20 de cele mai bune exemple de blog Shopify în 2023
Publicat: 2023-03-17Doriți să verificați unele dintre cele mai bune exemple de blog Shopify deoarece sunteți interesat să vă extindeți magazinul online?
Deși nu recomandăm neapărat să începeți un blog cu Shopify, vă recomandăm CU DEFINITIV să adăugați un blog pe site-ul dvs. de comerț electronic.
Nu numai că îl poți folosi pentru a anunța reduceri de produse noi și pentru a promova oferte speciale, dar poți și să-ți dezvolți afacerea prin articole optimizate SEO (sfaturi, trucuri, sfaturi etc.) și să te bucuri de mai mult trafic organic.
Arată lumii că ești un expert în domeniul tău.
Shopify are toate instrumentele necesare pentru a începe un blog - și iată douăzeci de exemple de top care să te inspire.
Exemple inspiratoare de blog Shopify
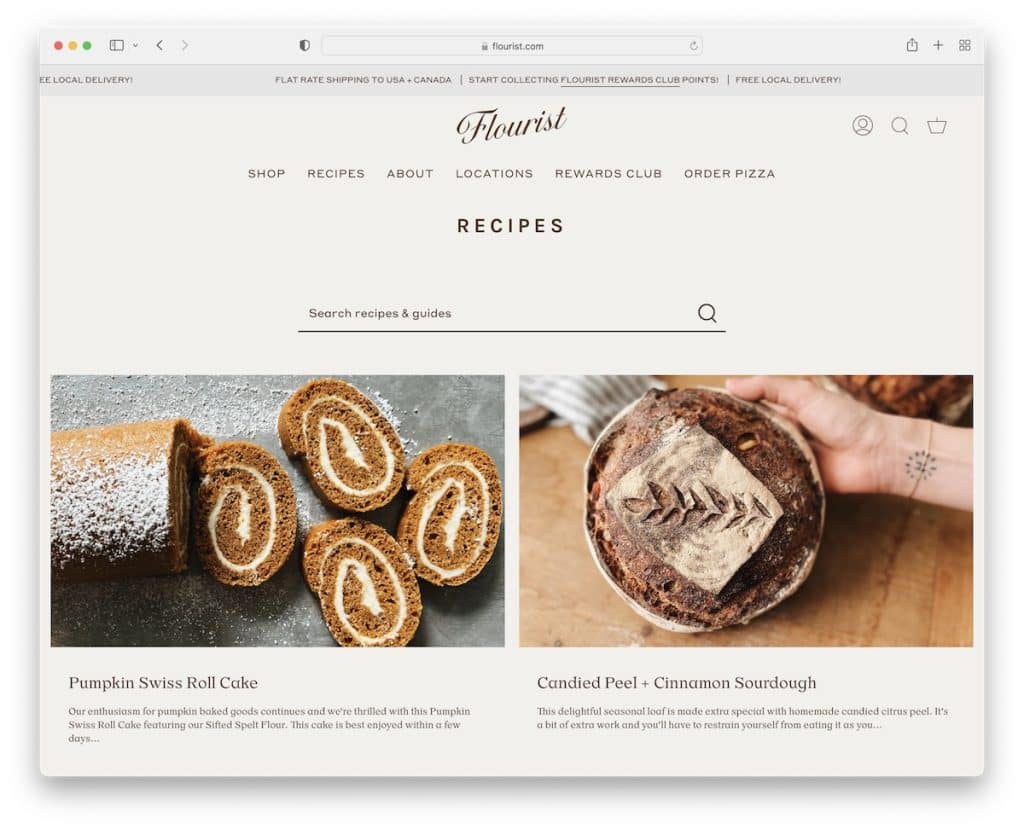
1. Rețete Flourist
Construit cu : Shopify

Flourist Recipes este un exemplu excelent de blog Shopify cu un aspect al grilei pe două coloane. Are o notificare text glisantă în bara de sus și un antet cu o bară de navigare (care are un drop-down cu mai multe coloane).
Sub antet este o bară de căutare de bază dacă căutați ceva anume. Mai mult, subsolul are multe link-uri rapide suplimentare, pictograme pentru rețelele sociale și un widget pentru abonament la buletin informativ.
Notă: afișați mai multe postări de blog pe „pagina de pornire” cu un aspect al grilei cu mai multe coloane.
S-ar putea să fiți interesat și de colecția noastră de cele mai bune bloguri de rețete.
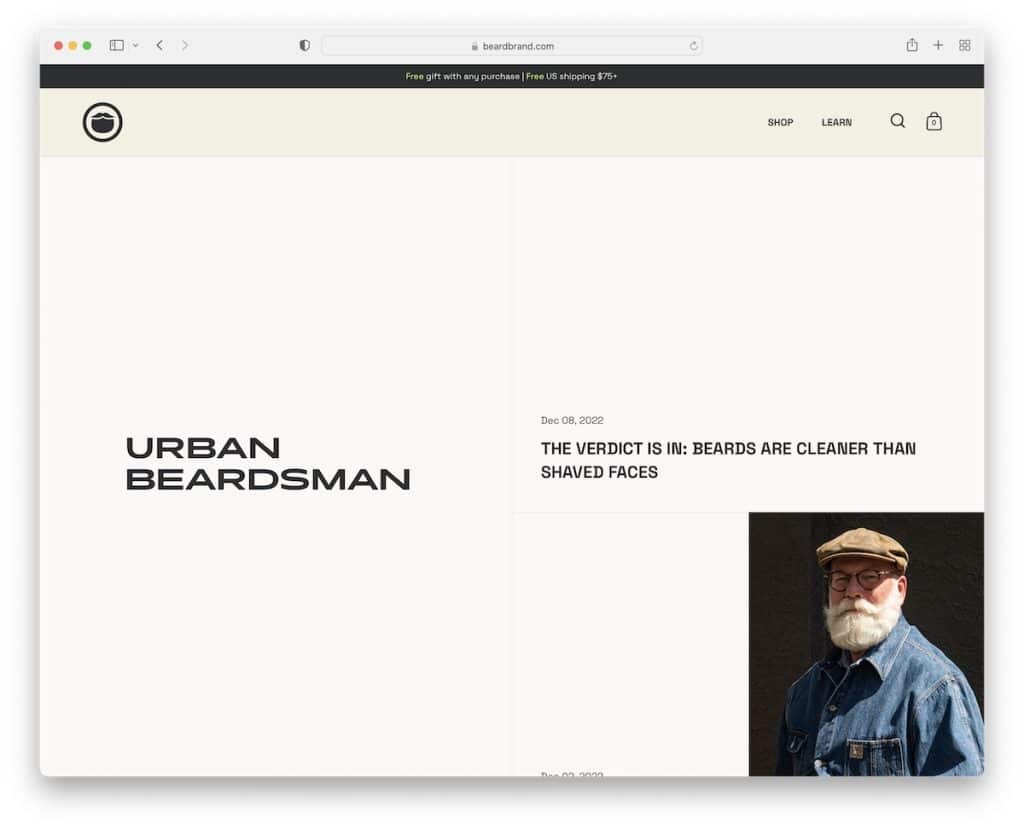
2. Urban Beardsman
Construit cu : Shopify

Urban Beardsman are un design cu ecran împărțit foarte interesant, în care partea din stânga este statică, iar cea din dreapta poate fi derulată. Dar secțiunea „defilabilă” are și un design împărțit, o secțiune fiind data și titlul pe un fundal solid, iar cealaltă imagine prezentată.
Acest blog are un antet care se ascunde atunci când derulați în jos, dar se dezvăluie când reveniți în partea de sus. Ne place, de asemenea, acel fundal negru care face ca informațiile suplimentare și linkurile să iasă mai mult în evidență.
Notă: creați o experiență de utilizator mai bună cu un antet care dispare/reapare pentru a face derularea mai plăcută.
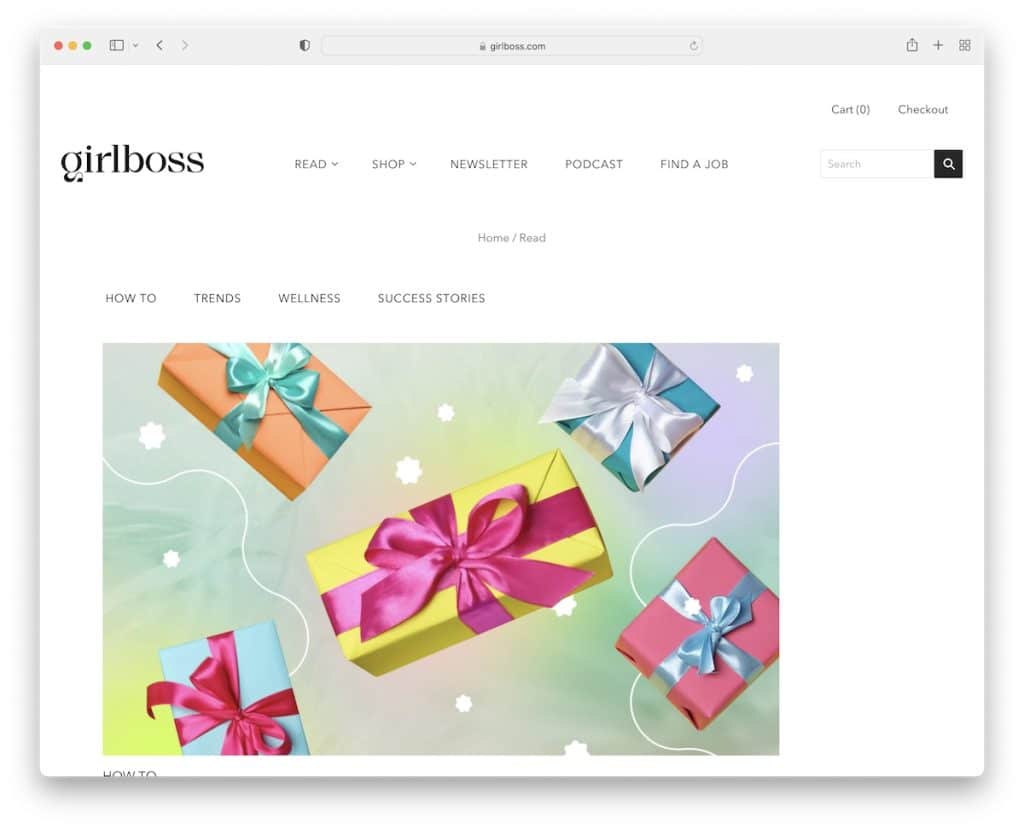
3. Girlboss
Construit cu : Shopify

Girlboss are un aspect de blog minimalist, cu un antet deschis și un subsol întunecat pentru a-l face mai dinamic. Sub antet și pesmeturile sunt etichete pentru a accesa rapid articolele în care te afli. Dar puteți oricând să introduceți ceva mai specific în bara de căutare.
Între toate grilele de postări se află și o secțiune de abonare la newsletter cu un design vibrant pentru a capta atenția tuturor.
Notă: Integrați un widget de abonare la buletin informativ pentru a vă construi lista și a vă dezvolta afacerea prin marketing prin e-mail.
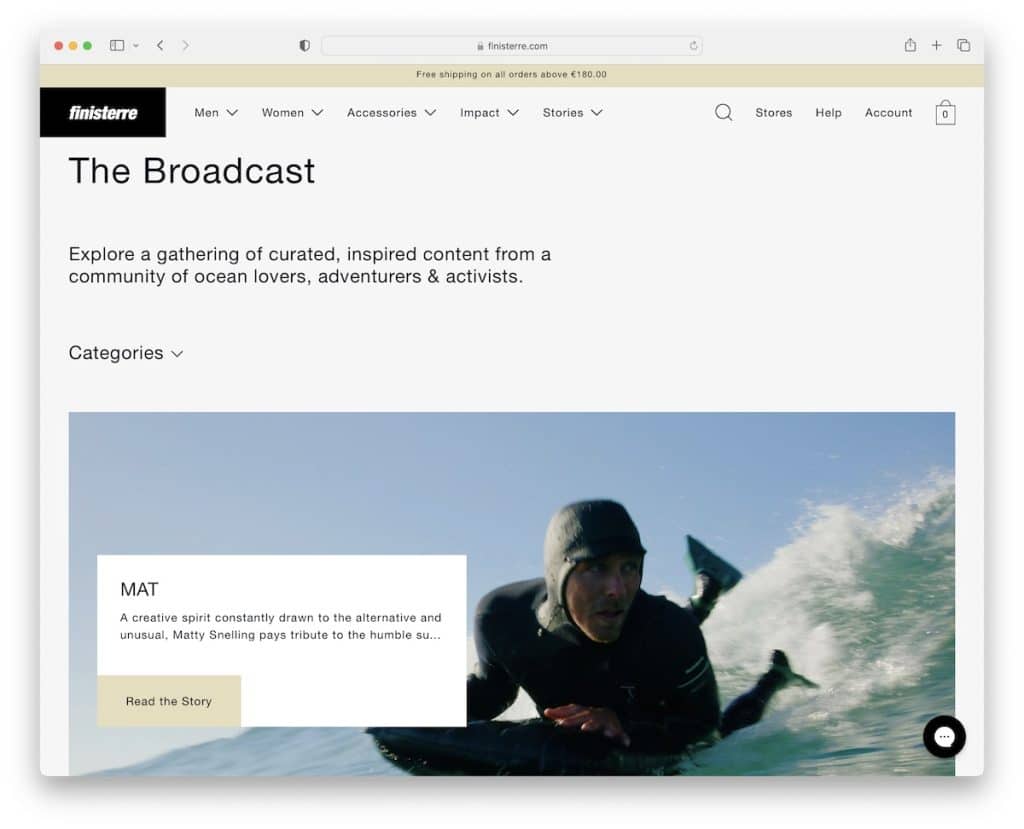
4. Finisterre
Construit cu: Shopify

Finisterre are o pagină de pornire a blogului bogată în conținut, cu un aspect curat, care face să parcurgeți ea o bucată de tort. Secțiunea eroi are, de asemenea, un meniu derulant pentru categorii, care vă permite să alegeți numai subiectele pe care doriți să le citiți.
Postările individuale au un aspect pe lățime completă, asigurând o distribuție excelentă a conținutului vizual și text.
Finisterre are, de asemenea, un pop-up de abonare la newsletter cu casete de selectare pentru a decide ce tip de e-mailuri doriți să primiți.
Notă: casetele de selectare permit utilizatorilor să aleagă subiectele și categoriile de care sunt interesați.
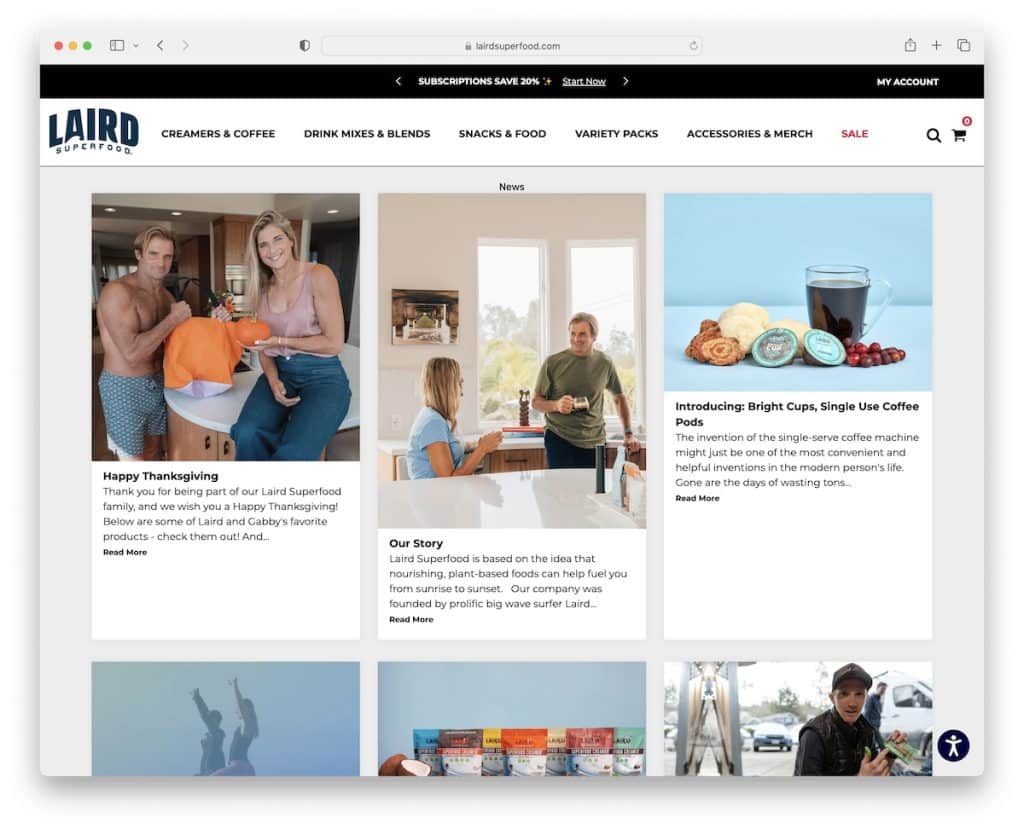
5. Laird Superfood
Construit cu: Shopify

Blogul Shopify de la Laird Superfood are o structură în casetă cu o grilă cu trei coloane pentru a prezenta o mulțime de articole la doar câteva clicuri distanță. Fiecare element al grilei are o miniatură, un titlu, un fragment și un buton „citește mai mult”.
Postarea în sine are o formă mai tradițională, cu o bară laterală din dreapta, unde puteți găsi link-uri către postări recente, toate știrile și o listă gigantică de etichete.
Un alt avantaj al Laird Superfood este configuratorul de accesibilitate, astfel încât fiecare poate ajusta aspectul blogului după cum dorește.
Notă: permiteți cititorilor să configureze aspectul blogului cu ajustări de accesibilitate.
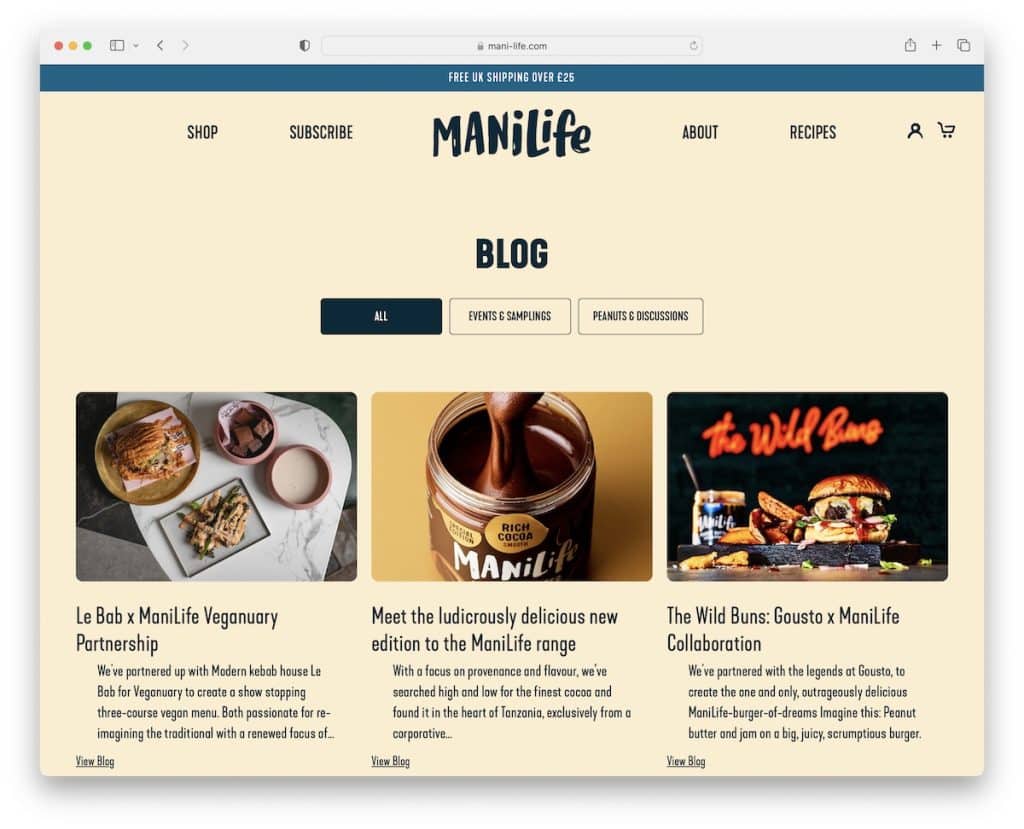
6. Mani Life
Construit cu: Shopify

Blogul Mani Life începe cu trei file pentru a alege să vizualizați „toate” articolele, „evenimente și mostre” sau „arahide și discuții”.
Aspectul este mai asemănător mobil datorită miniaturilor cu marginile rotunjite. Mani Life folosește, de asemenea, un antet care dispare și reapar, care depinde de mișcarea de defilare.
Dar găsim că una dintre caracteristicile mai inteligente este „produsele conexe” de sub fiecare postare, contribuind la mai multe conversii.
Notă: Amintiți-vă că blogul dvs. vă poate ajuta afacerea să genereze mai multe vânzări.
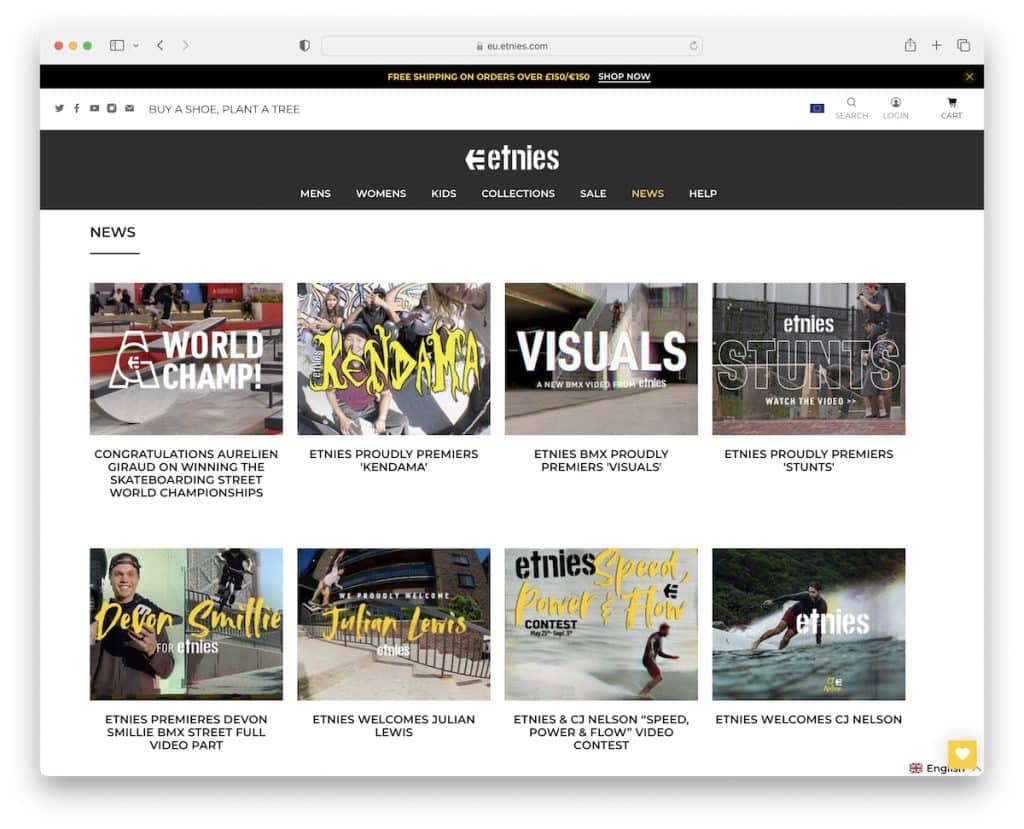
7. Etnies
Construit cu: Shopify

Blogul lui Etnies are un antet lipicios cu un mega meniu pentru a asigura experiența maximă de navigabilitate. În plus, bara de căutare afișează recomandări („ai vrut să spui?”) pentru a se asigura că găsirea lucrurilor potrivite este fără durere.
Mai mult, postările de blog au de obicei atât conținut de imagine, cât și conținut video, pe lângă text, pentru a condimenta lucrurile. De asemenea, veți găsi un link „anterior/următorul” în colțul din dreapta sus pentru a trece mai convenabil de la o postare la alta.
Notă: Navigarea prin mega meniu vă permite să creați un șablon derulant personalizat cu linkuri, imagini etc.
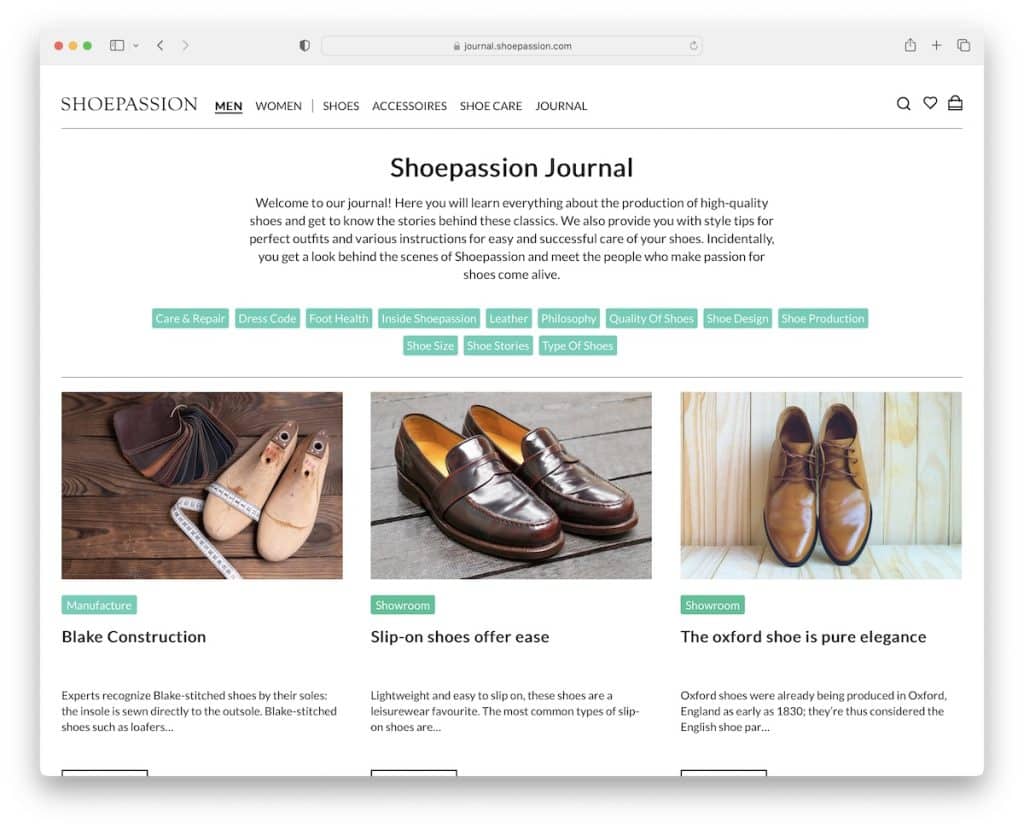
8. Pasiunea de încălțăminte
Construit cu: Shopify

Jurnalul/blogul Shoepassion este elegant, cu o structură simplă care face treaba frumos. Deasupra pliului sunt un titlu și o scurtă descriere a ceea ce vă puteți aștepta de la conținutul publicat pe pagina lor de jurnal.
În plus, Shoepassion afișează, de asemenea, mai multe butoane pentru diferite categorii/subiecte pentru a găsi mult mai rapid conținutul necesar.
Notă: utilizați clasificarea pe blog, astfel încât cititorii să poată căuta și găsi mai rapid articolul(ele) potrivit(e).
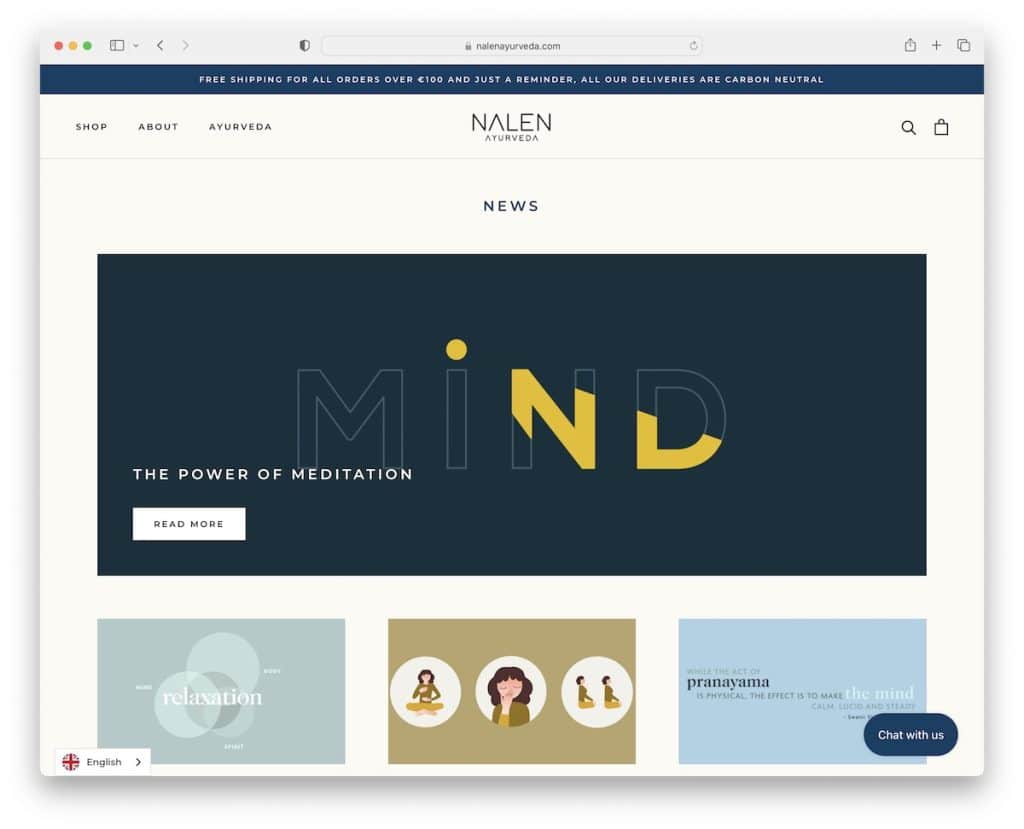
9. Nalen
Construit cu: Shopify

Nalen afișează cel mai recent articol în secțiunea eroi, urmat de o grilă de articole care se încarcă în timp ce derulați.
Acest exemplu de blog Shopify are trei elemente lipicioase; antetul, comutatorul de limbă și widgetul de chat. Deși sună mult, nu aglomerează ecranul.
La fel ca pagina de pornire a blogului, articolele individuale au, de asemenea, un carusel de produse în partea de jos, astfel încât toată lumea are un motiv să rămână pe pagină și să continue să verifice diferite articole.
Notă: dați mai multă strălucire celui mai recent sau cel mai citit articol, evidențiind-l în secțiunea eroi.
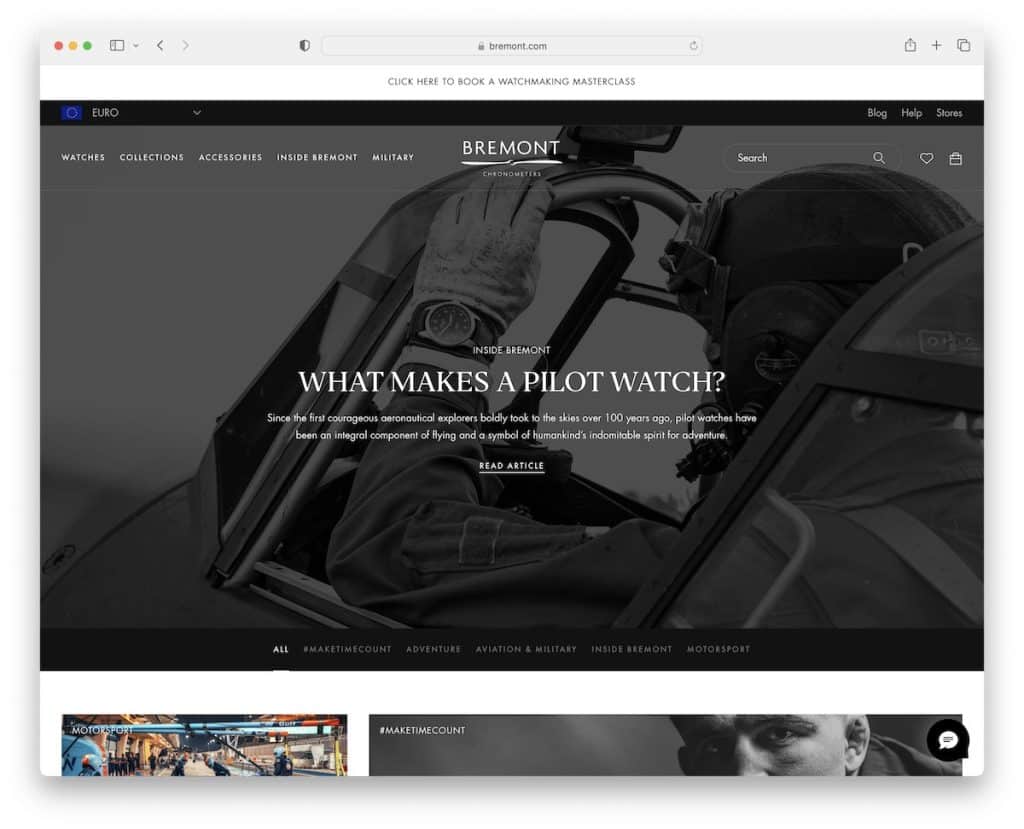
10. Bremont
Construit cu: Shopify

Bremont este un exemplu modern de blog Shopify cu un buton de încărcare mai mult care vă informează despre numărul de articole încărcate și numărul total de articole. Aproape că se simte ca o bară de progres.
Sub cel mai recent articol, deasupra pliului, este un banner cu link-uri către diverse categorii pentru acces rapid. Dar chiar dacă nu te oprești și continui derularea, bannerul plutește în partea de sus a ecranului, așa că nu trebuie să te întorci pentru a ajunge la el.

Notă: în loc de paginarea tradițională, puteți folosi și un buton de încărcare/afișare mai mult pentru a vă bucura în continuare de postările de pe aceeași pagină.
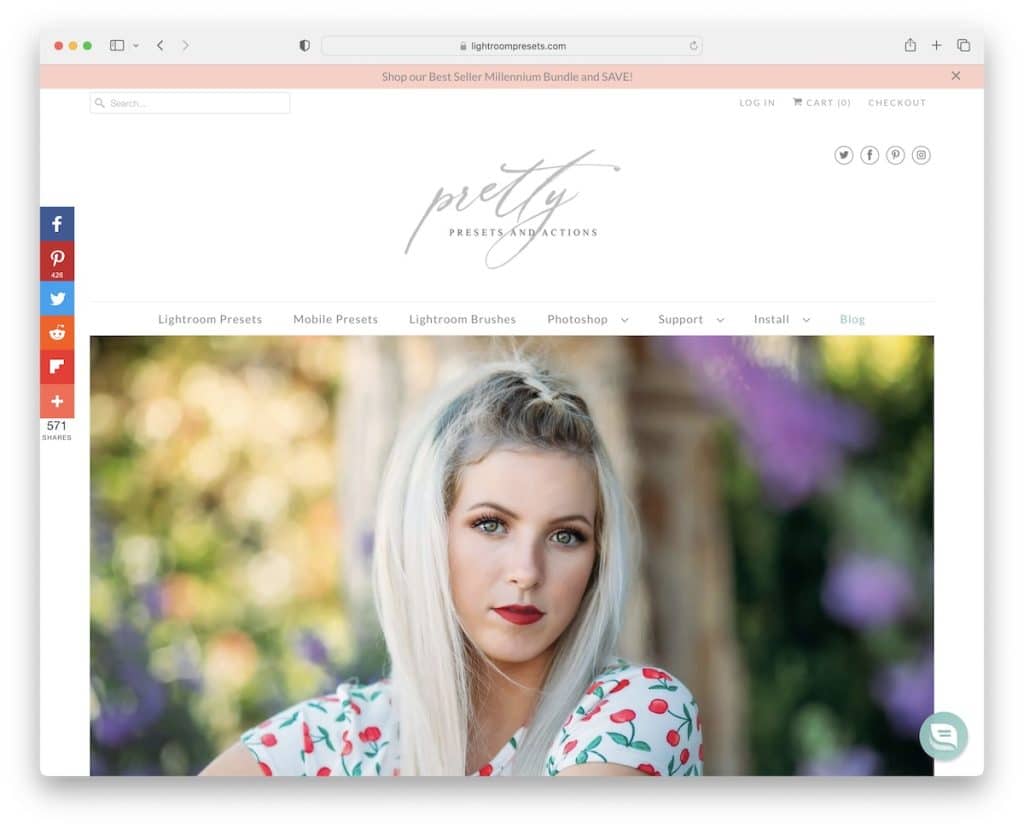
11. Presetări destul de
Construit cu: Shopify

Pretty Presets este un blog Shopify elegant, cu două coloane și o bară laterală cu link-uri către diferite categorii și un formular de abonare la newsletter.
În partea stângă a ecranului se află pictograme plutitoare pentru rețelele sociale pentru partajarea conținutului și pentru a ajuta la răspândirea cuvântului.
O caracteristică interesantă a postărilor este glisorul înainte și după (care este, de asemenea, un element excelent de vânzări).
Notă: utilizați un glisor înainte/după pentru a prezenta îmbunătățirile, fie că este vorba despre transformarea imaginii, transformarea corpului, transformarea casei etc.
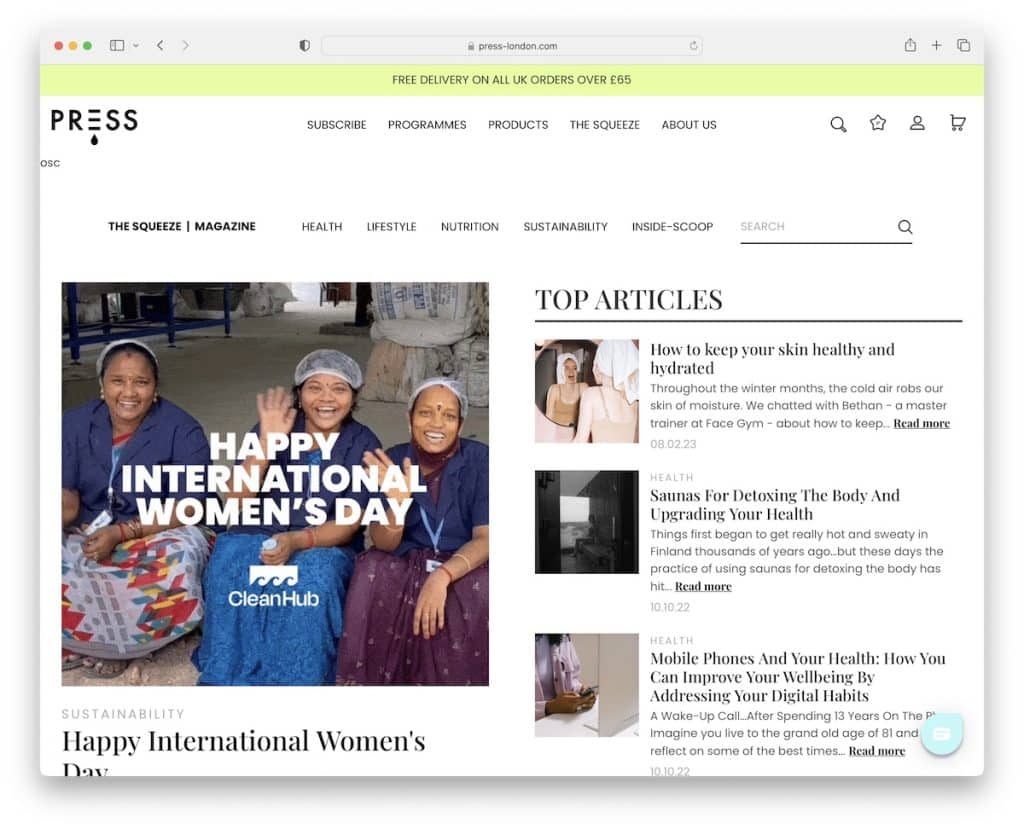
12. Apăsați
Construit cu: Shopify

GIF-ul Presei este o mare atenție pentru a declanșa interesul cititorilor (pentru ca aceștia să nu plece prea repede).
Cu toate acestea, multe mai multe elemente animate de-a lungul aspectului creează o atmosferă foarte captivantă.
În plus, atât bara de notificare, cât și antetul se lipesc în partea de sus a ecranului, așa că derularea înapoi în partea de sus nu este necesară.
Notă: o notificare din bara de sus cu un fundal contrastant este o modalitate inteligentă de a obține mai multe ochi despre ceea ce doriți să informați vizitatorul.
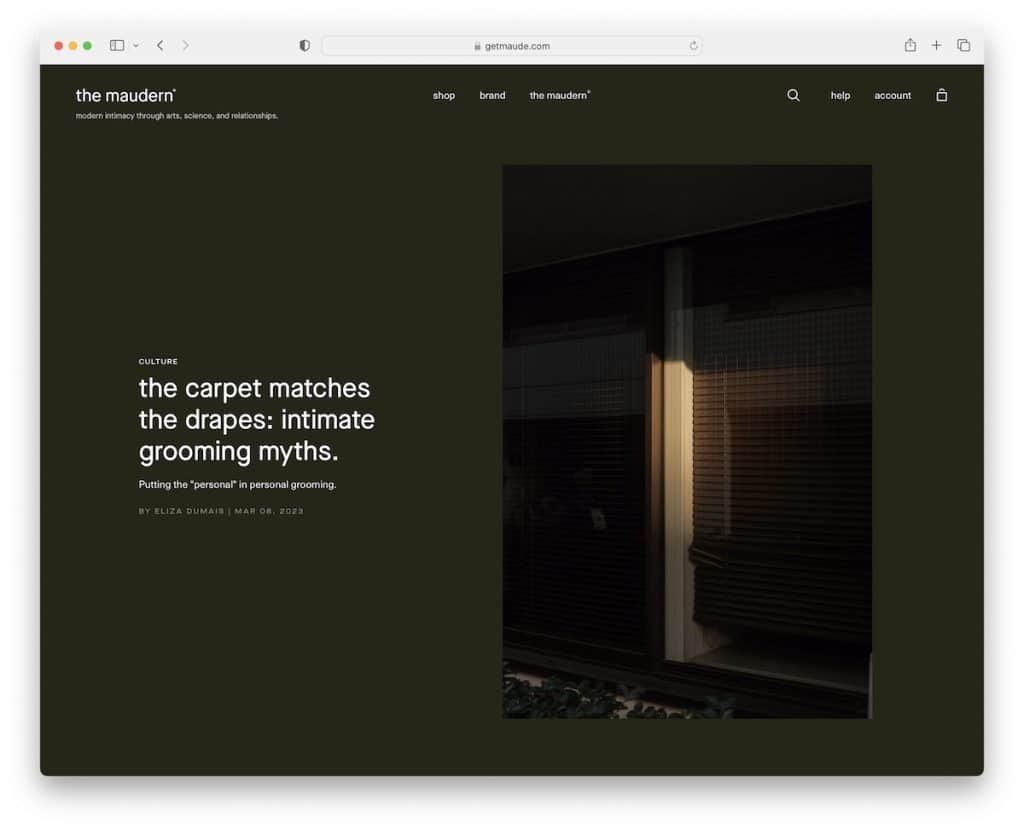
13. Maudernul
Construit cu: Shopify

Ceea ce declanșează imediat curiozitatea este designul verde închis al lui The Maudern, care este calmant, dar în același timp te menține concentrat pe text și imagini.
Antetul plutitor este foarte minimalist, cu meniu hamburger, pictograme de căutare și coș de cumpărături.
Bara de căutare afișează rezultatele recomandate când începeți să introduceți interogarea pentru a ușura procesul de găsire. Și navigarea cu hamburger alunecă din stânga cu un meniu drop-down pentru a vă asigura că ajungeți la locația potrivită fără efort.
Notă: creați un aspect mai elegant cu o pictogramă de meniu hamburger în loc să afișați linkuri în bara de navigare.
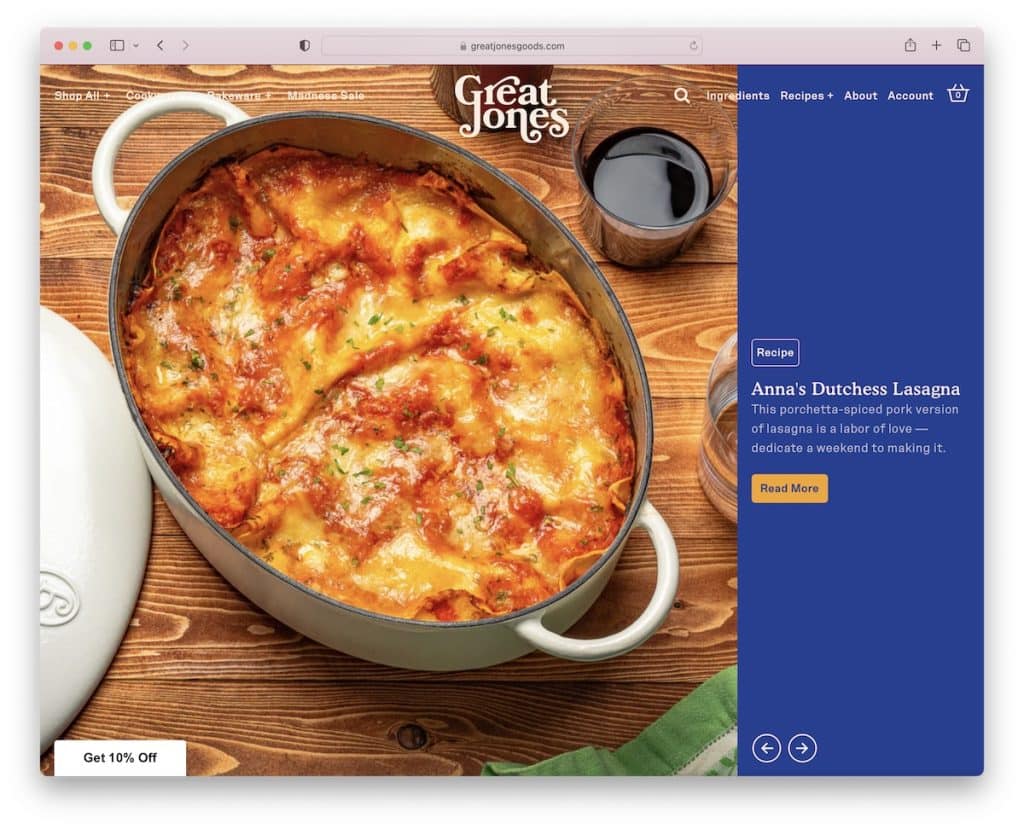
14. Marele Jones
Construit cu: Shopify

Ceea ce face în mod diferit Great Jones este să folosească un glisor masiv deasupra pliului și o bară glisantă de notificare text cu culori de fundal care se schimbă.
Great Jones are o schemă de culori atractivă pentru site-ul web, cu o gamă excelentă de tipografie și spațiu alb suplimentar pentru a asigura o mai bună lizibilitate.
Notă: creați o expunere de diapozitive (mare) pentru a aduce articolele de citit obligatoriu în centrul atenției.
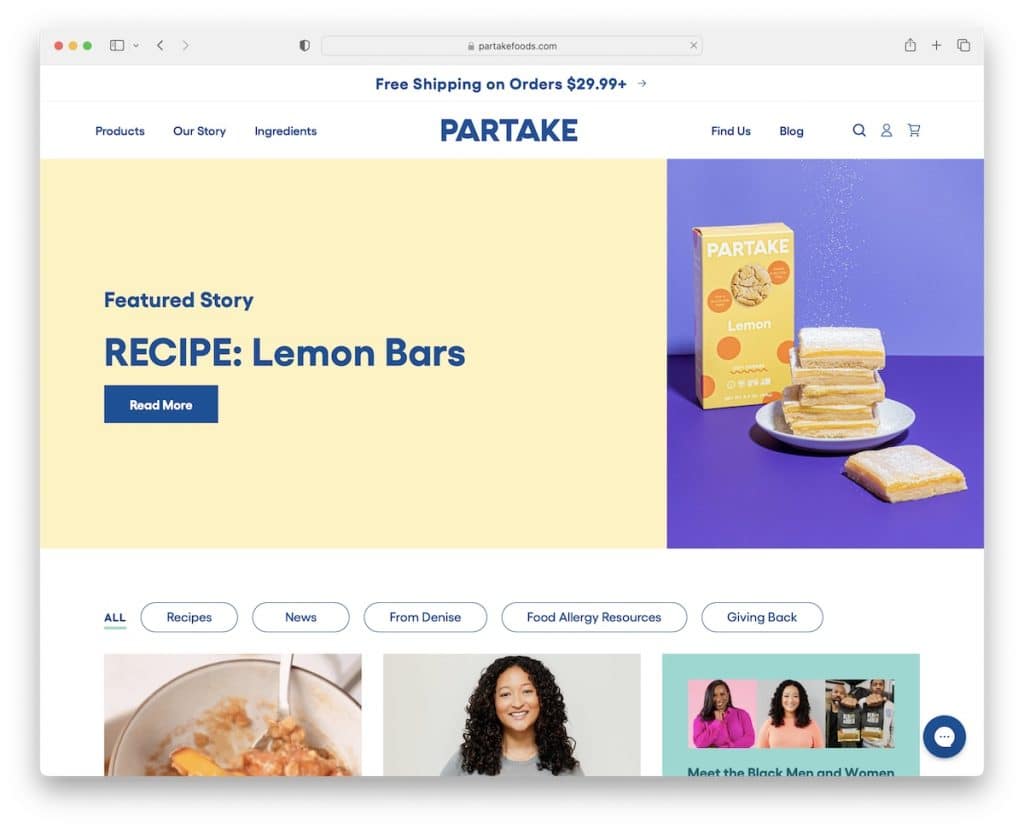
15. Consumați alimente
Construit cu: Shopify

Chiar dacă aspectul post-grilă al lui Partake Foods este EXTREM de lung, nu se simte plictisitor. De ce? Din cauza miniaturilor statice și animate care sunt foarte atrăgătoare pentru ochi.
În loc să derulați la nesfârșit, puteți naviga și prin diferite categorii făcând clic pe butoanele de sub bannerul eroului.
Sfatul nostru prietenos: adăugați un buton de sus sau un antet lipicios dacă creați o pagină (foarte) lungă pentru a îmbunătăți UX.
Notă: amestecarea animațiilor în designul web receptiv, în principal static, poate crea o atmosferă generală mai interesantă.
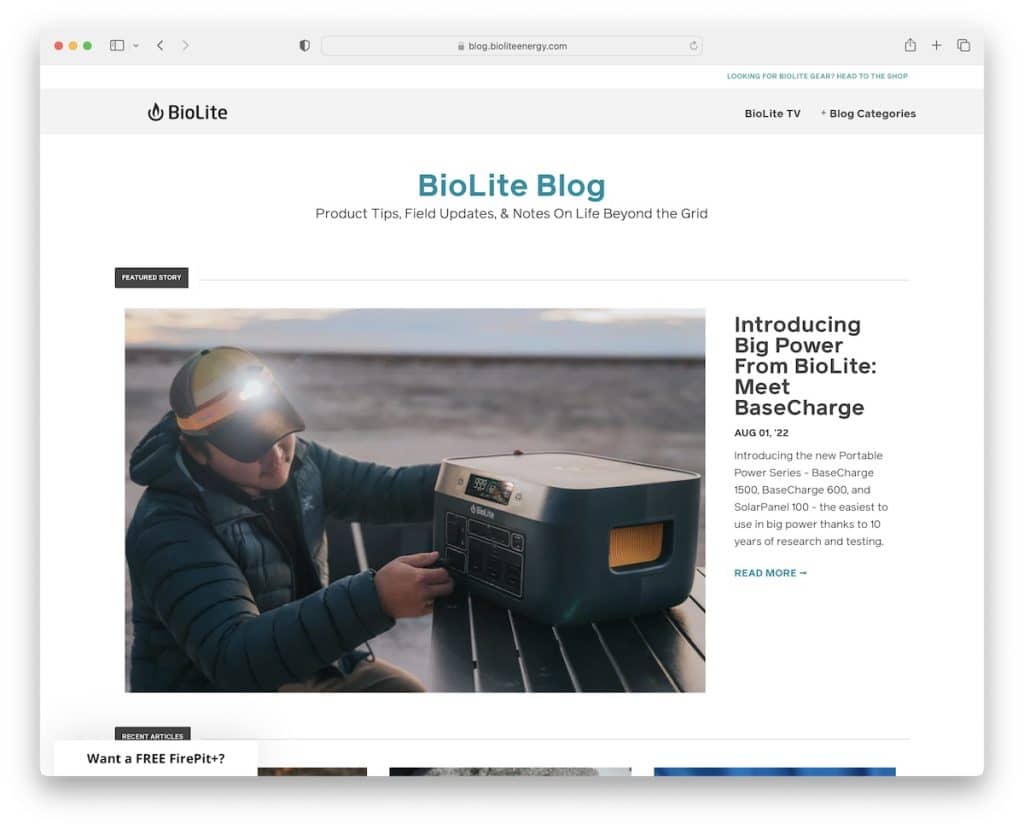
16. BioLite
Construit cu: Shopify

BioLite este un exemplu superb de blog Shopify, având în vedere curățenia pentru a se asigura că conținutul este mai în față și mai centrat.
Atât paginile de pornire, cât și cele de postare ale blogului nu au bare laterale pentru experiența fără distragere pe care o urmăm cu toții.
În plus, zona eroilor afișează o poveste prezentată cu o miniatură mare, un titlu, o dată, un fragment și un link pentru a citi mai multe.
(Dar BioLite este un alt blog în care o bară de navigare plutitoare sau un buton înapoi în sus ar fi practice.)
Notă: un blog fără bară laterală poate contribui la o UX mai satisfăcătoare.
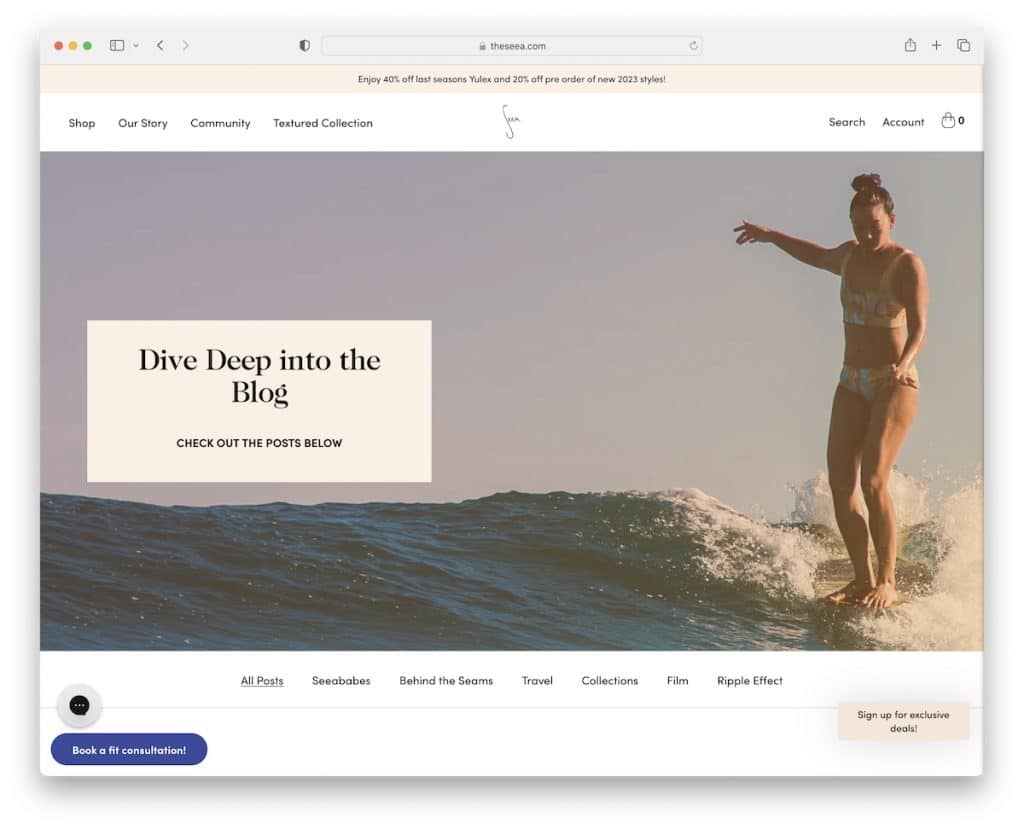
17. Marea
Construit cu: Shopify

Seea are un aspect atrăgător cu elemente de grilă conturate, un detaliu simplu care diferențiază acest blog Shopify de restul.
Patru elemente plutitoare asigură că tot ceea ce este necesar este întotdeauna la îndemână. Antetul, caseta de chat, rezervarea și abonamentul, le puteți accesa pe toate oricând, oriunde.
În plus, fiecare postare de blog are o bară de progres și o notă minute (deci știi cât timp va dura să o citești).
Notă: Includeți o bară de progres, astfel încât cititorul să știe exact cât de „profund” este în conținut.
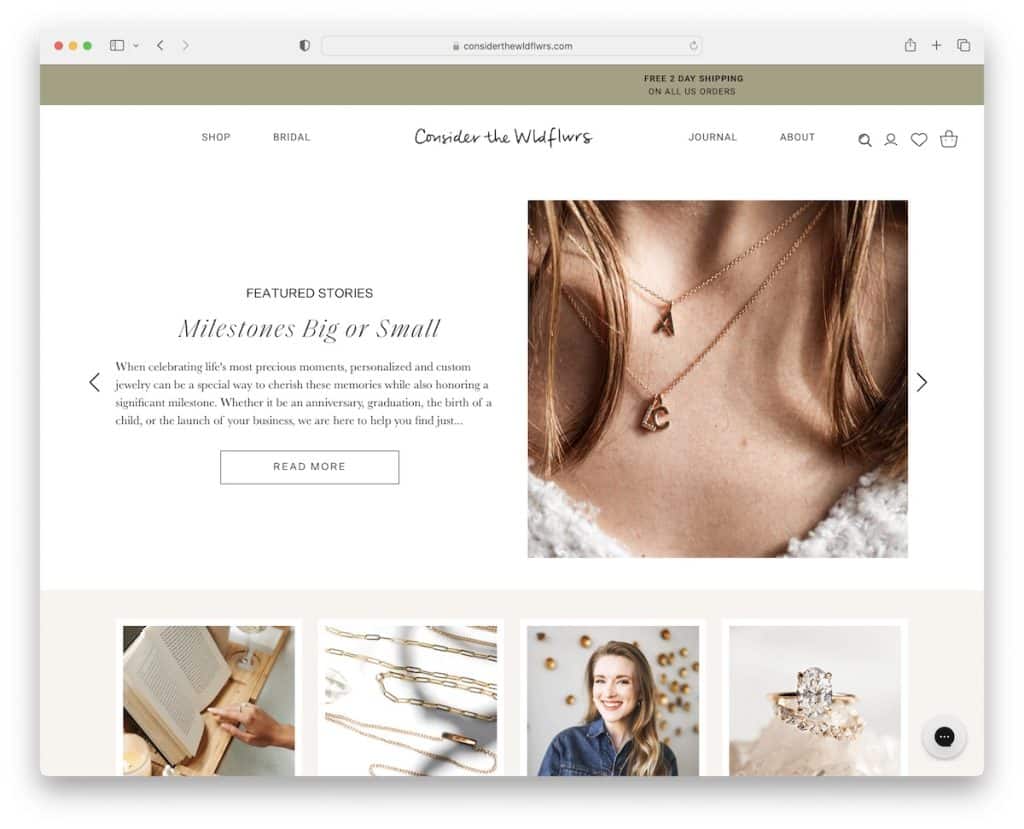
18. Luați în considerare The Wldflwrs
Construit cu: Shopify

Luați în considerare că The Wldflwrs este un alt exemplu minunat de blog Shopify, cu un glisor care afișează poveștile prezentate. Fiecare diapozitiv conține un titlu, un fragment, un buton de îndemn (CTA) și o imagine.
Blogul are un aspect cu o singură coloană cu imagini care se încarcă în timp ce derulați.
Luați în considerare că The Wldflwrs are una dintre cele mai lungi case de blog pe care le-am întâlnit. Dar este în regulă, deoarece folosește antetul lipicios (cu un mega meniu) care nu necesită derulare pentru a reveni în partea de sus.
Notă: creați o ambianță mai atractivă încărcând o parte sau tot conținutul pe scroll.
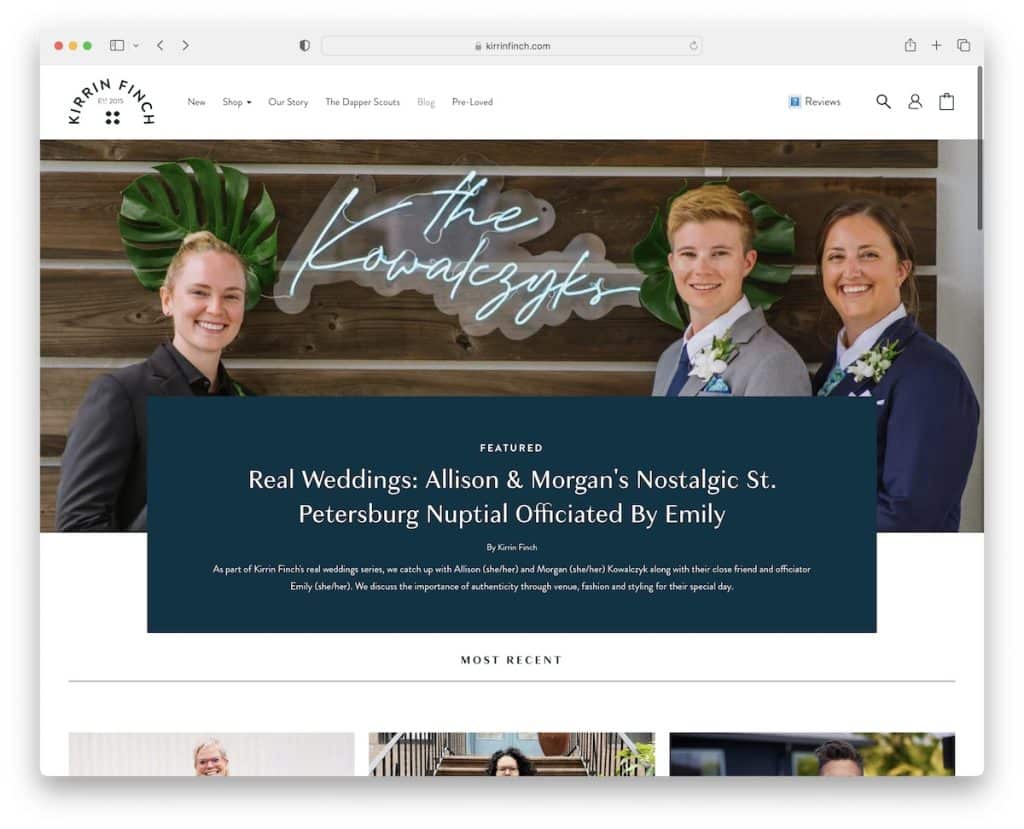
19. Kirrin Finch
Construit cu: Shopify

Secțiunea de deasupra paginii a blogului lui Kirrin Finch prezintă un articol prezentat, urmat de o grilă cu cele mai recente. Fiecare miniatură de grilă are un efect de hover pentru interactivitate (citiți pentru a o face mai accesibilă).
Unul dintre cele mai interesante elemente ale acestui exemplu de blog Shopify este pictograma plutitoare „cum ați evalua experiența” din colțul din dreapta jos. Acest lucru îl ajută pe Kirrin Finch să obțină feedback direct, care îi ajută să îmbunătățească și să optimizeze experiența generală a site-ului, performanța etc.
Notă: A cere vizitatorilor blogului/site-ului dvs. web să-și împărtășească opinia (în mod anonim) vă poate recompensa foarte mult.
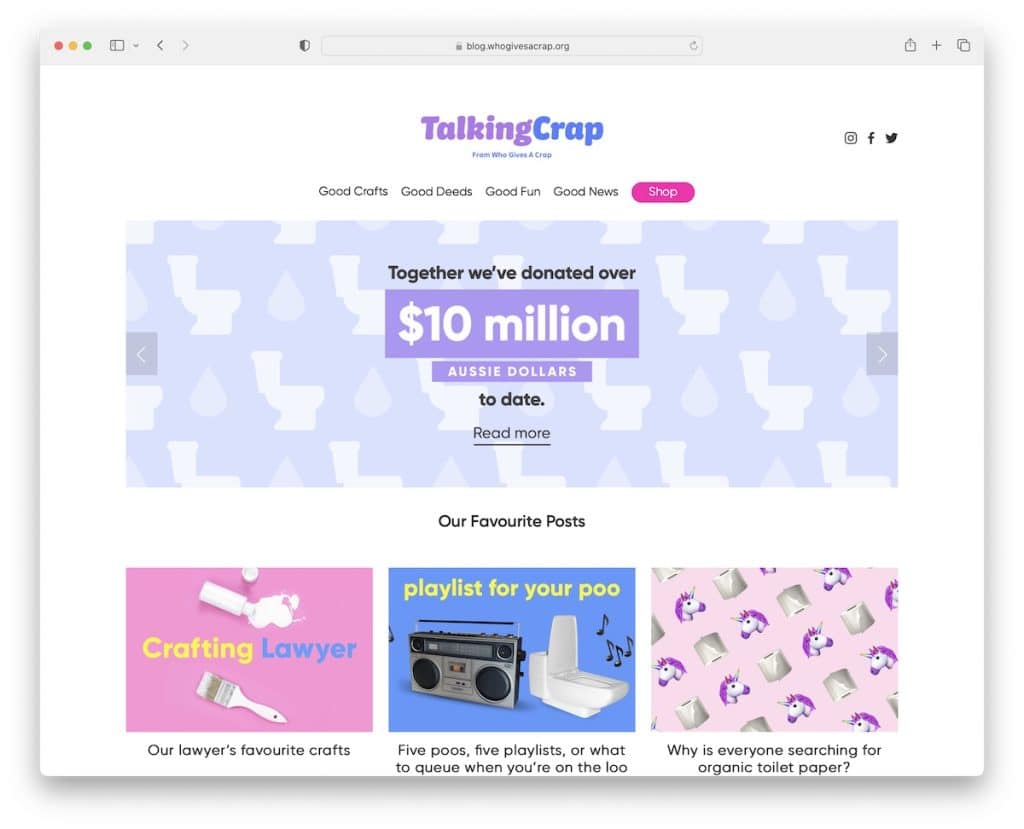
20. Vorbește prostii
Construit cu: Shopify

Talking Crap este o secțiune de blog a site-ului Who Gives A Crap, unde numai numele este probabil cel mai mare atrage atenție.
Are o expunere de diapozitive și un antet în două părți, logo-ul și pictogramele rețelelor sociale și bara de navigare (dar numai vechile stick-uri). În partea de jos este un feed Instagram care deschide postări într-o filă nouă.
Postările individuale au o bară laterală din dreapta cu bannere, postări recomandate și butoane lipicioase stânga și dreapta pentru a vă deplasa mai elegant printre articole.
Notă: un feed IG adaugă mai mult conținut blogului dvs., dar vă ajută și să vă dezvoltați profilul.
