Personalizați-vă magazinul fără efort cu ShopReady WooCommerce Builder pentru Elementor
Publicat: 2021-11-22
Elementor este unul dintre cei mai populari creatori de pagini care vă ajută să vă proiectați magazinul WooCommerce. Puteți folosi suplimentele Elementor pentru a vă personaliza în continuare magazinul folosind diverse widget-uri WooCommerce. În această recenzie, aruncăm o privire la ShopReady WooCommerce Builder pentru Elementor, care vă va ajuta să vă faceți site-ul mai prezentabil și mai ușor de utilizat.
ShopReady – O prezentare generală
ShopReady este un add-on pentru Elementor care vă va ajuta să construiți un magazin WooCommerce cu caracteristici personalizate și elemente de design în funcție de cerințele dvs. Se străduiește să facă din personalizarea magazinului un proces ușor pentru proprietarii de magazine de toate nivelurile de cunoștințe. Mai mult, cu kitul de șabloane Elementor și widget-urile preproiectate, construirea magazinului va fi rapidă și mai eficientă. Acest plugin, dezvoltat de QuomodoSoft, are o gamă largă de caracteristici care vor face ușoară personalizarea diferitelor pagini WooCommerce în funcție de nevoile dvs.

Cu ShopReady, puteți personaliza cu ușurință pagina WooCommerce Shop, pagina cu detaliile produsului, Coșul de cumpărături, precum și Checkout. În plus, oferă opțiuni de personalizare a paginii Contul meu și a paginii de mulțumire. Are o gamă largă de funcții de personalizare, care vor fi deosebit de utile pentru a îmbunătăți experiența clienților magazinului dvs. și conversiile.
Caracteristici evidențiate
Există o mulțime de funcții interesante pe care le puteți încorpora în magazinul dvs. WooCommerce cu ShopReady. Iată o privire la unele dintre caracteristicile remarcabile pe care le puteți gestiona cu acest supliment Elementor. Vă rugăm să rețineți că trebuie să aveți pluginul pentru generatorul de pagini Elementor instalat pe site-ul dvs. pentru ca acest supliment să funcționeze.
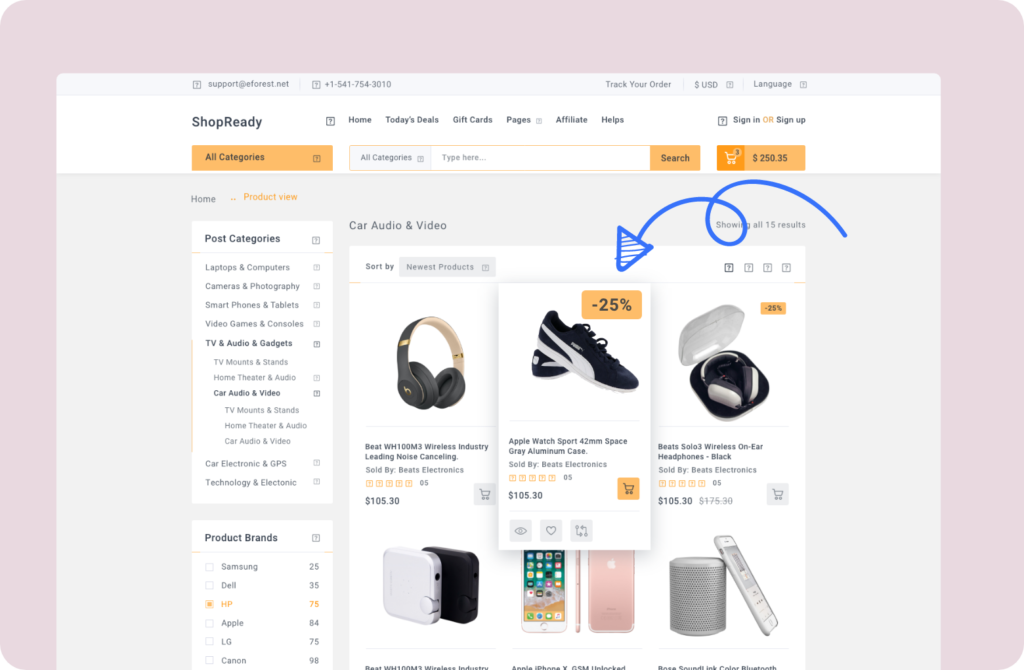
Widgeturi abundente din pagina magazinului WooCommerce
ShopReady oferă widget-uri dinamice WooCommerce pentru paginile WooCommerce Shop pe care le puteți adăuga cu ușurință la paginile dvs. Elementor. Veți putea folosi și șabloane predefinite, ceea ce va face personalizarea magazinului extrem de ușoară. Există diverse widget-uri disponibile cu pluginul care facilitează personalizarea fiecărui aspect al paginii tale WooCommerce Shop. Unele dintre widget-urile interesante pe care le puteți obține cu acest plugin sunt:
Verificare rapidă
Quick Checkout ar putea fi o caracteristică care poate îmbunătăți experiența clienților și rata de conversie pe site-ul dvs., cu un flux de finalizare mai rapid. Cu ajutorul ShopReady, puteți încorpora cu ușurință această caracteristică.

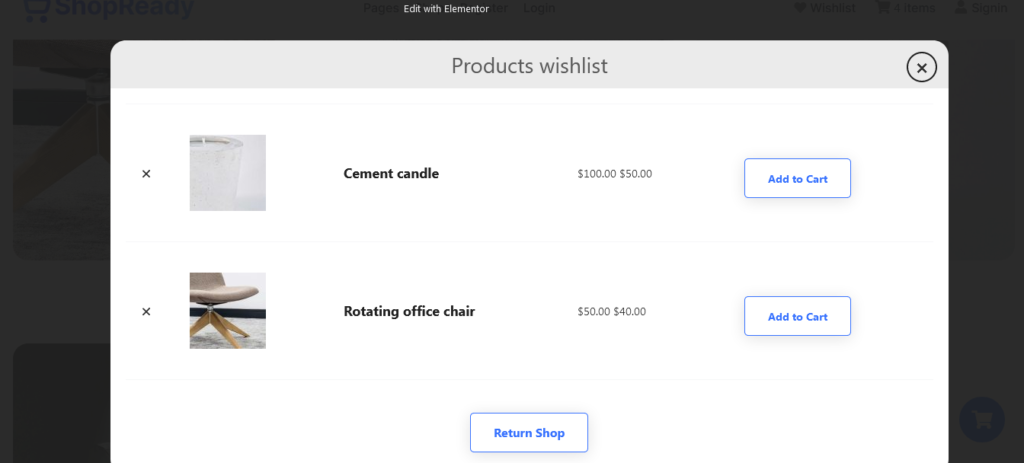
lista de dorințe
Listele de dorințe sunt o modalitate excelentă de a menține clienții interesați de magazinul și produsele dvs. ShopReady oferă un widget pentru lista de dorințe pe care îl puteți încorpora în site-ul dvs.

Evaluări ale produselor
Afișarea evaluărilor produselor pe pagina Magazin poate ajuta foarte mult la furnizarea de dovezi sociale și îi ajută pe clienți să ia decizii de cumpărare mai rapide. ShopReady oferă un widget Evaluări de produse pentru a vă ajuta să îmbunătățiți această funcție în magazinul dvs. WooCommerce.
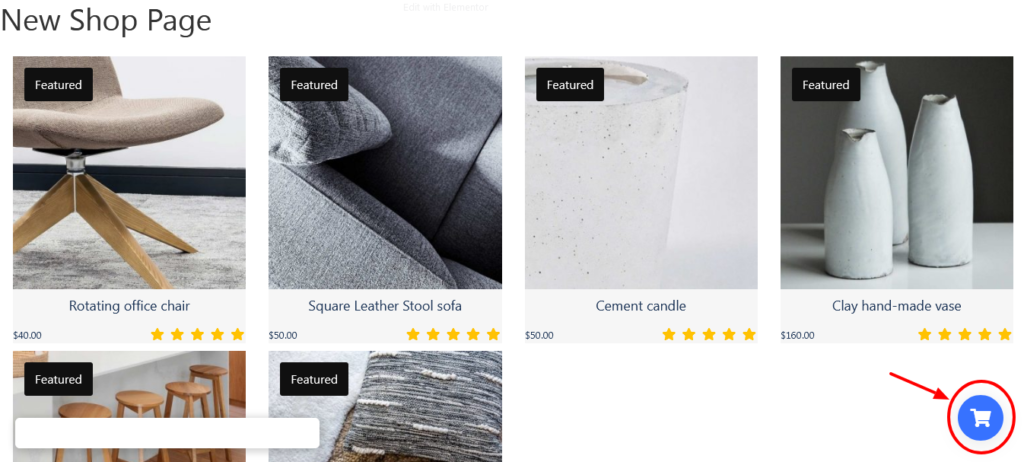
Cărucior plutitor
Puteți adăuga widget-ul Coș plutitor la șablonul paginii dvs. de magazin și puteți alege o pictogramă pentru Coș. Acum, un coș plutitor va fi vizibil pe interfața magazinului, pe care clienții pot face clic pentru a vedea conținutul coșului rapid. Dacă doresc o revizuire rapidă a sesiunii curente de cumpărături, aceasta va fi de ajutor.

Comparații de produse
Dacă aveți produse similare în magazin, oferirea unei opțiuni de a compara caracteristicile mai multor produse unul lângă altul ar fi foarte apreciată de clienți. Puteți adăuga fără efort această funcție în magazinul dvs. WooCommerce cu un modul ShopReady.
Notificări de vânzări
O strategie eficientă adoptată de o mulțime de magazine de comerț electronic pentru a convinge clienții să continue cu o achiziție este afișarea notificărilor privind vânzările recente în magazin. Acest lucru va spori factorul de încredere și ar putea fi un aspect crucial în îmbunătățirea conversiilor. Cu ShopReady, puteți adăuga cu ușurință această funcție și o puteți personaliza în funcție de cerințele dvs.
Cronometru pentru vânzări
O altă caracteristică interesantă pentru a îmbunătăți rata de conversie într-un magazin de comerț electronic este cronometrul de numărătoare inversă pentru vânzări. ShopReady vă ajută să prezentați cronometre interesante cu numărătoare inversă pe paginile dvs. de produse atunci când există vânzări live și oferte cu reduceri. Acest lucru va crea un sentiment de urgență în mintea clienților și îi va încuraja să continue cu o achiziție.
Ecusoane
ShopReady vă ajută să adăugați insigne atractive anumitor produse, astfel încât acestea să atragă atenția clienților. Veți putea personaliza aceste insigne în funcție de designul site-ului dvs.

Upsell și Cross-Sell
Puteți afișa produse upsell și cross-sell pe paginile dvs. de produse datorită ShopReady. Utilizați widget-urile „Upsll” sau „Cart Cross-Sell” pentru a încorpora această funcție în magazinul dvs.
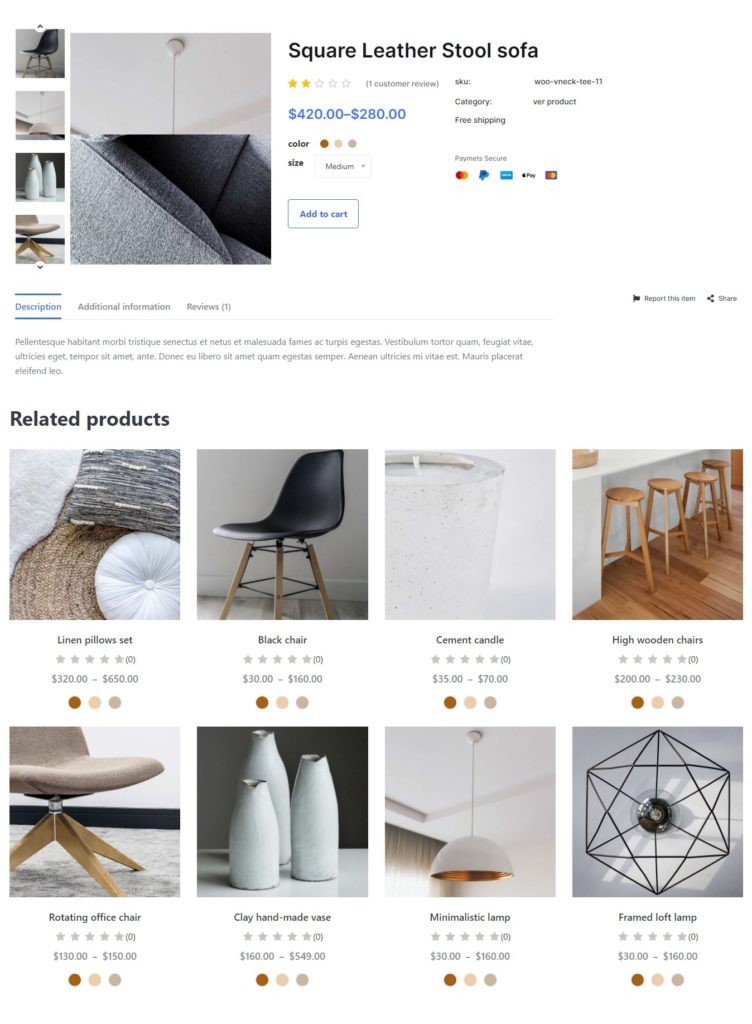
Pagina cu detaliile produsului care face conversie
Este posibil să căutați modalități inovatoare de a vă proiecta pagina cu detaliile produsului. Cu widget-urile și modulele ShopReady, va fi ușor să personalizați pagina cu detaliile produsului în funcție de cerințele dvs. Puteți crea cu ușurință diferite șabloane și le puteți utiliza pentru mai multe pagini de produse.

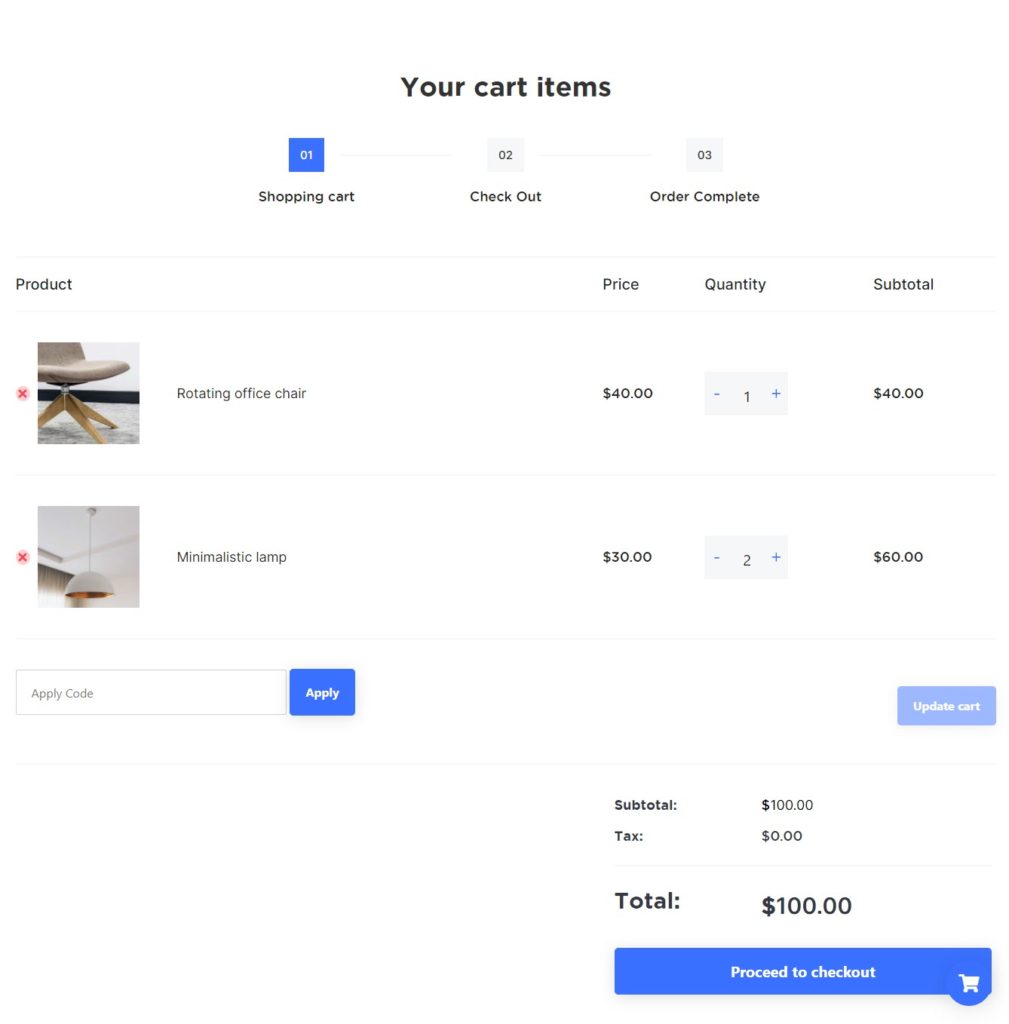
Pagina de coș unică
Pagina Coș a WooCommerce este simplă și poate părea plictisitoare pentru unii. Dacă doriți să personalizați în continuare pagina Coș și să modificați aspectul și aspectul acesteia, ShopReady oferă un generator de pagini Coș convenabil.

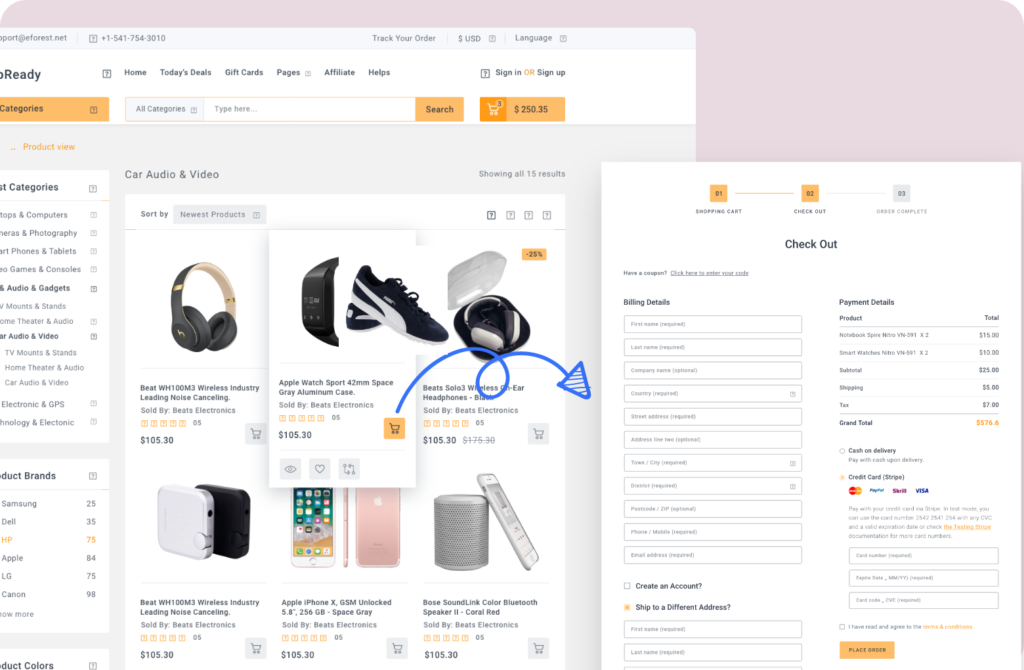
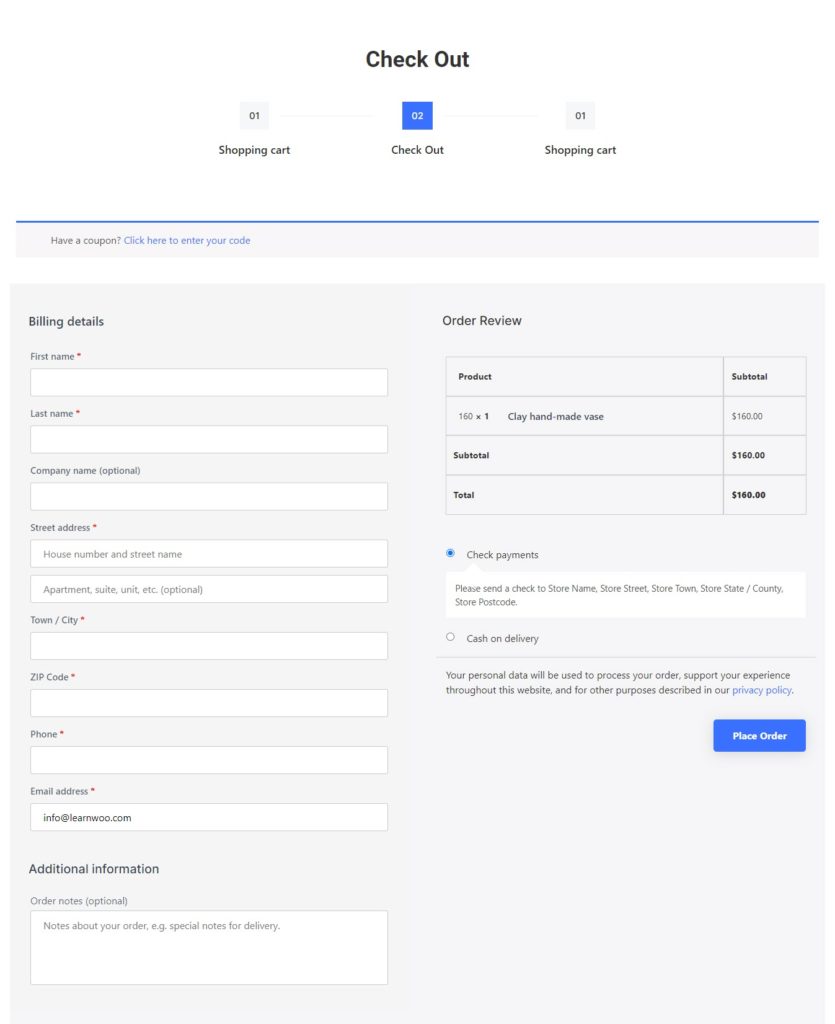
O pagină de checkout funcțională pentru achiziții fără întreruperi
Pagina de finalizare a achiziției este unul dintre cele mai importante puncte de contact pentru clienți pentru un magazin de comerț electronic. Cu ShopReady, puteți crea fără efort o pagină unică de checkout cu toate câmpurile relevante de care aveți nevoie. Puteți face cu ușurință modificări de design și puteți încerca câmpuri noi folosind acest plugin.

Modele interesante de pagini de mulțumire
Paginile de mulțumire atractive vor încuraja clienții să facă achiziții repetate în magazinul dvs. Cu pluginul ShopReady, puteți configura și personaliza cu ușurință paginile de mulțumire pentru magazinul dvs. WooCommerce.
Pagini de cont convenabile
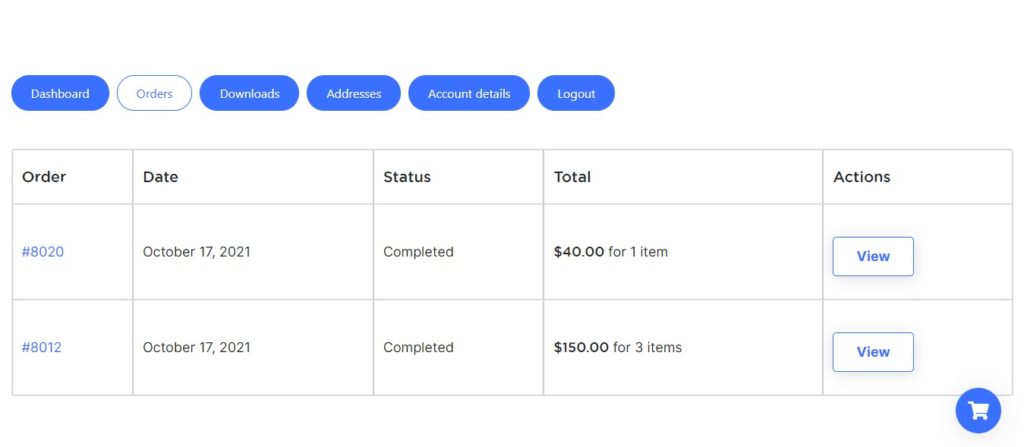
ShopReady vă oferă, de asemenea, opțiuni pentru a personaliza pagina Contul meu din magazinul dvs. În funcție de natura magazinului dvs., este posibil să doriți să modificați câmpurile și informațiile afișate pe pagina Contul meu. ShopReady are opțiuni pentru a vă ajuta să gestionați acest lucru fără efort.


Personalizare completă
Proprietarii de magazine WooCommerce pot gestiona personalizarea completă a magazinului datorită diferitelor opțiuni disponibile pentru diferite pagini. Fie că este o pagină de magazin sau o pagină de coș, puteți adăuga elemente de design în concordanță cu designul general al site-ului dvs.
Compatibil cu dispozitivele mobile
ShopReady vă ajută să proiectați pagini adaptate pentru dispozitive mobile care vor asigura o experiență excelentă pentru clienții dvs., indiferent de dispozitivul pe care îl aleg să vă acceseze site-ul.
Pagini preproiectate
Când aveți puțin timp, puteți utiliza paginile pre-construite ale ShopReady așa cum sunt și vă va ajuta să vă puneți rapid site-ul în funcțiune.
Suport excepțional
În orice etapă a procesului de construire a site-ului dvs., puteți obține cu ușurință ajutor de la echipa de asistență de experți ShopReady.
Cum se instalează și se începe?
Puteți începe cu pluginul gratuit din depozitul de pluginuri WordPress. Dacă aveți nevoie de ajutor la instalarea unui nou plugin WordPress, consultați articolul nostru despre Cum să instalați și să configurați un plugin WordPress.
Accesarea documentației și cererea de sprijin
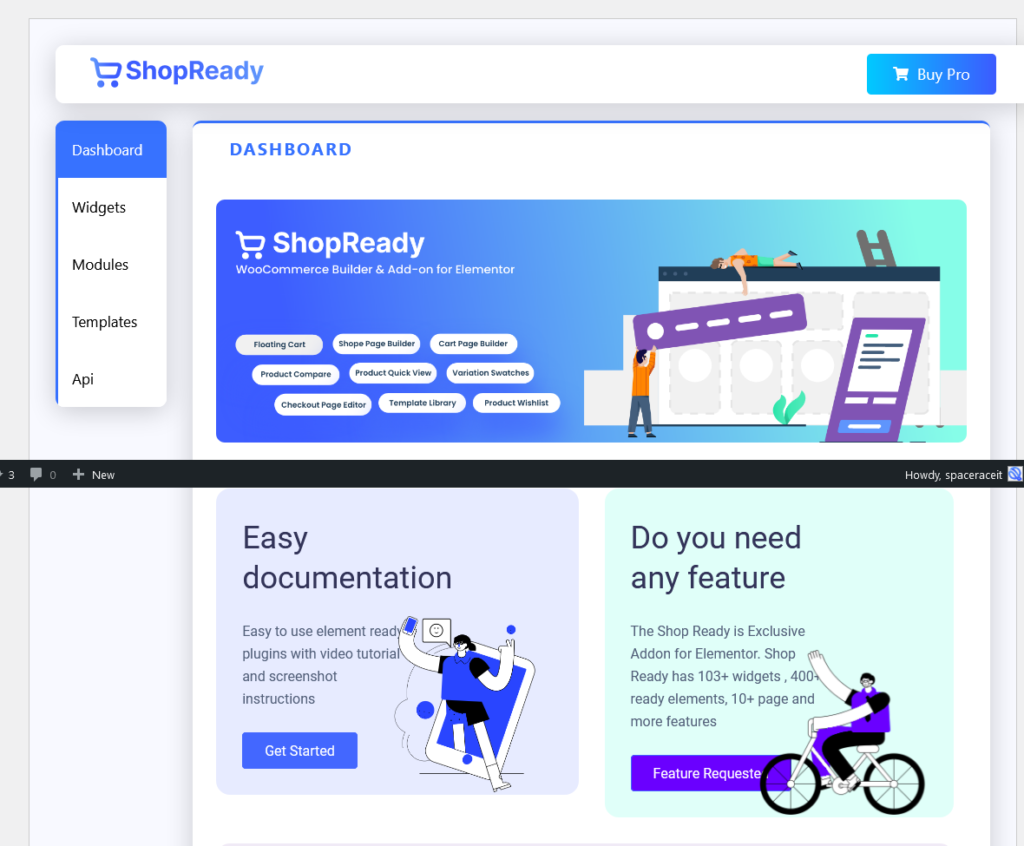
Odată ce instalați și activați pluginul, puteți accesa setările ShopReady din panoul de administrare WordPress. Când faceți clic pe ShopReady din panoul de administrare, veți vedea un tablou de bord din care puteți vizualiza documentația pentru plugin. De asemenea, puteți solicita completări de funcții și puteți obține ajutor de la echipa de asistență din această pagină.

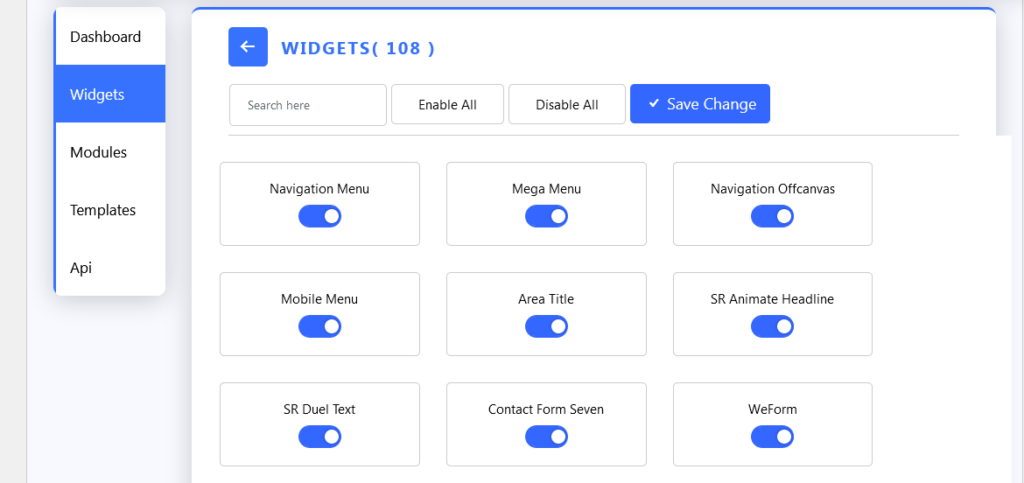
Activarea widget-urilor
ShopReady oferă peste 100 de widget-uri WooCommerce unice pe care le puteți activa selectiv. Faceți clic pe butonul de sub un anumit widget pentru a-l activa sau dezactiva. De asemenea, puteți activa sau dezactiva toate widget-urile dintr-o singură mișcare folosind butonul „Activați toate” sau „Dezactivați toate”. Odată ce widget-urile necesare sunt activate, faceți clic pe butonul Salvare modificări.

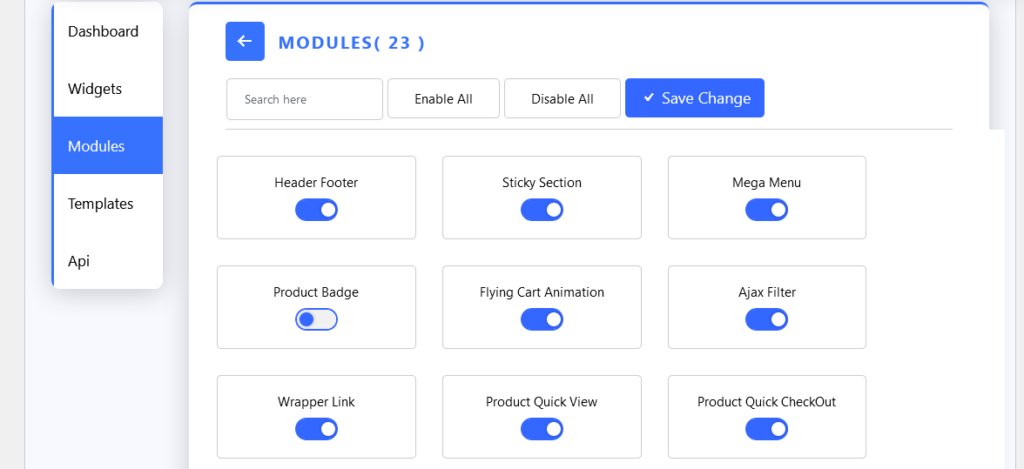
Activarea modulelor
ShopReady oferă o gamă largă de module care vă vor fi utile în construirea site-ului dvs. La fel ca și widgeturile, le puteți activa sau dezactiva conform cerințelor.

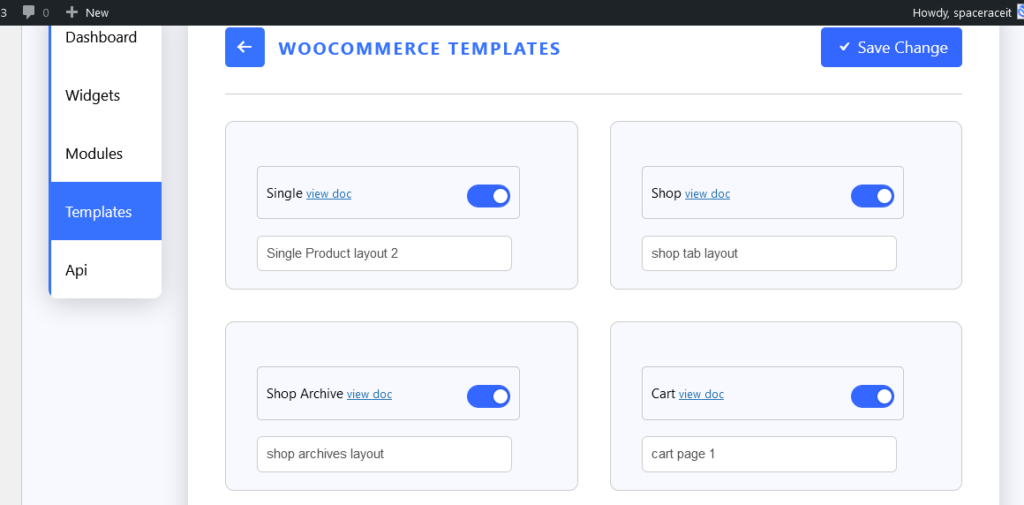
Activarea șabloanelor
Veți putea folosi șabloane ShopReady WooCommerce care vă vor ușura munca în timp ce creați un nou magazin online. În secțiunea Șabloane, veți găsi opțiuni pentru pagina cu detalii despre produs, magazin, coș, pagini de achiziție și multe altele. Faceți clic și activați-le pe cele necesare.

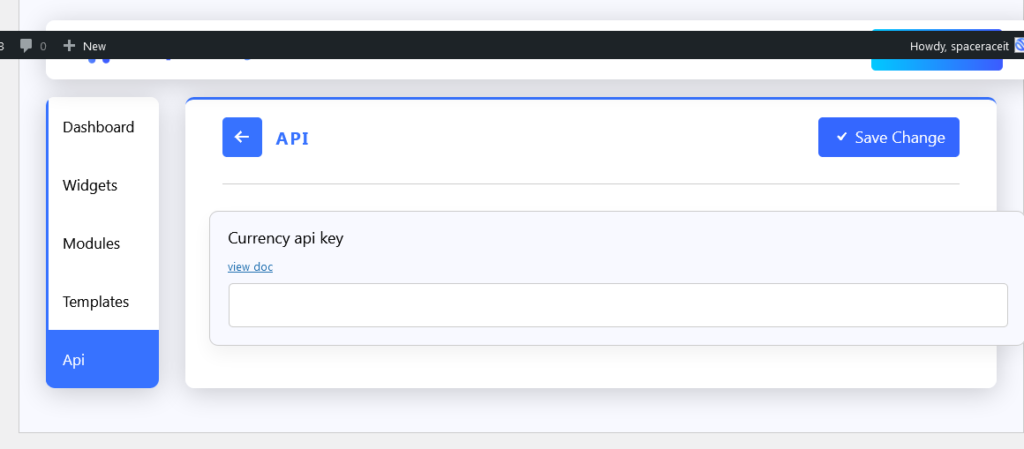
Adăugarea monedei API
Pentru ca modulul Currency Switcher să funcționeze, trebuie să furnizați cheia API pentru cursul de schimb. Această cheie poate fi introdusă în câmpul desemnat din secțiunea API.

Din setările pluginului, puteți accesa și secțiunea Antet și Subsol și șabloane Demo. De asemenea, puteți introduce detaliile licenței pentru a obține actualizări și asistență continuă.
Cum se creează șabloane noi folosind ShopReady?
După cum sa menționat deja, ShopReady este un plugin suplimentar pentru Elementor. Puteți crea șabloane personalizabile pentru Elementor folosind acest plugin, ceea ce va face procesul de construire a magazinului dvs. ușor și rapid.
Iată cum puteți crea un șablon nou folosind ShopReady. Pentru acest exemplu, vom crea un șablon de pagină de magazin.
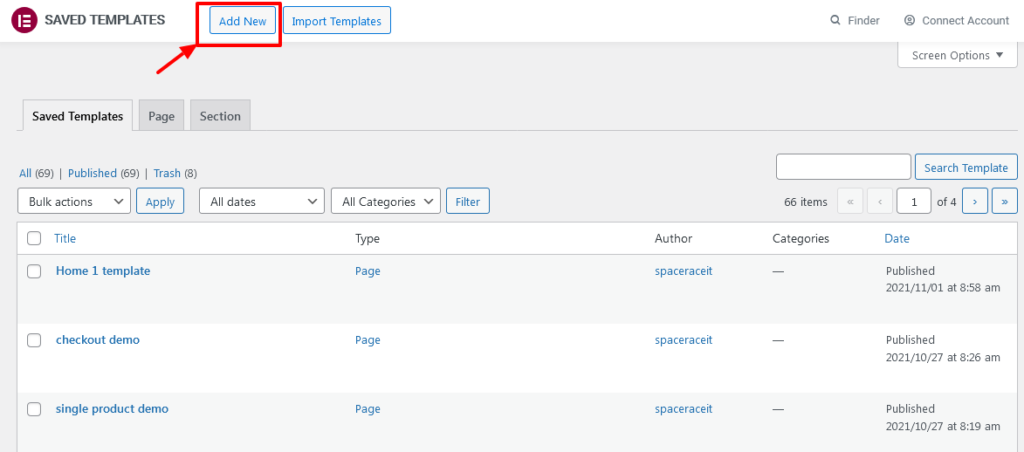
Accesați Șabloane și faceți clic pe butonul Adăugare nou.

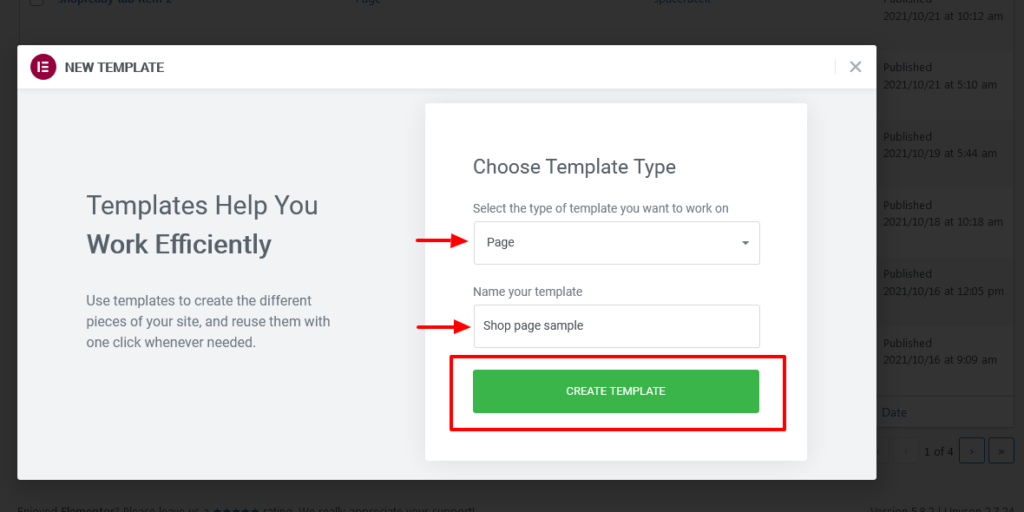
În următoarea fereastră modală, introduceți un nume pentru șablon și specificați tipul șablonului.

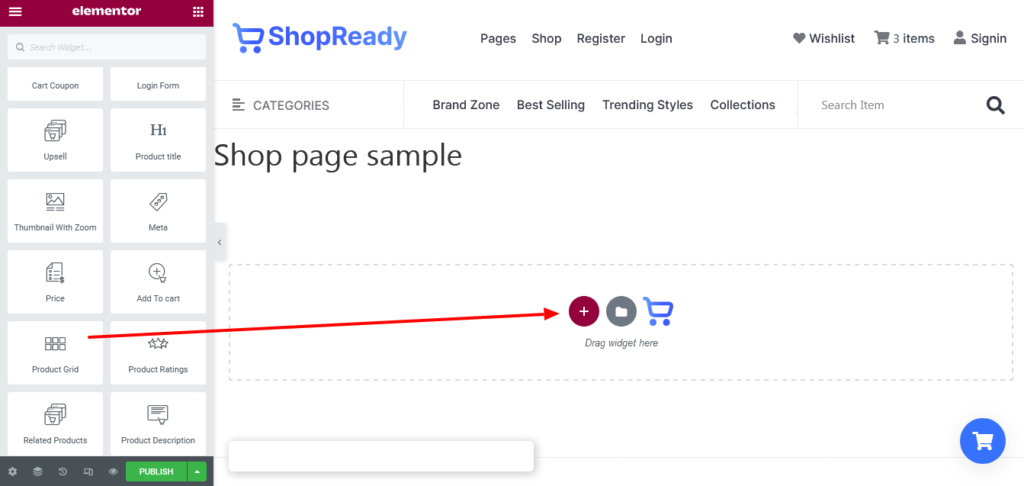
În pasul următor, puteți trage un widget în secțiunea specificată. În secțiunea widget Elementor, puteți vedea toate widget-urile disponibile. Derulați în jos pentru a găsi șabloane ShopReady. Pentru acest exemplu, vom trage widgetul Product Grid.

Odată adăugat widget-ul, îl puteți salva pentru utilizare ulterioară.
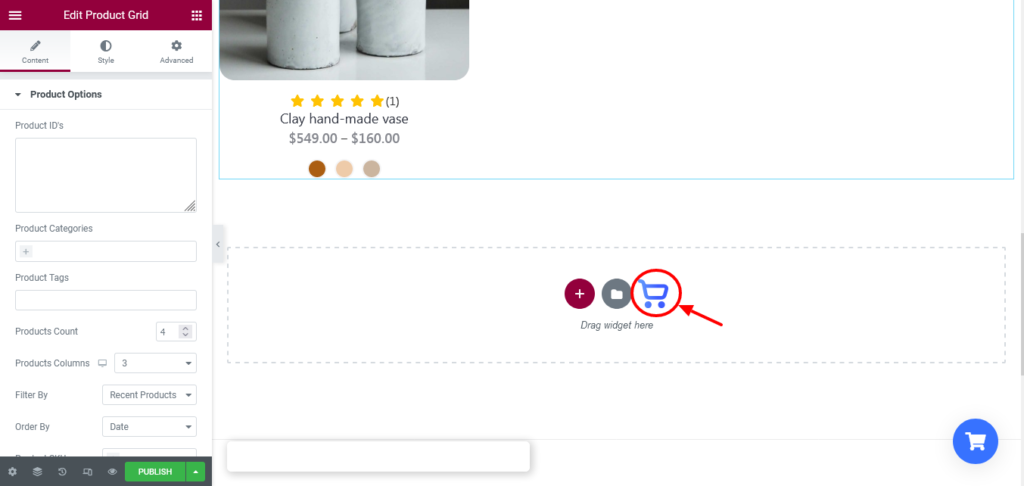
Când doriți să utilizați acest șablon data viitoare, puteți să faceți clic pe pictograma ShopReady și să-l selectați din lista de șabloane disponibile.

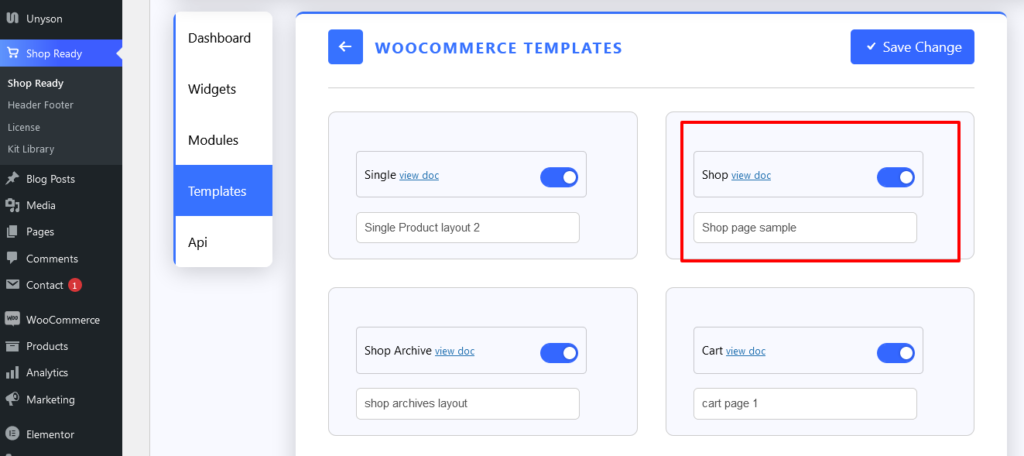
În cele din urmă, puteți selecta acest șablon pentru pagina dvs. de magazin din fila șabloane din setările pluginului ShopReady.

În acest fel, puteți crea și utiliza șabloane ShopReady pentru diferite pagini WooCommerce, inclusiv:
- Magazin
- Pagina cu detalii produs
- Verifică
- Cart
- Pagina de multumiri
- Contul meu
- Autentificare/Înregistrare
- Verificare rapidă
Prețuri
Puteți începe prin descărcarea versiunii gratuite a pluginului ShopReady. Pentru versiunea Pro, există trei pachete diferite (5 licențe de site, 100 de licențe de site și licență de site nelimitată). De asemenea, oferă o garanție de rambursare a banilor de 14 zile. Verificați site-ul pentru detalii exacte despre preț.
Ce părere avem despre plugin?
ShopReady facilitează construirea unui magazin WooCommerce complet, cu funcții orientate către clienți. Are o gamă largă de demonstrații pre-proiectate care îi vor ajuta pe noii utilizatori WooCommerce să-și construiască site-ul cu ușurință. Mai mult, datorită numărului mare de widget-uri din pagina Magazinului, puteți personaliza cu ușurință interfața magazinului dvs., fără bătăi de cap. Dacă sunteți un fan al Elementor, acest plugin vă va ușura cu siguranță procesul de construire a site-ului.
Sperăm că această recenzie a ShopReady WooCommerce Builder pentru Elementor vă va ajuta să îmbunătățiți caracteristicile magazinului dvs. WooCommerce. Lăsați-ne un comentariu dacă aveți întrebări sau nelămuriri.
Lectură în continuare
- Folosind Elementor pentru WooCommerce
- Sfaturi pentru a utiliza Elementor
