Cum să afișați categorii pe pagina magazinului WooCommerce
Publicat: 2021-12-16O parte esențială a unui design grozav de magazin este să vă puteți clasifica produsele. Afișarea a ceea ce vindeți în mod corect poate face o mare diferență în vânzările dvs. Cu cât produsele dvs. sunt mai accesibile, cu atât sunt mai mari șansele ca clienții dvs. să le verifice și să le cumpere De aceea, în acest ghid, vă vom arăta diferite moduri de a afișa categorii pe Pagina de magazin WooCommerce.
De ce să afișați categorii pe pagina Magazin?
Dacă vindeți multe produse cu o mare varietate de categorii, doriți să vă asigurați că vizitatorii găsesc cu ușurință ceea ce caută. Asta necesită o organizare atentă. Afișarea tuturor produselor simultan ar putea copleși cumpărătorii și poate fi o modalitate ușoară de a pierde clienți potențiali. În schimb, ar trebui să vă gândiți să vă organizați pagina Magazin într-un mod care să avantajeze magazinul dvs.
Una dintre cele mai bune modalități de a face acest lucru este să utilizați pe deplin aspectul magazinului dvs., arătându-vă categoriile individual. În acest fel, clienții dvs. se pot concentra pe categoria de produse pe care și-l doresc și pot jongla între toate tipurile de produse de care sunt interesați. Acest lucru face navigarea mult mai ușoară, ceea ce duce la găsirea rapidă a ceea ce își doresc, ceea ce duce la mai multe vânzări.
Configurarea categoriilor și a categoriilor specifice
De exemplu, dacă vindeți produse electronice, doriți să vă asigurați că smartphone-urile, PC-ul desktop, componentele PC și alte echipamente sunt afișate în categorii separate. În acest fel, dacă un client este interesat de piese de computer, poate verifica acea categorie specifică și poate găsi ceea ce își dorește acolo. În mod similar, dacă nu sunt siguri în ce categorie sunt listate produsele lor necesare, trimiterea la alte produse din aceeași categorie îi poate ajuta să-și dea seama.
Ca alternativă, puteți afișa doar o anumită categorie de produse pe pagina magazinului dvs. pentru a vă concentra pe un catalog mai mic. Promovați numai anumite produse pe pagina magazinului dvs. și ajutați-le să iasă în evidență dacă vindeți un număr mic de produse de calitate.
Organizarea paginii dvs. de magazin este esențială, deoarece un aspect prietenos cu clienții poate avea un impact mare asupra vânzărilor dvs. Având în vedere acest lucru, să aruncăm o privire la câteva metode de a afișa categorii pe pagina WooCommerce Shop și cum le puteți personaliza.
Cum să afișați categorii pe pagina magazinului WooCommerce
Există diferite moduri de a afișa categorii pe pagina Magazin din WooCommerce:
- Cu personalizarea temei din tabloul de bord
- Folosind un shortcode
- Din punct de vedere programatic
Să aruncăm o privire mai atentă la fiecare metodă.
NOTĂ : Pentru această demonstrație, vom folosi tema Storefront, astfel încât opțiunile pentru tema dvs. pot fi ușor diferite. Cu toate acestea, majoritatea opțiunilor vor fi similare, așa că nu ar trebui să aveți probleme în urma acestui ghid.
1) Afișați categorii cu tabloul de bord WooCommerce
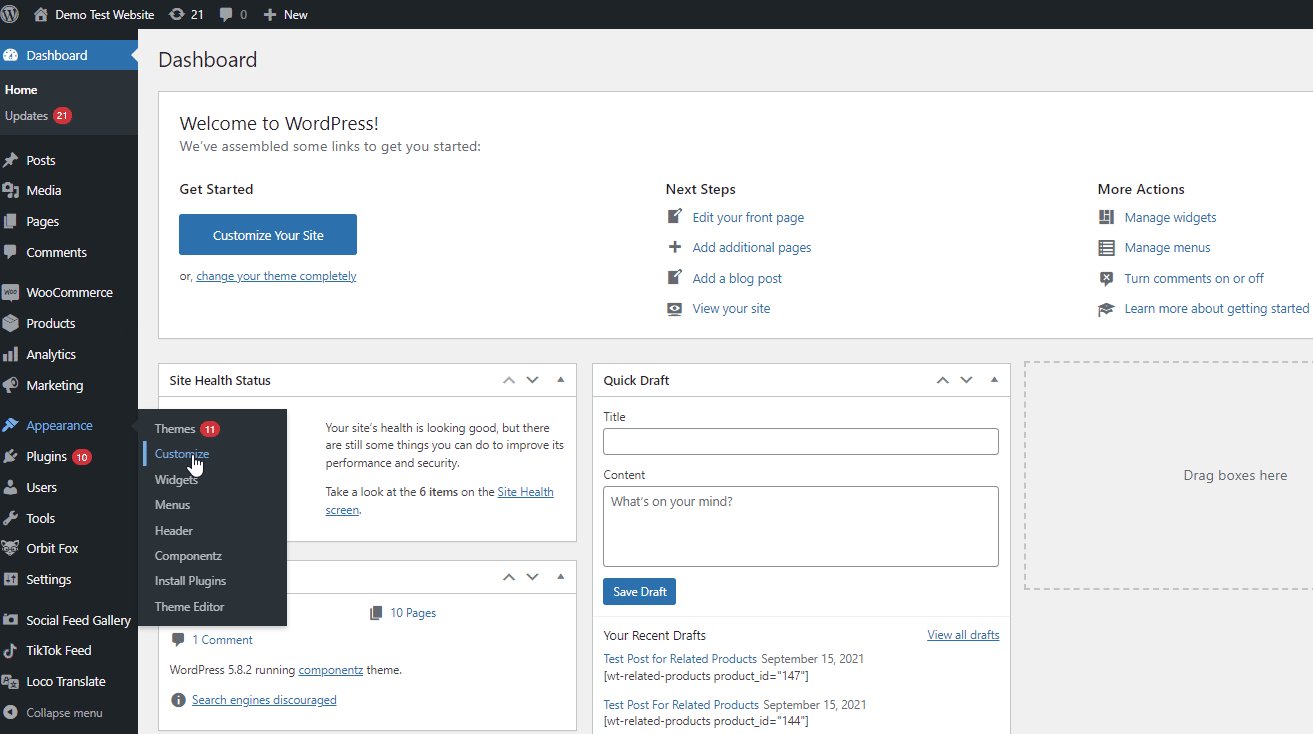
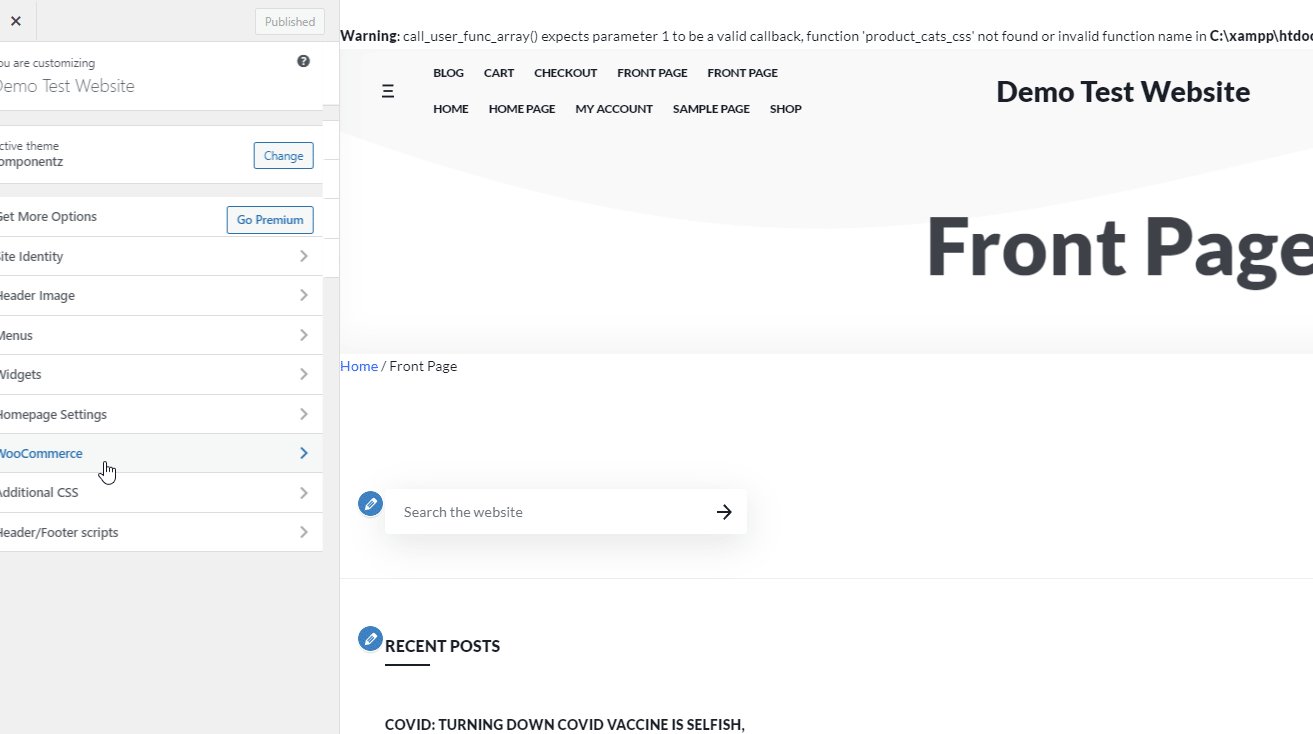
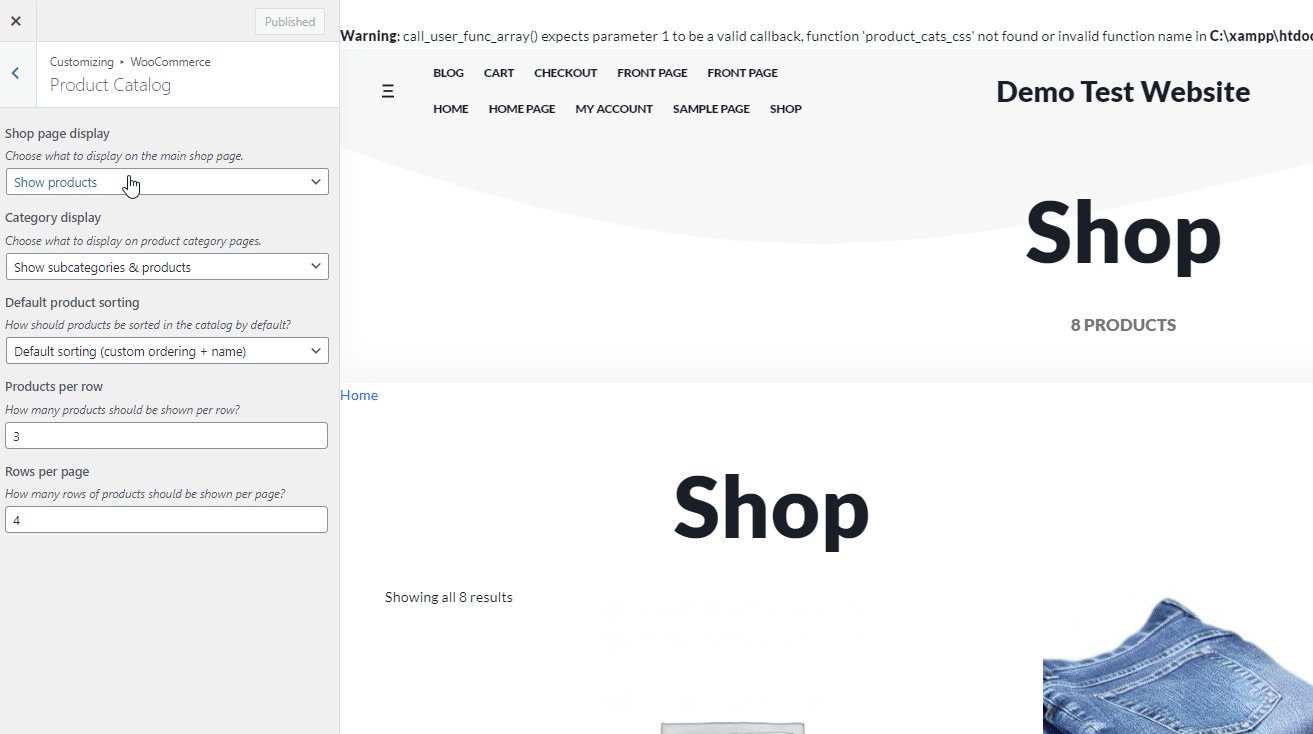
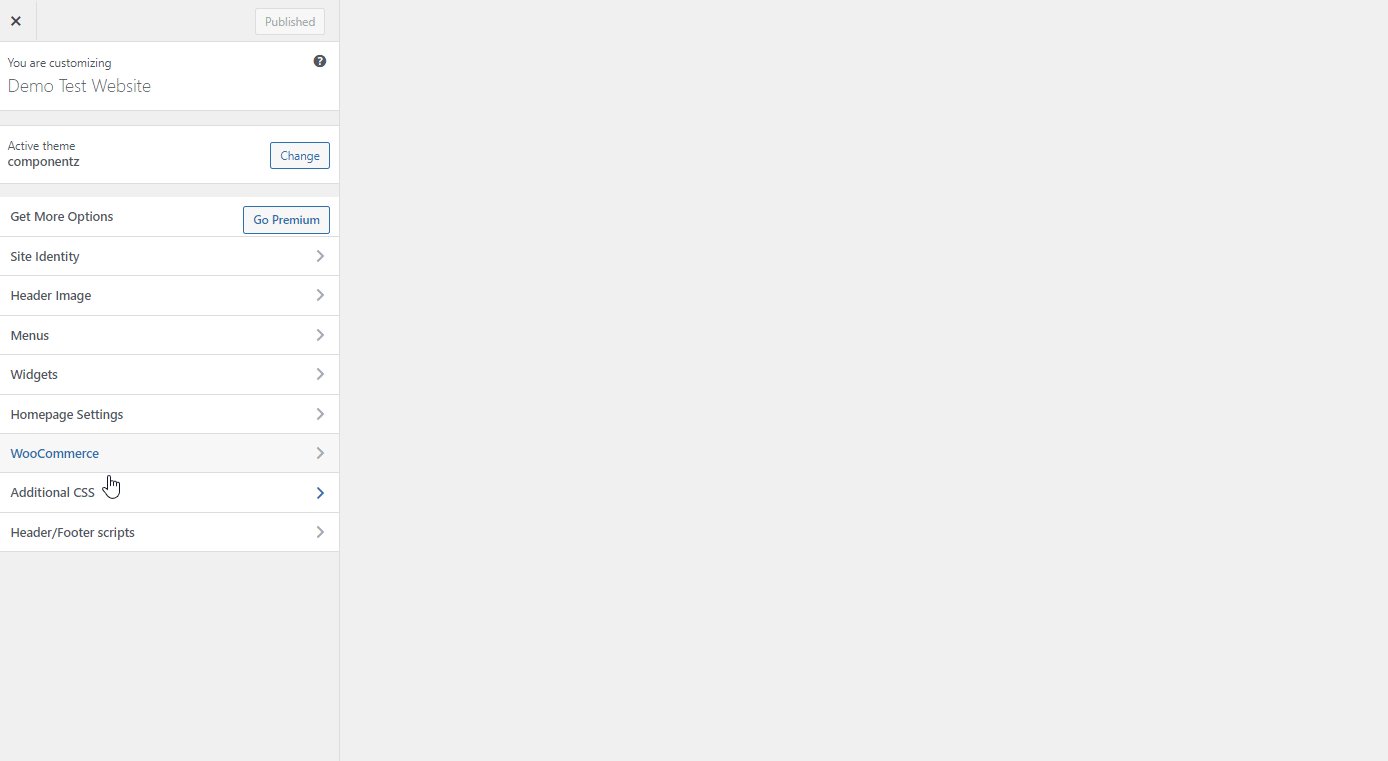
Cel mai simplu mod de a afișa categorii pe pagina dvs. de magazin este să utilizați setările WooCommerce . Pentru aceasta, în tabloul de bord, la Aspect > Personalizare și apoi faceți clic pe WooCommerce > Catalog de produse din bara laterală a Personalizatorului.

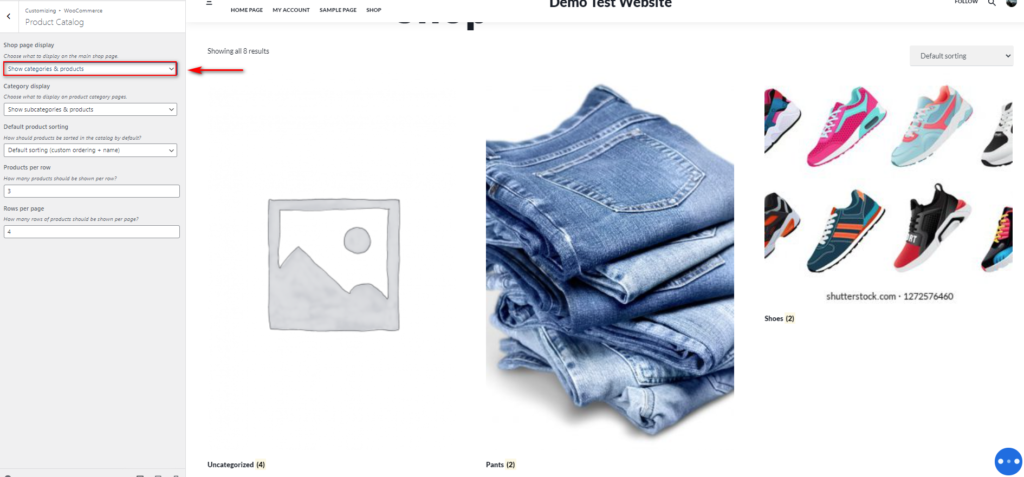
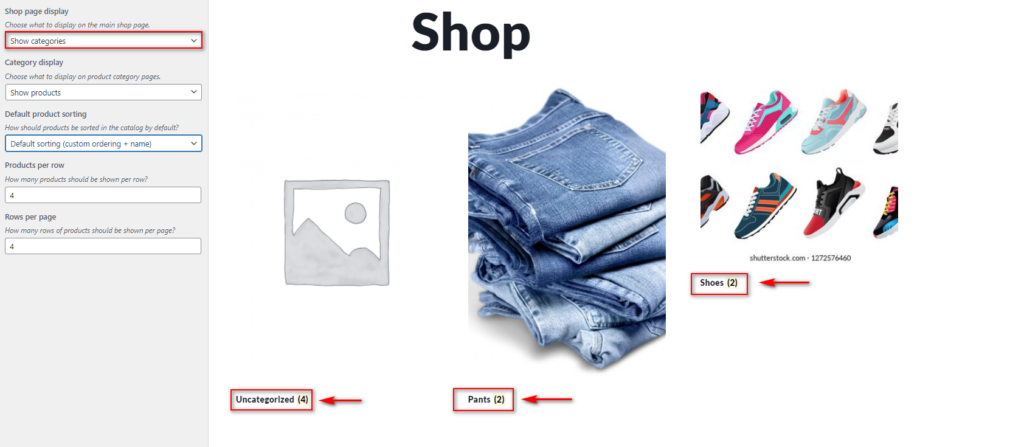
De aici, puteți utiliza afișarea paginii de magazin și puteți alege fie să afișați categorii, fie să afișați categorii și produse.

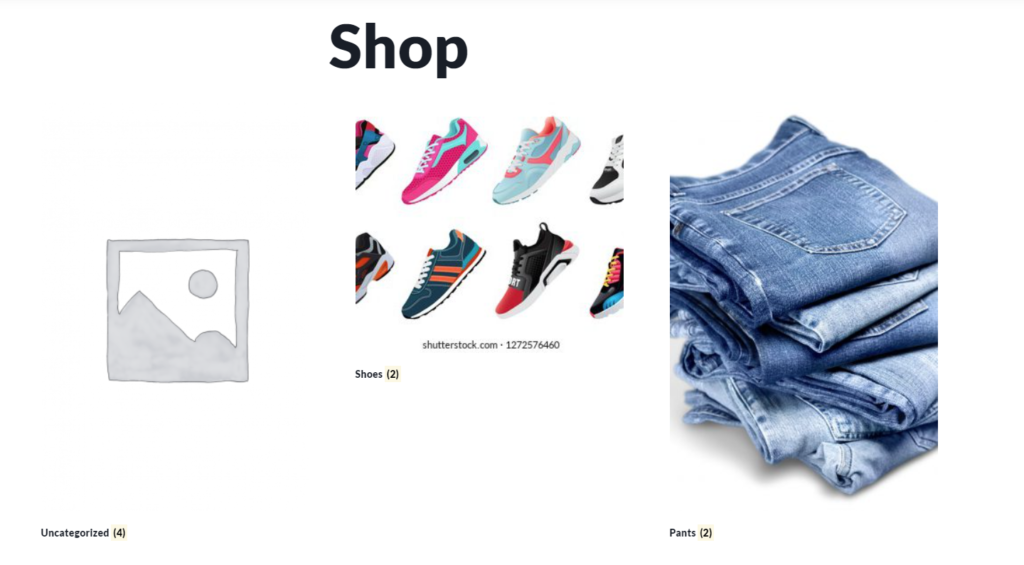
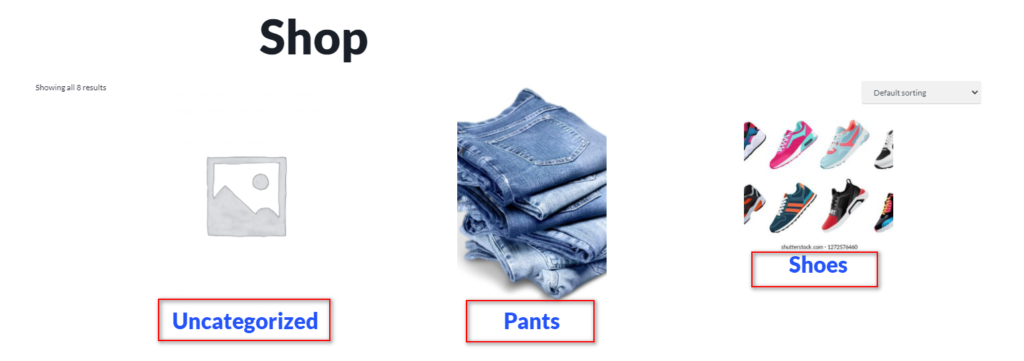
Prima opțiune va afișa numai categoriile de produse pe pagina dvs. de magazin, în timp ce a doua va afișa categoriile de produse, precum și restul produselor. De exemplu, dacă activați Afișare categorii în Afișarea paginii de magazin, pagina dvs. de magazin va afișa numai categoriile de produse așa cum se arată mai jos:

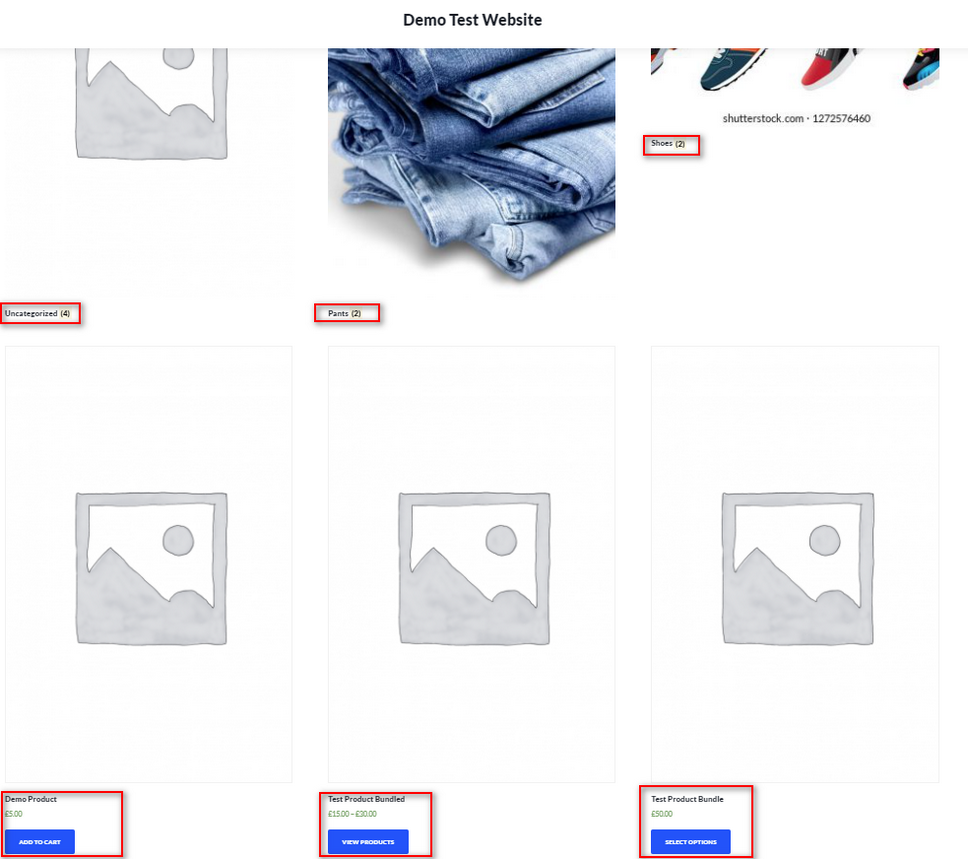
Cu toate acestea, dacă alegeți Categorii și produse , va afișa mai întâi categoriile și apoi restul catalogului de produse:

De asemenea, puteți utiliza opțiunea de mai jos etichetată Afișare categorii pentru a afișa/ascunde subcategorii de produse și produse în paginile dvs. de categorii de produse.
După ce sunteți mulțumit de personalizarea dvs., nu uitați să faceți clic pe Publicați pentru a salva modificările.
Unul dintre cele mai utile lucruri despre această metodă este că vă puteți previzualiza modificările în timp real, ceea ce o face ușor de utilizat. Cu toate acestea, nu vă oferă prea mult control, deoarece aveți doar două opțiuni. Dacă doriți mai multă flexibilitate, consultați următoarele metode.
2) Afișați categorii folosind coduri scurte
Dacă aveți o configurație personalizată a paginii Magazin folosind Creatori de pagini sau o pagină Magazin personalizată, puteți activa un cod scurt WooCommerce pentru a vă afișa categoriile de produse. Acest lucru vă oferă mai mult control asupra a ceea ce să afișați și cum să afișați categoriile dvs. de produse decât folosind tabloul de bord. În plus, puteți folosi această metodă pentru a vă afișa categoriile pe orice pagină sau postare WordPress.
Pentru a face acest lucru, trebuie să adăugați pur și simplu următorul cod scurt pe pagina dvs. de magazin:
[ product_categories ]Aceasta va afișa categoriile dvs. de produse pe pagina magazinului dvs. Dar asta nu este tot. Puteți folosi atribute suplimentare pentru a personaliza codul scurt. De exemplu, puteți modifica ordinea categoriilor de produse, puteți afișa numai categoriile părinte, puteți ascunde categoriile goale, puteți defini numărul de categorii și multe altele.
Pentru a afla mai multe despre cum să utilizați codurile scurte WooCommerce, vă recomandăm să aruncați o privire la această postare. Și pentru mai multe informații despre toate atributele categoriei pe care le puteți utiliza, consultați acest site.
Dacă utilizați Gutenberg, mergeți pur și simplu la pagina Magazin, adăugați blocul de coduri scurte și inserați codul scurt [ product_categories ] .

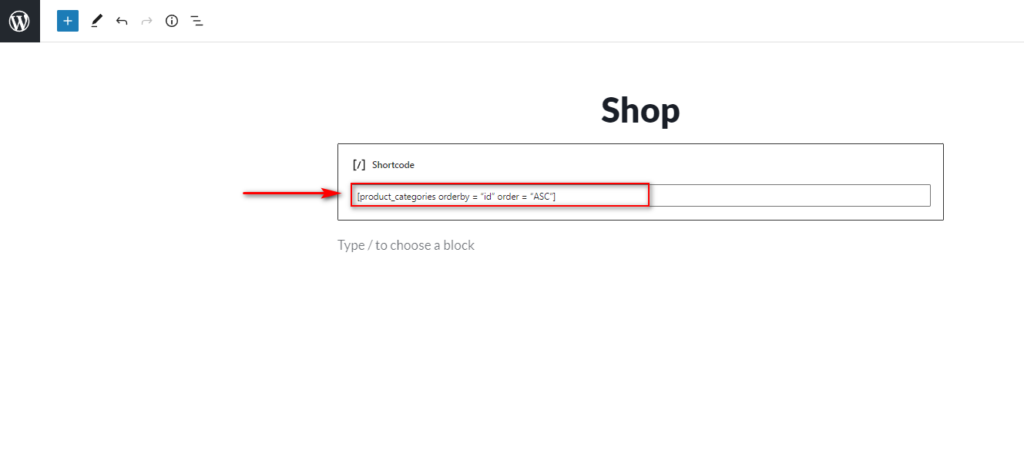
Acum să vedem cum să folosim codul scurt. Dacă doriți să afișați categorii pe pagina WooCommerce Shop, ordonate după ID-ul categoriei în ordine crescătoare, veți folosi următorul cod scurt:
[ product_categories orderby = “id” order = “ASC” ] 
Aceasta va apărea pe pagina dvs. de magazin astfel:

Cum să afișați o anumită categorie pe pagina magazinului WooCommerce
De asemenea, puteți utiliza metoda shortcode pentru a afișa o anumită categorie de produse WooCommerce.
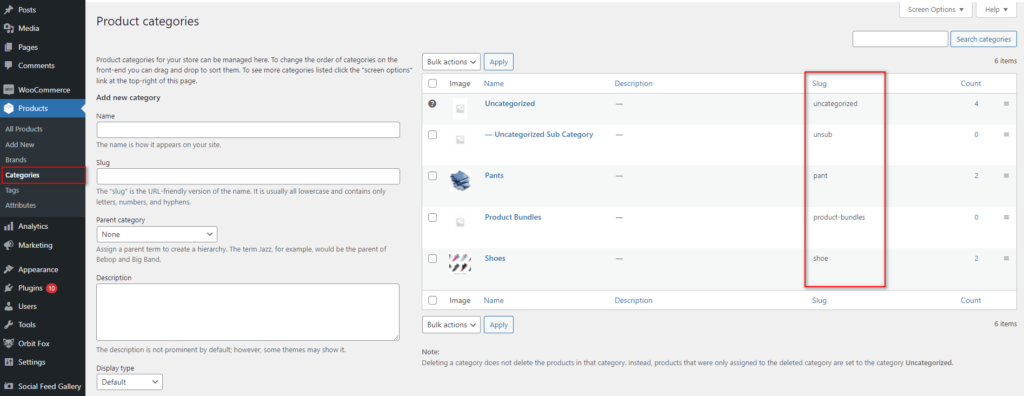
Pentru a-l folosi, trebuie să utilizați slug-ul din Categorii de produse. Puteți vizualiza categoriile dvs. melci în Produse > Categorii .

Odată ce cunoașteți specificul produsului dvs., îl puteți utiliza pe pagina dvs. de magazin, după cum urmează:
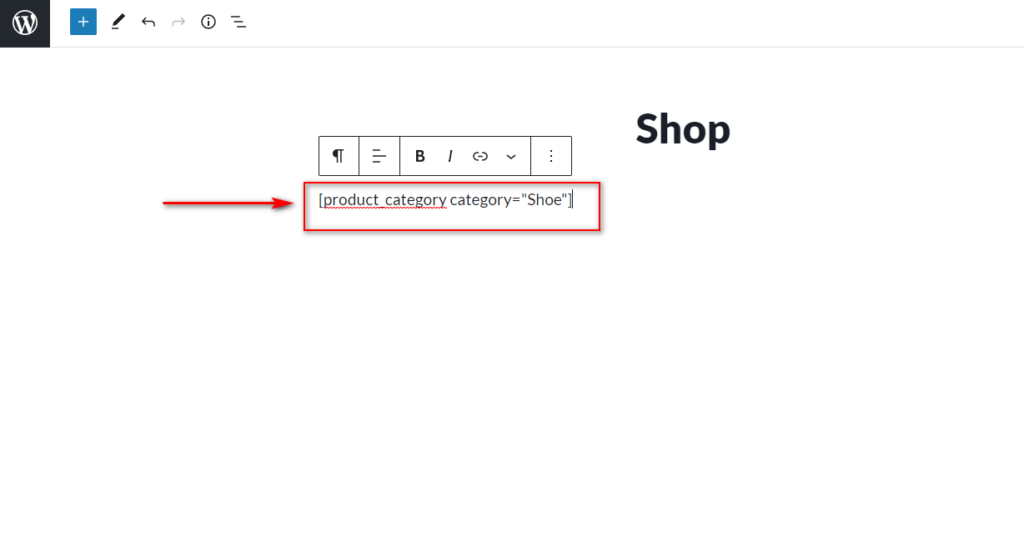
[ product category category=”slug” ]Pur și simplu înlocuiți textul slug-ului cu slug-ul categoriei corespunzătoare. De exemplu, dacă slug-ul este Show, shortcode-ul va fi:

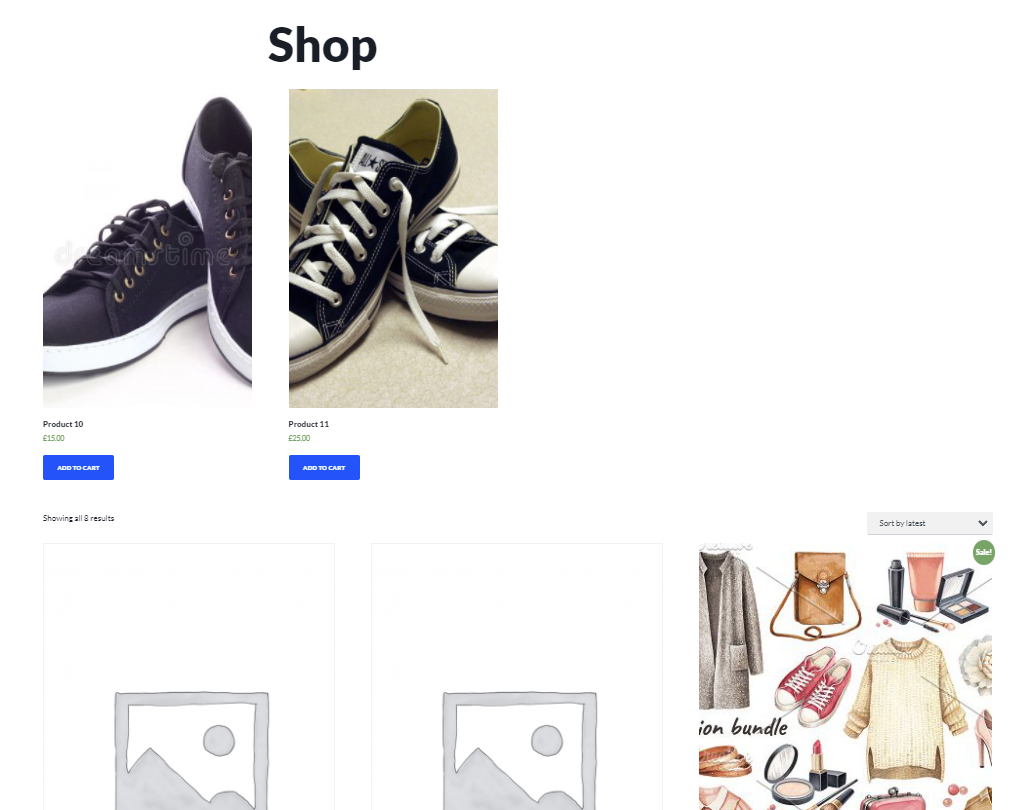
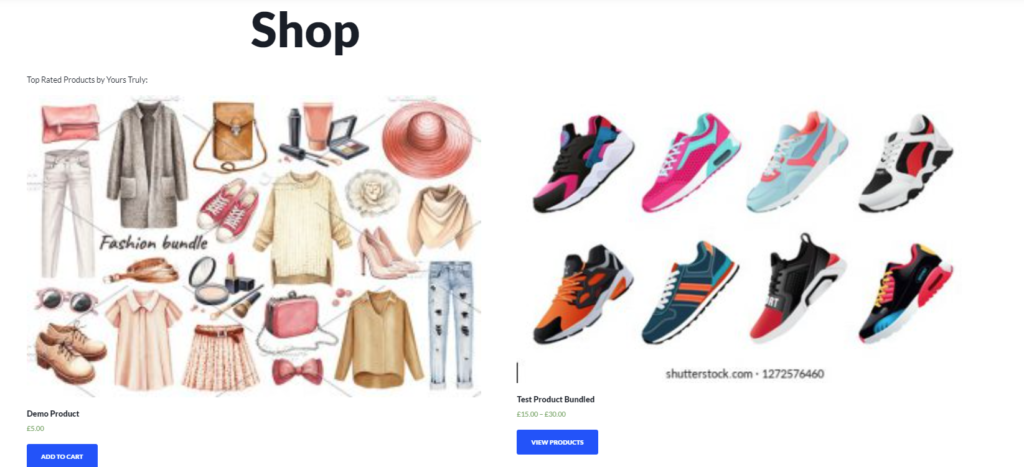
Și pe front-end, veți vedea ceva de genul acesta:

De asemenea, puteți utiliza aceleași atribute disponibile pentru [ product categories ] pentru personalizare ulterioară.
3) Afișați categoriile în mod programatic
O altă modalitate de a adăuga categorii la pagina de magazin WooCommerce este să folosești un pic de cod. Această metodă este recomandată utilizatorilor care au abilități de codare și sunt capabili să-și configureze fișierele tematice. Pe lângă cunoștințele de PHP, se recomandă să aveți și o înțelegere de bază a CSS. Dacă nu vă simțiți confortabil cu aceste limbi, vă recomandăm să urmați metodele de mai sus.

Deoarece vom edita câteva fișiere de bază, înainte de a începe acest proces, vă recomandăm să faceți o copie de rezervă a site-ului și să creați o temă copil dacă nu aveți deja una. Dacă nu sunteți sigur cum să o faceți, aruncați o privire la unele dintre cele mai bune pluginuri pentru teme pentru copii.
Acum, fără alte prelungiri, să vedem cum să arătăm categoriile pe pagina magazinului WooCommerce.
Adăugarea unei funcții pentru afișarea categoriilor pe pagina Magazin
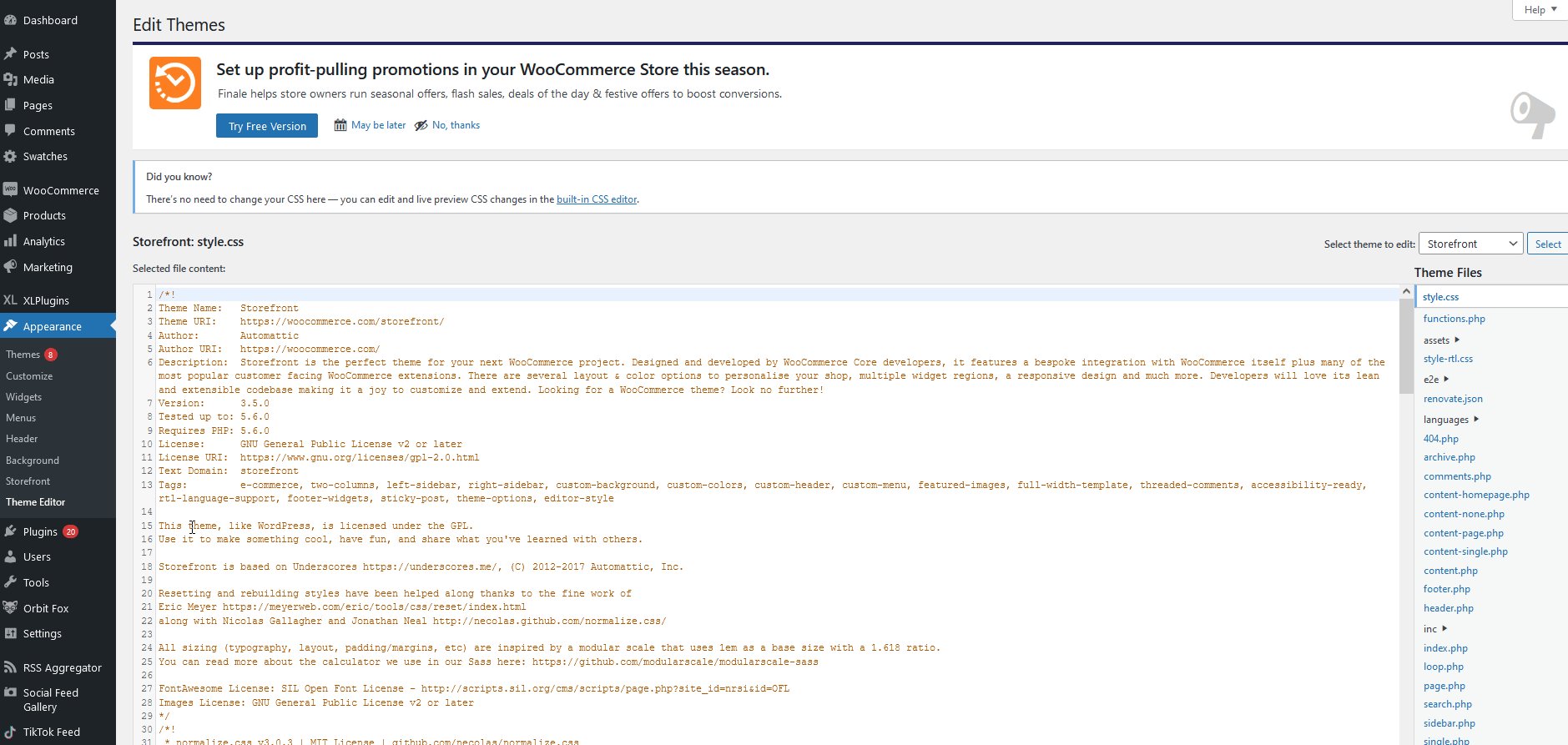
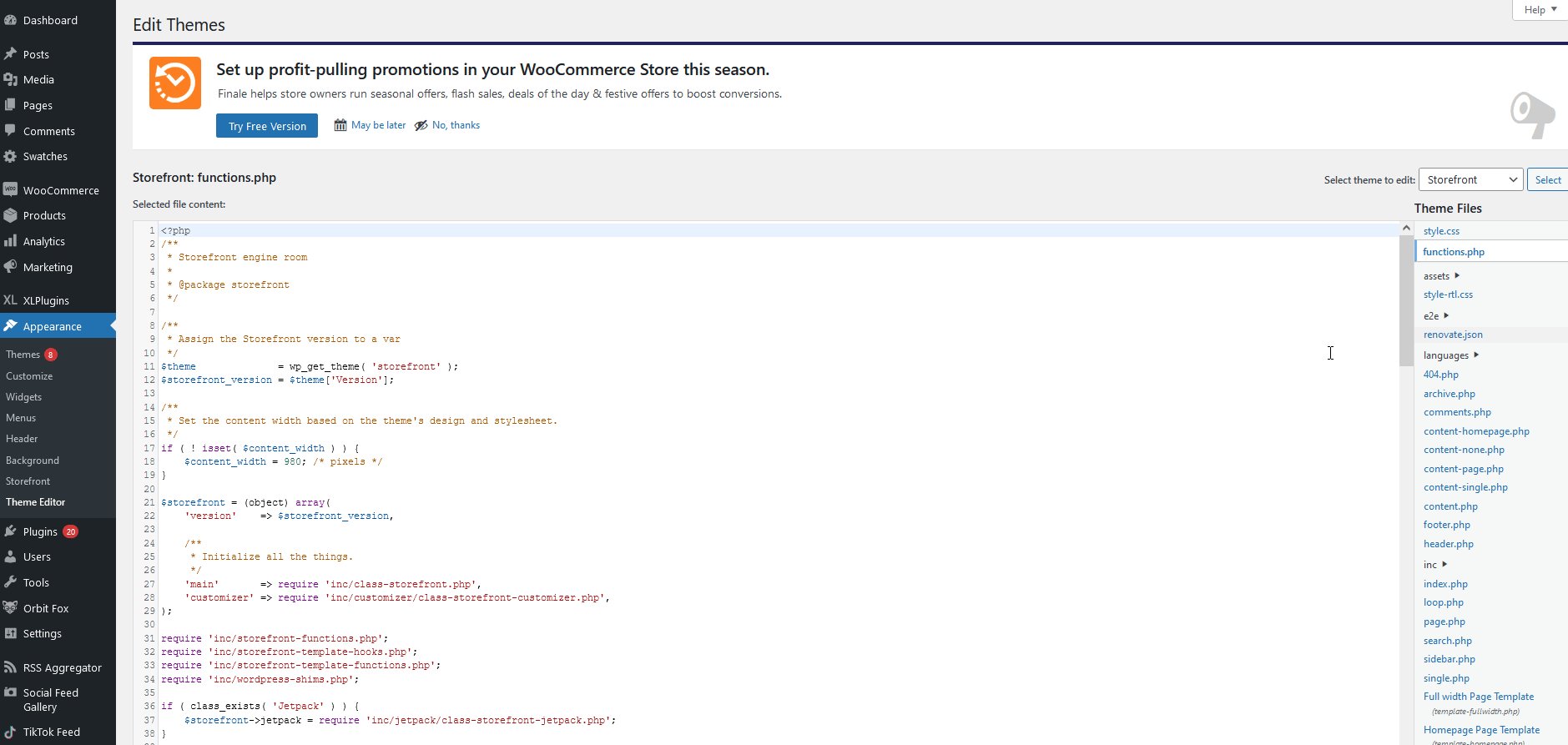
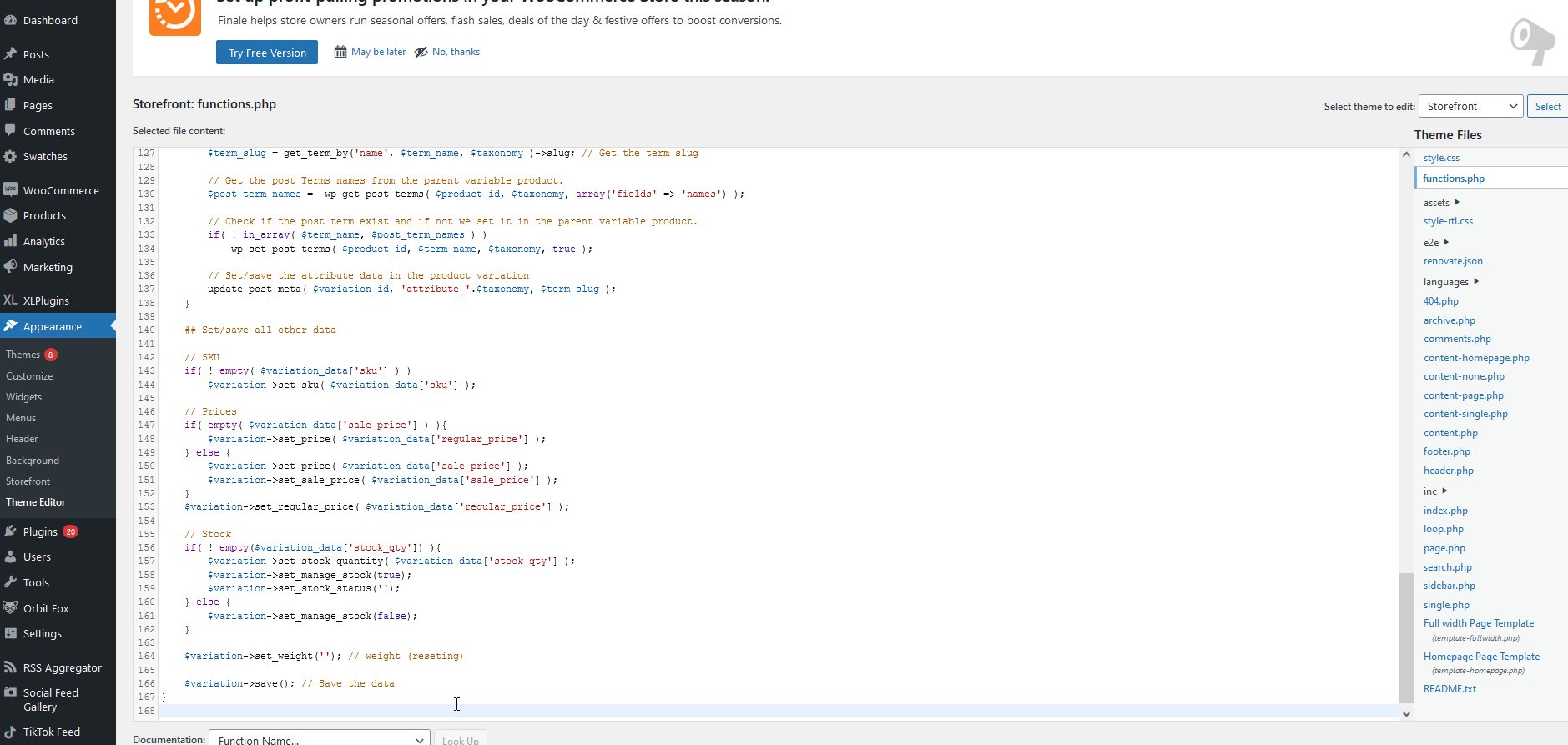
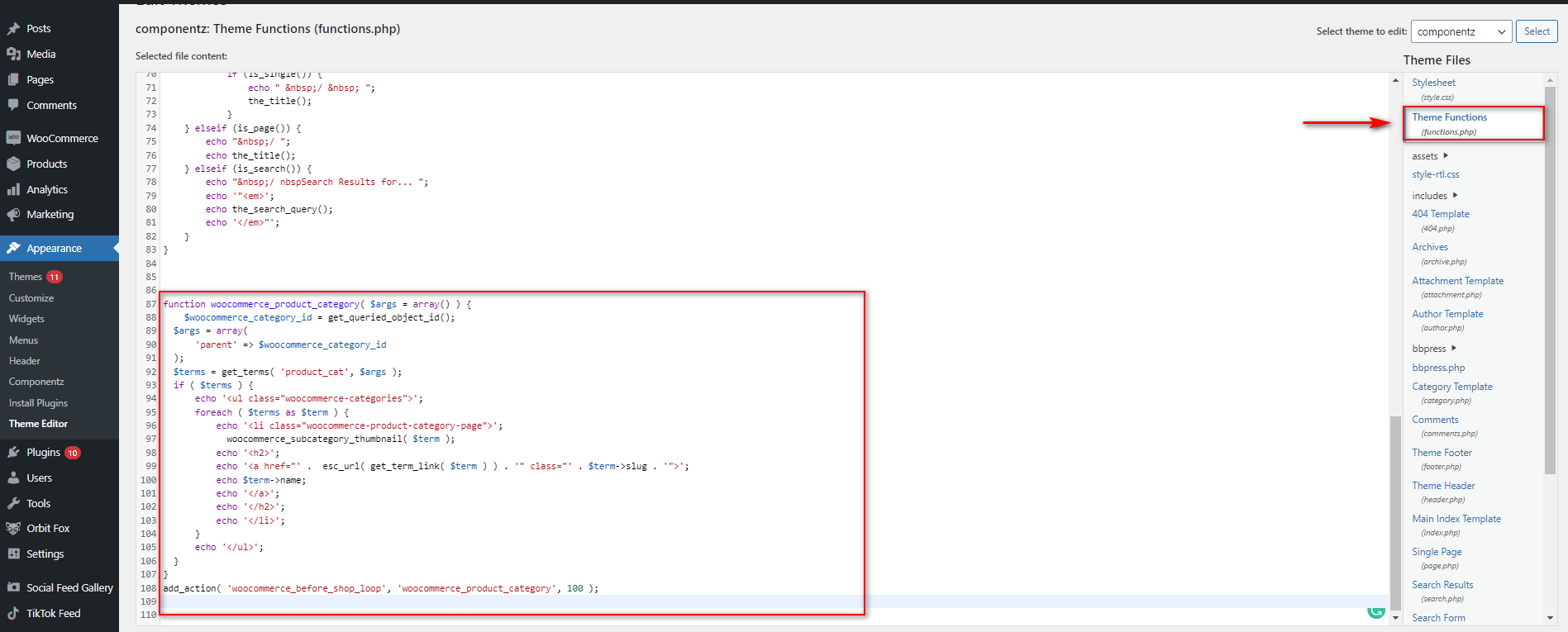
Odată ce ați configurat tema copilului, deschideți fișierul theme functions.php accesând Aspect > Editor de teme . Odată ajuns acolo, faceți clic pe fișierul functions.php din bara laterală Fișiere teme din dreapta.

Acum sunteți gata să lipiți următoarele scripturi în editor pentru a adăuga funcțiile dvs. personalizate.
Această funcție adaugă categoriile de produse înainte de a încărca restul produselor din pagina de magazin. Aceasta este o modalitate excelentă de a adăuga toate articolele din categoriile de produse înainte de a afișa restul catalogului de produse.
function product_subcategories( $args = array() ) {
$parentid = get_queried_object_id();
$args = matrice(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
dacă ( $termeni ) {
echo '<ul class="product-cats">';
foreach ( $term ca $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
ecou '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->nume;
ecou '</a>';
ecou '</h2>';
ecou '</li>';
}
ecou '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 ); 
După cum s-a menționat mai sus, această funcție va adăuga secțiunea Categorii pe pagina magazinului WooCommerce. Cu toate acestea, este posibil să nu arate așa cum doriți și să nu se potrivească cu stilul site-ului dvs. Acest lucru se datorează faptului că mai trebuie să stilați secțiunea Categorii nou creată.
Configurarea stilului pentru secțiunea de categorii personalizate
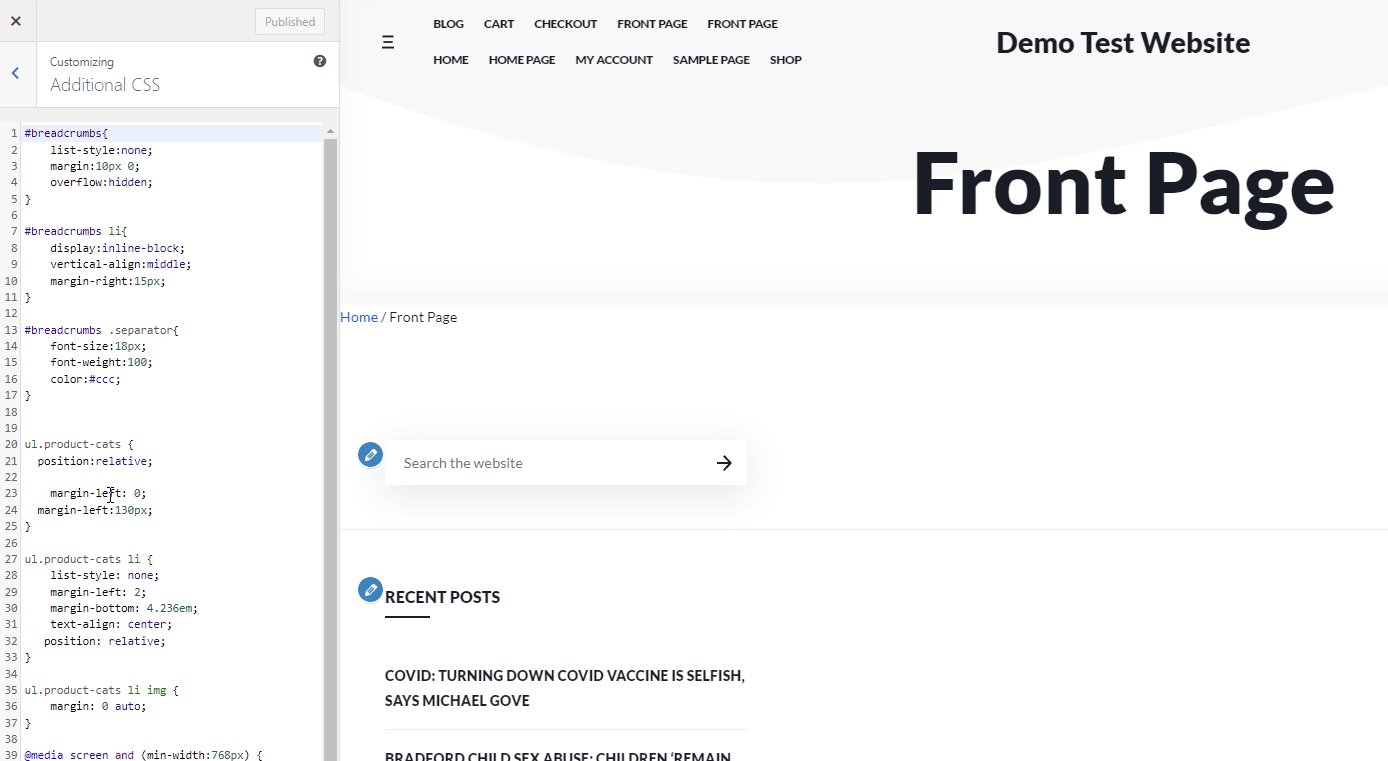
Acum să adăugăm CSS personalizabil la secțiunea CSS suplimentară a personalizării temei. În tabloul de bord WordPress, accesați Aspect > Personalizare pentru a deschide meniul Personalizator teme și apoi faceți clic pe CSS suplimentar.

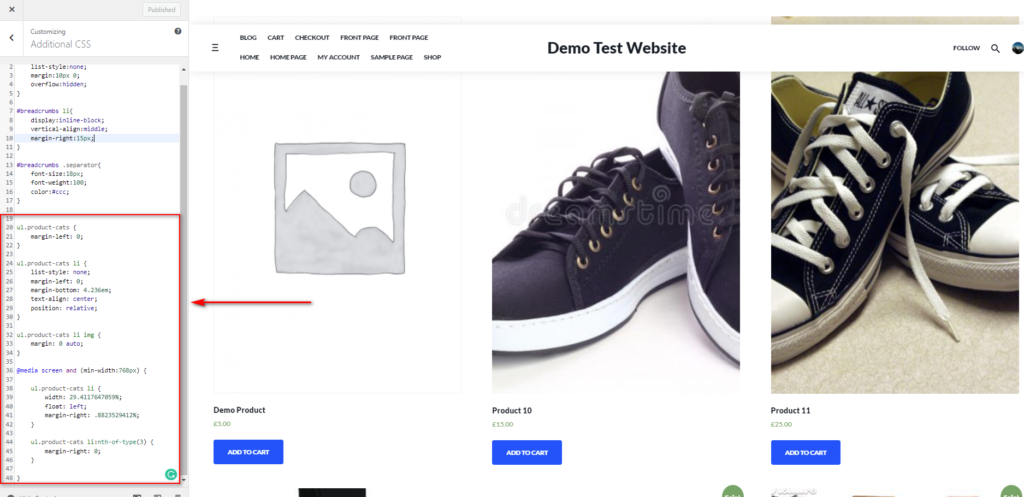
Apoi, inserați următoarele fragmente CSS în secțiunea CSS suplimentară și personalizați-o astfel încât să se potrivească cu stilul site-ului dvs.
După cum vă puteți imagina, veți avea multe mai multe opțiuni dacă aveți cunoștințe de CSS. Dacă nu sunteți sigur cum să adăugați cod, aruncați o privire la ghidul nostru despre cum să adăugați CSS la WordPress.
Următoarele fragmente vor schimba dimensiunea imaginilor și textul de sub imagini. Acest cod este un exemplu, așa că nu ezitați să le personalizați și să le oferiți stilul potrivit pentru ca site-ul dvs. să vă configureze secțiunea de categorii.
ul.product-cats {
margine-stânga: 0;
}
ul.product-cats li {
stil-listă: niciunul;
margine-stânga: 0;
margine-jos: 4.236em;
text-align: centru;
poziție: relativă;
}
ul.product-cats li img {
marja: 0 auto;
}
Ecran @media și (lățime minimă: 768 px) {
ul.product-cats li {
latime: 29,4117647059%;
plutește la stânga;
marja-dreapta: .8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margine-dreapta: 0;
}
} 
Odată ce ați terminat cu modificările, actualizați setările Personalizatorului, iar pagina de magazin ar trebui să fie actualizată cu noua secțiune de categorii.

Bonus: modalități suplimentare de a-ți îmbunătăți pagina de magazin
Există și alte modificări pe care le puteți aplica pentru a vă asigura că Pagina dvs. de magazin este cât mai prietenoasă cu clienții. Aceasta include gestionarea câte produse sunt afișate, adăugarea unei secțiuni cu cele mai bine evaluate produse și multe altele. Ideea este de a face produsele tale ușor de găsit și de a oferi clienților o experiență de cumpărături mai bună. Să aruncăm o privire la modul în care vă puteți personaliza pagina Magazin pentru a vă crește vânzările.
Mai întâi, să vedem cum puteți adăuga lista Cele mai populare produse chiar sub Categorii de produse.
Cum să afișați cele mai populare produse pe pagina magazinului WooCommerce
Pe lângă adăugarea categoriilor de produse, puteți adăuga și cataloage de produse personalizate folosind coduri scurte. Aceasta include o secțiune Cele mai populare produse pe care o puteți afișa folosind acest cod scurt:
[ products orderby="popularity" ]După cum am văzut mai devreme, puteți adăuga atribute shortcode pe care le puteți găsi aici.
Pentru a adăuga secțiunea Cele mai populare produse pe pagina magazinului dvs., puteți adăuga pur și simplu următorul cod scurt. În acest caz, adăugăm câteva atribute pentru a afișa produsele în două coloane.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
În plus, puteți adăuga mai multe secțiuni, cum ar fi produse în vânzare, cele mai bine vândute, produse cu cele mai bune cote și altele, folosind coduri scurte:
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

Cea mai bună parte este că puteți folosi aceste coduri scurte în diferite părți ale paginii dvs. de magazin și le puteți personaliza adăugând atribute. În acest fel, puteți controla fluxul paginii dvs. de magazin și vă puteți crește vânzările.
Acestea sunt doar câteva exemple, dar puteți face mult mai multe pentru a profita la maximum de pagina magazinului dvs. Pentru a afla mai multe, consultați ghidul nostru complet despre cum să personalizați pagina WooCommerce Shop .
Concluzie
Pe scurt, modul în care vă afișați produsele pe pagina magazinului poate avea un impact mare asupra vânzărilor. De aceea, afișarea categoriilor și organizarea inteligentă a produselor este o necesitate pentru fiecare proprietar de magazin.
În acest tutorial, v-am arătat diferite modalități de a afișa categorii pe pagina de magazin WooCommerce:
- Cu Setările WooCommerce din Personalizarea temei
- Folosind coduri scurte
- Cu o funcție personalizată și puțin CSS pentru a o personaliza
Dacă doriți o soluție ușoară, puteți utiliza opțiunile din tabloul de bord WordPress. Cu toate acestea, această metodă nu oferă multe opțiuni de personalizare. O altă opțiune este să utilizați un shortcode pe care îl puteți personaliza. Cu toate acestea, dacă doriți și mai multă flexibilitate și aveți abilități de codare, puteți afișa categoriile de produse în mod programatic. Rețineți că, pentru asta, veți avea nevoie de cunoștințe atât despre PHP, cât și despre CSS.
În plus, dacă căutați o modalitate de a vă personaliza Pagina de magazin folosind un șablon în loc să începeți de la zero, puteți alege să faceți și acest lucru. Pentru aceasta, totuși, va trebui să configurați fișierele șablon și să modificați fișierele teme. Avem ghidurile noastre complete despre personalizarea programatică a paginii Magazin, precum și despre configurarea șabloanelor WooCommerce aici:
- Cum să editați pagina de magazin WooCommerce în mod programatic
- Cum să personalizați fișierele șablon WooCommerce
Ți-ai personalizat pagina magazinului și ai afișat categoriile de produse? Ce metoda ai folosit? Anunțați-ne în secțiunea de comentarii de mai jos!
În cele din urmă, dacă sunteți în căutarea altor modalități de a vă îmbunătăți pagina magazinului, aruncați o privire la următoarele articole:
- Editați pagina de magazin WooCommerce în mod programatic (CSS și PHP)
- Cum să personalizați pagina de magazin WooCommerce în Elementor
- Cum să remediați pagina de magazin WooCommerce goală
