Cum să prezinți cel mai bine ofertele și ofertele de produse în WooCommerce?
Publicat: 2022-12-01Ofertele profitabile de produse sunt unul dintre factorii majori care au contribuit la succesul marilor giganți ai comerțului cu amănuntul online pe scena globală. Acest lucru pune în lumină faptul că majoritatea vânzărilor online se bazează pe oferte și oferte WooCommerce. Clienții adoră ofertele, cu cât ofertele sunt mai bune, cu atât prezența la vot este mai mare.
Cu toate acestea, doar oferirea de oferte și oferte s-ar putea să nu vă sporească traficul. Ar trebui să institui tehnici pentru a crește vizibilitatea ofertelor. De fapt, cel mai bun mod de a face acest lucru este să promovați ofertele și ofertele WooCommerce pe platforme externe, cum ar fi rețelele sociale, site-urile de PR și multe altele. Dar cu puțin mai mult efort vă puteți îmbunătăți și mai mult cifrele de vânzări.
Acest lucru se face prin enumerarea sau prezentarea tuturor ofertelor și ofertelor disponibile pentru un produs pe pagina produsului în sine. Astfel, clienții nu vor rata niciodată să vadă o ofertă. De asemenea, poate încuraja cumpărătorii de vitrine să cumpere produsul.
Tot ce aveți nevoie pentru aceasta este un plugin Display Discounts pentru WooCommerce. Vom analiza acest lucru în detaliu aici.
De ce ar trebui să enumerați ofertele și ofertele produselor WooCommerce în magazin?
Scopul principal al ofertelor și ofertelor de produse este de a crește vânzările și de a îmbunătăți satisfacția clienților. Unul dintre ceilalți factori importanți care contribuie la această creștere a vânzărilor este ușurința de acces. Dacă clienții dvs. pot accesa cupoanele fără probleme, ei pot finaliza achiziția fără nici un fel de gânduri sau redirecționări (deseori asociate cu utilizatorii care accesează alte site-uri în căutarea cupoanelor). Acesta este motivul pentru care listarea reducerilor WooCommerce relevante într-un ecosistem WooCommerce.
De asemenea, listarea reducerilor în WooCommerce poate ajuta la convertirea utilizatorilor care tocmai au venit să vă răsfoiască produsele. Când văd o ofertă care este benefică pentru ei, sunt șanse să o accepte chiar dacă achiziția nu a fost intenția lor preliminară.
Clienții care ajung pe site-ul dvs. după ce au văzut reclamele sau postările pe care le-ați publicat pot fi confuzi sau pierduți atunci când nu vă prezentați ofertele sau ofertele WooCommerce. De multe ori trebuie să evalueze meritul situației coroborând datele pe care le au cu datele de pe site. Le puteți face ușor afișând sau listând toate ofertele WooCommerce relevante pe care le rulați pentru un produs pe pagina anumitor produse.
Afișați reduceri pentru WooCommerce
Display Discount pentru WooCommerce este un plugin WordPress creat personalizat pentru a vă ajuta să enumerați ofertele dvs. de produse WooCommerce, cum ar fi ofertele de cupoane pe paginile individuale ale produselor. Când este activat, pluginul adaugă automat o secțiune separată numită „Cupon disponibile” la paginile produsului.
Puteți configura ce tipuri de cupoane să fie afișate în această secțiune. În mod implicit, secțiunea Cupoane disponibile de pe pagina unui anumit produs ar conține toate cupoanele disponibile pentru acel anumit produs. Îl puteți personaliza în continuare pentru a elimina cupoanele fără restricții.
De asemenea, puteți personaliza această secțiune prin redenumirea titlului sau adăugând o descriere personalizată. Relocarea secțiunii în pozițiile selectate de pe pagina produsului este, de asemenea, o opțiune fezabilă. Mai jos sunt enumerate câteva dintre caracteristicile notabile ale pluginului.
- Adăugați o secțiune pentru afișarea cupoanelor WooCommerce pe paginile produselor.
- Șabloane de afișare prefabricate pentru cupoane.
- Limitați global numărul de cupoane afișate pe paginile produselor.
- Ascundeți secțiunea de cupoane pentru utilizatorii invitați.
- Ascundeți cupoanele nerestricționate (cupoanele fără restricții) de la utilizatori.
- Poziționați secțiunea într-o locație personalizată.
- Adăugați titluri și descrieri de secțiuni personalizate.
- Adăugați codul cuponului la șablon.
- Activați copiarea codului cuponului făcând clic pe el.
- Adăugați informații de restricție pe cardul de cupon.
- Afișați un link către toate paginile de produse eligibile pe cupoanele cu restricții stabilite pentru produse.
- Definiți ce ar trebui să se întâmple când un client face clic pe acest link.
- Adăugați un temporizator de numărătoare inversă pentru expirarea cuponului la cupoanele cu o dată de expirare stabilită.
Cum să enumerați ofertele și ofertele de produse în WooCommerce?
În acest articol, vom analiza ofertele și ofertele de produse WooCommerce folosind pluginul Display Discounts for WooCommerce. Pluginul convenabil și ușor de utilizat face ca ofertele să fie foarte simple.
Aici, vom analiza pașii prin care vă puteți prezenta ofertele de produse WooCommerce.
Pasul 1: Instalați și activați pluginul
Fișierul zip al pluginului WooCommerce Display Discounts va fi disponibil pentru descărcare la achiziționarea pluginului. Descărcați-l și,
- Accesați contul dvs. de administrator WordPress.
- Accesați Plugin -uri > Adăugați nou .
- Faceți clic pe Încărcare plugin și selectați fișierul zip al pluginului pe care l-ați descărcat.
- Faceți clic pe Instalare acum și apoi pe Activare plugin pentru a finaliza activarea pluginului pe WordPress.
Când pluginul este activat, o nouă subfilă numită „ Afișare reduceri” va apărea sub fila „ Marketing ” din bara de navigare WordPress.
Pasul 2: Configurați secțiunea de afișare a reducerilor
Pluginul, când este activat, adaugă automat cupoanele disponibile pentru produse pe pagina de cupoane. Dar puteți personaliza și mai mult acest afișaj pentru a-l face mai personalizat și mai relevant.
De exemplu, pluginul adaugă în mod implicit doar 3 cupoane pe afișaj, dar puteți afișa mai multe (dacă aveți mai multe cupoane) personalizând limita de afișare a cupoanelor.

Să vedem cum poți face asta.
- Accesați Marketing > Afișați reduceri (sau Cupoane inteligente > Afișați reduceri ).
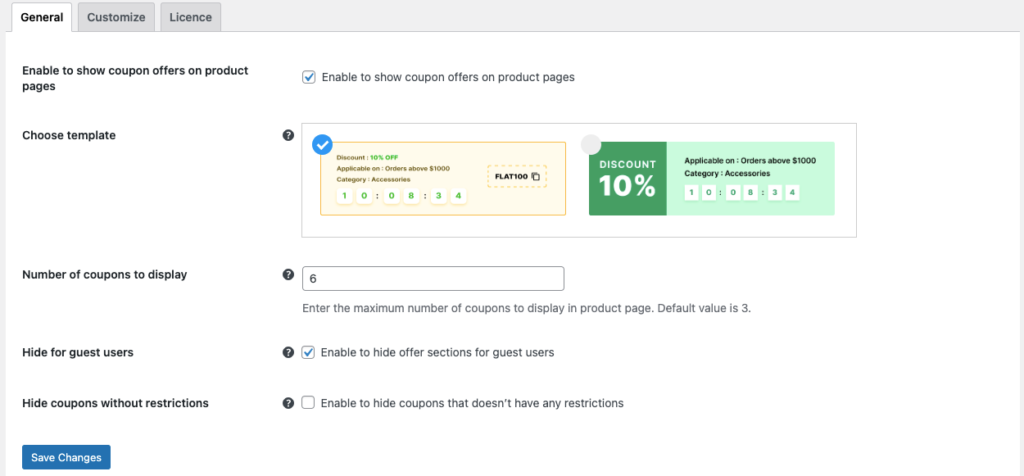
- În fila General , asigurați-vă că caseta de selectare Activare pentru afișarea ofertelor de cupoane pe paginile produselor este bifată.
- Alegeți șablonul pentru afișarea reducerii.
- Specificați numărul de cupoane care vor fi afișate pe o singură pagină de produs.
- Ascundeți secțiunea de afișare a cuponului de la utilizatorii invitați, dacă este necesar.
- Dezactivați afișarea cupoanelor fără restricții.
- Înainte de a trece la pasul următor, asigurați-vă că faceți clic pe butonul Salvare modificări pentru a salva configurațiile făcute până acum.

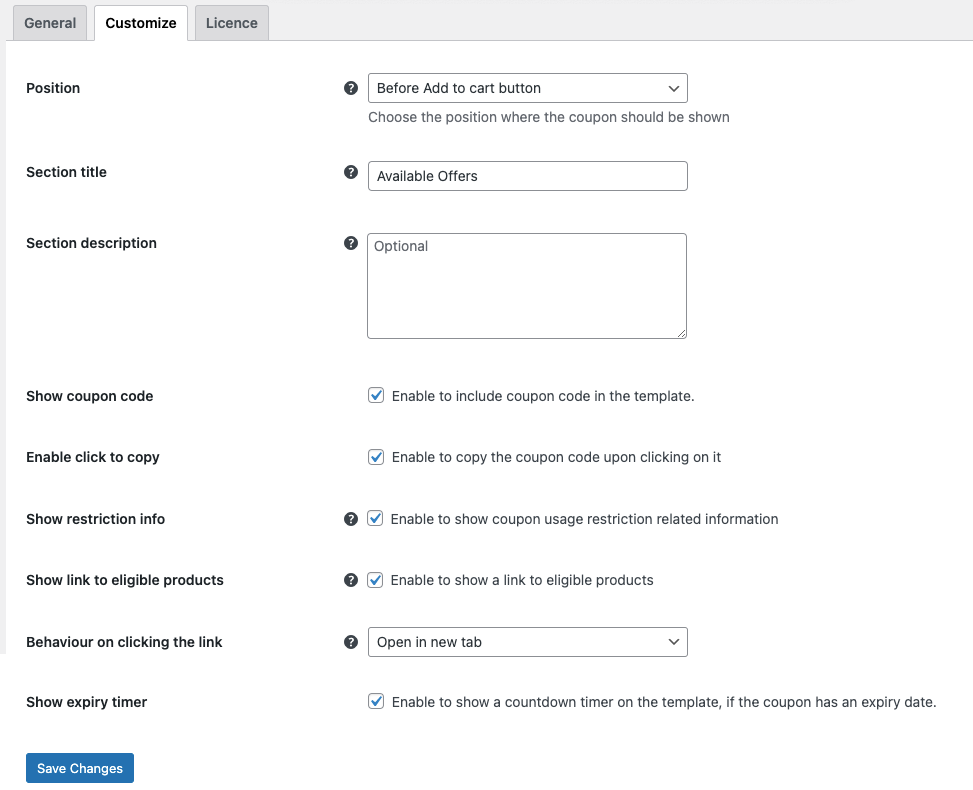
- Accesați fila Personalizare și alegeți unde să poziționați secțiunea de reduceri.
- Schimbați titlul secțiunii și adăugați o descriere a secțiunii, dacă este necesar.
- Adăugați codul de cupon la șablonul de cupon, dacă este necesar, pentru a facilita utilizarea cupoanelor pentru clienții dvs.
- Activați clic-pentru-copiare pentru a le permite clienților să copieze codul cuponului doar făcând clic pe text.
- Dacă doriți să activați afișarea restricțiilor cuponului pe cardul de cupon, activați afișarea informațiilor privind restricțiile.
- Dacă aveți un cupon care este disponibil doar pentru un anumit set de produse, este mai bine să specificați produsele eligibile în cuponul propriu-zis. Puteți face acest lucru adăugând un hyperlink „produse acceptate” la cupon, care vă va duce la o pagină dedicată unde ar fi afișate toate produsele eligibile pentru cupon.
- Dacă ați selectat să adăugați un hyperlink „produse acceptate”, specificați dacă doriți să deschideți linkul pe o pagină nouă sau pe aceeași pagină.
- Atunci când cupoanele cu date de expirare stabilite sunt incluse în secțiunea de afișare a cupoanelor, puteți adăuga un temporizator de numărătoare inversă de expirare pentru a convinge decizii mai rapide.
- Faceți clic pe Salvare modificări .

Acum că am personalizat toate configurațiile de afișare a cupoanelor disponibile, să aruncăm o privire la modul în care va afecta acest lucru experiența în magazin a clienților dvs.
Cum va afecta acest lucru experiența în magazin?
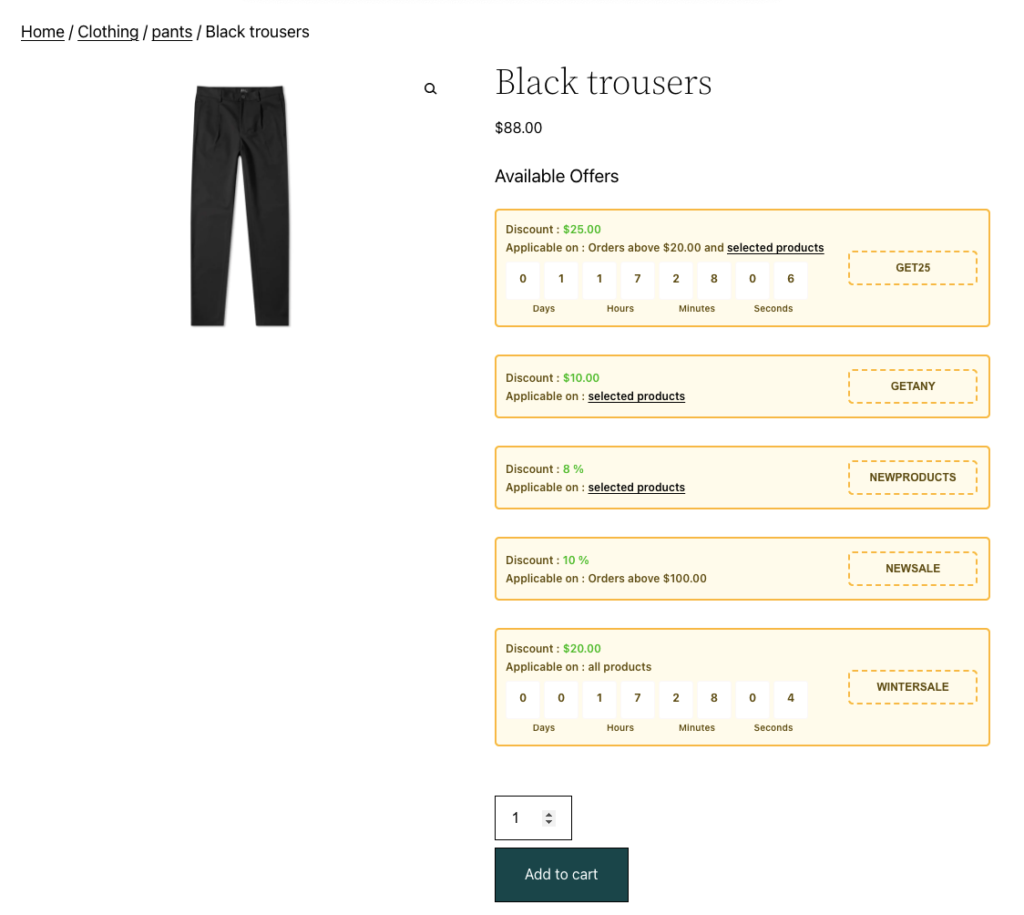
Utilizatorii care ajung pe paginile de produse ale magazinului dvs. vor vedea acum o secțiune suplimentară numită „Oferte disponibile”. Acesta va fi adăugat înainte de butonul „Adaugă în coș”.
Codul de cupon va fi afișat corespunzător fiecărui cupon și poate fi copiat doar făcând clic pe el. Temporizatoarele cu numărătoare inversă pentru a transmite expirarea cuponului vor fi adăugate la șablon.
Orice restricții precum cheltuielile minime și cheltuielile maxime (setate prin pluginul Smart Coupons for WooCommerce) vor fi afișate pe șablonul de cupon.

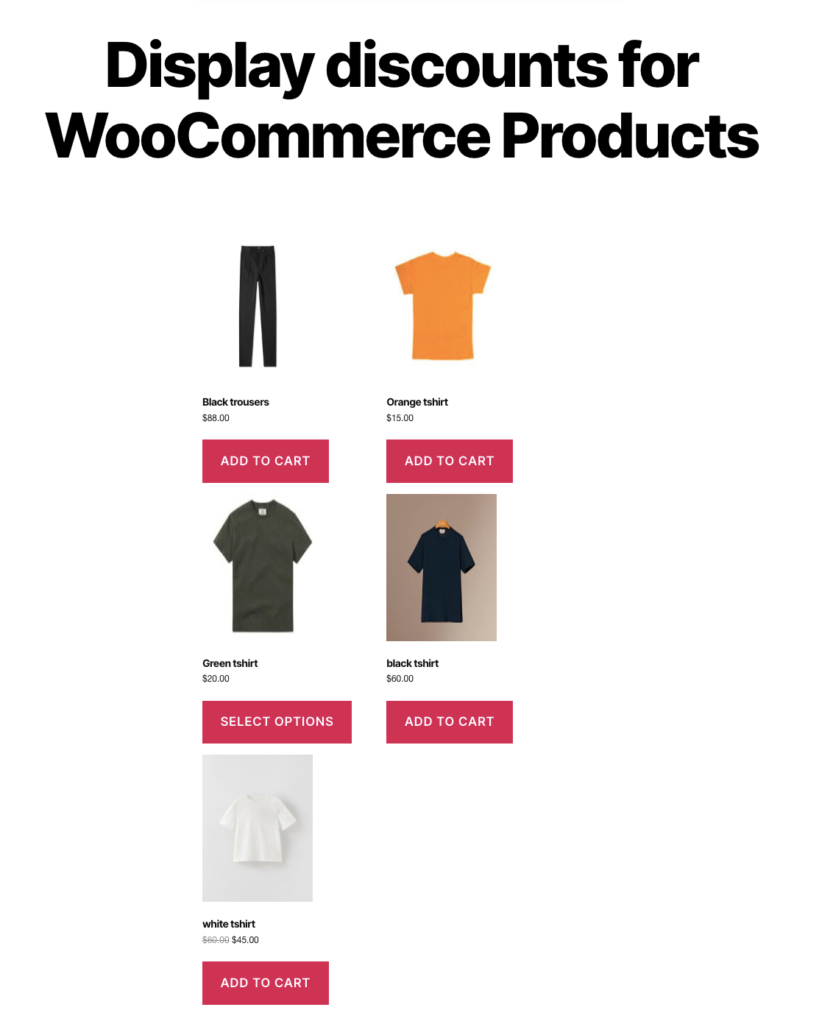
Când un client face clic pe un hyperlink „produse selectate”, o pagină nouă cu toate produsele eligibile se va deschide într-o pagină nouă. Pagina respectivă va arăta așa.

Clienții pot introduce codul de cupon pe care l-au copiat de pe pagina produsului în timpul plății pentru a beneficia de reducere.
Prezentarea codurilor de cupon îi ajută pe clienți să găsească cu ușurință cupoanele și să finalizeze achiziția în timp minim.
Dezactivați afișarea anumitor cupoane WooCommerce
Doriți să dezactivați afișarea anumitor cupoane WooCommerce pe paginile produselor? Puteți face acest lucru cu ușurință cu pluginul WooCommerce Display Discounts.
Pentru a face acest lucru,
- Accesați Marketing > Cupoane și faceți clic pe cuponul care urmează să fie ascuns.
- Accesați fila General din widgetul Date produs .
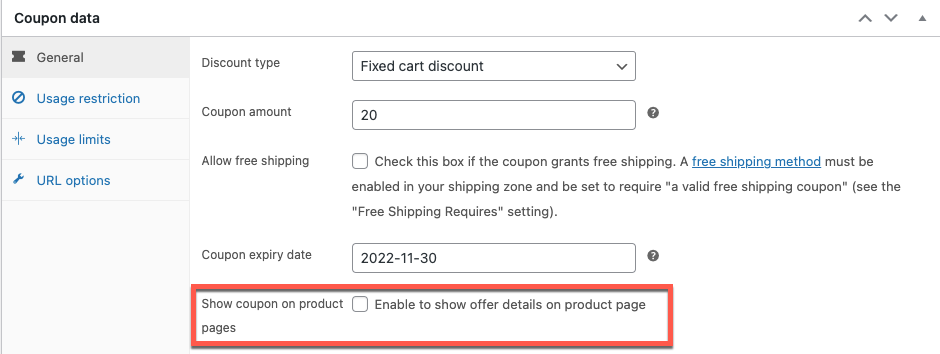
- Debifați caseta corespunzătoare Afișați cuponul pe paginile produselor .
- Actualizați modificările.

O nota finala
Avantajele afișării ofertelor și ofertelor cu reduceri WooCommerce pe paginile produselor cântăresc mult mai mult decât dezavantajele. Afișarea ofertelor facilitează găsirea și utilizarea cupoanelor decât înainte. De asemenea, vă ajută să adăugați mai multă valoare paginilor dvs. de produse WooCommerce.
Dar asta nu înseamnă că afișarea reducerilor este bine și nu este rău. Mai multe lucruri pe care le adaugi pe pagina ta, cu atât devine mai voluminoasă. Acest lucru poate afecta timpul de încărcare și chiar aspectul site-ului dvs. Așadar, asigurați-vă că prezentați numai cupoanele relevante și cele mai solicitate de clienți.
Sper că acest articol a fost de ajutor. Spuneți-ne ce părere aveți despre afișarea cupoanelor pe paginile dvs. de produse WooCommerce.
