Sfaturi simple CSS pentru proprietarii de site-uri DIY
Publicat: 2020-04-14Unul dintre cele mai mari beneficii ale WordPress este capacitatea de a crea un site web frumos, convingător, cu puține sau deloc cunoștințe de codare. Cu sute de teme profesionale și editorul de blocuri flexibil, drag-and-drop, este o soluție excelentă pentru proprietarii de site-uri DIY.
Dar dacă doriți să faceți un pas mai departe și să faceți personalizări vizuale mai aprofundate? CSS este una dintre cele mai rapide moduri de a schimba aspectul site-ului dvs.
Ce este CSS?
CSS (Cascading Style Sheets) dictează aspectul și elementele vizuale ale site-ului dvs. web - culori, fonturi, margini, dimensiuni etc. Cu câteva elemente de bază CSS, puteți modifica aspectul tuturor paginilor și postărilor dvs. sau vă puteți concentra asupra pieselor individuale și face modificări unice.
Sintaxa CSS de bază arată astfel:
| selector { proprietate: valoare; } |
Selectorul este elementul pe care doriți să-l stilați: un titlu, un paragraf, o pagină, o imagine, un link etc.
Proprietatea este categoria pe care doriți să o modificați: de exemplu, culoarea fontului, dimensiunea, chenarul sau fundalul. Puteți aplica mai multe proprietăți fiecărui selector.
Valoarea definește proprietatea: culoarea specifică, dimensiunea fontului specific, dimensiunea exactă a lățimii marginii etc.
Observați formatul: proprietatea și valoarea sunt separate prin două puncte și sunt cuprinse între paranteze. Fiecare valoare este urmată de un punct și virgulă.

În practică, pentru a schimba culoarea titlului de mai sus, care este o etichetă <h1>, de la negru la portocaliu, ați folosi:
- Selector: h1
- Proprietate: culoare
- Valoare: portocaliu
| h1 { culoare: portocaliu; } |

Cum să aplicați CSS pe site-ul dvs
Dacă nu aveți prea multă (sau orice) experiență CSS, este în regulă! Puteți realiza multe cu o înțelegere de bază a elementelor fundamentale. Și cu caracteristica CSS personalizată a Jetpack, nu va trebui să vă faceți griji cu privire la modificarea fișierelor cu teme sau la distrugerea site-ului dvs.
Pentru a activa CSS personalizat, navigați la Jetpack → Setări → Scriere în tabloul de bord al site-ului dvs. Derulați în jos la secțiunea Îmbunătățiri teme și comutați la opțiunea Îmbunătățiți panoul de personalizare CSS .
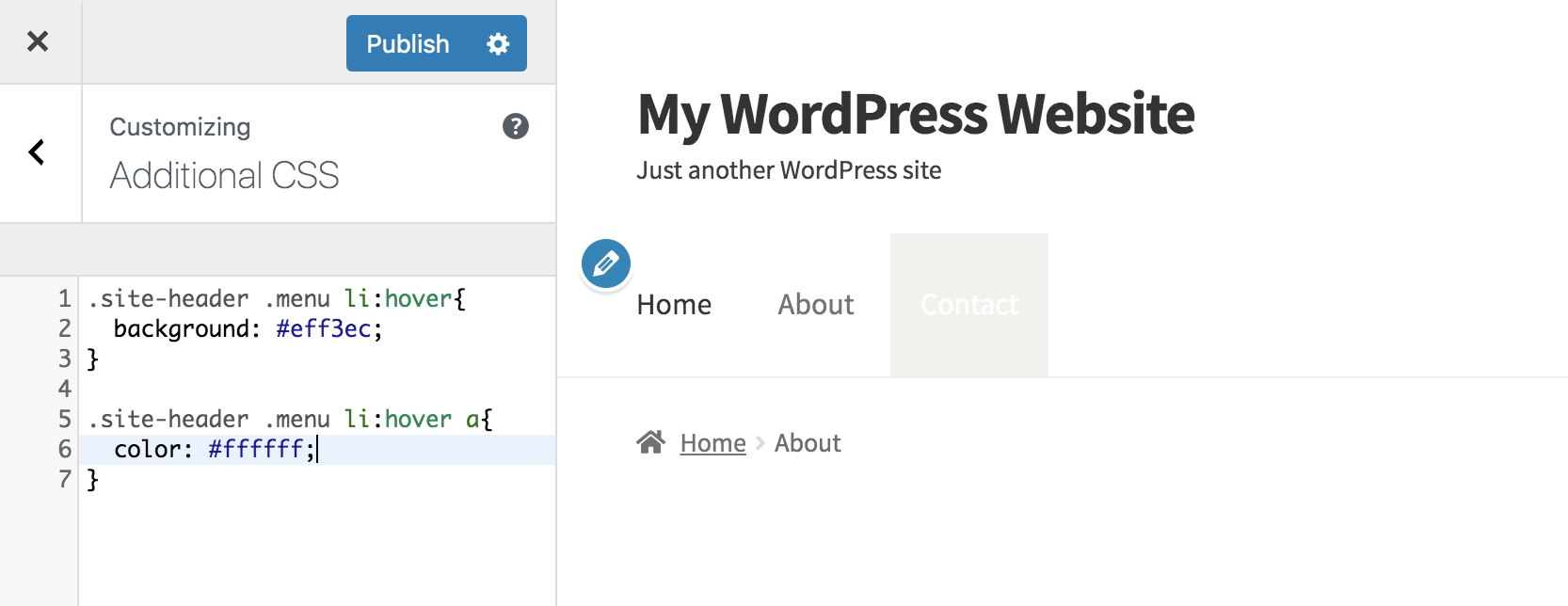
Pentru a adăuga CSS, accesați Aspect → Personalizare → CSS suplimentar . Aici veți introduce CSS-ul real pe care doriți să îl adăugați. Pentru a ajuta, editorul CSS al Jetpack folosește culoarea pentru a facilita diferențierea selectoarelor, proprietăților și valorilor.

Când adăugați sau editați CSS, puteți previzualiza modificările înainte de a salva, astfel încât să știți exact cum vor arăta înainte de a le aplica pe site-ul dvs. live. Și Jetpack stochează ultimele 25 de revizuiri CSS, astfel încât să puteți reveni la un design anterior dacă nu vă place noul aspect. Aflați mai multe despre utilizarea CSS personalizat.
Cinci moduri de a vă personaliza site-ul cu CSS
Fiecare articol de pe site-ul dvs. are un selector, așa că puteți utiliza CSS pentru a schimba aproape orice. Dacă doriți să aflați cum să găsiți selectoare, acesta este un tutorial grozav - dar iată cinci modificări pe care le puteți face chiar acum, cu CSS-ul deja furnizat.
Tipografie
Una dintre cele mai frecvente utilizări CSS este pentru stilul tipografiei site-ului sau a fonturilor. Pentru a schimba atât culoarea, cât și dimensiunea titlurilor (titlu 1, titlu 2 etc.) pe site-ul dvs., utilizați acest cod și modificați valorile după cum doriți:
| h1 { culoare: #FF5733; dimensiunea fontului: 36px; } |
Exemplul de mai sus modifică doar titlul 1. Dacă doriți să schimbați culoarea și dimensiunea fontului unui titlu diferit, cum ar fi titlul 3, schimbați selectorul h1 cu h3 și faceți ajustările corespunzătoare la dimensiune și culoare:
| h3 { culoare: #FF5733; dimensiunea fontului: 25px; } |
Pentru a schimba culoarea mai multor titluri, separați selectoarele cu virgule:
| h1, h2, h3, h4, h5, h6 { culoare: #FF5733; } |
Și pentru a pune toate titlurile cu majuscule, pentru un impact mai mare, utilizați asta:
| h1, h2, h3, h4, h5, h6 { text-transform: majuscule; } |
Legături
Hyperlinkurile ar trebui să iasă în evidență față de textul normal, astfel încât vizitatorii site-ului să știe imediat ce text se poate face clic. Faceți să apară linkurile modificându-le culoarea și adăugând o subliniere:
(Nu doriți să vă subliniați linkurile? Doar ștergeți „text-decoration: underline;” de mai jos.)
| A { culoare: #63B892; text-decor: subliniere; } |
Dacă doriți ca linkul dvs. să-și schimbe culoarea când cineva trece cu mouse-ul peste el, adăugați „:hover” la selector:
| a:hover { culoare: #FF5733; } |
Liste
Dacă folosiți o mulțime de liste cu marcatori în postările și paginile dvs. de blog, încercați puțin CSS pentru a le face să iasă și mai mult în evidență de restul conținutului dvs.


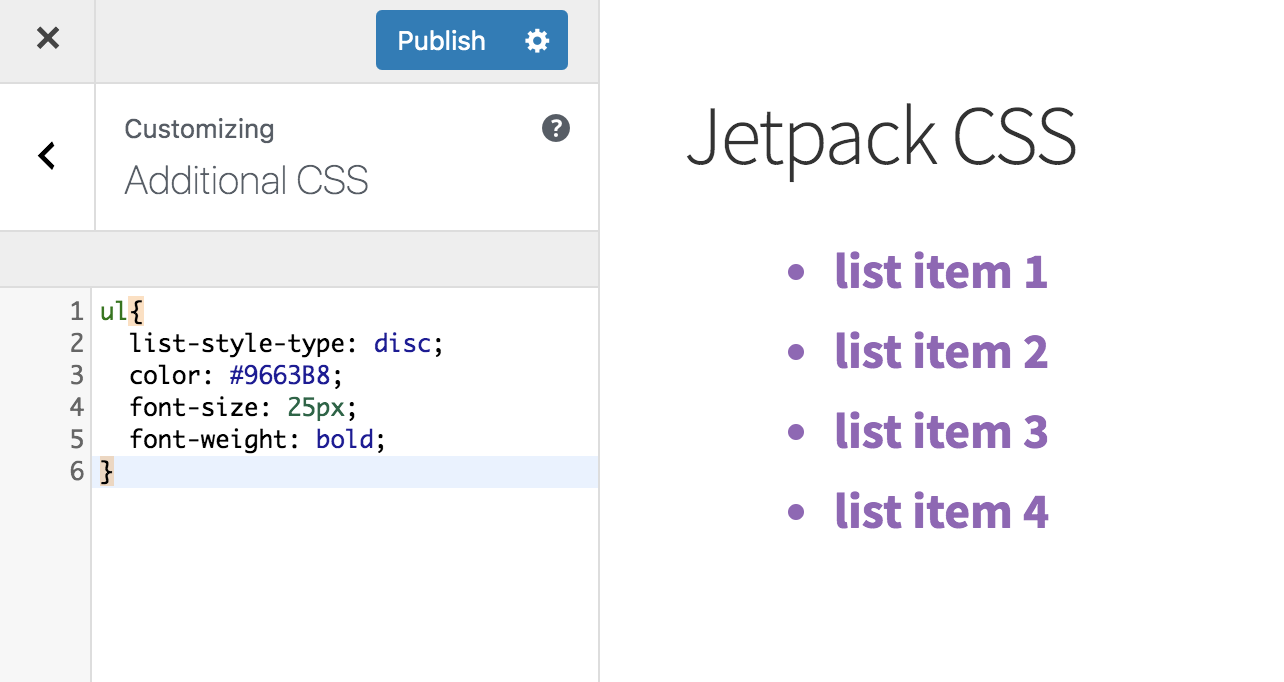
Pentru a face ca marcatorul să fie un cerc și pentru a schimba greutatea, culoarea și dimensiunea fontului, utilizați acest cod:
| ul { list-style-type: disc; culoare: #9663B8; dimensiunea fontului: 25px; greutatea fontului: bold; } |
Dacă doriți doar să schimbați una dintre aceste proprietăți, includeți doar linia care se referă la ceea ce doriți să modificați.
Vrei și mai multe opțiuni? CSS-Tricks.com prezintă toate opțiunile de stil pentru liste (cum ar fi folosirea de pătrate sau imagini pentru punctele marcatoare), împreună cu sfaturi și comenzi rapide suplimentare.
Elemente de meniu
Multe teme oferă mai multe opțiuni de meniu principal, astfel încât să puteți alege cea mai potrivită pentru site-ul dvs. Dar dacă doriți să vă personalizați și mai mult stilul meniului?

În exemplul de mai sus, am folosit CSS pentru a adăuga un fundal verde personalizat elementelor de meniu și pentru a schimba culoarea textului atunci când un utilizator trece cu mouse-ul peste fiecare:
| .site-header .menu li:hover { fundal: #eff3ec; } .site-header .menu li:hover a { culoare: #fff; } |
Widgeturi din bara laterală
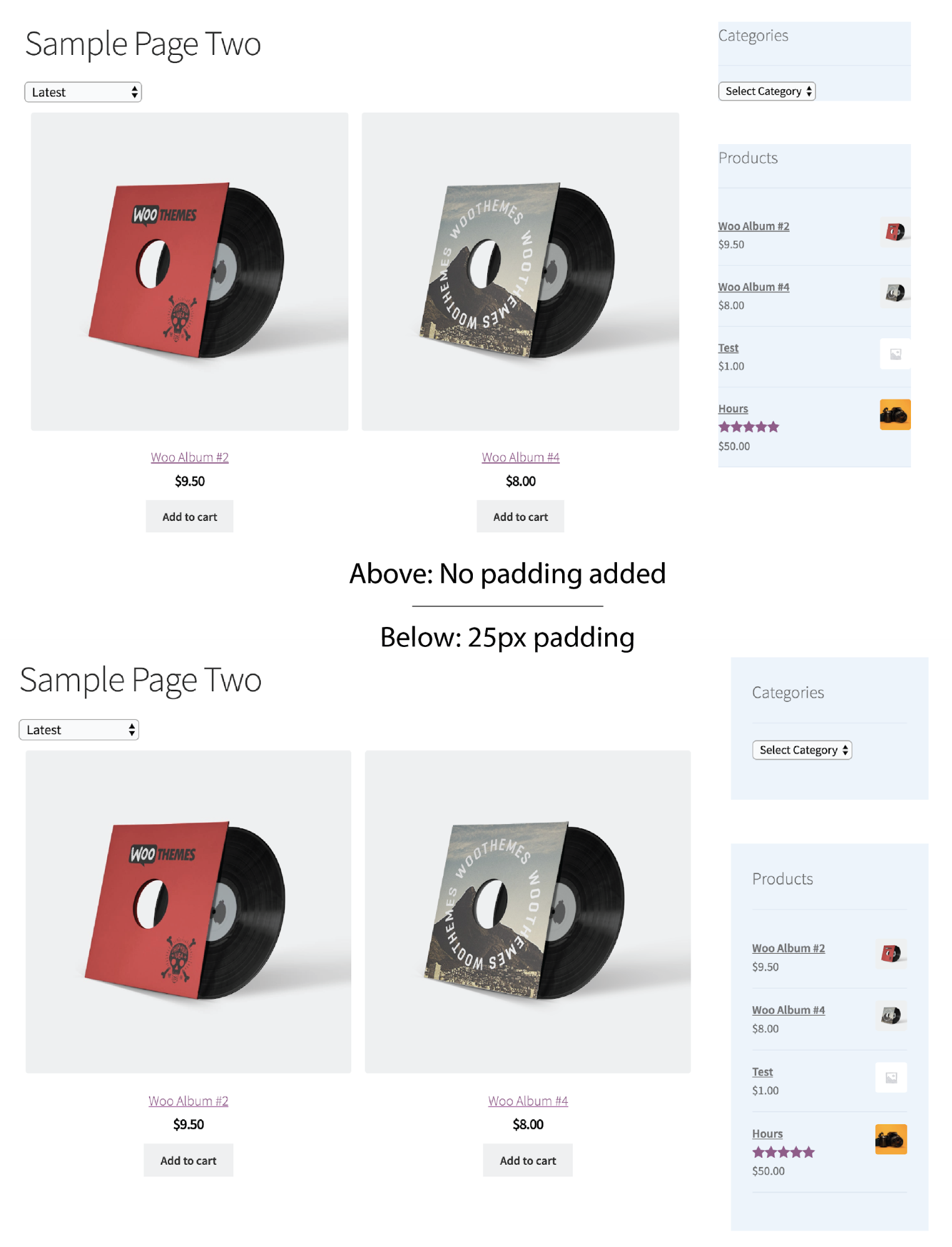
Widgeturile din bara laterală sunt o modalitate excelentă de a prezenta conținut util, așa că poate doriți ca acestea să iasă în evidență de restul site-ului dvs. Utilizați următorul cod pentru a adăuga un fundal în spatele widget-urilor din bara laterală și umplutură (spațiu suplimentar) în jurul textului:
| .widget { fundal: #e8f2fd; umplutură: 25px; } |

Aplicați CSS anumitor pagini în loc de întregul dvs. site:
Toate fragmentele CSS de mai sus se aplică la nivel de site - vor modifica acele elemente pe fiecare pagină și în fiecare loc în care apar. Ce se întâmplă dacă doriți să aplicați CSS doar unei anumite pagini sau postări?
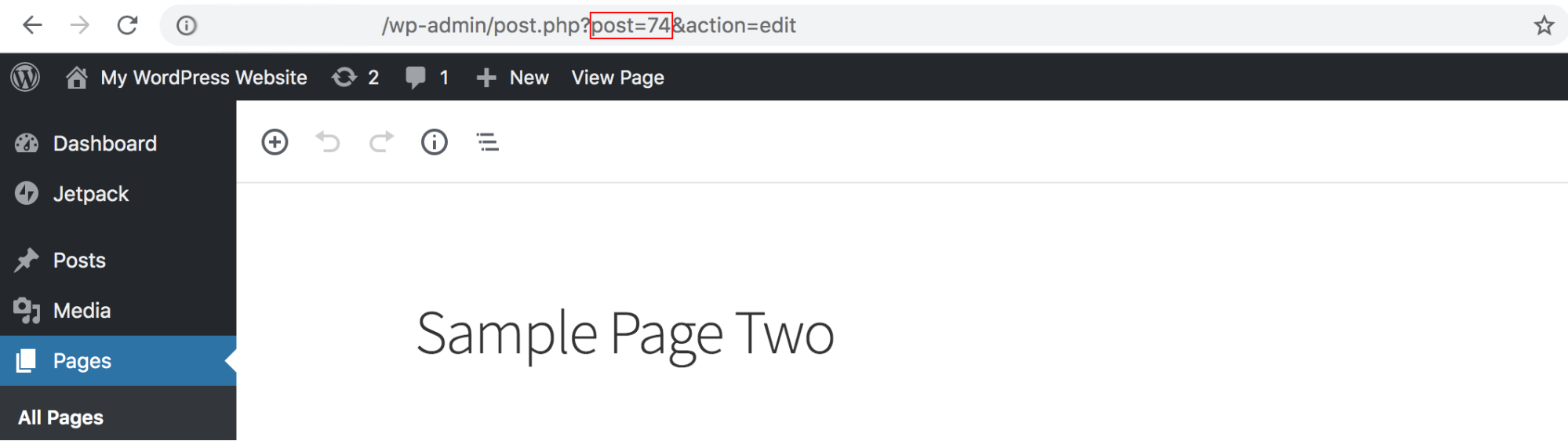
WordPress atribuie fiecărei pagini și postează un ID unic, pe care îl puteți găsi în tabloul de bord WordPress:
- Navigați la pagina sau postarea pe care doriți să o personalizați și faceți clic pe Editați pagina în bara neagră din partea de sus a tabloului de bord.
- În bara de adrese URL, găsiți ceva care să semene cu „?post=74”. Numarul
„74”, totuși, se va modifica deoarece este specific postării sau ID-ului paginii tale.

Pentru a aplica CSS la o anumită pagină sau postare, adăugați numărul la CSS împreună cu „.page-id-”. Pentru a schimba culoarea fontului Header 1 numai pe această pagină, veți folosi următoarele:
| .page-id-74 h1 { culoare: #FF5733; dimensiunea fontului: 36px; } |
Ține minte: Previzualizarea este prietenul tău!
Dacă nu ai prea multă experiență cu CSS, s-ar putea să fii nervos în legătură cu efectuarea unor modificări care ar putea da în eroare site-ul tău. Nu vă faceți griji! O previzualizare a modificărilor va apărea în timp real, pe măsură ce editați.
Joacă-te cu codul și face toate modificările pe care le dorești. Faceți clic pe Salvați și publicați când sunteți mulțumit de modul în care arată CSS-ul dvs. actualizat!
Există, de asemenea, o funcție de istoric CSS care înregistrează de fiecare dată când salvați modificările. Asta înseamnă că, dacă te răzgândești, poți reveni rapid înapoi. Pentru a face acest lucru, faceți clic pe Vedeți istoricul complet în partea de jos a Personalizatorului. Alegeți data și ora la care doriți să reveniți și faceți clic pe butonul Restaurare această revizuire .
Resurse CSS suplimentare
- Un cod hexadecimal specifică culoarea pe care doriți să o utilizați atunci când modificați fonturile sau fundalul. Dacă nu ești sigur pe care să folosești, codurile de culoare HTML oferă o soluție excelentă. Explorați selectorul lor de culori pentru a găsi nuanța perfectă, apoi copiați și inserați codul hexadecimal pe care îl generează.
- CSS-Tricks.com oferă fragmente de cod CSS care variază în dificultate de la începător la expert. De asemenea, puteți găsi tutoriale, videoclipuri și ghiduri pentru a afla și mai multe.
- W3Schools este o resursă la îndemână pentru exemple CSS și tutoriale.
- WordPress.com oferă informații despre elementele de bază ale CSS și despre utilizarea interogărilor media pentru a seta CSS pe anumite dispozitive.
- Upwork.com este un partener WordPress, care oferă specialiști independenți care pot ajuta cu proiecte CSS.
Începeți să vă personalizați site-ul WordPress
Cel mai bun mod de a învăța CSS de bază este să începeți să experimentați. Toate codurile enumerate mai sus pot fi personalizate sau ajustate pentru a satisface nevoile dvs. - utilizați-l ca bază și apoi începeți să schimbați culorile, să schimbați dimensiunile fontului sau să faceți orice alte modificări doriți!
Cu Editorul CSS personalizat al Jetpack, vă puteți scufunda cu capul întâi în personalizare, fără să vă faceți griji cu privire la distrugerea site-ului dvs., datorită instrumentelor de previzualizare și funcțiilor de derulare. Pentru o protecție suplimentară, activați Jetpack Backup, care face backup automat pentru munca dvs. în timp real și include restaurări cu un singur clic.
Aflați mai multe despre alte caracteristici de design Jetpack și începeți cu Jetpack Custom CSS.
