Cele mai bune 21 de site-uri web simple (exemple) 2022
Publicat: 2022-12-23Ești un minimalist în căutarea celor mai bune site-uri simple pentru inspirație?
A fost destul de dificil să întocmesc o listă cu cele mai remarcabile, cu atât de multe pagini frumoase.
Dar iată-ne; dacă vă place să păstrați designul web simplu, aceasta este colecția pe care trebuie să o verificați.
De la comerț electronic și site-uri web personale până la portofolii online și site-uri de afaceri, le veți găsi pe toate și apoi câteva.
Deși veți afla și ce platformă/constructor folosește fiecare pagină, știm că mulți dintre voi preferați WordPress.
Din acest motiv, am creat, de asemenea, o listă cu cele mai bune teme WordPress simple, care nu numai că sunt ușor de utilizat, ci creează un site web frumos și curat.
Cele mai bune site-uri simple pentru inspirație
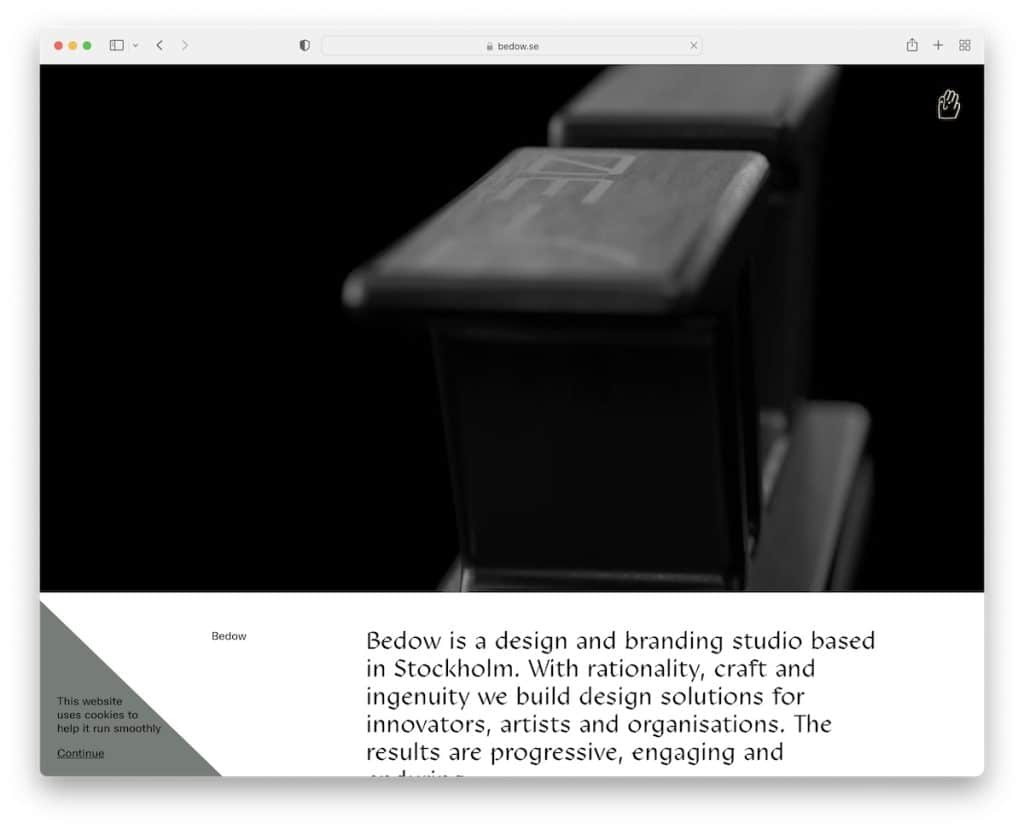
1. Bedow
Construit cu : Gatsby

Bedow este un exemplu simplu de pagină cu un videoclip foarte captivant în secțiunea eroi, care ține ochii tuturor ocupați.
Antetul prezintă doar o mână lipicioasă care flutură care deschide o suprapunere de meniu pe ecran complet la clic. Dar site-ul folosește un subsol, care este minimalist, cu link-uri, detalii de contact și un widget de abonare la newsletter.
Notă : adăugați un videoclip captivant deasupra paginii pentru a declanșa interesul vizitatorilor.
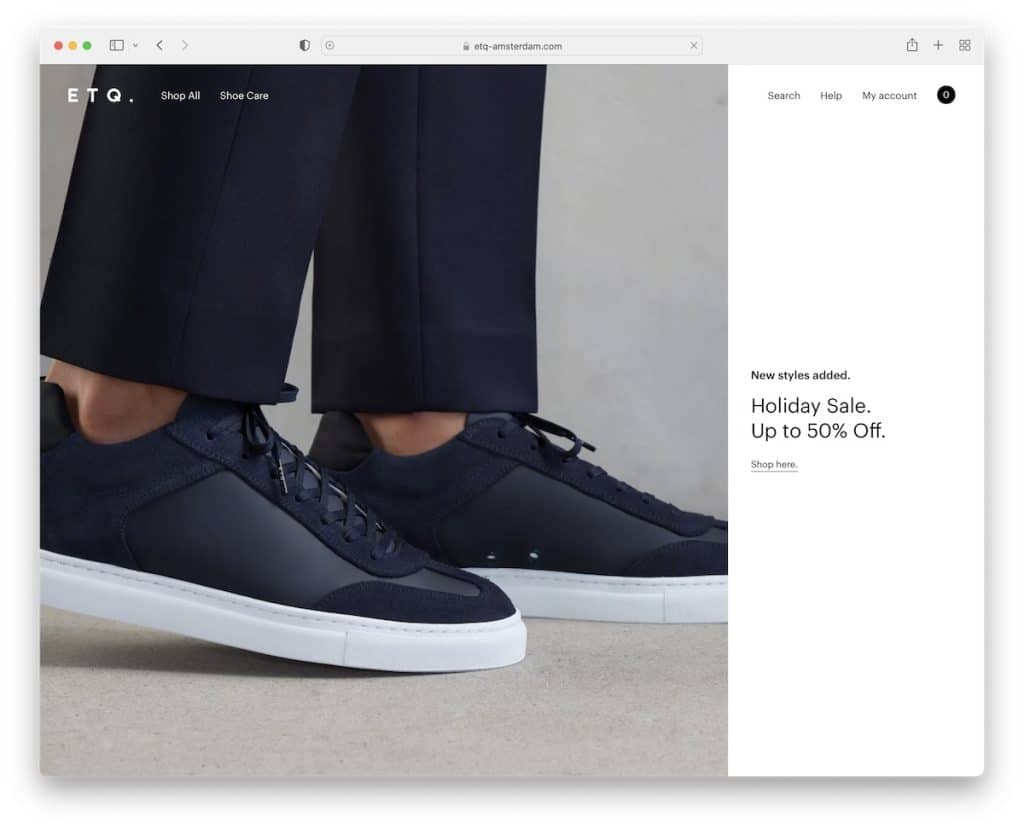
2. ETQ
Construit cu : Shopify

ETQ este un exemplu de site de comerț electronic simplu și minimalist, cu o secțiune eroă pe ecran complet, care conține 2/3 de imagini și 1/3 de text și îndemn (CTA).
Antetul (cu mega meniu) dispare la defilare și reapare când derulați înapoi în partea de sus.
Mai mult, subsolul este integrat în designul principal cu un fundal alb pentru a menține aspectul curat.
Notă : păstrați o experiență de defilare mai fluidă cu un antet care dispare/reapare.
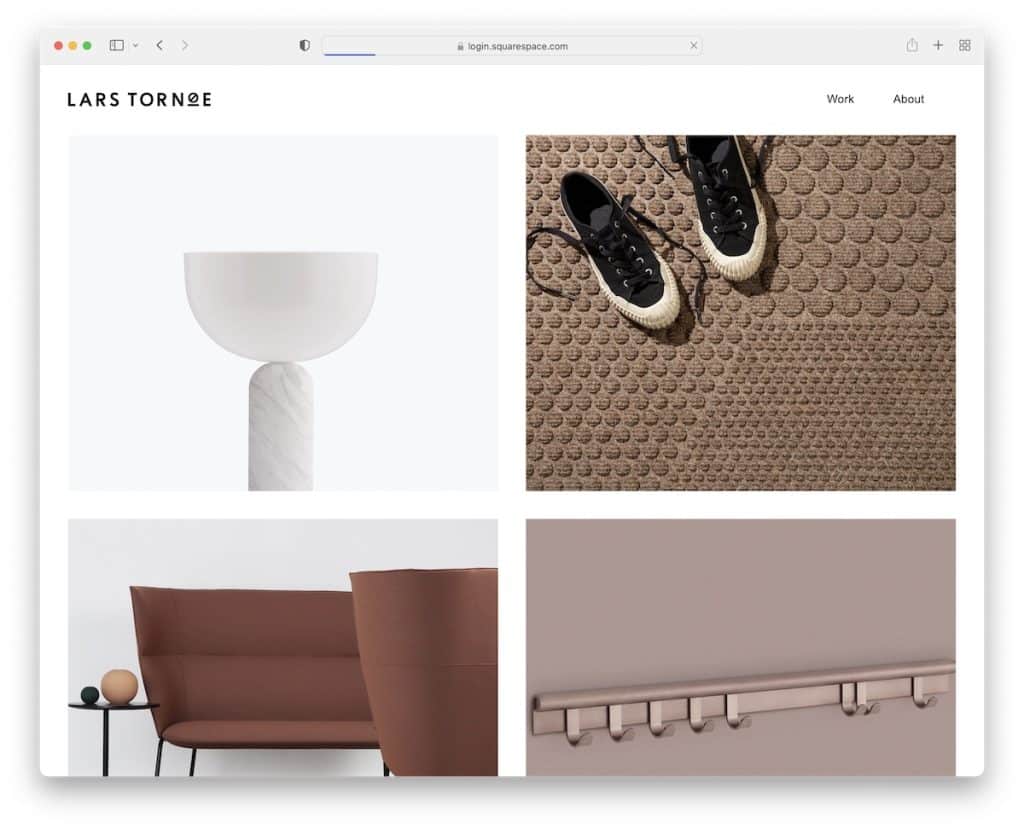
3. Lars Tornoe
Construit cu : Squarespace

Lars Tornoe are un aspect al site-ului web încadrat cu un antet vanilie și fără subsol pe pagina de pornire. Grila cu două coloane prezintă imagini mari cu efect de trecere cu mouse-ul, care vă duc la paginile individuale ale proiectului atunci când faceți clic pe ele.
Notă : nu utilizați un subsol dacă doriți să creați un aspect mai curat pentru site-ul web.
De asemenea, nu ratați exemplele noastre de site-uri Squarespace pentru idei mai creative.
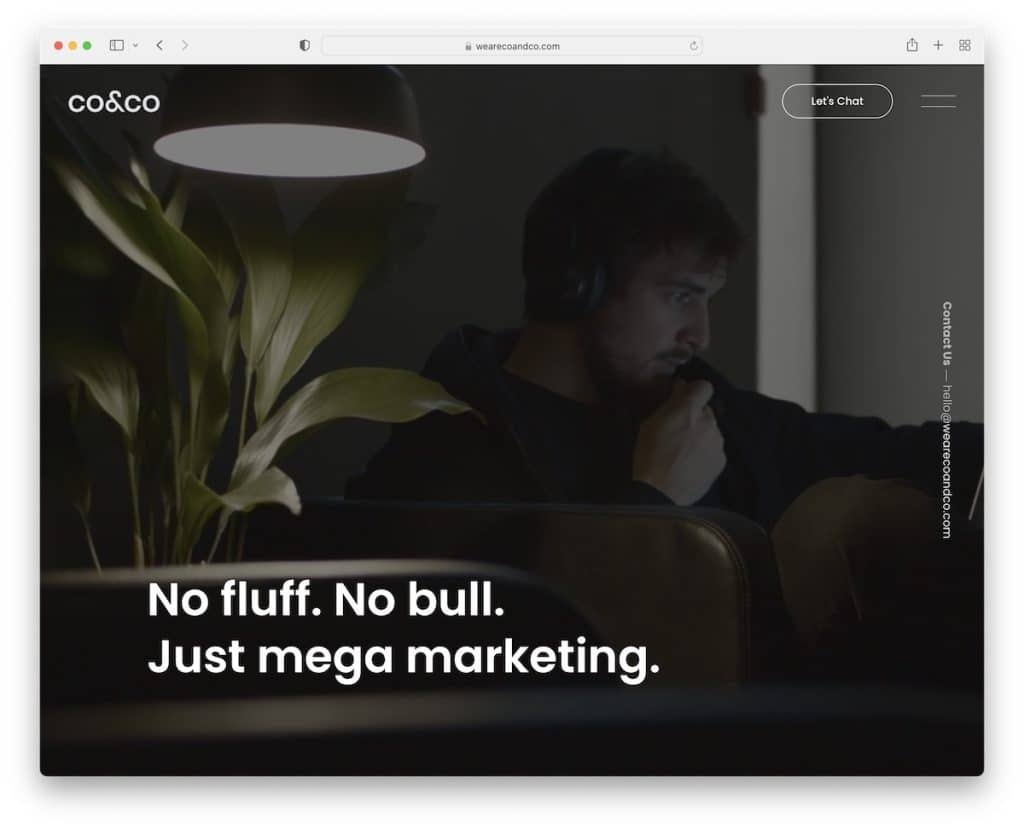
4. Co & Co
Construit cu : Craft CMS

Co & Co vă urează bun venit în lumea lor cu un fundal video pe ecran complet, text și informații de contact din bara laterală verticală din dreapta.
Ne place, de asemenea, alegerea culorii de fundal pentru secțiuni, schimbând între alb și negru. Alegerea fontului și utilizarea spațiului alb fac pagina mult mai lizibilă.
În plus, utilizarea cursorului de mărturie cu avatarele clienților, nume și poziții are un impact foarte mare.
Notă : Mărturii integrate în designul dvs. web responsive pentru dovezi sociale.
5. Monografie
Construit cu : Webflow

Monografia este un site web simplu, cu un fundal gradient care condimentează experiența utilizatorului.
Ceea ce este unic la Monografie este că site-ul web conține text, fără a utiliza imagini. Din acest motiv, folosesc fonturi mai mari, cu spații albe și linii care despart aspectul în mai multe secțiuni.
Notă : nu ai chef să folosești conținut vizual pe site-ul tău? Nicio problemă, fă unul doar text!
Doriți să verificați mai multe site-uri Webflow? Avem o întreagă colecție dedicată lor.
6. Verbal + Vizual
Construit cu : Contentful

Simplitatea Verbal + Visual este destul de serioasă, începând cu un fundal animat și o secțiune eroă doar text. Antetul este minimalist, cu o pictogramă care deschide un meniu pe ecran complet.
Pagina de pornire în stil portofoliu conține doar un articol pe coloană, care are un efect de hover cool pe care trebuie să-l încercați.
Și înainte de subsol, Verbal + Visual prezintă sigle ale unora dintre clienții cu care au lucrat.
Notă : Dacă ați lucrat cu unele mărci/companii notabile, menționați-le pe site-ul dvs. web ca referință.
7. Netil Radio
Construit cu : Gatsby

Netil Radio păstrează aspectul curat și simplu, folosind secțiunea eroi pentru a promova următoarea emisiune. Următoarea secțiune prezintă rezidenți, iar a treia este deja un subsol cu logo, text și pictograme pentru rețelele sociale.
Ce e mișto este că atunci când apăsați butonul de redare, toate punctele se activează devenind solide.
Notă : chiar dacă intenționați să creați un site web simplu, puteți utiliza în continuare o animație sau un alt element creativ pentru a-i da puțină viață.
8. Welovedayly
Construit cu : Kirby

Pagina Welovedaily este fără umflare, dar folosește unele elemente animate pentru a continua derularea conținutului mai captivant.
Antetul se lipește în partea de sus a ecranului, astfel încât să puteți accesa alte informații în orice moment, fără a fi nevoie să derulați înapoi în partea de sus.
Veți găsi, de asemenea, un glisor de feedback al utilizatorilor, asemănător unui carusel, care sporește încrederea clienților.
Notă : un aspect minimalist și animațiile captivante merg foarte bine împreună.
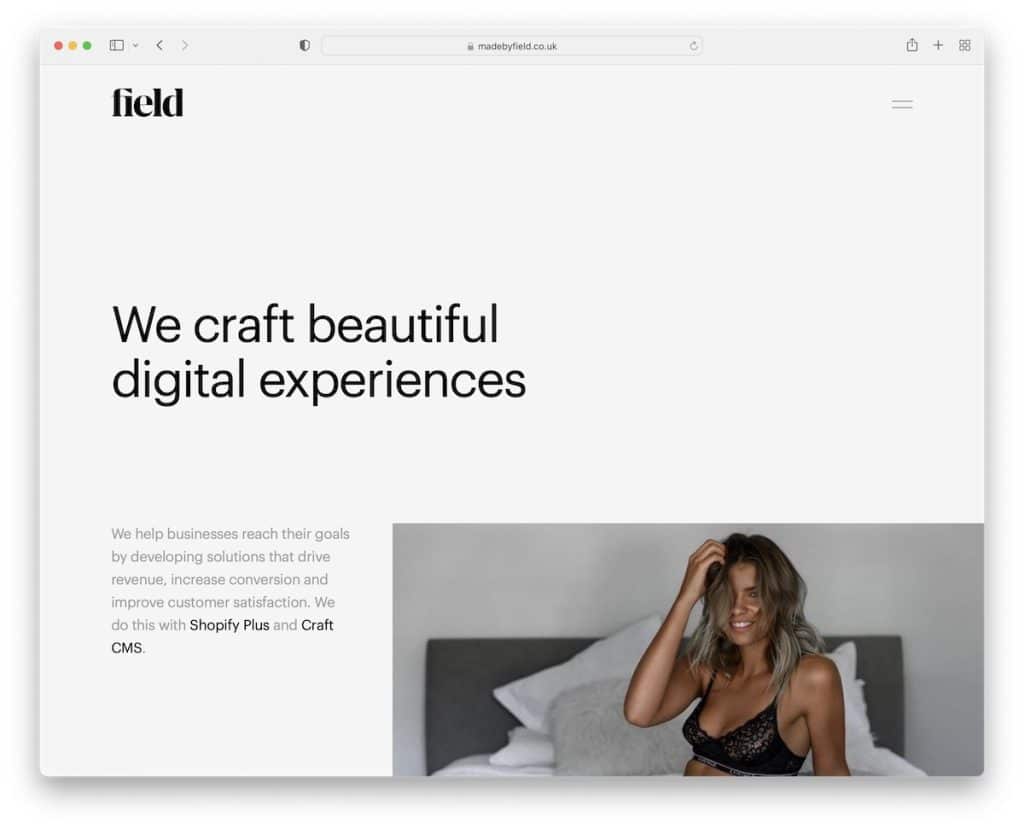
9. Câmp
Construit cu : Craft CMS

Field are o experiență plăcută de defilare de încărcare a conținutului, cu text, imagini și suficient spațiu alb pentru a face totul să apară mai mult.
Ne place că antetul, subsolul și baza acestui site simplu folosesc același fundal, ceea ce se adaugă la curățenia designului. Dar pictograma meniului hamburger din antet deschide o suprapunere pe ecran complet cu un fundal întunecat.
Notă : o modalitate de a simplifica aspectul site-ului web este să păstrați aceeași culoare de fundal în toate secțiunile (inclusiv antetul și subsolul).
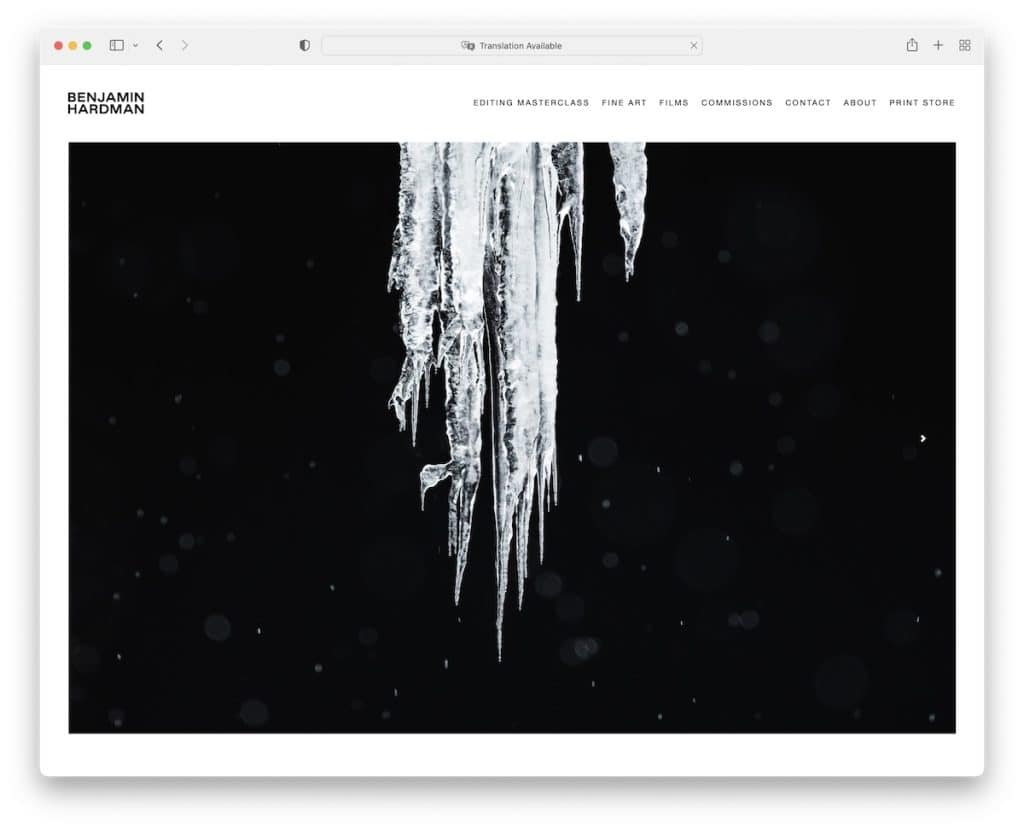
10. Benjamin Hardman
Construit cu : Squarespace

Benjamin Hardman pune toată strălucirea lucrărilor sale frumoase de fotografie cu un design ușor și un glisor.
El folosește doar un antet cu un meniu derulant pentru o căutare mai rafinată. Și, desigur, pentru a obține un aspect cu adevărat minimalist.
Notă : Un design ușor și simplu este perfect pentru a vă pune în valoare fotografiile.
De asemenea, poate doriți să verificați câteva site-uri web de fotografie pentru a vă bucura de modele superbe.
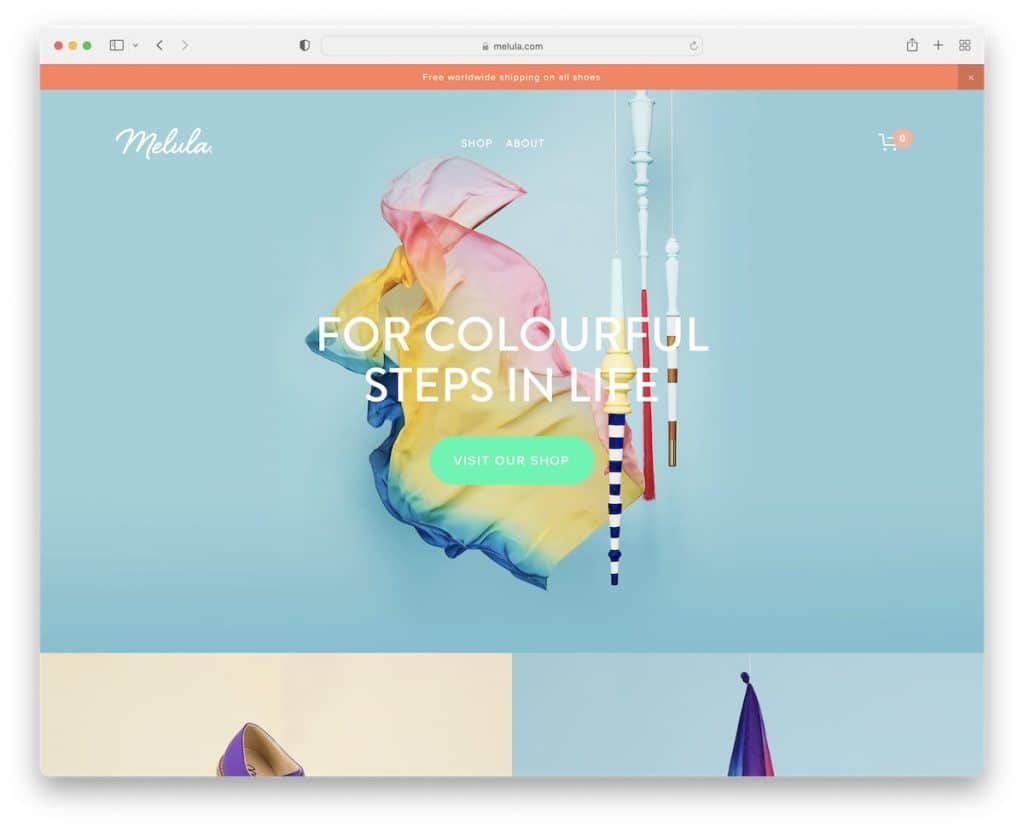
11. Melula
Construit cu : Squarespace

În timp ce site-ul Melula este destul de simplu, este și destul de colorat, ceea ce se potrivește atât de bine cu brandingul și mesajul său.
Are o imagine de erou cu efect de paralaxă, un antet transparent și o notificare pe bara de sus pe care o puteți închide apăsând pe „x”.
Secțiunea „Ei vorbesc despre noi” conține câteva dintre siglele autorităților care sporesc popularitatea mărcii.

Notă : un aspect simplu al site-ului web nu înseamnă neapărat utilizarea culorilor simple. Fii colorat!
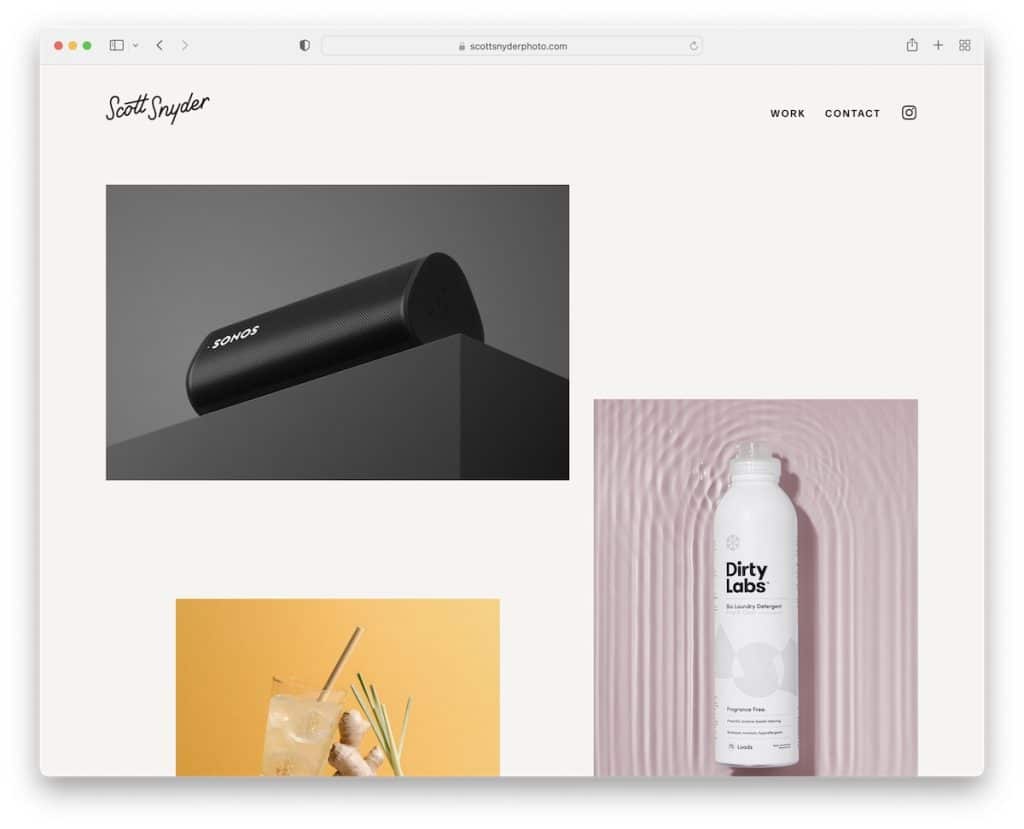
12. Scott Snyder
Construit cu : Squarespace

Scott Snyder folosește un aspect unic de grilă de portofoliu cu imagini statice și animate. Fiecare articol din portofoliu deschide proiectul pe o pagină individuală cu imagini și text suplimentare.
Scott le arată, de asemenea, unora dintre clienții de care este cel mai încântat, două mărturii și un CTA care vă duce la formularul de contact.
Subsolul constă dintr-un logo pe care se poate face clic pentru pagina de pornire și textul drepturilor de autor – asta este.
Notă : faceți site-ul dvs. de portofoliu online mai captivant prin amestecarea elementelor statice și animate.
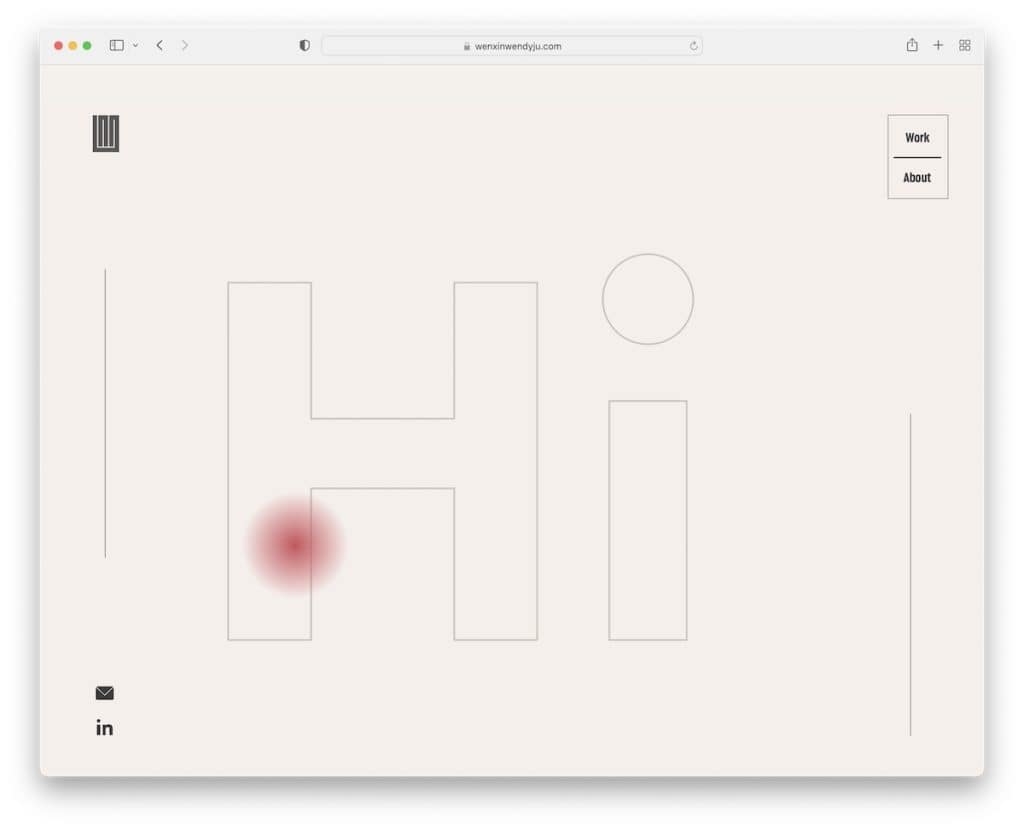
13. Wendy Ju
Construit cu : Wix

Pagina lui Wendy Ju combină frumos simplitatea cu o animație de text cool deasupra pliului. Pagina de pornire prezintă un portofoliu de grilă de opt articole cu elemente în mișcare și statice și efecte de hover.
Acest site web de două pagini are un aspect modern, cu o bară laterală lipicioasă care conține pictograme LinkedIn și e-mail.
Aproape că putem spune că site-ul web nu are de fapt un antet sau un subsol, ci are o navigare în colț flotant cu doar două link-uri.
Notă : Puteți folosi diverse moduri de a întâmpina vizitatorii pe site-ul dvs. personal, un „bună ziua” animat fiind unul dintre ele.
Dar iată câteva site-uri web construite pe platforma Wix dacă doriți să vedeți ce altceva este posibil cu acest constructor.
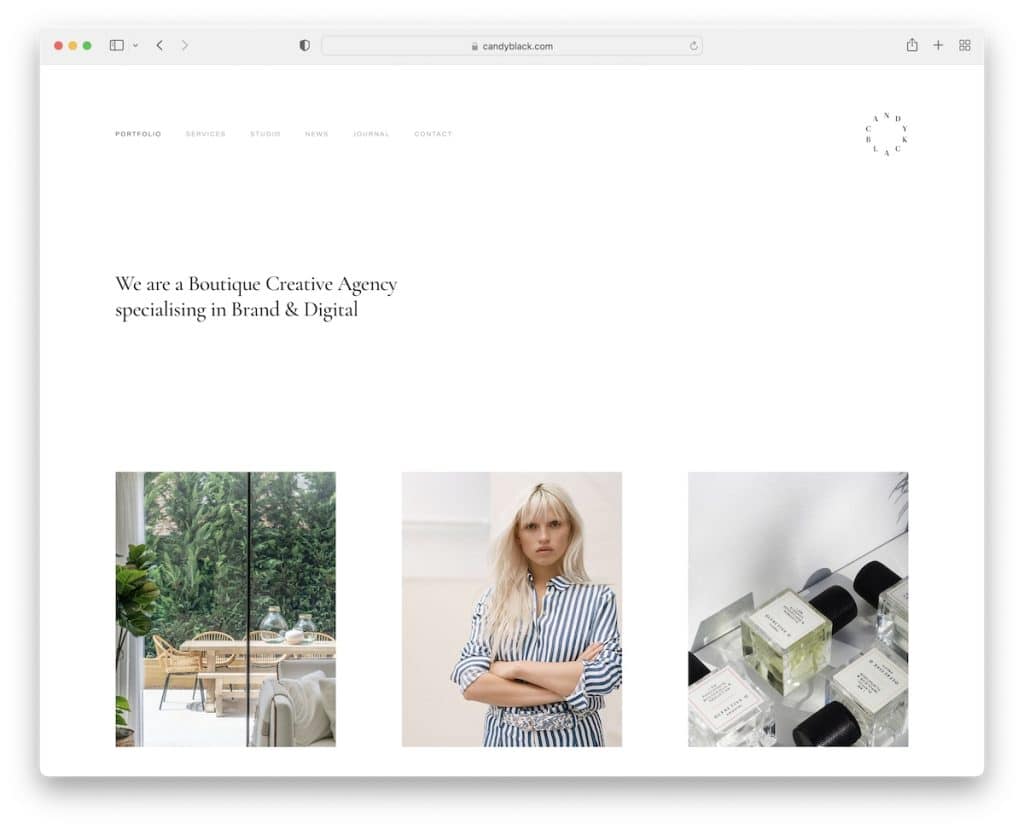
14. Candy Black
Construit cu : Squarespace

Candy Black este un site web de agenție curat, cu un antet minuscul, text care explică ceea ce fac și un portofoliu lung de grilă. Toate elementele portofoliului trec cu numele și categoria proiectului.
La fel ca și antetul, subsolul lui Candy Black este, de asemenea, mic, cu informații despre afaceri, contacte și linkuri sociale.
Notă : utilizați o grilă de portofoliu cu spație suplimentară, astfel încât să vă fie mai ușor să vă concentrați asupra articolelor individuale.
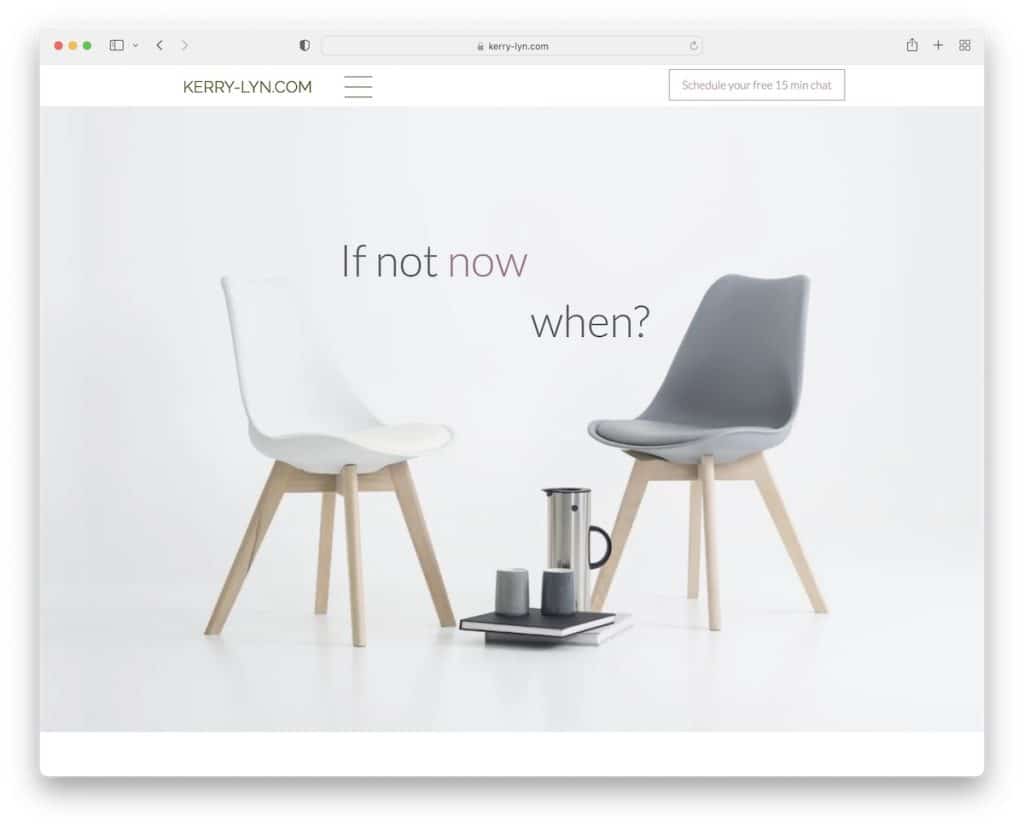
15. Kerry Lyn
Construit cu : Wix

Kerry Lyn este un site web simplu, cu o imagine mare eroă cu text și un antet cu o pictogramă de meniu hamburger care deschide navigarea din partea dreaptă a ecranului.
Pagina are mai multe secțiuni cu fundal de culoare solidă și una fiind o imagine paralaxă. Caruselul video include câțiva dintre ceilalți practicanți pe care i-i recomandă Kerry, ceea ce este foarte drăguț din partea ei.
Notă : deși serviciile dvs. contează cel mai mult, recomandarea altora vă poate arăta profesionalismul.
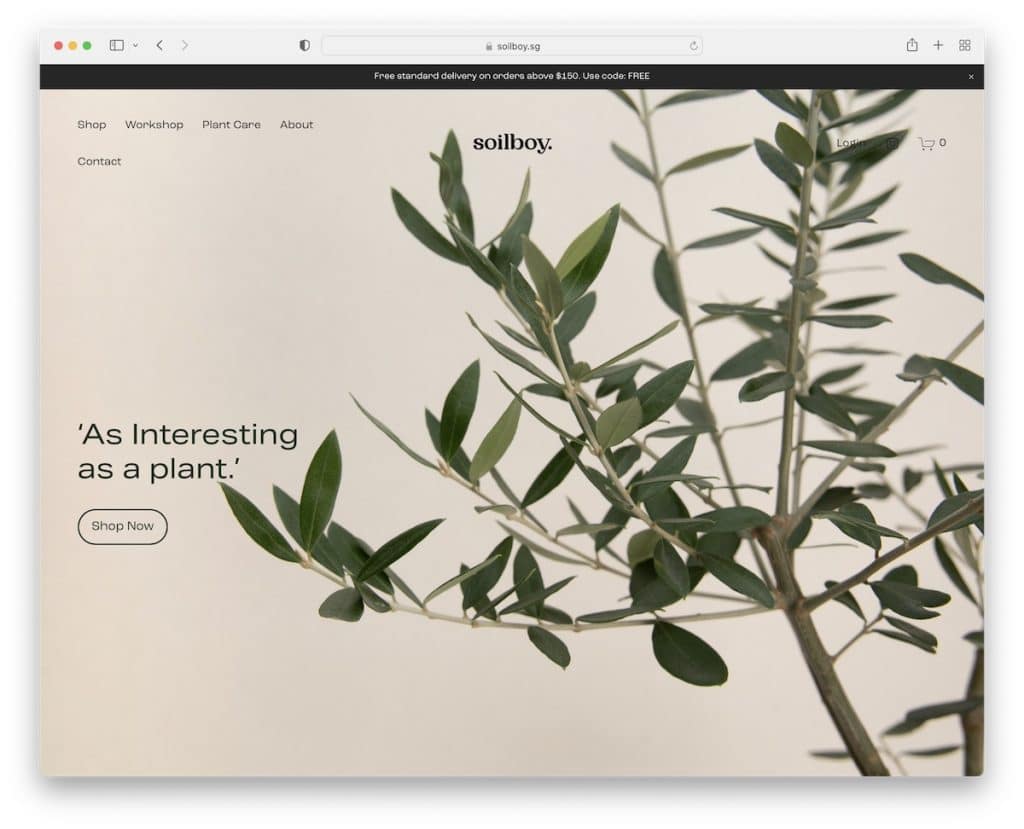
16. Soilboy
Construit cu : Squarespace

Dacă construiți un site web despre vânzarea plantelor și crearea de conținut despre îngrijirea plantelor, trebuie să verificați Soilboy.
Alegerea imaginii de fundal și a imaginilor merg atât de bine împreună, creând o atmosferă liniștitoare.
Antetul de bază al lui Soilboy dispare atunci când începeți să derulați, așa că vă concentrați pe conținut și articole (dar reapare pe derularea din spate).
De asemenea, feedul Instagram este unul dintre cele mai curate pe care le-am văzut de mult timp!
Notă : doriți să adăugați mai mult conținut pe pagina dvs.? Integrați un flux IG.
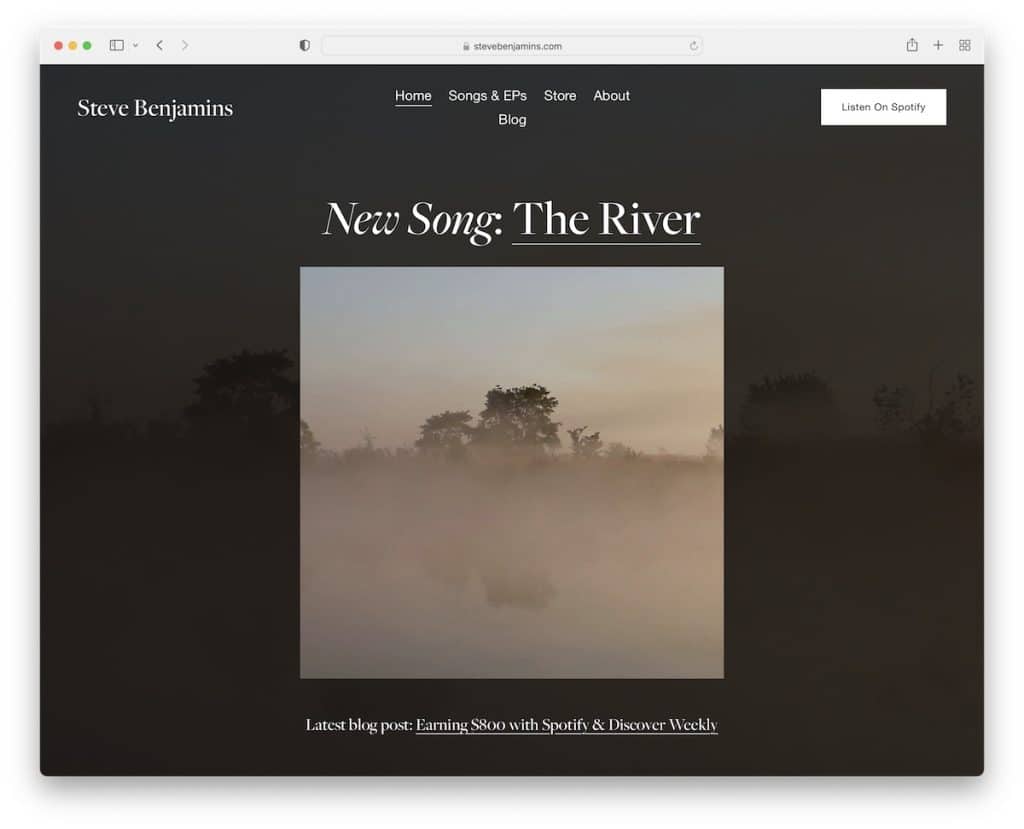
17. Steve Benjamins
Construit cu : Squarespace

Steve Benjamins rulează o pagină simplă cu vibrații întunecate, care are antet 100% transparent cu link-uri de meniu și un buton CTA către iTunes.
Baza site-ului promovează noua lui melodie care se deschide pe o pagină nouă cu videoclip, versuri și multe altele.
În cele din urmă, Steve folosește subsolul pentru a-și promova vinilul, formularul de abonare la newsletter și pictogramele rețelelor sociale.
Notă : Folosiți un buton CTA din antet, astfel încât toți cei interesați să poată lua măsuri imediate.
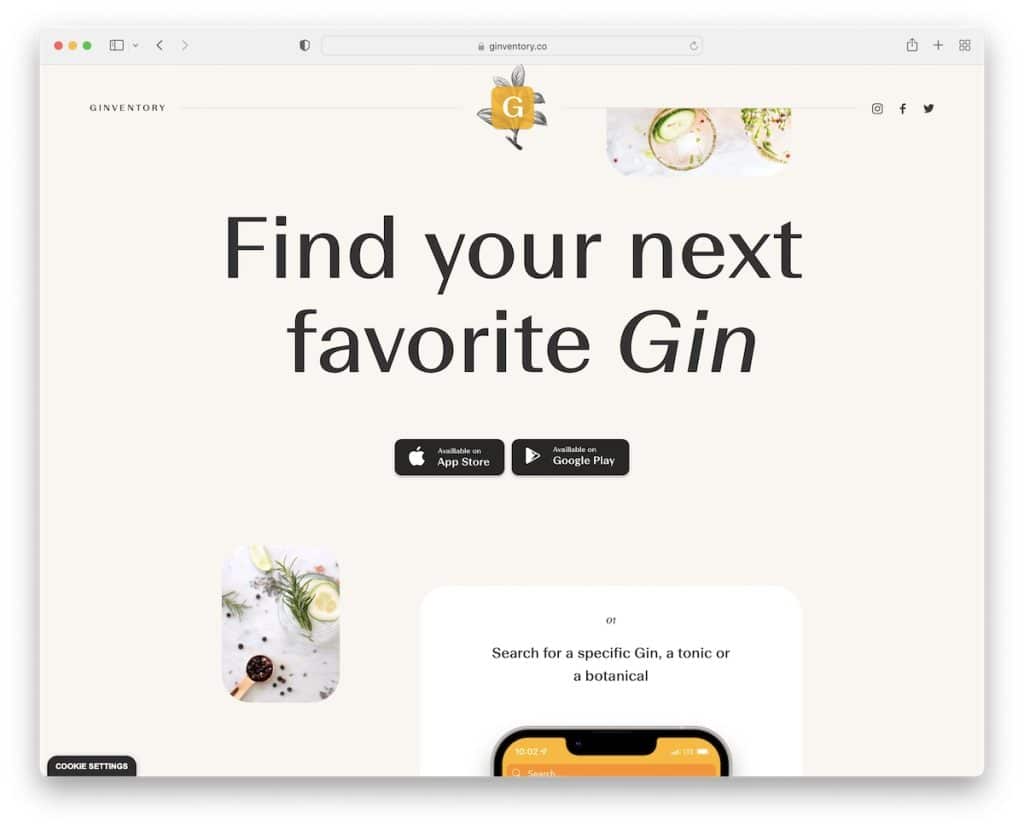
18. Ginventar
Construit cu : Webflow

Ginventory este un exemplu modern de pagină de destinație, cu un design curat, cu un antet cu pictograme sociale și un subsol cu, din nou, pictograme sociale și un buton de contact.
Colțurile rotunjite seamănă fantastic de bine cu o experiență de aplicație mobilă. Și datorită capturilor de ecran de pe iPhone, puteți obține cu ușurință o idee despre ce să obțineți din aplicație și cum arată.
Butoanele CTA de deasupra pliului și din partea de jos (și între conținut) sunt o necesitate pentru a crește descărcările.
Notă : asigurați-vă că butoanele CTA sunt vizibile și pe care se poate face clic pentru a atrage mai mulți utilizatori potențiali la pagina de descărcare.
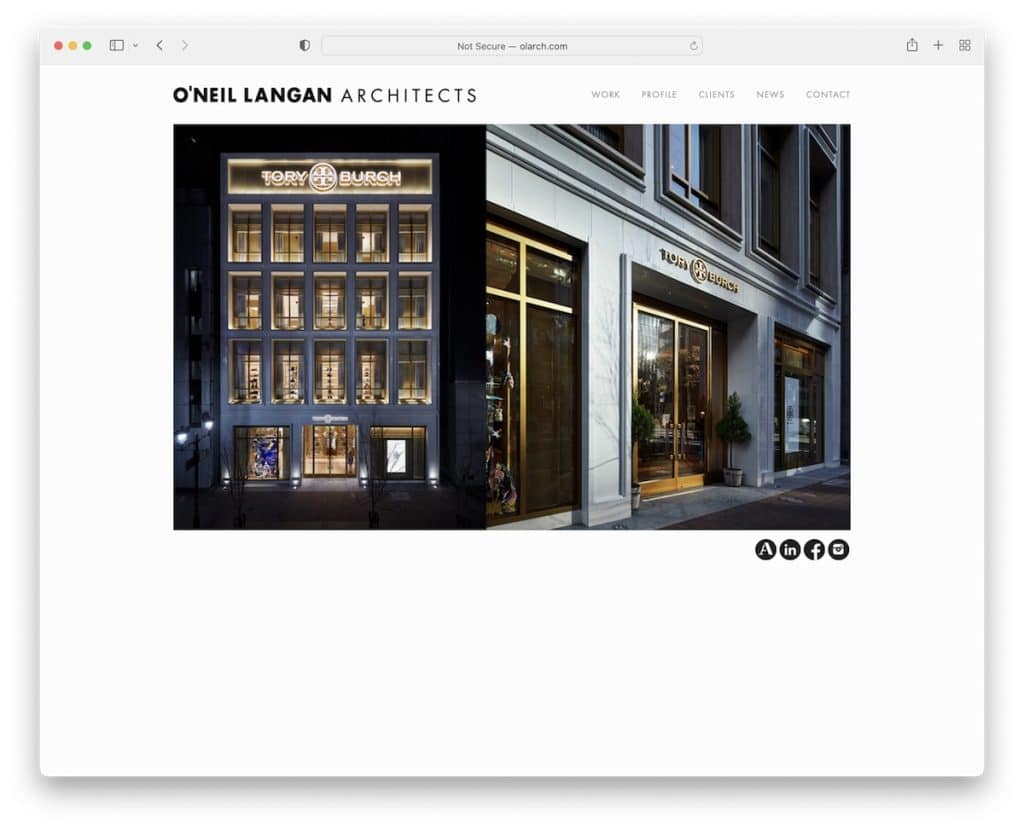
19. O'Neil Langan
Construit cu : Squarespace

La fel ca site-ul simplu al lui Benjamin, O'Neil Langan folosește, de asemenea, un antet neaglomerat și un glisor pe pagina de pornire.
Nicio pagină de pe acest site nu are un subsol, ceea ce duce simplitatea la nivelul următor.
Pe lângă detaliile afacerii și contactele, O'Neil Langan are și Google Maps cu marcator de locație.
Notă : integrați Google Maps pentru a afișa locația companiei dvs.
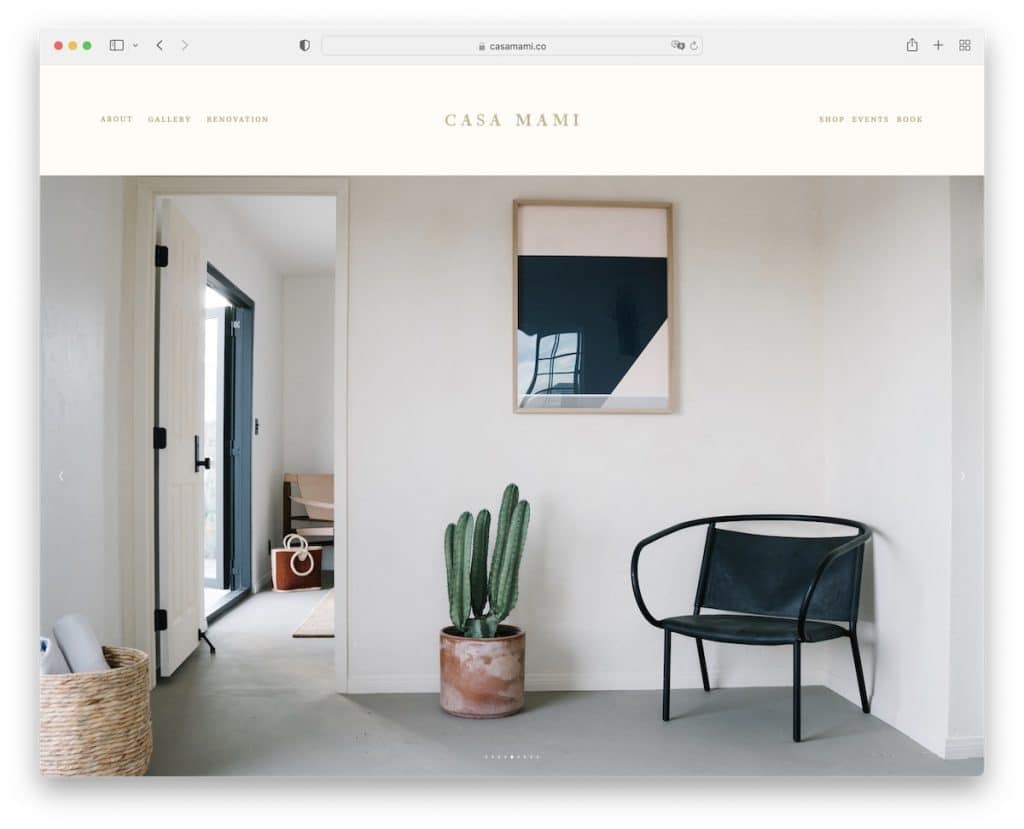
20. Casa Mami
Construit cu : Squarespace

Casa Mami are un glisor masiv, doar pentru imagini, care prezintă locația frumoasă, făcându-vă să vă simțiți ca și cum ați fi acolo.
Această pagină are o mulțime de spațiu alb, un efect de imagine paralaxă și un buton CTA pentru rezervări (te redirecționează către Airbnb).
Tot textul de pe site-ul Casa Mami este minuscul, ceea ce face ca imaginile să iasă mai mult în evidență. Și pagina de renovare prezintă glisoare înainte/după care arată procesul.
Notă : Folosiți glisoarele înainte/după dacă lucrați la reproiectări, renovare, transformări corporale etc.
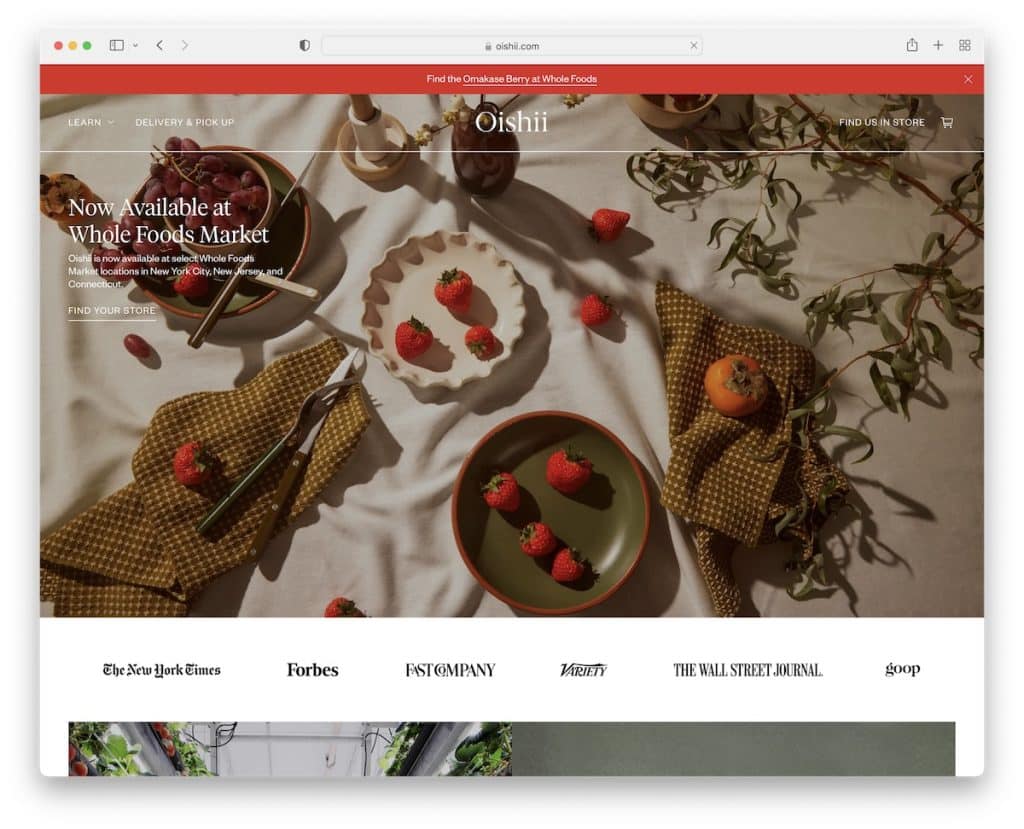
21. Oishii
Construit cu : Shopify

În timp ce Oishii are mai multe elemente pe site-ul său, încă ne pare că designul său general este simplu și curat.
Primul lucru este o notificare din bara de sus (pe care o puteți închide), iar al doilea este un antet transparent care plutește pe defilare.
În plus, veți găsi un feed IG la lățime completă chiar deasupra subsolului care se deschide ca o galerie lightbox. Iar subsolul constă din link-uri și un formular de abonare.
Notă : utilizați o notificare din bara de sus pentru anunțuri speciale.
