Formulare cu o singură coloană: exemple și inspirație
Publicat: 2024-08-19Doriți să vă păstrați formularul simplificat, astfel încât utilizatorii să aibă mai multe șanse să îl completeze și să îl trimită? Un singur formular de coloană ar putea fi designul pe care îl căutați.
Și dacă aveți nevoie de câteva exemple și de inspirație, vă am acoperit. În această postare, vă împărtășesc ideile și sfaturile de proiectare pentru crearea formularelor cu o singură coloană pe care echipa noastră le-a creat după ce a creat sute de formulare cu generatorul nostru de formulare drag and drop.
Să ajungem la asta!
Formulare cu o singură coloană: exemple și inspirație
- O privire rapidă asupra formularelor cu o singură coloană
- Când să utilizați formularele cu o singură coloană
- Sfaturi pentru proiectarea formularului pe o singură coloană
- Exemple de formulare eficiente cu o singură coloană
- Apoi, consultați aceste sfaturi suplimentare pentru designul aspectului
O privire rapidă asupra formularelor cu o singură coloană
Formularele cu o singură coloană sunt formulare care au câmpurile aranjate într-o singură linie verticală, unul după altul. Fiecare câmp de formular se întinde pe toată lățimea containerului de formular, astfel încât utilizatorii se pot concentra pe un câmp la un moment dat, în timp ce se deplasează din partea de sus a formularului în partea de jos.
Iată câteva caracteristici cheie ale formularelor cu o singură coloană:
- Flux liniar : câmpurile sunt organizate într-o secvență simplă, liniară, facilitând urmărirea și completarea formularului de către utilizatori fără confuzie.
- Simplitate : Aspectul cu o singură coloană elimină complexitatea care poate veni cu mai multe coloane, făcând ca formularul să pară mai puțin descurajantă pentru utilizatori.
- Utilitate pentru dispozitive mobile : Formele cu o singură coloană se adaptează în mod natural la diferite dimensiuni de ecran, în special la dispozitivele mobile, deoarece necesită mai puțin spațiu orizontal. Această capacitate de răspuns garantează o experiență de utilizator neîntreruptă pe toate dispozitivele.
- Concentrare și claritate : Cu fiecare câmp care se întinde pe toată lățimea formularului, utilizatorii se pot concentra cu ușurință pe o singură sarcină la un moment dat. Acest lucru reduce șansele de erori și îmbunătățește ratele de finalizare.
- Ușurință de scanare : alinierea verticală permite utilizatorilor să scaneze rapid formularul, ceea ce poate fi deosebit de benefic pentru formulare mai scurte, cum ar fi formularele de contact sau de înscriere.
- Utilizabilitate mai bună : aspectul simplu este ușor de utilizat - este ușor de înțeles și complet - ceea ce poate duce la rate mai mari de trimitere.
Aceste caracteristici fac din formele cu o singură coloană o alegere ideală pentru multe tipuri de formulare, dar mai ales pentru cele în care simplitatea și ușurința în utilizare sunt prioritare.
Creați formularul cu o singură coloană acum
Când să utilizați formularele cu o singură coloană
Pentru proprietarii de afaceri mici, formularele cu o singură coloană sunt populare deoarece sunt ușor de proiectat și implementat, chiar și fără abilități tehnice avansate. Aceste formulare oferă consistență pe diferite platforme, sunt rentabile și sunt suficient de versatile pentru a fi utilizate în diverse scopuri. Prin urmare, sunt o alegere practică pentru întreprinderile mici.

Dar, este întotdeauna cea mai bună alegere de design pentru formularul dvs.? Când determinați dacă să utilizați un aspect cu o singură coloană, luați în considerare acești factori:
- Lungime formular : utilizați o singură coloană pentru formulare mai scurte sau când numărul de câmpuri este limitat, deoarece menține formularul simplu și ușor de completat.
- Utilizatori de dispozitive mobile : optați pentru un aspect cu o singură coloană dacă publicul dvs. accesează în principal site-ul dvs. prin intermediul dispozitivelor mobile, deoarece aceste formulare asigură o experiență de utilizator receptivă pe toate dimensiunile de ecran.
- Nevoi de accesibilitate : dacă accesibilitatea este o prioritate, formularele cu o singură coloană sunt în general mai ușor de navigat pentru utilizatorii cu dizabilități. Deci, sunt o alegere mai bună pentru promovarea incluziunii.
Știați? Toate șabloanele de formulare oferite gratuit abonaților WPForms Lite sunt formulare cu o singură coloană.
Sfaturi pentru proiectarea formularului pe o singură coloană
Unul dintre scopurile principale ale formularelor cu o singură coloană este de a oferi un design simplu pe care utilizatorii îl pot completa cu ușurință.
Atunci când formularele sunt ușor de înțeles și de completat, utilizatorii sunt mai probabil să-și trimită informațiile, ceea ce duce la rate de conversie mai mari. Adăugați la asta etichetarea clară, ordinea logică a câmpurilor și câmpurile minime obligatorii pentru a reduce frustrarea utilizatorilor și pentru a îmbunătăți experiența generală, ceea ce încurajează și interacțiunile repetate.
Utilizați WPForms
Toate exemplele și inspirația pe care le împărtășesc aici sunt create cu WPForms și oferim instrumente și funcții incredibil de utile pentru a vă ajuta să creați cele mai bune formulare cu o singură coloană pentru site-ul dvs. web.
Nu numai că oferim sute de șabloane de formulare cu o singură coloană care sunt concepute pentru ca dvs. să începeți să le utilizați imediat, dar vă încurajăm și să utilizați generatorul nostru de formulare prin glisare și plasare pentru a vă crea propriul formular cu o singură coloană.
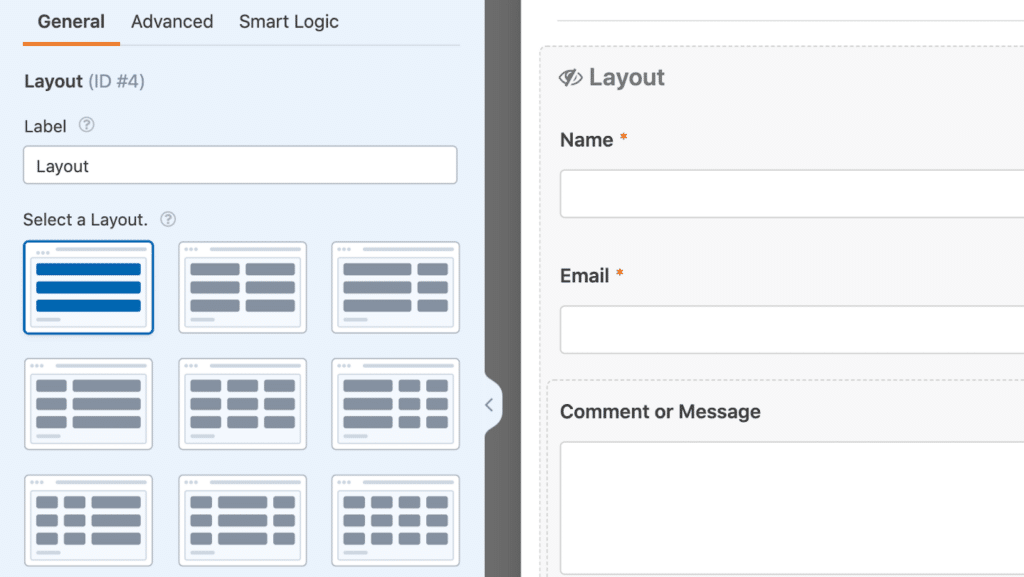
Cu opțiunea cu o singură coloană disponibilă în câmpul Aspect, puteți organiza rapid întregul formular într-o singură coloană sau puteți utiliza acest câmp pentru a menține anumite porțiuni liniare în timp ce organizați alte părți în mai multe coloane.

Acestea fiind spuse, puteți, de asemenea, să vă organizați câmpurile de formular într-o manieră liniară pur și simplu fără a utiliza câmpul Aspect - câmpurile vor intra automat într-o singură coloană atunci când le trageți și plasați în formular.
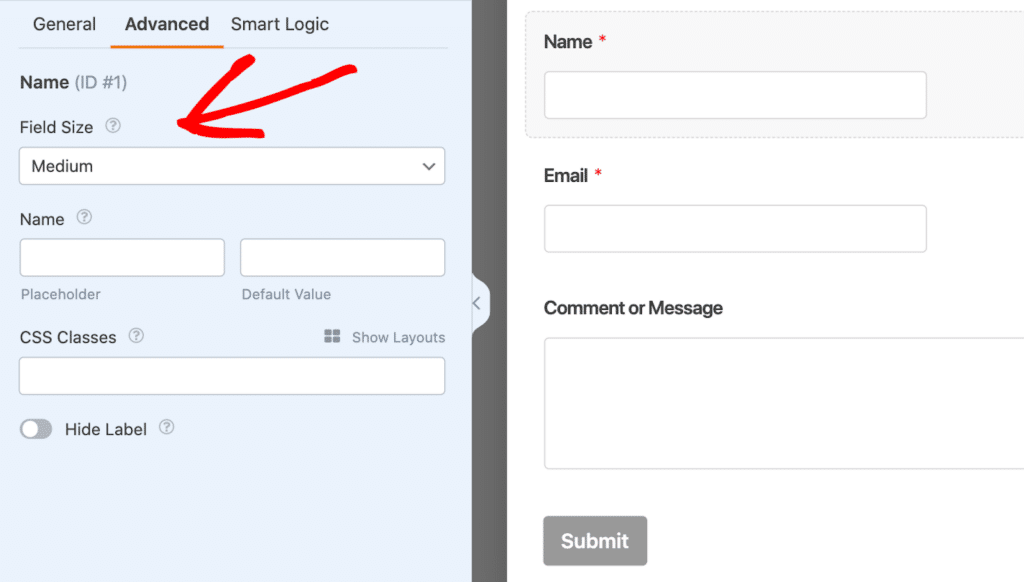
Este posibil să doriți doar să ajustați dimensiunea câmpului celor care nu se întind pe lățimea formularului dvs. Setați dimensiunea câmpului la Mare și va fi!

Știați? Cu suplimentul WPForms Lead Forms activat, câmpurile utilizate pe aceste formulare sunt formatate automat pentru a acoperi lățimi uniforme ale ecranului.
Reduceți câmpurile de formular
În general, este o idee bună să eliminați orice câmpuri și informații inutile care se află în formularul dvs. Acesta este și cazul formelor cu o singură coloană. Lupta pentru simplitate este una dintre intențiile acestor formulare, așa că luați în considerare reducerea numărului de câmpuri (doar dacă și unde puteți) pentru a îmbunătăți experiența utilizatorului.
Nu știi ce câmpuri să păstrezi și de care să scapi? Ține cont de aceste sfaturi:
- Prioritizează informațiile esențiale : concentrează-te pe câmpurile care sunt absolut necesare pentru atingerea scopului formularului și eliminați orice câmpuri care nu contribuie direct la obiectivul dvs.
- Utilizați logica condiționată : Folosiți logica condiționată pentru a afișa numai anumite câmpuri atunci când sunt relevante, ascund câmpurile inutile, dacă nu sunt îndeplinite condiții specifice.
- Combinați câmpuri înrudite : unde este posibil, îmbinați câmpurile asociate într-o singură intrare pentru a reduce numărul total de câmpuri.
- Luați în considerare efortul utilizatorului : eliminați orice câmpuri care solicită utilizatorilor să furnizeze informații pe care le puteți obține cu ușurință prin alte mijloace, cum ar fi utilizarea datelor de locație sau completarea automată pe baza intrării utilizatorului.
- Solicitați informații mai târziu : dacă unele informații nu sunt imediat necesare, luați în considerare să le solicitați într-o etapă ulterioară sau după trimiterea inițială, în loc să aglomerați formularul inițial.
Optimizați pentru dispozitive mobile
Am menționat importanța răspunsului mobil de atâtea ori în această postare pe blog, încât probabil te-ai săturat să auzi despre asta, dar este adevărat! Cu atât de mulți utilizatori de site-uri care vizitează site-uri pe dispozitive mobile, este esențial să aveți formularele optimizate pentru aceste ecrane.
Din fericire, formularele cu o singură coloană se pretează în mod natural la compatibilitatea cu dispozitivele mobile. Deci, dacă aveți un formular pe site-ul dvs. sau vă place un șablon pe care îl oferim, dar acesta utilizează mai multe coloane - pur și simplu intrați în generatorul de formulare glisați și plasați pentru a edita formularul într-o singură coloană.
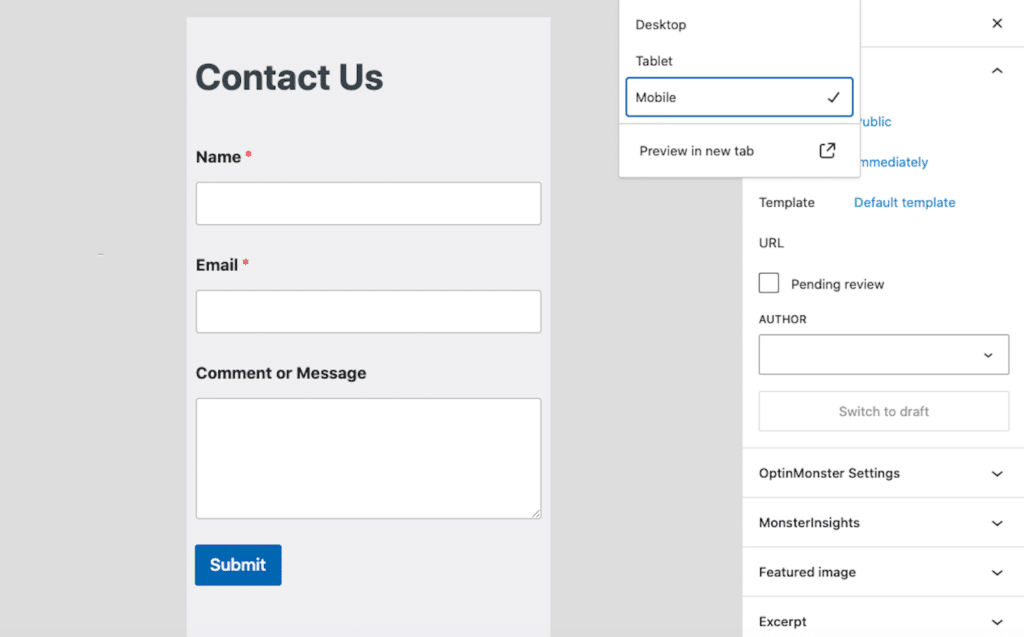
Apoi, înainte de a publica formularul pe pagina dvs. WordPress, selectați opțiunea de previzualizare mobilă pentru a vedea cum arată formularul dvs. pe dispozitivele mai mici.

Într-adevăr, este probabil o regulă de bază să previzualizezi oricare dintre formularele tale cu vizualizarea mobilă înainte de publicare. S-ar putea să descoperi că formularul cu mai multe coloane ar putea fi mai potrivit într-un format cu o singură coloană.
Scrieți etichete și descrieri clare de câmp
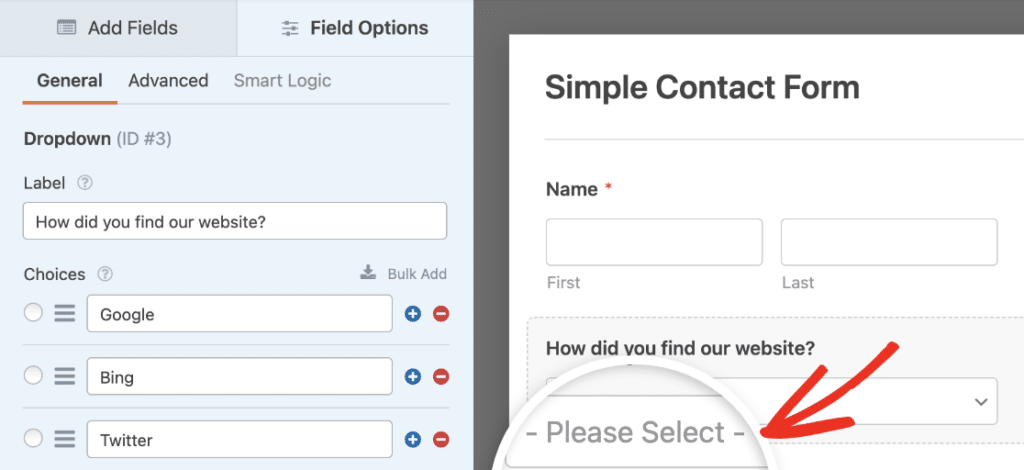
În cadrul setărilor fiecărui câmp de formular, aveți posibilitatea de a personaliza eticheta și descrierea, precum și alte opțiuni pentru includerea textului de instrucțiuni.

Este important ca aceste etichete și instrucțiuni să ghideze utilizatorii fără probleme prin formular, fără a aglomera vizual câmpurile formularului.

Pentru a ajuta utilizatorii să evite confuzia și să reducă erorile, vă recomandăm să adăugați text substituent în câmpurile formularului. Acest lucru oferă vizitatorilor îndrumări cu privire la modul de completare a formularului, fie prin oferirea de text cu instrucțiuni, fie arătând un exemplu de intrare așteptată.
Exemple de formulare eficiente cu o singură coloană
Acum că aveți o idee mai bună despre funcționalitatea și utilizările formularelor cu o singură coloană, să aruncăm o privire asupra unora dintre aceste formulare în acțiune.
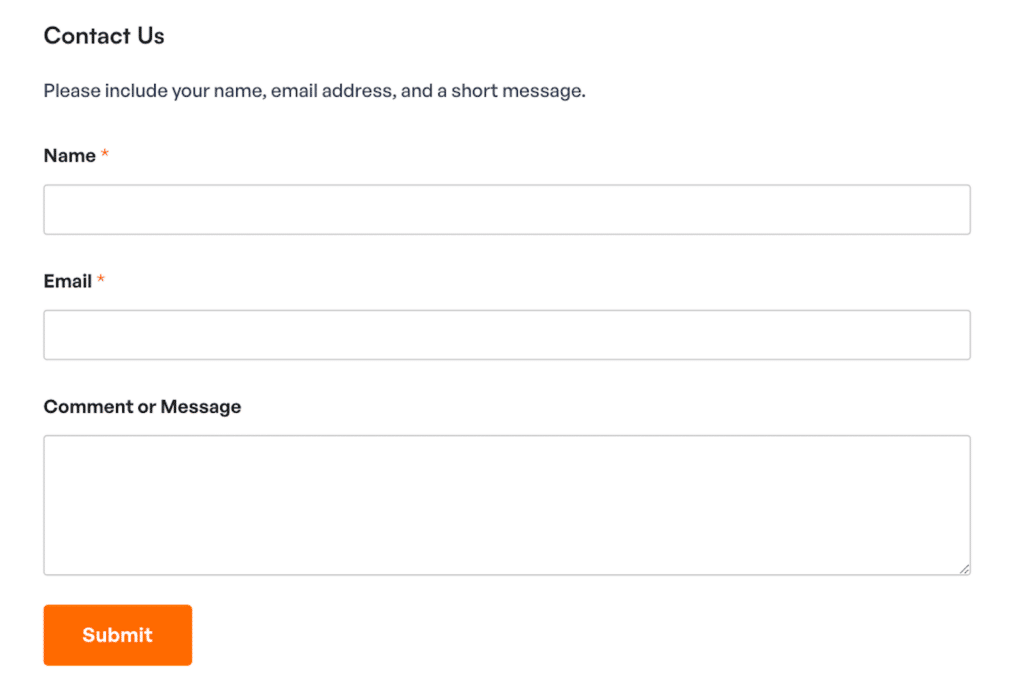
Formulare de contact
Formularele de contact cu o singură coloană sunt scurte și dulci. Nu necesită multe domenii pentru a funcționa și sunt organizate într-un mod atrăgător din punct de vedere vizual.

În formularul de contact de mai sus, câmpul Conținut este utilizat mai întâi pentru a include indicații pentru utilizatorul formularului. Câmpul Nume a fost simplificat la o singură linie, iar fiecare câmp din formular este găzduit într-o singură coloană a câmpului Aspect.
Nu uitați că galeria noastră de șabloane oferă multe șabloane de formulare de contact la fel ca acesta!
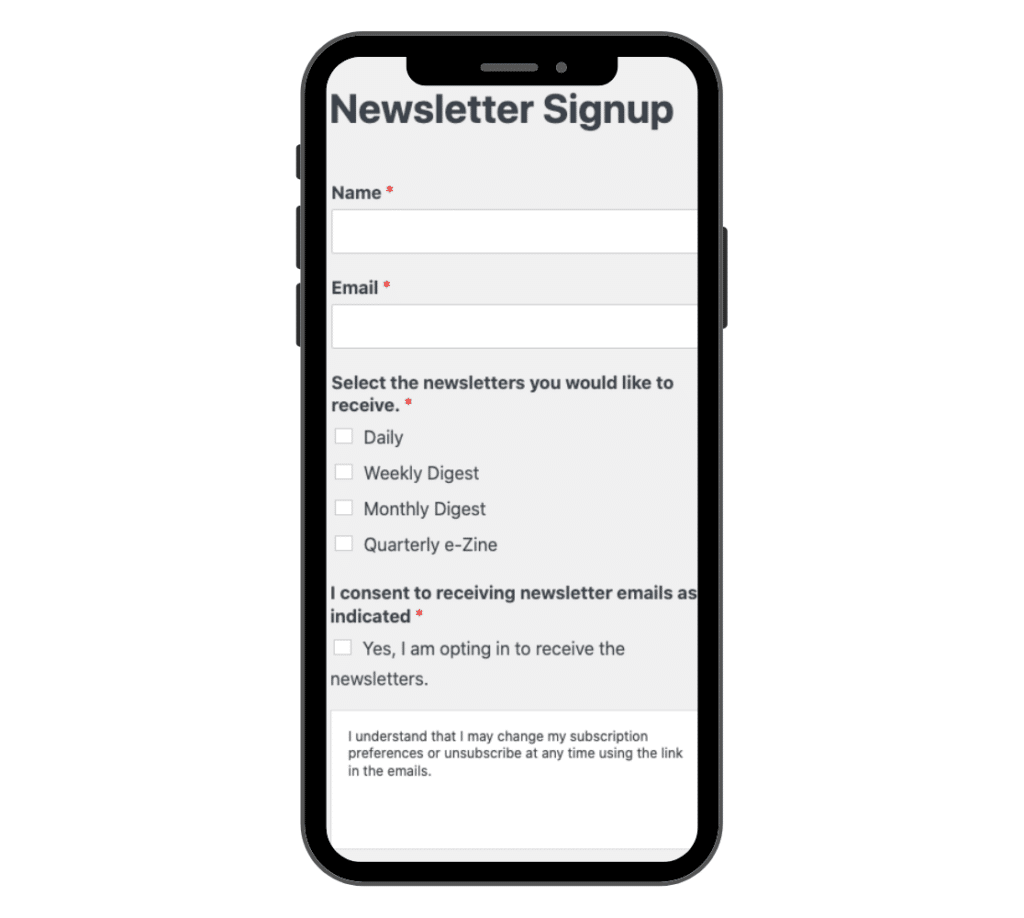
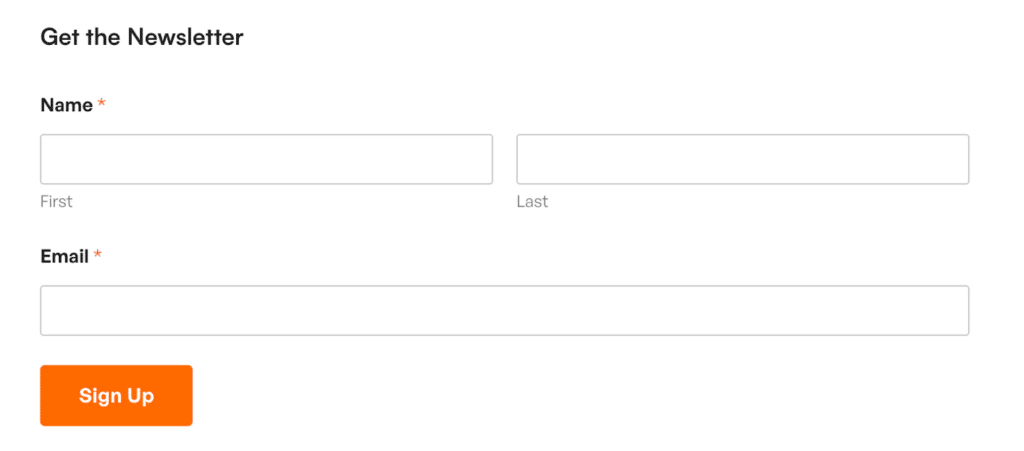
Formulare de înscriere la buletin informativ
Înscrierile la buletine informative sunt un alt tip de formular care de obicei nu include o mulțime de câmpuri și sunt lăsate destul de simple. Tot ce aveți nevoie pentru un formular de înscriere la newsletter sunt câmpurile Nume și E-mail.

În exemplul meu de înscriere la buletin informativ, am lăsat câmpul Nume așa cum este, care împarte câmpul în nume și prenume (mai degrabă decât versiunea simplă ca în formularul de contact de mai sus). Deci, pentru utilizatorii de telefonie mobilă, aceste două casete de text vor fi stivuite una peste alta.
Acestea fiind spuse, aceasta este încă o singură coloană, deoarece nu am folosit deloc câmpul Aspect cu acest formular. Totuși, am ajustat dimensiunile câmpului la Mare, așa cum am menționat mai devreme în sfaturile de proiectare.
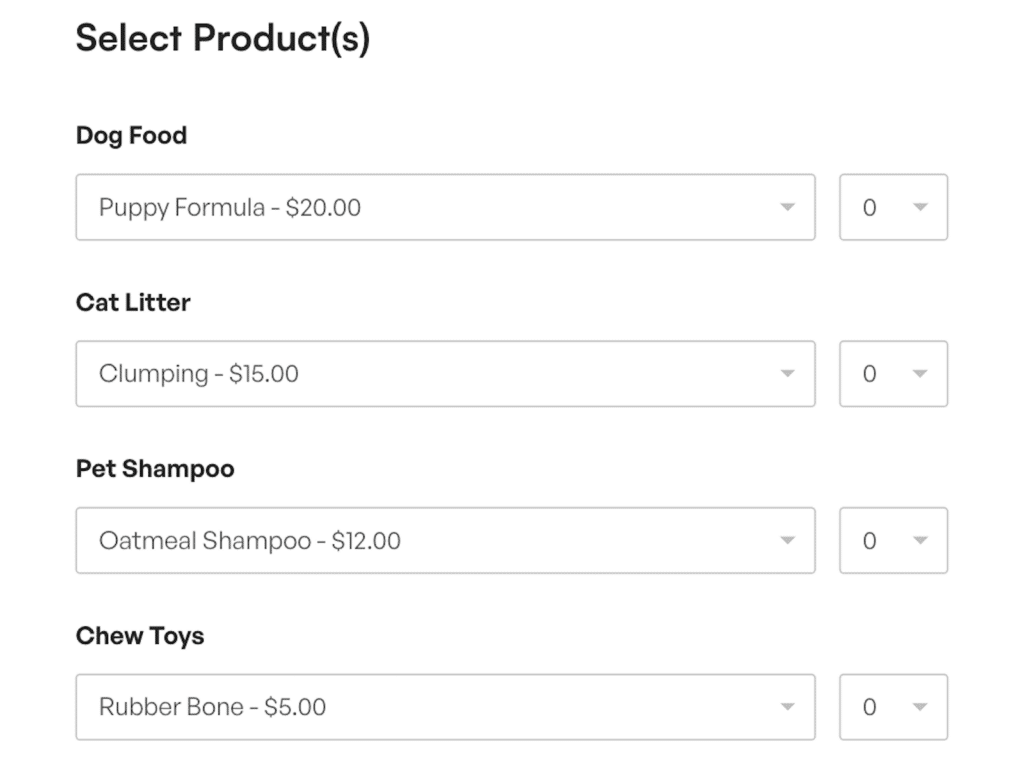
Formulare de comandă
Iată un exemplu de formular de comandă pentru animale de companie. Deși există o opțiune de cantitate afișată cu fiecare dintre câmpurile de selecție a produsului, acest formular este, de asemenea, un design cu o singură coloană.

Acest flux liniar este ușor de utilizat pentru utilizatori, așa că este mai probabil ca aceștia să trimită formularul. Și când acel formular este un formular de comandă, asta înseamnă că vizitatorul site-ului dvs. se convertește de la cumpărător la client!
Sfat pentru formularul de comandă : aranjați câmpurile într-o ordine naturală, secvenţială, care se aliniază cu procesul de gândire al utilizatorului, cum ar fi urmărirea selecţiei produsului cu informații de contact, urmate de detaliile de livrare și apoi informațiile de plată.
Formulare de feedback
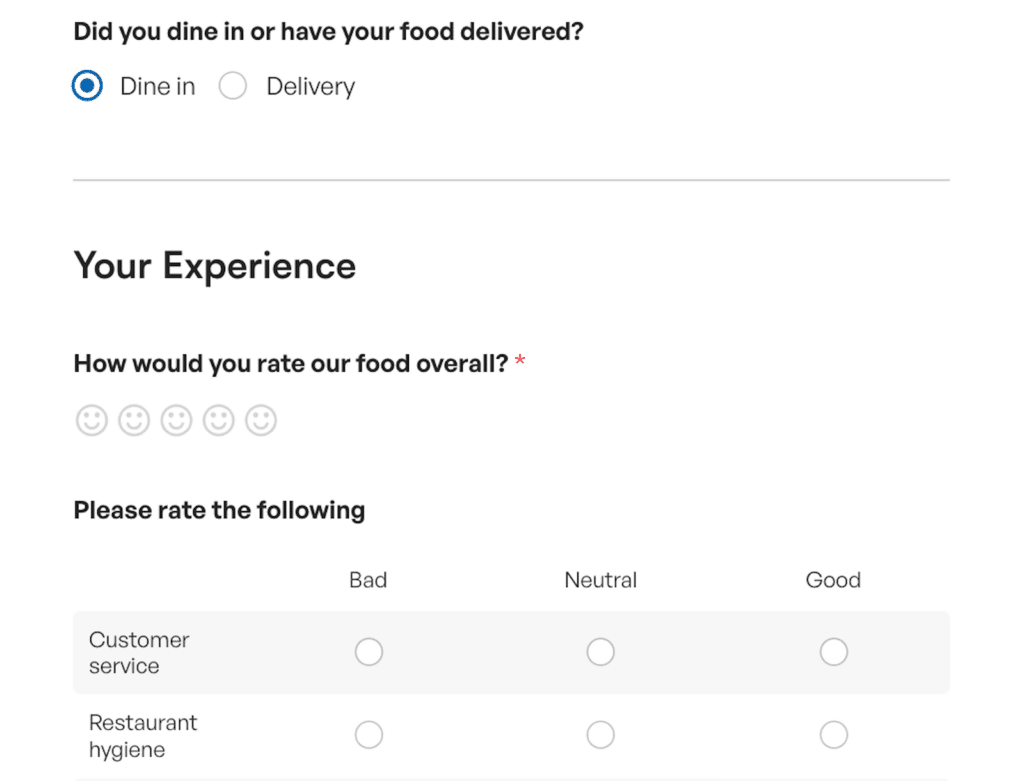
Formularele de feedback ar trebui să utilizeze un design cu o singură coloană dacă formularul include câmpuri de evaluare, sondaje, sondaje sau alte caracteristici interactive care ar putea fi ușor aglomerate cu mai multe coloane.

În acest exemplu de formular de feedback, am folosit și logica condiționată pentru a împiedica această singură coloană să ruleze prea mult.
Dacă utilizatorii selectează opțiunea Dine in, ei vor completa un sondaj pe baza acelei experiențe. Dacă selectează Livrare, sunt furnizate întrebări diferite.
Formulare de generare de lead-uri
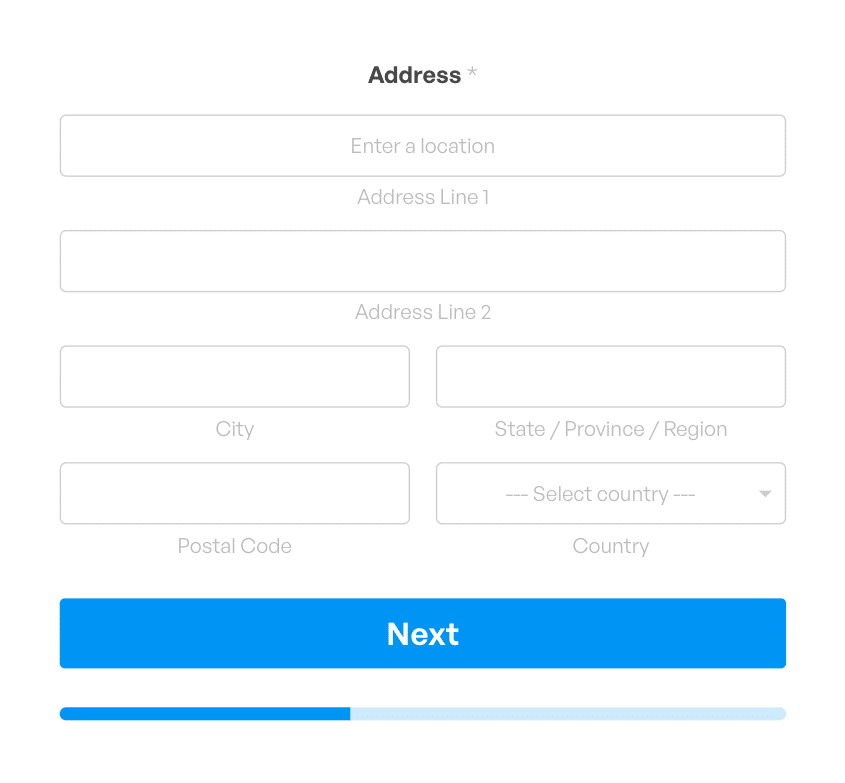
Formularele de clienți potențiali avansează pe un ecran odată, cu doar unul sau câteva câmpuri odată. Acestea sunt un exemplu unic de formulare cu o singură coloană, dar l-am inclus aici datorită faptului că un formular trebuie organizat în acest fel pentru a activa funcționalitatea formularului Lead.

După cum puteți vedea mai sus, câteva elemente din câmpul Adresă sunt separate în porțiuni una lângă alta, dar aspectul general al formularului este o singură coloană.
Formulare de rezervare programare
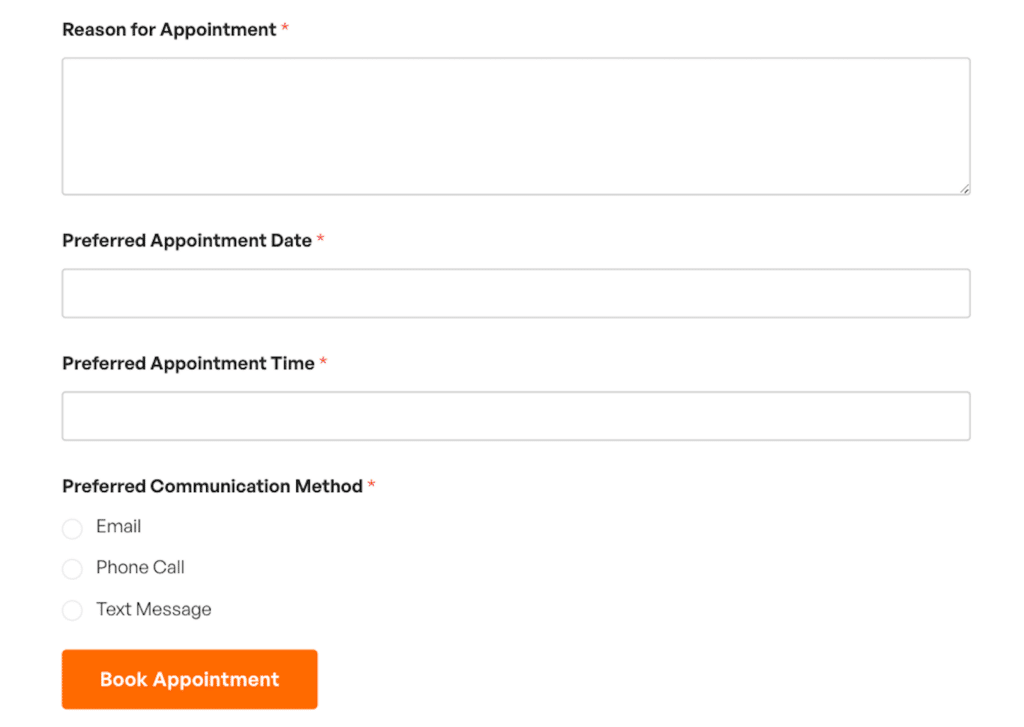
Este o idee bună să organizați formularele de rezervare pentru întâlniri într-o singură coloană, deoarece mulți utilizatori de formulare vor căuta să își programeze întâlnirile de pe un dispozitiv mobil.

Exemplul de formular de mai sus utilizează o singură coloană, astfel încât să arate bine pe un telefon mobil.
Și, în timp ce câmpurile Data și Ora pot fi conținute într-un singur câmp cu casete una lângă alta - care s-ar adapta automat la ecranele mobile - le-am separat aici în 2 câmpuri. În mod similar, opțiunile preferate ale metodei de comunicare pot fi organizate în linie sau în coloane care răspund la mobil, dar sunt lăsate într-o singură coloană pentru acest exemplu.
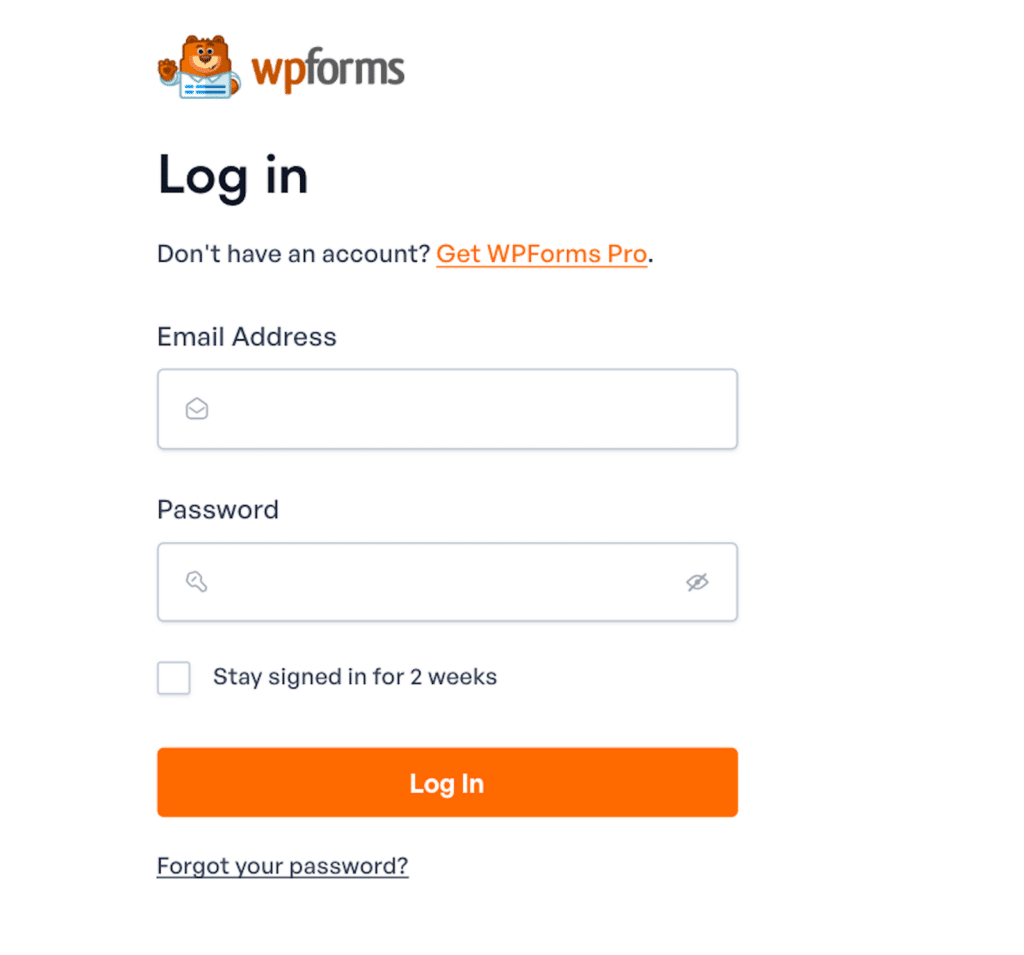
Formulare de conectare
Formularele de pe paginile în care utilizatorii se conectează la un site web sunt un alt tip în care vă puteți aștepta să vedeți o singură coloană. Aceste formulare sunt foarte simplificate, deoarece necesită într-adevăr doar 2 informații - nume de utilizator sau e-mail și o parolă.

Aceasta este pagina de conectare de mai sus pe care o folosim aici la WPForms. Nu e frumos?
Și asta o încheie! Aceste exemple doar zgârie suprafața tuturor motivelor și modalităților de a utiliza formulare cu o singură coloană. De fapt, fiecare formular pe care îl publicați pe site-ul dvs. ar putea folosi un singur aspect de coloană, dacă este necesar. Ar fi garantat că vor fi compatibile cu dispozitivele mobile, asta este sigur!
Creați formularul cu o singură coloană acum
Întrebări frecvente privind formularul cu o singură coloană
Uau, am parcurs mult teren! Pentru a recapitula, consultați aceste întrebări frecvente pentru un rezumat al punctelor importante:
Ce sunt formele cu o singură coloană?
Formularele cu o singură coloană au câmpurile aranjate într-o singură linie verticală, unul după altul. Fiecare câmp umple lățimea completă a formularului, astfel încât utilizatorii să se poată concentra pe un câmp la un moment dat, în timp ce se deplasează din partea de sus în partea de jos a formularului.
De ce să folosiți formulare cu o singură coloană în design web?
Formularele cu o singură coloană sunt ideale în designul web, deoarece oferă un aspect curat și simplu, care promovează o experiență pozitivă pentru utilizator, ghidând utilizatorii prin fiecare câmp într-un flux logic, liniar.
Această simplitate nu numai că face formularele mai ușor de completat, în special pe dispozitivele mobile, dar îmbunătățește și accesibilitatea și reduce probabilitatea erorilor utilizatorilor, ceea ce duce la rate mai mari de completare.
Cum creez formulare eficiente cu o singură coloană?
Pentru a crea formulare eficiente cu o singură coloană, începeți prin a vă concentra pe simplitate - includeți numai câmpurile esențiale pentru a păstra formularul concis și ușor de utilizat.
Cu WPForms, puteți glisa și plasa cu ușurință câmpurile într-o singură coloană, creând un flux curat și organizat. Personalizați etichetele, substituenții și descrierile formularelor pentru a ghida utilizatorii fără probleme prin proces.
Asigurați-vă că profitați și de caracteristicile de design receptiv ale WPForms, astfel încât formularul dvs. să arate grozav și să funcționeze bine pe toate dispozitivele, în special pe mobil.
Apoi, consultați aceste sfaturi suplimentare pentru designul aspectului
Un aspect cu o singură coloană este doar una dintre multele moduri diferite de a vă proiecta formularele. Cu WPForms, opțiunile de personalizare sunt aproape nesfârșite! Dar dacă sunteți în căutarea unor sfaturi pentru a începe, aruncați o privire la cele mai bune practici sugerate pentru un design ușor de utilizat.
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
