Cum să sari peste pagina coșului în WooCommerce
Publicat: 2021-02-20Doriți să învățați cum să reduceți pașii și să simplificați procesul de plată în magazinul dvs. online? Ai venit la locul potrivit! În acest ghid, vă vom arăta diferite moduri de a sări peste pagina coșului în WooCommerce cu și fără pluginuri.
În calitate de proprietar de magazin, scopul tău final este să faci procesul de cumpărare mai convenabil pentru clienții tăi. Există diferite lucruri pe care le poți face pentru a realiza asta. De exemplu, puteți introduce o finalizare pe o singură pagină, puteți elimina câmpurile de finalizare inutile, puteți organiza produsele în funcție de marcă, puteți adăuga un buton de vizualizare rapidă și așa mai departe.
În acest articol, ne vom concentra asupra modului în care puteți sări peste Pagina Coșului în WooCommerce pentru a simplifica procesul de cumpărături și pentru a vă crește ratele de conversie. Înainte de a trece la detaliile procesului, să înțelegem mai întâi beneficiile sărim peste pagina coșului.
De ce sări peste pagina coșului în WooCommerce?
A avea un proces plictisitor de plată este o înfrângere majoră pentru cumpărători și este, de asemenea, unul dintre principalele motive pentru cărucioarele abandonate. În WooCommerce, procesul implicit de finalizare a comenzii începe cu clientul adăugând produse în coșul său, apoi accesând manual pagina coșului, iar de acolo la pagina de finalizare a comenzii, unde își poate plasa în sfârșit comanda.
După cum puteți vedea, sunt câțiva pași implicați în proces. Cu toate acestea, clienților nu le place să treacă printr-un proces atât de greoi pentru a plasa comanda. Cumpărarea online ar trebui să fie ușoară și rapidă, așa că, dacă procesul este lent, puteți pierde mulți potențiali cumpărători pe drum. Vestea bună este că puteți evita cu ușurință acest lucru făcând procesul de plată simplu și simplu.
Acest lucru este deosebit de important atunci când vindeți un singur produs, cum ar fi o carte electronică sau planuri de membru, care pot fi cumpărate o singură dată. În aceste cazuri, puteți simplifica procesul de finalizare a comenzii, omitând complet pagina coșului. Este pur și simplu o pagină de care cumpărătorii nu au nevoie, așa că îi veți economisi timp. Omitând pagina coșului, clienții vor face clic pe butonul Adăugare în coș, vor merge direct la pagina de finalizare a comenzii și vor plasa comanda. Un proces mai scurt și mai convenabil care vă va face clienții mai fericiți și vă va ajuta să vă creșteți vânzările.
Acum că știți de ce este important să reduceți pașii și să simplificați procesul de achiziție, să vedem cum puteți sări peste pagina coșului în WooCommerce.
Cum să sari peste pagina coșului în WooCommerce
În acest ghid, vă vom arăta 3 moduri diferite de a sări peste pagina coșului în WooCommerce :
- Prin setările WooCommerce
- Utilizarea Direct Checkout pentru WooCommerce
- Programatic cu fragmente de cod
Toate aceste metode vor duce treaba la bun sfârșit. Să le descriem pe fiecare, astfel încât să-l poți alege pe cel mai potrivit pentru tine.
1) Omiteți pagina de coș prin Setările WooCommerce
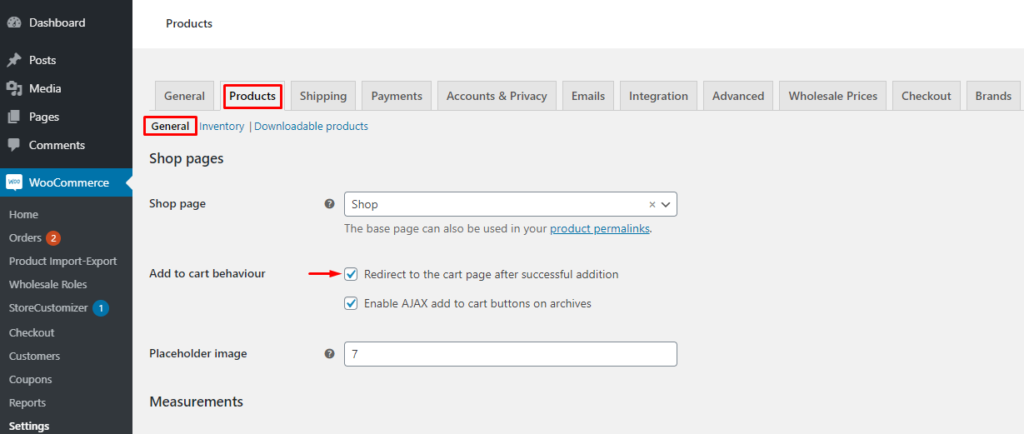
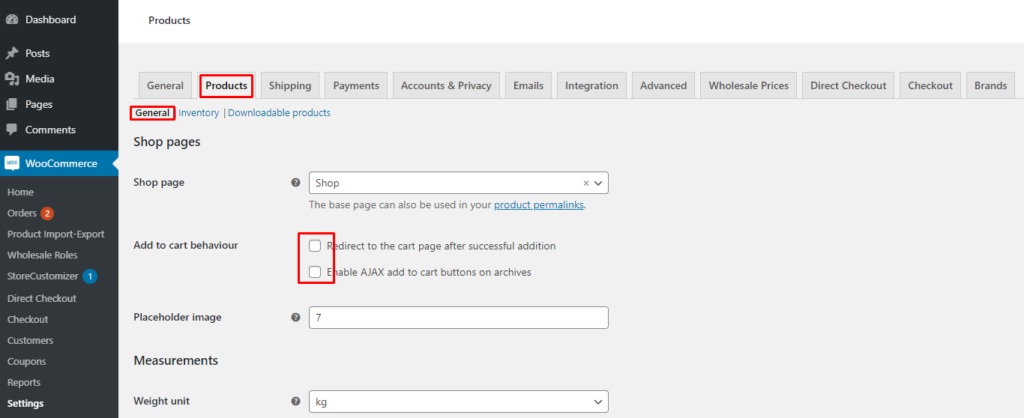
1) Accesați tabloul de bord WP Admin și navigați la WooCommerce > Setări . Apoi, selectați opțiunea Setări generale din fila Produse , bifați opțiunea „ Redirecționare către pagina coșului după adăugarea cu succes” și salvați modificările.

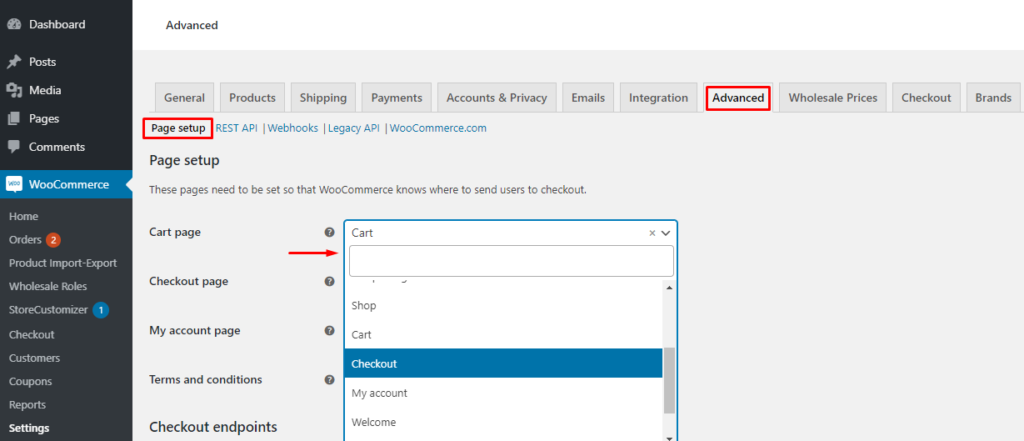
2) După aceea, accesați fila Avansat și selectați Configurare pagină. Setați Checkout ca pagină implicită de coș folosind meniul drop-down și salvați modificările.

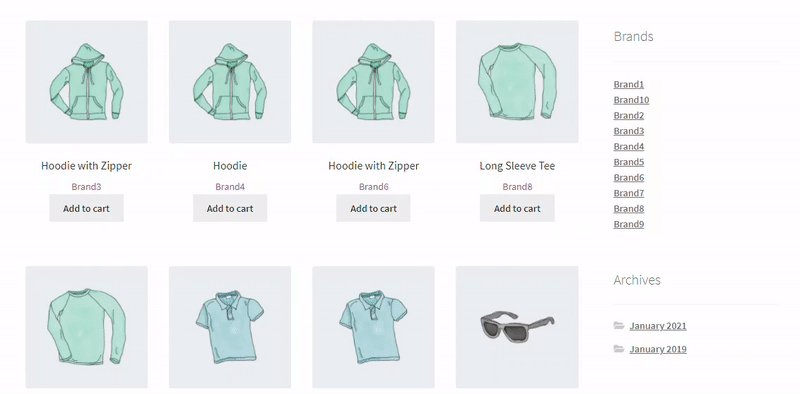
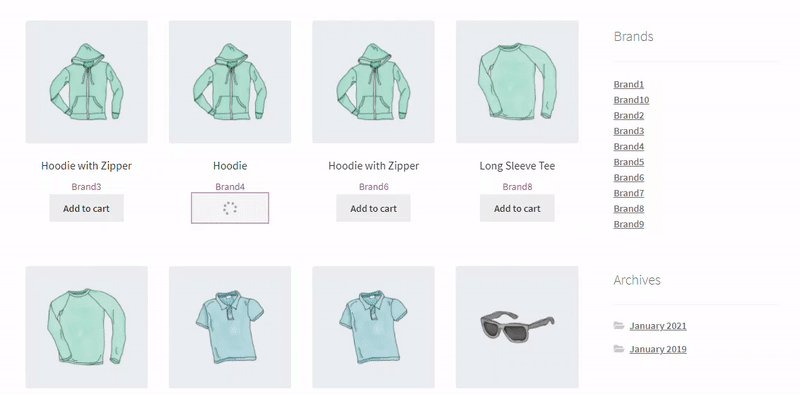
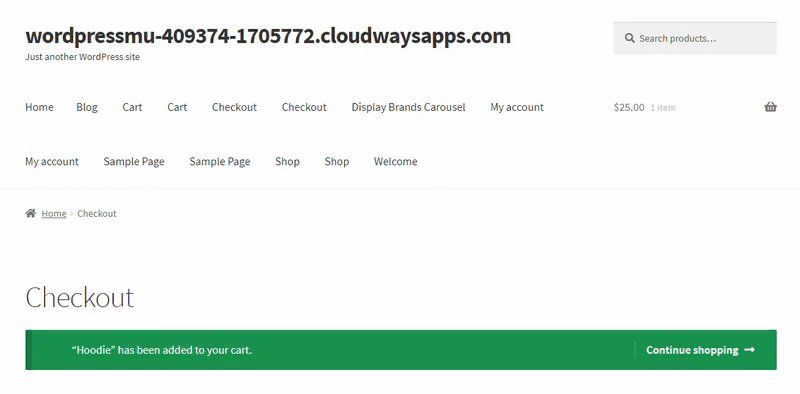
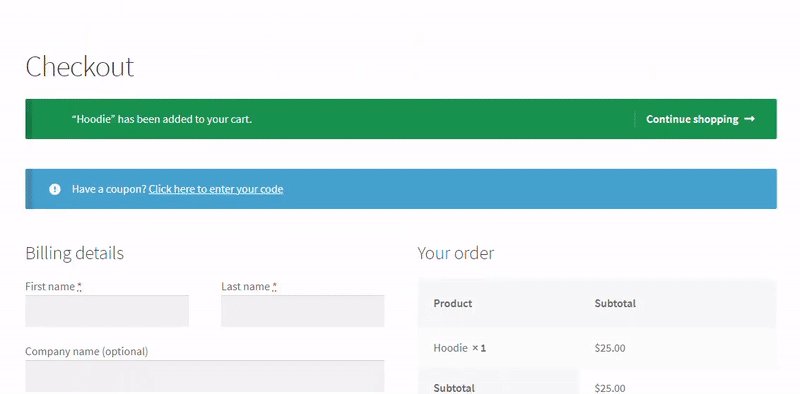
Asta e! Este literalmente atât de simplu. Acum puteți verifica interfața și vedeți cum cumpărătorii dvs. vor sări peste pagina coșului și vor merge de la pagina Magazin direct la casă pentru a-și finaliza comenzile.

2) Omiteți pagina coșului folosind un plugin

O altă opțiune de a sări peste pagina coșului este să utilizați un plugin. În această secțiune, vom folosi Direct Checkout pentru WooCommerce dezvoltat de QuadLayers . Pe lângă capacitatea sa de a sări peste pagina coșului de cumpărături, acest plugin freemium oferă o mare flexibilitate și mai multe opțiuni de personalizare pentru a vă îmbunătăți finalizarea plății.
Acest instrument are o versiune gratuită cu funcții de bază și 3 planuri premium cu funcționalități mai avansate care încep de la 19 USD (plată unică).
Unele dintre caracteristicile sale principale sunt:
- Finalizare pe o singură pagină: permite utilizatorilor să editeze coșul și să confirme comanda pe aceeași pagină
- Eliminați câmpurile de plată: eliminați cu ușurință câmpurile inutile și accelerați procesul de plată
- AJAX adăugați în coș pentru produse individuale: permite utilizatorilor să includă produse unice, grupate sau variabile în coș fără a fi nevoie să reîncărcați întregul site de fiecare dată
- Redirecționare la casă: redirecționează utilizatorii de pe pagina magazinului direct către pagina de finalizare a achiziției
- Buton Cumpărare rapidă: Activați achizițiile directe pentru produse individuale
- Un buton de vizualizare rapidă: afișează o vizualizare rapidă a paginii magazinului WooCommerce și a categoriilor de produse
În acest ghid, vom folosi doar funcția de redirecționare a plății, dar după cum puteți vedea, pluginul are multe de oferit.
Sari peste coș cu Direct Checkout pentru WooCommerce
Acum să aruncăm o privire la cum să sari peste coș cu Direct Checkout pentru WooCommerce.
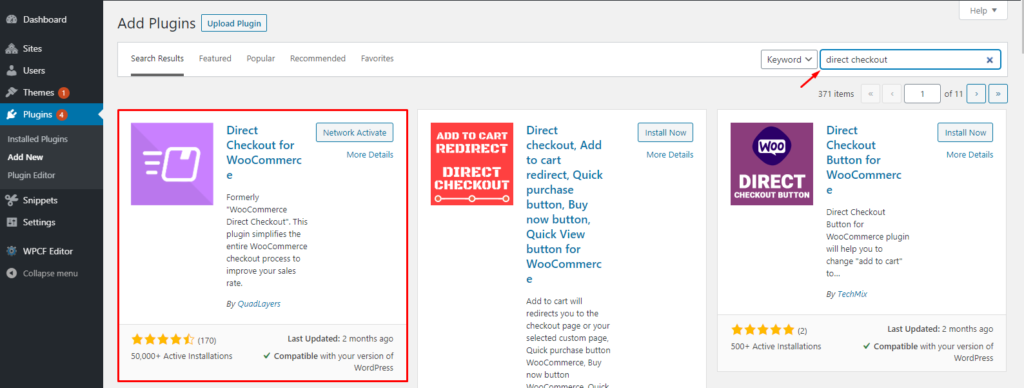
1) Accesați tabloul de bord WP Admin și navigați la Plugin-uri > Adăugați nou. Căutați Direct Checkout pentru WooCommerce, faceți clic pe Instalați acum, apoi apăsați pe Activare odată ce instalarea este finalizată.

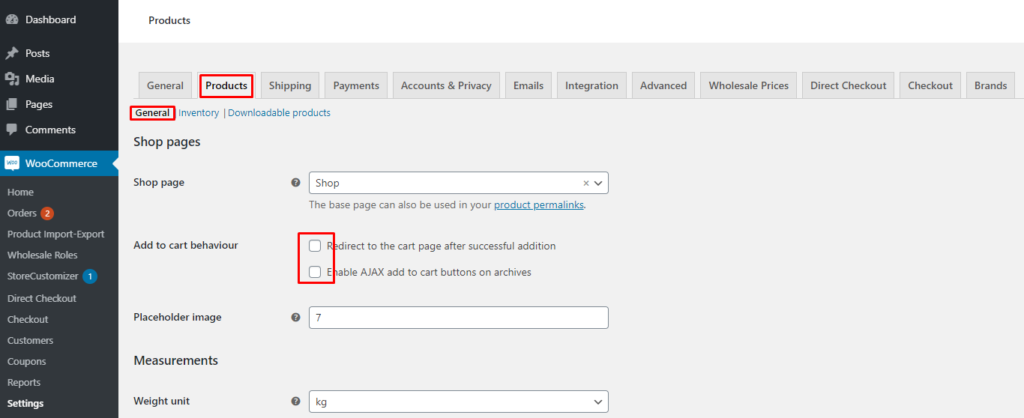
2) Din tabloul de bord WP Admin, navigați la WooCommerce > Setări. Accesați General sub fila Produse și debifați ambele opțiuni de Comportament coș , astfel încât acestea să nu interfereze cu setările pluginului.

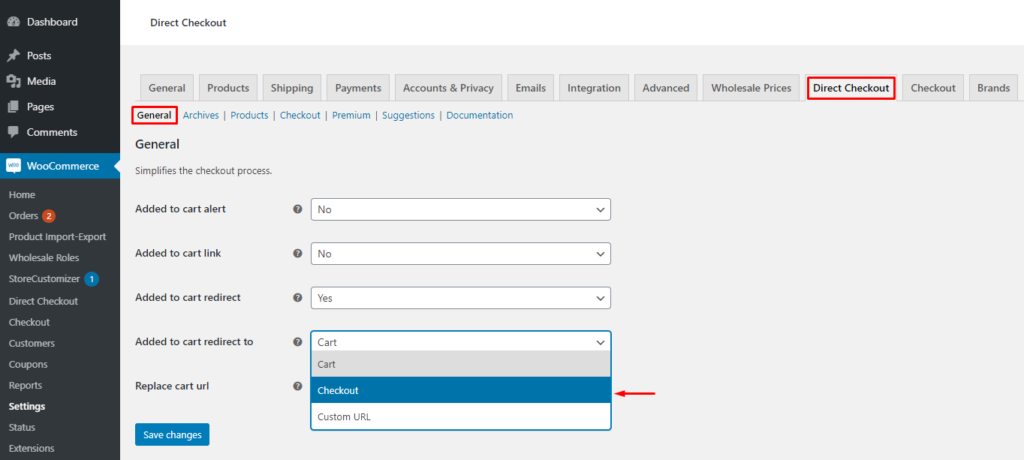
3) Acum treceți la fila Direct Checkout și selectați Setări generale . Setați redirecționarea Adăugat în coș la Checkout folosind meniul drop-down și salvați modificările.

Terminat! Ați învățat cum să săriți peste pagina coșului cu Direct Checkout pentru WooCommerce.
După cum am menționat mai sus, acest plugin este un instrument excelent pentru a vă îmbunătăți procesul de finalizare a comenzii, așa că vă recomandăm să aruncați o privire asupra celorlalte funcții și să profitați la maximum de ele pentru a vă crește ratele de conversie.

3) Cum să sari peste pagina coșului în mod programatic
Dacă aveți abilități de codificare, puteți sări peste pagina coșului în mod programatic cu fragmente de cod. Pentru aceasta, va trebui să editați fișierul functions.php . Să înțelegem mai bine cum poți face asta.
Cum se editează fișierul functions.php
Există două metode de a adăuga fragmente de cod în fișierul functions.php .
- Includeți codul la sfârșitul fișierului functions.php
- Utilizați un plugin
Să aruncăm o privire mai atentă la ambele opțiuni.
NOTĂ : Înainte de a trece mai departe, vă recomandăm să creați o copie de rezervă completă a site-ului dvs. și să utilizați o temă copil pentru editarea fișierului functions.php . Dacă nu știți cum să o faceți, consultați ghidul nostru despre cum să creați o temă copil sau să utilizați un plugin pentru temă copil .
a) Editați fișierul functions.php din tabloul de bord WordPress
Cel mai simplu mod de a adăuga fragmente de cod în fișierul functions.php este să o faci din tabloul de bord WordPress.
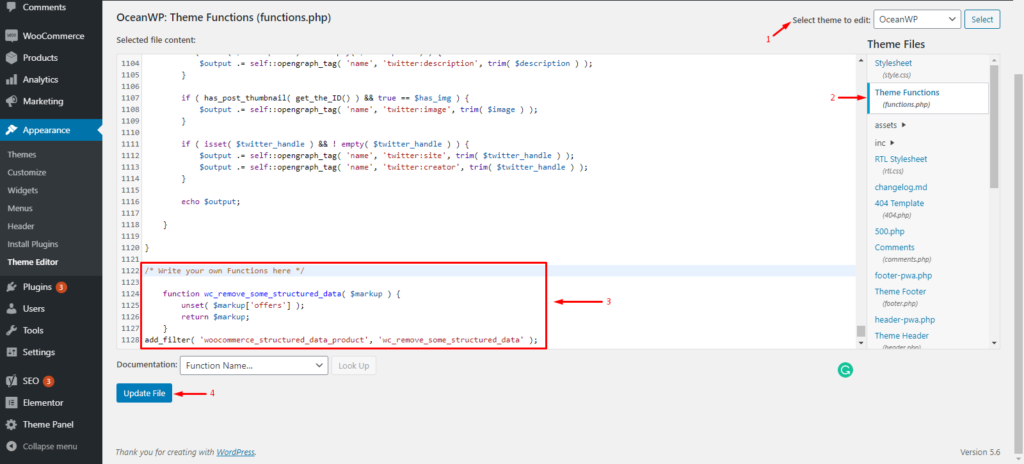
În tabloul de bord, accesați Aspect > Editor de teme. Apoi, selectați fișierul functions.php al temei copilului din coloana din dreapta și inserați fragmentul de cod la sfârșitul fișierului. În cele din urmă, apăsați Actualizare fișier .


Scurt și dulce, nu-i așa?
b) Adăugați un fragment de cod în fișierul functions.php cu un plugin
Alternativ, dacă nu vă simțiți confortabil să editați direct fișierul functions.php , puteți utiliza un plugin. Pentru această demonstrație, vom folosi fragmente de cod .
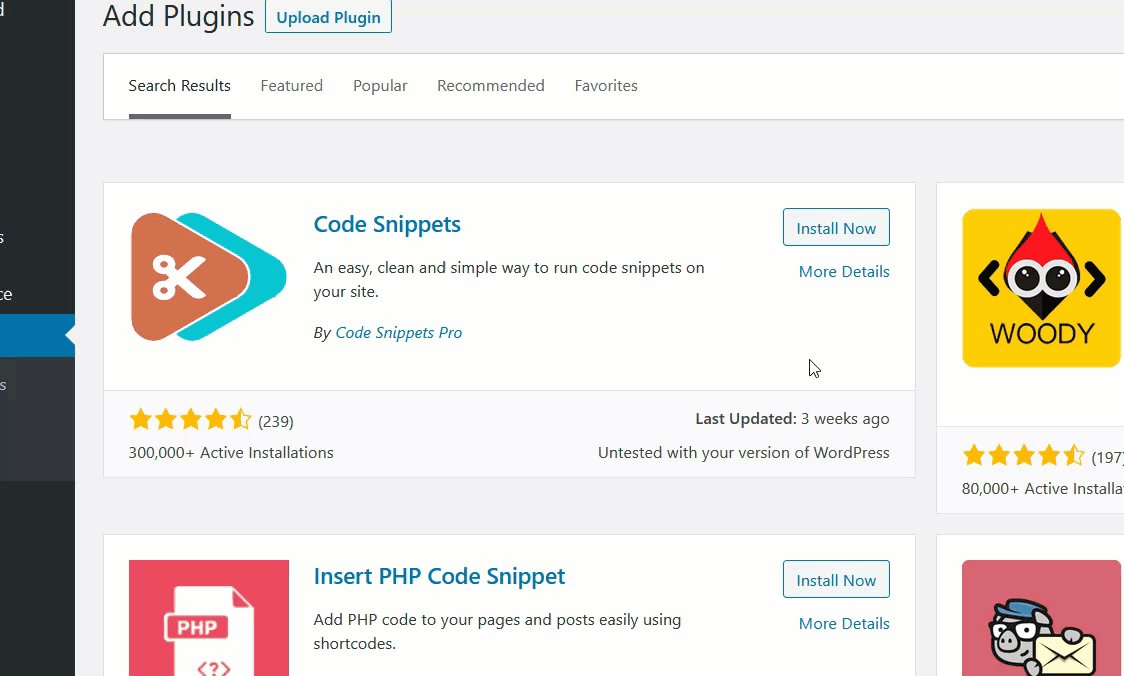
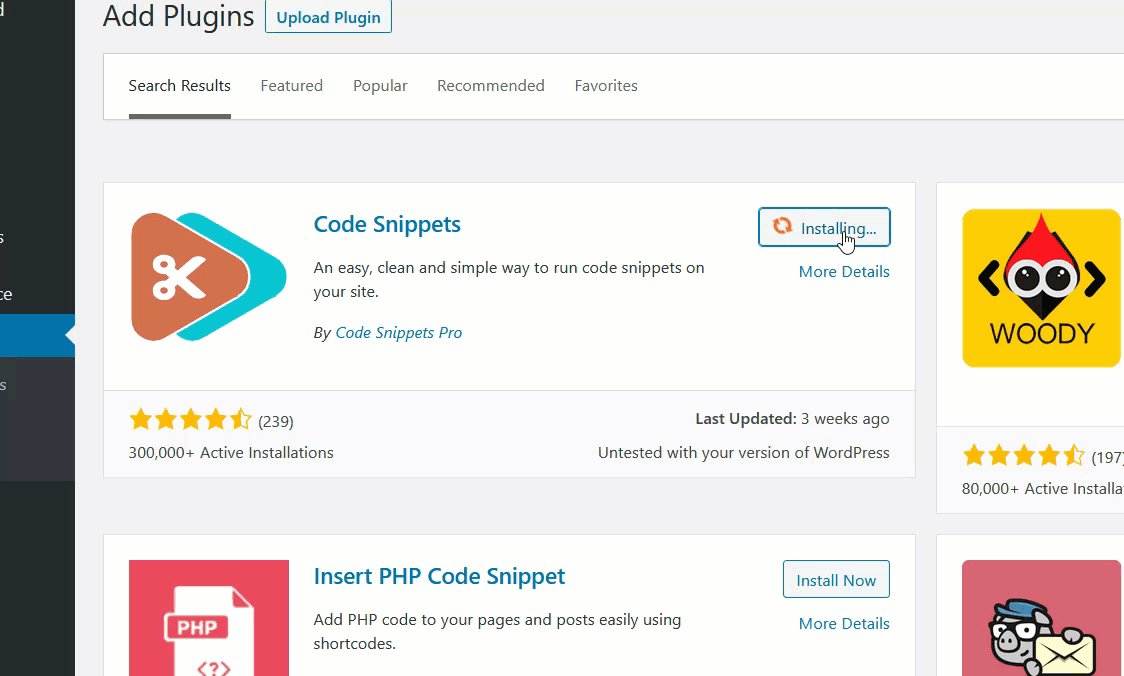
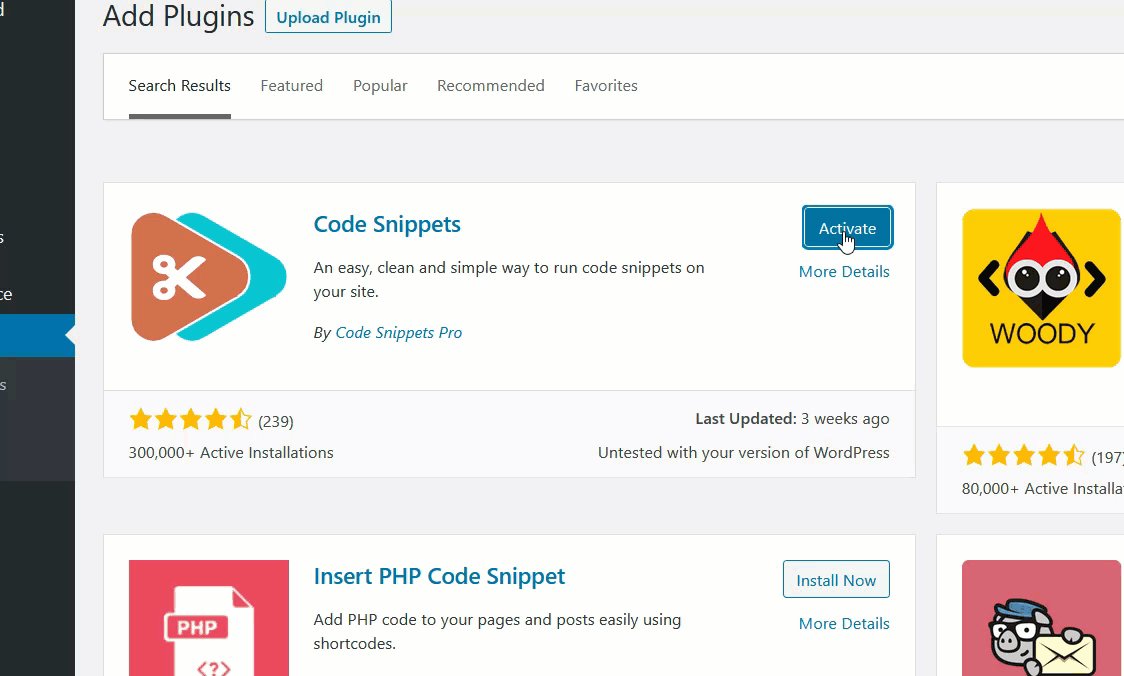
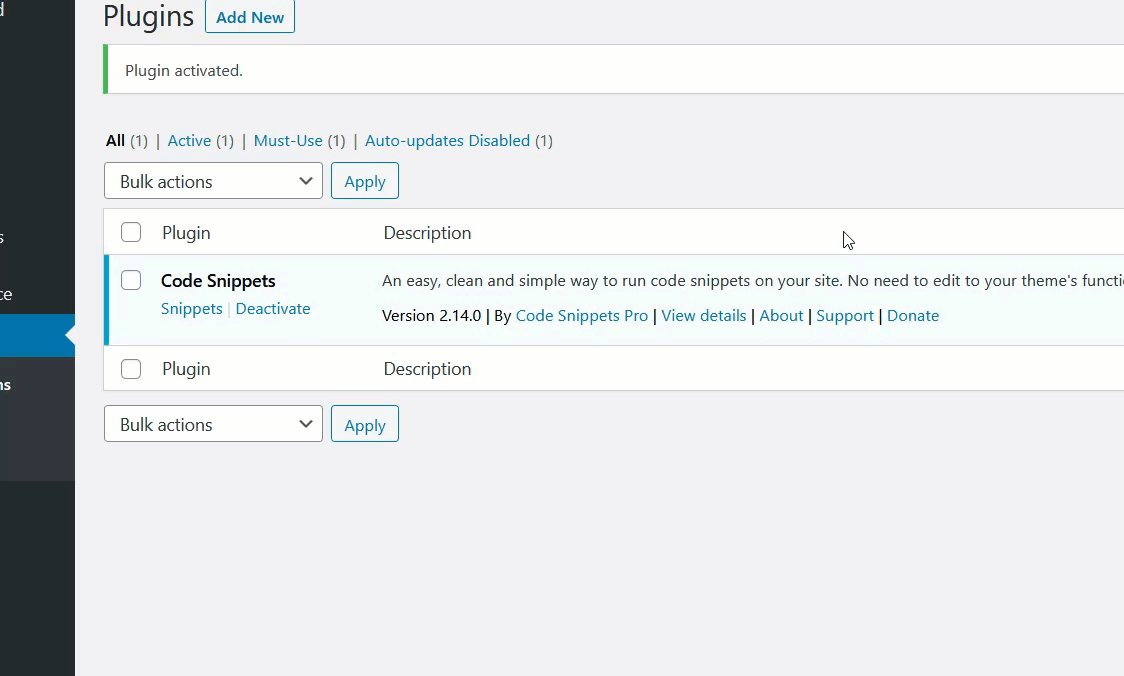
În primul rând, în tabloul de bord WordPress, accesați Plugins > Adăugați nou și căutați pluginul Code Snippets . Apoi instalează-l și activează-l așa cum se arată mai jos.

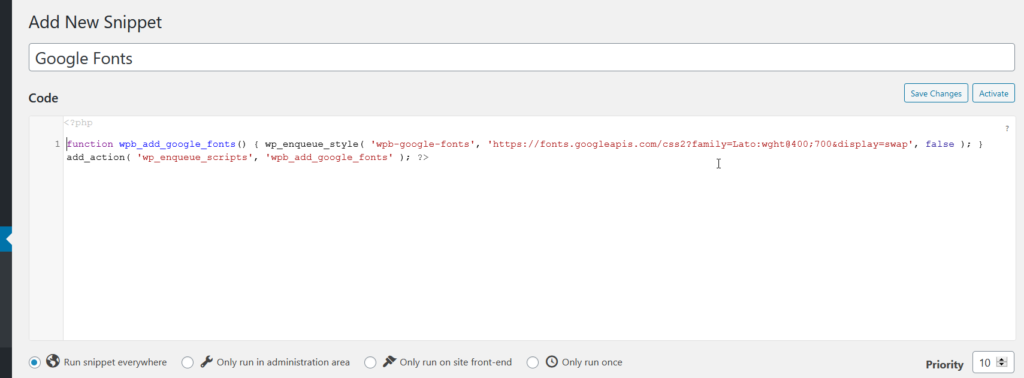
Apoi, accesați Fragmente > Adăugați nou. Lipiți fragmentul în secțiunea Cod și salvați modificările. În plus, puteți da un nume fragmentului de cod pentru a vă asigura că vă amintiți ce face.

NOTĂ : Merită remarcat faptul că, dacă utilizați Fragmente de cod, nu trebuie să creați o temă copil. Cu toate acestea, vă recomandăm întotdeauna să aveți unul.
Acum că știți cum să adăugați fragmente de cod în fișierul functions.php , să vedem cum să omiteți programatic pagina coșului WooCommerce.
Adăugați fragmente și omiteți pagina coșului în mod programatic
Înainte de a adăuga fragmentele de cod, asigurați-vă că ambele opțiuni de comportament Coș sunt debifate sub WooCommerce > Setări > Produse > General , astfel încât să nu interfereze cu funcționalitatea codului.

Adăugați următorul fragment de cod în fișierul functions.php prin oricare dintre cele două metode explicate mai sus. Fragmentul va trimite clienții din pagina magazinului direct la pagina de finalizare a comenzii, ocolind pagina coșului.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
funcția ql_skip_cart_page () {
global $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
returnează $redirect_checkout;
}Felicitări! Acum sunteți familiarizat cu toate cele trei metode de a sări peste pagina coșului în WooCommerce.
Dar asta nu este tot. Mai sunt câteva lucruri pe care le poți face pentru a îmbunătăți experiența de cumpărături a clienților tăi. Să aruncăm o privire la unele dintre ele.
Înlocuiți textul Adăugați în coș
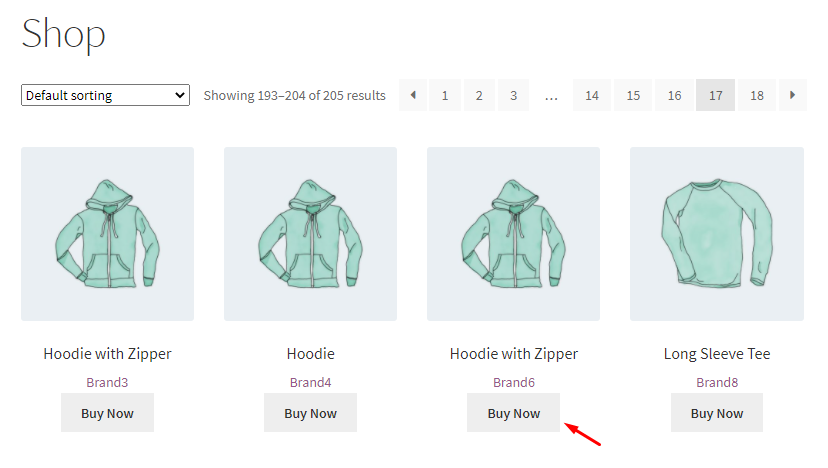
Până acum, ați învățat cum să săriți peste pagina coșului din magazinul dvs. Deoarece nu mai există o pagină de coș, butonul „ Adăugați în coș” nu are prea mult sens acum. Prin urmare, este o idee bună să îl schimbați cu altceva, cum ar fi Cumpărați acum sau Cumpărați.

Vestea bună este că înlocuirea textului butonului este un proces simplu. Puteți realiza acest lucru în două moduri:
- Folosind pluginul Direct Checkout
- Din punct de vedere programatic
Să aruncăm o privire la fiecare metodă.
1) Înlocuiți textul butonului utilizând pluginul Direct Checkout
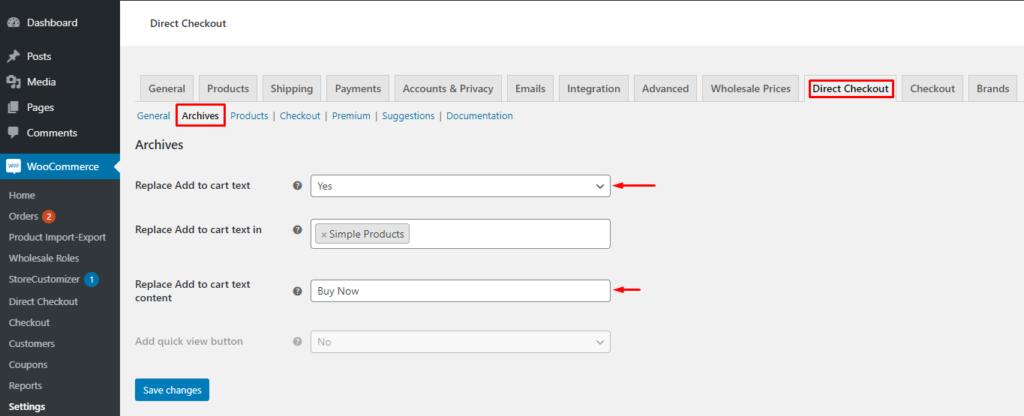
Din Tabloul de bord WP Admin , navigați la WooCommerce > Setări și accesați fila Direct Checkout . Sub setările Arhivelor , setați „ Înlocuiți textul Adaugă în coș” la Da și tastați textul pe care doriți să-l afișați. În cele din urmă, apăsați butonul Salvare pentru a salva modificările.

Asta e! Butonul Adăugați în coș va fi acum înlocuit cu un buton Cumpărați acum.
2) Înlocuiți textul butonului în mod programatic
Dacă nu doriți să utilizați un plugin, puteți modifica și textul butonului în mod programatic. Pur și simplu adăugați următorul fragment de cod în fișierul functions.php .
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
//Înlocuiește textul Adaugă în coș cu Cumpără acum!
funcția ql_replace_add_to_cart_button_text() {
return __( 'Cumpără acum!', 'woocommerce');
}În acest exemplu, schimbăm textul butonului în Cumpără acum! dar puteți alege textul pe care doriți să-l afișați făcând o mică modificare la ultima linie de cod:
return __( 'Cumpără acum!', 'woocommerce');
Doar înlocuiți Cumpărați acum! text cu orice doriți să afișați. De exemplu, Cumpărați acum, Cumpărați acum, Comandă și așa mai departe. Asigurați-vă că textul este cuprins între ghilimele simple.
Asta e! Așa schimbi textul butonului. Acum să trecem la următoarea noastră modificare.
Eliminați mesajul adăugat în coș
Dacă observați îndeaproape, veți vedea că de fiecare dată când un client cumpără un produs, mesajul „Produsul dvs. a fost adăugat în coș” apare pe Pagina de finalizare a achiziției.

Deoarece nu mai avem un coș, acest mesaj nu are niciun sens, așa că este mai bine să îl eliminați. Pentru aceasta, vom folosi următorul fragment de cod.
add_filter( 'wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message');
funcția ql_remove_add_to_cart_message( $mesaj ){
întoarcere '';
}După cum sa explicat mai sus, puteți adăuga acest fragment de cod direct la tema copilului sau puteți utiliza pluginul Fragmente de cod.
Acum să aruncăm o privire la ultima noastră modificare.
Eliminați pagina coșului din meniu
Majoritatea paginilor magazinului au un link către Pagina Coș din meniul principal pentru a le permite clienților să își verifice articolele din coș în orice moment. Cu toate acestea, deoarece nu mai avem o pagină de coș, ar trebui să eliminăm linkul coș din meniu.

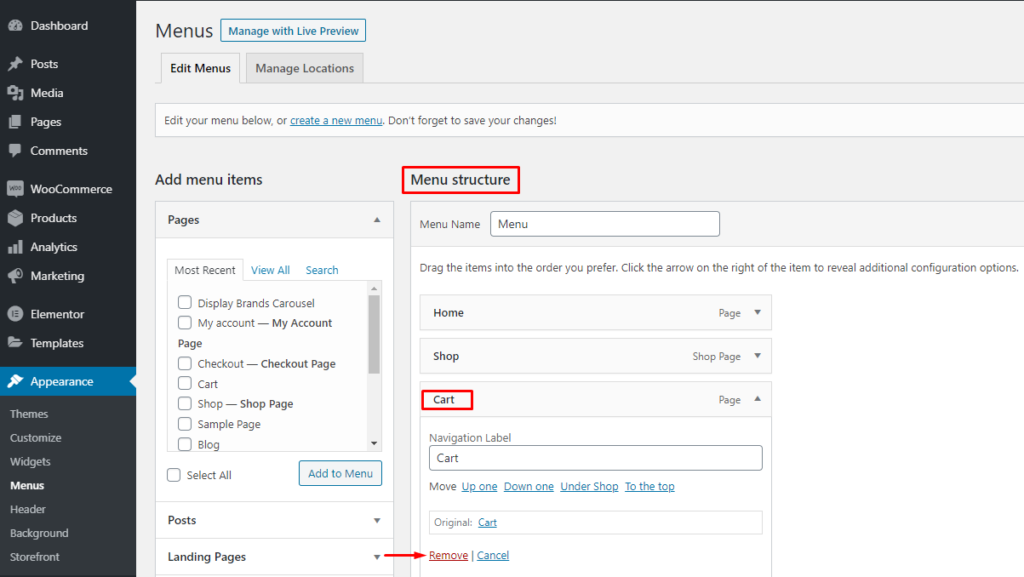
În mod implicit, WordPress oferă opțiunea de a elimina intrările din meniu. Pentru a face acest lucru, pur și simplu accesați Tabloul de bord WP Admin și navigați la Aspect > Meniuri. Selectați Pagina Coș din secțiunea Structura meniului și faceți clic pe Eliminare . Apoi, apăsați butonul Salvare pentru a aplica modificările.

Felicitări! Tocmai ați eliminat pagina coșului din meniu. Aceste mici modificări te vor ajuta să-ți optimizezi magazinul și să ofere utilizatorilor o experiență de cumpărare mai bună.
Concluzie
Una peste alta, un proces simplu și direct de plată este esențial pentru orice magazin online. Cu cât numărul de pași implicați în timpul plasării unei comenzi este mai mic, cu atât sunt mai mari șansele de a reduce abandonul coșului și de a crește ratele de conversie. Dacă săriți peste pagina coșului, eliminați un pas din procesul de finalizare a comenzii, făcându-l mai rapid și mai convenabil pentru clienți.
În acest ghid, am văzut cum să:
- Omiteți pagina coșului în WooCommerce
- Prin setările implicite
- Cu pluginul Direct Checkout pentru WooCommerce
- Din punct de vedere programat, utilizând un fragment de cod
- Înlocuiți textul butonului Adăugați în coș
- Folosind pluginul Direct Checkout
- Din punct de vedere programatic
- Eliminați mesajul adăugat în coș
- Eliminați pagina coșului din meniu
Ați încercat vreodată să săriți peste pagina coșului în WooCommerce? Ce metoda ai folosit? Anunțați-ne în comentariile de mai jos.
Dacă ați găsit această postare utilă, vă rugăm să o distribuiți pe rețelele sociale și să vă abonați la newsletter-ul nostru!
Pentru mai multe tutoriale interesante, consultați aceste postări:
- Cum să personalizați pagina de coș WooCommerce
- Personalizați pagina produsului în WooCommerce
