Cum să-ți accelerezi glisorul
Publicat: 2021-04-13A avea un site web rapid este crucial atunci când vrei să-ți păstrezi vizitatorii. De fapt, pentru că nimeni nu vrea să aștepte mai mult de câteva secunde ca o pagină să se încarce. Din acest motiv, toată lumea vrea ca site-ul lor să se încarce rapid . Dar să faceți o încărcare rapidă a unui site poate fi o provocare, din cauza utilizării rich media (imagini și videoclipuri). Atât imaginile, cât și videoclipurile se încarcă mai lent decât textele, prin urmare trebuie optimizate pentru web.
Smart Slider 3 este un plugin WordPress și Joomla și este o alegere excelentă pentru a adăuga conținut media îmbogățit pe site-ul dvs. Puteți crea un slider de imagine, un slider video, chiar și o întreagă pagină de destinație cu acest plugin. În acest articol vă voi arăta cum să verificați viteza site-ului dvs. și cum să vă grăbiți glisoarele .
Ce poate încetini un site web?
Răspunsul rapid: orice. Chiar și textele pot încetini pagina dacă sunt cu adevărat lungi. În cele mai multe cazuri, problema provine de la rich media utilizat. Sau ar putea fi faptul că serverul nu este suficient de rapid pentru a returna conținutul solicitat în timp util.
Vrei să știi cât de rapid este site-ul tău? Utilizați Google PageSpeed Insights pentru a măsura viteza site-ului dvs. Acesta verifică cât de repede se încarcă site-ul dvs. și vă oferă sfaturi despre cum să îl îmbunătățiți. Google PageSpeed Insights este un instrument incredibil. Din acest motiv, l-au integrat în browserul Chrome, unde se numește Lighthouse.
Măsurile vitezei
Lighthouse are mai multe valori diferite care pot descrie viteza site-ului dvs. Toate sunt importante pentru a înțelege cum să vă îmbunătățiți site-ul, așa că le voi explica în câteva cuvinte.
- First Contentful Paint (FCP) , care măsoară când browserul redă primul bit de conținut. Este primul feedback adresat utilizatorului că pagina se încarcă de fapt.
- Indexul de viteză (SI) vă arată cât de repede este populat vizibil conținutul unei pagini.
- Cea mai mare vopsea de conținut (LCP) oferă detalii despre cea mai mare imagine sau vopsea text înainte de introducerea utilizatorului.
- Time to Interactive (TTI) . Este momentul în care ultima sarcină lungă s-a terminat.
- Timpul total de blocare (TBT) : măsoară timpul total între FCP și TTI
- Cumulative Layout Shift (CLS) este o valoare centrată pe utilizator pentru măsurarea stabilității vizuale
Valorile acestor valori vă oferă indicii despre cum vă puteți îmbunătăți site-ul. Din păcate, de obicei, nu este atât de simplu de unde să începem. Acest lucru este valabil mai ales dacă sunteți nou în dezvoltarea web.
Care este cea mai bună modalitate de a vă optimiza site-ul?
Pe baza experienței noastre, cea mai bună modalitate de a vă optimiza site-ul este să urmați această listă de verificare:
- Utilizați un furnizor de găzduire de încredere. Un server web accelerat vă poate distruge toate realizările.
- Rulați cea mai recentă versiune a software-ului server
- Utilizați PHP cu opcache activat
- Utilizați Cloudflare ca middleware și configurați corect politicile de stocare în cache
- Utilizați întotdeauna cel mai recent WordPress disponibil
- Testează-ți tema într-o instalare WordPress goală și optimizează-o până când ajungi la 100/100 pe o pagină goală.
- Puteți încerca să optimizați pluginurile pentru a vedea care oferă cele mai bune rezultate cu tema dvs.
- Pregătiți antetul „Link” pentru a oferi un indiciu browserului despre ce să preîncărcați. Acesta ar putea fi style.css, o familie de fonturi și orice resursă care blochează randarea.
- Încercați să scăpați de cât mai multe resurse care blochează randarea.
- Utilizați o singură familie de fonturi externe și asigurați-vă că este un font variabil găzduit local.
- Reduceți utilizarea JavaScript și eliminați jQuery dacă puteți
- Utilizați pluginuri care sunt optimizate pentru Lighthouse. Nu veți putea remedia un plugin terță parte fără a întrerupe actualizările acestuia.
- Pregătiți-vă conținutul pentru scoruri bune. De exemplu, utilizați mai puține imagini și videoclipuri deasupra pliului. De asemenea, asigurați-vă că imaginile și videoclipurile dvs. sunt cât mai optimizate posibil.
Cât de mult impact au pluginurile asupra performanței site-ului meu?
Fiecare plugin pe care îl instalați pe site-ul dvs. web va afecta în cele din urmă performanța site-ului dvs. Acestea vă vor reduce scorul de viteză al paginii și vă vor încetini site-ul. Singurele excepții sunt optimizarea pluginurilor, deoarece scopul lor este de a îmbunătăți viteza. Ceea ce ar trebui să luați în considerare este cât de mult impact are fiecare plugin asupra performanței site-ului dvs. De asemenea, dacă funcționalitatea pe care o oferă pluginul merită prețul performanței.

Dacă doriți să cumpărați un plugin, întrebați dezvoltatorii cum și-au optimizat pluginul pentru Lighthouse. De asemenea, testați site-ul web (demo) al pluginului cu Lighthouse pentru a vedea cât de bine funcționează. Dacă performanța site-ului demo este slabă, nu vă puteți aștepta să aveți rezultate bune nici pe propriul dvs. site . La urma urmei, dacă dezvoltatorii nu și-au putut face propriul site să funcționeze bine, cum ai putea tu?
De fapt, suntem convinși că conținutul pe care îl creați cu Smart Slider 3 este important. Vă ajută să oferiți utilizatorilor o experiență uimitoare și memorabilă cu site-ul dvs. Din acest motiv, am depus toate eforturile pentru a optimiza Smart Slider 3.5 . Ca rezultat, pagina noastră de pornire, pe care am creat-o folosind doar glisoare (cu excepția antetului și a subsolului) a obținut un scor 100/100. Nu este uimitor?
Desktop
Mobil
De ce glisorul meu se încarcă lent?
În primul rând, asigurați-vă că glisorul se încarcă lent pe site-ul dvs. web și nu orice altceva. Ar putea părea că Smart Slider 3 se încarcă lent, dar de fapt întregul site este lent. Dacă site-ul dvs. nu este rapid, nici glisorul nu se poate încărca rapid.
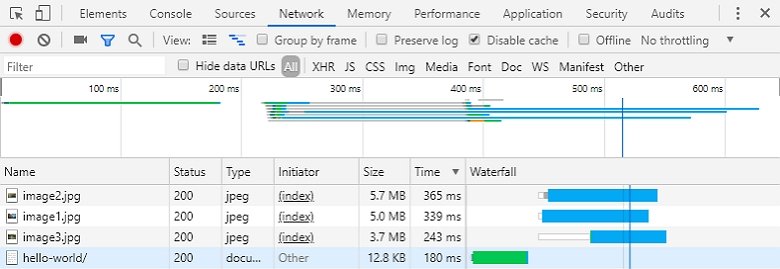
Puteți vedea ce se încarcă pe site-ul dvs. pentru cât timp, dacă utilizați un test de viteză a site-ului. Sau puteți folosi browserele Chrome sau Firefox. În acest caz, apăsați F12 → faceți clic pe fila „Rețea” și reîmprospătați pagina cu reîmprospătare tare. Aici veți vedea toate elementele paginii dvs. și le puteți comanda și în funcție de timpul de încărcare.

Pentru a crea un glisor optimizat și de încărcare rapidă , este important să acordați atenție calității și dimensiunii imaginilor. O imagine mare vă poate încetini glisorul și poate fi deranjantă pentru vizitator. Ar trebui să fiți atenți că o imagine mică poate avea și o dimensiune mare dacă calitatea ei este prea bună. Peste un anumit nivel de calitate, ochii oamenilor nu pot vedea diferența, așa că nu utilizați imagini cu o calitate prea înaltă.
