De ce site-ul dvs. WordPress este lent? (+ Cum se remediază)
Publicat: 2023-11-22Dacă v-ați simțit frustrat de timpii lenți de încărcare și vă întrebați „De ce este lent site-ul meu WordPress?”, nu sunteți singur. Indiferent dacă sunteți un utilizator experimentat WordPress sau un începător, înțelegerea factorilor care contribuie la performanța proastă este primul pas către recuperarea vitezei și eficienței pe care site-ul dvs. le merită! Timpul de încărcare al site-ului dvs. WordPress joacă un rol crucial în modelarea experiențelor utilizatorilor și în determinarea succesului dvs. online.
Acest articol dezvăluie cele mai comune motive din spatele unui site web WordPress lent, aprofundând în vinovații comuni care împiedică performanța și oferind soluții practice pentru a accelera timpii de încărcare a site-ului dvs.
11 motive pentru care site-ul dvs. WordPress este lent
Pentru a remedia un site WordPress care se încarcă lent, trebuie să explorați fiecare factor care afectează performanța, de la optimizarea codului până la problemele de pe server. Să începem prin a numi cele mai comune motive din spatele unui site web lent.
1. Folosiți o temă grea
O temă WordPress grea, caracterizată prin cod excesiv, dimensiuni mari ale fișierelor și elemente de design complexe, poate avea un impact semnificativ asupra performanței site-ului. Problemele cheie asociate cu teme grele includ timpi mai mari de încărcare a paginii, rate de respingere mai mari și posibile penalități SEO. Pentru a evita acest lucru, este esențial să prioritizați temele cu codificare eficientă, active optimizate și un echilibru între estetică și performanță pentru a asigura un site web neted și receptiv.
Cum să vă testați viteza temei WordPress
Pentru a măsura performanța temei dvs. WordPress, urmați acești pași:
- Configurați o nouă instalare WordPress fără niciun conținut
- Instalați și activați tema selectată ( nu se poate adăuga conținut demonstrativ sau face ajustări la setări)
- Utilizați instrumente precum GTmetrix și PageSpeed Insights pentru a vă testa site-ul web pentru a avea rezultate pentru versiunile desktop și mobile.
- Verificați indicatorii cheie de performanță (KPI), inclusiv Core Web Vitals, indicele de viteză, timpul total de încărcare a paginii, numărul de solicitări HTTP și dimensiunea paginii.
Cum să remediați o temă WordPress lentă
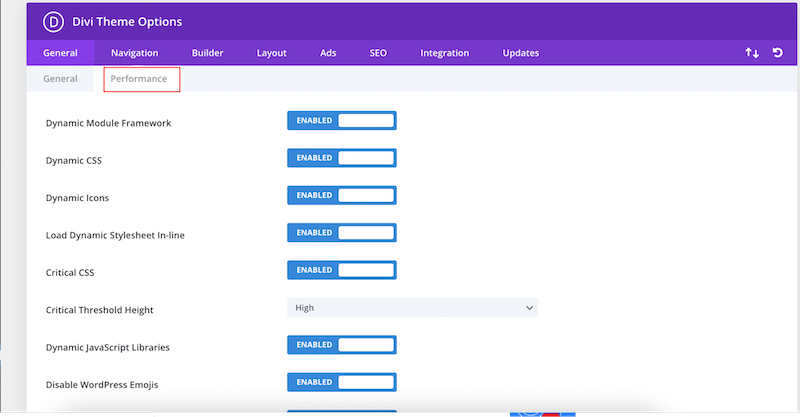
- Verificați dacă tema are unele setări de performanță pe care le puteți modifica. Divi are o filă de performanță care vă permite să activați și să dezactivați unele opțiuni:

- Utilizați memoria cache și compresia GZIP și rulați din nou testele de performanță. Dacă nimic nu se schimbă, atunci vă recomandăm să schimbați tema.
| Puteți utiliza WP Rocket, una dintre cele mai bune memorări în cache pentru WordPress, care aplică memorarea în cache și compresia GZIP la activare. |
2. Nu utilizați planul de găzduire potrivit
Alegerea găzduirii WordPress potrivite este crucială pentru performanța, securitatea și succesul general al site-ului dvs. Iată câțiva factori cheie de care trebuie să luați în considerare atunci când alegeți un furnizor de găzduire WordPress:
- Tip de găzduire: găzduire WordPress partajată, gestionată sau găzduire dedicată. De exemplu, găzduirea dedicată va oferi cel mai înalt nivel de performanță, dar și cel mai mare cost.
- Limitele resurselor: fiți conștienți de orice limitări privind lățimea de bandă, stocarea și alte resurse din planul de găzduire. Dacă intenționați să dezvoltați un site cu videoclipuri, imagini și WooCommerce cu sute de produse, trebuie să obțineți un plan care să corespundă nevoilor dvs.
- Scalabilitate: asigurați-vă că planul de găzduire permite o scalabilitate ușoară pe măsură ce site-ul dvs. crește. Dacă aveți un vârf de vizitatori în timpul unei promoții speciale, de exemplu, nu doriți să ajungeți cu un site care funcționează defectuos care durează o veșnicie să se încarce (sau nu se încarcă deloc).
- Timp de funcționare și fiabilitate: Căutați un furnizor de găzduire cu o garanție de funcționare ridicată (99,9% sau mai mare) și verificați recenziile clienților pentru informații despre fiabilitatea gazdei.
- Orientat spre WordPress: Dacă utilizați WordPress, vă recomandăm să optați pentru o găzduire dedicată WordPress. Veți obține funcții precum instalarea WordPress cu un singur clic, medii de pregătire și actualizări automate, care sunt esențiale pentru menținerea performanței.
Cum să verificați viteza furnizorului dvs. de găzduire
- Răsfoiți site-ul web al furnizorului de găzduire:
- Începeți prin a naviga la site-ul web al furnizorului de găzduire. Deoarece companiile de găzduire își găzduiesc paginile pe serverele lor, problema este probabil cu compania însăși dacă observați o performanță lentă pe pagina lor principală.
- Efectuați un test gratuit de viteză a site-ului web pe site-ul furnizorului pentru rezultate mai precise utilizând PageSpeed Insights. Puteți compara apoi aceste rezultate cu testul de viteză efectuat pe site-ul dvs. web.
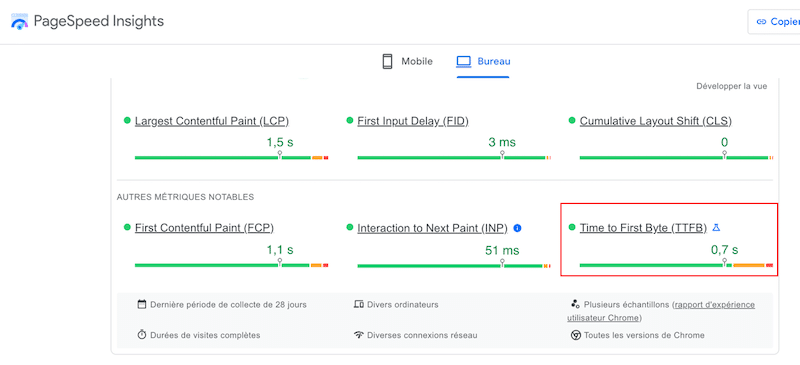
- Verificați Time To First Byte (TTFB) al site-ului dvs. WordPress folosind PageSpeed Insights. Acest KPI evaluează durata de la trimiterea unei solicitări către site-ul dvs. web până la primirea octetului inițial de informații.
Compania de găzduire este probabil de vină dacă intervalul pentru obținerea primului octet este lung. În mod ideal, site-ul dvs. ar trebui să se străduiască pentru un Time To First Byte de 0,8 secunde sau mai puțin.
| Sugestie: Dacă TTFB este mai mare de 0,8 secunde, problema poate veni de la gazdă. Merită să-i contactați. |

| Căutați un furnizor de găzduire de încredere? Am pregătit o listă cu cele mai bune servicii de găzduire WordPress pentru tine. |
3. Nu îți memorezi paginile în cache
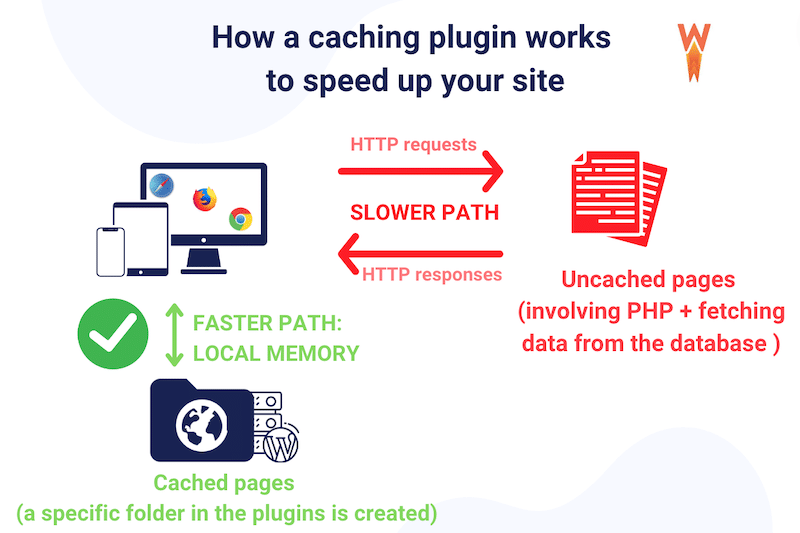
Memorarea în cache este una dintre cele mai bune tehnici de a repara un site WordPress lent prin stocarea de copii statice ale paginilor web și reducerea nevoii de a regenera conținut pentru fiecare vizitator. Datorită memoriei cache, puteți, de asemenea, să reduceți încărcarea de pe server și să îmbunătățiți experiența utilizatorului prin livrarea promptă a paginilor pre-rendate, în special pentru conținutul accesat frecvent.

Cum să verificați dacă utilizați memoria cache
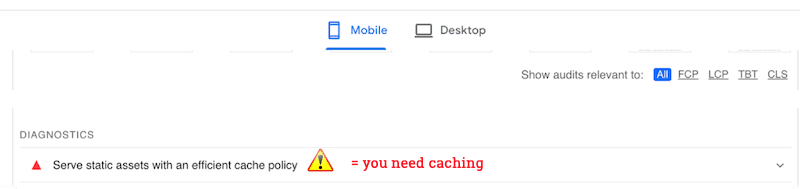
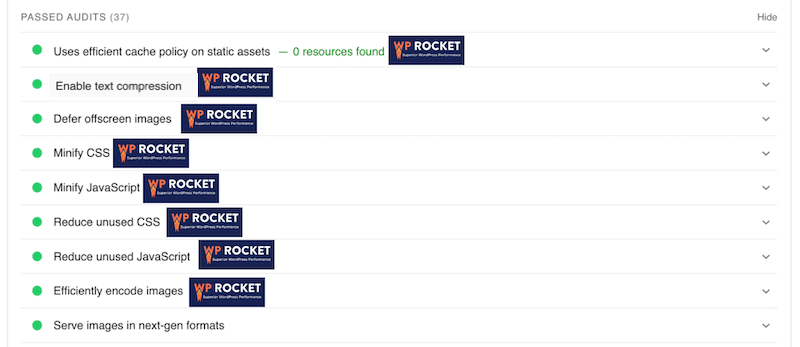
Utilizați PageSpeed Insights și efectuați un audit al site-ului dvs. web. Dacă apare avertismentul „Serviți active statice cu o politică de cache eficientă”, atunci aveți un motiv în plus pentru a instala un cache.

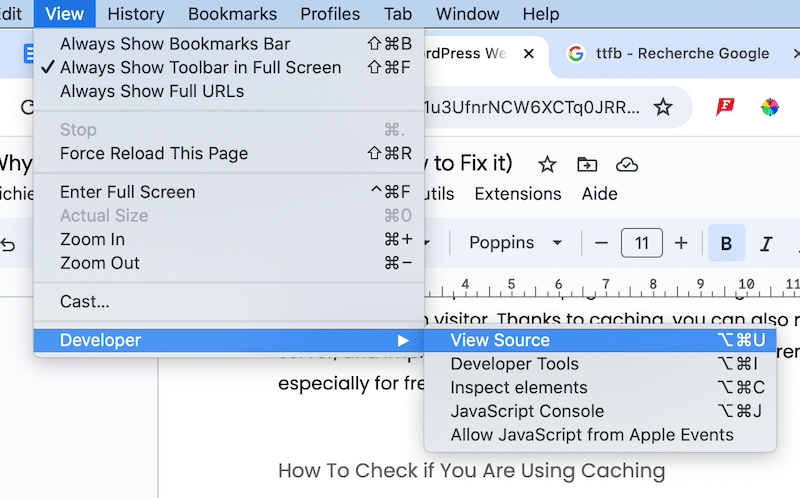
Ca alternativă, puteți deschide fila Chrome pentru dezvoltatori și selectați Vizualizare sursă:

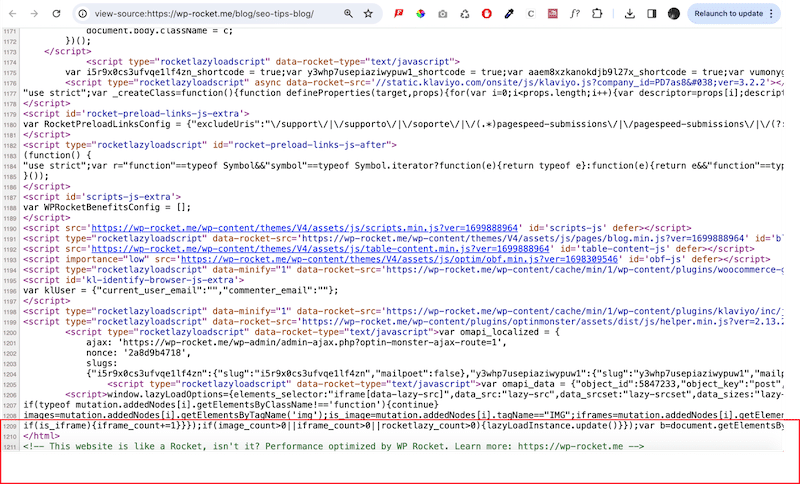
Derulați în jos până la sfârșitul paginii. Dacă ați activat un plugin pentru cache, ar trebui să îl vedeți la sfârșit. Iată un exemplu cu WP Rocket:

Cum să implementați memorarea în cache
După cum am menționat mai sus, puteți utiliza un plugin precum WP Rocket pentru a implementa memorarea în cache și a remedia un site web lent. Pluginul activează memorarea în cache la simpla sa activare. WP Rocket generează automat pagini HTML statice pentru site-uri WordPress dinamice. Când un utilizator vizitează o pagină, versiunea HTML stocată în cache este difuzată, ceea ce face ca pagina să se încarce mai rapid – la fel ca întregul site web.

4. Nu utilizați compresia GZIP
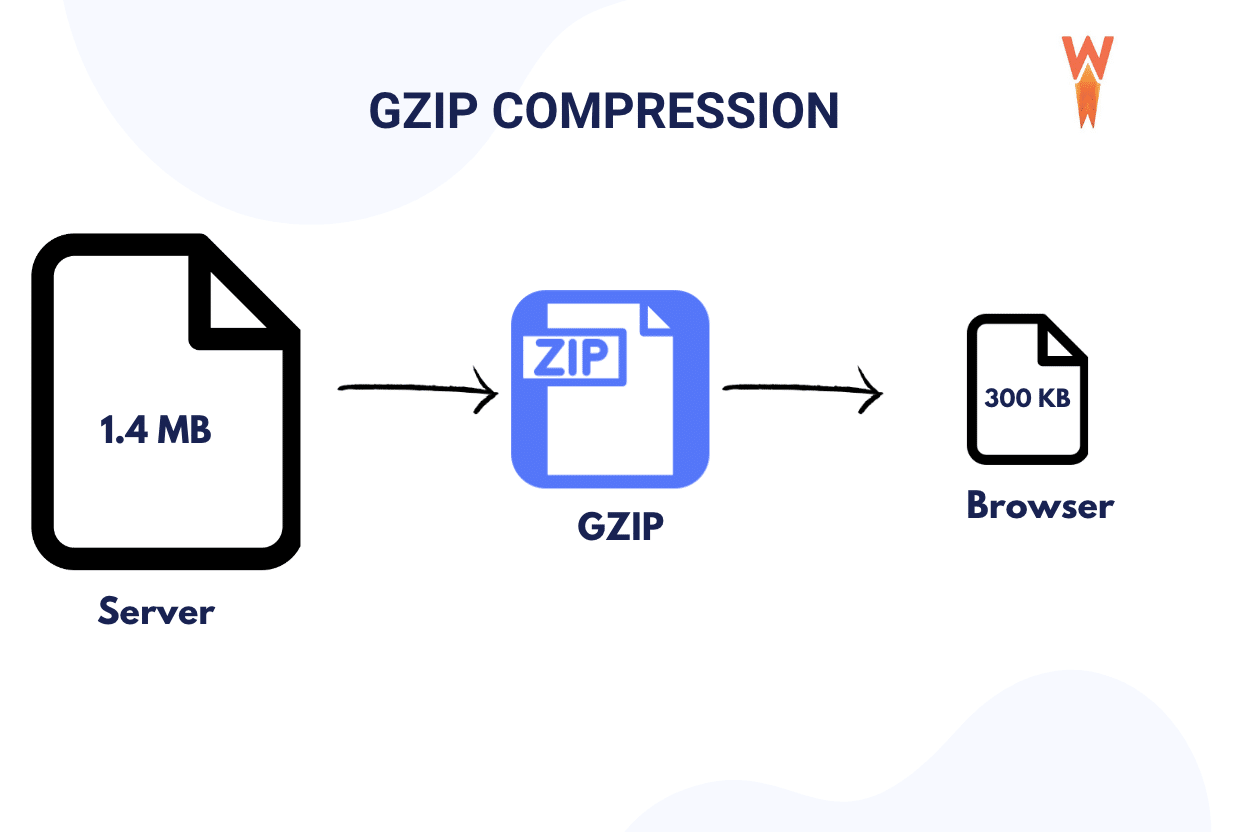
Compresia GZIP îmbunătățește performanța prin reducerea dimensiunii datelor transmise prin rețea. Comprimă fișierele sau datele înainte de a fi trimise și le decomprimă la capătul de recepție. Compresia GZIP reduce dimensiunea fișierelor cu până la 90%, scăzând semnificativ timpul necesar pentru transmiterea fișierelor HTML, CSS și JS.

Cum să verificați dacă utilizați compresia GZIP
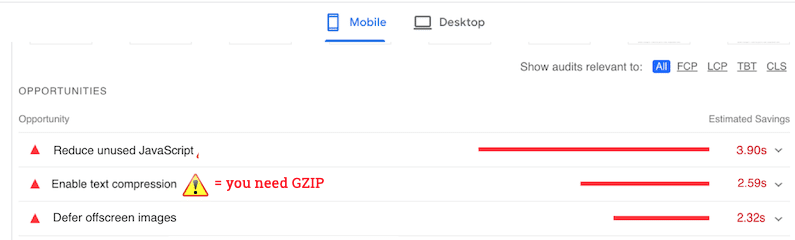
Accesați PageSpeed Insights și efectuați un audit al site-ului dvs. Dacă apare următorul avertisment – Activați compresia textului –, trebuie să îl implementați.

Cum să adăugați compresia GZIP și să activați compresia textului
Cea mai simplă modalitate de a activa compresia textului, cum ar fi compresia GZIP, pe site-ul dvs. WordPress este folosirea unui plugin de cache sau de optimizare a performanței. Puteți opta și pentru modul manual dacă vă simțiți confortabil să codați. Vom explora ambele tehnici, astfel încât să puteți alege direcția pe care să o luați.
Cum să adăugați manual compresia GZIP
- Activați compresia GZIP pe serverul dvs. (consultați furnizorul dvs. de găzduire)
- Creați un fișier denumit test.php cu codul de mai jos și încărcați-l în rădăcina serverului dvs.:
<?php phpinfo(); ?>- Din cPanel găsiți fișierul .htaccess
- Faceți clic dreapta pe fișierul .htaccess și editați-l cu codul de mai jos în interiorul fișierului:
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(Sursa codului: Zuziko )
Cum să adăugați compresie GZIP cu un plugin WordPress (cel mai simplu mod)
Cel mai simplu (și cel mai sigur mod) de a adăuga compresie GZIP este să utilizați un plugin WordPress, cum ar fi:
- Modificări și optimizare WPO – Un plugin care aplică compresia GZIP și dezactivează multe coduri și scripturi inutile pentru a economisi resursele și costurile de găzduire.
- WP Rocket – Un plugin complet de performanță care aplică automat compresia GZIP la activare.
5. Nu vă optimizați codul
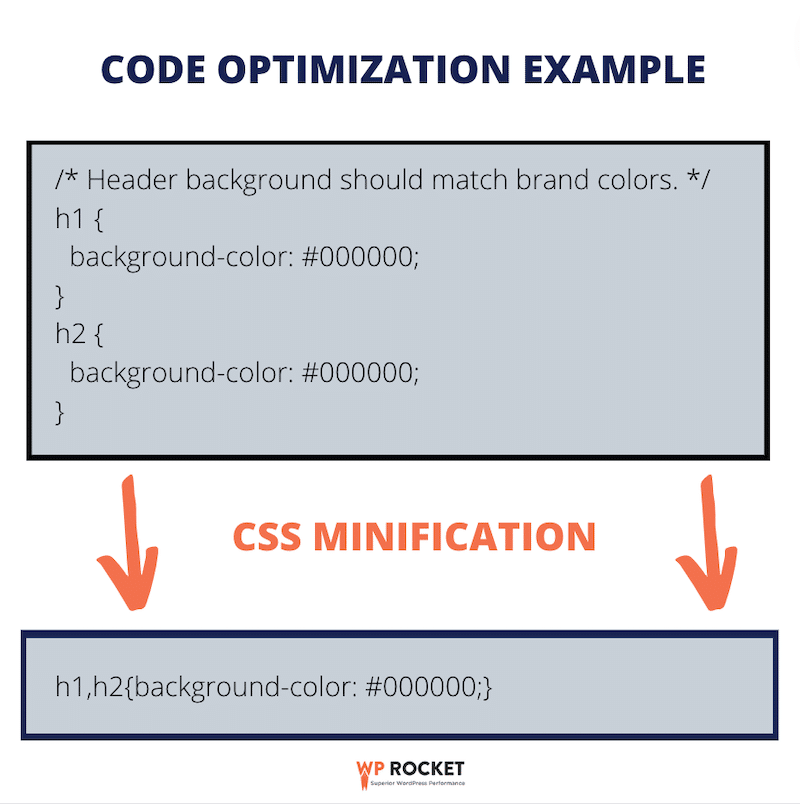
Optimizarea codului îmbunătățește performanța prin reducerea dimensiunilor fișierelor, ceea ce duce la timpi mai rapidi de descărcare, la o utilizare mai mică a lățimii de bandă și la o încărcare mai rapidă a paginii. Principalele tehnici de optimizare a codului sunt următoarele:
- Minificare – Elimină caracterele inutile, după cum puteți vedea mai jos:

- Eliminați CSS neutilizat: identificarea și eliminarea stilurilor din foaia de stil a site-ului dvs. web care nu sunt aplicate niciunui element din pagină.
- Întârzierea JS non-critică: aceasta înseamnă încărcarea JavaScript mai târziu și concentrarea mai întâi pe redarea paginii pentru a optimiza experiența utilizatorului.
Cum să verificați dacă aveți o problemă de optimizare a codului
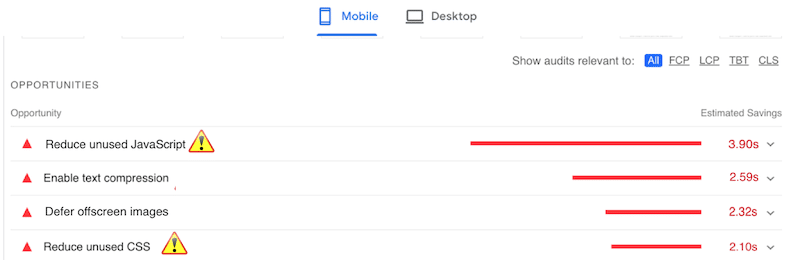
Accesați PageSpeed Insights și executați un audit de performanță cu adresa URL. Dacă vedeți oricare dintre aceste avertismente de mai jos, atunci poate fi necesar să vă optimizați codul:

Cum să-ți minimizezi codul manual
Puteți să inserați codul în instrumente precum Toptal pentru a reduce JavaScript și a obține rezultatul minimizat. După aceea, încărcați-l pe site-ul dvs. WordPress. Cu toate acestea, aveți grijă și creați o copie de rezervă a site-ului înainte de a continua.

În mod similar, puteți reduce CSS utilizând instrumente online precum minifier.org și puteți reîncărca codul dvs. redus pe site-ul dvs. WordPress.
Cum să-ți optimizezi codul cu un plugin WordPress (cel mai simplu mod)
Cel mai simplu (și cel mai sigur mod) de a vă optimiza codul chiar și dincolo de minimizare este să utilizați unul dintre aceste plugin-uri:
- WP Super Minify – Combină, minimizează și memorează cache fișiere JavaScript și CSS la cerere.
- WP Rocket – Vă permite să vă optimizați codul la următoarele niveluri în mod eficient:
- Minimizează JS și CSS
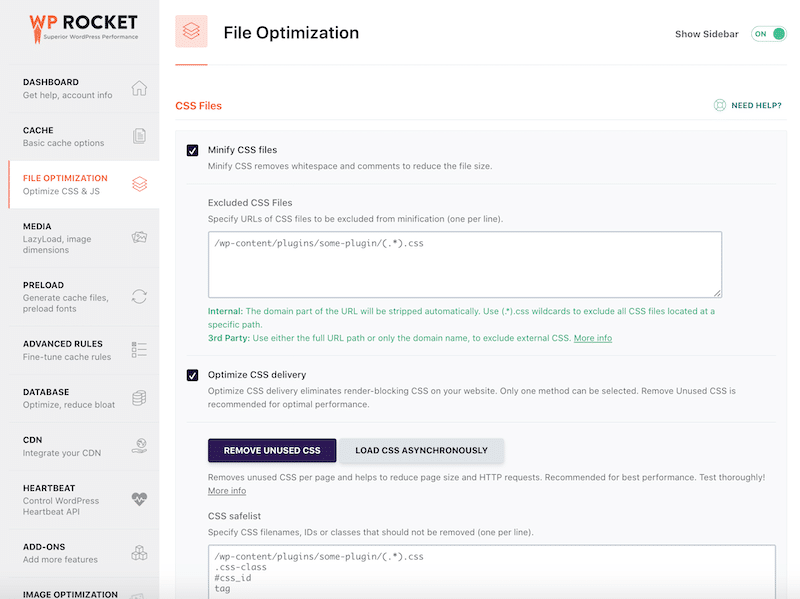
- Optimizați livrarea CSS
- Încărcare Amânare JS
- Amânați execuția JS

Nu în ultimul rând, WP Rocket vă poate ajuta să rezolvați toate avertismentele de optimizare a codului, asigurându-vă că site-ul dvs. trece auditurile în PageSpeed Insights.


| Aflați mai multe despre optimizarea CSS și JavaScript pe WordPress. |
6. Site-ul dvs. are prea multe solicitări HTTP externe
Un număr mare de solicitări HTTP poate avea un impact negativ asupra vitezei, deoarece fiecare solicitare declanșează un proces de comunicare între browser și server, consumând timp și resurse. Minimizarea solicitărilor HTTP este crucială pentru optimizarea performanței site-ului.
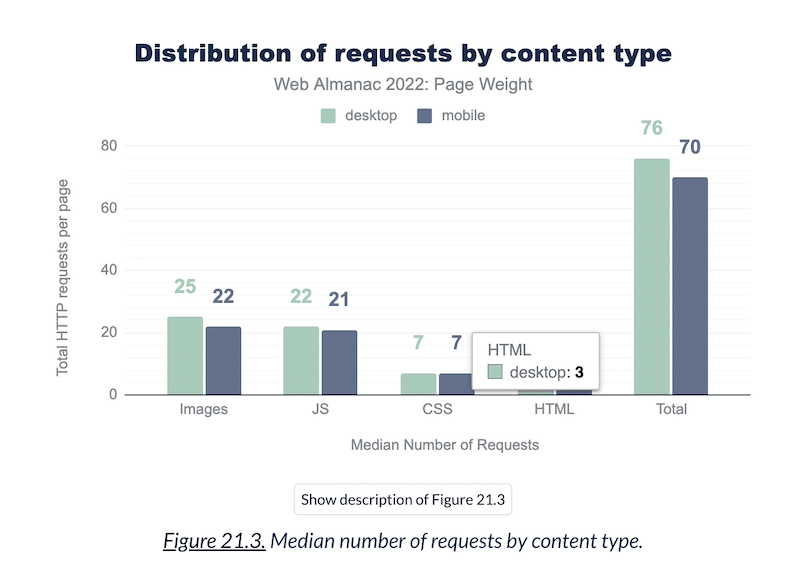
Ca punct de referință, în 2022, numărul obișnuit de solicitări pe pagină de pe web era în medie de aproximativ 70 pentru dispozitive mobile și 76 pentru desktop.

Cum să verificați numărul de solicitări HTTP
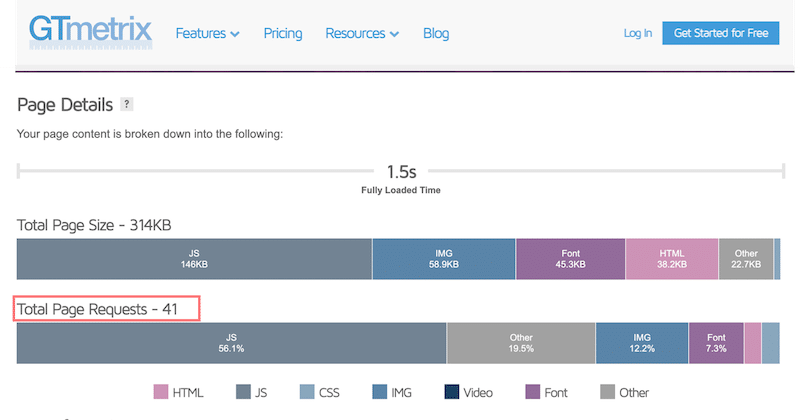
Pentru a verifica numărul de solicitări HTTP pe care WordPress le face, puteți utiliza GTmetrix și puteți efectua un audit cu adresa URL. Apoi derulați în jos la secțiunea Detalii pagină și verificați numărul de lângă KPI-ul total de solicitări de pagină .

| Pentru o performanță optimă, ar trebui să urmăriți să aveți maximum 50 de solicitări HTTP pe pagină. |
Cum să remediați un număr mare de solicitări HTTP
- Minimizează fișierele CSS și JavaScript - Cu ajutorul WP Rocket, așa cum am văzut înainte.
- Activați Lazy Load pe imagini - Acest lucru este posibil și cu WP Rocket.
- Încarcă scriptul numai atunci când este necesar – Puteți folosi pluginul Perfmatters pentru a dezactiva un script pe o pagină sau postare.
| Explorați tehnici mai detaliate despre reducerea numărului de solicitări HTTP pentru a crește viteza site-ului dvs. WordPress. |
7. Nu optimizați imagini
Optimizarea imaginii este crucială pentru viteza site-ului, implicând tehnici de compresie și selecție a formatului pentru a reduce dimensiunile fișierelor fără a sacrifica calitatea. Include, de asemenea, difuzarea imaginilor către WebP și aplicarea de încărcare leneră asupra acestora.
| Glosar de optimizare a imaginii WebP: un format de generație următoare creat de Google pentru a comprima imaginile chiar mai mult decât JPEG sau PNG tradițional. Cel mai bun format pentru a crește performanța pe WordPress. Lazy Loading: Lazy loading on images este o tehnică de optimizare web care întârzie încărcarea imaginilor până când acestea sunt pe cale să fie vizualizate de către utilizator = sunt încărcate mai întâi doar resursele necesare. |
Asigurarea că imaginile sunt dimensionate și formatate corespunzător reduce timpul de încărcare a paginii, îmbunătățind experiența utilizatorului, clasamentele SEO și performanța site-ului.
Cum să verificați dacă imaginile sunt optimizate
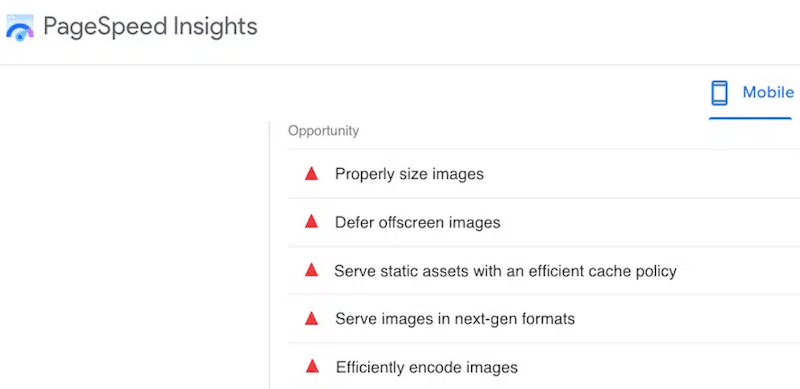
Rulați un audit pe PageSpeed Insights și, dacă apare vreunul dintre avertismentele de mai jos, atunci probabil că trebuie să vă optimizați imaginile:
- Dimensiunea corectă a imaginilor (pentru fiecare dispozitiv)
- Amână imaginile offscreen (încărcare leneră)
- Serviți imaginea în formate de ultimă generație (WebP sau AVIF)
- Codificarea eficientă a imaginilor (comprimarea imaginii)

Cum să optimizați imaginile pe WordPress
Optimizarea imaginii pe WordPress înseamnă că trebuie să:
- Comprimați imaginile păstrând în același timp o calitate acceptabilă
- Serviți imagini către WebP
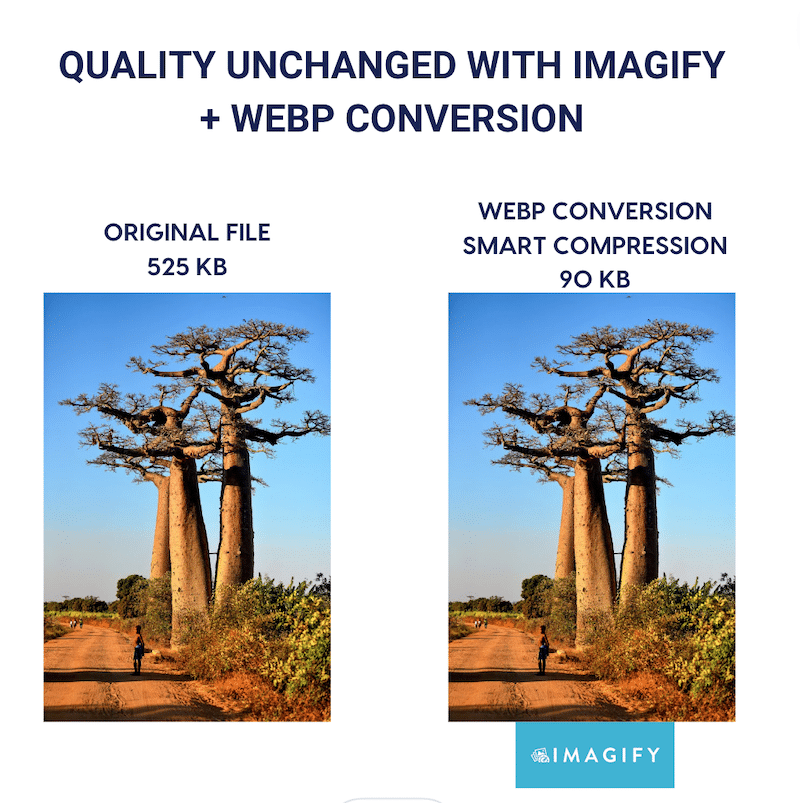
Ambele tehnici de optimizare pot fi realizate cu Imagify, unul dintre cele mai simple pluginuri de optimizare a imaginii WordPress. Datorită compresiei inteligente, Imagify reduce semnificativ dimensiunea fișierului fără a afecta calitatea. Vedeți singuri, puteți observa diferența?

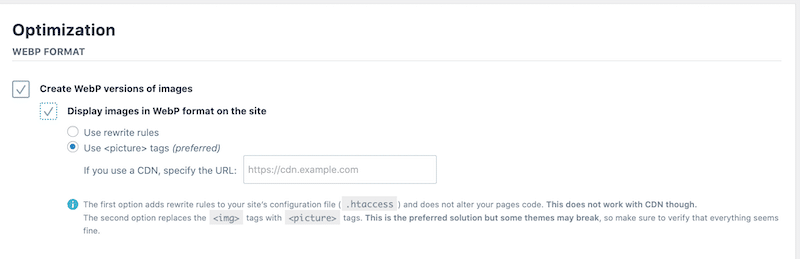
În plus, Imagify vă convertește și imaginile în WebP cu un singur clic:

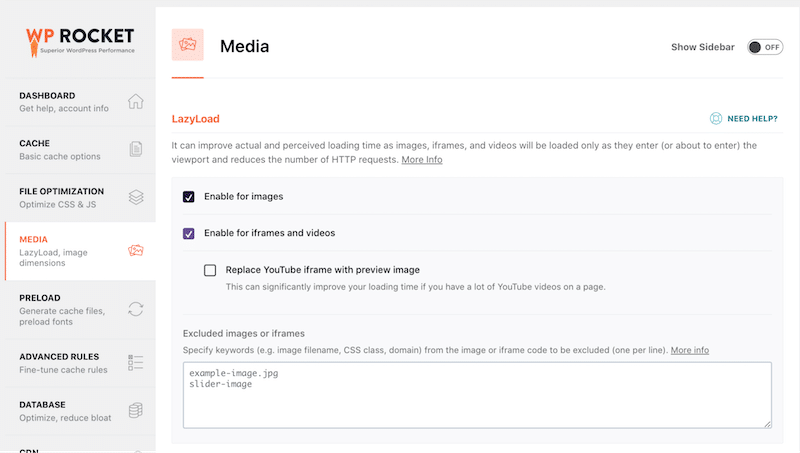
- Aplicați încărcare leneșă - Acest lucru se poate face cu ușurință cu WP Rocket:
Accesați Setări > WP Rocke t > Panoul media din tabloul de bord WordPress. În secțiunea LazyLoad din partea de sus a paginii, bifați opțiunea Activare pentru imagini și apoi apăsați butonul Salvare modificări .

8. Folosiți prea multe plugin-uri (sau sunt prea grele)
Pluginurile WordPress excesive pot avea un impact negativ asupra performanței prin creșterea încărcării serverului, provocând timpi mai lenți de încărcare a paginii și potențiale conflicte de compatibilitate.
Cum să identificați pluginurile de care aveți cu adevărat nevoie
Pentru a menține viteza site-ului, să începem prin a alege pluginuri bine optimizate:
- Restricționați numărul de pluginuri instalate
- Evaluați-le pe baza recenziilor online, a numărului de instalări și a celei mai recente actualizări
- Verificați calitatea documentației și a suportului.
Apoi, ar trebui să găsiți pluginurile care pot afecta performanța.
Cum să detectați pluginurile WordPress lente
- Dezactivează pluginurile unul câte unul. Dezactivați pluginurile individual și reîncărcați-vă site-ul după fiecare dezactivare, astfel încât să puteți identifica ce pluginuri afectează performanța și în ce măsură.
De asemenea, puteți merge la PageSpeed Insights și puteți efectua un audit de performanță de fiecare dată când dezactivați un plugin până când găsiți vinovatul.
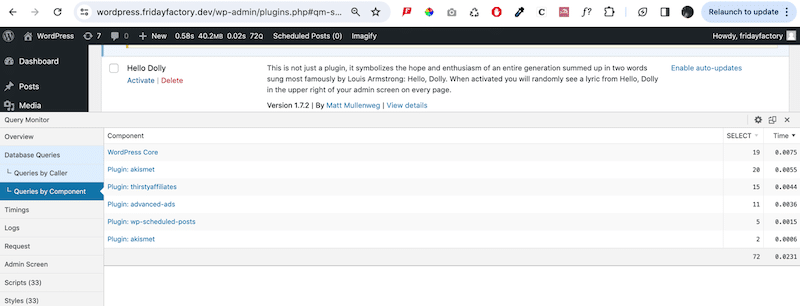
- Utilizați Monitorul de interogări. Este un plugin WordPress gratuit și puternic, care oferă informații detaliate despre performanța site-ului dvs. În special, vă permite să restrângeți și să identificați pluginurile, temele sau funcțiile cu performanțe slabe. Nu uitați să o ștergeți când ați terminat.

9. Nu ți-ai actualizat versiunea PHP
Rularea unei versiuni PHP învechite pe WordPress poate afecta negativ performanța. Actualizarea la cea mai recentă versiune PHP este crucială pentru viteză, securitate și compatibilitate cu pluginuri și teme moderne. În 2023, a fost lansat PHP 8, subliniind importanța de a vă asigura că site-ul dumneavoastră rulează cel puțin PHP 8 pentru performanță optimizată.
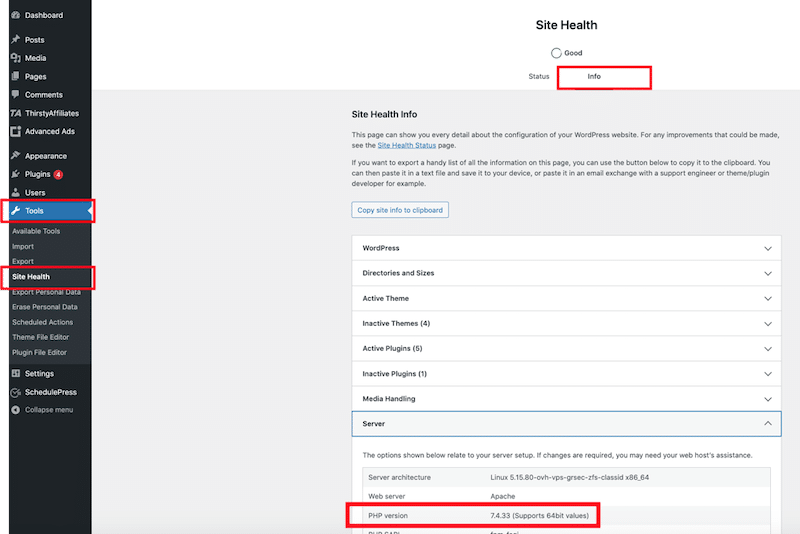
Cum să verificați ce versiune PHP rulează pe WordPress
Conectați-vă la tabloul de bord WordPress, apoi accesați Instrumente → Sănătatea site-ului. Comutați la fila Informații și faceți clic pe Server pentru a extinde secțiunea. Aici, puteți vizualiza informații despre server, inclusiv detalii despre versiunea PHP utilizată de serverul dvs.

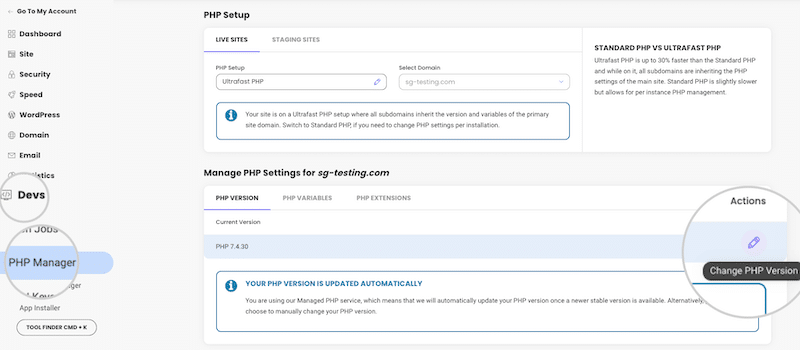
Cum se actualizează versiunea PHP pe WordPress
- Verificați furnizorul dvs. de găzduire . De obicei, gazdele WordPress actualizează automat versiunea PHP în fundal. Puteți face acest lucru și manual din cPanel. De exemplu, pe Siteground, accesați setările de gestionare PHP din Site Tools > Devs > PHP Manager > PHP Version . De acolo, puteți alege ce versiune să utilizați:

10. Ați uitat să vă curățați baza de date
Curățarea și optimizarea bazei de date WordPress este esențială pentru performanță. Eliminarea datelor inutile, cum ar fi revizuirile și tranzitorii, reduce umflarea bazei de date, ceea ce duce la interogări mai rapide și la îmbunătățirea vitezei generale a site-ului. Ar trebui să efectuați întreținerea regulată a bazei de date pentru ca site-ul dvs. să funcționeze fără probleme.
Cum să curățați o bază de date pe WordPress
Dacă vrei să o faci manual, poți folosi PhPMyAdmin, sau dacă optezi pentru cea mai rapidă modalitate, folosește un plugin WordPress care va face treaba în locul tău. Să trecem peste ambele sensuri.
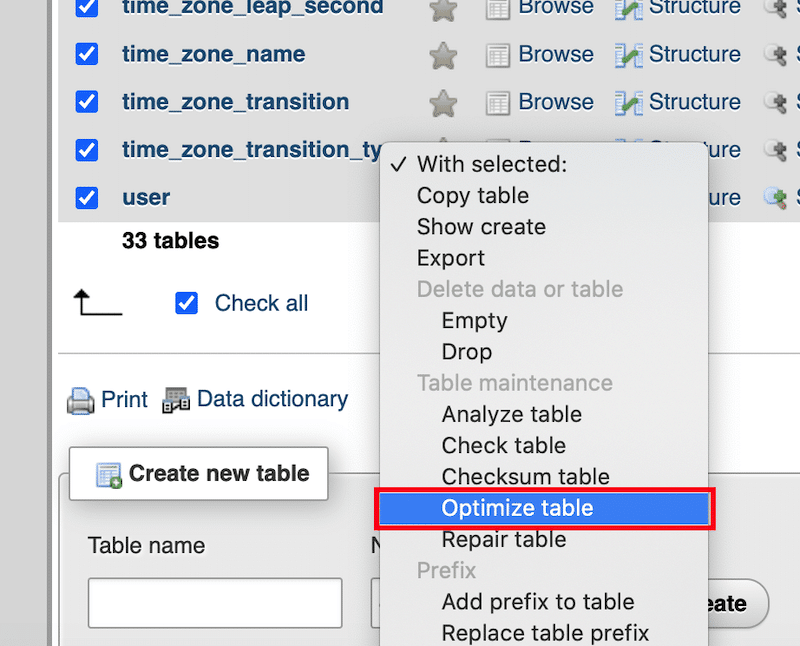
Curățarea unei baze de date în mod manual
Pentru a optimiza manual baza de date WordPress, accesați PHPMyAdmin prin furnizorul dvs. de găzduire și continuați cu următoarele instrucțiuni:
- Conectați-vă la cPanel și lansați instrumentul PHPMyAdmin.
- Alegeți tabelele care necesită optimizare din fila structură. Alternativ, puteți opta pentru caseta „Verificați toate” de sub listele din tabel pentru a le selecta pe toate.

Curățarea unei baze de date cu un plugin WordPress
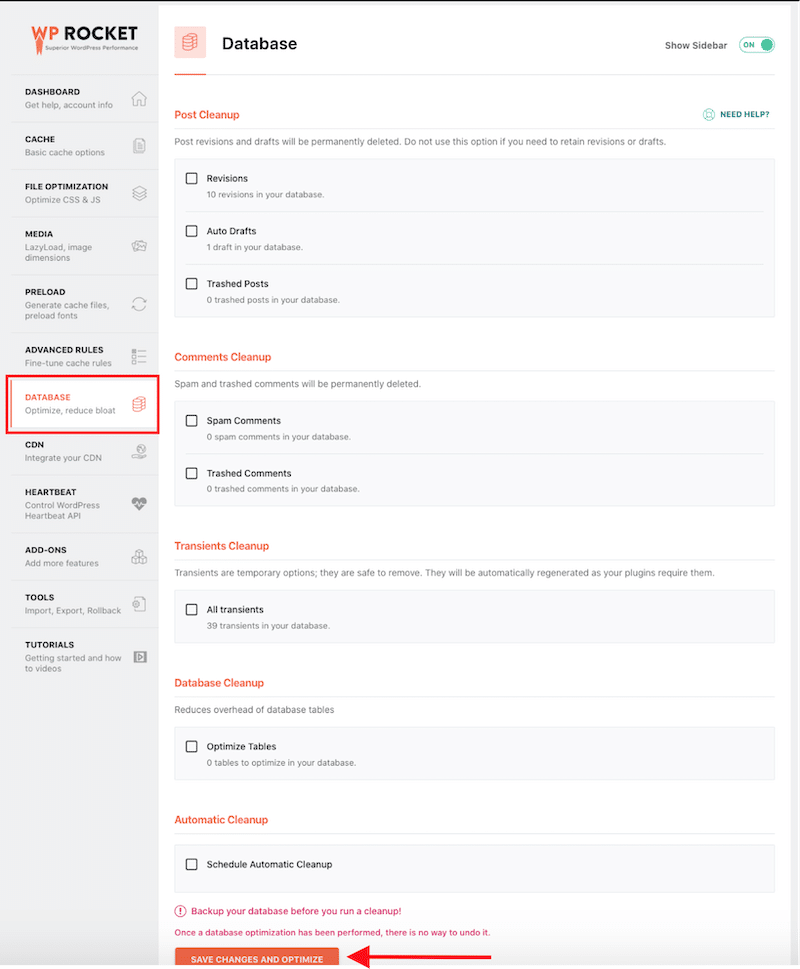
- WP Rocket – Pentru a vă optimiza baza de date cu un singur clic. Din administratorul WordPress, deschideți fila BAZĂ DE DATE și selectați opțiunile avansate alese. Puteți limita numărul de revizuiri, puteți elimina comentariile spam și toate cele trecătoare și chiar puteți programa o curățare automată.

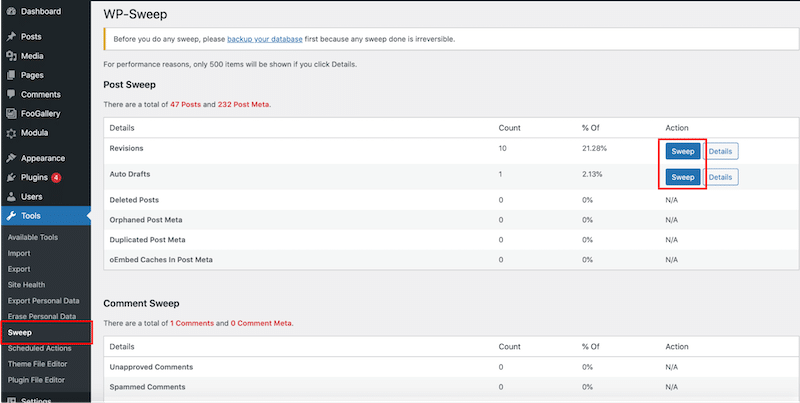
- WP Sweep – Pentru a curăța datele neutilizate, orfane și duplicate din baza ta WordPress, cum ar fi revizuiri, schițe automate, comentarii neaprobate, comentarii spam și multe altele. Optimizează tabelele bazei de date foarte rapid și eficient.

| Mergeți mai departe în optimizarea bazei de date WordPress cu ghidul nostru detaliat. |
11. Nu utilizați un CDN
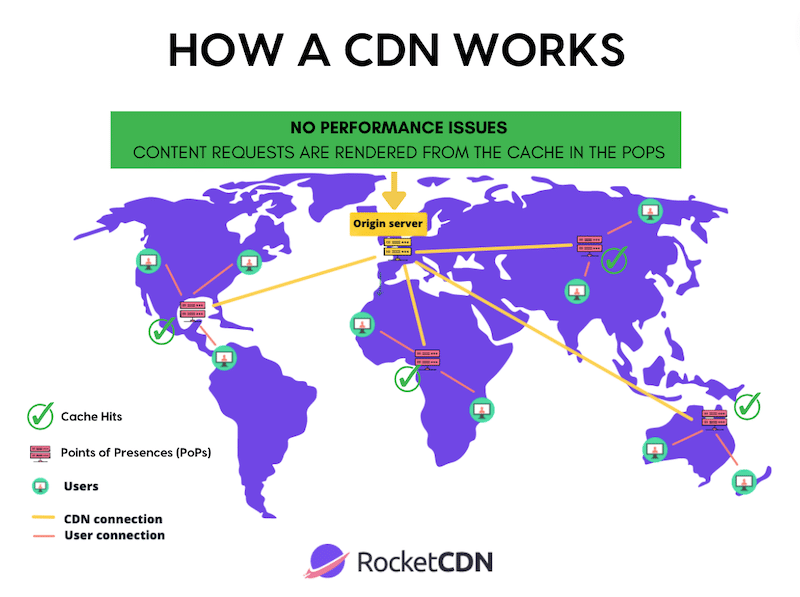
O rețea de livrare de conținut (CDN) poate accelera viteza de încărcare a unui site WordPress prin distribuirea conținutului său static, cum ar fi imagini, CSS și JavaScript, către mai multe servere (Puncte de prezență) plasate strategic în întreaga lume. Acest lucru reduce latența și scade distanța parcursă de date, rezultând timpi mai rapidi de încărcare a paginii pentru utilizatorii la nivel global.
Iată cum funcționează un CDN: datele nu trebuie să călătorească direct de la serverele de origine. În schimb, este livrat de la servere situate mai aproape de utilizator în diferite părți ale lumii.

Cum să verificați dacă un CDN este utilizat corect
- Cu un test de performanță – Puteți rula un test de performanță din mai multe locații folosind GTmetrix (va trebui să creați un cont). Dacă observați că site-ul dvs. funcționează lent din Paris, cu serverul de origine în Bangkok, este posibil să existe o problemă cu CDN-ul dvs.
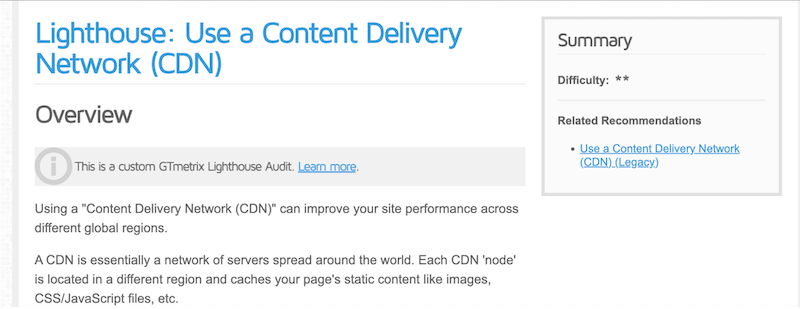
- Audit cu GTmetrix – Dacă nu utilizați un CDN, GTmetrix vă va oferi următoarea recomandare:

- Utilizați instrumentele pentru dezvoltatori din Google Chrome și inspectați conținutul. Dacă vedeți date CDN printre cod, atunci este utilizat un CDN.
Cum să utilizați un CDN pe WordPress
Selectați un CDN ușor de utilizat, cu un raport mare de accesări în cache pentru a asigura performanța. Dacă căutați un CDN accesibil cu un plugin WordPress care simplifică configurația tehnică, luați în considerare explorarea RocketCDN.
RocketCDN ajută la optimizarea livrării site-ului, la reducerea timpilor de transfer de date și la îmbunătățirea experienței generale a utilizatorului, asigurându-se că conținutul este difuzat de pe serverele cele mai apropiate de utilizatorii solicitanți. Cea mai bună parte este că face toate sarcinile grele pentru tine și are un raport de lovituri în cache mai mare de 90%!
Încheierea
Avem încredere că acest articol v-a oferit răspunsurile corecte la întrebarea „De ce este lent site-ul meu WordPress?”. În concluzie, realizarea unui site web WordPress mai rapid implică strategii esențiale precum optimizarea codului, stocarea în cache, optimizarea imaginii, implementarea CDN, curățarea bazei de date și limitarea cantității totale de plugin-uri. Implementarea colectivă a acestor măsuri poate îmbunătăți semnificativ viteza site-ului și performanța generală.
Deși inițial poate părea descurajantă, utilizarea instrumentelor adecvate, cum ar fi WP Rocket, simplifică procesul. WP Rocket aplică 80% din cele mai bune practici de performanță la activarea sa, inclusiv compresia GZIP, memorarea în cache, optimizarea bazei de date, optimizarea avansată JS și CSS, încărcare leneră și multe altele. WP Rocket este soluția ideală dacă doriți să vă accelerați site-ul WordPress și să simplificați gestionarea codului și a bazelor de date fără efort. Și cu o garanție de rambursare a banilor de 30 de zile, îi poți explora beneficiile fără riscuri.
