22 de cele mai bune site-uri web pentru afaceri mici (exemple) 2023
Publicat: 2023-01-02Sunteți gata să verificați cele mai bune site-uri web pentru afaceri mici pentru a vă bucura de un design web grozav?
Sigur suntem!
Din acest motiv, am analizat 150 de pagini de afaceri pentru a crea colecția supremă pentru plăcerea dvs. de vizionare.
De la modele simple la modele mai avansate și creative, această listă le prezintă pe toate.
Dacă sunteți în proces de construire a paginii dvs., puteți utiliza o temă WordPress pentru afaceri mici sau puteți alege un creator de site-uri web pentru afaceri mici (este o soluție all-in-one). Dar o temă în combinație cu pluginuri vă oferă libertate creativă completă.
Bucurați-vă!
Cele mai bune site-uri web și design pentru întreprinderi mici
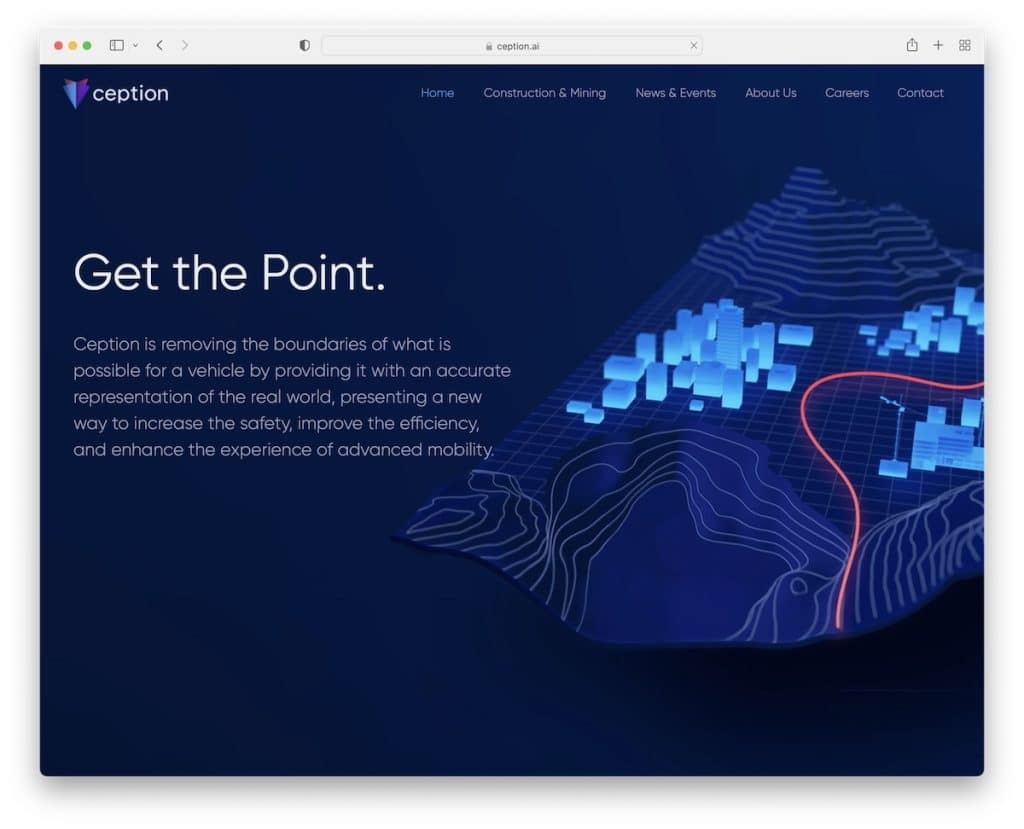
1. Cepție
Construit cu: Wix

Ception este un site web de o pagină, cu un design curat și modern și o bară de navigare plutitoare care vă duce la secțiuni fără derulare.
Acesta integrează un fundal cu efect de paralaxă și folosește un formular de contact alături de detalii de afaceri și e-mail pe care se poate face clic în zona de subsol.
Notă: utilizați un meniu lipicios pe un site web de o pagină, astfel încât vizitatorii să poată sări de la secțiune la secțiune fără a fi nevoie să deruleze.
Verificați mai multe site-uri web construite pe platforma Wix pentru a obține idei suplimentare.
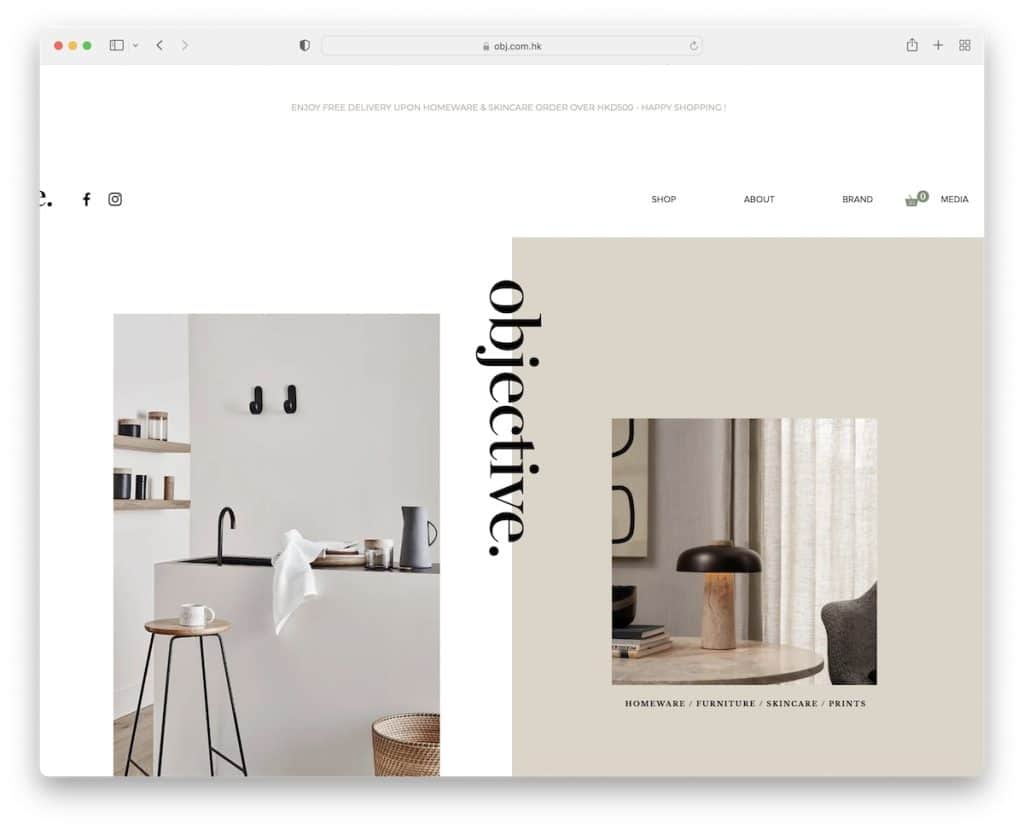
2. Obiectiv
Construit cu: Wix

Objective este un site web creativ și minimalist pentru întreprinderi mici, cu o suprapunere „obiectivă” care se lipește de centrul ecranului și acționează ca un buton de sus.
Pagina are secțiuni unice cu animații și un subsol curat cu link-uri și un formular de abonare la newsletter.
Notă: nu vă place aspectul unui buton tradițional de sus în sus? În schimb, faceți ceea ce face Objective.
S-ar putea să fiți interesat și de alte exemple grozave de design de site-uri web de arhitectură.
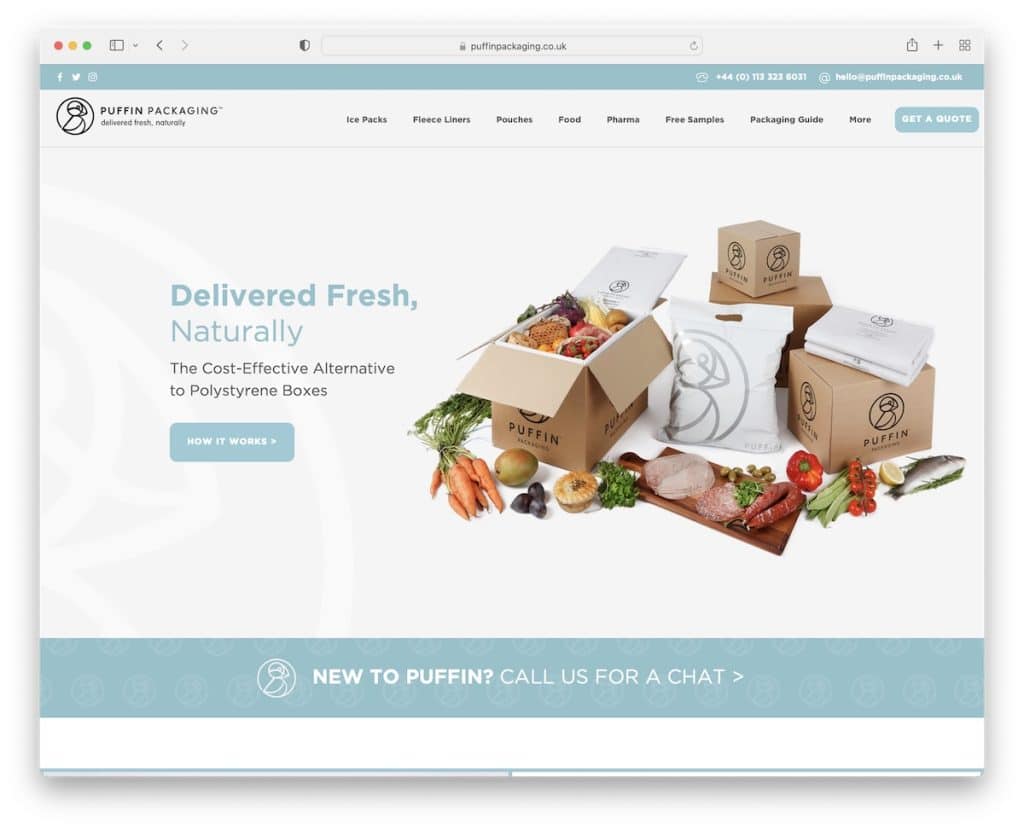
3. Ambalare Puffin
Construit cu: Wix

Puffin Packaging are un design ușor, cu o bară superioară lipicioasă și un antet, astfel încât toată lumea să poată accesa oricând alte pagini. În plus, au adăugat un buton de îndemn (CTA) în antet pentru a accesa formularul „obțineți o ofertă” cu un singur clic.
Animațiile cool de defilare îmbunătățesc experiența de navigare, în timp ce suficient spațiu alb asigură o lizibilitate excelentă.
Notă: utilizați secțiunea antet pentru a integra un buton CTA pentru o mai bună vizibilitate.
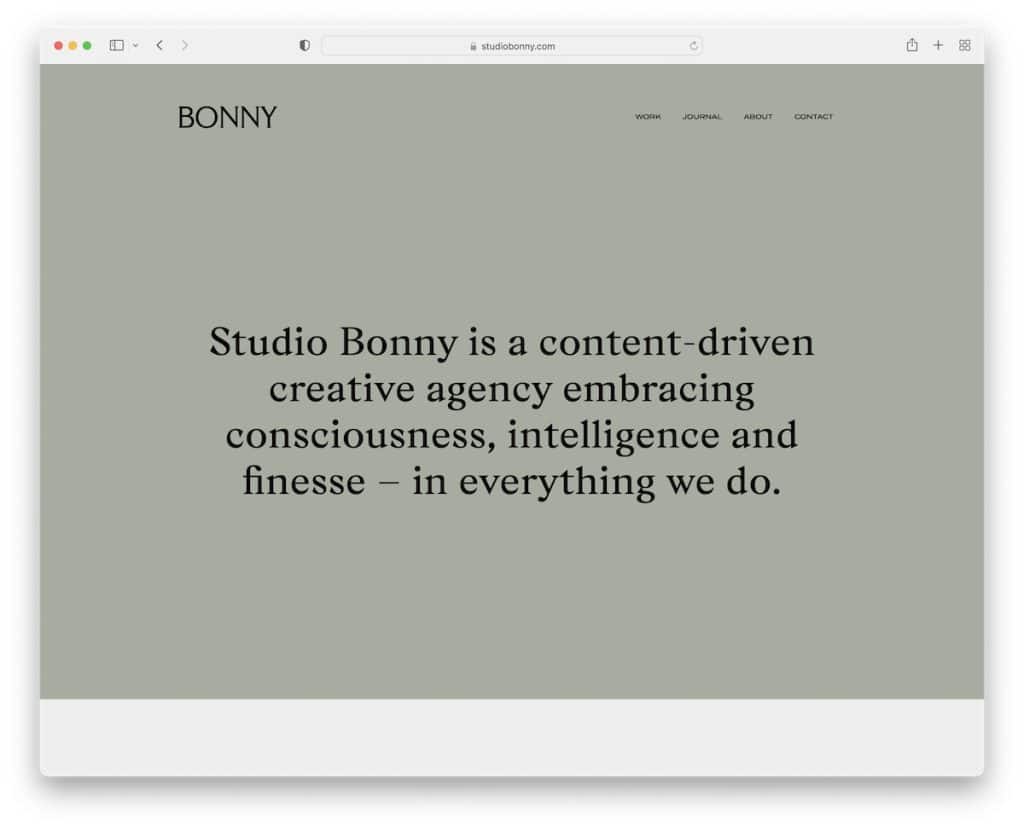
4. Bonny
Construit cu: Wix

Ce este tare la Bonny este că, în loc să folosească videoclipuri, imagini sau un glisor în secțiunea eroi, folosesc un fundal și text de culoare solidă. Și folosesc o singură propoziție pentru a explica ceea ce fac.
Restul acestui site de afaceri mici are un aspect minimalist, cu animații ușoare pentru a condimenta lucrurile. În plus, antetul și subsolul sunt integrate în site-ul web curat, având în vedere simplitate, fără a distrage atenția.
Notă: Folosiți textul din zona eroilor și evidențiați-vă de restul.
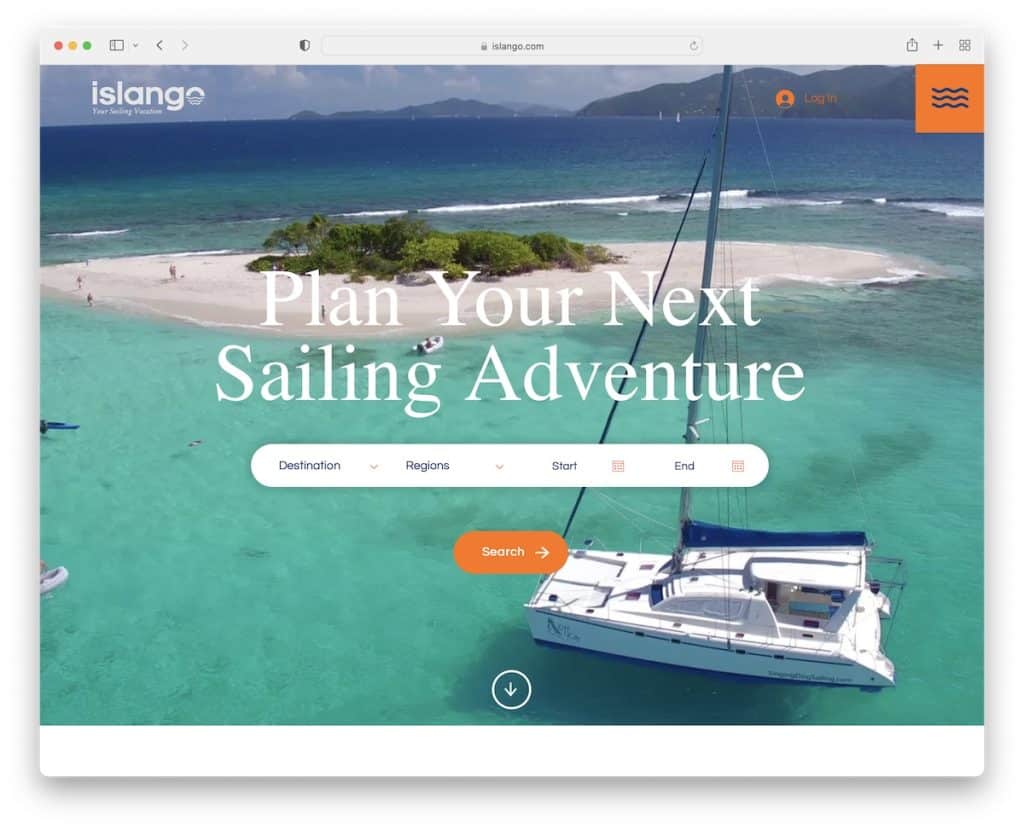
5. Islango
Construit cu: Wix

Islango integrează o funcție de căutare avansată deasupra pliului, cu un fundal de imagine paralaxă și un antet plutitor transparent.
Pictograma meniului hamburger deschide o suprapunere de navigare pe tot ecranul, făcând găsirea informațiilor ușor de accesat.
În timp ce subsolul lui Bonny pare inexistent, Islango a adăugat linkuri, un formular de contact, pictograme sociale și multe altele.
Notă: utilizați un formular de căutare/rezervare de deasupra paginii, astfel încât clienții potențiali să nu fie nevoiți să îl caute (ceea ce, dacă o fac, poate provoca o scădere a conversiilor).
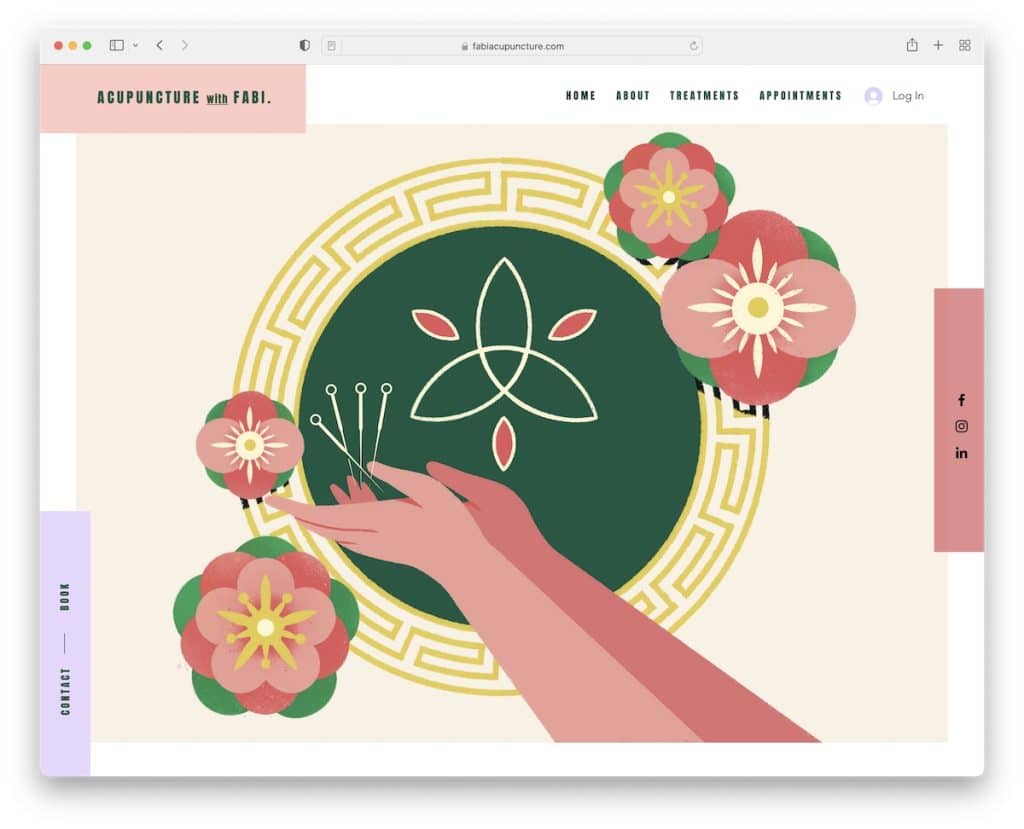
6. Fabi Acupunctura
Construit cu: Wix

Fabi Acupuncture este un site web plin de culoare, cu un antet lipicios, pictograme sociale în dreapta și un buton de contact/carte în stânga.
Navigarea este foarte ușoară pentru ochi, efectul de hover evidențiind fiecare serviciu și afișând butonul „rezervați acum”.
Site-ul web integrează, de asemenea, Google Maps cu o locație pentru o găsire mai ușoară.
Notă: utilizați Google Maps pentru a vă prezenta locația companiei.
Nu uitați să verificați toate aceste site-uri web cu servicii suplimentare pentru un design web mai excelent.
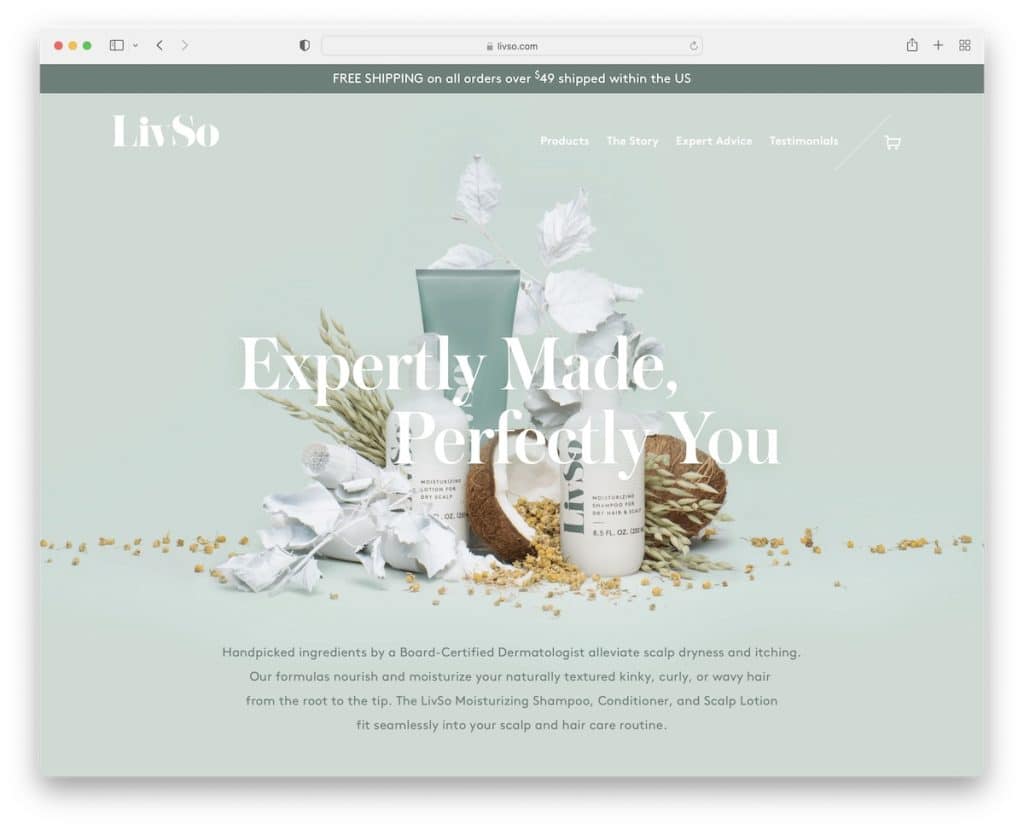
7. LivSo
Construit cu: Shopify

LivSo este un exemplu de site web pentru afaceri mici, cu un design elegant, care te face să vrei să-l defilezi pentru a afla despre produse, poveste și multe altele.
Ele integrează, de asemenea, o abordare minunată a mărturiilor și un glisor pentru logo cu autoritățile care le menționează (cu link-uri către articole complete).
În plus, antetul dispare la derulare, dar reapare când derulați înapoi în partea de sus.
Notă: Folosiți mărturii pentru a construi dovezi sociale.
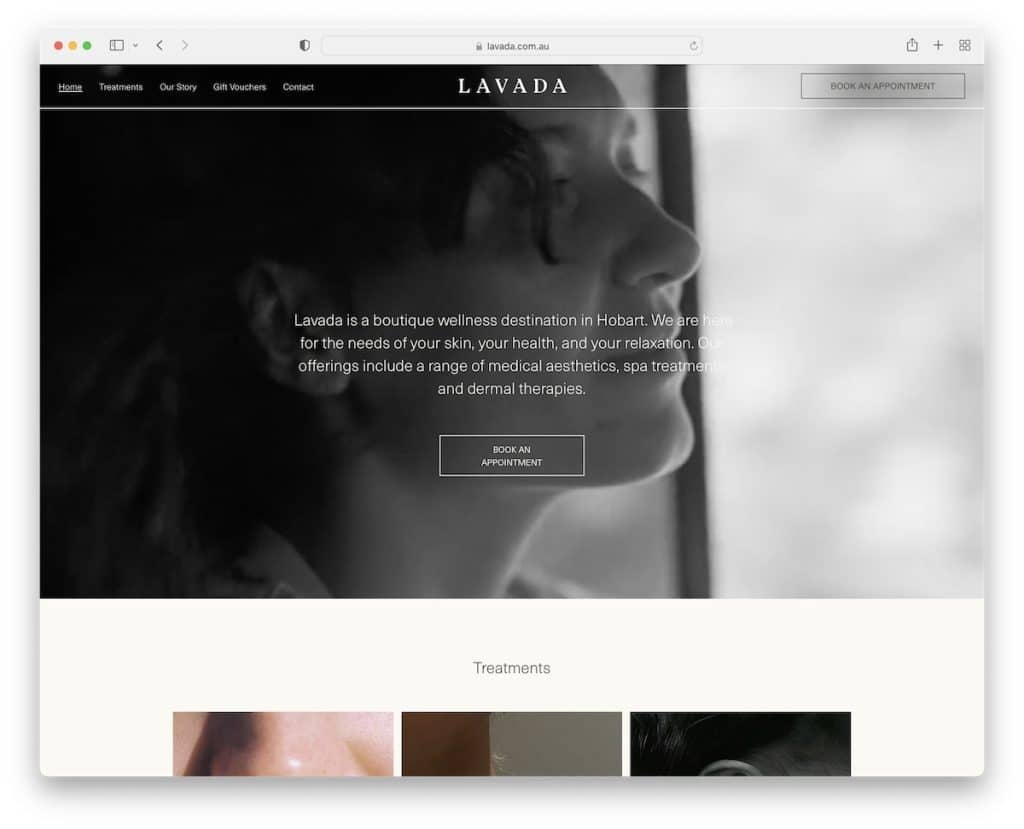
8. Lavada
Construit cu: Squarespace

Lavada face lucrurile diferit, cu un videoclip de fundal deasupra pliului, o suprapunere de text și un buton CTA pentru rezervări.
De asemenea, folosesc un antet care dispare/reapare cu un CTA de rezervare, deci nu este nevoie să îl căutați.
Pagina urmează o abordare de design minimalist și un feed Instagram pe lățime completă. Mai mult, subsolul este format din patru coloane, afișând locația, programul de lucru, informații suplimentare și detalii de contact.
Notă: Integrați un feed IG pentru a adăuga mai mult conținut pe site-ul dvs. și pentru a vă dezvolta profilul.
De asemenea, nu doriți să pierdeți aceste exemple de site-uri Squarespace.
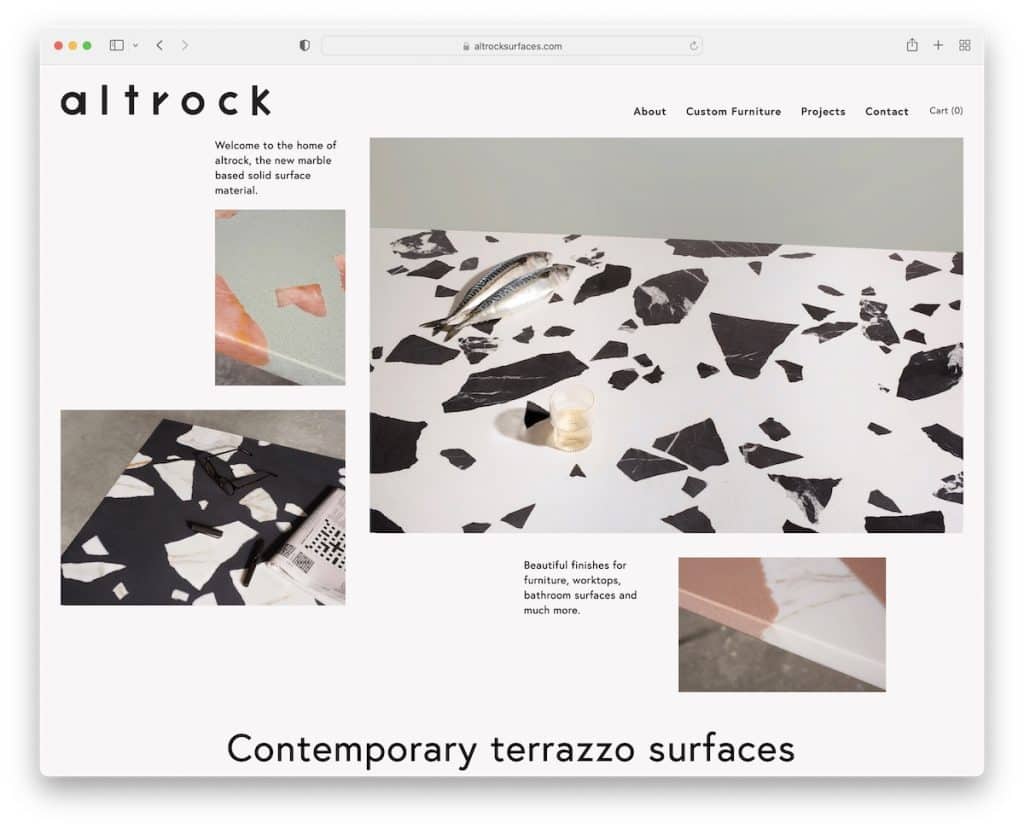
9. Altrock
Construit cu: Squarespace

Altrock are o secțiune de eroi asemănătoare colajului, cu imagini (unele se pot face clic) și text și o bară de navigare curată.
Restul acestui site simplu are același stil, ceea ce creează un portofoliu unic al unora dintre articolele lor.
Între timp, subsolul conține doar link-uri către pagina de contact și Instagram.
Notă: Doriți să creați un portofoliu online de produse, dar nu doriți să utilizați un aspect de grilă tradițional? Grozav; folosește-l pe Altrock ca inspirație.
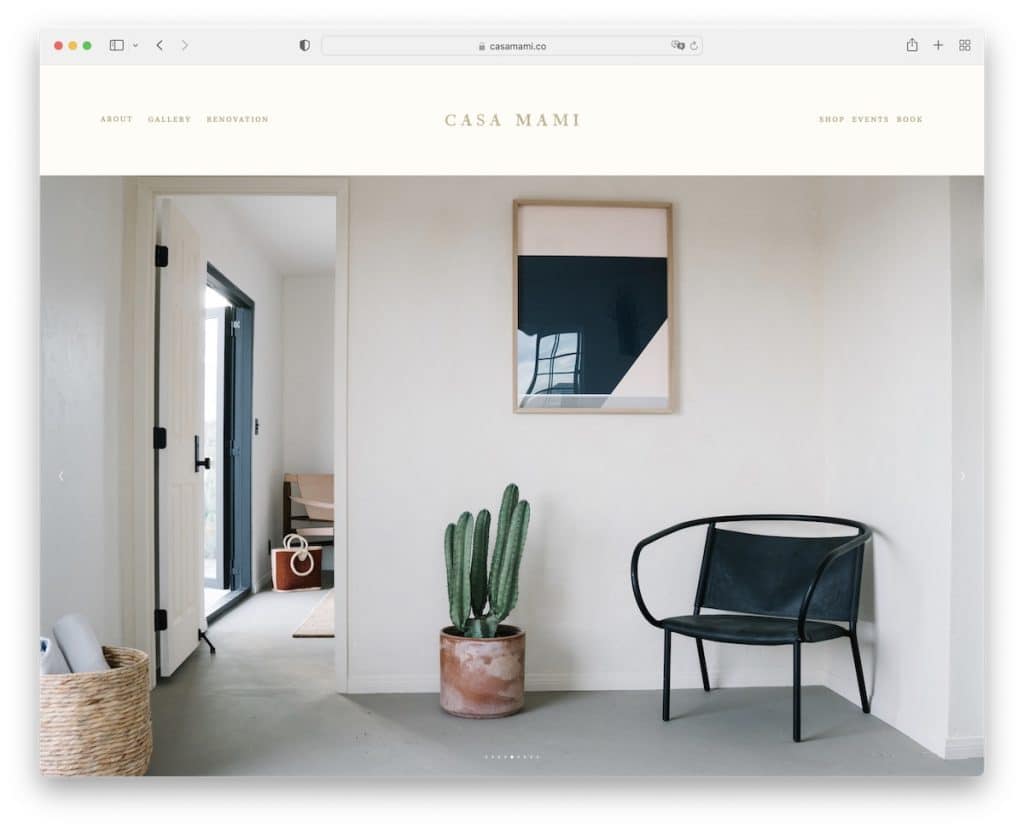
10. Casa Mami
Construit cu: Squarespace

Casa Mami are acest design web responsiv simplu, dar îndrăzneț pe care aveam neapărat nevoie să îl includem în această listă.
Sub antetul ordonat se află un glisor de imagine mare care conține doar imaginile locației – fără text și fără linkuri/CTA.
Au adăugat un fundal de imagine paralaxă cu un buton de rezervare înainte de subsol pentru o adâncime suplimentară.
Notă: Creați o prezentare de diapozitive pentru a vă bucura pur, evitând adăugarea de text, link-uri și CTA.
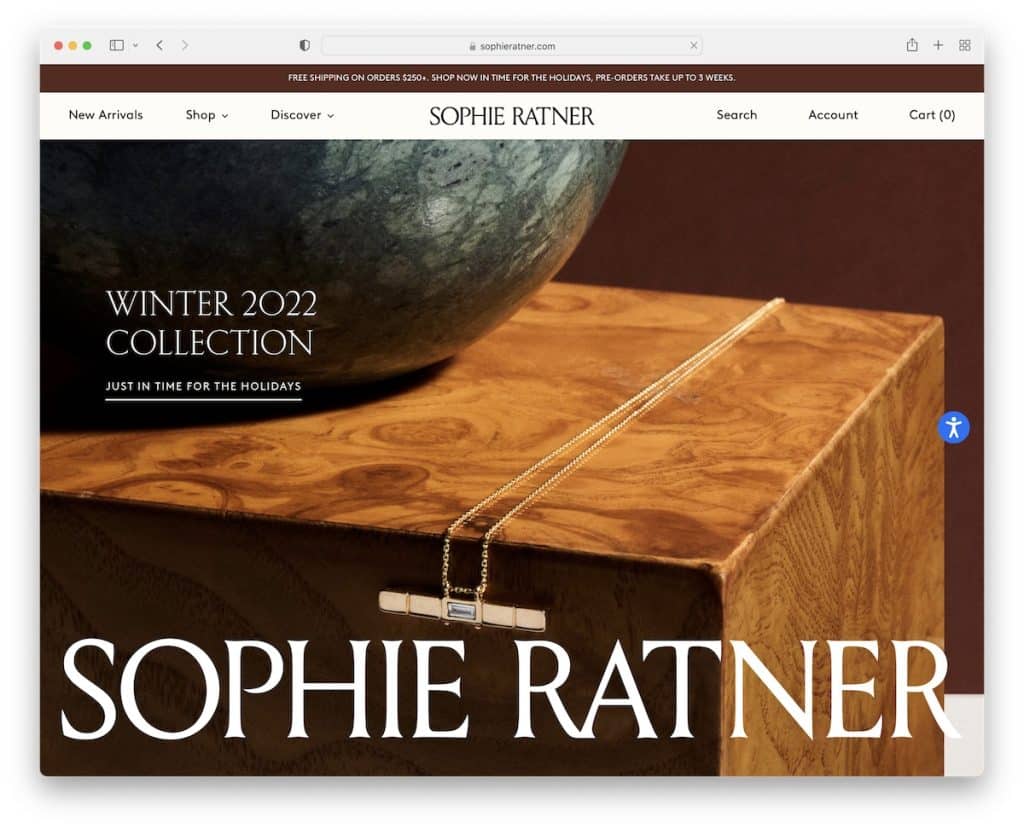
11. Sophie Ratner
Construit cu: Shopify

Similar cu Casa Mami, Sophie Ratner are și un slider masiv, dar folosesc text și link-uri pentru a-și promova produsele.
Nu puteți închide notificarea din bara de sus, dar nu se lipește de partea de sus a ecranului, așa cum o face antetul.
Ceea ce este unic la Sophie Ratner este butonul de accesibilitate plutitor din dreapta, astfel încât utilizatorii să poată personaliza aspectul site-ului web așa cum doresc.
Notă: includeți un widget de accesibilitate, astfel încât toată lumea să poată profita la maximum de site-ul dvs.

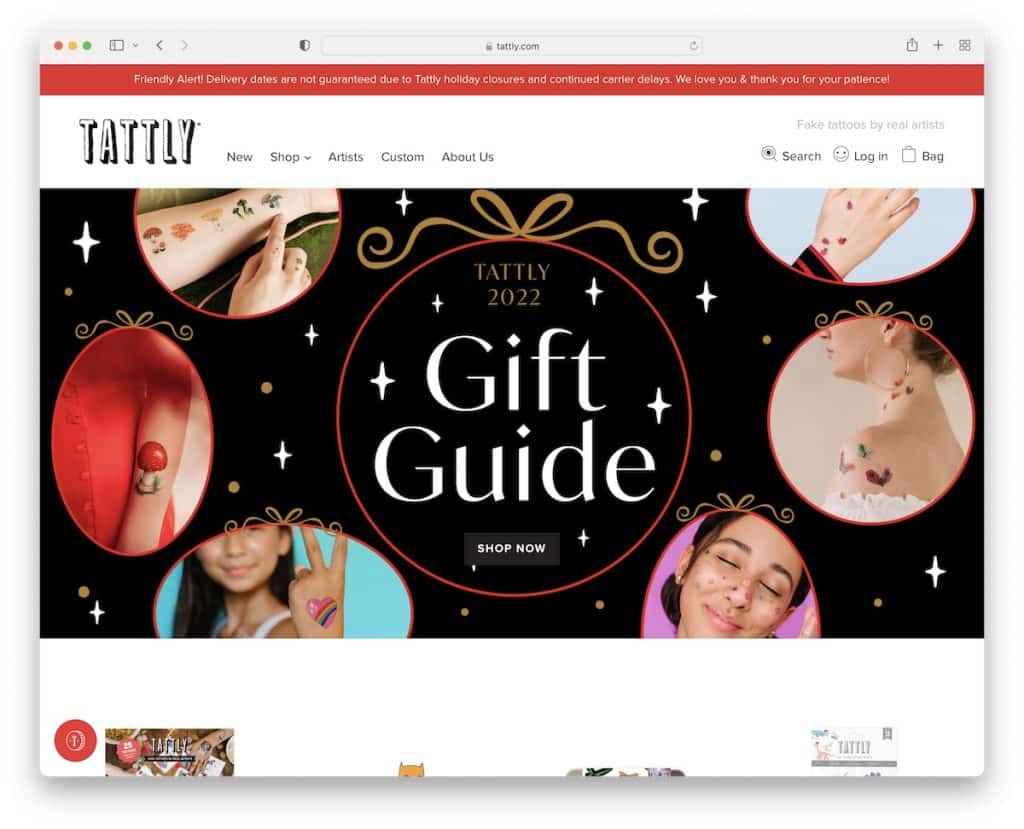
12. Tattly
Construit cu: Shopify

Tattly are un design ușor, cu un banner pe ecran complet și un antet lipicios și o bară de sus. Prezentarea produselor din pagina de pornire este simplă pentru a asigura o vizibilitate excelentă, chiar și pe mobil. De asemenea, fiecare produs are un efect de hover care dezvăluie o fotografie a articolului „în uz”.
În plus, subsolul conține mai multe widget-uri pentru link-uri, pictograme de rețele sociale, formular de abonare la buletin informativ etc.
Notă: în loc să utilizați doar imagini cu produse cu fundal alb, afișați-le și în uz.
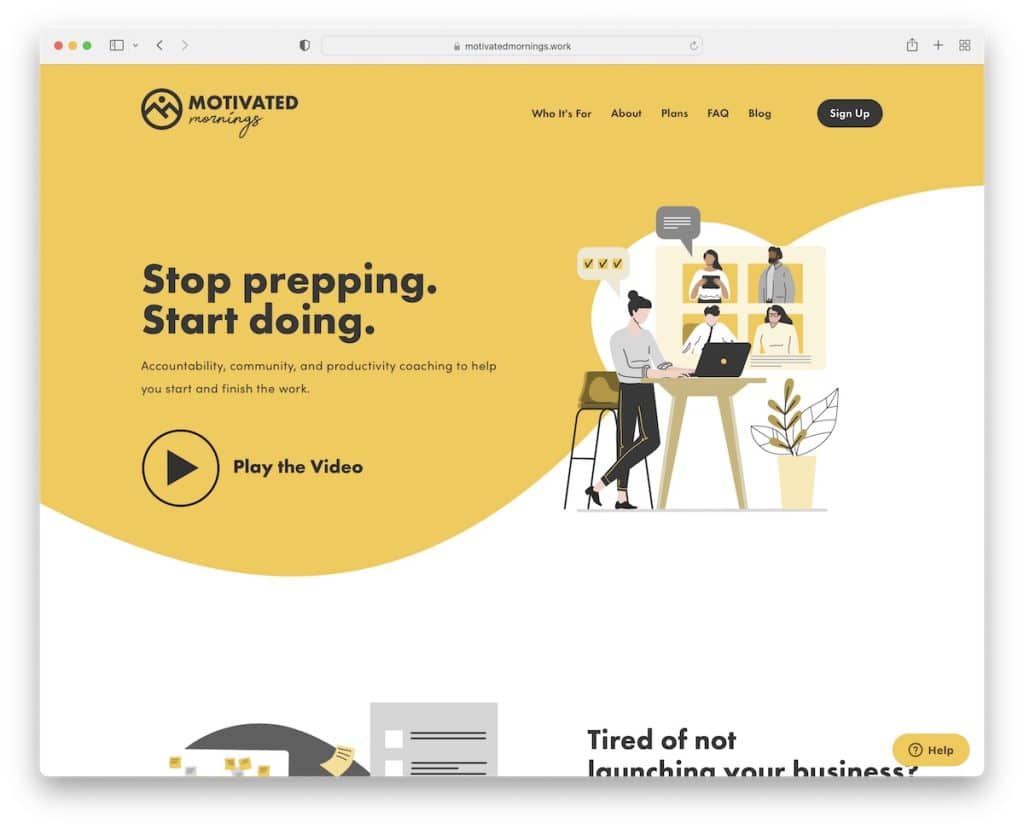
13. Dimineți motivate
Construit cu: Squarespace

Motivated Mornings este un exemplu de site web pentru afaceri mici, care este curat, dar care acordă o atenție deosebită detaliilor.
Alegerea culorilor și a tipografiei asigură o experiență excelentă de navigare pe dispozitive portabile și desktop.
Ceea ce este cu adevărat la îndemână despre pagina de pornire a lui Motivated Mornings este că funcționează aproape ca o pagină de destinație cu o prezentare excelentă și un formular de înscriere pentru un ghid gratuit în partea de jos.
Notă: Folosiți un formular de înscriere pe pagina principală pentru a colecta mai multe clienți potențiali și pentru a vă dezvolta lista de e-mail.
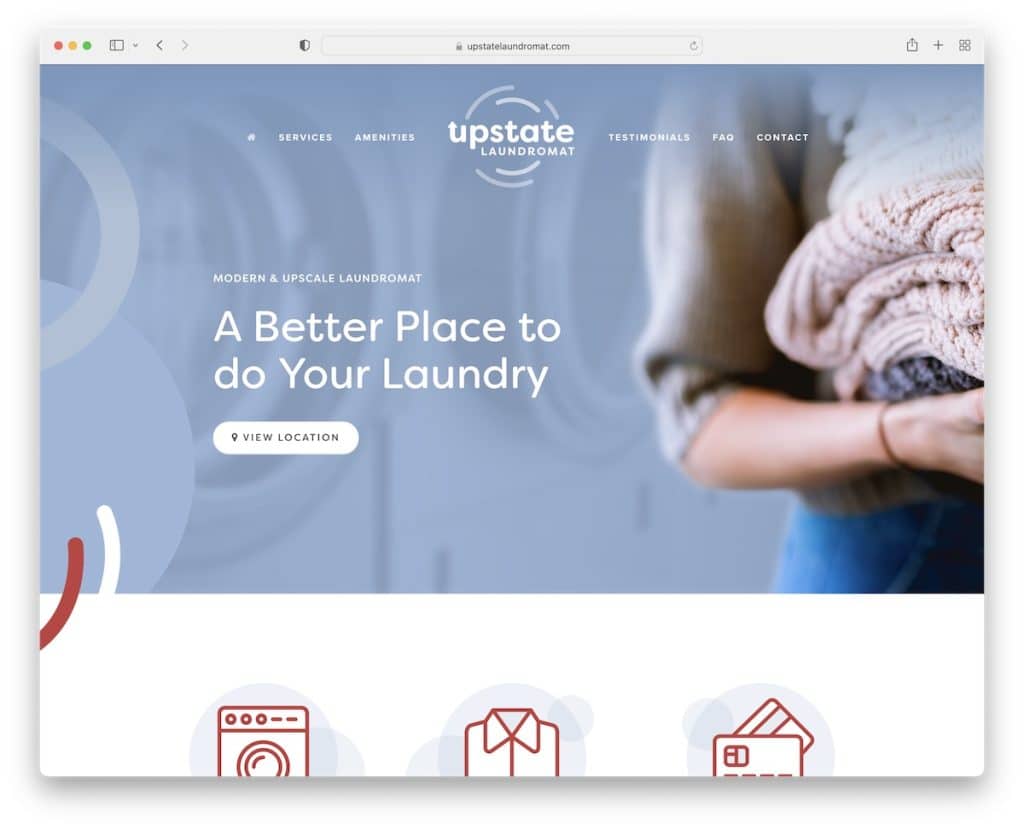
14. Spălătoria în nordul statului
Construit cu: Squarespace

Upstate Laundromat are un aspect minimalist de o pagină, cu un antet plutitor și un meniu la îndemână care vă duce la secțiunea dorită cu un clic (nu este nevoie să derulați).
Acestea includ o secțiune de întrebări frecvente cu acordeoane, Hărți Google cu locație și un subsol minimalist cu informații suplimentare despre afaceri și contact.
Notă: utilizați un aspect al site-ului web de pornire cu o singură pagină în combinație cu un antet plutitor pentru a îmbunătăți experiența utilizatorului.
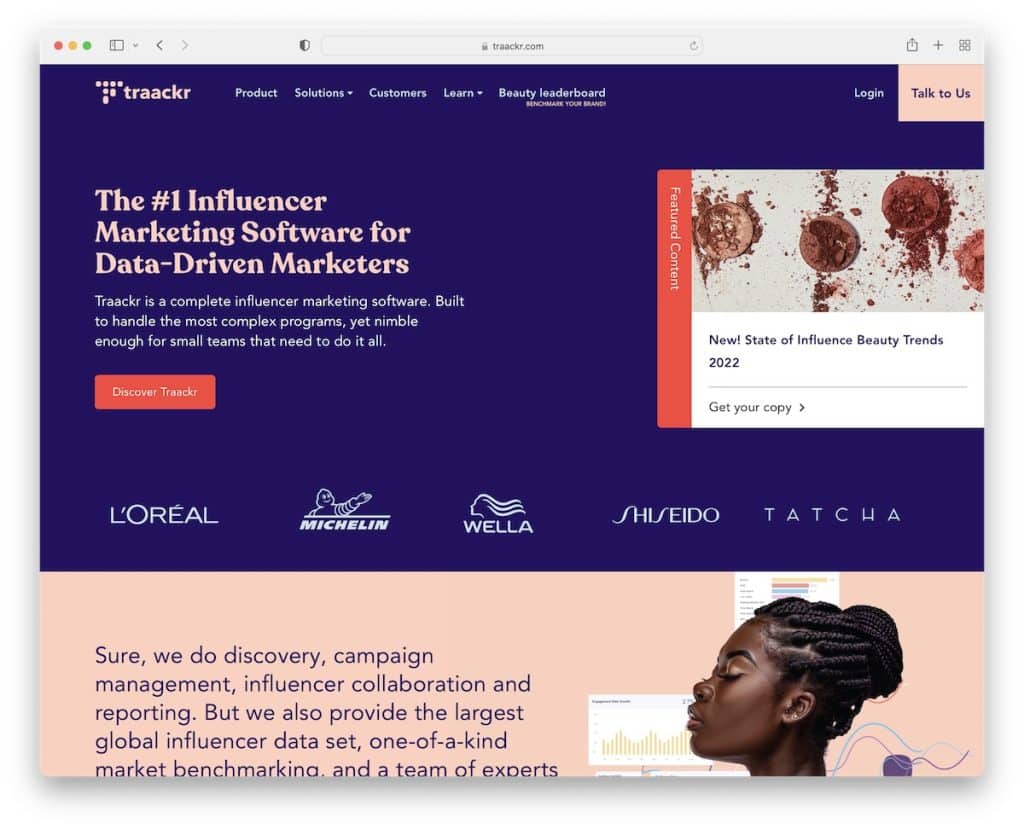
15. Traackr
Construit cu: Webflow

În timp ce Traackr prezintă o mulțime de conținut pe pagina sa de pornire, face lucrurile cu mare grijă pentru lizibilitate, pentru a se asigura că toată lumea profită la maximum de el.
Folosește glisoare pentru capturi de ecran pentru a prezenta software-ul cu text complementar, un antet lipicios cu un mega meniu și un buton plutitor din bara laterală care promovează conținutul prezentat.
Notă: Folosiți un element lipicios de bară laterală dacă doriți să dați un plus de strălucire a ceva.
Aceste site-uri Webflow vă arată cât de puternic este acest generator de pagini.
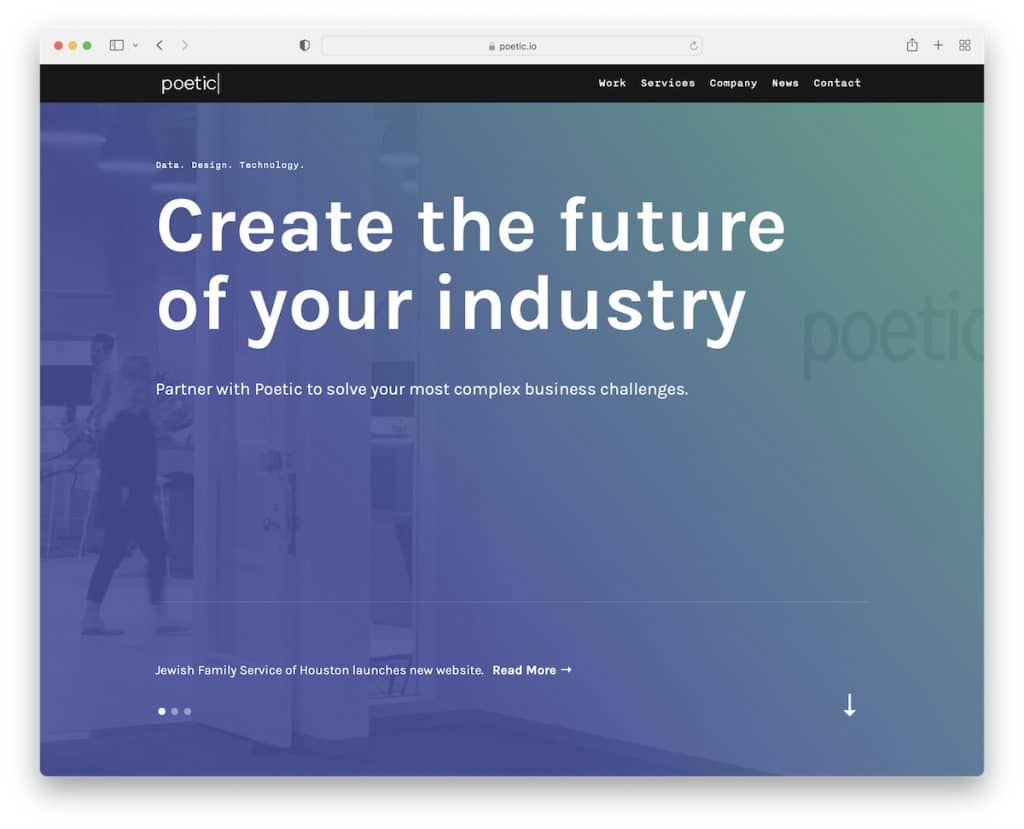
16. Poetic
Construit cu: Webflow

Ceea ce este unic la Poetic este că nu are un antet când se încarcă site-ul. Cu toate acestea, apare imediat odată ce începeți să derulați, creând o interacțiune mai curată pentru prima dată cu acesta.
De asemenea, au creat o atmosferă mai captivantă cu animații de defilare pentru a vă scufunda mai mult în conținut.
Subsolul este împărțit în două părți, una pentru detaliile afacerii și formularul de abonare, iar cealaltă pentru pictogramele sociale și link-urile de carieră.
Notă: Păstrați subsolul mai transparent împărțindu-l în două părți.
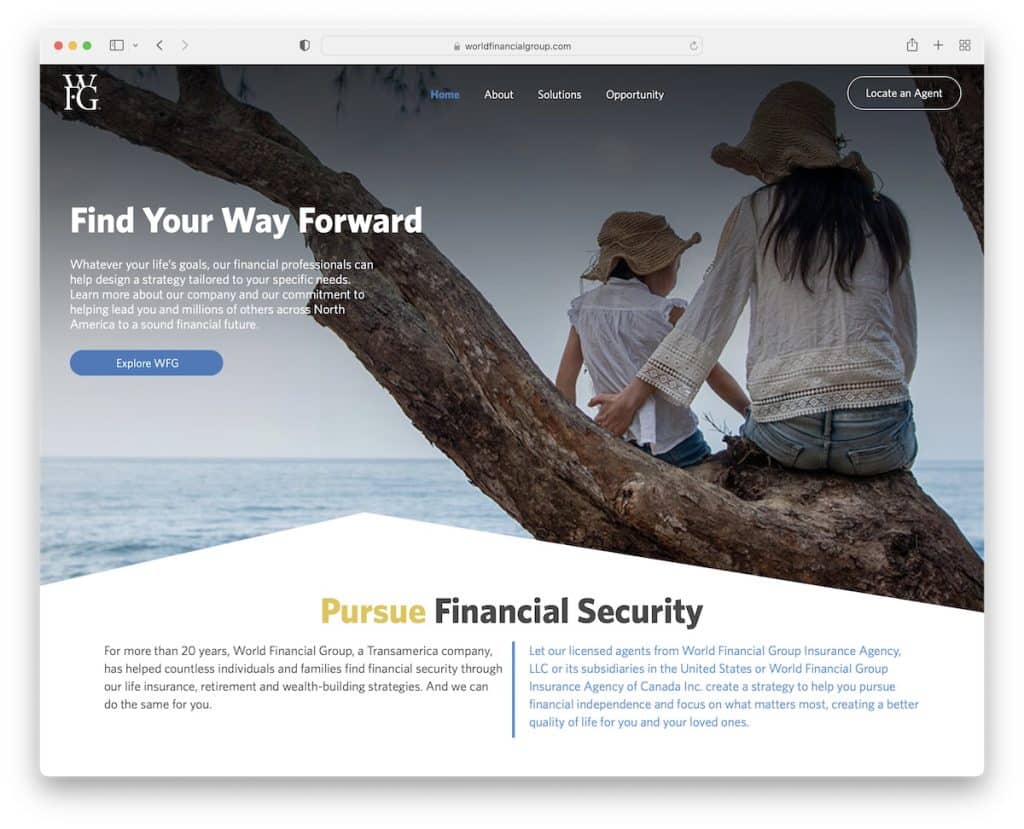
17. Grupul Financiar Mondial
Construit cu: Webflow

World Financial Group are un aspect mai simplu, dar profesionist, cu un antet transparent, titlu, text și un CTA deasupra pliului.
Pe de altă parte, secțiunea de subsol este plină de informații, inclusiv link-uri de meniu, pictograme sociale, adrese de afaceri și un comutator de limbă.
Notă: Oferiți site-ului dvs. un aspect mai minimalist cu un antet/meniu transparent.
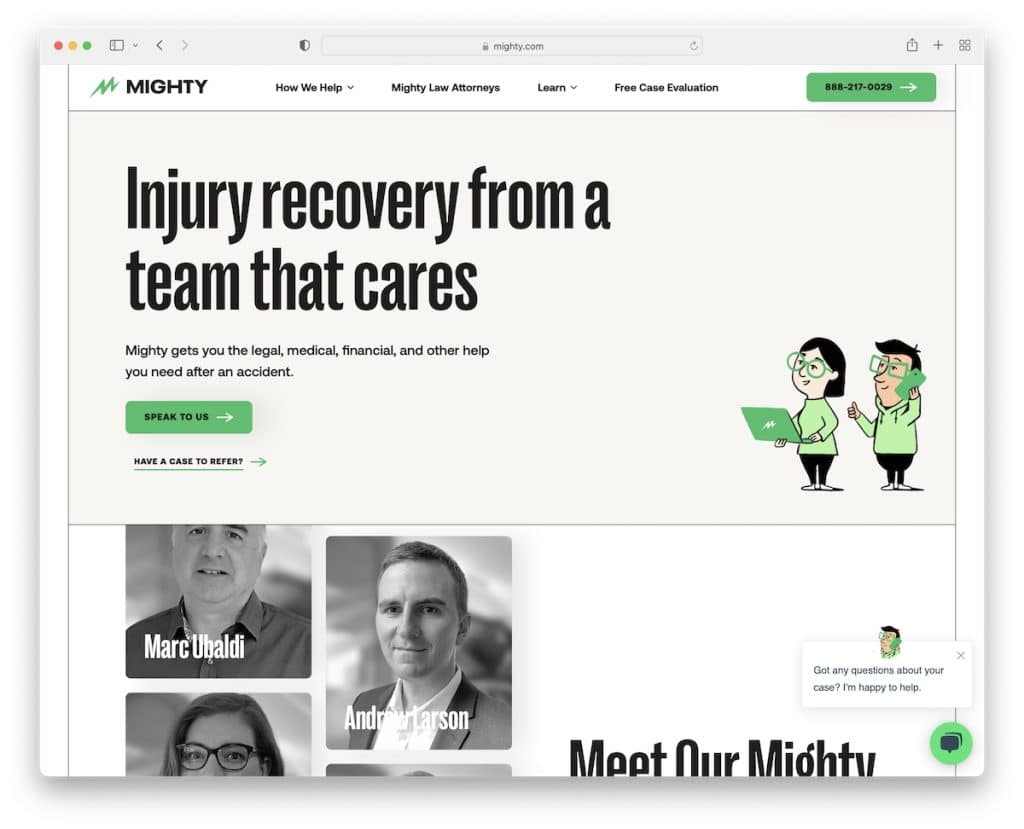
18. Puternic
Construit cu: Webflow

Mighty are un aspect al site-ului web mai interesant, semi-boxed, cu linii care separă secțiunile. Este un exemplu grozav al unei afaceri „serioase” care nu își ia atât de serios prezența online din punct de vedere al designului.
Mighty este un site web atrăgător pentru întreprinderi mici, cu un mega meniu, o funcție de chat live și un număr de telefon pe care se poate face clic în antet.
Notă: asigurați cea mai bună experiență de utilizator cu un widget de chat live.
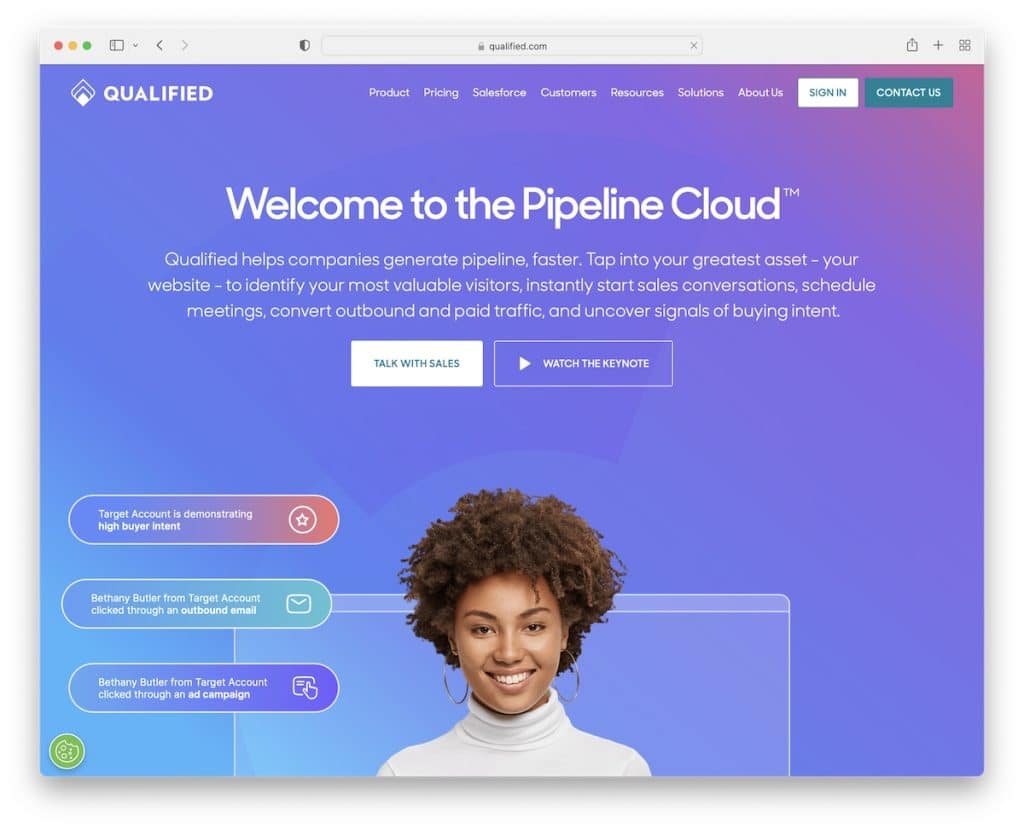
19. Calificat
Construit cu: Webflow

Secțiunea de eroi colorată și animată a lui Qualified atrage cu ușurință atenția vizitatorilor. Cele două butoane CTA fie deschid opțiunea de chat live, fie un videoclip lightbox.
În timp ce zona de deasupra paginii oferă o mulțime de informații, pagina de pornire bogată în conținut și bara de navigare mobilă la îndemână dezvăluie toate dezavantajele Qualified.
Notă: creează o zonă plină de viață pentru erou și beneficiază de efectul de atragere a atenției.
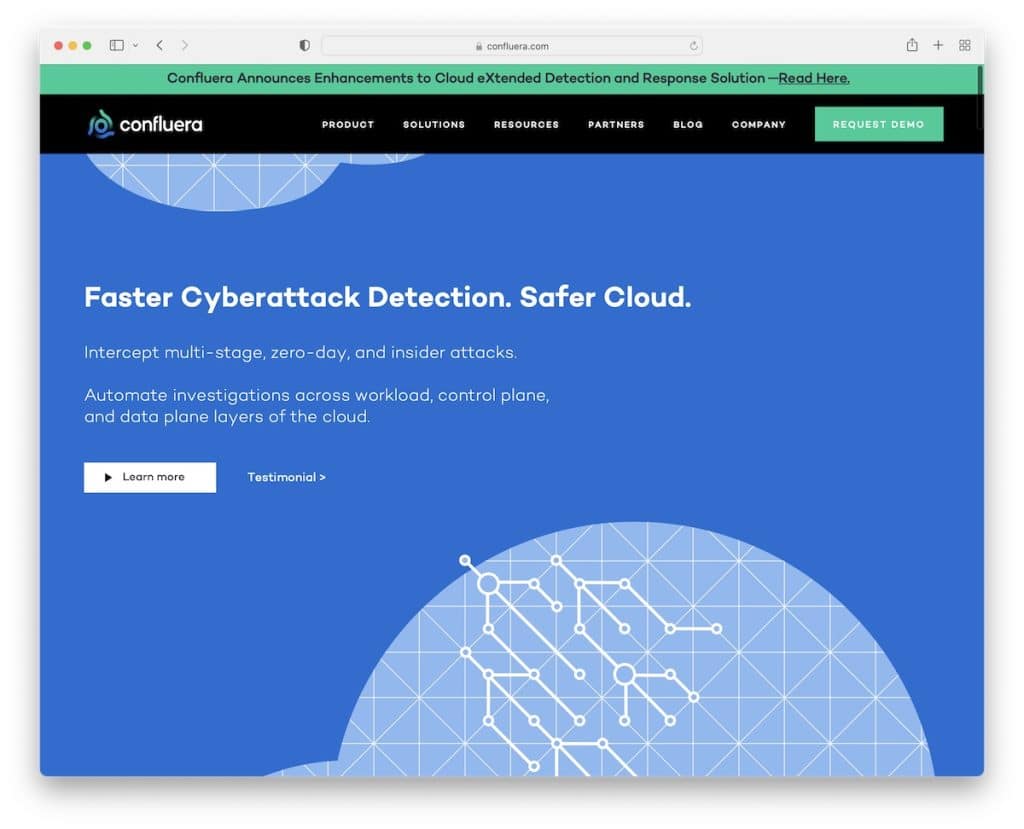
20. Confluera
Construit cu: Webflow

Confluera are un antet îndrăzneț și o bară superioară care se lipesc ambele în partea de sus a ecranului pentru a asigura accesibilitatea instantanee oricând. Acest lucru este la îndemână în special pentru butonul CTA care se află în bara de navigare, astfel încât un utilizator poate „solicita o demonstrație” atunci când are chef (și nu trebuie să îl caute).
Pagina de pornire prezintă câteva animații/grafice de defilare, dar păstrează aspectul simplu, cu spațiu alb suplimentar care se potrivește bine cu cantitatea de informații pe care o obțineți.
Notă: adăugarea unui CTA în bara de navigare (plutitoare) poate crește numărul de conversii.
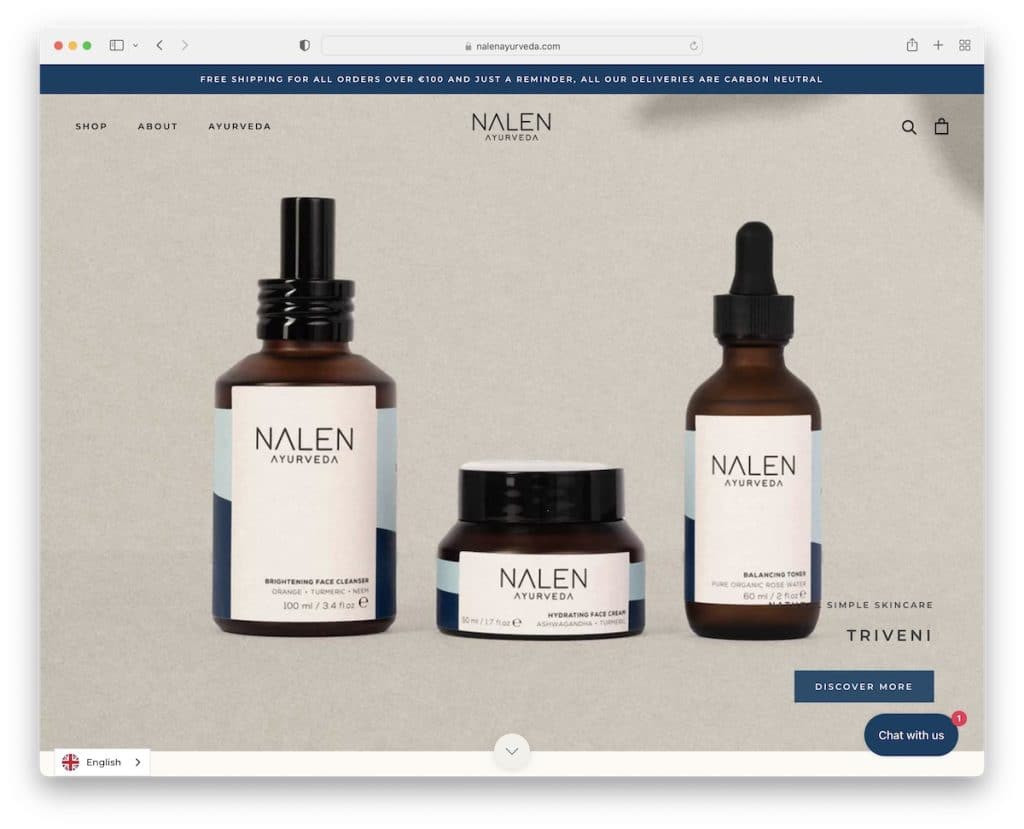
21. Nalen Ayurveda
Construit cu: Shopify

Nalen Ayurveda are un glisor pe ecran complet și un design liniștitor și o schemă de culori care vă duce fără forță în lumea Ayurveda.
Sub glisor se află secțiunea „Nalen în știri” care prezintă siglele unor autorități care menționează marca.
Ne place și mega meniul minimalist cu link-uri și imagini care vă ajută să găsiți mult mai ușor produse și informații.
Notă: Dacă mărcile mari și companiile de editare te menționează, le menționezi pe site-ul tău ca referință.
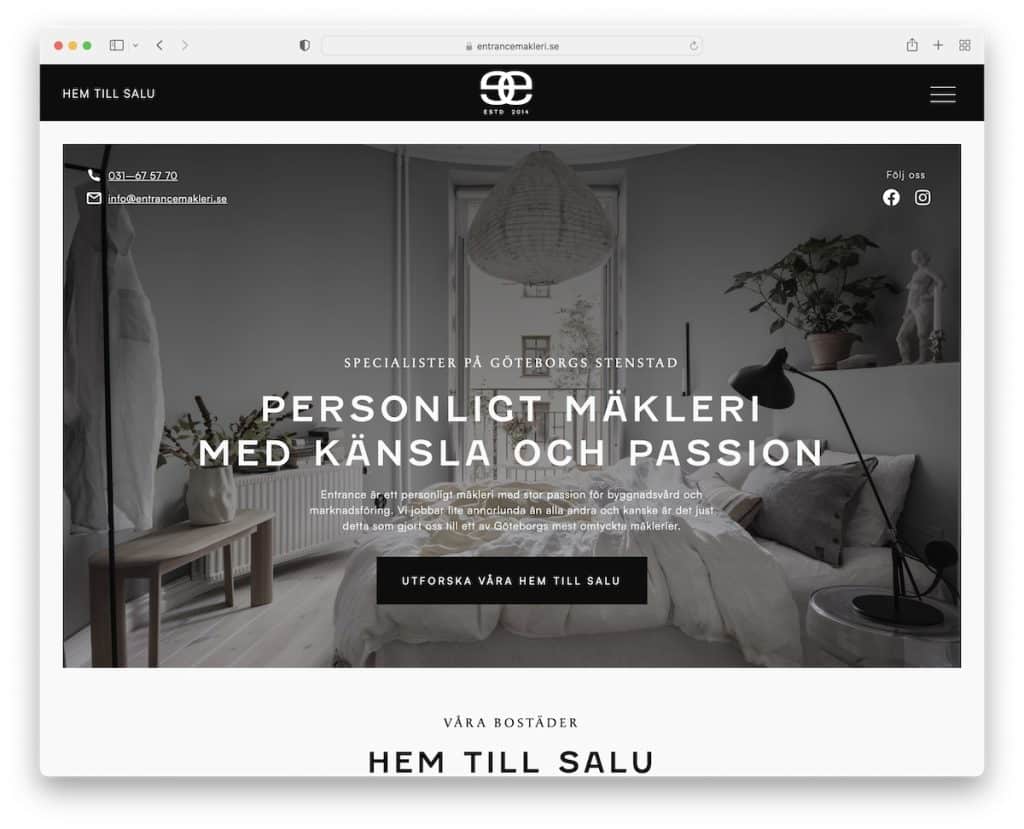
22. Intrarea
Construit cu: Webflow

Designul suedez vorbește frumos prin site-ul de afaceri mici ale Entrance. Aspectul său alb-negru, combinat cu atingerea minimalistă, creează o atmosferă plăcută.
Antetul plutește în partea de sus a ecranului și deschide o suprapunere de meniu pe tot ecranul cu adresa și informațiile de contact.
Notă: dacă intenționați să utilizați o suprapunere de meniu, nu ezitați să includeți informații suplimentare despre afaceri și chiar rețelele sociale.
