Cum să accelerezi site-ul Divi? 8 sfaturi eficiente de implementat
Publicat: 2023-07-12
Site-ul dvs. Divi a devenit mai lent, ceea ce îi afectează clasarea în motoarele de căutare, nu? Este cel mai rău coșmar pentru orice proprietar de site; Și eu m-am confruntat cu o problemă similară acum câteva luni. La acea vreme, singura întrebare care îmi trecea în minte era: cum să accelerez site-ul Divi?
Ca oricine, primul lucru pe care l-am făcut a fost să caut răspunsul pe Google. Din păcate, m-am încurcat mai mult, nu pentru că nu am găsit soluția, ci pentru că Google oferă mai multe soluții, deci pe care să o urmăm?
Lucrul bun este că problema este rezolvată acum, dar mă lasă să mă gândesc, dacă o persoană ca mine devine confuză, ce zici de cineva care folosește Divi pentru prima dată? Acesta este motivul din spatele acestui ghid. Aici, voi împărtăși doar sfaturile care funcționează. Deci haideți să verificăm detaliile!
De ce este site-ul meu Divi atât de lent? Divi încetinește site-ul?
Vreau să discut despre cauza acestei probleme înainte de a intra în detalii despre a face Divi rapid. Amintiți-vă, există o mulțime de motive care afectează prost viteza site-ului. De exemplu, majoritatea oamenilor nu știu că Divi nu este singurul motiv care încetinește site-ul.
Da, ai citit bine! Încercați toate metodele de îmbunătățire a vitezei site-ului Divi, care nu vor funcționa dacă problema este cu găzduirea. În acest scenariu, ar trebui să schimbați serverul de găzduire; altfel, nu există altă soluție eficientă.
M-am întâlnit cu mai multe persoane care cred că Divi în sine încetinește site-ul, ceea ce este doar o concepție greșită. Divi nu încetinește site-ul nostru; in schimb, facem greseli. De exemplu, unii proprietari de site-uri web folosesc multe plugin-uri sau nu folosesc corect setările de optimizare Divi.
Pe lângă pluginuri, cât de mare este dimensiunea fișierului de imagine sau video pe care le încărcăm pe site afectează și viteza. În plus, ar trebui să curățați întotdeauna baza de date WordPress din când în când. Datele inutile vor afecta performanța site-ului dacă nu o faceți.
Este important să rețineți că diagnosticarea și rezolvarea problemelor de performanță pot fi complexe, mai ales dacă sunteți începător. Prin urmare, ar trebui să urmați întotdeauna instrucțiunile adecvate, pe care le voi discuta mai jos în detaliu, în timp ce abordez problemele în mod individual.
Foaia de parcurs pentru a accelera site-ul Divi pentru clasamente mai înalte
Iată foaia de parcurs pentru a remedia problema de încărcare lentă a Divi. Voi împărtăși opt sfaturi și voi aborda și cauza problemei, împreună cu modul în care o veți putea rezolva.
Înainte de a face modificări, notați scorul de viteză al site-ului. Utilizați Google PageSpeed Insights sau GTMetrix pentru a verifica viteza site-ului dvs.
Asigurați-vă că citiți totul; mai întâi, verificați sfatul numărul unu; daca merge bine, bine altfel, treci la al doilea.
1. Utilizați setările de performanță Divi
În primul rând, utilizați setările de performanță Divi în loc să eliminați pluginurile sau să faceți modificări majore pe site. Procesul nu este atât de tehnic, iar viteza site-ului crește rapid după utilizarea corectă a funcției de setare.
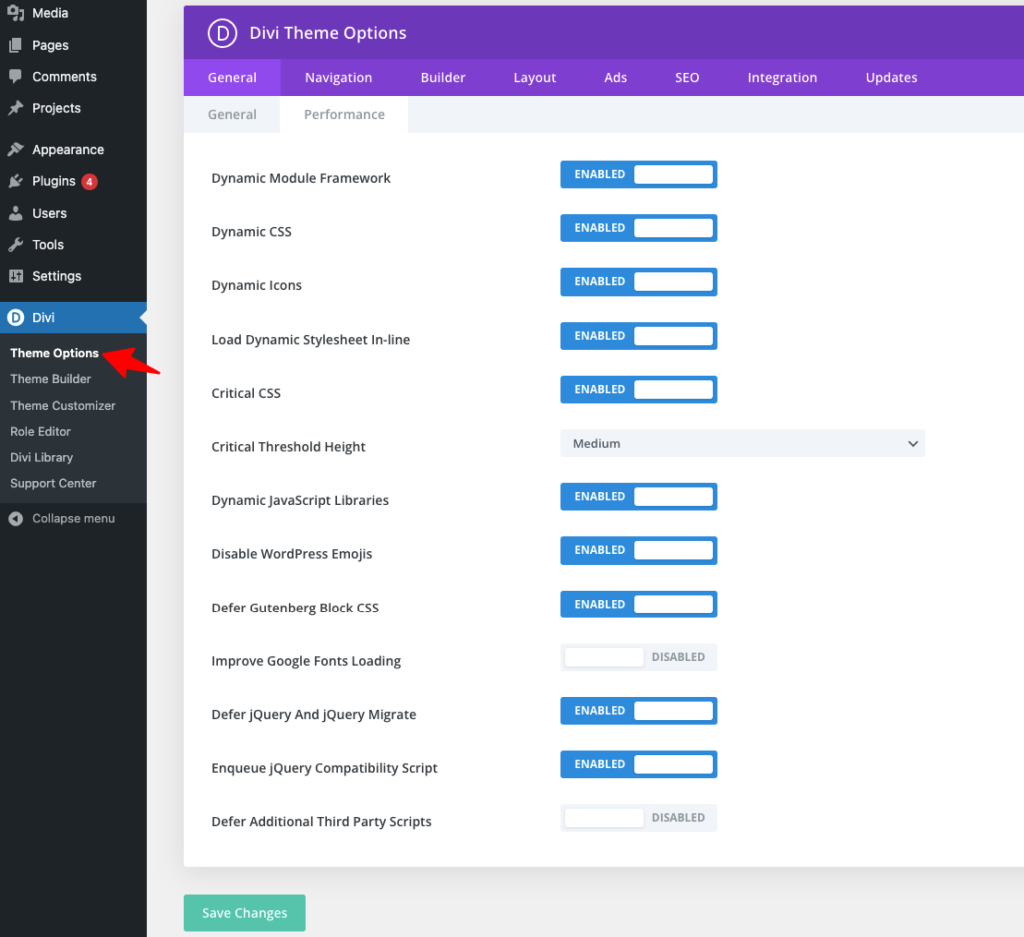
Trebuie doar să accesați tabloul de bord al site-ului dvs. WordPress și apoi să faceți clic pe „ Setări teme ” sub opțiunea Divi. După ce faceți clic pe el, veți observa o fereastră ca imaginea de mai jos; selectați opțiunea „ performanță ” aici.
Setările de performanță pot să nu pară importante, dar vă pot face site-ul să devină rapid. Trebuie doar să înțelegeți semnificația acestuia și să activați opțiunile. Dacă nu aveți idee despre setări, citiți caracteristicile importante ale setărilor de performanță Divi.

- Funcții precum „ Dynamic Module Framework și Dynamic Icons ” asigură doar funcțiile necesare și pictogramele încărcate pe pagină. De asemenea, funcția „ CSS dinamic ” reduce fișierul CSS pentru a crește viteza.
- Cu setările „ CSS critice ”, îi vei permite Divi să încarce numai fișierele CSS critice la prima interacțiune. Parametrul „ Înălțimea pragului critic ” determină „pragul de deasupra plierii” pentru amânarea stilurilor. Selectând înălțimea pragului, echilibrați timpii de încărcare.
- Opțiunile „ Dynamic Java Script ” controlează când trebuie încărcate bibliotecile Javascript. De asemenea, puteți activa opțiunea „ Dezactivați emoji-urile WordPress ” pentru a elimina emoji-urile native WordPress native.
- Opțiunea „ Defer Gutenberg Block CSS ” întârzie fișierul Gutenberg Block CSS, iar caracteristica „ Defer jQuery and jQuery Migrate ” repoziționează scripturile jQuery și jQuery Migrate pentru a îmbunătăți încărcarea site-ului.
- Activați funcțiile „ Îmbunătățiți încărcarea fonturilor Google ” și „ Limitați suportul fonturilor Google pentru browserele vechi ” pentru a optimiza procesul de încărcare a fonturilor Google pe un site web și pentru a optimiza dimensiunea și timpul de încărcare a fonturilor Google.
Nu este important să activați fiecare funcție din setări. Un plugin de cache poate face majoritatea sarcinilor. Deci, activați numai funcțiile esențiale pentru site-ul dvs.
Vă sugerez să activați opțiuni utile precum „ Dynamic Module Framework, Dynamic CSS, Dynamic Icons și JavaScript Libraries ” pentru a accelera site-ul dvs. Divi.
2. Utilizați găzduire de înaltă performanță
Dacă blogul sau viteza site-ului dvs. este în continuare aceeași ca înainte, verificați-vă serviciul de găzduire chiar și după ce ați folosit setările de performanță Divi. În mare parte, lucrul care creează problema de viteză este găzduirea. De aceea recomand întotdeauna să verificați mai întâi serviciul de găzduire prin probă.
Proba gratuită vă permite să decideți dacă serviciul merită să fie utilizat. De asemenea, puteți cere sugestii prietenilor tăi, iar dacă nu ai prieteni sau nu citești recenziile utilizatorilor despre serviciul de găzduire, iată sugestia mea!
Gazduire recomand
Serviciul de găzduire în care am încredere totală este Cloudways Hosting. Il folosesc de peste patru ani si recomand toti prietenii mei. Îmi face viața fără griji; planul de bază începe de la doar 14 USD pe lună, în care obțineți 1 GB RAM, 1 TB lățime de bandă și 25 GB spațiu de stocare.
Primul plan este pentru oameni care nu au un buget mare. Planul pe care îl folosesc costă 54 USD lunar. Oferă 4 GB RAM, 2 procesoare Core, 80 GB stocare și 4 TB lățime de bandă. Utilizatorii beneficiază, de asemenea, de asistență pentru clienți 24/7, SSL gratuit, migrare gratuită, backup-uri automate etc.
De asemenea, ar trebui să știți despre caracteristicile sale importante, cum ar fi
- Actualizări sigure pentru actualizările de bază automate
- Servere cloud cu vindecare automată pentru a evita blocarea site-ului
- Mediu de pregătire pentru testare
- Servere gata pentru PHP 7.4 și 8 pentru încărcare rapidă a site-ului
- Răspuns rapid la bilet de la asistența premium
Nu numai eu! Chiar și echipa Elegant Themes recomandă găzduirea Cloudways pentru o performanță mai rapidă a site-ului Divi. Doar comparați planurile de prețuri ale Cloudways Premium vs Standard și alegeți cel potrivit!
3. Cumpărați un CDN (Rețea de livrare a conținutului)
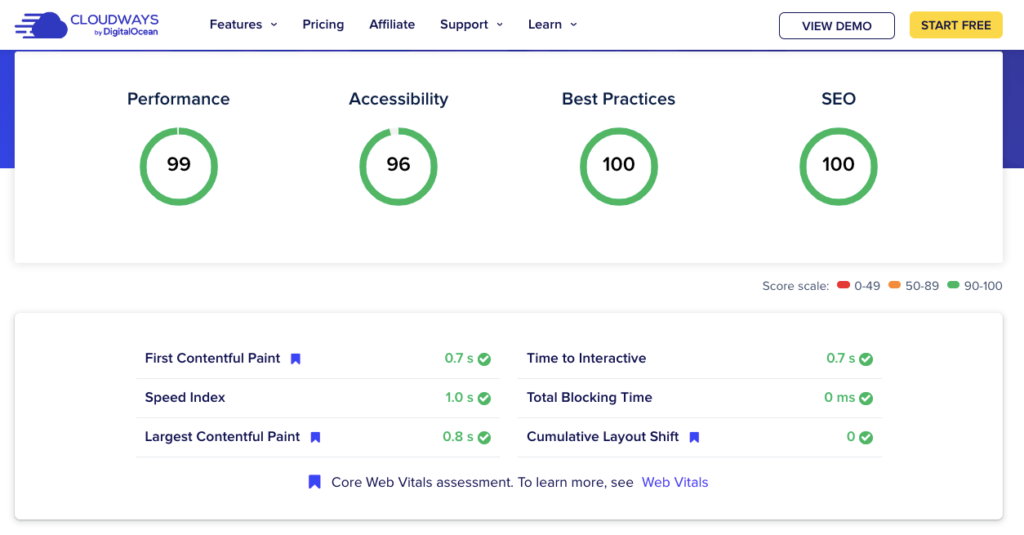
Nu te baza doar pe o găzduire bună; cumpărați un CDN (rețea de livrare de conținut) pentru site-ul dvs. Acesta va face site-ul dvs. mai rapid și va afecta valorile vitale web de bază, unul dintre cei mai importanți factori pentru clasarea în Google.
Principalele elemente vitale web constau din trei valori:
- LCP (Largest Contentful Paint) măsoară timpul unui site web pentru a afișa cel mai mare element de conținut.
- FID (First Input Delay): FID măsoară cât de mult răspunde o pagină web la prima interacțiune.
- CLS (Cumulative Layout Shift) determină cât de des se modifică aspectul experienței utilizatorului paginii web.
Acum trebuie să luați în considerare conexiunea dintre CDN și elementele vitale web de bază. CDN se referă la stocarea în cache a fișierelor site-ului web, cum ar fi imagini, videoclipuri etc., în mai multe locații din întreaga lume, mai degrabă decât pe un singur server.
Beneficiul acestei acțiuni va fi atunci când un utilizator dorește să acceseze conținutul site-ului dvs., cel mai apropiat server va livra conținutul. De exemplu, dacă cineva accesează un videoclip de pe site-ul dvs. din Germania, cel mai apropiat server european va furniza conținutul.
În acest fel, utilizatorul poate obține conținutul instantaneu. Ca rezultat al acestei acțiuni, scorul principal al site-ului dvs. web WordPress va crește, deoarece este vorba despre cât timp durează un site pentru a răspunde, afișa conținutul și stabilitatea imaginilor.

Găzduire Cloudways cu CDN
Un alt motiv pentru sprijinirea găzduirii Cloudways este că vine cu Cloudflare Enterprise CDN (rețea de livrare de conținut). Fără găzduirea Cloudways, serviciul CDN va costa aproximativ 4,99 USD pe lună pentru până la 5 domenii.
Aici, veți obține securitate extinsă cu protecție DDoS. De asemenea, este posibil să opriți potențialele amenințări prin firewall-ul aplicației web. În plus, Cloudways a activat funcțiile Edge Page Cache și Argo Smart pentru a reduce TTFB și LCP ale site-ului dvs. Deci ce mai aștepți?
4. Faceți optimizarea imaginii
De asemenea, credeți că o singură imagine nu poate afecta viteza site-ului dvs.? Toată lumea are același gând până când se confruntă cu o problemă cu site-ul lent. Da, o imagine pe o pagină web nu este suficientă pentru a reduce viteza site-ului, dar gândiți-vă la câte imagini ați postat în total.
Aceste imagini neoptimizate cresc timpii de încărcare, lasă o impresie proastă utilizatorilor și nu sunt bune pentru optimizarea mobilă și SEO. Soluția la această problemă este să optimizați imaginile înainte de a le posta pe site și să implementați încărcare leneșă a imaginilor.
Utilizați pluginuri precum FlyingPress sau Perfmatters pentru imaginile cu încărcare leneșă. Aceste plugin-uri sunt excelente în detectarea și încărcarea leneră a imaginilor pentru a preveni imaginile nedorite.
Cum optimizez imaginile pentru site?
- Intotdeauna aleg formatul JPG, PNG sau mai ales WebP pentru imagine.
- Dacă este posibil, mai întâi convertiți imaginea într-un format precum WebP prin intermediul instrumentului, apoi încărcați-o.
- Nu încărcați imagini de dimensiuni mari; redimensionați-le și comprimați fișierul.
- Folosesc pluginul FlyingPress pentru a încărca leneș imaginile.
- În cele din urmă, adaug text Alt și descrieri de imagini.
5. Eliminați pluginurile neutilizate
Un alt sfat eficient pentru dvs. este să eliminați toate pluginurile pe care nu le utilizați. Întotdeauna recomand să folosiți mai puține plugin-uri; cu cât ai mai mult pe site-ul tău, cu atât va deveni mai lent. De asemenea, asigurați-vă că pluginul pe care l-ați descărcat este actualizat.
Folosirea pluginurilor învechite este ca și cum trăiești cu o amenințare de securitate fără precauții. Nu știi niciodată ce se va întâmpla în clipa următoare. Cel mai bine este să utilizați pluginuri precum Jetpac Protect care verifică pluginurile și vulnerabilitățile asociate acestora.
6. Curățați-vă baza de date WordPress
Baza de date WordPress înseamnă conținutul site-urilor, comentariilor, paginilor dvs. etc. Când includeți extensiile, tabelele și datele revizuite sunt adăugate în baza de date. Dacă aceste date neesențiale se acumulează, încărcarea serverului va afecta timpul de încărcare a site-ului.
Deci, cum să curățați baza de date în WordPress și să remediați problema de încărcare lentă a Divi? După cum știți, optimizarea manuală va dura timp. Vă puteți baza pe pluginurile bazei de date precum WP Clean Up Optimizer sau WP Sweep pentru a finaliza treaba.
Notă: este mai bine să faceți o copie de rezervă a bazei de date înainte de a șterge orice.
7. Limitați utilizarea glisoarelor, animațiilor și efectelor de mișcare
Mulți proprietari de site-uri web folosesc glisoare, animații și efecte de mișcare pentru a oferi site-ului un aspect elegant sau elegant. Aceasta poate fi o cerință pentru unele site-uri web de afaceri, dar dacă aveți un site web normal, aceste lucruri vor cauza mai mult rău.
Amintiți-vă, utilizatorii vin pe blogul sau site-ul dvs. web pentru a găsi răspunsul pentru a vă citi conținutul. Punctele care contează pentru el sunt cât de bun este conținutul tău, cât de repede se încarcă pagina etc. Așa că nu-ți pierde timpul adăugând animații sau efecte de mișcare.
8. Utilizați un plugin de performanță
Dacă crezi că procesul de mai sus pare agitat și nu ai prea mult timp să faci totul singur, nu-ți face griji. Jos pălăria la tehnologie; aveți plugin-uri de calitate precum Perfmatters și Flying Press care rezolvă aceste probleme!
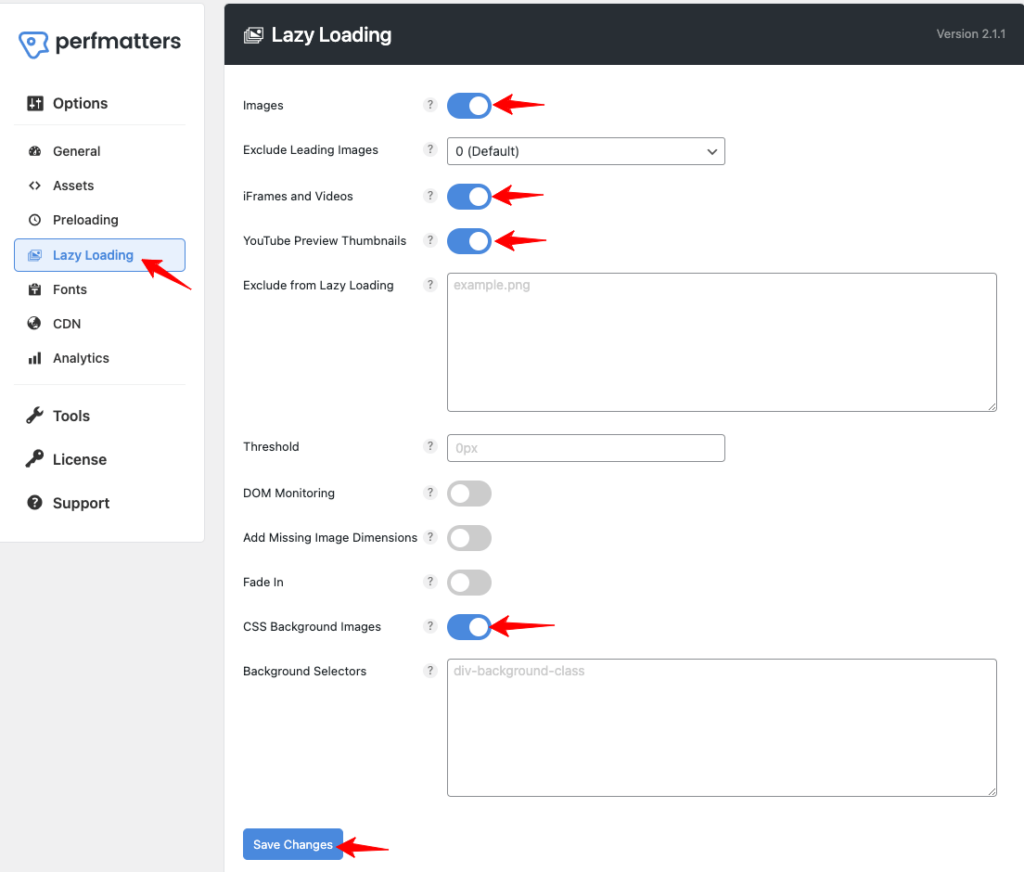
Divi, nu încărca leneș imaginile de fundal. Perfmatters permite utilizatorilor să încarce leneș videoclipuri, iFrame și imagini. Activarea acesteia este o metodă simplă; veți vedea „ Opțiuni iFrames și videoclipuri ” sub setarea „ Imagini ”; apasa pe el. Pentru imagini de fundal, activați funcția „ Imagini de fundal CSS ”.

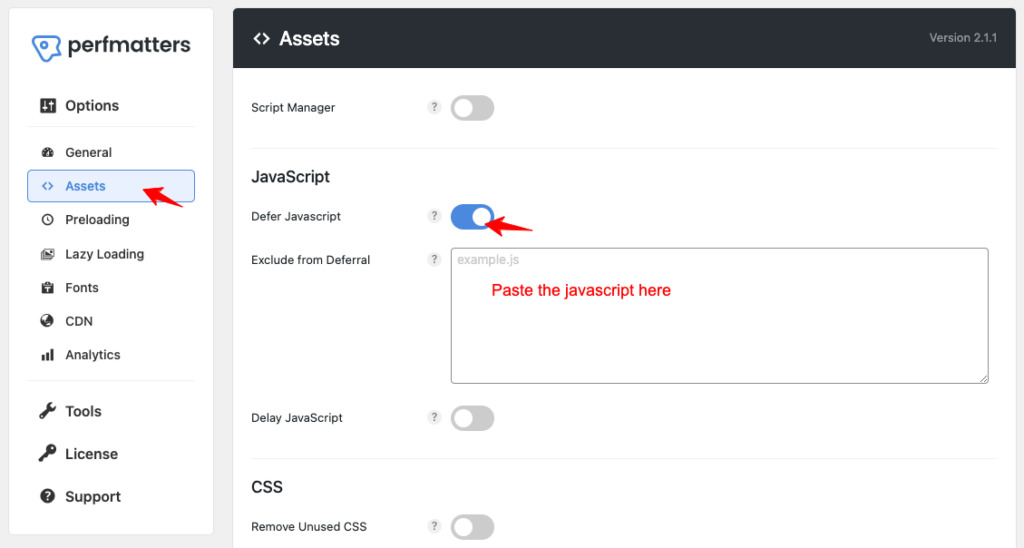
Perfmatter rezolvă problema de întârziere a animației. Trebuie doar să adăugați scripturi în opțiunea „ Exclus din întârziere ” din fila de setare „ Javascript ”. Iată scriptul pe care trebuie să îl adăugați:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animation_data var DIVI ulm.stil.afisaj easypiechart.js

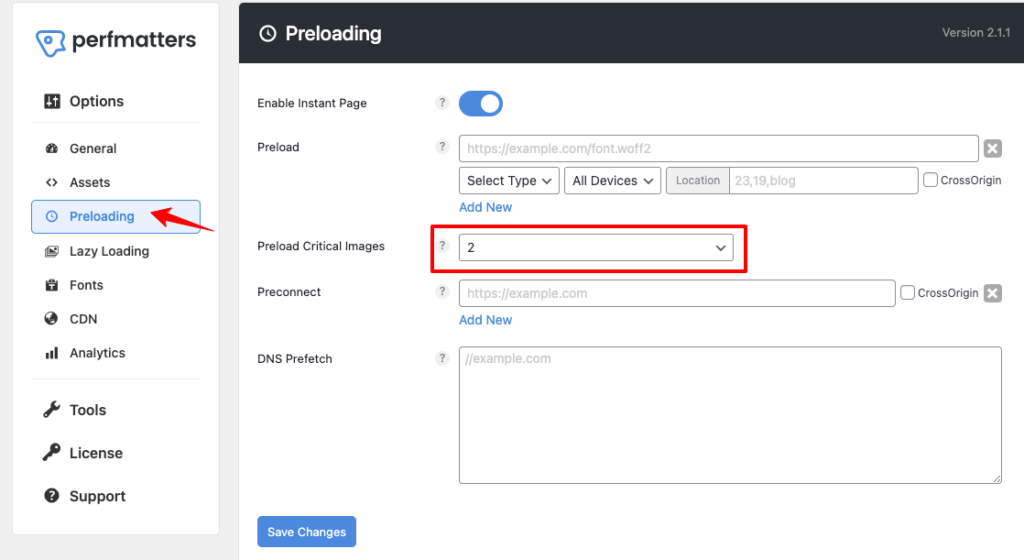
Ambele plugin-uri vă permit să selectați numărul între 0 – 5 (recomand setări de 2 sau 3 imagini) de Preload imagini din setări. În plus, puteți elimina cu ușurință CSS neutilizat folosind Perfmatters sau FlyingPress.

Consolidând utilizările FlyingPress & Perfmatters , puteți instala oricare dintre pluginuri pentru
- Eliminați CSS neutilizat
- Imagini de încărcare lenenă
- Îmbunătățiți TTFB prin CDN
- Font gazdă local
- Eliminați balonările
Accelerează site-ul Divi – Întrebări frecvente
Cum se verifică viteza site-ului Divi?
Cel mai bun și mai ușor mod de a verifica viteza paginii web a oricărui site este să utilizați un instrument de verificare a vitezei site-ului. Mai multe instrumente, cum ar fi Cloudways Google Page Experience, sunt disponibile pe piață. Adăugați linkul site-ului dvs.; instrumentul vă va arăta toate detaliile.

Cum îmi șterg memoria cache Divi?
Procesul de curățare manuală a Divi Cache este destul de simplu. Vizitați tabloul de bord WordPress al site-ului dvs. și găsiți opțiunea „ Divi ”. Sub fila Divi, selectați „ Opțiuni temă ” și funcțiile „ Builder ”, apoi alegeți „ Ștergeți ” sub setările „ Avansate ”.
Este Divi rău pentru SEO?
Nu, Divi nu este rău pentru SEO; în schimb, este una dintre acele opțiuni de a avea încredere completă. Cu toate acestea, nu înseamnă că impactul nu poate fi rău, deoarece, în cele din urmă, totul depinde de modul în care utilizați tema și optimizați site-ul dvs. pentru motoarele de căutare.
Încheierea sfaturilor pentru a accelera site-ul WordPress Divi
Este mai important ca site-ul să se încarce rapid. Am discutat despre cele opt sfaturi considerate cea mai eficientă modalitate de a accelera un site web Divi lent. La început, recomandarea mea va fi să verificați setările de optimizare a performanței Divi și să activați funcții importante.
Dacă nu funcționează, verificați găzduirea; acest lucru ar putea crea probleme. Începeți gratuit cu Cloudways. Încercați să cumpărați un CDN pentru site-ul blogului dvs. Mai târziu, treceți spre efectuarea de modificări, cum ar fi eliminarea pluginurilor neutilizate sau curățarea bazei de date WordPress.
Nu în ultimul rând, în acest ghid de optimizare a vitezei Divi, optimizați întotdeauna conținutul vizual înainte de încărcare. Imaginile și videoclipurile neoptimizate creează multe probleme pe lângă încetinirea site-ului. În afară de asta, Google ia în considerare și SEO pentru imagini și videoclipuri în clasament.
Alte ghiduri de viteză ale site-ului
Cum să accelerezi Elementor?
Cum să accelerezi site-ul WoCommerce?
Cum să accelerezi WordPress?
