7 sfaturi dovedite pentru a accelera încărcarea imaginilor pentru un site WordPress mai rapid
Publicat: 2017-03-30Știați că imaginile reprezintă 63% din dimensiunea unei pagini web obișnuite? Asta înseamnă că, dacă vrei să-ți faci site-ul mai rapid, unul dintre cele mai bune lucruri pe care le poți face este să accelerezi încărcarea imaginilor.
Site-urile web mai rapide au:
- Vizitatori mai fericiți, deoarece timpii de încărcare lenți îi frustrează pe utilizatori.
- Clasament mai bun în motoarele de căutare, deoarece viteza site-ului este un factor de clasare.
- Rate de conversie mai mari, ceea ce înseamnă mai mulți bani în buzunar.
Dar cum accelerezi de fapt încărcarea imaginilor și cum obții beneficiile unui site web WordPress mai rapid? Ei bine, urmați sfaturile pe care urmează să le dau . Să săpăm.
Înainte de a începe – Obțineți un punct de referință cu care să comparați
Nu vă faceți griji – vă voi arăta cum să vă accelerați site-ul și imaginile acestuia. Dar vreau să-ți demonstrez că aceste lucruri chiar funcționează. Așa că o să te rog să-mi faci o favoare înainte de a începe:
Aflați cât timp durează încărcarea site-ului dvs. chiar acum. Dincolo de a acționa ca dovadă că știu despre ce vorbesc, acest lucru vă oferă un punct de referință cu care să comparați. În acest fel, nu trebuie să ghiciți dacă o schimbare a accelerat sau nu site-ul dvs. Veți avea datele pe care să le știți cu siguranță .
Dar cum testezi cât timp durează site-ul tău să se încarce? Ok, o să ai nevoie de un cronometru și un deget rapid... stai, nu. Nu pare o idee bună. Ce zici de un mod automat de a face asta?
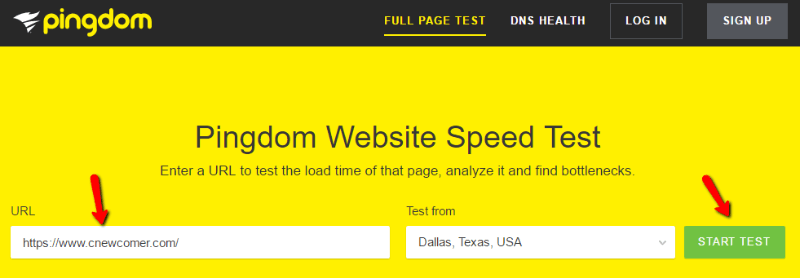
Încercați în schimb acest lucru - mergeți la Pingdom Tools, conectați adresa URL a site-ului dvs. și faceți clic pe butonul Start Test :

Apoi, Pingdom va scuipa înapoi exact cât timp a durat site-ul dvs. să se încarce.
Indiferent de numărul pe care îl obțineți, este numărul pe care ar trebui să vă așteptați să îl bateți după ce ați terminat de citit această postare!
Site-ul meu de portofoliu (exemplul) este deja destul de bine optimizat – sper că veți vedea timpi similari de încărcare a paginii odată ce implementați aceste sfaturi...
1. Redimensionați imaginile înainte de a le folosi
Indiferent de tema WordPress pe care o utilizați, tema dvs. va putea afișa imagini doar până la o anumită lățime maximă. Aceasta înseamnă că, dacă încărcați imagini cu dimensiuni peste acea lățime maximă, vă încetiniți site-ul în două moduri:
- Faceți dimensiunile fișierelor imaginilor dvs. mai mari decât ar trebui să fie.
- Faceți ca browserul web al vizitatorului să funcționeze pentru a redimensiona imaginea.
Nici nu este un lucru bun dacă doriți să accelerați încărcarea imaginii! Deci, pentru a remedia problema, asigurați-vă că redimensionați întotdeauna imaginile înainte de a le încărca.
Ce dimensiuni ar trebui sa folosesti? Ei bine, dimensiunile exacte depind de tema dvs. WordPress, așa că nu pot da un răspuns general. Dar, ca regulă generală, undeva în intervalul 700-800px lățime funcționează pentru majoritatea temelor WordPress.
Cum să redimensionați imaginile WordPress
Există două moduri simple de a redimensiona imaginile WordPress.
În primul rând, puteți instala un plugin precum Imsanity care va redimensiona automat imaginile pe care le încărcați pe site-ul dvs. WordPress.
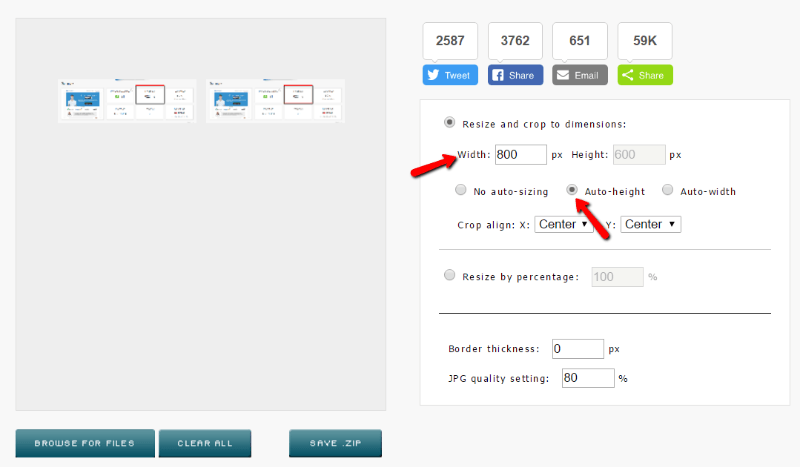
În al doilea rând, dacă preferați o soluție non-plugin, puteți utiliza Batch Image Resizing Made Easy pentru a redimensiona cu ușurință imaginile în bloc. Asigurați-vă că alegeți Înălțimea automată, astfel încât instrumentul să nu decupeze imaginile în timpul procesului de redimensionare:

Dacă lucrați pe un site existent, ar trebui să reveniți și să redimensionați cât mai multe imagini vechi posibil. Pluginul Imsanity vă poate ajuta cu redimensionarea în bloc a imaginilor WordPress existente.
2. Comprimați imaginile pentru a salva și mai multă dimensiune
Ok, deci redimensionarea dimensiunilor imaginilor este jumătate din luptă. Dar puteți merge și mai departe pentru a micșora dimensiunile fișierelor imaginilor dvs. cu ceva numit compresie. Compresia funcționează pentru a micșora dimensiunile în două moduri posibile:
- Compresie fără pierderi . Reduce dimensiunile fișierelor fără pierderi de calitate.
- Compresie cu pierderi . Oferă economii mai mari de dimensiune, dar în detrimentul unei anumite calități.
În mod normal, recomand compresia fără pierderi pentru fotografii sau alte imagini în care calitatea este de cea mai bună performanță. Dar pentru ceva de genul capturii de ecran tutoriale (cum ar fi imaginile din acest articol), aș recomanda să utilizați compresie cu pierderi pentru cea mai mare economie de dimensiune.
Cum să comprimați imaginile WordPress
Ca și în cazul imaginilor de redimensionare, puteți fie să luați un plugin pentru a vă ajuta, fie să utilizați un instrument independent.
În ceea ce privește pluginurile, Smush Image Compression and Optimization este o opțiune excelentă, deoarece, în cea mai recentă versiune, vă poate comprima și redimensiona imaginile.
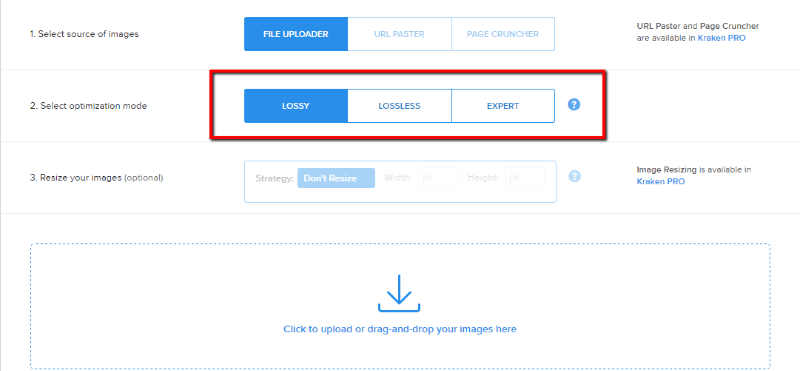
Dacă doriți un site independent, Kraken este o altă opțiune solidă care vă permite să comprimați imagini atât prin metode fără pierderi, cât și cu pierderi:

Știu că este o durere, dar la fel ca în cazul redimensionării imaginilor, ar trebui să te întorci și să comprimați cât mai multe imagini vechi posibil. Dacă utilizați pluginul Smush, acesta poate comprima automat imaginile vechi, precum și pe cele noi.
3. Utilizați un CDN pentru a vă livra imaginile și alt conținut
Un CDN, prescurtare de la rețeaua de livrare de conținut, accelerează încărcarea site-ului și a imaginii astfel:
În mod normal, când cineva vă vizitează site-ul web, trebuie să descarce toate fișierele din centrul de date de găzduire. Dacă centrul dvs. de date este situat în Dallas, TX și cineva vizitează din California, este în regulă . Sunt încă destul de aproape unul de celălalt!

Dar dacă cineva vizitează din Londra, Marea Britanie? Acum, asta nu este atât de bine . Vezi, oricât de rapid este internetul, vitezele datelor sunt încă limitate de fizică. Adică, distanța fizică contează, fie și doar cu o fracțiune de secundă.
CDN-urile rezolvă această problemă prin stocarea fișierelor site-ului dvs. în mai multe centre de date din întreaga lume. Apoi, ori de câte ori cineva vă vizitează site-ul, vă poate descărca fișierele din centrul de date global cel mai apropiat de el.
Sunt un instrument destul de minunat pentru a vă accelera site-ul. Dar cât va costa asta?
Nu vă faceți griji! De fapt, puteți găsi CDN-uri gratuite de calitate. Două astfel de opțiuni sunt:
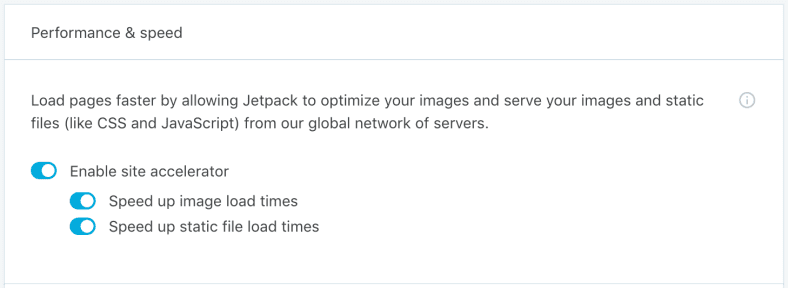
- Jetpack Site Accelerator – modulul Photon al pluginului Jetpack acționează ca un CDN pentru imaginile dvs. Dacă doriți doar să accelerați încărcarea imaginilor, este o opțiune bună.

- CloudFlare – o opțiune populară care este ușor de configurat și oferă toate fișierele dvs. statice, inclusiv imagini și HTML.
4. Activați memorarea în cache a browserului pentru site-ul dvs
Dacă ați folosit vreodată instrumentul Google PageSpeed Insights, expresia „Leverage browser caching” probabil vă bântuie visele. Asta pentru a spune, este o sugestie comună pentru a vă accelera site-ul.
Memorarea în cache a browserului îi spune browserului vizitatorului să stocheze anumite fișiere pe computerul local al vizitatorului, în loc să descarce fișierele de fiecare dată. Deci, de exemplu, vizitatorul dvs. ar trebui să descarce imaginea logo-ului dvs. la prima vizită. Dar la fiecare vizită ulterioară, vizitatorul dvs. ar încărca acel fișier din memoria cache locală.
Asta înseamnă timpi de încărcare mai rapidi, deoarece vizitatorul tău nu trebuie să obțină totul direct de pe serverul tău.
Cel mai simplu mod de a configura memorarea în cache a browserului este să adăugați pur și simplu următorul cod în fișierul dvs. .htaccess:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Puteți găsi fișierul .htaccess utilizând un program FTP pentru a vă conecta la directorul rădăcină al serverului dumneavoastră. Sau, dacă sunteți confuz unde puteți găsi acest fișier, asistența gazdei dvs. web vă poate ajuta!
5. Asigurați-vă că utilizați un plugin și pentru stocarea în cache a paginii
Memorarea în cache a browserului nu este singura modalitate de a vă accelera site-ul WordPress. Există, de asemenea, ceva numit memorarea în cache a paginii, ceea ce face mai ușor pentru site-ul dvs. să difuzeze conținut. Cel mai bine, memorarea în cache a paginii va accelera atât încărcarea imaginilor, cât și restul site-ului dvs.!
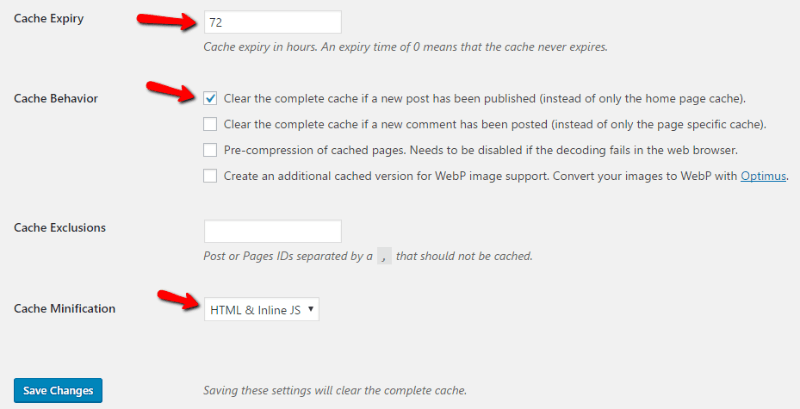
Pentru a implementa stocarea în cache a paginii, recomand un plugin numit Cache Enabler, deoarece este ușor și ușor de configurat. Doar instalați și activați-l. Apoi, mergeți la Setări → Cache Enabler și configurați-l astfel:

Cel mai bine, Cache Enabler va reduce și codul dvs., care este o altă tehnică pentru a reduce timpii de încărcare a paginii.
6. Dezactivați Hotlinking pentru imaginile dvs
Hotlinking este atunci când alte site-uri web postează imagini care sunt găzduite pe serverul tău. Practic, face ca serverul dvs. web să utilizeze resurse pentru a îmbunătăți site-ul altcuiva . Asta nu e bine!
De aceea ar trebui să luați în considerare dezactivarea hotlinking-ului. În acest fel, serverul tău se poate concentra exclusiv pe propriul tău site web.
Pentru a dezactiva hotlinkingul, puteți fie să utilizați pluginul All In One WP Security & Firewall, fie să adăugați următorul cod la fișierul dvs. .htaccess (același fișier în care ați adăugat cacheul browserului):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Asigurați-vă că înlocuiți domeniul dumneavoastră.com cu numele real al domeniului dvs.!
7. Toate celelalte eșuează – Alegeți o gazdă mai rapidă
Tot ceea ce am enumerat mai sus va face site-ul și imaginile dvs. să se încarce mai repede. Dar există ceva ce toate aceste sfaturi nu pot depăși:
Gazduire lenta .
Dacă aveți o gazdă web cu timpi de răspuns lenți, toate aceste sfaturi sunt simple pansamente. Adică, viteza site-ului dvs. va fi întotdeauna afectată de performanța gazdei dvs.
Deci, dacă ați implementat totul de mai sus și sunteți încă dezamăgit de timpii de încărcare a paginii dvs., ar putea fi timpul să mușcați glonțul și să treceți la un furnizor de găzduire premium.
Sau dacă sunteți în căutarea unei opțiuni mai ieftine, dar totuși eficiente, sunt un mare fan al SiteGround*. SiteGround este ceea ce folosesc pentru site-ul meu personal de portofoliu, care se încarcă în sub 700 ms*.
Încheierea lucrurilor
Voi face o pauză rapidă în timp ce vă întoarceți la Pingdom și vă testați din nou site-ul.
Lucrurile sunt mai rapide? Ar trebui să fie!
Și cu asta, ți-ai configurat site-ul web pentru succes atât acum, cât și în viitor. Pentru că, pe măsură ce Internetul mobil continuă să crească, timpul de încărcare a paginii va deveni și mai important.
Vrei să dai feedback-ul tău sau să te alături conversației? Adaugă comentariile tale pe Twitter.
Salvați Salvați
