Cum să vă accelerați site-ul WooCommerce (Ghid final 2022)
Publicat: 2021-08-03Te confrunți cu un site WooCommerce lent? Mulți factori vă pot încetini site-ul WooCommerce, dar, din fericire, împărtășim cele mai bune tehnici pentru a-l accelera.
Primul fapt: site-ul tău WooCommerce are nevoie de viteză pentru a genera profituri. Nu numai că timpul de încărcare mai rapid îmbunătățește experiența utilizatorului, dar se traduce și prin SEO și vânzări mai bune pentru afacerea dvs. Ai nevoie de un site web rapid sau s-ar putea să te trezești că pierzi clienți cu o durată scurtă de atenție, ei trebuie să aleagă ceea ce este disponibil acum fără a trebui să aștepte prea mult.

Este simplu: ce ai face ca vizitator dacă ai ajunge pe un site de comerț electronic foarte lent? Preferiți să rămâneți sau să încercați un alt site web cu o experiență de cumpărături mai bună? Cu toții știm acest răspuns.
Acest ghid vă va arăta cum să creșteți cu ușurință viteza site-ului dvs. WooCommerce prin optimizarea anumitor aspecte. Vom vedea numeroasele motive pentru care ar trebui să-l optimizați împreună cu principalele tehnici și instrumente cu care puteți lucra pentru a obține un site rapid pe toate dispozitivele.
Ca un mic bonus, veți primi și lista noastră de verificare a performanței pentru a evita orice erori, a profita la maximum de site-ul dvs. WooCommerce și a obține un scor verde pe Google PageSpeed Insights.
De ce ar trebui să vă optimizați performanța WooCommerce?
Viteza contează pentru site-ul dvs. WooCommerce, deoarece timpul de încărcare a paginii este un factor principal de clasare – și să fim realiști, nu vă veți vinde produsele dacă vă aflați pe pagina 5 a Google.
Într-un studiu realizat de Hubspot, vedem că „scăderea timpului de încărcare a paginii a crescut conversiile de la 3% la 17%”. Ce înseamnă asta în termeni de bani?
Am făcut calculul pentru tine: dacă site-ul tău WooCommerce câștigă 1000 USD pe zi, o întârziere de o secundă a paginii te poate costa 250 000 USD pe an! Gândiți-vă la toate investițiile pe care le puteți face cu 250 000 USD...
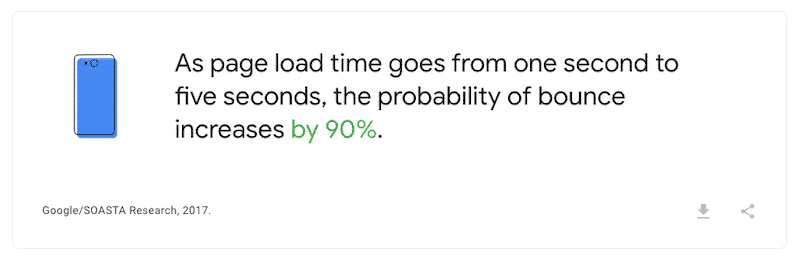
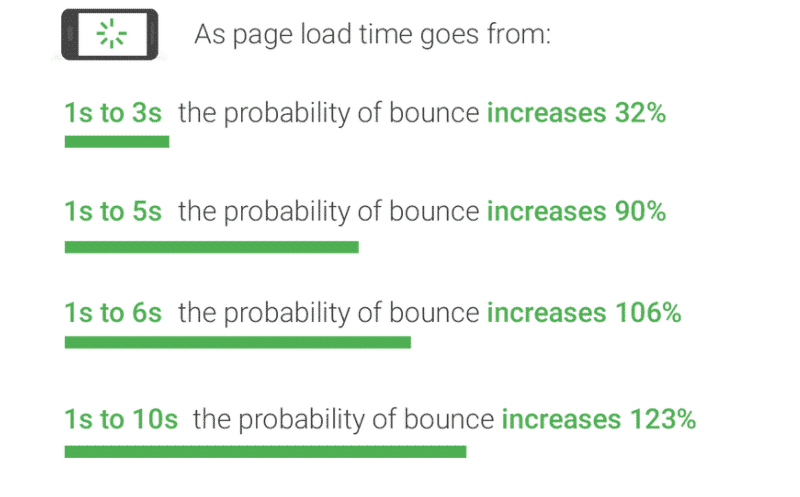
Mai mult, uită-te la ce am găsit pe blogul Google.
1 din 2 vizitatori (care sunt potențiali cumpărători) va părăsi magazinul dvs. dacă durează mai mult de 3 secunde pentru a se încărca.

Optimizarea vitezei pentru un site de comerț electronic nu este ceva nou. În 2010, Google a inclus deja un nou semnal în algoritmii lor de ierarhizare: viteza site-ului. Acest nou KPI reflectă cât de repede răspunde un site web la solicitările web.
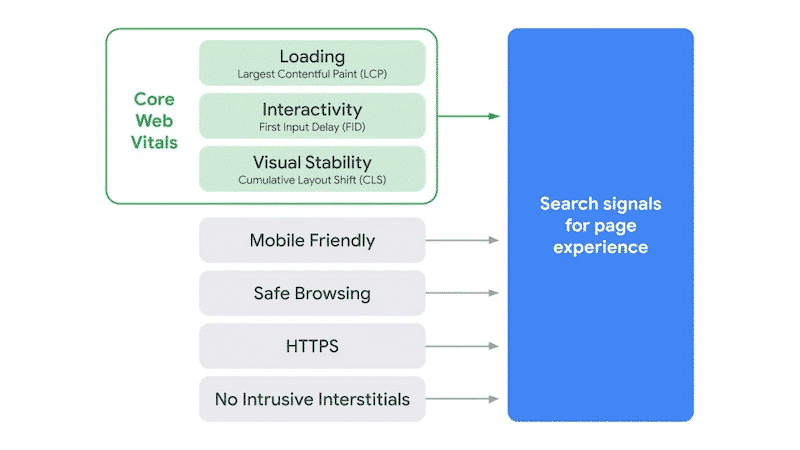
Unde suntem in 2022? Google continuă să facă web-ul un loc mai bun (și mai rapid) odată cu lansarea recentă a Core Web Vitals, care a devenit și un factor de clasare. Aceste noi semnale web măsoară modul în care utilizatorii percep experiența de a interacționa cu pagina dvs. web, ceea ce influențează poziția site-ului dvs. WooCommerce pe Google.
Dacă scorul tău de performanță este scăzut, Google nu îi va plăcea. Dacă KPI-urile dvs. sunt verzi, magazinul dvs. va avea mai multe șanse să fie pe prima pagină.

| Prin optimizarea Core Web Vitals, îți vei crește șansele de a urca în clasamentul motoarelor de căutare Google și, prin urmare, de a atrage mai mult trafic către magazinul tău online! O viteză mai mare = o conversie mai bună = mai multe vânzări |
Acum că am văzut că o viteză mai mare mărește conversiile, reduce rata de respingere, vă oferă o clasare bună în SERP-uri și vă face vizitatorii fericiți, să vedem cum să ne asigurăm că dvs. Site-ul WooCommerce este bine optimizat.
Asta ne duce la următoarea noastră parte: cum să vă accelerați site-ul WooCommerce.
Cum să accelerezi un site WooCommerce: 11 sfaturi care funcționează
Creșterea vitezei site-ului dvs. este un aspect crucial al oricărui site WooCommerce.
Sfaturile de mai jos sunt clasificate de la impact mare la impact redus asupra performanței. Unele au mai multă influență asupra scorului final de performanță, dar toate au un lucru în comun: vă veți accelera site-ul WooCommerce abordând fiecare dintre ele.
Să vedem câteva tehnici simple pe care le poți urma pentru a optimiza performanța și a-ți face WooCommerce mai rapid:
- Alegeți un furnizor bun de găzduire
- Utilizați HTTP2
- Utilizați un plugin pentru cache
- Alegeți o temă Fast WooCommerce
- Reduceți timpul de execuție JS
- Optimizați-vă imaginile produsului
- Optimizare CSS (Optimizare livrare CSS și eliminare CSS neutilizat)
- Lazy Load pentru imagini și videoclipuri
- Optimizarea codului
- Utilizați o rețea de livrare de conținut pentru a furniza resurse statice
- Optimizarea bazei de date
Bonus: Nu uitați de optimizarea Core Web Vitals!
Să începem cu tehnicile care au cel mai mare impact asupra optimizării vitezei paginii WooCommerce.
1. Alegeți un furnizor bun de găzduire
Prioritate: mare
Vânzarea de produse cu WooCommerce implică adesea conținut cu imagini, text, galerii foto, videoclipuri și plată online. Toate aceste caracteristici trebuie redate rapid pe site-ul dvs. într-un mediu securizat. Ați pune detaliile cardului dvs. de credit pe un site web lent care nu inspiră încredere? Nu voi.
În primul rând, trebuie să luați în considerare cât de rapid este serviciul de găzduire web. În al doilea rând, ce fel de asistență pentru clienți oferă acest furnizor? În al treilea rând și în sfârșit, sunt ele în siguranță?
Unele dintre tacticile pe care veți dori să le căutați sunt și anume:
- Verificați scorul de funcționare a găzduirii (imaginați-vă vânzările pe care le-ați putea pierde dacă găzduirea vă dezamăgește). De exemplu, platforma de găzduire WP Engine eCommerce vă ajută să creșteți viteza site-ului cu până la 40% și vânzările medii cu până la 18%.
- Memorarea în cache la nivel de server (aceasta este configurată pentru WooCommerce).
- O rețea de livrare de conținut (CDN), mai ales dacă aveți clienți internaționali.
- Mai multe centre de date, astfel încât să puteți alege locația în funcție de locul în care se află principalii dvs. clienți.
- Lățimea de bandă și stocarea pe care le pun la dispoziție pentru produsele dvs
- Certificat SSL (doriți ca magazinul dvs. online să fie în siguranță).
- Backup-uri automate (s-ar putea să doriți să reveniți la o versiune mai veche a site-ului dvs. WordPress dacă o actualizare merge prost, de exemplu.
- Site-uri de organizare ușoară pentru a vă testa noile produse sau funcții noi înainte de a fi difuzate.
- Instalarea automată a WooCommerce pentru a începe mai repede (unele gazde precum SiteGround preinstalează WooCommerce).
- Verificați tipul de găzduire pe care îl oferă. Dacă aveți mii de produse cu trafic lunar ridicat, poate doriți un server dedicat. Am scris un articol care arată avantajele și dezavantajele fiecărui tip de găzduire: partajată, dedicată, pe cloud etc. Va fi de ajutor să vă faceți alegerea. Pentru mai multe informații despre serviciul de găzduire potrivit de ales, aruncați o privire la ghidul nostru dedicat despre cea mai bună găzduire WordPress pentru întreprinderile mici.
- Asigurați-vă că furnizorul dvs. de găzduire oferă HTTP/2. De ce?
Asta ne duce la următorul punct: importanța extremă a HTTP/2.
2. Utilizați HTTP/2
Prioritate: mare
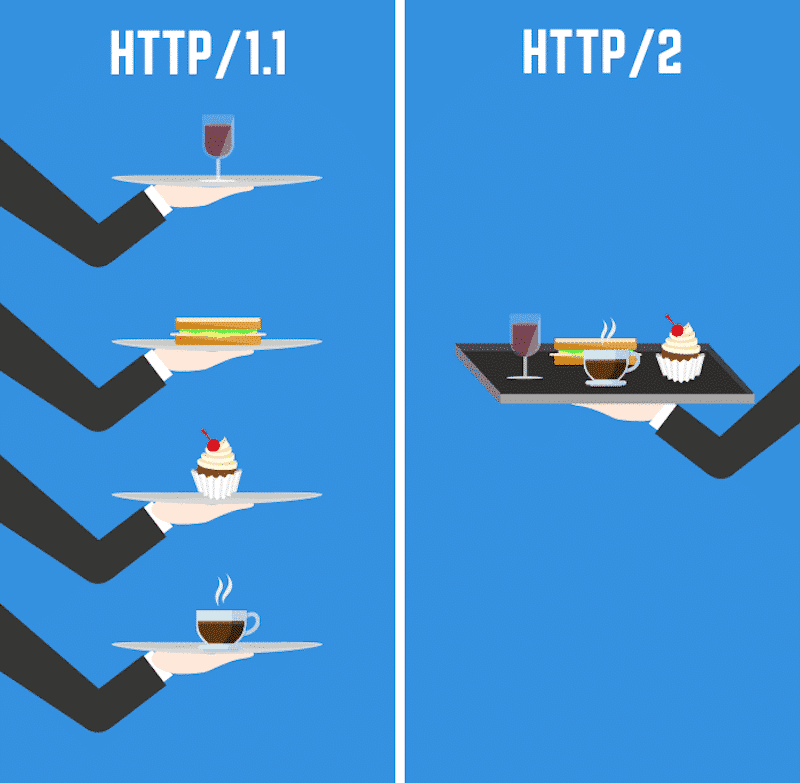
HTTP/2 are potențialul de a crește viteza paginii site-ului dvs., permițând browserelor să proceseze mai multe solicitări printr-o singură conexiune simultan. Acest lucru economisește lățime de bandă, permițând timpi mai rapidi de încărcare a paginii.
Înainte, browserul dvs. trebuia să se întoarcă la server pentru a prelua fiecare resursă. Acum, preia toate resursele și le transferă în același timp.
Trucurile CSS explică foarte bine diferența dintre ambele:

3. Utilizați un plugin pentru cache
Prioritate: mare
Memorarea în cache este o modalitate excelentă de a vă accelera magazinul WooCommerce. Este singurul lucru de care aveți nevoie pentru un site de comerț electronic care funcționează fără probleme și rapid, de la timpul de încărcare a paginii de plată până la paginile cu detaliile produsului. Memorarea în cache îmbunătățește performanța prin reducerea proceselor care consumă timp, cum ar fi preluarea tuturor informațiilor stocate sau generarea de noi copii pentru fiecare vizitator care solicită conținut.
Cele mai bune caracteristici pe care ar trebui să le căutați într-un plugin pentru cache sunt în principal preîncărcarea cache, optimizarea fișierelor CSS și JS, încărcarea leneră pentru imagini și videoclipuri, compresia Gzip, posibilitatea de a amâna încărcarea JavaScript și optimizarea fonturilor.
Dacă vă întrebați care este cel mai bun plugin de cache pentru WooCommerce, ar trebui să aruncați o privire la WP Rocket. Are toate caracteristicile obligatorii și funcționează excelent cu WooCommerce. WP Rocket se află și pe site-ul oficial WooCommerce:

Setările ar trebui să fie deja activate, dar pentru orice eventualitate, asigurați-vă că excludeți următoarele pagini WooCommerce implicite din cache:
- Cart
- Contul meu
- Verifică
WP Rocket este ușor de configurat și aplică 80% din cele mai bune practici de performanță web. Nu ne credeți pe cuvânt și derulați la rezultatele testelor noastre de viteză pentru a vedea impactul pozitiv al WP Rocket pe un site WooCommerce.
4. Alegeți o temă WooCommerce rapidă
Prioritate: mare
Viteza WooCommerce este cheia pentru creșterea ratelor de conversie și pentru a genera mai multe venituri pentru site-ul dvs. Cele mai bune teme WooCommerce pot face sau distruge succesul unui magazin, unele având efecte incredibile asupra timpilor de încărcare. Pentru a vă ajuta să găsiți cea mai bună pentru nevoile dvs., am analizat cele mai rapide 10 teme WooCommerce folosind Lighthouse; iată patru câștigători cu performanțe rapide:
- Blocksy
- Cadrul pentru generatorul de pagini
- Neve
- Astra
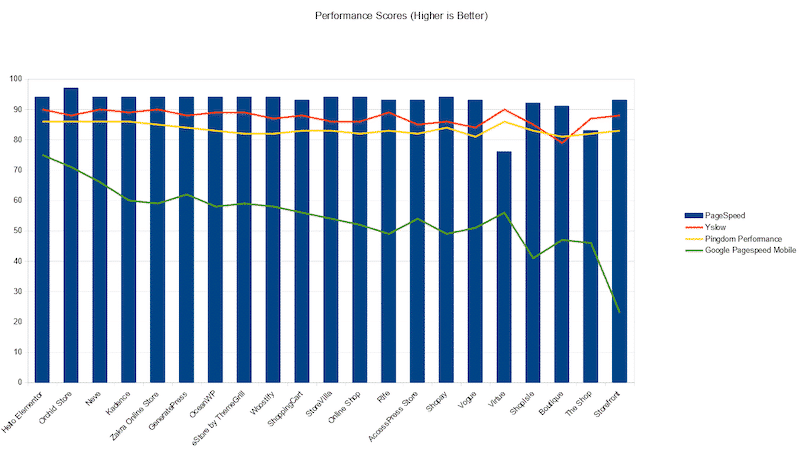
Kinsta a efectuat, de asemenea, un audit pentru a identifica scorul de performanță pentru cele mai populare teme WordPress:

5. Reduceți timpul de execuție JS
Prioritate: mare
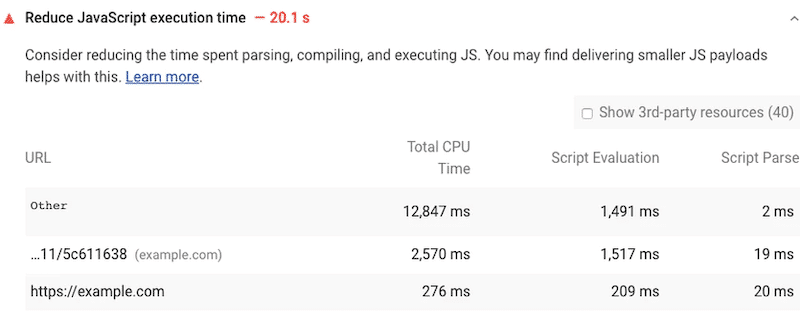
Dacă JavaScript durează mult timp pentru a se executa, atunci va încetini performanța paginii. Google Lighthouse ia în considerare timpul de execuție JS atunci când vă măsoară nivelul de performanță. Vă avertizează dacă execuția JavaScript durează mai mult de două secunde. Dacă depășește 3,5 s, atunci obțineți un steag roșu:

Sugestie : Dacă doriți să aflați patru moduri de a măsura timpul de execuție JS, vă recomandăm să citiți acest ghid.
Pentru a reduce timpul de execuție JS, WebDev împărtășește trei sfaturi importante:
- Minimizează și comprima codul.
- Eliminați codul JS neutilizat.
- Reduceți călătoriile în rețea prin memorarea în cache a codului.
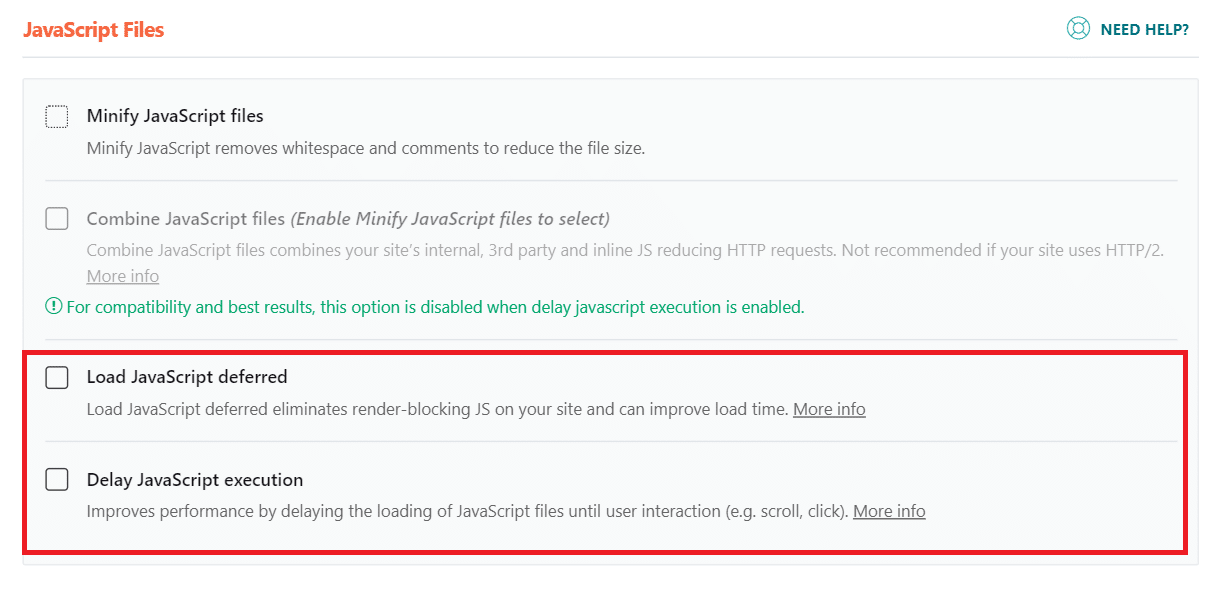
Toate aceste recomandări fac parte din funcțiile WP Rocket. WP Rocket ajută la optimizarea fișierelor dvs. JS în două moduri: prin întârzierea resurselor JS (însemnând că fișierele JS vor fi încărcate numai atunci când există o interacțiune cu utilizatorul) și încărcarea JS numai atunci când este necesar.

6. Optimizați-vă imaginile produsului
Prioritate: mare
Luați întotdeauna în serios fotografia de produs. Imaginile sunt o parte importantă a construirii unui site web de comerț electronic de succes, deoarece doriți să convingeți vizitatorii să vă cumpere produsul. Cu toate acestea, trebuie să găsiți echilibrul potrivit între calitate și dimensiune. O imagine de 2 MB va arăta bine, dar veți vedea că scorul de viteză este afectat dramatic.
Cea mai bună soluție este optimizarea imaginilor fiecărui produs, mai ales dacă aveți galerii, bannere de promovare și tot felul de media pe magazinul dvs. online. Înseamnă să le reduceți dimensiunea, să le comprimați și să le convertiți în cel mai bun format fără a compromite prea mult calitatea.
Există două moduri de a optimiza imaginile produselor pentru a vă accelera site-ul WooCommerce:
- Manual, folosind instrumente precum Adobe Photoshop, Gimp, Paint.NET sau Affinity photo. Cu toate acestea, unele software de proiectare pot fi costisitoare sau pot veni cu o curbă de învățare abruptă.
- Automat, folosind instrumente online sau un plugin precum Imagify, Ewww optimizer, TinyJPG | TinyPNG, etc. Aruncă o privire la lista noastră cu cele mai bune pluginuri de optimizare a imaginii pentru WordPress.
Imagify este realizat de aceeași echipă din spatele WP Rocket. Am creat un plugin foarte intuitiv care comprimă imaginile automat folosind trei niveluri:
Normal, agresiv și ultra. Plugin-ul este gratuit pentru 25 MB de imagini pe lună și vă convertește toate fotografiile în WebP, un nou format care vă accelerează site-ul!

Ce se întâmplă dacă ați încărcat deja toate imaginile produselor dvs. pe WordPress? Nu vă faceți griji — Imagify vă poate optimiza și imaginile existente ale produselor WooCommerce.
Acum că am văzut ce poate afecta cel mai mult viteza site-ului dvs. WooCommerce, să vedem următoarele recomandări ( care încă afectează performanța la nivel mediu) .

7. Optimizare CSS (Optimizare livrare CSS și eliminare CSS neutilizat)
Prioritate: medie
Optimizarea CSS-ului dvs. crește viteza site-ului dvs. WooCommerce. Acest lucru se poate face în două moduri:
- Eliminarea CSS neutilizat (pentru a reduce dimensiunea paginii și solicitările HTTP pentru o performanță mai bună)
- Optimizarea livrării CSS-ului dvs. (pentru a elimina CSS-ul care blochează redarea pe site-ul dvs. pentru un timp de încărcare perceput mai rapid)
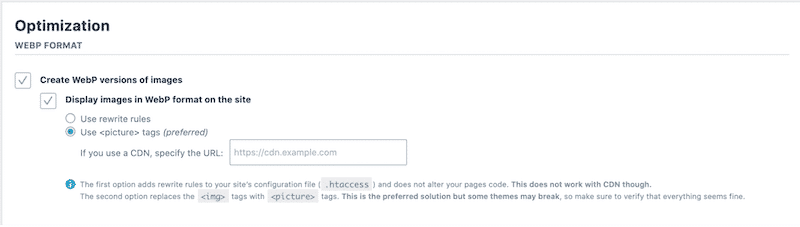
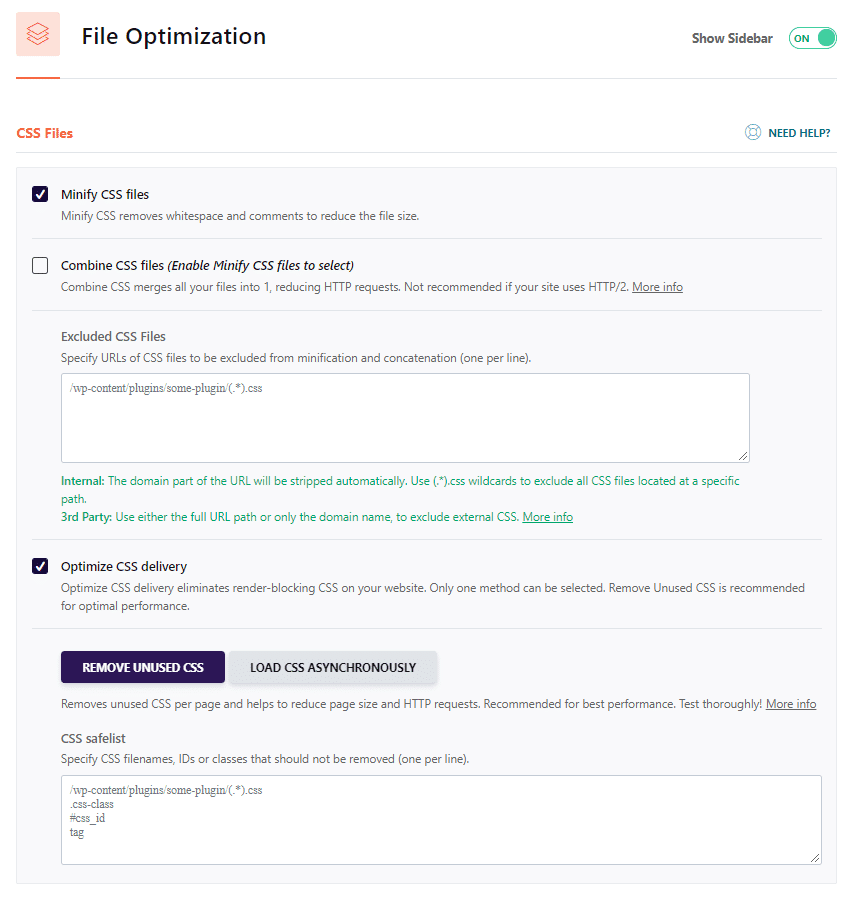
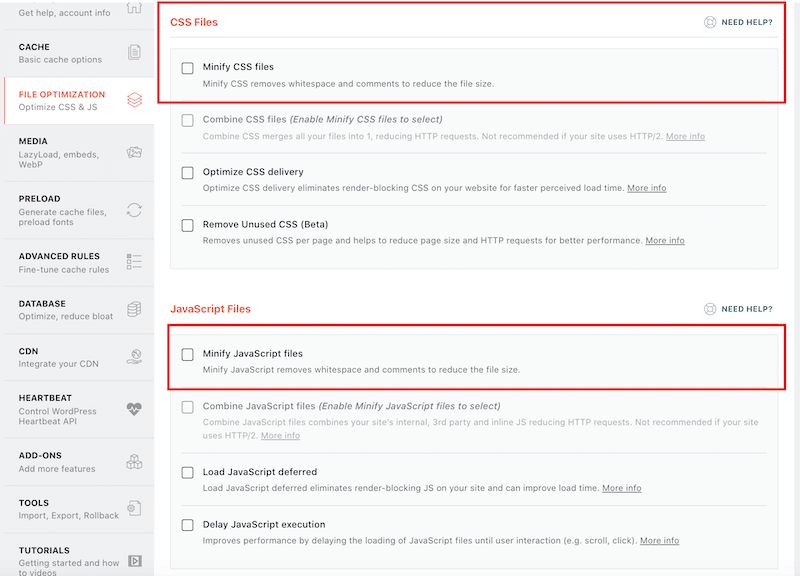
Ca soluție, pluginul WP Rocket oferă aceste două opțiuni - ar trebui să alegeți una dintre ele. Vă recomandăm să optimizați livrarea CSS (Încărcare CSS asincron) în cazul în care funcția Eliminare CSS neutilizat nu funcționează pentru dvs.
În orice caz, puteți activa fiecare dintre ele pur și simplu făcând clic pe caseta de selectare de mai jos:

8. Lazy Load pentru imagini și videoclipuri
Prioritate: medie
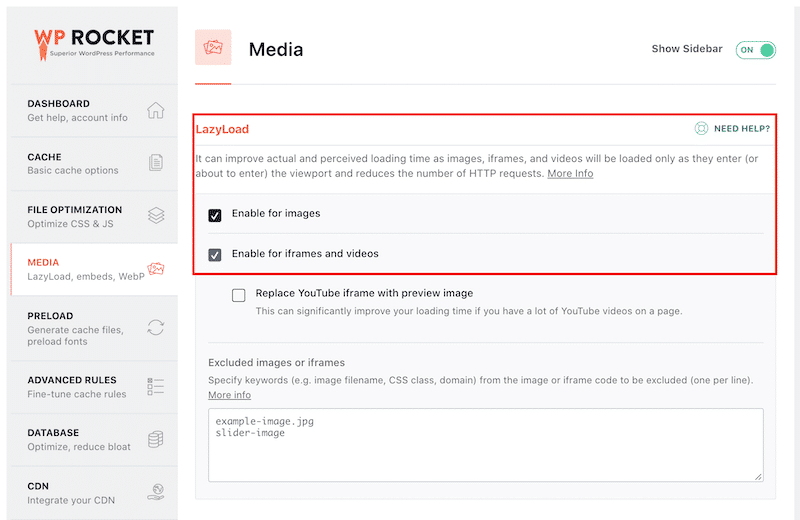
O altă modalitate de a vă accelera site-ul WooCommerce este să activați încărcarea leneșă pentru imagini și videoclipuri. Încărcarea leneră este o strategie de identificare a resurselor neblocante (non-critice) și de a le încărca numai atunci când este necesar.
Conținutul vizibil deasupra foldului este afișat cu prioritate, dar întârzie redarea conținutului de sub fold. Această tehnică de optimizare permite afișarea mai întâi a imaginilor care sunt vizualizate de utilizatori.
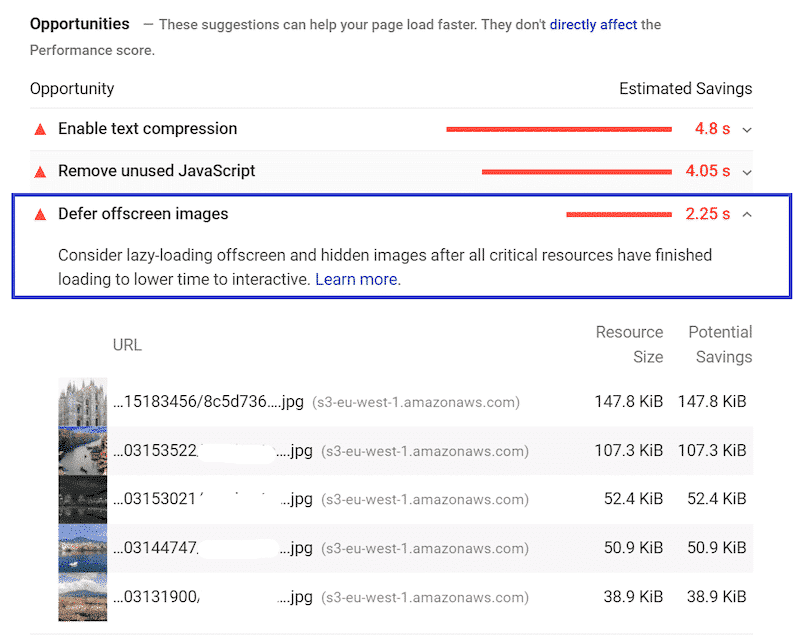
Google însuși recomandă utilizarea încărcării lene pentru a „amâna imaginile offscreen”, după cum se arată mai jos:

Pentru a aplica scriptul de încărcare leneșă pe imagini și videoclipuri, o puteți face manual folosind atributul de încărcare:
<img src="image.jpg” alt="…” loading="leneș”>
<iframe src="video-player.html” title="…” loading="lazy”></iframe>
Dacă nu vă simțiți confortabil să adăugați eticheta manual pe fiecare imagine, de ce nu folosiți un plugin pentru a face acest lucru? Am selectat cele mai bune 7 plugin-uri WordPress pentru încărcare leneșă pe care le puteți folosi pentru a vă accelera site-ul WooCommerce. Dacă doriți să evitați utilizarea unui alt plugin, puteți rămâne la WP Rocket - oferă opțiunea Lazy Load:

9. Optimizarea codului
Prioritate: medie
Optimizarea codului, cum ar fi minimizarea JavaScript și CSS și comprimarea fișierelor, vă vor accelera site-ul WooCommerce.
Una dintre cele mai mari probleme cu care se confruntă dezvoltatorii atunci când creează fișiere HTML, CSS și JS este păstrarea codului care poate fi citit. Ei tind să folosească spațiere, comentarii și variabile bine numite pentru a fi ușor de urmărit. Cu toate acestea, acest lucru devine oarecum problematic, deoarece ocupă mai mult spațiu, ceea ce poate fi dăunător în timpul timpilor de încărcare, în care fiecare milisecundă contează.
Ca soluție, am enumerat cele mai bune instrumente de minimizare CSS și JS de pe piață.
Dacă rezumăm ghidul, aflăm despre două moduri de comprimare a fișierelor și de minimizare a codului:
- Manual (dar aveți grijă cu acesta, dacă vă reduceți codul folosind un editor de text, ștergerea unui caracter util vă poate distruge site-ul).
- Automat cu un plugin WordPress precum WP Rocket, care reduce codul CSS și JS cu câteva clicuri:

10. Utilizați o rețea de livrare de conținut pentru a furniza resurse statice
Prioritate: medie
Un CDN este util pentru a vă livra rapid conținutul printr-o rețea de servere din întreaga lume. Acesta vă va accelera site-ul WooCommerce prin redarea produselor și a conținutului magazinului dvs. aproape imediat. Acest lucru este crucial dacă aveți vizitatori în Miami, dar și în Bangkok, de exemplu.
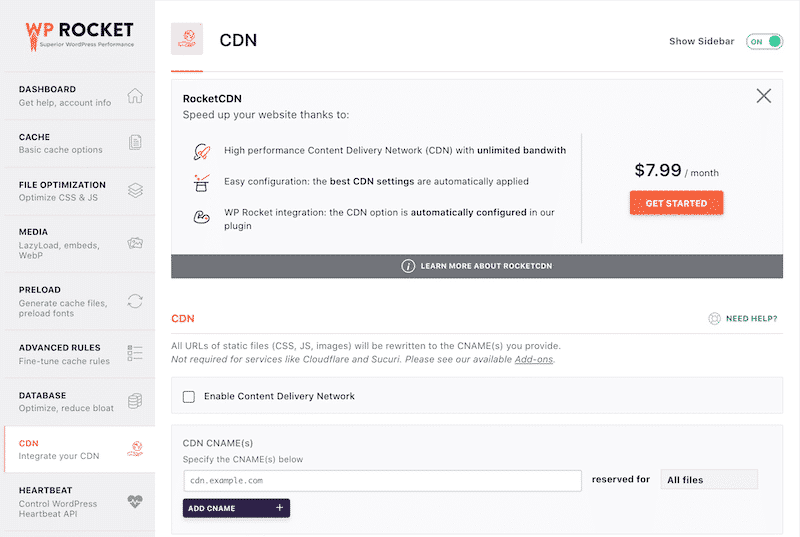
O soluție out-of-box este să utilizați RocketCDN, deoarece este complet integrat cu WP Rocket. Dacă aveți CDN-ul dvs., nu vă faceți griji, puteți adăuga și al dvs.:

11. Optimizarea bazei de date
Prioritate: Scăzută
Optimizarea bazei de date nu vă va afecta atât de mult viteza, dar este totuși recomandat să o păstrați curată și optimizată. Pentru a crește viteza site-ului dvs. Woocommerce, doriți să profitați de toate avantajele: poate fi necesar să ștergeți unele tabele vechi lăsate de pluginuri vechi sau pur și simplu să reduceți timpul de răspuns al sistemului de baze de date.
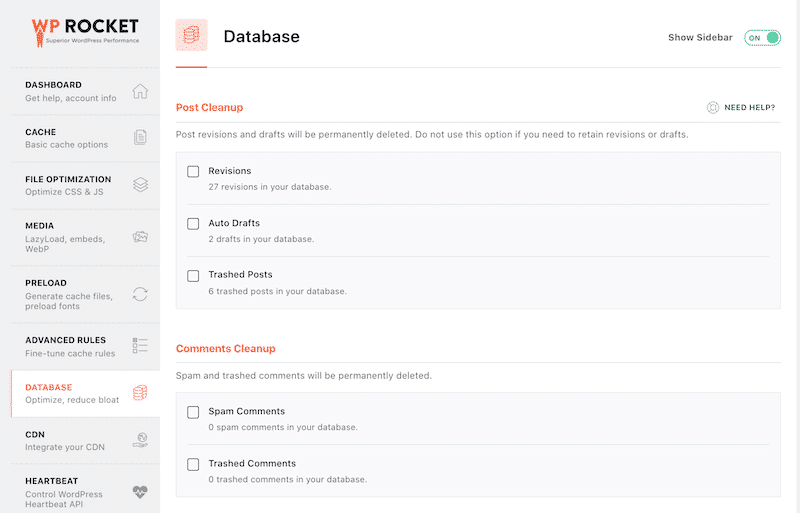
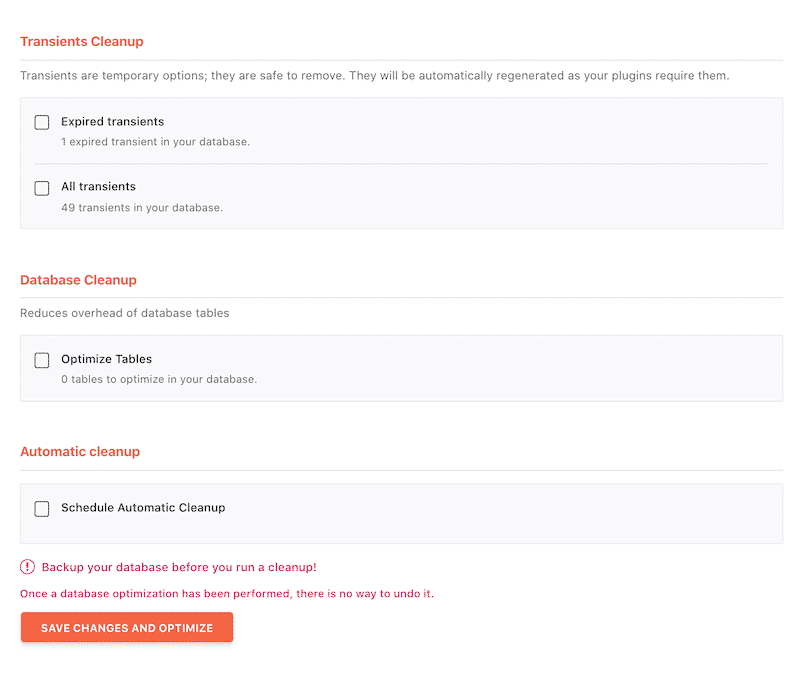
De obicei, puteți rula această optimizare manual sau din panoul PhpMyAdmin. Dar, din nou, dacă preferați să rămâneți în tabloul de bord WordPress și să utilizați un singur plugin de performanță, vă sugerăm să utilizați opțiunea de optimizare a bazei de date WP Rocket:


Acele tehnici aplicabile site-ului dvs. WooCommerce sunt cruciale dacă doriți să vă accelerați site-ul. Din iunie 2021, unii KPI au intrat în jocul de performanță: Core Web Vitals. Acești indicatori măsoară scorul de experiență a paginii Google și vor afecta performanța SEO. Să vedem care este legătura dintre performanță și Core Web Vitals în următoarea noastră parte.
Bonus: Nu uitați să vă optimizați Optimizarea Core Web Vitals
Nu puteți optimiza cu adevărat performanța fără a îmbunătăți valorile Core Web Vitals.
Cu cât oferiți o experiență excelentă pentru utilizator, cu atât scorul dvs. va fi mai bun. Magazinul tău va avea, de asemenea, mai multe șanse să fie clasat pe prima pagină a rezultatelor Google!
Dacă doriți să obțineți un scor de peste 90 la PageSpeed Insights, ar trebui să optimizați Întârzierea primei introduceri, Vopsea cea mai mare de conținut și Schimbarea aspectului cumulativ.

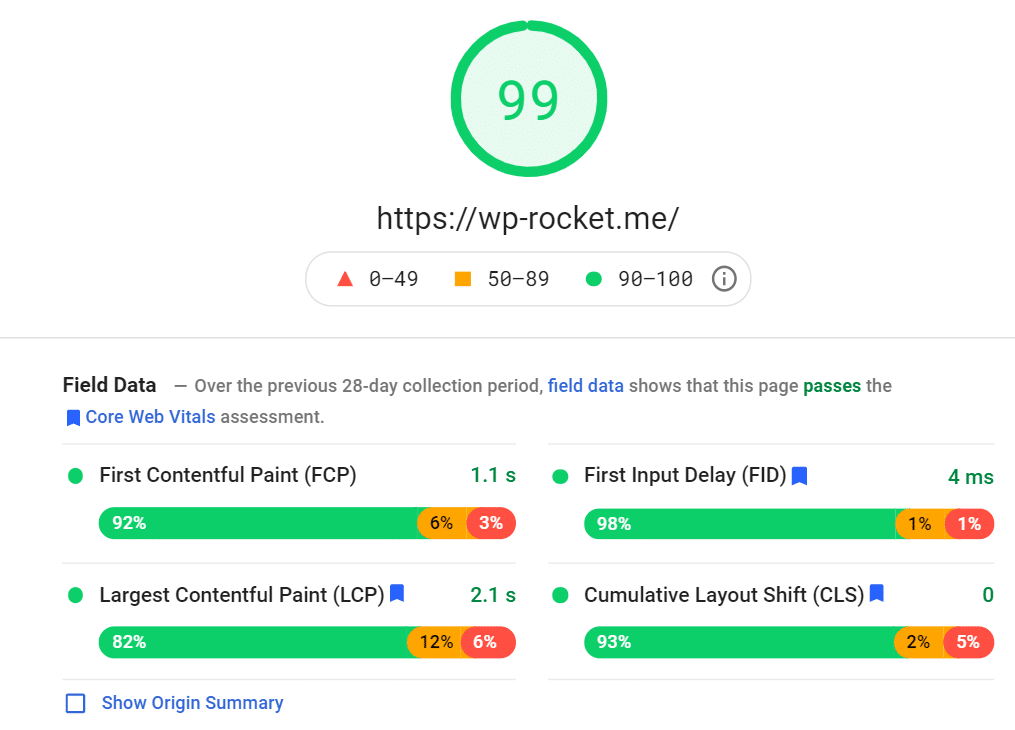
| Doriți un scor verde (90+) în Google PageSpeed Insights, la fel ca site-ul oficial al WP Rocket? Începeți să utilizați pluginul nostru WP Rocket astăzi! Acesta aplică automat 80% din cele mai bune practici de performanță web. |
Cum să vă faceți WooCommerce mai rapid cu WP Rocket
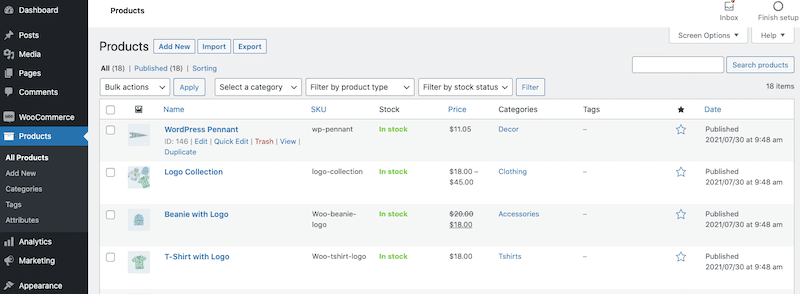
În această secțiune, veți învăța cum să îmbunătățiți scorul de performanță Lighthouse folosind WP Rocket. Vom rula un studiu de caz bazat pe un site WooCommerce real (cu produse și gateway de plată). Tema folosită este StoreFront, tema oficială gratuită WooCommerce și am creat un total de 16 produse:

Vom efectua o comparație a performanței cu și fără WP Rocket. Vom folosi Google PageSpeed Insights pentru a efectua testul de viteză.
| Poate doriți să citiți mai întâi ghidul nostru care explică cum să testați performanța și viteza WordPress. |
Scenariul #1: Măsurarea vitezei site-ului meu WooCommerce – fără WP Rocket
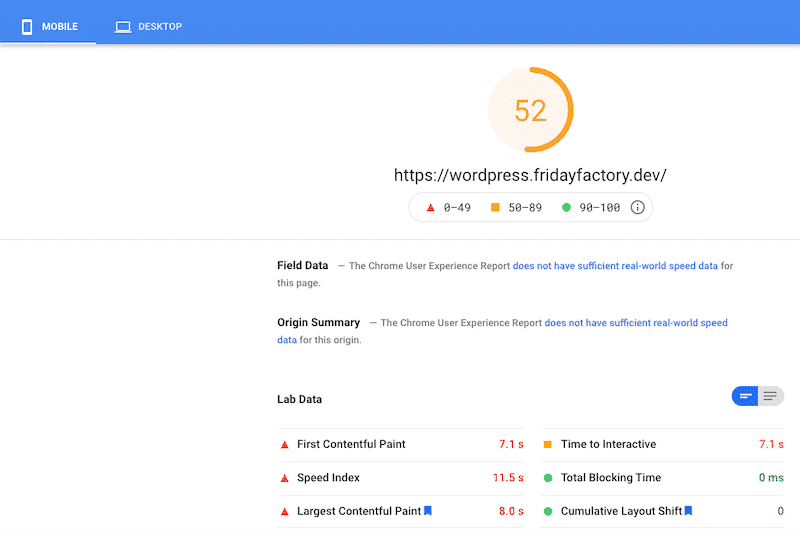
Să rulăm testul de viteză!
Nota farului este 52/100, fără nicio optimizare.

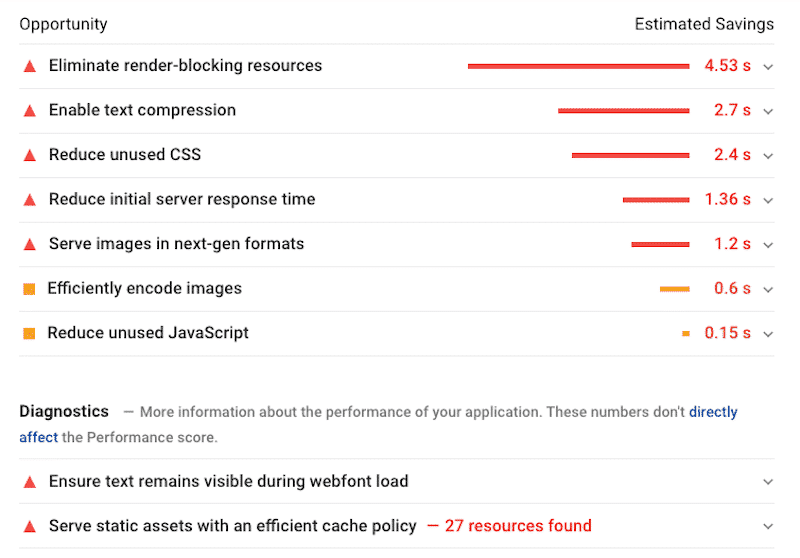
Majoritatea KPI-urilor mele sunt în portocaliu și roșu. Când derulați în jos pe pagina raportului, vedem că Lighthouse a semnalat unele probleme:

Pentru a vă accelera site-ul WooCommerce, Lighthouse recomandă să eliminăm resursele care blochează randarea, să reducem CSS și JS neutilizate, să folosim compresia Gzip pentru text și să folosim un cache. Sună asta? Acestea sunt exact caracteristicile WP Rocket pe care le-am menționat anterior în acest ghid.
Va fi interesant de văzut cum WP Rocket afectează scorul și secțiunea de audit: acesta este tocmai scenariul 2.
Scenariul #2: Măsurarea vitezei site-ului meu WooCommerce – cu WP Rocket
Acum să activăm WP Rocket și să verificăm efectul asupra performanței. Am modificat câteva opțiuni în tabloul de bord WP Rocket:
- Mi-am optimizat JS și CSS
- Am activat încărcare leneșă pentru imagini
- Restul tehnicilor (cum ar fi compresia Gzip) sunt aplicate automat de WP Rocket
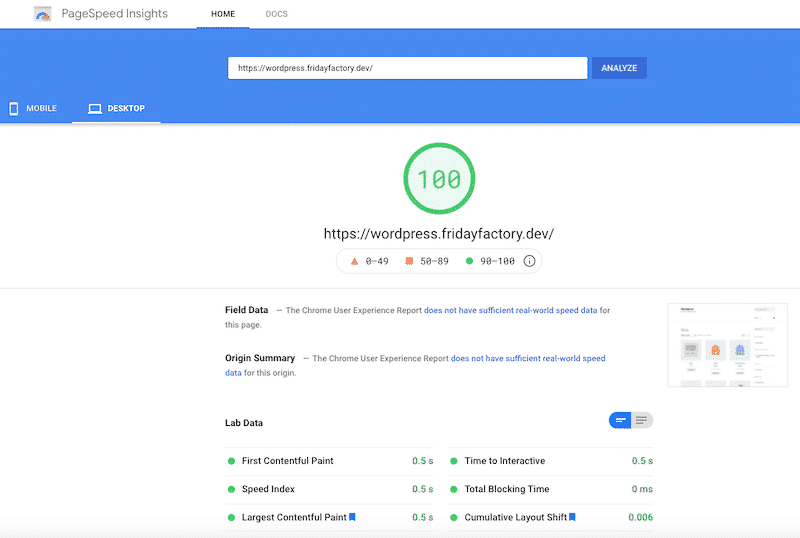
Iată rezultatele pentru mobil - și aproape vreau să redenumesc articolul în „Cum să obțineți un scor de 100 PSI folosind WP Rocket!”
Scorul meu a trecut de la 52 la 99!

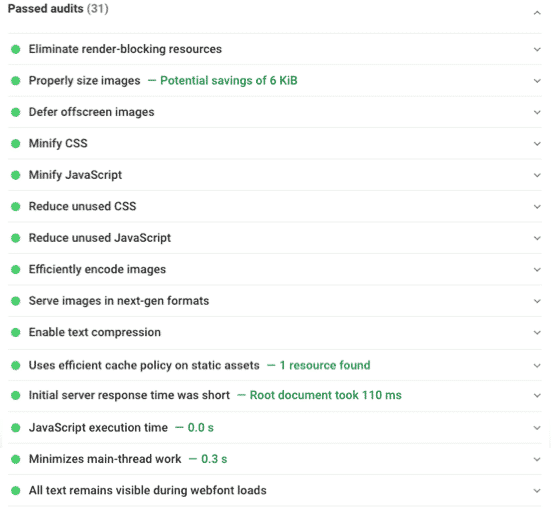
Să aruncăm o privire la secțiunea noastră de audituri trecute. Toate problemele semnalate anterior au dispărut datorită WP Rocket:

Concluzie: Datorită WP Rocket, mi-am accelerat site-ul WooCommerce la 99/100 în mai puțin de 2 minute .
Așteptaţi un minut! S-ar putea să vă gândiți: „Dar nota de pe desktop?”. Ei bine, acesta este același rezultat. Uită-te pur și simplu la tabelul de mai jos:
| Scor fără WP Rocket (pe desktop) | Scor cu WP Rocket (pe desktop) |
Ce să faci dacă site-ul tău Woocommerce este lent? (Lista noastră de verificare)
Dacă WooCommerce este lent, mai întâi ar trebui să vă testați site-ul folosind un instrument precum PageSpeed Insights pentru a identifica principalele probleme și a le rezolva în consecință, așa cum am făcut în scenariul #1.
Există, de asemenea, câteva lucruri pe care ar trebui să le verificați imediat. Aruncă o privire la lista noastră de verificare a performanței pentru a remedia ușor încărcarea WooCommerce lent:
Utilizați un plugin de cache precum WP Rocket și un CDN pentru a vedea conținutul încărcat și livrat mai rapid.
Eliminați – sau cel puțin limitați utilizarea – oricăror glisoare, preîncărcare sau animații.
Consultați pluginurile grele și scripturile și stilurile WooCommerce. De asemenea, nu uitați să utilizați o temă ușoară. (Plugin-urile grele ar putea face, de asemenea, administratorul WordPress destul de lent)
Instalați un plugin de optimizare a imaginii precum Imagify, veți obține fișiere de imagine mai ușoare fără a compromite calitatea.
Implementați Lazy Loading pe imaginile și videoclipurile dvs. pentru a afișa numai cele vizualizate de utilizator.
Upgrade-ți găzduirea la una rapidă.
Folosiți cea mai recentă versiune PHP? Verificați panoul de găzduire.
Ai activat HTTP2? La fel şi eu. Verificați la asistența pentru găzduire dacă nu găsiți aceste informații.
Aveți grijă de Core Web Vitals.
Cele mai multe dintre sfaturile de performanță sunt aplicabile instantaneu, mai ales dacă decideți să utilizați un plugin pentru a vă automatiza creșterea performanței. Începeți cât mai curând posibil!
Încheierea
Site-ul tău WooCommerce are nevoie de viteză pentru a genera profituri. Nu contează nici ce tip de produs sau serviciu vindeți online – dacă clienții văd o pagină care se încarcă lentă, vor pleca fără să se uite înapoi. Experiența utilizatorului este totul în 2022.
Din fericire, există tehnici grozave care vă pot ajuta să vă recuperați de la un site WooCommerce lent. Majoritatea dintre ele necesită timp pentru a fi implementate manual. De aceea ar trebui să utilizați un plugin de performanță pentru a vă atinge obiectivele.
De exemplu, WP Rocket vă optimizează codul, vă pune în cache conținutul, implementează încărcare leneșă pe suportul dvs. media și vă optimizează baza de date în câteva clicuri. De asemenea, am văzut că pluginul vă poate ajuta să obțineți un scor verde pe Google PageSpeed Insights:
| Scor 52/100 pe mobil fără WP Rocket | Scor 99/100 pe mobil cu WP Rocket (2 minute mai târziu!) |
Nu riscați să pierdeți potențiali clienți și începeți să utilizați WP Rocket astăzi pentru a vă accelera magazinul WooCommerce!
