Peste 15 moduri ușoare de a accelera magazinul WooCommerce
Publicat: 2022-04-26Studiile făcute de Neil Patel și Google arată că aproape jumătate dintre utilizatori vor părăsi un site mobil dacă durează mai mult de trei secunde pentru a se încărca. Și pentru fiecare secundă în care o pagină durează mai mult să se încarce (până la cinci secunde), probabil că pierzi venituri. În acest tutorial vom învăța să accelerăm magazinul WooCommerce
Cuprins
Cu cât magazinul tău WooCommerce rulează mai repede, cu atât vei închide mai multe vânzări
Site-urile rapide au ca rezultat clasamente mai înalte în căutare, ceea ce înseamnă mai mult trafic provenit din căutarea organică, deci mai multe vânzări.
Ratele de conversie mai bune depind și de viteza magazinului dvs. de comerț electronic, deoarece păstrează vizitatorii pe site mai mult timp. Utilizatorul mediu are o durată de atenție de opt secunde sau mai puțin. Trebuie să le atrageți interesul înainte de a face clic.
Așadar, în acest articol vom discuta diverse motive pentru magazinul WooCommerce lent și apoi vom discuta soluții pentru a rezolva aceste probleme.
De ce trebuie să accelerezi magazinul WooCommerce?
În lumea de astăzi, viteza contează. Mult.
Oamenii sunt prea ocupați pentru a se ocupa de site-uri lente. Dacă pagina ta durează prea mult să se încarce, există șanse mari ca cineva să o abandoneze și să treacă la ceva care se încarcă mai repede.
Acum, dacă conduceți un magazin de comerț electronic, mizele sunt și mai mari. Un site lent va avea un impact asupra clasamentului dvs. SEO, conversiilor și vânzărilor - toate acestea pot avea consecințe de amploare pentru afacerea dvs.
După cum vom vedea mai târziu în această postare, îmbunătățirea vitezei site-ului dvs. WooCommerce ar putea crește, de asemenea, implicarea utilizatorilor și vă poate crește veniturile.
Motive pentru Slow WooCommerce Store
Pot exista mii de motive pentru un magazin WooCommerce lent, cu toate acestea, mai jos sunt câteva dintre motivele care se întâmplă cel mai des.
- Teme lente sau prost codificate
- Pluginuri prost codificate
- Serviciu de găzduire web lent
- Imagini grele neoptimizate
O temă prost codificată poate include fișiere CSS și JavaScript inutile, care în cele din urmă vor încetini site-ul dvs. În mod similar, unele plugin-uri pot folosi o practică slabă de codare și pot folosi prea multă putere CPU.
În afară de asta, indiferent de câte optimizări ai face, dacă folosești un serviciu de găzduire lent sau lent, atunci vei continua să suferi un magazin WooCommerce lent. Puteți afla mai multe despre hosting dedicat vs shared hosting.
Cum să identifici un magazin WooCommerce lent?
Ei bine, înainte de a încerca să vă accelerați site-ul, trebuie să identificați mai întâi viteza magazinului dvs. WooCommerce, există șansa ca magazinul dvs. să fie deja rapid.
Deci, să aflăm mai întâi asta. De 100% din cazuri există doar 2 factori care vă încetinesc site-ul.
- Front-end al site-ului dvs. (CSS, Javascript, imagini)
- Back-end-ul site-ului dvs. (unde are loc procesarea efectivă, care include și procesarea bazei de date, am vorbit despre optimizările bazei de date WordPress în detalii)
Măsurați performanța front-end a magazinului dvs. WooCommerce
Pentru a măsura performanța front-end a magazinului dvs. puteți utiliza instrumente precum GTMetrix sau Pingdom.
Deschideți GTMetrix și introduceți domeniul dvs.:

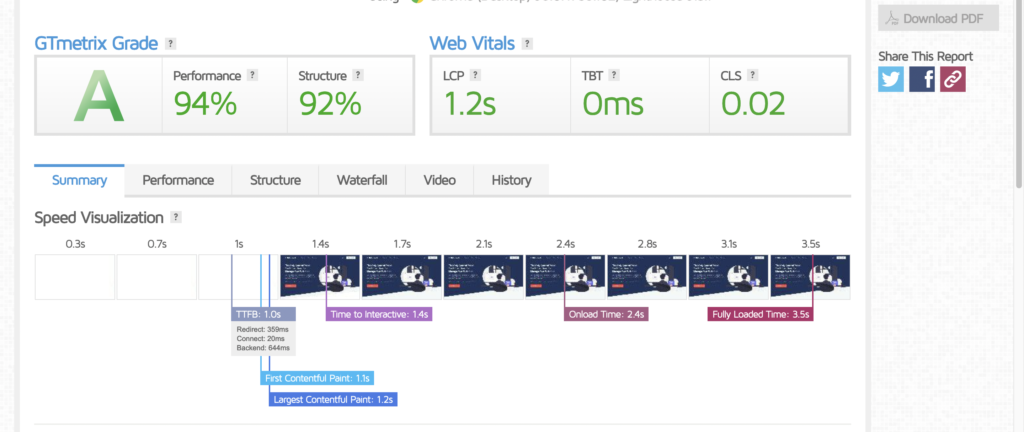
După ce faceți clic pe Testați site-ul dvs. , GTMetrix va rula diverse teste și vă va prezenta astfel de rezultate

Acest rezultat vă va oferi atât de multe informații. De exemplu, există fila Performanță, fila Structură, fila Cascada etc
Puteți parcurge fiecare filă pentru a afla mai multe despre fiecare filă și pentru a vedea ce parte a site-ului dvs. poate fi îmbunătățită.
Măsurați performanța back-end a magazinului dvs. WooCommerce
Testarea back-end-ului magazinului dvs. este dificilă și majoritatea oamenilor trec cu vederea această măsură de performanță. Cu toate acestea, este foarte important să testați cum poate funcționa site-ul dvs. în condiții de trafic intens.
Pentru a testa performanța back-end-ului, puteți folosi loader.io, există un ghid complet pe care îl puteți folosi pentru a testa back-end-ul: testarea încărcării WordPress.
7 moduri de a îmbunătăți viteza Magazinului WooCommerce
În cele din urmă, vom discuta acum 7 moduri de a accelera magazinul WooCommerce.
Utilizați o temă rapidă
Temele pot face o diferență enormă în timpul de încărcare a paginii. Trebuie să utilizați o temă care a fost bine codificată și una care este rapidă.
Potrivit WooFocus, GeneratePress este cea mai rapidă temă WordPress. Al doilea în listă este Shoptimizer și apoi Storefront (care este oficial de WooCommerce și este complet gratuit)
Vă rugăm să rețineți că atunci când cumpărați o temă asigurați-vă că arată bine, dar în același timp trebuie să vă asigurați că funcționează bine și în ceea ce privește viteza, altfel nu va fi bună.
De unde știi dacă o temă este bine codificată sau rapidă?
- Dacă achiziționați o temă de la ThemeForest sau de la orice altă piață tematică, verificați dacă există recenzii proaste (erori, erori etc.)
- Testați site-ul demonstrativ folosind GTMetrix, Pingdom Tools și Google PageSpeed Insights — toate aceste instrumente vă vor oferi o idee despre cât de repede se încarcă site-ul demonstrativ. Evident, acest lucru nu este exact ceea ce va nota site-ul dvs., dar vă va oferi o idee despre cum a fost construită tema.
- Verificați dacă autorul include pluginuri de cache cu tema (cum ar fi W3 Total Cache). Dacă o fac, acesta este un semn bun că se gândesc la performanță și și-au dezvoltat tema în consecință. Dar m-aș uita în continuare și la alți factori – până la urmă oricine poate include un plugin de cache!
Utilizați un plugin bine codificat
Multe plugin-uri sunt dezvoltate de echipe de profesioniști, în timp ce altele sunt reunite de o echipă de 1 om. Aceste plugin-uri pot fi mai ieftine, dar deseori au cod prost care provoacă încetiniri și conflicte cu alte plugin-uri de mai jos.
Pluginurile nu sunt toate create egale! Unele au seturi grozave de coduri și caracteristici, în timp ce altele nu sunt la fel de bine codificate sau optimizate pentru viteză.
Folosiți un plugin numai pentru ceva de care aveți cu adevărat nevoie. Dacă nu aveți nevoie de funcționalitatea unui anumit plugin, atunci nu-l utilizați - se adaugă doar la umflarea site-ului dvs.
Dacă tema dvs. poate face ceva fără a utiliza un plugin, atunci evitați să utilizați un plugin pentru acea funcționalitate, pentru a vă menține site-ul mai simplu și mai rapid. De exemplu, dacă tema dvs. are o funcționalitate încorporată de generare de pagini, atunci utilizați-o în loc de un plugin separat de generare de pagini pentru a salva unele interogări de bază de date și fișiere încărcate pe front-end.
Alegeți o gazdă web grozavă
După cum am menționat mai sus, puteți face toate optimizările din lume, dar tot ajungeți cu magazinul WooCommerce lent.
Gazda dvs. web este responsabilă pentru performanța site-ului dvs. și, alegându-l pe cel potrivit, vă puteți accelera dramatic site-ul. Diferența de cost între găzduirea partajată și găzduirea dedicată este puțin mai mare, dar merită să plătești puțin mai mult pentru un server dedicat bun.
O gazdă excelentă va oferi viteze rapide de încărcare, securitate și servicii excelente pentru clienți. De asemenea, vor oferi scalabilitate dacă afacerea dvs. crește - ceva ce gazdele partajate mai ieftine nu vor putea face. Asigurați-vă că alegeți o gazdă care oferă backup-uri regulate în cazul în care ceva nu merge bine.
De asemenea, puteți arunca o privire asupra planurilor de găzduire gestionată de la CyberHosting.
Reduceți numărul de pluginuri pe care le utilizați
Când am lansat primul meu site WordPress, m-am lăsat dus de cap și am instalat prea multe plugin-uri. Și în mare parte toată lumea face aceeași greșeală. Depozitul WordPress conține 1000 de pluginuri și nu toate sunt bune pentru magazinul tău.
Pluginurile sunt cea mai frecventă cauză a site-urilor WooCommerce lente. Ar trebui să utilizați întotdeauna cât mai puține pluginuri posibil, dar asigurați-vă că nu vă zgâriești cu funcționalitatea.
Dezactivați și ștergeți pluginurile pe care nu le utilizați. Dacă îți folosești site-ul de ceva vreme, sunt șanse ca la un moment dat să fi testat unele pluginuri și apoi să le fi uitat mai târziu. Aceste plugin-uri inactive vă pot încetini site-ul în mai multe moduri:
Ei consumă spațiu în baza de date, ceea ce face interogările mai lente.
Ele pot fi programate pentru a face anumite sarcini în timpul fiecărei pagini de încărcare, chiar dacă nu sunt folosite nicăieri pe site-ul dvs.
Optimizați setările pluginului WooCommerce pentru performanță
Schimbarea adresei URL a paginii de autentificare este primul pas, chiar dacă rulați un site WordPress simplu (fără WooCommerce, este recomandat să faceți acest lucru).
Adresele URL de conectare pentru site-urile WordPress sunt implicit example.com/wp-admin. Chiar dacă acest lucru este ușor de reținut, pune și o problemă majoră: toată lumea știe despre asta, inclusiv roboții și hackerii.
Hackerii vor încerca să pirateze site-ul dvs. folosind roboți automati, indiferent dacă au succes sau nu, roboții vă vor încetini site-ul făcând solicitări frecvente. Protejați-vă de atacurile cu forță brută schimbând adresa URL de conectare în ceva unic.
Este foarte ușor să îndepliniți această sarcină folosind plugin-uri gratuite, cum ar fi Change wp-admin login
Următorul pas este să dezactivați pingback-urile pe site-ul dvs. De obicei generează spam inutil.
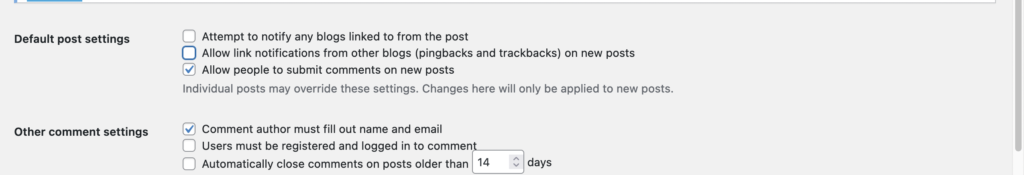
Accesați Setări -> Discuție

În mod implicit, primele două opțiuni sunt activate, dezactivate pentru a oferi o ușurare suplimentară site-ului dvs.
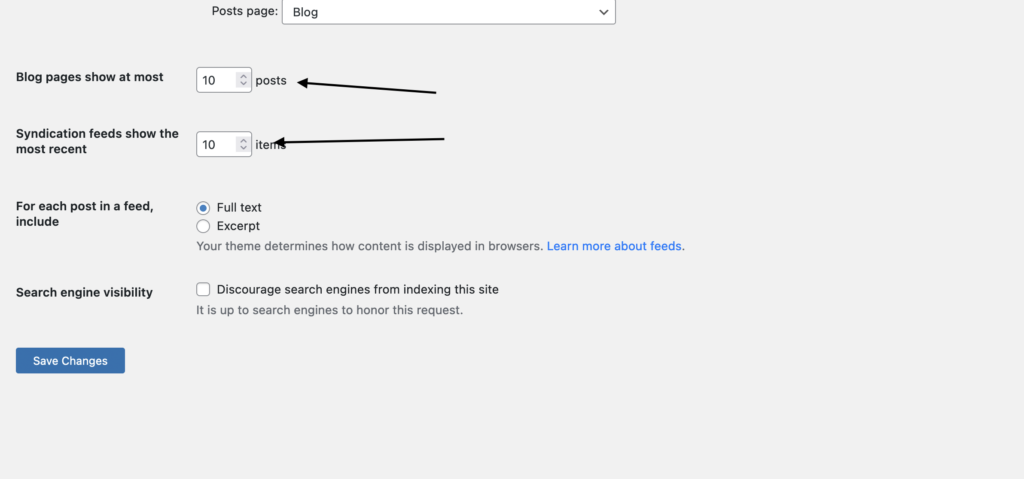
În afară de aceasta, este posibil să limitați numărul de postări din feedul dvs. de blog dacă site-ul dvs. de comerț electronic găzduiește și un blog. Setarea implicită a WordPress este de 10 postări, dar puteți seta o limită inferioară.
În ciuda acestui beneficiu aparent lipsit de importanță, economiile de performanță pot crește dacă rulați un blog cu trafic ridicat (iată câteva modalități de a obține trafic către site-ul dvs.). Opțiunea de citire poate fi găsită în Tabloul de bord WordPress.
Accesați Setări -> Citire

În afară de asta, așa cum am explicat în Optimizarea bazei de date WordPress, comentariile spam pot, de asemenea, să încetinească cu adevărat site-urile dvs., deoarece sunt pur și simplu rânduri în baza dvs. de date WordPress, așa că aș recomanda să utilizați pluginul Akismet pentru a captura și filtra comentariile spam automat, acest lucru va fi de mare ajutor pentru site-ul dvs.
Creșteți limita de memorie pentru site-ul dvs. WordPress
Limita de memorie WordPress este implicit de 32 MB. Cu toate acestea, este posibil ca site-ul dvs. să aibă nevoie de mai mult decât această sumă, în special magazinul WooCommerce necesită mult mai mult de 32 MB.
Dacă ați văzut vreodată un mesaj ca unul dintre acestea, atunci cel mai probabil limita dvs. nu este bună:
Eroare fatală: dimensiunea de memorie permisă de 33554432 octeți epuizat (a încercat să aloce 122880 octeți) în /path/to/wp-includes/functions.php pe linia 341 sau
Eroare fatală: memorie lipsită (alocată 524288) (a încercat să aloce 71 de octeți), atunci trebuie să creșteți limita de memorie PHP.
O modalitate de a crește limita de memorie WP este să adăugați următoarea linie în wp-config.php
define( 'WP_MEMORY_LIMIT', '256M' );Utilizați cache pe pagină completă
Memorarea în cache a paginii întregi este o tehnică care vă permite să salvați paginile site-ului dvs. ca fișiere statice după ce sunt vizitate de primul utilizator. Utilizatorii următori vor primi apoi acele fișiere stocate în cache, în loc să le genereze dinamic de fiecare dată. Această tehnică folosește mai puține resurse decât trebuie să generezi pagina de fiecare dată când este solicitată, accelerând astfel site-ul în mod substanțial.
Partea dificilă este că majoritatea site-urilor WordPress nu pot fi stocate în cache la fel de ușor ca atât, deoarece multe elemente sunt generate dinamic în funcție de solicitările fiecărui utilizator și de informațiile primite de la terți, cum ar fi rețelele sociale, platformele de analiză și altele. Cu toate acestea, LSCache este suficient de inteligent pentru a stoca în cache resursele dinamice folosind memorarea în cache bazată pe etichete.
Să vedem cum putem activa stocarea în cache pe pagină completă folosind pluginul LiteSpeed Cache pentru WordPress.
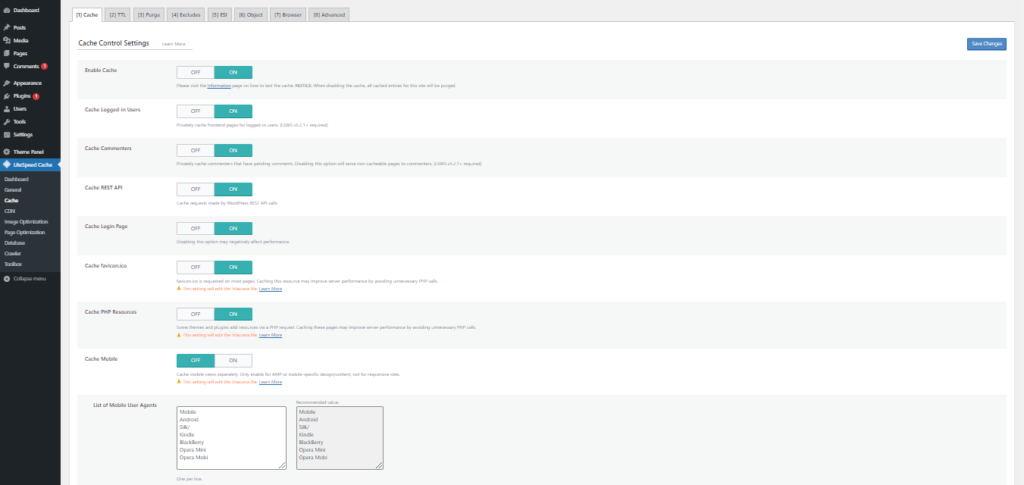
Odată instalat, accesați LiteSpeed Cache->Cache.
Veți vedea o mulțime de opțiuni precum Cache, TTL, purge, Exclude, ESI, Object, Browser, Advanced.

- Activați LiteSpeed Cache (Păstrați-l activat, astfel încât memoria cache să funcționeze, aceasta este stocarea implicită în cache a paginii LSCache)
- Cache utilizatori conectați (paginile cache pentru utilizatorii conectați)
- Pagina de conectare în cache (o puteți păstra activată, deoarece pagina de conectare nu se va schimba prea mult)
- Memorați în cache resursele PHP (aceasta va stoca în cache resursele dvs. dinamice și le va stoca ca pagini statice)
- Cache Mobile (Dacă aveți o altă temă pentru telefonul mobil, păstrați-o ON.)
- Eliminați șirurile de interogare (Pentru a obține o întreținere mai bună și o performanță mai ridicată, merită să eliminați șirurile de interogări din adrese URL și să creați o singură copie în cache.)

TTL:
Mai bine păstrați valorile implicite, deoarece sunt suficient de bune.
Purge:
Eliminați totul la actualizare:
Continuă. Și păstrați-i pe alții ca implicit.
Exclude:
Dacă doriți să excludeți orice adresă URL din motorul de stocare în cache, utilizați această opțiune.
Cache de obiecte:
Activați Redis Cache, acest lucru va ajuta la reducerea încărcării bazei de date.
Cache browser:
Activați această setare pentru a reduce solicitările repetate de fișiere statice. Mai multe detalii aici: Serviți active statice cu o politică de cache eficientă
Optimizați-vă imaginile
Există o serie de motive pentru care ar trebui să optimizați imaginile de pe pagina dvs. de pornire:
- Este primul lucru pe care îl vor vedea vizitatorii tăi
- Conține adesea o mulțime de imagini mari care pot încetini semnificativ timpul de încărcare a paginii
Primul lucru pe care îl puteți face este să vă încărcați leneș imaginile. Mai devreme a trebuit să utilizați pluginuri terțe pentru a încărca leneș imaginile, dar recent a fost implementat în nucleul WordPress, așa cum puteți vedea aici. Ceea ce înseamnă că este cu adevărat important.

Potrivit HTTPArchive, imaginile sunt cel mai solicitat tip de material pentru majoritatea site-urilor web și de obicei ocupă mai multă lățime de bandă decât orice altă resursă. La percentila 90, site-urile trimit aproximativ 4,7 MB de imagini pe desktop și mobil.
Încărcare lenenă nativă pentru web, web.dev
Magazinul WooCommerce afișează produse, iar toate produsele vin de obicei cu imagini. Deci, dacă aveți o mulțime și o mulțime de produse, toate imaginile lor se vor încărca odată, ceea ce va încetini cu adevărat site-ul dvs.
De aceea este important să încărcați leneș acele imagini.
Optimizați-vă imaginile folosind LSCache Plugin
Pluginul LSCache vine preinstalat cu fiecare site WordPress implementat prin CyberPanel. Pluginul LSCache are un instrument dedicat de optimizare a imaginii, cu ajutorul căruia puteți face o mulțime de optimizări de imagine, să vedem cum.
Dacă nu utilizați CyberPanel, asigurați-vă că instalați mai întâi pluginul LiteSpeed Cache pentru WordPress.
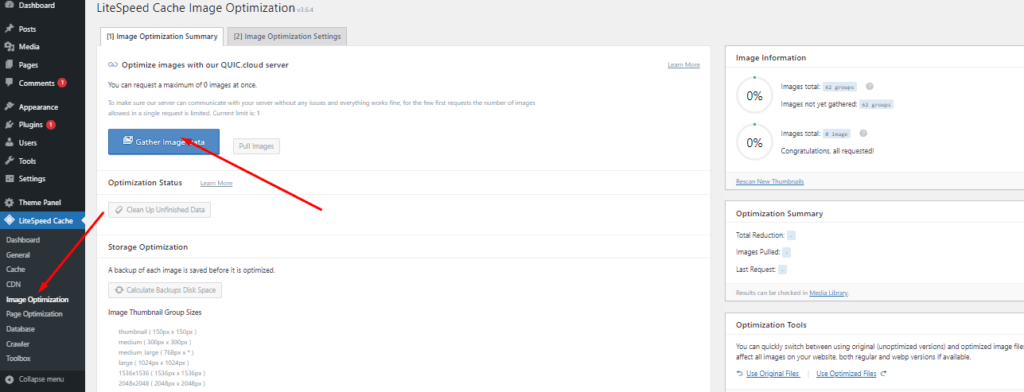
Navigați la LiteSpeed Cache-> Image Optimization-> Gather Image Data.

Făcând clic pe acest buton va începe procesul de optimizare. Progresul va fi afișat în bara laterală.
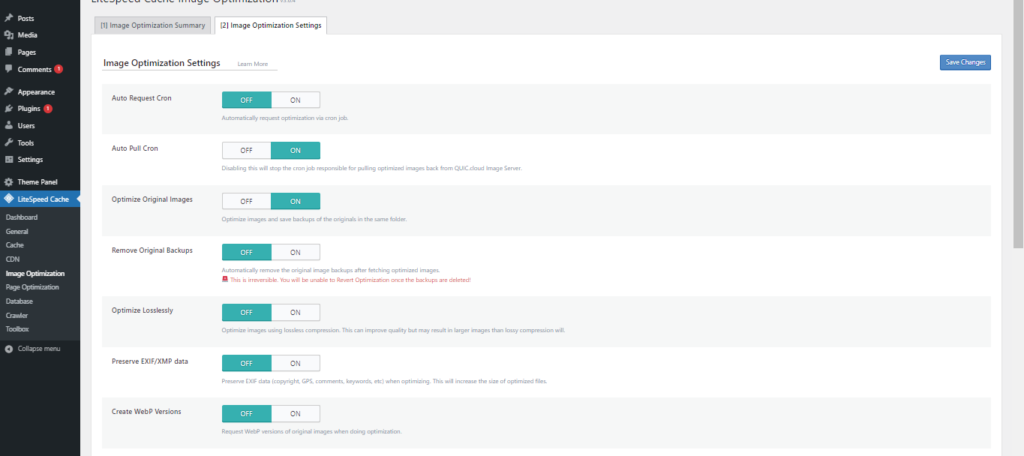
Pentru a face orice modificări pentru optimizarea imaginii, faceți clic pe Setări de optimizare a imaginii .

Notă: Pluginul LSCache vă va optimiza imaginile utilizând serviciul QUIC Cloud, ceea ce înseamnă că nu va exista nicio încărcare suplimentară pe serverul dvs. și este foarte recomandat să utilizați numai pluginuri care optimizează imaginile pe serverul de la distanță, altfel vă va încetini cu adevărat. magazin.
În această secțiune puteți alege:
- Optimizați automat imaginile noi folosind cron
- Optimizați fără pierderi : ceea ce înseamnă că nu vă veți pierde calitatea imaginii, dar acestea vor avea dimensiuni mai mari (este recomandat să o dezactivați)
- Creați versiuni WebP : pluginul LSCache poate înlocui automat imaginile cu versiunea lor .webp
Dacă vorbiți despre optimizări de imagine, există și alte pluginuri, precum WP Rocket, totuși LSCache este gratuit și super ușor de utilizat și își face treaba perfect bine.
Furnizați resurse statice prin CDN
Gândiți-vă la resursele statice ca la un conținut care este rar, sau vreodată, actualizat. Când un utilizator vizitează un site web, browserul său trebuie să descarce resursele statice, cum ar fi fișierele CSS sau JavaScript.
Resursele statice sunt de obicei stocate în cache în browserul unui utilizator. Aceasta înseamnă că, după prima vizită, resursele vor fi servite din cache, ceea ce ajută la îmbunătățirea performanței percepute.
Acum că știți ce sunt resursele statice, permiteți-mi să vă explic de ce este important să le livrați printr-un CDN. Furnizarea de resurse statice prin CDN are multiple beneficii:
- Permite descărcări paralele în browsere și, ca rezultat, crește viteza și performanța paginii.
- Reduce timpul de încărcare a serverului prin descărcarea fișierelor statice în CDN
- Reduce utilizarea lățimii de bandă pe serverul de origine
Acum, dacă aveți deja instalat LSCache, nu este nevoie să instalați niciun plugin terță parte pentru a utiliza CDN pentru a furniza resurse statice.

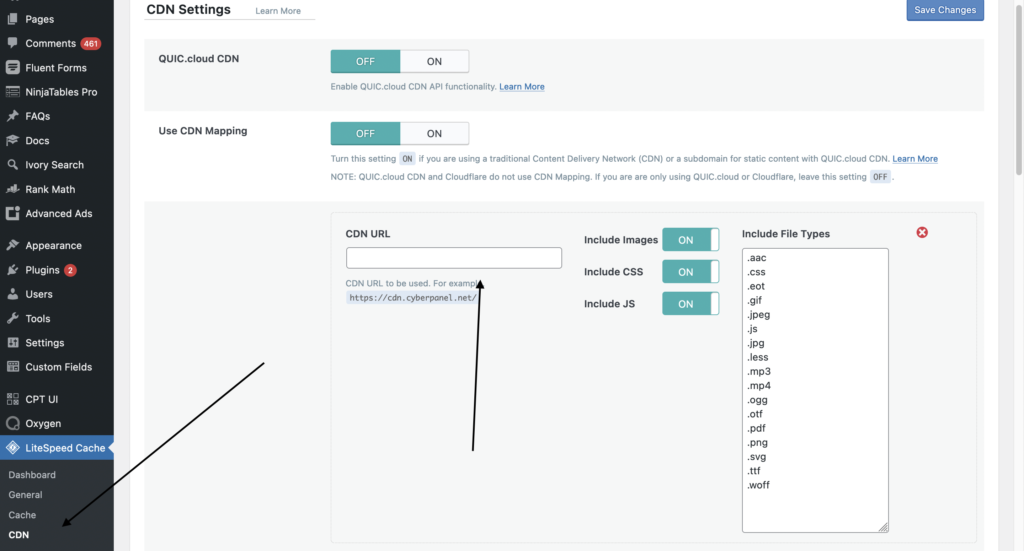
Din meniul din stânga, selectați CDN sub LiteSpeed Cache, în secțiunea URL CDN introduceți domeniul pe care l-ați folosit pe CDN.
Notă importantă: Dacă utilizați QUIC Cloud sau Cloudflare, nu trebuie să utilizați această opțiune, deoarece, implicit, resursele dvs. statice sunt servite prin CDN.
Utilizați această opțiune numai pentru a configura un CDN terță parte, cum ar fi BunnyCDN sau KeyCDN (asigurați-vă că nu utilizați Cloudflare sau QUIC Cloud dacă alegeți această opțiune)
Reduceți fișierele JavaScript și CSS
Minimizarea fișierelor CSS și JS poate ajuta la accelerarea site-ului dvs. WooCommerce (front-end). Elimină spațiile albe, comentariile din cod și alte fragmente de cod suplimentare care nu sunt necesare pentru funcționarea site-ului dvs.
Optimizările CSS și JavaScript sunt caracteristicile de bază ale pluginului LSCache. Să vedem cum putem optimiza CSS și JavaScript folosind pluginul LiteSpeed Cache pentru WordPress.
Optimizări CSS LiteSpeed Cache
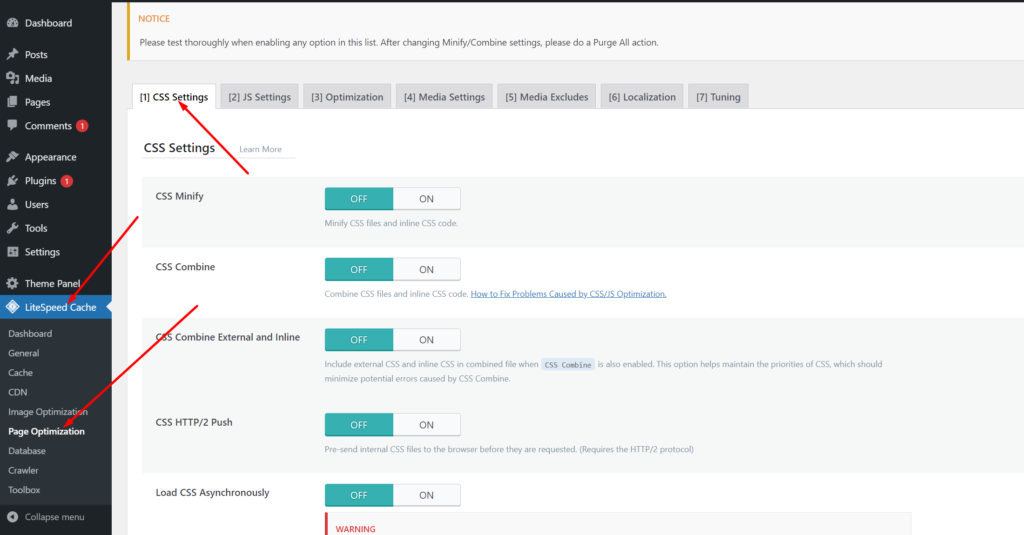
LiteSpeed Cache->Optimizări pagini->Setări CSS.

Minimizare CSS:
Cu această funcție, puteți reduce fișierele CSS și CSS inline.
Combinație CSS:
Toate fișierele dvs. CSS vor fi combinate. Asigurați-vă că designul site-ului dvs. nu se rupe când îl porniți și verificați-l de două ori.
Combină CSS extern și inline:
Când CSS Combine este de asemenea activat, includeți atât CSS extern, cât și CSS inline într-un singur fișier. CSS Combine este capabil să mențină prioritățile CSS, minimizând astfel potențialele erori. Să-l activăm.
Încărcați CSS asincron:
Acest lucru poate crește scorul pe platformele de testare a vitezei, dar poate fi problematic când vine vorba de afișarea inițială a site-ului dvs., așa că lăsați-l oprit de cele mai multe ori.
Generați CSS critic:
Înainte de a încărca restul CSS-ului, CSS critic este generat și încărcat. Trebuie să verificați cu atenție site-ul dvs. web pentru a vă asigura că nu se strica înainte de a activa această opțiune. O vom opri deocamdată.
Generați CSS critic în fundal:
O coadă bazată pe cron este utilizată pentru a genera automat CSS critic. Dezactivează-l pentru acest articol.
Tipuri separate de postări în cache CCSS:
CCSS sunt generate pentru fiecare tip de postare din listă.
Setări optimizate pentru CSS:

Optimizări JavaScript LiteSpeed
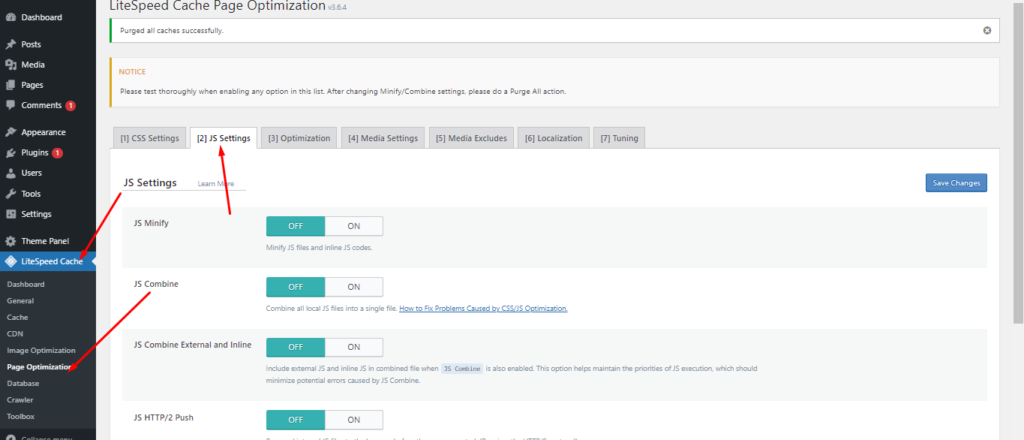
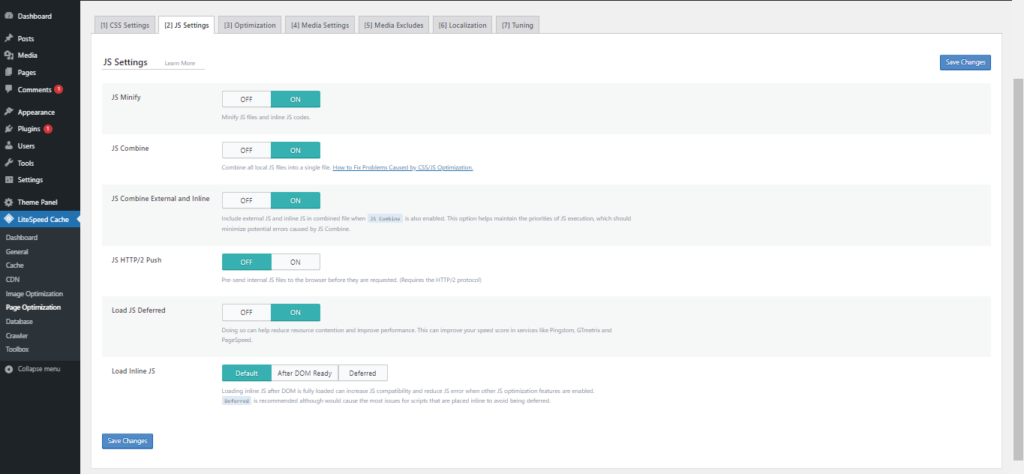
LiteSpeed Cache->Page Optimizations->JS Settings.

Minimizare JavaScript:
Fișierele JavaScript și JavaScript inline vor fi reduse.
Combinație JavaScript:
Fișierele JavaScript și codul JavaScript inline vor fi combinate în acest fel. Îl puteți activa dacă nu încalcă funcția site-ului dvs.
Încărcarea JavaScript amânată:
Ca rezultat, performanța va fi îmbunătățită și concurența resurselor va fi redusă. S-ar putea să vă ajute la scorurile de viteză pe servicii precum Pingdom, GTmetrix și PageSpeed. Vă recomandăm să îl păstrați, dar să o faceți numai dacă nu vă afectează funcționalitatea JavaScript.
Încărcați JavaScript inline:
Păstrați-o implicit.
Setări JavaScript optimizate:

Eliminați Nu sunt necesare JavsScripts și foi de stil CSS
De cele mai multe ori, dezvoltatorii sunt leneși și vor importa fișiere JavaScript sau CSS într-un fișier de bază și va include acele fișiere în toate paginile site-ului tău, chiar și acolo unde nu este folosit.
Acum imaginați-vă că se încarcă 20 de fișiere JavaScript pe pagina dvs. Contactați-ne. Această practică chiar nu este bună, dar este obișnuită, va trebui să aflați ce fișiere JavaScript și CSS sunt folosite pe anumite pagini și apoi să le excludeți pe cele care nu sunt necesare.
Puteți folosi un plugin numit Asset CleanUp: Page Speed Booster pentru a elimina JavaScript și CSS neutilizate. Acest proces poate fi obositor, dar rezultatele vor fi cu adevărat fructuoase. Dacă aveți un site imens, v-aș recomanda să începeți cu Pagina de pornire, deoarece majoritatea utilizatorilor dvs. vor ajunge acolo, mergând mai departe, puteți să vă uitați la celelalte pagini de destinație importante sau pagini de prețuri.
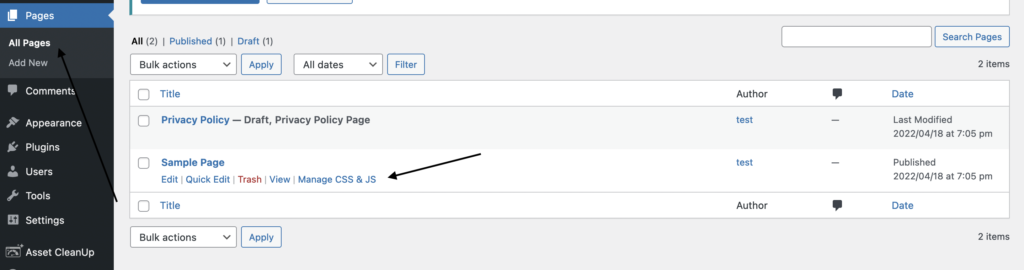
Odată ce pluginul este instalat și activat, deschideți Pagini din bara din stânga și faceți clic pe Gestionare CSS și JS
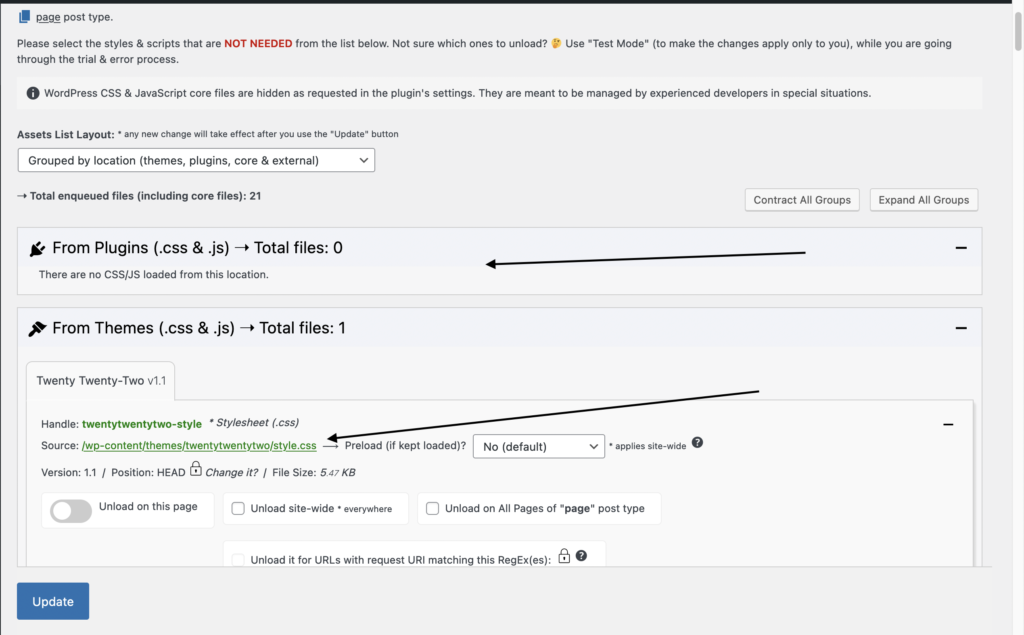
Aceasta va deschide o altă pagină în care pluginul vă va arăta fișiere JavaScript și CSS încărcate pe această pagină din tema dvs., pluginuri terță parte sau nucleul WordPress.

Pe prima săgeată puteți vedea că nu există fișiere CSS și JavaScript sunt încărcate de la un plugin terță parte, deoarece este doar un site WordPress proaspăt, totuși există 1 fișier CSS încărcat din temă pe care nu îl putem exclude deoarece este necesar pentru încărcați paginile dvs.
Dar sper că vă faceți o idee despre cum puteți utiliza acest instrument pentru a exclude fișierele care nu sunt necesare.

Optimizați-vă baza de date WooCommerce
Avem un ghid complet despre optimizarea bazei de date WordPress, este un ghid cu adevărat cuprinzător despre curățarea și optimizarea bazei de date WordPress, deoarece WooCommerce se bazează și pe WordPress, se aplică aceleași principii.
Dacă magazinul dvs. este vizitat de un utilizator, acesta solicită conținutul site-ului dvs., care este în mare parte static și nu se schimbă des. Pentru a plasa o comandă, ei fac o cerere dinamică.
Procesarea acestor solicitări ar putea fi încetinită dacă baza de date a magazinului dvs. nu este optimizată. Un server lent poate duce în cele din urmă la un site web lent. Îndepărtând deșeurile inutile din baza de date, veți putea să o optimizați.
Vă puteți optimiza baza de date WooCommerce în 6 moduri.
Ștergeți revizuirile învechite
Paginile, postările și produsele din magazinul dvs. WooCommerce vor avea revizuiri vechi dacă au fost în funcțiune de ceva timp. Acest lucru trebuie curățat, am explicat despre cum să eliminați revizuirile în celălalt articol al nostru de aici.
Păstrați revizuirile într-un număr limitat
Limitați numărul de revizuiri pe postări și pagini, astfel încât să nu aveți numeroase revizuiri vechi. Este posibil ca conținutul site-ului dvs. să fie actualizat des, iar acest lucru va împiedica revizuirile să devină copleșitoare.
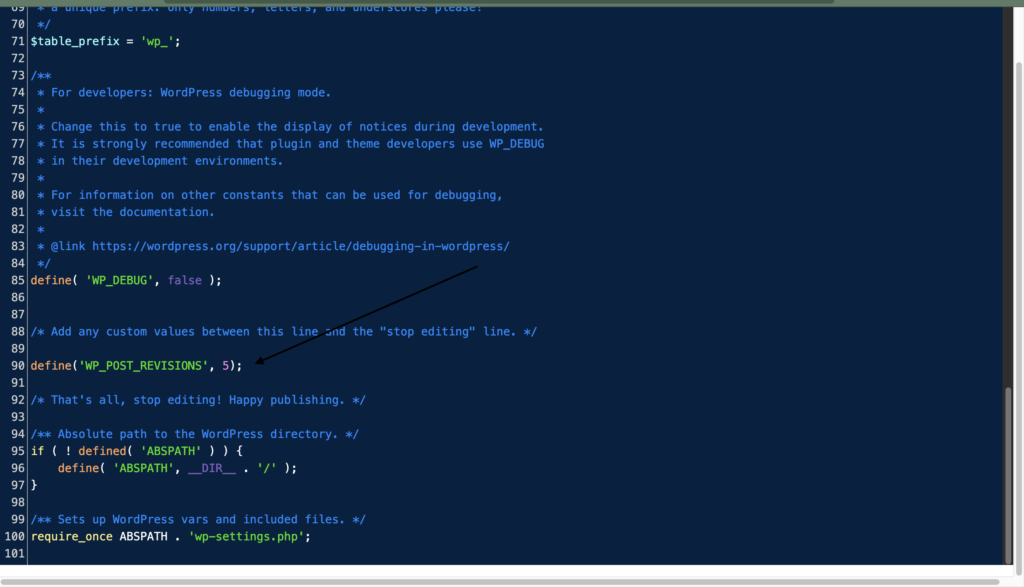
Puteți limita revizuirile adăugând următorul cod în wp-config.php
define('WP_POST_REVISIONS', 5); 
Adăugați acest fragment înainte de declararea ABSPATH .
Permiteți dezactivarea completă a revizuirilor (dacă este necesar)
Puteți dezactiva complet revizuirile pe site-ul dvs. web. Pentru a face acest lucru, pur și simplu lipiți următorul cod în fișierul wp-config.php. Asigurați-vă că plasați acest fragment deasupra liniei în care este declarat ABSPATH (așa cum sa menționat mai sus), ca și înainte.
define('WP_POST_REVISIONS', false);Ei bine, personal pe site-urile noastre păstrăm revizuirile, pentru că uneori 2-3 persoane lucrează la un articol și trebuie să ne uităm înapoi la ce s-a schimbat și cine l-a schimbat, astfel încât să îl puteți păstra și să-l limitați la 5 sau 10 revizuiri.
Tranzitorii expirați trebuie curățați
Tranzitorii sunt fișiere temporare care au un nume unic și o dată de expirare stabilită. Acestea sunt de obicei salvate în tabelul wp_options din baza de date WordPress.
Tranzitorii sunt identici cu Opțiuni, cu excepția faptului că au atributul suplimentar de timp de expirare. Sunt utile pentru stocarea datelor tranzitorii, cum ar fi răspunsuri API la distanță sau interogări uriașe.
API-ul WordPress Transients specifică modul în care se gestionează tranzitorii și cum se șterge automat tranzitorii expirați.
O memorie cache tranzitorie defectuoasă poate genera uneori aproape un milion de intrări de gunoi fără un sfârșit la vedere. Sesiunile clienților se pot acumula în timp, rezultând mii de rânduri de prisos în tabelele bazei de date. În aceste situații, o bază de date umflată vă poate opri site-ul.
Baza de date expirată ar trebui curățată
Tot ce aveți nevoie pentru a vă gestiona magazinul de comerț electronic este stocat în baza de date WooCommerce.
Pe măsură ce datele sunt adăugate, retrase și mutate în tabelele bazei de date, acestea devin ineficiente și ajung să păstreze o mulțime de informații care nu sunt necesare pentru a vă rula magazinul.
Trebuie să curățați tabelele bazei de date pentru a elimina aceste date superflue. Tabelul wp_options, în special, este predispus la balonare, cauzând probleme de performanță a bazei de date.
Funcțiile expirate care taxează baza de date ar trebui dezactivate
Temele și pluginurile WooCommerce au o multitudine de caracteristici inteligente care par a fi excelente la prima vedere, dar ajung să distrugă baza de date.
Aceste capabilități pot duce la un număr mare de întrebări la nivel de site, în special dacă aveți un număr mare de produse. Dacă într-adevăr aveți nevoie de aceste funcționalități, luați în considerare adăugarea manuală a acestora în paginile dvs.
Concentrați-vă pe experiența pe mobil mai întâi
În mod remarcabil, telefoanele mobile au o rată de conversie care este mai mică de jumătate din cea a computerelor desktop. Există multe oportunități de îmbunătățire aici.
Construirea magazinului dvs. WooCommerce compatibil cu dispozitivele mobile este un loc bun de început. Pentru a vedea dacă site-ul dvs. respectă regulile de bază privind utilizarea mobilă, utilizați instrumentul Google de testare a compatibilității mobile.

Testul vă va oferi o reprezentare vizuală a modului în care site-ul dvs. web apare pe un dispozitiv mobil. Dacă sunt descoperite probleme legate de utilizarea mobilă, acestea vor fi enumerate.
Utilizarea unei teme receptive este cea mai simplă abordare pentru a face site-ul dvs. WordPress prietenos pentru dispozitive mobile.
Utilizatorilor de dispozitive mobile nu le place să deruleze la infinit. Ca rezultat, faceți paginile dvs. de afaceri cât mai simple posibil. Nu le supraîncărcați cu informații.
Dacă magazinul dvs. are o mulțime de produse, faceți ușor pentru clienții dvs. mobili să le găsească folosind căutarea. Implementați pluginul WooCommerce Product Search pentru a vă ajuta clienții să găsească rapid produse folosind filtre de produse live.
De asemenea, optimizați panoul de administrare WooCommerce
Partea frontală a magazinului dvs. nu este singurul loc în care viteza contează. Un backend rapid este la fel de important pentru a vă gestiona magazinul și pentru a face schimbări rapide atunci când este necesar.
A fi productiv necesită utilizarea eficientă a panoului de administrare WooCommerce. De asemenea, vă eliberează timp pentru a vă concentra asupra aspectelor mai importante ale performanței magazinului dvs. WooCommerce, cum ar fi marketingul online.
Îndepărtați balonarea și păstrați totul la zi
Asigurați-vă că WordPress, WooCommerce, pluginurile, extensiile și tema sunt toate actualizate în mod regulat. Dacă dezvoltatorii unei teme sau a unui plugin nu o mai mențin, este timpul să luați în considerare eliminarea acesteia.
Începeți să căutați alternative dacă o temă/plugin adaugă dezordine nedorită în tabloul de bord.
Cache-ul obiectelor și bazei de date ar trebui să fie dezactivate
Pluginurile de stocare în cache sunt o tehnică excelentă pentru a face site-ul dvs. WordPress să se încarce mai rapid. Cu toate acestea, dacă nu sunt configurate corect, pot produce efecte neprevăzute. Decelerarea backend-ului face parte din asta.
Memorarea în cache a obiectelor și bazei de date îmbunătățește performanța site-ului prin reducerea la minimum a interogărilor bazei de date, dar cu prețul externalizării lucrărilor către memoria serverului. Dacă serverul dvs. de găzduire este suficient de puternic și inteligent, aceasta nu ar trebui să fie o problemă.
Optimizează WordPress Heartbeat API
Păstrând o conexiune regulată între browser și server, API-ul WordPress Heartbeat permite actualizări aproape în timp real. API-ul trimite cereri către serverul web la fiecare 15-60 de secunde, iar atunci când sunt primite date, declanșează evenimente (sau apeluri inverse).
Are câteva caracteristici fantastice, cum ar fi salvarea automată a postărilor, blocarea postărilor și notificări despre expirarea conectării. Cu toate acestea, când sunteți conectat ca administrator, trimiterea câtorva apeluri către servere în fiecare minut poate duce la încetinirea panoului de administrare.
Pe tabloul de bord, front-end și editorul de postări, pluginul gratuit Heartbeat Control al WP Rocket ajută la controlul frecvenței acestor solicitări API. Oferă chiar și opțiunea de a dezactiva complet API-ul.
Dezactivați Obțineți fragmente reîmprospătate
WooCommerce implementează interogarea AJAX Get Refreshed Fragments pentru a reîmprospăta în mod dinamic conținutul coșului de cumpărături atunci când un utilizator îi face modificări. Din punct de vedere al experienței utilizatorului, reîmprospătarea paginii coșului în timp ce o reîncărcați pare a fi o idee excelentă.
Cu toate acestea, deseori încetinește site-urile web, în special pe cele găzduite pe servere partajate. În plus, multe site-uri web nu folosesc această caracteristică.
Utilizați Query Monitor pentru a elimina pluginurile cu utilizare mare a resurselor
Unele plugin-uri WordPress consumă o mulțime de resurse pe serverul tău web. Ei consumă majoritatea CPU și RAM de pe serverul dvs. Backend-ul dvs. WordPress va fi încetinit de pluginuri care au o mulțime de procese/scanări continue.
Concluzie
Clienții solicită un magazin WooCommerce extrem de interactiv și personalizat, care să nu încetinească site-ul. Se datorează faptului că un site web lent are o rată mare de dezertare. În plus, o rată ridicată de dezertare echivalează cu venituri mai mici. În timp ce magazinele de comerț electronic trebuie să ofere o varietate de servicii și experiențe pentru a-și interesa clienții, cumpărătorii se așteaptă, de asemenea, la promptitudine. Folosiți strategiile noastre încercate și adevărate pentru a vă accelera site-ul astăzi pentru a oferi un magazin WooCommerce bogat, flexibil și rapid.
