Toate cele 36 de moduri de a vă accelera site-ul WordPress
Publicat: 2023-03-23Dezvăluire: această postare poate conține link-uri afiliate. Achiziționarea unui produs prin intermediul unuia dintre aceste link-uri generează un comision pentru noi, fără cheltuieli suplimentare pentru dvs.
Această postare a fost publicată inițial pe 3 decembrie 2019 și a fost actualizată pentru a include instrumente mai moderne.
Majoritatea postărilor de blog despre accelerarea WordPress sunt o mizerie fierbinte.
În partea de sus a listei, acestea includ sfaturi care vă vor accelera meniul de administrare doar cu 0,01 secunde sau, literalmente, nu vor îmbunătăți deloc performanța.
Apoi, în partea de jos, acestea includ unele dintre cele mai de impact tehnici de performanță disponibile.
E doar o nebunie. Iată cum este aranjat acest ghid de performanță...
Începeți cu pașii de mare impact .
Am enumerat mai întâi cele 9 modalități cele mai de impact de a vă accelera site-ul. Aceștia sunt de departe cei mai importanți pași pe care îi puteți face pentru ca site-ul dvs. să se încarce mai rapid.
De fapt, dacă nu folosești nicio tactică dincolo de primele 9, vei fi bine.
Apoi, după aceea, veți găsi 27 de moduri suplimentare de a accelera WordPress. Fiecare dintre aceste tactici va face site-ul dvs. un pic mai rapid, agravând rezultatele pe care le-ați obținut deja.
Și mai este un lucru pe care ar trebui să-l știi.
Acestea sunt tacticile exacte pe care le folosesc
Nu enumerez aici nicio tactică pe care nu o folosesc acum.
De fapt, înainte de a scrie această postare, am venit cu o listă uriașă de tehnici de performanță, inclusiv unele lucruri pe care nu le-am încercat niciodată până acum și le-am testat pe toate.
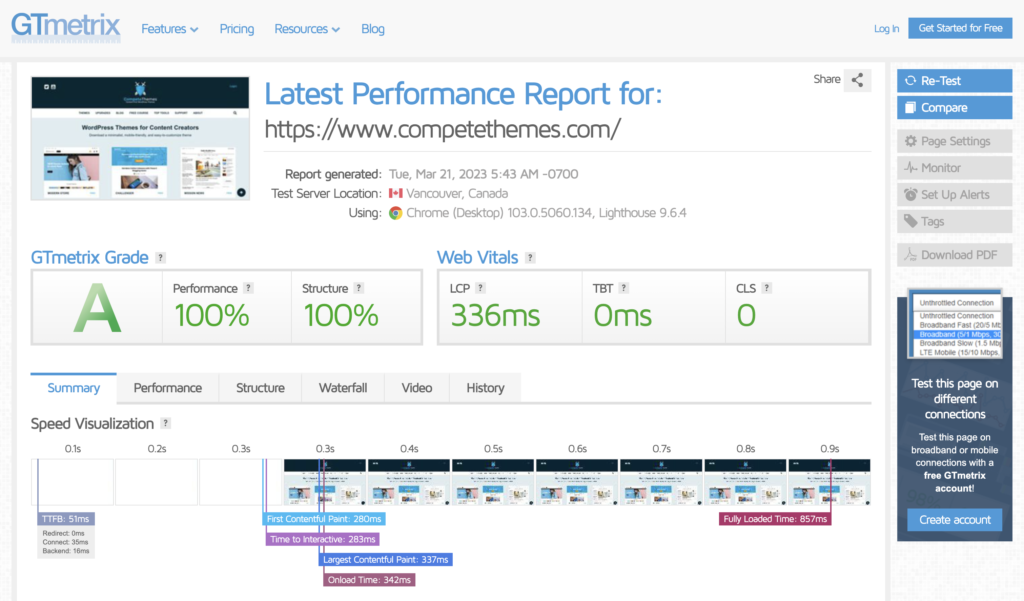
Competethemes.com se încărca deja rapid, dar după ce ați folosit fiecare tactică de performanță enumerată mai jos, este incredibil de rapid.
Iată rezultatele GTMetrix:

De la prima publicare a acestei postări, valorile de performanță s-au schimbat foarte mult.
În trecut, timpul total de încărcare era considerat foarte important, dar acum nu este o mare îngrijorare. Ceea ce este mai important este că site-ul dvs. pare a fi rapid pentru vizitator .
Google a încercat să cuantifice această idee cu Core Web Vitals. Aceste valori de performanță se învârt în jurul vitezei perceptibile a site-ului dvs.
Adevărul este că, de fapt, nu contează dacă site-ul tău durează 5 secunde pentru a se încărca dacă totul este vizibil și interactiv într-o secundă.
Dar există o problemă.
Core Web Vitals sunt complicate!
Sunt mult mai greu de înțeles decât vechile valori și sunt și mai greu de optimizat pentru ele.
Și iată chestia.
Pentru a vă accelera site-ul, nu trebuie să le înțelegeți pe toate complet. Tehnicile prezentate aici vă vor ajuta indiferent de înțelegerea dvs. despre CWV.
Deci iată propunerea mea...
Implementați tactica aici și vedeți unde aterizați. Cel mai probabil, nu va trebui să petreci deloc timp cercetând aceste valori de performanță, deoarece site-ul tău se va încărca deja suficient de repede.
- Creați un înainte și după
- 1. Comutați la o gazdă mai rapidă
- 2. Adăugați cache
- Cum să adăugați cache pe site-ul dvs
- TREBUIE să utilizați următorii trei pași
- 3. Comprimați-vă imaginile
- 4. Redimensionați imaginile
- 5. Încărcați-vă leneș imaginile
- Cum să adăugați încărcare leneșă
- 6. Minimizează-ți fișierele
- Cum să reduceți fișierele
- 7. Concatenați fișierele
- Cum se adaugă concatenare
- 8. Încărcați fișiere cu un CDN
- Cum să adăugați un CDN pe site-ul dvs
- 9. Alegeți o temă rapidă
- Optimizări suplimentare
- 10. Nu mai utilizați Google Analytics
- 11. Amână Javascript
- 12. Optimizați livrarea CSS
- 13. Dezactivați suportul pentru emoji WordPress
- 14. Dezactivează încorporarea WordPress
- 15. Actualizați-vă versiunea PHP
- 16. Reduceți pluginurile
- 17. Folosiți imagini webP
- 18. Utilizați preîncărcarea DNS
- 19. Limitați postările pe pagină
- 20. Combinați solicitările Google Font
- 21. Optimizează solicitările Gravatar
- 22. Leneș încărcați-vă comentariile
- 23. Încărcați leneș toate videoclipurile
- 24. Reduceți redirecționările
- 25. Folosiți mai puține fonturi
- 26. Folosiți mai puține greutăți de font
- 27. Încărcați doar setul de caractere al limbii dvs
- 28. Dezactivați funcțiile OpenType din Adobe Fonts
- 29. Înlocuiți Font Awesome cu Fontello
- Alte optimizări
- 30. Dezactivați pingback-urile și trackback-urile
- 31. Încetiniți API-ul Heartbeat
- 32. Dezactivează hotlinking
- 33. Optimizează-ți baza de date
- 34. Dezactivați sau limitați revizuirile post
- 35. Eliminați șirurile de interogare
- 36. Ștergeți pluginurile inactive
- Bucurați-vă de site-ul dvs. mai rapid
Creați un înainte și după
Dacă doriți să urmați acest ghid, începeți prin a măsura performanța site-ului dvs. cu GTMetrix și instrumentul Google Page Speed.
Captură de ecran rezultatele și salvează-le pentru mai târziu.
Apoi implementați primele 9 tactici aici și vă garantez că veți vedea o creștere semnificativă a scorurilor dvs. Dacă doriți să duceți lucrurile și mai departe, puteți încerca și următoarele 27 de tactici.
Dacă încă nu sunteți mulțumit de performanța dvs., probabil că veți dori să discutați cu un dezvoltator cu experiență care poate face ultimele câteva modificări care vor aduce site-ul dvs. la un scor de 100%.
1. Comutați la o gazdă mai rapidă
Gazduirea este puterea site-ului tau.
Cu o găzduire mai puternică, întregul tău site se va încărca mai repede.
Puteți implementa orice altă tehnică cu mare efect, dar toate vor funcționa mai bine cu o gazdă de înaltă performanță. În plus, schimbarea gazdelor în zilele noastre este foarte ușoară.
Am folosit o mulțime de companii de găzduire în ultimul deceniu și, în sfârșit, mi-am găsit potrivirea.
Folosesc Rocket.net pentru a găzdui acest site și toate site-urile mele și sunt de departe cea mai bună gazdă pe care am folosit-o vreodată.

Asistența lor pentru clienți este incredibilă, tabloul de bord este intuitiv și plin de funcții, iar performanța este de top.
În calitate de gazdă WP premium, există o mulțime de bunătăți în tabloul de bord pe lângă elementele standard de găzduire.
De exemplu, fiecare site are backup-uri automate zilnice și backup-uri manuale, există securitate încorporată și protecție DDoS prin Cloudflare Enterprise și obțineți site-uri de staging cu un singur clic.
Și au un proces ucigaș de 1 dolar pentru prima lună.
Aflați mai multe despre Rocket.net
Dacă doriți să vă duceți site-ul la nivelul următor, nu vă pot recomanda suficient.
2. Adăugați cache
Cât este 9.027 împărțit la 17?
Pentru a răspunde la aceasta, trebuie să scoateți un calculator, să introduceți numerele și apoi puteți spune cu încredere răspunsul, care este 531.
Acum, dacă te întreb din nou, cât este 9.027 împărțit la 17?
De data aceasta ai știut răspunsul instantaneu pentru că l-ai stocat în memorie.
Cam așa este stocarea în cache.
Când cineva vă vizitează site-ul web, rulează o grămadă de procese pentru a genera pagina. Fără cache, acest lucru se întâmplă de fiecare dată când cineva vă vizitează site-ul. Este ca și cum ai folosi un calculator pentru a obține același răspuns din nou și din nou.
După cum puteți înțelege, acest lucru este extrem de risipitor.
Cu memorarea în cache, site-ul dvs. generează o pagină o dată și apoi o salvează exact așa cum ați salvat numărul 531 în memorie. Când cineva vă vizitează site-ul, copia stocată în cache este difuzată imediat, fără a fi nevoie să ruleze toate procesele utilizate inițial pentru a crea pagina.
Are sens?
Acum haideți să vorbim despre cum să profitați de această tehnologie pe site-ul dvs. web.
Cum să adăugați cache pe site-ul dvs
În primul rând, gazda dvs. ar putea oferi stocarea în cache încorporată. Acest lucru este valabil pentru Rocket.net și multe alte gazde de înaltă performanță.
Dacă gazda dvs. nu oferă memorarea în cache, există o mulțime de pluginuri din care să alegeți. După părerea mea, cea mai bună opțiune este WP Rocket.

WP Rocket oferă cache ultra-rapidă și o mulțime de alte optimizări ale performanței. Voi face referire la acest plugin de încă o sută de ori pe parcursul acestei postări, așa că veți vedea tot ce poate face.
Chiar dacă Kinsta oferă cache, folosesc și WP Rocket datorită celorlalte instrumente de performanță incluse.
Puteți urma tutorialul meu de configurare WP Rocket pentru a începe:
Consultați WP Rocket →
Dacă doriți o alternativă gratuită, vă recomand WP Super Cache dacă doriți ceva ușor de utilizat și W3 Total Cache dacă doriți opțiuni mai avansate.
Găzduirea de înaltă performanță și stocarea în cache sunt cu siguranță cele mai importante funcții de viteză de care are nevoie site-ul dvs. Asta spus…
A mai rămas un singur lucru care îți poate deraia complet performanța.
TREBUIE să utilizați următorii trei pași
Odată ce ați configurat memoria cache, îndreptați-vă atenția către imaginile site-ului dvs.
Dacă nu vă optimizați imaginile, site-ul dvs. nu va ajunge niciodată la timpi de încărcare de 2-3 secunde, nu veți obține niciodată un scor PageSpeed optimizat.
Imaginile pot reprezenta o greutate absolut mare pentru timpul de încărcare, așa că includ aici cele trei moduri în care le puteți optimiza.
Prima modalitate de a vă optimiza imaginile este să le comprimați.
3. Comprimați-vă imaginile
Algoritmii moderni de compresie a imaginii sunt uimitoare.
Acestea pot micșora dimensiunea fișierului unei imagini cu 70% fără a afecta calitatea acesteia într-un mod vizibil. Ideea este că puteți face ca toate imaginile de pe site-ul dvs. să se încarce mult mai repede fără a le degrada calitatea. Nu există niciun dezavantaj - serios!
Când vine vorba de optimizarea imaginii, pluginul meu preferat este Optimole.

Veți afla mai multe despre Optimole în următorii doi pași, dar iată ce trebuie să știți mai întâi:
Optimole folosește un algoritm de compresie foarte eficient pentru a vă comprima imaginile până la o fracțiune din dimensiunea anterioară a fișierului. Ce este și mai bine este că este atât de ușor de utilizat.
Alte plugin-uri de optimizare a imaginii editează imaginile de pe site-ul dvs. și vă folosesc resursele serverului. Optimole nu atinge originalele dvs. - vă copiază imaginile pe serverul lor și apoi le optimizează acolo. Acest lucru vă menține biblioteca media organizată și site-ul dvs. nu va fi încetinit atunci când imaginile sunt comprimate.
Dacă doriți să aflați cum să configurați Optimole pe site-ul dvs., puteți urmări videoclipul meu complet:
O alternativă excelentă este pluginul ShortPixel. Este puțin mai multă muncă de configurat, dar totuși destul de ușor de utilizat.
Am folosit cu bucurie ShortPixel pe acest site de ani de zile și am trecut doar la Optimole pentru următoarea tactică.
4. Redimensionați imaginile
Acordați o atenție deosebită pentru că detaliile sunt critice.
Iată ideea mare:
Cu cât dimensiunile unei imagini sunt mai mari, cu atât dimensiunea fișierului acesteia va fi mai mare.
De exemplu, o imagine care are o lățime de 3.000 de pixeli poate avea 900 kb, dar când este redimensionată la 600 de pixeli lățime, este de numai 60 kb. Aceasta este o reducere de 15 ori a dimensiunii fișierului!
Iată de ce este atât de important.
Imaginile din această postare de blog vor afișa doar 600 de pixeli lățime în cea mai mare lățime. Rulând cu exemplul meu, această imagine redimensionată la 600px lățime și are doar 60kb.

Dacă nu aș redimensiona imaginea și nu aș folosi versiunea de 3.000 de pixeli, aceasta ar apărea în această postare doar ca lățime de 600 de pixeli . Imaginea ar arăta la fel pentru tine, dar ar dura de 15 ori mai mult să se încarce.
Cu alte cuvinte, dimensionarea corectă a imaginilor înainte de a le insera în postări poate face o diferență enormă în ceea ce privește viteza de încărcare a site-ului.
Iată problema.
Probabil că nu știi exact cât de largă apar imaginile tale în postările tale. În plus, dispozitivele mobile fac acest mod mai complicat. Când vine vorba de dimensiunea ecranului, dacă luăm în considerare toate monitoare și dispozitive mobile diferite, există literalmente mii de luat în considerare.
Dacă doriți să difuzați imagini care sunt dimensionate perfect pentru vizitatorii dvs., acestea trebuie să fie dimensionate dinamic și de aceea am început să folosesc Optimole.
Optimole generează automat versiuni de dimensiuni perfecte ale imaginilor dvs. Dacă cineva vă vizitează site-ul și imaginea afișează 400 px lățime, atunci Optimole îi oferă o versiune a acelei imagini care are 400 px lățime.
Un alt vizitator ar putea ajunge pe pagină o secundă mai târziu folosind o tabletă care afișează imaginea la 510px lățime, iar Optimole va încărca o copie diferită a imaginii care are exact 510px lățime.
Câștigurile de performanță pe care le obțineți din acest lucru sunt uriașe, iar cea mai bună parte este că nu trebuie să faceți nimic în afară de a instala pluginul Optimole. Funcționează în momentul în care îl activați, fără să atingeți nicio setare. Este uimitor!
Încercați Optimole pe site-ul dvs. →
Mai există o modalitate de a optimiza imaginile de pe site-ul dvs., care poate face o diferență enormă.
5. Încărcați-vă leneș imaginile
Această postare pe blog este foarte lungă și conține o mulțime de imagini.
Dacă ați citit până aici, probabil că ați fost pe această pagină de cel puțin un minut. Știind asta, cât de prost ar fi să te facă să încarci toate imaginile din întreaga postare când ai încărcat prima pagină această pagină? Încă nu ați ajuns la multe imagini, așa că nu este nevoie să le încărcați încă.
Cu încărcare leneșă, sunt încărcate doar imaginile care apar pe ecran. Apoi, pe măsură ce derulați în jos pe pagină, imaginile rămase sunt încărcate pe măsură ce apar.
Am făcut o vizualizare în acest videoclip care ilustrează cum funcționează acest lucru mai clar decât pot explica în scris:
Acum că înțelegeți cum funcționează încărcarea leneșă, să vorbim despre implementare.
Cum să adăugați încărcare leneșă
Adăugarea de încărcare leneșă este foarte ușoară, așa că este o tactică obligatorie, în opinia mea.
În primul rând, dacă ați instalat Optimole, adaugă automat încărcare leneșă, așa că ați terminat deja cu această tactică.
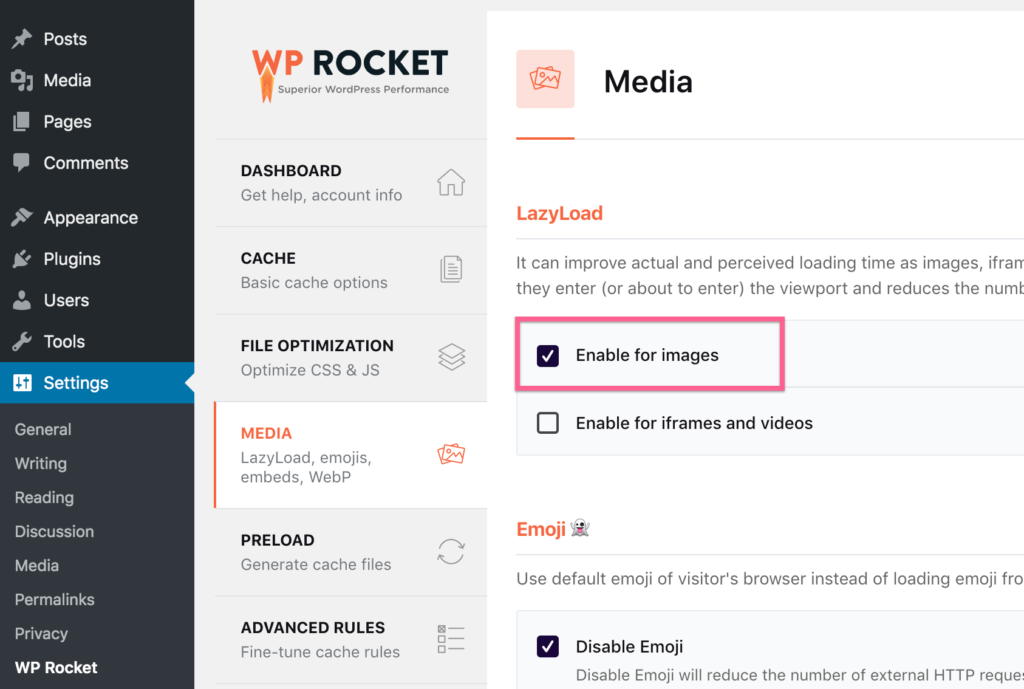
În al doilea rând, dacă nu utilizați Optimole, dar ați decis să utilizați WP Rocket, bifați această casetă aici în setări:

În cele din urmă, WordPress are de fapt propria sa implementare de încărcare leneșă acum, așa că nu trebuie să utilizați niciunul dintre aceste pluginuri dacă nu doriți.
Cred că aceste plugin-uri fac o treabă mai bună, deoarece au caracteristici suplimentare, cum ar fi încărcarea leneșă a videoclipurilor și capacitatea de a încărca mai întâi un substituent de calitate scăzută, dar din punct de vedere tehnic ați putea sări peste acest pas complet.
Următoarele două optimizări merg mână în mână și sunt deosebit de importante pentru site-urile WordPress.
6. Minimizează-ți fișierele
Tocmai ați învățat că comprimarea imaginilor le face să se încarce mai rapid, deoarece imaginile comprimate au o dimensiune mai mică a fișierului.
Uneori ne referim la dimensiunea fișierului ca greutate , astfel încât comprimarea unei imagini reduce greutatea acesteia.
Ideea mare este că reducerea greutății site-ului dvs. îl face să se încarce mai rapid . Aceasta înseamnă că doriți să reduceți dimensiunea fiecărui fișier pe care îl încarcă site-ul dvs.
Pe lângă imagini, site-ul dvs. încarcă fișiere CSS, fișiere Javascript și fișiere cu fonturi, printre alte tipuri de fișiere. Ține-ți gândul pentru o clipă și hai să vorbim despre minificare.
Minificarea este un termen de programare elegant care înseamnă practic compresie pentru fișierele bazate pe text. Comprimați imaginile și reduceți fișierele. Pentru scopurile noastre, nu trebuie să obținem ceva mai detaliat decât atât.
La fel cum ați comprimat imaginile, puteți reduce fișierele CSS și Javascript (și HTML) pentru a le face mai mici și a reduce greutatea paginii.
Cum să reduceți fișierele
Încă o dată, adăugarea minimizării site-ului dvs. este simplă.
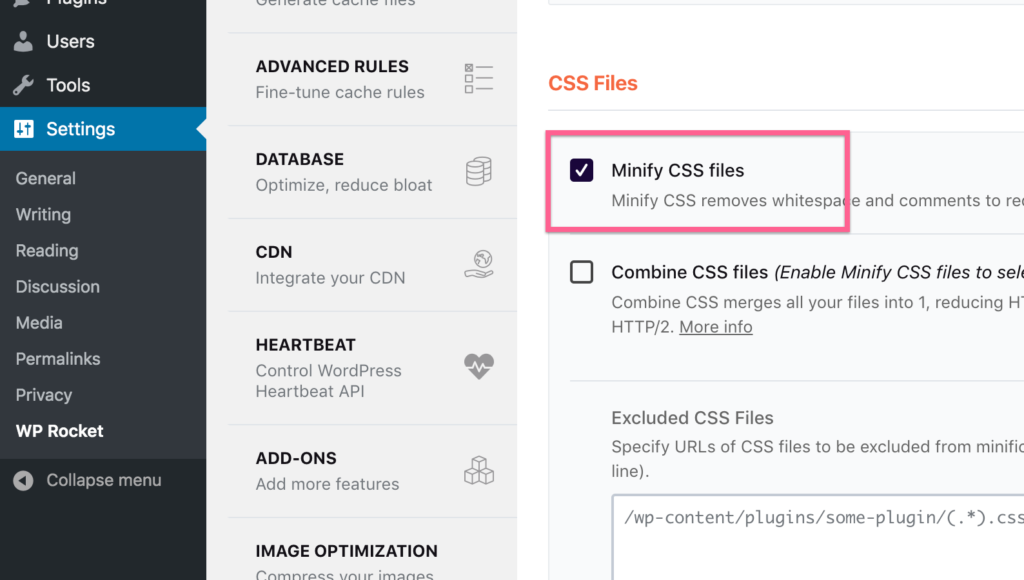
Cu WP Rocket, există casete de selectare pentru a activa minificarea pentru CSS, JS și HTML.

Asta e tot ce trebuie să faci.
Minimizarea este atât de importantă pentru site-urile WordPress, deoarece probabil că aveți cel puțin șase plugin-uri și o temă care încarcă fișiere pe site-ul dvs. De multe ori, dezvoltatorii nu reduc ei înșiși fișierele, așa că WP Rocket se ocupă de asta pentru tine.
Dacă doriți o alternativă gratuită pentru minificare, consultați pluginul Autoptimize.
7. Concatenați fișierele
Concatenare este un alt termen tehnic care înseamnă „combină”.
Când concatenați fișiere, le combinați.
Încă o dată, deoarece aveți toate aceste plugin-uri pe site-ul dvs. care încarcă fișiere, este important să utilizați un plugin precum WP Rocket pentru a le combina în cât mai puține fișiere posibil. Iata de ce…
Ați învățat că scăderea greutății paginii dvs. face ca aceasta să se încarce mai rapid, dar există un alt factor major de performanță de optimizat pentru: solicitările HTTP.
Știu că această postare devine destul de tehnică, așa că voi păstra asta cât mai simplu posibil.
Fiecare fișier pe care îl încărcați necesită o solicitare HTTP. Fiecare imagine, fișier JS, fișier CSS etc. - toate necesită o singură solicitare HTTP.
Site-ul dvs. are un număr fix de solicitări HTTP pe care le poate gestiona simultan, deci există un efect de blocaj care are loc la încărcarea fișierelor. Din acest motiv, cu cât site-ul dvs. face mai puține solicitări HTTP, cu atât se va încărca mai repede.
De exemplu, dacă site-ul dvs. are 5 fișiere CSS care au toate 5 kb mari, se va încărca mai repede dacă le combinați într-un singur fișier CSS cu o dimensiune de 25 kb.
Cu minimizarea, reducem greutatea fișierelor site-ului dvs., iar apoi, cu concatenare, le combinăm pentru a reduce solicitările HTTP.
Cum se adaugă concatenare
Putem apela și la pluginul WP Rocket pentru această optimizare.
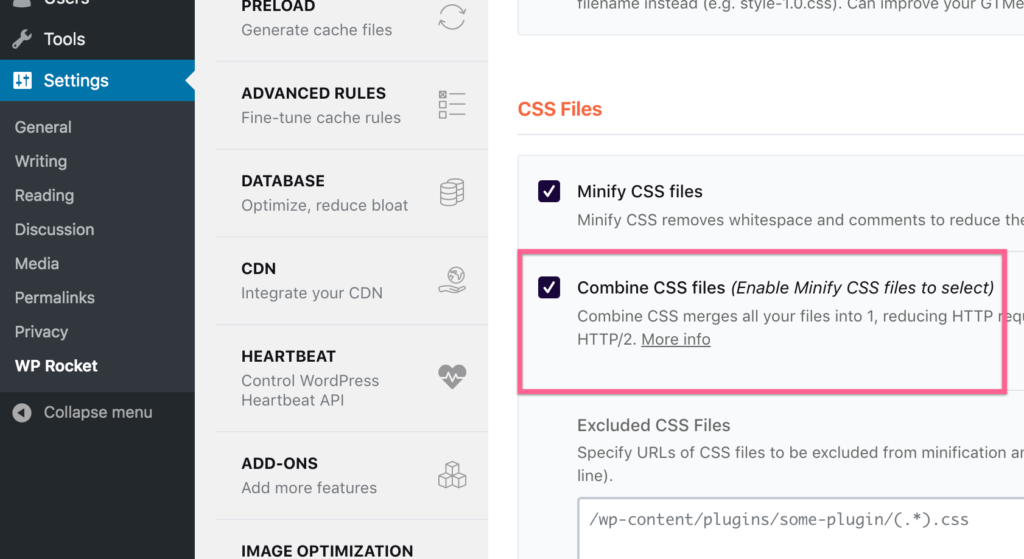
Există casete de selectare pentru concatenarea fișierelor CSS și fișierelor JS.

Trebuie doar să bifați ambele casete, să salvați modificările și ați terminat.
Aceste opțiuni sunt disponibile și în pluginul Autoptimize.
Acest sfat următor s-ar putea să vă surprindă, dar este o altă optimizare obligatorie, după părerea mea.
8. Încărcați fișiere cu un CDN
Internetul este magie.
Dreapta?
Dar într-adevăr, nu, nu este.
Este o rețea de computere, iar conexiunile din această rețea sunt toate în cele din urmă fizice.
Poate părea ciudat să te gândești, dar distanța dintre serverul unde este stocat conținutul site-ului tău și locația unui vizitator este foarte importantă.
Dacă serverul dvs. se află în New York și cineva din Tokyo vă vizitează site-ul web, va dura mai mult pentru ca fișierele să ajungă la ele decât dacă altcineva din New York vă vizitează.
Am spus că e ciudat să mă gândesc.
Ce se întâmplă dacă ai stoca și o copie a site-ului tău pe un server din Tokyo? Nu s-ar încărca mai repede pentru vizitatorii din Japonia?
Da!
Și exact asta face un CDN.
CDN înseamnă rețea de livrare a conținutului și este, în esență, o rețea de servere care stochează copii în cache ale site-ului dvs. în întreaga lume.
În acest fel, indiferent unde se află cineva când vizitează, există un server în apropiere pentru a livra conținutul site-ului tău.
Când activați pentru prima dată un CDN, s-ar putea să nu pară că vă ajută dacă locuiți în apropierea serverului de origine al gazdei dvs. Ceea ce este mai important este cât de repede se încarcă site-ul pentru restul lumii.
Cum să adăugați un CDN pe site-ul dvs
Dacă utilizați Rocket.net, atunci ați terminat deja.
Îți administrează site-ul cu Cloudflare Enterprise, astfel încât site-ul tău este deja livrat de la serverele din apropiere din întreaga lume.

Dacă nu utilizați Rocket.net, vă recomand să vă înscrieți la nivelul gratuit al Cloudflare.
Dar, dacă chiar nu vă place să faceți nimic tehnic și nu doriți să faceți modificări DNS pe site-ul dvs., puteți utiliza RocketCDN, care este creat de echipa WP Rocket.

Este alimentat de CDN-ul Stackpath, așa că există o rețea globală de servere stabilită pentru a furniza conținutul site-ului dvs. Costă 8 USD/lună, dar este foarte simplu de integrat. După înscriere, tot ce trebuie să faceți este să bifați caseta pentru a o activa și ați terminat.
9. Alegeți o temă rapidă
Bine, trebuie să recunosc, acest ultim sfat este puțin diferit.
Mulți bloggeri WP vă vor spune să alegeți o temă care se încarcă rapid, dar, în calitate de dezvoltator de teme, permiteți-mi să vă explic cum funcționează de fapt.
O temă WordPress nu vă va accelera site-ul. Mai degrabă, căutați unul care să nu vă încetinească site-ul. Acestea fiind spuse, cu excepția cazului în care tema este realizată prost, site-ul dvs. nu va încetini mult dacă utilizați tacticile pe care le-am enumerat mai sus. Voi explica.
Cu toate temele mele, încarc strictul minim, creând în același timp o experiență de utilizator elegantă și modernă. Asta înseamnă că temele se încarcă numai:
- Un fișier CSS
- Un fișier Javascript minimizat
- O singură solicitare Google Fonts
- Fontul pictogramei Font Awesome (pentru pictogramele sociale)
Fără a face sacrificii de design (cum ar fi folosirea unui font de sistem), aceasta este la fel de minim pe cât poate fi o temă.
Nu toate temele sunt atât de optimizate, dar nu este o preocupare atât de mare în opinia mea. Asta pentru că, chiar dacă tema ta nu este bine optimizată și încarcă două fișiere CSS și trei fișiere Javascript și niciunul dintre ele nu este miniat, un plugin precum WP Rocket le va concatena și le va minimiza în continuare pentru tine, astfel încât rezultatul final este similar.
Practic, este puțin probabil ca tema dvs. să vă încetinească mult site-ul dacă utilizați strategiile de performanță enumerate mai sus.
Alegeți o temă de la un dezvoltator reputat, iar performanța temei nu va fi o problemă.
Optimizări suplimentare
Uf!
Această postare este deja mult mai lungă decât am anticipat și, dacă ați ajuns până aici, sper că sunteți entuziasmat să aflați și mai multe despre optimizarea performanței.
În restul acestei postări, voi acoperi mai multe optimizări specifice și tehnice. Am făcut aceste sfaturi cât mai prietenoase posibil pentru începători. Unele dintre ele sunt ușor de implementat, dar, să fiu sincer, unele sunt foarte avansate și așa trebuie să fie.
Folosiți cât mai multe pe site-ul dvs. și amintiți-vă, dacă ați implementat primele 9 tactici și urmați cele mai bune practici de performanță, atunci ați obținut deja cea mai mare parte a rezultatelor.
10. Nu mai utilizați Google Analytics
Am menționat Google Analytics de câteva ori până acum, deoarece este o pierdere de performanță inevitabil.
Cel puțin, așa a fost până de curând.
Acum există opțiuni mult mai bune pentru utilizatorii WordPress, cum ar fi Independent Analytics.

Spre deosebire de Google Analytics, Independent Analytics nu încarcă niciun fișier extern. De fapt, nu încarcă deloc fișiere. Face o solicitare internă API REST către propriul dvs. site și asta este tot.
Cu alte cuvinte, are un impact practic zero asupra site-ului dvs. Trecând la Independent Analytics, vă veți accelera instantaneu site-ul web, în plus veți obține analize prietenoase cu confidențialitatea și un tablou de bord mult mai ușor de utilizat.
Aflați mai multe despre Independent Analytics.
11. Amână Javascript
Dacă folosești doar o tactică din restul acestei liste, folosește-o pe aceasta.
Fara a te pierde prea mult in detaliile tehnice, ordinea in care incarci fisierele pe site-ul tau este foarte importanta. Acest concept se numește optimizarea căii de randare .
Ideea este ca CSS-ul site-ului dvs. să fie încărcat mai întâi, deoarece site-ul dvs. va fi un ecran alb gol până când se întâmplă acest lucru. În ceea ce privește fișierele Javascript, acestea sunt probabil folosite pentru lucruri precum analize care nu trebuie încărcate imediat.

În loc să păstrați o pagină albă goală în timp ce JS se încarcă, amânați fișierele JS până după ce tot restul de pe site-ul dvs. s-a încărcat. În acest fel, site-ul dvs. se încarcă în aceeași perioadă de timp, dar apare vizual mai devreme, ceea ce îl face să pară mai rapid.
Conceptul este destul de avansat, dar încă o dată, nu atât de greu de implementat.
Cum să amâni JavaScript
O să-ți placă asta.
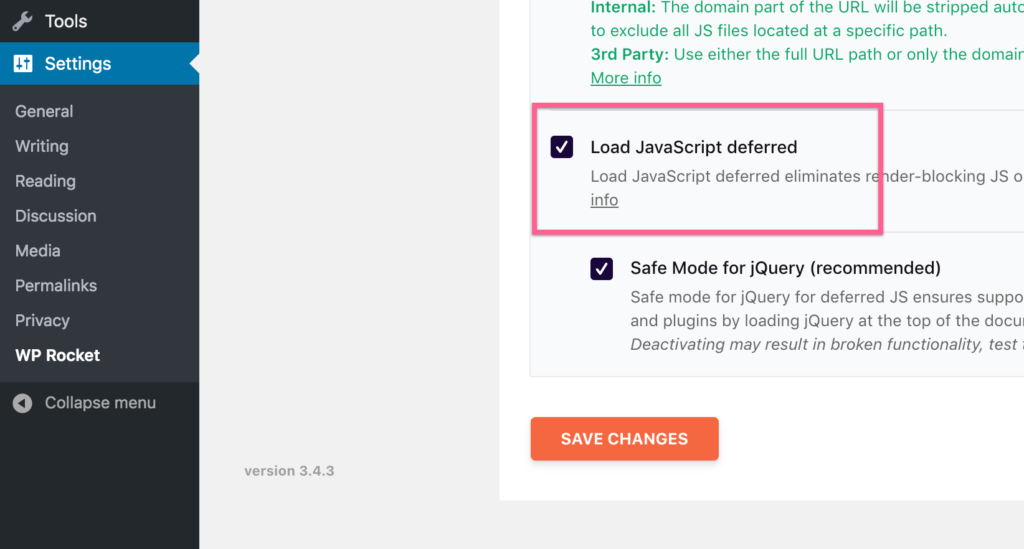
Oricât de avansată este tactica, tot ce trebuie să faceți este să bifați o casetă din setările WP Rocket.

Dacă nu știți ce faceți, vă recomand să lăsați bifată și opțiunea „Mod sigur”.
Există, de asemenea, o modalitate prin care vă puteți optimiza CSS pentru calea de randare.
12. Optimizați livrarea CSS
La fel ca Javascript, CSS blochează randarea, așa că îl putem amâna și pentru o performanță mai bună.
Acum știu la ce te gândești: nu am amânat JS pentru a se putea încărca CSS-ul, iar acum amânăm și CSS-ul??
Iată ce se întâmplă…
Pentru a elimina CSS care blochează redarea, veți introduce CSS-ul critic folosit pentru a stila părțile site-ului dvs. care apar imediat. Apoi, restul CSS-ului site-ului dvs. este încărcat mai târziu. Încă o dată, acest lucru înseamnă că site-ul tău apare vizual și mai devreme.
Aceasta este o tactică foarte avansată și nici măcar nu m-aș deranja dacă WP Rocket nu ar fi făcut-o atât de ușor.
Cum să optimizați livrarea CSS
Probabil că acum te obișnuiești cu asta...
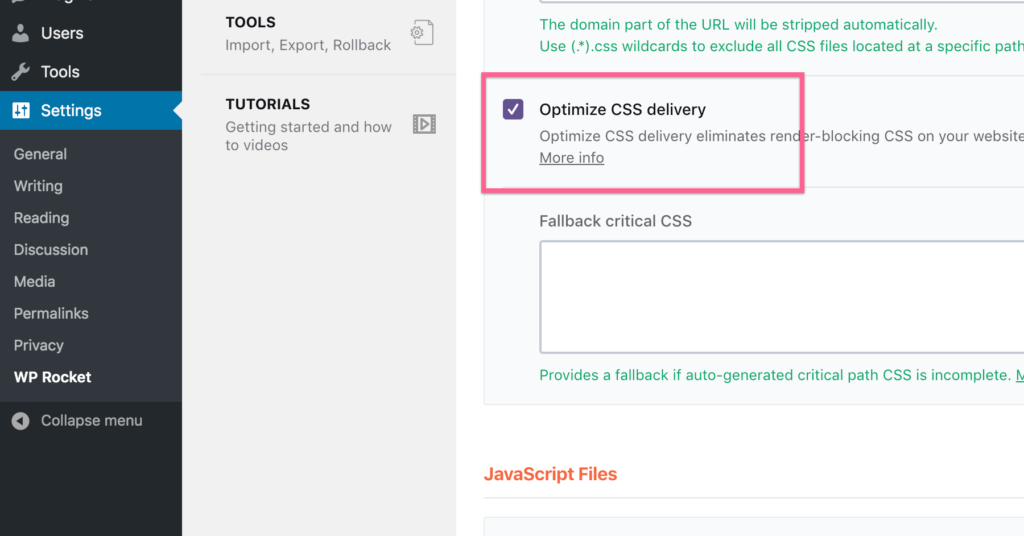
Tot ce trebuie să faceți pentru a vă optimiza livrarea CSS cu WP Rocket este să bifați această casetă:

WP Rocket generează apoi CSS-ul critic necesar pentru fiecare pagină și îl introduce în HTML. Restul CSS-ului este apoi amânat.
Nu aș încerca niciodată să fac asta manual, așa că este o optimizare ucigașă să fi automatizat în acest fel.
În continuare, mai am două câștiguri rapide pentru a vă accelera site-ul.
13. Dezactivați suportul pentru emoji WordPress
WordPress a adăugat suport pentru emoji în versiunea 4.2.
Pentru a vă asigura că emoji-urile funcționează pe site-ul dvs., WordPress încarcă un mic fișier Javascript pe fiecare pagină a site-ului dvs. Iată chestia...
De fapt, nu avem nevoie de acest fișier pentru suport emoji, deoarece practic fiecare dispozitiv are deja instalat un font emoji. Am eliminat suportul pentru emoji de pe acest site, de exemplu, dar vedeți în continuare emoji-uri deoarece dispozitivul dvs. le are instalate?
Prin eliminarea suportului pentru emoji, site-ul dvs. nu va mai încărca fișierul Javascript suplimentar, făcându-l puțin mai rapid.
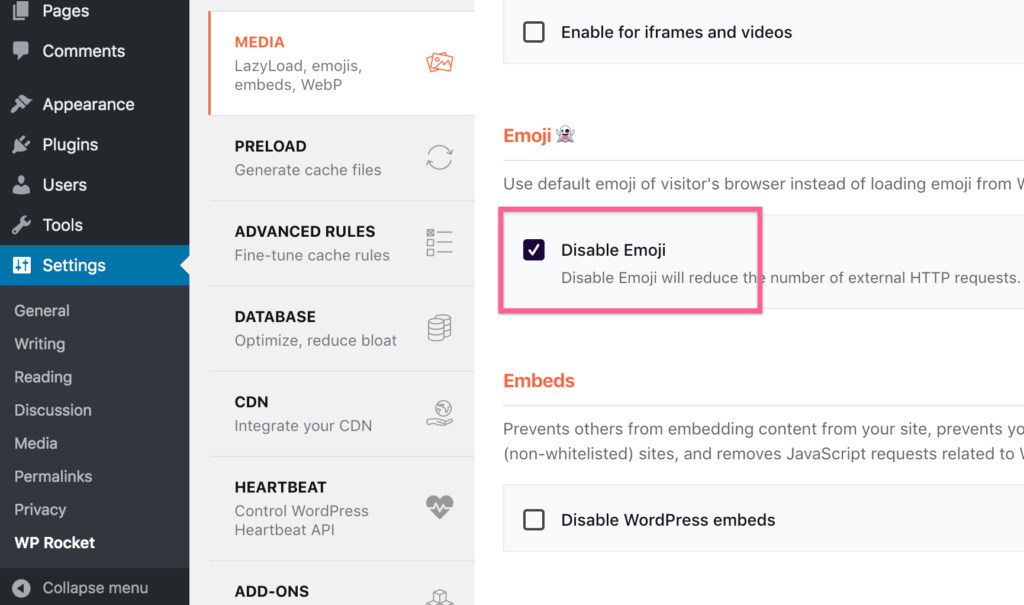
Puteți bifa această casetă în WP Rocket pentru a elimina suportul pentru emoji:

Pluginul Disable Emojis este o alternativă simplă și gratuită.
14. Dezactivează încorporarea WordPress
Când lipiți un link de la Twitter într-o postare, WordPress va crea automat o casetă de încorporare frumoasă.
E grozav, dar ceea ce mă enervează este că face acest lucru și atunci când lipește link-uri către site-uri WordPress ca acesta. Nu folosesc niciodată această funcție, așa că prefer să o dezactivez.
Deoarece WordPress încarcă un fișier Javascript suplimentar pentru această funcție de încorporare, eliminarea acestuia reduce greutatea paginii și scapă de o altă solicitare HTTP.
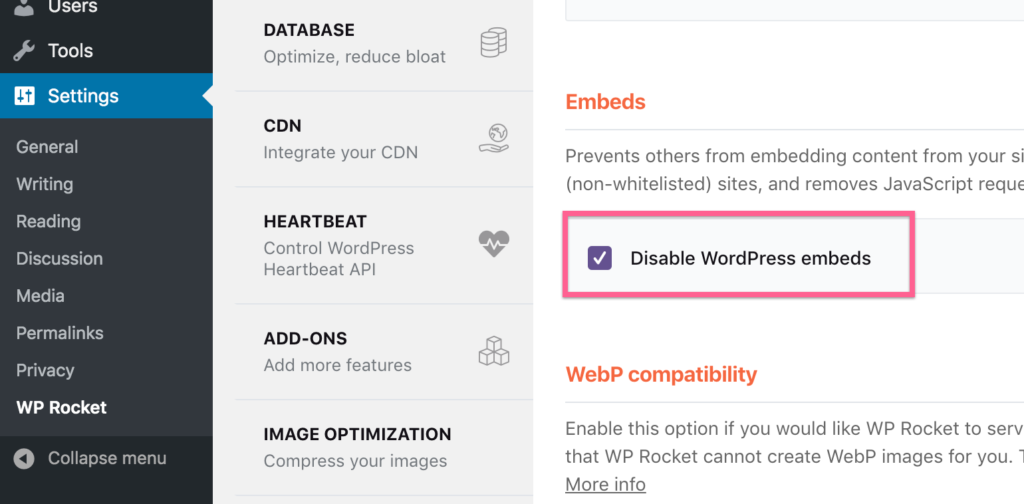
WP Rocket are o altă casetă de selectare pentru a adăuga cu ușurință această optimizare pe site-ul dvs.

Este o mică optimizare, dar fiecare pic ajută.
15. Actualizați-vă versiunea PHP
Limbajele moderne de codare sunt uimitor de rapide.
Majoritatea tacticilor de performanță nu au nimic de-a face cu cât de repede se execută codul de pe site-ul tău. Mai degrabă, optimizăm viteza de livrare a conținutului site-ului dvs. pe dispozitivul vizitatorului. Aceasta este partea care necesită timp.
Această tactică este diferită, deoarece accelerează de fapt cât de repede rulează codul de pe site-ul tău.
Versiunile mai noi de PHP devin mai rapide, așa că dacă încă utilizați PHP 5, veți vedea câștiguri masive trecând la 7 sau 8.
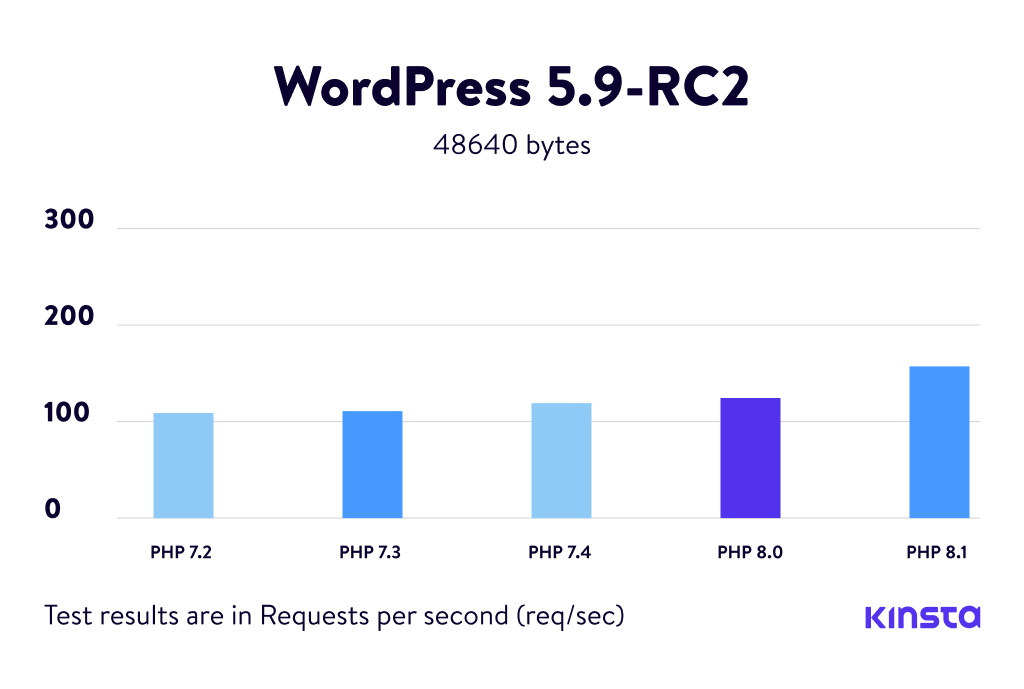
Iată cum PHP 8 a îmbunătățit performanța față de PHP 7, iar câștigurile de la 5 la 7 au fost, de asemenea, masive.

Este important să înțelegeți că dublarea vitezei PHP-ului site-ului dvs. nu va face ca site-ul dvs. să se încarce de două ori mai repede. Face ca codul PHP să ruleze de două ori mai repede, ceea ce este probabil o mică parte din timpul de încărcare a site-ului dvs.
Acestea fiind spuse, este potențial un câștig de performanță foarte ușor și este mai bun și pentru securitate și compatibilitate cu pluginurile.
Cum să vă actualizați versiunea PHP
Iată ceva ce am învățat de-a lungul anilor.
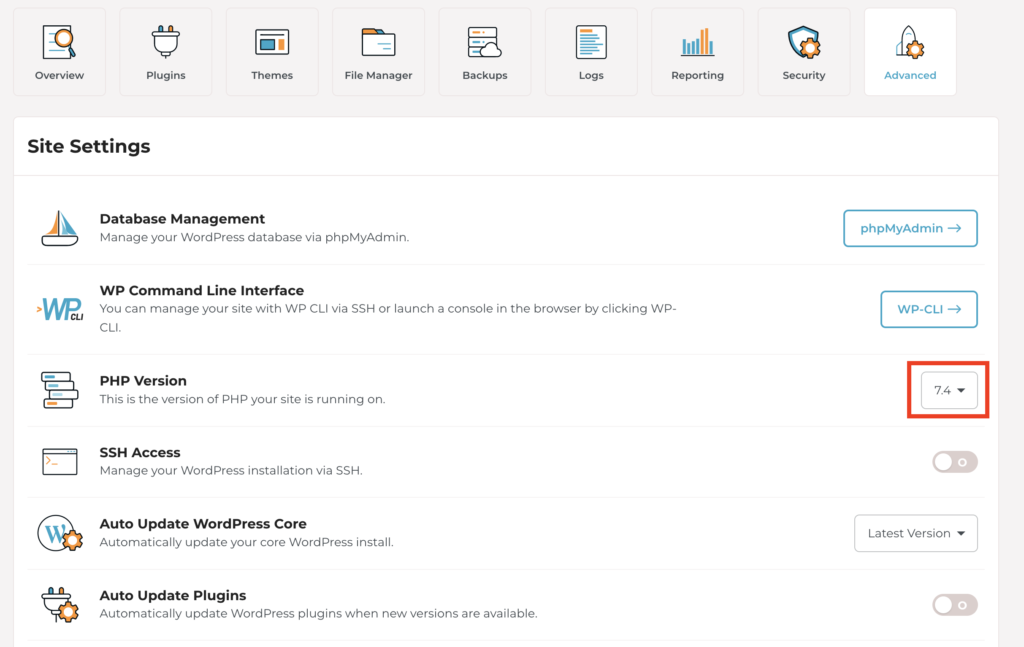
Practic, toate gazdele web includ o opțiune în tabloul de bord unde puteți comuta versiunea PHP a site-ului dvs. De exemplu, iată un meniu drop-down în tabloul de bord Rocket.net unde îl puteți schimba în câteva clicuri.

Majoritatea gazdelor au acest control undeva în tabloul de bord, așa că ar trebui să fie ușor de actualizat.
Dar înainte de a face, asigurați-vă că faceți o copie de rezervă a site-ului dvs. și fiți pregătit să reveniți la o versiune anterioară. Dacă actualizați la cea mai recentă versiune de PHP, există șansa ca cel puțin un plugin de pe site-ul dvs. să nu fie compatibil, așa că este o idee bună să faceți acest tip de modificare într-un moment în care sunteți pregătit să reveniți la PHP versiune sau efectuați modificările necesare.
16. Reduceți pluginurile
Pluginurile vă încetinesc site-ul?
Un fel de. Este complicat. Vă voi da câteva exemple.
Unele plugin-uri pot încărca un fișier sau două pe fiecare pagină a site-ului dvs., încetinind-o.
Folosesc pluginul WPForms pentru toate formularele mele de contact, care este proiectat mai atent. WPForms încarcă un fișier CSS și, în funcție de caracteristicile pe care le utilizați, câteva fișiere JS. Cu toate acestea, încarcă aceste fișiere doar pe paginile care au formulare de contact. Aceasta înseamnă că nu are niciun impact asupra performanței site-ului meu , cu excepția paginii de contact .
Pe de altă parte, folosesc și un plugin numit Format Media Titles pentru a adăuga automat titluri imaginilor mele pe baza numelui fișierului. Acest plugin rulează puțin PHP în tabloul de bord de administrare când încarc imagini și atât. Nu are niciun impact asupra performanței site-ului meu.
Acum puteți vedea de ce a spune „pluginurile vă încetinesc site-ul” nu este adevărat. Uneori o fac, alteori nu, iar uneori o fac în anumite condiții.
Ca regulă generală, dacă pluginul modifică ceva în partea frontală a site-ului dvs., va afecta performanța. În schimb, dacă pluginul afectează doar tabloul de bord administrativ, atunci probabil că nu va încetini site-ul dvs.
„Interfața” site-ului dvs. este ceea ce văd vizitatorii. „Back end” este tabloul de bord de administrare.
Aruncă o privire prin meniul Plugin-uri și alege orice plugin-uri care fac modificări în partea din față a site-ului tău. Dacă găsiți care sunt active, dar nu le utilizați, probabil că vă vor încetini site-ul, așa că dezactivați-le.
17. Folosiți imagini webP
Sunt sigur că sunteți familiarizat cu formatele de imagine precum JPG și PNG.
Ei bine, Google a lansat un nou format de imagine numit webP care a fost proiectat pentru performanțe optime. Când utilizați formatul webP, imaginea arată identică, dar se încarcă mai repede.
Sună grozav la început, dar aici se complică.
Nu toate browserele acceptă încă imagini webP. Aceasta înseamnă că, dacă ați folosit webP pentru toate imaginile dvs., este posibil ca acestea să nu apară deloc în browsere precum Safari. Pentru moment, trebuie să difuzați imagini webP și, de asemenea, să aveți o versiune JPG sau PNG de rezervă a fiecărei imagini.
Evident, sună a mai multă muncă decât merită, dar încă o dată, există o soluție foarte simplă.
Cum se utilizează imaginile webP
Dacă utilizați pluginul Optimole, acesta este complet gestionat pentru dvs.
De fapt, nici măcar nu există o setare pentru asta.
Optimole creează automat versiuni webP ale imaginilor dvs. și le oferă vizitatorilor dacă browserul lor acceptă acest lucru. Un mic fișier Javascript cu o completare polivalentă este încărcat pentru a servi versiuni JPG/PNG ale imaginilor atunci când browserul vizitatorului nu acceptă webP.
18. Utilizați preîncărcarea DNS
Preluarea DNS este super tare.
Majoritatea fișierelor de pe site-ul dvs. vor fi încărcate de pe domeniul dvs. De exemplu, fișierul CSS din tema dvs. care stilează site-ul dvs. este găzduit de site-ul dvs.
Dacă utilizați Google Analytics, atunci site-ul dvs. web va încărca fișierele Javascript necesare de pe serverele Google în loc de ale dvs. Acest lucru durează mai mult decât încărcarea fișierelor găzduite pe domeniul dvs.
Practic, atunci când utilizați preîncărcarea DNS, site-ul dvs. web începe procesul de încărcare a fișierelor externe mai devreme. De fapt, atunci când cineva scrie domeniul dvs. în bara de adrese, preîncărcarea DNS începe munca de pregătire a fișierelor externe chiar înainte de a vă vizita site-ul web.
Detaliile sunt destul de tehnice, dar asta este ideea din spatele acestei tactici.
Cum să utilizați preîncărcarea DNS
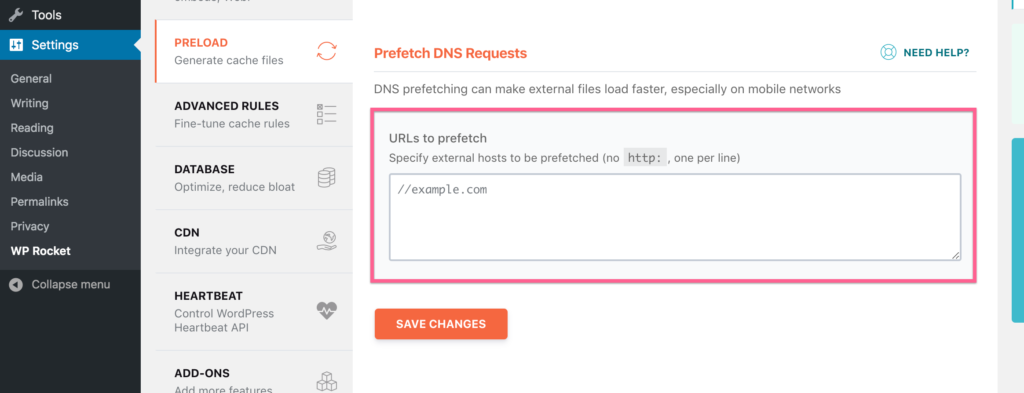
Există o opțiune simplă oferită de WP Rocket pentru preîncărcarea.
În meniul Preîncărcare, puteți introduce adrese URL pentru toate fișierele externe pe care le încarcă site-ul dvs.

Site-ul dvs. utilizează probabil Fonturi Google, așa că adăugarea „//fonts.googleapis.com” ar permite preluarea prealabilă pentru acel nume de domeniu.
19. Limitați postările pe pagină
Dacă ai un blog activ, atunci pagina ta principală de postări este cea mai importantă pagină a site-ului tău. Poate fi, de asemenea, una dintre cele mai lente.
Am văzut bloggeri afișând fiecare dintre postările lor pe pagina lor de pornire. Când vizitați, indicatorul de încărcare se învârte și se învârte, iar pagina nu se încarcă niciodată complet. Este o experiență teribilă pentru utilizator și, chiar mai rău, îi costă o cantitate enormă de lățime de bandă.
La un moment dat, cantitatea mare de HTML necesară pentru postări devine o problemă, dar principala problemă sunt toate imaginile. Acesta este motivul pentru care este atât de important să adăugați încărcare leneșă pe site-ul dvs.
În plus, ar trebui să stabiliți o limită rezonabilă pentru numărul de postări pe care le afișați pe fiecare pagină a blogului dvs.
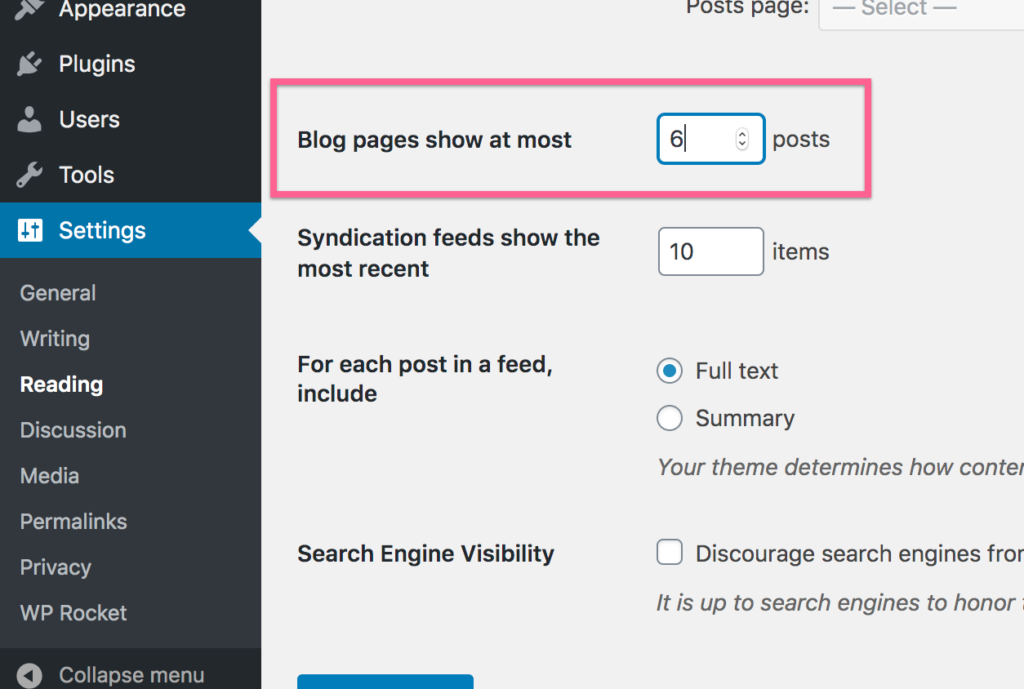
Cum să vă limitați postările pe pagină
WordPress are o opțiune încorporată pentru a vă controla postările pe pagină în meniul Setări de citire.

Atâta timp cât aveți încărcare leneră activată, puteți afișa 10-30 de postări pe pagină fără probleme. Acestea fiind spuse, 10 este probabil numărul mediu pe care îl folosesc bloggerii și nu aș depăși 10 fără a utiliza încărcare leneșă.
20. Combinați solicitările Google Font
Sunt aproape 100% sigur că tema dvs. încarcă Fonturi Google.
Dacă este o temă bine codificată, ar trebui să existe o singură solicitare Google Fonts, deci nu există probleme acolo.
Cu toate acestea, există șansa ca pluginurile de pe site-ul dvs. să încarce și Fonturi Google sau să fi adăugat personal mai multe fonturi. If this is the case, your site is making multiple Google Fonts requests which means multiple HTTP requests. Remember, the fewer HTTP requests, the better.
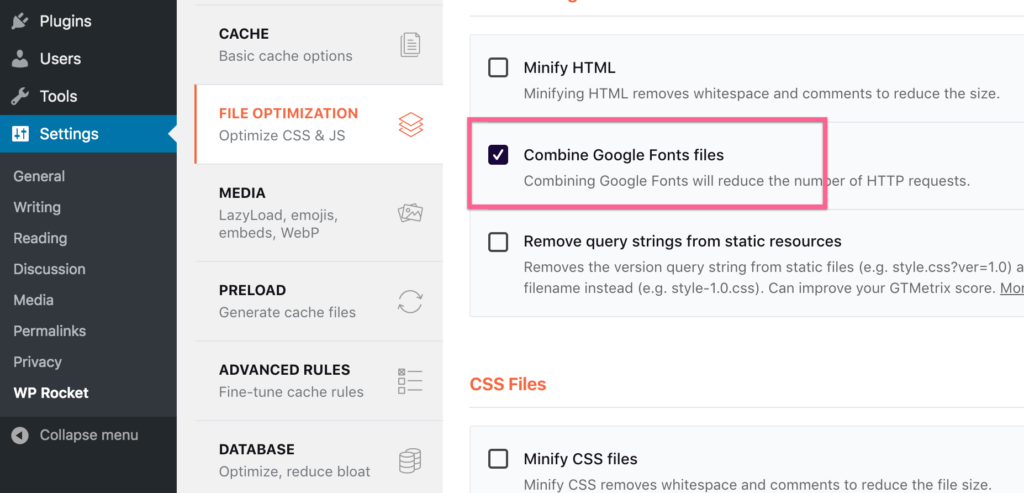
How to combine Google Fonts request
You're probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
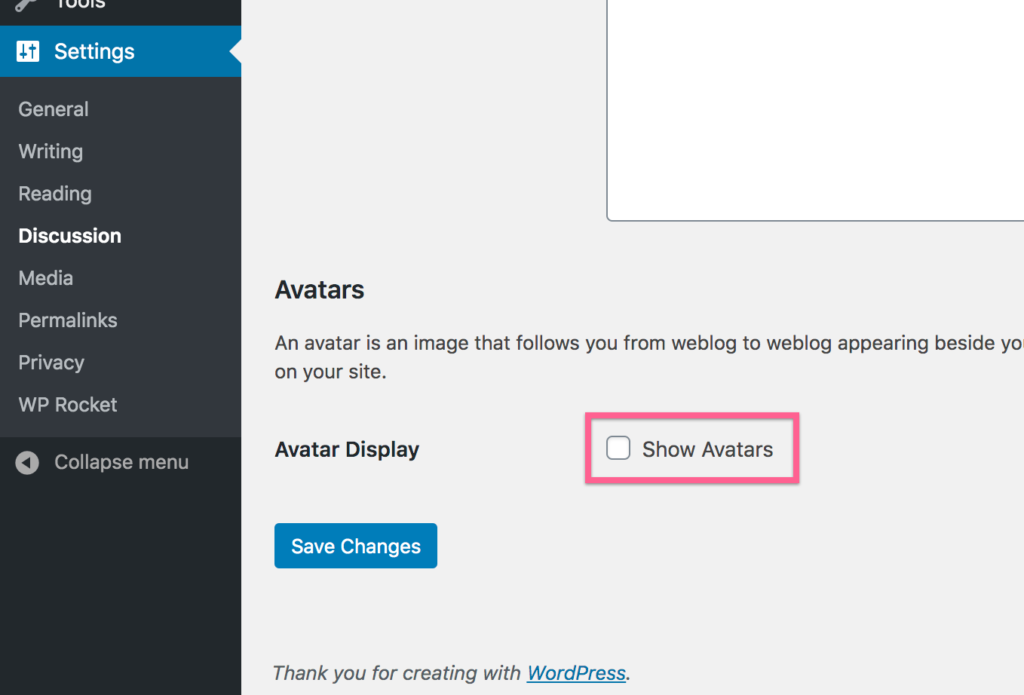
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
Puteți încărca leneș videoclipurile (și cadrele iframe) la fel ca imaginile.
Cum să încărcați leneș videoclipuri
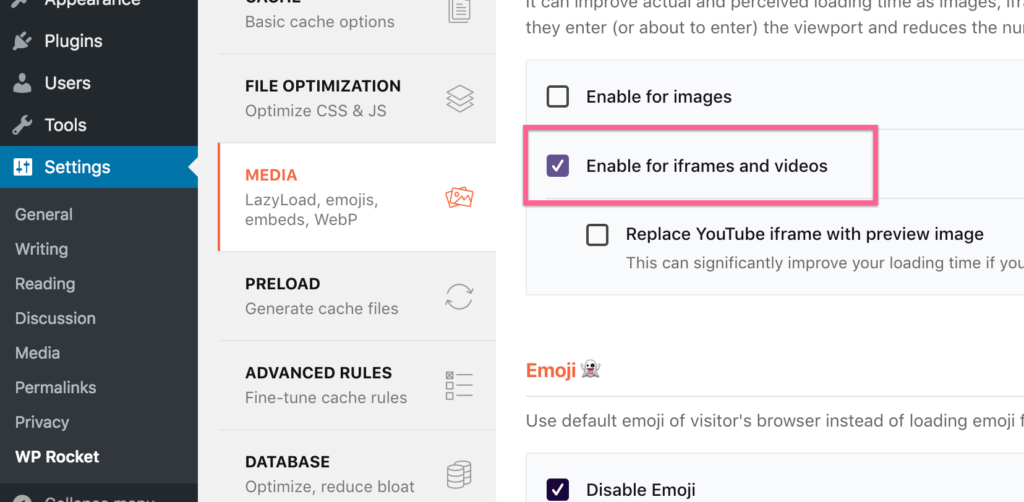
Folosesc funcția de încărcare leneșă a Optimole pentru imagini, dar WP Rocket are o opțiune specială pentru iframe și videoclipuri pe care le puteți activa astfel:

Există, de asemenea, o opțiune de a încărca o miniatură în locul videoclipului, dar personal, nu îmi place această opțiune, deoarece îi face pe vizitatori să dea clic pe videoclip de două ori, ceea ce mi se pare enervant.
24. Reduceți redirecționările
Dacă vizitați acest site web folosind „http”, acesta vă va redirecționa către versiunea „https”.
În plus, dacă vizitați fără „www”, veți fi redirecționat către versiunea cu „www”.
Ambele redirecționări sunt foarte rapide, dar totuși necesită timp, iar când vine vorba de performanță, fiecare fracțiune de secundă contează.
Când vă conectați la propriul site web, fie intern, fie de pe alt site, asigurați-vă că utilizați întotdeauna adresa URL finală la care ajung vizitatorii. Eu folosesc întotdeauna „https://www.competethemes.com/”, astfel încât să nu existe redirecționări.
Prin trimiterea întotdeauna la versiunea corectă a adresei URL, eviți să trimiți vizitatori prin redirecționări care fac site-ul tău să pară mai lent.
25. Folosiți mai puține fonturi
V-ați optimizat deja JS și CSS, așa că să fim serioși și cu optimizarea fonturilor.
Când vine vorba de performanță, fonturile sunt scumpe.
Dacă citiți postarea mea despre cum să vă faceți site-ul mai frumos, atunci veți ști că susțin utilizarea unuia sau două fonturi cel mult. Pe lângă faptul că este o regulă bună de design, este și o regulă bună de performanță.
Fiecare font pe care îl încărcați are un impact asupra performanței site-ului dvs., așa că cu cât folosiți mai puține, cu atât mai bine.
Acum hai să fim puțin mai detaliați.
26. Folosiți mai puține greutăți de font
Fiecare greutate a fontului înmulțește rata de performanță a fontului ales de dvs.
De exemplu, dacă utilizați fontul Roboto, veți încărca greutatea implicită. Dacă doriți, de asemenea, să fie scris cu caractere italice și aldine, acestea sunt seturi de caractere complet diferite și înseamnă că acum încărcați trei fișiere de fonturi, toate aproximativ de aceeași dimensiune.
Dacă folosiți și fontul Playfair Display și încărcați o versiune îndrăzneață și italic, acum încărcați șase fișiere cu fonturi care vor avea un impact mare asupra vitezei site-ului dvs.
Site-ul dvs. poate arăta grozav și poate fi versatil cu un singur font încărcat într-un stil implicit, italicizat și aldine. Dacă doriți absolut un alt font, utilizați-l pentru titluri, astfel încât să nu aibă nevoie să aibă mai multe greutăți sau caractere italice.
27. Încărcați doar setul de caractere al limbii dvs
Tocmai ați învățat că încărcarea unui font cu greutăți diferite înmulțește numărul de fișiere pe care site-ul dvs. trebuie să le încarce.
Urmând același fir, cu cât sunt mai multe caractere în font, cu atât fișierul este mai mare. Ideea este că doriți să încărcați doar personajele de care aveți nevoie.
Asigurați-vă că încărcați fonturi Google numai în limba pe care o utilizați. Pentru utilizatorii englezi, aveți nevoie doar de setul de caractere latine și nu de Latin Extended, care este adesea încărcat implicit.
În funcție de modul în care adăugați fonturi Google pe site-ul dvs., este posibil să aveți sau nu posibilitatea de a schimba acest lucru, așa că verificați cu tema sau opțiunile de plugin disponibile.
28. Dezactivați funcțiile OpenType din Adobe Fonts
Dacă utilizați Adobe Fonts (fost TypeKit) pentru fonturile dvs., atunci probabil că aveți acces la unele funcții OpenType.
În timp ce funcțiile OpenType sunt minunate pentru adăugarea de fracții frumoase, majuscule și multe alte caracteristici tipografice, cel mai probabil nu aveți nevoie de ele.
Deoarece OpenType include o mulțime de pictograme de caractere noi, face fișierele cu fonturi mai mari, ceea ce duce la timpi de încărcare mai mari.
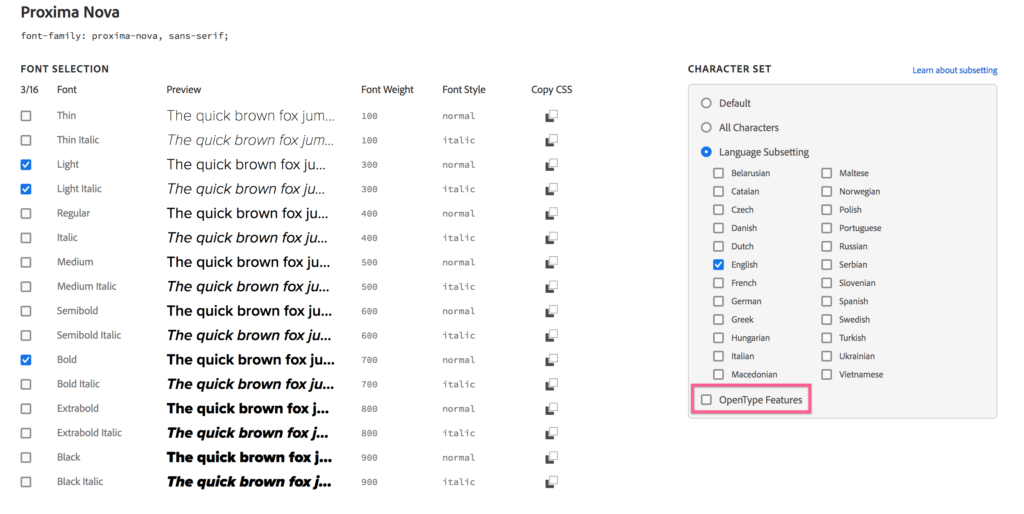
Când editați proiectul, dezactivați funcțiile OpenType aici:

După cum puteți vedea în exemplul meu, încarc doar cele trei greutăți de font de care am nevoie și subsetul în limba engleză, așa cum este explicat în tacticile anterioare.
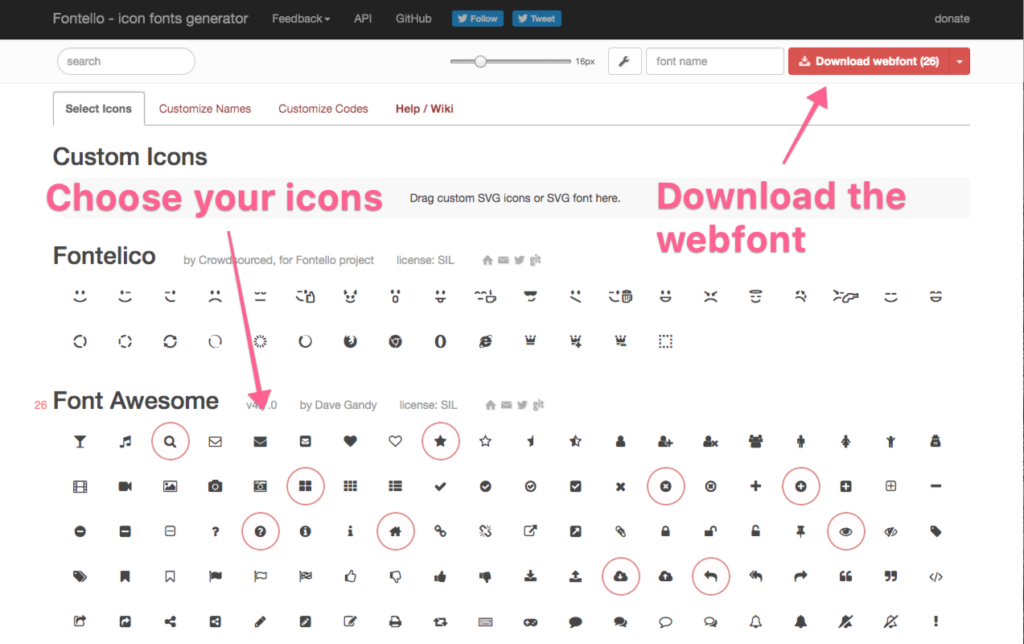
29. Înlocuiți Font Awesome cu Fontello
Această tactică este foarte tehnică, dar din moment ce m-a ajutat, o includ pentru oricine altcineva care citește al cărui cod de scris confortabil.
Dacă utilizați Font Awesome sau un alt font de pictograme pentru site-ul dvs., probabil că încărcați întregul font, adică încărcați sute de pictograme. Cel mai probabil, utilizați doar o mână de pictograme de pe site-ul dvs.
Cu Fontello, puteți construi propriul pachet de fonturi de pictograme folosind doar pictogramele Font Awesome pe care le utilizați de fapt.

Deoarece folosesc doar 26 de pictograme diferite pe acest site, am reușit să reduc masiv dimensiunea fișierului de font și a foii de stil (aproximativ 100 kb).
Dacă aveți control tehnic deplin asupra site-ului dvs., eliminarea Font Awesome și înlocuirea acestuia cu un pachet de fonturi web personalizate de la Fontello este o modalitate excelentă de a îmbunătăți și mai mult performanța site-ului dvs.
Alte optimizări
Văd alte site-uri web care recomandă următoarele sfaturi tot timpul, dar iată chestia...
Aceste tactici finale nu vor face site-ul dvs. să se încarce mai repede. Acestea vor optimiza performanța site-ului dvs., dar nu tocmai în moduri care să-l accelereze.
Veți reduce cantitatea de spațiu pe disc utilizată de site-ul dvs., veți face site-ul mai sigur și chiar veți reduce lățimea de bandă pe care o utilizați. Este suficient pentru ca aceste tactici să merite în ochii mei și de aceea le-am inclus la sfârșitul acestei postări.
Iată ultimele 7 tactici.
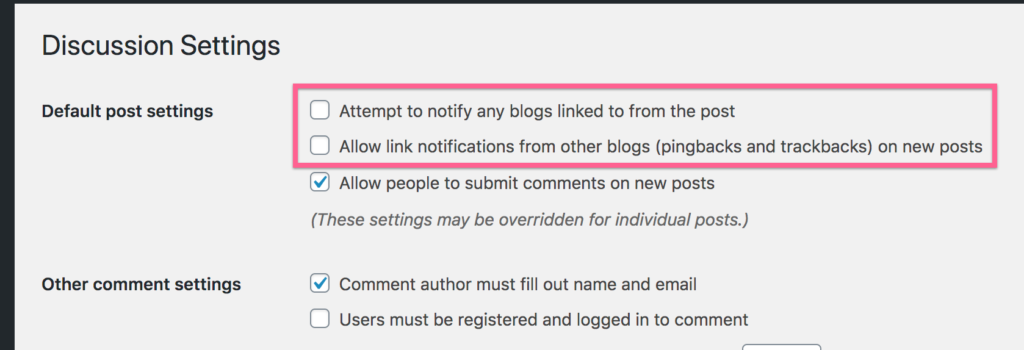
30. Dezactivați pingback-urile și trackback-urile
Nimeni nu mai folosește pingback-uri sau trackback-uri din motive legitime.
Înainte de rețelele de socializare, când oamenii aveau bloguri personale, pingback-urile erau un fel ca @-ing pe cineva. Cu alte cuvinte, te-ar anunța când un alt blogger face referire la site-ul tău.
În zilele noastre, acestea sunt folosite mai mult sau mai puțin exclusiv pentru spam și exploatarea vulnerabilităților de securitate (cum ar fi DDoSing). Cel mai bine este să le dezactivați pur și simplu cu aceste două opțiuni din setările pentru discuții.

Nu sunt necesare pluginuri.
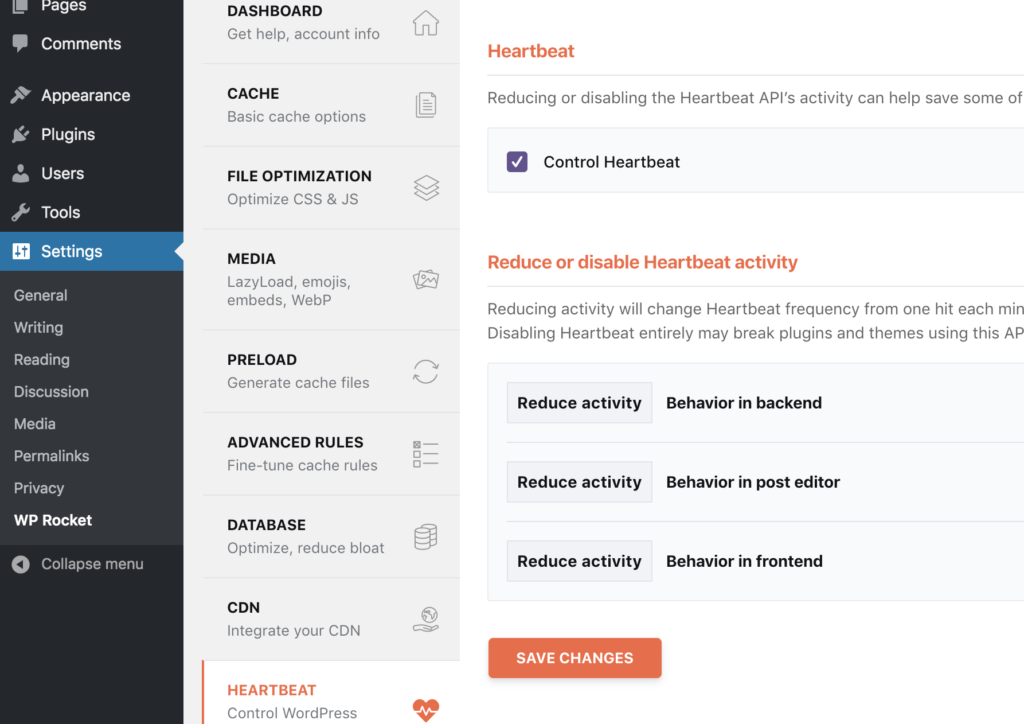
31. Încetiniți API-ul Heartbeat
API-ul Heartbeat rulează în WordPress pentru a menține anumite funcții care rulează în browser. De exemplu, WordPress vă salvează automat postările în timp ce lucrați la ele pentru a nu vă pierde conținutul în cazul unei greșeli sau erori.
Acest API rulează în mod normal o dată pe minut și s-ar putea să descoperiți că vă încetinește puțin în timp ce lucrați la o postare sau folosiți alte funcții ale administratorului.
Deși nu este mare lucru pentru majoritatea oamenilor, puteți la fel de bine să o încetiniți cu această setare din pluginul WP Rocket:

Reducerea activității spune pur și simplu API-ului Heartbeat să ruleze o dată la două minute în loc de fiecare minut.
32. Dezactivează hotlinking
Hotlinking este atunci când cineva afișează o imagine pe site-ul său, dar folosește o adresă URL a imaginii de pe site-ul dvs. pentru a difuza imaginea. Ceea ce se întâmplă atunci este că de fiecare dată când cineva îi vizitează site-ul, imaginea este solicitată de pe serverul tău în loc de a lui.
Concluzia este că atunci când cineva conectează una dintre imaginile tale, plătești pentru lățimea de bandă și nu obții niciunul dintre beneficii. Este furt.
Cloudflare include serviciul lor ScrapeShield în nivelul gratuit, care are opțiunea de a împiedica oamenii să vă conecteze imaginile.

Am activat acest lucru recent și mi-a economisit o tonă de lățime de bandă. Bănuiesc că hotlinkingul a început să se adauge pentru domeniul meu de-a lungul anilor și această opțiune a anulat instantaneu aceste solicitări.
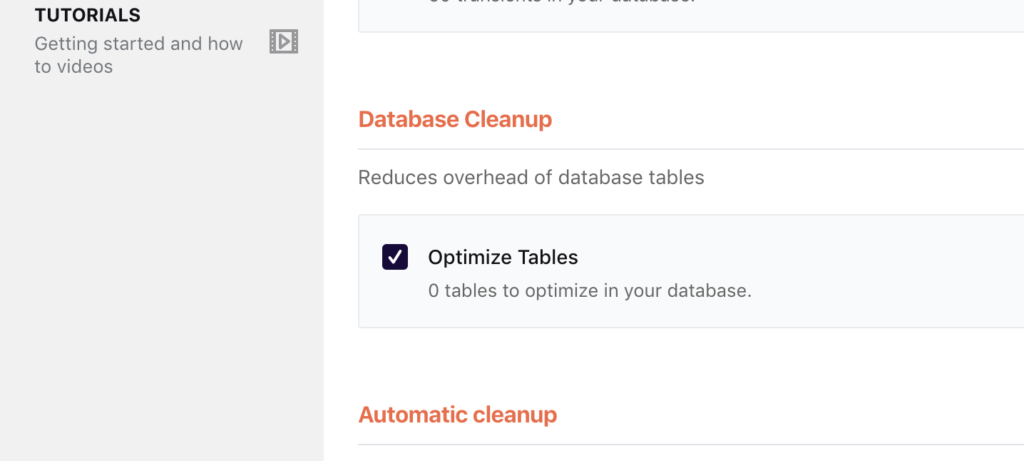
33. Optimizează-ți baza de date
Curățarea bazei de date probabil nu va face site-ul mai rapid, dar va reduce cantitatea de spațiu pe disc pe care o utilizați.
Dacă aveți o mulțime de umflături în baza de date, este mai probabil ca acest lucru să vă încetinească tabloul de bord de administrare decât partea frontală a site-ului. De exemplu, dacă aveți zeci de mii de comentarii spam, atunci meniul Comentarii ar putea dura mai mult să se încarce din cauza volumului mare de date.
Există o mulțime de pluginuri disponibile pentru a vă optimiza baza de date, dar acest lucru este ceva ce fac și cu WP Rocket.

Meniul Bază de date din setările WP Rocket include opțiuni pentru ștergerea automată a comentariilor spam și a altor date inutile din baza ta de date.
Și mai bine, puteți programa această automatizare să ruleze pentru dvs. în fiecare zi, săptămână sau lună.
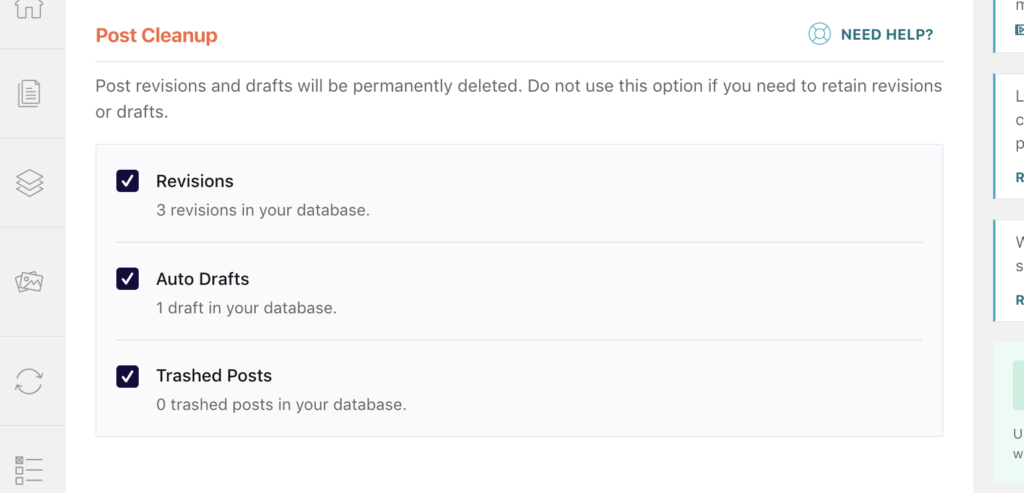
34. Dezactivați sau limitați revizuirile post
Tocmai ați aflat că WordPress folosește API-ul Heartbeat pentru a salva în mod obișnuit schițele postărilor dvs. Ei bine, WordPress salvează și revizuirile pe care le puteți restaura ulterior dacă este necesar.
Problema cu stocarea a tone de revizuiri este că acestea ocupă spațiu în baza de date. O postare cu 19 revizuiri este ca și cum ar fi stocarea a 20 de postări în baza ta de date. În timp ce puteți dezactiva revizuirile cu un plugin sau le puteți limita, puteți, de asemenea, să le ștergeți pur și simplu.
Meniul Bază de date din WP Rocket include o opțiune de ștergere a revizuirilor postate.

Puteți rula această opțiune manual sau o puteți programa.
Și doar un atenție, ar trebui să faceți întotdeauna backup pentru site-ul dvs. înainte de a rula orice optimizare a bazei de date.
Am WP Rocket programat să ruleze această optimizare în fiecare zi, deoarece Kinsta face, de asemenea, copii de rezervă pentru site-ul meu zilnic.
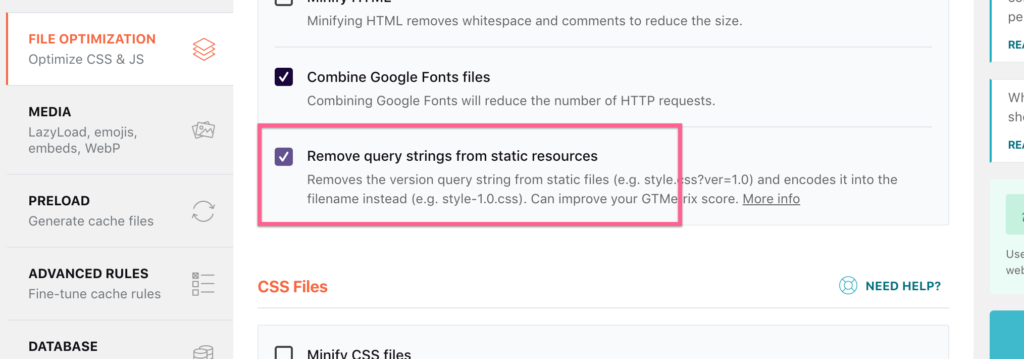
35. Eliminați șirurile de interogare
Sunt multe de explicat aici, dar din moment ce nu vă va accelera site-ul, voi ajunge direct la concluzia.
Șirurile de interogare de pe adresele URL ale fișierelor pot împiedica stocarea lor în cache. Cu majoritatea pluginurilor de stocare în cache, cum ar fi WP Rocket, acesta nu este cazul, deci prezența șirurilor de interogare nu este o problemă.
În plus, șirurile de interogări de multe ori nu ar trebui eliminate, deoarece sunt necesare pentru ca pluginurile să funcționeze corect.
Doar activați această opțiune în WP Rocket și terminați cu ea:

Ei au optimizat această caracteristică, astfel încât să nu distrugă lucrurile de pe site-ul dvs. și nu veți vedea avertismente de la GTMetrix și alte instrumente de auditare a performanței de care aveți nevoie pentru a elimina șirurile de interogare din resursele statice.
36. Ștergeți pluginurile inactive
Când dezactivați un plugin, pur și simplu îl dezactivați. Îl puteți reactiva, iar setările anterioare vor fi restaurate.
Cu toate acestea, dacă ștergeți un plugin, acesta va șterge în mod normal setările și datele create de plugin. Acest lucru se datorează faptului că majoritatea pluginurilor au un proces de curățare pe care îl rulează atunci când sunt șterse, astfel încât să nu lase mizerie în baza ta de date.
Dacă aveți pluginuri inactive pe care nu le-ați șters încă, ștergerea acestora poate ajuta la optimizarea bazei de date. De asemenea, este doar o practică bună în general
Bucurați-vă de site-ul dvs. mai rapid
Cu peste 7.000 de cuvinte, aceasta este oficial cea mai lungă postare pe blog pe care am scris-o vreodată. Am vrut să includ totul!
Mai este un singur lucru pe care trebuie să-ți spun...
Când vine vorba de optimizarea performanței, munca ta nu este niciodată terminată cu adevărat. După ce ați implementat tacticile pe care doriți să le încercați pe site-ul dvs., asigurați-vă că reveniți aici o dată sau de două ori pe an pentru a parcurge din nou lista și a vă reoptimiza site-ul.
Consider că trebuie să-mi re-optimizez site-ul cel puțin o dată pe an pentru a-l menține în formă maximă.
De asemenea, s-ar putea să descoperi că prima dată când ai folosit această listă, unele dintre tactici au fost prea tehnice pentru a le înțelege. Pe măsură ce deveniți mai mult un profesionist WordPress, s-ar putea să vă întoarceți pentru a găsi aceste tactici mult mai ușor de aplicat.
Dacă aveți întrebări, voi lăsa deschisă secțiunea de comentarii, așa că vă rugăm să postați mai jos!
