21 de cele mai bune exemple de comerț electronic Squarespace în 2023
Publicat: 2023-03-10Căutați cele mai bune exemple de comerț electronic Squarespace pentru a vedea ce este posibil?
Indiferent dacă doriți să construiți un magazin online minimalist sau mai avansat, bogat în funcții, puteți realiza acest lucru cu acest excelent creator de site-uri de comerț electronic.
De la crearea unei pagini de pornire convingătoare și a unor pagini de produse perspicace până la procese rapide de achiziție și navigare excelentă pe site, totul este posibil.
Dar puteți obține tot felul de idei noi creative și funcționale vizualizând aceste design-uri web fantastice.
Notă : ați putea fi, de asemenea, interesat să verificați lista noastră generală a exemplelor principale de site-uri Squarespace.
Exemple de comerț electronic Squarespace
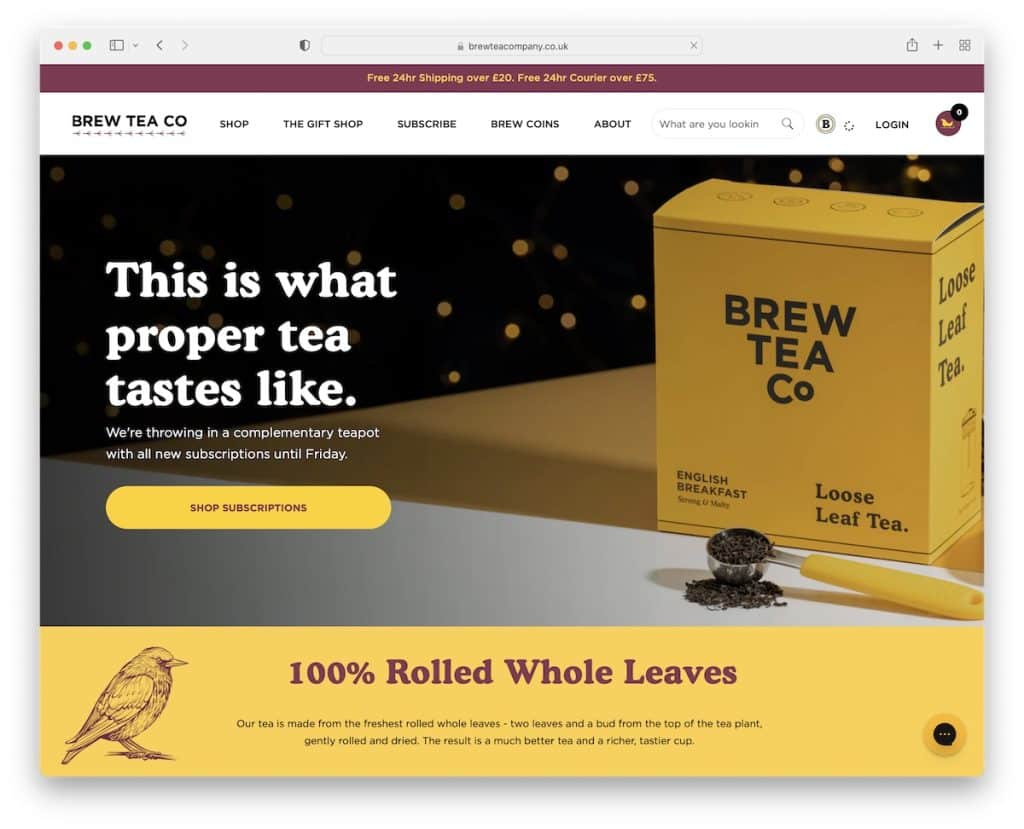
1. Brew Tea Co
Construit cu: Squarespace

În timp ce Brew Tea Co's înclină mai mult spre simplitate, branding-ul îl face viu și atrage atenția (mulțumesc, galben!).
Acest site de comerț electronic are o mulțime de caracteristici practice pentru a crea o experiență plăcută de cumpărături online.
De la notificări cu text din bara de sus și mega meniu la un widget de chat și un carusel de bestselleruri, acești tipi știu cum să o facă corect (și strălucitoare).
Notă: includeți în mod strategic branding-ul dvs. în designul web pentru o atmosferă mai plăcută și mai memorabilă.
Nu uitați să verificați colecția noastră de cele mai bune culori pentru site-uri web dacă aveți nevoie de inspirație pentru a alege paleta potrivită.
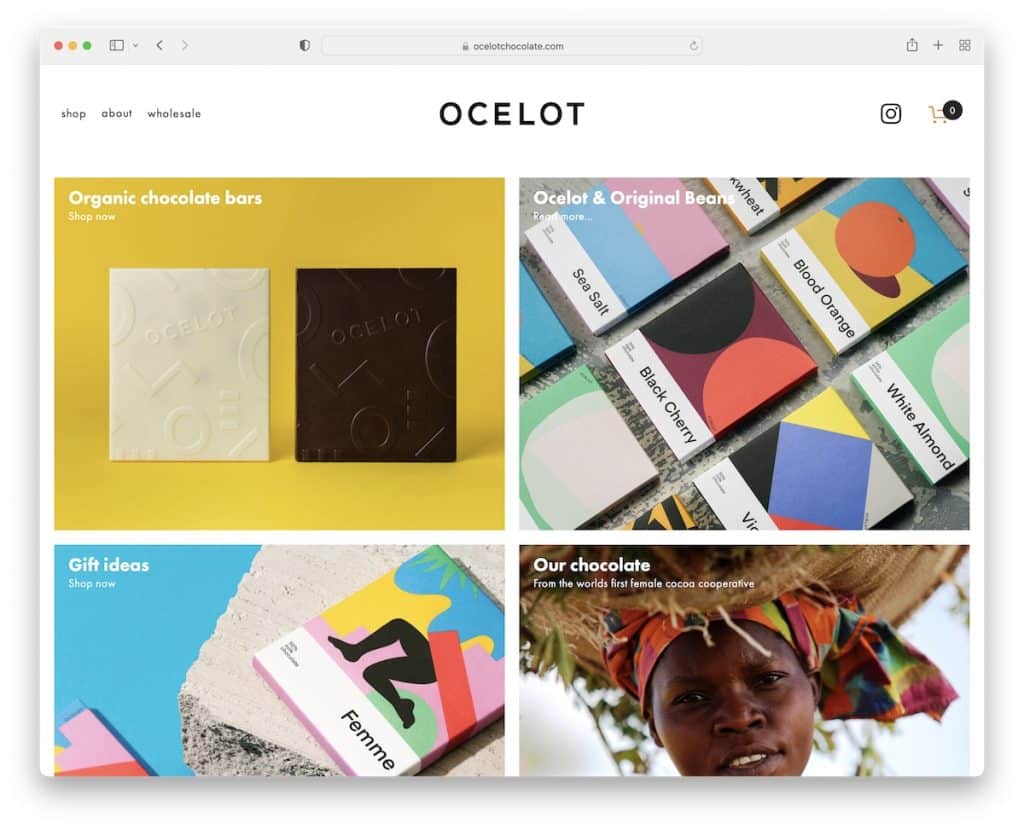
2. Ciocolata Ocelot
Construit cu: Squarespace

Ocelot Chocolate are un aspect superb al grilei, cu linkuri către diferite magazine și pagini interne. Antetul și subsolul sunt simple, folosind aceeași culoare de fundal ca și baza.
Interesant este că site-ul web nu folosește o bară de căutare, dar funcționează din cauza meniului drop-down; în plus, nu au atât de multe articole, așa că totul este ușor accesibil.
Notă: creați o prezență online mai ordonată, cu aceeași culoare de fundal pe întregul site web, inclusiv antetul și subsolul.
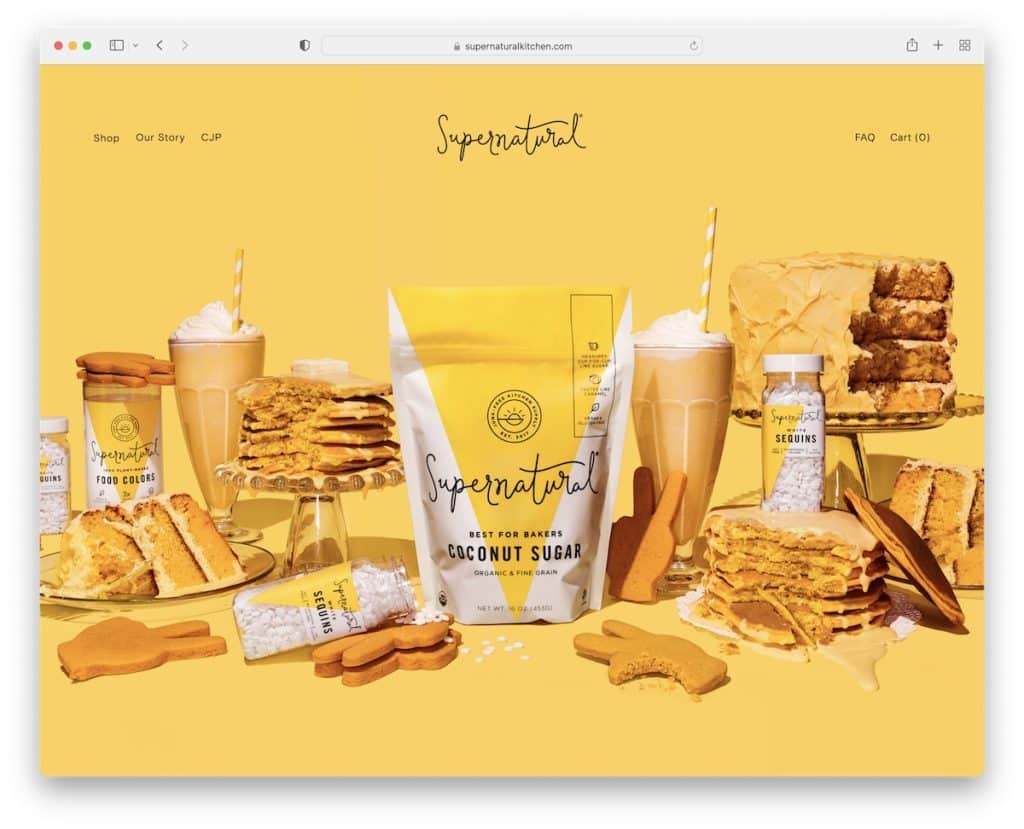
3. Supranatural
Construit cu: Squarespace

Supernatural are o imagine mare de erou cu efect de paralaxă, creând o primă impresie îndrăzneață. Antetul este 100% transparent, astfel încât imaginea apare mai mult.
Mai mult, veți găsi un feed Instagram integrat, care deschide postări cu imagini într-o filă nouă și postări video într-o fereastră nouă.
Ei folosesc, de asemenea, o fereastră pop-up de buletin informativ, promovând o reducere în schimbul unui e-mail.
Notă: adăugați mai mult conținut și prezentați cât de sociabil sunteți cu un feed IG.
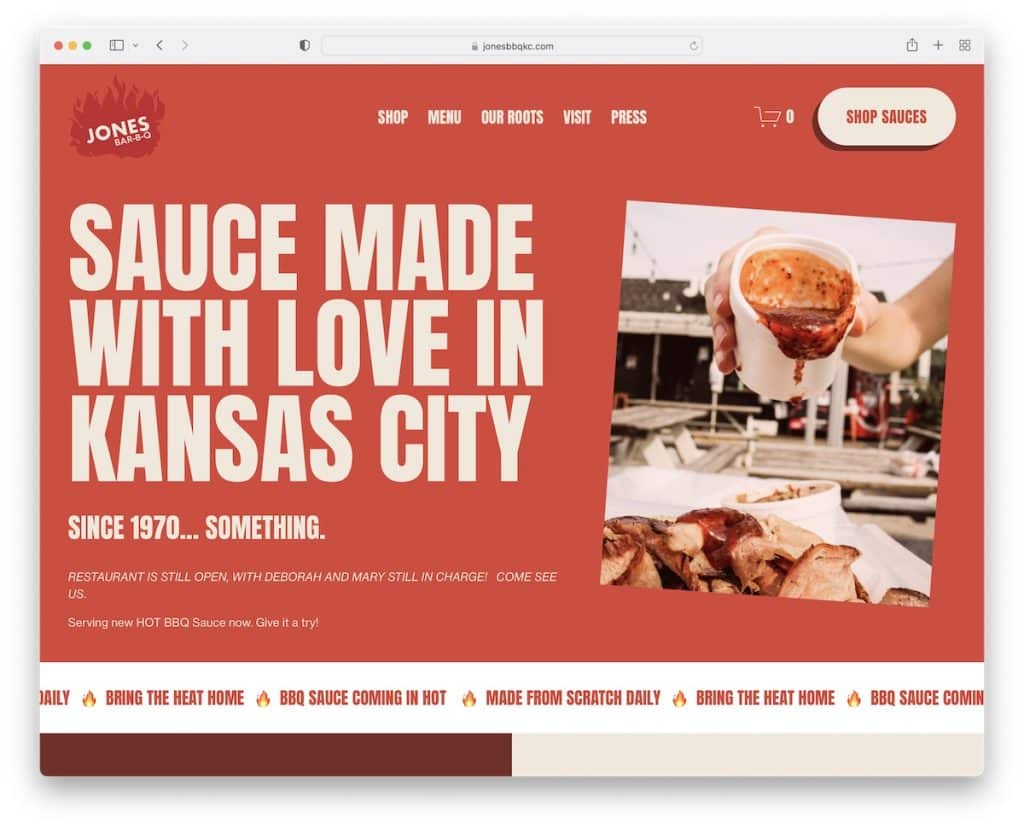
4. Jones Bar-BQ
Construit cu: Squarespace

Una dintre caracteristicile mai utile ale Jones Bar-BQ este antetul care dispare când începeți să defilați și reapare când reveniți în partea de sus. Bara de navigare are, de asemenea, o pictogramă coș de cumpărături și un buton de îndemn (CTA).
Pe lângă încărcarea conținutului pe defilare pentru mai multă implicare, aceștia folosesc și un text glisant de două ori pentru a vă menține concentrat. Nu în ultimul rând, folosesc un formular de abonare înainte de subsolul cu mai multe coloane pentru a colecta clienți potențiali pentru marketing prin e-mail.
Notă: creați un antet care dispare/reapare pentru a face derularea mai lipsită de distracție, în timp ce caracterul practic al unui meniu plutitor este încă acolo.
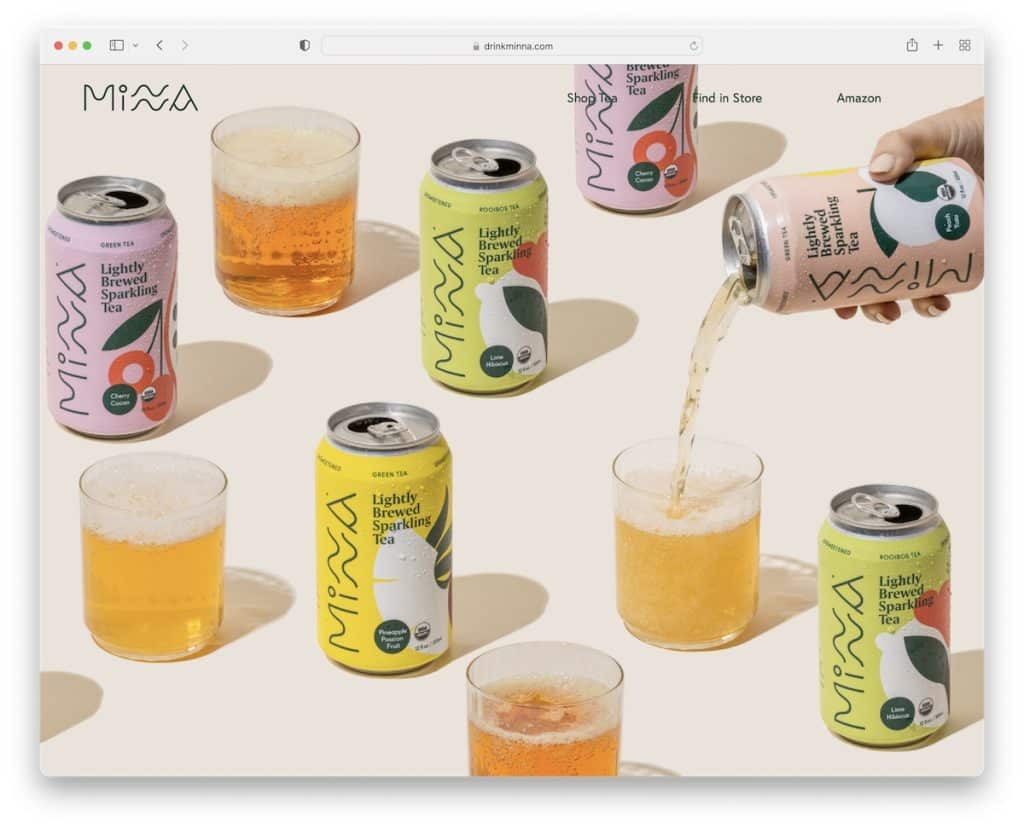
5. Minna
Construit cu: Squarespace

La fel ca și Supernatural, Minna folosește și o imagine masivă de paralaxă deasupra pliului care stârnește, fără îndoială, interesul.
Apoi folosesc mai multe secțiuni colorate pentru a-și prezenta produsele, cu butoane CTA pentru comandă online. Antetul este foarte simplu, în timp ce subsolul afișează patru link-uri rapide, pictograme sociale și un formular de abonare.
Notă: secțiunea dvs. de eroi nu trebuie să fie vânzătoare – lăsați o imagine (cu efect de paralaxă) să vorbească.
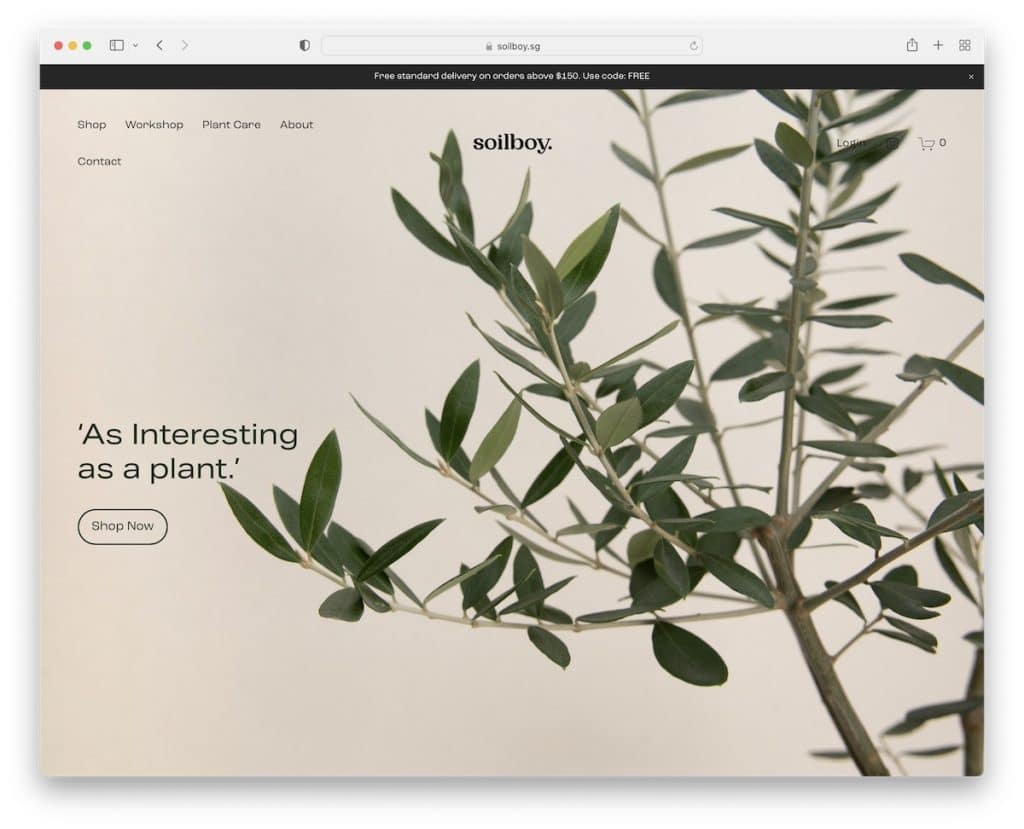
6. Soilboy
Construit cu : Squarespace

În timp ce Minna păstrează minimalist secțiunea de deasupra, Soilboy face un pas mai departe adăugând text simplu și un buton CTA subliniat. Apropo, toate butoanele lor de îndemn la acțiune au un efect de hover pentru a le face mai interactive (a se citi pe care se poate face clic).
Acest exemplu de comerț electronic Squarespace se concentrează pe imagini mari, text puțin și mult spațiu alb. Aceasta este o abordare excelentă pentru un magazin online prietenos cu ochii.
Notă: Folosiți spațiul alb pentru a pune mai puțină stres asupra ochilor și pentru a face site-ul mai ușor de skimat.
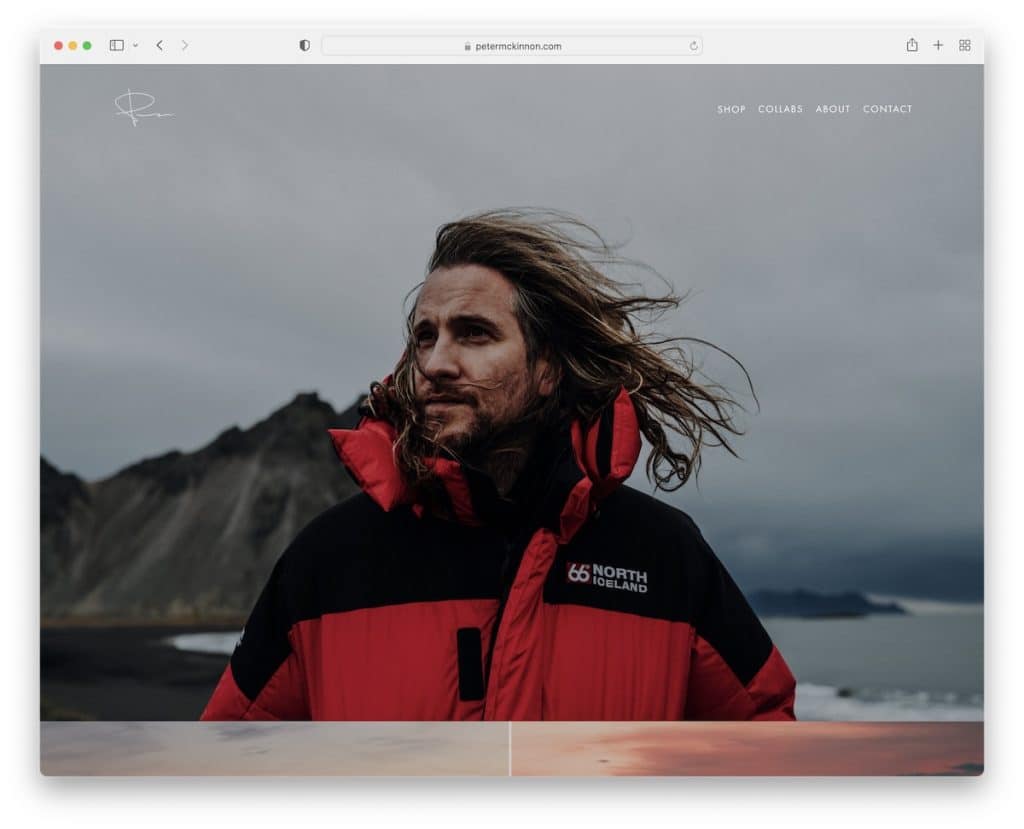
7. Peter McKinnon
Construit cu : Squarespace

Peter McKinnon este un exemplu grozav de site de fotografie cu un magazin online. Pagina de pornire are mai multe secțiuni de imagine cu un efect de paralaxă care vă permite să vă scufundați în conținut fără să știți.
Pagina magazinului afișează mai multe bannere cu link-uri către categorii, dar le puteți accesa și prin meniul drop-down din antet.
Notă: creați o navigare drop-down pentru o căutare de rafinare (cel mai bine dacă aveți mai multe categorii și nicio bară de căutare).
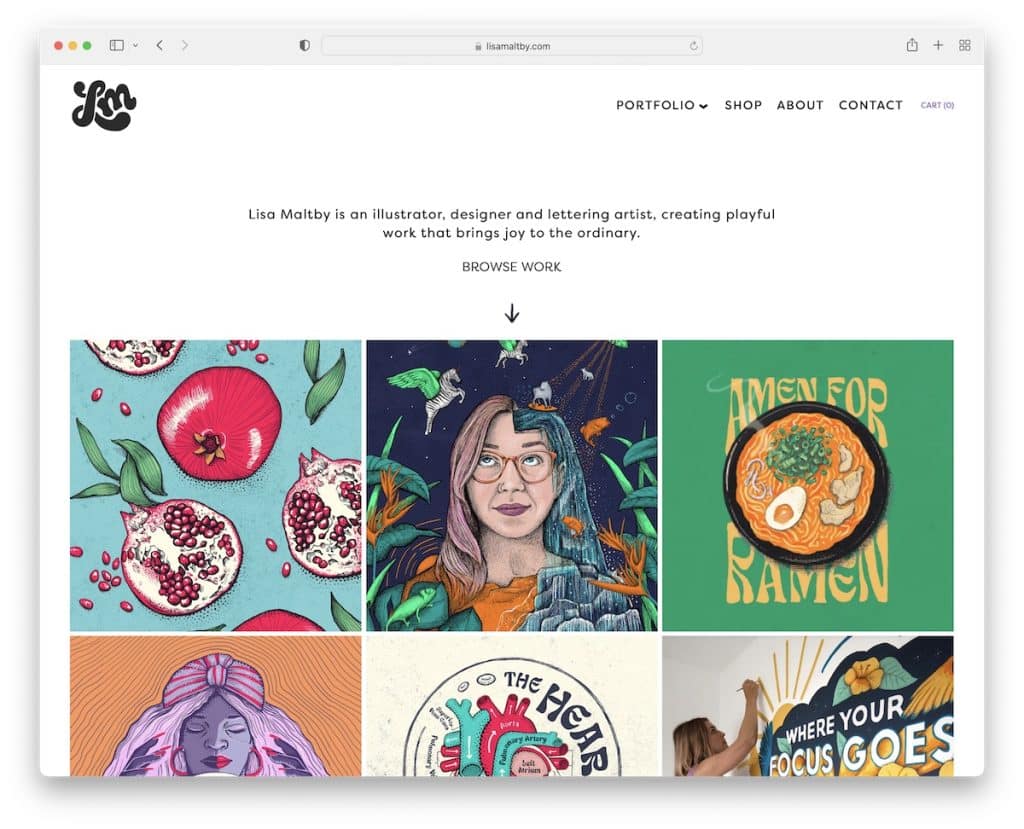
8. Lisa Maltby
Construit cu : Squarespace

Lisa Maltby este un site web pentru artist minimalist, cu un portofoliu și un magazin online.
Pagina de comerț electronic are o grilă simplă cu miniaturi mari și funcționalitate de vizualizare rapidă, astfel încât să puteți vizualiza detaliile și să adăugați produsul în coșul de cumpărături fără a părăsi pagina curentă. Și dacă doriți, puteți rămâne în vizualizarea rapidă pentru a vedea alte articole.
Notă: O vizualizare rapidă este o caracteristică excelentă care poate îmbunătăți experiența generală a utilizatorului site-ului dvs. de comerț electronic.
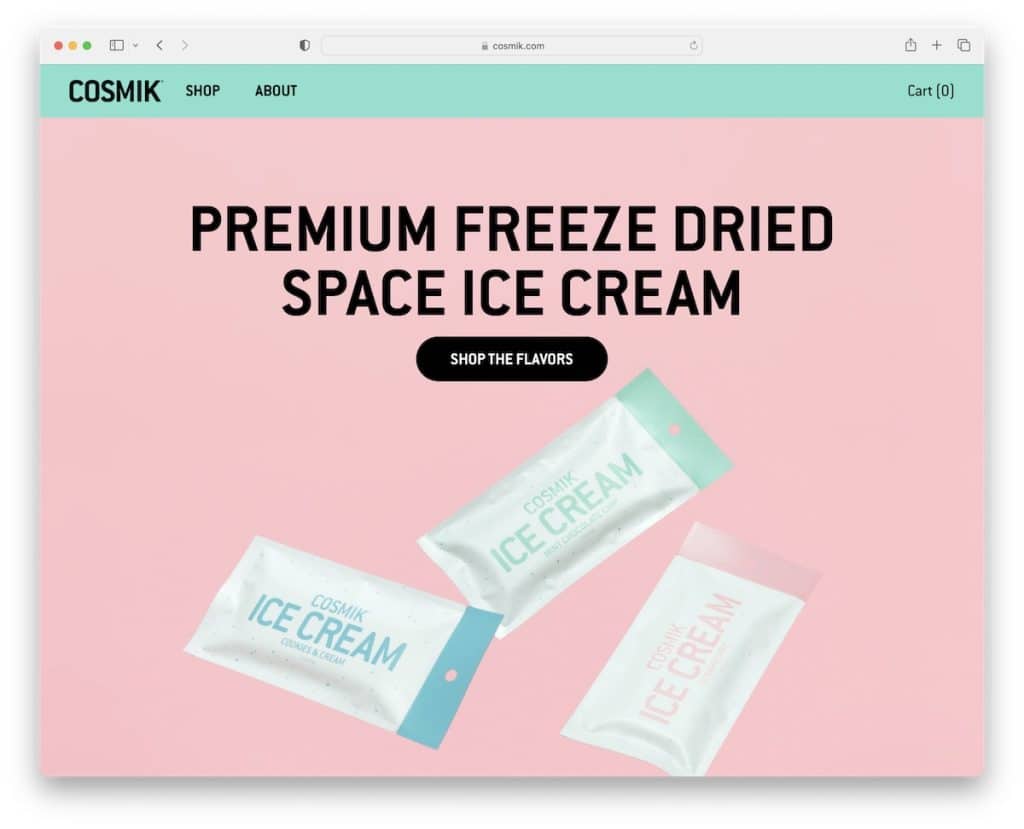
9. Cosmik
Construit cu: Squarespace

Cosmik amestecă culori strălucitoare, un efect de paralaxă și butoane negre CTA pentru a se asigura că articolele lor sunt în centrul atenției. Mereu.
Antetul și subsolul se lipesc de designul neted al lui Cosmik, acesta din urmă plutește, astfel încât nu trebuie să derulați înapoi în sus pentru a ajunge la linkurile meniului.
Notă: un antet/meniu lipicios este o altă soluție excelentă pentru a contribui la o UX mai bună.
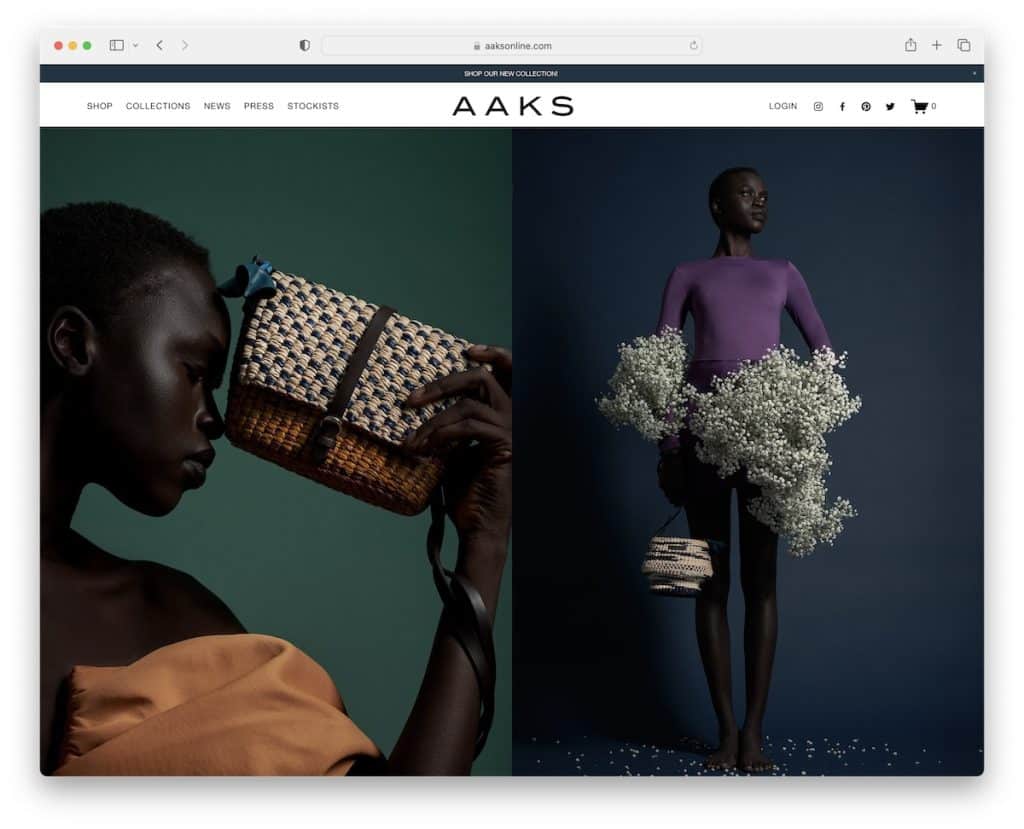
10. AAKS
Construit cu: Squarespace

AAKS este un exemplu modern și elegant de comerț electronic Squarespace, care încarcă conținut pe un defilare, cu mult spațiu alb pentru o mai bună vizualizare și lizibilitate.
Este o altă reprezentare a unui antet care dispare/reapare (doar că AAKS are și o bară de sus, pe care o poți închide apăsând „x”).
În timp ce toate secțiunile site-ului au tonuri mai deschise, subsolul iese mai mult în evidență cu un fundal negru.
Notă: Nu vă fie teamă să utilizați secțiuni negre, chiar dacă domină tonurile mai deschise.
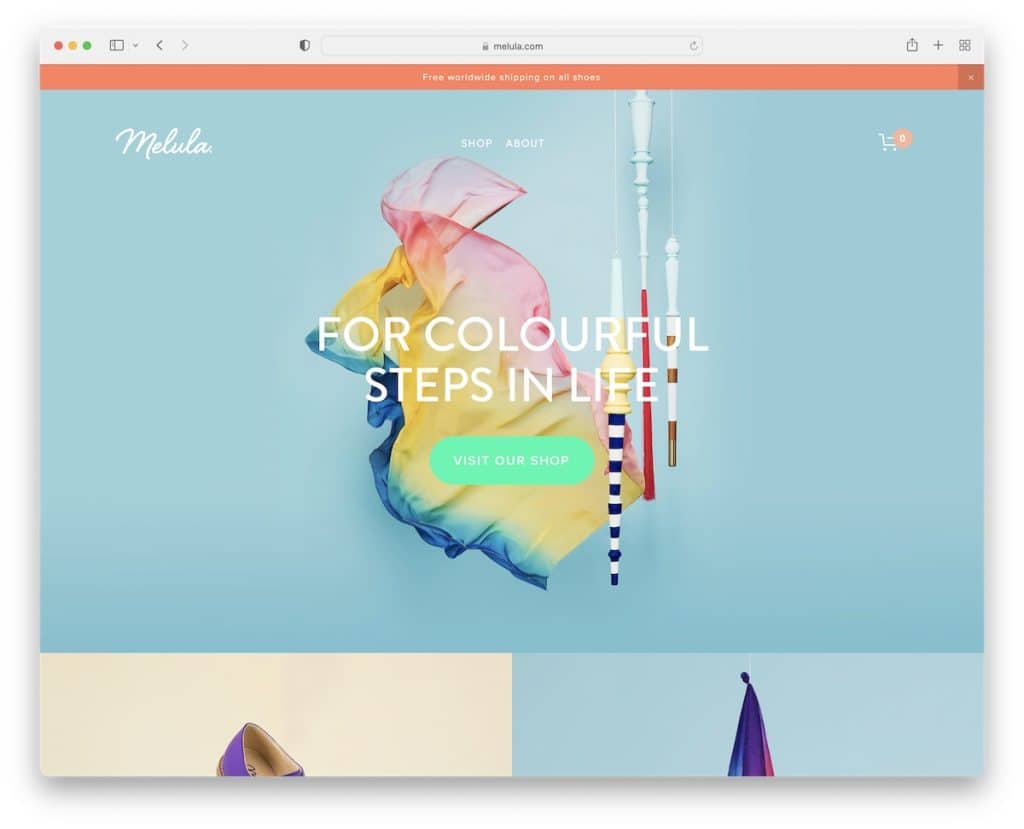
11. Melula
Construit cu: Squarespace

Melula este drăguță și captivantă, cu un design web responsiv, care vă ține ochii lipiți de ecran.
Bara de navigare are doar două link-uri și o pictogramă coș de cumpărături, dar pagina magazinului are link-urile de categorie necesare pentru o căutare mai rafinată.

În plus, notificarea din bara de sus are o culoare contrastantă pentru a vă asigura că nu o ratați (dar o puteți închide și dacă vă distrage atenția).
Notă: utilizați o bară de sus pentru notificări, cum ar fi livrare gratuită, reduceri de produse noi, oferte speciale etc.
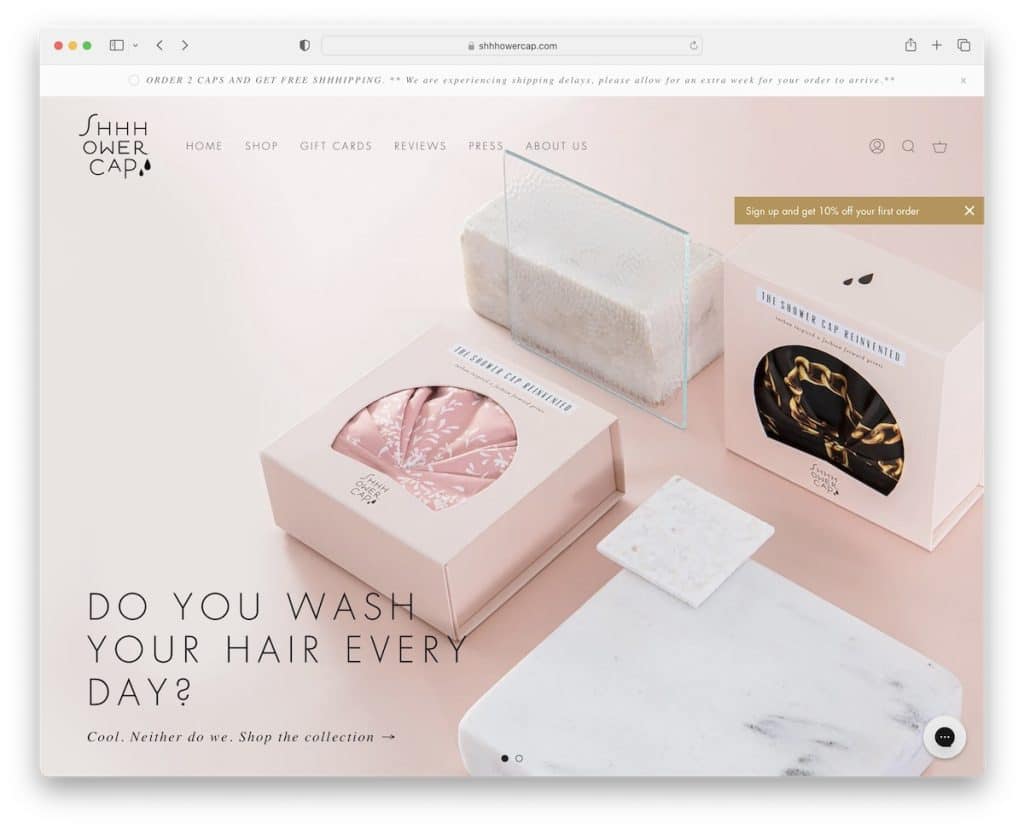
12. Shhhowercap
Construit cu: Squarespace

Shhhowercap folosește un glisor pe ecran complet care combină o imagine și un diapozitiv video pentru a-l face mai captivant.
Mai mult, în timp ce unele exemple de comerț electronic Squarespace au 0 elemente sticky, Shhhowercap are 4: antet, buton de sus, widget de chat și un buton de abonare.
De asemenea, au adăugat un glisor pentru mărturiile clienților pentru dovada socială și au integrat un feed IG cu un buton „urmărește”.
Notă: construiește încredere și validare integrând mărturii și recenzii în magazinul tău online.
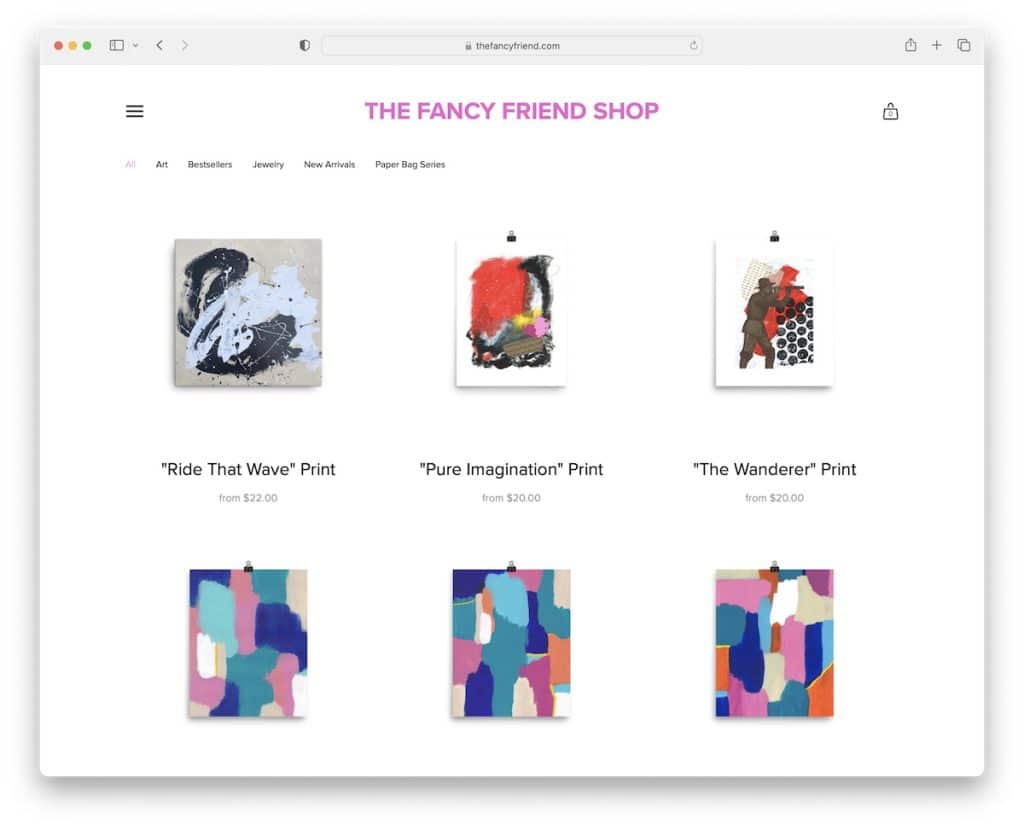
13. Magazinul Fancy Friend
Construit cu: Squarespace

Pagina de pornire a magazinului Fancy Friend Shop este o pagină de magazin cu link-uri de categorii sub antet dacă căutați ceva mai specific.
Cu toate acestea, puteți, de asemenea, să dați clic pe pictograma meniului hamburger, care glisează butoanele de navigare și rețelele sociale din stânga.
O altă caracteristică care merită încercată (dacă primiți o mulțime de spam) este adăugarea reCAPTCHA la formularul de abonare.
Notă: faceți antetul mai curat cu o pictogramă de meniu hamburger care dezvăluie navigarea la clic.
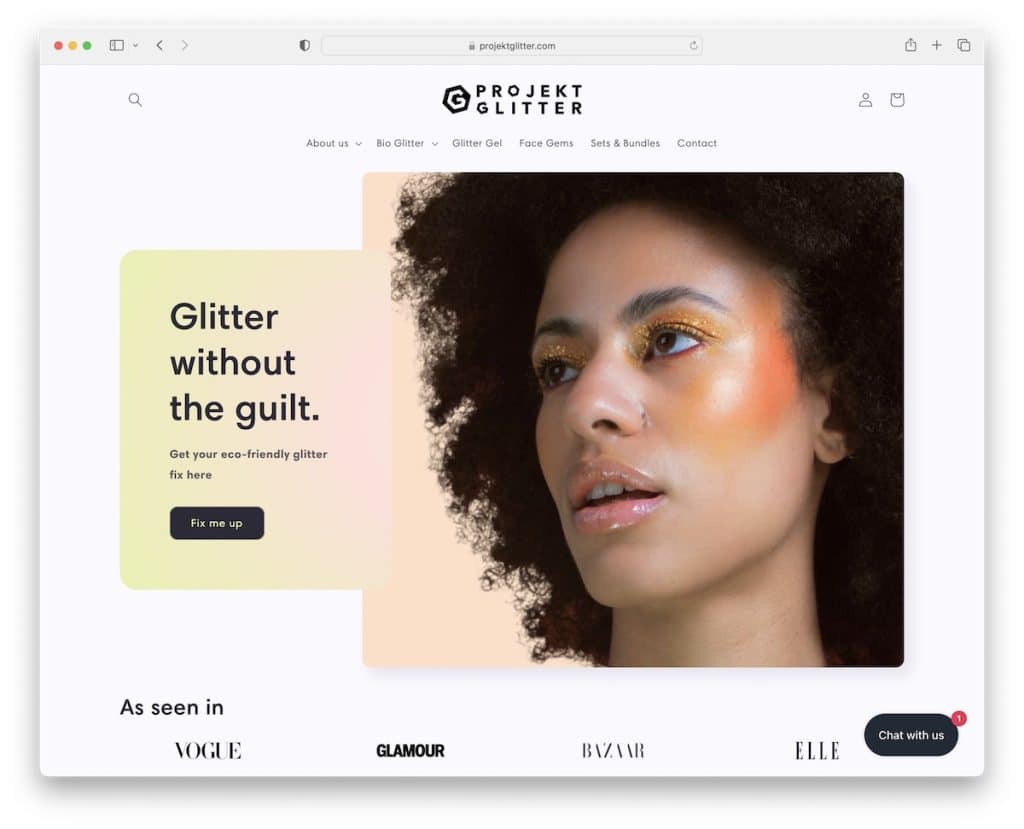
14. Proiect Glitter
Construit cu: Squarespace

Projekt Glitter are un design vibrant care se potrivește bine cu numele și produsele. Vorbim despre branding excelent!
În timp ce unele site-uri de comerț electronic Squarespace folosesc mărturiile clienților, Projekt Glitter folosește secțiunea „Așa cum se vede în” cu sigle ale diferitelor autorități importante.
Și folosesc un widget de chat (în direct) (cu răspunsuri instantanee) în colțul din dreapta jos al ecranului pentru a asigura serviciul pentru clienți suprem.
Notă: includeți un widget de chat în site-ul dvs. web pentru a asigura răspunsuri rapide ale clienților. (Puteți folosi și un chatbot inteligent.)
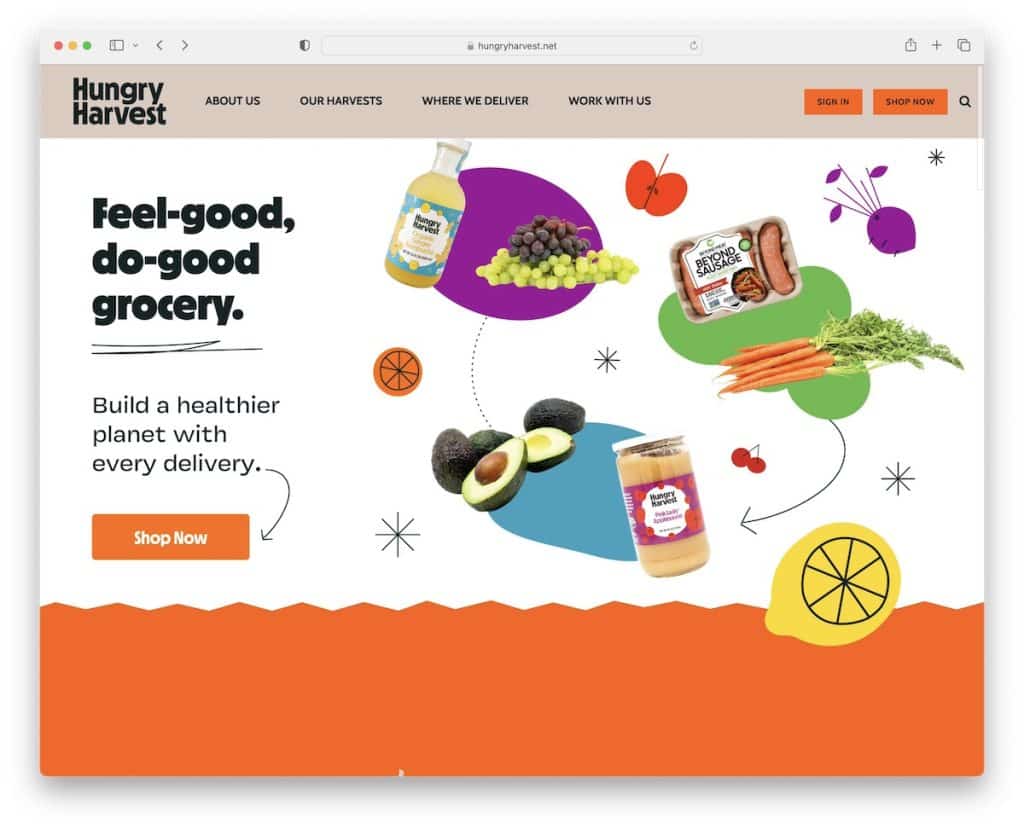
15. Recoltă flămândă
Construit cu: Squarespace

Site-ul Hungry Harvest este plin de grafică personalizată și pictograme care îl însuflețește pentru o experiență plăcută de navigare și cumpărături.
Pagina are o schemă de culori foarte interesantă, care face explorarea ei mult mai interesantă.
Mai mult, pentru că Hungry Harvest livrează mâncare proaspătă, ei vă cer mai întâi să vă introduceți adresa pentru a vedea dacă livrează în zona dvs. (dar numai când le vizitați pagina magazinului). Acest lucru economisește timp ambelor părți.
Notă: utilizați grafice și pictograme personalizate specifice mărcii dvs. pentru o notă personală.
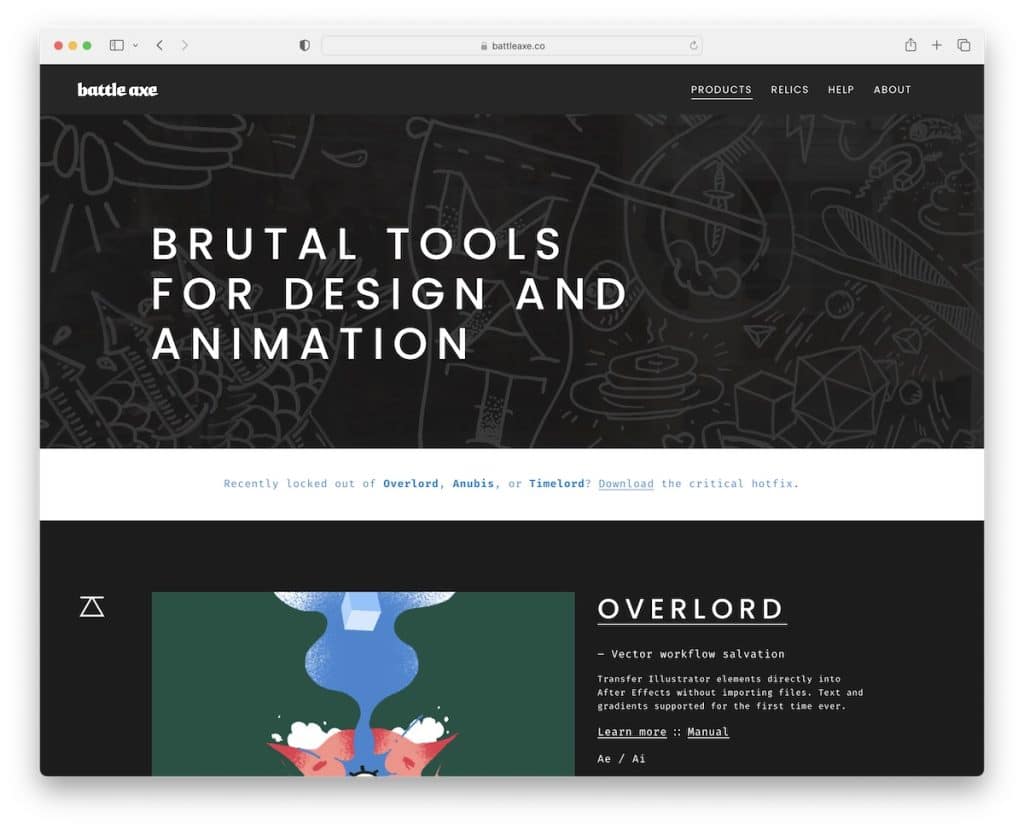
16. Topor de luptă
Construit cu: Squarespace

Deoarece am concentrat această listă cu cele mai bune exemple de comerț electronic Squarespace pe produse fizice, Battle Axe oferă atât articole digitale, cât și fizice.
Aspectul este ordonat, dar cu fundaluri întunecate și deschise și multe animații și elemente în mișcare care îl fac mai captivant.
Una dintre cele mai utile caracteristici este fereastra pop-up de plată care apare după ce faceți clic pe butonul „cumpărați acum”. O verificare rapidă, dacă vrei.
Notă: creați un proces de plată cât mai simplu posibil, astfel încât să nu descurajați potențialul cumpărător.
17. Clipi
Construit cu: Squarespace

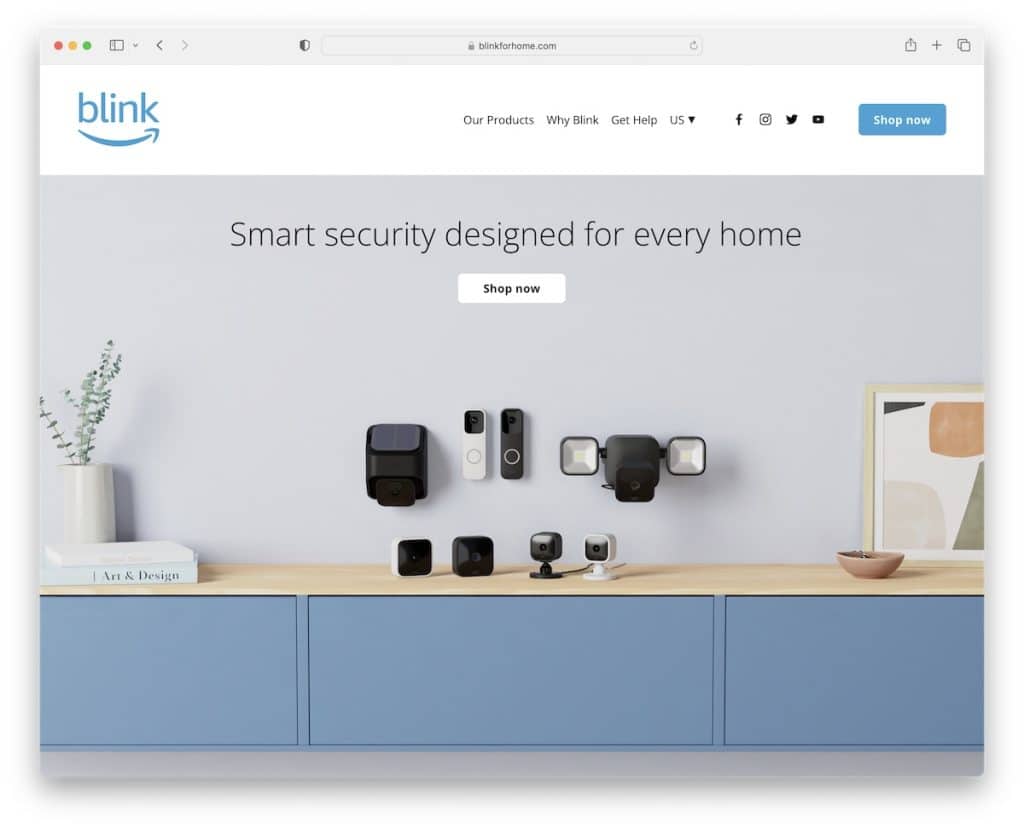
Blink este un site semi-eCommerce, deoarece permite Amazon să facă partea de vânzare. Site-ul are încă o prezentare excelentă, cu un design ușor și mai multe butoane CTA pentru a cumpăra articole și pentru a afla mai multe.
Pe lângă linkurile de navigare, există și pictograme sociale și un buton CTA pentru a merge direct la magazine (magazinul lor Amazon se deschide într-o filă nouă).
Notă: adăugați un buton de îndemn la antet dacă doriți mai multe clicuri în magazinul dvs. online.
18. Îmbrăcămintea conștientă
Construit cu: Squarespace

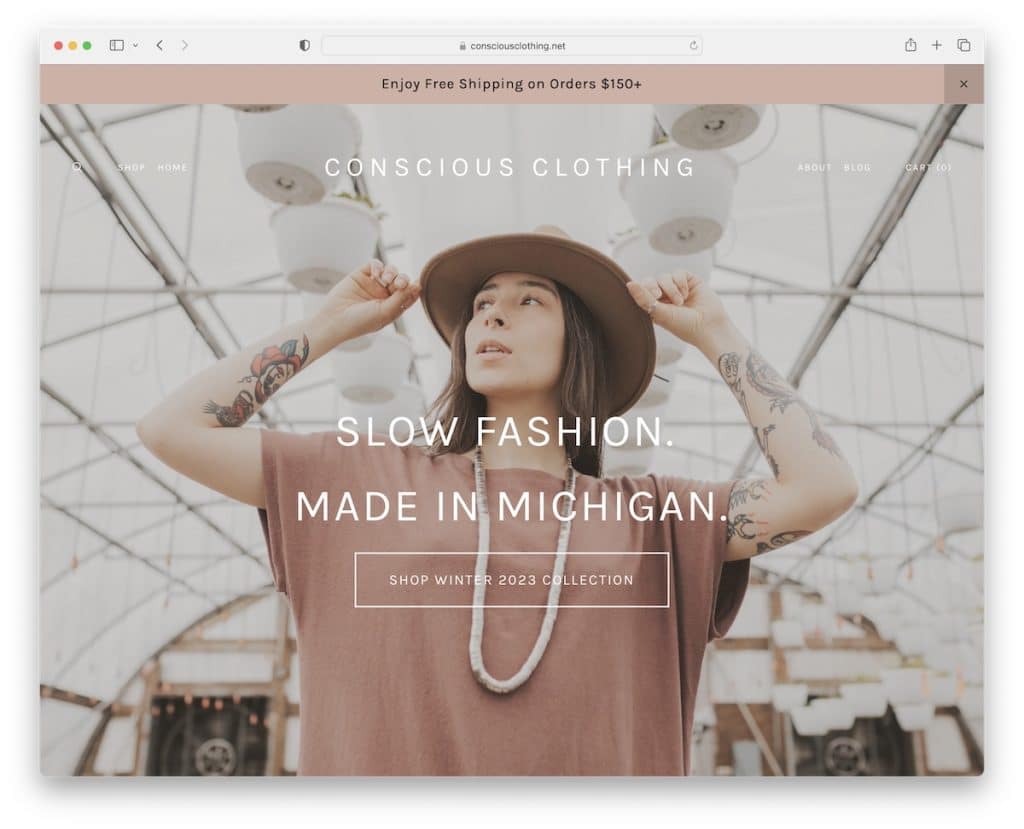
Elegantul site web Conscious Clothing începe cu o bară de notificare de livrare gratuită, urmată de un antet transparent și o imagine mare eroă cu text și un CTA sensibil la cursoare.
Conscious Clothing folosește imagini mai mari, text ușor de citit și un subsol minimalist cu o mulțime de link-uri rapide, pictograme sociale și un formular de abonare.
Toate paginile produselor au o galerie fantastică, recenzii și evaluări cu o descriere detaliată care simplifică luarea deciziei finale.
Notă: creați un subsol practic cu linkuri, rețele sociale, formulare etc.
19. Rugina și mai
Construit cu: Squarespace

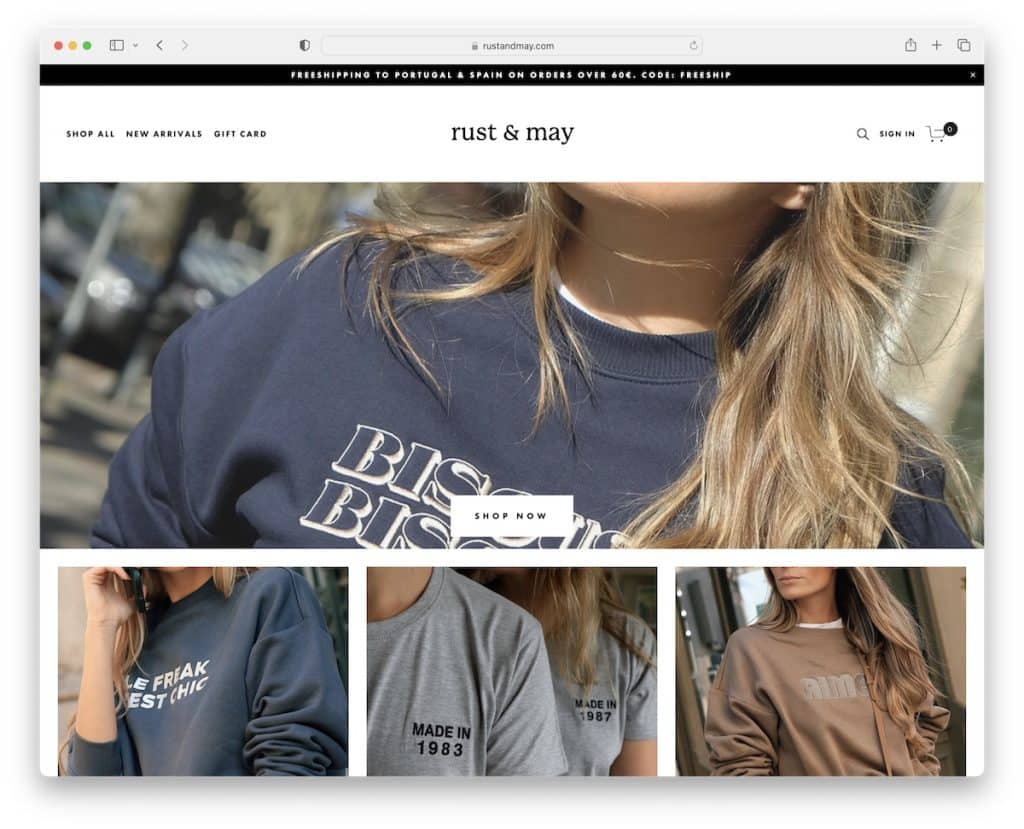
Fundalul în întregime alb al lui Rust & May, inclusiv antetul și subsolul, face ca toate produsele să strălucească mai mult.
Vorbind de antet și subsol, primul are de fapt mai puține legături decât cel de-al doilea, dar ambele rămân la minimalism.
În plus, toate paginile de produse au imagini suplimentare, cu și fără model, ceea ce este recomandat pentru orice magazin online. În plus, au secțiunea „s-ar putea să-ți placă”, afișând câteva articole recomandate pentru cumpărături ulterioare.
Notă: atunci când nu sunteți sigur de designul web, un aspect minimalist al site-ului este testat și s-a dovedit că funcționează indiferent de branding și tipul de produse.
20. Japonia mai adâncă
Construit cu: Squarespace

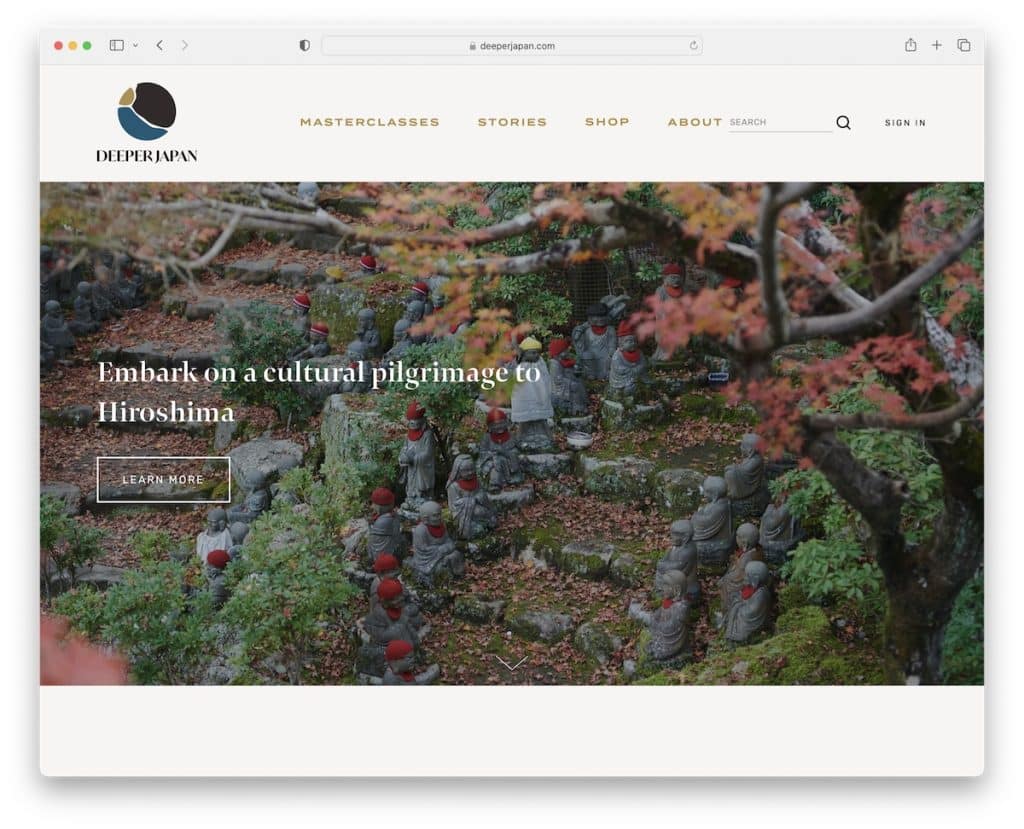
Deeper Japan are o prezență online liniștitoare, cu accent pe simplitate. Secțiunea magazinului lor online are un aspect grilă cu link-uri către categorii în partea de sus, dar puteți, de asemenea, să răsfoiți toate.
Fiecare miniatură a imaginii produsului are un efect de hover, afișând o imagine secundară și un buton de „vizualizare rapidă”.
Dar partea remarcabilă a acestui magazin sunt paginile de produse, datorită prezentării lor personalizate, inclusiv artistul din spatele lucrării.
Notă: creați prezentări transparente, detaliate ale produselor, cu o personalitate suplimentară pentru a îmbunătăți vânzările.
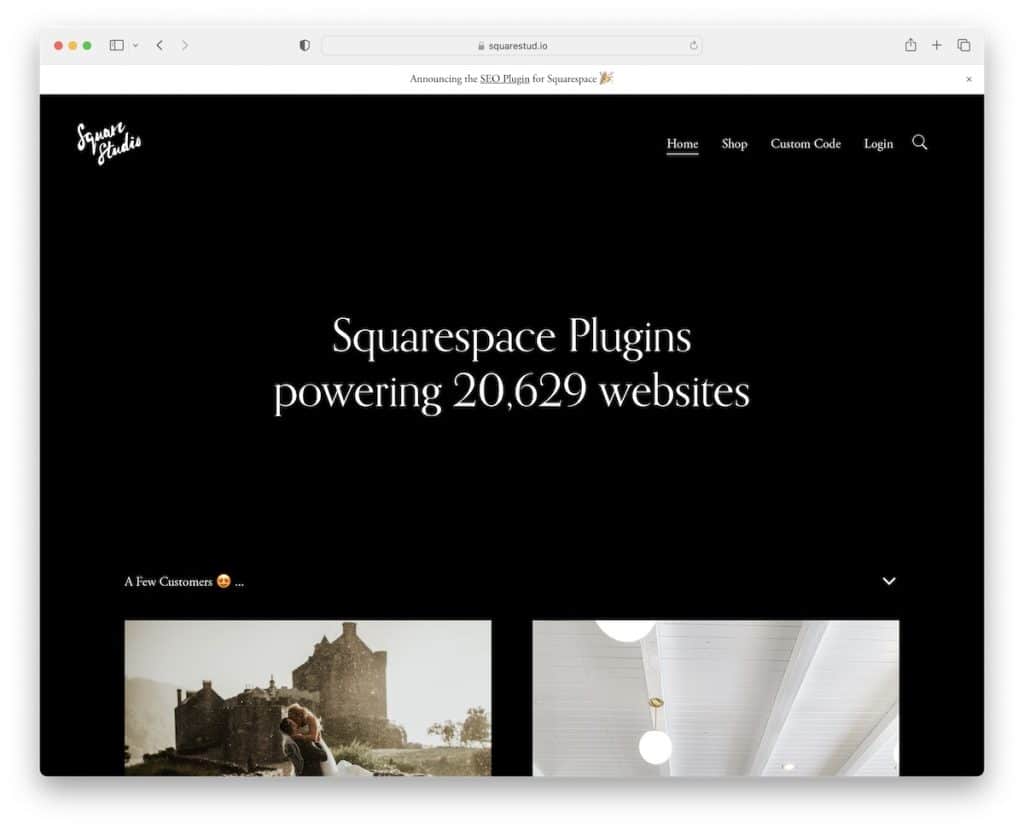
21. SquareStudio
Construit cu: Squarespace

SquareStudio este un magazin online exclusiv care vinde pluginuri Squarespace. Are un design frumos întunecat, începând cu text și o statistică pentru a declanșa interesul.
Pagina de pornire afișează, de asemenea, câteva dintre proiectele clienților lor și un glisor de mărturie pentru dovada socială.
În plus, pagina de comerț electronic arată articolele lor digitale într-o grilă cu două coloane cu link-uri de categorii în partea de sus, astfel încât să nu trebuie să căutați prin toate articolele pentru a găsi ceea ce căutați.
Și pentru a condimenta lucrurile, SquareStudio folosește un cursor personalizat.
Notă: doriți ca site-ul dvs. să arate mai premium? Utilizați un design întunecat. Vrei să adaugi un element cool pe care toată lumea îl va observa? Creați un cursor personalizat.
