Cele mai bune 13 șabloane Squarespace pe o pagină din 2024
Publicat: 2024-02-16Bine ați venit la lista noastră organizată cu cele mai bune șabloane Squarespace pe o pagină, care vă vor aduce prezența online la viață cu simplitate și stil .
Indiferent dacă sunteți un freelancer, un proprietar de mică afacere sau cineva care dorește să-și creeze un portofoliu personal, vă oferim acoperirea.
Selecția noastră este adaptată pentru a vă ajuta să găsiți șablonul perfect care se potrivește nevoilor dvs. unice și vă îmbunătățește conținutul cu designul și funcționalitatea acestuia.
Știm cu toții cât de frumoase sunt șabloanele Squarespace, nu?
Descoperiți fundalul ideal pentru povestea, proiectul sau afacerea dvs., totul în cadrul platformei Squarespace fără întreruperi și ușor de utilizat.
Să facem călătoria ta online de neuitat cu un șablon potrivit pentru tine!
Această postare acoperă :
- Cele mai bune șabloane Squarespace pe o pagină
- Cum să faci un site web cu o singură pagină cu Squarespace
- Întrebări frecvente despre șabloanele Squarespace One Page
- Pot folosi Squarespace pentru un site web cu o singură pagină?
- Sunt șabloanele de o pagină Squarespace compatibile cu dispozitivele mobile?
- Cum adaug link-uri ancora în Squarespace pentru navigarea pe o singură pagină?
- Pot integra comerțul electronic într-un site Squarespace cu o singură pagină?
- Este posibil să adăugați o secțiune de blog la un site web de o pagină Squarespace?
- Cum îmi optimizez site-ul Squarespace de o pagină pentru SEO?
Cele mai bune șabloane Squarespace pe o pagină
Aceste selecții nu sunt doar despre aspect; au scopul de a oferi o experiență de utilizator fără întreruperi, funcționalitate și pânza perfectă pentru conținutul dvs.
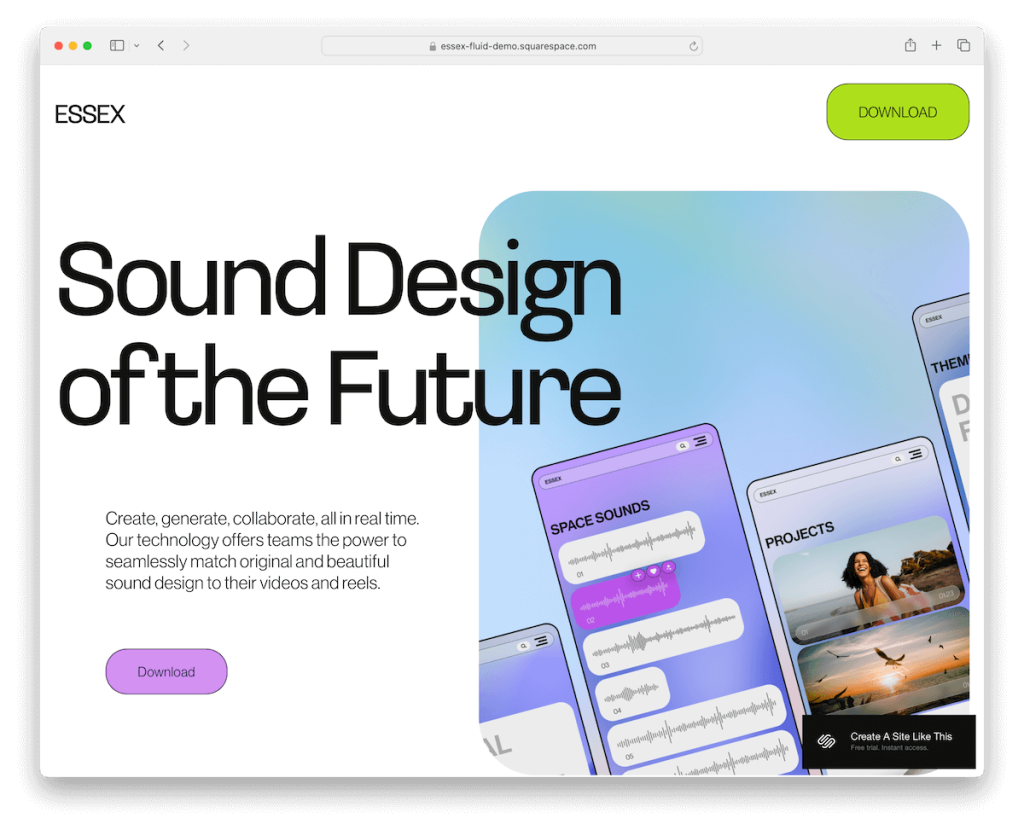
1. Essex

Șablonul Essex Squarespace iese în evidență prin designul său asemănător mobil, cu colțuri rotunjite care evocă o senzație modernă, asemănătoare aplicației.
Detaliile sale cool și vibrante și schema de culori deschise creează o prezență online primitoare și profesionistă.
Șablonul este conceput pentru a atrage atenția, cu un buton CTA de descărcare proeminent în antet, încurajând implicarea imediată.
La subsol, un formular de abonare oferă vizitatorilor o modalitate simplă de a rămâne conectați, completând acest șablon funcțional și elegant.
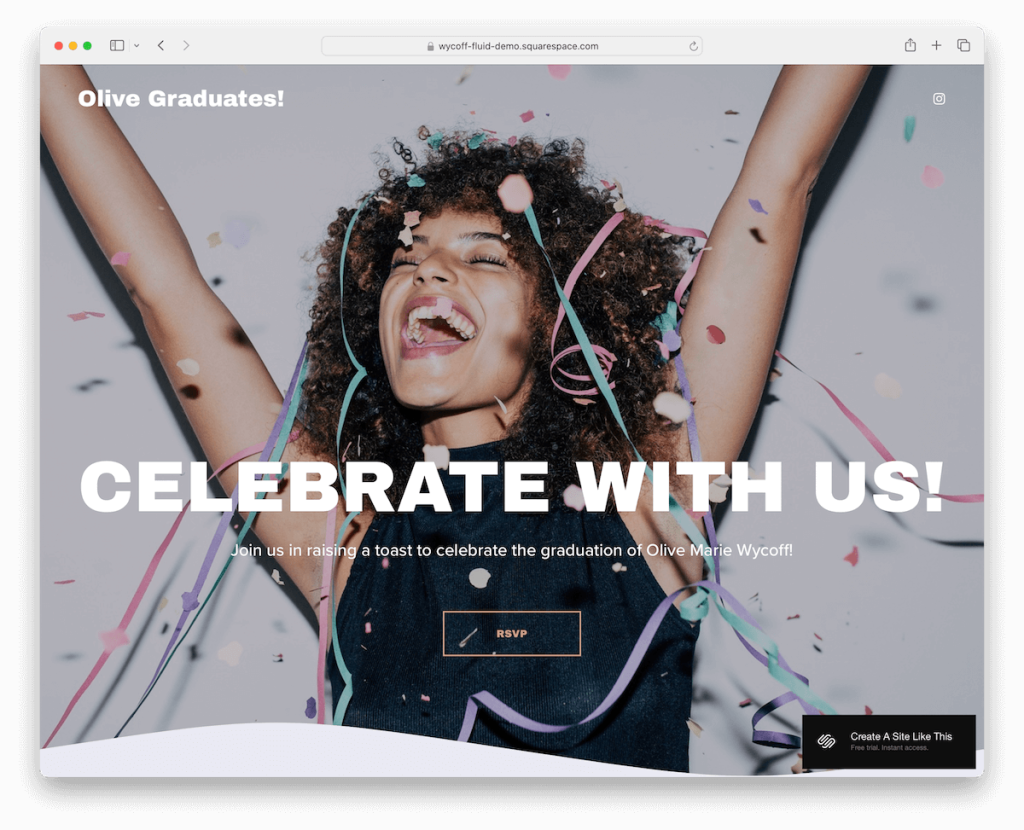
Mai multe informații / Descărcați Demo2. Wycoff

Șablonul Squarespace de o pagină Wycoff captivează prin antetul transparent și fundalul uimitor de imagine pe toată pagina. Setează un ton vizual captivant chiar de la început.
Îmbrățișând minimalismul, utilizează mult spațiu alb pentru a se asigura că conținutul respiră și iese în evidență. (Ați putea fi, de asemenea, interesat să verificați aceste exemple epice de site-uri web minimaliste.)
Funcții comode, cum ar fi un buton Instagram în antet și subsol, pentru o conexiune socială ușoară, completează simplitatea designului.
De asemenea, un buton RSVP, integrat subtil, deschide un formular detaliat pe o pagină nouă, sporind implicarea utilizatorului fără a aglomera designul.
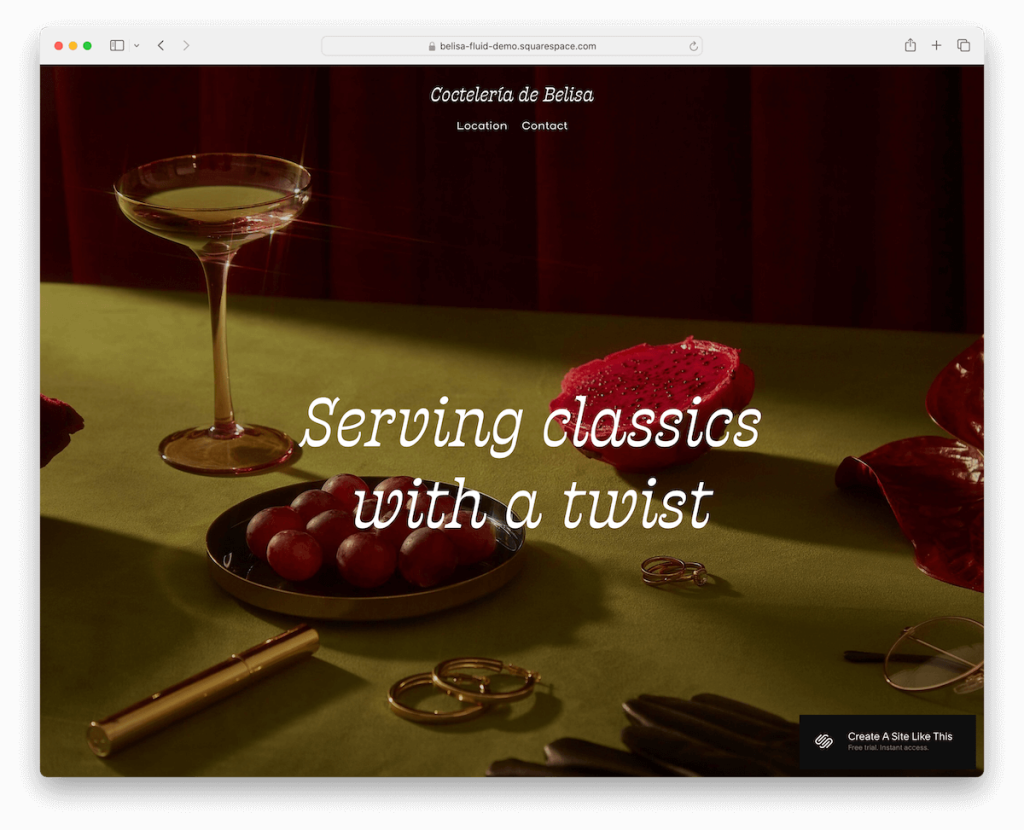
Mai multe informații / Descărcați Demo3. Belisa

Șablonul Belisa Squarespace prezintă un design frumos pe lățime completă, ancorat de o imagine captivantă pe tot ecranul deasupra pliului, cu o suprapunere elegantă de text, atrăgând imediat vizitatorii.
Are, de asemenea, un antet transparent care face secțiunea de deasupra plierii mai curățată, dar devine negru pe scroll.
Încorporează în mod inteligent acordeoanele pentru a prezenta cu grijă detaliile locației și orele de deschidere, păstrând pagina curată, dar informativă.
Belisa dispune de un formular avansat de rezervare a mesei, simplificând procesul de rezervare pentru utilizatori.
În plus, un feed Instagram integrat în partea de jos menține site-ul dinamic, prezentând cele mai recente imagini și implicând publicul.
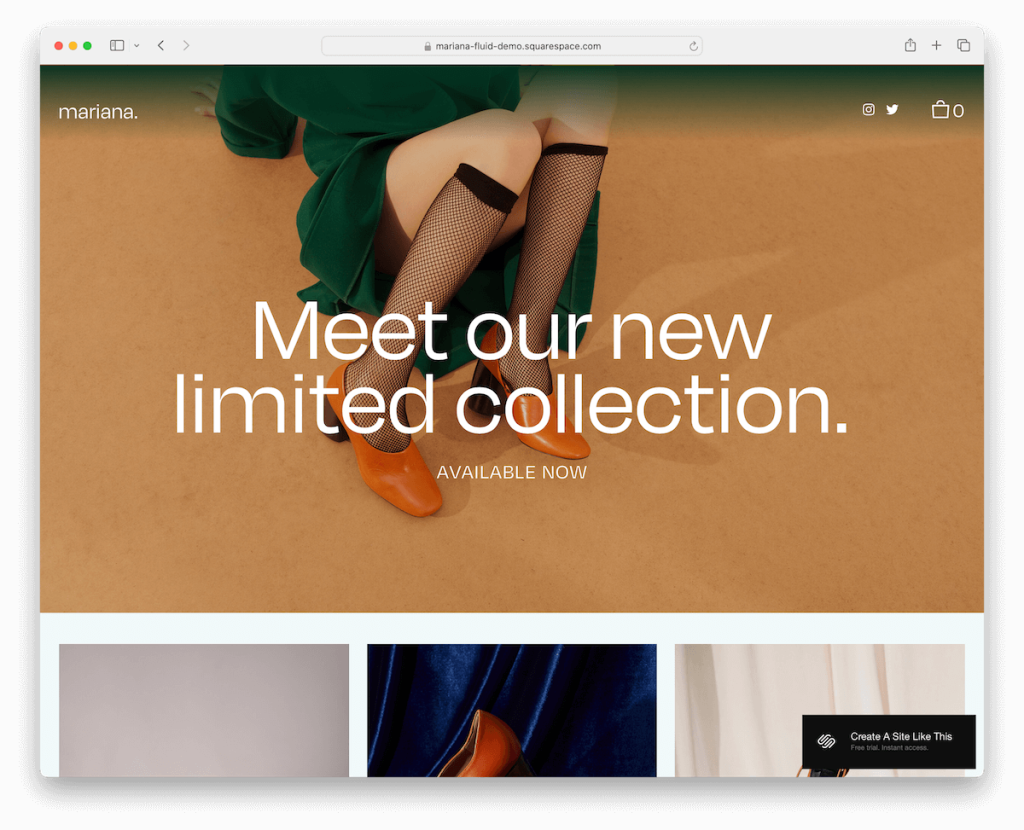
Mai multe informații / Descărcați Demo4. Mariana

Șablonul Mariana prezintă un antet unic, transparent, plutitor, cu logo-ul poziționat elegant în stânga și pictogramele rețelelor sociale și a coșului de cumpărături în dreapta. Acest lucru creează o experiență de navigare modernă și elegantă.
Designul site-ului său cu o singură pagină se bucură de încărcarea conținutului în defilare, adăugând un element interactiv pe măsură ce fiecare secțiune apare fără probleme.
Includerea unei secțiuni de formular de abonare invită utilizatorul la implicarea și conectivitate.
În special, Mariana optează pentru o abordare minimalistă, fără un subsol tradițional, menținând o prezentare curată și concentrată.
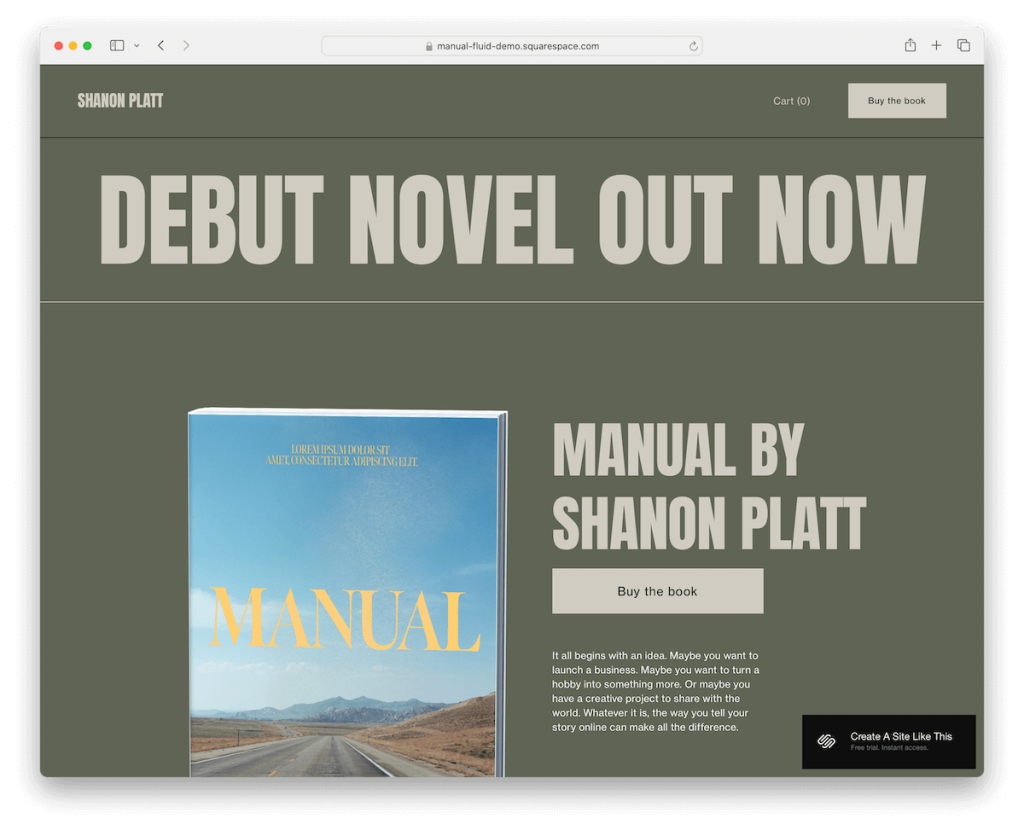
Mai multe informații / Descărcați Demo5. Manual

Șablonul Manual Squarespace se distinge printr-un aspect clasic cu casete, creând o experiență de utilizator structurată și concentrată.
Un link pentru coșul de cumpărături și un buton „Cumpărați cartea” sunt vizibile în antet, încurajând acțiunea imediată a utilizatorului.
Mărturiile și o secțiune Despre sunt integrate cu atenție pentru a construi încredere și a conecta vizitatorii.
Un formular de abonare în aspect invită la implicare, iar subsolul este împodobit cu pictograme sociale pentru Instagram, Facebook și X, asigurând o acoperire socială largă.
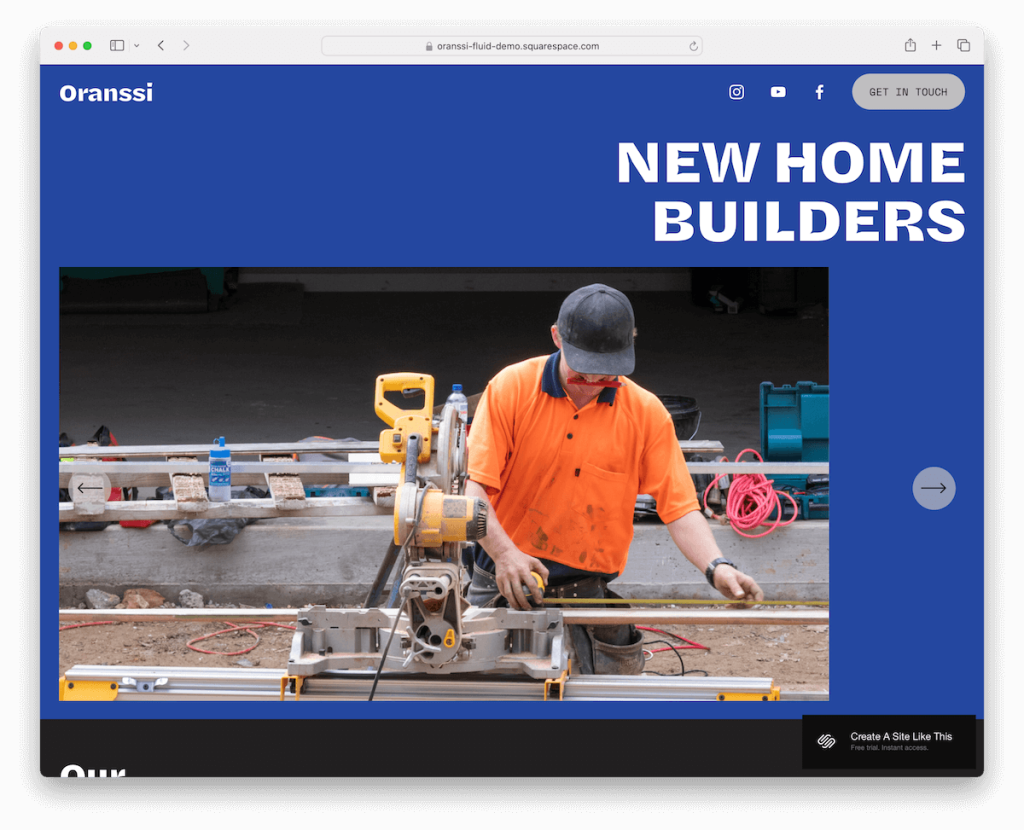
Mai multe informații / Descărcați Demo6. Oranssi

Șablonul de o pagină Oranssi Squarespace atrage cu un glisor doar pentru imagini deasupra pliului, conceput pentru a stârni curiozitatea instantaneu.
Schema sa intrigantă de culori negru-albastru-alb este interesantă și adaugă o notă distinctivă, profesională. (Odată mi s-a spus că negrul și albastrul nu merg împreună – oh, cât de neadevărat!)
Bara de navigare lipicioasă îmbunătățește gradul de utilizare, prezentând linkuri sociale și un buton de contact pentru acces ușor.
Un carusel pentru prezentarea proiectelor și un glisor pentru mărturia clienților evidențiază dinamic munca și feedbackul.
Subsolul iese în evidență prin designul său captivant, încorporând un fundal animat care adaugă un finisaj plin de viață paginii.
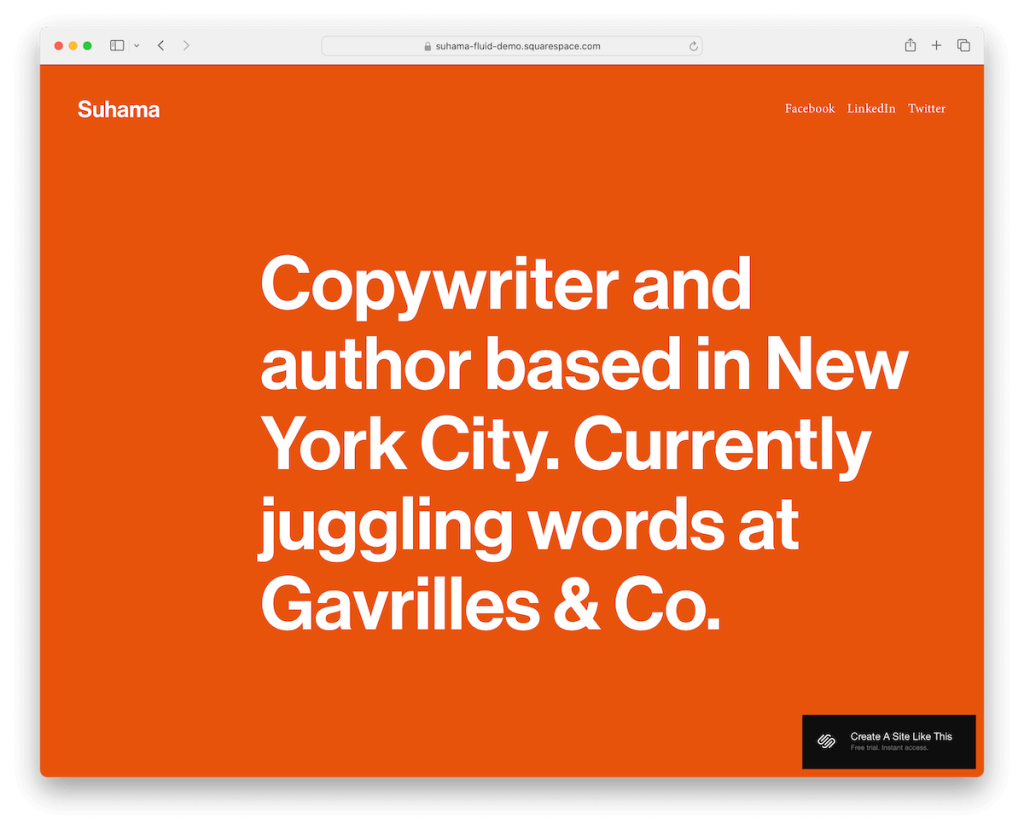
Mai multe informații / Descărcați Demo7. Suhama

Suhama face o declarație îndrăzneață cu fundalul său portocaliu vibrant, dând un ton dinamic și energic.
Aspectul său doar text și antetul minimalist se concentrează pe claritate și ușurință în citire, ușurând experiența utilizatorului.
Subsolul cu trei coloane organizează eficient detaliile de contact și de afaceri, asigurându-se că informațiile esențiale sunt ușor accesibile.
Ceea ce ne place, de asemenea, este utilizarea consecventă a culorii portocalii de fundal în antet, bază și subsol. Creează un design coerent, izbitor din punct de vedere vizual, care îmbunătățește identitatea mărcii și captează atenția publicului.
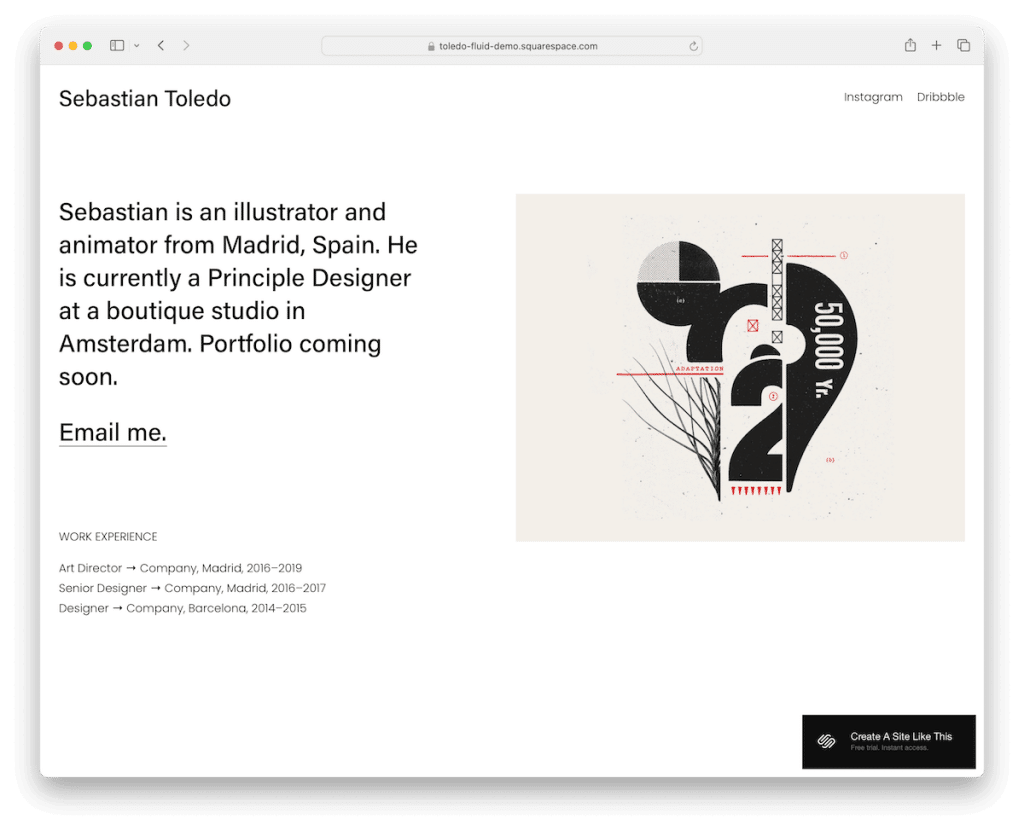
Mai multe informații / Descărcați Demo8. Toledo

Toledo este un șablon Squarespace de o pagină care oferă un format impecabil și minimalist, prezentând o secțiune „doar deasupra plierii”.
Are o biografie concisă în stânga și o imagine complementară în dreapta, îmbinând simplitatea cu povestirea personală.
Un link direct de e-mail și o cronologie de experiență de lucru captivantă din punct de vedere vizual de mai jos oferă o imagine de ansamblu simplă, dar cuprinzătoare, a reperelor profesionale.

Antetul este ordonat cu numele/sigla în stânga și pictogramele rețelelor sociale în dreapta, asigurând o navigare ușoară și conectivitate.
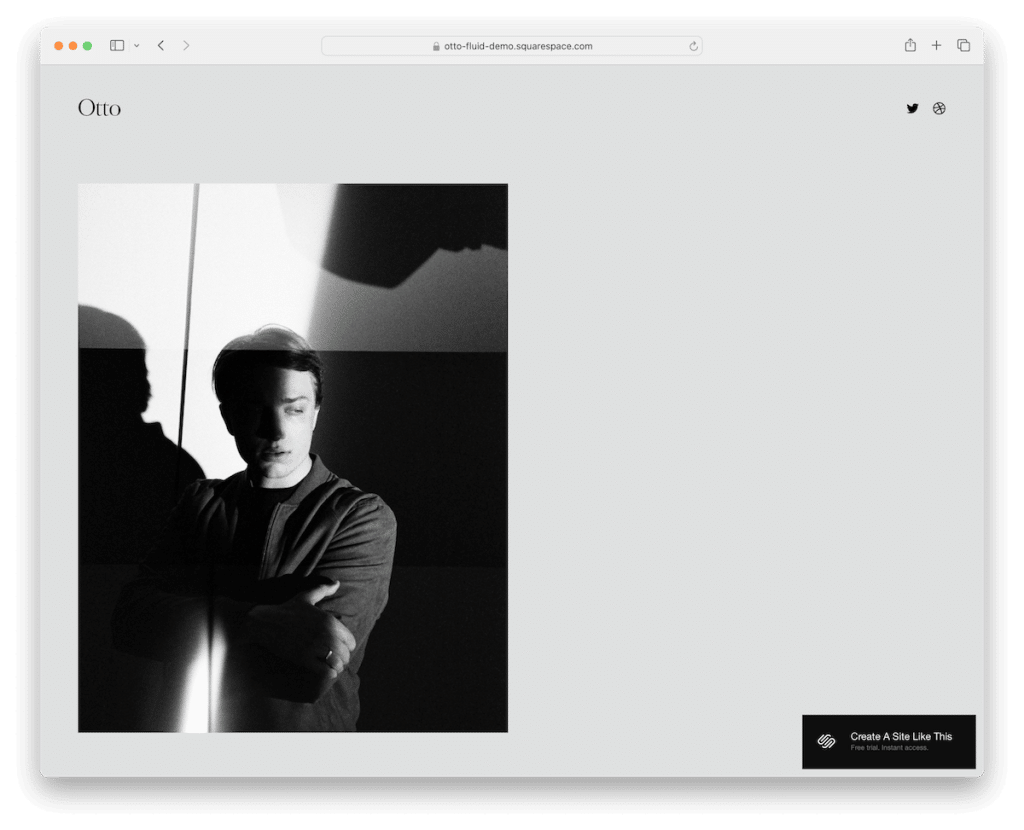
Mai multe informații / Descărcați Demo9. Otto

Șablonul de o pagină Otto Squarespace strălucește cu aspectul său curat și cu o imagine offset deasupra pliului, care atrage instantaneu interesul, dând un ton atrăgător de la început.
Designul acordă prioritate clarității conținutului prin antet, subsol și alte secțiuni de site minime, permițând tipografiei puternice și mari să atragă atenția.
Un glisor mare cu efecte de tranziție atrăgătoare adaugă un strat dinamic prezentării, în timp ce secțiunile dedicate „Experimente” și „Contact” invită la implicare, îmbinând funcționalitatea cu o abordare modernă și elegantă de design.
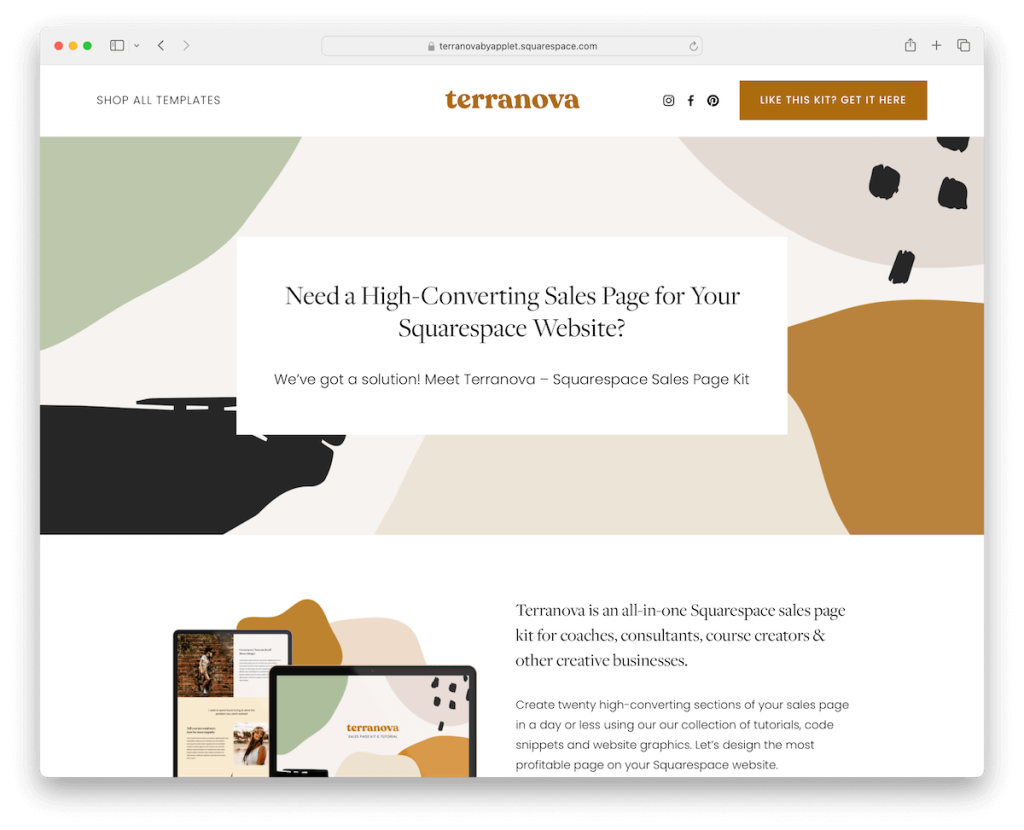
Mai multe informații / Descărcați Demo10. Terranova

Terranova este un șablon cuprinzător de o pagină Squarespace, cu douăzeci de secțiuni distincte de pagină, concepute pentru a satisface o gamă largă de nevoi de conținut.
Vine îmbogățit cu grafică Canva, oferind elemente atractive din punct de vedere vizual, gata de personalizare.
Mărturiile și planurile de preț sunt plasate strategic pentru a construi credibilitatea și a clarifica ofertele. În plus, butoanele CTA sunt împrăștiate cu atenție pe șablon, încurajând interacțiunea utilizatorului.
Pentru întrebări detaliate, acordeoanele pentru întrebări frecvente oferă răspunsuri concise, iar un subsol contrastant întunecat adaugă o ancora vizuală puternică, îmbunătățind experiența generală a utilizatorului.
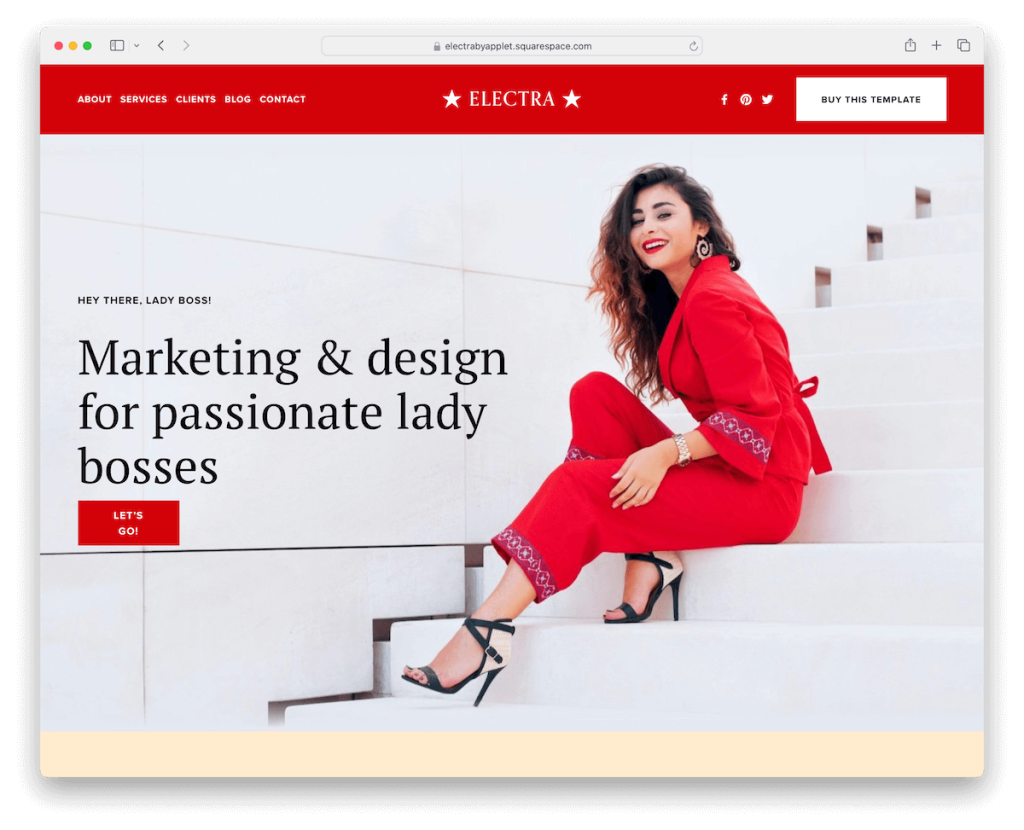
Mai multe informații / Descărcați Demo11. Electra

Electra oferă o flexibilitate fantastică cu paisprezece aspecte distincte, ceea ce face fără efort crearea unui aspect personalizat care se aliniază perfect cu marca dvs. (Puteți crea un site web cu una sau mai multe pagini cu Electra.)
Designul său estetic minim asigură un UX curat și concentrat, evidențiind conținutul fără distrageri inutile.
O secțiune „Așa cum se vede în” conferă credibilitate, în timp ce pachetele de prețuri sunt afișate clar pentru a ghida clienții potențiali.
Carusele captivante pentru povești de succes și mărturii adaugă un element dinamic. În plus, un formular de contact bine integrat invită întrebări, făcând din Electra un amestec ideal de formă și funcție.
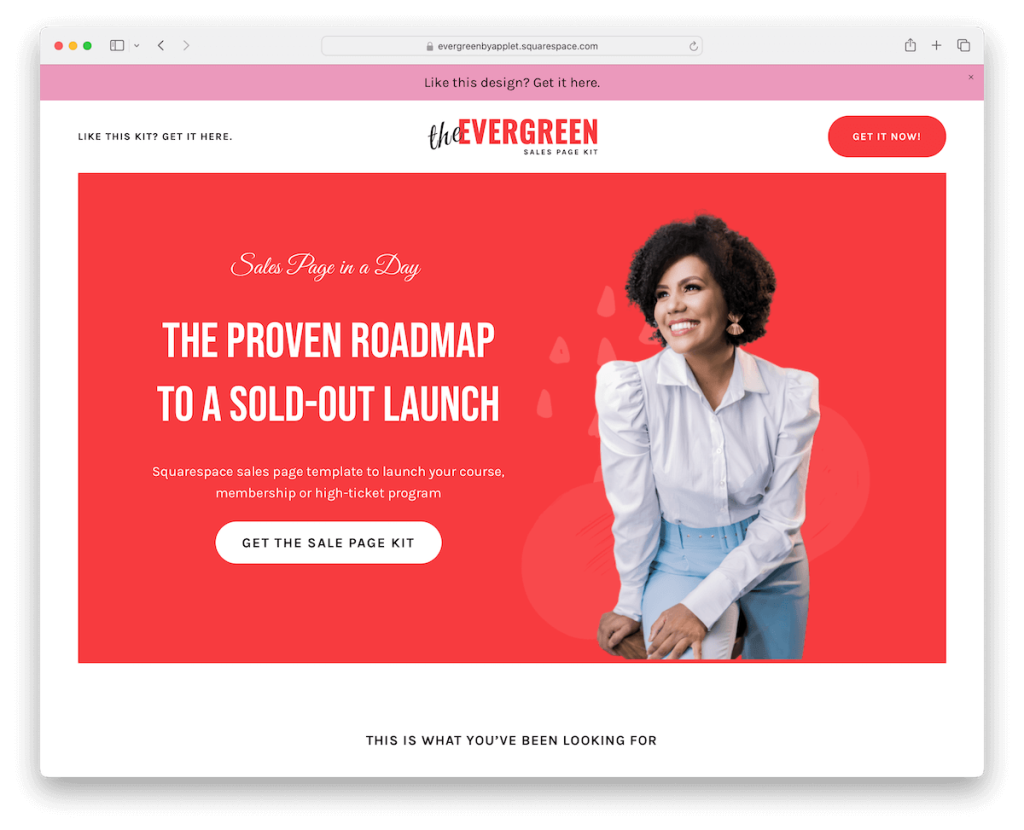
Mai multe informații / Descărcați Demo12. Evergreen

Evergreen este conceput pentru a prezenta frumos conținutul de vânzări pe termen lung, prezentând peste cincisprezece secțiuni de pagină versatile.
Acest șablon de o pagină Squarespace utilizează în mod strategic spațiul alb pentru a îmbunătăți lizibilitatea, făcându-le mai ușor pentru vizitatori să absoarbă informații.
Mărturiile sunt însoțite de imagini ale clienților, adăugând o notă personală care construiește încredere. În plus, prezentarea prețurilor este simplă, dar îndrăzneață, atrăgând atenția asupra ofertelor cheie.
Nu în ultimul rând, elementele acordeon organizează eficient informațiile detaliate, asigurându-se că pagina rămâne neaglomerată, oferind în același timp o profunzime valoroasă a conținutului.
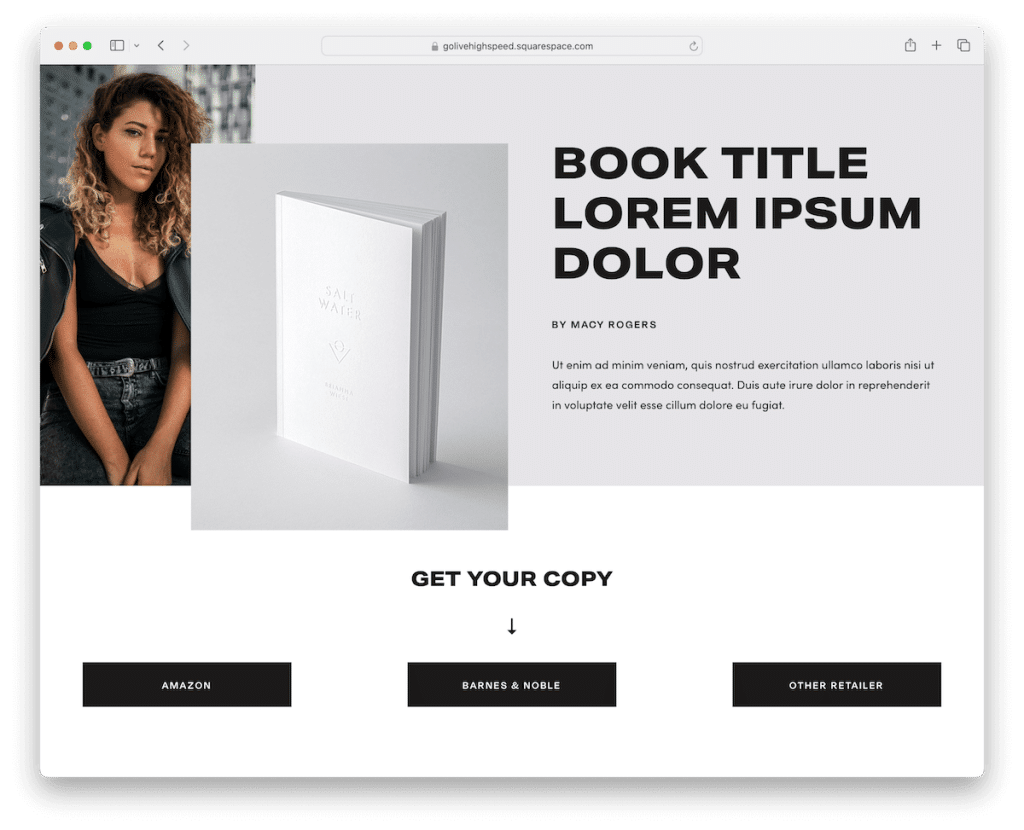
Mai multe informații / Descărcați Demo13. Pagina de carte

Șablonul de o pagină Book Page Squarespace atinge un echilibru armonios prin combinația plăcută de elemente de design întunecate și deschise, creând o experiență vizuală captivantă.
Butoanele CTA negre îndrăznețe ies în evidență, convingând vizitatorii să ia măsuri. O secțiune invitantă Despre oferă o perspectivă asupra poveștii sau misiunii, în timp ce o secțiune video dedicată adaugă un strat dinamic, interactiv.
Un formular de abonament integrat perfect încurajează angajamentul continuu, iar un cursor de mărturie prezintă feedback pozitiv, adăugând credibilitate și încredere.
Mai multe informații / Descărcați DemoCum să faci un site web cu o singură pagină cu Squarespace
Crearea unui site web de o pagină cu Squarespace nu vă va dura mult. Tot ce este nevoie sunt doar câțiva pași și ești gata să faci rock and roll.
- Înregistrați-vă sau conectați-vă : Începeți prin a vizita Squarespace.com. Dacă sunteți nou, creați un cont; dacă sunteți un utilizator care revine, pur și simplu conectați-vă.
- Alegeți un șablon : răsfoiți biblioteca Squarespace și selectați un șablon de o pagină care se potrivește cel mai bine nevoilor dvs. Sugestie: alegeți oricare din colecția de mai sus și economisiți timp.
- Personalizați șablonul : după ce l-ați selectat, îl puteți personaliza după bunul plac. Utilizați editorul Squarespace pentru a adăuga și edita secțiuni precum Despre, Servicii, Portofoliu și Contact. Puteți ajusta fonturile, culorile și opțiunile de aspect pentru a se potrivi cu identitatea mărcii dvs.
- Adăugați conținutul dvs .: inserați text, imagini și alte conținuturi media în fiecare secțiune a paginii. Asigurați-vă că conținutul dvs. este captivant și informativ, oferind valoare vizitatorilor dvs.
- Configurați-vă domeniul : alegeți un nume de domeniu care să reflecte marca sau proiectul dvs. Puteți achiziționa un domeniu nou prin Squarespace sau puteți conecta unul existent.
- Examinați și publicați : aruncați o privire finală pe site-ul dvs. web pentru a vă asigura că totul este așa cum doriți. Verificați vizualizarea mobilă pentru a vă asigura că este receptivă și ușor de utilizat pe toate dispozitivele. Odată mulțumit, apăsați butonul „Publicați” pentru a face site-ul dvs. de o pagină live.
Ai nevoie de inspirație? Atunci nu ratați lista noastră cu cele mai bune exemple de site-uri Squarespace.
Întrebări frecvente despre șabloanele Squarespace One Page
Pot folosi Squarespace pentru un site web cu o singură pagină?
Da, Squarespace acceptă site-uri web cu o singură pagină. Puteți alege un șablon cu o singură pagină sau puteți personaliza un șablon pentru a se potrivi întregului conținut pe o singură pagină, folosind link-uri de ancorare pentru o navigare lină.
Sunt șabloanele de o pagină Squarespace compatibile cu dispozitivele mobile?
Da, toate șabloanele Squarespace sunt concepute pentru a fi receptive, asigurând că site-ul dvs. de o pagină arată și funcționează bine pe desktop și dispozitive mobile.
Cum adaug link-uri ancora în Squarespace pentru navigarea pe o singură pagină?
Pentru a adăuga linkuri de ancorare, va trebui să utilizați modul „Editare” pentru a adăuga un bloc „Text” la care doriți să accesați linkul, apoi să atribuiți un ID unic. Apoi, creați linkuri de navigare pentru a indica acele ID-uri folosind formatul „#youruniqueid”.
Pot integra comerțul electronic într-un site Squarespace cu o singură pagină?
Da, puteți integra elemente de comerț electronic într-un site de o pagină pe Squarespace. Adăugați blocuri de produse sau utilizați platforma Commerce pentru a vinde produse sau servicii direct de pe site-ul dvs. de o pagină.
Este posibil să adăugați o secțiune de blog la un site web de o pagină Squarespace?
În timp ce un site web de o pagină se concentrează de obicei pe conținut concis și simplu, puteți adăuga din punct de vedere tehnic o secțiune de blog. Cu toate acestea, fiecare postare de blog va fi o pagină separată în afara structurii de o singură pagină.
Cum îmi optimizez site-ul Squarespace de o pagină pentru SEO?
Squarespace oferă instrumente SEO încorporate pentru a vă ajuta să vă optimizați site-ul. Asigurați-vă că pagina dvs. are un titlu clar și o meta-descriere, utilizați titluri structurate (H1, H2 etc.) în conținutul dvs., adăugați text alternativ la imagini și utilizați adresele URL curate și funcțiile de optimizare a vitezei site-ului Squarespace.
