21 de cele mai bune exemple de fotografie în spațiul pătrat (în 2023)
Publicat: 2023-03-17Bine ați venit la lista noastră cuprinzătoare cu cele mai remarcabile exemple de fotografie Squarespace.
Am inclus diverse design-uri web, de la simple și minimale la mai creative, așa că există ceva pentru toată lumea.
Și ceea ce este mai bun, puteți crea cu ușurință unul similar cu Squarespace.
Cu toate acestea, puteți, de asemenea, să mergeți pe calea alternativă și să alegeți o temă WordPress pentru fotografie sau chiar să începeți cu un constructor de site-uri web de fotografie gratuit.
Dar mai întâi, să ne bucurăm împreună de aceste site-uri de fotografie uimitoare.
Cele mai bune exemple de fotografie în spațiul pătrat
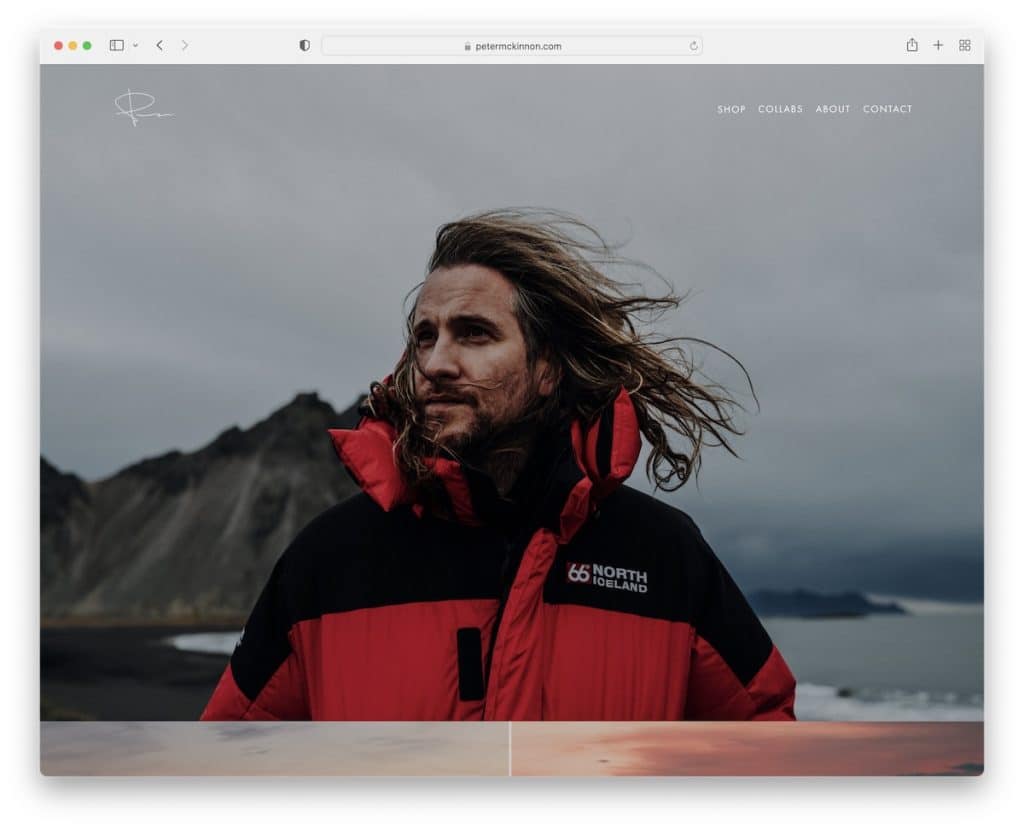
1. Peter McKinnon
Construit cu : Squarespace

Peter McKinnon are un site web frumos de fotografie pe ecran complet, cu imagini mari, dintre care unele prezintă efectul de paralaxă captivant.
Antetul (cu un meniu derulant) și subsolul sunt curate și de bază, cu link-urile și pictogramele sociale necesare.
Notă : creați o primă impresie îndrăzneață și puternică cu un design web receptiv pe ecran complet.
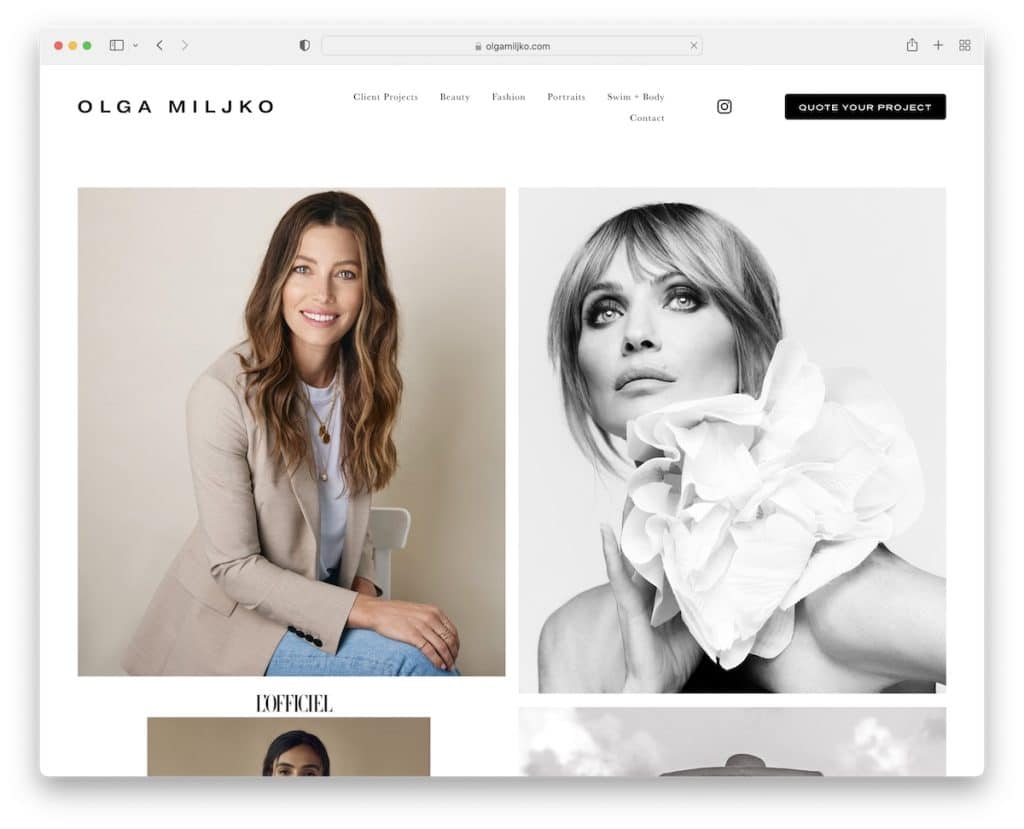
2. Olga Miljko
Construit cu: Squarespace

Olga Miljko conduce un site web minimalist, așa că toate lucrările și proiectele ei foto ies mai mult în evidență. Antetul dispare odată ce începeți să defilați, dar reapare imediat ce reveniți în partea de sus.
Mai mult, pagina de pornire cu grilă lungă, cu două coloane, încarcă imagini în timp ce derulează pentru a face experiența mai captivantă.
Ceea ce este de asemenea practic este utilizarea unui buton de îndemn (CTA) în antet, astfel încât toți cei interesați să poată ajunge mai repede la formularul de cotație. (De asemenea, pagina de contact conține Google Maps, care arată locația afacerii Olga.)
Notă : Crearea unui antet care dispare/reapare necesită o atmosferă plăcută de defilare, dar, în același timp, îmbunătățește experiența utilizatorului.
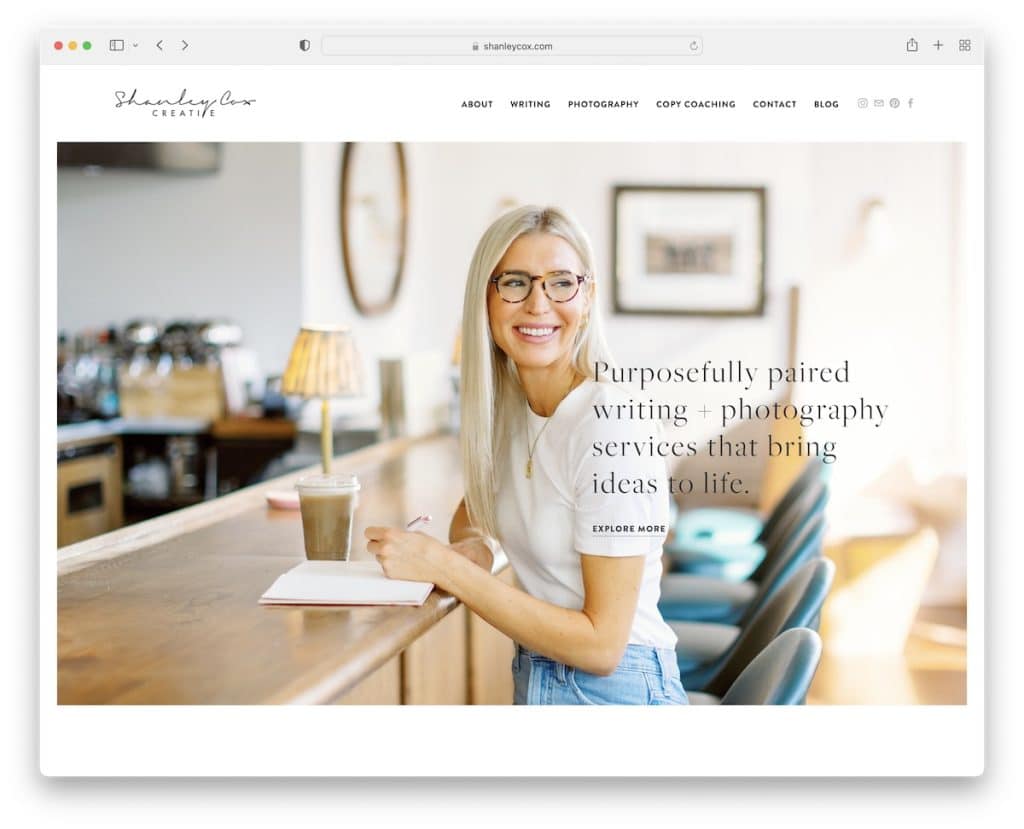
3. Shanley Cox
Construit cu: Squarespace

Aveți această senzație personală imediat după ce aterizați pe site-ul de fotografie Squarespace al lui Shanley Cox. Are un aspect curat și creativ, cu mult spațiu alb pentru a asigura o mai bună lizibilitate.
Shanley are, de asemenea, un glisor pentru mărturii pe pagina de start pentru dovezi sociale. Și veți vedea un feed Instagram înainte de subsol, care deschide postări într-o filă nouă.
Notă : construiți încredere în serviciile dvs. remarcabile prin integrarea mărturiilor clienților.
Priviți aceste site-uri simple dacă nu doriți să vă complicați cu designul web și totuși să obțineți o prezență online superbă.
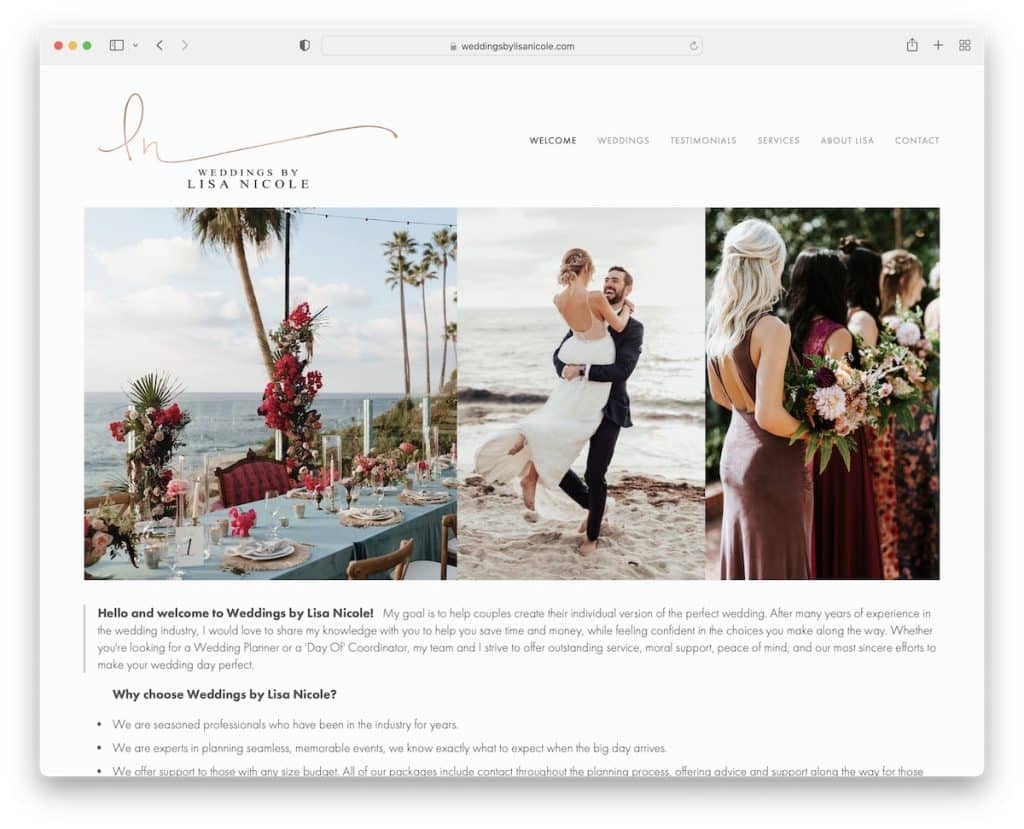
4. Nunți de Lisa Nicole
Construit cu: Squarespace

Pagina Nunți de Lisa Nicole are o atmosferă elegantă, care conține glisoare de imagine pentru a afișa unele dintre cele mai bune lucrări prin imagini atrăgătoare.
Acest exemplu de fotografie Squarespace are doar un antet, dar nu un subsol (se spune doar „alimentat de Squarespace”).
Mai mult, veți găsi și o pagină dedicată doar pentru mărturii, care sunt toate destul de aprofundate.
Notă : dacă nu aveți chef să utilizați un subsol, nu o faceți. Dar vă recomandăm să faceți acest lucru numai dacă aveți un site web mai simplu, fără prea multe pagini.
De asemenea, vă veți bucura de aceste site-uri minunate de fotografie de nuntă pe care le-am îngrijit cu atenție.
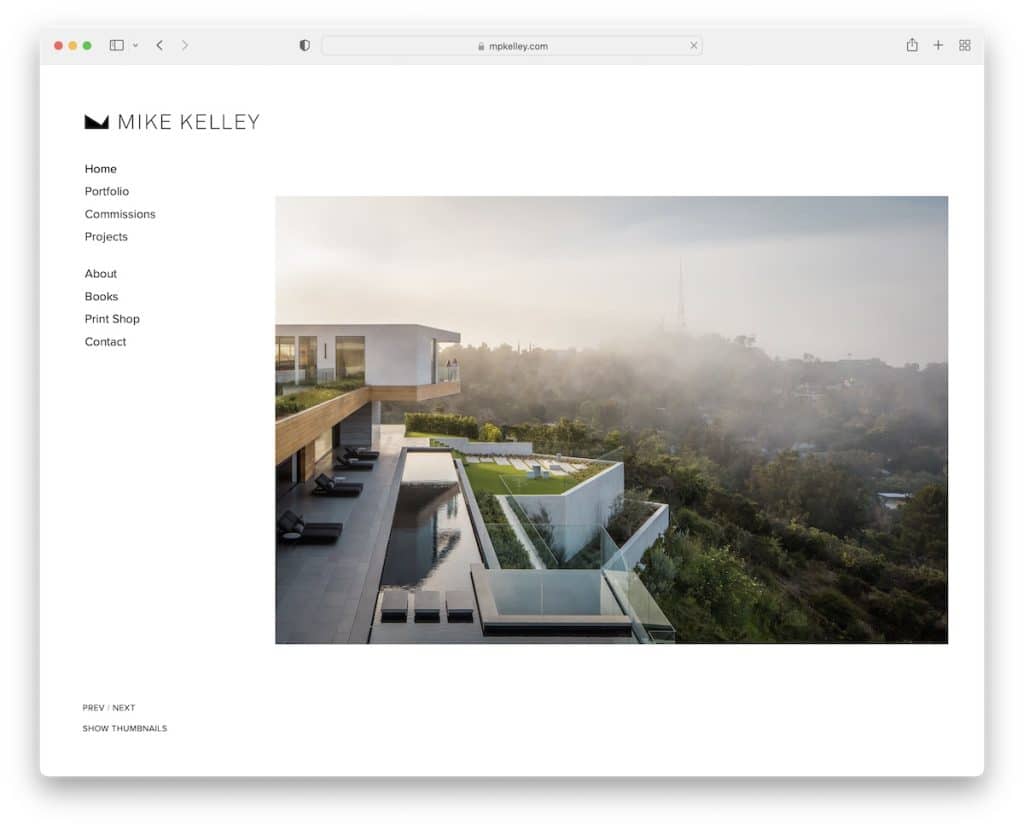
5. Mike Kelley
Construit cu: Squarespace

Caracteristica remarcabilă a lui Mike Kelley este antetul/meniul din bara laterală. Este întotdeauna prezent, așa că nu trebuie să derulați în partea de sus pentru a accesa link-urile de navigare.
Mai mult, baza și antetul barei laterale au același fundal alb, ceea ce conferă acestui site de fotografie un aspect mai îngrijit. În plus, nu există subsol pentru un aspect și mai ordonat.
Notă: vă puteți diferenția cu ușurință prezența online de restul mută secțiunea antet în bara laterală (stânga).
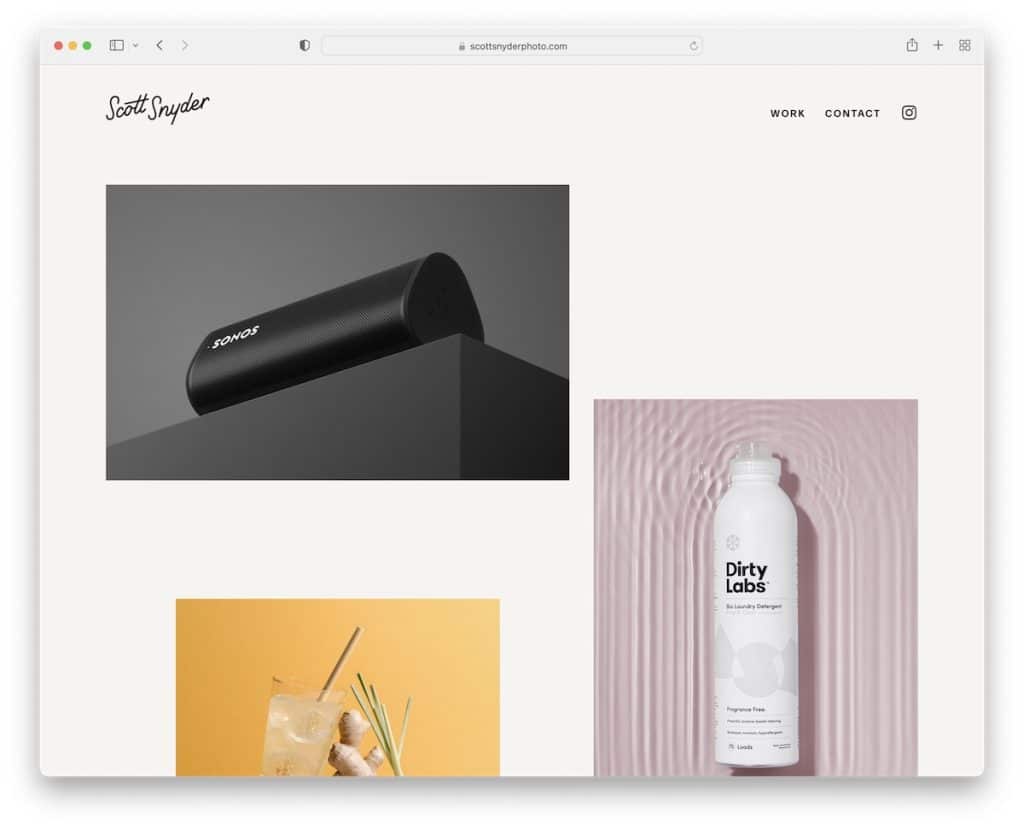
6. Scott Snyder
Construit cu: Squarespace

Scott Snyder declanșează curiozitatea cu un aspect unic al grilei în care unele miniaturi sunt animate și unele statice. Și dacă dați clic pe miniatură, se deschide o pagină completă a proiectului cu mai multe informații scrise și vizuale.
Acest exemplu de site web Squarespace menține aceeași culoare de fundal pe întreaga pagină, inclusiv antetul și subsolul. De asemenea, nu trebuie să derulați înapoi în partea de sus pentru a accesa link-urile de meniu, deoarece antetul reapare atunci când începeți să derulați înapoi.
Notă: amestecați miniaturile statice și animate pentru a convinge mai mult vizitatorul.
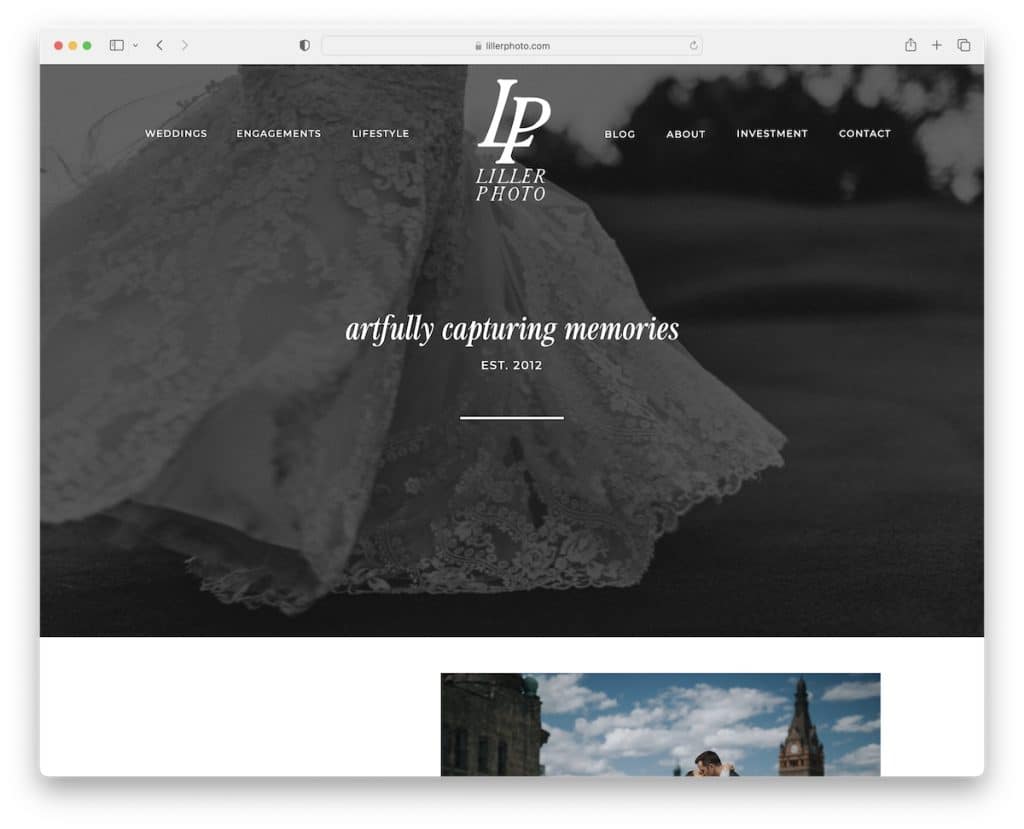
7. Fotografie Liller
Construit cu: Squarespace

Site-ul Liller Photo are un aspect distinct, cu secțiuni captivante care vă entuziasmează în privința conținutului.
Antetul trece de la transparență completă la „cețuire” atunci când se lipește în partea de sus a ecranului, ceea ce creează detalii extraordinare. Dar subsolul are un fundal negru, astfel încât informațiile suplimentare și linkurile apar mai mult.
Există, de asemenea, un buton back-to-top (dar aproape că nu ai nevoie de el) și un slider de mărturie cool cu imagini cu miri.
Notă: un buton înapoi în sus este deosebit de util dacă nu utilizați un antet plutitor - va ridica UX-ul site-ului dvs.
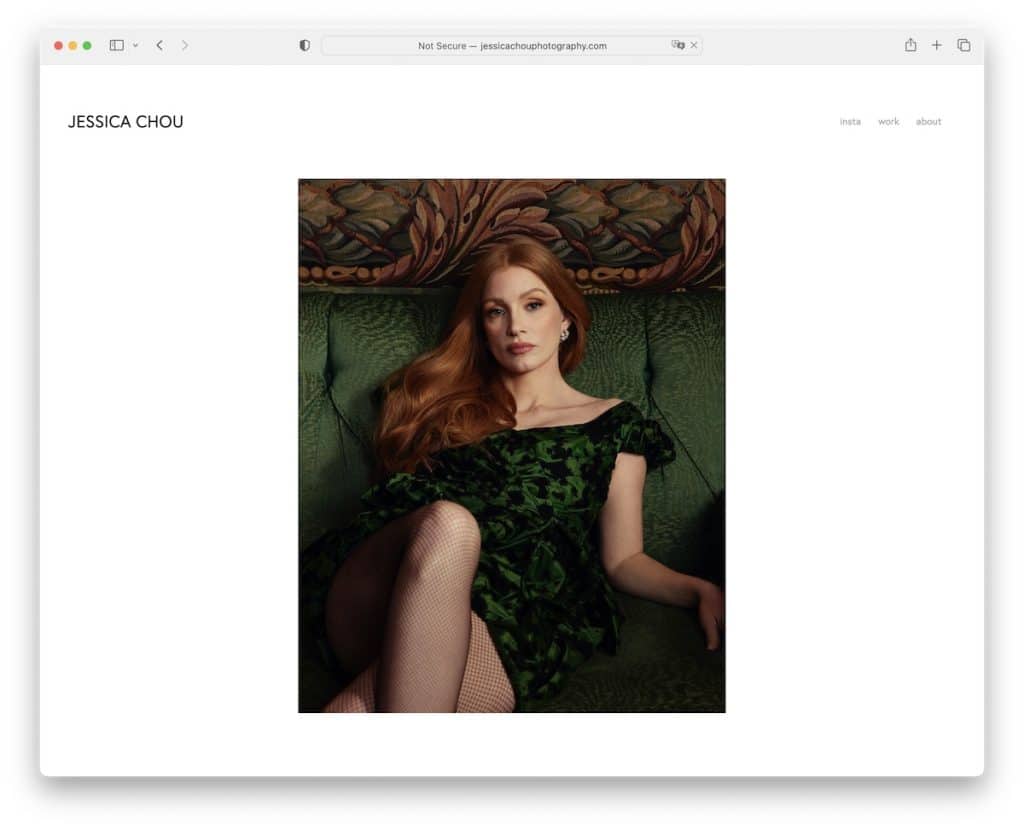
8. Jessica Chou
Construit cu: Squarespace

Jessica Chou este un exemplu excelent de site de fotografie Squarespace (extrem) minimalist. Deși există foarte puțin conținut text și bara de navigare este super simplă, Jessica a adăugat O TONĂ de imagini pentru a vorbi.
Pagina de pornire este lungă, dar încărcarea conținutului pe scroll vă menține concentrat, uitând de timp. Singurul dezavantaj este că nu există nici un subsol și nici un buton de înapoi în sus, așa că derularea înapoi poate fi puțin enervantă.
Notă: sunteți fotograf, așa că lăsați-vă fotografiile să vorbească (nu aveți neapărat nevoie de o tonă de text, iar site-ul lui Jessica Chou este o ilustrare grozavă a acestui lucru).
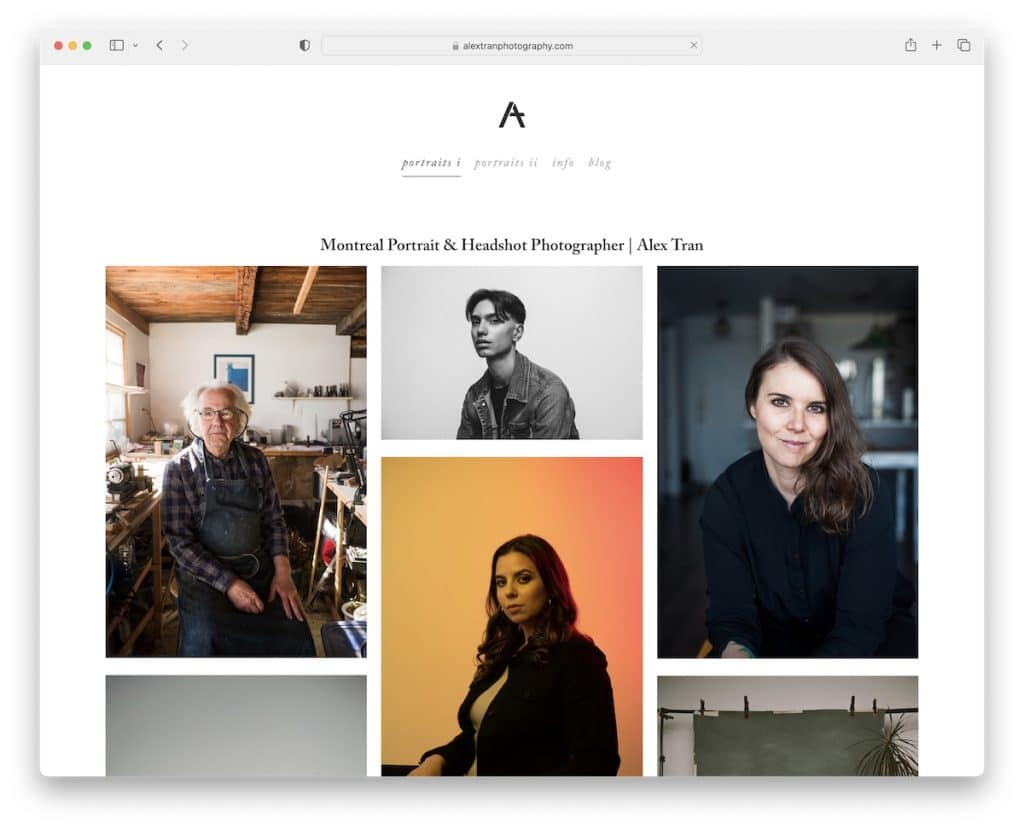
9. Alex Tran
Construit cu: Squarespace

Unul dintre lucrurile mai interesante despre site-ul lui Alex Tran este că el afișează o biografie în subsolul unora dintre pagini.
Pe lângă paginile de portofoliu și o pagină de informații/despre mine, Alex Tran are și un blog în care vorbește despre diverse subiecte de primă fotografie.
Notă: una dintre modalitățile de a vă îmbunătăți site-ul de fotografie Squarespace este să înființați un blog. (Actualizează-l în mod regulat.)
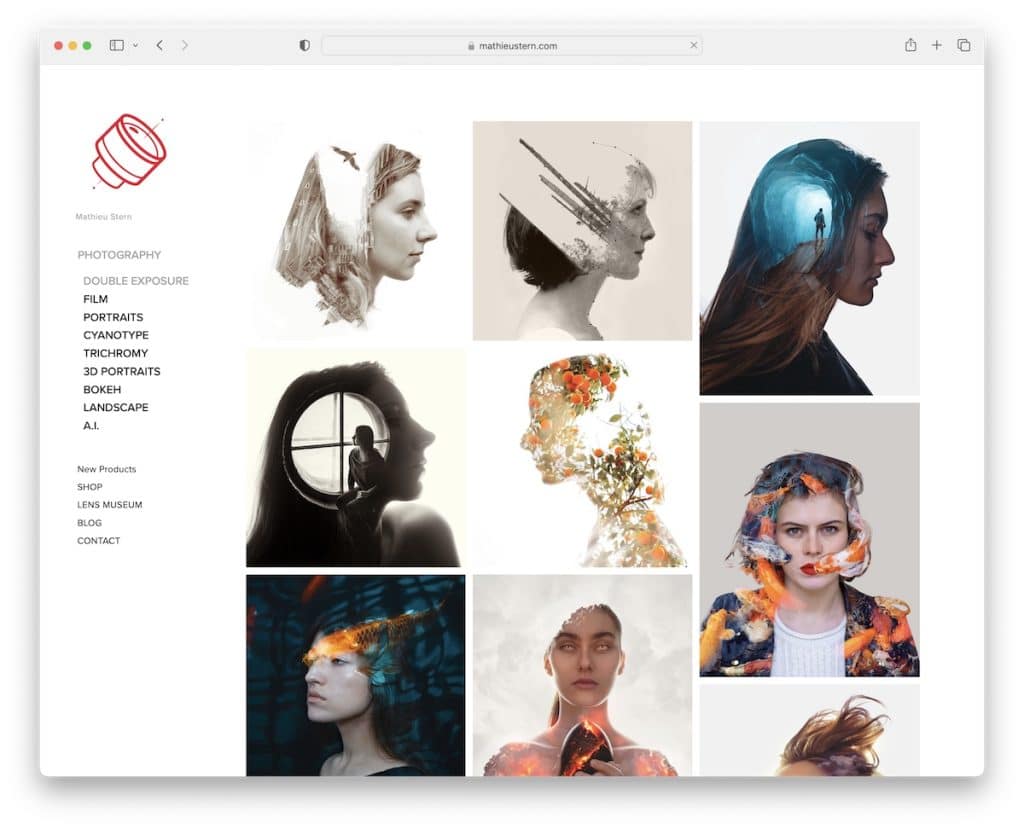
10. Mathieu Stern
Construit cu: Squarespace

Mathieu Stern este încă un exemplu fantastic de site web curat, cu navigare în bara laterală plutitoare și un meniu derulant. Acest lucru vă permite să navigați rapid pe site, cu link-uri în stânga și conținut în dreapta.
Nici pagina lui Mathieu nu are un subsol care să-i simplifice și mai mult prezența online.
Când vă aflați în oricare dintre categoriile de portofoliu și după ce faceți clic pe miniatură, o imagine mai mare se deschide pe o pagină nouă, dar puteți glisa apoi prin restul fără a fi nevoie să vă întoarceți. (De asemenea, puteți face clic pe „afișați miniaturile” în colțul din stânga jos pentru a vedea întregul album.)
Notă: Transformă-ți portofoliul online într-o prezentare de diapozitive, astfel încât spectatorii să se poată bucura de lucrările tale la rezoluție mai mare.
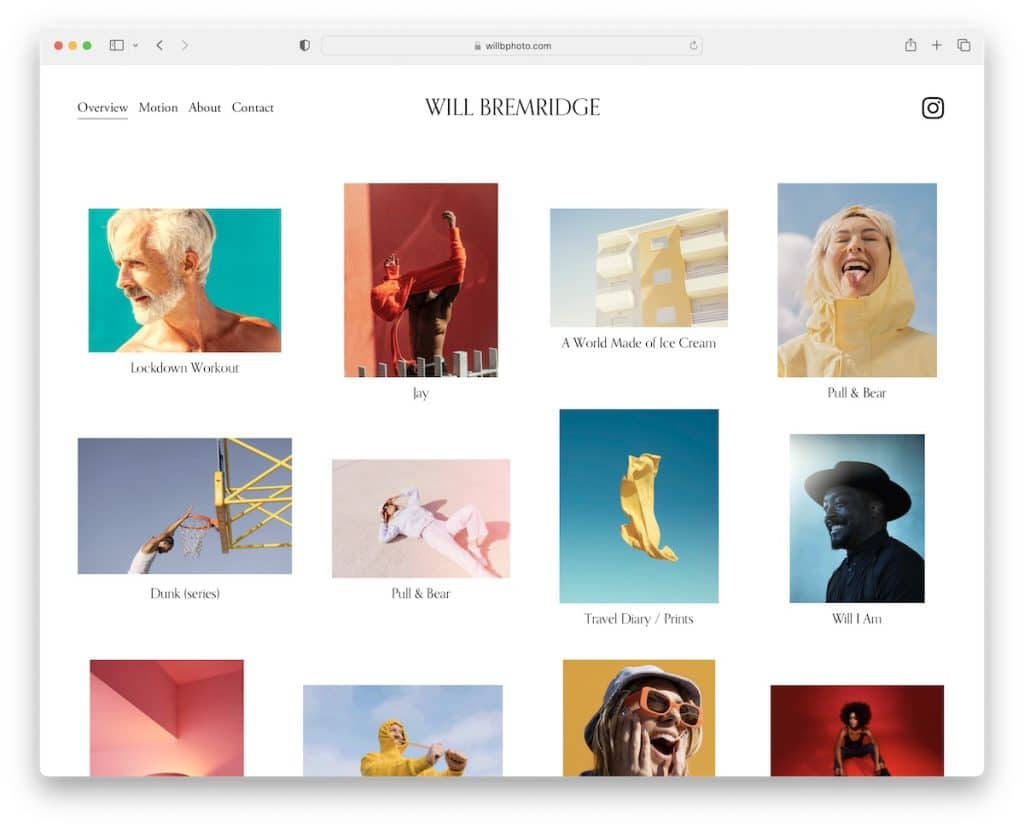
11. Will Bremridge
Construit cu: Squarespace

Folosirea animațiilor și GIF-urilor pe site-ul dvs. de fotografie îi poate oferi mai multă viață și poate face întâlnirea conținutului mai interesantă. Și Will Bremridge știe cu siguranță asta.

Portofoliul său online ține de simplitate, concentrându-se pe a pune toată strălucirea în plus proiectelor.
Antetul are doar linkurile esențiale și o pictogramă Instagram și detaliile de contact din subsol - asta este. Baza este fie o mulțime de conținut vizual grozav, fie o scurtă biografie.
Notă: simplificarea prezenței dvs. online înseamnă eliminarea tuturor distracțiilor, astfel încât centrul atenției să fie munca dvs.
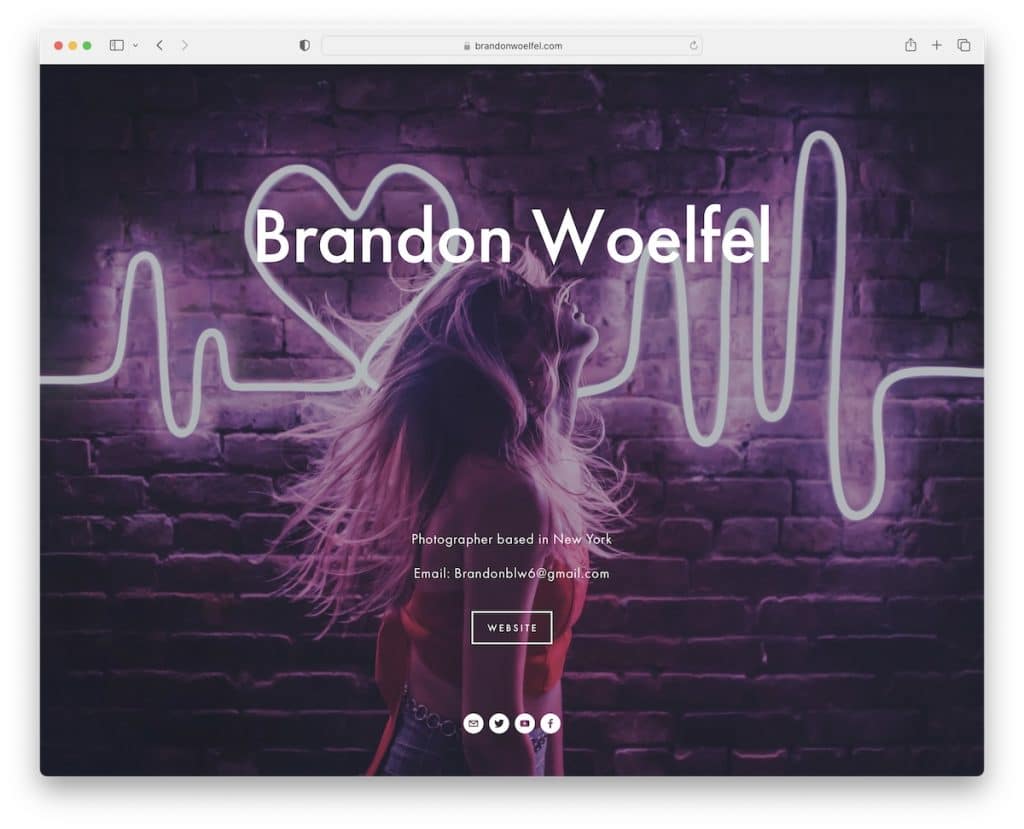
12. Brandon Woelfel
Construit cu: Squarespace

Nu am putut găsi multe exemple de fotografie Squarespace cu o pagină de pornire separată, dar cea a lui Brandon Woelfel merită examinată (și încă trei mai jos).
Prima pagină are informații scurte, un buton „intrați pe site-ul web” și pictograme de e-mail și sociale în partea de jos. Apoi, există partea internă cu un antet masiv, un subsol mic și o funcție de galerie/portofoliu lightbox.
Notă: o casetă lightbox este excelentă pentru a vizualiza conținut mai mare fără a părăsi pagina curentă.
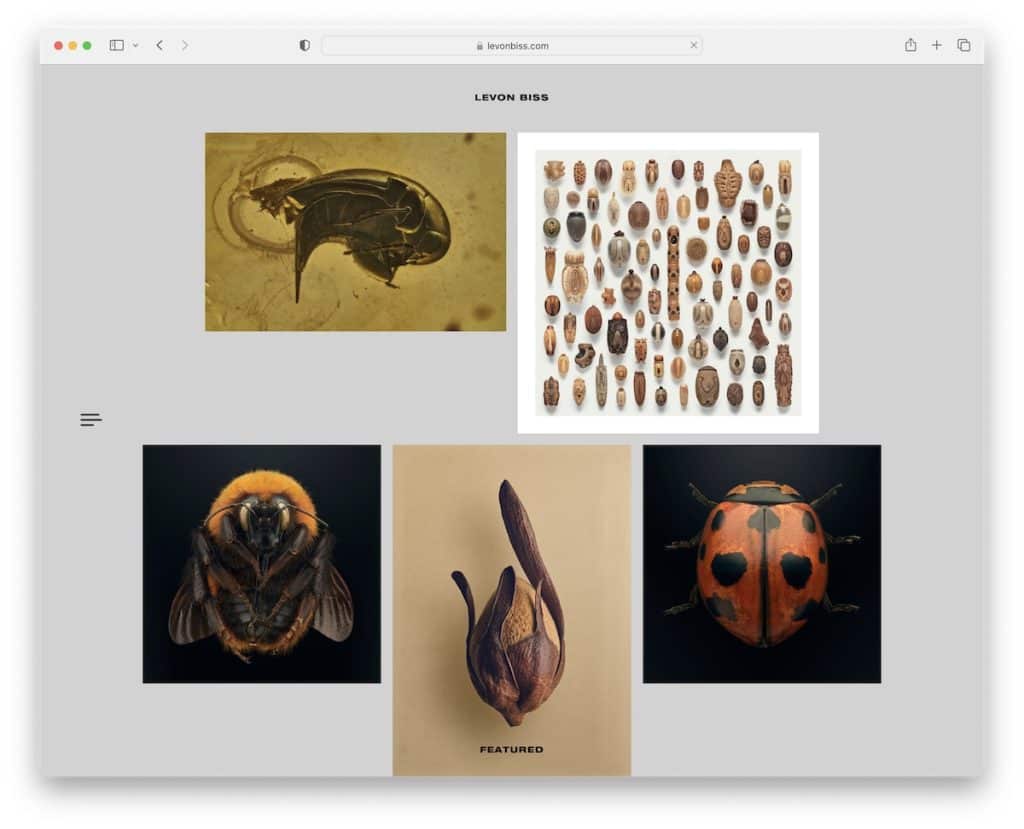
13. Levon Biss
Construit cu: Squarespace

Am văzut o grămadă de site-uri minimaliste, dar Levon Biss o duce la nivelul următor. „Antetul”, „subsolul” și pictograma meniului hamburger din bara laterală sunt toate pe un fundal transparent și rămân lipite de ecran.
Acesta din urmă dezvăluie navigarea pe tot ecranul pentru a vizita alte pagini în timp ce vizualizarea portofoliului are, de asemenea, o funcție de glisare cu o pictogramă de miniatură în colțul din dreapta jos pentru a vedea toate lucrările din categoria specifică pe o singură pagină.
Notă: creați o bară de navigare mult mai curată, cu o pictogramă simplă de meniu hamburger.
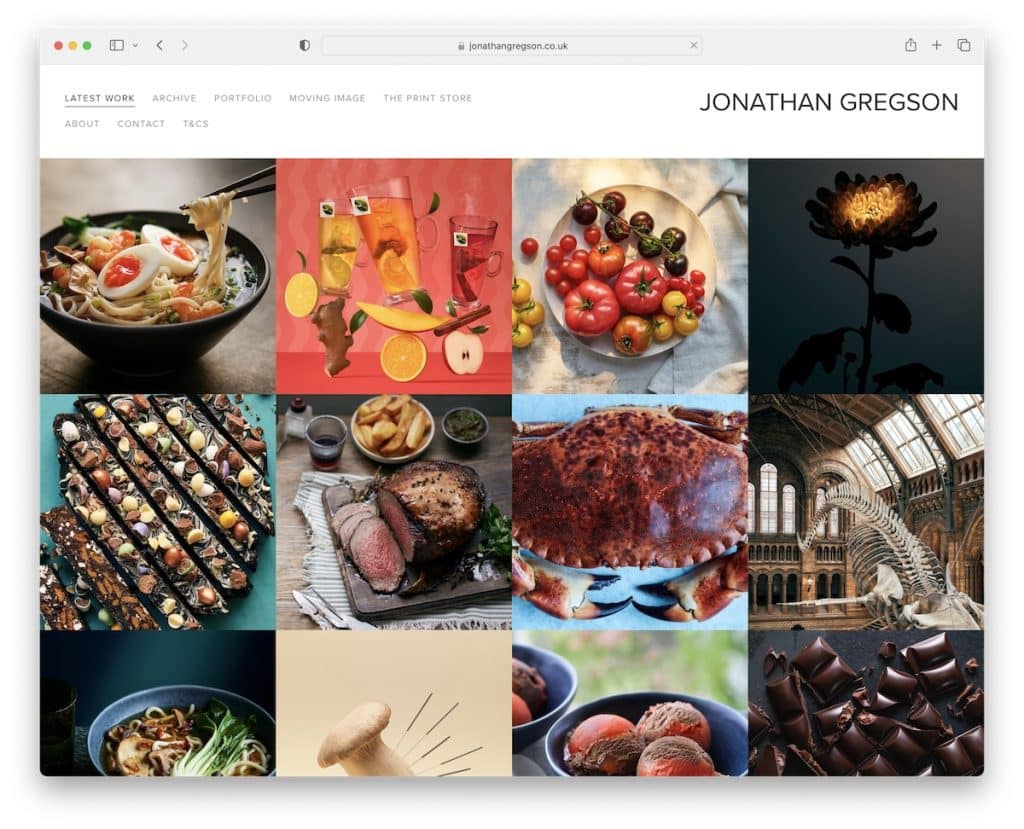
14. Jonathan Gregson
Construit cu: Squarespace

Jonathan Gregson are un aspect al grilei de portofoliu cu mai multe coloane, fără spațiere, dar cu un efect de hover care afișează titlul proiectului.
Acest exemplu de fotografie Squarespace nu are un subsol, dar antetul plutitor are întotdeauna la dispoziție linkurile de meniu, făcând navigarea prin pagină mult mai confortabilă.
Notă: creați o grilă curată de imagini, dar utilizați efectul de trecere cu mouse-ul pentru a afișa mai multe informații, cu un link către pagina proiectului.
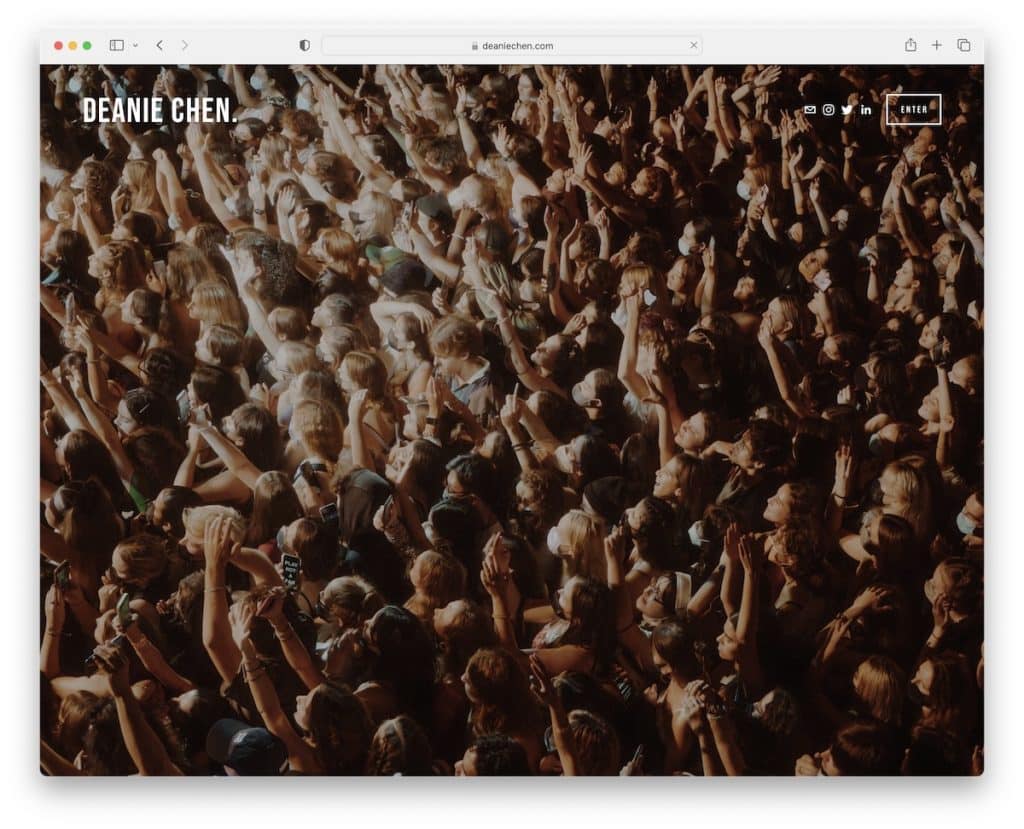
15. Deanie Chen
Construit cu: Squarespace

Dacă Brandon a folosit doar o imagine de fundal pe pagina de pornire, Deanie Chen are un glisor pe ecran complet care atrage cu ușurință atenția.
După ce intri în această pagină de fotografie, ești lovit de o grilă LUNGA de imagini cu caseta de lumină practică.
Navigarea are link-uri către diverse categorii, astfel încât toată lumea să găsească mai repede ceea ce se interesează. Pe de altă parte, subsolul are doar pictograme de rețele sociale.
Notă: captați interesul vizitatorilor dvs. cu un glisor pentru imagini pe ecran complet.
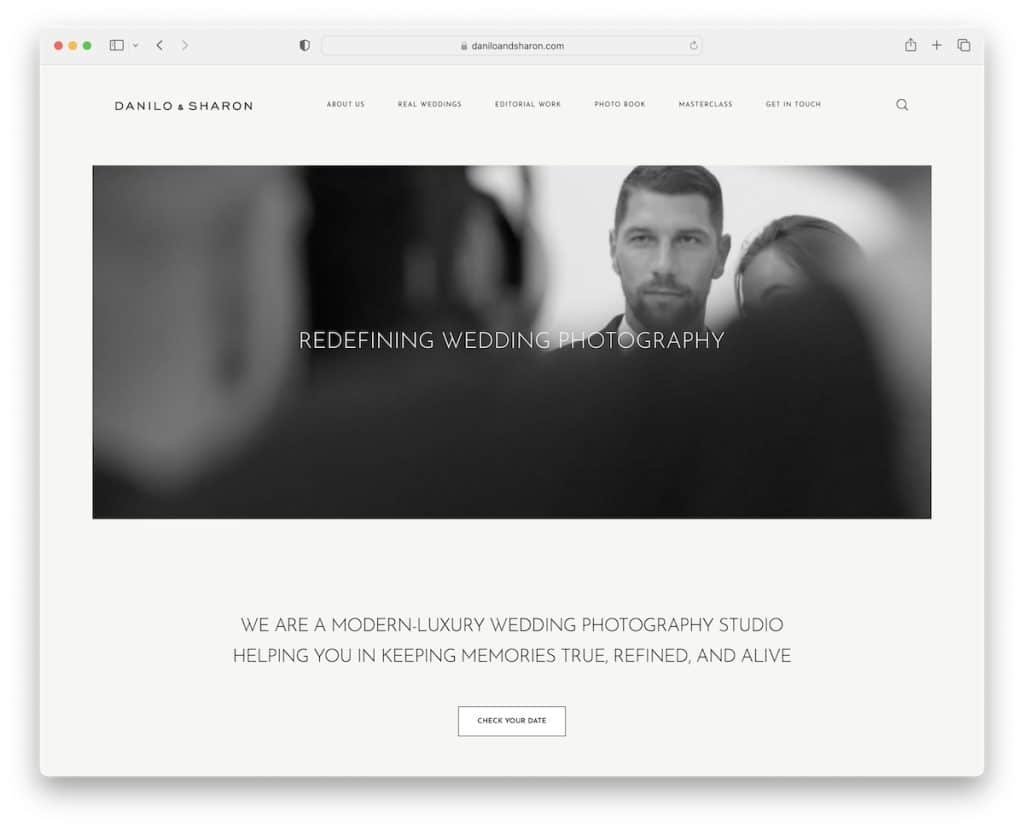
16. Danilo & Sharon
Construit cu: Squarespace

Specialitatea site-ului Danilo & Sharon este videoclipul eroului care face ca acest portofoliu de fotografie online să fie foarte atractiv de la început.
În timp ce structura este minimalistă, pagina are încă elemente captivante pentru a vă menține concentrat (cum ar fi încărcarea conținutului pe un scroll).
În plus, veți găsi un feed Instagram și un buton „rezervați o întâlnire” în partea de jos, înainte de subsolul simplu.
Notă: un feed IG poate fi o completare excelentă pentru site-ul dvs. de fotografie Squarespace pentru conținut suplimentar (și pentru a vă dezvolta profilul).
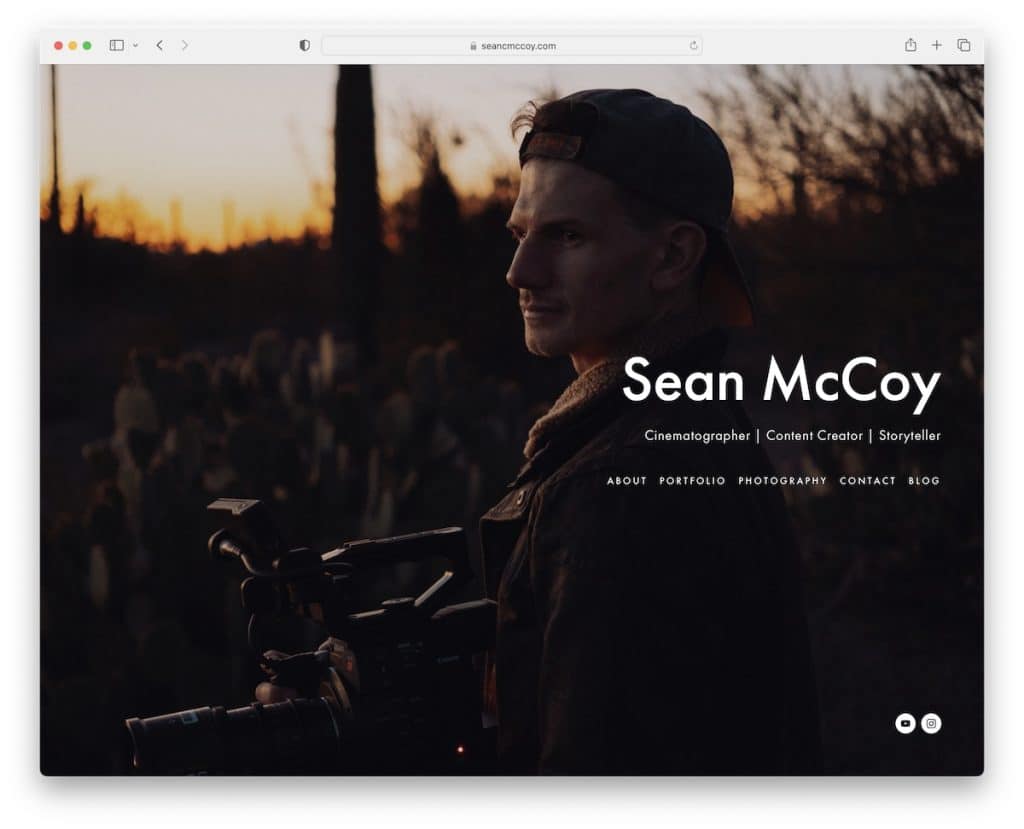
17. Sean McCoy
Construit cu: Squarespace

Sean McCoy creează o atmosferă mai personală cu o imagine pe ecran complet a lui însuși pe pagina de pornire, unde puteți găsi toate linkurile și rețelele sociale.
Ceea ce este interesant la această pagină este notificarea din bara de sus, pe care Sean o folosește pentru a face publicitate rezervărilor. În plus, miniaturile de portofoliu au și un buton Pinterest, ceea ce face ca partajarea lor să fie o simplă simplă.
Notă: Folosiți o bară de sus dacă aveți ceva important de împărtășit sau de anunțat.
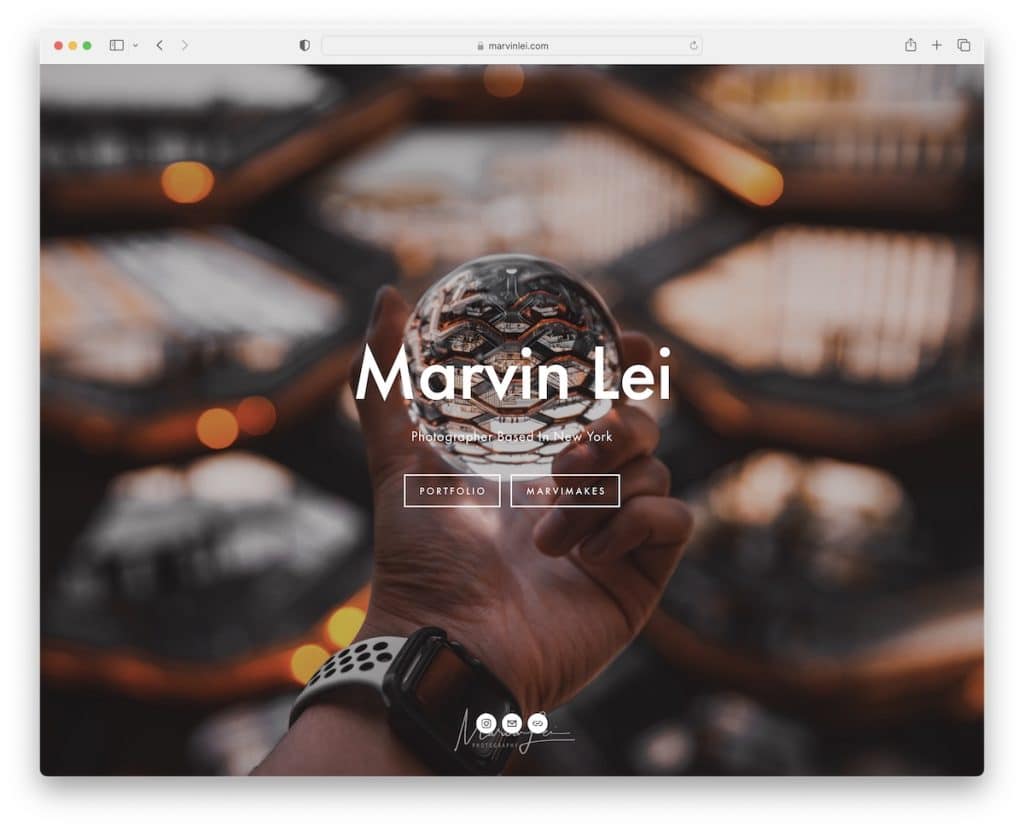
18. Marvin Lei
Construit cu: Squarespace

La fel ca Deanie, Marvin Lei are și o prezentare de diapozitive pe ecran complet pentru a crea o impresie puternică asupra vizitatorului.
Puteți folosi apoi bara de navigare pentru a parcurge diferitele stiluri de fotografie pe care le folosește Marvin, pentru a verifica echipamentul etc. În plus, folosirea unei casete luminoase este, de asemenea, utilă pentru a răsfoi imaginile de rezoluție mai înaltă fără distracție.
Notă: creați un meniu simplu, astfel încât vizitatorii să poată naviga pe site-ul dvs. rapid și ușor.
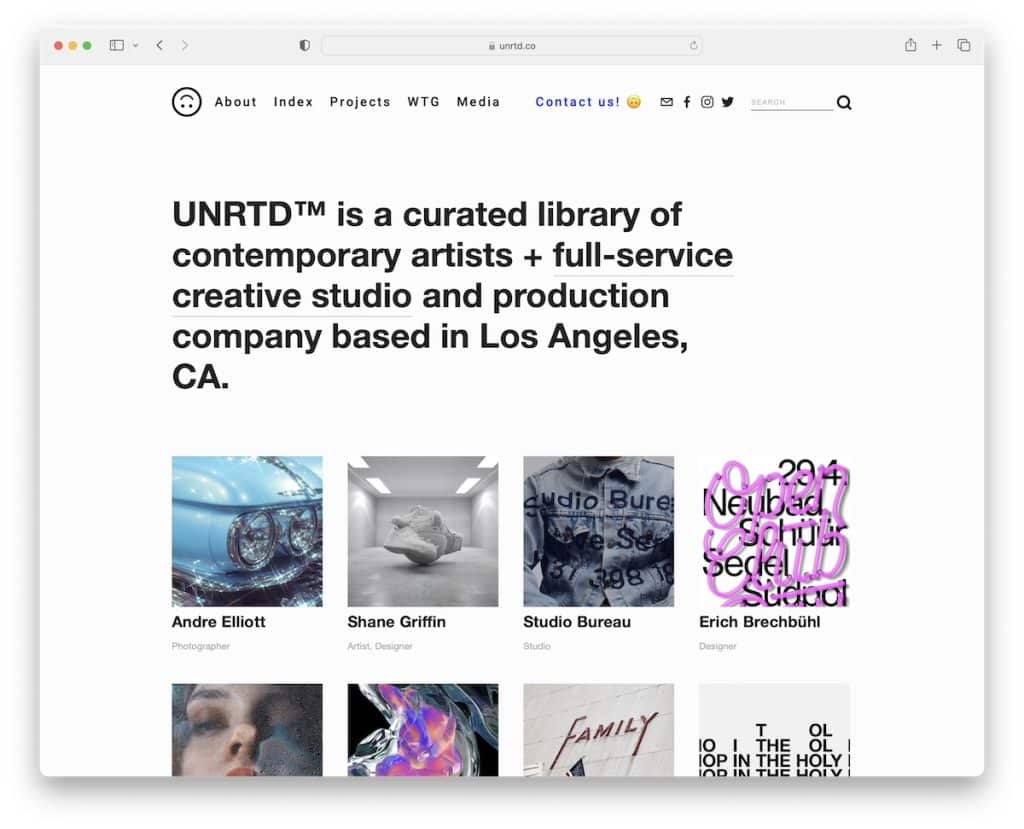
19. UNRTD
Construit cu: Squarespace

UNRTD își începe în mod inteligent site-ul web cu text, care este o scurtă explicație a ceea ce este vorba. De asemenea, se va deschide devreme o fereastră pop-up de abonament pentru a colecta clienți potențiali pentru „promoții în inbox”.
Un alt element distractiv pe care abia îl folosește oricine pe site-urile lor sunt emoji-urile, iar UNRTD are unul care zâmbește cu susul în jos în antet pentru a-ți atrage atenția.
Notă: creați-vă lista de e-mail printr-o fereastră de abonare la buletin informativ și dezvoltați-vă afacerea prin marketing prin e-mail.
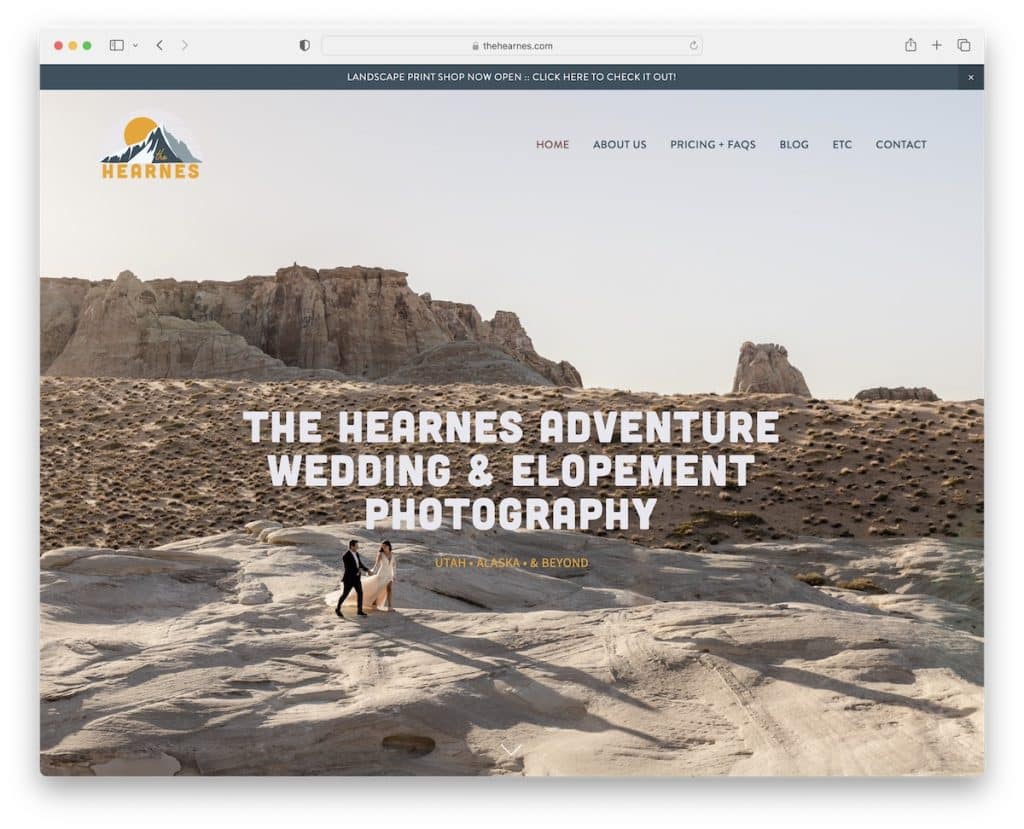
20. Hearnes
Construit cu: Squarespace

Hearnes este un exemplu superb de fotografie Squarespace cu o imagine de erou pe tot ecranul cu efect de paralaxă. Are o notificare din bara de sus și un antet 100% transparent, astfel încât să nu împiedice fundalul superb.
Pagina are o bază curată, amestecând în mod natural textul și imaginile pentru expunerea finală a conținutului.
Ceea ce este atipic este utilizarea unei bare de căutare în subsol, nu în antet. Mai mult, pagina specială „pachete” este foarte transparentă cu prețuri și multe întrebări frecvente, astfel încât potențialul client știe exact ce primește.
Notă: Fiți cât mai transparent posibil atunci când vă promovați serviciile (și nu uitați să adăugați prețuri).
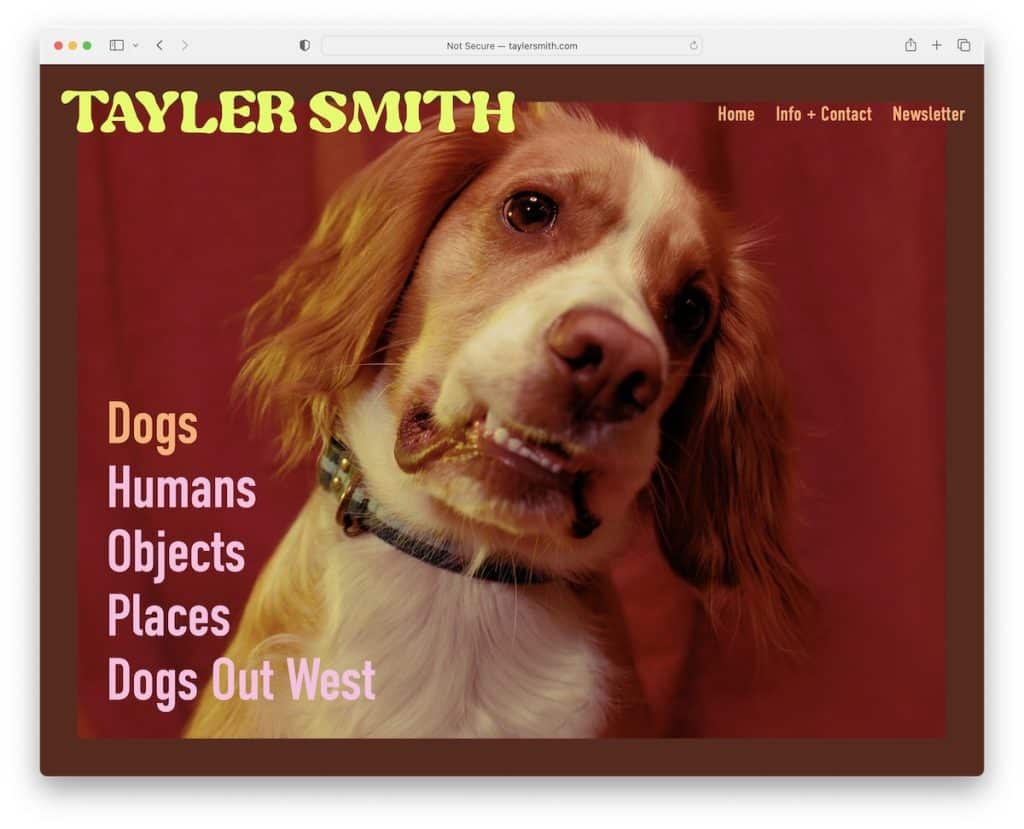
21. Taylor Smith
Construit cu: Squarespace

Tayler Smith are unul dintre cele mai captivante efecte de hover pe care le-am văzut atunci când colectăm cele mai bune exemple de fotografie Squarespace. Odată ce treceți cu mouse-ul peste text, întreaga imagine se schimbă, ceea ce vă va face cu siguranță să spuneți „Oh, e genial”.
Încă un lucru: atunci când vizualizați portofoliul de oameni, să spunem, în loc să ajungeți la un subsol după ce ați derulat până la capăt, pagina de pornire reapare. Și asta e ceva ce nu am văzut până acum.
Notă: deși site-ul dvs. poate părea simplu la prima vedere, acesta poate avea în continuare diverse elemente unice care îl fac mai interactiv. Vezi la Tayler Smith!
