Care sunt etapele designului web?
Publicat: 2024-12-26Un site web bine conceput servește ca imagine online a unei mărci, atrage vizitatori, generează clienți potențiali și stimulează vânzările. Cu toate acestea, crearea unui site web profesional poate fi complexă și consumatoare de timp. Din fericire, instrumente puternice precum WordPress și Divi au revoluționat designul web, făcându-l accesibil începătorilor și dezvoltatorilor experimentați.
O abordare structurată poate accelera procesul de design web și poate obține rezultate incredibile. În această postare, vom explora etapele cheie ale designului web, de la brief-ul creativ inițial până la lansarea finală și cum puteți utiliza WordPress și Divi pentru a finaliza sarcina într-o fracțiune de timp.
Să începem.
- 1 Explicarea celor 7 etape ale designului web
- 1.1 1. Crearea unui brief creativ
- 1.2 2. Analiza briefului creativ
- 1.3 3. Planificarea site-ului web
- 1.4 4. Proiectarea site-ului web
- 1.5 5. Crearea Conținutului Web
- 1.6 6. Dezvoltarea site-ului web
- 1.7 7. Testarea și lansarea site-ului web
- 2 WordPress și Divi: Piese cruciale în etapele designului web
Explicarea celor 7 etape ale designului web
Designul web este un proces în mai mulți pași care implică planificarea, crearea și lansarea unui site web. Iată o detaliere a etapelor cheie ale designului web:
1. Crearea unui brief creativ
Un brief creativ este un document care conturează detaliile și obiectivele unui proiect web. Acesta servește drept foaie de parcurs pentru reclame, asigurându-se că toți cei implicați sunt pe aceeași pagină cu privire la obiectivele proiectului. Prin definirea clară a scopului proiectului, a publicului țintă, a mesajelor și a stilului vizual, un brief creativ ajută la eficientizarea procesului creativ, astfel încât să puteți oferi rezultate excepționale. În timp ce un brief creativ este opțional, începerea unui proiect fără obiective și rezultate clar definite poate încetini întregul proiect.
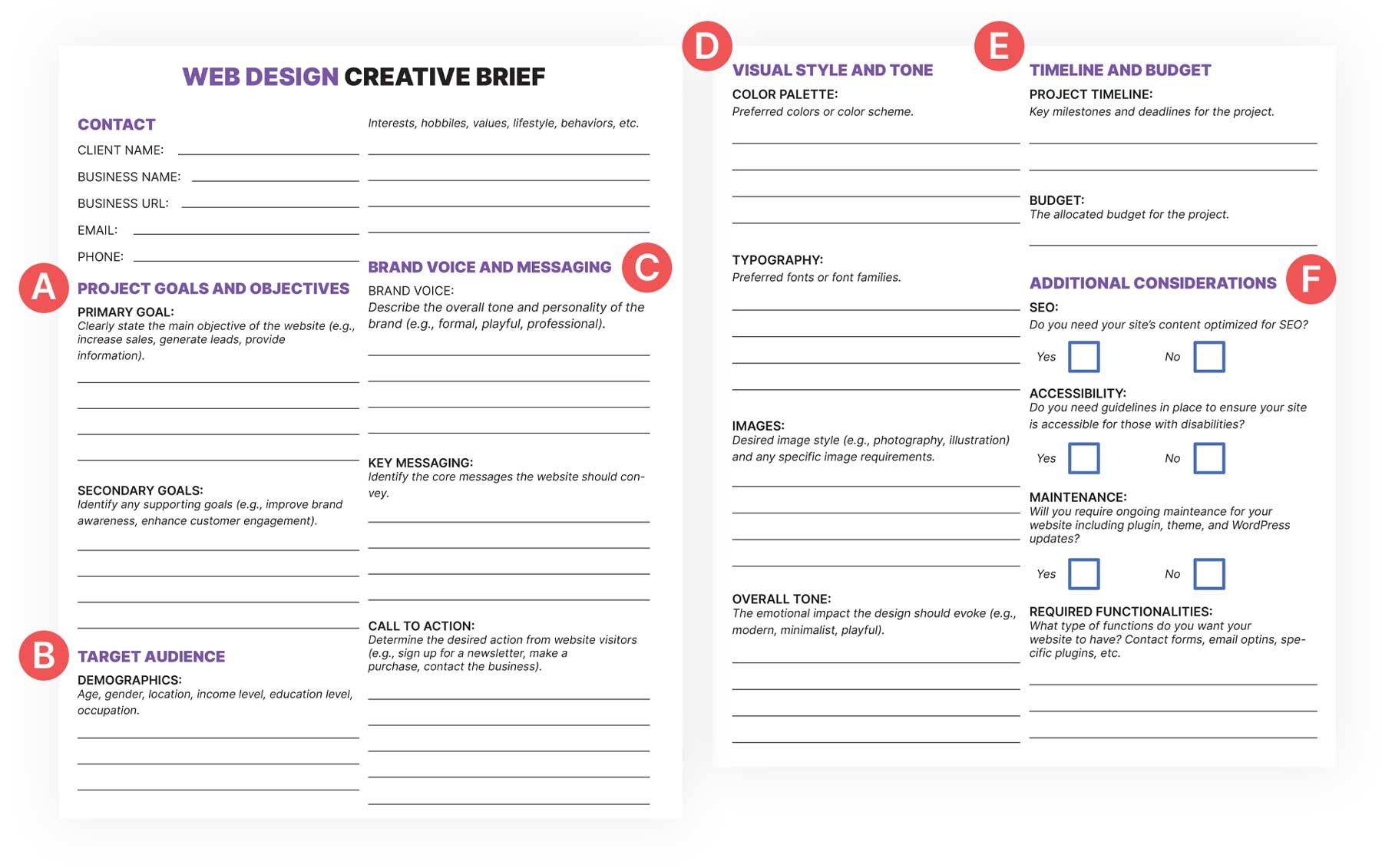
Elementele cheie ale unui brief creativ
Un brief creativ poate ajuta la definirea proiectului, ajuta la determinarea obiectivelor și poate ajuta la identificarea nevoilor și dorințelor clienților. Pentru ca brief-ul creativ să aibă succes, asigurați-vă că includeți următoarele:

A. Obiectivele și obiectivele proiectului:
În fazele inițiale ale designului web, este esențial să precizați obiectivele primare și secundare ale proiectului. Un brief creativ ajută la definirea dacă clientul dorește să crească gradul de cunoaștere a mărcii, să genereze clienți potențiali sau să stimuleze vânzările. Considerațiile suplimentare includ îmbunătățirea traficului pe site-ul web, creșterea angajamentului clienților sau creșterea urmăririi lor pe rețelele sociale.
B. Publicul țintă:
Pentru ca proiectul dvs. să aibă succes, este esențial să culegeți informații, cum ar fi vârsta, sexul, locația, venitul, educația și ocupația, pentru a ajuta la determinarea publicului țintă. Alte valori utile includ interese, hobby-uri, valori, stil de viață și comportamente. Determinând cine este clientul dvs. direct, puteți personaliza conținutul și aspectul site-ului web pentru a atrage persoanele potrivite.
C. Voce și mesagerie de marcă:
O voce de brand este modul în care un brand vorbește publicului său. În timp ce o voce formală ar putea fi potrivită pentru un brand de lux, una plină de umor poate fi mai potrivită pentru un startup tehnologic. Mesageria implică identificarea mesajelor de bază pe care doriți să le transmiteți publicului țintă. Scrierea trebuie să fie clară, concisă și aliniată cu valorile mărcii. Folosirea WordPress pentru a vă construi branding vă oferă un avans de la început, dar iată câteva sfaturi care vă vor ajuta pe parcurs.
D. Stilul și tonul vizual:
Ce tip de stil caută clientul tău? Stabilirea unui stil și ton vizual este esențială, indiferent dacă este minimalist, modern, vintage, capricios sau altceva.
E. Cronologie și buget:
Stabiliți calendarul proiectului, inclusiv reperele cheie și termenele limită. Stabiliți bugetul pentru proiect, astfel încât ambele părți să fie și ele pe aceeași pagină.
F. Considerații suplimentare:
Determinați ce funcționalități sunt necesare pentru proiect. Clientul are nevoie de formulare de contact, formulare de înscriere la newsletter sau plugin-uri specifice? De asemenea, decideți dacă veți fi sau nu responsabil pentru optimizarea motoarelor de căutare (SEO), întreținerea lunară sau pentru a vă asigura că site-ul lor este accesibil persoanelor cu dizabilități.
2. Analiza briefului creativ
Următorul pas în navigarea cu succes în etapele designului web este analizarea informațiilor din brief-ul creativ. Începeți prin a detalia punctele cheie, cum ar fi obiectivele proiectului, publicul țintă, brandingul și stilul vizual dorit. Analizarea informațiilor vă va oferi o mai bună înțelegere a sferei proiectului și a modului de a face clientul fericit.
Analiza competitivă
Un alt aspect important al analizei proiectului este să studiezi o parte din competiție. Efectuarea unei analize a concurenței vă poate ajuta să le determinați punctele forte, punctele slabe și punctele de vânzare. Acordați atenție designului, tonului conținutului și experienței generale a utilizatorului. Căutați modalități de a îmbunătăți ceea ce fac pentru a oferi clientului dvs. un avantaj competitiv. Înțelegând ce fac concurenții dvs. bine și unde nu sunt insuficiente, puteți identifica oportunități de a ajuta site-ul web al clientului dvs. să iasă în evidență.
Auditul site-ului existent al clientului
Dacă clientul dvs. are deja un site web, efectuarea unui audit complet al designului, performanței și UI/UX este o idee grozavă. Solicitați acces la Google Analytics, furnizorul actual de găzduire al clientului și la alte servicii la care sunt abonați.
Iată o listă de elemente pe care ar trebui să le verificați pentru a vă face o idee mai bună despre modalitățile prin care puteți îmbunătăți site-ul clientului dvs.:
- Traficul site-ului web: monitorizați câte clicuri/vizitatori are site-ul web.
- Rata de respingere: determinați cât de repede ies utilizatorii de pe site odată ce ajung pe acesta.
- Rate de conversie: dacă este cazul, verificați GA pentru a determina câți vizitatori devin clienți.
- Recepție mobilă: Asigurați-vă că site-ul web al clientului se potrivește dispozitivelor cu diferite dimensiuni de ecran.
- Viteza paginii: verificați Viteza paginii Google pentru a vedea cât de repede sau încet se încarcă site-ul.
- Calitatea conținutului: dacă clientul intenționează să folosească conținutul existent, căutați oportunități pentru a-l face mai captivant și optimizat pentru SEO.
3. Planificarea site-ului web
Stabilirea unor obiective măsurabile este importantă înainte de a trece în fazele de proiectare și dezvoltare. Aceste obiective ar trebui să se alinieze cu viziunea clientului pentru site-ul lor. O modalitate de a atinge aceste obiective este creșterea traficului organic. Dacă doriți să atrageți noi vizitatori pe site prin căutare organică, rețele sociale sau alte canale de marketing, efectuați cercetări de cuvinte cheie pentru a vă ajuta să îndepliniți aceste obiective. De asemenea, asigurați-vă că SEO pe pagină este la egalitate. Unele modalități de a face acest lucru sunt asigurându-vă că există titluri puternice ale paginilor, meta descrieri, etichete de antet și etichete alternative de imagine.
În mod similar, dacă clientul dvs. dorește rate de conversie mai mari, optimizați conținutul site-ului actual pentru a încuraja utilizatorii să ia măsuri. Luați în considerare optimizarea navigării pe site, asigurați-vă că imaginile sunt dimensionate corect și minimizați codul atunci când este posibil. Din fericire, utilizarea unei teme precum Divi pentru a vă construi site-ul web este un loc minunat de început. Cu instrumente de performanță încorporate pentru a minimiza codul și abilitatea de a crea anteturi personalizate cu Theme Builder, aveți deja instrumentele pentru a face treaba.
În cele din urmă, luați în considerare optimizarea tuturor formularelor de pe site, păstrând designul adaptat pentru dispozitive mobile și inclusiv îndemnuri convingătoare la acțiune (CTA).
Crearea unei hărți a site-ului
Un sitemap bine organizat este unul dintre cei mai importanți pași în planificarea etapelor de design web. Reprezintă vizual structura, ierarhia și navigarea site-ului web. Utilizatorii pot găsi ceea ce doresc cu puțin efort cu o hartă bună a site-ului. În etapele de planificare ale construirii hărții site-ului dvs., luați în considerare următorii factori:
- Organizare corectă: Determinați cel mai logic mod de a clasifica și organiza conținutul site-ului web.
- Planificați meniul în mod strategic: aranjați meniul astfel încât utilizatorii să poată accesa cu ușurință paginile cheie.
- Legături interne: creați o structură internă clară de legături pentru a ajuta vizitatorii să navigheze fără probleme între pagini.
Alegerea tipului potrivit de site web
Alegerea tipului potrivit de site web pentru clientul dvs. este la fel de importantă ca definirea obiectivului unui site web și planificarea unei hărți a site-ului. De exemplu, pot exista cursuri de acțiune mai bune decât adăugarea de funcționalități de comerț electronic la un site web informativ. Stabiliți care este nișa clientului dvs. și rămâneți la ea. Fie că este vorba despre o broșură, portofoliu, blog, membru sau site de comerț electronic, alegerea stilului potrivit pentru clientul tău este unul dintre cele mai importante aspecte ale planificării unui site web de succes.
Identificarea funcționalităților necesare
Odată ce ați determinat tipul de site web de care clientul dvs. are nevoie, identificați funcționalitățile necesare pentru a-l rula. Acestea pot include formulare de contact, un blog, capabilități de comerț electronic, funcționalitate de căutare și multe altele. În cele mai multe cazuri, aceste funcționalități vin sub formă de pluginuri. WordPress funcționează la fel ca Lego. Platforma în sine servește drept bază pentru creația ta. Cum ajunge site-ul tău web depinde de celelalte piese necesare pentru a-l rula.
Din fericire, tema Divi vă oferă cele mai multe piese, inclusiv module de formulare de contact, abilitatea de a crea un blog personalizat, șabloane de arhivă și căutare și capabilități de comerț electronic. Divi oferă chiar și o modalitate de a prezenta platformele de social media. Acestea fiind spuse, pot fi câteva lucruri de care veți avea nevoie pentru a le pune pe toate împreună, inclusiv:
- Zone de membru: Încorporarea unui plugin de membru vă va permite să furnizați conținut sau servicii exclusive membrilor printr-un paywall. Instrumente precum MemberPress și Paid Memberships Pro se integrează perfect cu Divi pentru a crea un site web de abonament care să facă bani pentru clientul dvs.
- Funcționalitate de căutare: WordPress are o căutare integrată, dar lasă de dorit. Din fericire, puteți găsi câteva plugin-uri grozave în Piața Divi care vor adăuga un instrument de căutare mai cuprinzător cu Ajax, astfel încât să puteți oferi rezultate de căutare mai rapid și mai eficient.
- Integrarea rețelelor sociale: pot exista momente în care doriți să prezentați postări de pe Instagram, Facebook sau X. O mulțime de plugin-uri bune de rețele sociale vă permit să prezentați informațiile frumos, în timp ce creșteți SEO-ul site-ului dvs.
- Instrumente de analiză: pentru ca site-ul dvs. să aibă succes, adăugarea unui plugin Google Analytics este o idee grozavă. Puteți monitoriza traficul și conversiile site-ului și puteți identifica oportunități de îmbunătățire.
4. Proiectarea site-ului web
În faza de proiectare, identitatea vizuală și experiența utilizatorului site-ului dvs. prind viață. Un site web bine conceput arată bine și funcționează perfect, ghidând utilizatorii către acțiunile dorite.
Stabilirea identității mărcii
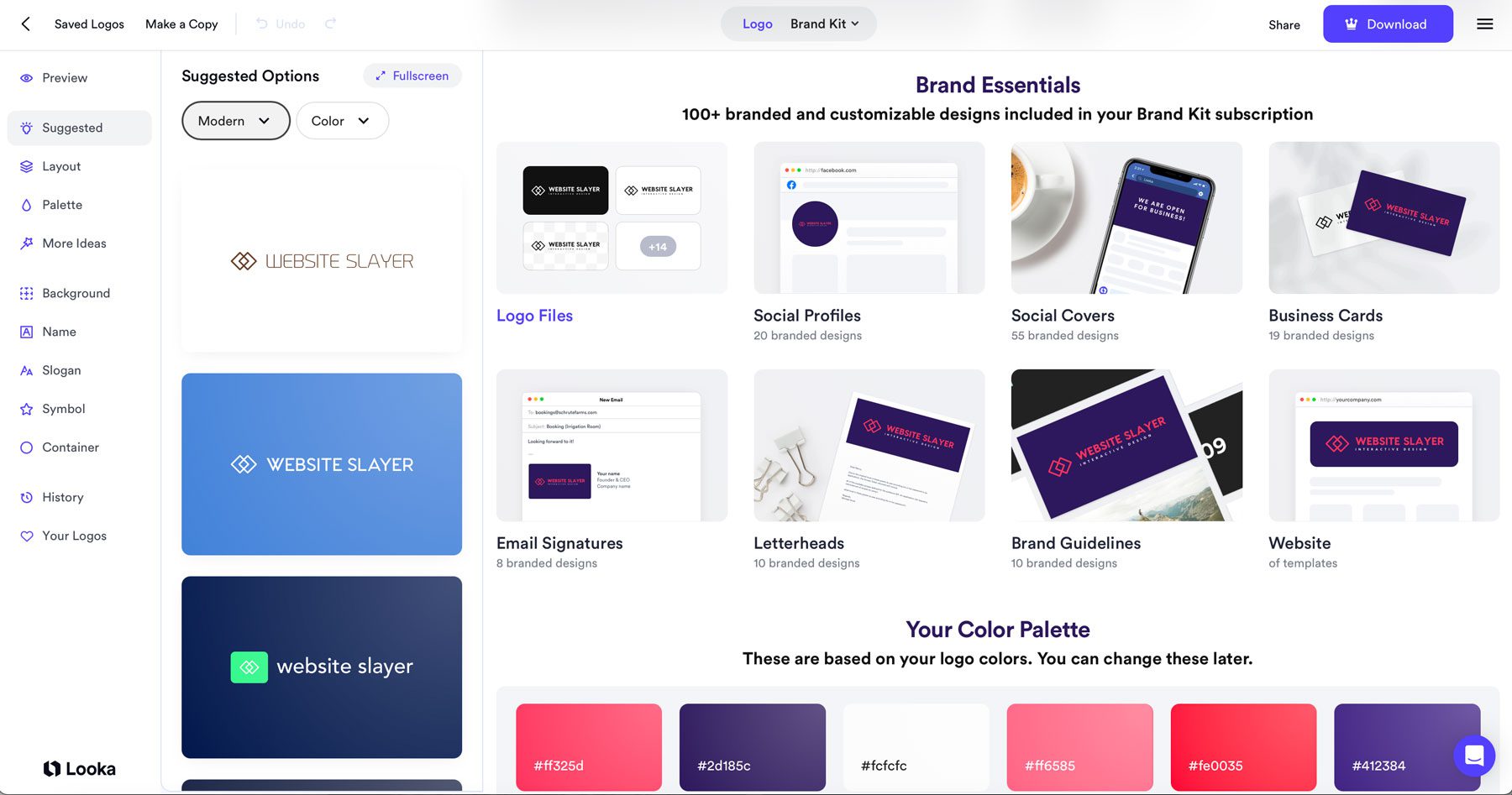
O identitate de brand puternică este esențială pentru crearea unui brand recunoscut. Când dezvoltați o identitate de marcă pentru un client, concentrați-vă pe aceste elemente cheie: un logo simplu și memorabil, o paletă de 5-6 culori care reflectă personalitatea mărcii și o selecție limitată de fonturi ușor de citit care se aliniază cu tonul mărcii. . Aplicând în mod constant aceste elemente pe site-ul web, materialele de marketing și platformele de social media, puteți stabili o identitate de brand puternică, care rezonează cu publicul țintă.

Folosiți instrumente puternice precum Adobe Creative Cloud sau platforme bazate pe inteligență artificială precum Looka pentru a crea o identitate de marcă care rezonează cu adevărat cu clientul dvs. De asemenea, este o idee bună să rămâneți în fruntea curbei, ținând pasul cu cele mai recente tendințe de design web, asigurându-vă că designul dvs. întruchipează principiile contemporane și vă captivează publicul.
Crearea de wireframes și machete
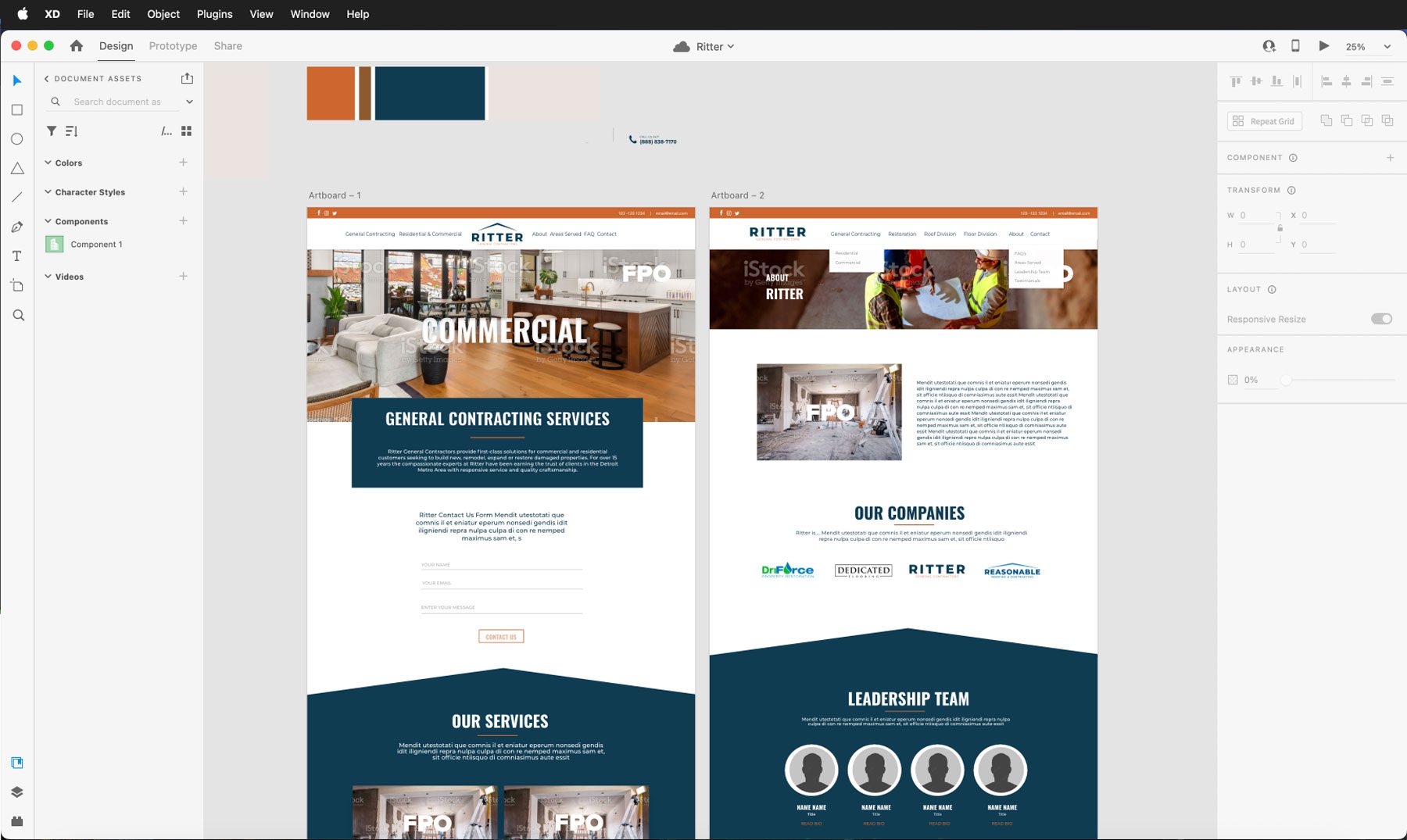
Pentru majoritatea clienților, vizualizarea site-ului lor înainte de începerea dezvoltării este crucială. Acest lucru permite clientului și designerului să colaboreze eficient și să perfecționeze designul. Începeți cu o simplă schiță alb-negru sau folosirea unui instrument de design profesional, cum ar fi Figma sau Adobe XD, pentru a crea wireframes detaliate poate fi benefic. Aceste wireframes pot încorpora tipografie, culoare și imagini de bază, reprezentând clar aspectul site-ului web.

Prin partajarea acestor wireframe cu clientul, designerii pot colecta feedback și pot face ajustările necesare înainte de a se scufunda în dezvoltarea WordPress, asigurând un proces mai fluid și mai eficient. Cu instrumente precum Divi, puteți crea cu ușurință wireframe în interiorul paginii, folosind Visual Builder. Aceasta înseamnă că nu trebuie neapărat să utilizați un instrument de proiectare separat în avans, dar, în multe cazuri, ar putea fi preferat.
5. Crearea Conținutului Web
Conținutul unui site web este inima și sufletul prezenței sale online. Este ceea ce atrage vizitatorii, îi implică și, în cele din urmă, îi transformă în clienți. Pentru a crea conținut eficient pentru site-ul web, trebuie să luați în considerare diverși factori, inclusiv cercetarea cuvintelor cheie, selecția media, crearea de conținut și conformitatea legală.
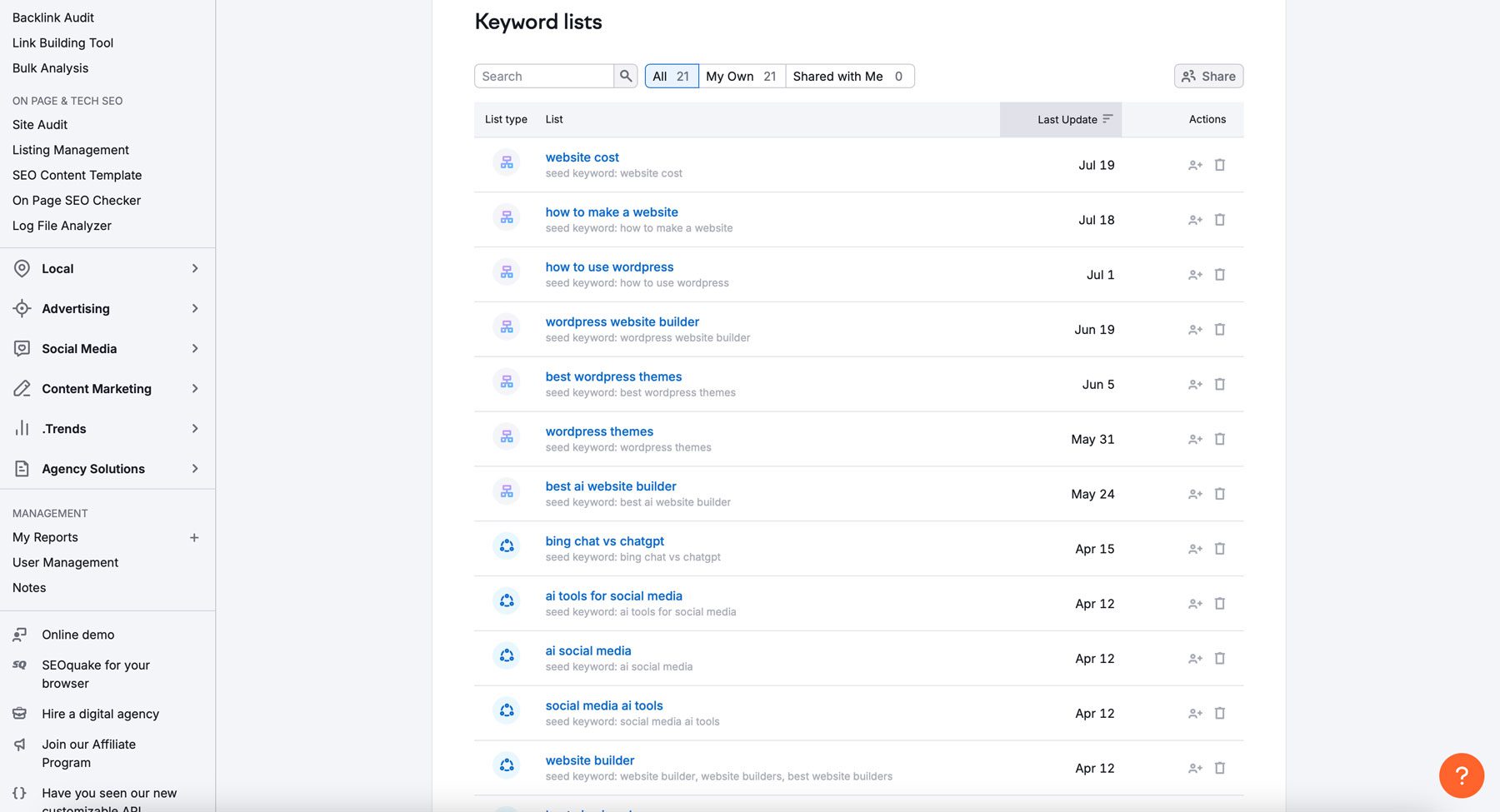
Cercetarea cuvintelor cheie
Cercetarea cuvintelor cheie este un pas crucial în optimizarea site-ului dvs. pentru motoarele de căutare. Puteți atrage trafic organic și vă puteți îmbunătăți clasamentul în motoarele de căutare identificând cuvinte cheie și expresii relevante.

Pentru a efectua o cercetare eficientă a cuvintelor cheie, gândiți-vă la cuvintele cheie legate de subiectul site-ului dvs. Apoi, utilizați instrumente precum Semrush pentru a descoperi cuvinte cheie populare și volumul de căutare a acestora. Luați în considerare direcționarea cuvintelor cheie cu coadă lungă, care sunt mai specifice și mai puțin competitive, sau a cuvintelor cheie exacte pentru a atrage un public mai precis. Prin încorporarea strategică a acestor cuvinte cheie în conținutul site-ului dvs., vă puteți îmbunătăți vizibilitatea și puteți genera mai mult trafic organic.
Adunarea mass-media
Va trebui să aduni imagini, videoclipuri și alte materiale media de înaltă calitate pentru a crea un site web atrăgător și captivant. Puteți să vă creați singur prin captarea fotografiilor și videoclipurilor originale care se aliniază cu stilul de brand și mesajele clientului dvs., dar care necesită experiență și experiență pe care este posibil să nu aveți. Alternativ, puteți angaja un profesionist, dar asta vine cu costuri suplimentare pe care este posibil să nu le puteți absorbi. O altă opțiune este să utilizați site-uri web cu fotografii precum Shutterstock sau Unsplash pentru a găsi imagini fără drepturi de autor, dar, în funcție de subiect, aceasta poate fi și o sarcină grea.

Una dintre cele mai bune opțiuni este să folosești Divi AI pentru a crea imagini pentru tine. Cu un mesaj text, puteți descrie imaginea pe care doriți să o generați și vă puteți relaxa, deoarece Divi face toată munca grea pentru dvs. Cea mai bună parte a Divi AI este că o poți folosi pentru a crea imagini nelimitate pentru site-ul tău. Este mult mai ieftin decât majoritatea site-urilor de imagini stoc și este destul de ușor de utilizat pentru începători.

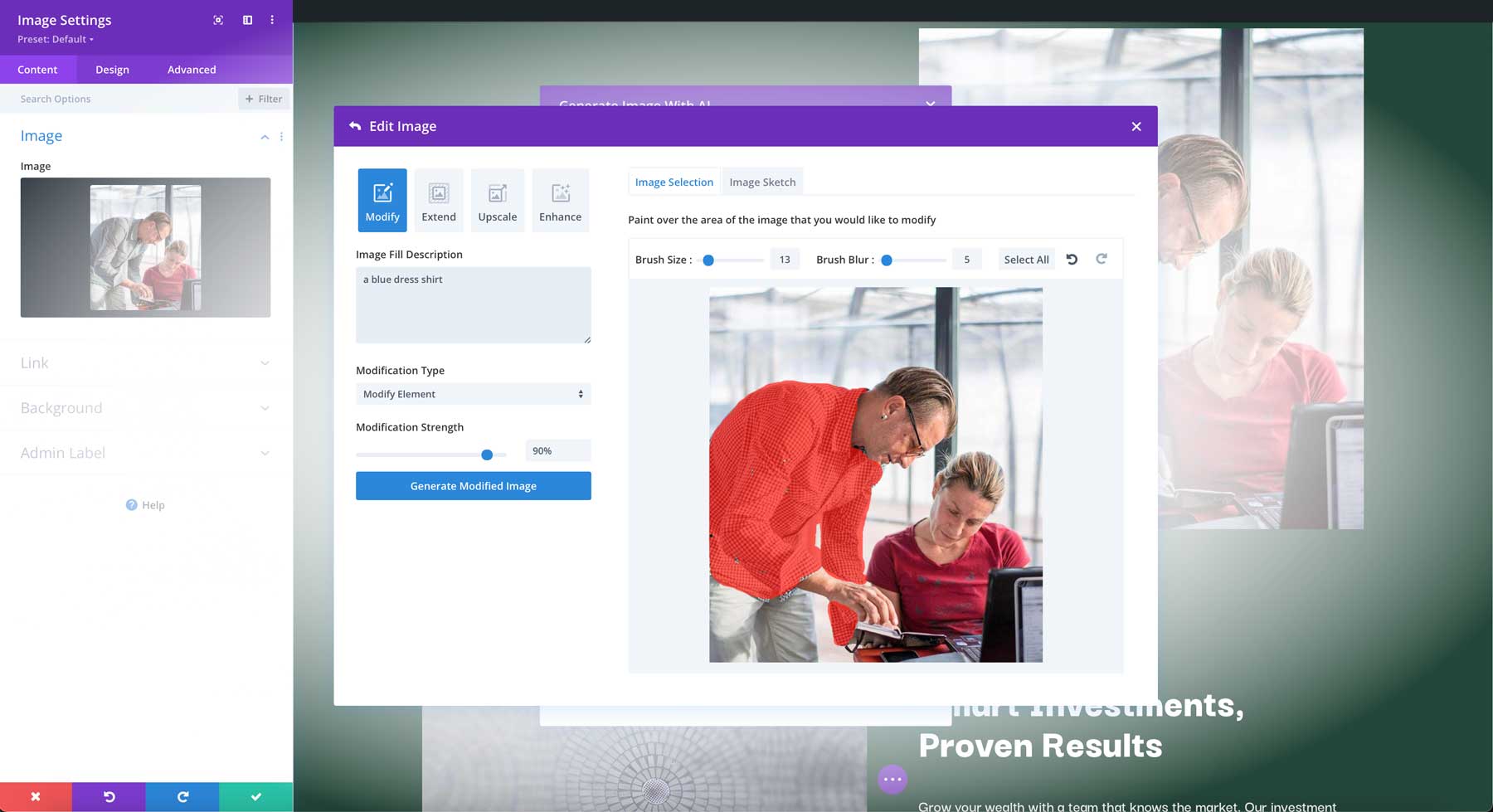
Pe lângă generarea de imagini cu Divi AI, le puteți modifica pe cele existente. Indiferent dacă doriți să extindeți o imagine dincolo de granițele sale originale, să o măriți sau să modificați un element, Divi AI este un editor de imagini bazat pe WordPress, care vă poate ajuta să creați imaginea perfectă.
Crearea de conținut cu Divi AI

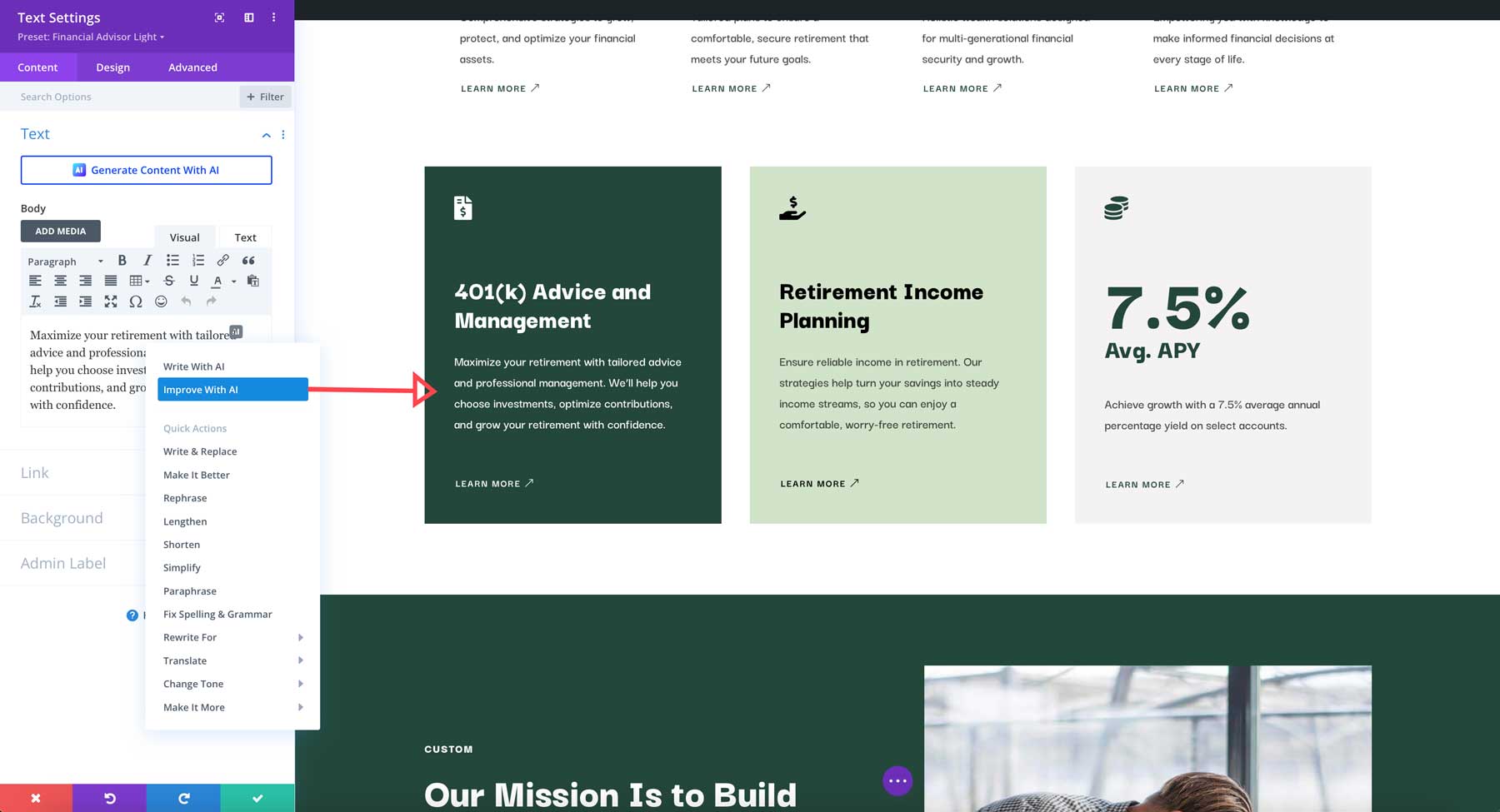
Pe lângă crearea de imagini, Divi AI vă poate ajuta să creați conținut convingător. Poate genera postări pe blog pe diverse subiecte, de la tendințe din industrie la opinii personale. De asemenea, poate scrie descrieri de produse, poate dezvolta o copie de marketing, poate crea titluri și multe altele. Cu Divi AI, poți economisi timp și efort în timp ce produci conținut de înaltă calitate care rezonează cu publicul tău.


Pagini legale
Nu în ultimul rând, a avea o politică de confidențialitate, termeni și condiții și alte pagini legale este crucială în etapa de conținut a designului web. Aceste pagini sunt importante pentru a vă asigura că site-ul dvs. respectă reglementările legale. Aceste pagini legale vă ajută să vă protejați afacerea de potențiale probleme legale, cum ar fi legile privind protecția datelor prin GDPR și CCPA. Dacă site-ul dvs. web folosește cookie-uri, ar trebui să aveți o politică de cookie-uri care să explice ce sunt cookie-urile, cum le utilizați și cum le pot gestiona utilizatorii.
6. Dezvoltarea site-ului web
Cu designul și conținutul gata, este timpul să obțineți aprobare și să vă aduceți site-ul la viață. Aceasta implică configurarea WordPress, instalarea temei Divi și alegerea pluginurilor esențiale.
Aprobarea clientului
Odată ce ați finalizat designul și conținutul, cel mai bine este să obțineți aprobarea clientului înainte de a trece mai departe cu etapa de dezvoltare. Prezentați clientului dvs. o machetă detaliată și o hartă a site-ului care ilustrează structura site-ului și fluxul de utilizatori. Luați în considerare să oferiți câteva runde de revizuiri pentru a identifica probleme potențiale sau modificări de design. Acest lucru va oferi clientului dvs. un sentiment de proprietate asupra proiectului.
De asemenea, este o idee bună să le acordați câteva zile pentru a vă examina propunerea și a oferi aprobarea. Acest lucru le va permite să revizuiască totul în detaliu, fără a provoca o întârziere în cronologia proiectului.
Configurare WordPress și Divi

Cu aprobarea clientului, puteți trece la partea distractivă. Pentru acest tutorial, vom presupune că aveți deja un furnizor de găzduire pentru site-ul dvs. Dacă o faci, nu trebuie să-ți faci griji cu privire la instalarea manuală a WordPress. Mulți furnizori de găzduire, inclusiv SiteGround, Cloudways și Pressable, elimină presupunerile din instalarea WordPress făcând-o pentru tine. Încă trebuie să instalați Divi (sau tema WordPress aleasă).
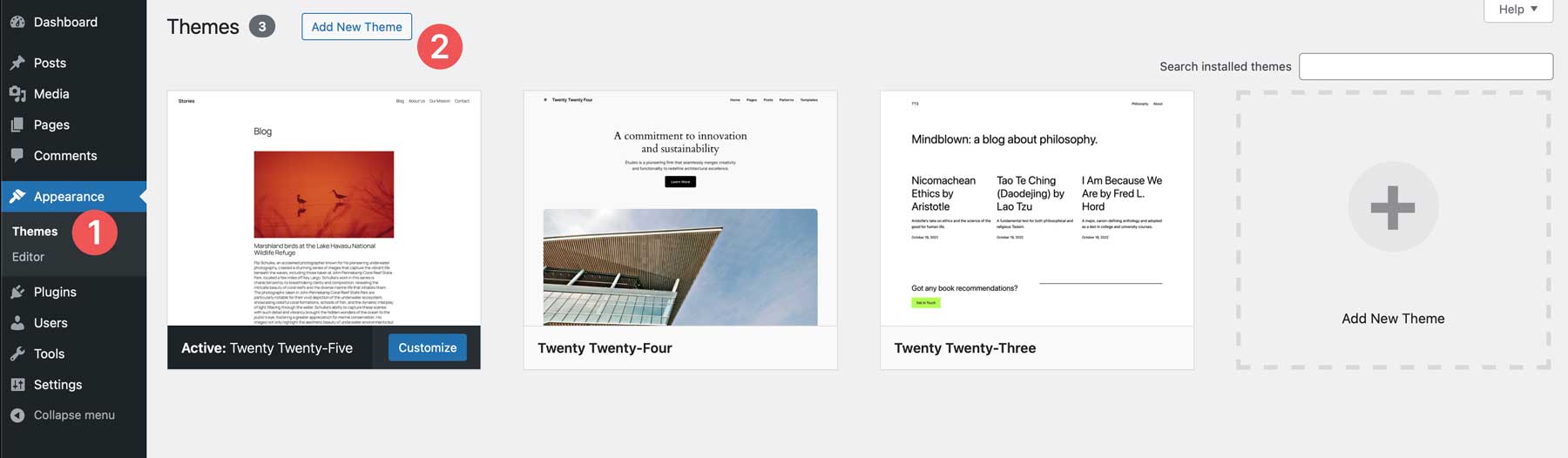
Începeți prin a accesa partea din spate a site-ului dvs. WordPress. După ce v-ați conectat, mergeți la Aspect și teme . Faceți clic pe butonul Adăugați o temă nouă pentru a adăuga Divi pe site-ul dvs. web.

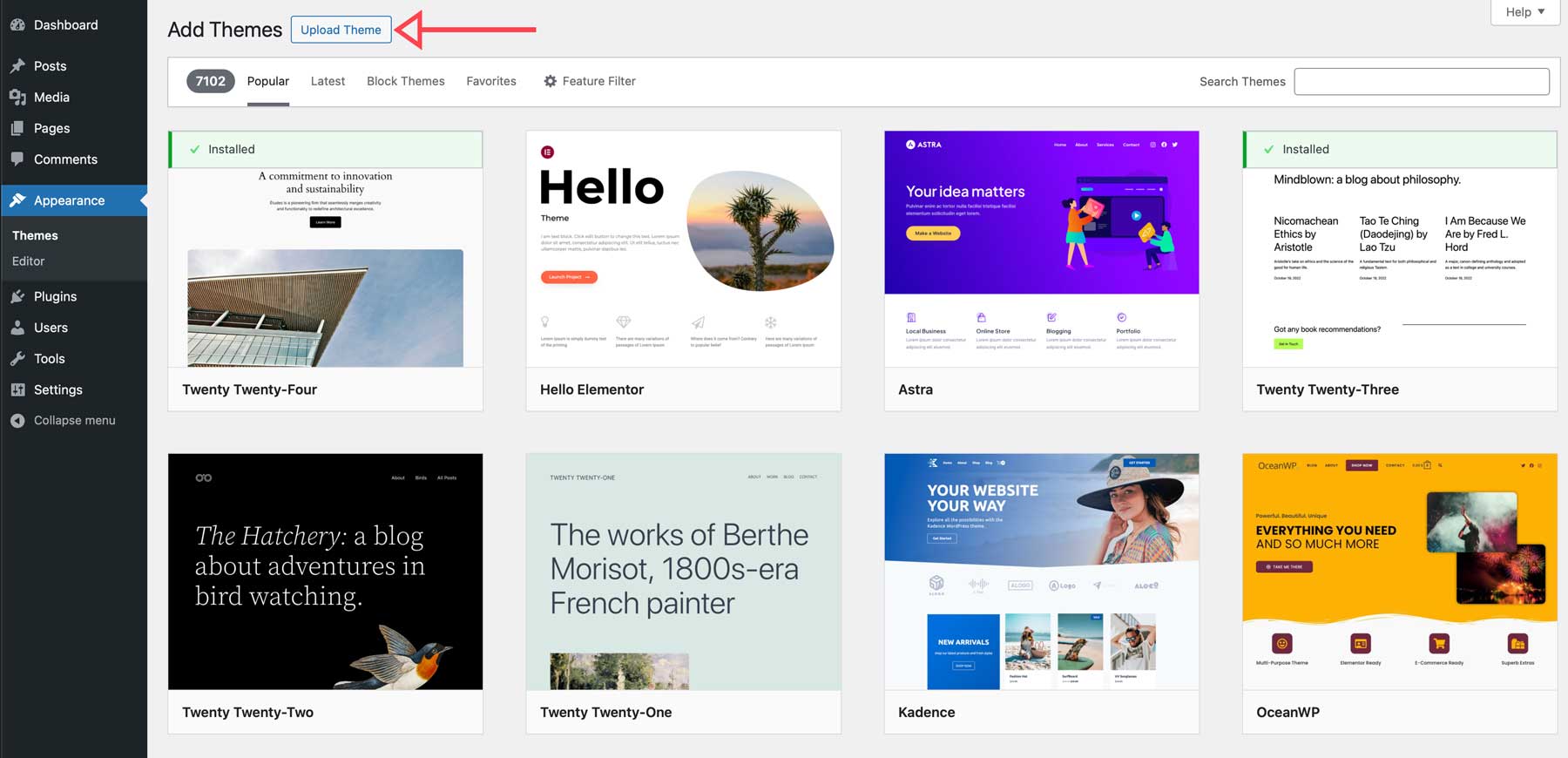
Puteți descărca Divi din contul dvs. Elegant Themes din zona membrilor. Odată descărcat, faceți clic pe butonul Încărcați tema pentru a încărca fișierul Divi arhivat.

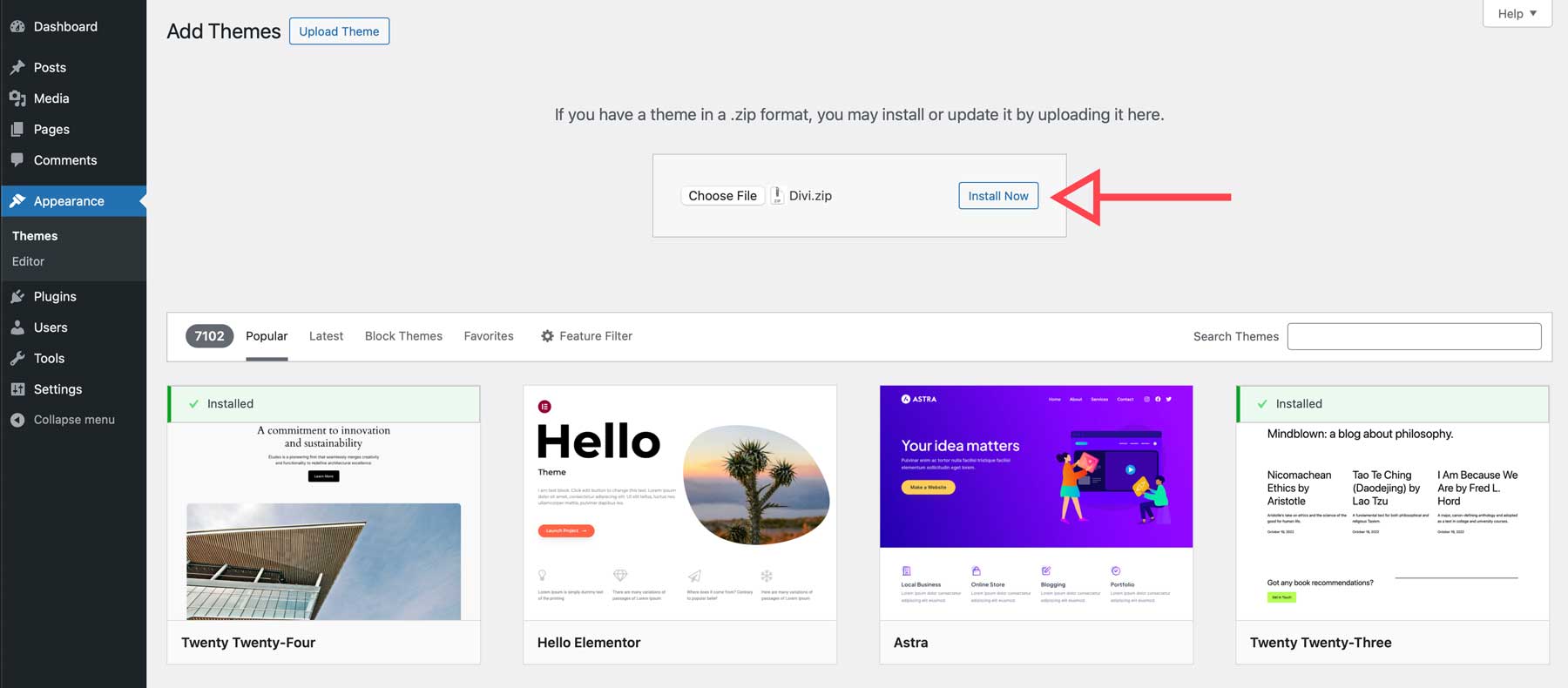
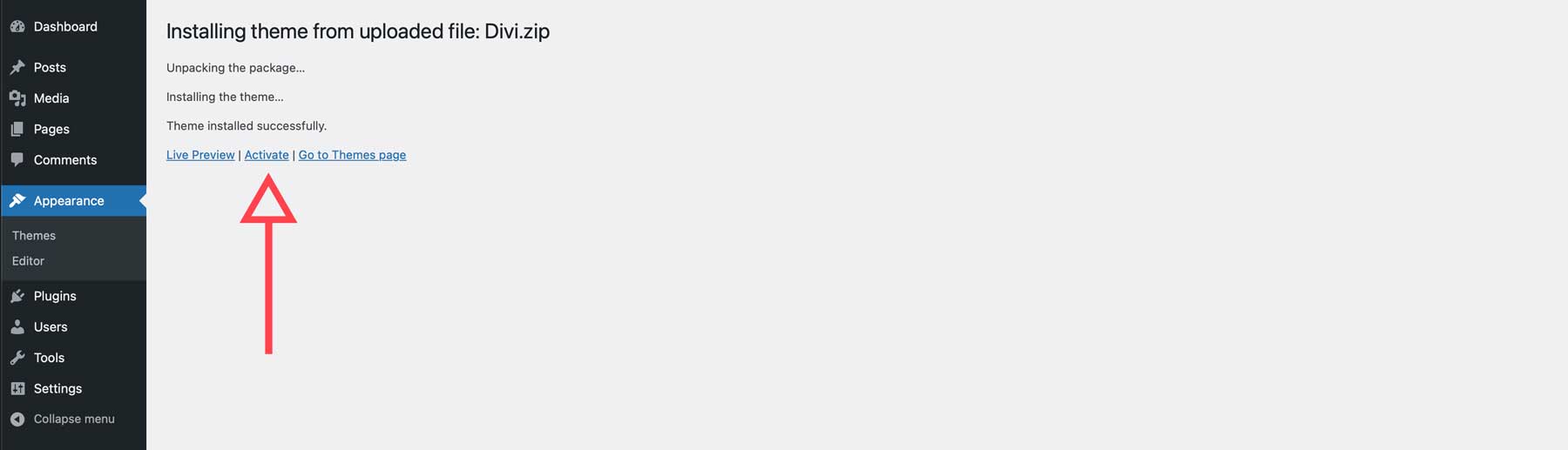
Faceți clic pe Instalați acum pentru a continua cu încărcarea fișierului.

Odată ce Divi este instalat, faceți clic pe Activare pentru a deveni tema activă pe site-ul dvs. WordPress.

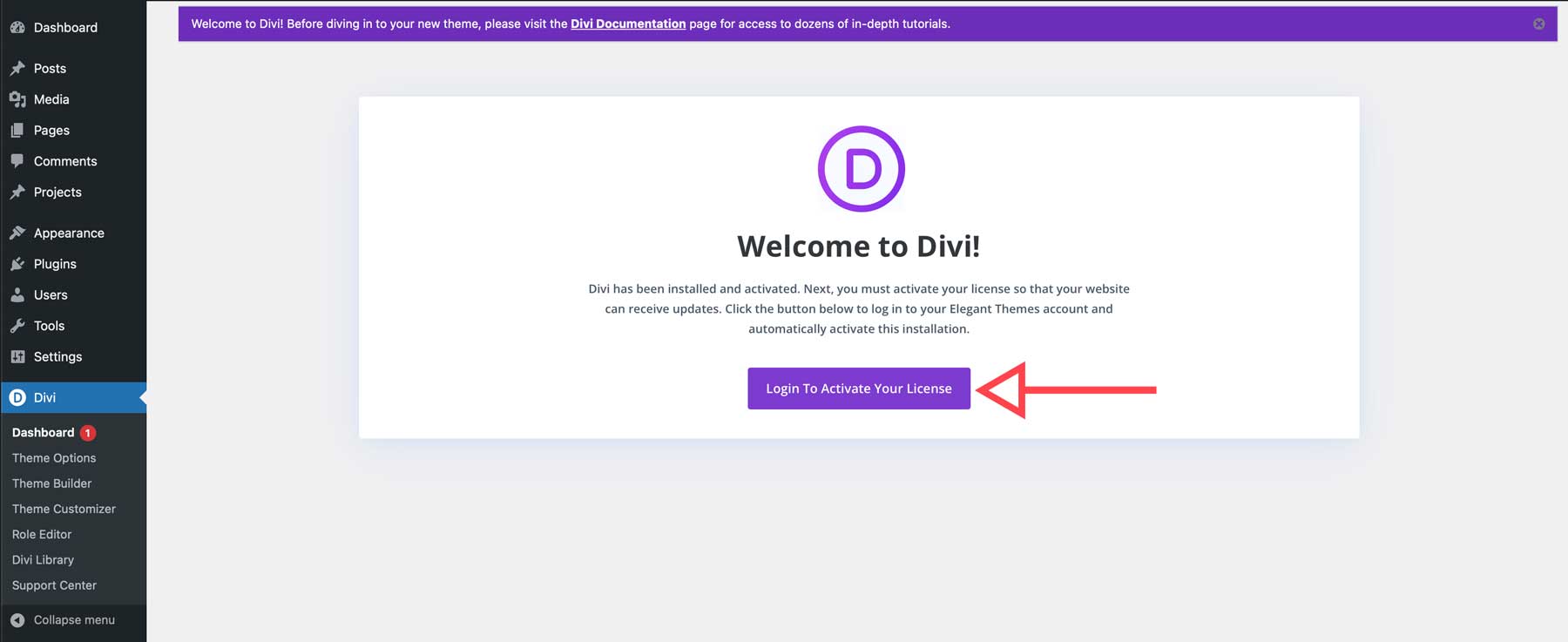
Când pagina se reîmprospătează, va trebui să vă conectați la contul dvs. Elegant Themes pentru a genera o cheie API unică și pentru a vă conecta site-ul la contul dvs. Faceți clic pe Logare pentru a vă activa licența.

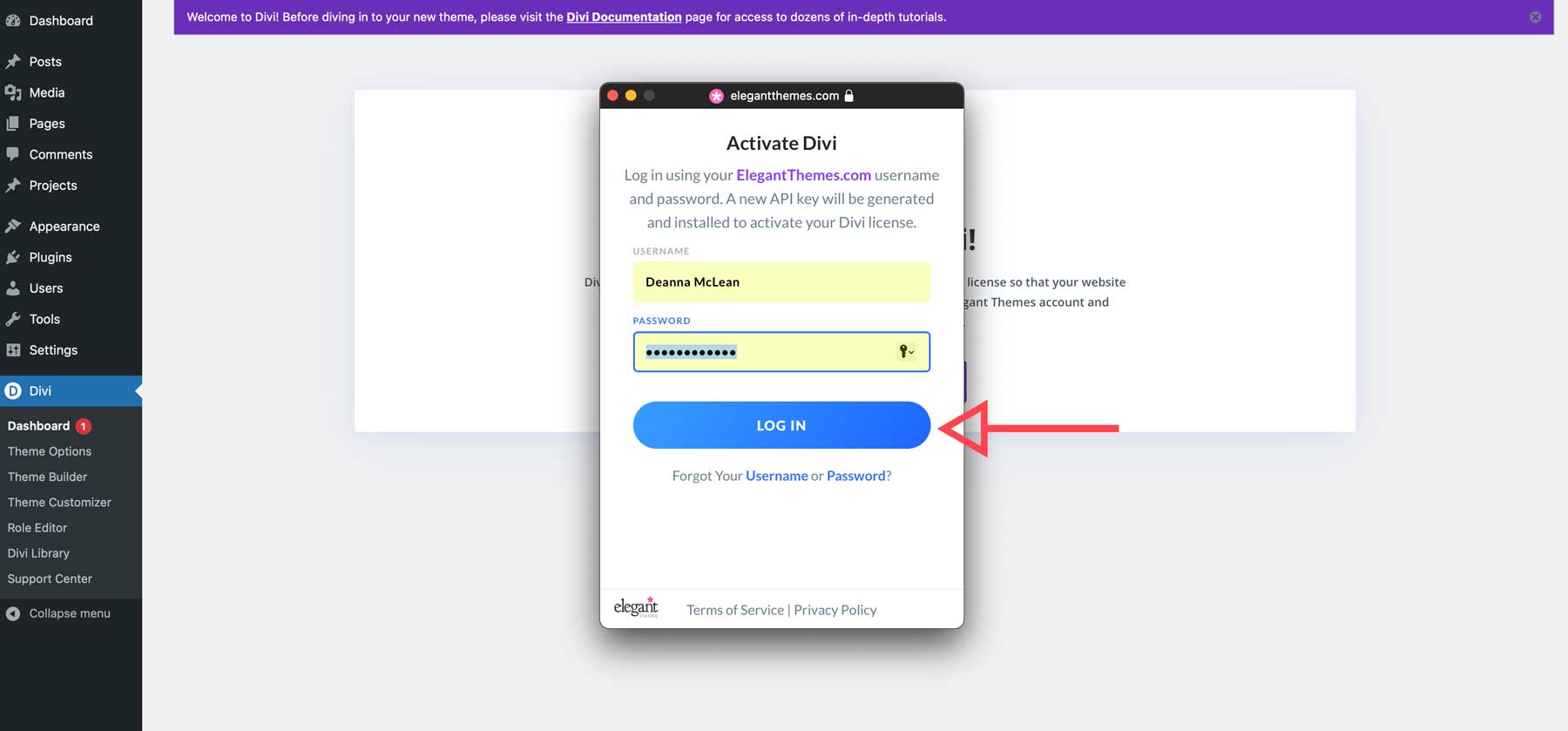
Va apărea o casetă de dialog, care vă solicită să introduceți numele de utilizator și parola Elegant Themes. Odată introdus, faceți clic pe Conectare .

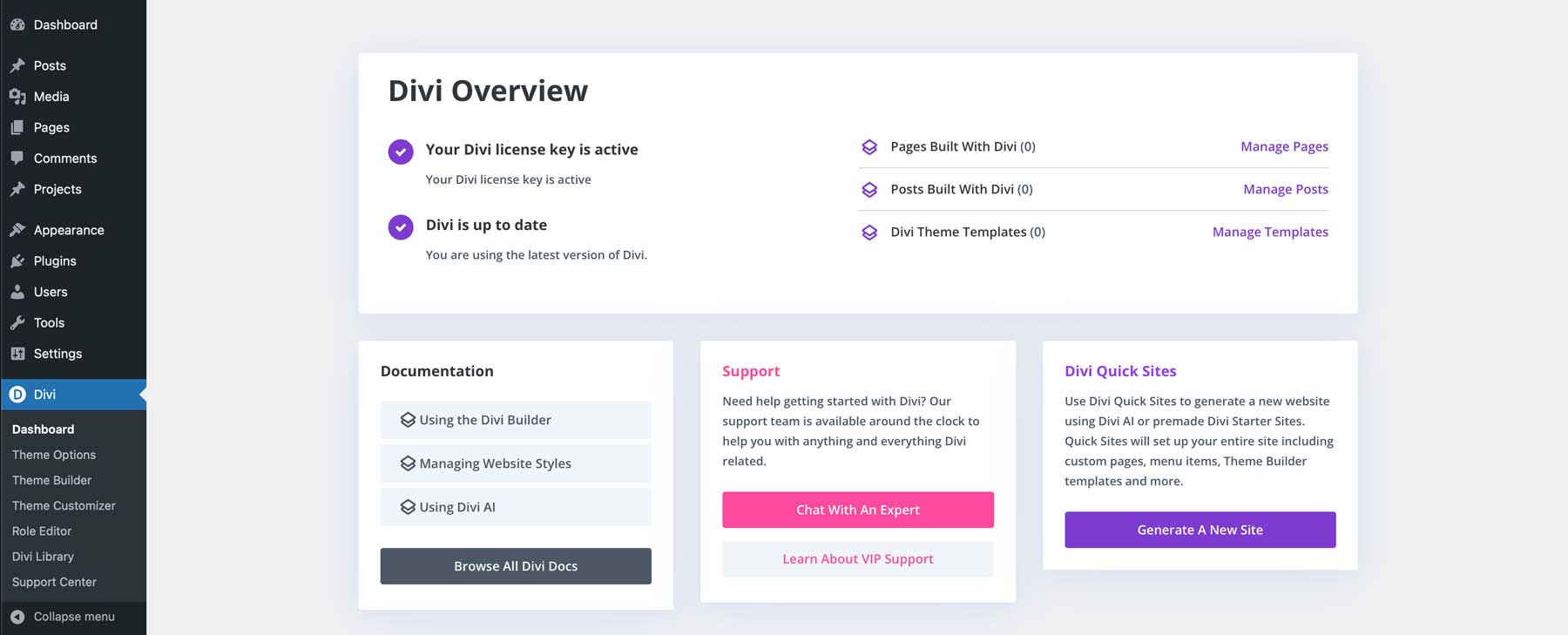
Odată conectat la Elegant Themes, veți fi redirecționat către tabloul de bord al site-ului dvs., unde puteți accesa documentație utilă, obține asistență, puteți crea un site web nou cu Divi Quick Sites și puteți gestiona toate paginile, postările și șabloanele.

Crearea unui site web cu Divi
Cu Divi instalat, puteți începe să vă aduceți viziunea la viață. Cu mai multe moduri de a crea un site web, Divi este cel mai bun prieten al unui designer web. Puteți începe cu una dintre machetele prefabricate ale Divi, puteți crea un întreg site web în câteva minute cu Divi Quick Sites, puteți crea pagini și conținut cu Divi AI sau puteți da viață machetei dvs. cu Visual Builder fără cod de la Divi. Indiferent de modul în care doriți să vă creați site-ul web, Divi are priceperea să o facă.

Pentru cei care încep cu Divi, avem un întreg site de documentare dedicat învățării cum să-l folosească. Acolo, puteți învăța cum să utilizați Visual Builder, să creați palete de culori globale și să obțineți sfaturi despre cum să utilizați fiecare Modul Divi inclus cu tema.
Crearea unui site web cu site-uri rapide Divi
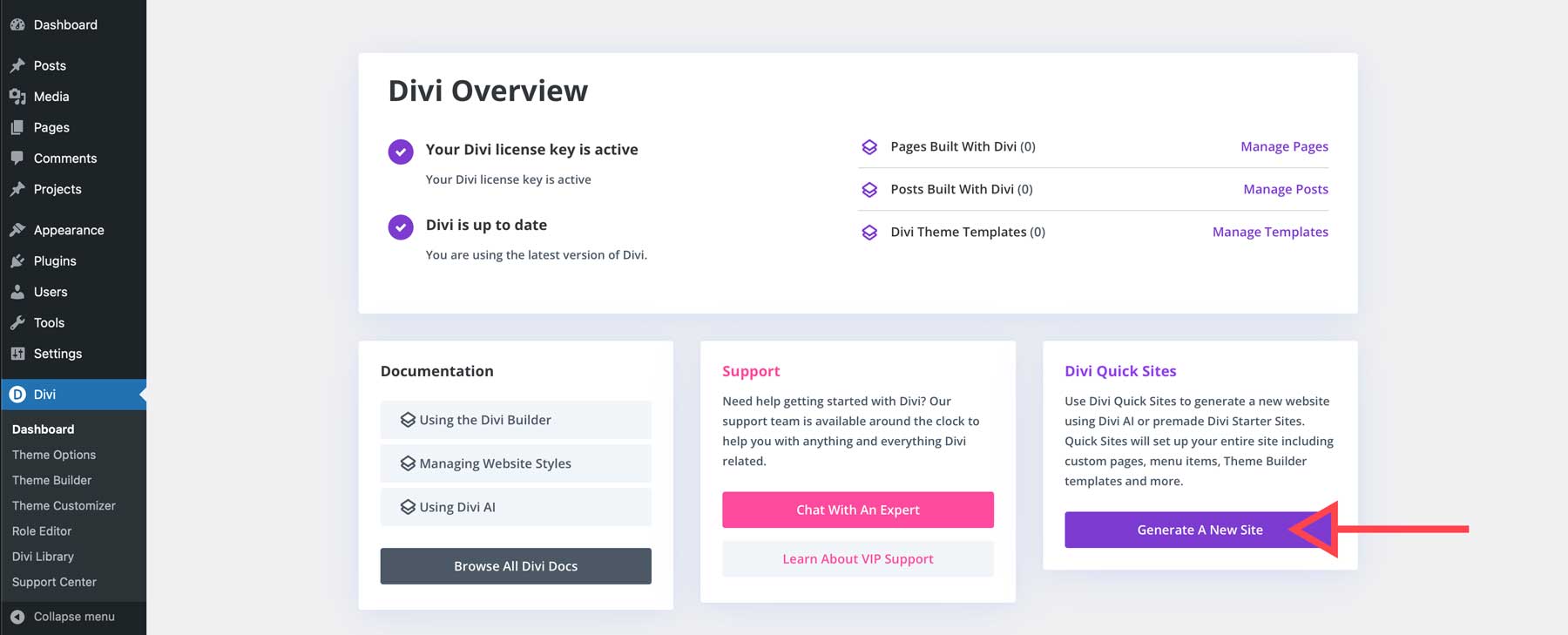
Există câteva opțiuni pentru cei care doresc să înceapă cu un design prefabricat. Folosind Divi Quick Sites, puteți lansa un site web complet în câteva minute. În tabloul de bord Divi, faceți clic pe Generare un nou site sub Divi Quick Sites .

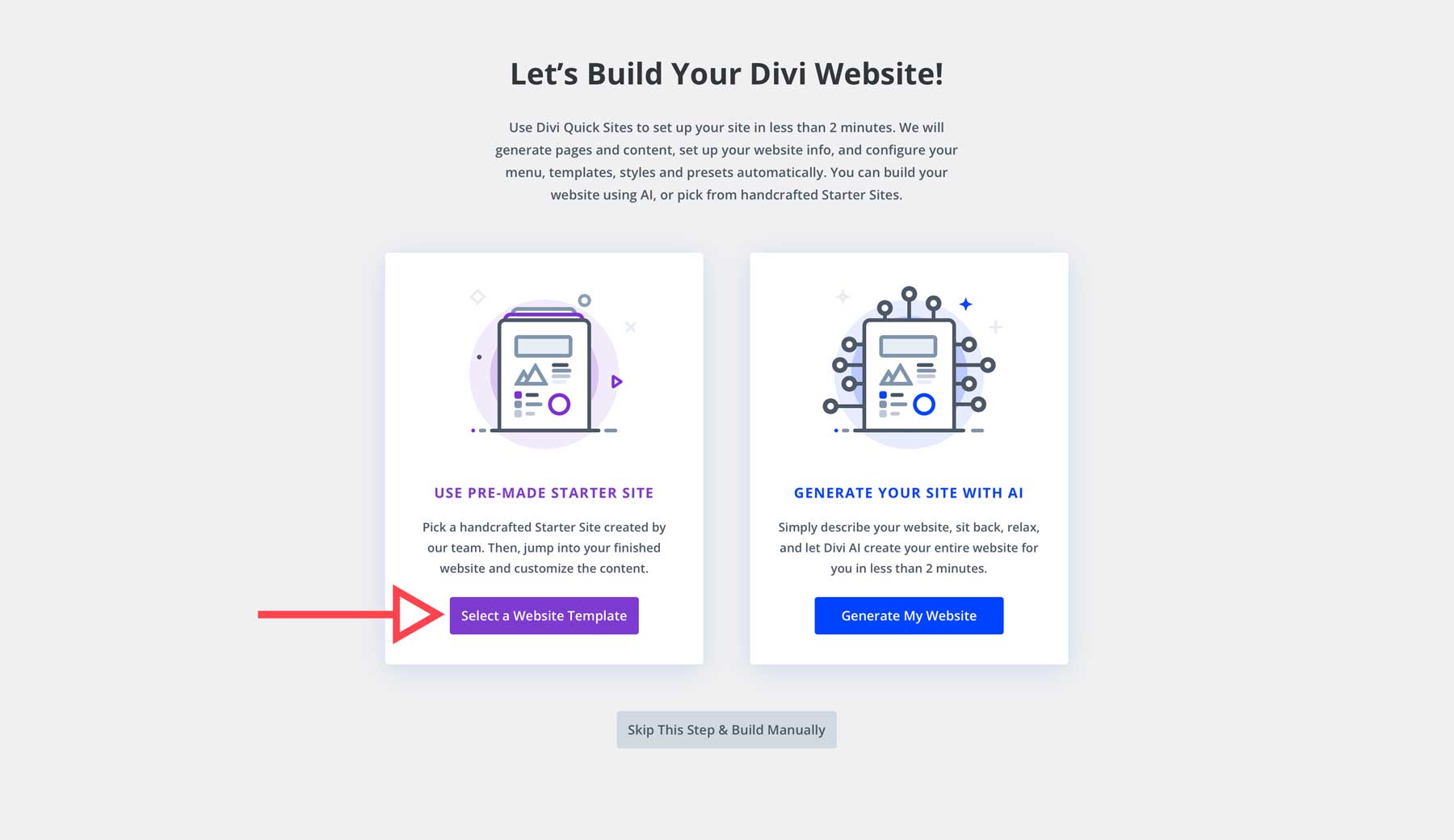
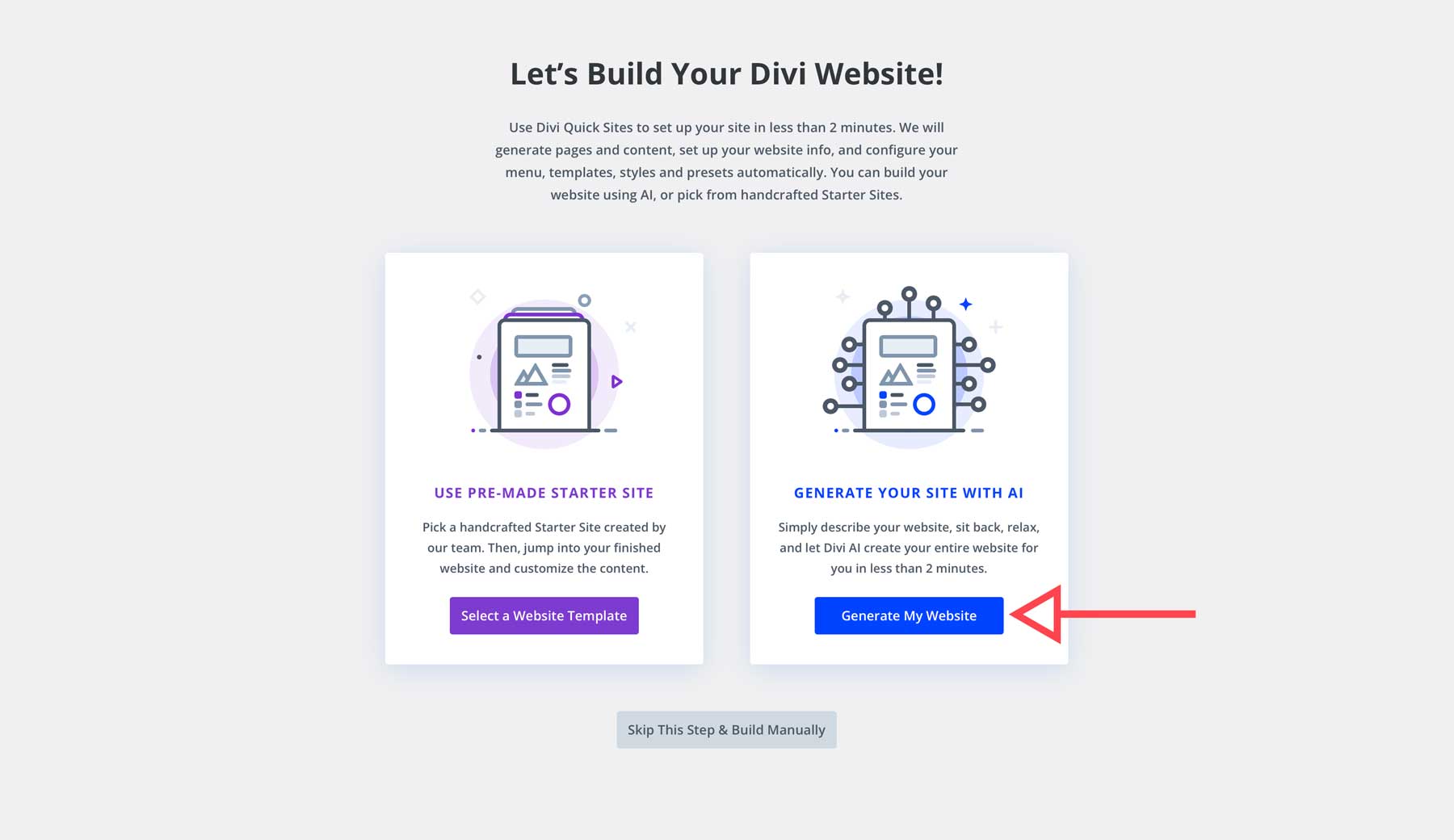
Când ecranul se reîmprospătează, puteți selecta două opțiuni: utilizarea unui site de pornire prestabilit sau generarea unui site web cu AI. Să trecem prin ambele opțiuni. Faceți clic pe butonul Selectați un șablon de site pentru a începe cu un șablon.

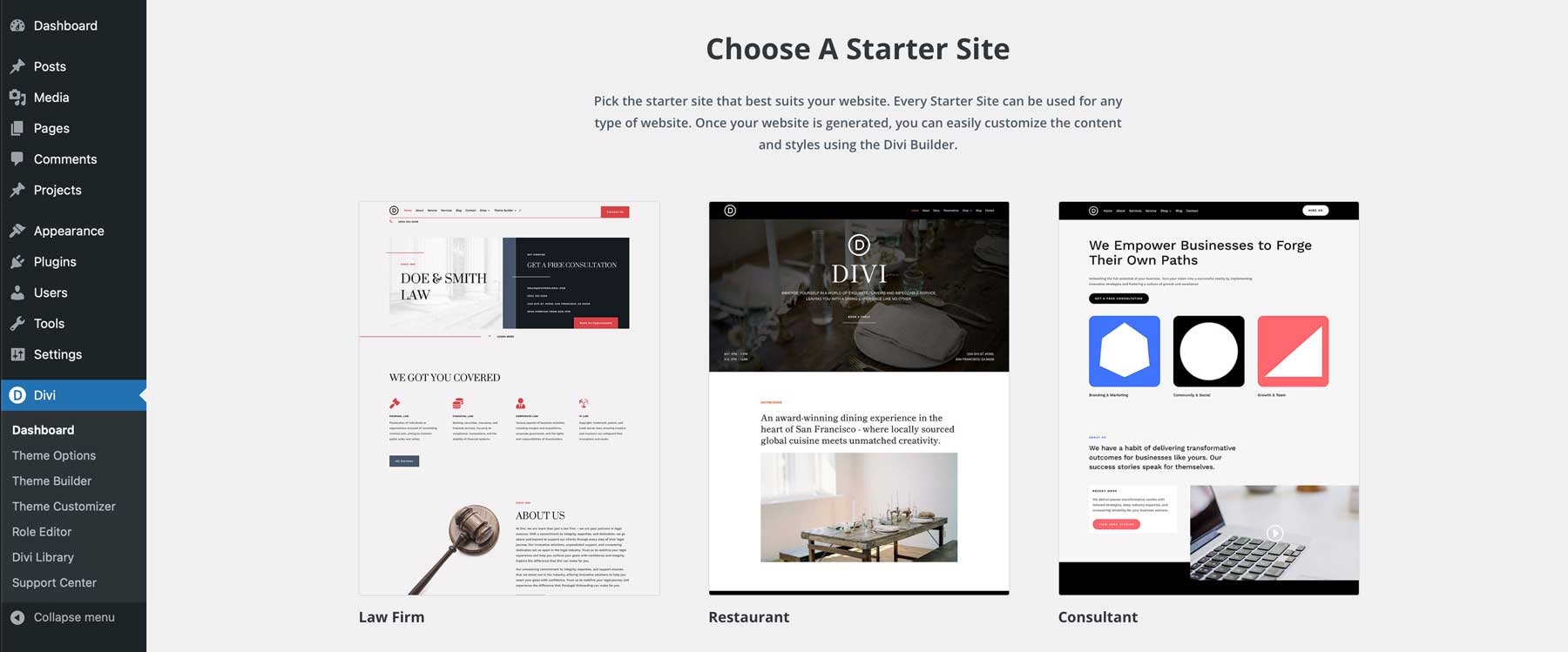
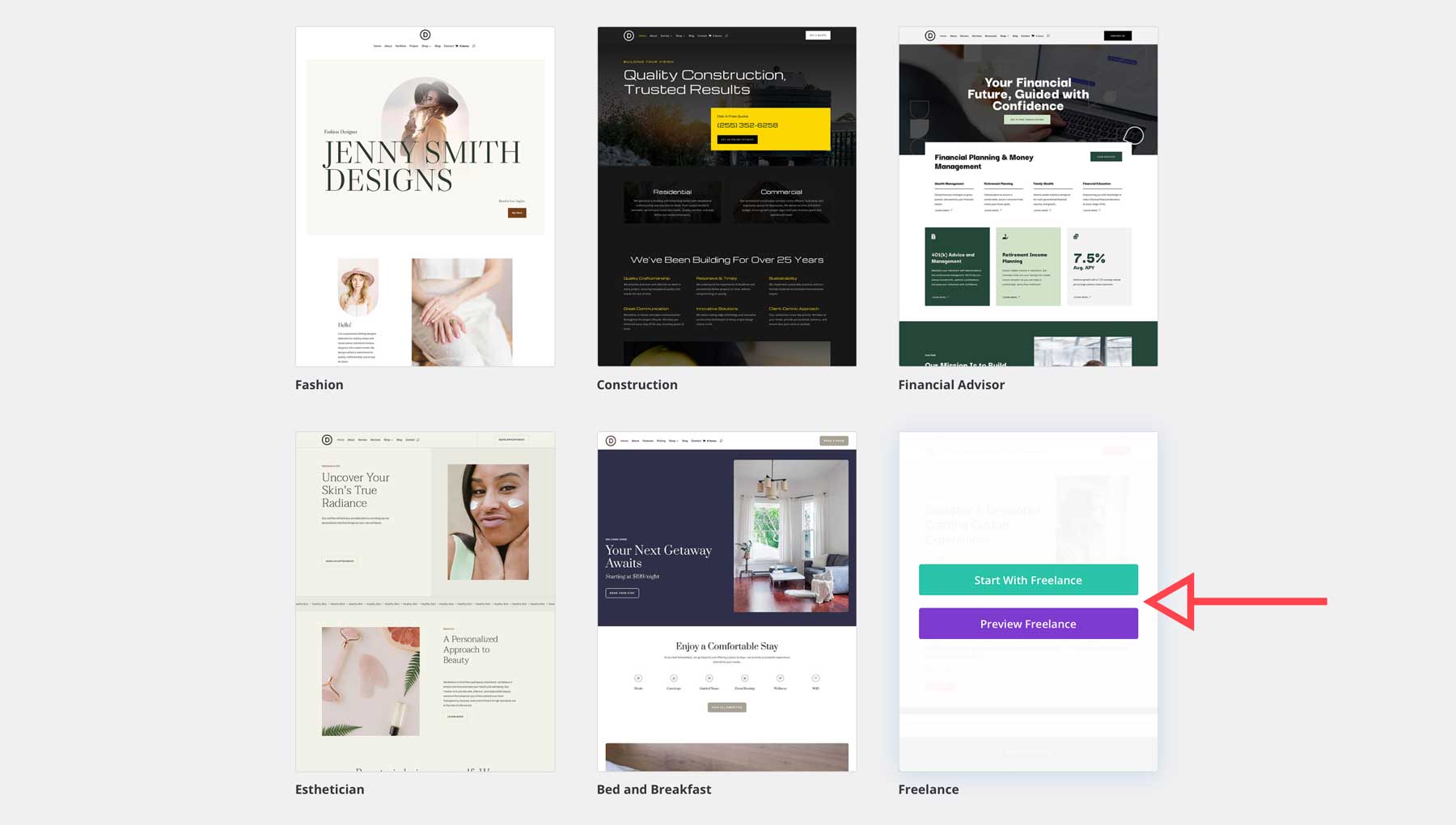
Pe pagina următoare, selectați dintr-o colecție de site-uri de pornire care acoperă diverse industrii.

După ce găsiți unul care vă place, faceți clic pe el pentru a previzualiza sau selecta aspectul.

Apoi, vei da site-ului tău un nume, vei oferi un slogan (slogan), vei încărca o siglă și vei alege ce pagini vrei să le instalezi. Puteți, de asemenea, să vă personalizați fonturile și culorile pentru a rămâne la brandingul dvs. Odată selectat, faceți clic pe Generați și publicați site-ul meu .
Divi va crea site-ul dvs. web cu conținut, imagini stoc, stiluri globale și toate șabloanele pentru generatorul de teme. Dacă doriți o privire mai detaliată asupra procesului, consultați una dintre postările noastre pentru instalarea și configurarea setărilor acestuia.
Crearea unui site web cu Divi AI
Dacă preferați să creați un site web cu AI, puteți face și asta! Divi AI poate genera un site web complet (similar cu un site de pornire prefabricat), dar în loc să alegeți un șablon, puteți instrui AI să creeze unul pe baza solicitării textului. Selectați Generați site-ul meu sub Generați site-ul dvs. cu inteligență artificială din pagina Tabloul de bord Divi .

Următorul ecran este similar cu ecranul site-ului de pornire prefabricat. Cu toate acestea, există două diferențe. Aici, puteți oferi Divi AI informații despre tipul de site pe care doriți să îl creați și puteți alege între imagini generate de AI sau imagini de stoc. Cea mai importantă parte a acestui proces este să găsești promptul text. Pentru ajutor pentru crearea promptului perfect, citiți 5 exemple perfecte de site-uri web generate de Divi AI (și solicitările lor).
Divi AI va începe să vă creeze site-ul după ce faceți clic pe Generați și publicați site-ul meu . Site-ul dvs. va include text generat de AI, imagini stoc sau AI, toate șabloanele Generator de teme, stiluri globale, toate paginile și un meniu. Divi AI vă va atribui chiar și o pagină de pornire.
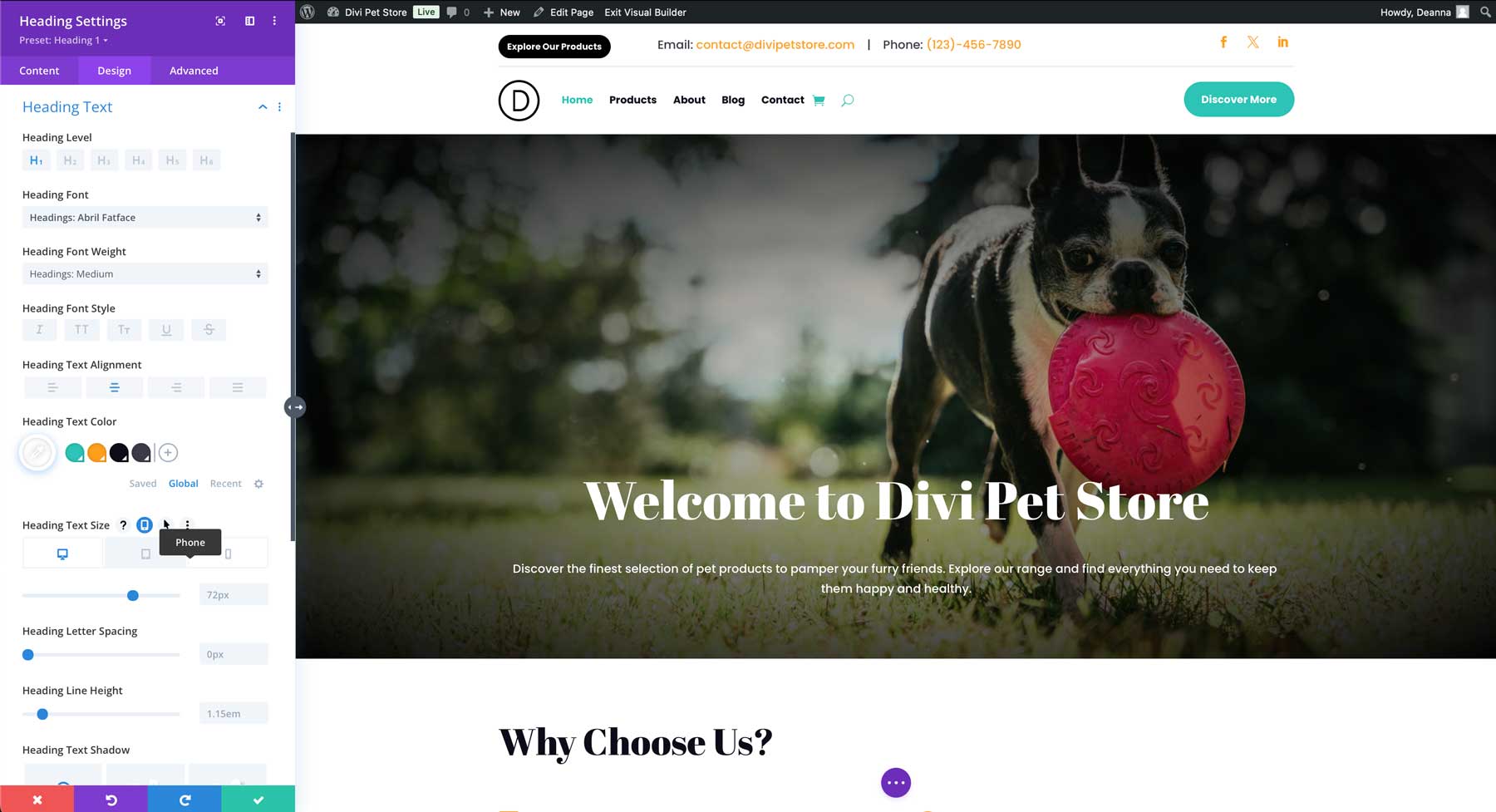
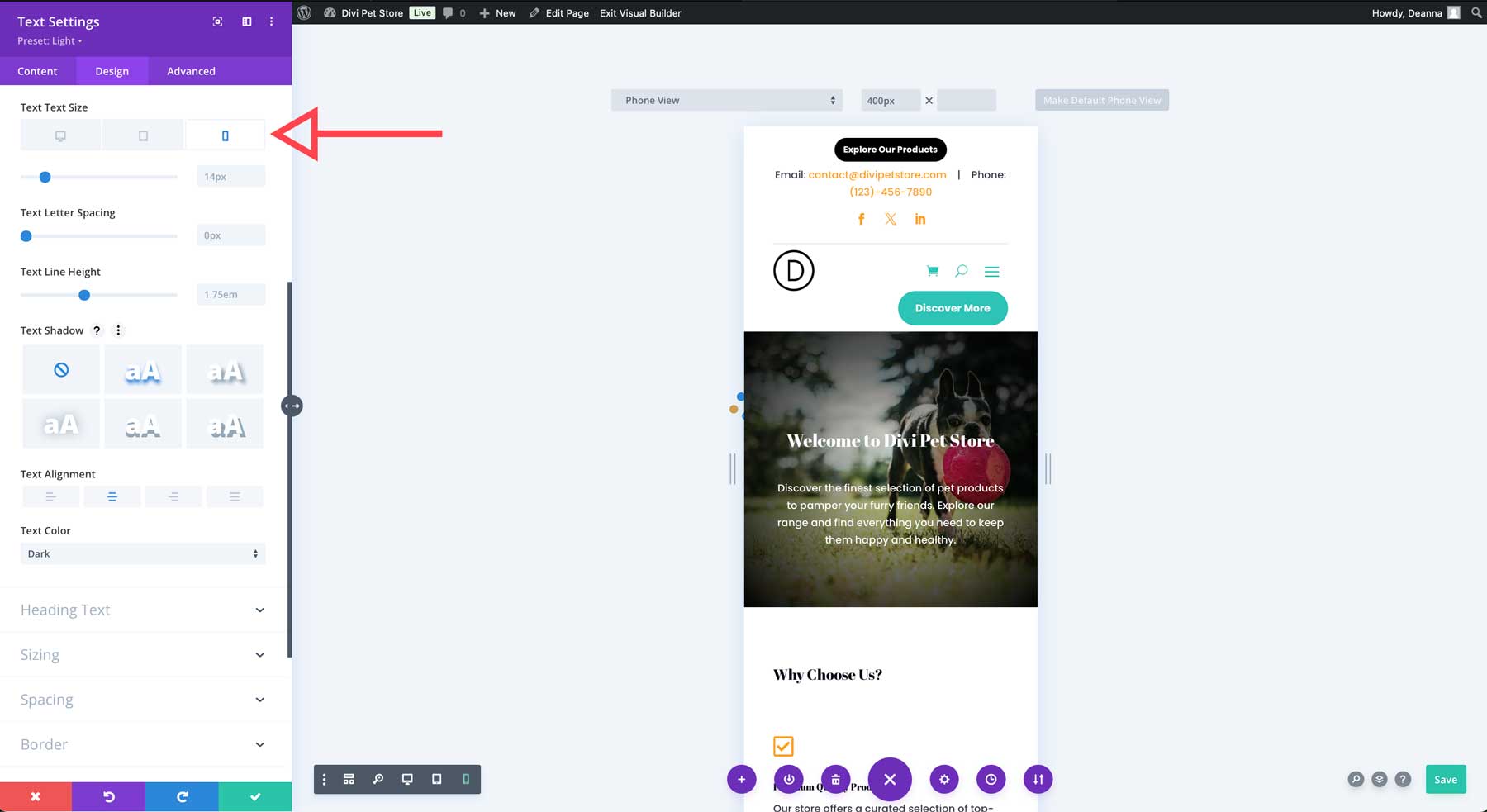
Odată ce site-ul dvs. este complet, puteți utiliza Visual Builder pentru a schimba fonturile, imaginile, culorile sau modelele. Cu Divi, cerul este limita.

Instalare plugin
Odată ce site-ul dvs. este configurat, este timpul să instalați câteva pluginuri. Pluginurile WordPress pot îmbunătăți performanța site-ului, securitatea, SEO și experiența utilizatorului. Indiferent dacă doriți să creșteți viteza paginii site-ului dvs. web sau să îmbunătățiți performanța cu memorarea în cache, unele plugin-uri sunt esențiale pentru succesul site-ului dvs. Iată câteva plugin-uri esențiale de luat în considerare:
- Pluginuri SEO: Aceste pluginuri vă ajută să vă optimizați site-ul web pentru motoarele de căutare. Opțiunile populare includ Yoast SEO și All in One SEO.
- Pluginuri de securitate: Protejați-vă site-ul de hackeri și atacuri malware cu pluginuri precum Wordfence Security și iThemes Security.
- Pluginuri de optimizare a vitezei: îmbunătățiți viteza de încărcare a site-ului dvs. cu plugin-uri precum WP Rocket și Hummingbird.
- Memorarea în cache a pluginurilor: îmbunătățiți performanța site-ului web prin memorarea în cache a conținutului static. Opțiunile populare includ WP Super Cache sau W3 Total Cache.
- Pluginuri pentru formulare de contact: creați formulare personalizate pentru contact, sondaje și alte scopuri folosind plugin-uri precum Formularul de contact 7 și Formularele Gravity.
- Pluginuri de rezervă: faceți în mod regulat copii de rezervă ale site-ului dvs. pentru a vă proteja împotriva pierderii de date cu pluginuri precum UpdraftPlus și BackupBuddy.
Când instalați pluginuri, aveți în vedere câteva considerente. În primul rând, alegeți pluginuri reputate compatibile cu versiunea și tema dvs. WordPress. De asemenea, instalați doar câteva plugin-uri, deoarece instalarea prea multor poate încetini considerabil site-ul dvs. În cele din urmă, asigurați-vă că vă păstrați pluginurile la zi, utilizând un instrument de gestionare a site-ului precum Divi Dash. În acest fel, vă puteți asigura că site-ul dvs. funcționează așa cum ar trebui și nu este expus la vulnerabilități de securitate care vin cu software-ul învechit.
7. Testarea și lansarea site-ului web
Efectuați teste amănunțite înainte de lansarea live pentru a asigura o experiență bună pentru utilizator. Aceasta include testarea funcționalității, compatibilitatea browserului, accesibilitatea, viteza și SEO.
Testare amănunțită
Înainte de a vă lansa site-ul web, este o idee bună să efectuați teste pentru a vă asigura că totul este gata. Aceasta începe cu testarea funcțională. Aceasta implică testarea tuturor formularelor de contact, link-urile, butoanele și alte elemente interactive pentru a vă asigura că funcționează așa cum ar trebui. De asemenea, trebuie să verificați dacă meniul de navigare este intuitiv și ușor de utilizat. Dacă site-ul dvs. include capabilități de comerț electronic, parcurgeți procesul de achiziție pentru a vă asigura că nu există probleme.
Un alt lucru de luat în considerare în etapele de proiectare web este compatibilitatea browserului. În timp ce WordPress și Divi fac o treabă uimitoare în acest sens în mod natural, pot apărea unele probleme persistente, mai ales dacă utilizați cod personalizat. Asigurați-vă că vă testați site-ul web pe toate browserele majore (Chrome, Safari, Firefox și Edge) și pe sistemele de operare majore, cum ar fi Windows, MacOSX și Linux, pentru a asigura performanță constantă.
De asemenea, veți dori să vă testați site-ul pe diferite dispozitive (desktop, tabletă și mobil) pentru a vă asigura că se adaptează la diferite dimensiuni de ecran și puncte de întrerupere. Asigurați-vă că aspectul este consecvent, sunt utilizate dimensiunile adecvate ale fontului și imaginile sunt afișate așa cum este prevăzut. În calitate de utilizator Divi, datorită comenzilor incredibile de răspuns ale Visual Builder, veți avea acest lucru sub control. Puteți controla aspectul site-ului dvs. pe diferite dimensiuni de ecran și puteți ajusta elementele de design.

În cele din urmă, ar trebui efectuate teste de utilizare pentru a identifica orice puncte dureroase sau zone de confuzie. O modalitate bună de a face acest lucru este de a aduna feedback de la utilizatori reali pentru a îmbunătăți experiența generală a utilizatorului. De asemenea, ar trebui să luați în considerare testarea accesibilității pentru a vă asigura că site-ul dvs. este configurat corect pentru persoanele cu dizabilități. Luați în considerare implementarea unui plugin de accesibilitate cu funcționalități specifice, cum ar fi cititoare de ecran, navigare prin tastatură, ajustări ale dimensiunii fontului și HTML semantic.
Google Analytics și Search Console
Luați în considerare configurarea Google Analytics și Google Search Console pentru a obține informații valoroase despre performanța site-ului dvs. și pentru a vă optimiza strategia SEO. Google Analytics vă permite să urmăriți traficul site-ului web, comportamentul utilizatorilor și ratele de conversie. Vă va ajuta chiar să vă aflați în modul în care utilizatorii vă accesează site-ul web (desktop, mobil sau tabletă) și vă va ajuta să înțelegeți de unde provine traficul dvs. (dată demografică).
Google Search Console, pe de altă parte, oferă informații despre modul în care site-ul dvs. este indexat și funcționează în Căutarea Google. Cu GSC, puteți urmări cuvintele cheie pe care oamenii le folosesc pentru a vă găsi site-ul, a trimite harta site-ului dvs. XML și a monitoriza principalele elemente vitale web, cum ar fi First Input Delay (FID), First Contentful Paint (FCP) și Time to First Byte.
Optimizarea vitezei paginii
Viteza paginii este un factor critic în experiența utilizatorului și în clasamentul motoarelor de căutare. Un site web cu încărcare lentă poate duce la rate de respingere mai mari, rate de conversie mai scăzute și clasamente mai scăzute în motoarele de căutare. Pentru a identifica problemele potențiale, utilizați instrumente precum Google PageSpeed Insights. Acesta analizează performanța site-ului dvs. și oferă recomandări despre cum să le îmbunătățiți. Unii factori care vă pot afecta site-ul sunt optimizarea imaginii, reducerea CSS, HTML și JavaScript, memorarea în cache a browserului și reducerea solicitărilor HTTP. Cea mai bună modalitate de a combate acest lucru este alegerea unui furnizor de găzduire bun care oferă îmbunătățiri la nivelul serverului pentru a vă menține site-ul foarte rapid. Viteza paginii este o considerație importantă în toate etapele de proiectare web, de la planificarea inițială până la lansarea finală.
Configurare SEO
Am atins pe scurt despre SEO mai devreme în postarea noastră, dar merită repetat: optimizarea pentru SEO ar trebui să fie în fruntea listei tale. SEO este crucial pentru îmbunătățirea vizibilității site-ului dvs. în motoarele de căutare. Iată câțiva factori de luat în considerare:
SEO pe pagină:
- Etichete de titlu: creați etichete de titlu unice și descriptive pentru fiecare pagină. Includeți cuvinte cheie relevante și păstrați-le concise.
- Metadescrieri: scrieți metadescrieri convingătoare care rezumă cu acuratețe conținutul fiecărei pagini.
- Etichete de antet (H1, H2, H3 etc.): Folosiți etichete de antet pentru a vă structura conținutul și a evidenția cuvintele cheie importante.
- Text alternativ al imaginii: adăugați text alternativ descriptiv imaginilor pentru a îmbunătăți accesibilitatea și SEO.
- Structura URL: utilizați adrese URL curate și bogate în cuvinte cheie.
- Legături interne: creați o structură internă puternică de legături pentru a ajuta motoarele de căutare să vă acceseze cu crawlere site-ul.
SEO tehnic:
- Sitemap XML: creați un sitemap XML pentru a ajuta motoarele de căutare să descopere și să indexeze paginile site-ului dvs.
- Robots.txt: utilizați un fișier robots.txt pentru a instrui crawlerele motoarelor de căutare pe ce pagini să indexeze.
- Utilizare pentru dispozitive mobile: asigurați-vă că site-ul dvs. este compatibil cu dispozitivele mobile pentru a răspunde utilizatorilor de dispozitive mobile.
- Viteza paginii: optimizați viteza de încărcare a site-ului dvs. pentru a îmbunătăți experiența utilizatorului și clasamentul în motoarele de căutare.
Amintiți-vă, acestea sunt doar câteva dintre numeroasele etape ale designului web. De la planificarea și designul inițial până la dezvoltare și lansare, fiecare etapă este crucială pentru succesul site-ului dvs.
WordPress și Divi: Piese cruciale în etapele designului web
În această postare, am explorat etapele esențiale ale designului web, de la planificarea inițială până la lansarea finală. Puteți crea site-uri web uimitoare, de înaltă performanță, urmând acești pași și valorificând puterea WordPress și Divi . Amintiți-vă, un site web bine conceput este valoros pentru orice afacere sau persoană. Combinând aceste două instrumente puternice, designerii web pot naviga eficient în diferitele etape ale designului web, de la planificarea și aspectul inițial până la crearea de conținut și lansarea finală.
Ia Divi
