Dimensiuni standard ale paginilor web (care este cel mai bun?)
Publicat: 2024-01-26Bun venit la ghidul nostru cuprinzător pentru dimensiunile standard ale paginilor web, un subiect cheie în spațiul de design și dezvoltare web în continuă evoluție.
Importanța înțelegerii și stăpânirii dimensiunilor paginii web nu poate fi exagerată. Indiferent dacă sunteți un web designer profesionist sau un dezvoltator în devenire, ați găsit punctul de plecare perfect.
În acest articol, vom aprofunda dimensiunile standard ale paginii web.
Vom explora modul în care acestea variază pe diferite dispozitive, de la cele mai mici smartphone-uri până la cele mai mari monitoare desktop și vom discuta despre importanța designului receptiv și adaptiv în crearea unei experiențe de utilizator fără probleme.
Până la sfârșitul articolului, veți avea toate cunoștințele și perspectivele pentru a vă asigura că site-urile dvs. web arată grozav și funcționează impecabil pe fiecare ecran și dispozitiv.
Deveniți bine versat în arta și știința dimensionării paginilor web, abilitățile dvs. esențiale în setul de instrumente digital de astăzi.
Această postare acoperă:
- Care este dimensiunea standard a paginii web?
- De ce contează dimensiunea unei pagini web?
- Dimensiuni standard ale site-ului web
- Dimensiunea standard a paginii web pentru ecranele desktop
- Dimensiuni standard ale paginii web pentru telefoane mobile
- Dimensiunea standard a paginii web pentru tablete/iPad-uri
- Lucruri de luat în considerare atunci când decideți dimensiunea site-ului dvs
- Tip de conținut
- Frecvența adăugării de conținut nou
- Număr de pagini
- Cantitatea de informații
- Ce este un Web Design responsiv?
- De ce să folosiți responsive web design?
- Utilizabilitate mai bună
- Vizibilitate mai bună la motorul de căutare
- Mai puțină muncă tehnică/codificare
- Recomandat de Google
- Experiență constantă a utilizatorului
- Mai puțină întreținere
- Trafic și creșterea conversiilor
- Concluzie
- Întrebări frecvente despre dimensiunile paginilor web standard
- Care este dimensiunea standard pentru o pagină web pentru desktop?
- Cum se adaptează dimensiunile paginilor web la dispozitivele mobile?
- Care sunt cele mai comune rezoluții de ecran pentru design web?
- Cum afectează designul responsive dimensiunea paginii web?
- Cum afectează raportul de aspect al unui dispozitiv dimensiunea și designul paginii web?
- Care sunt cele mai bune practici pentru a vă asigura că paginile web se încarcă rapid pe toate dispozitivele?
Care este dimensiunea standard a paginii web?

Un concept de „dimensiune standard a paginii web” este puțin fluid și variază în funcție de context. În trecut, designerii web au urmărit adesea dimensiuni care să arate bine pe cele mai comune (de obicei, cele mai mari) rezoluții de ecran.
Cu toate acestea, odată cu apariția designului web responsive , accentul s-a mutat pe crearea de pagini web care se adaptează și arată bine pe orice dispozitiv, indiferent de dimensiunea ecranului.
Din punct de vedere istoric, un standard comun pentru paginile web desktop a fost o lățime de aproximativ 1024 de pixeli, găzduind o rezoluție de ecran de 1024 x 768, odinioară populară.
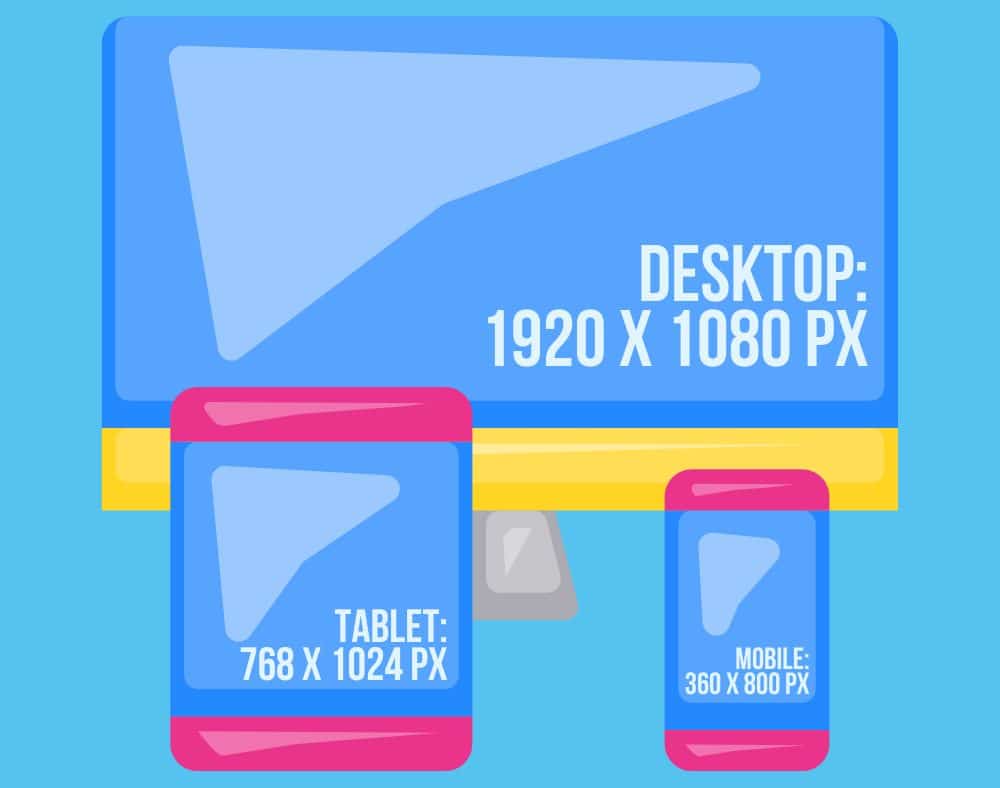
De-a lungul timpului, pe măsură ce monitoarele din ce în ce mai mari au devenit din ce în ce mai frecvente, acest standard a trecut la lățimi mai largi, cum ar fi 1280 pixeli și, acum cel mai obișnuit , 1920 pixeli ( 1920 x 1080 px ) pentru rezoluție full HD. (Dar lățimea maximă pentru desktop-uri este de 1440 pixeli (din ce în ce mai mulți folosesc și 2160 pixeli pentru ultra HD).)
Dimpotrivă, cele mai comune pagini web mobile sunt adesea proiectate pentru lățimea de 360 de pixeli – pentru majoritatea smartphone-urilor.
Abordarea este diferită pentru dispozitivele mobile datorită varietății dimensiunilor ecranului. Paginile web mobile sunt adesea concepute pentru lățimi de 360 pixeli ( 360 x 800 px ) (standard pentru multe smartphone-uri).
Astăzi, designerii web folosesc de obicei o combinație de machete fluide, imagini flexibile și interogări media CSS pentru a crea pagini web care se adaptează dispozitivului utilizatorului, fie că este un telefon mobil mic, o tabletă, un laptop sau un monitor desktop mare.
De ce contează dimensiunea unei pagini web?

Din perspectiva dimensiunii, dimensiunea unei pagini web este crucială din mai multe motive:
- Experiența utilizatorului (UX) pe diferite dispozitive: paginile web trebuie să arate bine și funcționale pe diferite dispozitive cu diferite dimensiuni și rezoluții ale ecranului, de la smartphone-uri la desktop-uri. Dimensiunile unei pagini web dictează modul în care este aranjat și vizualizat conținutul pe aceste ecrane. De exemplu, o pagină web prea largă pentru un ecran mobil ar necesita derulare orizontală, ceea ce este considerat UX slab.
- Lizibilitatea și navigarea : dimensiunile unei pagini web afectează lizibilitatea textului și ușurința navigării. Pe un ecran foarte lat, liniile de text pot deveni prea lungi, ceea ce face lectura dificilă (prea mult ecran alb poate fi, de asemenea, o problemă). În schimb, textul de pe un ecran îngust poate deveni prea înghesuit sau poate necesita derulare excesivă. Paginile web dimensionate corect asigură că textul este lizibil și navigarea accesibilă.
- Consecvența aspectului și a designului: dimensiunile paginii web sunt vitale pentru menținerea aspectului și a coerenței designului pe toate dispozitivele. Această consistență este esențială pentru estetică, branding și recunoașterea utilizatorilor. Dacă o pagină web arată și funcționează diferit pe diferite dispozitive, poate deruta utilizatorii și poate diminua experiența mărcii.
- Conținut media optimizat: dimensiunile imaginilor, videoclipurilor și altor conținut media dintr-o pagină web trebuie optimizate pentru diferite dimensiuni de ecran. Imaginile mari pot copleși un ecran mic sau nu se încarcă corect, în timp ce imaginile mici pot apărea pixelate pe ecranele mari.
- Adaptarea la schimbările de orientare: dispozitivele precum smartphone-urile și tabletele pot fi utilizate în orientări portret și peisaj. Dimensiunile unei pagini web ar trebui să se adapteze la aceste schimbări de orientare pentru a se asigura că conținutul rămâne accesibil și lizibil fără a fi nevoie de ajustare manuală de către utilizator.
Dimensiuni standard ale site-ului web pentru desktop, telefoane mobile și tablete
Acum să dezvăluim lucrurile în continuare, verificând care sunt dimensiunile standard ale paginilor web pentru ecrane desktop, telefoane mobile și tablete.
Dimensiunea standard a paginii web pentru ecranele desktop

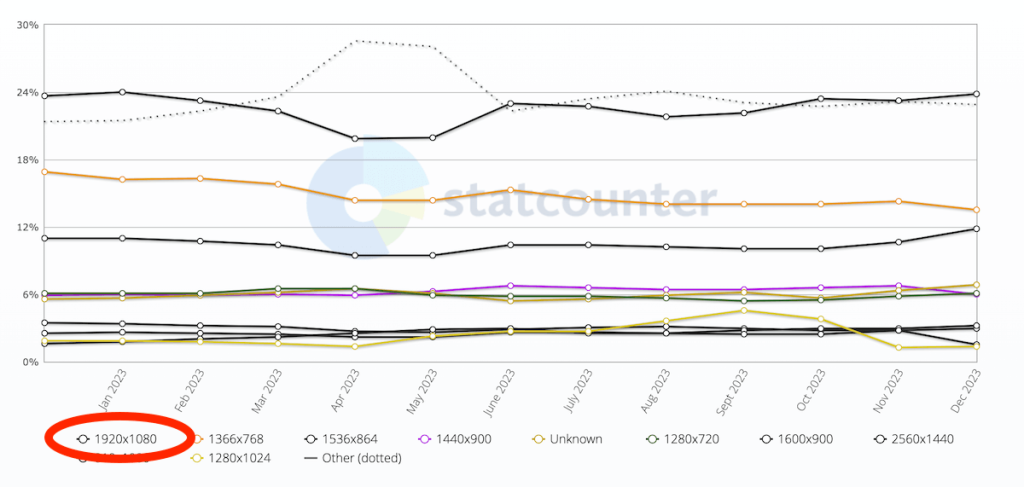
Lățimea maximă tipică pentru paginile web standard de pe ecranele desktop este setată la 1920 pixeli (1920 x 1080 px).
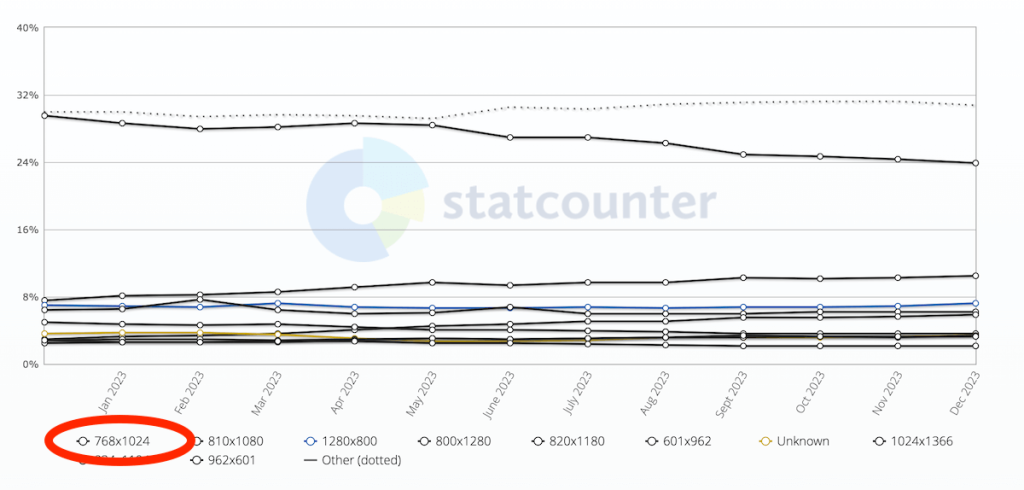
Potrivit Statcounter, 24% dintre desktop-uri folosesc această dimensiune, urmată de 1366 x 768 pixeli la aproximativ 16%.
Din cauza diferitelor dimensiuni și rezoluții ale ecranului, cel mai bine este să creați un site web care nu are o lățime maximă setată pentru a evita inconvenientul unui site web cu performanțe slabe.
De obicei, este setat la 100%, deci se adaptează cu ușurință la ecranele mai mici și mai mari. (Dar conținutul trebuie să fie de înaltă calitate, astfel încât să nu arate pixelat pe desktop-uri mari.)
Dimensiuni standard ale paginii web pentru telefoane mobile

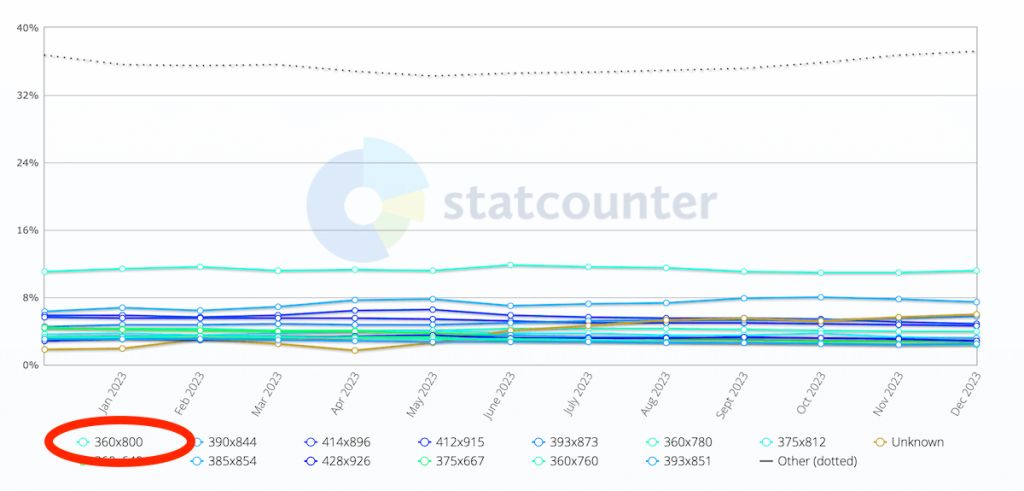
În ceea ce privește ecranele mobile, cea mai comună lățime standard a paginii web este setată la 360 de pixeli (360 x 800 px), care este utilizată de 11% dintre dispozitive.
A doua cea mai populară rezoluție este 390 x 833 px la 7%.
Datorită dimensiunii mai mici a ecranului, este foarte important să creați o pagină web receptivă, care să garanteze o lizibilitate și o utilizare fără probleme.
Dimensiunea standard a paginii web pentru tablete/iPad-uri

Dimensiunea standard a paginii web pentru tablete și iPad-uri este de 768 x 1024 pixeli – folosită de 23% dintre dispozitive – a doua cea mai populară este de 810 x 1080 pixeli la 10%.
Deși tabletele și iPad-urile au mai mult spațiu decât smartphone-urile, este totuși esențial ca site-ul să se aclimatizeze la dimensiunea ecranului.
Derularea la stânga și la dreapta sau ciupirea site-ului web nu necesită o îmbunătățire a UX - determină total opusul.
Din fericire, există nenumărate teme WordPress receptive disponibile, permițându-vă să creați un site web de top care funcționează impecabil pe desktop-uri, smartphone-uri și tablete.
În plus, puteți utiliza, de asemenea, software-ul pentru crearea de site-uri web și puteți asigura performanțe remarcabile ale site-ului chiar de la început.
Lucruri de luat în considerare atunci când decideți dimensiunea site-ului dvs

Decizia asupra dimensiunii site-ului dvs. în ceea ce privește dimensiunile sale este o afacere destul de mare.

Nu este vorba doar despre cum arată; este despre a te asigura că funcționează bine pentru tine și vizitatorii tăi.
Să discutăm despre câteva lucruri cheie pe care ar trebui să le luați în considerare:
1. Tipul de conținut
Ce intenționați să prezentați pe site-ul dvs. web?
Dacă este vorba de mult conținut vizual, cum ar fi fotografii sau videoclipuri, s-ar putea să doriți un aspect mai larg pentru a face cu adevărat acele imagini să apară.
Dacă se bazează mai mult pe text, cum ar fi bloguri sau articole, veți dori un design care să facă lectura ușoară și plăcută. (Ajută să-l păstrați minimalist, cu puțin mai mult spațiu alb.)
2. Frecvența Adăugării de Conținut Nou
Plănuiți să vă actualizați des site-ul web cu articole sau produse noi?
Designul dvs. ar trebui să faciliteze adăugarea de conținut nou, fără a face site-ul să se simtă aglomerat sau copleșitor. Acel spațiu suplimentar este de obicei foarte benefic.
Gândiți-vă la modul în care conținutul dvs. va crește în timp.
3. Numărul de pagini
Te orientezi spre un site simplu cu doar câteva pagini sau ceva mai complex cu multe secțiuni?
Cu cât ai mai multe pagini, cu atât mai mult va trebui să iei în considerare navigarea și modul în care utilizatorii se vor deplasa pe site-ul tău.
Ar trebui să aveți întotdeauna următoarele în minte: doriți ca toată lumea de pe site-ul dvs. să-și găsească drumul cu ușurință, fără să se simtă pierdută.
Sugestie: o dimensiune mai mare este mai bună dacă doriți un site web cu o singură pagină.
4. Cantitatea de informații
Câte informații intenționați să puneți pe fiecare pagină?
Paginile pline de text, imagini și alte elemente se pot simți haotice și ar putea încetini site-ul.
Pe de altă parte, prea puțin conținut ar putea să nu implice suficient vizitatorii dvs. (de aceea am menționat mai devreme că prea mult spațiu alb ar putea să nu fie o idee bună).
Găsirea acestui punct dulce este cheia.
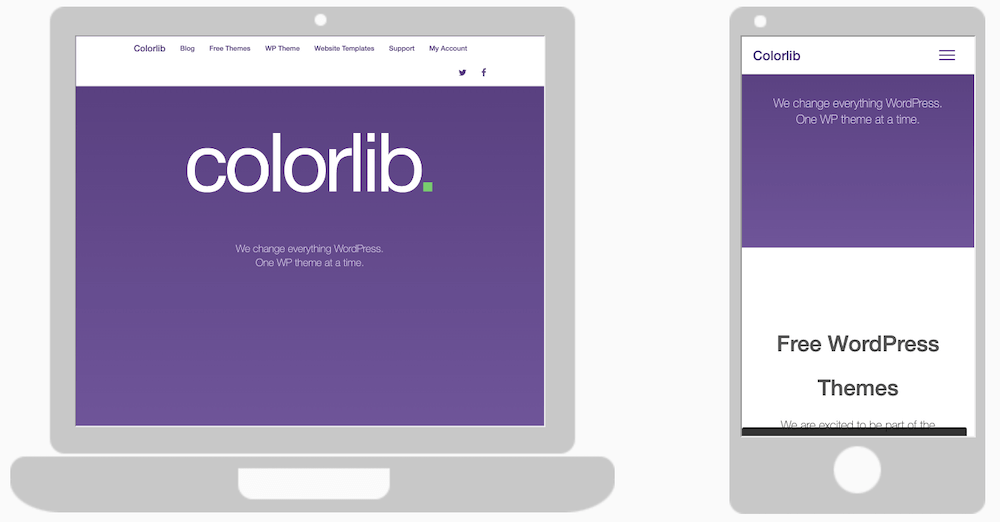
Ce este un Web Design responsiv?
Designul web responsiv este o abordare modernă a dezvoltării web care asigură un site web să arate și să funcționeze bine pe orice dispozitiv, indiferent de dimensiunea sau rezoluția ecranului.
Iată cum funcționează:
- Grile flexibile: aspectul site-ului responsiv se bazează pe o grilă fluidă. În loc să utilizeze unități fixe, cum ar fi pixelii, aspectul se adaptează la dimensiunea ecranului folosind unități relative, cum ar fi procentele. Deci, o coloană ar putea fi proiectată să ocupe 50% din lățimea ecranului, indiferent dacă ecranul are o lățime de 360 de pixeli (ca un smartphone) sau 1920 de pixeli (precum un desktop).
- Imagini flexibile: la fel ca și aspectul, imaginile și alte media de pe un site web responsive sunt, de asemenea, adaptabile. Acestea cresc sau micșorează dimensiunea pentru a se potrivi cu ecranul pe care sunt vizualizate, asigurându-se că arată întotdeauna corect și nu încetinește încărcarea paginilor pe dispozitive mai mici.
- Interogări media: acestea sunt o parte cheie a CSS care le permite designerilor să aplice diferite stiluri în funcție de caracteristicile dispozitivului pe care este vizualizat site-ul web, cel mai frecvent lățimea browserului.
De ce să folosiți responsive web design?

În zilele noastre, fiecare site ar trebui să fie receptiv pentru a se bucura de rezultatele finale pe care le merită.
Fără o bază prietenoasă cu dispozitivele mobile, puteți uita aproape de succesul pe care doriți să-l obțineți.
De ce? Bine, iată câteva dintre motive:
1. Utilizabilitate mai bună
Designul responsive asigură că site-ul dvs. este ușor de utilizat pe orice dispozitiv.
Această adaptabilitate face navigarea, efectuarea de achiziții și citirea conținutului o ușoară pentru vizitatorii dvs., indiferent dacă sunt pe un dispozitiv portabil sau desktop.
Cu tot mai mulți utilizatori de telefonie mobilă care accesează web, un site prietenos cu dispozitivele mobile este absolut obligatoriu.
2. O mai bună vizibilitate a motorului de căutare
Motoarele de căutare preferă site-urile web care oferă o experiență bună pentru utilizator, care include compatibilitatea cu dispozitivele mobile.
Un site web responsive are mai multe șanse să se claseze mai sus în rezultatele căutării, ceea ce face mai ușor pentru potențialii vizitatori să vă găsească.
Cine nu vrea să fie văzut mai mult?
3. Mai puțină muncă tehnică/codificare
Optarea pentru un design receptiv înseamnă că, în esență, construiți un singur site web care funcționează perfect pe toate dispozitivele.
Această abordare reduce semnificativ efortul tehnic și codificarea necesare în comparație cu menținerea versiunilor separate de site-uri web pentru diferite dispozitive.
4. Recomandat de Google
Google recomandă în mod explicit design responsive.
Urmărirea acestui ghid este benefică, deoarece Google este un motor major al traficului de căutare pe internet, iar respectarea recomandărilor sale poate avea un impact pozitiv asupra performanței de căutare a site-ului dvs. web.
Și acest lucru este deosebit de important dacă cea mai mare parte a traficului site-ului dvs. vine de pe mobil.
5. Experiență constantă a utilizatorului
Un site web receptiv oferă o experiență uniformă vizitatorilor dvs., indiferent de dispozitivul pe care îl folosesc.
Această consecvență în design și funcționalitate ajută la construirea încrederii și a angajării cu publicul dvs.
Arătați cât mai profesionist posibil pe toate canalele.
6. Mai puțină întreținere
Similar cu munca tehnică/codificare menționată mai sus, cu un singur site responsive, întreținerea devine mult mai simplă.
Nu va trebui să pierdeți timp actualizând și reparând mai multe versiuni de site, permițându-vă să vă concentrați mai mult pe conținut și strategie.
7. Trafic și creșterea conversiilor
Un site web bine conceput, receptiv înregistrează de obicei un trafic crescut și rate de conversie mai mari.
Prin furnizarea de servicii pentru o gamă mai largă de dispozitive, vă extindeți publicul potențial și îi îmbunătățiți experiența la fața locului, ceea ce poate duce la mai multă implicare și conversii.
Să recunoaștem: nimeni nu va face clic pe butonul CTA dacă este greu de găsit pe un dispozitiv mobil. Și asta împiedică un aspect receptiv să se întâmple.
Concluzie
Alegerea celei mai bune dimensiuni pentru site-ul dvs. depinde de publicul dvs. și de conținutul dvs.
Cheia la pachet? Nu există un răspuns unic.
Bine, este: un design receptiv.
- Amintiți-vă, cea mai comună dimensiune a ecranului desktop este 1920 x 1080 pixeli , ceea ce oferă o pânză frumoasă și largă pentru design web.
- Pentru telefoanele mobile , o dimensiune de 360 x 800 pixeli este destul de standard, oferind un spațiu compact, dar versatil pentru vizionare din mers.
- Și pentru tablete , 768 x 1024 pixeli este un punct favorabil tipic, echilibrând portabilitatea cu puțin mai mult spațiu pe ecran.
Frumusețea designului web de astăzi constă în flexibilitatea și capacitatea de răspuns .
Site-ul dvs. trebuie să arate fantastic și să funcționeze perfect pe toate aceste dispozitive (oricum acesta ar trebui să fie obiectivul dvs.).
Ar trebui să facă pe toată lumea să se simtă ca acasă, fie că navighează pe un desktop, ating telefonul sau glisează pe tabletă.
Întrebări frecvente despre dimensiunile paginilor web standard
Care este dimensiunea standard pentru o pagină web pentru desktop?
Nu există un standard unic, dar o practică obișnuită este de a proiecta pentru cele mai comune lățimi de ecran de 1080 de pixeli pentru desktop-uri. Cu toate acestea, designerii folosesc adesea designul receptiv pentru a se adapta la diferite dimensiuni, de obicei între 1024 px și 1920 px lățime.
Cum se adaptează dimensiunile paginilor web la dispozitivele mobile?
Design receptiv, folosește interogări media CSS pentru a ajusta aspectul, dimensiunile fonturilor și alte elemente în funcție de dimensiunea ecranului. Cea mai comună lățime a ecranului mobil este de 360 px, urmată de 390 px și 393 px.
Care sunt cele mai comune rezoluții de ecran pentru design web?
Rezoluțiile populare ale ecranului includ 1920 x 1080, 1366 x 768 și 1536 x 864 pentru desktop și 360 x 800, 390 x 844 și 393 x 873 pentru dispozitive mobile. Designerii folosesc adesea aceste rezoluții ca puncte de referință.
Cum afectează designul responsive dimensiunea paginii web?
Designul responsive permite unei pagini web să-și adapteze dinamic aspectul și conținutul în funcție de dimensiunea și orientarea ecranului. Acesta asigură utilizarea și lizibilitatea pe diferite dispozitive fără a fi nevoie de mai multe versiuni de site.
Cum afectează raportul de aspect al unui dispozitiv dimensiunea și designul paginii web?
Raportul de aspect al unui dispozitiv are un impact semnificativ asupra designului paginii web. Rapoartele obișnuite, cum ar fi 16:9 (ecran lat) sau 4:3 (standard) dictează modul în care este prezentat și vizualizat conținutul. Designerii creează machete care se adaptează fluid la diferite raporturi de aspect, astfel încât site-ul web să arate bine și să rămână funcțional pe diferite dispozitive.
Care sunt cele mai bune practici pentru a vă asigura că paginile web se încarcă rapid pe toate dispozitivele?
Optimizați imaginile, utilizați practici eficiente de codare, minimizați utilizarea de scripturi și cadre mari, profitați de stocarea în cache a browserului și luați în considerare utilizarea rețelelor de livrare a conținutului (CDN). Urmărește simplitate, minimalism și eficiență în design și codare.
