Cum să faci un site WordPress static și să-l găzduiești gratuit: Ghid complet
Publicat: 2024-06-24Vă interesează să faceți un site WordPress static și apoi să îl găzduiți undeva în întregime gratuit? Este posibil chiar asta?! Sau nu sunteți sigur ce naiba este un site WordPress static, în primul rând?
Indiferent de unde porniți, această postare este aici pentru a vă ajuta să vă puneți la punct!
Voi începe cu o scurtă introducere a modului în care funcționează site-urile web WordPress statice și a avantajelor și dezavantajelor acestora. Apoi, veți învăța pas cu pas cum să creați unul, pornind de la zero și mergând până la a avea propriul site static pe găzduire gratuită din Cloudflare Pages .
Recomandări cheie
- Această postare vă va arăta pas cu pas cum să creați un site web static WordPress fără a avea nevoie de cunoștințe tehnice speciale.
- Puteți crea un site web static din WordPress 100% gratuit, inclusiv găzduire gratuită care încă se încarcă rapid .
- Există argumente pro și contra în a lua un site WordPress și a-l face static, așa că este important să vă gândiți la ambele părți înainte de a merge pe calea statică.
Ce este un site WordPress static?
Un site web static este un site web format din fișiere HTML statice care nu sunt conectate la procesele dinamice normale ale unui site WordPress (PHP, bază de date etc.).
Pentru a înțelege ce este aceasta, trebuie să înțelegeți cum funcționează un site WordPress obișnuit. Iată o simplificare a procesului de bază:
- Un vizitator navighează la site-ul dvs.
- Serverul dvs. web execută PHP și interogează baza de date a site-ului dvs. WordPress pentru a genera codul HTML pentru pagina finală.
- Serverul dvs. web oferă acel HTML finit în browserul vizitatorului.
Cu un site web static, trebuie doar să încărcați acele fișiere HTML static deja generate pe serverul dvs. În acest fel, nu este implicată nicio bază de date, nicio procesare pe server și așa mai departe.
În tutorial, veți afla exact cum funcționează. Ideea de bază este că creați un site WordPress „obișnuit” într-un tip de mediu privat și apoi utilizați un plugin de site static pentru a genera fișierele HTML statice pe care le puteți încărca pe găzduirea dvs.
Avantaje și dezavantaje ale facerii unui site web WordPress static
Pro
- Gazduire statica gratuita a site-ului . Puteți găsi gazde gratuite de calitate pentru site-uri statice, cum ar fi Cloudflare Pages și Netlify. În mod normal, nu recomand găzduirea gratuită pentru site-urile WordPress „obișnuite”. Dar pentru site-urile WordPress statice, găzduirea gratuită funcționează încă grozav.
- Performanță rapidă . Deoarece eliminați procesarea dinamică, site-ul dvs. se va încărca foarte repede, chiar și pe găzduire gratuită.
- Performanță scalabilă . Este încă ușor să faci site-ul tău să funcționeze bine, chiar și în situații cu trafic foarte ridicat.
- Securitate antiglonț . Deoarece nu există „părți în mișcare”, site-urile web statice sunt aproape imposibil de piratat.
- Majoritatea funcțiilor de bază ale WordPress funcționează ca de obicei . Puteți utiliza în continuare teme WordPress și multe (dar nu toate ) pluginuri WordPress.
Contra
- Unele plugin-uri nu vor funcționa . Acest lucru este valabil mai ales pentru pluginurile de formulare, deși se va aplica altor plugin-uri. Puteți remedia acest lucru cu generatori de formulare terți, cum ar fi Jotform sau Typeform.
- Comentariile native WordPress nu vor funcționa . Puteți remedia acest lucru cu instrumente de comentarii terțe, cum ar fi Disqus.
- Căutarea nativă pe site nu va funcționa . Puteți remedia acest lucru utilizând Google Site Search sau instrumente de căutare pe site găzduite de terțe părți, cum ar fi Algolia.
- Este nevoie de muncă suplimentară pentru a vă actualiza/modifica site-ul . Ori de câte ori schimbați ceva, va trebui să „reinstalați” fișierele statice ale site-ului dvs. Puteți automatiza acest lucru, dar este puțin mai complicat.
- Fără personalizare/conturi de utilizator . Este mult mai dificil să autentificați utilizatorii și/sau să personalizați conținutul site-ului dvs. ( de exemplu, un site web de membru în care utilizatorii conectați văd conținut diferit de utilizatorii oaspeți ).
Când are sens un site WordPress static?
În general, abordarea statică poate funcționa bine pentru aceste tipuri de site-uri:
- Site-uri web de portofoliu
- Site-uri web pentru broșuri de afaceri
- Bloguri simple ( mai ales dacă nu publicați postări noi atât de des )
Cu toate acestea, abordarea statică nu este în general o idee bună pentru aceste tipuri de site-uri:
- Bloguri mai complexe ( mai ales dacă publicați mult conținut )
- Magazine de comerț electronic
- Site-uri de membru
- Orice tip de site care necesită înregistrarea utilizatorului
- Site-uri unde faci multe modificări
- Site-uri unde doriți să personalizați conținutul
Cum să faci un site static pe WordPress în cinci pași
Acum, vă voi arăta pas cu pas cum să faceți acest lucru:
- Configurați mediul dvs. dinamic WordPress
- Construiește-ți site-ul WordPress
- Exportați site-ul dvs. WordPress ca fișiere HTML statice
- Încărcați fișierele site-ului dvs. într-un serviciu static de găzduire a site-ului
- Reinstalați site-ul dvs. ori de câte ori faceți modificări
Voi începe de la început și voi presupune că nu aveți încă niciun tip de site web WordPress. Cu toate acestea, dacă aveți deja un site WordPress „dinamic” existent pe care doriți să îl transformați într-un site WordPress static, puteți trece la pasul #3.
1. Configurați mediul dvs. dinamic WordPress
Pentru a controla conținutul site-ului dvs. static WordPress, trebuie totuși să aveți un site WordPress „obișnuit” undeva .
Aceasta nu va fi versiunea site-ului dvs. care este disponibilă public pe internet. Mai degrabă, este doar locul în care vă veți crea site-ul și vă veți adăuga conținutul.
Odată ce ați construit site-ul dvs. în acest mediu, veți genera fișiere HTML statice de pe site și apoi le veți găzdui undeva, ceea ce este ceea ce vizitatorii dvs. vor interacționa de fapt.
Bine – deci unde ar trebui să pui acest mediu WordPress dinamic?
Iată cele două abordări principale de luat în considerare:
- Mediu WordPress local – puteți crea un mediu WordPress local pe propriul computer pentru a vă construi site-ul. Singurul dezavantaj este că înseamnă că poți lucra pe site-ul tău doar de pe computer.
- Mediu privat de găzduire/proiectare – vă puteți crea site-ul WordPress dinamic într-un anumit tip de mediu privat de găzduire sau de organizare. Această abordare este bună, deoarece vă puteți accesa site-ul de oriunde - asigurați-vă doar că această versiune a site-ului este privată, astfel încât oamenii să nu o găsească accidental.
Dacă doriți să creați un mediu WordPress local, vă recomand instrumente gratuite precum Local sau DevKinsta. Avem o mulțime de postări despre cum să construim un mediu WordPress local:
- Tutorial local
- Tutorial Docker
- Tutorial XAMPP
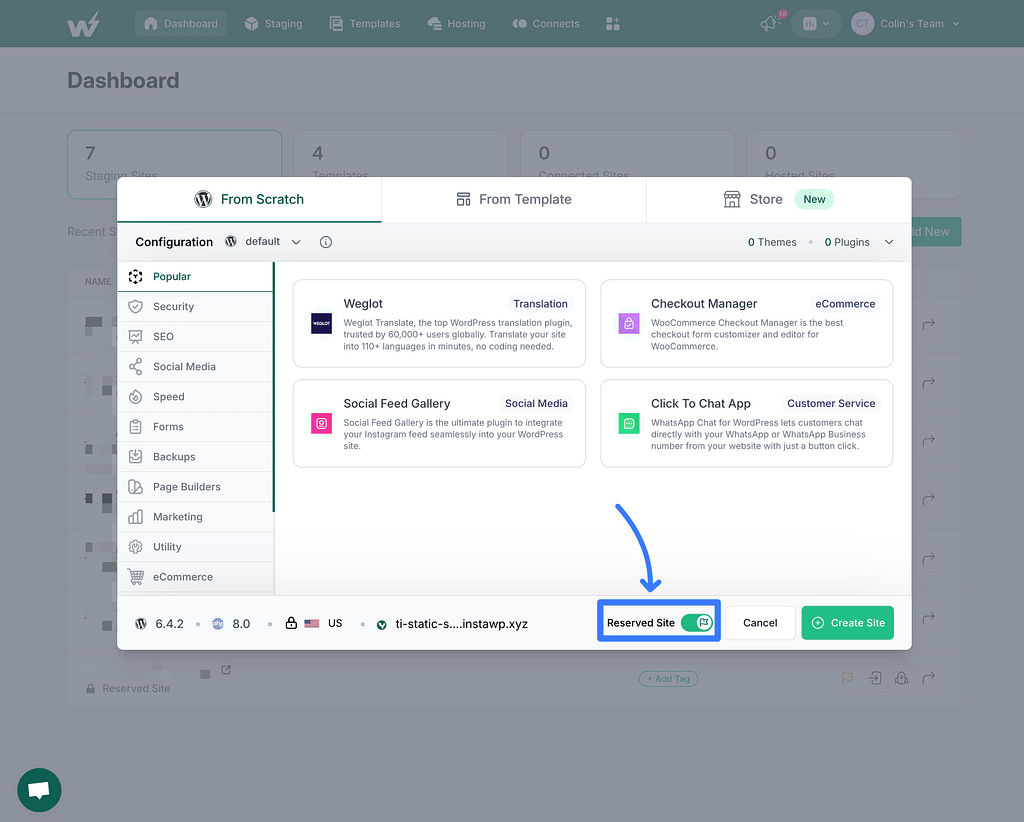
Dacă doriți să îl găzduiți într-o zonă privată, vă recomand ceva de genul InstaWP ca soluție ușoară și gratuită. Sau, îl puteți găzdui pe găzduire WordPress „real” – asigurați-vă doar că site-ul este privat. De exemplu, ați putea solicita o parolă pentru a accesa site-ul la nivel de server folosind fișierul .htaccess.
Pentru acest ghid, folosesc InstaWP. Dacă doriți să faceți același lucru, asigurați-vă că „rezervați” site-ul, astfel încât InstaWP să nu-l ștergă după șapte zile.

2. Construiește-ți site-ul WordPress
Acum, vă puteți construi site-ul dvs. WordPress la fel cum ați face un site web obișnuit.
Veți dori să vă proiectați site-ul, să adăugați conținut și așa mai departe. Practic, doriți să creați versiunea finală a site-ului dvs. WordPress. Apoi, în secțiunea următoare, îți vei converti site-ul în fișiere HTML statice.
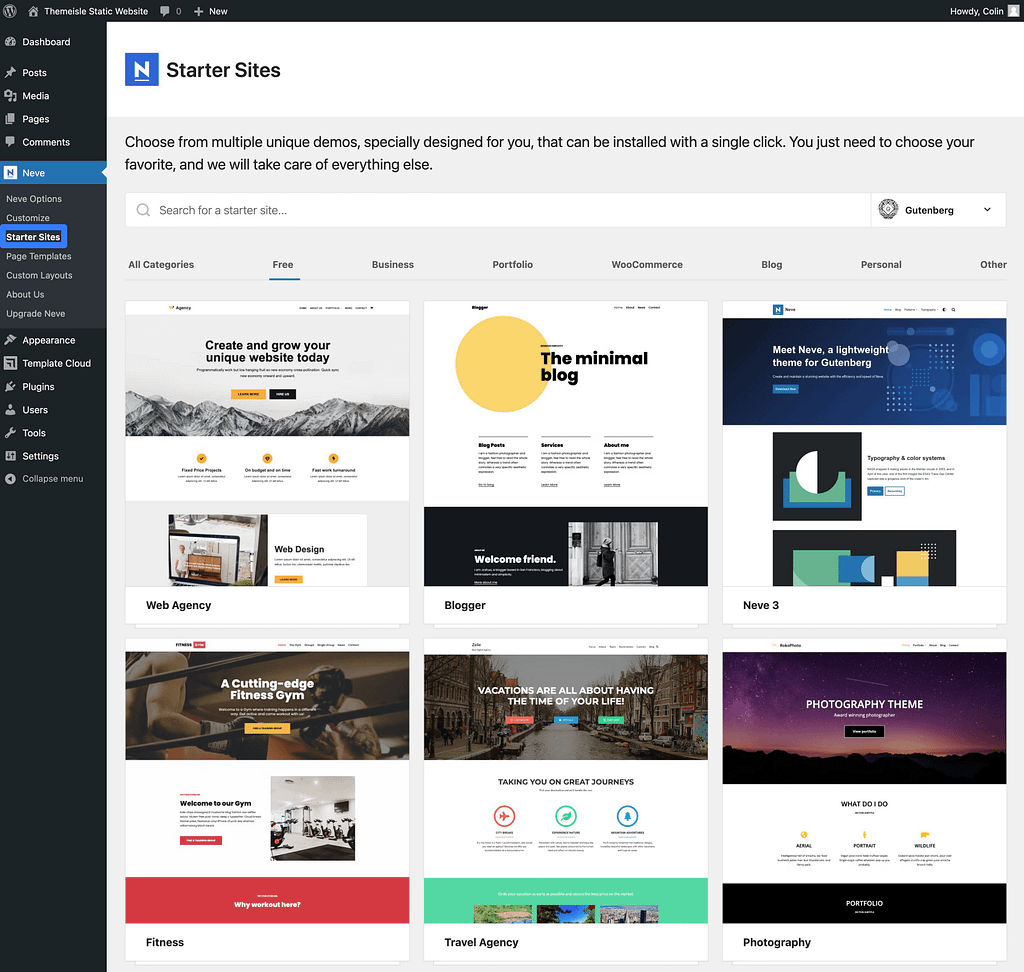
Dacă nu sunteți sigur de unde să începeți cu designul site-ului dvs., tema gratuită Neve este un punct de plecare excelent.
Puteți importa cu ușurință unul dintre zecile de site-uri de pornire prefabricate și apoi puteți modifica lucrurile în funcție de nevoile dvs. folosind tone de opțiuni fără cod.
Designul tuturor acestor site-uri de pornire va funcționa în continuare atunci când vă convertiți site-ul în fișiere HTML statice.

De asemenea, veți putea folosi în continuare o mulțime de pluginuri WordPress, în special cele care afectează în principal designul site-ului dvs.
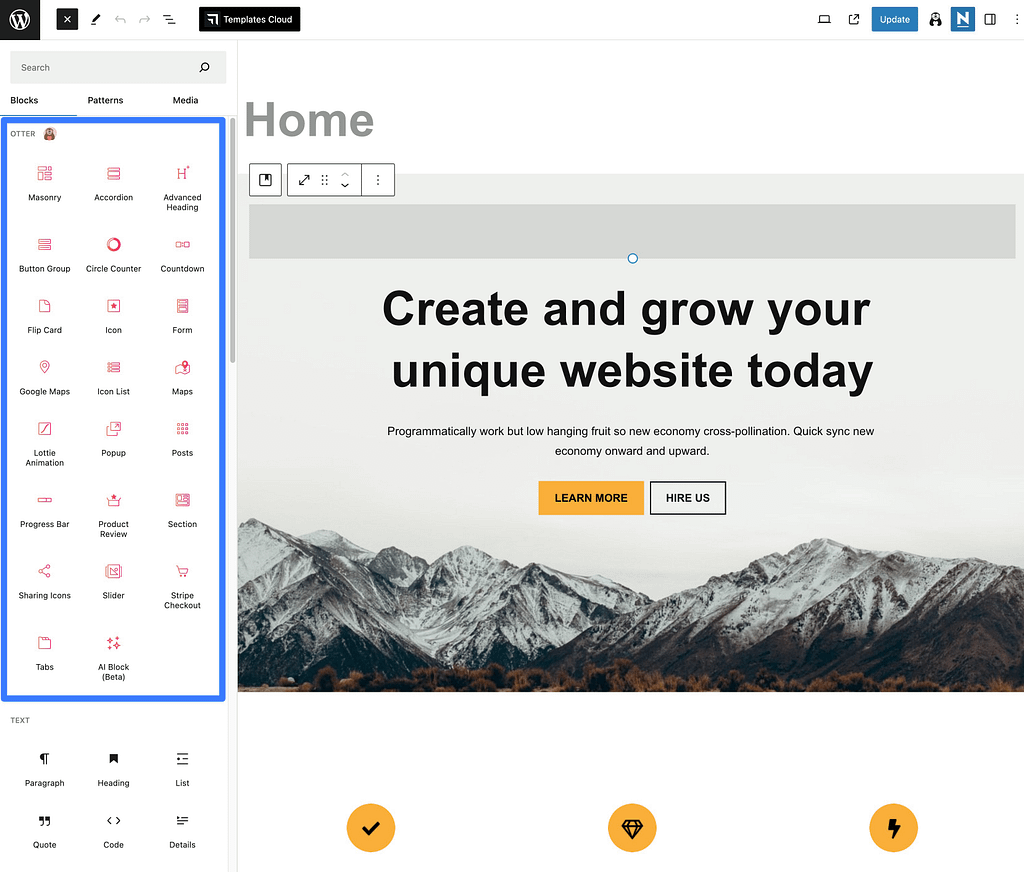
De exemplu, dacă doriți mai mult control atunci când creați conținut în editorul de blocuri, puteți utiliza pluginul gratuit Otter Blocks pentru a accesa o mulțime de blocuri și funcții noi.

După cum am menționat mai devreme, există totuși câteva avertismente atunci când vine vorba de utilizarea pluginurilor:
- Pluginuri de formulare – majoritatea pluginurilor de formulare nu vor mai funcționa atunci când vă transformați site-ul în fișiere HTML statice, așa că luați în considerare utilizarea unui serviciu de formulare terță parte, cum ar fi Typeform, Jotform, Google Forms și așa mai departe.
- Plugin Comentarii/comentarii – secțiunea dvs. de comentarii va înceta să funcționeze, așa că luați în considerare utilizarea unei casete de comentarii terță parte, bazate pe JavaScript, cum ar fi Disqus.
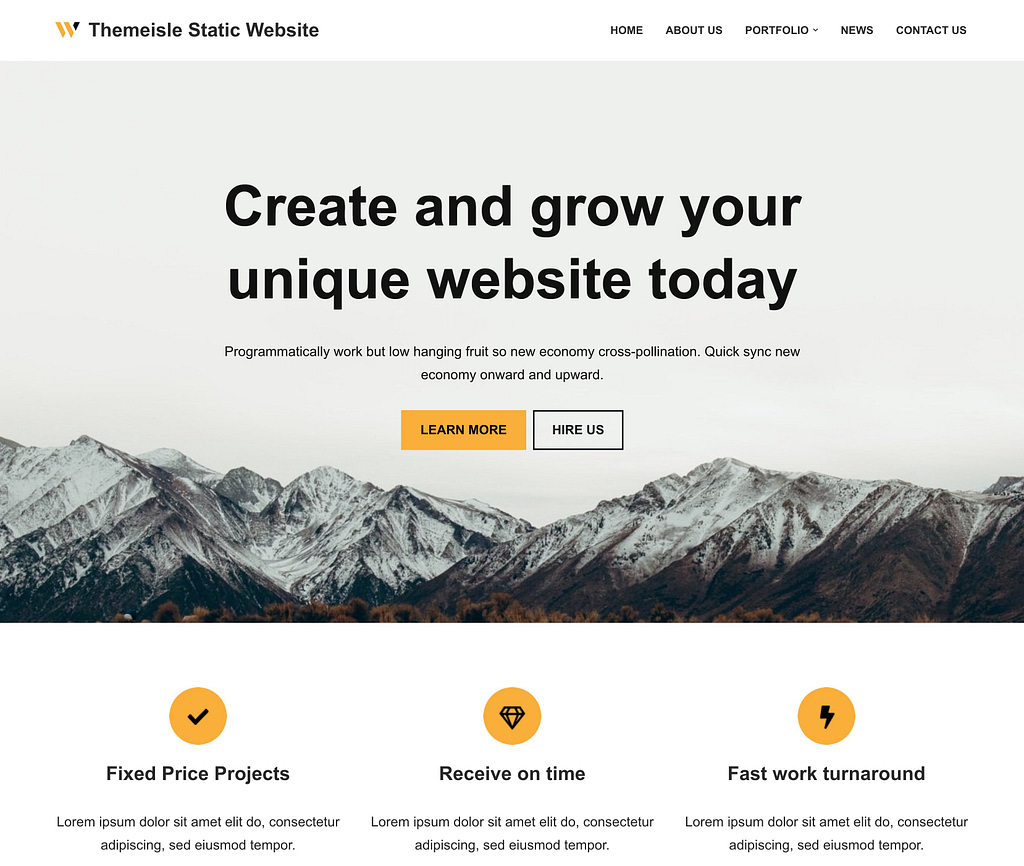
Iată cum arată site-ul meu WordPress finit folosind tema gratuită Neve și pluginul Otter Blocks.

3. Exportați site-ul dvs. WordPress ca fișiere HTML statice
Odată ce ați terminat de construit versiunea „dinamică” privată a site-ului dvs., sunteți gata să convertiți instalarea WordPress în fișierele HTML statice cu care vizitatorii site-ului dvs. vor interacționa efectiv.
Pentru a face acest lucru, puteți utiliza pluginul gratuit Simply Static WordPress de la Patrick Posner, care este disponibil pe WordPress.org.
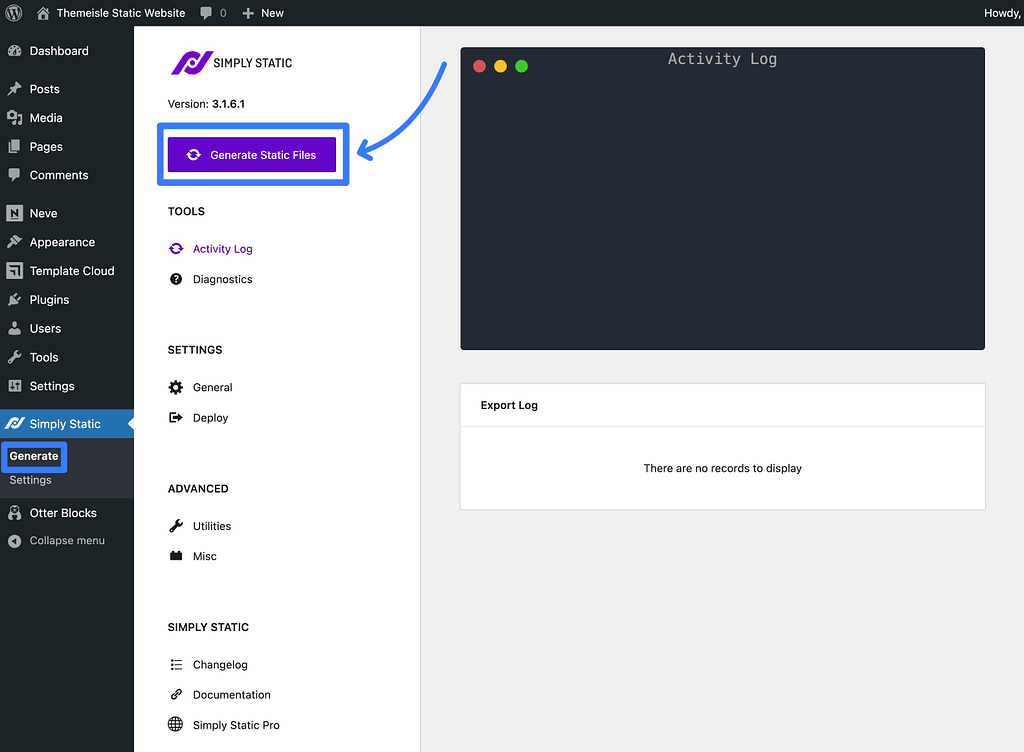
După ce instalați și activați pluginul, accesați Simply Static → Generare pentru a accesa zona tabloului de bord a instrumentului.
Dacă vă simțiți aventuros, puteți alege configurația implicită din pluginul Simply Static și puteți genera site-ul în acest fel, dar ar putea merita să petreceți câteva minute acolo și să vă ajustați site-ul final.
De exemplu, Simply Static are o listă de pluginuri cu care este compatibil (vezi aici) pe care ai putea dori să le verifici. Dacă pluginul tău preferat nu se află pe lista respectivă, este o idee bună să găsești o alternativă la acesta și să o folosești pe aceea înainte de a genera o imagine statică.
Raționamentul este că anumite plugin-uri își fac treaba într-un mod foarte specific, iar acest fel s-ar putea să nu funcționeze bine atunci când sunt convertite într-un site static.
Pentru context, nu toate pluginurile SEO sunt încă pe deplin acceptate de Simply Static. Ceva menționat mai devreme în această postare, pluginurile pentru formulare de contact sunt, de asemenea, problematice și, în general, nu funcționează pe site-uri statice decât dacă sunt făcute prin instrumente bazate pe frontend. Sau, dacă nu doriți să faceți upgrade la versiunea premium de Simply Static, care acceptă acest lucru.

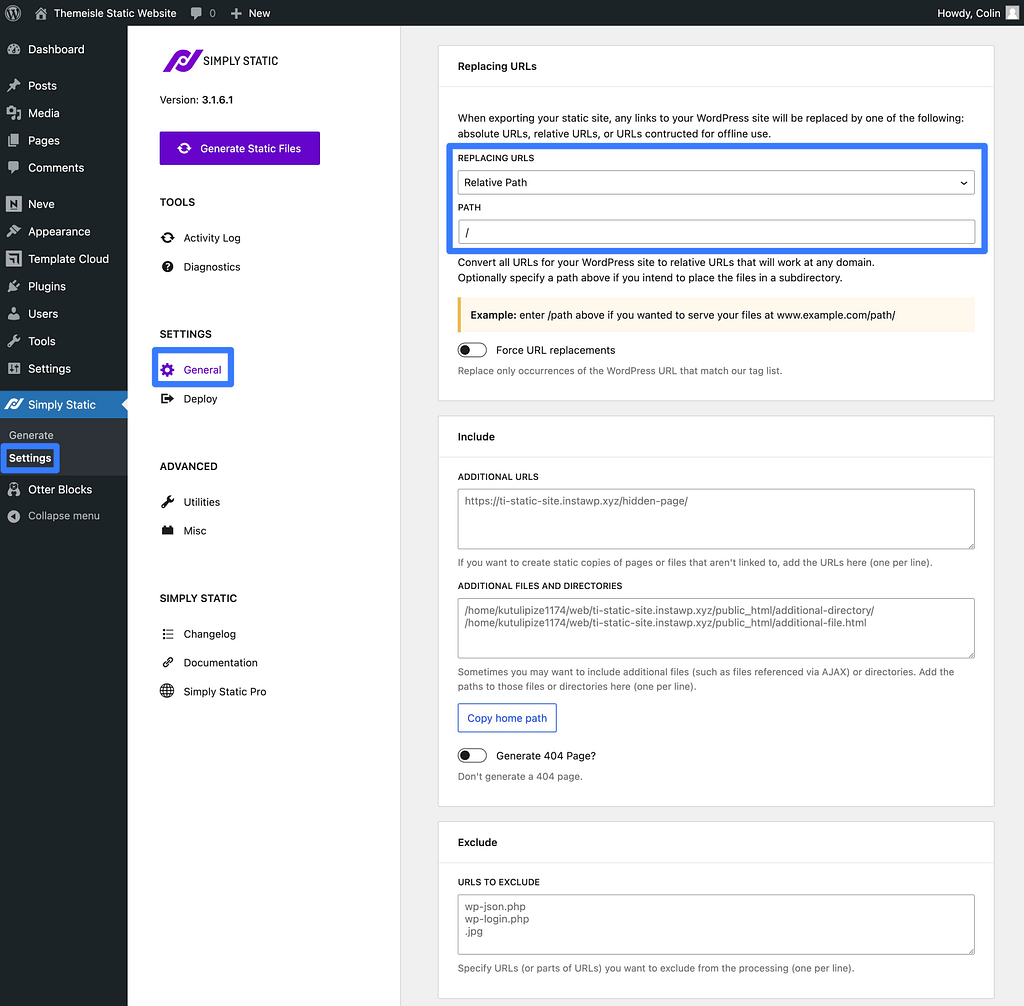
Dacă doriți să personalizați modul în care funcționează procesul de generare, accesați Simply Static → Setări .
Primul lucru de luat în considerare sunt adresele URL. În mod implicit, pluginul va rescrie toate adresele URL ale site-ului dvs. pentru a utiliza căi relative, ceea ce înseamnă că vor funcționa cu orice domeniu de nivel superior.

De asemenea, aveți opțiunea de a rescrie adresele URL pentru a utiliza URL-uri absolute, ceea ce ar fi important dacă doriți să plasați fișierele statice într-un subdirector (în loc de numele de domeniu principal sau un subdomeniu).
Pentru a garanta o tranziție lină și, de asemenea, pentru a vă asigura că toate etichetele dvs. SEO rămân corecte, într-adevăr ar trebui să puneți întreg numele domeniului țintă acolo în câmpurile URL-uri. Dacă nu faceți acest lucru, site-ul dvs. va șterge diverse etichete din sursa HTML, cum ar fi etichetele canonice, de exemplu, ceea ce nu este bun pentru SEO.
Când sunteți gata să generați fișierele HTML statice ale site-ului dvs., accesați Simply Static → Generare și faceți clic pe butonul Generare Static Files .

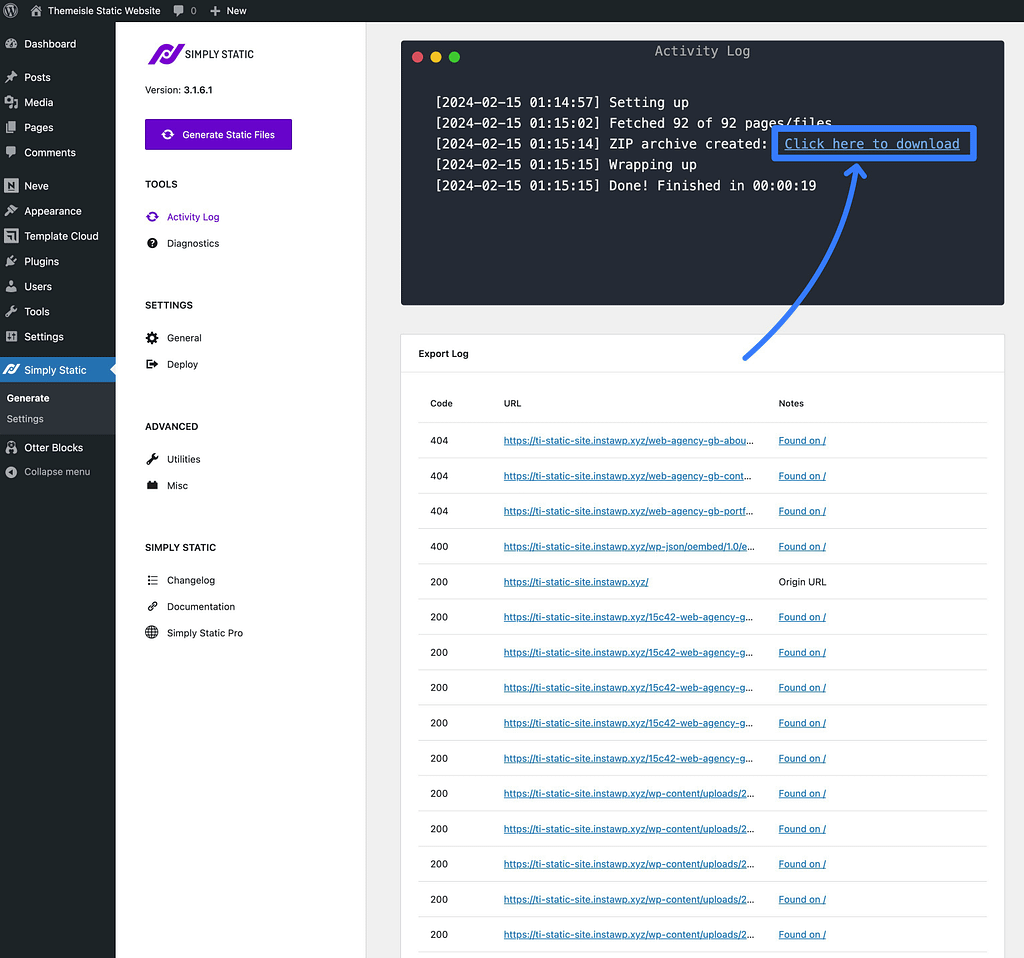
Când procesul se termină, faceți clic pe linkul Faceți clic aici pentru a descărca din jurnalul de activități .

Aceasta va descărca un fișier Zip pe computerul dvs. local care conține toate fișierele statice ale site-ului dvs.
4. Încărcați fișierele site-ului dvs. pe o gazdă statică (de exemplu, Cloudflare Pages)
Odată ce aveți fișierul Zip al fișierelor statice ale site-ului dvs., trebuie să le încărcați în serviciul dvs. de găzduire pentru a le face live.
Deși vă puteți găzdui site-ul static pe aproape orice gazdă web , vă recomand să utilizați un serviciu de găzduire static dedicat pentru site-uri web, cum ar fi Cloudflare Pages sau Netlify din câteva motive:
- Cele mai multe sunt gratuite – pentru majoritatea site-urilor WordPress statice, servicii precum Cloudflare Pages și Netlify vor fi 100% gratuite.
- Rețea de livrare a conținutului (CDN) încorporată – aceste servicii vor servi automat fișierele statice ale site-ului dvs. dintr-un CDN global, ceea ce înseamnă că site-ul dvs. va avea timpi de încărcare la nivel global mai rapid.
- Opțiuni ușoare de implementare – aceste servicii oferă instrumente speciale pentru a vă ajuta să reinstalați site-ul static atunci când faceți modificări ( mai multe despre asta în continuare ).
Pentru acest tutorial, voi recomanda și folosi Cloudflare Pages, care vă va permite să găzduiți site-ul dvs. static gratuit și să serviți automat fișierele statice din imensa rețea globală a Cloudflare.
Iată cum să începeți:
- Conectați-vă la contul dvs. Cloudflare (sau înregistrați-vă pentru un cont Cloudflare gratuit dacă nu aveți încă unul).
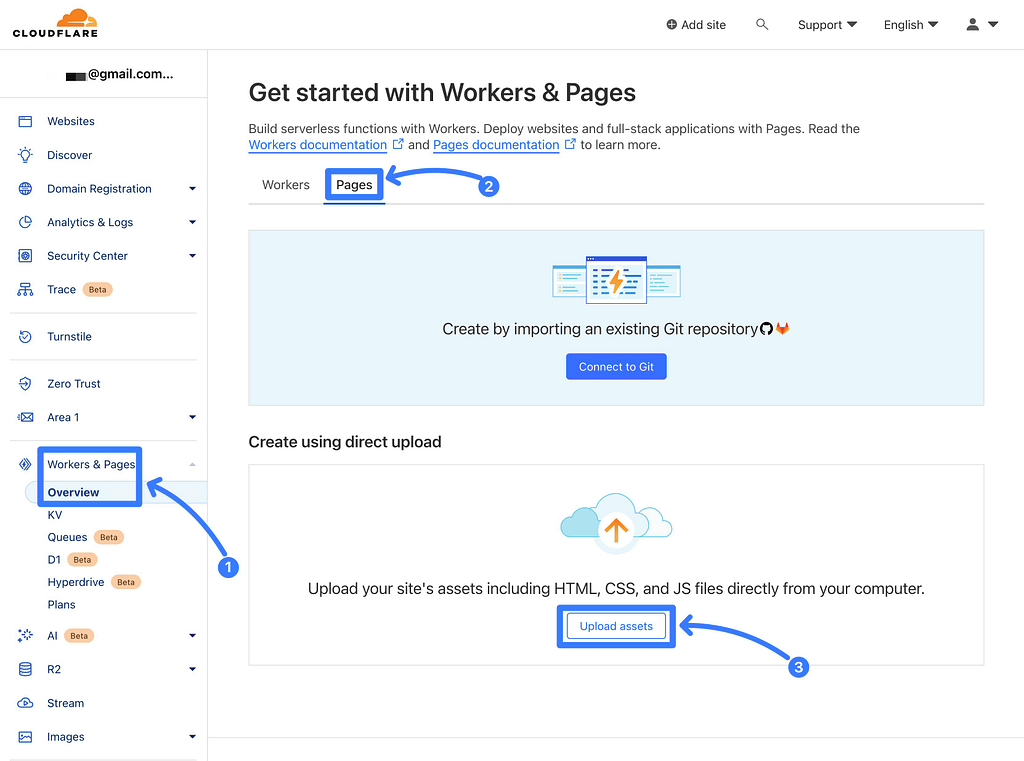
- Accesați Lucrători și pagini → Prezentare generală în tabloul de bord Cloudflare.
- Selectați fila Pagini .
- Faceți clic pe butonul Încărcați materiale de sub Creare folosind încărcare directă .

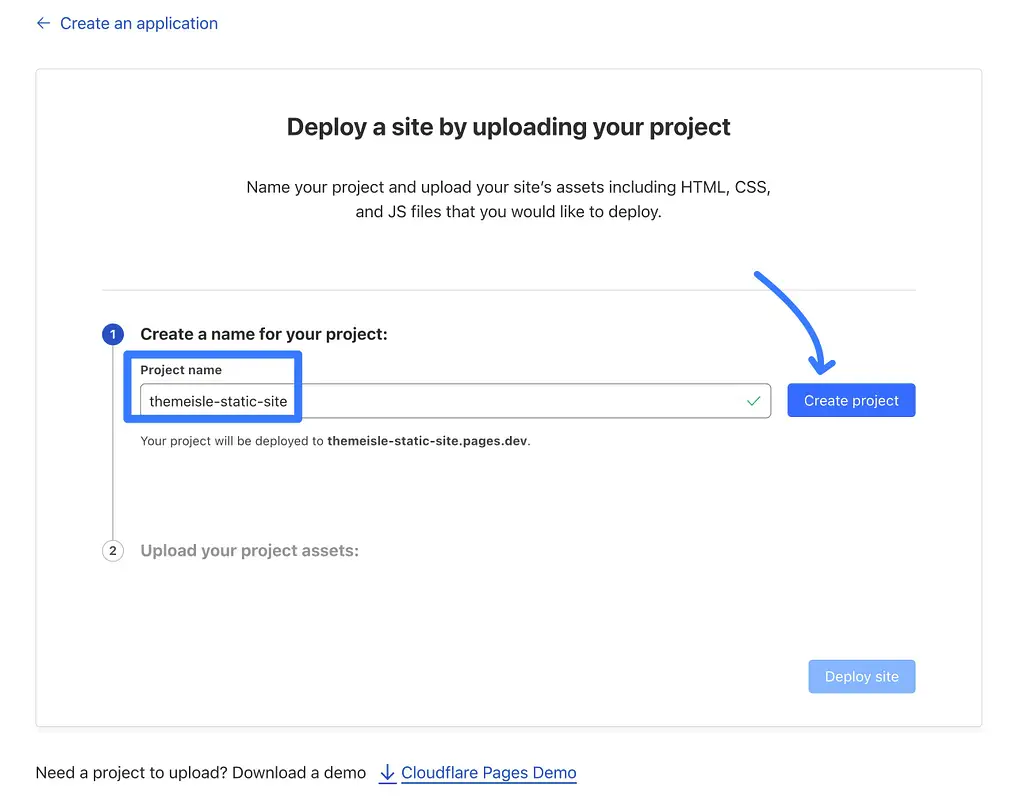
Pe ecranul următor, dați site-ului dvs. static un „Nume proiect” și faceți clic pe Creare proiect .

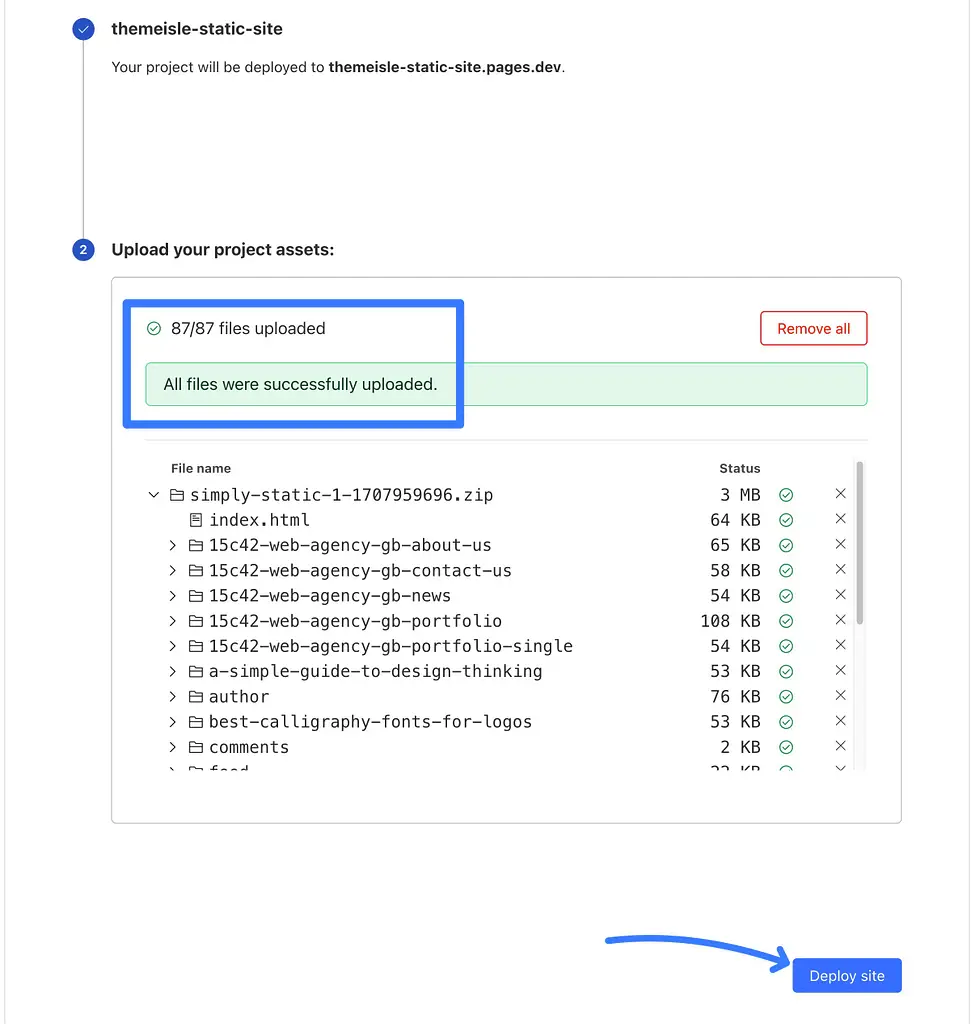
Apoi, încărcați fișierul Zip pe care l-ați primit de la pluginul Simply Static la pasul anterior.
Odată ce încărcarea se termină, faceți clic pe Implementați site .

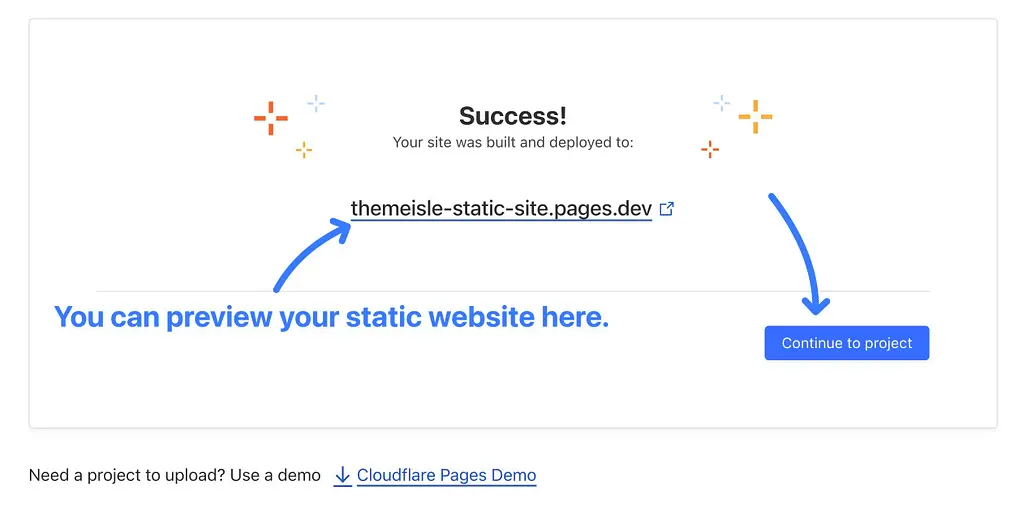
Acum, site-ul dvs. static va fi live pe subdomeniul temporar pages.dev .
Pentru a vă conecta numele real de domeniu, faceți clic pe butonul Continuați la proiect .

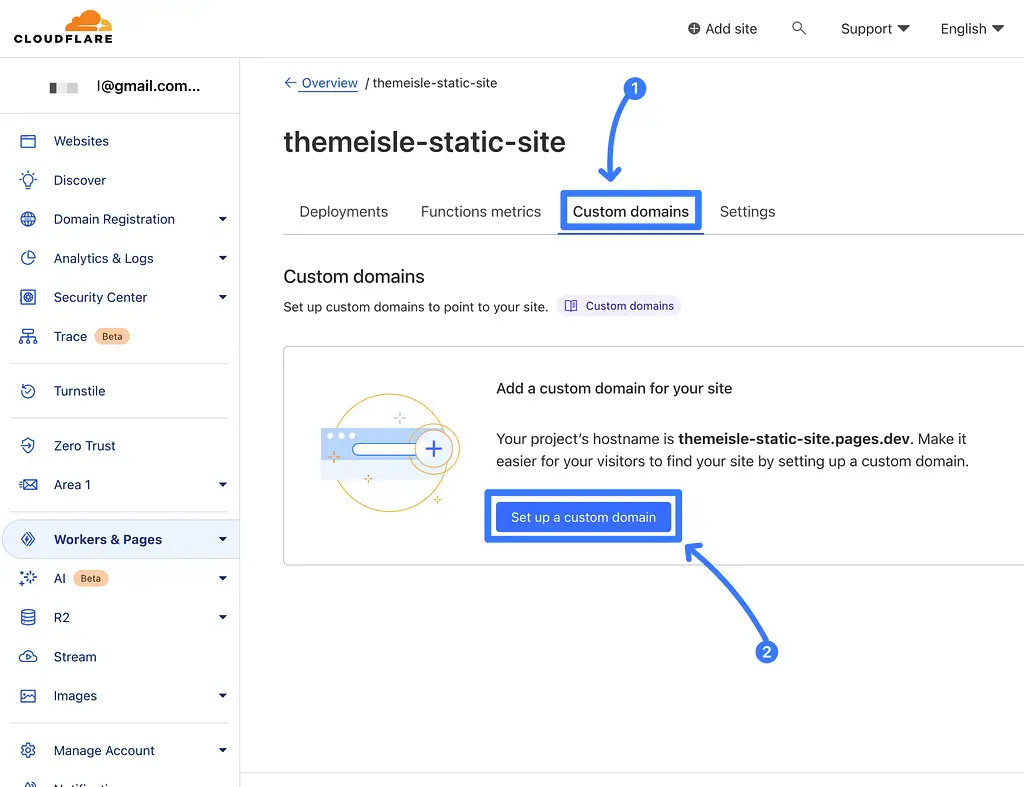
În tabloul de bord al proiectului, accesați fila Domenii personalizate și faceți clic pe butonul Configurați un domeniu personalizat .

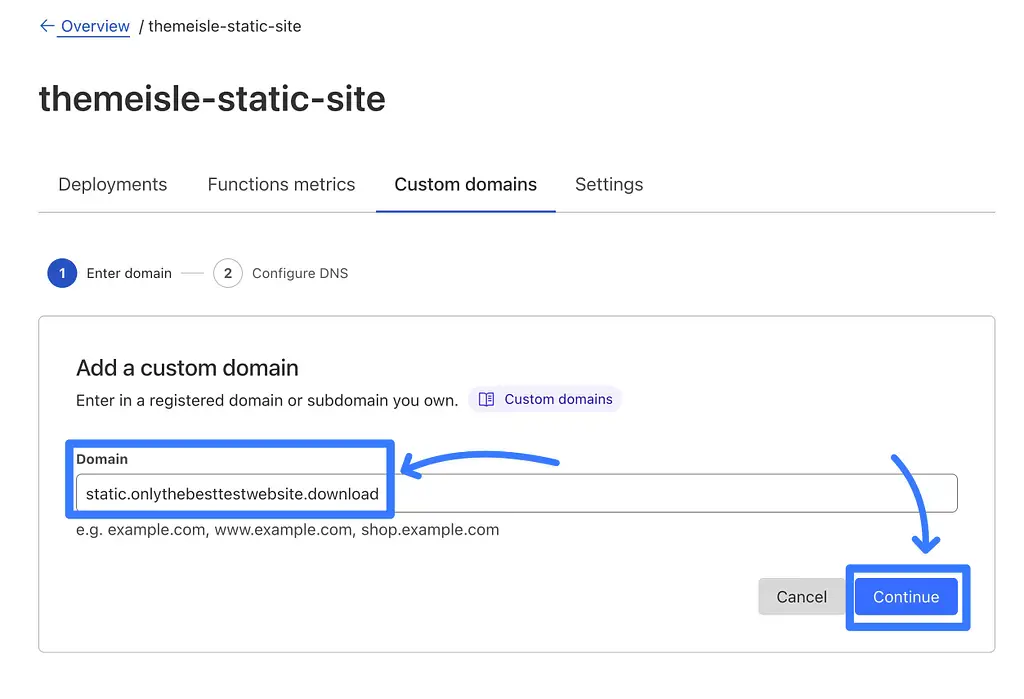
Adăugați numele de domeniu personalizat (sau subdomeniul) și faceți clic pe Continuare .

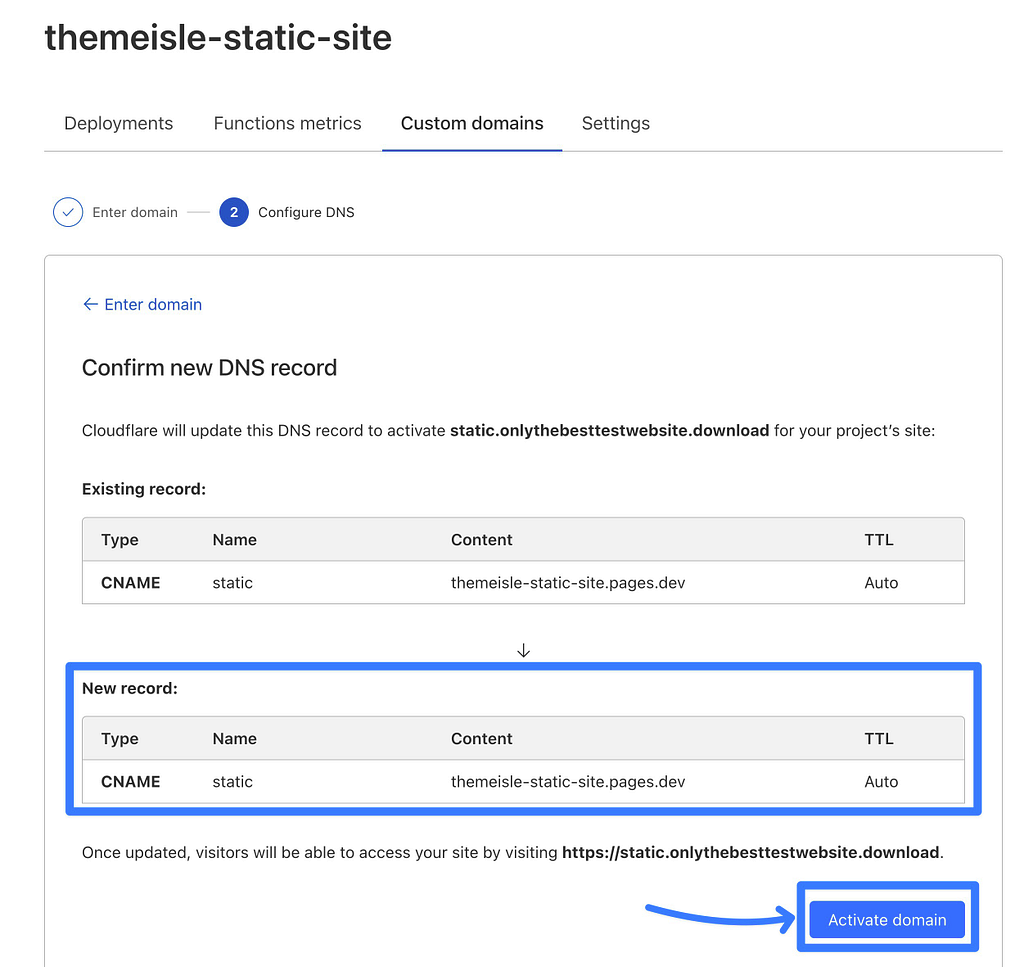
Apoi, vi se va solicita să adăugați o înregistrare DNS CNAME, pe care o puteți face oriunde gestionați înregistrările DNS ale numelui dvs. de domeniu (de obicei, la registratorul dvs. de domeniu).
Dacă numele tău de domeniu este deja conectat la Cloudflare (cum este al meu), Cloudflare poate chiar să adauge/actualizeze înregistrarea DNS pentru tine.
După ce ați adăugat înregistrările DNS, faceți clic pe butonul Activați domeniul .

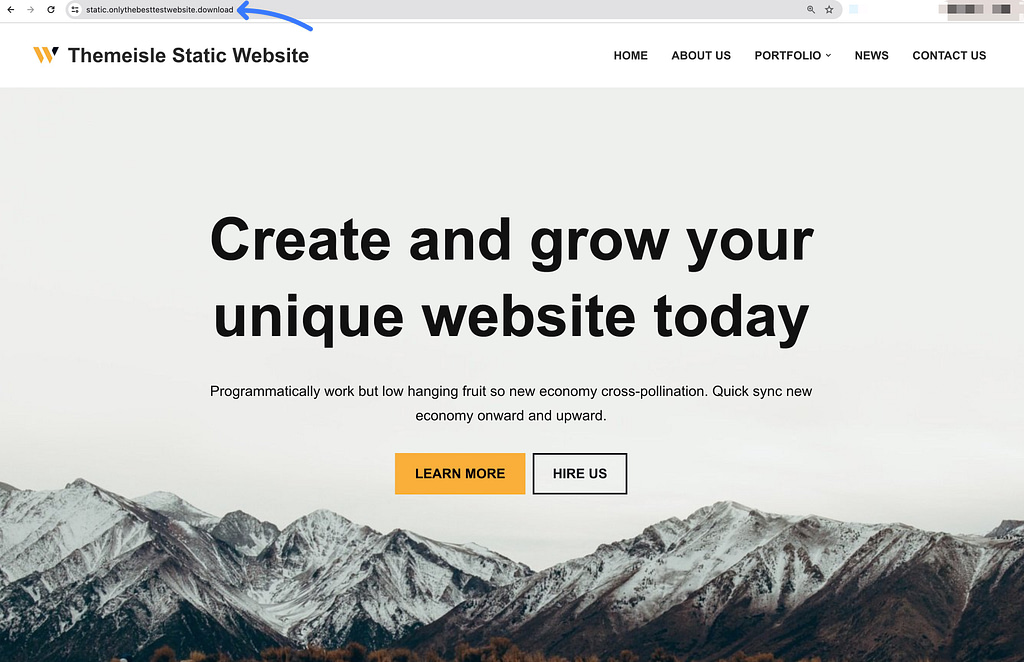
Si asta e! Odată actualizarea înregistrărilor DNS (care ar putea dura câteva ore), ar trebui să puteți accesa site-ul dvs. static WordPress la numele dvs. de domeniu personalizat.

5. Reinstalați site-ul dvs. static WordPress atunci când faceți modificări
După ce finalizați pasul anterior, veți avea oficial un site web static funcțional, care a început ca un site WordPress complet funcțional!
Totuși, ce se întâmplă dacă vrei să schimbi ceva pe site-ul tău? De exemplu, publicarea unei noi postări pe blog, editarea unei pagini, modificarea designului dvs. și așa mai departe.
Când se întâmplă acest lucru, va trebui să faceți următoarele:
- Efectuați schimbarea pe site-ul dvs. WordPress „dinamic” privat – adică, site-ul dvs. WordPress local sau site-ul de pregătire.
- „Reinstalați” fișierele statice ale site-ului dvs. pe gazda dvs. live (de exemplu, Cloudflare Pages, așa cum v-am arătat mai sus).
Cel mai simplu mod de a face acest lucru este să utilizați pluginul Simply Static pentru a genera un nou fișier Zip după ce ați făcut modificările.
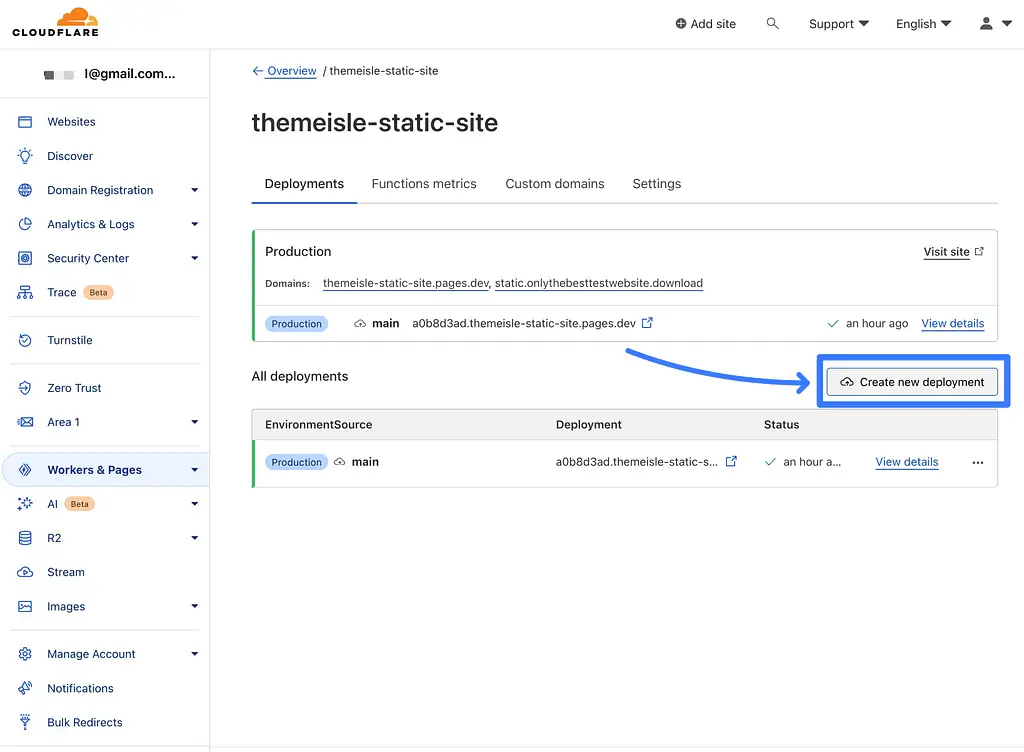
Pe Cloudflare Pages, puteți încărca cu ușurință acest nou fișier Zip și îl puteți suprascrie versiunea existentă făcând clic pe butonul Creați o nouă implementare .

Pentru utilizatorii mai avansați, puteți configura și diverse tipuri de soluții de implementare automată.
De exemplu, versiunea premium a pluginului Simply Static vă permite să implementați direct în GitHub, pe care îl puteți conecta direct la Cloudflare Pages, Netlify și alți furnizori.
Creează-ți site-ul WordPress static astăzi
Deși crearea unui site web static nu este potrivită pentru toate situațiile, poate fi o opțiune excelentă pentru o mulțime de site-uri WordPress simple, în special site-uri web de broșuri de bază sau portofolii care nu necesită funcționalitate dinamică.
Site-ul dvs. se va încărca foarte repede și va beneficia de securitate antiglonț.
Cel mai bine, vă puteți crea și găzdui site-ul în întregime gratuit atunci când urmați metoda din acest tutorial.
Mai aveți întrebări despre cum să luați un site WordPress și să îl convertiți într-unul static? Spune-ne în comentarii!
