Blocuri tematice Stax
Publicat: 2022-03-18Prezentare generală
De la introducerea WordPress 5.0, WordPress are un nou editor cunoscut sub numele de Gutenberg. Acesta este acum editorul implicit pe care îl folosește WordPress.
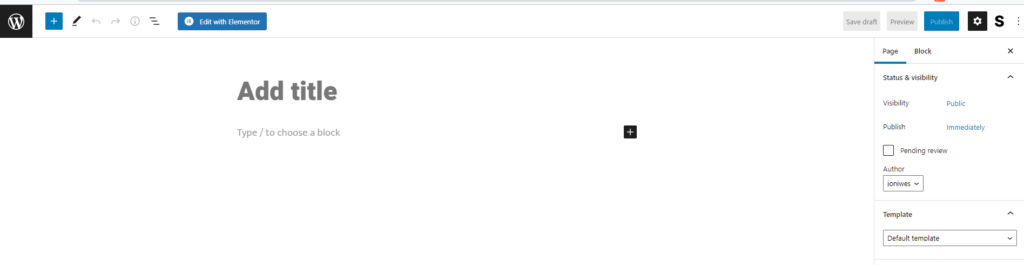
Mai jos este un exemplu de previzualizare a unei pagini noi în timp ce utilizați editorul implicit:

Acest editor conține o colecție de blocuri și modele pentru a vă ajuta la editarea paginilor dvs.
Navigare rapidă
Utilizarea blocurilor în postări și pagini
- Cum se adaugă blocuri
- Cum să adăugați modele
Blocuri tematice
- Navigare
- Logo-ul site-ului
- Titlul Site-ului
- Sloganul site-ului
- Bucla de interogare
- Lista de postări
- Titlul postării
- Postați Extras
- Postați imaginea recomandată
- Postați conținut
- Autor post
- Data postării
- Categorii de postări
- Postează etichete
- Blocurile următoare și precedente
- Postați comentarii
- Deconectare
- Descrierea termenului
- Titlul arhivei
Concluzie
Utilizarea blocurilor în postări și pagini
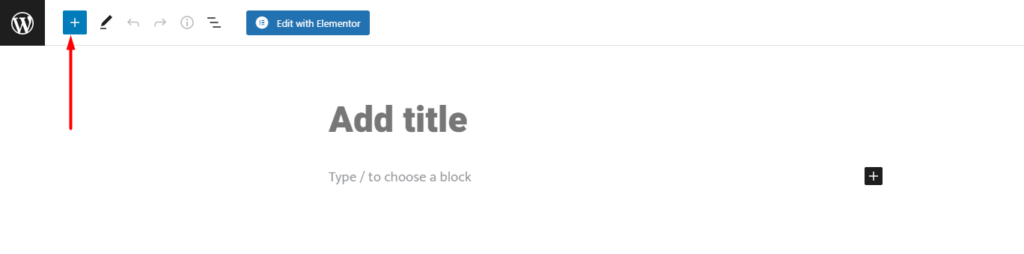
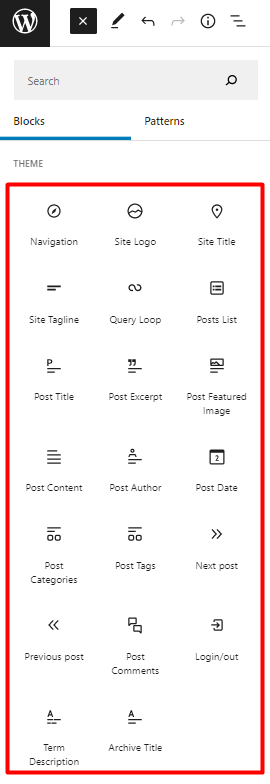
Blocurile și modelele pot fi găsite făcând clic pe pictograma de inserare a blocurilor dintr-o pagină sau postare, așa cum se poate vedea mai jos:

Odată ce identificați un bloc/model pe care doriți să îl adăugați, făcând clic pe acesta, îl va afișa în pagină/postări.
Mai jos sunt câteva screencast-uri care ilustrează modul în care puteți adăuga blocuri și modele la pagina / postarea dvs.:
Cum se adaugă blocuri
Cum să adăugați modele
Blocuri tematice
Tema Stax este concepută pentru a sprijini pe deplin Editorul Gutenberg. Prin urmare, puteți alege să utilizați Gutenberg pentru a vă proiecta postările și paginile. Tema adaugă o colecție de blocuri la editor, pentru a adăuga ceea ce WordPress oferă deja.
Aceste blocuri includ:
- Navigare
- Logo-ul site-ului
- Titlul Site-ului
- Sloganul site-ului
- Buclă de interogare
- Lista de postări
- Titlul postării
- Postați Extras
- Postați imaginea recomandată
- Postați conținut
- Autor post
- Data postării
- Categorii de postări
- Postează etichete
- Postarea următoare
- Postarea anterioară
- Postați comentarii
- Deconectare
- Descrierea termenului
- Titlul arhivei

În acest segment de documente, vom analiza fiecare dintre aceste blocuri și cum să le folosim în editor.
Navigare
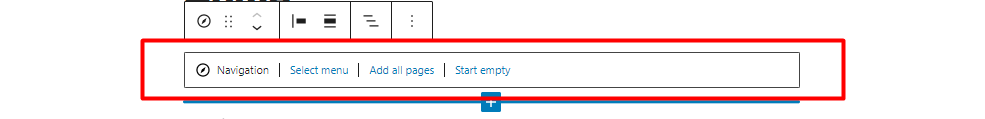
Când este adăugat la o pagină, afișajul este ilustrat mai jos:

În cadrul blocului, acest lucru vă permite să efectuați o serie de acțiuni:
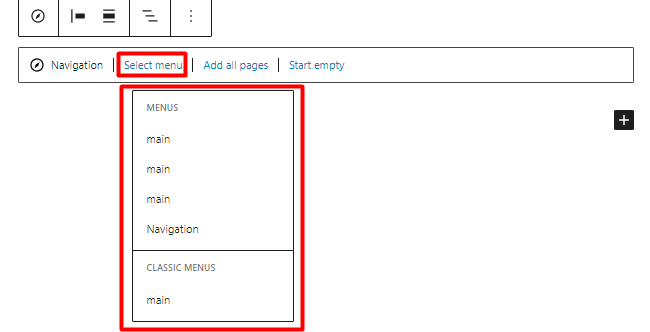
1. Selectați meniul

Vă permite să selectați un meniu din meniurile deja create pe site-ul dvs.
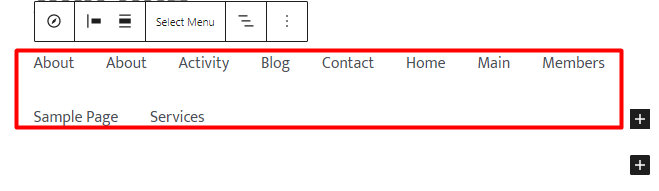
2. Adăugați toate paginile
Când faceți clic pe, adaugă un bloc de listă de pagini sau, altfel, toate paginile din site-ul dvs. la navigare.

3. Porniți gol
Odată selectat, redă o navigare fără elemente de meniu și oferă opțiuni pentru a adăuga linkuri personalizate la navigare.

Adăugarea unui submeniu la un element de navigare în meniu
Pentru a adăuga submeniuri la un element de meniu de navigare, va trebui să efectuați următoarele:
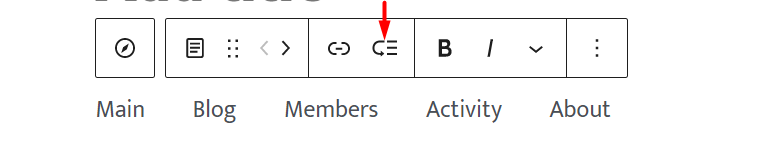
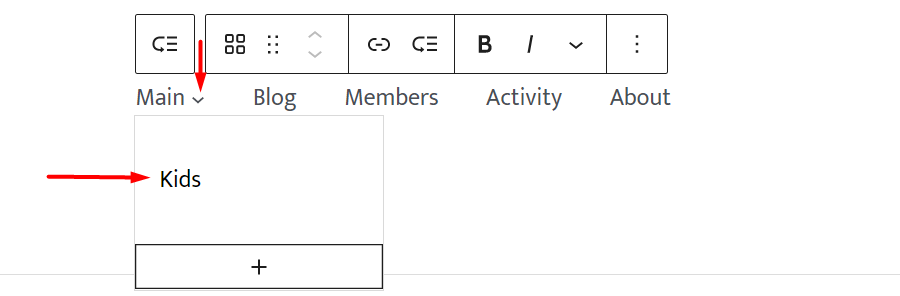
1. Selectați un element de meniu în care doriți să adăugați submeniul. În cazul nostru de aici, vom face clic pe „principal”.

2. Faceți clic pe modulul „adăugați submeniu” din navigare

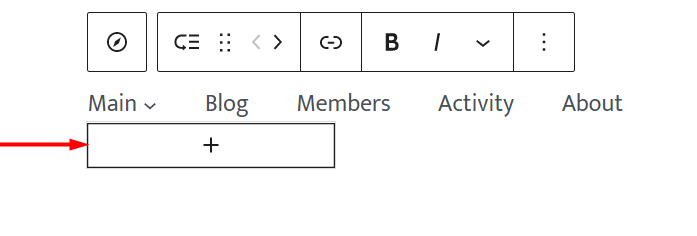
3. Odată ce ați făcut acest lucru, vi se va oferi o casetă drop-down submeniu

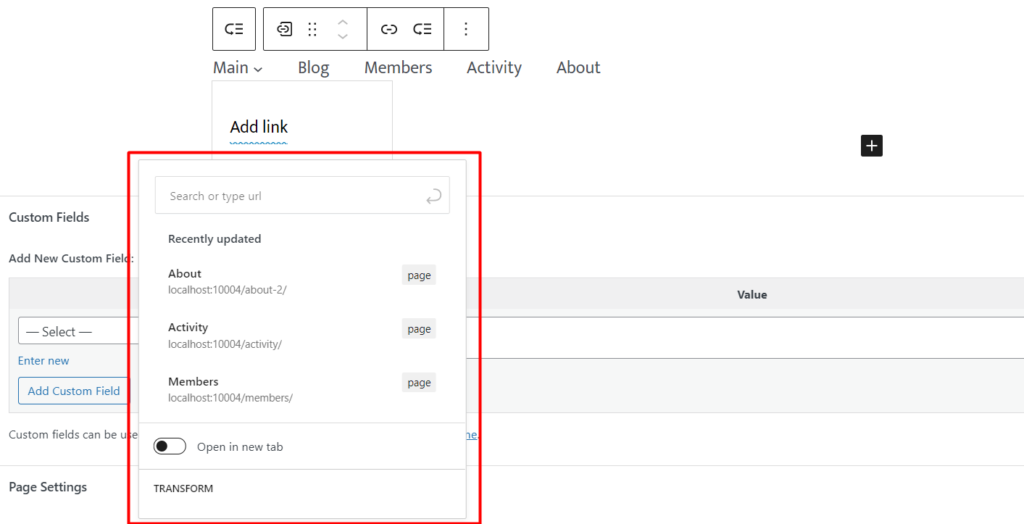
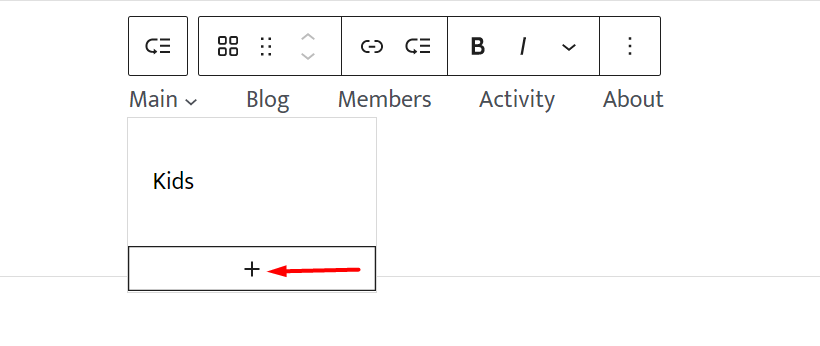
4. Faceți clic pe pictograma „plus” din casetă și vi se va afișa un pop-up

Aici puteți căuta un tip de postare, o categorie, o etichetă sau orice alte elemente de meniu acceptate și să le adăugați ca submeniu. De asemenea, puteți seta un link personalizat aici sau puteți crea o pagină nefinalizată.
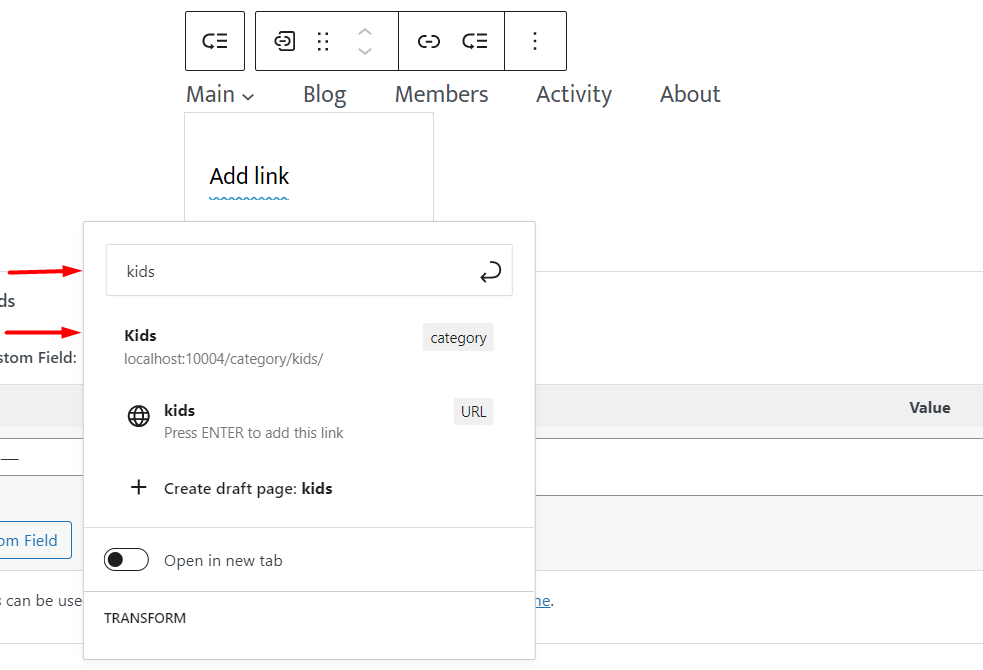
În această ilustrație, vom căuta „copii”, care este o categorie de postare și o vom adăuga:

5. După ce ați terminat, veți avea acum o vizualizare a afișajului submeniului și o pictogramă de meniu vertical aproape de elementul de meniu, așa cum este ilustrat mai jos:

Puteți adăuga multe alte elemente din submeniu făcând clic pe pictograma „plus” din meniul drop-down.

Logo-ul site-ului

Blocul Logo site vă permite să adăugați o imagine de siglă care reprezintă site-ul dvs.
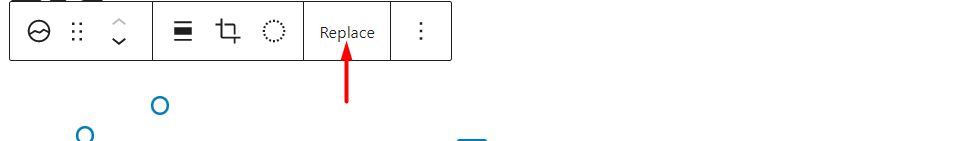
Când blocul este adăugat la o pagină, există o serie de setări de blocare, una dintre ele fiind opțiunea de a înlocui sau a reseta sigla implicită a site-ului din bloc.

Această opțiune ajută la adăugarea siglei la bloc.
Blocul conține, de asemenea, stiluri și setări suplimentare, așa cum este prezentat mai jos.
Stiluri

Implicit: redă sigla așa cum a fost încărcată inițial
Rotunjit: adaugă chenaruri rotunjite logo-ului, rezultând astfel afișarea unui logo circular
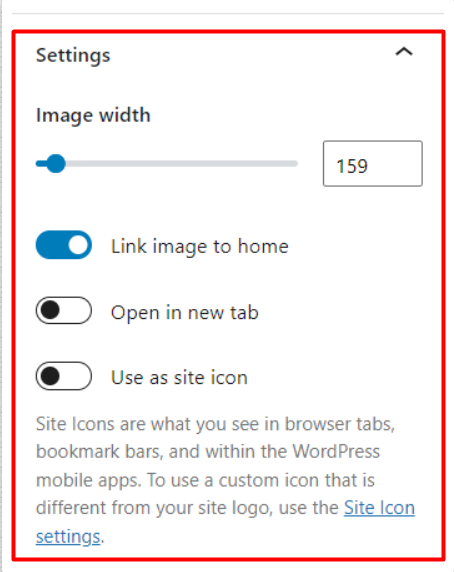
Setări

Lățimea imaginii: vă ajută să ajustați dimensiunea logo-ului, în termeni de lățime
Link imagine to Home: când este activat, logo-ul este legat de pagina principală
Deschideți într-o filă nouă: această setare este disponibilă când setarea „Conectați imaginea la domiciliu” este activată. Odată ce opțiunea „Deschide în filă nouă” este, la rândul său, activată, făcând clic pe logo-ul site-ului se va deschide pagina de pornire într-o filă nouă.
Utilizare ca pictogramă site: această setare redă sigla ca pictogramă site în cadrul site-ului.
De asemenea, este important să rețineți că logo-ul site-ului adăugat și setările aplicate acestuia vor fi respectate în întregul site.
Titlul Site-ului

Titlul site-ului redă titlul pe care l-ați adăugat la Aspect > Personalizare > Antet > Schimbați sigla > Titlul site-ului.
Blocarea vă permite, de asemenea, să specificați un titlu de site după preferința dvs. Procedând astfel, vă va afecta, de asemenea, întregul site.
Blocul oferă o serie de setări care pot fi aplicate pe el. Acestea includ:
Culoare

Text: Vă permite să setați culoarea textului titlului site-ului
Fundal: vă permite să setați culoarea de fundal a titlului site-ului
Setări link
Faceți linkul titlului către home: odată ce această opțiune este activată, titlul site-ului va fi redirecționat către pagina de pornire când se face clic pe.
Deschideți într-o filă nouă: această opțiune este afișată numai dacă opțiunea „Faceți linkul titlului către acasă” este activată. Această opțiune vă va ajuta să vă asigurați că pagina de pornire se deschide într-o filă nouă odată ce se face clic pe titlul site-ului.
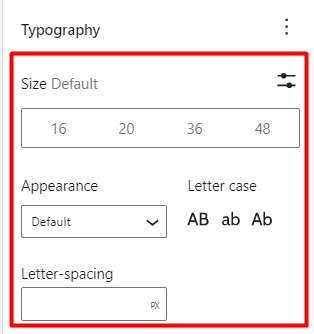
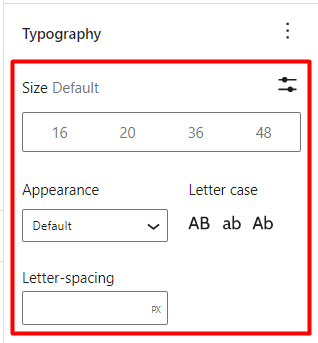
Tipografie

Dimensiune implicită: ajută la ajustarea și setarea mărimii fontului pentru titlul site-ului
Aspect: vă permite să setați un stil de font pentru Titlul site-ului
Letter-Spacing: Aici puteți seta o valoare care ajută la creșterea sau scăderea distanței dintre caractere de pe titlul site-ului
Literă majuscule: ajută la determinarea scrierea cu majuscule a titlului site-ului
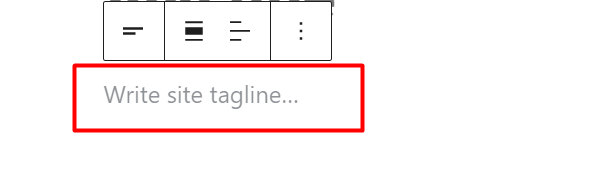
Sloganul site-ului

Blocul Sloganul site-ului afișează Sloganul pe care l-ați adăugat la secțiunea Aspect > Personalizare > Antet > Schimbați sigla > Slogan.
Acest bloc vă permite, de asemenea, să setați un slogan pentru site sau, altfel, o descriere a site-ului preferată. Procedând astfel, vă va afecta, de asemenea, întregul site.
Blocul oferă, de asemenea, o serie de setări care pot fi aplicate pe el. Acestea includ:
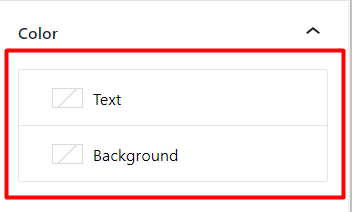
Culoare

Text: vă permite să setați o culoare pentru Sloganul / descrierea site-ului
Fundal: ajută la setarea unei culori de fundal pentru Sloganul/descrierea site-ului
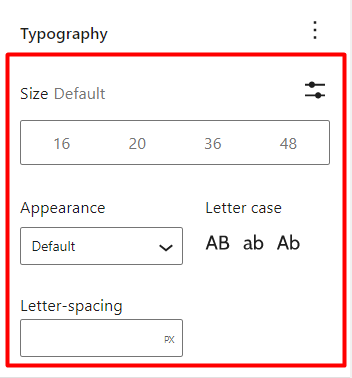
Tipografie

Setările Tipografie conțin o serie de opțiuni, printre care se numără:
Dimensiune: Ajută la setarea dimensiunii textului sloganului
Aspect: determină stilul de font al sloganului
Spațiere între litere: vă permite să adăugați o anumită spațiere între caracterele Tagline
Literă majuscule: ajută la setarea majusculelor pentru Sloganul site-ului
Buclă de interogare

Blocul de buclă de interogare ajută la afișarea postărilor dintr-un anumit tip de postare pe baza interogării setate.
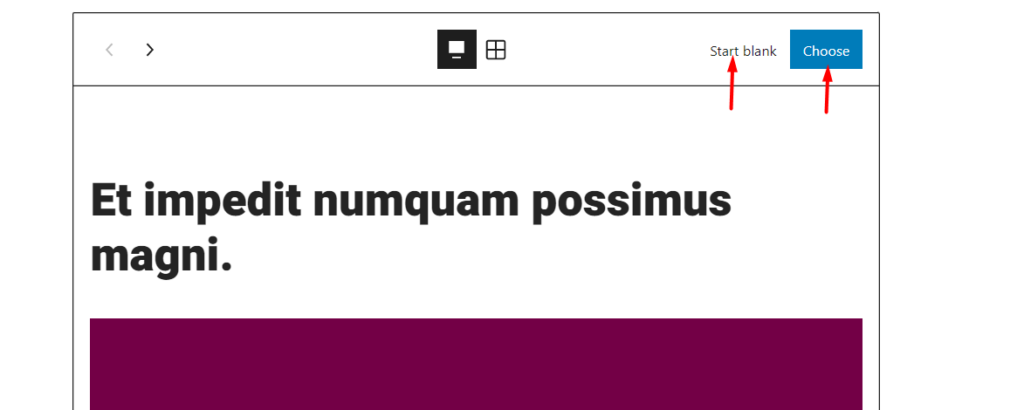
Când este adăugat la o pagină, blocul vă permite să selectați un tip de postare pentru a începe configurarea unei noi interogări sau să selectați setările buclei de interogare pentru a vă completa interogarea, așa cum se arată mai jos:

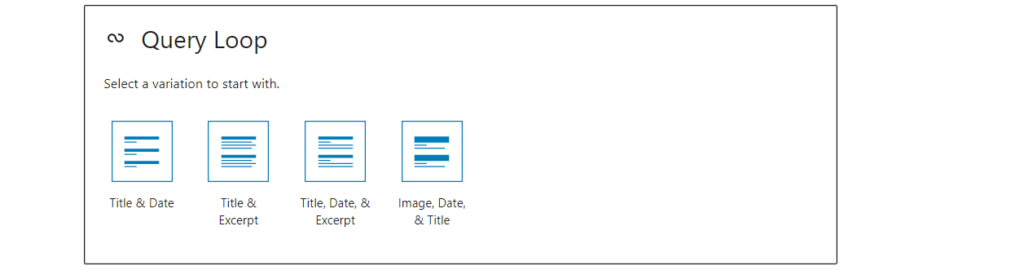
Începeți Blank

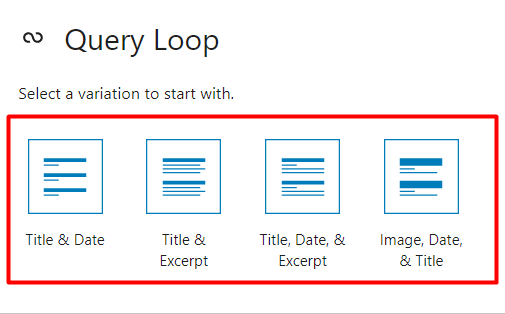
Odată ce opțiunea „Începe necompletat” este selectată, sunt furnizate o serie de variații de afișare a aspectului pentru rezultatele postării. Acestea sunt:
Titlu și dată: când sunt selectate, postările redate afișează doar titlul și data postării
Titlu și extras: la selecție, postările vor conține doar un titlu și un extras la postare (postări)
Titlu, data și extras: afișarea din postări va cuprinde titlul, data și extrasul
Imagine, Data și Titlu: La selecție, postările vor conține imaginea prezentată, data și titlul postării
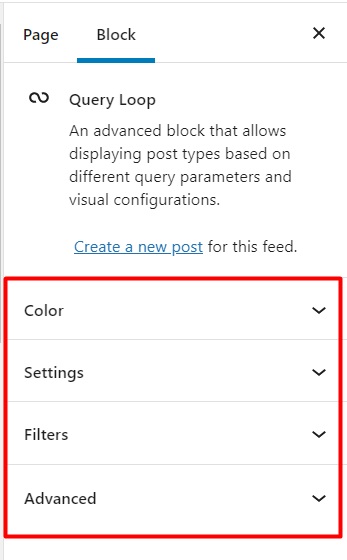
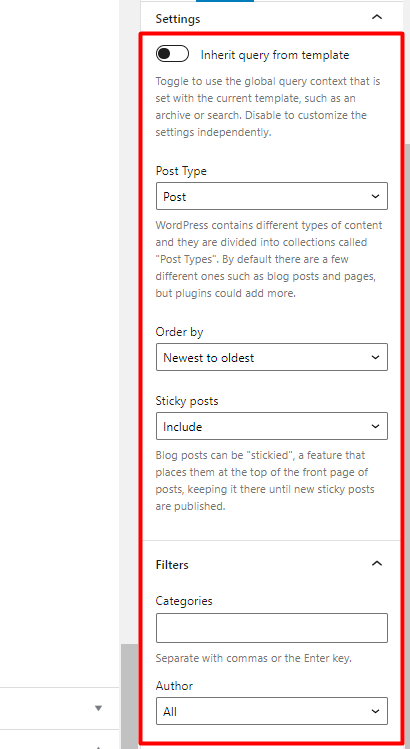
Odată ce oricare dintre variantele de mai sus este selectată, vi se va prezenta un panou de opțiuni pentru a vă personaliza interogarea, așa cum se vede mai jos:

Culoare

Text: vă permite să setați culoarea pentru dată și extras la postările din interogare
Fundal: – Aici puteți seta culoarea de fundal pentru bucla de interogare
Setări

Moștenire interogare din șablon: când este activată, interogarea este setată să ruleze interogarea globală a șablonului curent.
Tip de postare: vă permite să selectați tipul de postare țintă, dintre tipurile de postare disponibile pe site-ul dvs.
Ordonare după: Ajută la specificarea aranjamentului special utilizat pentru afișarea postărilor în bucla de interogare.
Postări lipicioase: tema Stax oferă o opțiune de a seta postări de blog lipicioase, denumite „Lipiți în partea de sus a blogului”. Opțiunea Postări lipite din bucla de interogare ajută la determinarea dacă aceste postări sunt incluse sau nu în rezultatele interogării. Această opțiune poate ajuta, de asemenea, să aibă doar postările de blog lipicioase redate în rezultatele interogării.
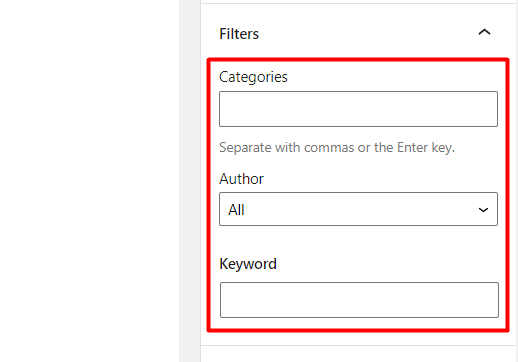
Filtre

Categorii: ajută la limitarea postărilor redate în bucla de interogare, pe baza categoriilor specificate.
Autor: limitează postările returnate în bucla de interogare în funcție de autorul selectat.
Cuvânt cheie: setează interogarea în bucla de interogare să fie determinată de un filtru de cuvinte cheie.
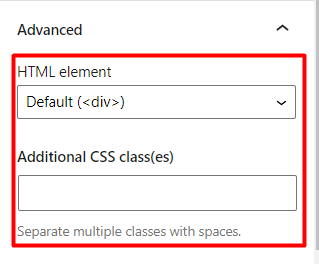
Avansat

Element HTML: vă permite să specificați un wrapper pentru postările returnate în bucla de interogare.
Clase CSS suplimentare: Această secțiune poate fi folosită pentru a adăuga clase care pot fi utilizate pentru a viza blocul buclei de interogare.
Alege
Cu opțiunea „Alege” selectată, rezultatele implicite ale interogării bazate pe postare sunt redate în blocul Interogare.
Similar cu opțiunea „Start Blank”, un panou cu un număr de setări este redat în stânga, pentru a vă permite să personalizați interogarea după preferințele dvs.
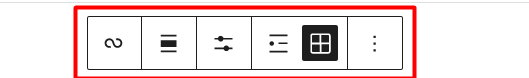
În bucla de interogare, există și o serie de opțiuni, așa cum este ilustrat mai jos:

Aceste opțiuni vă vor ajuta la ajustarea:
- Alinierea blocului buclei de interogare rezultă într-o pagină
- Rezultă afișarea postărilor din blocul Query Loop
- Cum sunt redate postările (fie ca listă, fie ca grilă)
De asemenea, merită remarcat faptul că puteți personaliza și blocurile interioare din blocul Query Loop. Astfel de blocuri includ: postare extras, postare imagine prezentată și data postării.
Lista de postări
Acesta este un bloc similar cu blocul „Bucla de interogare”, dar este folosit pentru a reda cele mai recente postări, cu excluderea postărilor lipicioase.
Titlul postării

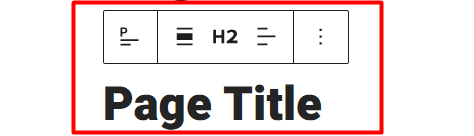
Blocul „Titlul postării” redă titlul unei postări sau pagini în care este adăugat blocul.
Conține câteva setări care includ:
Culoare

Text: vă permite să setați o culoare titlului postării/paginii
Fundal: ajută la setarea unei culori de fundal pentru titlul postării/paginii
Setări link

Când este selectată opțiunea „Faceți din titlu un link”, vă permite să faceți o resursă de link către titlul postării/paginii.
În setările Link, puteți specifica și resursa legată de titlul postării/paginii, precum și dacă să deschideți linkul titlului postării/paginii într-o filă nouă sau nu.


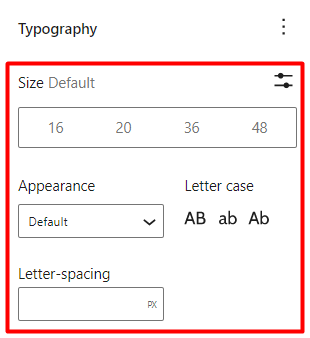
Tipografie

Acest segment conține o serie de opțiuni de tipografie pe care le puteți utiliza, care sunt:
Dimensiune: definește dimensiunea fontului titlului postării/paginii
Aspect: specifică stilul fontului pentru titlul postării/paginii
Litere maritime: definește scrierea cu majuscule a titlului postării/paginii
Letter-Spacing: Vă permite să setați o anumită spațiere între caracterele titlului postării
Postați Extras

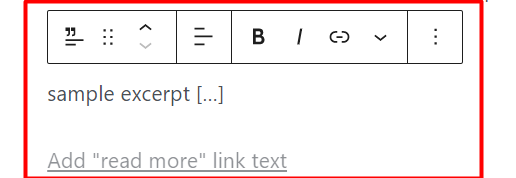
Blocul Post Excerpt ajută la afișarea extraselor din postarea în care este adăugat blocul sau ca componentă în alte blocuri tematice, cum ar fi blocul Query.
Când este adăugat la o postare, blocul afișează o serie de setări care pot fi folosite pentru a ajusta stilul extrasului. Acestea includ:
Culoare

Text: Vă permite să specificați culoarea textului pentru fragmentul postării
Fundal: Vă permite să specificați o culoare de fundal sau un gradient pentru fragmentul postării
Setări pentru postați extras

Când opțiunea „Afișare link pe linia nouă” este activată, linkul „citește mai mult” este redat pe un link nou. Pe de altă parte, dacă această opțiune nu este activată, linkul este afișat în linie către fragmentul postării.
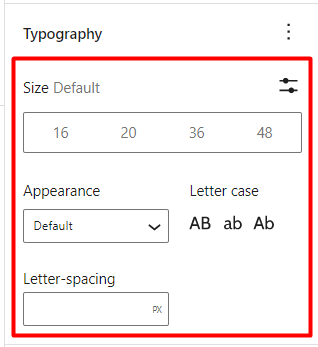
Tipografie

Această setare determină stilul extraselor. O serie de opțiuni sunt disponibile aici, care includ:
Dimensiune implicită: ajută la setarea mărimii fontului pentru fragment
Aspect: determină stilul de font al fragmentului
Literă majuscule: definește scrierea cu majuscule utilizată pe fragment
Spațiere între litere: vă permite să setați o anumită spațiere între caracterele extrasului postării
Postați imaginea recomandată

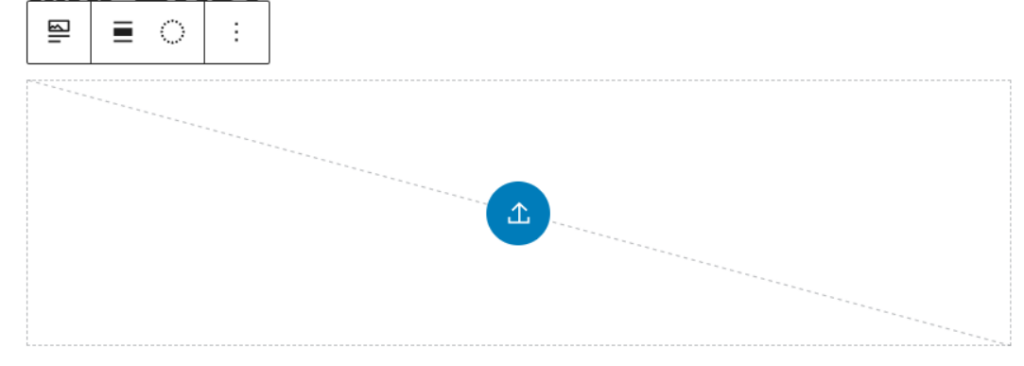
Blocul „Postează imaginea prezentată” atunci când este adăugat la o postare/pagină ajută la redarea imaginii prezentate în postare/pagină.
Blocul este, de asemenea, o componentă a altor blocuri tematice, cum ar fi bucla de interogare și este, de asemenea, editabil în cadrul blocului.
Câteva setări sunt, de asemenea, disponibile în acest bloc. Acestea includ:
Setări link

Când setarea „Link către postare” este activată, dacă dați clic pe imaginea prezentată, se va redirecționa către adresa URL a postării/paginii care conține imaginea prezentată.
Dimensiuni

Această setare vă permite să specificați valorile lățimii și înălțimii imaginii prezentate.
După specificarea valorilor, blocul oferă câteva opțiuni suplimentare cu privire la modul în care puteți scala imaginea prezentată. Acestea includ:
- Coperta: Imaginea va fi tăiată pentru a umple întregul container (spațiu definit de valorile setate de înălțime și lățime), fără nicio distorsiune a imaginii.
- Umplere: imaginea de aici va fi redimensionată și întinsă pentru a umple întregul container. În acest caz, imaginea va avea o distorsiune vizibilă.
- Conține: imaginea de aici va fi redimensionată pentru a se potrivi cu raportul de aspect al containerului său, fără nicio tăiere sau distorsiune a imaginii.
Postați conținut
Acesta este blocul implicit al editorului din paginile/postările dvs. și este responsabil pentru afișarea conținutului postării/paginii.
Nu trebuie neapărat să îl utilizați în postările/paginile dvs., deoarece este prezent în mod implicit.
Autor post

Blocul Post Author redă autorul la postarea/pagina în care este adăugat blocul, precum și alte proprietăți ale autorului, cum ar fi avatarul și denumirea.
Când este adăugat la o postare/pagină, blocul prezintă o serie de setări dintre care sunt:
Culoare

Text: vă permite să setați culoarea numelui autorului și a numelui.
Fundal: ajută la definirea culorii/gradientului de fundal pentru blocul autor al postării.
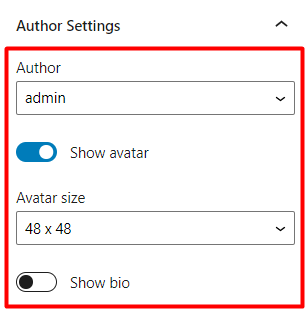
Setări autor

Autor: Afișează numele autorului în postarea/pagina în care este adăugat blocul
Afișare avatar: când este activat, avatarul autorului este afișat în bloc
Dimensiunea avatarului: ajută la definirea dimensiunii avatarului autorului pe baza dimensiunilor predefinite în meniul drop-down, dacă afișarea avatarului este activată
Afișează biografia: afișează informațiile biografice ale autorilor dacă un utilizator are o biografie setată
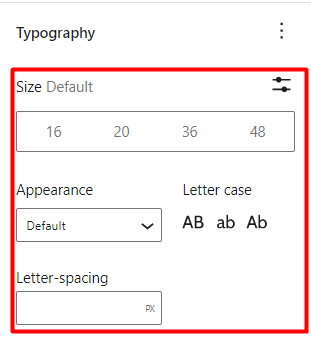
Tipografie

Dimensiune: definește o dimensiune uniformă a fontului pentru numele autorului, numele și informațiile biografice.
Aspect: vă permite să ajustați stilul fontului la numele autorului, biografia și informațiile de referință.
Literă cu majuscule: determină scrierea cu majuscule a numelui autorului, biografiei și informațiilor de referință.
Spațiere între litere: vă ajută să definiți distanța dintre caractere din numele autorului, biografia și informațiile de referință.
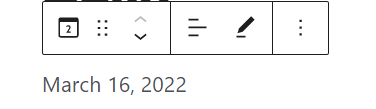
Data postării

Blocul Post Date ajută la afișarea datei/ora la care a fost publicată postarea/pagina în care este adăugat blocul.
Blocul Post Date servește și ca o componentă a altor blocuri, cum ar fi blocul Query Loop.
O serie de setări sunt disponibile în blocul Data postării. Acestea includ:
Culoare

Text: ajută la setarea culorii datei de publicare
Fundal: Ajută la setarea culorii/gradientului de fundal pentru blocul cu data postării
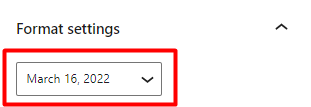
Setări de format

„Setări de format” ajută la definirea formatului datei redate.
În cadrul acestuia, puteți avea blocul setat pentru a afișa fie ora la care a fost publicată o postare, data, fie data și ora.
Setări link

Când opțiunea „Link către postare” este activată, dacă faceți clic pe dată, se va redirecționa către postarea/pagina în care este adăugat blocul Data postării.
Tipografie

Dimensiune: determină dimensiunea fontului datei/ora
Aspect: ajută la setarea stilului de font al datei/ora
Literă majuscule: Vă permite să setați scrierea dorită cu majuscule pentru data/ora
Letter-Spacing: Ajută la setarea spațierii dintre caractere pentru dată/ora
Categorii de postări
Blocul categorii de postare ajută la redarea categoriei atribuite unei postări, în cadrul căreia este adăugat blocul.
În acest bloc sunt prezente o serie de setări. Acestea includ:
Culoare

Text: vă permite să specificați culoarea categoriei de postare
Fundal: ajută la setarea culorii/gradientului de fundal pentru blocul categoriei de postare
Tipografie

Dimensiune: definește dimensiunea fontului pentru categoriile returnate în blocul Post Categories
Aspect: ajută la determinarea stilului de font pentru categoriile de postare
Letter-Spacing: determină spațiul dintre caracterele din textul categoriei
Litere majuscule: Ajută la setarea majusculelor dorite pentru categoriile de postări
Postează etichete
Blocul Post Etichete atunci când este adăugat la o postare afișează etichetele care sunt atribuite postării particulare în care este adăugat blocul.
Blocul conține o serie de setări care includ:
Culoare

Text: Vă permite să specificați culoarea etichetelor afișate
Fundal: Ajutor este setarea unei culori de fundal sau a unui gradient pentru blocul Post Etichete
Tipografie

Dimensiune: ajută la setarea mărimii fontului etichetelor de postare afișate
Aspect: ajută la definirea stilului de font al etichetelor de postare
Litere majuscule: determină scrierea cu majuscule a etichetelor de postare
Spațiere între litere: ajută la setarea unei spații pentru caractere din etichetele de postare
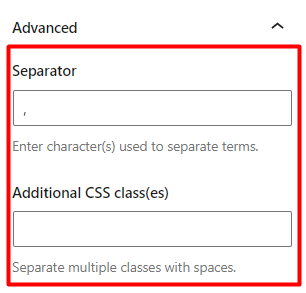
Avansat

Separator: furnizează un câmp pentru a seta caracterul sau simbolul de utilizat ca separator pentru etichete
Clase CSS suplimentare: Acesta este un câmp opțional în care puteți adăuga clase CSS personalizate pentru a fi utilizate pentru a viza blocul de etichete de postare.
Blocurile următoare și precedente
Blocurile „Următorul” și „Anterior” sunt două blocuri diferite care ajută la navigarea postărilor.
Următorul: Ajută la afișarea postării care urmează postării curente.
Anterior: Ajută la afișarea postării care precede postarea curentă.
Aceste blocuri conțin setări similare, care sunt:
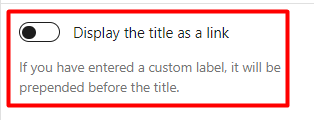
Afișează titlul ca link

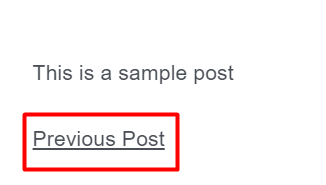
Când este activat, titlul postării va fi afișat ca link în bloc. Mai jos este un exemplu de comparație când opțiunea nu este activată și când este activată:
Opțiune activată

Opțiunea dezactivată

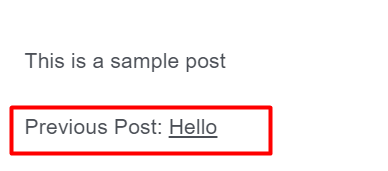
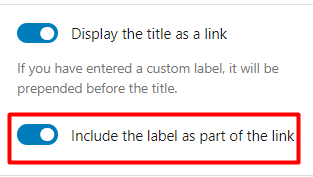
Când opțiunea „Afișează titlul ca link”, oferă și o setare suplimentară „Include eticheta ca parte a linkului”, așa cum se vede mai jos:

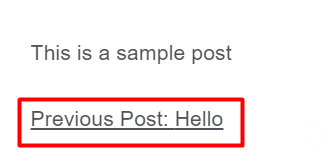
Când „Include eticheta ca parte a linkului” este activată, eticheta adăugată la blocuri devine, de asemenea, parte a link-ului titlului postării. Mai jos este un exemplu de ilustrare în acest sens:

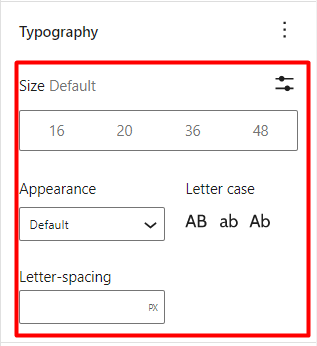
Tipografie

Dimensiune: vă permite să definiți dimensiunea fontului conținutului pentru blocurile de navigare ale postărilor următoare și anterioare
Aspect: ajută la setarea stilului fontului la conținutul blocurilor de navigare ale postărilor următoare și anterioare
Spațiere între litere: vă permite să setați distanța dintre caractere în blocurile de navigare următoare și anterioare
Litere majuscule: Ajută la specificarea scrierea cu majuscule a conținutului pentru blocurile de navigare următoare și anterioare
Postați comentarii
Blocul Post comentarii afișează comentariile dintr-o postare sau dintr-o pagină în care este adăugat blocul.
Blocul conține câteva setări. Acestea includ:
Culoare

Text: Vă permite să specificați culoarea comentariilor
Fundal: ajută la setarea culorii de fundal sau a gradientului pentru comentariile postării
Tipografie

Dimensiune: vă permite să specificați dimensiunea fontului pentru comentarii
Aspect: utilizat pentru a specifica stilul fontului pentru comentarii
Spațiere între litere: ajută la adăugarea unor spații la caracterele de comentariu
Litere majuscule: Folosit la definirea scrierea cu majuscule a comentariilor
Deconectare
Blocul de conectare/deconectare redă un link sau un formular de conectare dacă un oaspete vizitează pagina sau secțiunea în care este adăugat blocul. Pe de altă parte, dacă un utilizator conectat vizitează pagina sau secțiunea în care este adăugat blocul, este redat un link de deconectare.
Blocul oferă o serie de setări. Acestea includ:
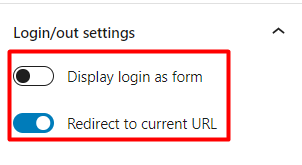
Setări de conectare/deconectare

Afișare autentificare ca formular : Când este activată, autentificarea este afișată ca formular și când este dezactivată, autentificarea este afișată ca link
Redirecționare către adresa URL curentă : când este activată, după o conectare cu succes, utilizatorul este redirecționat către adresa URL curentă sau, altfel, către adresa URL de la care a fost declanșată acțiunea de conectare.
Descrierea termenului
Blocul Descriere termen afișează descrierile arhivelor, cum ar fi categorii, etichete și taxonomii personalizate atunci când le vizualizați.
Acest bloc poate fi adăugat, de exemplu, la o bară laterală pe care o utilizați pentru arhivele dvs.
Există câteva setări prezente în bloc. Acestea includ:
Culoare

Text: ajută la setarea culorii conținutului descrierii
Fundal: ajută la setarea culorii sau gradientului de fundal pentru conținutul descrierii
Tipografie

Dimensiune: vă permite să setați dimensiunea fontului dorită pentru conținutul descrierii
Titlul arhivei
Blocul de titlu al arhivei este un bloc încorporat care afișează titlul unui obiect interogat.
Există câteva setări disponibile în bloc. Acestea includ:
Culoare

Text: Vă permite să definiți culoarea titlului arhivei
Fundal: vă permite să setați o culoare de fundal sau un gradient pentru titlul arhivei
Tipografie

Dimensiune: Ajută setarea dimensiunii fontului la Titlul arhivei
Aspect: ajută la determinarea stilului fontului pentru titlul arhivei
Spațiere între litere: vă permite să setați o anumită spațiere pentru caracterele din titlul arhivei
Litere majuscule: ajută la definirea scrierea cu majuscule a titlului arhivei
Concluzie
Tema Stax conține peste 20 de blocuri tematice integrate. Aceasta se extinde la numărul de blocuri implicite pe care WordPress le oferă în mod implicit. Este important să învățați cum să utilizați blocurile Gutenberg în site-ul dvs., deoarece acesta este editorul WordPress implicit, iar suportul oficial al editorului clasic poate să nu existe pentru mult timp.
