Cum să adăugați Sticky Add în coș în WooCommerce în 2023
Publicat: 2023-08-04Adăugarea unui buton de adăugare în coș în paginile tale de produse WooCommerce este o modalitate excelentă de a te asigura că clienții tăi pot adăuga cu ușurință un produs în coșul lor de oriunde pe pagină. De asemenea, îi îndeamnă pe vizitatorii nehotărâți să-ți cumpere produsele.
Prin urmare, un buton de adăugare în coș ar putea crește satisfacția clienților site-ului dvs. și ratele de conversie.
WooCommerce nu oferă o funcție nativă de adăugare în coș. Cu toate acestea, puteți utiliza un plugin, cum ar fi Botiga Pro, pentru a oferi funcționalitatea.
În acest tutorial, vă voi arăta cum să adăugați butoane lipicioase de adăugare în coș în paginile dvs. de produse WooCommerce.
1. Instalați și activați tema Botiga WooCommerce
Botiga este o temă gratuită WooCommerce, în timp ce Botiga Pro este un plugin premium care extinde tema cu funcționalități avansate.
Veți avea nevoie atât de tema, cât și de plugin pentru a adăuga butoane WooCommerce de adăugare în coș pe site-ul dvs.
Tema noastră Botiga este una dintre cele mai populare teme gratuite WooCommerce de pe piață.
Îl puteți descărca aici sau îl puteți găsi în depozitul oficial de teme WordPress.
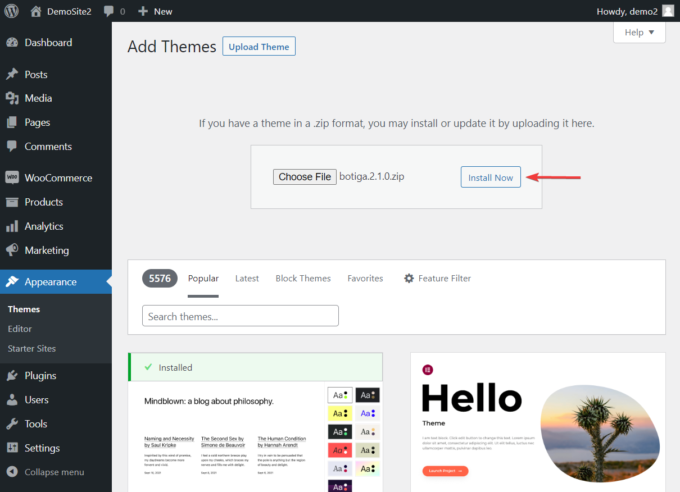
Apoi, deschideți tabloul de bord WordPress și accesați Aspect > Teme > Adăugați nou > Încărcați temă .
Faceți clic pe butonul Alegeți fișierul pentru a încărca tema, apoi apăsați butonul Instalați acum .
Odată ce tema este instalată, faceți clic pe butonul Activare :

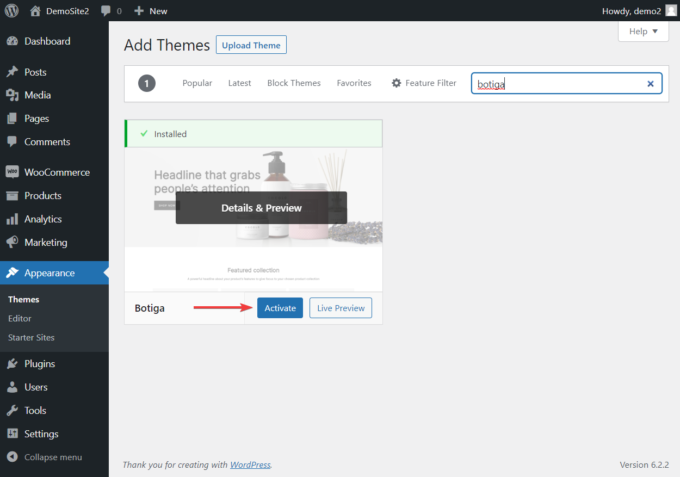
Alternativ, puteți merge la Aspect > Teme > Adăugați nou , introduceți „ Botiga ” în bara de căutare și faceți clic pe Instalare , apoi pe butoanele Activare :

2. Instalați și activați pluginul Botiga Pro
Botiga Pro este un plugin WordPress premium care adaugă funcționalitate suplimentară temei gratuite Botiga.
Vă oferă acces la multe funcții impresionante, inclusiv diagrame de dimensiuni, galerii audio și video, mega meniuri, site-uri de pornire pre-proiectate, butoane lipicioase pentru adăugare în coș și multe altele.
Deoarece Botiga Pro este un plugin premium, va trebui să-l achiziționați de aici înainte de a-l încărca pe site-ul dvs. WordPress (prețul începe de la 69 USD pe an).
După ce aveți pluginul, accesați tabloul de bord WordPress și navigați la Plugin-uri > Adăugați nou > Încărcați plugin-ul .
Utilizați opțiunea Alegeți fișiere pentru a încărca Botiga Pro, apoi faceți clic pe butoanele Instalare și Activare pentru a instala pluginul pe site-ul dvs.
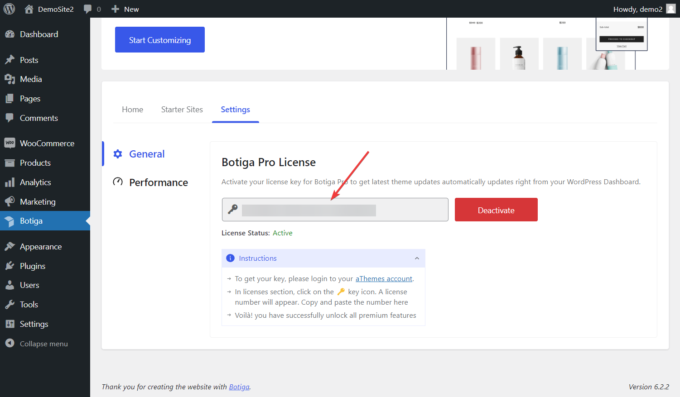
În continuare, va trebui să vă activați licența. Copiați cheia de licență din contul dvs. Botiga, apoi accesați Botiga > Setări > General . Introduceți cheia de licență și faceți clic pe butonul Salvare modificări pentru a activa pluginul:

3. Importați un site de pornire (opțional)
Site-urile de început sunt site-uri web gata făcute pe care le puteți importa în magazinul dvs. WooCommerce. Botiga Pro oferă o serie de site-uri de pornire puternice și bine concepute pentru diverse nișe de comerț electronic.
Deși importarea unui site de pornire Botiga este opțional și puteți alege să începeți să vă proiectați magazinul de la zero folosind opțiunile de personalizare Botiga, vă recomand să continuați, deoarece va oferi magazinului dvs. WooCommerce un aspect profesional (pe care îl puteți încă mai departe). personalizați).
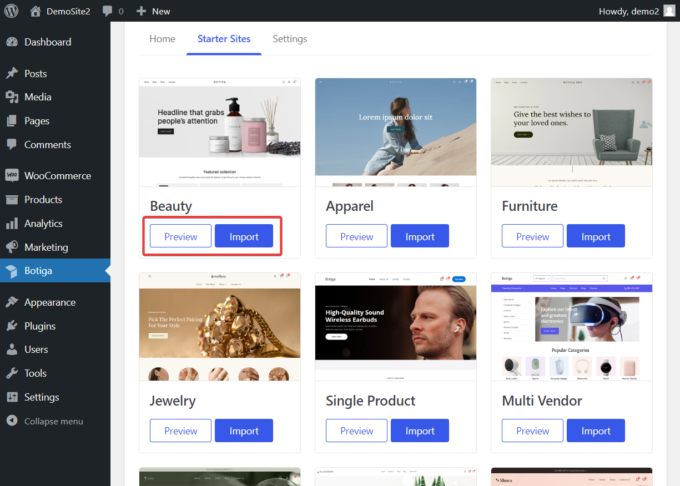
Puteți verifica site-urile inițiale accesând Botiga > Site-uri inițiale și previzualizați fiecare site folosind butonul Previzualizare .
Când găsiți un site care vă place, apăsați butonul Import :

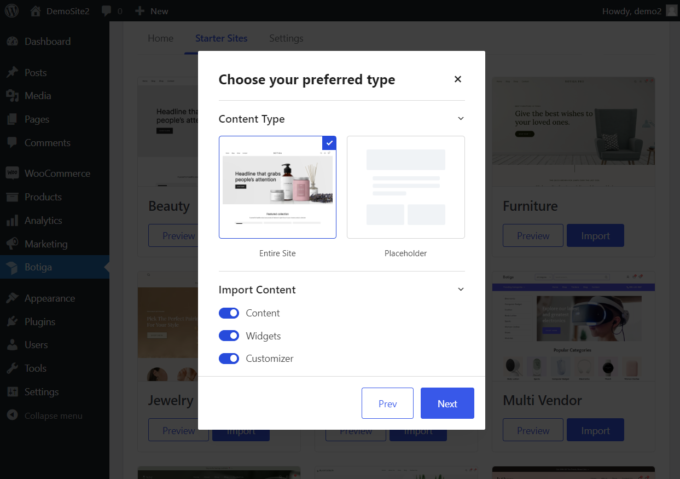
De îndată ce faceți acest lucru, va apărea o fereastră pop-up care vă arată elementele (de exemplu, conținut, widget-uri, setări de personalizare etc.) pe care programul de instalare demo le va adăuga pe site-ul dvs. web.
Aveți opțiunea de a deselecta oricare dintre elemente, dar vă recomand să le păstrați pe toate.
De asemenea, puteți alege între importarea întregului site de pornire (inclusiv conținutul, imaginile etc.) sau doar un substituent (care se referă la aspectul site-ului):

Va dura câteva minute pentru ca programul de instalare demo să finalizeze procesul de import.

4. Activați modulul
După instalarea pluginului și importul site-ului de pornire, este timpul să adăugați butoanele lipicioase de adăugare în coș în paginile dvs. de produse WooCommerce.
Funcția Product Sticky Add to Car este dezactivată implicit și trebuie activată manual.
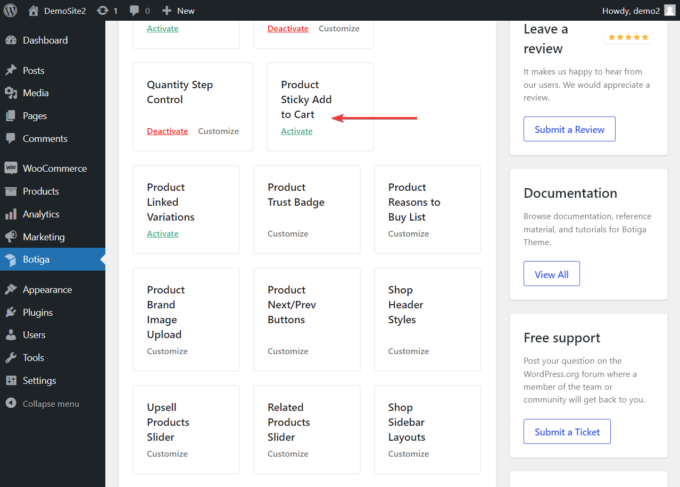
În zona dvs. de administrare WordPress, accesați Botiga > Acasă . Aici veți găsi modulul Product Sticky Add to Car din secțiunea Faceți mai mult cu Botiga Pro .
Activați modulul făcând clic pe butonul Activare :

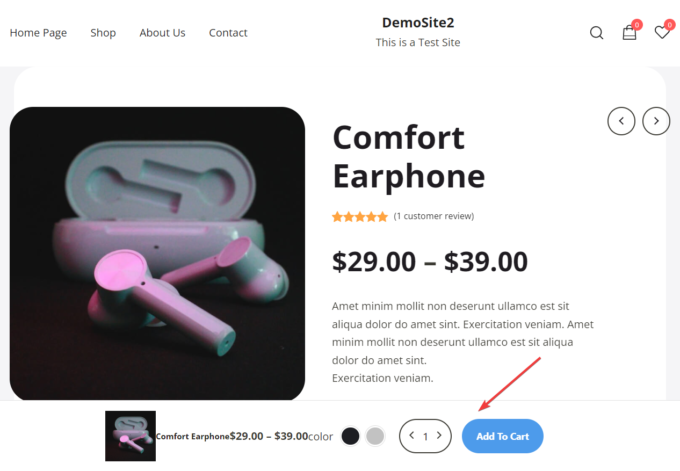
Asta este. Acum, ar trebui să puteți vedea un buton WooCommerce de adăugare în coș pe fiecare dintre paginile dvs. de produse.
Butonul lipicios de adăugare în coș apare în partea de jos a paginii produsului, lângă un scurt rezumat al produsului, care include o mică imagine în miniatură, prețul, culorile disponibile și numărul de articole, în interiorul unui supliment cu lățime completă. -bara carucior:

5. Configurați bara de adăugare în coș
Puteți personaliza aspectul barei de adăugare în coș din Personalizatorul WordPress.
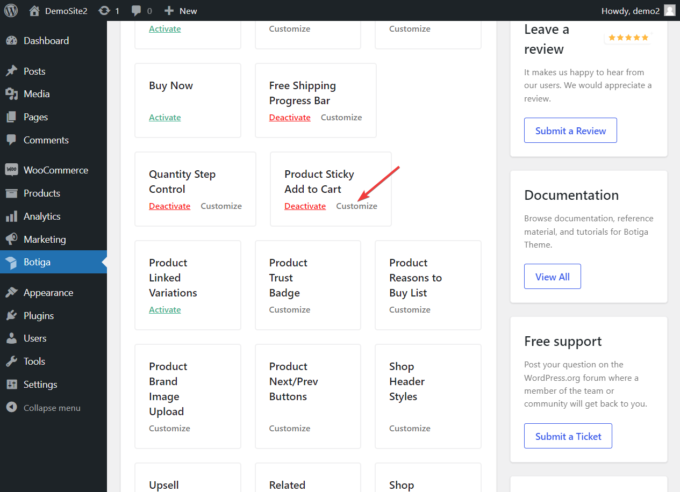
Puteți accesa opțiunile relevante de personalizare din modulul Product Sticky Add to Car .
Faceți clic pe linkul Personalizare din caseta modulului de pe pagina de administrare Botiga > Acasă pentru a deschide setările modulului:

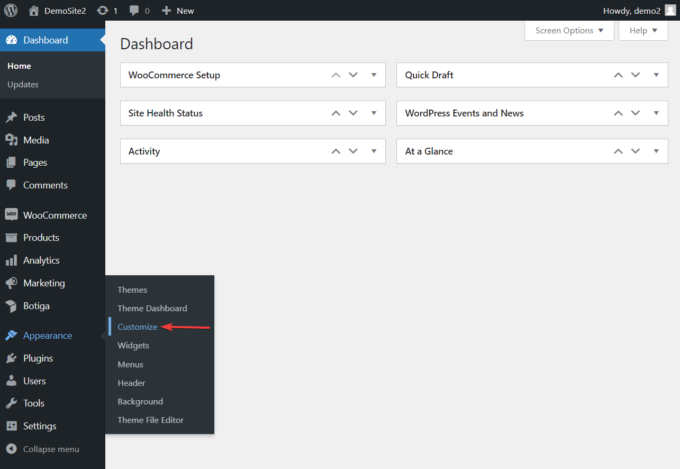
Alternativ, puteți accesa Personalizatorul în mod obișnuit, din meniul Aspect > Personalizare :

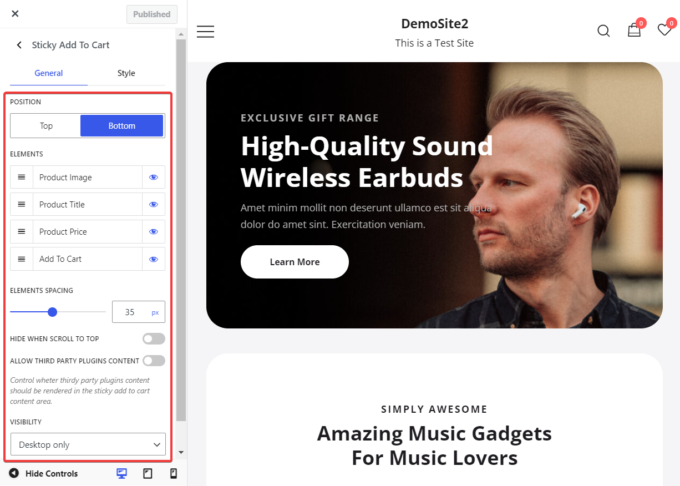
Când se deschide Personalizatorul, accesați secțiunea WooCommerce > Produs unic > Adăugați în coș, unde puteți modifica bara de adăugare în coș folosind opțiunile de design și aspect disponibile:

Aveți acces la următoarele opțiuni:
i. Poziție: în mod implicit, bara de adăugare în coș apare în partea de jos a ecranului, dar îi puteți schimba poziția în partea de sus folosind această opțiune.
ii. Elemente: după cum am menționat mai sus, butonul de adăugare în coș apare împreună cu o serie de alte elemente, cum ar fi imaginea miniatură a produsului, prețul, culoarea și un contor de produse. Pentru a exclude oricare dintre aceste elemente, faceți clic pe pictograma ochi de lângă elementul pe care doriți să îl eliminați.
iii. Spațierea elementelor: Aici puteți defini distanța orizontală dintre elementele din interiorul barei de adăugare în coș.
iv. Ascundeți când derulați în sus: această opțiune vă permite să ascundeți bara de adăugare în coș atunci când vizitatorul vede partea de sus a paginii produsului (deoarece există un alt buton de adăugare în coș acolo).
v. Permiteți conținut de pluginuri terțe: Aici puteți activa Botiga să afișeze conținut de la pluginuri terță parte în bara de adăugare în coș.
vi. Vizibilitate: această opțiune vă permite să afișați butonul numai pe dispozitivele desktop, numai pe dispozitivele mobile sau pe toate dispozitivele.
Concluzie
Adăugarea unui buton de adăugare în coș în magazinul dvs. WooCommerce nu este o sarcină dificilă atâta timp cât aveți acces la instrumentele potrivite.
Botiga este o temă gratuită excelentă și, atunci când este cuplat cu puternicul plugin Botiga Pro, vă oferă multe funcții avansate de comerț electronic, inclusiv butoane elegante de adăugare în coș pentru paginile dvs. de produse.
Adăugarea unui buton WooCommerce de adăugare în coș pe site-ul dvs. cu Botiga Pro este la fel de ușor ca apăsarea butonului Activare.
Personalizarea barei de adăugare în coș este, de asemenea, simplă și poate fi făcută din personalizarea live, astfel încât să puteți vedea modificările pe care le faceți în timp real.
Aveți întrebări despre cum să adăugați un buton de adăugare în coș în magazinul dvs. WooCommerce? Anunțați-ne în secțiunea de comentarii de mai jos.
