Cum să creezi antetul perfect lipicios pentru site-ul tău cu WordPress
Publicat: 2022-06-22Navigarea este o fațetă esențială a unui site WordPress bun, cu un design excelent. Ca atare, merită să vă gândiți la modul în care vizitatorii site-ului dvs. interacționează cu paginile dvs. prin navigare. O modalitate prin care puteți face acest lucru este folosind un antet lipicios.
Aici secțiunea antet a site-ului dvs. se menține în partea de sus a ecranului pe măsură ce utilizatorul derulează. Acest lucru oferă nenumărate beneficii, dar unul dintre avantajele principale este că elementele dvs. de navigare rămân în vederea utilizatorului, indiferent de locul în care se află pe pagină. Numai din acest motiv, un antet lipicios este un element binevenit al interfeței cu utilizatorul (UI).
În acest tutorial, vă vom arăta cum să creați un antet lipicios în WordPress. Acesta va acoperi o mulțime de aspecte, cum ar fi exemple de pe web, pluginuri WordPress care vă pot ajuta și un ghid despre cum să vă dezvoltați propriul antet lipicios. Mai întâi, totuși, să discutăm mai detaliat ce este un antet lipicios.
Ce este un antet lipicios

Partea antet a site-ului dvs. este un fel ca biroul de informații al site-ului dvs. Va fi ceva ce majoritatea utilizatorilor vor observa primii și va fi întotdeauna undeva unde vor verifica pentru a afla câteva informații cheie și pentru a efectua anumite acțiuni:
- De exemplu, logo-ul sau numele site-ului dvs. vor fi aici, ceea ce servește drept punct de bază pentru utilizatorii dvs. Ei vor putea reveni la pagina de pornire făcând clic pe logo în cele mai multe cazuri.
- Dacă rulați conturi de utilizator pe site-ul dvs., antetul va oferi de obicei un link pentru a vă conecta la acele conturi și pagini de profil.
- Aici poate exista o funcționalitate de căutare, mai ales dacă aveți un site mare, cu mult conținut în diferite zone.
- Desigur, navigarea site-ului dvs. este, de asemenea, o parte integrantă a antetului.
În general, antetul tău este un punct de contact pentru utilizatori. Veți descoperi că este adesea „bara” pentru modelele de citire în formă de F, așa că atrag atenția utilizatorilor la un nivel intuitiv.
Probabil că veți ști deja ce este un antet lipicios, chiar și într-un sens intuitiv. Este locul în care secțiunea antetului site-ului dvs. „se lipește” în partea de sus a ecranului în timp ce derulați. Spre deosebire de antetul static, care rămâne pe loc și dispare pe măsură ce derulați, antetul lipicios este un element mereu vizibil.
În timp ce abordarea tipică pentru un antet lipicios este să atașați o versiune statică a acestuia în partea de sus a ecranului, există câteva moduri diferite de a face acest lucru mai utilizabil, mai eficient și mai dinamic. În continuare, vom arunca o privire la câteva exemple din lumea reală.
Exemple de anteturi adezive pe web
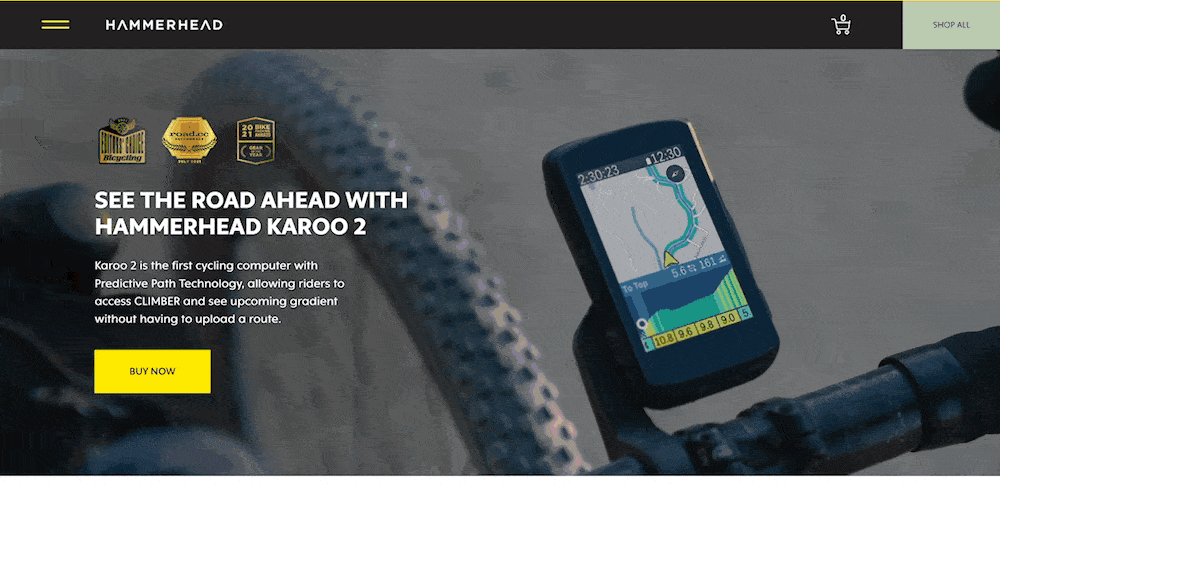
Veți găsi anteturi lipicioase pe tot web și este o idee bună să verificați câteva pentru a vedea scopul a ceea ce puteți realiza. Unul dintre cele mai de bază exemple din jur este de la Hammerhead. Acest site folosește un „meniu derulant” și un antet lipicios și este simplu: se angajează să rămână în partea de sus a paginii în aspectul său static:

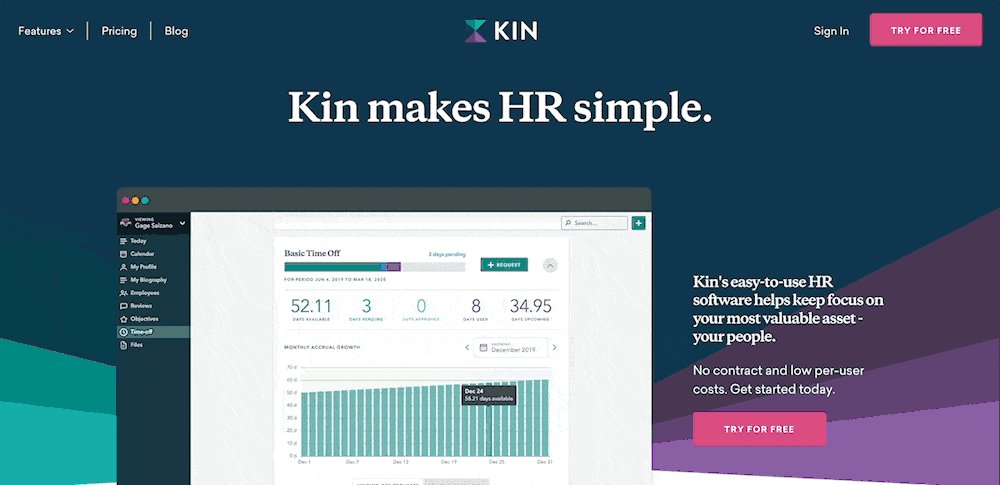
O altă implementare simplă este de la Kin. Acesta folosește un antet lipicios tipic, dar de data aceasta cu câteva elemente de design interesante.
Veți observa că contrastul se schimbă în funcție de partea site-ului web prin care parcurgeți și există și câteva efecte de tranziție frumoase:

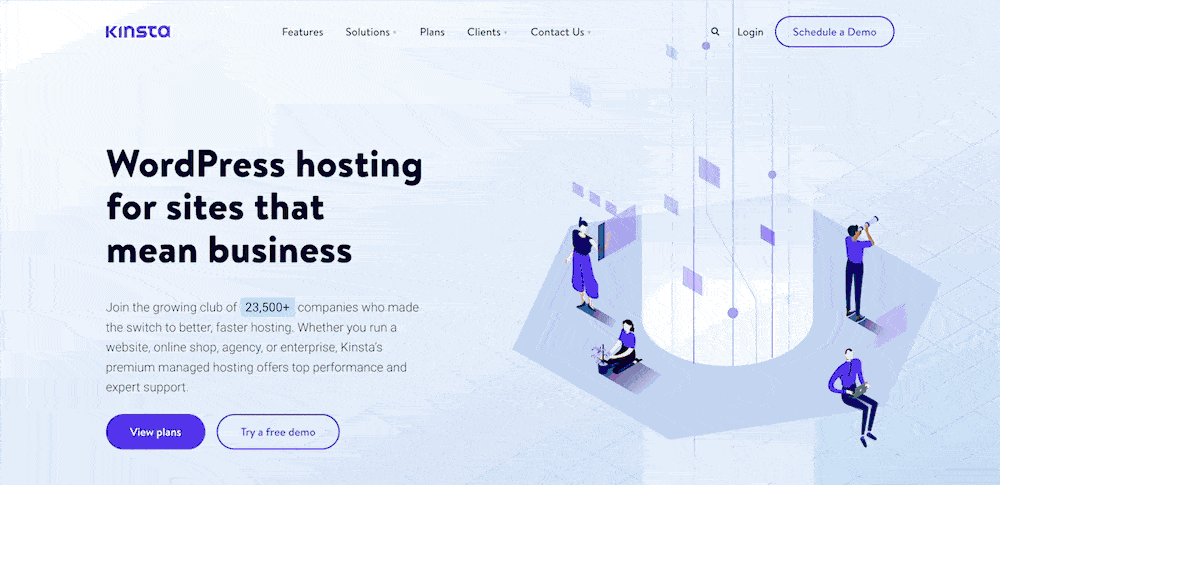
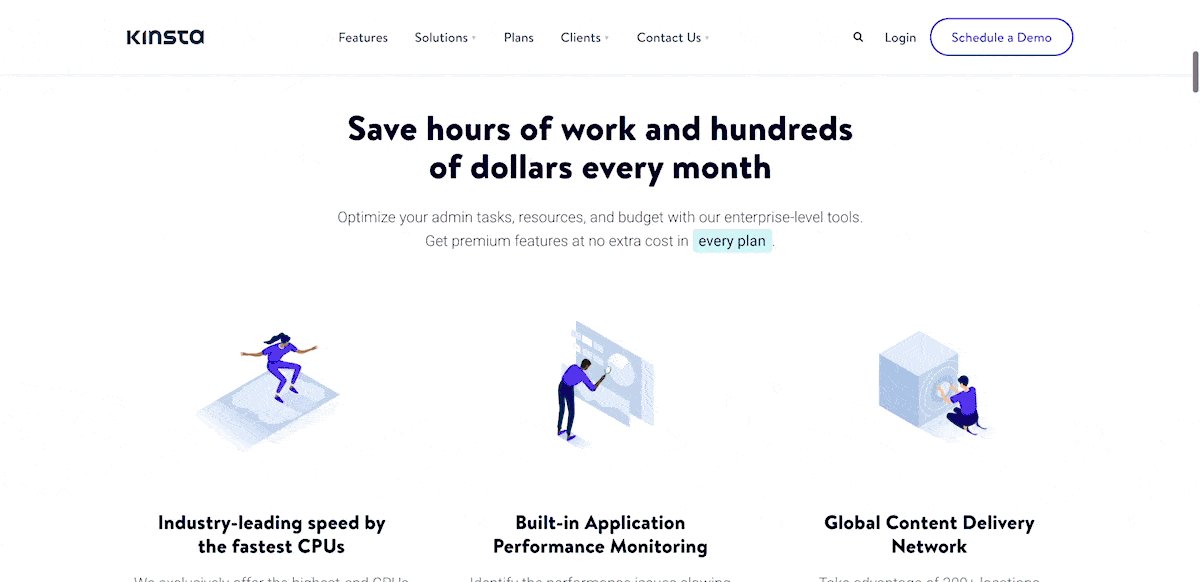
Nu putem încheia această secțiune fără a menționa antetul sticky Kinsta. Acest lucru simplifică, de asemenea, lucrurile în ceea ce privește elementele antetului, dar include o notă de utilizare îngrijită care oferă valoare vizitatorului:

De data aceasta, veți vedea antetul dispărând când derulați în jos în pagină. Cu toate acestea, va reapărea când derulați înapoi în sus - vă puteți referi la el ca un „antet parțial persistent”.
Premisa aici este că derularea în jos înseamnă că vă investiți timpul în pagina însăși, așa că probabil că nu va avea nevoie de navigare, pagini de autentificare sau să vă îndreptați în altă parte. Cu toate acestea, în momentul în care derulați în sus, este mai probabil să doriți să vă îndreptați către o altă pagină de pe site. Aici, antetul lipicios va apărea pentru a salva ziua.
Aceste mici atingeri ale experienței utilizatorului (UX) sunt cele care fac ca vizitatorii site-ului să vrea să revină. Pentru propriile modele de antet lipicioase, veți dori să luați în considerare ce puteți face pentru a crea un UX și UI care să se concentreze pe nevoile vizitatorului.
De ce ar trebui să utilizați un antet lipicios pentru site-ul dvs
O mulțime de site-uri folosesc anteturi lipicioase și există o mulțime de motive întemeiate pentru care acesta este cazul. Ele pot fi părți esențiale ale experienței tale generale pe site și au o mare influență asupra UX și UI.
Având în vedere că elementele pe care le veți include într-un antet sunt acelea pe care utilizatorul va dori întotdeauna să le acceseze, este logic să le aveți întotdeauna afișate. Acest lucru este valabil mai ales pentru dispozitivele și formatele cu ecran mai mic.
Deși ar putea părea contraintuitiv să ai un antet „întotdeauna activ” atunci când spațiul de vizualizare este limitat, acesta este doar un mic sacrificiu. Beneficiul real este acela de a oferi unui utilizator de telefonie mobilă mai puține motive să deruleze – o necesitate pe dispozitivele mai mici. Dacă puteți oferi navigarea site-ului dvs. fără a fi nevoie de derulare, utilizatorul se poate deplasa prin site-ul dvs. cu mai multă ușurință.
Avantajele și dezavantajele antetelor lipicioase
Acoperim câteva dintre punctele plus pentru anteturile lipicioase, așa că haideți să le rezumam rapid:
- Puteți oferi o navigare pe care utilizatorul o poate accesa întotdeauna, ceea ce ajută la păstrarea modelului natural de citire pe site-ul dvs.
- Puteți adapta antetul la diferite nevoi, cum ar fi contrastele, schemele de culori sau chiar intenția utilizatorului.
- Există posibilitatea de a oferi valoare utilizatorului, atât pentru desktop, cât și pentru ecrane mai mici.
Cu toate acestea, un antet lipicios nu este un panaceu pentru creșterea UX și există câteva dezavantaje la utilizarea lor:
- Vom acoperi acest lucru pe scurt, dar pentru ecrane de toate dimensiunile, va trebui să alocați spațiu pentru antet.
- Un antet lipicios va îndepărta în mod natural restul conținutului dvs., deoarece propriile sale elemente vor atrage atenția de la corpul paginii.
- Există mai multă muncă de dezvoltare care merge într-un antet bun pentru că trebuie să îl implementați, să vă asigurați că funcționează în diferite browsere și să verificați dacă există erori pe ecrane mai mici.
Cu toate acestea, dacă vă gândiți la alegerile de design, la nevoile utilizatorilor și la obiectivele site-ului, puteți atenua sau elimina toate aceste dezavantaje, în timp ce păstrați punctele bune. O modalitate prin care puteți face acest lucru este prin intermediul pluginurilor WordPress.
3 plugin-uri pentru a vă ajuta să creați anteturi lipicioase
În următoarele câteva secțiuni, vom prezenta unele dintre principalele plugin-uri de antet lipicioase pentru WordPress. Mai târziu, vom vorbi dacă acest tip de soluție este potrivit pentru dvs. Indiferent, un plugin vă poate ajuta să implementați funcționalitatea fără a fi nevoie de cod, ceea ce este valoros dacă tema dvs. nu o include.
În plus, puteți profita de experiența de proiectare și dezvoltare a unui expert prin intermediul pluginului. Dezvoltatorii vor face unele dintre cele mai importante alegeri tehnice pentru dvs. și le vor încheia într-o interfață de utilizare intuitivă și ușor de utilizat.
1. Meniu lipicios și antet lipicios
Pluginul Sticky Menu & Sticky Header de la Webfactory este o primă alegere bună, datorită bogăției sale de caracteristici, flexibilității utile și prețului accesibil.

Extragerea aici este că puteți face orice element de pe site-ul dvs. să se lipească de ecran. Acest lucru ar putea fi util în mai multe moduri, dar înseamnă că implementarea unui antet lipicios este o chinuială.
Pluginul vine, de asemenea, cu o serie de opțiuni puternice pentru a vă ajuta să implementați un antet lipicios:
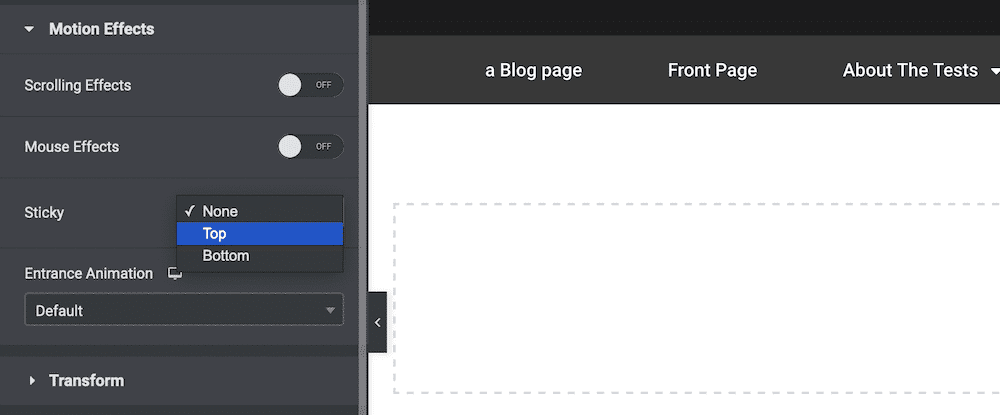
- Puteți seta nivelul dorit de poziționare „top”. Aceasta înseamnă că puteți adăuga spațiu în zona de deasupra antetului pentru a se potrivi obiectivelor dvs. de design.
- Există și alte opțiuni de poziționare, cum ar fi utilizarea proprietății CSS z-index pentru a vă proiecta site-ul „față în spate”.
- Puteți activa antetul lipicios numai pe paginile pe care le selectați, ceea ce ar putea fi util dacă aveți pagini de destinație sau alt conținut nepotrivit.
Sticky Menu & Sticky Header include, de asemenea, un mod de depanare, pentru a vă ajuta să remediați orice elemente „neadezive”. Modul dinamic va ajuta, de asemenea, la rezolvarea problemelor legate de designurile receptive.
Cea mai bună veste este că Sticky Menu & Sticky Header se pot descărca și utiliza gratuit. În plus, există o versiune premium care vă ia mai mult din cunoștințele tehnice de care aveți nevoie.
Cu versiunea gratuită a pluginului, va trebui să cunoașteți selectorul elementului pentru a-l specifica în opțiuni. Cu toate acestea, versiunea premium (49–199 USD pe an) oferă un selector de elemente vizuale pentru a ocoli acest lucru.
2. Opțiuni pentru Twenty Twenty-One
Deși nu am recomanda o temă implicită WordPress pentru majoritatea site-urilor orientate către clienți, acestea au suficient în pungă pentru bloguri și tipuri similare de site-uri.
Twenty Twenty-One este una dintre temele prestabilite remarcabile, în opinia noastră, dar nu are funcționalitatea de antet lipicioasă. Dacă doriți să adăugați această caracteristică, pluginul Opțiuni pentru Twenty Twenty-One poate obține ceea ce aveți nevoie.

Această ediție a pluginului este una dintre multele. Fiecare temă implicită recentă are o versiune, dar nu există încă una pentru Twenty Twenty-Two. Indiferent, funcționalitatea de bază a pluginului oferă o mulțime de extra:
- Există un instrument Full Site Editing (FSE), gata pentru lansarea sa completă.
- Puteți modifica dimensiunea fontului pentru corp, puteți elimina sublinierea hyperlinkului și alte personalizări simple.
- Puteți lucra cu lățimile maxime de containere și elemente, fără a fi nevoie de cod.
Există o mulțime de alte opțiuni pentru navigare, conținut, subsol și antet. Pentru cel din urmă, îl puteți ascunde din vedere, îl puteți face pe lățime completă, puteți adăuga o imagine de fundal și o culoare și o mulțime de alte modificări.
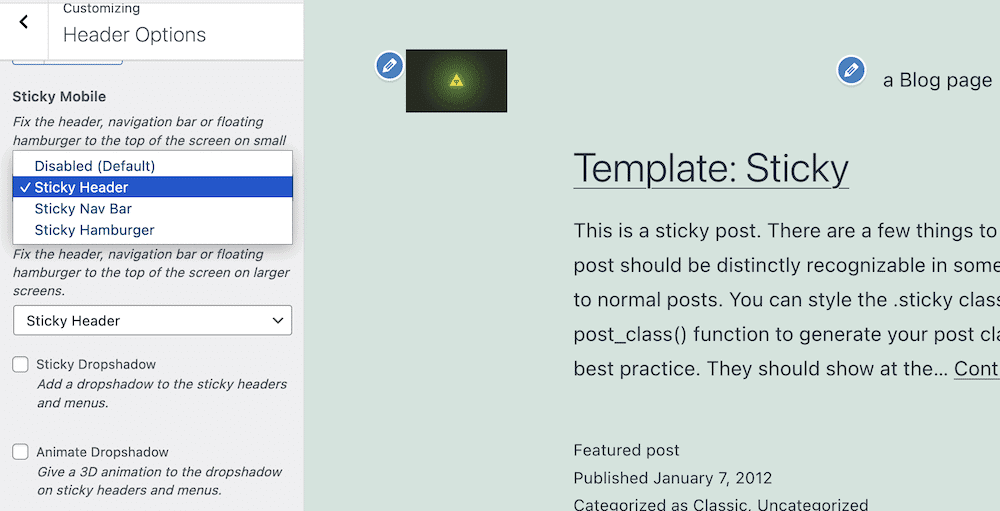
În timp ce pluginul de bază este gratuit, aveți nevoie de un upgrade premium (25–50 USD) pentru a accesa opțiunile de antet sticky. Acest lucru vă permite să ajustați setările atât pentru anteturile mobile, cât și pentru desktop din Personalizatorul WordPress:

Având în vedere numele, nu ar trebui să vă așteptați ca acest plugin să funcționeze cu altă temă decât Twenty Twenty-One (sau orice „aromă” pe care o alegeți.) Cu toate acestea, dacă utilizați această temă implicită și nu doriți să codificați, aceasta va fi ideal pentru a vă ajuta să adăugați un antet lipicios pe site-ul dvs.
3. Bară de notificare plutitoare, meniu lipicios pe defilare și antet lipicios pentru orice temă – myStickymenu
Iată un plugin care își pune cărțile pe masă. Pluginul myStickymenu de la Premio oferă aproape tot ceea ce doriți să includeți în propriul antet lipicios și include o cantitate mare de funcționalități.

Are un număr uimitor de recenzii pozitive pe WordPress Plugin Directory – 799 de recenzii de cinci stele pentru o medie de 4,9. O parte din aceasta se datorează setului cuprinzător de caracteristici pe care îl aveți la dispoziție:
- Oferă flexibilitate de utilizare. De exemplu, puteți crea o bară de bun venit, precum și un meniu lipicios și un antet.
- Pluginul se adaptează la cât de receptiv este site-ul dvs. Aceasta înseamnă că nu va trebui să implementați alte funcționalități folosind cod.
- De fapt, pluginul nu are nevoie să știți cum să codificați pentru a-l folosi la maximum.
- Pluginul myStickymenu este compatibil cu o serie de pluginuri de top pentru generarea de pagini, cum ar fi Elementor, Beaver Builder, Editorul de blocuri nativ, Divi Builder și multe altele.
Aveți, de asemenea, o serie de opțiuni de personalizare pentru ca antetul dvs. lipicios să funcționeze așa cum doriți. De exemplu, puteți alege să creați un antet parțial persistent, să schimbați aspecte simple, cum ar fi culorile de fundal, alegerile tipografiei și multe altele.

De asemenea, din cauza diferitelor moduri în care vă puteți prezenta antetul lipicios (cum ar fi opțiunile de meniu și bara de întâmpinare), puteți alege cum se afișează și unde, pe site-ul dvs.
Chiar dacă versiunea gratuită a myStickymenu ar putea fi suficientă pentru nevoile dvs., există și o versiune premium (25–99 USD pe an). Aceasta oferă mai multe modalități de a dezactiva antetul lipicios, având în vedere condiții specifice, cronometre cu numărătoare inversă, posibilitatea de a adăuga mai multe bare de bun venit , și alte câteva opțiuni de personalizare.
Cum să creezi un antet lipicios în WordPress
Pentru restul acestui tutorial, vă vom arăta cum să creați un antet lipicios în WordPress. Există câteva abordări pe care le puteți lua aici și le vom acoperi pe ambele. Cu toate acestea, primul nostru pas vă va ajuta să luați această decizie.
De acolo, veți lucra la propriul antet lipicios folosind metoda preferată, apoi veți aplica câteva dintre sfaturile noastre pentru a-l face pe al dvs. mai eficient și mai utilizabil în viitor.
1. Decideți cum vă veți crea antetul lipicios
Unul dintre motivele pentru care WordPress este atât de flexibil pentru toate tipurile de utilizatori se datorează ecosistemului său de pluginuri și extensibilității open-source. Ca atare, puteți fie să alegeți o soluție disponibilă la raft, fie să vă „rulați singur”.
Prima dvs. sarcină este să decideți dacă doriți să utilizați un plugin sau să explorați codul pentru a vă implementa antetul lipicios. Să defalcăm cele două soluții:
- Pluginuri. Aceasta va fi o metodă aprobată de WordPress, mai ales dacă nu aveți cunoștințele tehnice la îndemână. Va oferi flexibilitate, dar sunteți la cheremul a ceea ce dezvoltatorul crede că este important și a capacității lor de a codifica.
- Codificarea. Dacă aveți o viziune clară în minte, poate doriți să codificați un antet lipicios pentru site-ul dvs. Desigur, veți avea nevoie de expertiză tehnică pentru a realiza acest lucru (în primul rând CSS), dar rezultatele vor fi exact ceea ce doriți. Cu toate acestea, veți avea mai multe potențiale de întreținere de efectuat, iar succesul acesteia se va datora propriilor abilități de a codifica.
Am spune că pentru majoritatea utilizatorilor WordPress, un plugin va fi soluția ideală pentru a crea un antet lipicios. Se va juca bine cu platforma și este mai ușor de depanat dacă aveți probleme. Cu toate acestea, în pașii viitori, vom acoperi o soluție de codare, precum și opțiunea de plugin.
2. Alegeți dacă vă veți modifica tema curentă sau selectați una dedicată
Următorul aspect pe care veți dori să luați în considerare este dacă vă modificați tema curentă sau alegeți una care are deja funcționalitate de antet lipicios în setul său de caracteristici. Acest lucru va fi important dacă tema dvs. nu are funcționalitatea de a gestiona un antet lipicios.
O mulțime de teme și pluginuri pentru generatorul de pagini vor include o opțiune de antet lipicioasă, datorită beneficiilor și pentru a vă oferi flexibilitate de proiectare. Veți descoperi că unele dintre temele și pluginurile mai mari, de uz general, oferă acest lucru ca standard, cum ar fi Elementor, Astra, Divi, Avada și nenumărate altele.

Pentru a lua această decizie, veți dori să luați în considerare câteva lucruri despre tema și site-ul dvs. actual:
- Site-ul dvs. arată deja așa cum doriți sau are nevoie de o reîmprospătare?
- Tema ta actuală este ușor de personalizat sub capotă? Documentația pentru dezvoltatori ar trebui să vă spună acest lucru.
- Doriți o implementare complexă preferată de antet lipicios sau una care să fie mai simplă?
Pe baza răspunsurilor pe care le dați aici, veți alege unul sau altul. Dacă aveți nevoie de o temă nouă, puteți alege la fel de bine una care oferă implementare de antet lipicioasă. Cu toate acestea, dacă doriți să rămâneți cu tema actuală și nu are încă funcționalitate de antet lipicios, veți dori să vă suflecați mânecile și să urmați unul dintre următorii pași secundari.
2a. Utilizați un plugin cu o anumită temă
Dacă nu aveți experiență de dezvoltare, vă recomandăm să alegeți un plugin pentru a adăuga funcționalitate de antet lipicios site-ului dvs. Există prea multe variabile pe care trebuie să le luați în considerare, să le construiți și să le întrețineți. În schimb, un plugin va avea deja o bază de cod care dă un semn din cap acestor elemente, așa că va oferi o opțiune aproape ideală pentru majoritatea circumstanțelor.
Pentru această parte a tutorialului, vom folosi pluginul myStickymenu, deoarece acesta oferă un set de funcții complet și bogat pentru majoritatea cazurilor de utilizare. Cu toate acestea, utilizarea generală va fi aceeași pentru majoritatea pluginurilor pe care le veți folosi.
Odată ce instalați și activați pluginul, va trebui să vă îndreptați oriunde sunt opțiunile temei. Pentru unele plugin-uri, aceasta va fi în cadrul WordPress Customizer; pentru alții, un panou de administrare dedicat. Aici, veți folosi un panou de administrare personalizat la myStickymenu > Tabloul de bord din WordPress:

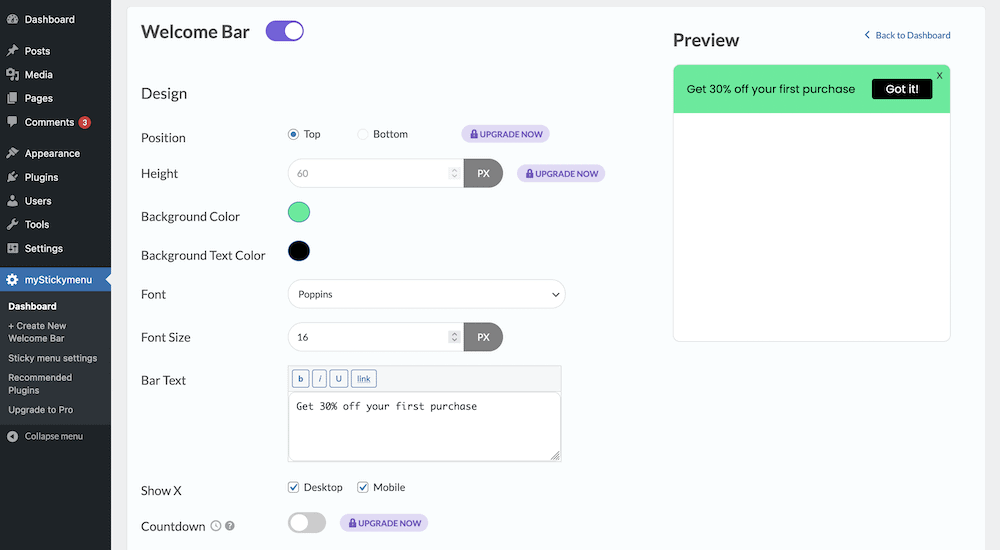
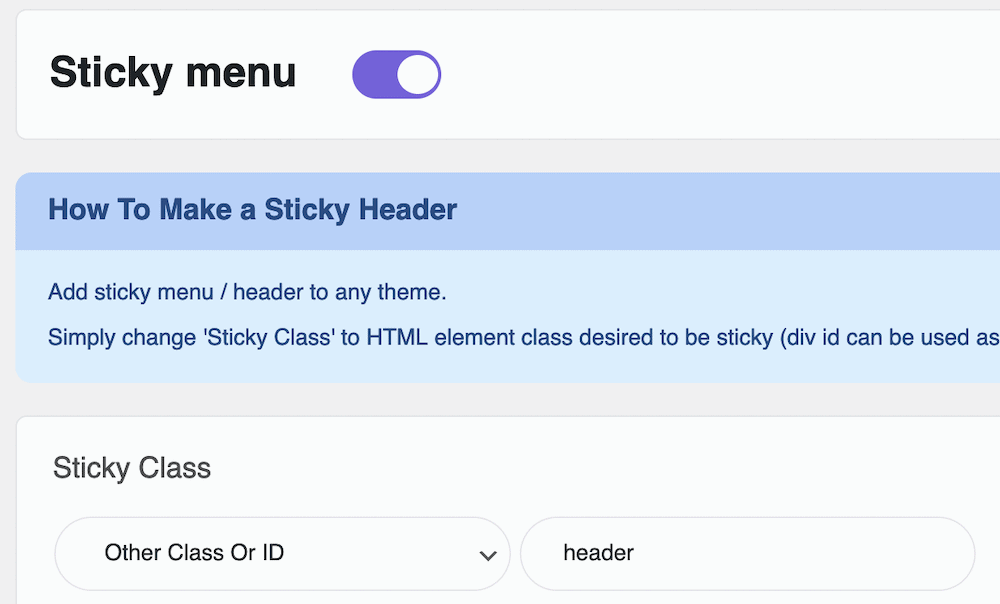
Totuși, ecranul implicit arată setările pentru bara de bun venit, pe care pentru acest tutorial, nu le dorim. Ca atare, faceți clic pe butonul de comutare pentru a dezactiva bara și faceți clic pe ecranul de setări a meniului Sticky :

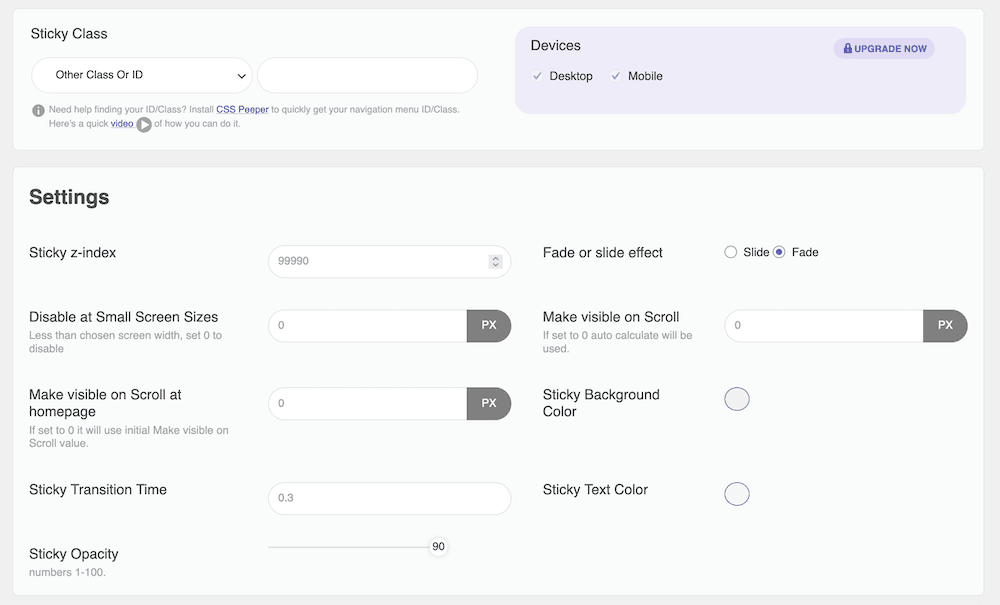
Deși există o mulțime de opțiuni aici, aveți nevoie doar de panoul Sticky Class . După ce comutați antetul lipicios la „Activat”, introduceți eticheta HTML relevantă pentru antetul dvs. în câmpul relevant, care coincide cu meniul derulant Altă clasă sau ID :

După ce salvați modificările, acest lucru se va aplica site-ului dvs. De acolo, puteți analiza unele dintre funcționalitățile de styling. De exemplu, setați un efect de tranziție de fade sau de alunecare, setați indexul z , lucrați cu opacități, culori și timpi de tranziție – împreună cu o mulțime de alte opțiuni.
2b. Scrieți codul pentru a vă crea antetul lipicios
Este aproape de la sine înțeles că această secțiune este pentru cei cu experiență în dezvoltare. Veți vedea mai târziu că codul în sine este atât de simplu încât este greu de crezut. Cu toate acestea, având în vedere munca suplimentară, întreținerea și întreținerea generală pentru a crea un antet lipicios personalizat, va trebui să vă bazați și pe alte aspecte ale experienței dvs.
Cu toate acestea, chiar înainte de a începe, veți avea nevoie de următoarele:
- Un editor de cod decent, deși în acest caz (și în funcție de implementare) ați putea folosi un editor de text implicit al sistemului de operare (OS).
- Veți avea nevoie de acces la fișierele site-ului dvs., pe care ar trebui să le faceți backup, apoi să le descărcați într-un mediu de dezvoltare WordPress local.
Merită să repetăm că nu doriți să lucrați la fișierele site-ului dvs. live. În schimb, lucrați într-un mediu provizoriu sau într-o configurare locală, apoi încărcați fișierele înapoi pe serverul dvs. live după ce testați lucrurile.
De asemenea, veți dori să utilizați o temă secundară pentru aceasta, deoarece efectuați modificări personalizate temei părinte. Acest lucru vă ajută să vă organizați codul și să vă asigurați că orice modificări (literalmente) rămân în continuare dacă tema primește o actualizare.
Implementarea unui antet lipicios folosind cod: Găsirea etichetelor de antet corecte
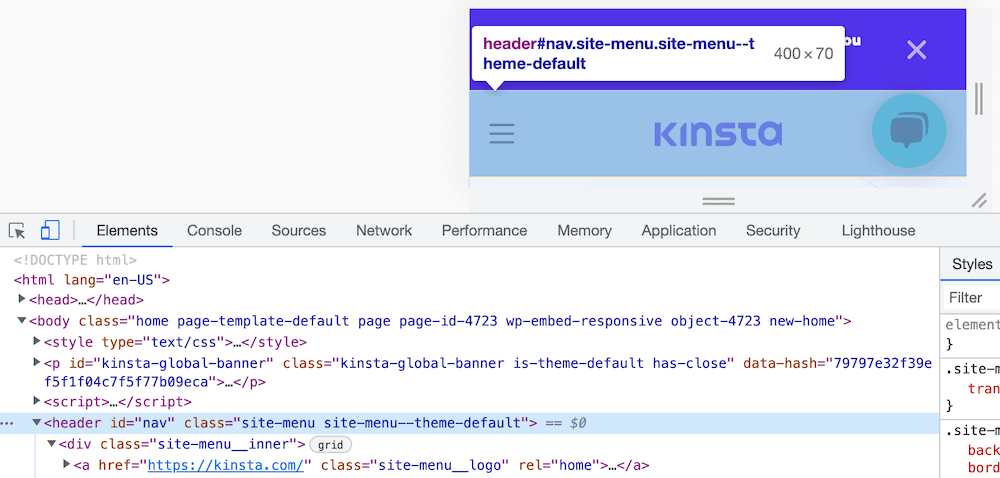
Cu toate acestea în minte, poți începe. Primul lucru este să descoperiți etichetele HTML potrivite pentru navigarea dvs. Rezultatul aici va depinde de tema pe care o utilizați, deși eticheta de antet este un pariu sigur pentru majoritatea cazurilor. Cel mai bun mod de a afla este să utilizați instrumentele de dezvoltare ale browserului și să selectați antetul:

Probabil veți descoperi că nu este la fel de simplu ca o singură etichetă, așa că vă recomandăm să aruncați o privire la documentația temei dvs. (sau să discutați direct cu dezvoltatorul) pentru a afla etichetele de care aveți nevoie dacă aveți dificultăți.
Implementarea unui antet lipicios folosind cod: lucrul cu foile de stil
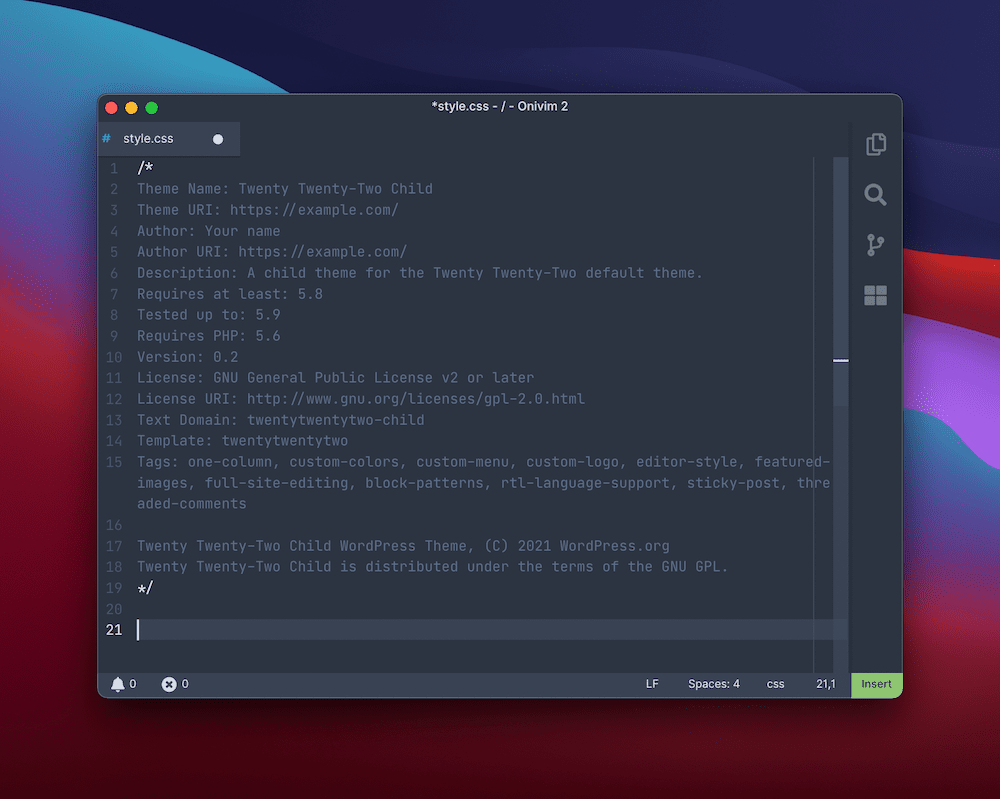
Apoi, ar trebui să creați sau să deschideți un fișier style.css în directorul pentru tema copilului. Acest lucru va adăuga CSS-ul dvs. la cel al instalării de bază și, acolo unde etichetele se repetă, îl înlocuiți.
În acest fișier, adăugați metadatele tipice de care aveți nevoie pentru a înregistra tema copil:

Apoi, veți dori să adăugați cod pentru a vă activa antetul lipicios. Acest lucru va necesita anumite cunoștințe despre moștenirea CSS și, în funcție de tema pe care o utilizați, ar putea fi o experiență enervantă.
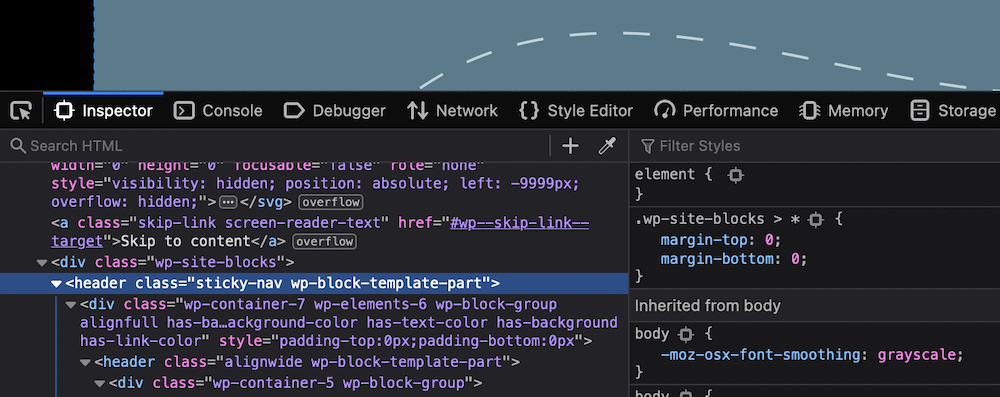
De exemplu, tema Twenty Twenty-Two folosește două etichete de antet și poate fi dificil să găsești combinația potrivită de CSS pentru a face codul să funcționeze pe elementul potrivit. Acest lucru este chiar și cu dialogul de clasă de șablon din Editorul de bloc (dacă utilizați funcționalitatea FSE):

Indiferent, codul de care aveți nevoie va fi același:
Akhil Arjun oferă o soluție cu două linii pentru aceasta:
header { position: sticky; top: 0; }Cu toate acestea, ar putea dori, de asemenea, să luați în considerare utilizarea poziției: proprietate fixă , care mai folosește câteva linii de cod:
header { position: fixed; z-index: 99; right: 0; left: 0; }Aceasta folosește z-index pentru a aduce antetul în partea din față a stivei, apoi un atribut fix pentru a-l face să rămână în partea de sus a ecranului.
Rețineți că poate fi necesar să adăugați o nouă clasă aici, pentru a aplica antetul lipicios. În orice caz, acest lucru ar trebui să implementeze oasele antetului tău lipicios. Odată ce ați terminat acest lucru, veți dori să lucrați în continuare la design pentru a-l face să funcționeze cu restul site-ului dvs.
Sfaturi pentru a vă face anteturile lipicioase mai eficiente
Odată ce aveți o metodă de a crea un antet lipicios, veți dori să vă dați seama cum îl puteți perfecționa. Există o mulțime de moduri de a îmbunătăți designul de bază și de a vă asigura că acesta răspunde nevoilor vizitatorilor site-ului dvs.
O analogie bună pentru propriul antet lipicios este să vă asigurați că este ca un bun arbitru sportiv. De cele mai multe ori, nu vei ști că sunt acolo. Cu toate acestea, atunci când un jucător sau un antrenor are nevoie de ele, vor da un apel și vor deveni prezenți.
Antetul tău lipicios ar trebui să facă același lucru - rămâne în umbră sau în minte până când utilizatorul are nevoie de el. Puteți realiza acest lucru cu câteva reguli generale pe care (ca întotdeauna) puteți alege să le încălcați dacă designul o cere:
- Păstrați-l compact. Spațiul pe ecran va fi foarte mic, așa că căutați să păstrați antetul mic. Ai putea implementa o soluție în care antetul tău se scalează într-un mod dinamic, în funcție de zona site-ului pe care este prezentat.
- Utilizați anteturi și meniuri ascunse pe ecrane mici. Prin extensie, puteți alege să ascundeți un meniu, la fel ca exemplul anterior de Hammerhead. Acest lucru ajută la menținerea antetului compact și se leagă de următorul punct.
- Asigurați-vă că nu introduceți distrageri. Cu cât sunt mai multe elemente pe ecran, cu atât mai mult se luptă pentru atenție. Dacă antetul lipicios nu trebuie să afișeze un element, eliminați-l – conținutul corpului dvs. îl va aprecia, la fel ca și valorile dvs.
- Oferiți contrast. Acesta este un truc din manualul de joc îndemn la acțiune (CTA). Dacă folosiți contrastul pentru antetul lipicios în ansamblu și pentru elementele sale individuale, puteți atrage atenția acolo unde aveți nevoie - sau îl puteți împinge în altă parte.
În general, antetul tău lipicios va face doar ceea ce ai nevoie și nu mai mult. Uneori va trebui să păstrați lucrurile minime, alteori le veți împacheta cu linkuri, sigle și formulare de înscriere. Oricum, dacă țineți cont de UX și UI, veți lua întotdeauna o decizie axată pe utilizator.
rezumat
Utilizabilitatea și UX-ul site-ului dvs. sunt atât de importante încât ar trebui să fie primul, al doilea și al treilea lucru pe care îl obțineți atunci când îl proiectați și îl construiți. Navigarea pe site-ul dvs. este doar un aspect al acestuia, dar trebuie să găsiți cea mai bună modalitate de a determina un utilizator să se deplaseze pe site-ul dvs. fără probleme. Un antet lipicios este o modalitate bună de a-l realiza.
Dacă fixați antetul în partea de sus a ecranului, utilizatorul va avea întotdeauna la îndemână elemente de navigare. Acest lucru este util în special pe dispozitivele care necesită derulare pentru a se deplasa în jurul conținutului corpului, dar oferă beneficii indiferent de factorul de formă. Dacă sunteți utilizator WordPress, puteți alege fie un plugin, fie un cod pentru a implementa un antet lipicios. Cu toate acestea, s-ar putea să descoperi funcționalitatea din tema ta preferată, caz în care, ai putea să o folosești și să dai un hit asupra flexibilității.
Crezi că un antet lipicios este un element esențial UX și UI al unui site web și, dacă nu, ce este? Anunțați-ne în secțiunea de comentarii de mai jos!
