Tema magazinului WooCommerce Creați mai multe șabloane de categorii
Publicat: 2020-10-12 Este o practică obișnuită în multe magazine online să folosești diferite șabloane pentru categorii, etichete, tipuri de postări personalizate și taxonomii. Dacă utilizați diferite șabloane pentru categorii, puteți adăuga caracteristici specifice pe paginile categoriilor. De exemplu, puteți adăuga imagini de categorie, afișa descrierea categoriei, permite utilizatorilor să se aboneze la categorii și alege un aspect diferit pentru fiecare categorie.
Este o practică obișnuită în multe magazine online să folosești diferite șabloane pentru categorii, etichete, tipuri de postări personalizate și taxonomii. Dacă utilizați diferite șabloane pentru categorii, puteți adăuga caracteristici specifice pe paginile categoriilor. De exemplu, puteți adăuga imagini de categorie, afișa descrierea categoriei, permite utilizatorilor să se aboneze la categorii și alege un aspect diferit pentru fiecare categorie.
Tema magazinului WooCommerce Creați mai multe șabloane de categorii
În acest scurt tutorial, vă voi arăta cum să creați șabloane de categorii în magazinul dvs. WooCommerce.
Ierarhia șabloanelor pentru paginile de categorii
WordPress are un sistem puternic de șabloane care vă permite să creați teme utilizând diferite șabloane pentru diferite secțiuni ale site-ului web. Când afișează orice pagină, WordPress caută un șablon într-o ordine ierarhică predefinită. De exemplu, pentru a afișa o pagină de categorie, aceasta caută șabloane în următoarea ordine:
category-slug.php > category-id.php > category.php > archive.php > index.php
Primul șablon pe care îl va căuta este cel specific pentru categoria respectivă folosind categoria slug. Șablonul categorie-design.php va fi folosit pentru a afișa categoria „Design”. Cu toate acestea, dacă nu găsește un șablon categorie-slug, WordPress va căuta un șablon de categorie ID.
Apoi va căuta șablonul de categorie generică, care este de obicei categorie.php. Cu toate acestea, dacă nu există un șablon de categorie generică prezent, WordPress va căuta un șablon de arhivă generic.
După aceea, va folosi șablonul index.php pentru a afișa categoria.
Cum se creează un șablon de categorie
Șablonul tipic category.php arată astfel:
<?php
/**
* Un șablon de categorie simplu
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Verificați dacă există postări de afișat
if ( have_posts() ): ?>
<header class="archive-header">
<h1 class="archive-title">Categorie: <?php single_cat_title( '', false ); ?></h1>
<?php
// Afișează descrierea categoriei opționale
if ( descriere_categorie() ): ?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</header>
<?php
// Bucla
while ( have_posts() ): the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Legătură permanentă către <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> de la <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_content(); ?>
<p class="postmetadata"></?php
comments_popup_link( 'Încă nu există comentarii', '1 comentariu', '% comentarii', 'comment-link', 'Comentarii închise');
?></p>
</div>
<?php endwhile;
altfel: ?>
<p>Ne pare rău, nicio postare nu corespunde criteriilor dvs.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Să presupunem că aveți o categorie numită „Haine de clasă” cu categoria-slug „clasic” și doriți să afișați această categorie altfel decât altele. Acest rezultat poate fi obținut prin crearea unui șablon pentru categoria respectivă.
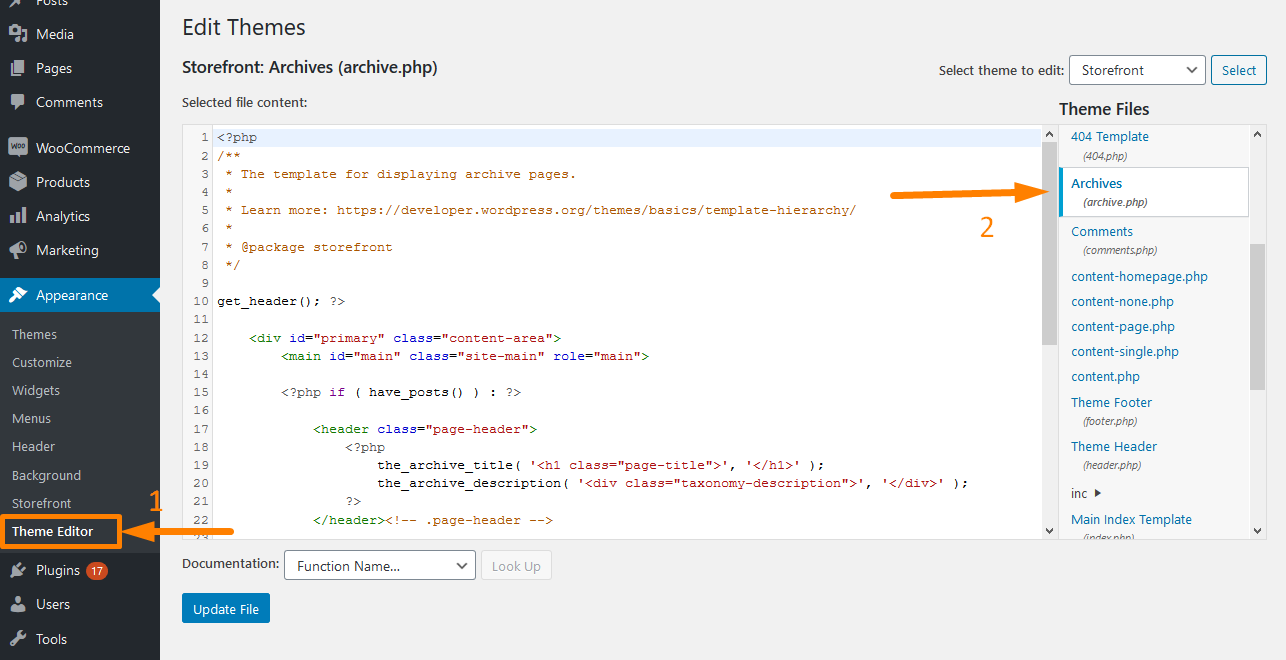
Pentru a face acest lucru, accesați Aspect > Editor. Veți vedea câteva fișiere cu teme în dreapta dvs. Faceți clic pe archive.php . Dacă nu este acolo, căutați category.php . Cu toate acestea, dacă utilizați tema Storefront, veți găsi archive.php . 
Copiați tot conținutul fișierului archive.php și lipiți-l într-un editor de text precum Notepad. Salvați acest fișier ca categorie-design.php.

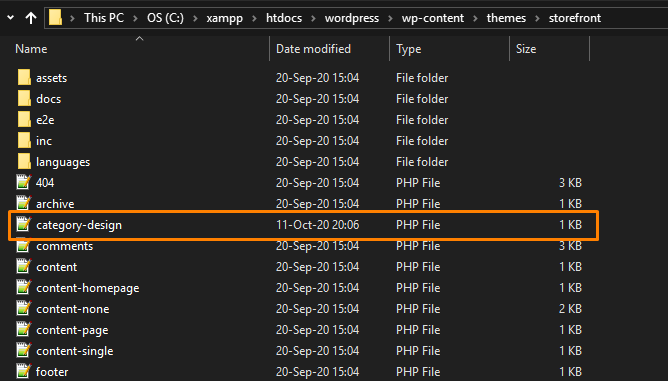
Următorul pas este să accesați wp-content > Teme > Tema Storefront . Încărcați fișierul categorie-design.php în directorul dvs. de teme.

Este demn de menționat că orice modificări pe care le faceți acestui șablon vor apărea numai în pagina de arhivă a acestei categorii. Puteți folosi această tehnică pentru a crea șabloane pentru câte categorii doriți. Trebuie doar să utilizați categorie-{category-slug}.php ca nume de fișier. Slug-urile de categorii se găsesc în secțiunea de categorii din zona de administrare WordPress.
Acesta este un alt exemplu de șablon categorie-slug.php. Este același cu șablonul category.php, cu mici modificări:
<?php
/**
* Un șablon de categorie simplu
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" role="main">
<?php
// Verificați dacă există postări de afișat
if ( have_posts() ): ?>
<header class="archive-header">
<?php
// Deoarece acest șablon va fi folosit doar pentru categoria Design
// putem adăuga manual titlul categoriei și descrierea.
// sau chiar adăugați imagini sau modificați aspectul
?>
<h1 class="archive-title">Articole de design</h1>
<div class="archive-meta">
Articole și tutoriale despre design și web.
</div>
</header>
<?php
// Bucla
while ( have_posts() ): the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Legătură permanentă către <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> de la <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_excerpt(); ?>
<p class="postmetadata"></?php
comments_popup_link( 'Încă nu există comentarii', '1 comentariu', '% comentarii', 'comment-link', 'Comentarii închise');
?></p>
</div>
<?php endwhile; // Încheierea buclei
altfel: ?>
<p>Ne pare rău, nicio postare nu corespunde criteriilor dvs.</p>
<?php endif; ?>
</div>
</section>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Cu toate acestea, dacă nu doriți să utilizați șablonul categorie-slug, atunci puteți utiliza șablonul categorie-id pentru a crea un șablon pentru un anumit ID categorie
Cum să utilizați etichetele condiționate pentru o categorie
Când creați șabloane pentru tema dvs., trebuie să vă asigurați că aveți nevoie de un șablon suplimentar. Acest lucru se datorează faptului că în unele cazuri pe care doriți să le faceți nu sunt prea complicate și pot fi realizate folosind etichete condiționate în interiorul unui șablon generic.
WordPress acceptă multe etichete condiționate. Una dintre ele este eticheta condiționată is_category(). Îl puteți folosi pentru a vă schimba șabloanele pentru a afișa rezultate diferite dacă condiția este potrivită. De exemplu, este posibil să doriți să afișați câteva informații suplimentare pe pagina de arhivă a categoriilor pentru o categorie. Pentru a face acest lucru, pur și simplu adăugați acest cod în fișierul categorie.php imediat după <?php if ( have_posts() ) : ?>.
<header class="archive-header">
<?php if(is_category('Featured' )) : ?>
<h1 class="archive-title">Articole recomandate:</h1>
<?php else: ?>
<h1 class="archive-title">Arhiva categorie: <?php single_cat_title(); ?> </h1>
<?php endif; ?>
</header>Concluzie
În această postare, am subliniat că puteți utiliza diferite șabloane pentru categorii, etichete, tipuri de postări personalizate și taxonomii. Mai mult, am împărtășit ierarhia șabloanelor care este folosită în WordPress pentru paginile de categorii.
În plus, v-am arătat cum puteți crea un șablon de categorie și cum puteți utiliza etichetele condiționate pentru o categorie.
Articole similare
- Cum să adăugați tipuri de postări personalizate la Widget-ul de bord „din scurt” WordPress
- Cum se creează un tip de postare personalizat în WordPress fără plugin
- Cum să adăugați conținut implicit la Editorul de tipuri de postări personalizate
- Cum să adăugați conținut înainte sau după_conținut și în tipurile de postări personalizate
- Cum să eliminați sau să ascundeți comentariile din tipul de postare personalizat » Dezactivați comentariile în tipurile de postări personalizate
- Cum se creează paginarea WordPress pentru tipuri de postări personalizate
- Cum să eliminați sau să dezactivați autop în postările WordPress și tipurile de postări personalizate
