Cum să personalizați tema magazinului folosind Customizer
Publicat: 2020-10-16 Cu peste 200.000 de instalări active, tema Storefront se integrează perfect cu WooCommerce. WooCommerce s-a dovedit a fi un instrument excelent pentru a înființa un magazin de comerț electronic cu investiții minime. În plus, ambele oferă o mare flexibilitate proprietarilor de magazine pentru a modifica aspectul și funcționalitatea magazinului după bunul plac.
Cu peste 200.000 de instalări active, tema Storefront se integrează perfect cu WooCommerce. WooCommerce s-a dovedit a fi un instrument excelent pentru a înființa un magazin de comerț electronic cu investiții minime. În plus, ambele oferă o mare flexibilitate proprietarilor de magazine pentru a modifica aspectul și funcționalitatea magazinului după bunul plac.
Personalizarea temei WooCommerce Storefront folosind Customizer
Tema Storefront are opțiuni excelente pentru a vă îmbunătăți vizual magazinul. Dacă sunteți un dezvoltator WordPress, nu există nicio limită pentru personalizarea magazinului dvs. online.
Cu toate acestea, acesta nu este cazul celor care nu sunt atât de cunoscători de tehnologie. Dacă acesta este cazul, puteți utiliza WooCommerce Customizer. Face parte din WordPress > Personalizare și face posibilă selectarea opțiunilor care se aplică la nivelul întregului site pentru Notificarea magazinului, Catalogul produselor și Imaginile produsului fără a atinge niciun cod.
Cum să găsiți Personalizatorul WooCommerce
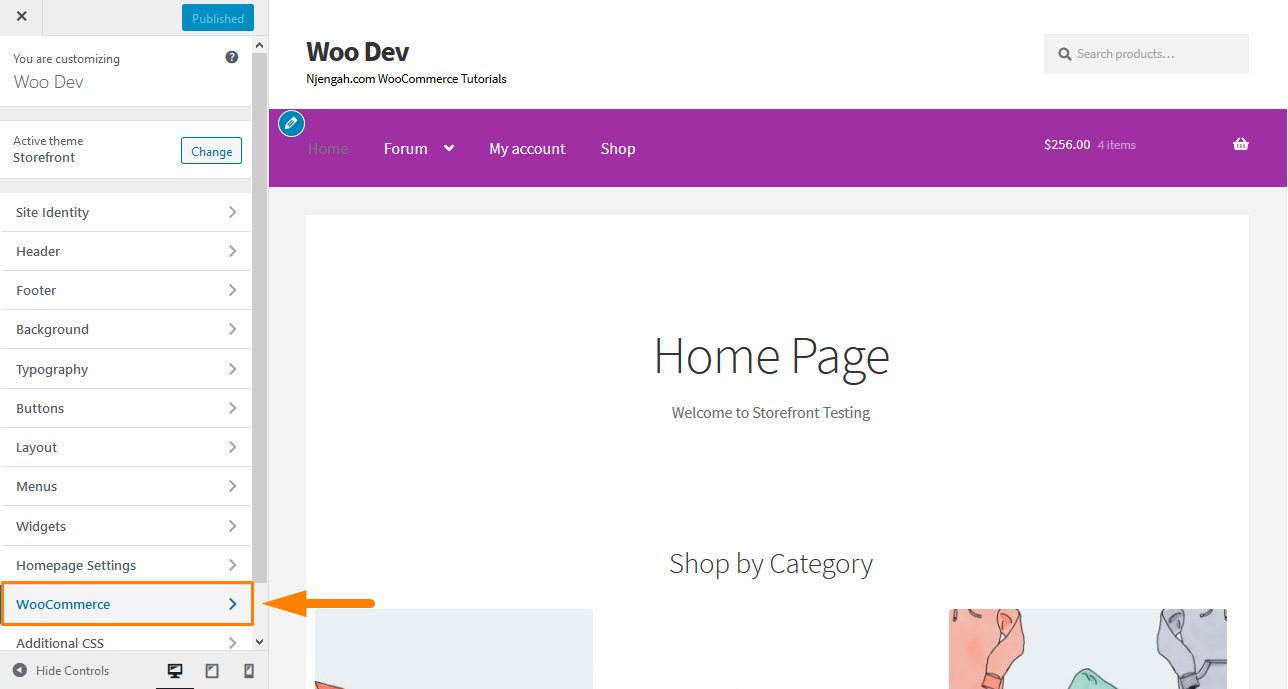
Din tabloul de bord al meniului WordPress, accesați Aspect > Personalizare . Aceasta va deschide meniul Personalizare . Selectați WooCommerce . 
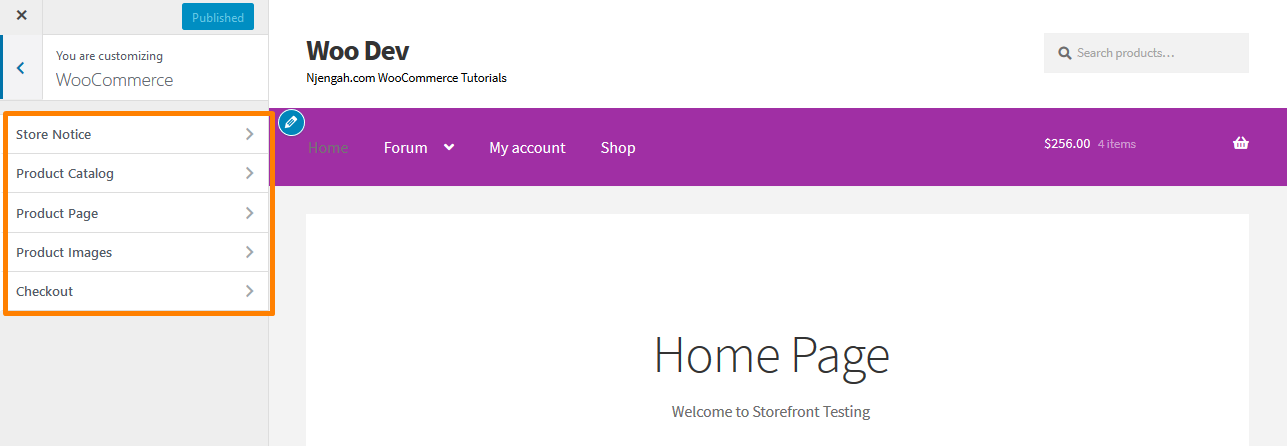
În această secțiune, există cinci opțiuni:
- Notificare magazin
- Catalog de produse
- Pagina de produs
- Imagini de produs
- Verifică

Notificare magazin
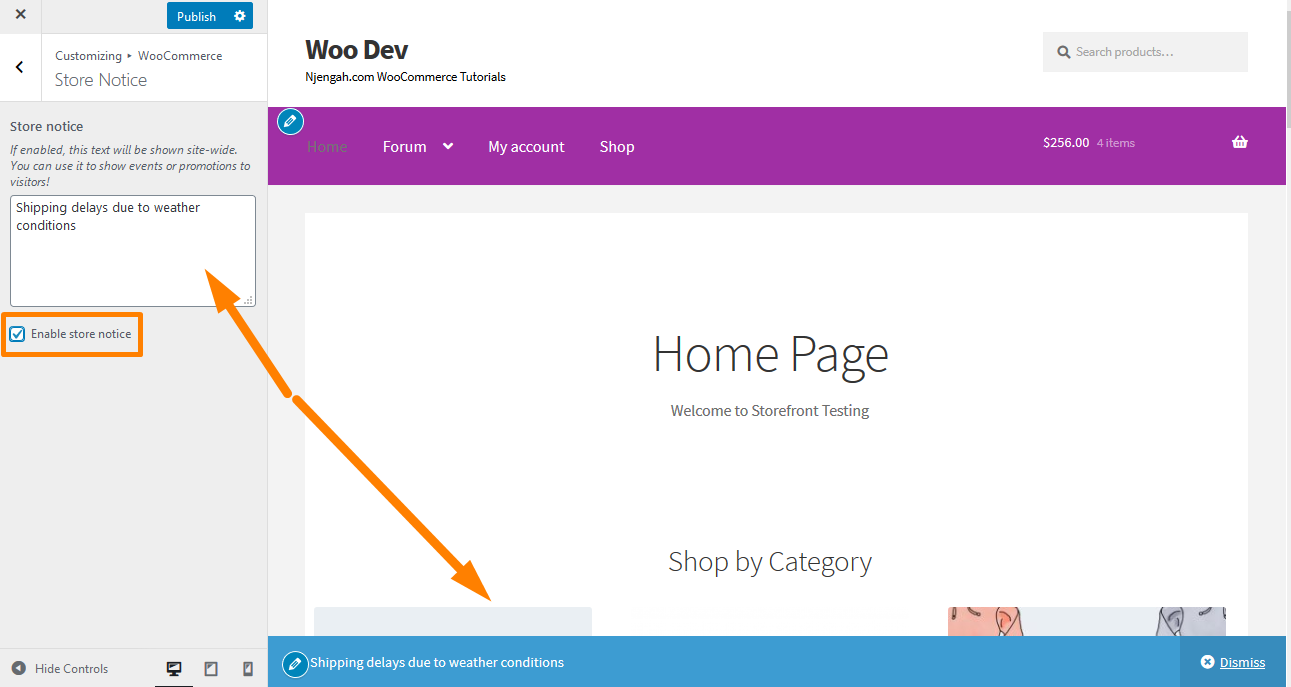
Această secțiune vă permite să introduceți un mesaj la nivelul întregului site afișat tuturor celor care vă vizitează magazinul. Acest mesaj poate fi informativ sau promoțional. Un exemplu de notificare informativă este o notă care informează clienții despre întârzierile de expediere din cauza condițiilor meteorologice. Un exemplu de notificare promoțională este o notă care face publicitate unui eveniment, un pachet, o vânzare sau livrare gratuită.
Cu toate acestea, trebuie să vă asigurați că activați notificarea magazinului, așa cum se arată în imagine. Dacă debifați caseta pentru activarea notificării magazinului, aceasta nu va mai fi afișată pentru vizitatori. 
Dacă sunteți mulțumit de modificări, faceți clic pe Publicare.
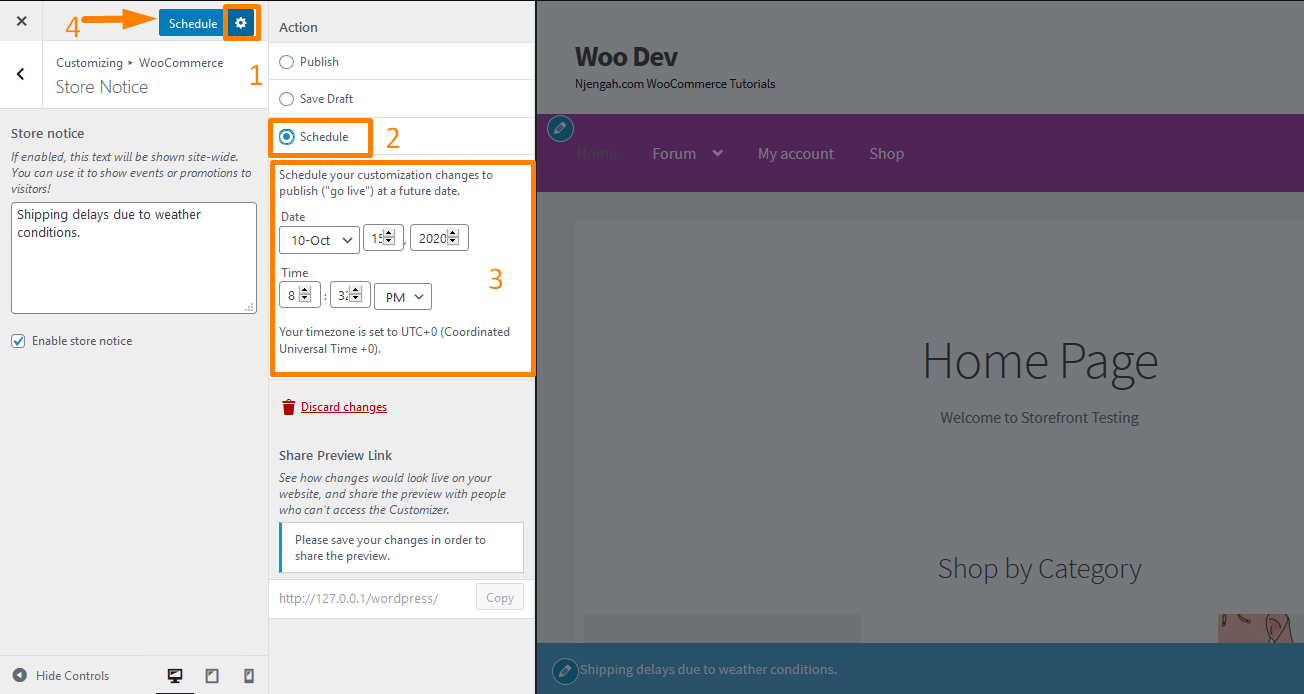
În plus, puteți programa o notificare de magazin utilizând opțiunea Programare. Această opțiune ajută la rularea promoțiilor pentru o perioadă limitată de timp sau la încheierea unei reduceri la miezul nopții la o anumită dată. 
Cu toate acestea, este important de reținut că eliminarea notificării nu oprește automat difuzarea promoției. Aceasta înseamnă că trebuie să dezactivați reducerile de reducere, codurile de cupon sau ofertele pe timp limitat.
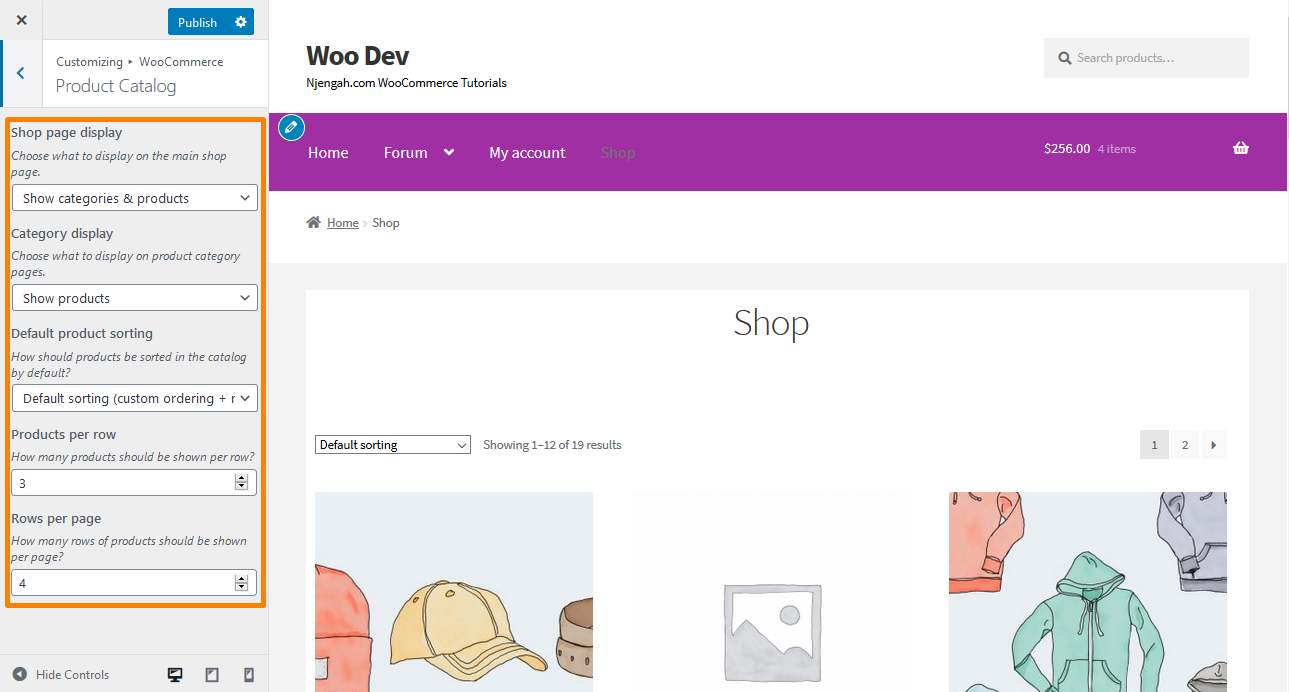
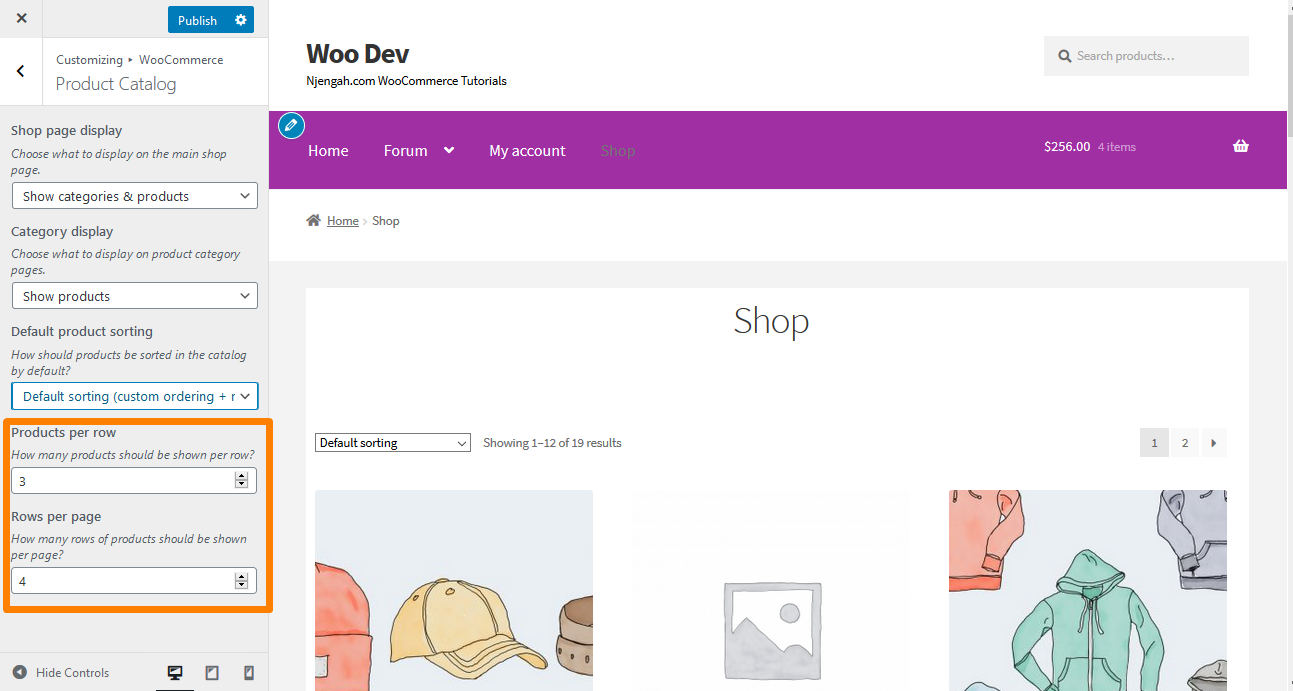
Catalog de produse
Această secțiune vă permite să alegeți:
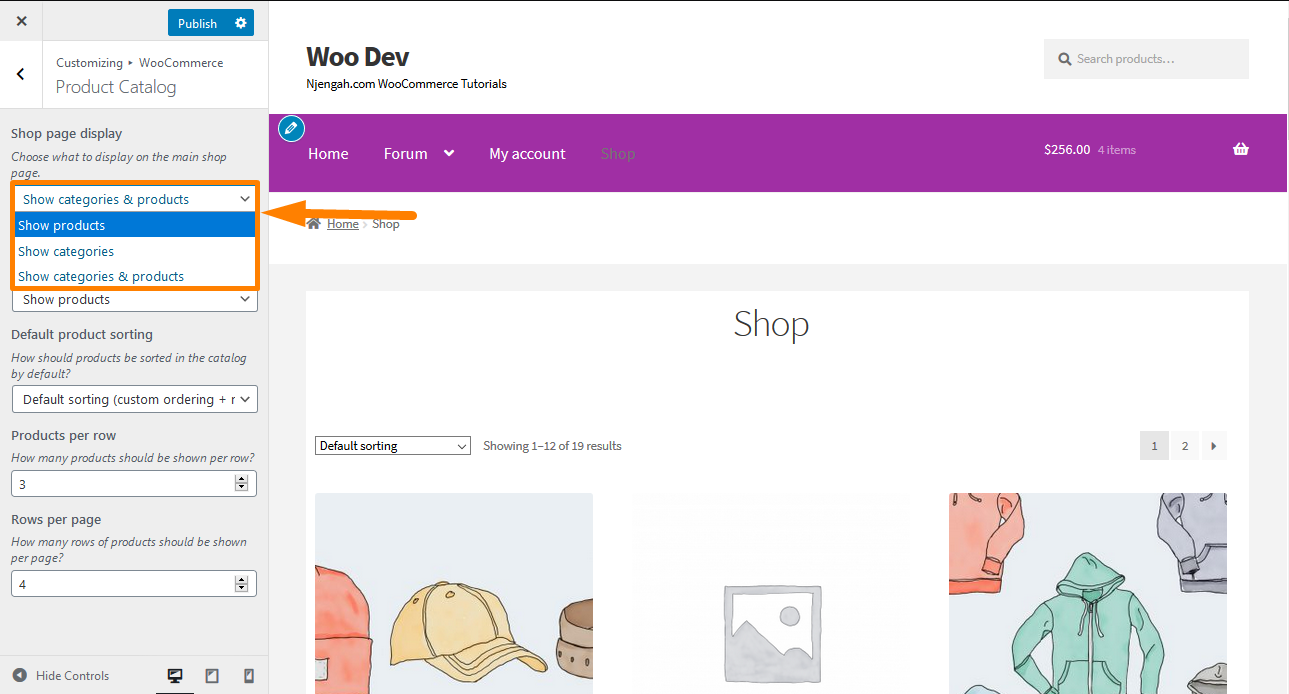
- Ce să afișați pe pagina Magazin
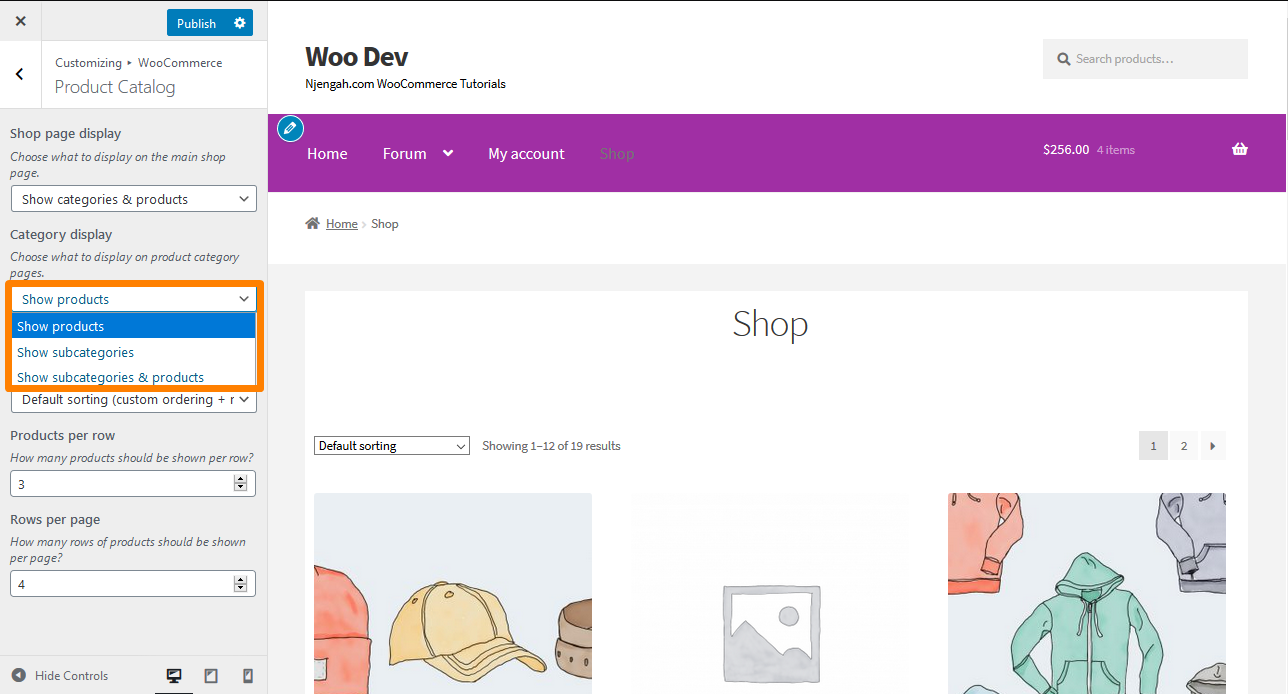
- Ce să afișați pe paginile de categorii
- Cum să sortați produsele într-o categorie
- Câte produse trebuie afișate pe un singur rând
- Câte rânduri de produse trebuie afișate pe o pagină

Opțiunea de afișare a paginii de magazin vă permite să afișați produse, categorii sau ambele. Cu toate acestea, vă recomand să alegeți unul pentru un aspect curat. 
Opțiunea de afișare a categoriei poate afișa produse sau subcategorii dintr-o categorie sau ambele. Se recomandă selectarea unuia. 
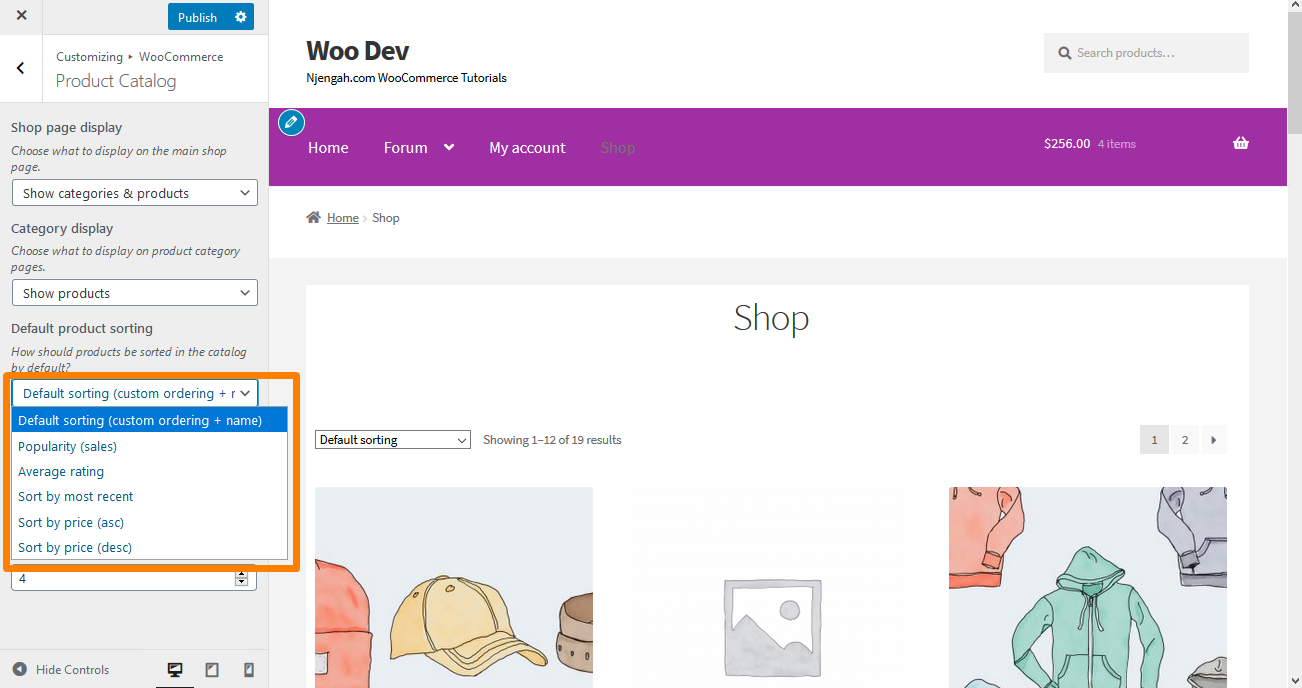
Opțiunea de sortare implicită a produselor vă permite să aveți control asupra produselor afișate. Ea influențează modul în care produsele sunt vizualizate în mod implicit în paginile Magazin și Categorie.
- Sortare implicită (comandă personalizată + nume) – afișați produsele în ordine alfabetică după nume.
- Sortare după Popularitate (vânzări) – afișați produsele în funcție de sumele vândute.
- Sortare după evaluare medie – afișați produsele pe baza evaluărilor medii ale recenziilor.
- Sortați după cele mai recente - afișați produsele în ordinea în care au fost adăugate în magazin.
- Sortare după preț (asc sau desc) – sortați produsul după preț, fie de la cel mai mic la cel mai mare (asc), fie de la cel mai mare la cel mai mic (desc).

Opțiunea Produs pe rând vă permite să alegeți numărul de articole care apar pe un singur rând în paginile Magazin și Categorie. Pe de altă parte, opțiunea Rânduri pe pagină vă permite să alegeți numărul de rânduri care apar pe paginile Magazin și Categorie. Cu toate acestea, cel mai bine ar fi să fiți sensibil la dimensiunea imaginilor produsului și la spațiul rămas pe un computer/laptop, tabletă sau dispozitiv mobil. 

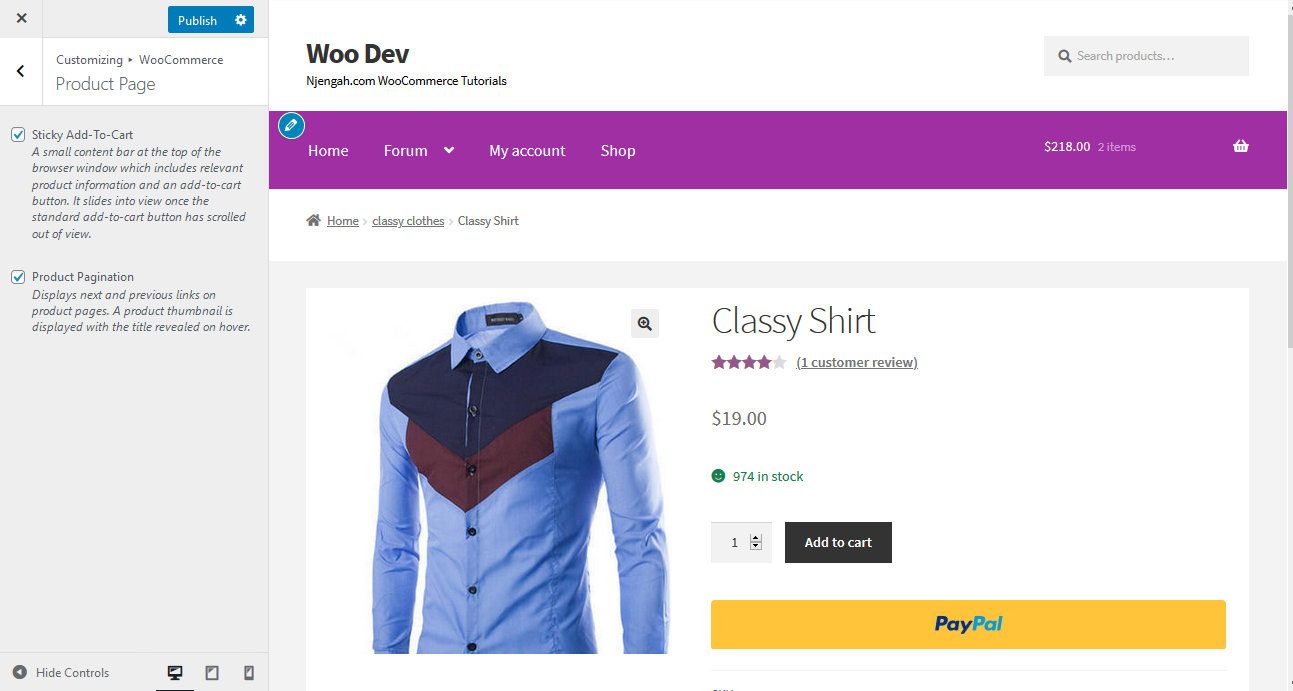
Pagina de produs
 Această secțiune are două caracteristici:
Această secțiune are două caracteristici:
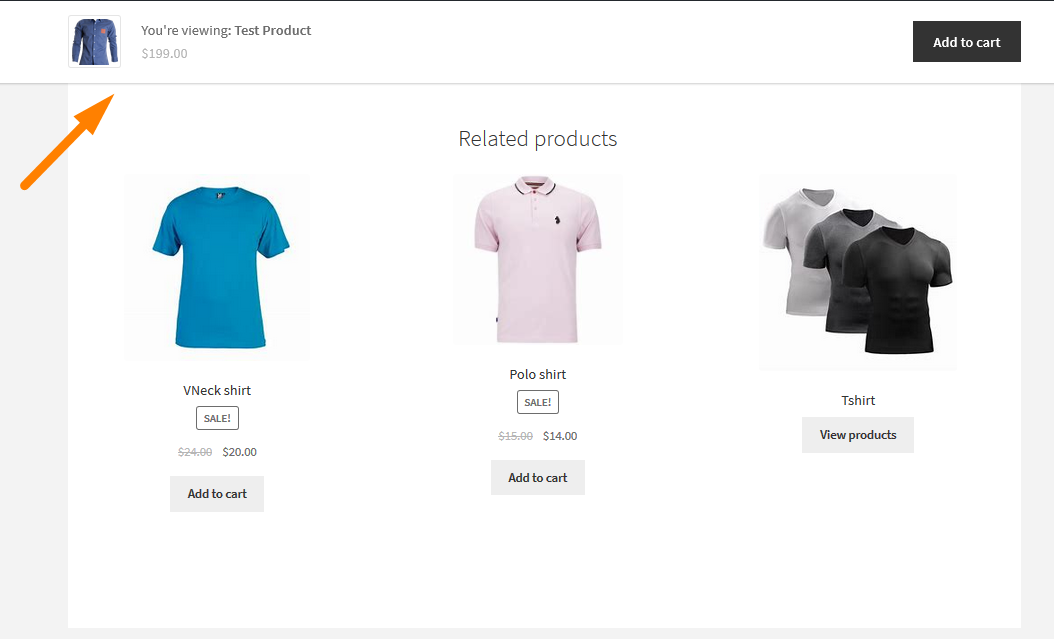
- Sticky Add-to-Car – Este o bară de conținut în partea de sus a ferestrei browserului. Această bară include informații relevante despre produs și un buton de adăugare în coș.

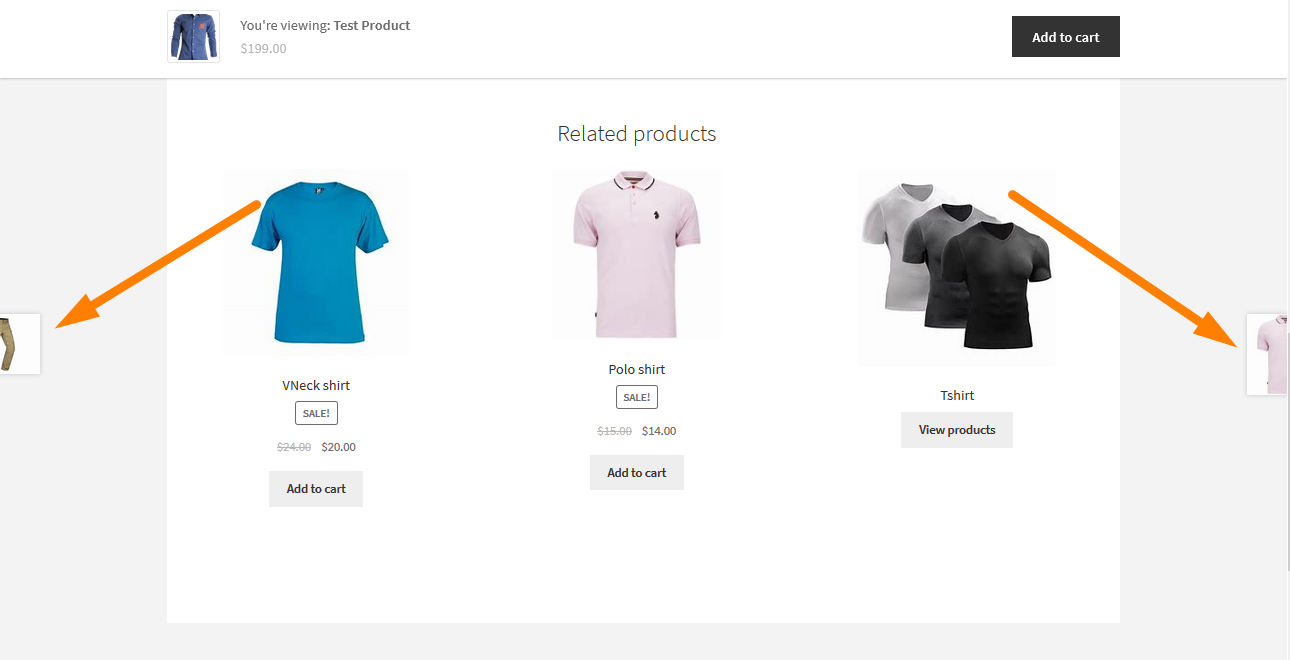
- Paginare produs – Afișează linkurile următoare și anterioare pe paginile produselor.

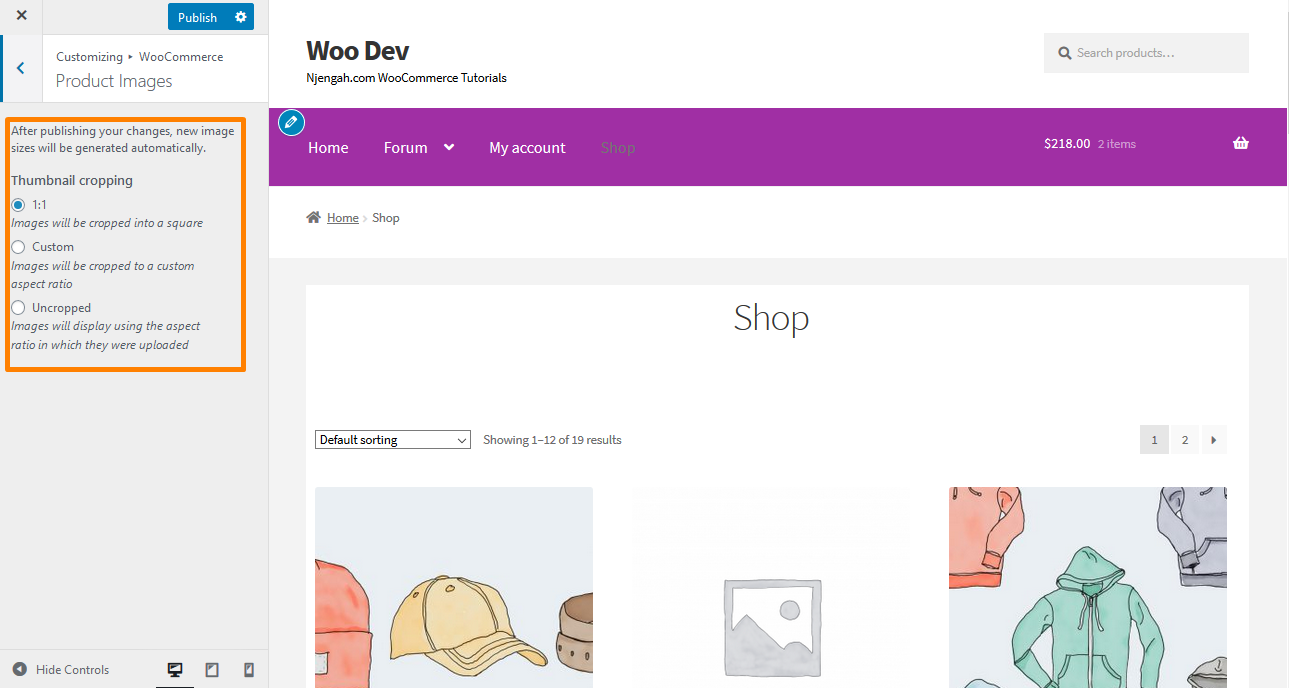
Imagini de produs
 Această secțiune vă permite să selectați modul în care sunt dimensionate și decupate imaginile de catalog și miniaturile. În plus, puteți redimensiona imaginile de catalog și miniaturile la nivelul întregului site din magazinul dvs. atunci când se face o modificare publicată.
Această secțiune vă permite să selectați modul în care sunt dimensionate și decupate imaginile de catalog și miniaturile. În plus, puteți redimensiona imaginile de catalog și miniaturile la nivelul întregului site din magazinul dvs. atunci când se face o modificare publicată.
Tipurile de imagini acceptate de această opțiune sunt:
- Imagini de catalog
- Imagini în miniatură
- Imagini cu un singur produs
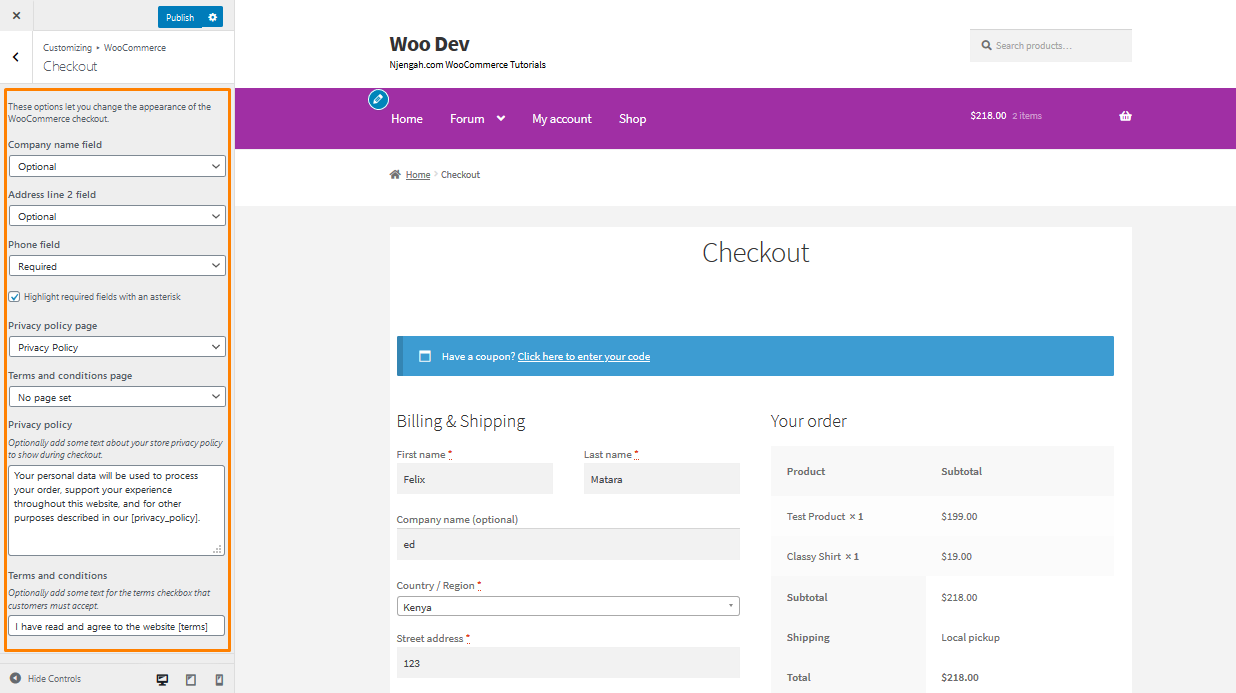
Verifică
 Această secțiune vă permite să setați dacă anumite câmpuri sunt obligatorii sau opționale, în funcție de datele pe care doriți să le colectați. Mai mult, puteți alege să evidențiați câmpurile obligatorii cu un asterisc, care este implicit.
Această secțiune vă permite să setați dacă anumite câmpuri sunt obligatorii sau opționale, în funcție de datele pe care doriți să le colectați. Mai mult, puteți alege să evidențiați câmpurile obligatorii cu un asterisc, care este implicit.
În plus, vă recomand să creați pagini cu Politică de confidențialitate și Termeni și condiții. Linkul „politica de confidențialitate” deschide pagina într-o fereastră nouă, în timp ce linkul „termeni și condiții” deschide o casetă pe pagină care arată conținutul paginii de termeni și condiții.
Concluzie
În această postare, am evidențiat opțiunile găsite în WooCommerce Customizer. Dacă sunteți începător cu WordPress, nu vă va fi greu să vizualizați modificările pe care le faceți în timp real. Cu toate acestea, cel mai bine ar fi să vă amintiți că designul dvs. contează. În plus, va influența experiența utilizatorului în magazinul dvs. WooCommerce.
Articole similare
- Vitrina WooCommerce Afișează toate categoriile pe pagina de pornire
- Cum să afișați numele categoriei în WordPress folosind un exemplu practic
- Cum adăugați text înainte de preț în WooCommerce » Adăugați text înainte de preț
- Cum să redimensionați imaginile produselor WooCommerce
- Cum să ascundeți butonul Adăugați în coș în WooCommerce
- Cum să adăugați text după preț în WooCommerce » Adăugați sufixul de preț
- Personalizarea paginii de pornire a temei WooCommerce Storefront [Ghid final]
- Cum să îmi creez pagina contului în WooCommerce
- Cum să afișați toate produsele achiziționate de utilizator – Istoricul achizițiilor
- Cum să setați dimensiunile miniaturilor WooCommerce Storefront
- Revizuirea temei WooCommerce Storefront
- Cum să ascundeți variațiile epuizate în WooCommerce
- Cum să ajustați înălțimea antetului WooCommerce Storefront
- Cum să adăugați un produs după configurarea magazinului [Ghid pentru începători]
- Cum să schimbați produsele pe pagină Tema magazinului WooCommerce
- Ce este tema WooCommerce Storefront? [Răspuns]
- Cum să ascundeți pagina principală a magazinului WooCommerce a celor mai vândute
- Cum să adăugați un câmp text personalizat Woocommerce pe pagina produsului
