Personalizarea paginii de pornire a temei WooCommerce Storefront [Ghid final]
Publicat: 2020-09-22 Personalizarea paginii de pornire a temei magazinului este esențială pentru orice magazin online construit cu tema WooCommerce vitrinei. Personalizarea este necesară, deoarece un design bun atrage vizitatori în magazinul dvs., construiește încrederea clienților în marca dvs. și îi convertește în clienți fideli.
Personalizarea paginii de pornire a temei magazinului este esențială pentru orice magazin online construit cu tema WooCommerce vitrinei. Personalizarea este necesară, deoarece un design bun atrage vizitatori în magazinul dvs., construiește încrederea clienților în marca dvs. și îi convertește în clienți fideli.
În acest tutorial, voi arăta o personalizare simplă a paginii de pornire pe care le puteți implementa în pagina de pornire a temei vitrinei dvs., pentru a o face mai atrăgătoare și pentru a îmbunătăți experiența generală a utilizatorului, care este la fel de utilă pentru îmbunătățirea optimizării motoarelor de căutare.
Înainte de a crea orice personalizare pe tema Storefront, este recomandabil să creați mai întâi tema secundară Storefront pentru a evita pierderea modificărilor atunci când tema părinte este actualizată. Dacă doriți să faceți și mai multă personalizare pe tema Storefront, puteți consulta acest ghid de personalizare Storefront pe care l-am împărtășit într-o postare anterioară.
Personalizarea paginii de pornire a temei magazinului

Tema WooCommerce Storefront are peste 200.000 de instalări active în comunitatea WordPress. Pagina de pornire a temei are 6 secțiuni:
- Conținutul paginii
- Secțiunea Categorii de produse
- Secțiunea Produse recomandate
- Secțiunea Produse recente
- Secțiunea Produse de top
- Secțiunea Produse în vânzare
- Secțiunea Produse cele mai vândute
Cu toate acestea, înainte de a trece la personalizare, trebuie să configurați pagina de pornire. Pentru a afișa secțiunile Pagina de pornire pe pagina dvs. de pornire, trebuie să atribuiți șablonul Pagina de pornire paginii dvs.
Tema Storefront creează automat două șabloane de pagină suplimentare, în plus față de paginile WooCommerce implicite. Acestea sunt Pagina de pornire și lățime completă. Aici vom discuta doar despre cum puteți configura șablonul Pagina de pornire.
Șablon de pagină de pornire
Șablonul Pagina de pornire vă oferă o modalitate excelentă de a vă afișa toate produsele, oferindu-vă o privire de ansamblu asupra produselor și categoriilor de produse.
Vizitatorii magazinului dvs. vor ajunge mai întâi pe această pagină când intră în magazinul dvs. Aspectul paginii de pornire contează foarte mult, deoarece vizitatorii pot fi convertiți în cumpărători dacă este atrăgător.
Configurarea este simplă, deoarece trebuie doar să:
- Conectați-vă la panoul de administrare al site-ului dvs. ca administrator .
- Creați o pagină nouă și adăugați conținut pentru afișare.
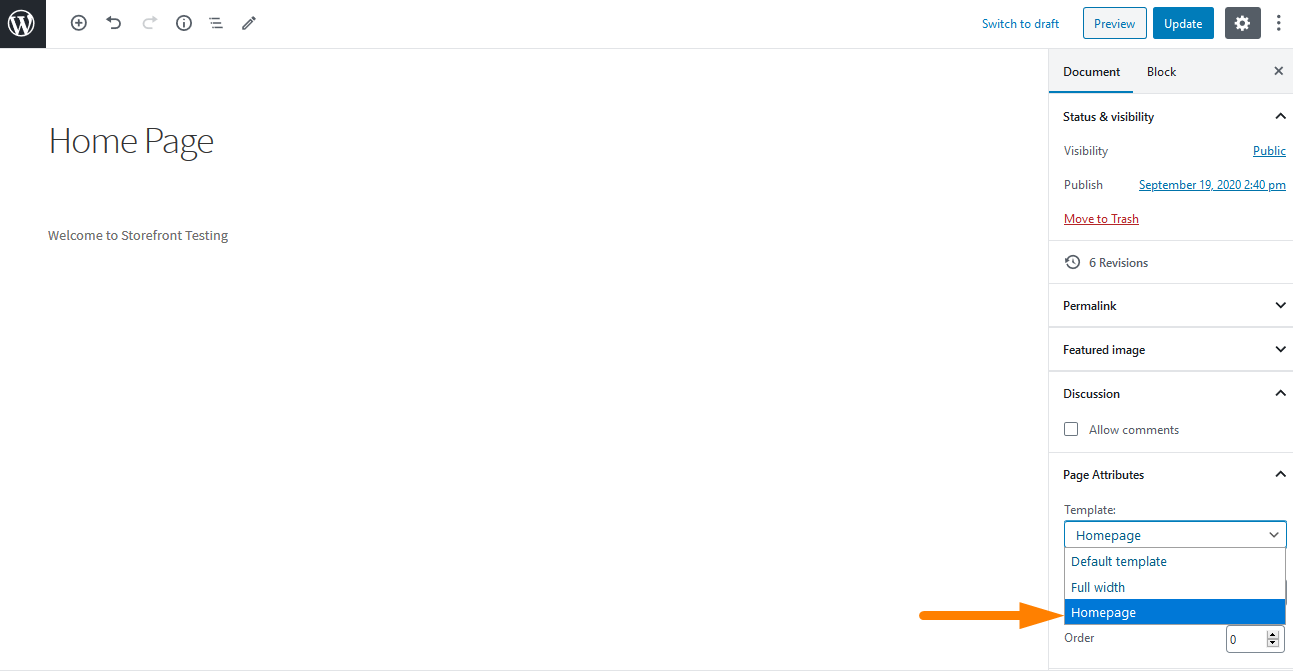
- Apoi, va trebui să selectați „ Pagina de pornire” din meniul drop-down de șabloane din caseta meta Atribute pagini , așa cum se arată mai jos:

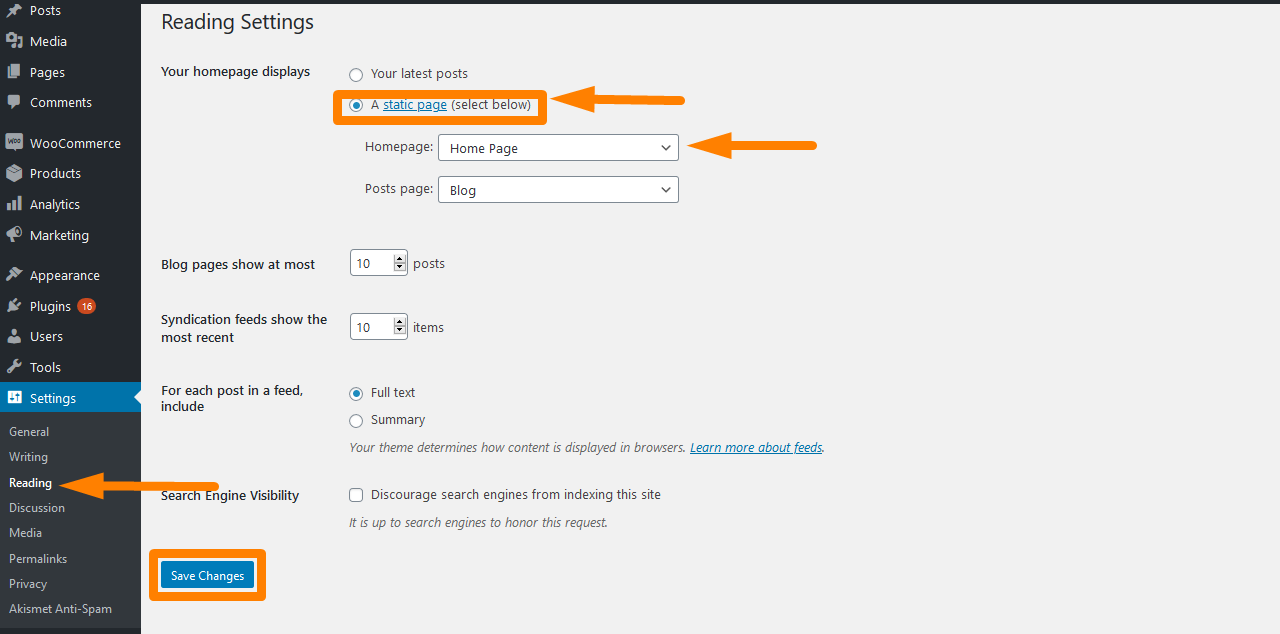
- După publicarea acestei pagini, o puteți seta ca pagină de pornire navigând la Setări , apoi la Citire .
- Apoi veți bifa „ O pagină statică ” și apoi selectați pagina de pornire creată din meniul derulant „ Pagină de pornire”.

- După ce salvați modificările, acestea se vor reflecta automat pe front-end .
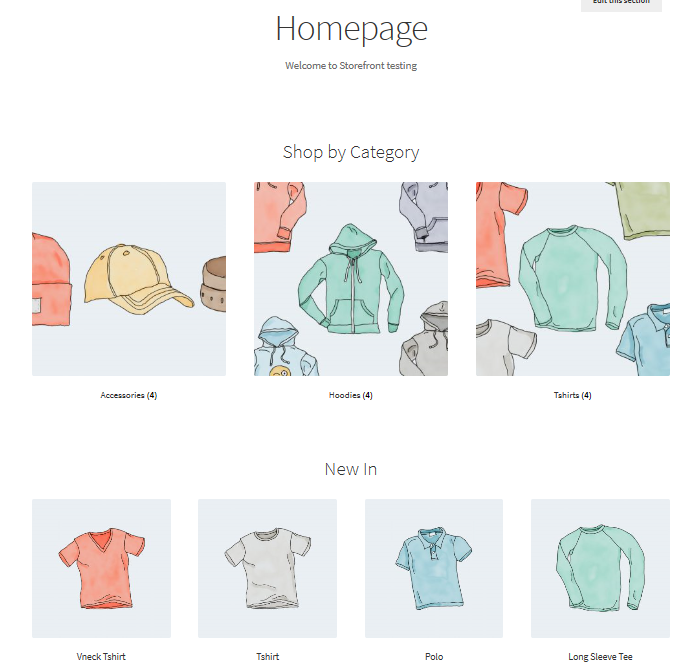
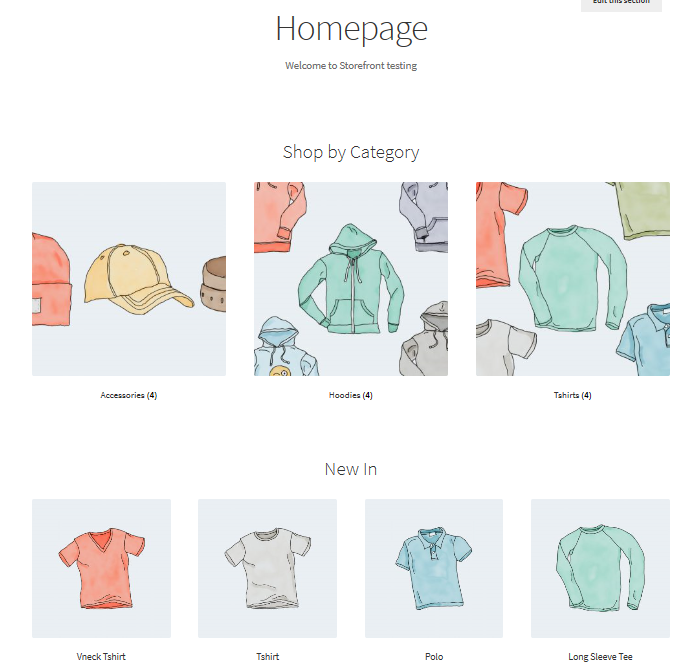
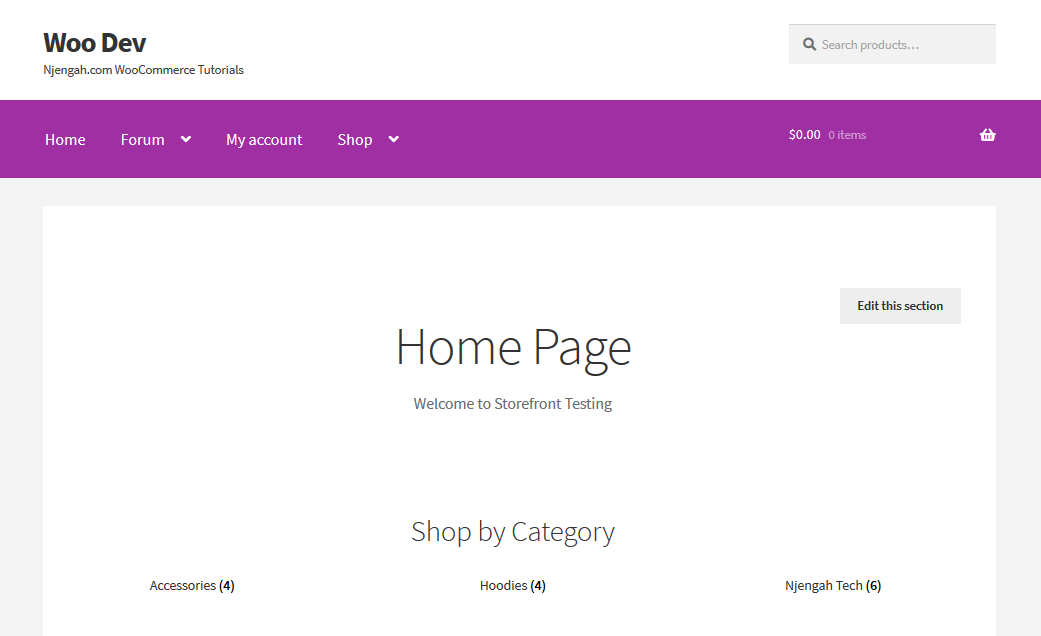
Odată finalizată configurarea, pagina dvs. de pornire ar trebui să aibă mai multe secțiuni, după cum se arată mai jos:

Pe pagina de pornire sunt afișate diferite grupuri, cum ar fi produsele recomandate, favoritele fanilor, produsele la reducere și cele mai bune vânzări. Modul în care aceste elemente sunt afișate este același cu ordinea din back-end.
Odată ce pagina de pornire este configurată, acum putem ajunge la personalizare:
1. Eliminați imaginile categoriilor de produse din pagina de pornire
WooCommerce vă permite să afișați produse, precum și categorii de produse cu imaginile lor pe pagina de pornire. Cu toate acestea, dacă preferați ca categoriile să fie afișate doar ca text, trebuie să adăugați această linie în fișierul functions.php al temei copilului dumneavoastră. Pur și simplu adăugați-l la sfârșitul fișierului function.php.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Iată rezultatul: 
2. Schimbați linkul URL din logo
În general, temele WordPress leagă pagina de pornire a site-ului în logo. Aceasta este o funcție standard pentru majoritatea site-urilor web, iar utilizatorii se așteaptă să poată reveni la pagina de pornire de fiecare dată când fac clic pe logo.
Totuși, ce se întâmplă dacă pagina de pornire se află într-o locație diferită? Aceasta înseamnă că trebuie să configurați adresa URL dacă vrem un link personalizat. Pentru a schimba acest lucru, trebuie să adăugăm următorul cod în fișierul functions.php al temei copil:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
funcția custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
funcția custom_site_branding() {
// setați AICI linkul logo-ului sau titlului site-ului dvs
$link = home_url( '/linkul-meu-personalizat/' );
?>
<div class="site-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && are_custom_logo() ) {
$custom_logo_id = get_theme_mod( 'custom_logo' );
dacă ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo');
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true );
if ( gol ( $ imagine_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo('nume', 'afisare');
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image($custom_logo_id, „full”, false, $custom_logo_attr)
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url( $link ) );
}
$html = is_front_page() ? „<h1 class="logo">' . $logo . „</h1>” : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo;
$logo_id = get_theme_mod( 'custom_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image( $logo_id, $size, false, matrice(
'class' => 'site-logo atașament-' . $size,
'data-size' => $size,
'itemprop' => 'sigla'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} altfel {
$tag = is_front_page() ? 'h1': 'div';
$html = '<' . esc_attr( $tag ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'nume' ) ) . '</a></' . esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( 'descriere' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'descriere', 'afişare' ) ) . „</p>”;
}
}
echo $html;
?>
</div>
<?php
}
}Linkul personalizat merge pe linia 7 „( '/my-custom-link/' );' , unde veți adăuga linkul dvs. personalizat, înlocuindu-l cu „ linkul-meu-personalizat ”.
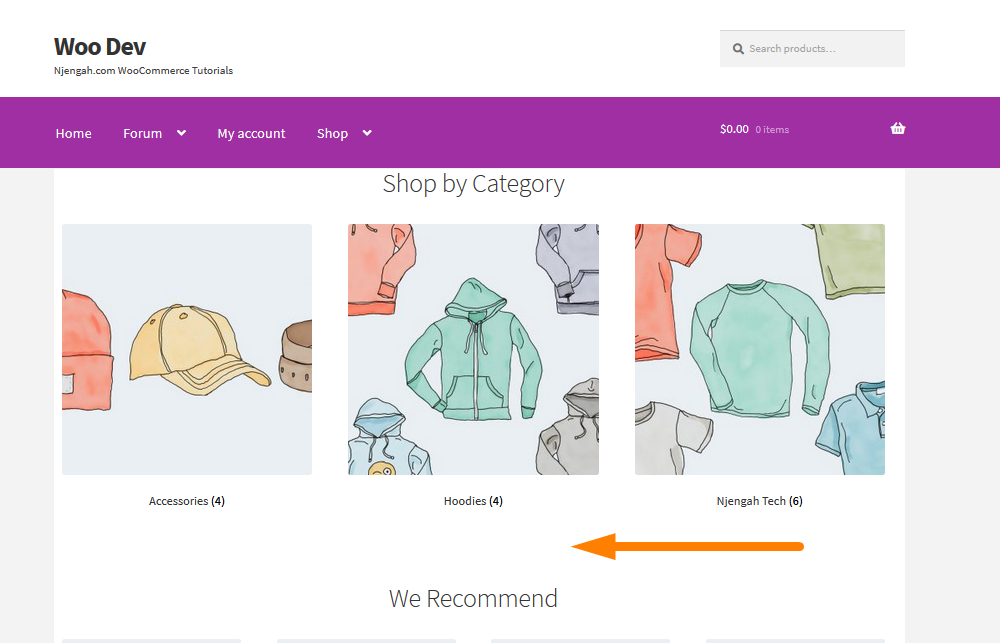
3. Eliminați complet categoriile din pagina de pornire a magazinului
Poate doriți să eliminați complet categoriile de pe pagina de pornire. Această caracteristică elimină pur și simplu categoriile. Tot ce trebuie să faceți este să adăugați următoarele linii în fișierul functions.php:
funcția storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Iată rezultatul: 
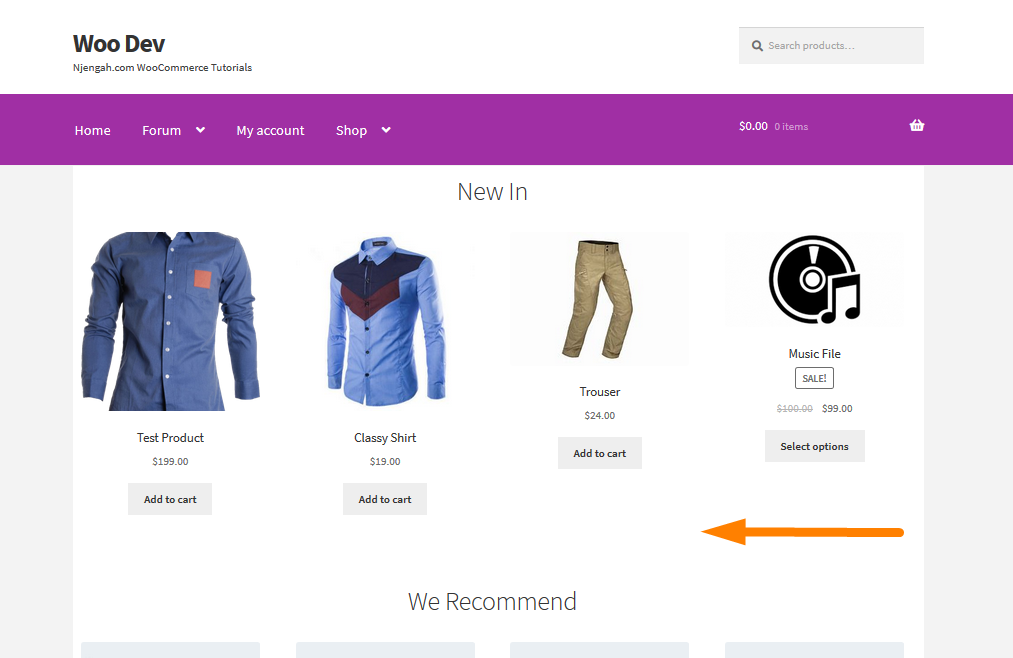
4. Eliminați produsele recente de pe pagina de pornire a magazinului dvs
Imediat după adăugarea unui produs nou, acesta este adăugat la secțiunea „ Nou în ” de pe prima pagină. Aceasta este o setare implicită în tema Storefront. Cu toate acestea, dacă adăugați în mod constant produse pe lista dvs., acestea ar putea aglomera pagina magazinului. În plus, este posibil să doriți să afișați informații suplimentare în această secțiune.
Pentru a elimina această secțiune, pur și simplu adăugați următorul cod în fișierul function.php al temei copil.
funcția storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Iată rezultatul: 
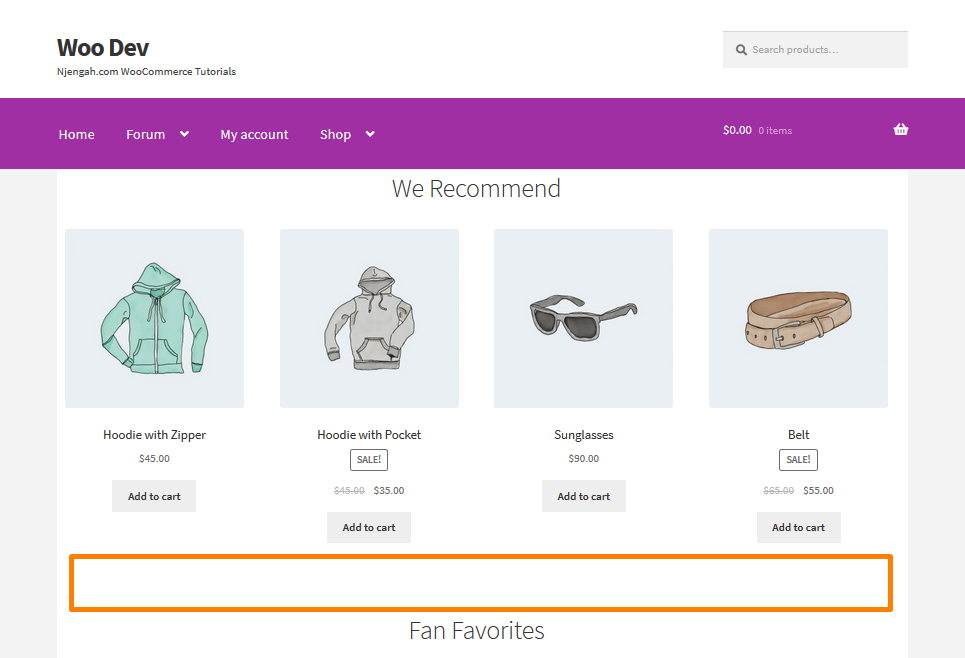
5. Eliminați produsele cele mai vândute din pagina de pornire a magazinului
Pentru unii proprietari de magazine, cele mai bine vândute produse ar putea să nu fie o caracteristică de dorit. Pentru a elimina secțiunea cea mai bine vândută, pur și simplu adăugați următorul cod în fișierul function.php al temei copil.
funcția storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Iată rezultatul: 
6. Eliminați produsele recomandate
În același mod, proprietarii de magazine ar putea dori să dezactiveze secțiunea de produse prezentate. Acest lucru se poate face adăugând următorul fragment de cod în fișierul functions.php al temei copil:
funcția storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); Iată rezultatul: 
7. Cum se schimbă culoarea liniilor orizontale de pe pagina de pornire a magazinului
Pur și simplu adăugați următorul cod în fișierul custom.css al temei copilului dvs.:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
culoare-chenar: roșu;
}8. Adăugarea unei imagini de fundal la vitrina unei anumite secțiuni de pagină de pornire
Tema implicită Storefront are șase secțiuni și anume, categorii de produse, produse recente, produse prezentate, produse populare, produse la reducere și cele mai vândute produse. Pur și simplu adăugați următorul cod în fișierul style.css :

.storefront-featured-products{
imagine de fundal: url (Adăugați aici adresa URL);
fundal-poziție: centru centru;
background-repeat: fără repetare;
dimensiunea fundalului: coperta;
-o-background-size: coperta;
} Iată rezultatul: 
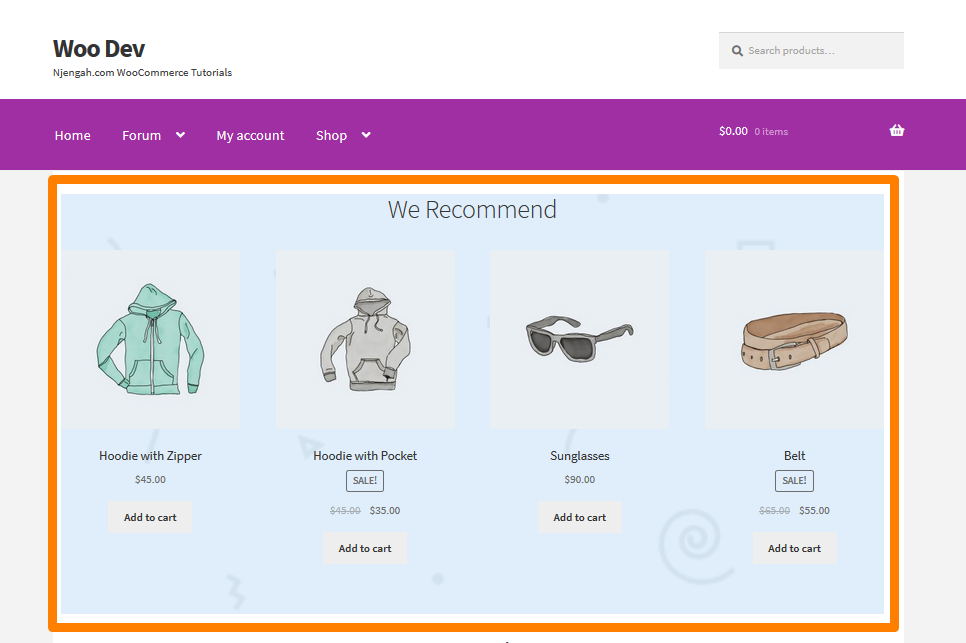
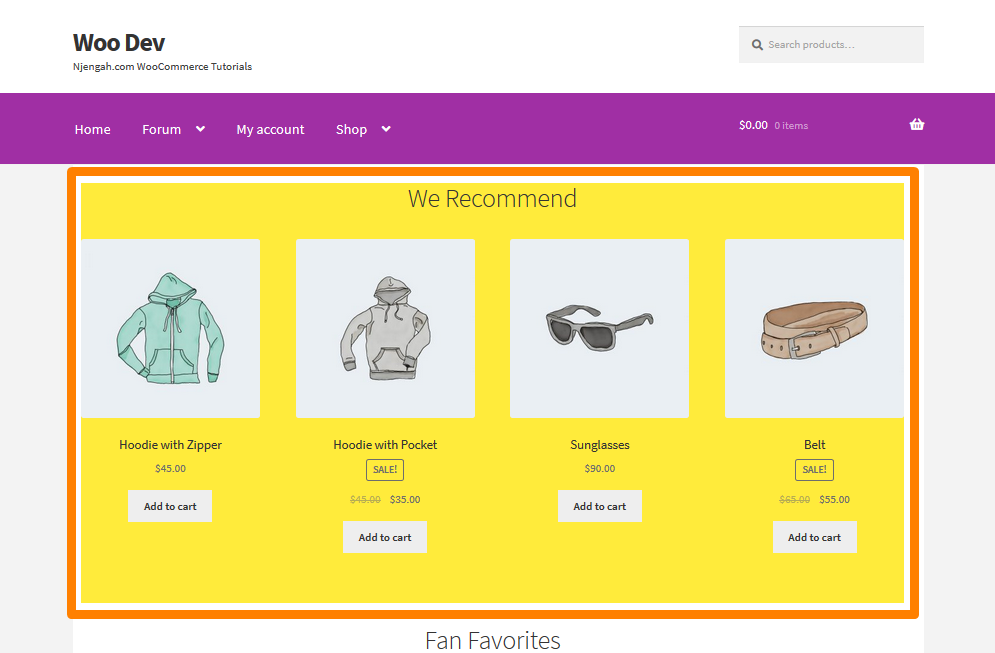
9. Adăugarea culorii de fundal la secțiunile paginii de pornire a magazinului
Poate doriți să adăugați o culoare de fundal la o secțiune a paginii de pornire. Pentru a face acest lucru, trebuie mai întâi să identificați secțiunea căreia doriți să adăugați culoare. Acest lucru se poate face cu ușurință adăugând următorul cod în fișierul style.css :
.storefront-featured-products{
culoare de fundal:#FFEB3B;
} Iată rezultatul: 
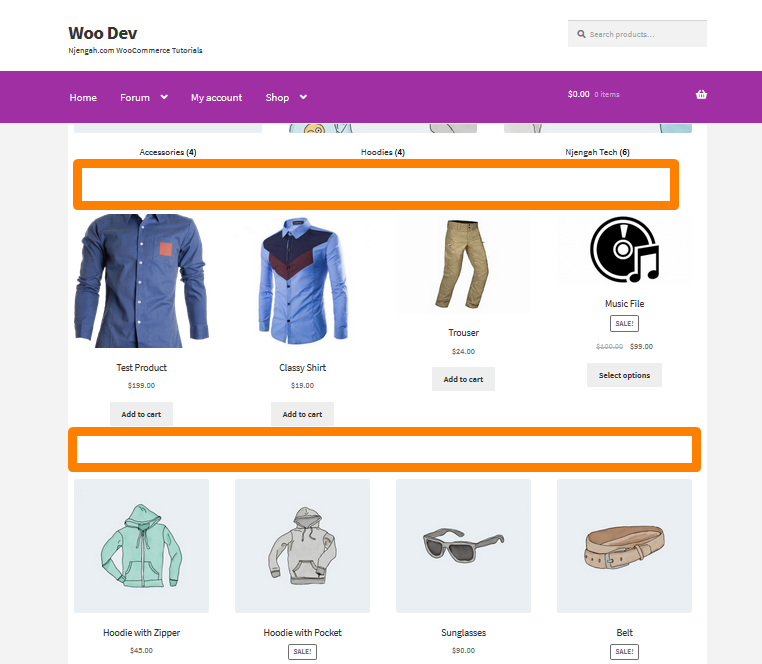
10. Cum să eliminați sau să ascundeți titlul secțiunii paginii de pornire
Pentru a face acest lucru, trebuie să identificați mai întâi secțiunea pe care doriți să o eliminați sau să o ascundeți. Acest lucru se poate face prin adăugarea următorului cod în fișierul style.css :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-seller-products .section-title {display:none;} Iată rezultatul: 
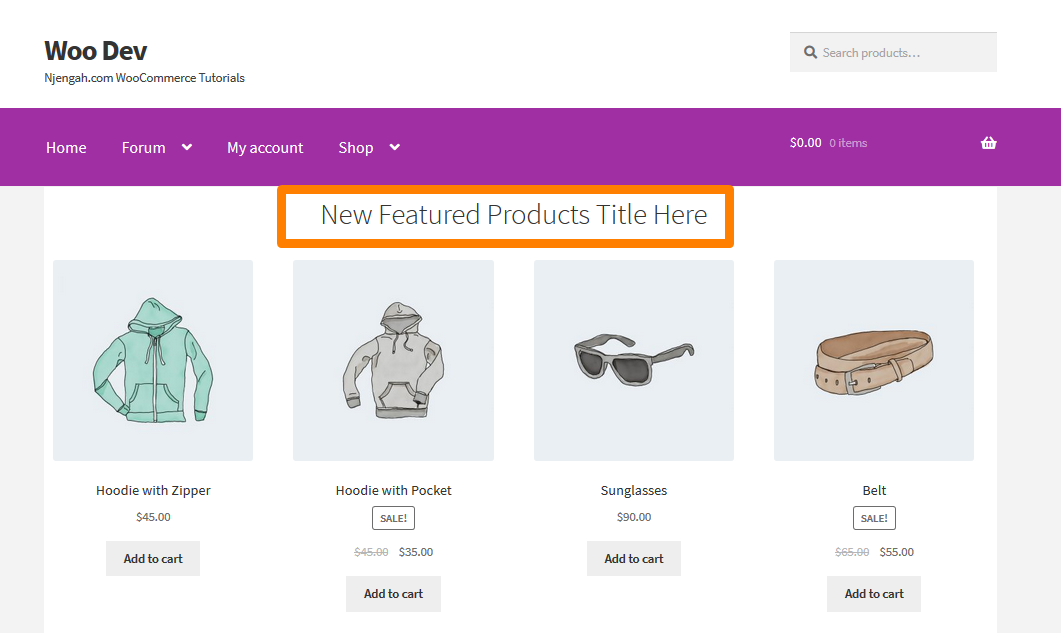
11. Cum se schimbă titlul secțiunii paginii de pornire
Pentru a face acest lucru, trebuie să identificați mai întâi secțiunea pe care doriți să o eliminați. Această listă vă va ajuta să identificați filtrele secțiunilor din pagina de pornire a vitrinei:
-
storefront_product_categories_args -
storefront_recent_products_args -
storefront_featured_products_args -
storefront_popular_products_args -
storefront_on_sale_products_args -
storefront_best_selling_products_args
Pur și simplu adăugați următorul cod în fișierul function.php al temei copil:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Prima pagină Produse recomandate Titlu
funcția custom_storefront_product_featured_title($args) {
$args['title'] = __( 'Titlul produselor noi prezentate aici', 'storefront' );
returnează $args;
} Iată rezultatul: 
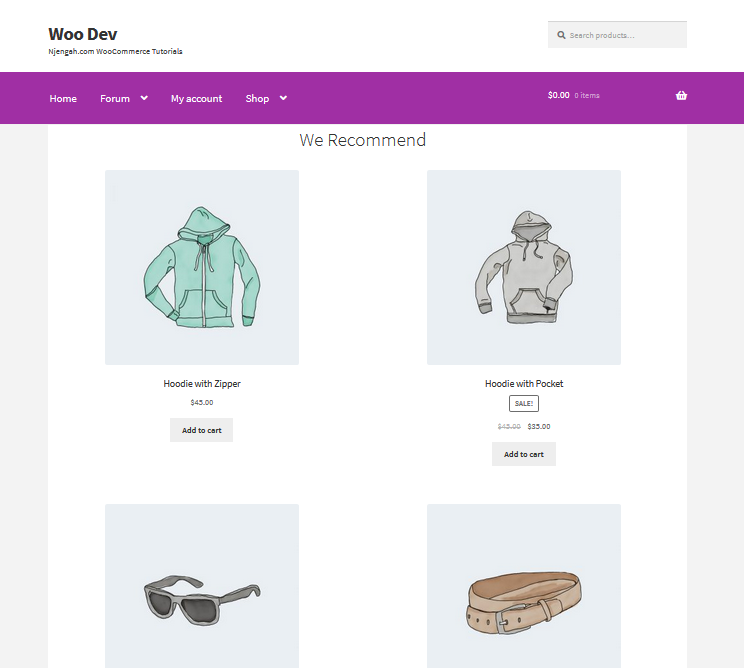
12. Cum să măriți secțiunea de pe pagina de pornire Grila de coloane de produs / coloană
Pur și simplu adăugați următoarele linii de cod în fișierul function.php al temei copil.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row');
// Coloana Produse recomandate
funcția custom_storefront_featured_product_per_row( $args ) {
$args['coloane'] = 2;
returnează $args;
} Iată rezultatul: 
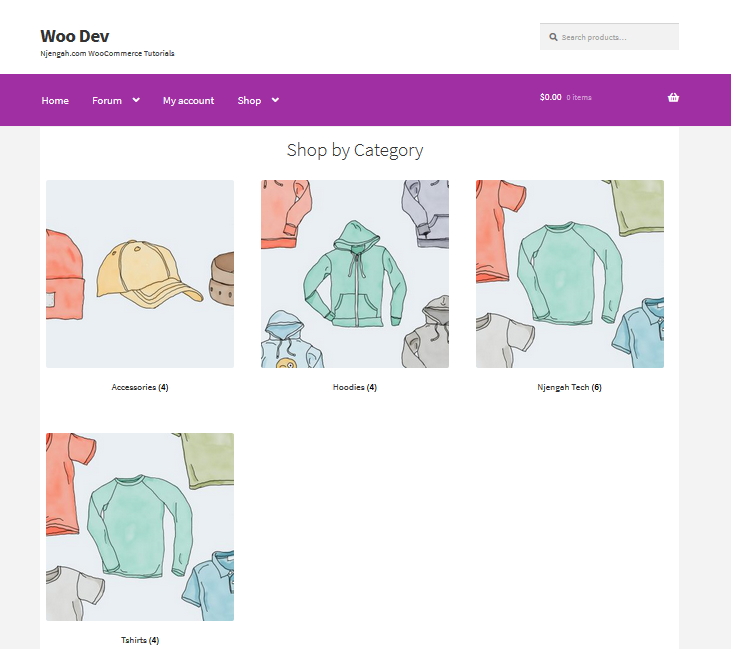
13. Cum să afișați mai multe categorii pe pagina de pornire
Pur și simplu adăugați următoarele linii de cod în fișierul function.php al temei copil.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page');
// Categoria Produse
funcția custom_storefront_category_per_page( $args ) {
$args['număr'] = 4;
returnează $args;
} Iată rezultatul: 
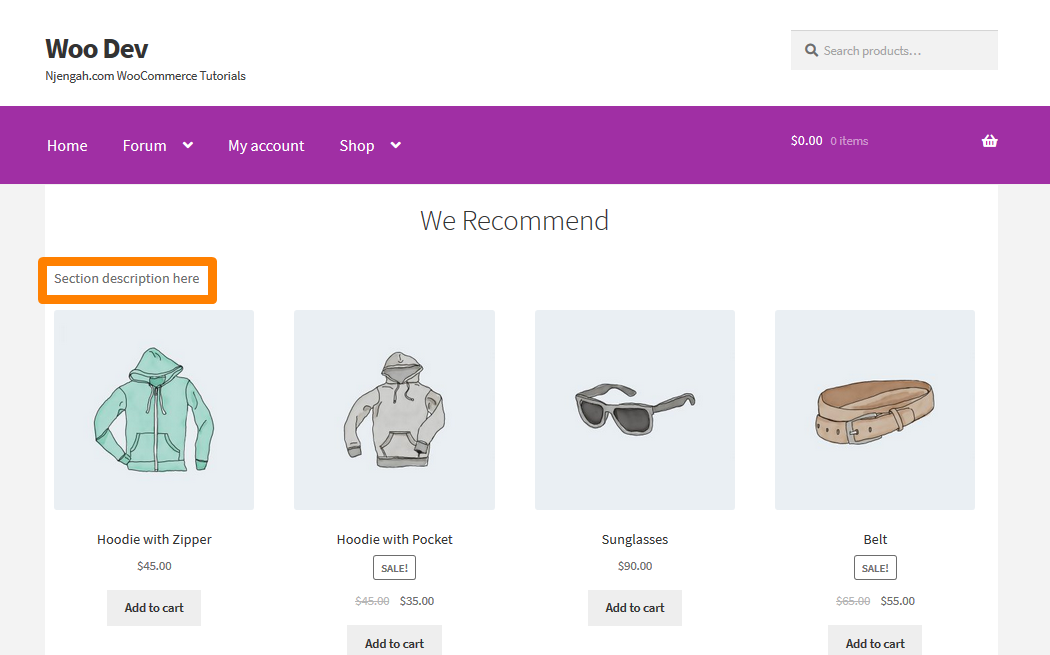
14. Cum să adăugați o descriere sub titlul secțiunii paginii de pornire
Pur și simplu adăugați acest cod în fișierul function.php al temei copil:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
funcția custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo „Descrierea secțiunii aici”;?>
</p>
<?php } Iată rezultatul: 
15. Cum să eliminați secțiunea de produse cu cele mai bune cote din pagina de pornire Storefront
Există două moduri de a face acest lucru. Una este instalarea pluginului care vă va ajuta să eliminați această secțiune. Puteți arunca o privire la pluginul Homepage Control . Vom analiza modul mai ușor de a face acest lucru prin cod.
Cu toate acestea, puteți elimina pur și simplu secțiunea folosind cârlige. Acest lucru se face prin simpla adăugare a următoarei linii la fișierul function.php al temei copil :
remove_action( 'homepage', 'storefront_popular_products', 50 );
În plus, îl puteți elimina adăugând următorul cod în fișierul style.css sau în secțiunea CSS suplimentară :
.storefront-popular-products .section-title {display:none;}
Iată rezultatul: 
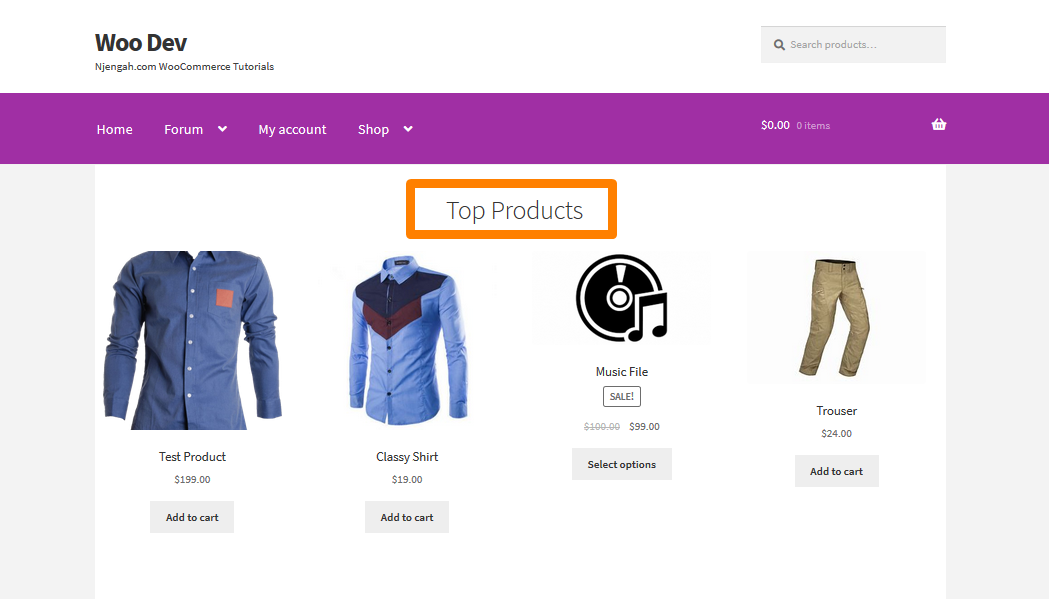
16. Cum se schimbă titlul secțiunii Produsele cu cele mai bune cote
Pur și simplu adăugați acest cod în fișierul function.php al temei copil:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Prima pagină Produse recomandate Titlu
funcția custom_storefront_product_popular_title($args) {
$args['titlu'] = __( 'Produse de top', 'vitrina' );
returnează $args;
} Iată rezultatul: 
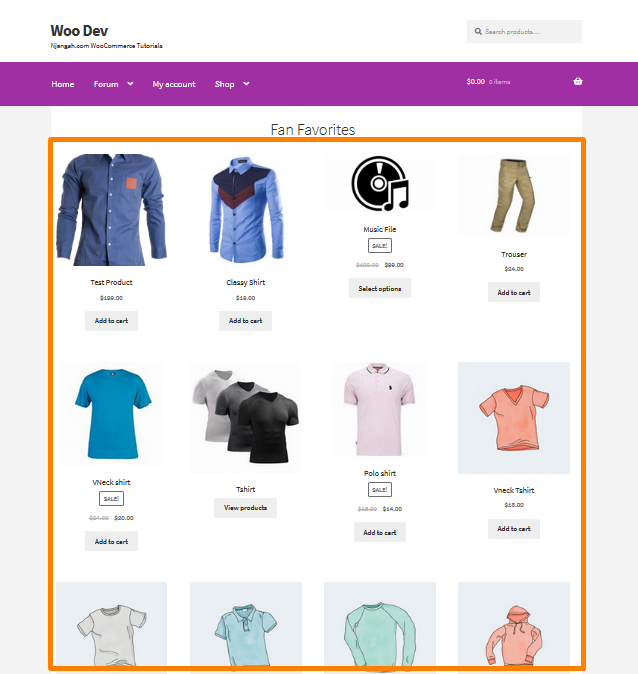
17. Cum să afișați mai multe produse în secțiunea cu cele mai bune cote
Valoarea implicită pentru Vitrina afișează 4 produse în secțiunea Cele mai bine evaluate. În acest exemplu, îl vom crește la 12 produse. Pur și simplu adăugați acest cod în fișierul function.php al temei copil :
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page');
// Produse recomandate pe pagină
funcția custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
returnează $args;
}Iată rezultatul:

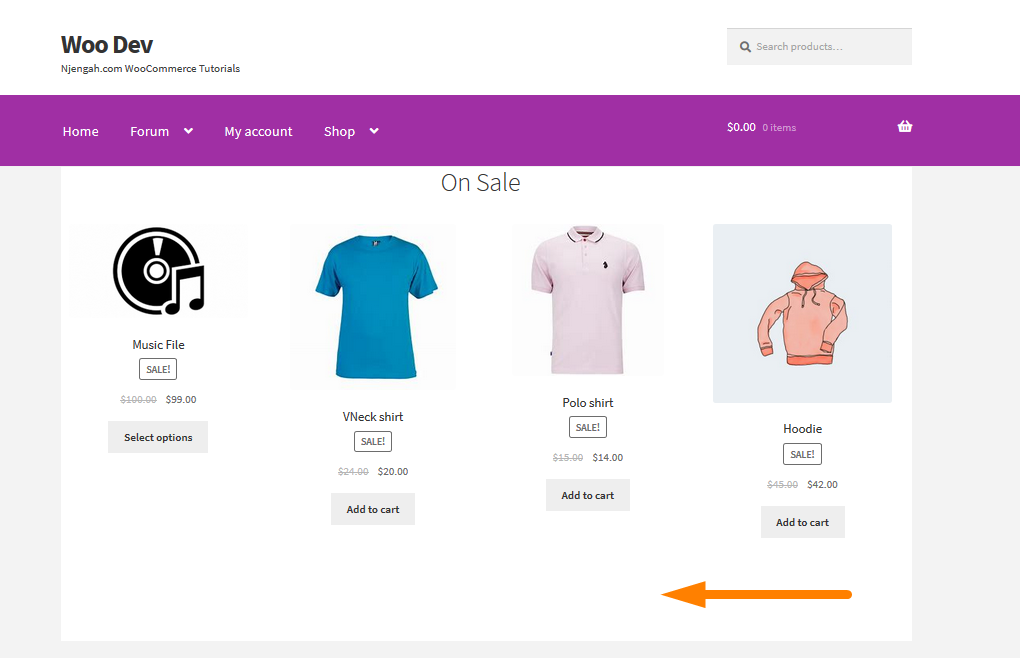
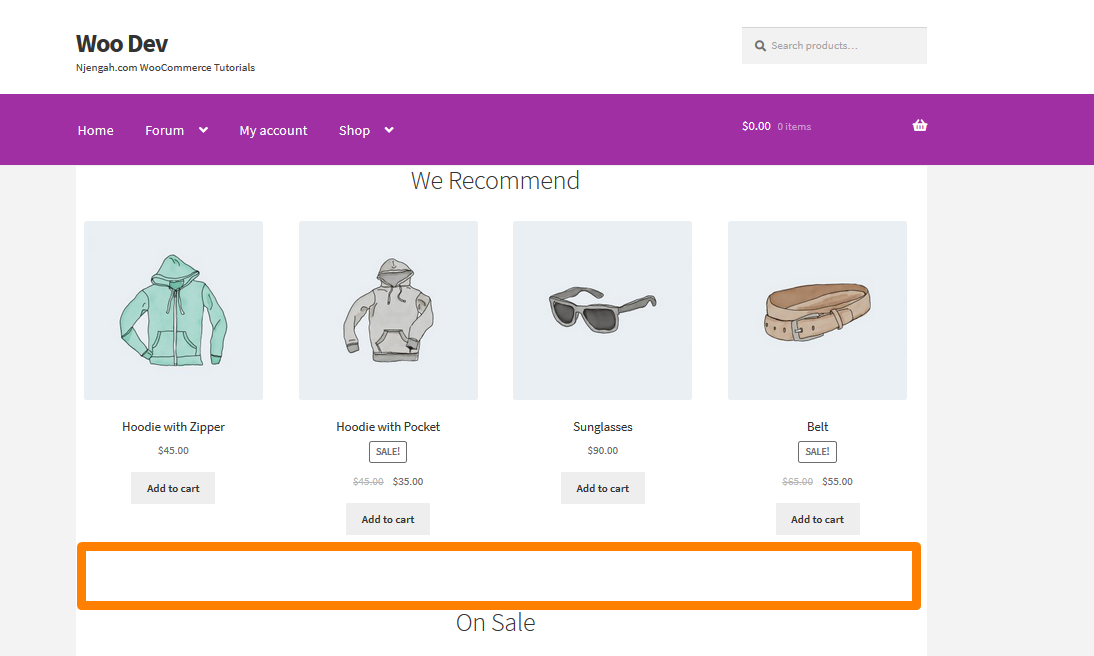
18. Cum să eliminați secțiunea Produse la vânzare din pagina de pornire a magazinului
Există două moduri de a face acest lucru. Una este instalarea unui plugin care vă va ajuta să eliminați această secțiune. Puteți arunca o privire la pluginul Homepage Control . Pentru acest exemplu, voi folosi o linie de cod.
Puteți elimina pur și simplu secțiunea folosind cârlige. Acest lucru se face prin simpla adăugare a următoarei linii la fișierul function.php al temei copil:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
Iată rezultatul: 
19. Tema magazinului Pagina de pornire Personalizare Acțiune Hooks Referințe
Acestea sunt toate funcțiile disponibile add_action() utilizate pe tema Storefront. Acesta atașează o funcție la un cârlig așa cum este definit de do_action
Antet
- Pagina principala
-
storefront_homepage – Executed inside <div class="col-full"> of the homepage content section
Categorii de produse
-
storefront_homepage_before_product_categories – Executed before the <section class="storefront-product-categories"> homepage section -
storefront_homepage_after_product_categories_title` – Executed after the <h2 class="section-title"> product categories section title -
storefront_homepage_after_product_categories – Executed after the <section class="storefront-product-categories"> homepage section
Produse recente
-
storefront_homepage_before_recent_products – Executed before the <section class="storefront-recent-products"> homepage section -
storefront_homepage_after_recent_products_title – Executed after the <h2 class="section-title"> recent products section title -
storefront_homepage_after_recent_products – Executed after the <section class="storefront-recent-products"> homepage section
Produse recomandate
-
storefront_homepage_before_featured_products – Executed before the <section class="storefront-featured-products"> homepage section -
storefront_homepage_after_featured_products_title – Executed after the <h2 class="section-title"> featured products section title -
storefront_homepage_after_featured_products – Executed after the <section class="storefront-featured-products"> homepage section
Produse populare
-
storefront_homepage_before_popular_products – Executed before the <section class="storefront-popular-products"> homepage section -
storefront_homepage_after_popular_products_title – Executed after the <h2 class="section-title"> popular products section title -
storefront_homepage_after_popular_products – Executed after the <section class="storefront-popular-products"> homepage section
Produse la vânzare
-
storefront_homepage_before_on_sale_products – Executed before the <section class="storefront-on-sale-products"> homepage section -
storefront_homepage_after_on_sale_products_title – Executed after the <h2 class="section-title"> on-sale products section title -
storefront_homepage_after_on_sale_products – Executed after the <section class="storefront-on-sale-products"> homepage section
Cele mai vândute produse
-
storefront_homepage_before_best_selling_products – Executed before the <section class="storefront-best-selling-products"> homepage section -
storefront_homepage_after_best_selling_products_title – Executed after the <h2 class="section-title"> best-selling products section title -
storefront_homepage_after_best_selling_products – Executed after the <section class="storefront-best-selling-products"> homepage section
Funcții de vitrină
Fișier: /inc/storefront-functions.php
-
storefront_header_styles – filter the header styles -
storefront_homepage_content_styles – filter the homepage content styles - Cursuri de vitrine
Concluzie
În acest articol, am evidențiat 18 idei diferite de personalizare a paginii de pornire a temei Storefront pe care le puteți face pentru pagina de pornire a temei WooCommerce Storefront. Aceste personalizări au fost testate și funcționează așa cum se arată în capturile de ecran.
Dacă sunteți un începător WordPress și nu știți unde să găsiți fișierul functions.php, pur și simplu urmați acești pași simpli:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor temă este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția.
Este la fel de simplu. Din acest articol despre personalizarea paginii de pornire a temei Storefront, puteți vedea cum este flexibilă tema magazinului și puteți folosi filtre și cârlige pentru a realiza personalizarea dorită. Pentru un stil suplimentar, puteți folosi secțiunea CSS suplimentară sau fișierul style.css unde veți introduce codul CSS.
Articole similare
- Peste 80 de trucuri pentru a personaliza tema Storefront WooCommerce: Ghidul final de personalizare a temei Storefront
- Cum să ascundeți un produs în WooCommerce sau să ascundeți produsele după categorie sau roluri
- Cum să obțineți numele curent al categoriei de produse în WooCommerce
- Cum să setați produsele recomandate în WooCommerce
- Cum să ascundeți toate produsele din pagina de magazin în WooCommerce
- Cum să numărați articolele adăugate în coș Codul de numărare a coșului WooCommerce
- Cum să ascundeți produsele fără preț în WooCommerce
- Cum să ascundeți produsul WooCommerce din rezultatele căutării
- Cum să utilizați atributele produsului WooCommerce pas cu pas [Ghid complet]
- Cum se creează paginarea numerelor în WordPress fără a utiliza pluginul
