Cum să schimbați culorile filelor din pagina de produs pentru tema magazinului
Publicat: 2020-10-29 WooCommerce are peste 5 milioane de instalări active în depozitul WordPress. WooCommerce este o soluție de comerț electronic incredibil de populară pentru WordPress. Majoritatea oamenilor își construiesc magazinele online cu WooCommerce, în principal datorită flexibilității și ușurinței de personalizare.
WooCommerce are peste 5 milioane de instalări active în depozitul WordPress. WooCommerce este o soluție de comerț electronic incredibil de populară pentru WordPress. Majoritatea oamenilor își construiesc magazinele online cu WooCommerce, în principal datorită flexibilității și ușurinței de personalizare.
WooCommerce are multe extensii, care acoperă aproape fiecare caracteristică sau funcționalitate de care ai putea avea nevoie. Cu toate acestea, unii dintre ei costă bani, dar încă își duc treaba. Puteți personaliza cu ușurință singur folosind acțiuni.
Culorile filelor din pagina de produse din vitrina
În acest tutorial, voi schimba culoarea filelor din pagina produsului. Mai mult, voi folosi pentru a adăuga și edita filele de produse WooCommerce.
Dacă sunteți familiarizat cu WooCommerce, știți că WooCommerce acceptă trei file. Aceste file sunt:
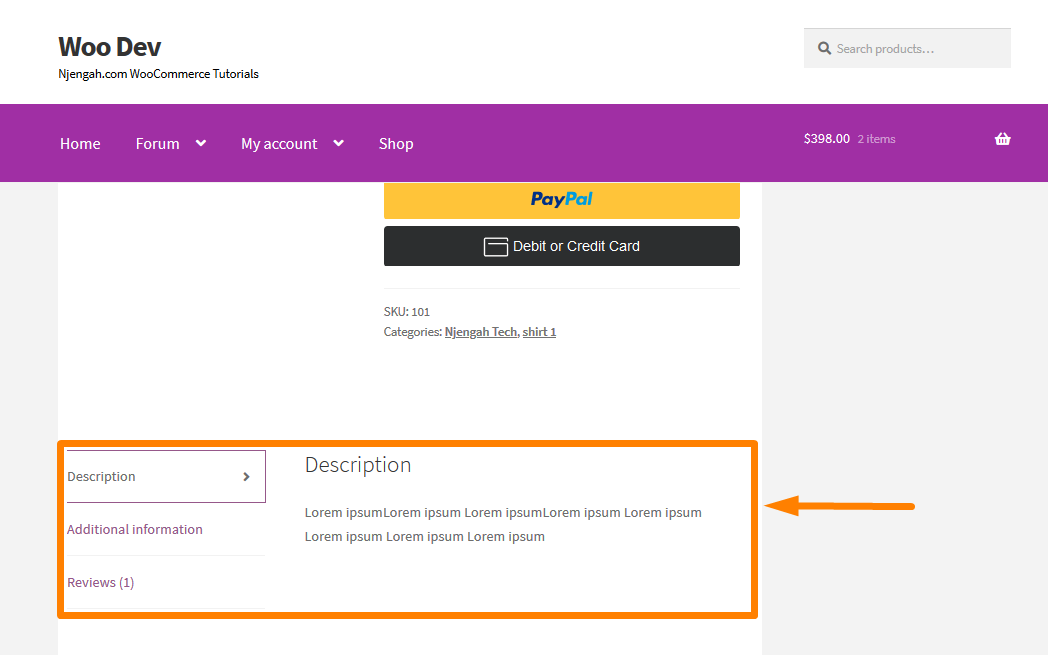
- Descriere
- Informații suplimentare
- Recenzii
Iată cum le afișează tema Storefront: 
Pași pentru a schimba culoarea filelor din pagina de produs WooCommerce
Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Personalizare .
- Navigați în jos la CSS suplimentar în bara laterală din stânga care apare.
- Adăugați regula CSS.
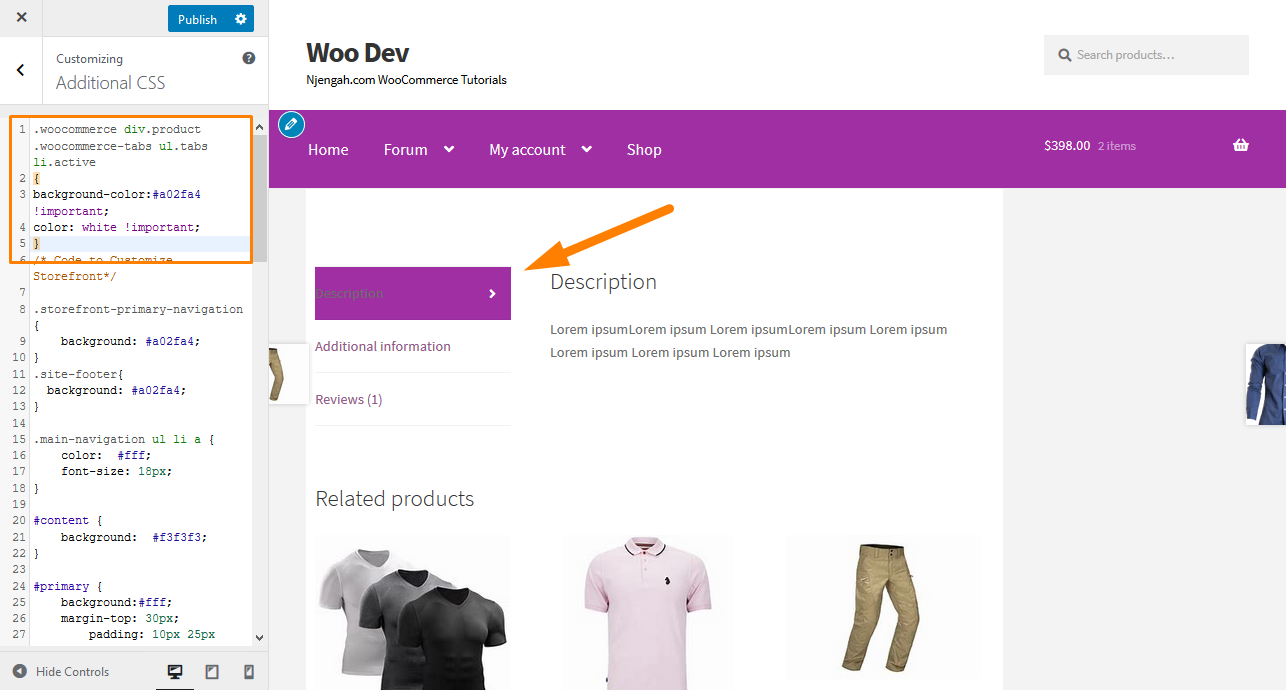
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
background-color:#a02fa4 !important;
culoare: alb !important;
}- Acesta va fi rezultatul:

Acest cod schimbă culoarea filei care este activă.
În plus, voi împărtăși câteva fragmente pentru a personaliza această secțiune.
Pași pentru adăugarea unei file personalizate de produs WooCommerce Storefront
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei pentru a adăuga funcția pentru a adăuga o filă de produs WooCommerce personalizată.
- Adăugați următorul cod în fișierul functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
funcția njengah_new_product_tab( $tabs ) {
// Adăugați noua filă
$tabs['test_tab'] = matrice(
'title' => __( 'Reducere', 'domeniu-text' ),
'prioritate' => 50,
'callback' => 'njengah_new_product_tab_content'
);
returnează $tabs;
}
funcția njengah_new_product_tab_content() {
// Conținutul noii file
ecou „Reducere”;
echo „Iată noua filă de produs cu reducere.”;
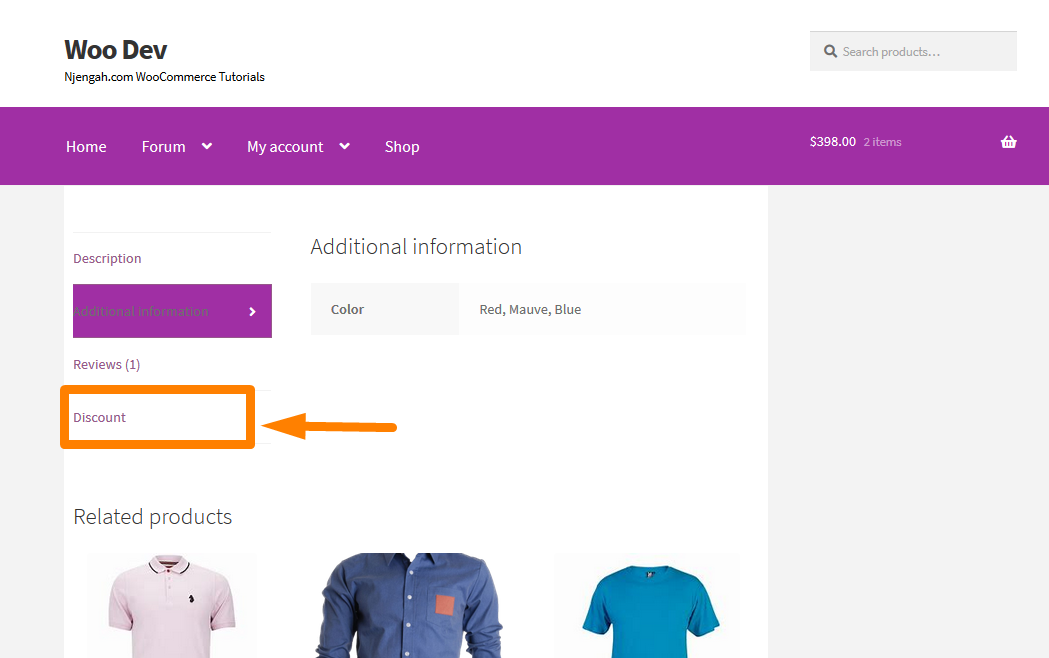
}- Acesta va fi rezultatul:

Pași pentru a elimina filele de produs WooCommerce Storefront
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei pentru a adăuga funcția de eliminare a filelor de produse WooCommerce Storefront.
- Adăugați următorul cod în fișierul functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
funcția njengah_remove_product_tabs( $tabs ) {
unset( $tabs['descriere'] ); // Eliminați fila de descriere
unset( $tabs['reviews'] ); // Eliminați fila recenzii
unset( $tabs['informații_suplimentare'] ); // Eliminați fila de informații suplimentare
unset( $tabs['test_tab'] ); // Eliminați fila de reduceri
returnează $tabs;
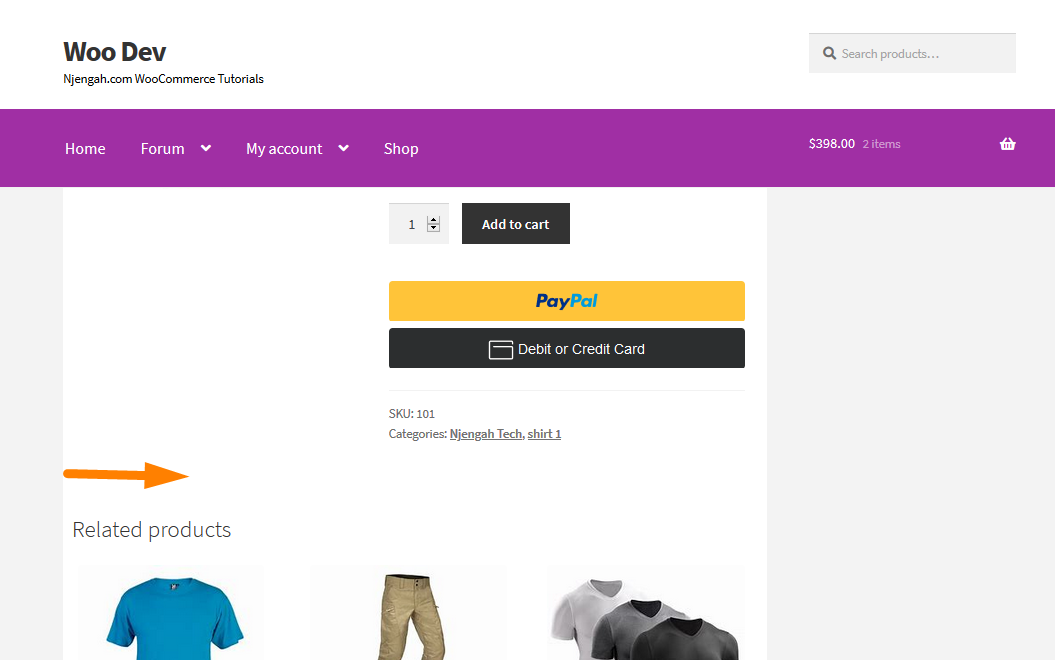
}- Acesta va fi rezultatul:

Pași pentru redenumirea filelor de produse WooCommerce Storefront
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei pentru a adăuga funcția de redenumire a filelor produsului WooCommerce Storefront.
- Adăugați următorul cod în fișierul functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_rename_tabs', 98 );
funcția njengah_rename_tabs( $tabs ) {
$tabs['description']['title'] = __( 'Mai multe informaţii', 'text-domain' ); // Redenumiți fila de descriere
$tabs['reviews']['title'] = __( 'Evaluări', 'text-domain' ); // Redenumiți fila recenzii
$tabs['additional_information']['title'] = __( 'Date despre produs', 'text-domain' ); // Redenumiți fila de informații suplimentare
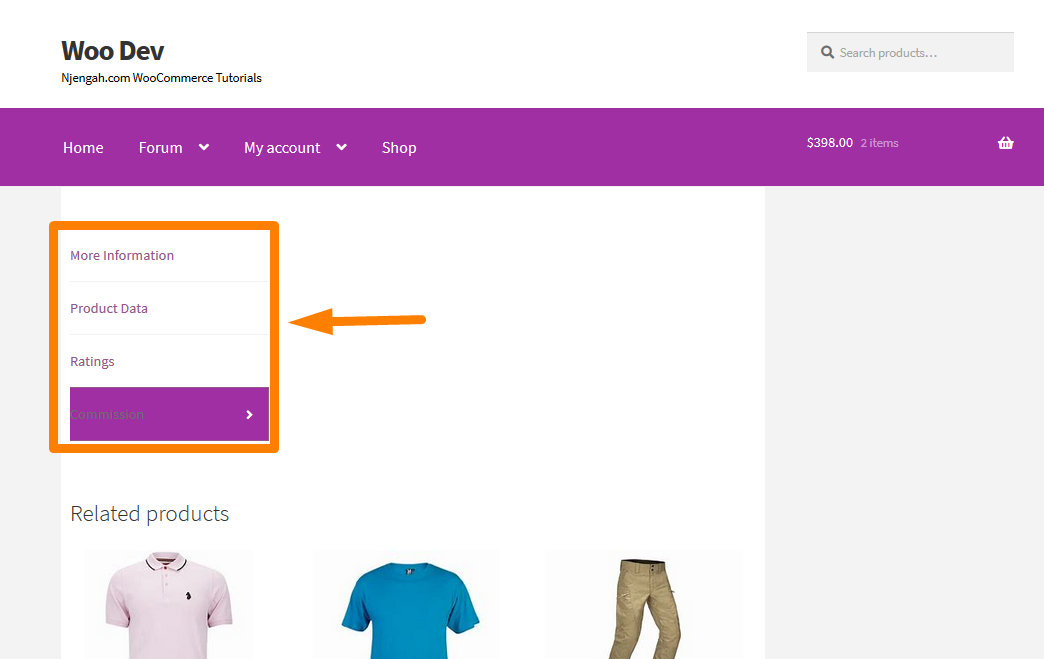
$tabs['test_tab']['title'] = __( 'Comision', 'text-domain'); // Redenumiți fila cu reduceri
returnează $tabs;
}- Acesta va fi rezultatul:

Pași pentru a re-comanda filele de produse WooCommerce
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei pentru a adăuga funcția pentru a reordona filele de produse WooCommerce.
- Adăugați următorul cod în fișierul functions.php:
add_filter( 'woocommerce_product_tabs', 'njengah_reorder_tabs', 98 );
funcția njengah_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Recenzii mai întâi
$tabs['description']['priority'] = 15; // Descriere a treia
$tabs['additional_information']['priority'] = 20; // Informații suplimentare în al patrulea rând
returnează $tabs;
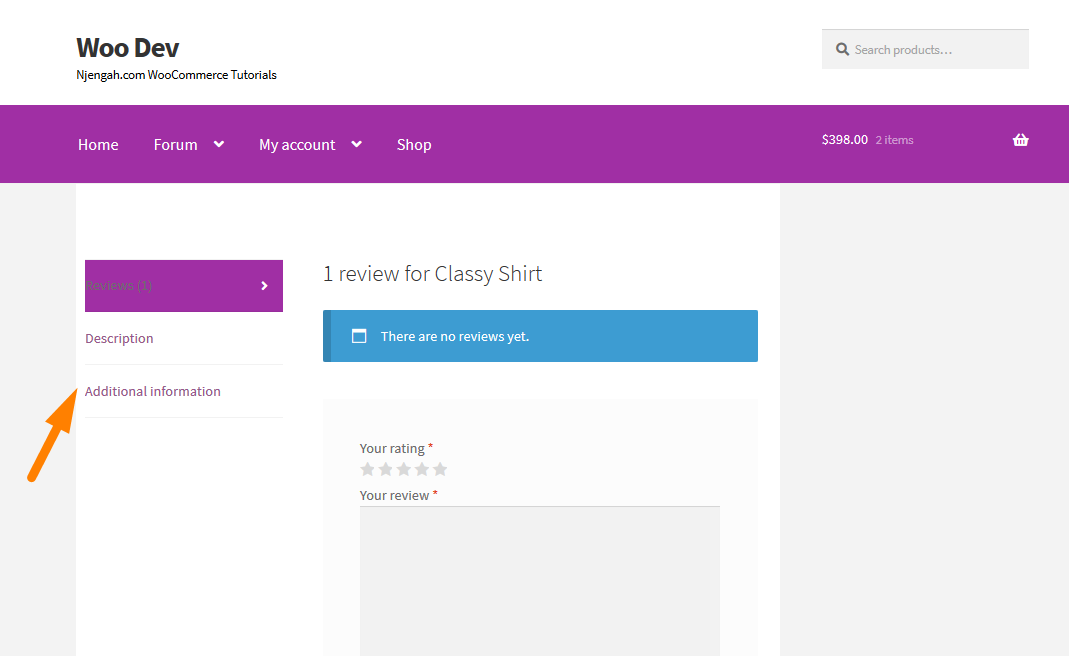
}- Acesta va fi rezultatul:

Concluzie
Această postare a împărtășit cum să schimbați culoarea filelor de produse active pe pagina unică a produsului. În plus, am distribuit câteva fragmente de cod pe care le puteți folosi pentru a personaliza această secțiune. Am ilustrat cum puteți adăuga sau elimina file de produse. Mai mult, am demonstrat cum să redenumesc și să re-comandam filele de produse WooCommerce Storefront.

Articole similare
- Cum să eliminați tema de vitrine pentru caseta de căutare
- Cum să adăugați submeniu la meniul personalizat tip post în WordPress
- Cum să ascundeți etichetele în tema magazinului WooCommerce
- Ascundeți sau eliminați câmpul Cantitate din pagina produsului WooCommerce
- Cum să vinzi produse digitale cu WooCommerce
- Cum să adăugați starea comenzii personalizate în WooCommerce
- Cum să ascundeți butonul Adăugați în coș în WooCommerce
- Cum se schimbă culoarea butoanelor tema vitrinei
- Cum să schimbați dimensiunea fontului Tema magazinului WooCommerce
- Cum să ascundeți subsolul mobil din magazinul WooCommerce
- Cum să ascundeți categoria WooCommerce Storefront Theme
- Cum să schimbați numărul de produse pe rând de vitrine
- Cum să dezactivezi filele Următorul produs în WooCommerce Storefront
- Cum să eliminați produsele înrudite Tema magazinului WooCommerce
- Cum să adăugați categorii la produsele WooCommerce
- Cum să eliminați coșul din antetul temei Vitrinei
- Cum să redenumești mesajele de stare a comenzii în WooCommerce
- Cum să schimbați produsele pe pagină Tema magazinului WooCommerce
- Cum să puneți coșul și finalizarea comenzii WooCommerce pe o singură pagină
- Cum să ascundeți toate produsele din pagina de magazin în WooCommerce
