Cele mai bune 20 de portofolii pentru studenți în 2023
Publicat: 2023-01-20Căutați cele mai bune portofolii pentru studenți și exemple de site-uri web pentru că ați dori să vă construiți propria dvs. pentru a ieși în evidență în rândul maselor?
Iată un mic secret despre care nimeni nu vorbește: doar având o prezență online, îți arăți profesionalismul și seriozitatea.
Și ce este mai bine, nu trebuie să fie site-ul perfect!
Hei, vorbim despre portofolii realizate de studenți, care sunt mult mai de bază decât exemplele pe care le-am adăugat la cele mai bune colecții de site-uri web de portofoliu.
Dar aceștia sunt campionii din această categorie (FYI: trebuia să trecem prin 95 dintre ei pentru a face o listă cu cei mai buni 20).
Amintiți-vă , puteți crea nu numai unul similar, CI MULT mai bun cu aceste teme WordPress de portofoliu pentru o investiție mică. Sau duceți lucrurile la nivelul următor cu un constructor de site-uri web de portofoliu.
Cele mai bune portofolii și idei pentru studenți
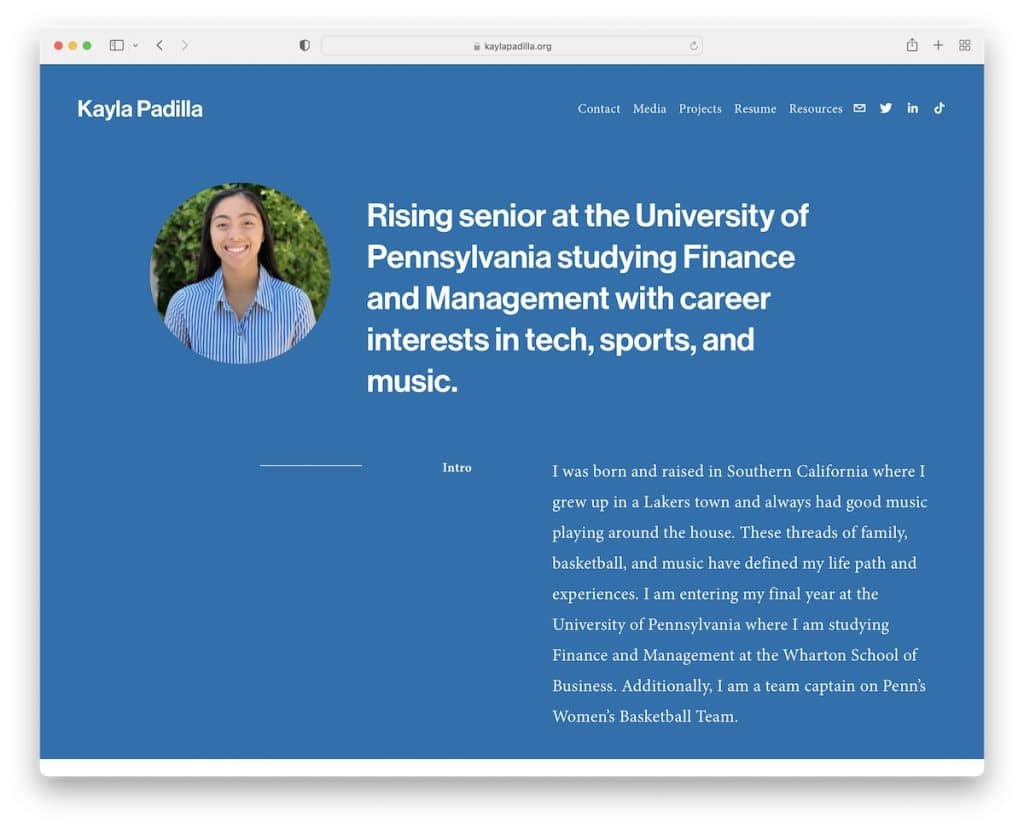
1. Kayla Padilla
Construit cu: Squarespace

Site-ul web al portofoliului de studenți al Kaylei Padilla este minimalist, cu mult spațiu alb care asigură o experiență excelentă de lectură. Ce este mișto este că Kayla are un glisor cu citatele ei preferate în loc de referințe și mărturii.
În plus, bara simplă de navigare vă duce la informațiile necesare, rețelele sociale și contactul.
Notă: păstrați un design minimalist al site-ului web pentru a face conținutul dvs. să iasă mai mult în evidență.
Suntem siguri că aceste exemple finale de site-uri Squarespace vor oferi și un exercițiu creativ excelent.
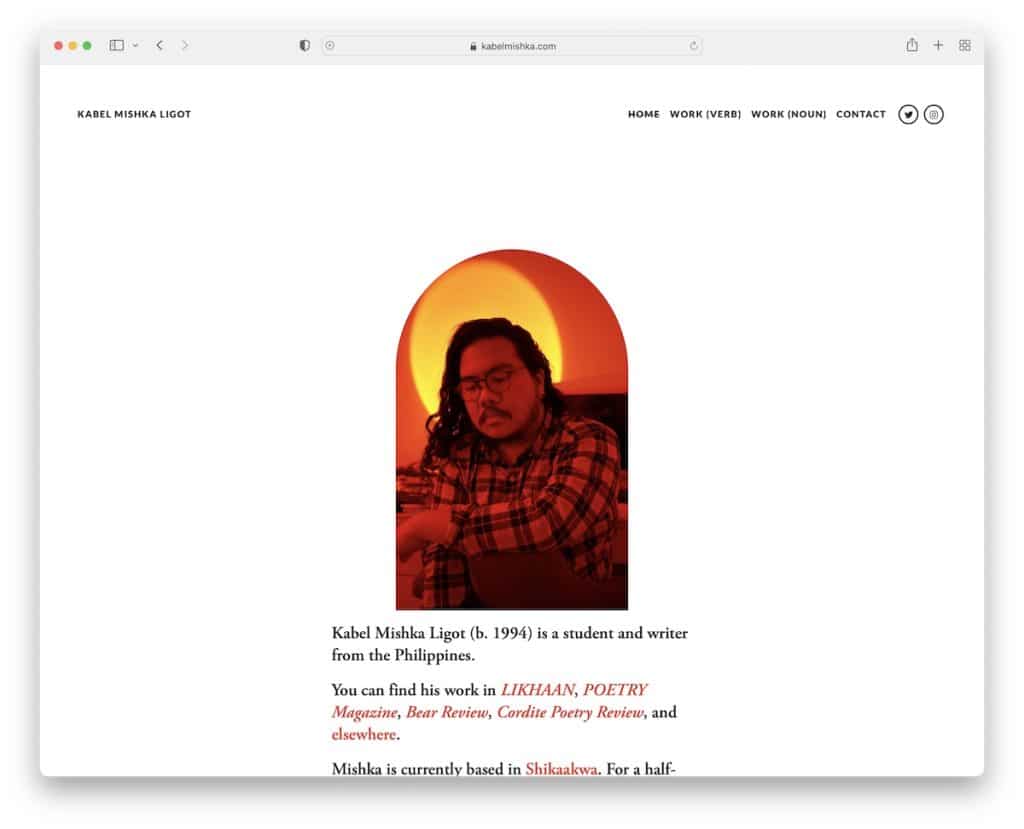
2. Kabel Mishka Ligot
Construit cu: Squarespace

Kabel Mishka Ligot este un alt exemplu excelent de site web simplu, cu un design curat. Antetul transparent dispare la derulare, dar reapare atunci când derulați înapoi în partea de sus, îmbunătățind experiența utilizatorului.
Notă: utilizați un antet care dispare/reapare pentru a îmbunătăți UX-ul site-ului web al studenților.
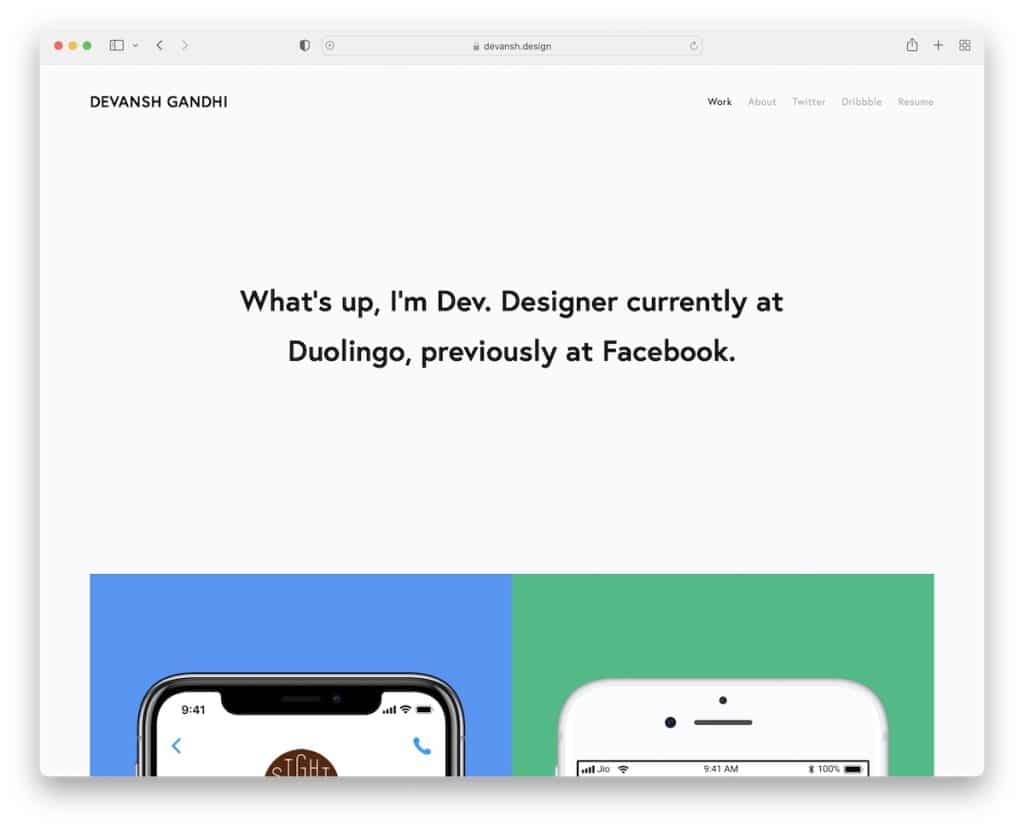
3. Devansh Gandhi
Construit cu: Squarespace

Devansh Gandhi creează o prezență online cu două pagini și link-uri către CV, Twitter și Dribble.
Secțiunea eroi a paginii sale de pornire are text pe un fundal solid, urmat de câteva exemple din lucrările sale.
Notă: păstrați zona eroului fără imagini, folosind doar o biografie cu o singură propoziție (bine, două).
Pentru mai multe alternative, consultați cea mai bună colecție de site-uri web de CV-uri.
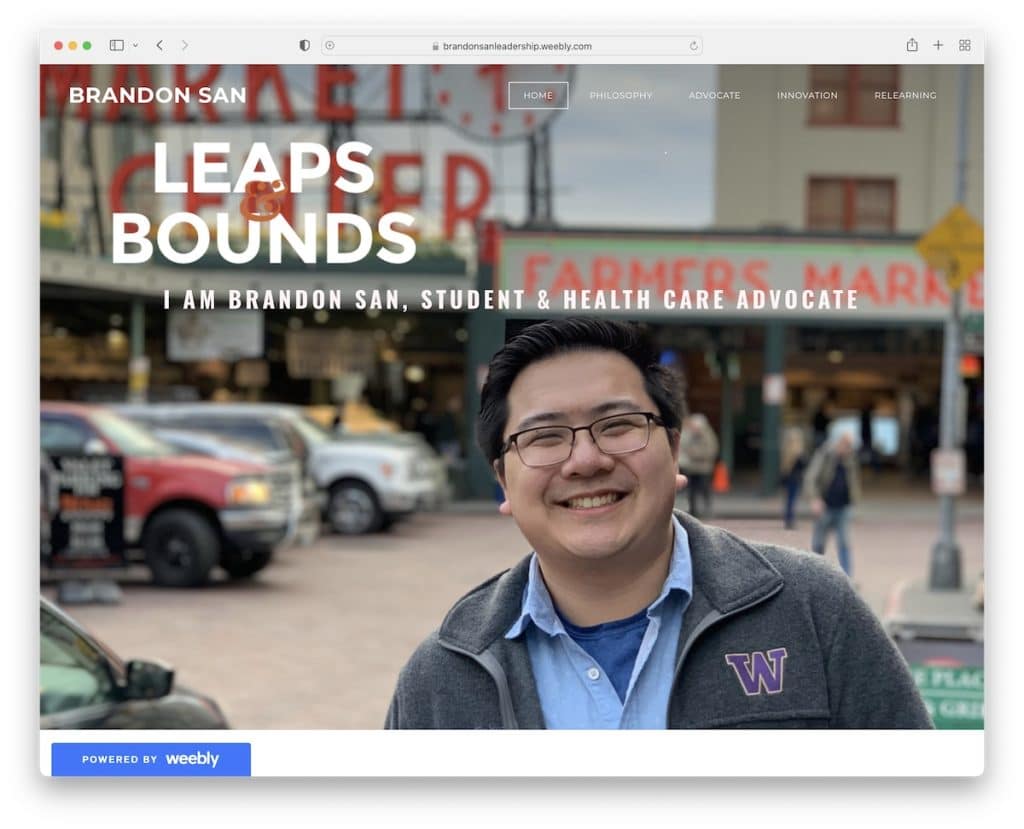
4. Brandon San
Construit cu: Weebly

Spre deosebire de Devansh, Brandon San folosește o imagine mare de erou cu o suprapunere de text și un antet transparent. Acesta din urmă plutește în partea de sus a ecranului, așa că nu trebuie să derulați înapoi pentru a ajunge la bara de navigare.
Amintiți-vă, acesta este un site web gratuit Weebly; de aceea are anunțul din colțul din stânga jos flotant.
Notă: mergeți la un nivel mai personal cu vizitatorii dvs. prezentând o imagine a dvs. deasupra pliului.
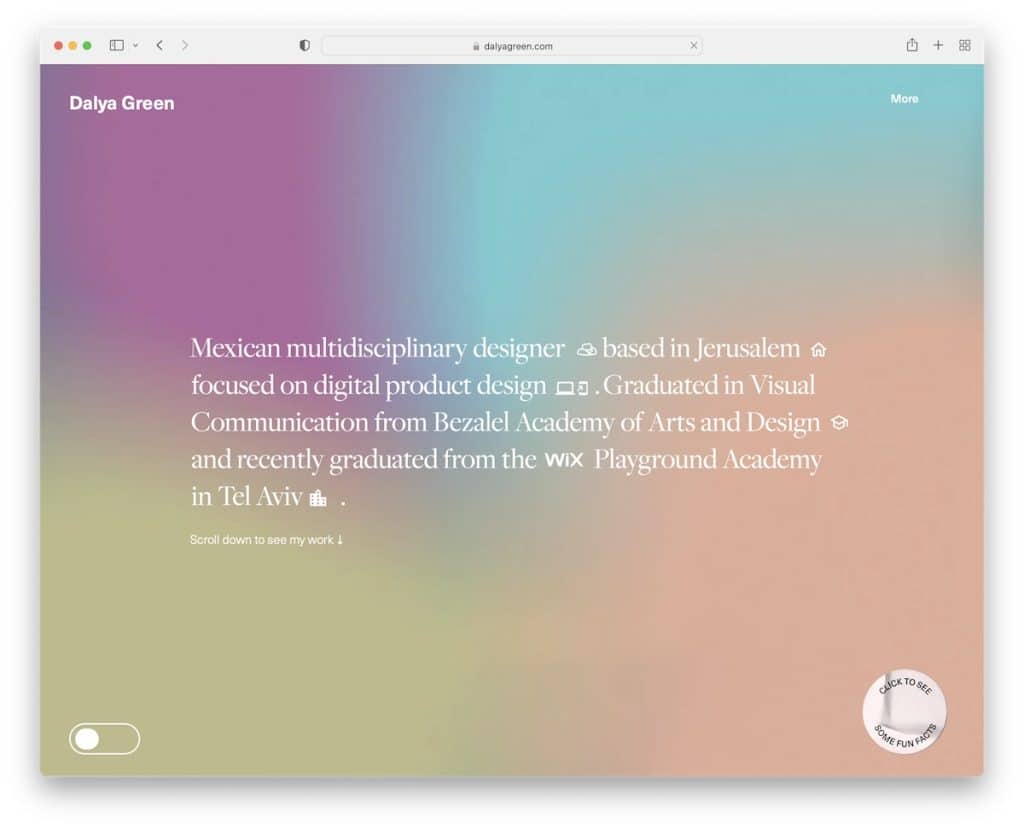
5. Dalya Green
Construit cu: Wix

Dalya Green este un site web pentru studenți cu un fundal gradient interesant în zona eroilor. Pe lângă text, puteți apăsa și butonul din colțul din dreapta jos pentru a vedea fapte amuzante, care apar ca autocolante (dați clic pe el și veți vedea).
Mai mult, acest site web Wix are un design minunat cu ecran împărțit pentru a prezenta unele dintre lucrări și un e-mail și WhatsApp pe care se poate face clic. În plus, există un buton înapoi în sus pentru a evita derularea.
Notă: un buton înapoi în sus este un detaliu util pentru a îmbunătăți experiența utilizatorului.
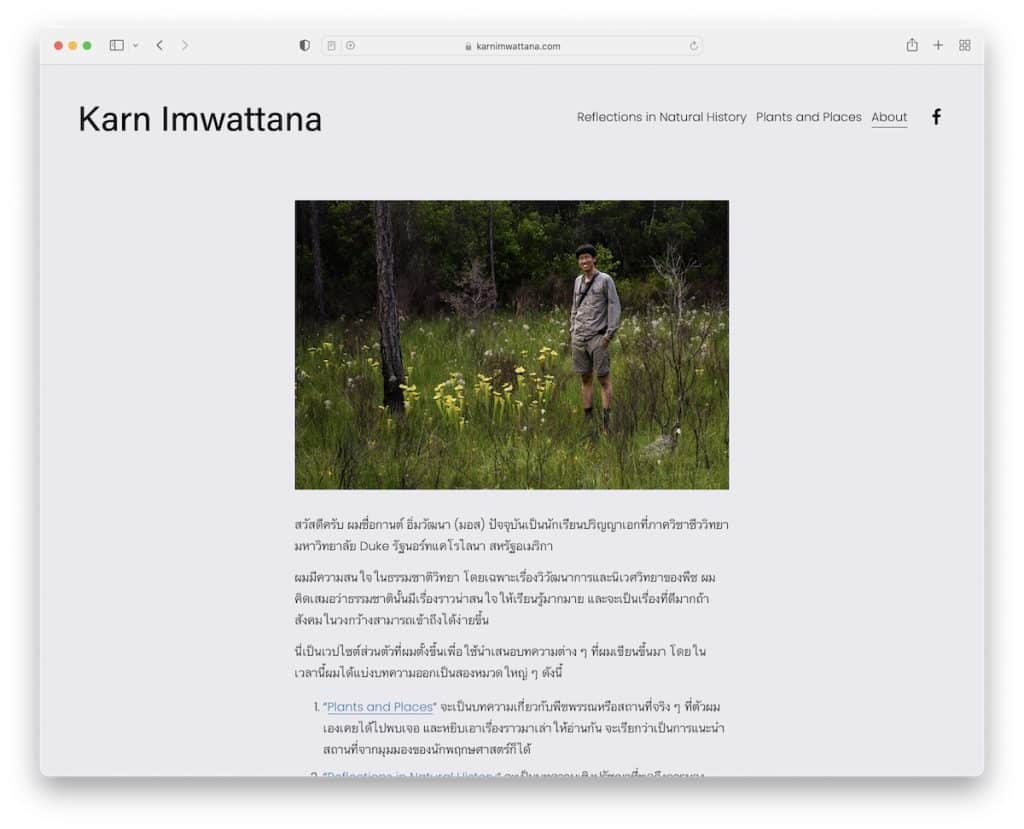
6. Karn Imwattana
Construit cu: Squarespace

Pagina de start a lui Karn Imwattana este o pagină despre cu o imagine în partea de sus și text în partea de jos. Site-ul web al studentului său are o bară de navigare de bază cu o pictogramă Facebook și un subsol și mai simplu.
Notă: Folosiți pagina dvs. de start pentru a scrie despre dvs., în timp ce alte pagini interne pentru proiecte, CV etc.
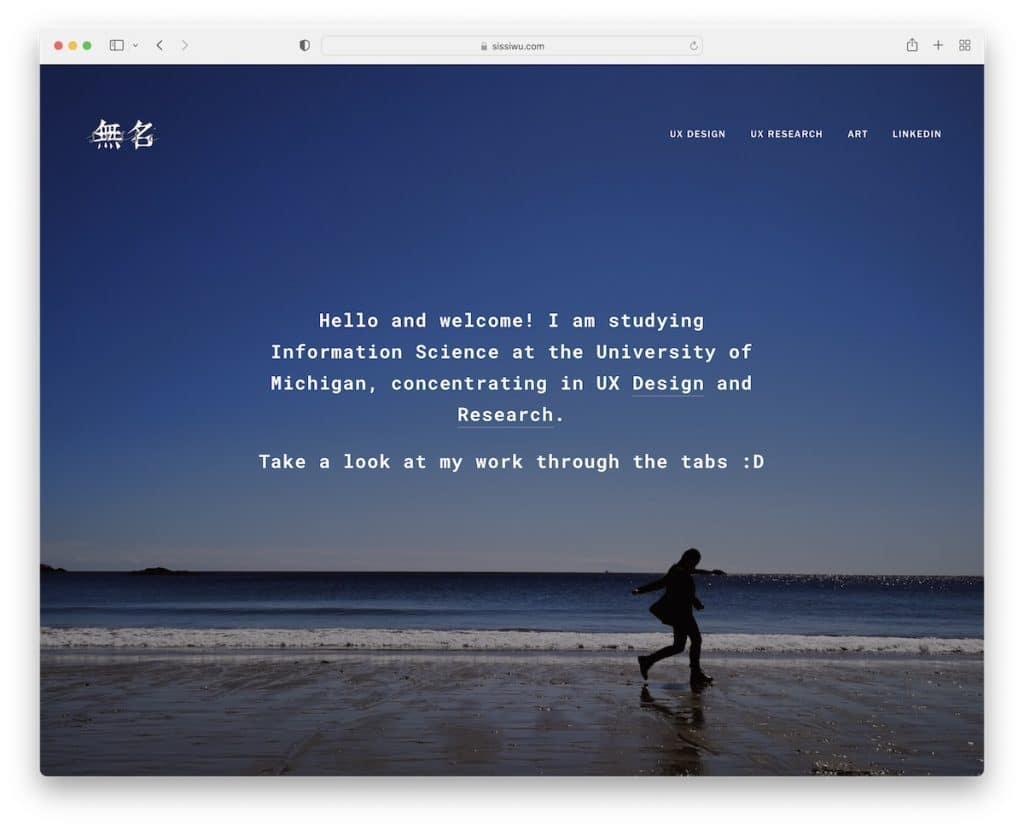
7. Mingxi Wu
Construit cu: Squarespace

Mingxi Wu este un site web de portofoliu pentru studenți pe ecran complet, cu un fundal animat, o suprapunere de text și link-uri către lucrări. Dar puteți accesa portofoliul(ele) și prin meniu. De asemenea, puteți verifica profilul LinkedIn al lui Mingxi prin linkul din bara de navigare.
Notă: utilizați o pagină de pornire cu o singură secțiune cu o imagine de fundal sau un videoclip pe ecran complet (sau chiar un glisor).
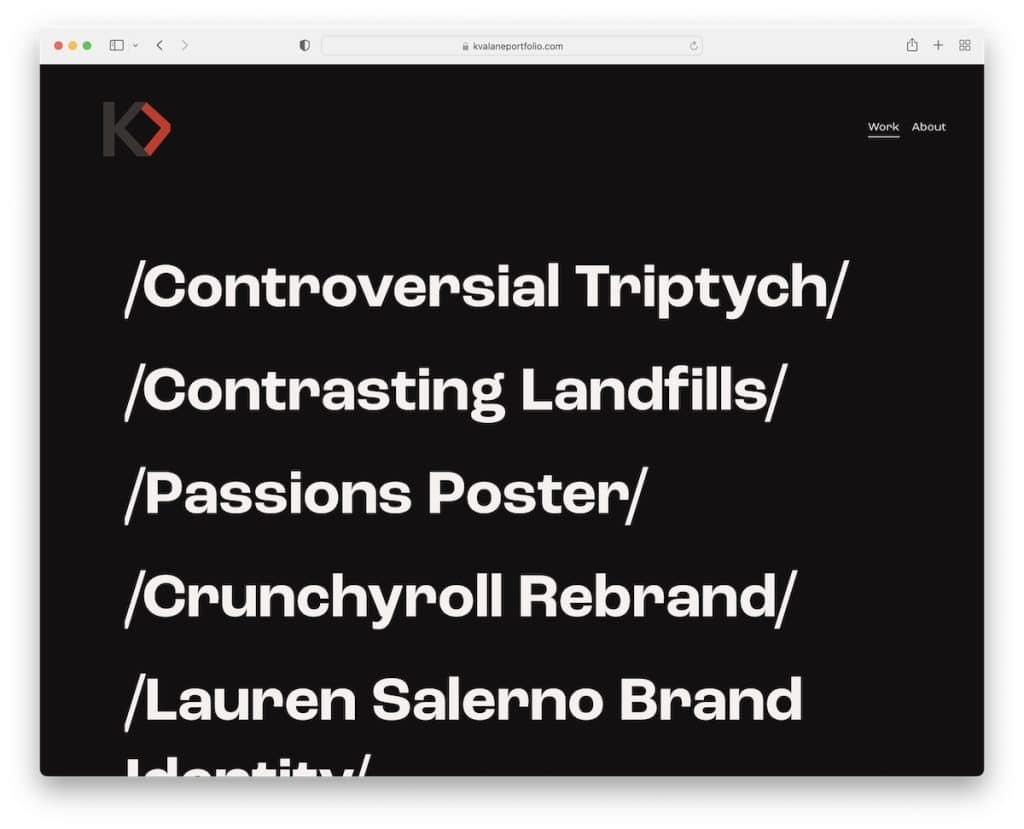
8. Kayla Valane
Construit cu: Squarespace

În timp ce site-ul web al Kaylei Valane pare să fie doar o grămadă de text pe un fundal negru, lucrurile devin mult mai interesante odată ce treci cu mouse-ul peste text. Efectul de hover dezvăluie diferite imagini legate de subiect.
Pe lângă pagina de acasă/de serviciu, Kayla mai are o singură pagină care împărtășește mai multe despre ea.
Notă: în loc să utilizați un design ușor, vă puteți distra puțin cu unul întunecat pentru o senzație mai premium.
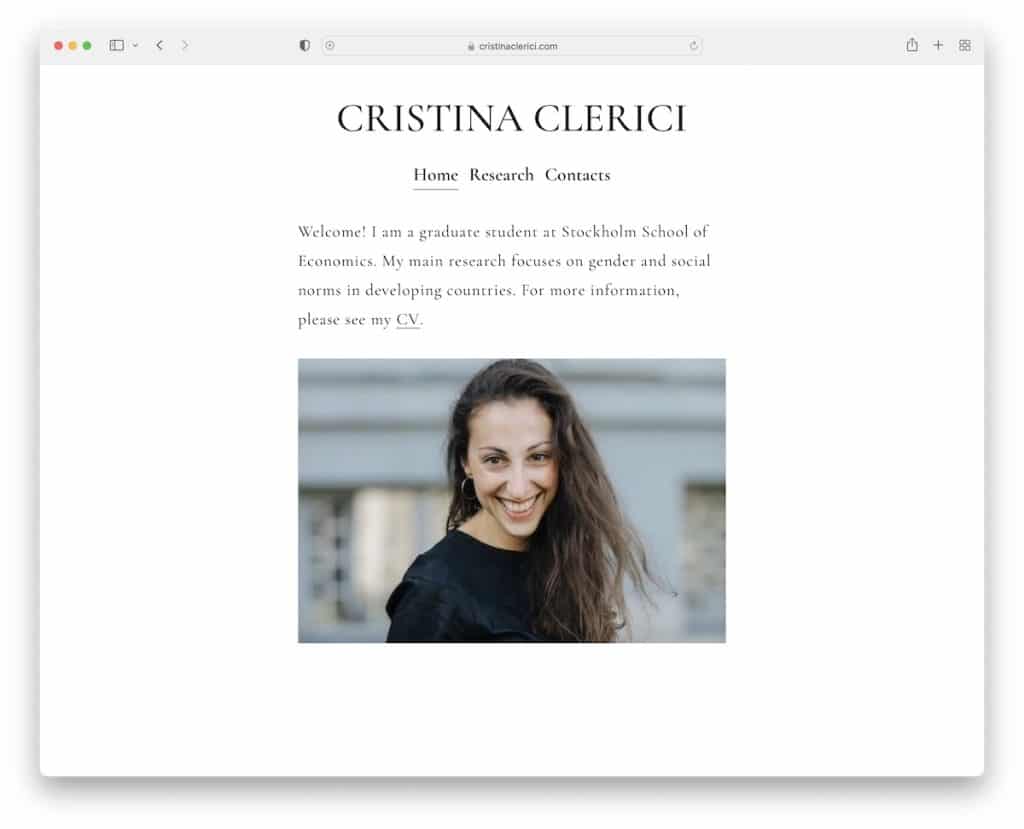
9. Cristina Clerici
Construit cu: Squarespace

Cristina Clerici are un site web de portofoliu de trei pagini pentru studenți, compartimentat în acasă, cercetare și contacte.
Pagina de pornire începe cu o scurtă biografie și un link către CV, plus o imagine. Acest site are un antet plutitor simplu, dar fără subsol.
Notă: creați o pagină fără subsol pentru un aspect mai ordonat.
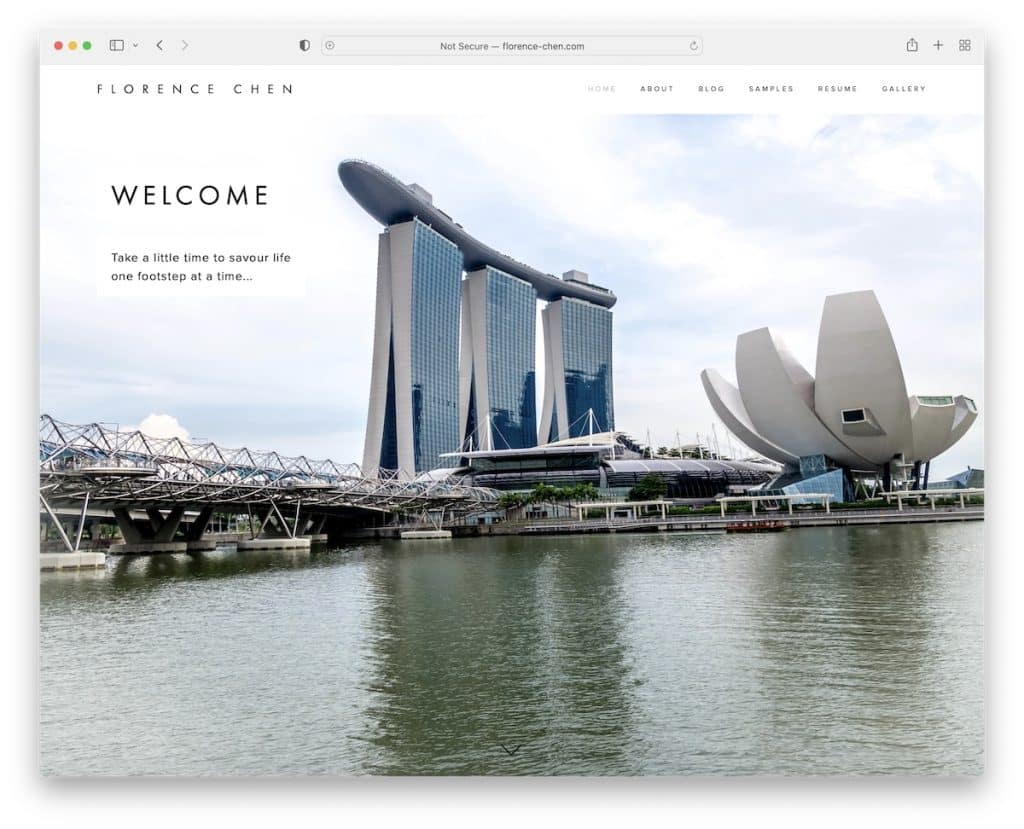
10. Florence Chen
Construit cu: Squarespace

Florence Chen are o imagine mare de erou cu efect de paralaxă, un titlu și text. Antetul este ușor și simplu, în timp ce subsolul are un buton de sus și link-uri de socializare.
Singurul lucru de pe prima pagină este o biografie care te familiarizează pe loc cu Florența.

Notă: Adăugați un efect de paralaxă pentru o senzație mai captivantă.
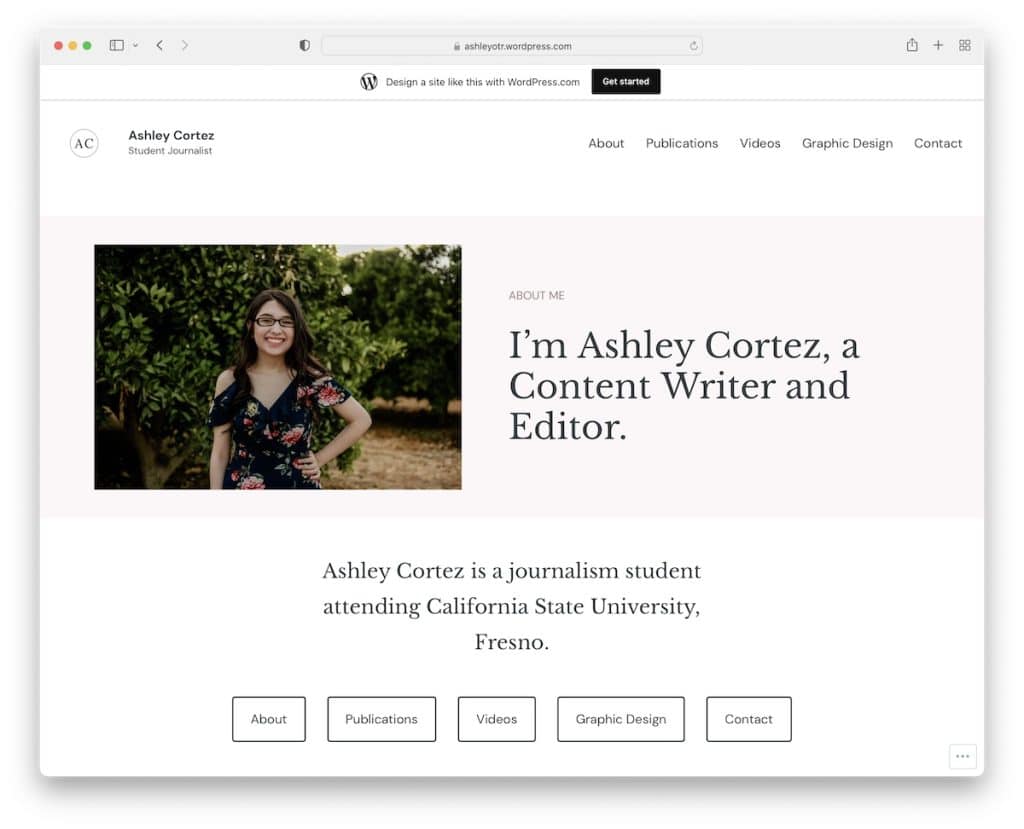
11. Ashley Cortez
Construit cu: WordPress

Ashley Cortez este un site WordPress gratuit, cu o atmosferă minimalistă, cu o imagine și text în imaginea eroului și file suplimentare de meniu de mai jos (în cazul în care nu le accesați în bara principală de navigare).
Subsolul este doar un simplu „Mulțumesc pentru vizită!” (ceea ce nimeni nu face!) și pictogramele rețelelor sociale.
Notă: puteți crea în continuare un site web frumos pentru studenți, chiar dacă utilizați o platformă gratuită.
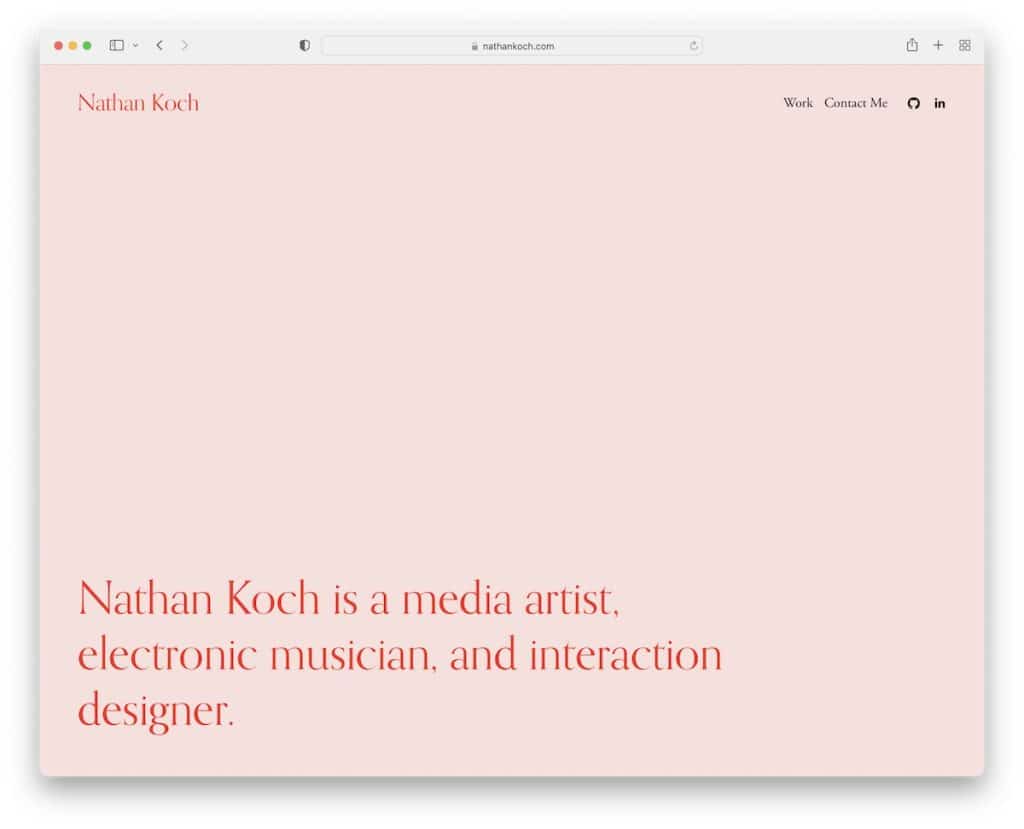
12. Nathan Koch
Construit cu: Squarespace

Ceea ce este unic la site-ul lui Nathan Koch este spațiul alb foarte mare de deasupra pliului, cu text în partea de jos. Oferă un aspect mai curat al site-ului web, subliniind mai mult textul.
Antetul și subsolul păstrează aceeași culoare de fundal ca și baza pentru a păstra intact designul minimalist.
În plus, veți găsi, de asemenea, o cronologie cu experiență de lucru și un „contact” care este imposibil de ratat.
Notă: o mulțime de spațiu alb, atunci când este făcut corect, poate funcționa foarte BINE.
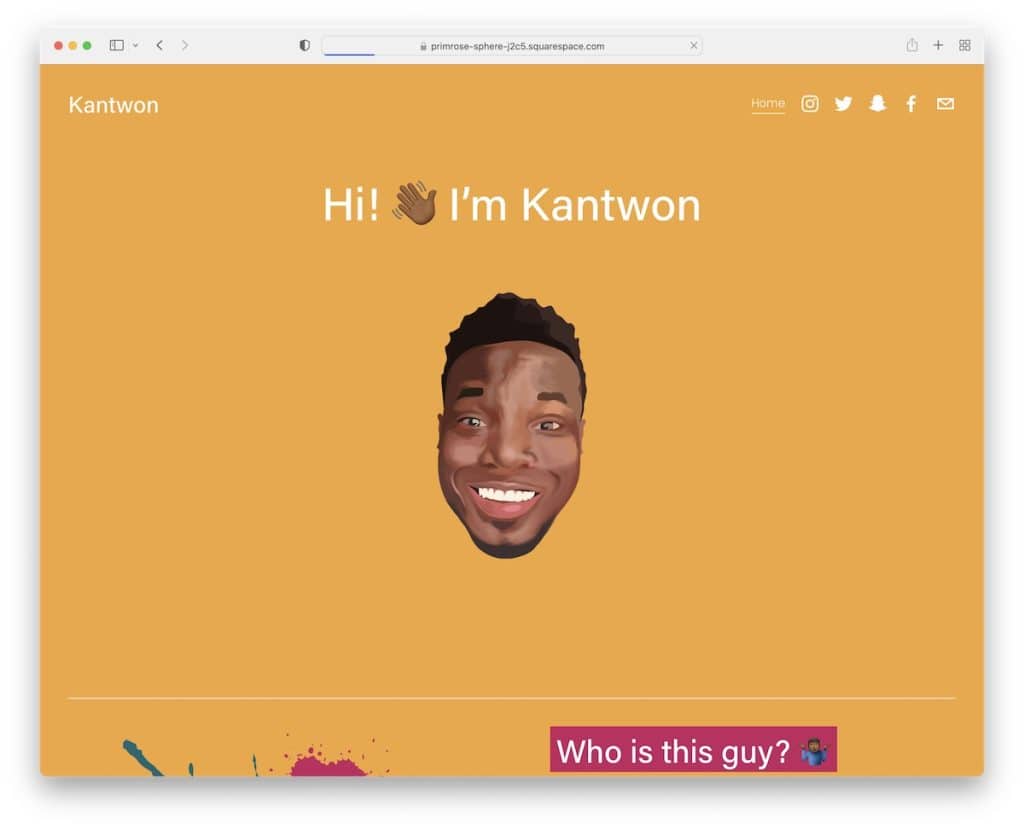
13. Kantwon
Construit cu: Squarespace

Chiar dacă site-ul web al studenților lui Kantwon este simplu, are o mulțime de detalii și elemente captivante care îmbunătățesc aventura de defilare. Sugestie: Kantwon folosește o mulțime de emoji-uri pe aspectul site-ului său de o pagină.
Notă: suntem cu toții obișnuiți să ne exprimăm cu emoji-uri, așa că de ce să nu le folosim și pe site-ul dvs. web?
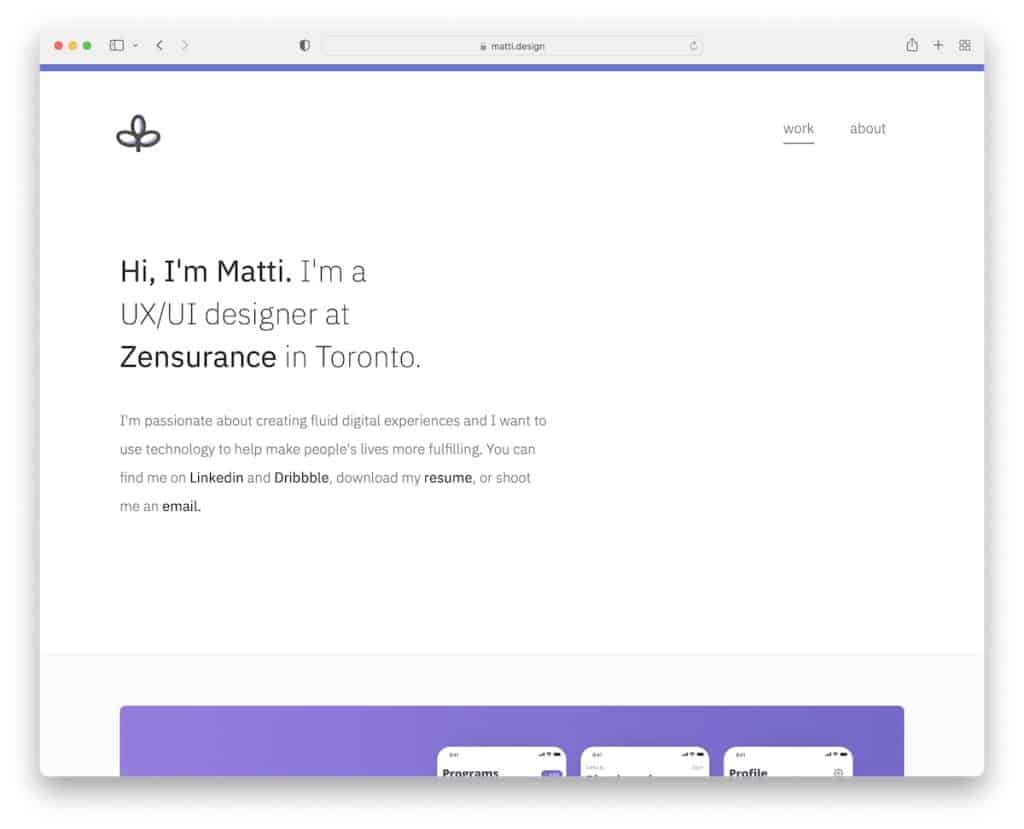
14. Matti Scherzinger
Construit cu: Webflow

Este dovedit că un text introductiv pe un fundal simplu în secțiunea eroi poate capta atenția vizitatorilor.
Matti Scherzinger este conștient de acest lucru și își continuă pagina de start cu exemple de proiecte și un subsol cu link-uri către rețelele sociale și e-mail.
Notă: utilizați text pentru a declanșa interesul vizitatorilor (cu caractere aldine și majuscule).
De asemenea, ne-a plăcut foarte mult să organizăm cele mai bune site-uri Webflow pentru confortul dumneavoastră.
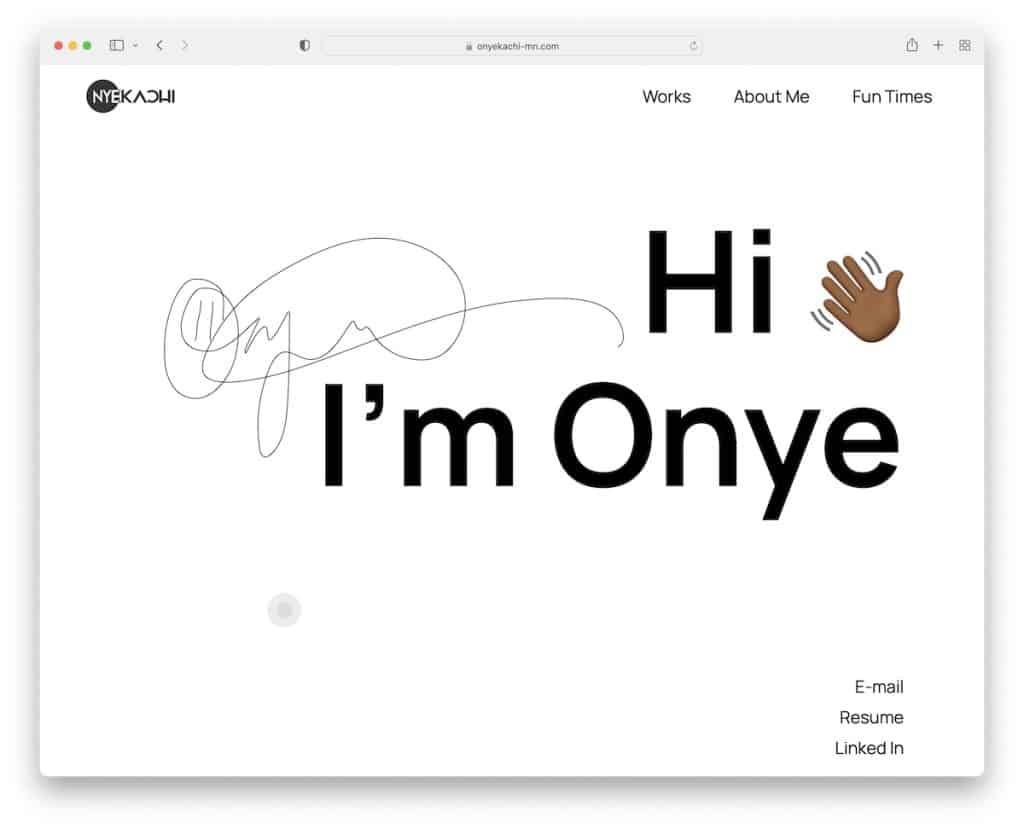
15. Onyekachi Nwabueze
Construit cu: Webflow

Onyekachi Nwabueze are un site web foarte interactiv, cu o animație rece și primitoare deasupra paginii.
Acest site web personal are derulare unică, menținând în același timp o atmosferă simplă (cu imagini mari).
Notă: dacă folosirea doar a textului în secțiunea eroi sună plictisitor, condimentează-l cu o animație captivantă.
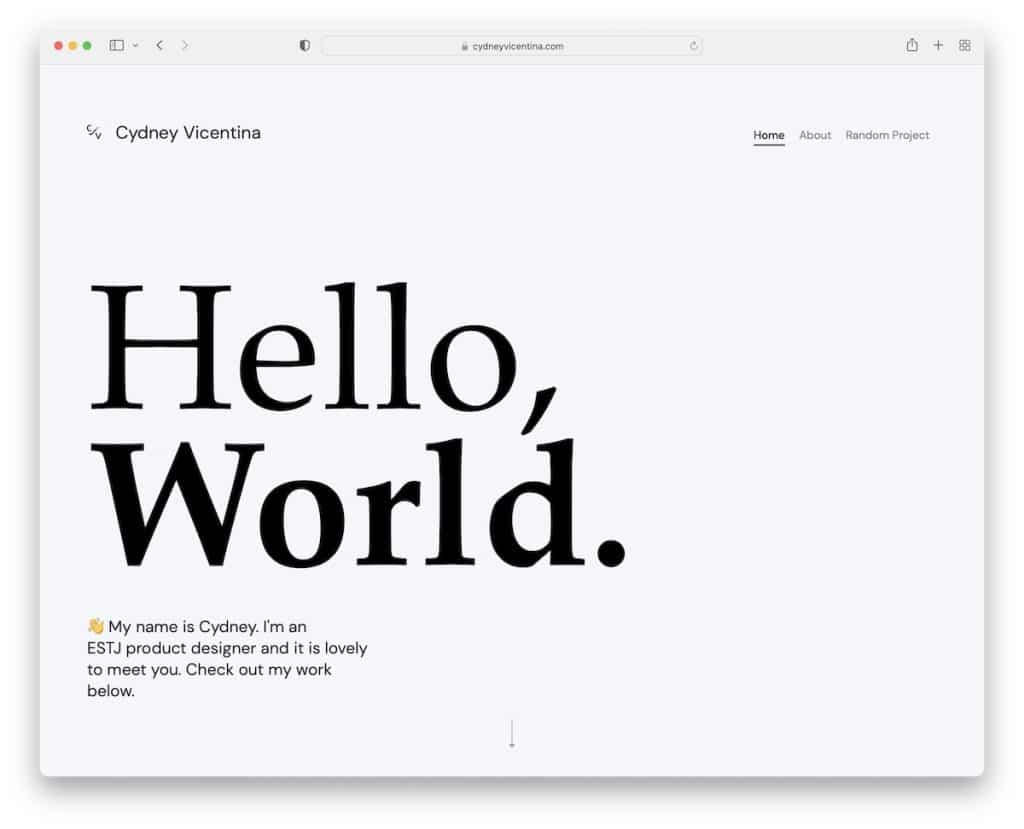
16. Cydney Vicentina
Construit cu: Webflow

Dacă Nathan Koch folosește mult spațiu alb și puțin text deasupra pliului, Cydney Vicentina folosește un titlu MARE și un text care umple cea mai mare parte a ecranului. Dar spațiul alb este încă acolo pentru a asigura o mare lizibilitate.
În plus, pagina de pornire conține mai multe secțiuni cu lățime completă care prezintă lucrări, cu link-uri pentru a vizualiza proiectele în detaliu.
Notă: Folosiți secțiuni mari cu imagini de fundal pentru a vă prezenta cu îndrăzneală lucrările și proiectele.
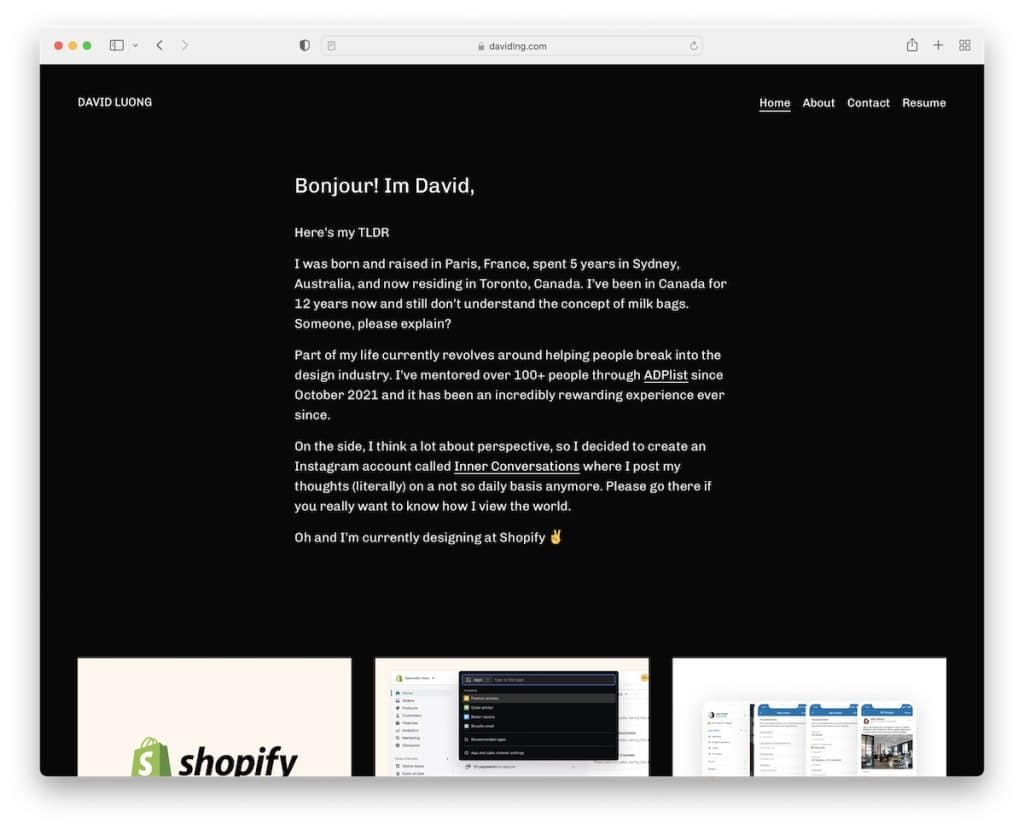
17. David Luong
Construit cu: Squarespace

David Luong este un alt exemplu grozav de site întunecat cu o biografie în zona eroilor, urmată de o grilă de proiecte și implicări anterioare.
Meniul lipicios vă permite să săriți de la o pagină la alta mult mai ușor, în timp ce subsolul are doar pictograme pentru rețelele sociale.
Notă: creați o grilă cu link-uri către mai multe informații despre lucrările, proiectele și experiențele dvs.
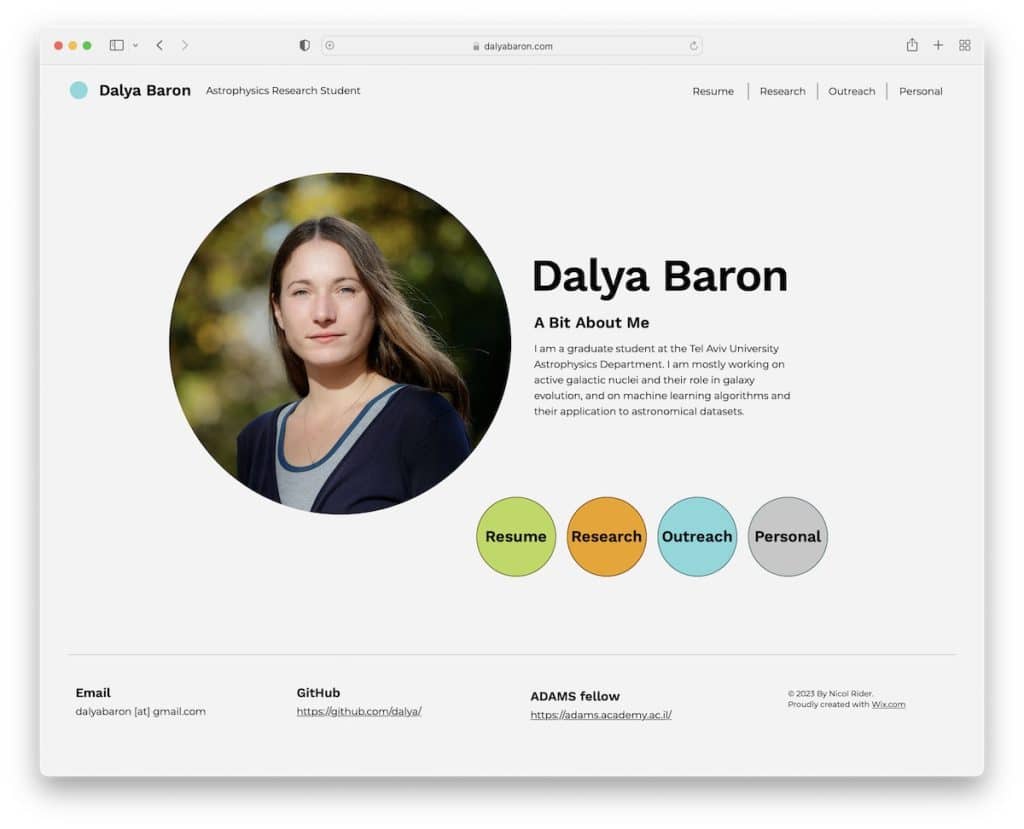
18. Dalya Baron
Construit cu: Wix

Dalya Baron are o imagine circulară cu ea însăși cu un scurt text despre mine însoțit de linkuri circulare (meniu) către alte secțiuni.
În timp ce întregul site web folosește același fundal, subsolul este separat printr-o linie, care este un detaliu frumos și simplist.
Notă: adăugați textul despre mine pe pagina principală, pentru ca toată lumea să poată afla rapid mai multe despre dvs.
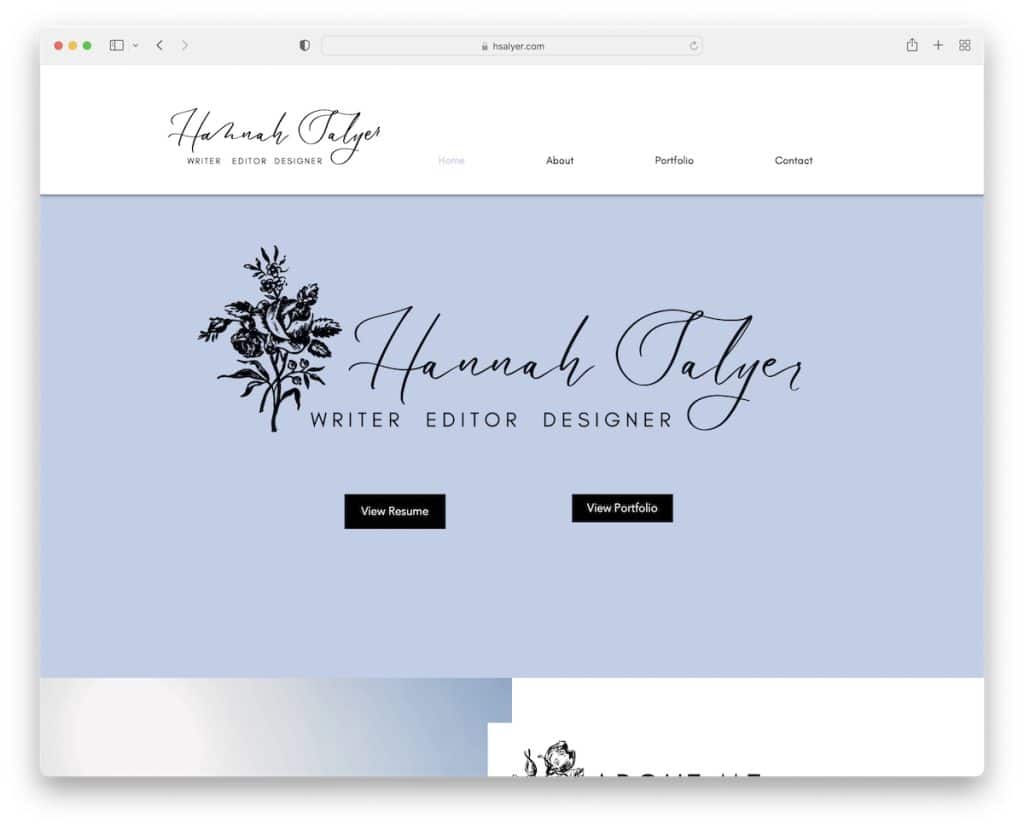
19. Hannah Salyer
Construit cu: Wix

Hannah Salyer conduce un site web pentru studenți de o pagină, cu un antet plutitor care vă ghidează mai ușor prin secțiuni. Cu toate acestea, Hannah are categoriile ei de portofoliu pe pagini separate pentru a menține pagina principală mai simplă.
Subsolul conține informații și link-uri suplimentare, plus un formular de contact.
Notă: utilizați un meniu plutitor pe un site cu o singură pagină pentru a vă deplasa mai rapid prin secțiuni.
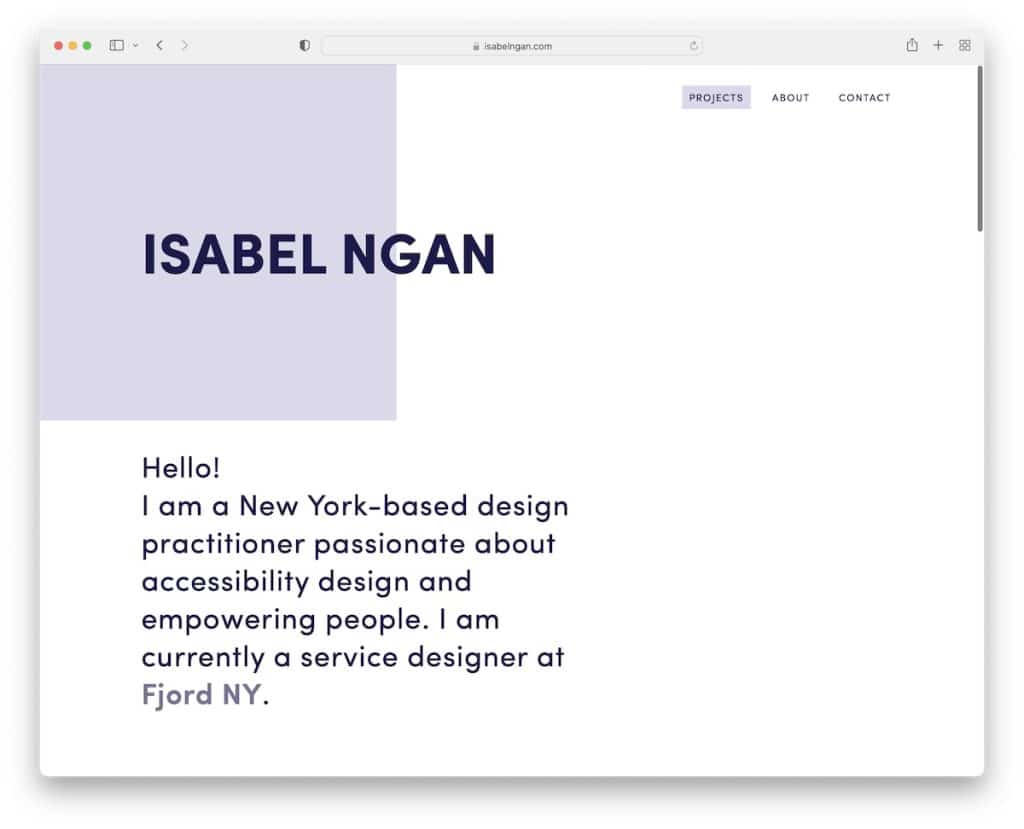
20. Isabel Ngan
Construit cu: Webflow

Isabel Ngan știe să încline spre minimalism cu designul său web receptiv, dar în același timp îl îmbogățește cu atingeri creative.
Deoarece acest site web pentru studenți nu are un antet plutitor, butonul înapoi în sus este foarte util.
De asemenea, ne place să vedem că conținutul se încarcă în timp ce derulați, ceea ce îi oferă o experiență mai plăcută.
Notă: îmbinarea simplității cu creativitatea poate face navigarea pe site-ul dvs. mai interesantă.
