Cum să stilați formularele Mailchimp în WordPress [2 metode!]
Publicat: 2023-03-02Doriți să stilați formularele Mailchimp în WordPress? Acest ghid vă va arăta că stilul unui formular de înscriere Mailchimp poate fi ușor! Iată cum să o faci.

Timp de citire aproximativ : 5,5 minute
V-ați săturat să încercați să găsiți o modalitate ușoară de a vă stila formularul Mailchimp în WordPress?
Noi înțelegem. Cauți și cauți, dar nu găsești multe opțiuni. Mai ales cele care nu se așteaptă să știi să codificați.
Și asta e frustrant.
Dar nu trebuie să fie. De fapt, proiectarea stilului formularului dvs. Mailchimp poate fi distractiv .
Așadar, această postare vă va arăta două moduri de a vă stila formularul de încorporare Mailchimp: cu Mailchimp și Formulare Formidable.
Să începem.
- Cum să stilați formularele cu Mailchimp
- 1. Cum să stilați formularele cu Mailchimp
- 2. Stilați formularele cu un generator de formulare
- 1. Cum să stilați formularele cu Mailchimp
Cum să stilați formularele Mailchimp în WordPress
Formularele Mailchimp arată grozav, dar sunt puțin de bază.
Și personalizarea acestora pentru a se potrivi cu site-ul dvs. este o modalitate excelentă de a le face să iasă în evidență.
Deci, există trei moduri de a vă stila formularul Mailchimp în WordPress:
- Folosind stilul Mailchimp
- Utilizați un generator de formulare
Deoarece ambele funcționează, vă vom arăta cum să faceți fiecare.
1. Cum să stilați formularele cu Mailchimp
Stilizarea formularelor Mailchimp folosind metoda lor poate fi complicată.
Și asta pentru că va trebui să știi măcar un cod pentru a începe. Dacă nu, lucrurile pot deveni confuze foarte repede. Așa că recomandăm această metodă persoanelor încrezătoare în abilitățile lor de codare.
Pentru a începe să vă personalizați formularul, accesați contul Mailchimp și accesați Public → Formulare de înscriere → Formulare încorporate .
Simțiți-vă liber să vă personalizați câmpurile de formular adăugând o adresă de e-mail, un nume sau un câmp de nume.
După ce ați terminat, faceți clic pe Continuare .
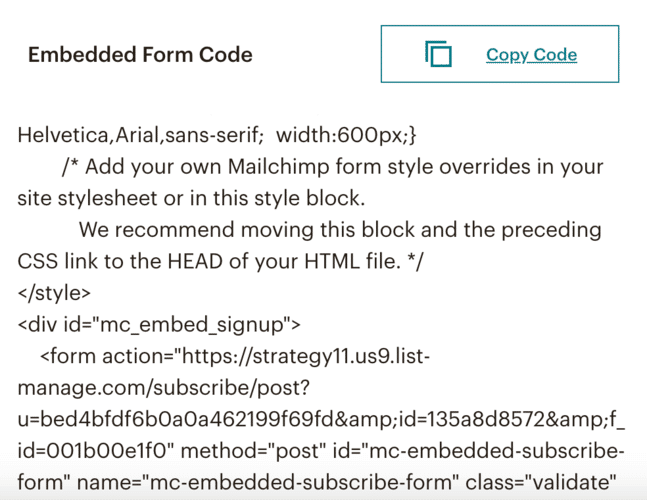
Apoi, veți vedea o bucată de cod HTML pe care o puteți copia și lipi pe site-ul dvs. pentru a afișa formularul.

Dacă doriți să personalizați aspectul acestui formular, aceasta înseamnă să personalizați codul formularului.
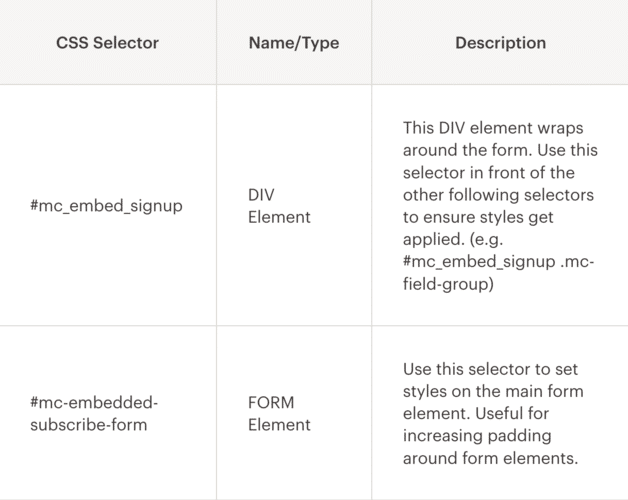
Dar, uneori, trebuie să utilizați cârligele CSS ale Mailchimp. Și Mailchimp are peste 30 dintre ele, cum ar fi mc-embedded-subscribe-form sau mc-embed signup.

Dacă ești suficient de confortabil cu CSS și folosind aceste cârlige, poți face multe cu formularele tale.
Personalizați câmpurile de introducere, butonul de trimitere și orice acțiuni din formular sunt posibile prin lipirea acestui cod într-un editor și modificarea acestuia.
Schimbați culoarea de fundal a formularului
Pentru a schimba fundalul formularului, trebuie să vizați codul <div id="mc_embed_signup”>.
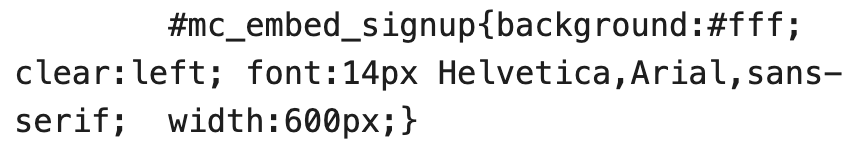
Deci, în secțiunea de stil, veți vedea o bucată de cod:

Puteți modifica acest cod pentru a ajusta fundalul formularului. De exemplu, puteți schimba fundalul: #fff la fundal: #000 pentru a schimba fundalul în negru.

Dar acum textul nu mai este vizibil. Deci puteți adăuga culoare: #fff pentru a o schimba în alb.

Acum, forma ta arată și mai bine!
Simțiți-vă liber să vă jucați cu personalizarea pentru a vedea dacă puteți să vă potriviți site-ul WordPress!
Personalizarea butonului de trimitere
Acum, să vedem cum să vă schimbați butonul de trimitere.
Deci, trebuie să vizați <input type="submit">. Dar va trebui să o facem diferit de fundalul formularului.
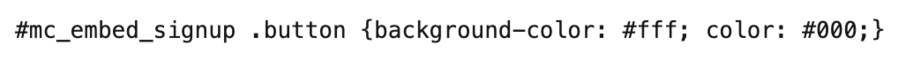
Mergeți la secțiunea <style> și adăugați un cod pentru suprascrierile stilului formularului Mailchimp:

Acest lucru va seta fundalul butonului în alb și textul în negru.

Și acum forma ta începe să se adună!
Puteți continua să vă personalizați formularul prin direcționarea cârligelor CSS precum mc-field-groups și codul <input type="email”>.
Dar dacă doriți o modalitate mai ușoară de a vă stila formularele Mailchimp, consultați metoda de mai jos.
2. Stilați formularele cu un generator de formulare
Utilizarea CSS personalizat este excelentă pentru a vă oferi control asupra designului formularului.
Dacă știți să codificați.
Dar dacă doriți o opțiune mult mai simplă, vă sugerăm Formidable Forms .
Formidable este cel mai avansat generator de formulare al WordPress, ceea ce face ca personalizarea formularului să fie o ușoară. Fie că este un formular de contact sau un pop-up Mailchimp, Formidable vă acoperă.
În plus, cu integrarea sa Mailchimp și un excelent Visual Form Styler, este generatorul perfect de formulare de contact Mailchimp.
Deci, instalați și activați Formidable, apoi vom începe.
Ia-ți Mailchimp Form Styler!
Și există doar câțiva pași pentru a face acest lucru:
- Conectați Mailchimp și Formidable
- Creați-vă formularul
- Personalizați designul
- Afișați formularul dvs

1. Conectați Mailchimp și Formidable
În tabloul de bord WordPress, accesați Formidable → Add-Ons , găsiți suplimentul Mailchimp și instalați-l și activați-l.


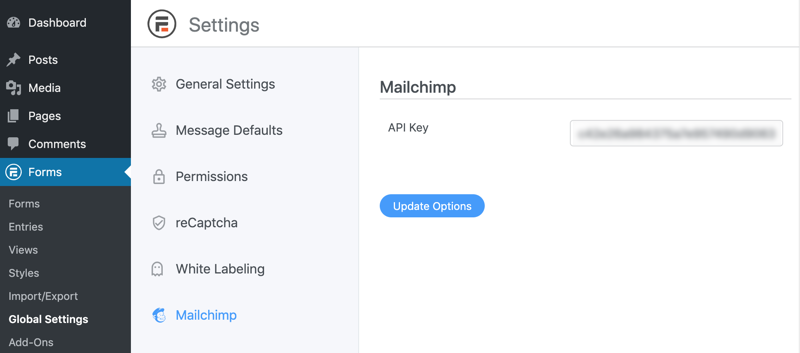
Apoi, accesați Formidable → Setări globale → Mailchimp .
Puteți introduce cheia API Mailchimp pentru a vă conecta la contul dvs. Mailchimp.

Acum că contul dvs. Mailchimp este conectat, este timpul să vă creați formularul!
2. Creați-vă formularul
Pentru a începe să vă creați formularul, accesați Formidable → Formulare , și faceți clic pe Adăugare nou .
Apoi, alegeți dintr-unul dintre numeroasele șabloane ale Formidable sau un Formular Blank pentru a începe de la zero.
Apoi, denumește formularul și dă clic pe Creare .
Plugin-ul vă va duce la generatorul de formulare de tip drag and drop, unde puteți începe să vă creați formularul.
Simțiți-vă liber să personalizați formularul adăugând câmpuri de e-mail, nume și text pentru a se potrivi nevoilor dvs.
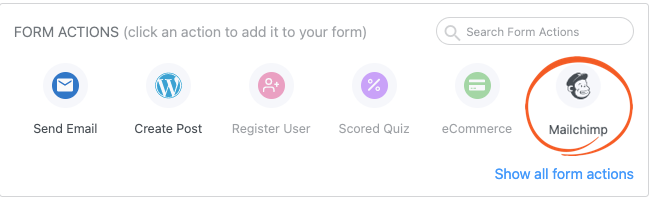
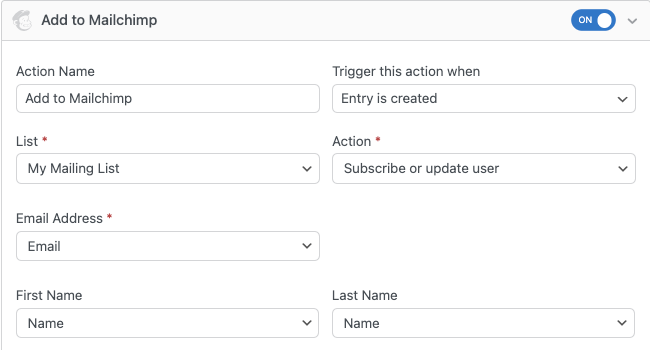
După ce ați terminat, faceți clic pe Actualizare pentru a salva modificările, mergeți la Setări → Acțiuni și notificări și faceți clic pe Mailchimp .

Mai jos va apărea o acțiune Mailchimp și vă puteți personaliza setările Mailchimp.

După ce le-ați setat, faceți clic pe Actualizare pentru a salva modificările. Acum, adăugarea unui abonat Mailchimp la lista ta de e-mail este la fel de simplă ca ei să completeze formularul.
Acum, este timpul să vă personalizați formularul. Deci, să mergem la fila Stil .
3. Personalizați designul
Visual Form Styler de la Formidable face ca personalizarea unei forme frumoase să fie ușoară pentru oricine .
Nu este nevoie să codificați sau să utilizați cârlige CSS. Pur și simplu faceți clic și ajustați setările din bara laterală.
Deci, veți vedea câteva opțiuni în fila Stil a Formidable.
Puteți selecta unul dintre șabloanele de design prefabricate de la Formidable pentru a economisi timp sau pentru a începe să vă stilați propriul stil.
Pentru a personaliza unul, faceți clic pe cele trei puncte de pe șablon și faceți clic pe Editați .
În Formidable's Styler, vă puteți personaliza formularul pentru a se potrivi nevoilor dvs.
Schimbați dimensiunile fontului, raza chenarului, culorile - orice vedeți, îl puteți personaliza.
Puteți deveni creativ cu formularul dvs. și îl puteți face unic pentru site-ul dvs. web.
De exemplu, iată un formular pe care l-am creat pentru un site web de testare pe care îl folosim!
Formidable's Styler vă ajută, indiferent dacă sunteți începător sau expert.
Așadar, joacă-te cu setările și creează-ți formularul.
Asigurați-vă că faceți clic pe Actualizare când ați terminat pentru a salva modificările.
Acum, să afișăm formularul respectiv.
4. Afișați formularul
Mai întâi, mergeți la postarea sau pagina în care doriți să adăugați formularul Mailchimp.
Apoi, adăugați un nou bloc WordPress, apoi căutați blocul Formidable Forms și adăugați-l.

Apoi, alegeți formularul din meniul derulant și veți vedea formularul.
În sfârșit, faceți clic pe Actualizare pentru a salva modificările, iar formularul dvs. este activ!
V-am spus că Formidable este cel mai bun pentru formulare simple pentru Mailchimp!
Cu doar câțiva pași simpli, aveți gata formularul personalizat.
Fără cod, fără bătăi de cap - doar construirea simplă a formularelor.
Ia-ți Mailchimp Form Styler!
Cum vei stila formularele Mailchimp în WordPress?
Personalizarea formularului de înscriere Mailchimp în WordPress este cea mai bună modalitate de a vă scoate în evidență formularele.
Și astăzi, ați învățat două moduri diferite de a personaliza formularele încorporate pentru Mailchimp - folosind codul și utilizarea Formidable Forms. Pe care îl alegeți va depinde de confortul dvs. cu codul, deși vă recomandăm Formidable chiar dacă sunteți un programator experimentat.
Dacă încă vă întrebați de ce Formidable este cea mai bună alegere, consultați această postare despre de ce este cel mai bun plugin WordPress pentru formularul de înscriere Mailchimp.
Nu vei fi dezamăgit.
Dacă sunteți gata să începeți, accesați pagina noastră de prețuri și obțineți unul dintre planurile noastre excelente.
În sfârșit, urmăriți-ne pe Facebook, Twitter și YouTube pentru mai multe sfaturi și trucuri excelente Mailchimp!
Citiți mai multe despre Mailchimp și Formidable!
Știați că Formidable Forms este unul dintre cele mai rapide pluginuri WordPress pentru generarea de formulare disponibile astăzi? Dacă nu îl utilizați deja, începeți cu pluginul nostru gratuit sau cu versiunea pro cu funcții complete!

 Cum să adăugați un pop-up Mailchimp la WordPress [Două moduri simple!]
Cum să adăugați un pop-up Mailchimp la WordPress [Două moduri simple!] Cum să faci un pop-up Mailchimp în WordPress (un ghid ușor)
Cum să faci un pop-up Mailchimp în WordPress (un ghid ușor) Aveți nevoie de acest plugin WordPress pentru formularul de înscriere Mailchimp acum
Aveți nevoie de acest plugin WordPress pentru formularul de înscriere Mailchimp acum