Top 3 generatoare de site statice svelte pentru performanță maximă
Publicat: 2023-03-21În ultimii ani, generatoarele statice de site (SSG) au cunoscut o creștere a popularității în rândul dezvoltatorilor datorită simplității, vitezei și beneficiilor de securitate. Sunt adesea folosite pentru bloguri, documentație, portofolii și site-uri de comerț electronic.
În acest articol, vom arunca o privire mai atentă la mai multe generatoare de site-uri statice care folosesc Svelte și vom discuta de ce ar putea schimba jocul pentru următoarele proiecte de dezvoltare web.
Ce este un generator de site static Svelte?
Un generator de site static este un instrument care generează un site web compus din fișiere HTML, CSS și JavaScript statice.
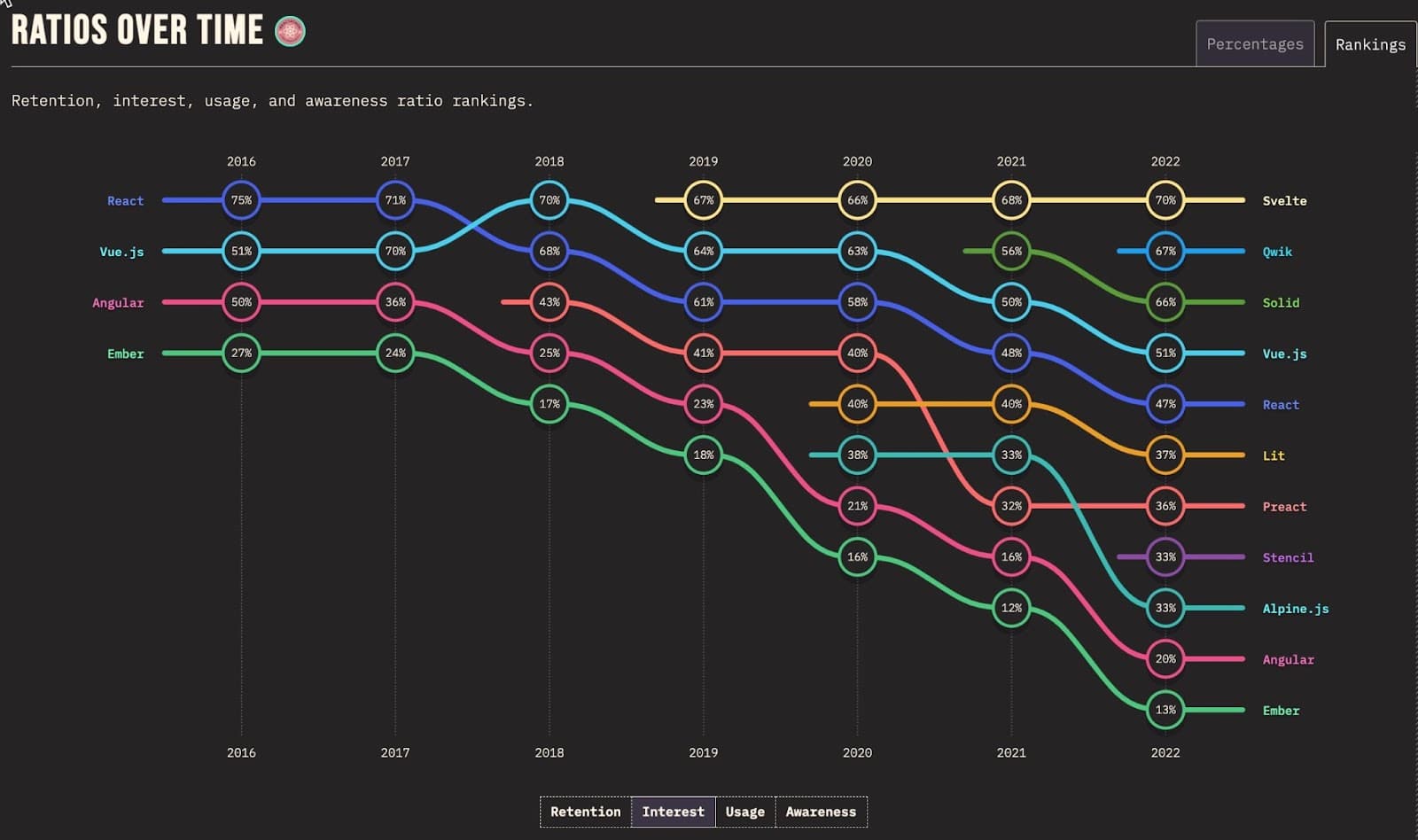
Svelte este un cadru JavaScript modern care a câștigat o tracțiune semnificativă în rândul dezvoltatorilor pentru abordarea sa unică de a construi aplicații web.

Diferă de alte cadre JavaScript, cum ar fi React și Vue, deoarece compilează codul în timpul construirii, mai degrabă decât în timpul executării.
După cum vă puteți imagina, un generator de site-uri static care utilizează Svelte va genera toate fișierele HTML, CSS și JavaScript necesare în timpul construirii - făcând posibil ca dezvoltatorii să creeze site-uri web rapide și eficiente, care sunt ușor de întreținut și actualizat.
Avantaje și cazuri de utilizare ale generatoarelor statice de site care folosesc Svelte
Există mai multe motive pentru care dezvoltatorii ar putea alege să folosească un Svelte SSG pentru proiectele lor de dezvoltare web. Iată câteva dintre beneficiile cheie:
- Viteză: deoarece nu este nevoie ca un server să genereze pagini din mers, site-urile statice pot fi încărcate aproape instantaneu - în special pentru site-uri precum comerțul electronic sau site-urile de știri.
- Securitate: nu există nicio bază de date sau cod pe server care să poată fi piratat, ceea ce îl face o alegere bună pentru site-urile care gestionează date sau tranzacții sensibile.
- Scalabilitate: deoarece nu există cod la nivelul serverului, nu există blocaje sau limitări de care să vă faceți griji.
- Experiență pentru dezvoltatori : cu funcții precum reîncărcarea la cald a modulelor, randarea pe server și împărțirea automată a codului — este mai ușor pentru dezvoltatori să-și construiască, să testeze și să-și implementeze site-urile.
Cazuri de utilizare pentru generatoare de site statice Svelte
Svelte SSG-urile pot fi utilizate pentru o gamă largă de proiecte de dezvoltare web. Iată câteva cazuri de utilizare cu exemple specifice:
- Bloguri personale: SSG-urile precum SvelteKit și Elder.js sunt excelente pentru a construi bloguri personale. Ele oferă suport încorporat pentru markdown și evidențierea sintaxei codului, facilitând crearea și publicarea postărilor de blog.
- Site-uri web de afaceri: Astro este potrivit pentru construirea de site-uri web de afaceri, deoarece oferă caracteristici precum randarea pe server, generarea automată a paginilor și rutele dinamice.
- Site-uri de comerț electronic: Svelte SSG pot fi folosite pentru a construi site-uri de comerț electronic rapide și eficiente, deoarece oferă o experiență excelentă pentru utilizator.
- Site-uri de documentare: Svelte SSG-urile sunt ideale și pentru șantierele de documentare a clădirii.
- Aplicații web interactive: cu Astro, puteți construi aplicații web interactive.
Top 3 Svelte Static Site Generators
Înainte de a analiza unele dintre aceste generatoare de site-uri statice, ar trebui să înțelegeți că SSG-urile vor genera întotdeauna fișiere statice, pe care ar trebui să le găzduiți online pentru ca utilizatorii dvs. să aibă acces la site.
Cu Kinsta, vă puteți găzdui site-ul web static prin soluția noastră de găzduire a aplicațiilor, care vă oferă scalabilitate, fiabilitate și securitate. În prezent, lucrăm la adăugarea de noi servicii de găzduire statică a site-urilor, care vă vor permite să vă implementați SSG-urile mai eficient și să vă difuzați conținutul și mai rapid.
Să explorăm acum câteva dintre cele mai bune generatoare de site-uri statice care folosesc Svelte și ce le face să iasă în evidență.
1. SvelteKit

SvelteKit este un SSG popular construit pe baza cadrului Svelte care profită de caracteristicile unice ale Svelte, cum ar fi:
- Abordare bazată pe compilator
- Actualizări reactive
- Arhitectură bazată pe componente
- Dimensiuni mai mici ale pachetelor
- Usor de invatat
A fost construit de echipa Svelte și este considerat unul dintre cele mai bune SSG-uri care folosesc Svelte din următoarele motive:
- SvelteKit are funcții încorporate fără server, ceea ce facilitează adăugarea de funcționalități backend site-ului dvs. De exemplu, puteți utiliza o funcție fără server pentru a gestiona trimiterile de formulare, pentru a procesa plăți sau pentru a interacționa cu o bază de date.
- SvelteKit împarte automat codul aplicației, ceea ce înseamnă că încarcă doar codul necesar pentru fiecare pagină. Acest lucru are ca rezultat timpi de încărcare mai rapidi și performanțe mai bune.
- SvelteKit poate prelua datele pentru o pagină înainte ca aceasta să fie încărcată, ceea ce înseamnă că pagina poate fi redată mai rapid.
- SvelteKit vine cu rutare încorporată, ceea ce facilitează crearea de aplicații complexe cu mai multe pagini.
SvelteKit este folosit de multe site-uri web populare, inclusiv Yarn și Brilliant. Dacă sunteți în căutarea unui Svelte SSG, SvelteKit merită cu siguranță încercat. Asigurați-vă că consultați documentația lor oficială, care oferă documentație cuprinzătoare despre cum să începeți și multe altele.
Cum să implementați un site static SvelteKit pe Kinsta

Puteți configura un site static SvelteKit pe Kinsta, furnizând exemplul nostru de pornire rapidă și implementându-l pe găzduirea aplicației noastre. Acest lucru vă va oferi o adresă URL care vă încarcă site-ul static SvelteKit în câteva minute.
2. Astro

Astro este un generator modern de site-uri static, care oferă o modalitate flexibilă și eficientă de a construi site-uri web statice. Este conceput pentru a fi rapid, ușor și ușor de utilizat, ceea ce îl face o alegere excelentă pentru dezvoltatorii care doresc să construiască site-uri web performante și ușor de întreținut.

Astro este proiectat în jurul unui model de dezvoltare bazat pe componente, care facilitează crearea de componente reutilizabile și gestionarea stării și fluxului de date ale acestora. De asemenea, aveți posibilitatea de a utiliza cadrele dumneavoastră frontale preferate, cum ar fi Svelte, React și Vue, pentru a crea componente pe care le puteți integra cu ușurință în paginile și șabloanele Astro.
De asemenea, utilizează arhitectura Island, o abordare unică care separă paginile și componentele în „insule” izolate de cod (CSS, JavaScript și HTML).
Astro vă oferă, de asemenea, acces la atât de multe integrări, cum ar fi:
- Integrare MDX
- Optimizarea imaginii Integrare
- Integrarea vântului din coadă
- Integrare sitemap
Astro este folosit de multe site-uri web populare precum The Guardian Engineering. Puteți consulta alte platforme populare care le folosesc pe pagina lor de prezentare.
Documentația pentru Astro oferă informații detaliate despre cum să utilizați cadrul, inclusiv integrarea acestuia cu cadrul Svelte.
Cum să implementați un site Astro Static pe Kinsta

Puteți configura cu ușurință un site web Astro prin bifurcarea exemplului de pornire rapidă Hello World al lui Kinta pe GitHub. Apoi implementați-l în găzduirea aplicației Kinsta, care vă va oferi o adresă URL unică.
3. Elder.js

Elder.js este un generator de site-uri static construit având în vedere SEO. O echipă mică de SEO și dezvoltatori l-au conceput de la zero pentru a rezolva provocările și complexitățile unice ale construirii de site-uri SEO emblematice cu peste 100.000 de pagini.
Una dintre caracteristicile cheie ale Elder.js este capacitatea sa de a lucra perfect cu Svelte, oferind dezvoltatorilor posibilitatea de a crea componente reutilizabile UI și de a le utiliza pe mai multe pagini sau chiar proiecte.
Pe lângă faptul că se poate integra cu Svelte, Elder.js are și alte caracteristici interesante:
- Elder.js utilizează un proces de construire extrem de optimizat care utilizează cât mai multe nuclee CPU posibil, făcându-l incredibil de rapid și eficient. De exemplu, conform documentației lor, poate genera cu ușurință un site de 18.000 de pagini cu multă date în doar 8 minute folosind doar o VM cu 4 nuclee.
- Cu Elder.js, dezvoltatorii au control complet asupra modului în care preiau, pregătesc și manipulează datele înainte de a le trimite la șablonul lor Svelte.
- Elder.js acceptă o serie de pluginuri oficiale și comunitare care pot fi adăugate unui site pentru a-și extinde funcționalitatea.
- Elder.js acceptă coduri scurte, care sunt substituenți inteligenți care pot fi utilizați pentru a fi protejat pentru viitor, indiferent dacă se află într-un CMS sau în fișiere statice. Aceste coduri scurte pot fi asincrone, facilitând includerea conținutului dinamic pe un site.
- Elder.js permite dezvoltatorilor să hidrateze doar părțile clientului care trebuie să fie interactive, reducând dimensiunea încărcăturii utile și îmbunătățind performanța site-ului.
Consultați documentația oficială Elder.js pentru mai multe informații.
Cum să implementați un site static Elder.js pe Kinsta

Puteți configura un site static Elder.js pe Kinsta, furnizând exemplul nostru de pornire rapidă și implementându-l în găzduirea aplicației noastre. Acest lucru vă va oferi o adresă URL care vă încarcă site-ul static în câteva minute.
Cum să alegi cel mai bun generator de site static svelt pentru site-ul tău
Când vine vorba de alegerea celui mai bun Svelte SSG, există câteva lucruri de luat în considerare:
Cerințe ale proiectului
La asta ar trebui să vă gândiți mai întâi înainte de a alege sau de a lua orice decizie cu privire la un Svelte SSG.
Întrebați-vă ce tip de site web doriți să construiți, cât de complex va fi și de ce caracteristici și funcționalități va avea nevoie. Acest lucru vă va ajuta să vă restrângeți opțiunile.
Experiență de dezvoltator
Căutați întotdeauna un SSG cu funcții care oferă o experiență excelentă pentru dezvoltatori, cum ar fi un server de dezvoltare încorporat, reîncărcare la cald și documentație clară. Acest lucru vă va ajuta să faceți procesul de dezvoltare fără întreruperi și eficient, permițându-vă să vă construiți site-ul mai rapid și cu mai puțină frustrare.
Sprijin comunitar
În cele din urmă, este important să se ia în considerare nivelul de sprijin comunitar disponibil. Găsiți un SSG Svelte cu o comunitate implicată care vă poate oferi ajutor și sprijin oricând este necesar. În acest fel, veți putea obține răspunsuri la întrebările dvs. și veți putea remedia orice probleme care apar pe măsură ce vă construiți site-ul.
rezumat
Generatoarele de site statice (SSG) devin din ce în ce mai populare datorită vitezei, simplității și securității sporite. Sunt utile în special pentru construirea de site-uri web care nu necesită conținut dinamic sau funcționalitate de la un server.
Utilizarea SSG-urilor bazate pe Svelte vă poate oferi și mai multe avantaje, deoarece oferă caracteristici suplimentare din cadrul Svelte, inclusiv o dimensiune mai mică a pachetului și randare rapidă. Ca rezultat, SSG-urile bazate pe Svelte sunt o alegere excelentă pentru crearea de site-uri statice care se încarcă rapid și funcționează eficient.
Puteți găzdui site-ul dvs. static cu găzduirea aplicațiilor Kinsta gratuit și, dacă vă place, faceți upgrade la planul nostru Hobby Tier.
Vă gândiți să încercați un generator de site static care să folosească Svelte pentru următorul dvs. proiect? Ai folosit vreodată unul? Spune-ne în comentarii!
