Utilizarea fișierelor SVG în WordPress
Publicat: 2020-11-18Dacă lucrați în mod regulat cu site-uri web, este posibil să fi întâlnit fișiere SVG și poate că ați încercat să utilizați fișiere SVG cu site-ul dvs. WordPress. Spunem „încercat”, deoarece, de obicei, utilizarea fișierelor SVG cu WordPress poate fi dificilă! În acest articol, vom analiza ce sunt exact fișierele SVG, de ce ați putea dori să le utilizați și cum puteți începe să le implementați pe site-ul dvs. WordPress astăzi.
Să începem!
Ce este un fișier SVG?
SVG înseamnă „Scalable Vector Graphics”. Aceste tipuri de fișiere imagine diferă de formatele de imagine mai comune, cum ar fi JPEG, PNG și GIF, care se bazează pe pixeli. O imagine SVG, pe de altă parte, este desenată matematic folosind vectori și, ca atare, aparține unui grup de imagini numit „grafică vectorială”.
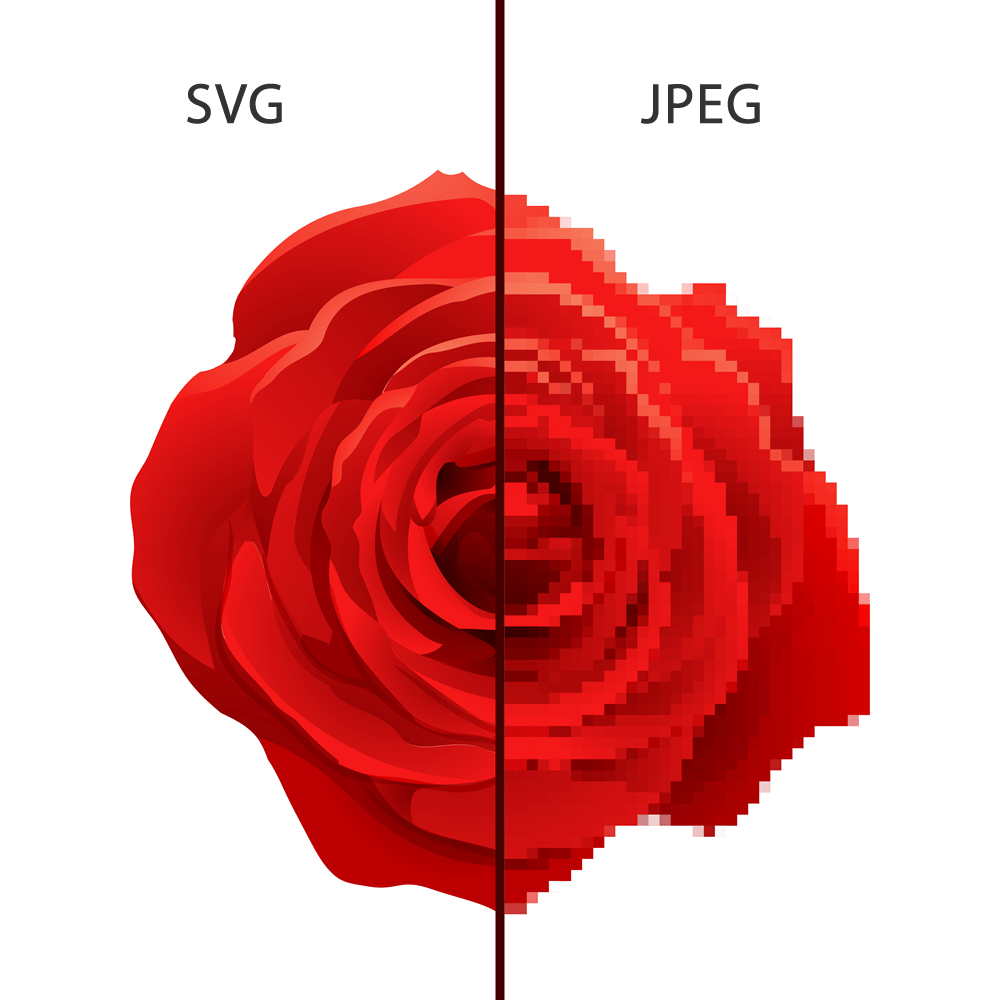
Probabil ați văzut site-uri web care au imagini care arată granulate sau pixelate. Sau, poate ați încercat să măriți un fișier JPEG (de exemplu) și ați observat că cu cât măriți mai mult, cu atât imaginea pare să devină mai granulată. Acest lucru poate fi cu adevărat frustrant, deoarece singura modalitate de a remedia acest lucru este fie de a) micșorare, fie b) de a găsi o versiune cu rezoluție mai mare a imaginii cu care să lucrați.
Fișierele SVG, în comun cu alte grafice bazate pe vectori, nu suferă de această problemă de „pixelare”, deoarece fiecare parte a imaginii este creată folosind o hartă bidimensională care definește modul în care arată imaginea. Din acest motiv, puteți scala fișierele SVG pe termen nelimitat și vor arăta întotdeauna clare și clare.
Acest lucru le face ideale pentru site-uri web, deoarece nu contează ce rezoluție este folosită pentru a vizualiza imaginea - va arăta întotdeauna bine.

Această capacitate de scalare fără pierderi de rezoluție este unul dintre motivele pentru care fișierele SVG pentru imagini devin din ce în ce mai populare pentru utilizare pe site-uri web. Veți găsi adesea site-uri web care acum își încarcă logo-ul ca fișier SVG și multe alte elemente grafice de pe site-uri web sunt, de asemenea, adăugate în format SVG. Și, deoarece fișierele SVG sunt codificate folosind limbajul XML, înseamnă că, din punct de vedere tehnic, pot fi editate folosind un editor de text și, de asemenea, pot fi indexate cu ușurință de motoarele de căutare.
Sunt multe de plăcut, dar există dezavantaje?
Fișiere SVG și WordPress
Fișierele SVG au o slăbiciune majoră... securitatea. Fișierele SVG sunt prin proiectare de fapt nesigure și, ca atare, sunt tratate ca „nesigure” de WordPress. Deci de ce este asta?
Fișierele SVG sunt de fapt salvate într-un format de document, nu într-un format de imagine. Din acest motiv, este posibil din punct de vedere tehnic să încorporați JavaScript în fișier. Acest JavaScript poate fi apoi executat de browserul utilizatorului final. Vești în mod clar proaste dacă JavaScript este de natură rău intenționată.
Există și alte vulnerabilități SVG. Faptul că browserul trebuie să analizeze marcajul XML pentru a afișa graficul vectorial îl face vulnerabil la utilizarea rău intenționată, cum ar fi obținerea accesului la data utilizatorului neautorizat, declanșarea atacurilor de forță brută sau atacuri de scripting încrucișat.
Dintr-o perspectivă mai prozaică, faptul că toți utilizatorii din WordPress au acces la Media Library crește riscul ca cineva care nu știe posibilele pericole prezentate de fișierele SVG să poată încărca un fișier SVG nesigur pe un site web.
Din cauza acestor probleme, WordPress nu va permite încărcarea implicită a fișierelor SVG. Cu excepția cazului în care serverul dvs. a fost configurat să accepte fișiere SVG, este posibil să fi văzut mesajul de mai jos după ce ați încercat să încărcați un fișier SVG în Biblioteca Media WordPress.

Cum să utilizați fișierele SVG în WordPress
Este important să rețineți că fișierele SVG și WordPress sunt pe deplin compatibile. Singurul motiv real pentru care nu puteți încărca fișiere SVG în mod implicit este din cauza problemelor de securitate legate de aceste tipuri de fișiere.
Ca atare, atâta timp cât sunteți conștient de implicațiile de securitate ale utilizării fișierelor SVG și efectuați verificările adecvate pentru a vă asigura că nu este încărcat niciun cod rău intenționat pe site-ul dvs. WordPress, atunci sunteți liber să utilizați fișiere SVG pe site-ul dvs. WordPress.
Dezinfectarea fișierelor SVG
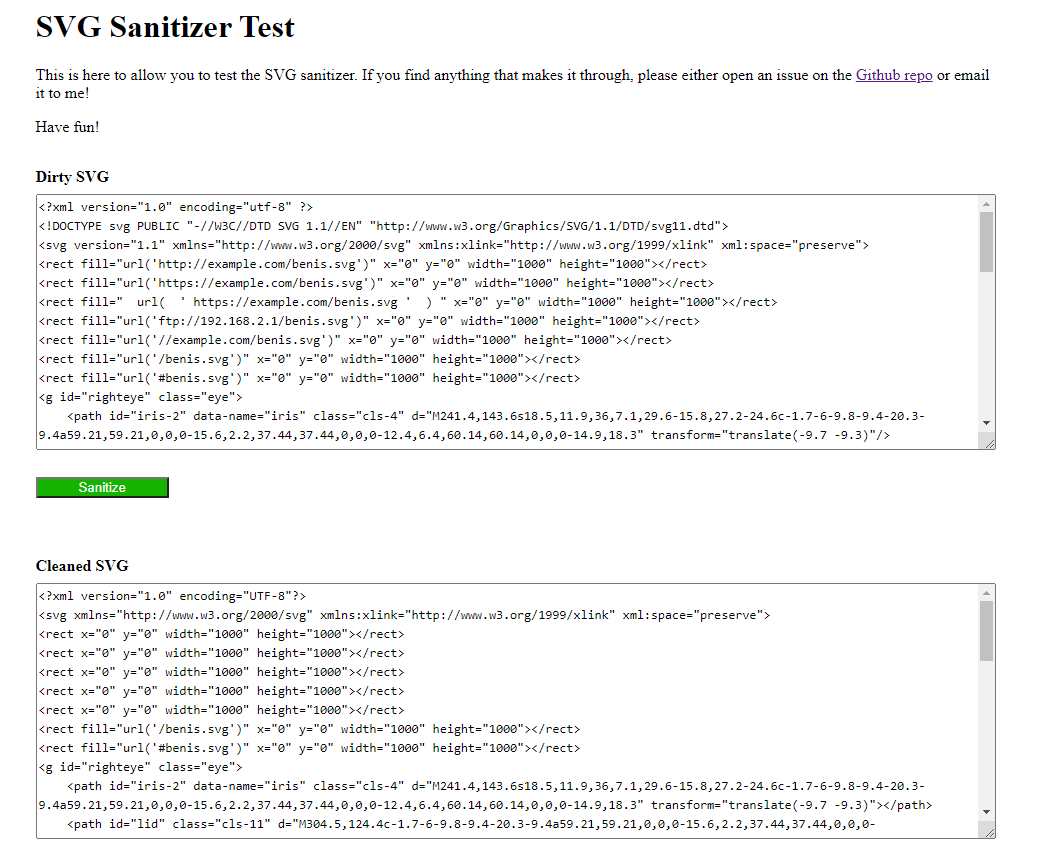
După cum sa discutat, este important să vă asigurați că fișierele SVG care sunt încărcate pe site-ul dvs. web nu conțin cod rău intenționat. Pentru a face acest lucru, fișierele SVG ar trebui mai întâi să fie „igienizate”. Cel mai simplu mod de a face acest lucru este prin utilizarea unui plugin SVG pe site-ul dvs. WordPress (mai multe despre asta în continuare), dar, dacă doriți să faceți acest lucru manual, puteți utiliza un dezinfectant online, cum ar fi SVG Santizer Test oferit de Darryll Doyle, un dezvoltator WordPress. .
Încărcați conținutul fișierului SVG în Santitizer online și acesta va rula prin cod și va produce o versiune „dezinfectată” care este gata de funcționare.


Cu codul acum gata, îl puteți insera direct în WordPress printr-un fragment de cod.
În realitate, probabil că veți găsi mai ușor să utilizați un plugin pentru a gestiona fișierele SVG, mai ales dacă veți folosi multe dintre ele. Din fericire, există câteva opțiuni excelente disponibile.
SVG sigur

Safe SVG este un plugin dezvoltat de Darryll Doyle (care a creat și site-ul web SVG Sanitizer la care se face legătura mai sus). Descris drept „cel mai bun mod de a permite încărcările SVG”, acest plugin oferă un nivel de funcționalitate două în unu prin a) configurarea WordPress pentru a permite fișierele SVG și b) igienizarea fișierelor SVG la încărcare pentru a se asigura că sunt sigure de utilizat.
Odată ce pluginul este instalat și activat, puteți continua direct cu încărcarea fișierelor SVG pentru a le utiliza pe site-ul dvs. WordPress. După cum sa menționat, aceste fișiere vor fi dezinfectate înainte de a fi adăugate în Biblioteca media, astfel încât să nu riscați să vă infectați din neatenție site-ul web cu programe malware.
Există, de asemenea, o versiune plătită a pluginului, care oferă câteva opțiuni suplimentare legate de optimizarea imaginilor și restricția utilizatorilor la încărcare.
Suport SVG

În comun cu Safe SVG, SVG Support vă permite să încărcați ușor și în siguranță fișiere SVG în biblioteca dvs. media și să le utilizați ca orice altă imagine.
Dacă instalați/activați și mergeți la Setări->Asistență SVG în meniul de administrare, veți găsi setările acestuia unde, de asemenea, puteți restricționa încărcarea numai pentru administratori și puteți îmbunătăți stilul fișierelor SVG activând modul avansat, precum și unele deschise. instrumente sursă pentru animarea și optimizarea fișierelor SVG.
Fragment de cod
Dacă doriți să activați suportul SVG fără a utiliza un plugin, o puteți face prin editarea fișierului functions.php al temei active. Deschideți fișierul folosind editorul de text preferat și apoi adăugați următorul cod:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Odată ce ați făcut acest lucru, ar trebui să puteți continua și să încărcați fișiere SVG în biblioteca media. Nu uitați decât problemele de securitate legate de fișierele SVG și asigurați-vă că vă dezinfectați fișierele mai întâi.
SVG și CSS
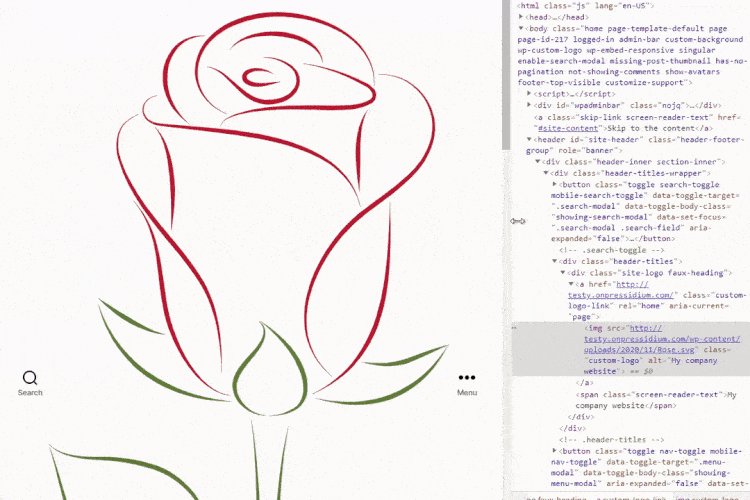
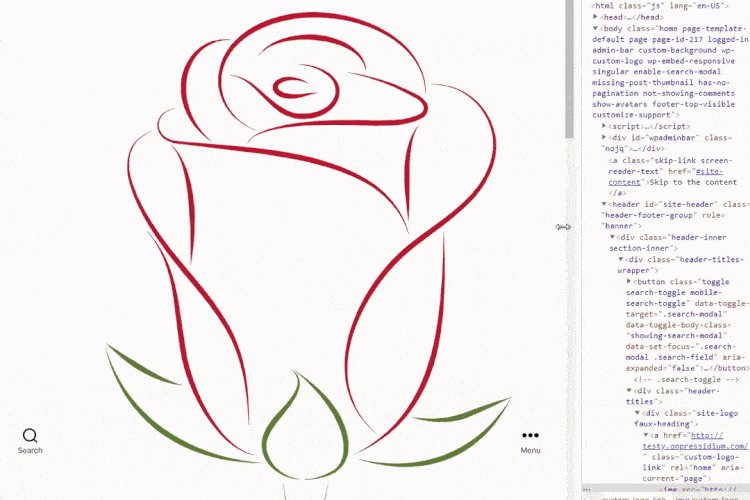
Dacă utilizați un fișier SVG ca logo pe site-ul dvs. web, acesta va fi aplicat direct ca etichetă <img>.

Dacă modificați dimensiunea fișierului logo-ului dvs. prin CSS, veți vedea cum imaginea se poate scala atât de mare cât aveți nevoie. Desigur, am exagerat dimensiunea în demonstrația de mai jos (este puțin probabil să îți dorești un buștean atât de mare!), dar ai înțeles ideea.

Fișierele SVG nu pot fi folosite doar pentru logo-uri. Puteți, de exemplu, să utilizați un fișier SVG ca imagine de fundal în subsolul site-ului dvs. Un cod demonstrativ care ar putea fi folosit pentru a realiza acest lucru este prezentat mai jos (nu uitați să schimbați domeniul și calea către imaginea dvs., desigur).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }Lucrul interesant despre fișierele SVG este că nu contează cât de mare sau mică trebuie să fie imaginea, aceasta va arăta întotdeauna clară și clară.
Suportul de browser pentru fișierele SVG este destul de universal în zilele noastre. O excepție notabilă este Internet Explorer 8, dar deoarece doar 0,3% dintre utilizatorii din întreaga lume rulează în prezent acest lucru, s-ar putea să nu fie o preocupare majoră.
Dacă vă străduiți să generați codul corect pentru utilizarea fișierelor SVG prin CSS pe site-ul dvs., atunci consultați acest codificator URL gratuit pentru SVG. Este un instrument grozav și vă convertește cu ușurință codul SVG în CSS, cu un efort minim necesar din partea dvs.
Concluzie
SVG-urile sunt o soluție excelentă atunci când doriți să vă asigurați că graficele de pe site-ul dvs. sunt clare și arată grozav, indiferent de ecranul pe care sunt vizualizate. Activarea acestora în instalarea WordPress este simplă atunci când utilizați un plugin SVG și poate accelera cu adevărat lucrurile atunci când vine vorba de proiectarea site-urilor web receptive, deoarece o singură imagine poate fi utilizată pe toate dimensiunile de ecran.
Singurul dezavantaj al fișierelor SVG este într-adevăr riscul de securitate pe care îl prezintă. Acestea fiind spuse, utilizarea unui plugin care le igienizează reduce riscul considerabil și chiar nu ar trebui să te împiedice să le folosești.
