Zece moduri de a îmbunătăți viteza magazinului dvs. WooCommerce
Publicat: 2021-06-01Imaginează-ți că ești un cumpărător și cauți o cutie de ciocolată cadou. Unul dintre site-urile web pe care le întâlniți pare să dureze o veșnicie pentru a încărca fiecare pagină și devine rapid frustrant să găsiți ceea ce căutați. Deci ce faci? Pleci și mergi la alt magazin.
Acesta este exemplul perfect de ce viteza site-ului de comerț electronic este atât de importantă. Dacă clienții nu pot să navigheze în magazinul dvs. și să găsească imediat ceea ce caută (în două secunde, mai exact), vor face cumpărături în altă parte. Asta înseamnă că pierzi clienți care ți- ar fi cumpărat produsele. Și cine vrea asta?
Să aruncăm o privire la cât de repede se încarcă site-ul dvs. și la modalitățile acționabile de a îmbunătăți viteza magazinului dvs. online.
Măsurarea vitezei site-ului
Începeți prin a înțelege cum funcționează site-ul dvs. chiar acum. Există o varietate de instrumente care vă ajută să faceți acest lucru, inclusiv:
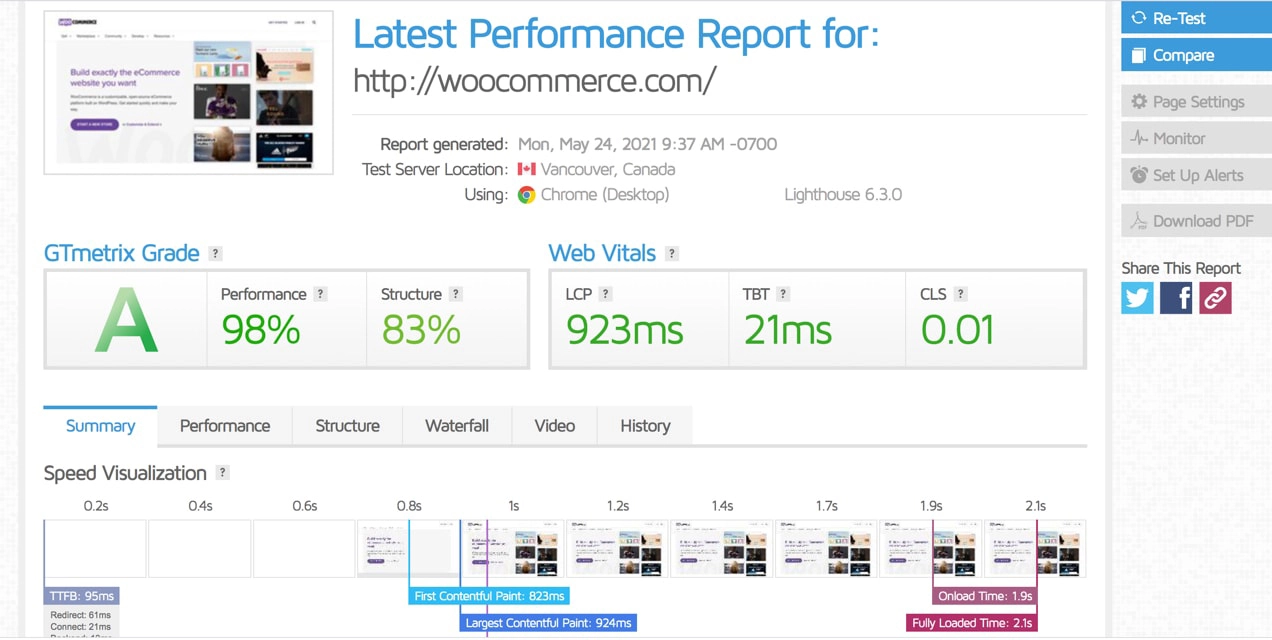
- GTMetrix. Acesta oferă un scor de performanță, defalcă valori precum „timpul complet încărcat” și oferă recomandări detaliate pentru îmbunătățirea vitezei.
- Test de viteză a site-ului Pingdom. Aceasta oferă o interfață mai simplă, mai directă, împreună cu valori importante, cum ar fi timpul de încărcare și dimensiunea paginii. De asemenea, puteți selecta o locație din care să testați.
- PageSpeed Insights. Aceasta arată scorurile direct de la Google, împărțite între mobil și desktop.

Pentru cele mai precise rezultate, testați folosind mai multe instrumente. Acest lucru vă oferă o idee bună despre cât de repede se încarcă site-ul dvs. și vă permite să vedeți cum optimizarea dvs. îmbunătățește timpul de încărcare.
Sfaturi pentru un magazin de comerț electronic rapid
1. Începeți cu o gazdă de înaltă calitate
Gazda dvs. oferă baza de viteză pentru întregul dvs. site web, așa că este important să alegeți unul care se concentrează pe performanță. Căutați funcții precum:
- Memorarea în cache pe partea serverului
- Resurse suficiente pentru nevoile site-ului dvs., cum ar fi lățimea de bandă și RAM
- Unități SSD de înaltă performanță
- Software actualizat, cum ar fi PHP și MYSQL
În multe cazuri, dacă aveți un plan de găzduire partajată, mii de site-uri web sunt îngrămădite pe același server, folosind aceleași resurse. Alegeți un furnizor de găzduire care limitează numărul de site-uri pe fiecare server sau luați în considerare trecerea la un VPS sau un plan dedicat, astfel încât să aveți propriul spațiu pe server.
Nu sunteți sigur de unde să începeți? Consultați gazdele noastre recomandate.
2. Alegeți o temă rapidă și de încredere
Cu cât o temă este mai complexă, cu atât se instalează mai mult cod pe site-ul dvs. și cu atât site-ul se încarcă mai lent. Acest lucru este valabil mai ales dacă utilizați o temă care include pluginuri sau creatori de pagini.
Acum, asta nu înseamnă că nu ar trebui să utilizați o temă „grea” – este posibil să aveți nevoie de funcționalitatea suplimentară sau instrumentele de proiectare – dar este important să cântăriți argumentele pro și contra. Multe teme vă permit, de asemenea, să dezactivați funcțiile pe care nu le utilizați, ceea ce este o modalitate excelentă de a echilibra nevoile site-ului dvs. cu problemele legate de viteză.
De unde știi dacă o temă este rapidă? Încercați să rulați paginile demonstrative prin instrumentele de viteză pe care le-am menționat mai devreme sau citiți recenziile clienților pentru a vedea ce au de spus utilizatorii reali.

Tema Storefront este un excelent punct de plecare. Este simplu și rapid, dar intuitiv și flexibil în același timp.
3. Limitați pluginurile pe care le utilizați
Pluginurile sunt unul dintre cele mai mari beneficii ale WordPress, deoarece permit o flexibilitate nesfârșită. Cu toate acestea, acest lucru nu înseamnă că ar trebui să le instalați pe toate.
Pluginurile pot afecta viteza prin:
- Se trimit solicitări HTTP suplimentare. Multe plugin-uri adaugă fișiere Javascript sau CSS suplimentare pe site-ul dvs., crescând numărul de solicitări HTTP trimise către server și, astfel, încetinind magazinul dvs.
- Adăugarea de interogări la baza de date. O mulțime de pluginuri extrag informații din baza ta de date pentru a afișa elemente pe front-end, ceea ce mărește încărcarea serverului tău.
- Preluarea resurselor de găzduire. Cu cât ai mai multe plugin-uri, cu atât folosești mai multe resurse de server. Și, dacă treceți peste resursele alocate ale planului dvs. de găzduire, timpul de încărcare va avea de suferit.

Dar nu este vorba doar de numărul de pluginuri pe care le instalați – nu există un număr corect sau greșit – ci și de calitate. Alegeți pluginuri care servesc mai multe funcții, verificați recenziile pentru informații despre viteză, asigurați-vă că sunt actualizate în mod regulat și instalați opțiuni din surse de încredere (cum ar fi depozitul WordPress.org sau Piața oficială WooCommerce.)
Și dacă doriți o idee despre modul în care un anumit plugin vă afectează site-ul, încercați să descărcați P3 Plugin Performance Profiler.
4. Țineți WordPress, temele și pluginurile actualizate
Actualizările de bază, teme și pluginuri WordPress includ adesea mai mult decât funcții noi sau patch-uri de securitate. În multe cazuri, acestea vor îmbunătăți de fapt viteza site-ului dvs. cu cod optimizat.
Asigurați-vă că efectuați actualizări de fiecare dată când sunt disponibile. Sau, dacă nu doriți să verificați frecvent, puteți activa actualizările automate în setările WordPress.

5. Comprimați-vă imaginile
Imaginile sunt unele dintre cele mai grele și mai dificile fișiere de gestionat de serverul dvs., așa că doriți să le faceți cât mai mici posibil. Cu toate acestea, este, de asemenea, important să echilibrați calitatea imaginii cu dimensiunea. La urma urmei, nu vrei imagini neclare ale produselor! Iată câțiva pași buni de urmat:
- Alegeți formatul potrivit. Cu excepția cazului în care imaginea dvs. are un fundal transparent, de obicei cel mai bine este să încărcați fișiere JPEG, care sunt mai mici.
- Folosiți doar dimensiunea de care aveți nevoie. Dacă spațiul pe care îl umpleți are doar 500 de pixeli lățime, nu încărcați o imagine de 2000 de pixeli.
- Rulați imaginea printr-un compresor. Compresoarele de imagini elimină fotografiile de date și informații inutile, reducând astfel dimensiunea fișierului. Plugin-uri precum EWWW Image Optimizer și Smush se ocupă automat de acest lucru. Sau, dacă utilizați un Mac, ați putea lua în considerare rularea imaginilor prin ImageOptim înainte de a le încărca.
Citiți postarea noastră despre optimizarea imaginilor de comerț electronic pentru și mai multe detalii.
6. Luați în considerare încărcarea leneșă a imaginilor
Dacă aveți pagini mai lungi sau multe imagini pe site-ul dvs., vă recomandăm să vă gândiți să activați încărcarea leneră a imaginilor. Această funcționalitate întârzie automat încărcarea imaginilor până când un vizitator al site-ului derulează în jos până la locul în care apar ele pe pagină. Acest lucru înseamnă că clienții dvs. nu vor trebui să stea și să aștepte ca toate conținuturile dvs. media să se încarce înainte de a vă putea consuma conținutul (sau să vă achiziționeze produsele!)
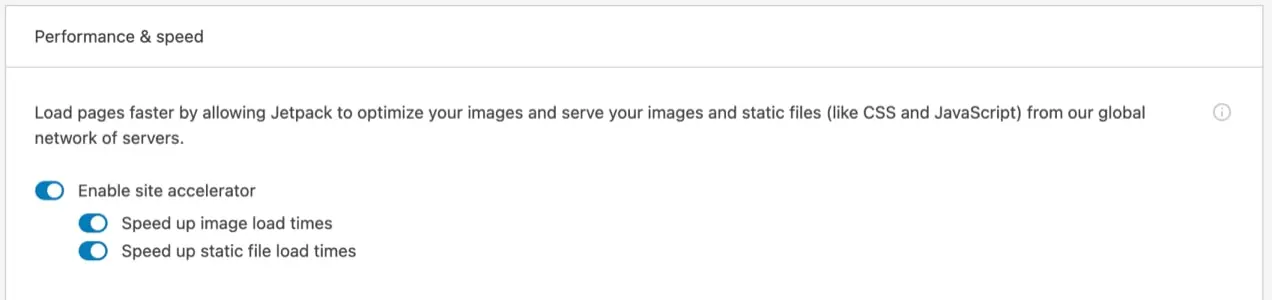
Există o varietate de instrumente disponibile, inclusiv caracteristica gratuită de încărcare leneșă a Jetpack, care poate fi activată cu un singur clic.
7. Instalați un plugin de cache
De fiecare dată când cineva vă vizitează magazinul, browserul său trebuie să încarce toate datele site-ului dvs.: imagini, videoclipuri, Javascript, CSS etc. În funcție de dimensiunea site-ului dvs., acest lucru poate dura ceva timp! Dar când activați memorarea în cache, browserul lor salvează o copie a fișierelor site-ului dvs., astfel încât, atunci când revin, se va încărca mult mai repede.
Unii furnizori de găzduire oferă acest lucru la nivel de server, dar puteți utiliza și un plugin precum WP Super Cache.
8. Configurați un CDN
O rețea de livrare de conținut (CDN) este o rețea de servere distribuite în întreaga lume. Descarcă imagini, videoclipuri și alte active de pe site-ul dvs. și le servește prin propria sa rețea, eliminând efortul de pe serverul dvs.
Deși aceasta este o soluție excelentă pentru orice magazin, este utilă mai ales dacă vindeți la nivel internațional. De exemplu, dacă serverul dvs. este situat în New York și cineva vizitează din India, site-ul dvs. s-ar încărca de obicei de pe acel server din New York. Dar un CDN vă încarcă site-ul de pe serverul care este cel mai apropiat de fiecare client individual. Aceasta înseamnă că fiecare vizitator beneficiază de cea mai optimă experiență de viteză.

CDN-urile pot fi dificil de configurat, mai ales dacă nu sunteți familiarizat cu ele. Dar Jetpack oferă o opțiune excelentă pentru imagini, videoclipuri, Javascript și fișiere CSS pe care le puteți activa cu un singur clic.
9. Preveniți atacurile cu forță brută
Atacurile de forță brută apar atunci când hackerii folosesc roboți pentru a încerca să vă acceseze site-ul. Ei pot încerca mii de combinații de nume de utilizator și parole pe minut!
Dar stai – asta pare o problemă de securitate, nu o problemă de viteză.
Da, cu siguranță afectează securitatea, dar atunci când au loc atâtea încercări de conectare pe minut, poate pune o presiune uriașă pe server și poate încetini dramatic lucrurile. Din fericire, prevenirea atacurilor de forță brută este ușoară. Tot ce trebuie să faceți este să activați caracteristica gratuită de protecție împotriva atacurilor cu forță brută a Jetpack.
10. Actualizați-vă versiunea PHP și creșteți limita de memorie
Doriți să actualizați versiunea de PHP pe care o utilizați (limbajul de programare în care este scris WordPress) din același motiv pentru care doriți să actualizați teme și pluginuri. Fiecare actualizare este mai rapidă decât ultima și poate crește performanța site-ului dvs.
Gazda dvs. determină versiunea de PHP pe care o utilizați și, în mod normal, o puteți schimba în panoul de control al găzduirii, deși pașii exacti depind de furnizorul dvs. Sau, pur și simplu contactați asistența pentru clienți și cereți-le să facă acest lucru pentru dvs.
Puteți găsi cerințele minime pentru WordPress PHP aici. Rețineți că vă recomandăm să faceți o copie de rezervă completă a site-ului dvs. înainte de a actualiza versiunea PHP și să testați totul pentru a vă asigura că funcționează corect.
Acum, cum rămâne cu limita ta de memorie?
Site-ul dvs. are o anumită cantitate de memorie alocată de furnizorul dvs. de găzduire. Dar, în funcție de site-ul dvs. specific, puteți depăși această limită (de exemplu, WooCommerce recomandă un minim de 128 MB).
În multe cazuri, vă puteți crește limita de memorie în panoul de control al găzduirii (consultați ghidul nostru despre aceasta), dar, dacă nu, puteți oricând să contactați furnizorul dvs. de găzduire.
Nu rata vânzările valoroase
Ultimul lucru pe care îl dorești este să pierzi vânzările de la persoanele care intenționau să-ți cumpere produsele. Dar dacă site-ul tău se încarcă prea lent, atunci aceasta este o posibilitate foarte bună.
Este nevoie doar de câțiva pași simpli pentru a îmbunătăți dramatic viteza magazinului dvs. online. Nu așteptați până nu este prea târziu - începeți astăzi!
