Cum se creează animații text în WordPress (pași simpli)
Publicat: 2022-08-04Doriți să adăugați animații în WordPress?
Animațiile sunt o modalitate excelentă de a atrage atenția publicului dvs., îndreptându-l către conținut util și elemente esențiale, cum ar fi butoanele de îndemn, mărturii și formulare de înscriere.
În acest articol, vă vom arăta cum să creați animații text pe site-ul dvs. WordPress pas cu pas.
Ce sunt efectele de text animate și de ce să le folosiți?
Efectele de text animate sunt animații CSS pentru titlurile site-ului dvs. și alt conținut bazat pe text. Acestea vă permit să adăugați efecte de tranziție și stiluri de animație, cum ar fi săritul, derularea și glisarea, atrăgând atenția asupra informațiilor esențiale de pe site-ul dvs.
Puteți folosi animații text în WordPress pentru a:
- Evidențiați ofertele în tabelul dvs. de prețuri
- Animați caracteristicile produsului
- Creați titluri care atrage atenția
- Atrageți atenția asupra butoanelor de îndemn (CTA)
- Și altele.
Multe site-uri web folosesc animații de pagină și tranziții pentru defilările de pagină. De exemplu, puteți anima widget-urile text pentru a „pop” în timp ce utilizatorii derulează în jos pe pagină.
Deoarece animațiile CSS3 sunt mai rapide decât flash sau videoclipuri, se încarcă rapid și sunt acceptate de majoritatea browserelor web moderne. De asemenea, sunt mult mai ușor de adăugat pe site-ul dvs. cu un plugin de animație WordPress.
Având în vedere asta, haideți să explorăm cum să creați efecte de text animate în WordPress.
Cum să adăugați efecte de text animat în WordPress: 2 moduri
Există mai multe moduri de a adăuga animații la WordPress. Puteți utiliza un plugin WordPress sau puteți adăuga manual efecte CSS.
Deoarece crearea manuală a efectelor de text este o provocare pentru începători, vă vom arăta cum să creați animații de text cu un generator de pagini WordPress și un plugin gratuit de animație WordPress.
- Metoda 1. Creați titluri animate cu SeedProd
- Pasul 1. Instalați și activați pluginul SeedProd
- Pasul 2. Alegeți un șablon de pagină de destinație
- Pasul 3. Personalizați conținutul paginii de destinație
- Pasul 4. Adăugați blocul de titluri animate
- Pasul 5. Configurați setările
- Pasul 6. Publicați pagina dvs. de destinație
- Metoda 2. Adăugați animații text cu Animate It! Plugin CSS
Metoda 1. Creați titluri animate cu SeedProd

Pentru prima metodă, vom folosi SeedProd, cel mai bun constructor de site-uri web pentru WordPress. Cu ajutorul generatorului său vizual de tragere și plasare a paginii și al blocului Titlu animat, puteți adăuga efecte de tranziție interesante cu câteva clicuri.
SeedProd vă permite să creați teme WordPress personalizate și machete receptive fără a scrie cod sau a angaja un dezvoltator. Include blocuri de conținut puternice pentru personalizarea paginilor, suport WooCommerce pentru magazinele de comerț electronic și se integrează perfect cu plugin-urile WordPress populare.
În plus, acest plugin este ușor și fără umflături, asigurându-vă că timpul de încărcare a paginii dvs. este rapid și ușor de utilizat.
Urmați pașii de mai jos pentru a crea animații text în WordPress cu SeedProd.
Pasul 1. Instalați și activați pluginul SeedProd
Mai întâi, accesați pagina de prețuri SeedProd și alegeți o licență. Vă recomandăm SeedProd Pro pentru funcțiile sale avansate.
După aceea, conectați-vă în zona contului dvs. SeedProd și descărcați pluginul. Puteți copia cheia de licență în fila „Descărcări” în același timp.

Apoi, instalează pluginul și activează-l pe site-ul tău WordPress. Dacă aveți nevoie de ajutor, puteți urma acești pași pentru a instala un plugin WordPress.
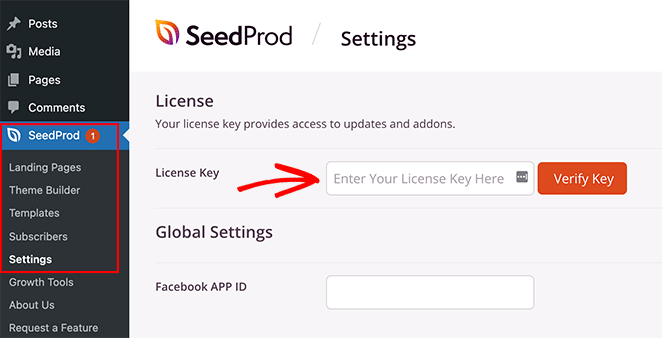
După activarea SeedProd, navigați la SeedProd » Setări , introduceți cheia de licență și faceți clic pe butonul Verificare cheie .

Acum sunteți gata să începeți să construiți o pagină cu efecte de animație.
Pasul 2. Alegeți un șablon de pagină de destinație
Puteți utiliza SeedProd pentru a crea o singură pagină WordPress, o temă WordPress sau o pagină de destinație cu editorul său vizual. Pentru acest ghid, vom adăuga animații text pe o pagină de destinație de vânzări.
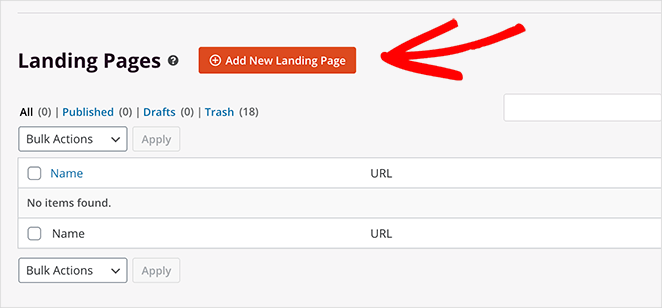
Mai întâi, va trebui să accesați SeedProd » Pagini de destinație și să faceți clic pe butonul Adăugați o pagină de destinație nouă .

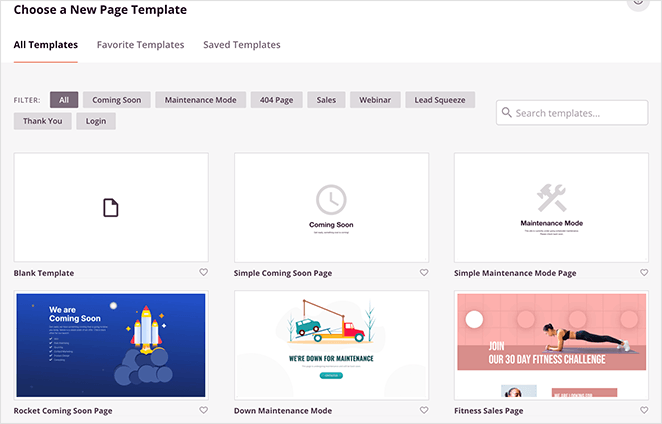
Aici puteți alege dintre peste 180 de șabloane de pagini de destinație adaptabile la dispozitive mobile.

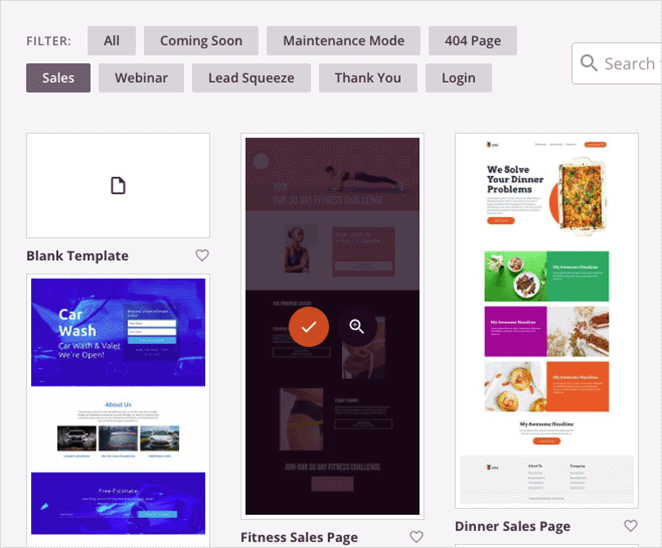
Deoarece creăm o pagină de vânzări, faceți clic pe fila Vânzări pentru a vedea diferitele șabloane de pagini de vânzări. Când găsiți un șablon care vă place, mutați cursorul până când vedeți efectul de trecere a imaginii și faceți clic pe pictograma bifă portocalie.

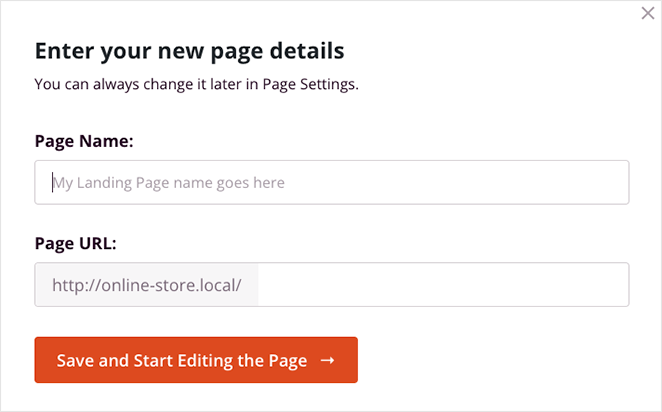
Apoi, veți vedea o fereastră pop-up în care puteți adăuga numele paginii de destinație și informațiile URL. După aceea, faceți clic pe butonul Salvați și începeți editarea paginii .

Pasul 3. Personalizați conținutul paginii de destinație
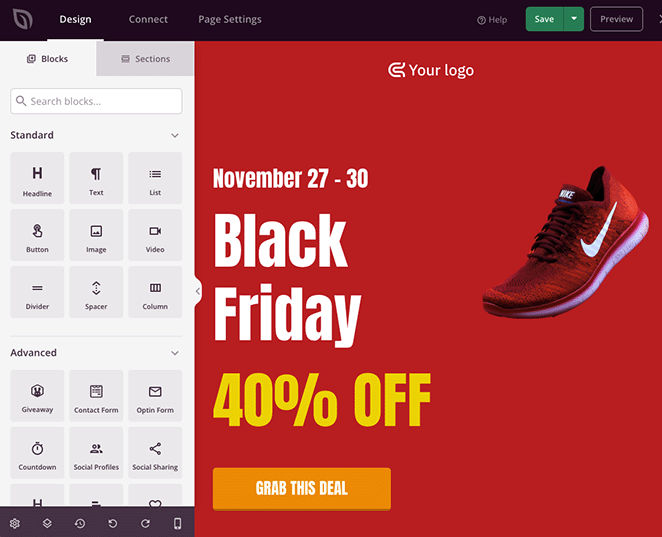
Șablonul pentru pagina de destinație se va deschide acum în editorul vizual de tip drag-and-drop al SeedProd. Aici puteți personaliza conținutul și stilul acestuia și puteți adăuga mai multe elemente de pagină.

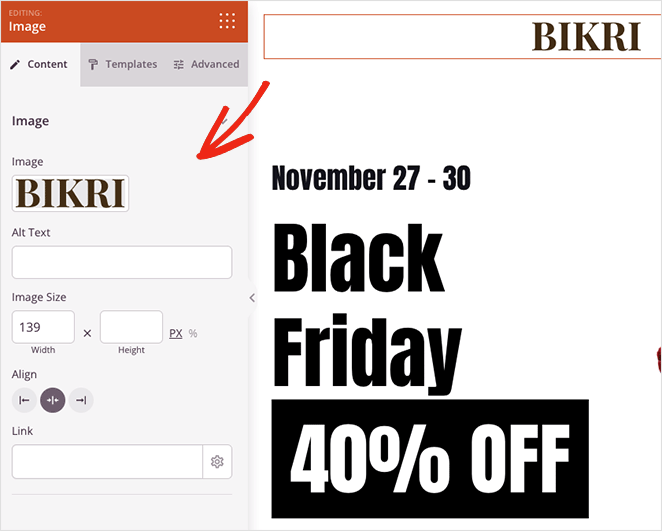
De exemplu, puteți adăuga logo-ul dvs. personalizat făcând clic pe blocul de imagine curent și încărcând un fișier din biblioteca dvs. media WordPress sau din computer.

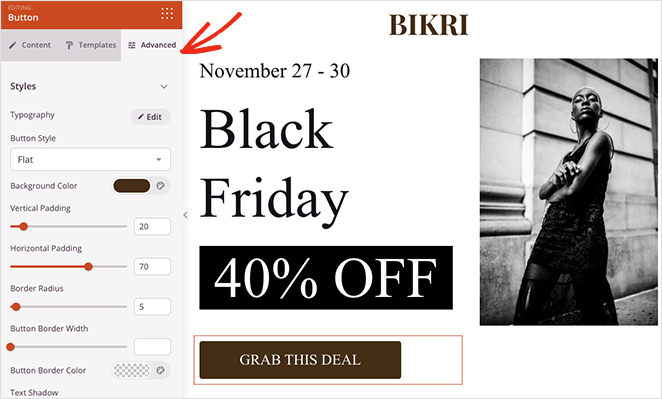
De asemenea, puteți edita butoanele CTA cu diferite culori, text și stil făcând clic pe el și vizitând panoul Setări avansate din stânga.

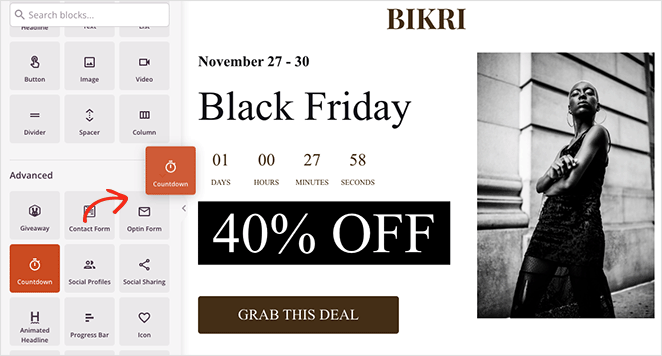
Adăugarea de noi elemente este la fel de simplă. Puteți trage un bloc din panoul de blocuri din stânga și îl puteți plasa pe designul dvs. Un cronometru cu numărătoare inversă, de exemplu, poate adăuga urgență paginii dvs., încurajând utilizatorii să acționeze de teama să nu rateze.

Cu personalizările dvs. la loc, să vedem cum să vă animați textul titlului în continuare.

Pasul 4. Adăugați blocul de titluri animate
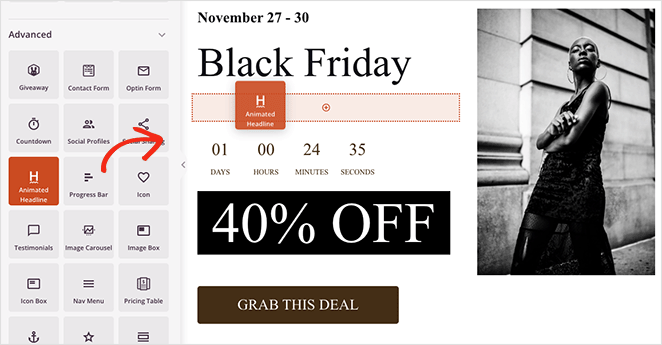
Să presupunem că doriți să animați titlul principal pe pagina dvs. de destinație. Pentru a face asta, va trebui să găsiți blocul Titlu animat și să îl trageți în designul paginii.

Când faceți clic pe bloc pentru a-i vedea setările, veți vedea 2 moduri de a vă anima titlul:
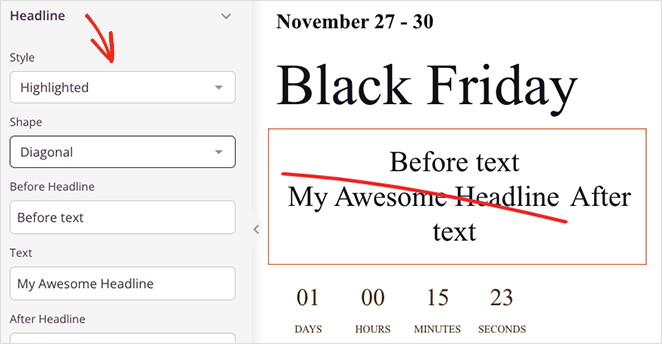
- Evidențiat
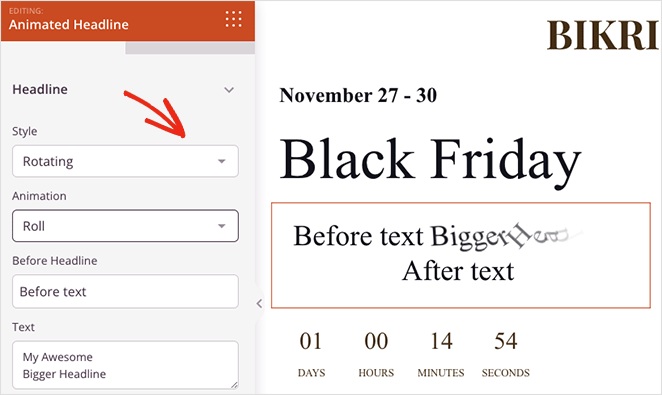
- Rotire
Stilul Evidențiat adaugă o animație de formă textului dvs., cu forme care includ:

- Cerc
- Creț
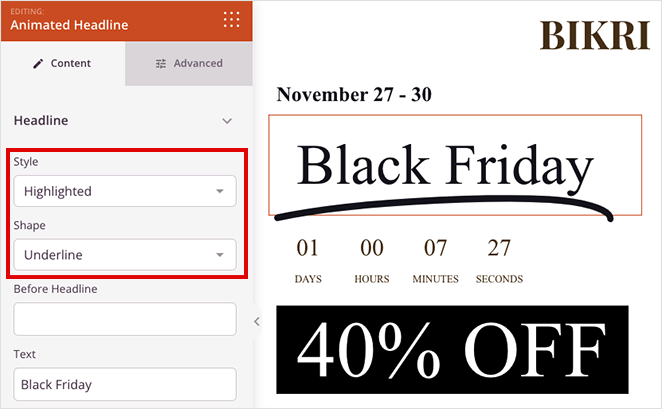
- Subliniați
- Dubla
- Subliniere dublă
- Subliniați ZipZag
- Diagonală
- Striat
- X
În schimb, stilul Rotire adaugă efecte de tranziție titlului dvs., care includ:

- Tastare
- Clamă
- Flip
- Sări
- Roll
- Zoom
- Decolorare
- Viteza luminii
- Glisați în jos
În plus, puteți adăuga text înainte și după textul animat, puteți activa bucla infinită, puteți modifica durata animației și puteți ajusta alinierea, fonturile și nivelul titlului.
În exemplul nostru, folosim forma „Subliniere” din meniul derulant evidențiat.

Când sunteți mulțumit de efectele de text animate, faceți clic pe butonul Salvați din colțul din dreapta sus.

Pasul 5. Configurați setările
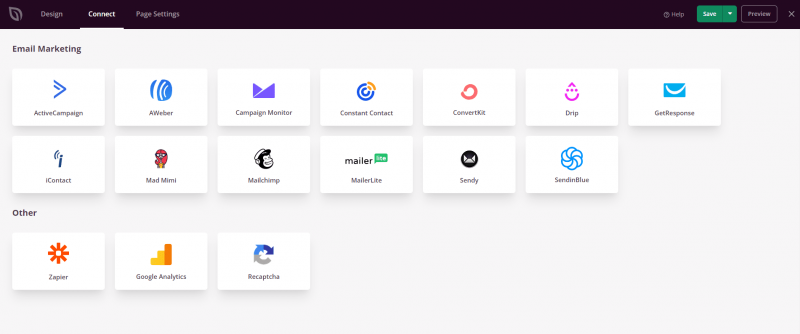
Următorul pas este să vă conectați serviciul de marketing prin e-mail și să configurați setările paginii de destinație.
SeedProd oferă integrări directe cu mulți furnizori de e-mail populari, inclusiv Constant Contact, Mailchimp și multe altele. Puteți alege unul făcând clic pe fila Conectare din partea de sus a ecranului.

Consultați documentația de integrare a e-mailului pentru ajutor pentru conectarea la furnizorul dvs. specific.
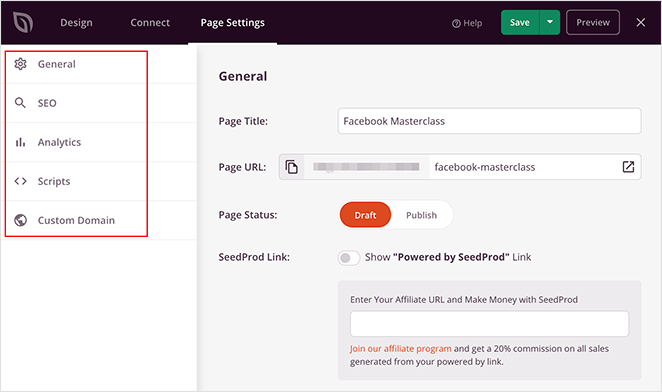
Apoi, faceți clic pe fila Setări pagină , unde puteți edita setări precum numele paginii, adresa URL și SEO pe pagină și vă puteți conecta la un plugin Google Analytics.

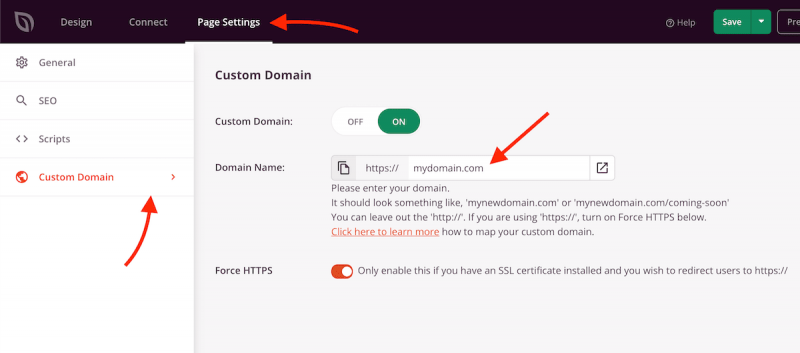
De asemenea, puteți utiliza funcția de mapare a domeniilor SeedProd pentru a oferi paginii dvs. de destinație un nume de domeniu personalizat. Aceasta este o modalitate excelentă de a avea mai multe pagini de destinație cu domenii unice pe o singură instalare WordPress.

Nu uitați să faceți clic pe Salvați înainte de a trece la pasul următor.
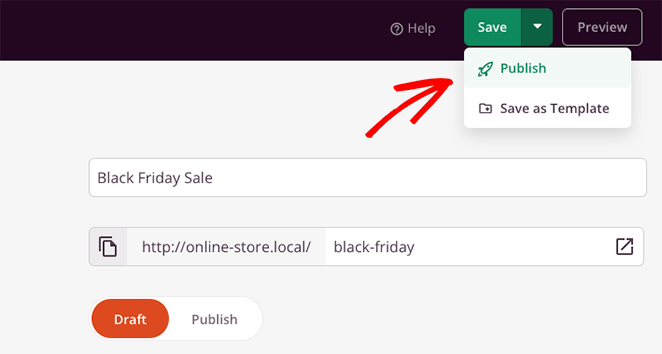
Pasul 6. Publicați pagina dvs. de destinație
Când sunteți mulțumit de design, faceți clic pe meniul drop-down de pe butonul Salvați și selectați Publicați .

Acum puteți vizualiza pagina și să vedeți animațiile text în acțiune.

Metoda 2. Adăugați animații text cu Animate It! Plugin CSS
Pentru următoarea metodă, vom folosi un plugin gratuit de animație WordPress pentru a adăuga efecte de text animate pe site-ul dvs. Aceasta este o soluție bună dacă utilizați editorul clasic WYSIWYG WordPress în loc de un generator de pagini sau editorul de blocuri WordPress.

Mai întâi, instalați și activați Animate It! plugin pe site-ul dvs. WordPress. Ar trebui să funcționeze imediat, fără setări pe care să le configurați.
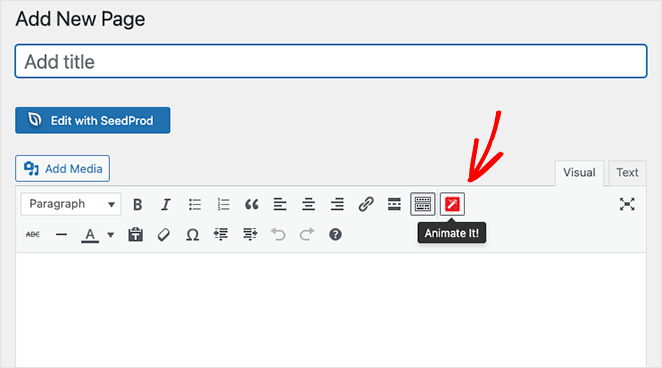
Apoi, creați o pagină nouă și veți vedea un nou buton în interiorul editorului WordPress: Animați-l!

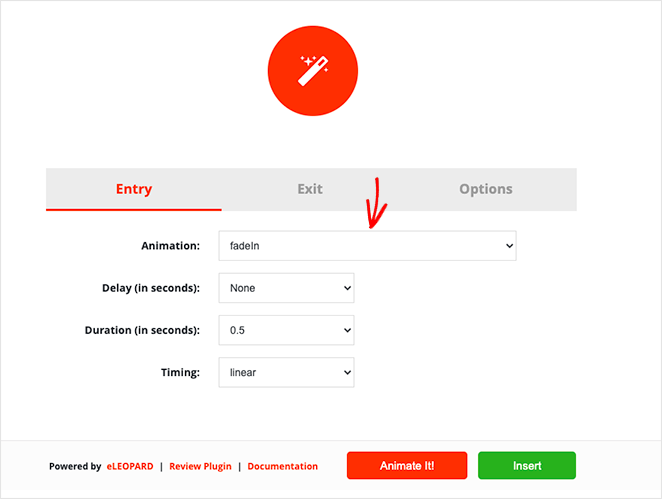
Făcând clic pe butonul se deschide o fereastră pop-up în care puteți alege un stil de animație. Există multe stiluri de animație de ales, așa că găsiți unul care vă place în meniul drop-down.

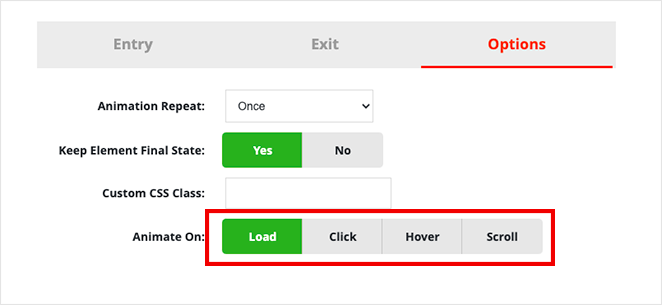
După aceea, puteți alege timpul de întârziere și durata și când doriți să apară animația. De asemenea, puteți rula animația la încărcare, faceți clic, treceți cu mouse-ul sau deplasarea deplasării.

Când sunteți mulțumit de setări, faceți clic pe butonul Animați -l pentru a vedea o previzualizare a animației.
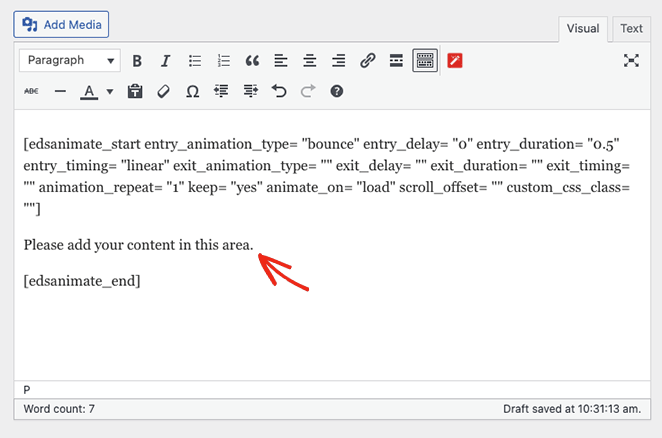
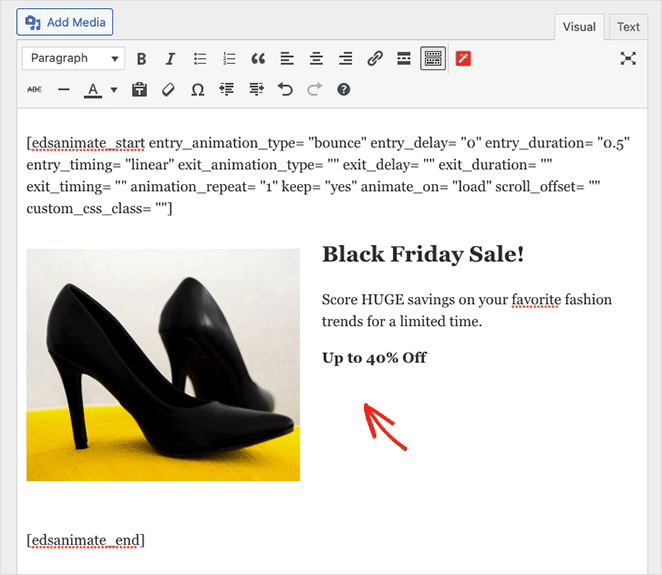
Apoi, faceți clic pe butonul Inserare pentru a adăuga animația la postarea sau pagina dvs. Plugin-ul va adăuga un cod scurt cu conținut fals în editorul de postări.

Puteți personaliza și înlocui acel conținut cu titluri, imagini și text personalizat.

Acum puteți publica modificările și previzualiza textul animat live pe site-ul dvs. WordPress.
Asta este tot pentru acum.
Sperăm că ați găsit util acest tutorial despre crearea animațiilor text în WordPress. S-ar putea să vă placă și acest ghid despre crearea unei pagini de destinație dinamice în WordPress.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.

