Trimiterea unui cod de reducere clienților prin mesaje pop-up - Tutorial - (WSForm, Twilio, Oxygen)
Publicat: 2022-07-22În acest tutorial, vom crea o fereastră pop-up care colectează un număr de telefon și o adresă de e-mail a clienților pentru a construi o listă de SMS și e-mail marketing pentru magazinul nostru WooCommerce. La trimitere, le vom trimite un text cu un cod de cupon de 10% și vom adăuga aceste date la profilul lor de utilizator.

Pentru a face acest lucru, vom folosi WSForm pentru a crea formularul, a integra cu Twilio și a declanșa crearea cuponului. Vom folosi Oxygen Builder pentru popup-ul general și stilul formularului. Și vom folosi ACF Pro pentru a stoca e-mailul de marketing și numărul de telefon (pe lângă datele de înscriere) în profilul utilizatorului.

Curs Oxygen Builder - În curând!
Cursul Oxygen Builder Mastery vă va aduce de la începător la profesionist - modulele ACF, MetaBox și WooCommerce incluse.
Mai întâi, să setăm formularul. Acesta va fi un formular în doi pași, menit să colecteze mai întâi un e-mail și apoi să colecteze un număr de telefon. Cu acesta, putem construi două liste separate pentru a le folosi pentru marketing prin SMS și marketing prin e-mail.
Îl împart în doi pași care, sperăm, ar trebui să crească rata de conversie, deoarece odată ce cineva a introdus un e-mail, este mai puțin probabil să abandoneze formularul atunci când este prezentat cu încă o introducere de text.
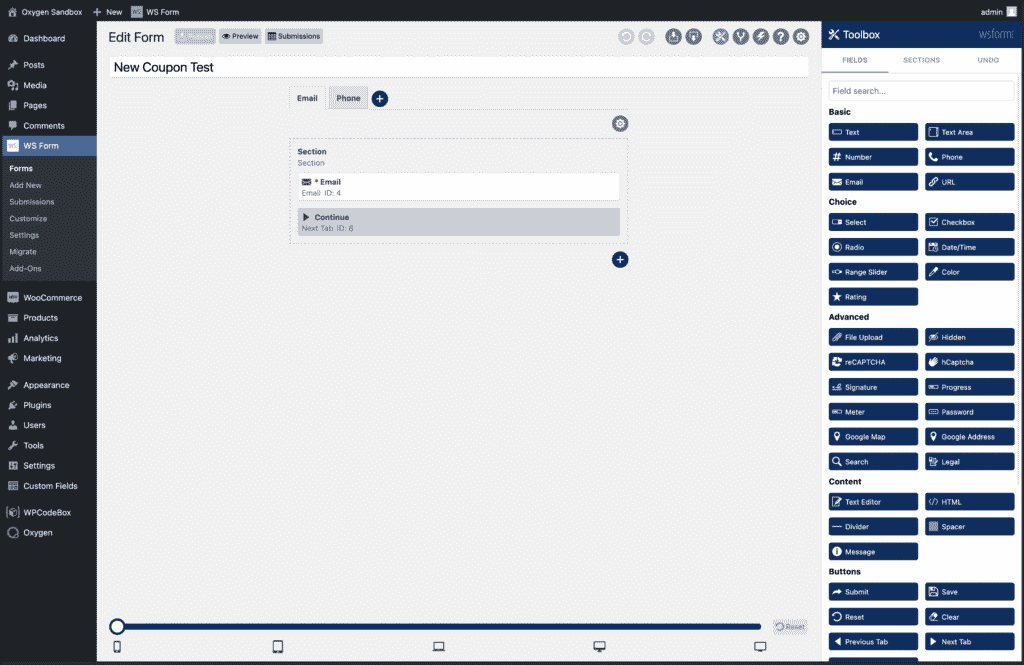
Mai întâi, adăugăm 2 file, una pentru e-mail și una pentru numărul de telefon.

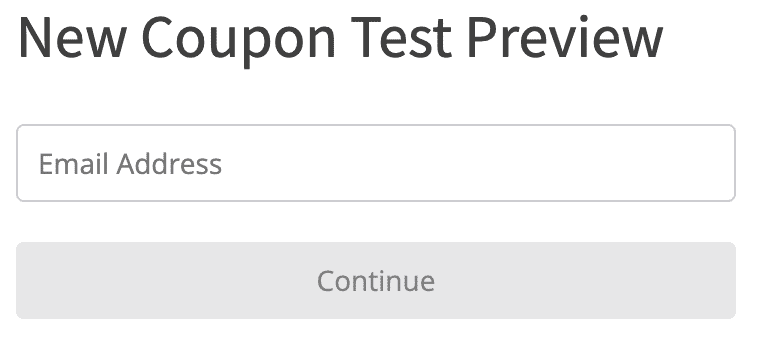
Prima filă are o intrare de e-mail, cuplată cu un buton de continuare care afișează următorul pas al formularului când se face clic pe.

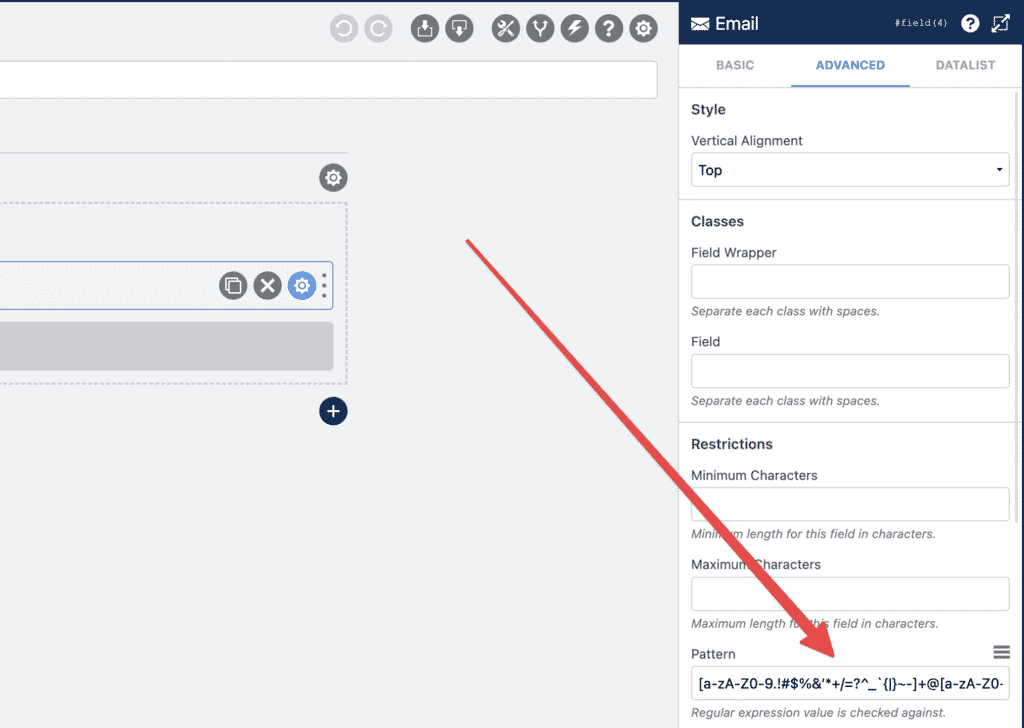
Sub fila de setări avansate pentru câmpul de introducere a e-mailului, am adăugat un model de expresie regulată care va valida e-mailurile.
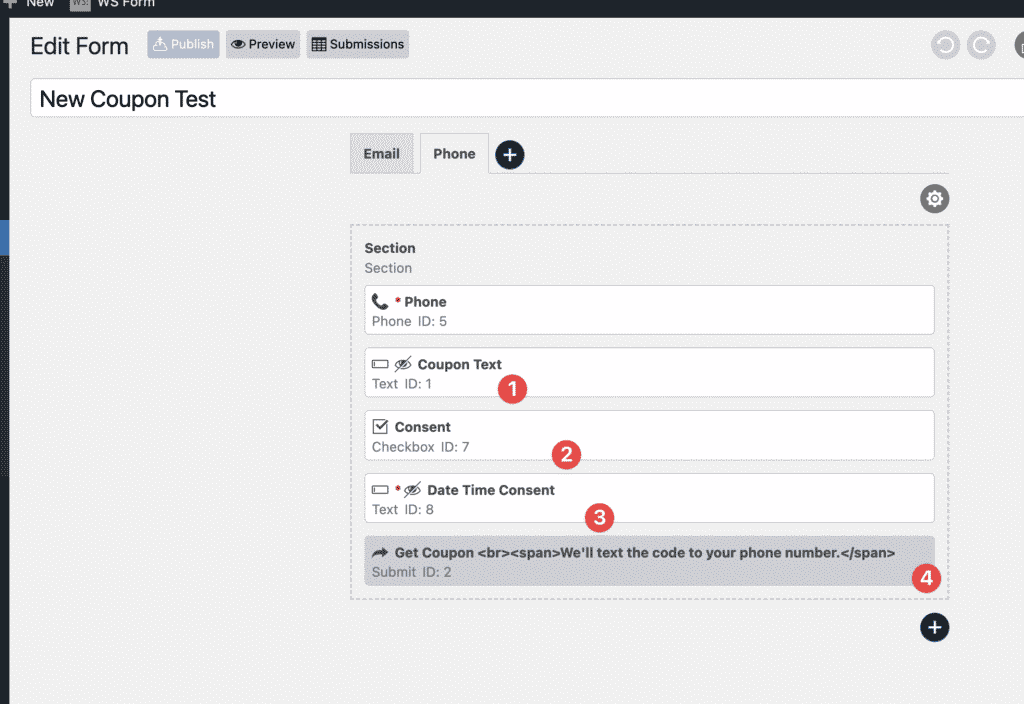
Următoarea filă este puțin mai complicată.
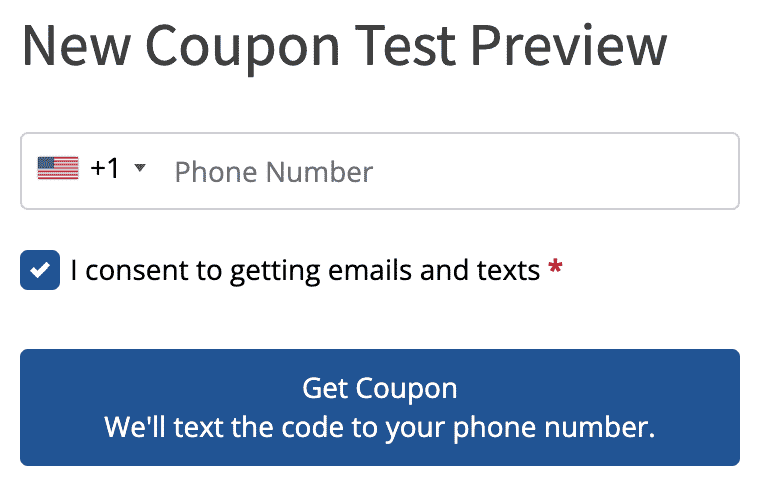
Aici, colectăm numărul de telefon al utilizatorilor. Aceasta folosește câmpul încorporat pentru numărul de telefon și include o selecție internațională.
Cu toate acestea, există trei câmpuri suplimentare. Atât câmpurile pentru textul cuponului, cât și pentru data și oră sunt ascunse pentru utilizatorul frontal și populate dinamic. Câmpul de consimțământ este o casetă de selectare obligatorie care trebuie bifată pentru ca utilizatorul să trimită formularul.

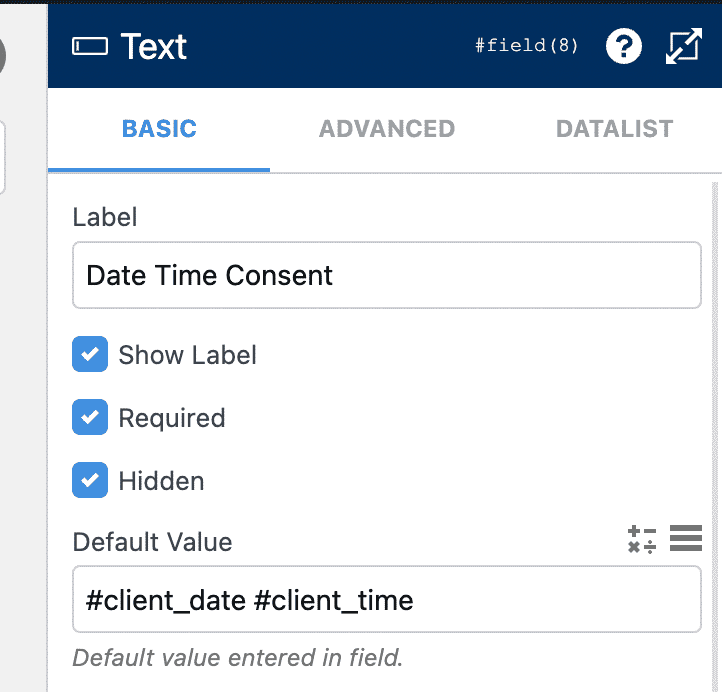
Câmpul pentru data consimțământului este completat atât cu ștampila datei, cât și a orei utilizând JavaScript. La depunerea formularului, aceste informații sunt adăugate într-un câmp ACF, arătând momentul specific în care se depun formularul și se acceptă. Acest lucru este util atunci când demonstrez că acesta este un utilizator „adevărat” dacă încerc să export date în platforme de marketing prin SMS sau e-mail.

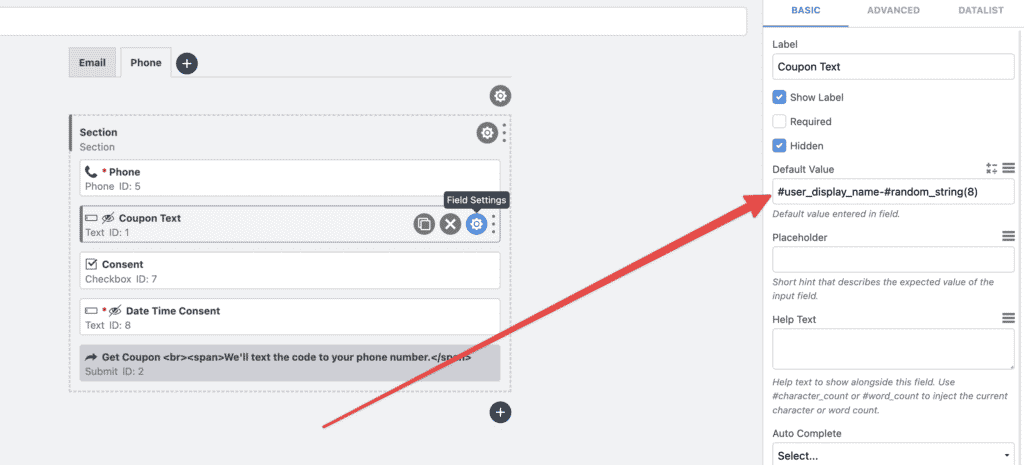
Introducerea textului cuponului este, de asemenea, ascunsă utilizatorului. Acest câmp generează un cupon dinamic care combină numele afișat al utilizatorilor și un șir de text generat aleatoriu. Vom folosi acest lucru pentru a crea automat un cupon atribuit adresei de e-mail trimise în WooCommerce.

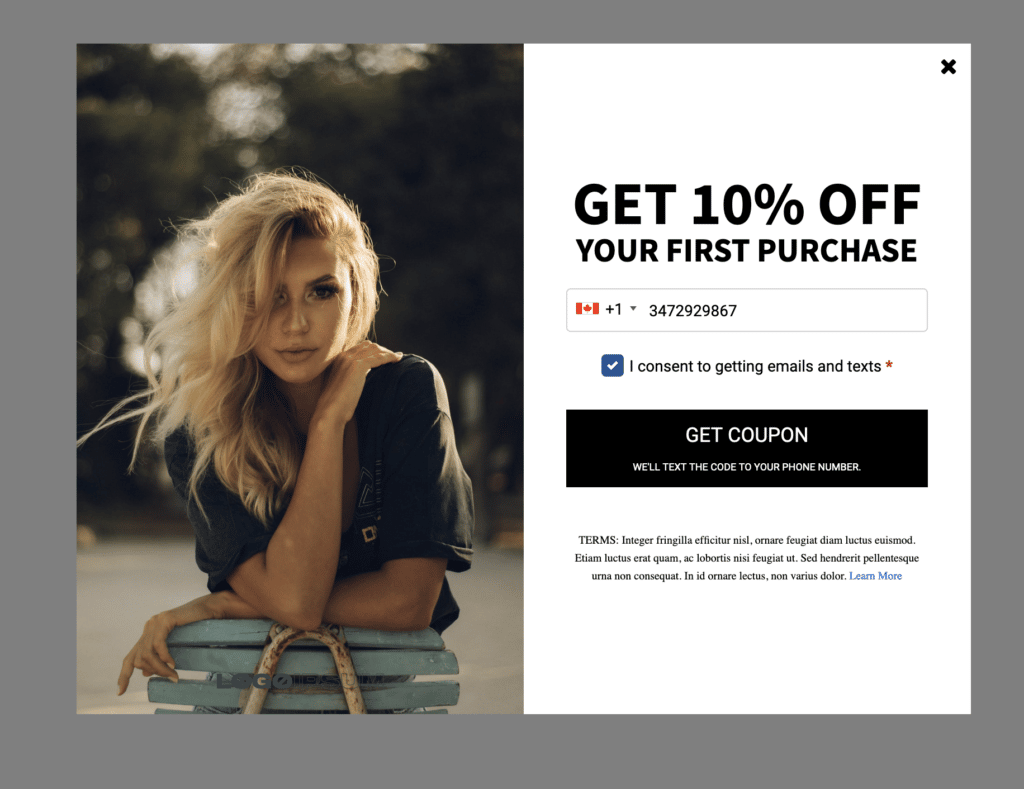
Butonul de trimitere are ceva HTML în el și îl vom revizui atunci când stilăm formularul folosind Oxygen și detectorul selectat. Începând de acum, iată cum arată formularul pe front-end:


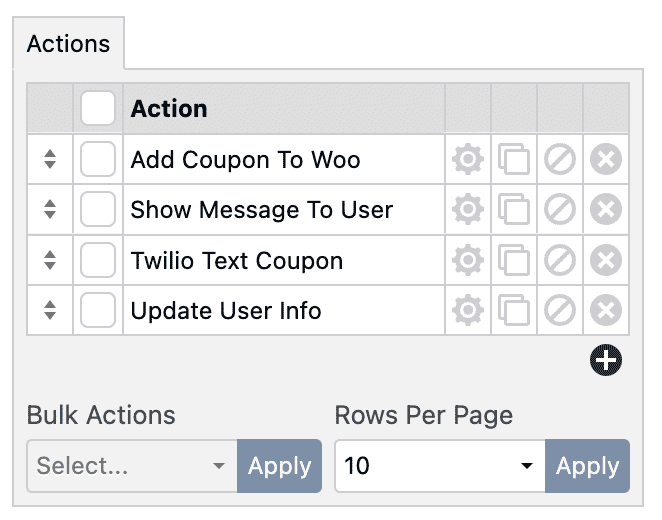
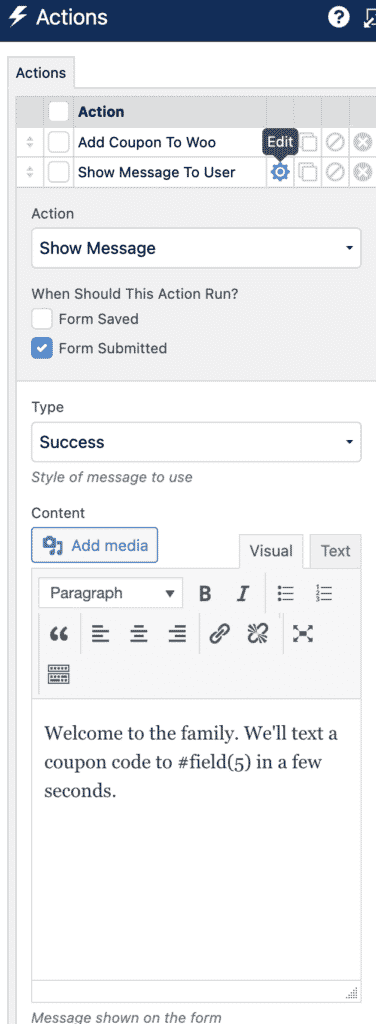
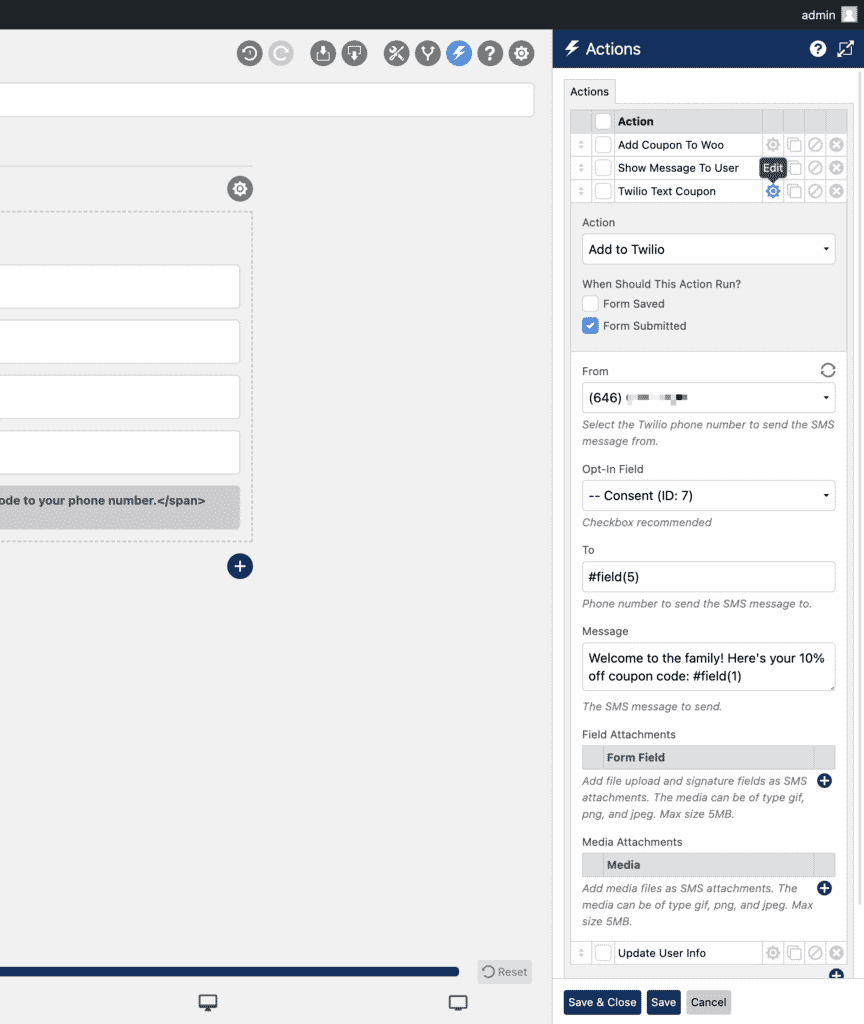
Acum că formularul colectează toate datele de care avem nevoie, să creăm câteva acțiuni de trimitere. Acestea sunt acțiuni care sunt întreprinse atunci când utilizatorul trimite formularul.

La depunere, se întâmplă 4 lucruri, în ordinea afișată mai sus.
În primul rând, adaugă cuponul care a fost generat automat în câmpul menționat mai sus la WooCommerce.
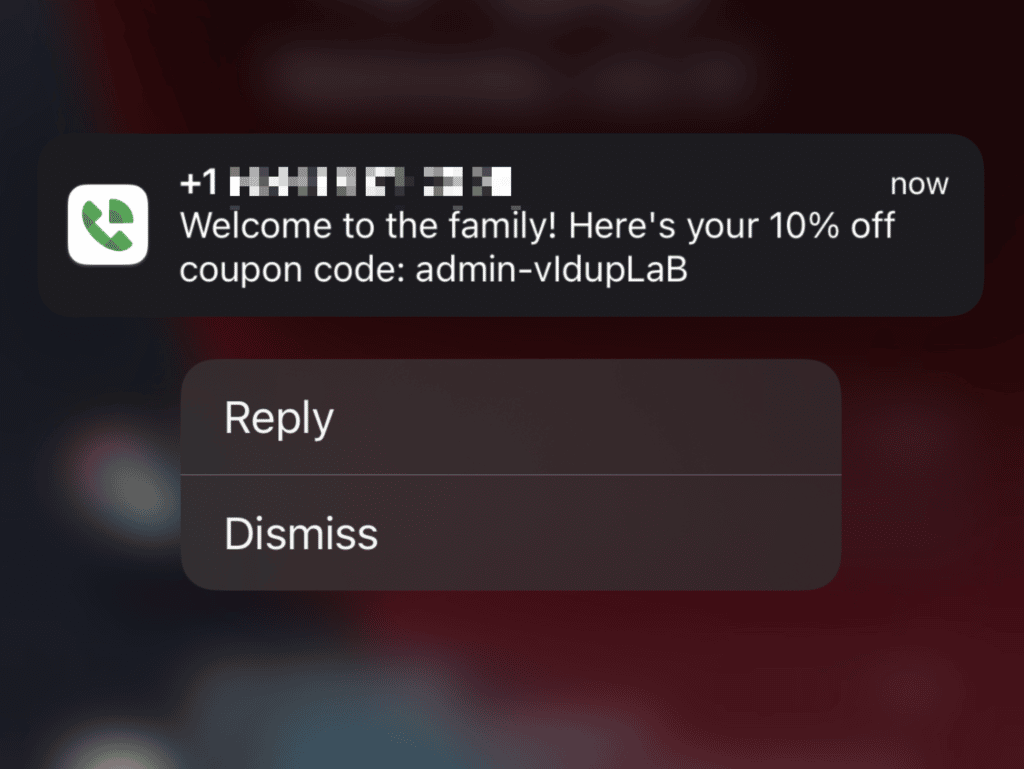
Apoi, îi arată utilizatorului un mesaj că ar trebui să aștepte un text cu codul în câteva minute.
Apoi, folosind integrarea WSForm Twilio, trimite codul la numărul de telefon introdus în timpul trimiterii.
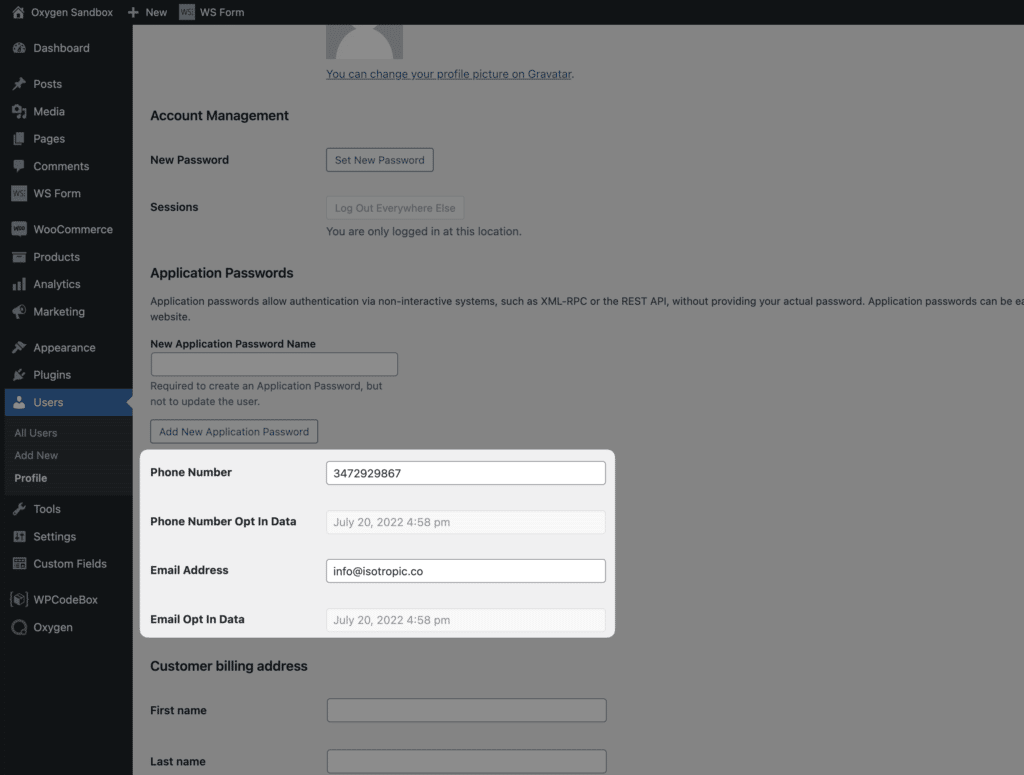
În cele din urmă, actualizează informațiile utilizatorului din profilul de utilizator WordPress, adăugând atât numărul de telefon, cât și e-mailul la câmpurile personalizate create cu ACF.
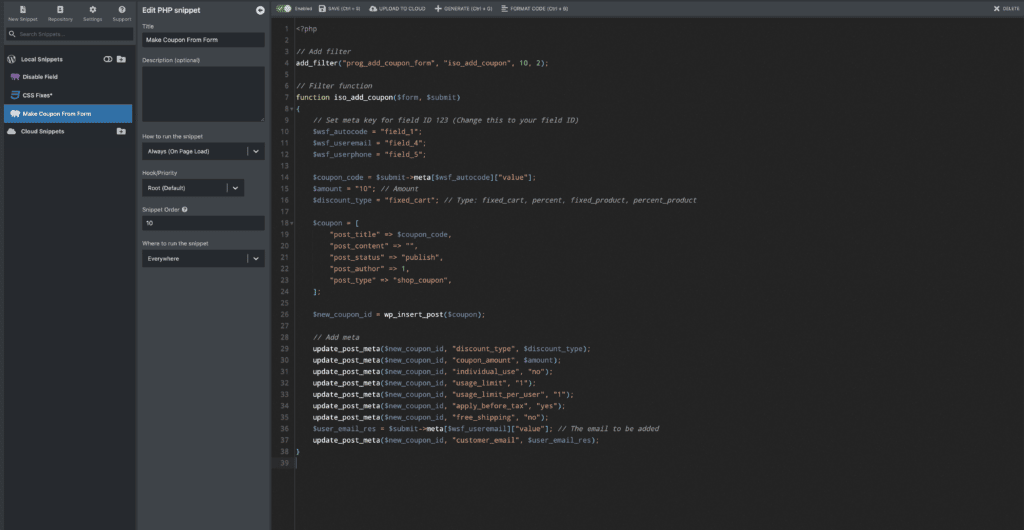
Adăugarea cuponului la WooCommerce se face utilizând acțiunea de trimitere „run WordPress hook” încorporată în WSForm și unele PHP personalizate.
Acest cod adaugă în mod programatic un cupon WooCommerce din codul generat în câmpul WSform.

Când formularul este trimis, tot acest cod rulează.

Primim e-mailul, telefonul și codul de cupon din trimiterea noastră WSForm. Apoi generăm un cupon.
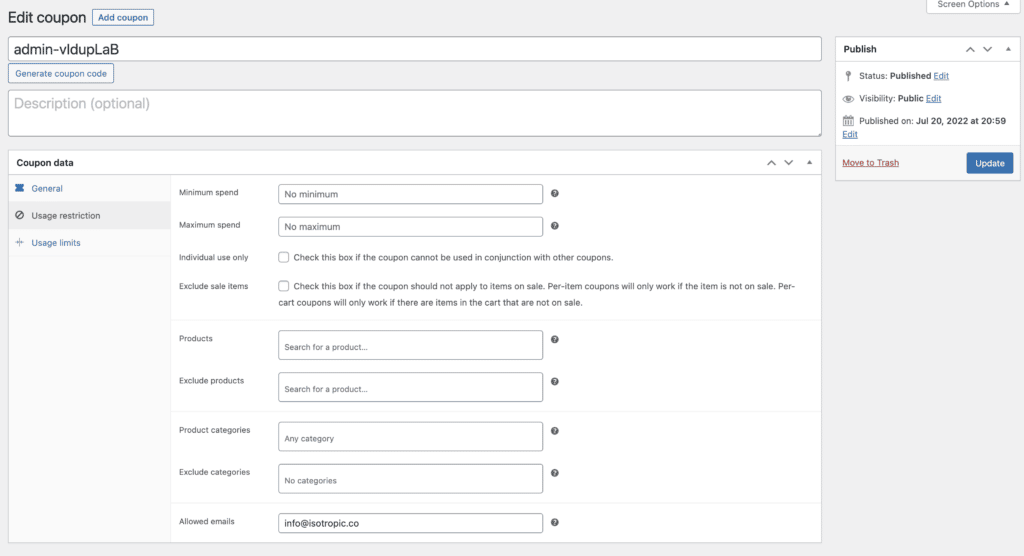
În acest exemplu, cuponul oferă o reducere de 10 USD la un coș, poate fi folosit o singură dată și este limitat la e-mailul care a fost trimis în formular.

După ce am adăugat cuponul nostru la WooCommerce și l-am atribuit e-mailului trimis (acest lucru se face pentru a reduce frauda), arătăm utilizatorului un mesaj de succes:

Observați câmpul dinamic #field(5) folosit pentru a personaliza mesajul.

Apoi, trimitem de fapt textul utilizatorului. Aceasta utilizează integrarea Twilio pe care o oferă WSForm și este ușor de configurat.
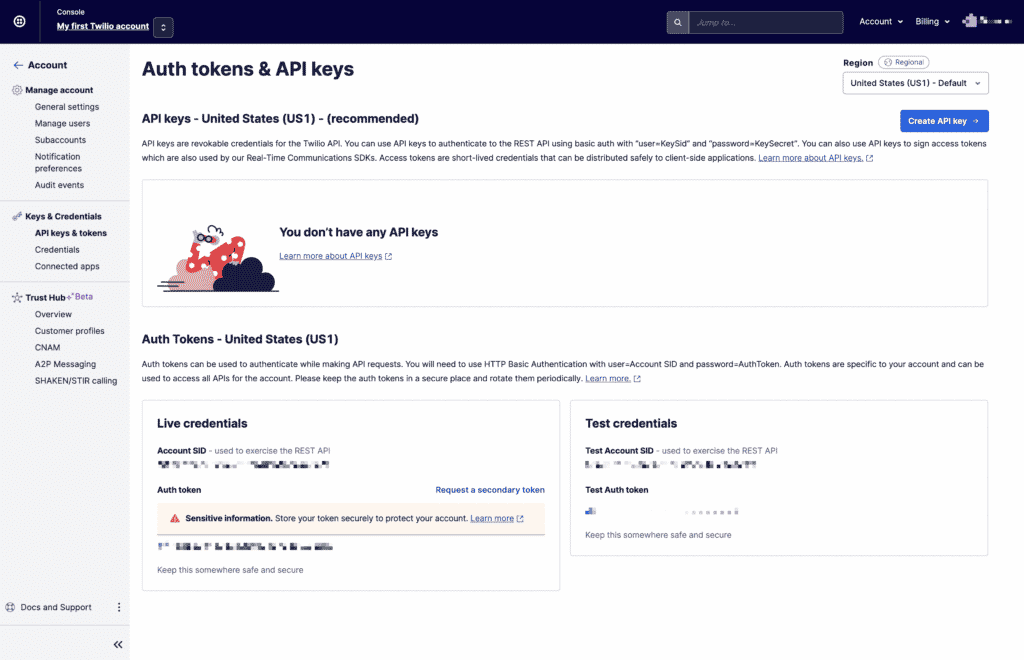
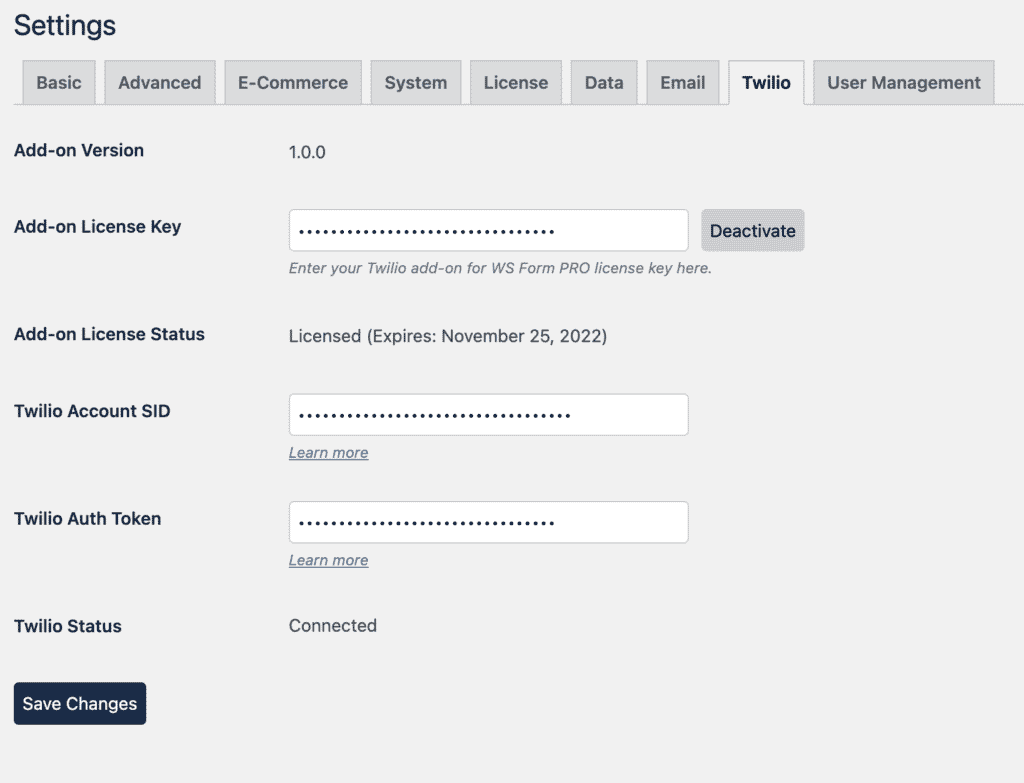
Mai întâi, instalăm suplimentul și îl conectăm la contul Twilio prin lipirea cheii noastre API.


Acum, înapoi la acțiunile de trimitere a formularului, configurăm mesajul text.
Alegem numărul de la, conectăm câmpul nostru de consimțământ și adăugăm în mod dinamic numărul de telefon către care trimitem mesajul. Mesajul în sine este, de asemenea, creat dinamic, combinând un mesaj de bun venit static și un cupon dinamic, populat din câmpul ascuns generat automat.

Putem adăuga, de asemenea, GIF-uri și media, dacă se dorește.
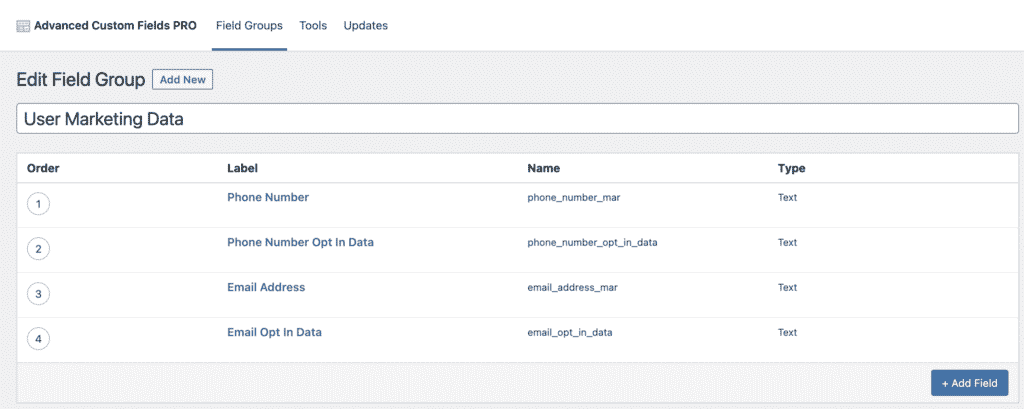
În cele din urmă, stocăm datele trimise undeva utile. În această situație, am folosit ACF pro pentru a crea câmpuri în profilul utilizatorului.

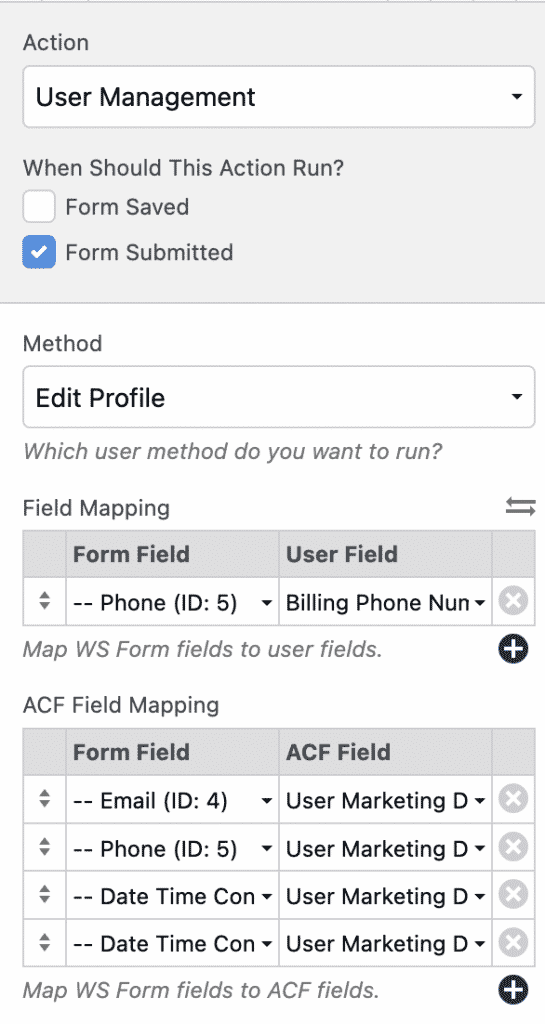
Acțiunea finală folosește addonul WSForm User Management pentru a adăuga aceste date la câmpurile personalizate din Profilul utilizatorului.


Cu toate acestea, ați putea fi mai bine să trimiteți aceste informații către GetResponse sau o altă platformă de marketing folosind numeroasele integrări ale WSForm:
Acum că funcționalitatea generală și mecanismul formularului funcționează, haideți să construim pop-up-ul nostru, aducând acest formular de captare a datelor de marketing în partea din față a site-ului.
Oxygen Builder și WSForm fac o combinație grozavă. Folosind constructorul, este ușor să trimiteți formularul și chiar mai ușor să îl modelați.
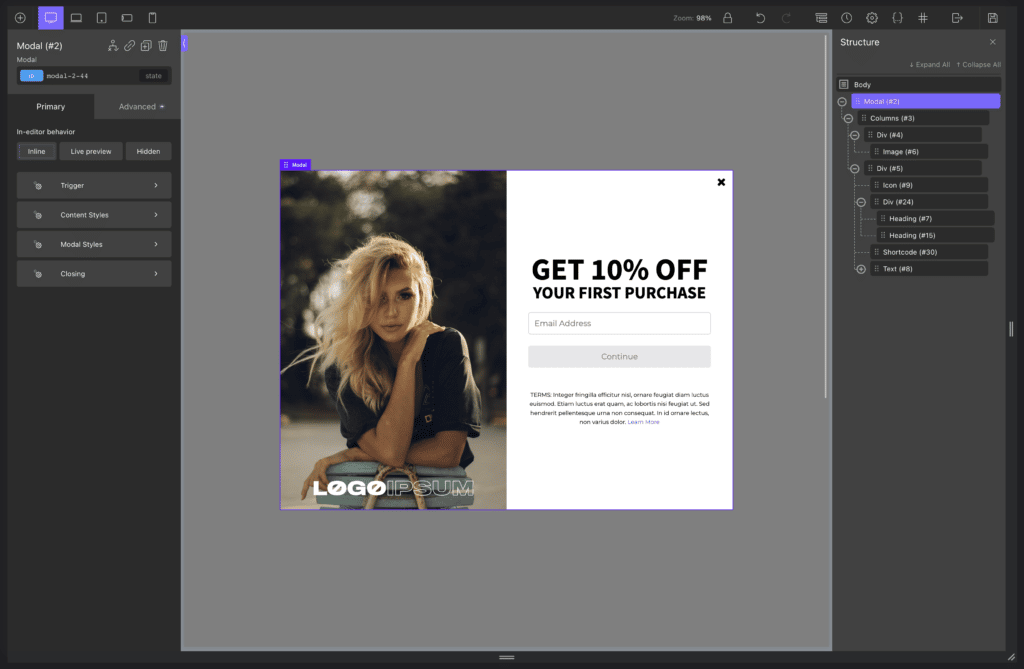
Folosind o parte reutilizabilă (care îmi permite să inserez acest pop-up oriunde vreau), voi adăuga mai întâi în fereastra pop-up, voi adăuga formularul și, în sfârșit, îl voi stila.
Folosesc un modal, coloane și alte câteva elemente pentru a crea un pop-up clasic 50% 50%.

Am inserat formularul folosind un shortcode.

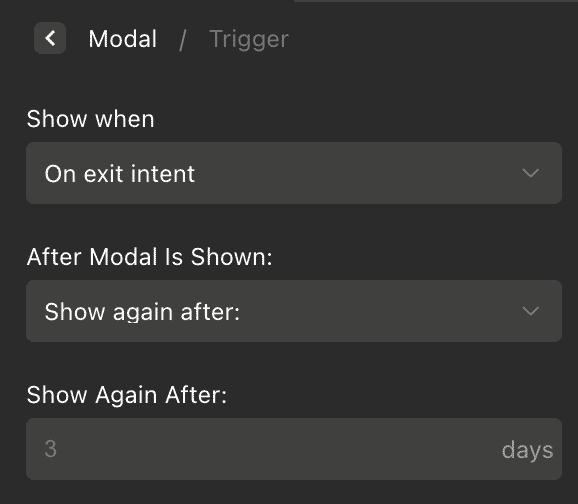
Se declanșează la intenția de ieșire.
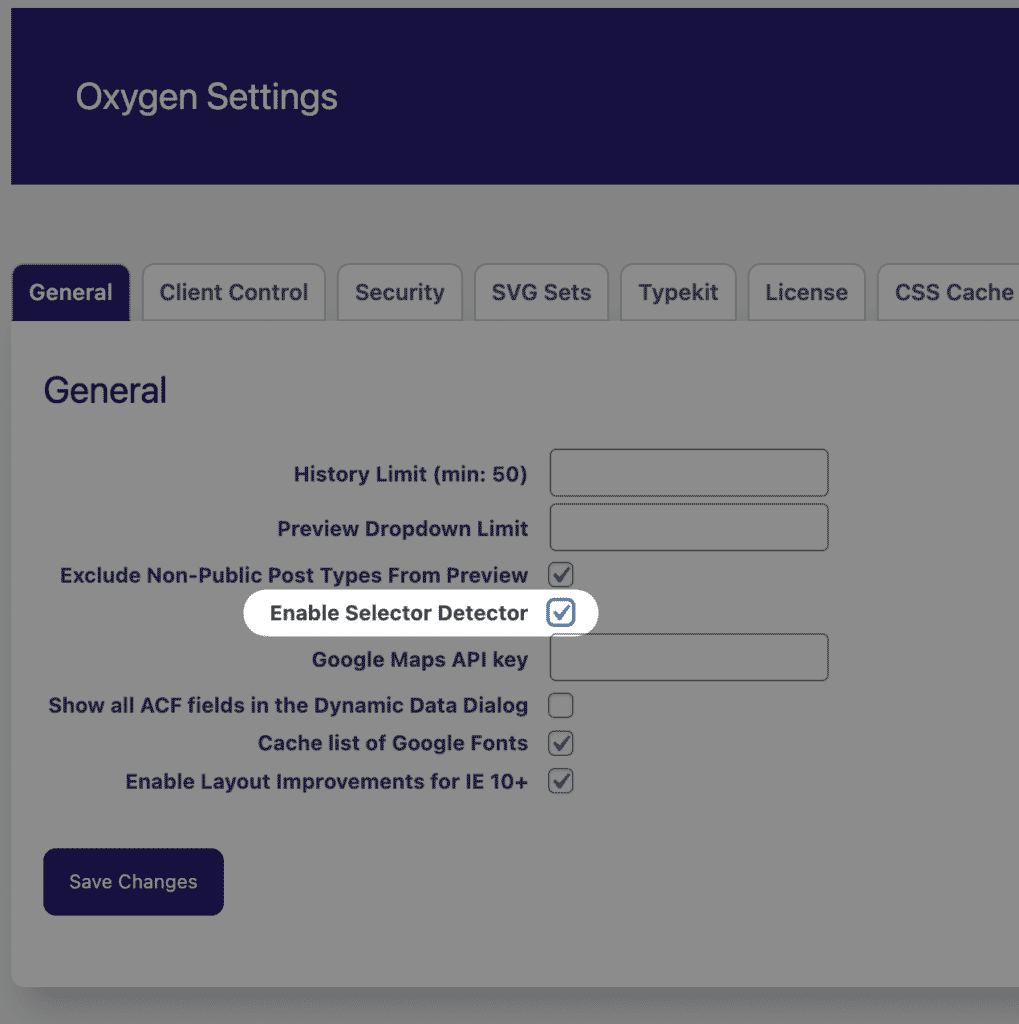
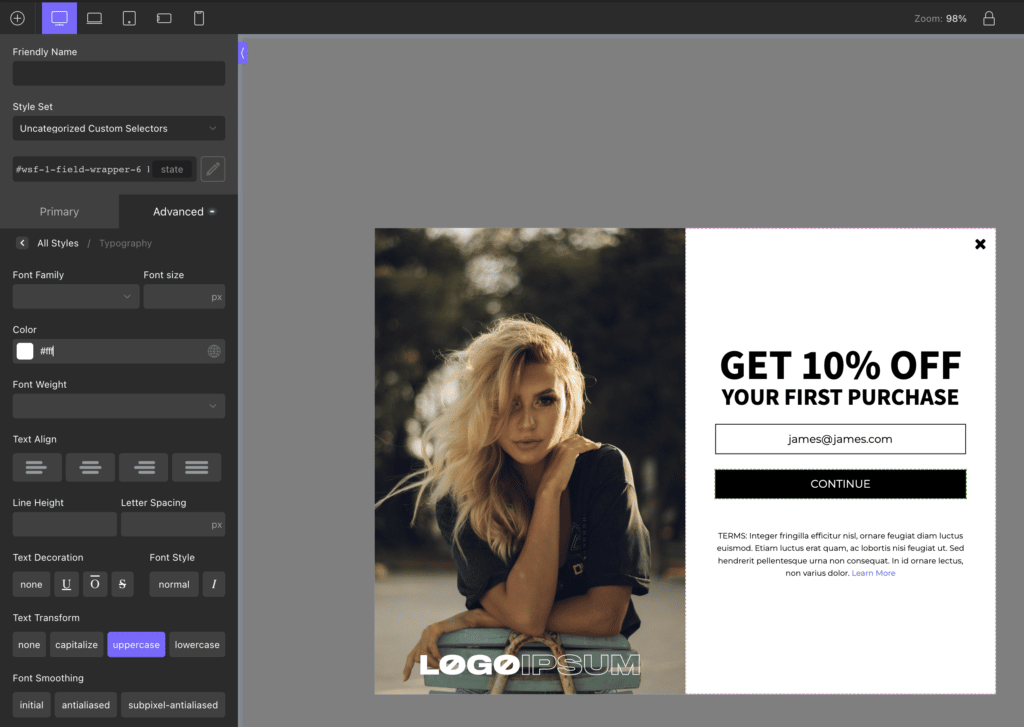
Acum, tot ce trebuie să fac este să modelez WSForm. Aș putea face acest lucru folosind personalizarea încorporată, dar asta este puțin limitat. De asemenea, aș putea scrie doar CSS personalizat, dar asta nu este vizual. A treia opțiune este utilizarea detectorului selector încorporat care vine cu Oxygen Builder și stilizarea folosind editorul. Acesta este ceva de care mulți oameni nu profită pur și simplu pentru că nu este activat în mod implicit. Deci, accesați pagina de setări pentru Oxygen și activați detectorul selector.

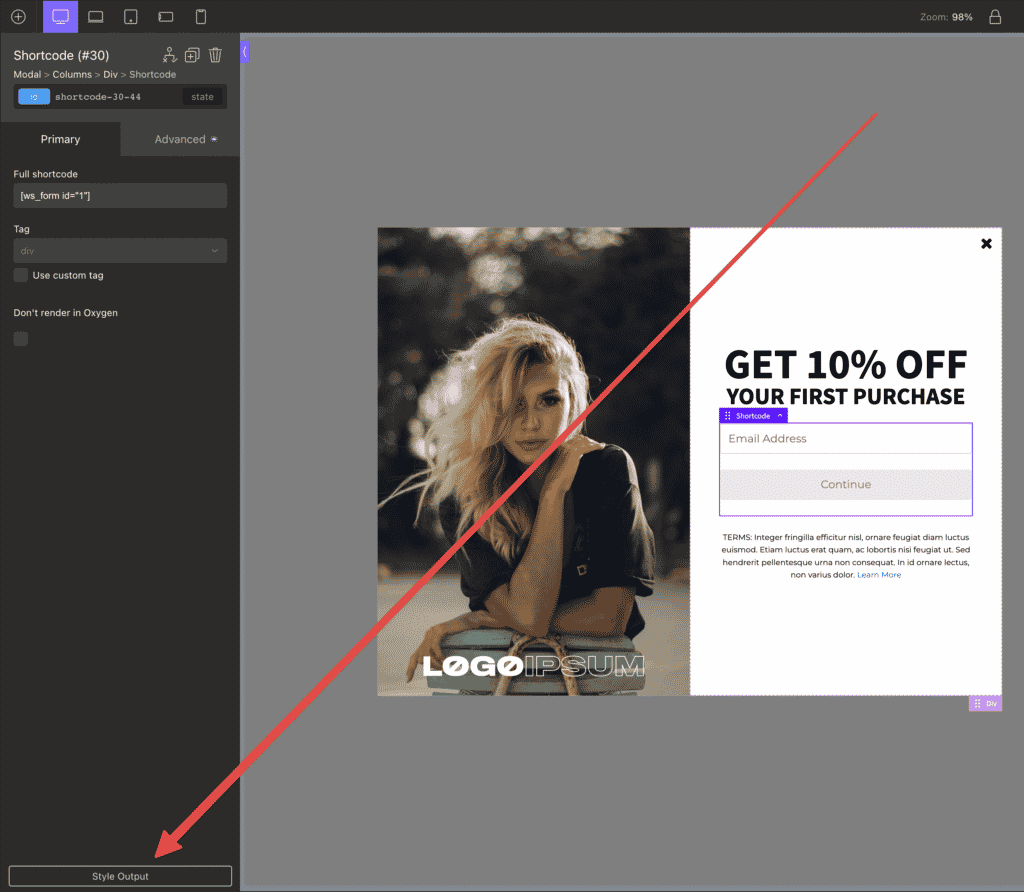
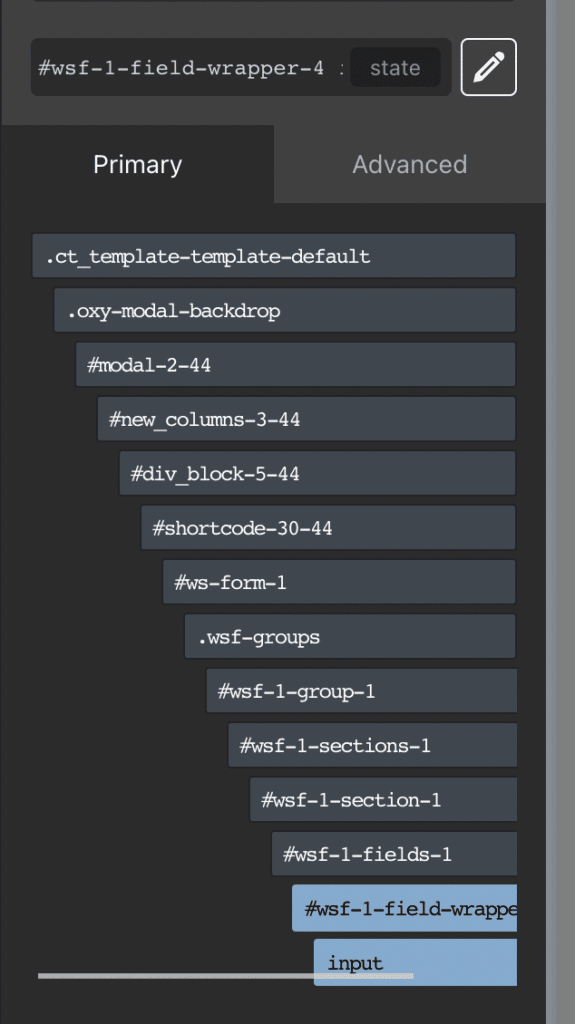
Acum, faceți clic pe elementul de cod scurt și faceți clic pe „detector selector” în partea de jos.

Folosiți-l pentru a face clic în intrări și butoane, stilând folosind fila Avansat.

Folosesc elementul de cod scurt în loc de elementul Oxygen al formularului WS încorporat, deoarece pot dezactiva codul scurt, apoi îl redau și mă aduc înapoi la fila originală a formularului. Dacă editez WSForm în sine, pot reda codul scurt fără a fi nevoie să reîncărc generatorul.

Folosind detectorul, pot viza orice bucată de HTML, permițându-mi să editez intervalul adăugat în al doilea buton, făcând fontul mai mic.
Și exact așa, am creat un formular personalizat pentru site-ul nostru WooCommerce care:
- Apare la intenția de ieșire, oferind o reducere de 10 USD
- Colectează numerele de e-mail și de telefon în 2 pași folosind WSForm
- Este personalizat și stilat conform recomandărilor mărcii folosind Oxygen
- Adaugă un cod de cupon unic atribuit e-mailului trimis în WooCommerce
- Trimite codul cuponului la numărul de telefon trimis
- Trimite aceste date către profilul utilizatorului (câmpuri personalizate adăugate cu ACF pro)