Regula 60/30/10 a făcut ca designul site-ului nostru web să fie infinit mai bun
Publicat: 2023-04-10Hei, dezvoltatori și marketeri WordPress, sunteți în căutarea unui principiu de design care să vă transforme site-ul într-o capodopera uluitoare din punct de vedere vizual?
În timp ce lucram la un proiect de reproiectare a site-ului web, am dat peste regula puternică 60/30/10 – o tehnică simplă, dar extrem de eficientă pentru a crea scheme de culori echilibrate și armonioase.
Vino alături de mine în timp ce explorăm regula 60/30/10, beneficiile acesteia și cum o poți aplica pentru a-ți îmbunătăți designul site-ului. De asemenea, voi împărtăși exemple din lumea reală de site-uri web care au executat perfect această regulă și voi sugera instrumente și pluginuri WordPress pentru a vă ajuta să implementați regula 60/30/10 cu ușurință.
Așa că haideți să ne scufundăm în lumea armoniei și echilibrului culorilor.
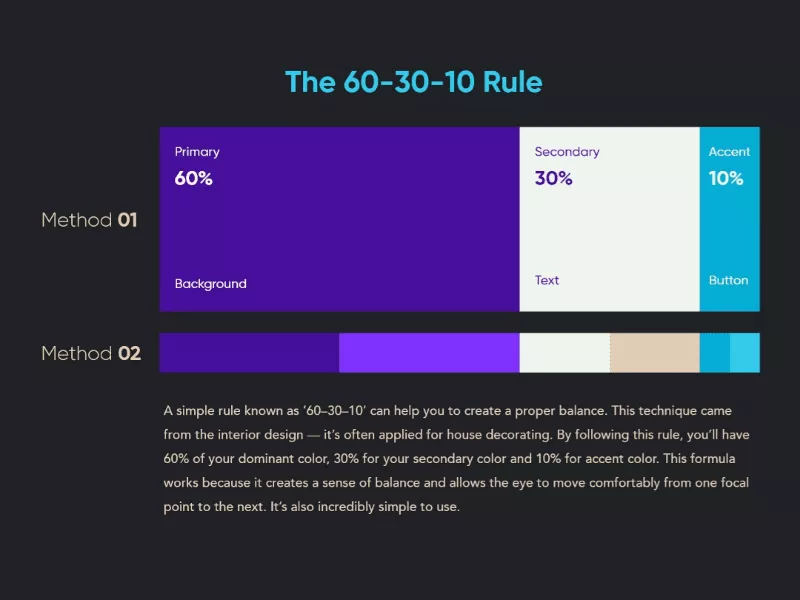
Ce este regula 60/30/10?
Regula 60/30/10 este un principiu testat în timp în design, care sugerează împărțirea utilizării culorii în trei proporții distincte:
60% pentru culoarea dominantă, 30% pentru culoarea secundară și 10% pentru culoarea de accent.
Regula promovează un echilibru atrăgător din punct de vedere vizual în designul tău, creând o ierarhie care ghidează ochiul utilizatorului prin conținut.
A apărut din lumea designului interior, dar a fost aplicat în design web cu mare efect.

Beneficiile aplicării regulii 60/30/10
Proiectarea unui site web care va fi amintit de vizitatori este dificilă. Oamenii sunt expuși la atât de mult conținut online, încât toți ne luptăm pentru un pic din atenția lor.
Dar de câte ori ați recunoscut o marcă sau o companie doar pe baza schemei de culori?
De aceea este atât de important să obțineți culoarea corectă în designul dvs.
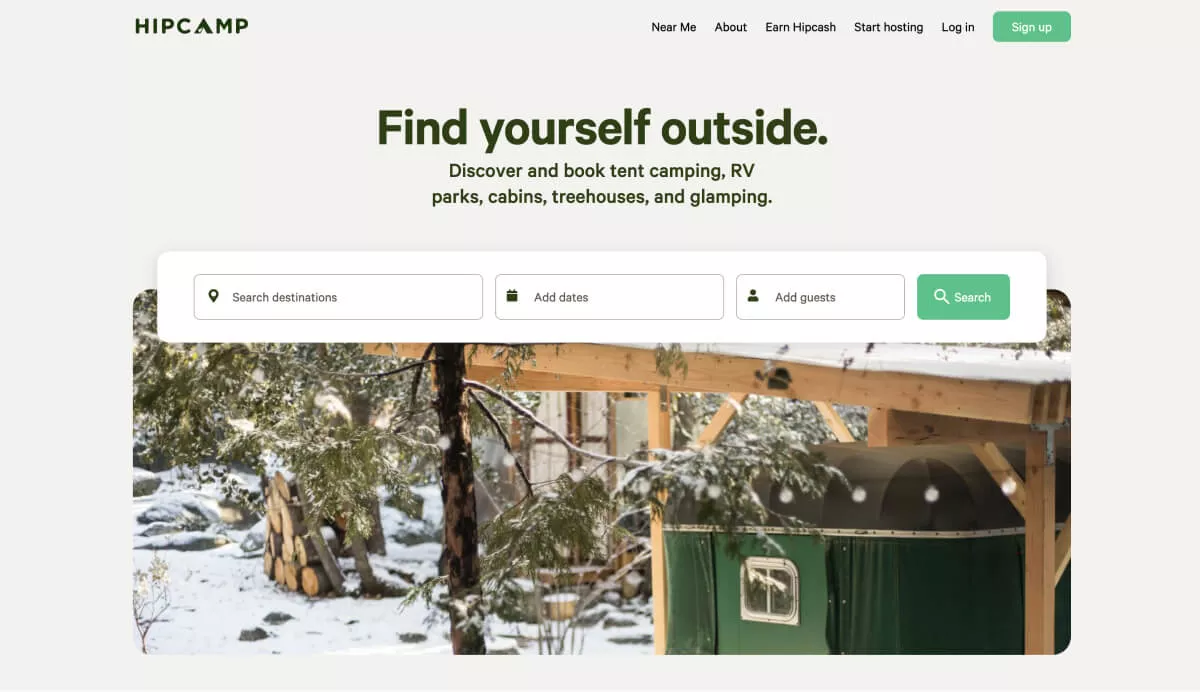
Să ne uităm la site-ul Hipcamp ca exemplu.

Creșterea atractivității vizuale
O schemă de culori bine echilibrată îmbunătățește valoarea estetică a site-ului dvs., făcându-l mai atractiv pentru utilizatori și lăsând o impresie de durată.
Hipcamp face acest lucru cu fundalul său gri deschis și accentele verzi care reprezintă natura, precum și imaginile care se potrivesc cu tema și schema de culori.
Îmbunătățirea experienței utilizatorului
O ierarhie clară și o structură vizuală facilitează navigarea și găsirea informațiilor pe site-ul dvs. pentru utilizatori, reducând frustrarea și îmbunătățind experiența lor generală.
Observă cum ochii tăi încep pe textul „Găsește-te afară”, care îți spune de ce ești aici și iese în evidență datorită culorii verde și textului aldine. Urmăriți apoi pagina în jos până la textul mai mic și până la câmpul de căutare, care este acțiunea pe care doresc să o faceți.
Consolidarea identității mărcii
Utilizarea constantă a culorilor vă întărește imaginea mărcii și îi ajută pe utilizatori să vă recunoască site-ul și compania, sporind încrederea și loialitatea.
După cum am menționat mai sus, verdele din logo-ul lor este folosit în textul principal și creează o conexiune cu identitatea brandului axată pe natură.
Creșterea implicării utilizatorilor
Un site web plăcut din punct de vedere vizual îi încurajează pe utilizatori să exploreze în continuare și să interacționeze cu conținutul dvs., generând mai multe conversii și venituri.
Urmând experiența utilizatorului de mai sus, site-ul web vă conduce ușor în câmpurile de căutare, invitându-vă să interacționați cu el.
Simplificarea deciziilor de proiectare
Regula 60/30/10 oferă un cadru clar pentru a face alegeri de proiectare, pentru a simplifica procesul și pentru a reduce probabilitatea inconsecvențelor de proiectare.
Designerii site-ului Hipcamp ar fi putut folosi cu ușurință mai multe culori pentru a face site-ul lor să se simtă mai unic, dar l-au păstrat simplu, curat și consecvent.
Cum să aplici regula 60/30/10 în designul site-ului tău web
Am constatat că abordarea regulii în 3 pași m-a ajutat să simplific procesul, de la selecția culorilor până la finalizarea întregului design al site-ului.
1. Alegeți paleta de culori și aplicați proporții
cei 60%
Începeți prin a selecta o culoare de accent dominantă care să vă reprezinte marca. Acesta va fi folosit pentru zone mari, cum ar fi fundal, deci este de obicei alb, negru sau variații ale oricăreia dintre ele.
cei 30%
Culoarea secundară ar trebui să completeze culoarea dominantă fără a ieși în evidență. Poate fi folosit în zone precum anteturi și bare laterale.
cei 10%
În cele din urmă, culoarea de accent este culoarea care atrage privirea vizitatorilor spre locul în care o dorim pe pagină. Gândiți-vă la elemente de îndemn sau la un text important.
Țineți cont de accesibilitatea site-ului atunci când luați aceste decizii. Asigurați-vă că culorile pe care le alegeți au suficient contrast pentru lizibilitate.
Puteți utiliza teoria culorilor și instrumente precum Coolors sau Adobe Color pentru a vă ghida alegerile.
2. Testați și ajustați
Examinați-vă designul și ajustați proporțiile de culoare dacă este necesar.
Adunați feedback de la utilizatori și colegi pentru a vă asigura că designul dvs. este atrăgător din punct de vedere vizual și ușor de navigat.
Un alt sfat bun pe care l-am primit de la un designer cu ani în urmă a fost să mă ridic, să mă îndepărtezi cu doi metri de ecran și să te uiți din nou la munca ta.
Ies în evidență zonele și culorile potrivite?
3. Rămâi consecvent
Aplicați regula 60/30/10 în mod consecvent pe întregul site web pentru a vă consolida identitatea mărcii și pentru a oferi o experiență de utilizator coerentă.
Dincolo de site-ul dvs., aplicarea aceleiași reguli pentru celelalte materiale de marketing vă va ajuta și mai mult.
Disclaimer
Atunci când site-ul dvs. este bogat în imagini, este mai dificilă aplicarea eficientă a acestei reguli. În acest caz, menținerea unei palete de culori mai neutre va ajuta culoarea de accent să iasă mai mult în evidență.

Exemple din lumea reală
Odată ce îl vedeți implementat în lumea reală, veți înțelege de ce este atât de eficient și cât de mult poate beneficia de următorul dvs. design site.
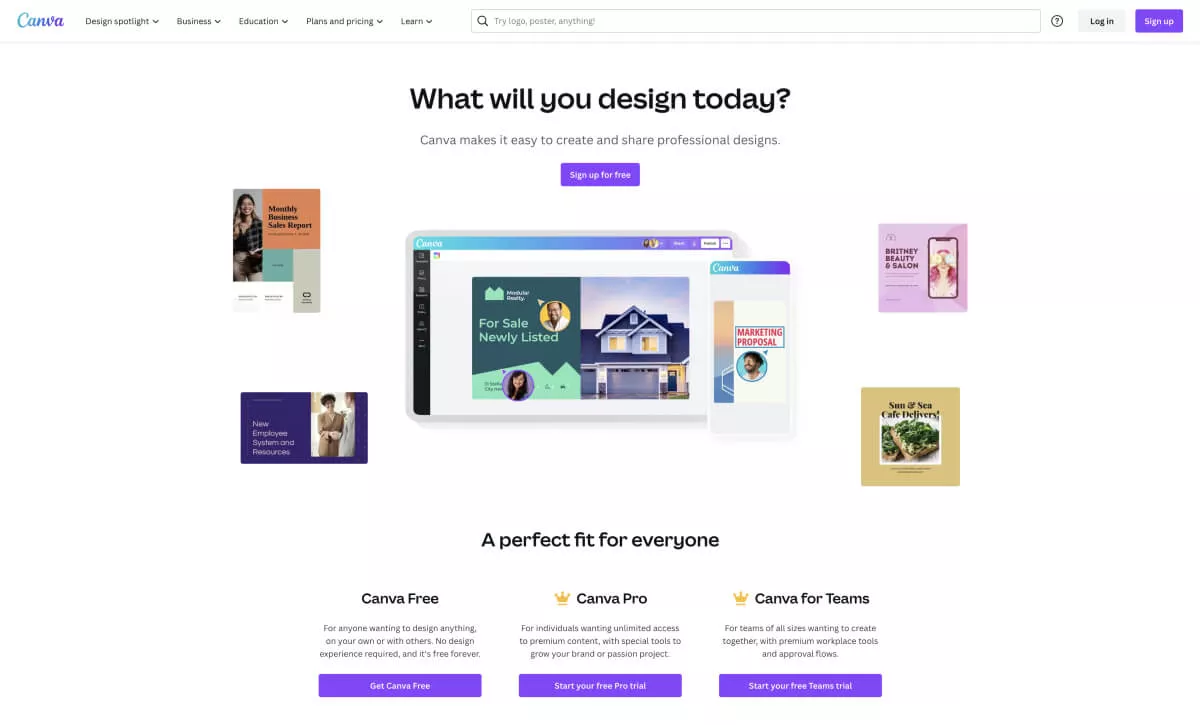
Canva

Fiind un instrument de design în sine, te-ai aștepta ca Canva să înțeleagă bine și nu dezamăgește.
Au alb ca culoare dominantă de 60% și violet ca culoare de accent de 10%. Celelalte 30% sunt albastre, dar l-au folosit pentru a crea profunzime în design-ul lor, variind nuanța albastrului pe diferite pagini și în diferite secțiuni.
Alice scrie o copie

Site-ul web Alice Writes Copy este un exemplu perfect al regulii 60/30/10 implementată cu o strategie de culoare mai închisă. Albastrul închis reprezintă culoarea dominantă în proporție de 60%, gri fiind culoarea secundară și piersicul fiind culoarea de accent remarcată.
Ceva demn de remarcat aici este că, deși imaginea ocupă o mare parte a secțiunii eroi, designerul a menținut echilibrul culorilor pe pagină folosind culori mai deschise și naturale în fotografie.
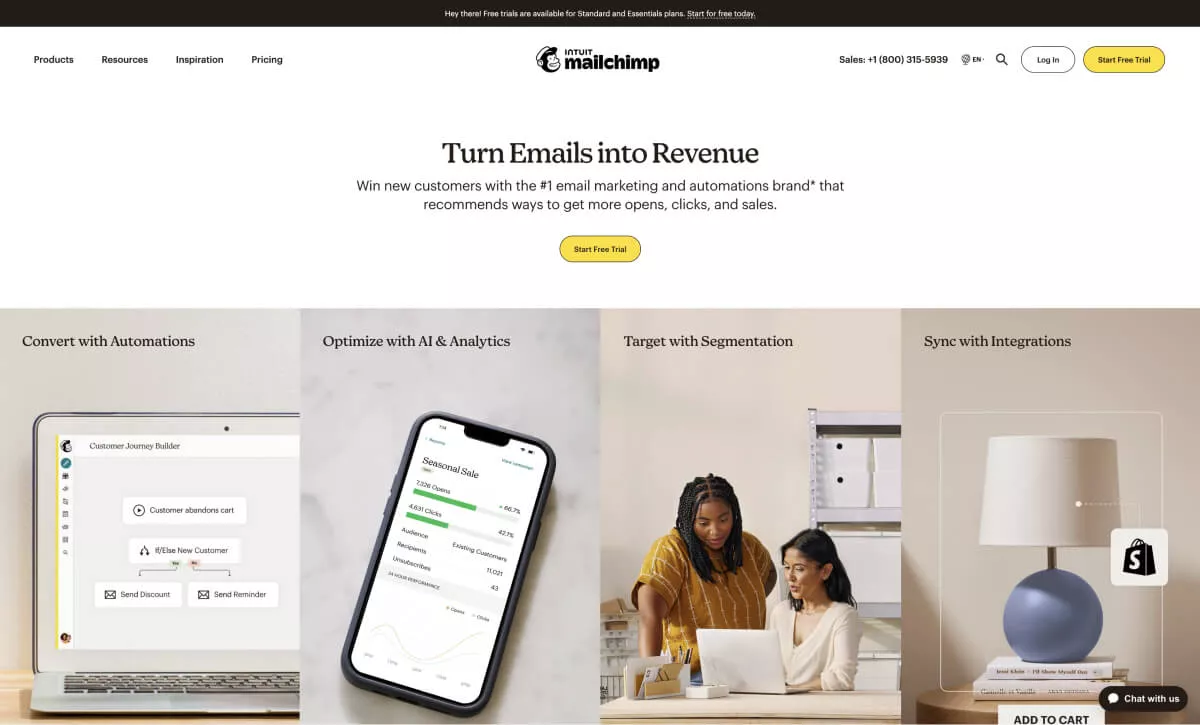
MailChimp

MailChimp este un site web pe care mulți dintre noi l-am vizitat și, deși opiniile despre serviciul lor variază, nu putem greși designul paginii lor de pornire. Observați cum albul constituie cea mai mare parte a secțiunii eroi, tonurile naturale ale imaginilor de mai jos fiind „culoarea” secundară și galbenul ca culoare de accent.
Încă o dată, deși imaginile reprezintă o parte importantă a designului, niciuna dintre fotografiile folosite nu este dominatoare. Mai degrabă, se potrivesc perfect în design și completează restul culorilor.
În lumina reflectoarelor

Bine, acesta este un exemplu părtinitor, deoarece Spotlight este propriul nostru plugin WordPress și i-am proiectat site-ul intern. Dar totuși, este un exemplu grozav al acestei reguli în acțiune.
Albul rămâne cea mai populară culoare dominantă de 60%, în timp ce am folosit un albastru deschis pentru culoarea secundară de 30% și roșul mărcii ca culoare de accent de 10%.
Renovați-vă site-ul web cu regula 60/30/10
S-ar putea să vă gândiți că nu doriți să vă reproiectați întregul site WordPress, ceea ce este de înțeles, dar există încă modalități de a aplica regula 60/30/10 la designul dvs. existent.
Dacă utilizați un generator de site-uri web, cum ar fi Elementor, opțiunea Global Colors este o modalitate excelentă de a ajusta o schemă de culori fără a atinge machetele în sine.
Același lucru este valabil și pentru Beaver Builder cu paleta sa de culori și pentru GeneratePress cu Global Colors. Același lucru poate fi spus pentru aproape toți creatorii de pagini și pluginurile de blocare.
Dacă nu utilizați un plugin de blocare sau un generator de pagini și nu doriți să atingeți niciun cod CSS, veți dori să consultați recenzia noastră CSS Hero.
Încheiere: Stăpânește regula 60/30/10
Încorporând regula 60/30/10 în designul site-ului dvs. web, îi puteți îmbunătăți în mod semnificativ atractivitatea vizuală, experiența utilizatorului și eficacitatea generală.
Urmați instrucțiunile prezentate în acest articol și folosiți instrumentele recomandate și pluginurile WordPress pentru a crea site-uri web uimitoare, echilibrate și captivante.
Dacă sunteți interesat să aflați mai multe despre regula 60/30/10 și despre alte strategii de design, luați în considerare vizionarea unor videoclipuri de pe YouTube sau înscrierea la cursuri de design pe site-uri web precum Udemy sau Skillshare.
În cele din urmă, dacă proiectați și interfețe de utilizare pentru produse, regula poate fi aplicată și acolo. Aruncă o privire la exemplul din videoclipul de mai jos.
Nu uitați să explorați alte resurse pe WPMayor, cum ar fi acest ghid despre clonarea designului unui site web.
Acum este timpul să experimentați și să repetați până când obțineți echilibrul perfect de culori pentru site-ul dvs.
