Modulul Meniu este acum în versiune beta!
Publicat: 2015-08-0425% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


Astăzi am lansat oficial noile module de postare care au fost în versiune beta în ultimele două săptămâni, precum și o versiune beta a noului modul Meniu. Dacă nu ați făcut-o deja, accesați contul dvs. pentru a descărca cea mai recentă versiune beta și luați modulul Meniu pentru o învârtire!
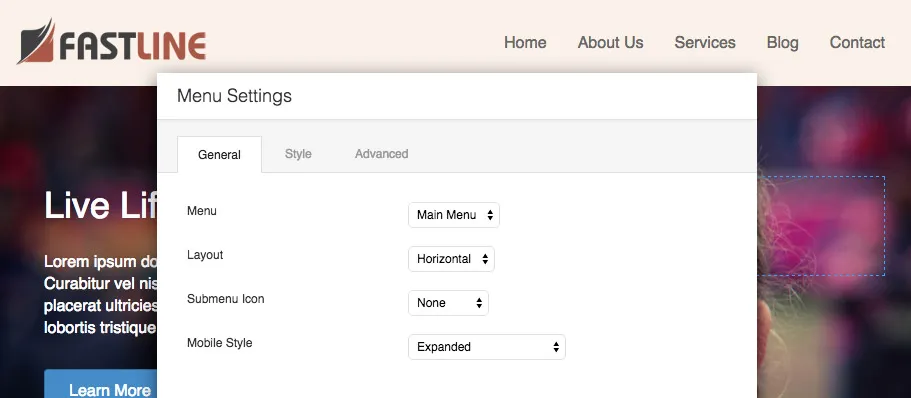
La fel ca widget-ul meniu personalizat încorporat, modulul Meniu vă permite să selectați unul dintre meniurile care a fost creat sub Aspect > Meniuri pentru a-l insera în machetele dvs. Acolo se opresc asemănările, deoarece modulul Meniu vă permite să faceți mult mai mult cu opțiuni pentru aspectul, stilul și afișarea receptivă a meniurilor.
Modulul Meniu vine cu patru opțiuni diferite de aspect pentru meniurile dvs. Aceste opțiuni includ…
Modulul Meniu vine, de asemenea, cu o mână de opțiuni de stil care vă permit să creați o serie de modele unice de meniu. Aceste opțiuni includ stilul pentru lucruri precum culorile textului, dimensiunile fonturilor, culorile de fundal și alinierea generală a meniului. Asigurați-vă că verificați fila Stil din setările modulului Meniu pentru a vedea toate opțiunile disponibile.
Pe lângă faptul că vă permite să creați un meniu personalizat supraalimentat, modulul Meniu arată grozav și la dimensiuni mai mici ale ecranului, cum ar fi cele găsite pe dispozitivele mobile. Sub fila general veți găsi o opțiune intitulată Mobile Style, care vă permite să personalizați modul în care va arăta meniul dvs. la dimensiuni mai mici ale ecranului. Aceste opțiuni includ…
După cum am menționat în postarea mea anterioară, perioadele beta vor dura aproximativ două săptămâni, atâta timp cât nu ne confruntăm cu probleme mari. Dacă totul decurge conform planului, modulul Meniu ar trebui să fie lansat oficial în săptămâna din 17 august.
Sunt bucuros să anunț că șabloanele standard și globale de rând/module sunt acum testate de echipă intern! Dacă totul merge bine, sperăm să lansăm o versiune beta privată săptămâna viitoare și o beta publică săptămâna următoare. Pe lângă șabloanele de rând/module, am început, de asemenea, să lucrăm la implementarea unui nou selector de culori care are capacitatea de a salva setările prestabilite de culori, precum și de a analiza soluții pentru adăugarea suportului Genesis la Beaver Builder.
Ca întotdeauna, vă las cuvântul. Nu ezitați să ne spuneți în comentariile de mai jos ce părere aveți despre noul modul Meniu, dacă aveți feedback cu privire la modul în care l-am putea îmbunătăți sau dacă aveți probleme.
Pana data viitoare, constructie fericita!
Cum va funcționa asta dacă am folosit Dynamik Website Builder?
minunat. În timp ce lucrați la meniu, vă rugăm să luați în considerare adăugarea unei setări pentru a controla canalul alfa, astfel încât titlurile meniului să poată fi transparente (nu sunt sigur dacă spun corect, înțelegi sensul meu?). Mi-ar plăcea să fac navigarea antetului transparent. Este în lucru? Mulţumesc.
ar fi bine dacă ar exista o opțiune de a alege ce nivel al meniului să fie afișat. De exemplu, dacă vreau să arăt numai submeniuri (pagini de nivel 2), voi avea această opțiune?
Dacă folosesc modulul de meniu pentru a crea meniul pentru site-ul meu, există vreo modalitate de a face ca acesta să apară în toate paginile/postările? Pot să fac un rând global cu meniul în el și să îl adaug manual pe fiecare pagină, dar nu pare să existe o modalitate de a-l adăuga la paginile de postare/categorie etc.
Modulul este grozav, dar știe cineva de ce primesc asta folosind modulul de meniu în loc de titlul paginii? : #26 (fără titlu)
Foarte tare voi toti! Bună treabă.
Schimbând modulul de meniu în timp ce scriu asta. Până acum, bine! Funcționează conform așteptărilor.
Iubind ciclul tău de eliberare.