Ghidul rapid pentru utilizarea Facebook Debugger pentru a repara imaginile WordPress
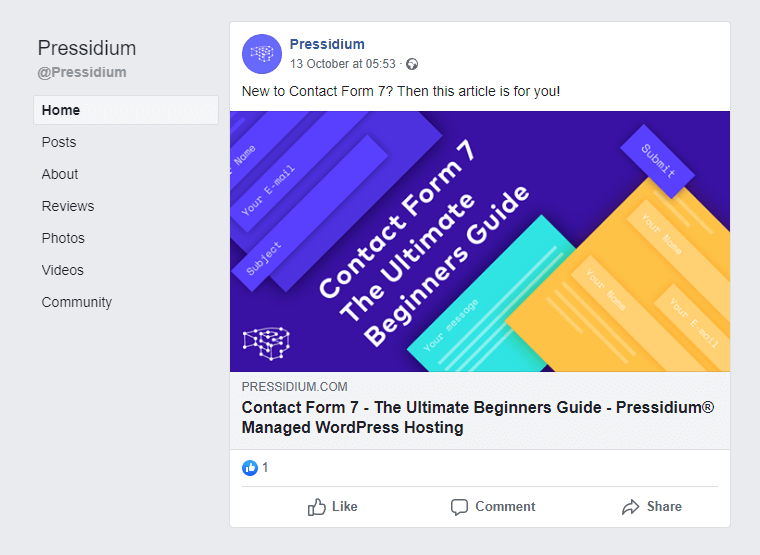
Publicat: 2019-10-29Este o problemă incredibil de iritante... ați scris o postare fantastică pentru a intra pe blogul dvs. WordPress, ați creat cu atenție o imagine recomandată pentru postare și, în sfârșit, ați publicat-o. Acum este timpul să-l distribui lumii pe Facebook. Copiați linkul pentru pagină, scrieți o descriere plină de spirit și lipiți linkul în Facebook. Câteva momente mai târziu apare o previzualizare a linkului. Dar așteptați... arată imaginea și descrierea total greșită! Ce se întâmplă? Vestea bună este că aceasta este o problemă comună. Vestea și mai bună este că poate fi remediată cu ușurință folosind depanatorul Facebook.
Așa o faci.
Care este problema și ce legătură are Facebook Debugger cu ea?
Înainte de a putea folosi Facebook Debugger pentru a remedia problema cu previzualizarea link-ului care apare incorect, trebuie să înțelegem care este problema.
Când distribuiți ceva pe Facebook, Facebook verifică linkul și ar trebui să preia informații relevante pentru pagina respectivă. Apoi memorează în cache aceste informații pentru a fi utilizate la o dată ulterioară. Facebook se va uita la conținutul paginii tale și va încerca să ghicească ce ar fi cel mai bine să afișeze în previzualizarea linkului. Aceste informații sunt apoi salvate pe serverele Facebook și sunt folosite de fiecare dată când cineva creează o postare pe Facebook cu un link către pagina ta.

Facebook răzuiește pagina ta o dată și apoi memorează aceste informații în cache pe serverele sale. Această memorie cache nu este actualizată timp de 30 de zile, așa că dacă faceți modificări paginii dvs. în acel interval de timp, atunci aceste modificări nu se vor reflecta în previzualizarea linkului dvs. Facebook.
Imaginea și descrierea incorectă pot apărea și atunci când Facebook nu a reușit să extragă informațiile corecte din pagina ta.
Deci, în rezumat, previzualizarea incorectă a linkului se poate afișa atunci când:
- Informațiile greșite au fost răzuite despre pagina ta de Facebook.
- Pagina a fost actualizată, dar informațiile vechi ale paginii sunt stocate în cache de Facebook și acel cache nu a fost reîmprospătat.
Putem rezolva ambele probleme folosind două instrumente. Pluginul Yoast SEO și Facebook Debugger.
Deschideți metaetichete grafice
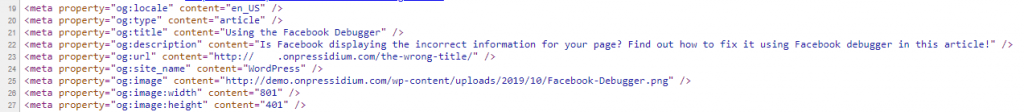
După cum am văzut mai sus, unul dintre motivele pentru care informațiile incorecte au fost afișate în previzualizarea linkului dvs. pe Facebook este că Facebook a eliminat informațiile incorecte despre pagina dvs. În loc să te bazezi pe Facebook să găsească ce ar fi cel mai bine de afișat în previzualizarea linkului, poți spune Facebook ce să afișeze adăugând câteva metaetichete Open Graph la antetul paginii tale.
Etichetele meta Open Graph conțin toate informațiile pe care Facebook ar dori să le afișeze utilizatorilor despre pagina ta web. Cu alte cuvinte, îi spune Facebook ceea ce distribuiți.

Dacă utilizați Yoast (sau un plugin similar de optimizare a căutării), atunci informațiile Open Graph sunt adăugate automat la antetele paginii dvs. Puteți modifica ceea ce este afișat despre pagina dvs. din aceste pluginuri. Când au fost adăugate metaetichetele Open Graph corecte, putem folosi Facebook Debugger pentru a-i spune lui Facebook să-ți re-scrape pagina, astfel încât să-și reîmprospăteze memoria cache cu informațiile corecte.
Folosind Yoast pentru a edita metaetichetele Open Graph
Cel mai simplu mod de a vă edita metaetichetele Open Graph este să utilizați pluginul Yoast SEO. Nu numai că acesta este pluginul numărul 1 pentru a vă ajuta să vă optimizați site-ul, astfel încât să se clasifice eficient, dar are și un instrument la îndemână care face foarte ușor să configurați paginile site-ului dvs. pentru a afișa informațiile corecte pentru Facebook. Dacă nu doriți să utilizați Yoast, atunci încercați pluginul Open Graph și Twitter Card Tags.
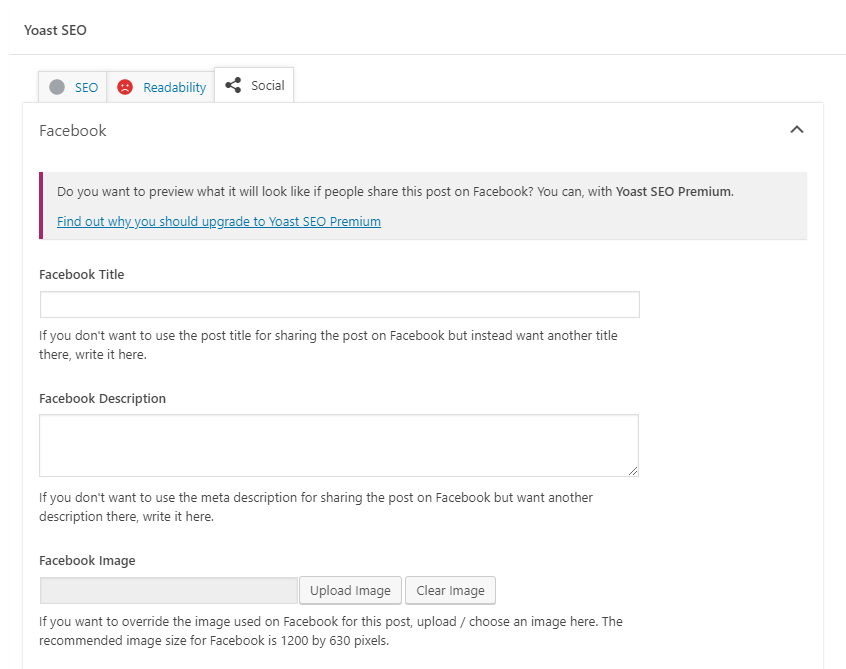
Mai întâi, instalați pluginul Yoast SEO (dacă nu ați făcut-o deja) și apoi deschideți pagina pe care doriți să o distribuiți pe Facebook. Derulați în jos în pagină până când găsiți fila Yoast SEO. Veți vedea o filă în Yoast care este etichetată „Social”. Faceți clic pe acesta și veți avea două opțiuni. Unul pentru Facebook și unul pentru Twitter. Selectați Facebook și veți vedea următoarele:

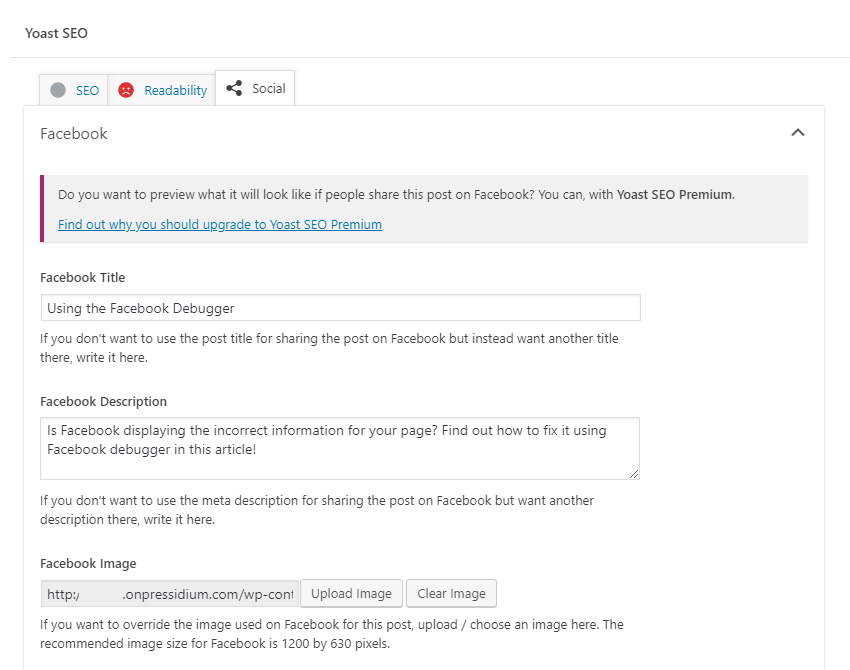
Yoast încearcă să afișeze automat informațiile Open Graph corecte pentru pagina ta, dar nu este întotdeauna corectă. În loc să vă bazați pe sistemul lor automatizat pentru a face acest lucru, puteți completa câmpurile Facebook cu detaliile pe care doriți să le afișeze Facebook împreună cu o imagine pe care doriți să o utilizați. Când ați terminat, va arăta cam așa:

Faceți clic pe Actualizare pentru a introduce aceste modificări în pagina dvs. live și acum veți avea informațiile corecte despre Open Graph afișate în anteturile site-ului dvs.
Ștergeți cache-ul WordPress
Există două loturi de memorie cache care trebuie golite pentru ca informațiile corecte să fie afișate în previzualizarea linkului de pe Facebook. Primul este memoria cache de pe propriul site web. Cu atât de multe plugin-uri de stocare în cache disponibile, va trebui să aruncați o privire asupra propriei configurații și, dacă este necesar, să căutați în fișierele de ajutor pentru pluginuri pentru a afla cum să vă ștergeți memoria cache.

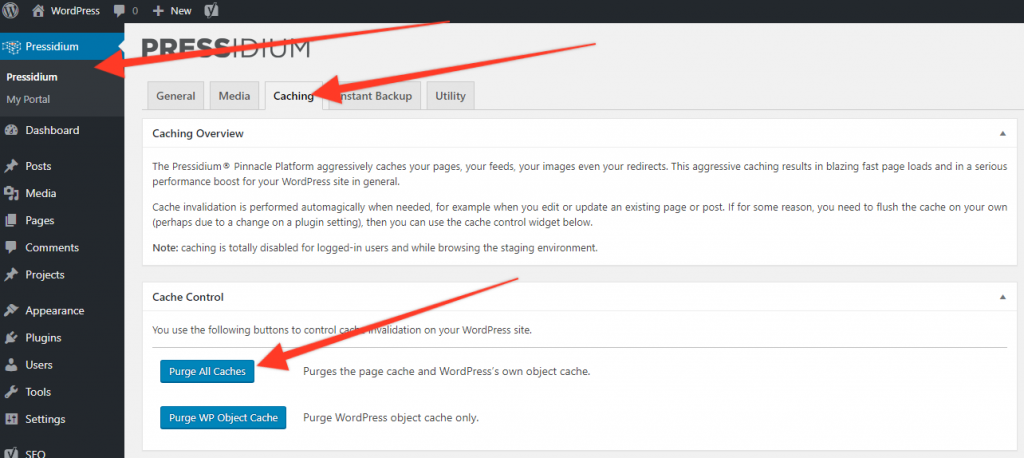
Dacă vă găzduiți site-ul cu Pressidium, atunci vă puteți șterge rapid memoria cache prin plugin-ul Pressidium, care poate fi găsit chiar în partea de sus a meniului din stânga.

Cu cache-ul șters, acum puteți trece la ștergerea cache-ului de pe serverele Facebook.
Folosind Facebook Debugger
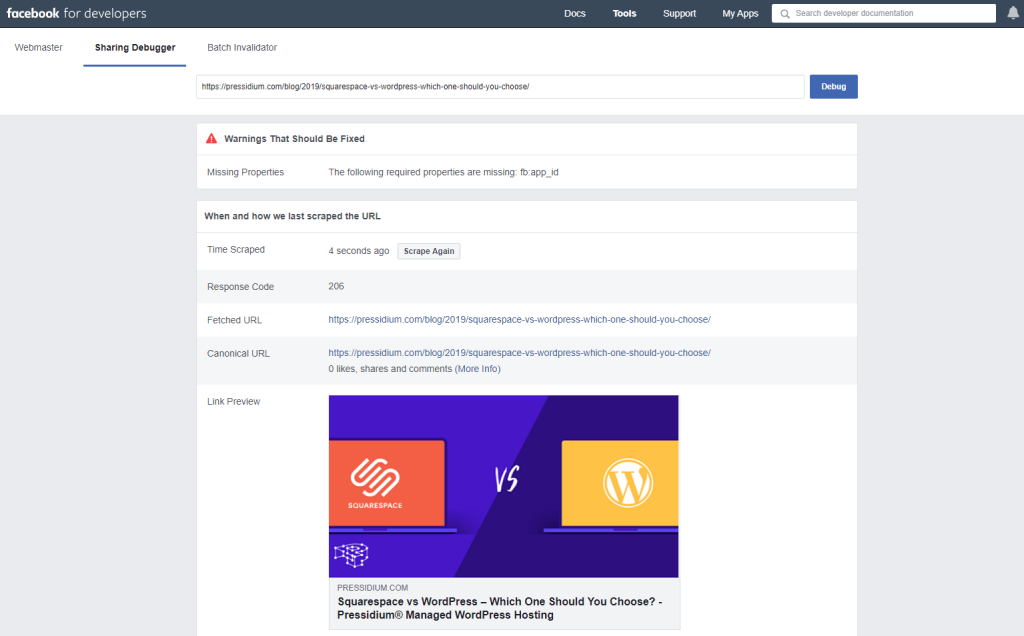
Primele lucruri sunt mai întâi și trebuie să vedem inițial cum Facebook vă „văd” pagina în prezent. Pentru a face acest lucru, accesați pagina de depanare Facebook și apoi introduceți adresa URL a paginii dvs. în instrument. Faceți clic pe „Depanare” și veți vedea un rezumat al modului în care este afișată pagina dvs. împreună cu o previzualizare a linkului. Dacă acest lucru este corect, atunci ești gata să pleci, deoarece acesta este ceea ce va fi afișat atunci când un link către pagina ta este distribuit pe Facebook.

Dacă este incorect, va trebui să verificați din nou dacă ați configurat Yoast corect și că ați șters memoria cache a site-ului dvs. După ce ați făcut acest lucru, faceți clic pe „Scrape again”. Acest lucru obligă Facebook să-și reîmprospăteze memoria cache. Acest lucru ar trebui să arate acum informațiile corecte! Dacă nu, nu vă faceți griji dacă apăsați „Scrape again” pentru a doua sau a treia oară. Uneori, poate fi nevoie de câteva încercări pentru a forța Facebook să extragă detaliile corecte pentru pagina ta.
Alte sfaturi de depanare Facebook
Există alte câteva elemente despre care merită să știți în cazul în care întâmpinați alte probleme cu modul în care este afișată Previzualizarea linkului.
Marimea imaginii
Folosiți o imagine de 1200 x 630 pixeli acolo unde este posibil. Aceasta este dimensiunea optimă pentru a afișa o imagine într-o previzualizare Facebook Link. Dacă raportul de aspect este diferit, este posibil să descoperiți că elementele imaginii dvs. sunt „tăiate”. Dacă doriți să utilizați o imagine mai mare, încercați să mențineți acest raport de aspect.
Dacă nu puteți vedea nicio imagine afișată, asigurați-vă că este suficient de mare. Dacă este mai mic de 200px x 200px, atunci Facebook nu îl va afișa deloc.
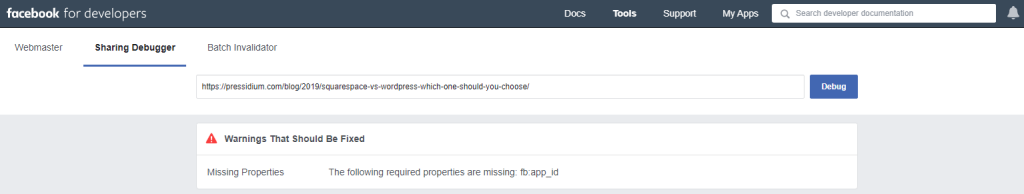
„Fb:app_id” lipsește
Dacă aruncați o privire la captura de ecran a depanatorului Facebook de mai sus, este posibil să observați că există o eroare care spune „Proprietăți lipsă: lipsesc următoarele proprietăți: fb:app_id”

De multe ori acest avertisment poate fi ignorat. Nu va afecta deloc capacitatea de a partaja postări. Totuși, vă afectează capacitatea de a utiliza datele Facebook Insights. Dacă doriți să faceți acest lucru, iată cum să remediați această eroare.
- Înregistrați-vă pentru o aplicație Facebook la https://developers.facebook.com/docs/apps#register (va trebui să vă convertiți contul de Facebook într-un cont de dezvoltator)
- Creați o aplicație la https://developers.facebook.com/apps și apoi copiați numărul dvs. de identificare a aplicației.
- Accesați administratorul WordPress și apoi accesați pluginul Yoast prin meniul din bara laterală. Faceți clic pe „Social” și apoi pe „Facebook”. În partea de sus, veți vedea o secțiune pentru ID-ul aplicației. Lipiți asta acolo și salvați.
- Puteți apoi șterge memoria cache a site-ului dvs. și apoi utilizați Facebook Debugger pentru a vă răzui pagina din nou. Această eroare ar trebui să dispară acum.
Memorează-ți pagina în prealabil cu Facebook
Ultimul nostru sfat este să pre-memorezi pagina de site cu Facebook. Este posibil ca prima persoană care vă distribuie linkul pe Facebook să nu vadă o previzualizare a linkului. Acest lucru se datorează faptului că Facebook încă nu a răzuit acea pagină (o face doar atunci când un link este partajat).
Pentru a ocoli acest lucru, puteți alege să rulați Facebook Debugger pe fiecare dintre paginile dvs. imediat după ce le publicați. Aceasta înseamnă că pagina este acum stocată în cache la sfârșitul Facebook și aceasta înseamnă că prima persoană care partajează pagina sau postarea va vedea instantaneu previzualizarea corectă a linkului. Este nevoie de doar câteva secunde și merită luat în considerare dacă aveți o bază de utilizatori activă pentru site-ul dvs. și doriți să vă asigurați că totul funcționează perfect de la început.
rezumat
Utilizarea Facebook Debugger este o victorie ușoară și rar întâlnită în lumea digitală din ce în ce mai complexă de astăzi! Este un instrument rapid și eficient de utilizat. Nu uitați să ștergeți propriul site cache și ar trebui să fiți gata de plecare. Depanare Facebook fericită!
