Cele mai bune 18 site-uri web de teatru (exemple) 2022
Publicat: 2022-12-09Căutați cele mai bune site-uri web de teatru pentru inspirație și idei noi?
Ai venit la locul potrivit!
Am adunat o colecție a celor mai minunate site-uri web, cu modele grozave care ridică la un nivel ridicat factorul WOW.
Mai mult, am adăugat și platforma de creare a site-ului web/CMS pe care o folosește fiecare pagină.
Cu toate acestea, puteți utiliza, de asemenea, oricare dintre cele mai bune teme WordPress pentru teatru și puteți debloca libertatea creativă completă pentru prezența dvs. pe web.
Sa mergem!
Cele mai bune site-uri de teatru din 2022
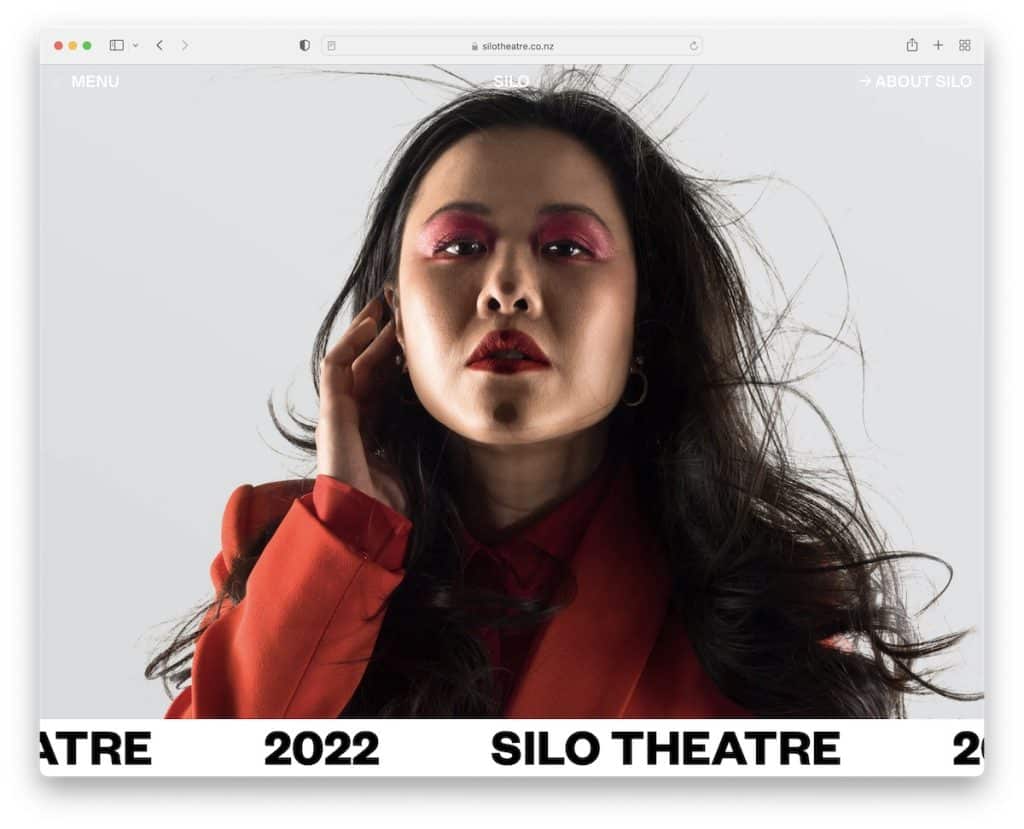
1. Siloz
Construit cu: Craft CMS

Silo are un fundal frumos de imagine pe tot ecranul, cu o bară de „notificare” cu glisare automată pe care scrie Silo Theater 2022.
Zona de antet este minimalistă și transparentă, cu un buton de meniu care prezintă un punct animat pentru vizibilitate.
Experiența de defilare a lui Silo este, de asemenea, foarte captivantă, oferind animații interesante pentru a păstra vizitatorul intrigat.
Notă : de la o simplă secțiune eroi până la derulare creativă – există întotdeauna o modalitate de a vă condimenta site-ul.
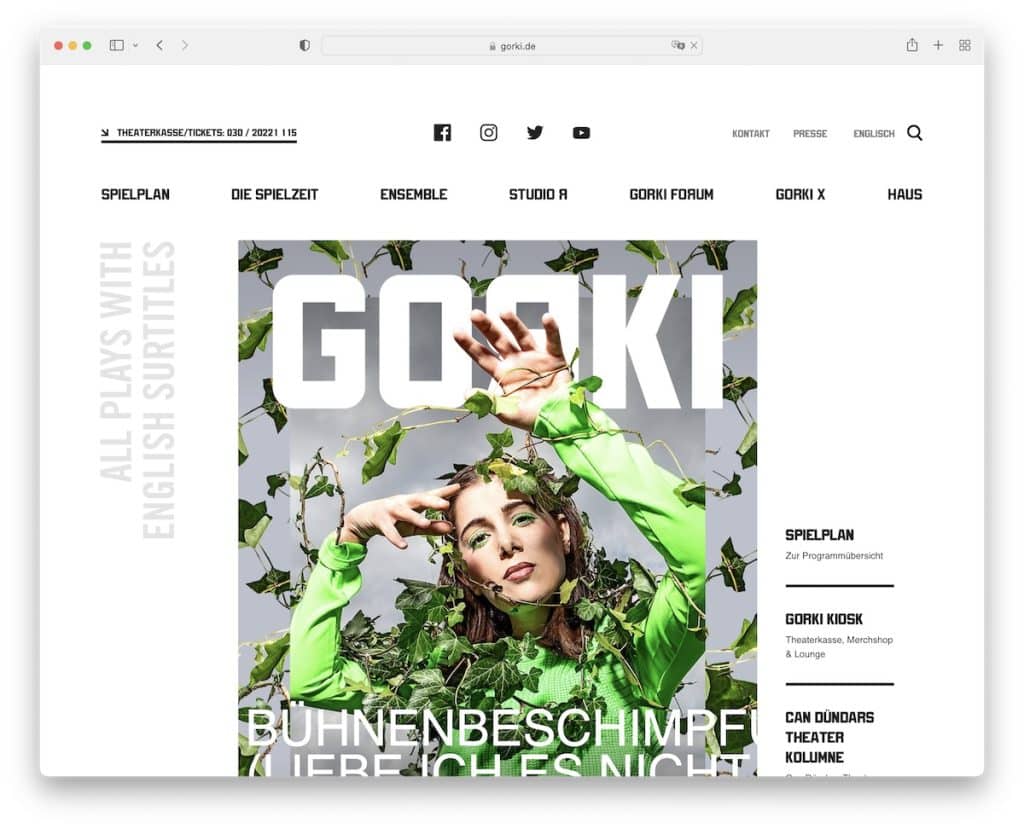
2. Gorki
Construit cu: Drupal

Gorki este un site web de teatru modern care promovează spectacolele viitoare cu un banner mare în secțiunea eroi. Dar primești și alte link-uri dacă ești interesat să înveți mai multe fără a fi nevoie să începi derularea.
Antetul plutitor este minimalist, cu un buton de meniu hamburger, logo și pictogramă de căutare. Site-ul oferă, de asemenea, un carusel cool pentru oaspeți, care este sensibil la glisare.
Notă : Creați o secțiune unică de eroi care va declanșa curiozitatea instantanee în toți vizitatorii dvs.
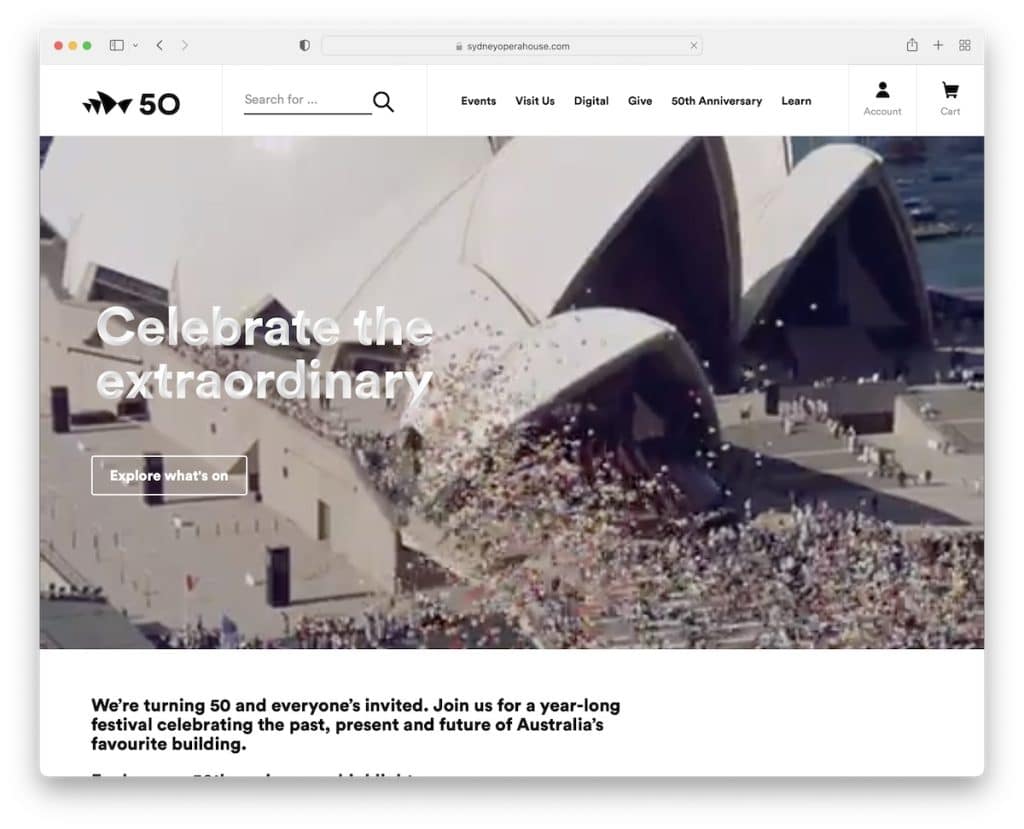
3. Opera din Sydney
Construit cu: Adobe Experience Manager

Site-ul Web al Operei din Sydney a optat pentru o secțiune de eroi de fundal video în loc de o imagine sau un glisor. Are, de asemenea, un titlu și un buton de îndemn (CTA).
Programul lor de emisiuni este ca un portofoliu de grilă filtrabil care ajută la găsirea evenimentelor, fluxurilor, articolelor populare și mai rapid.
Notă : în loc să creați un site web lung, creați un portofoliu cu etichete, astfel încât utilizatorii să găsească mai repede lucrurile care le plac.
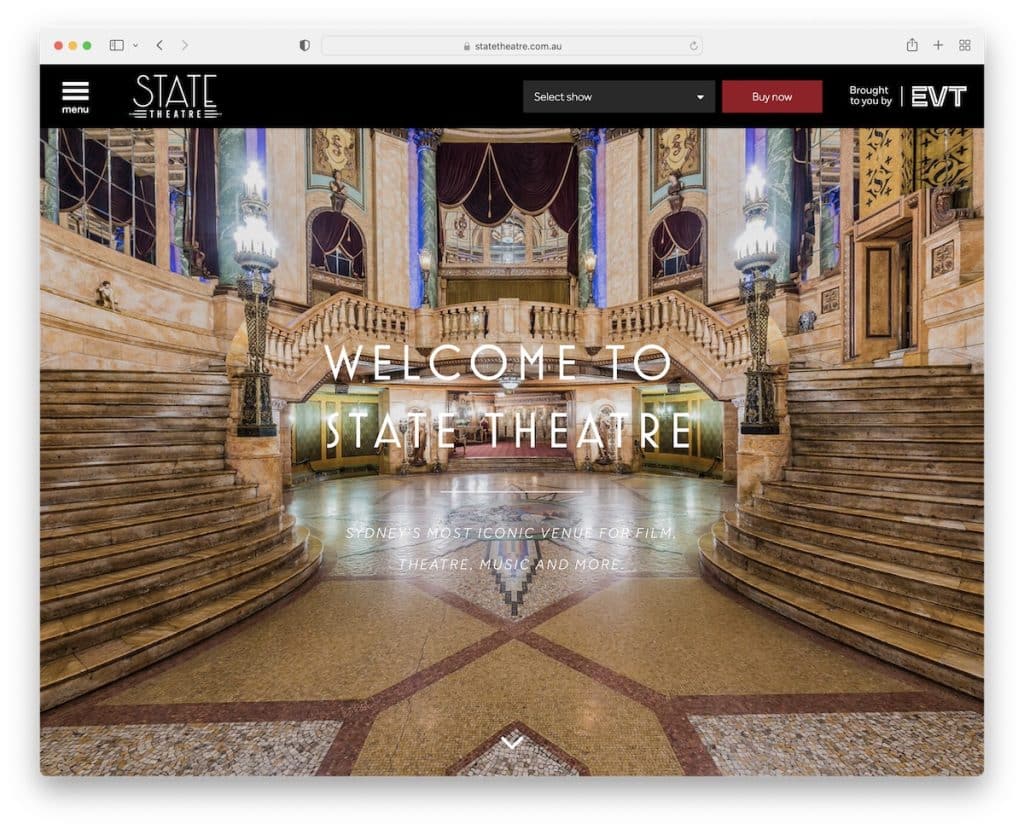
4. Teatrul de Stat
Construit cu: Tema Sage

Site-ul web al Teatrului de Stat vă oferă o senzație primitoare cu glisorul pentru imagini pe ecran complet. Au una dintre cele mai practice secțiuni de antet care deschide un meniu din bara laterală la clic și vă permite să cumpărați bilete la spectacol cu meniul drop-down la îndemână.
Pe de altă parte, subsolul constă din pictograme de rețele sociale și un buton de abonare la newsletter.
Notă : Folosiți antetul pentru a găsi spectacole și a vinde bilete direct, economisind timp prețios al utilizatorilor.
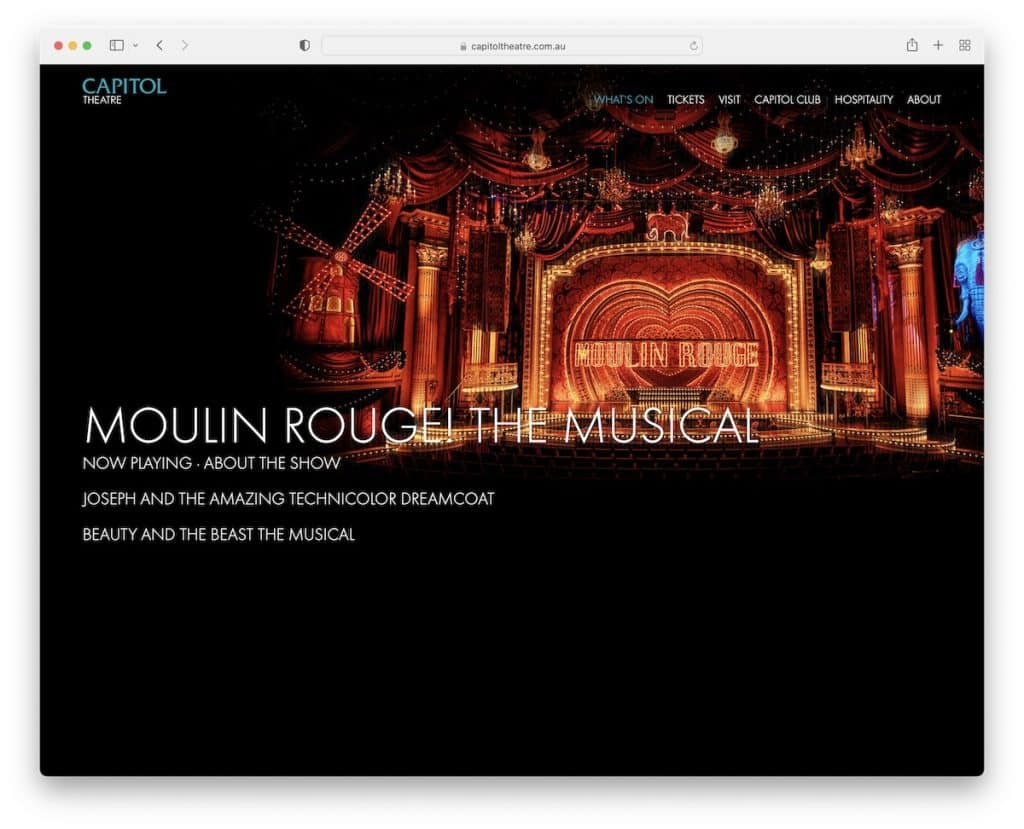
5. Capitoliu
Construit cu: Microsoft ASP.NET

Site-ul web Capitol Theatre își păstrează pagina de pornire simplă și îndrăzneață, cu o structură din trei părți. Ei promovează trei dintre emisiunile lor cu imagini mari și text pe care se poate face clic cu un efect de „săritură” între ele.
Antetul este transparent cu link-uri către alte pagini de site, folosind un meniu derulant.
Notă : utilizați imagini mari și text mare pentru a vă promova emisiunile.
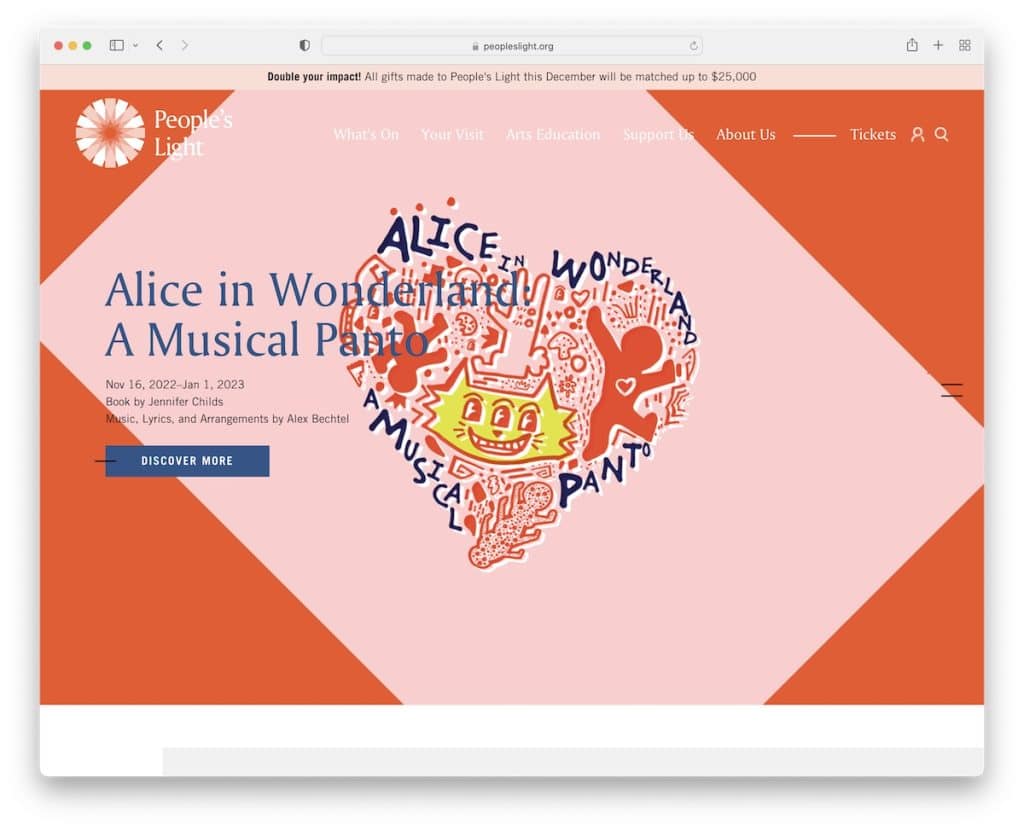
6. Lumina oamenilor
Construit cu: Umbraco

People's Light are un glisor vertical unic pe care îl controlați prin derulare, diferențiind instantaneu acest site web de teatru de altele.
Pagina include, de asemenea, o bară de navigare lipicioasă, un feed Twitter cool și o secțiune mare pentru a-și promova lista de e-mail.
În plus, au o bară de notificare în partea de sus pentru a promova o cauză bună.
Notă : adăugați o bară de sus dacă doriți să promovați o reducere specială, spectacole noi sau orice altceva care necesită o atenție suplimentară.
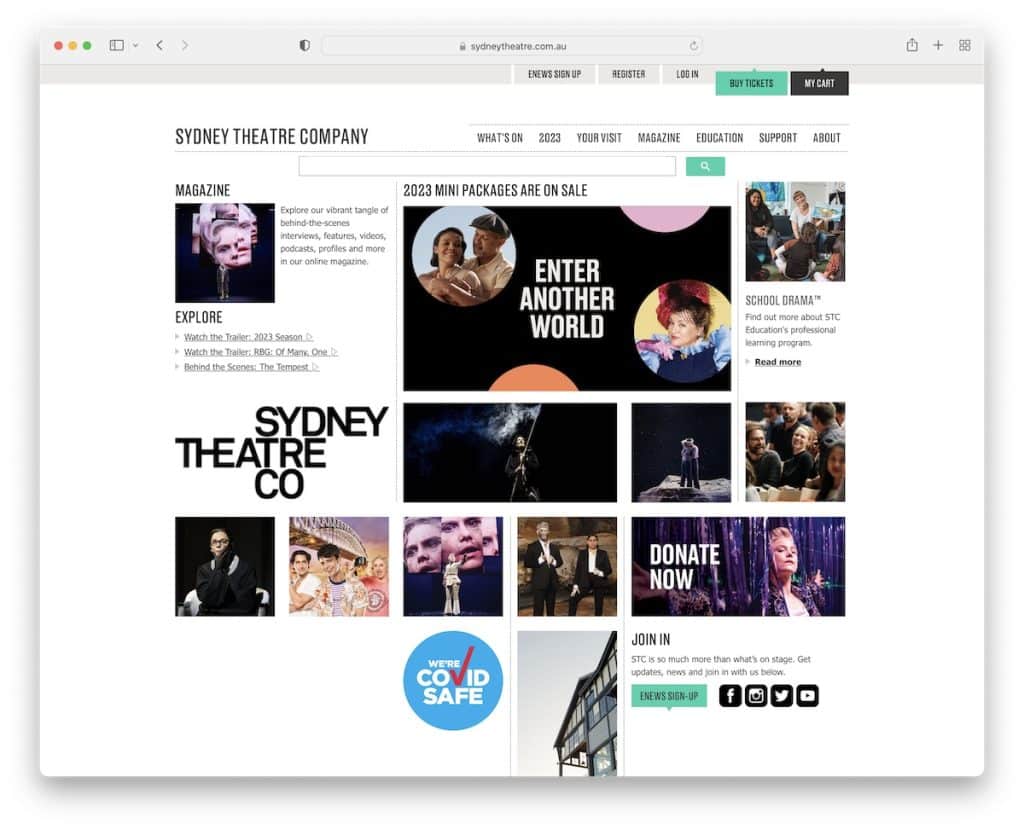
7. Teatrul din Sydney
Construit cu: SiteCore

Sydney Theatre are o pagină de pornire care este doar o secțiune eroi (pe desktop). Dar au un aspect de grilă grozav care promovează unele dintre emisiunile lor prin imagini care împărtășesc mai multe informații la trecerea cu mouse-ul.
Dar toată lumea poate accesa și butonul „Dar bilete” din bara de sus sau poate folosi bara de navigare pentru a căuta evenimente, a verifica revista și multe altele.
Notă : pagina de pornire simplă cu o bară mare de căutare poate crește experiența generală a utilizatorului site-ului dvs.
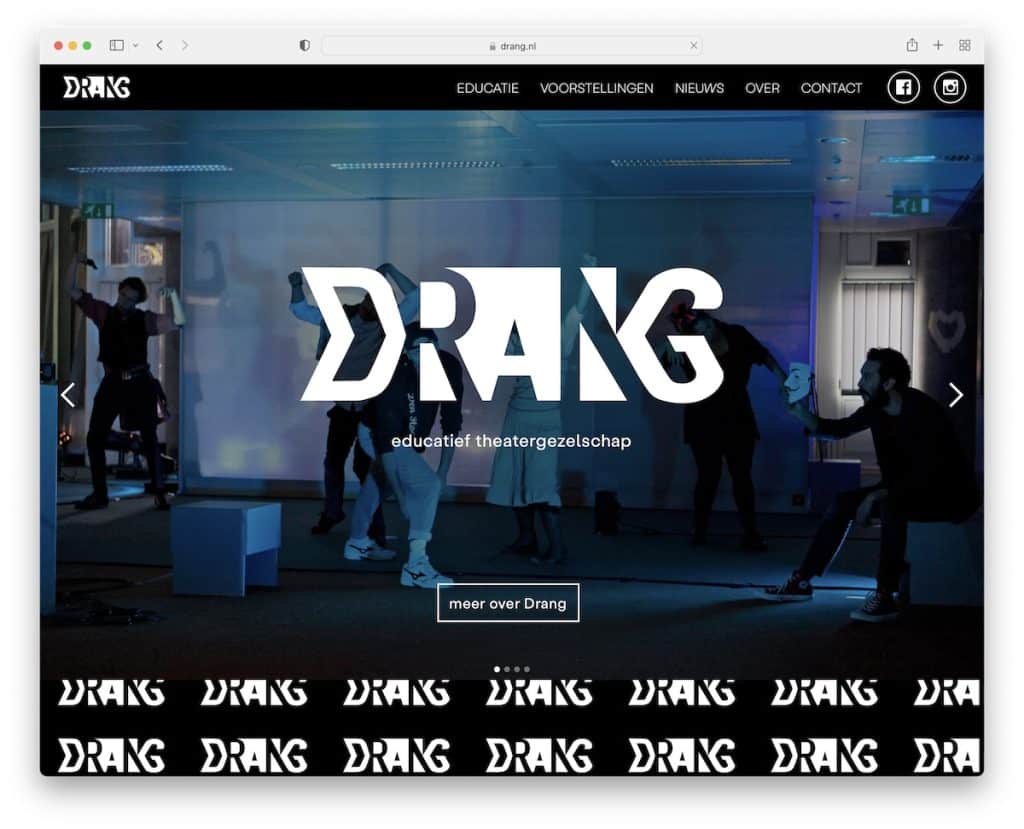
8. Drang
Construit cu: Webflow

Drang are un design alb-negru cu o prezentare mare de diapozitive care promovează emisiunile actuale.
Antetul este unul plutitor care este întotdeauna disponibil utilizatorului dacă acesta dorește să viziteze alte pagini interne sau să vizualizeze profilurile de socializare ale Drang apăsând butoanele.
Notă : Designul în modul întunecat este o modalitate excelentă de a face site-ul dvs. de teatru să iasă mai mult în evidență.
De asemenea, nu uitați să verificați mai multe site-uri web epice Webflow pentru a vedea ce este posibil cu acest excelent software de creare de site-uri web.
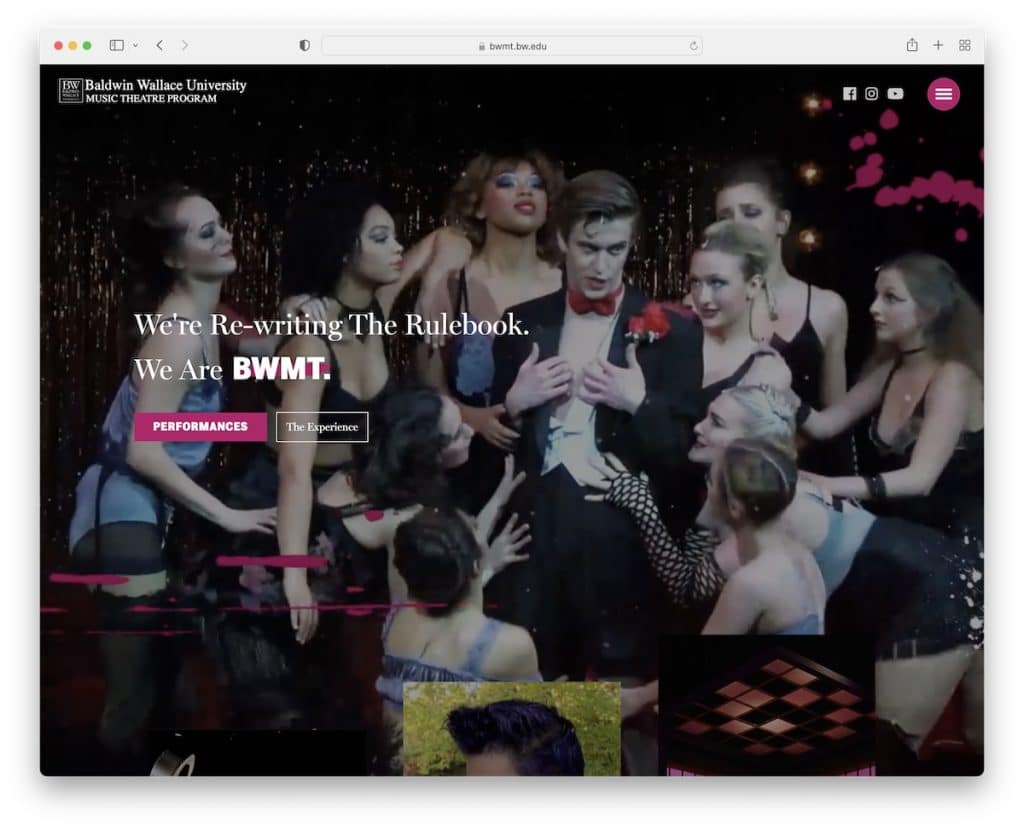
9. BWMT
Construit cu: Webflow

Site-ul BWMT este foarte modern, începând cu o animație captivantă și un fundal video. Dar fundalul video se schimbă într-un fundal de imagine care se schimbă cu fiecare secțiune, făcând site-ul web să se simtă extrem de dinamic.
De asemenea, antetul plutitor este transparent pentru a ține ochii vizitatorilor asupra conținutului, dar este întotdeauna disponibil pentru a vizita alte pagini.
Notă : mergeți cu un fundal video și partajați scurte clipuri ale emisiunilor dvs. pentru a excita utilizatorul.

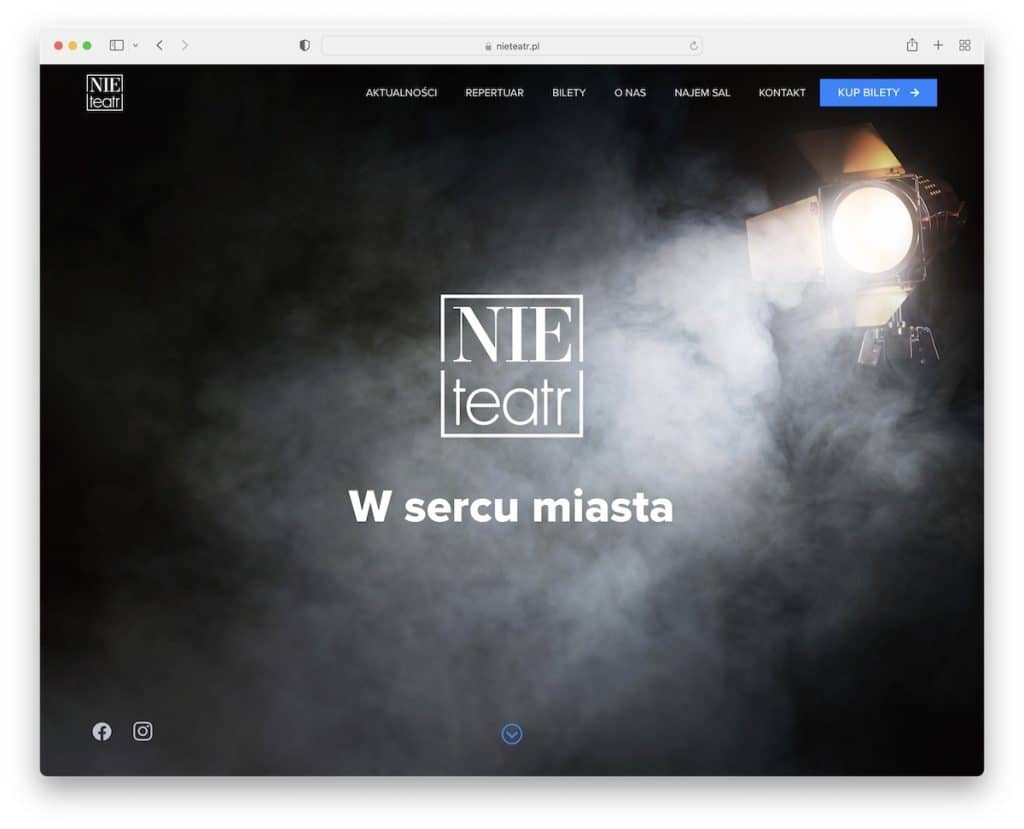
10. NieTeatr
Construit cu: Webflow

Imaginea pe ecran complet, logo-ul și textul păstrează site-ul NieTeatr foarte minimalist la prima vedere. Imaginea se deschide ca o cortină care anunță începutul spectacolului – cu o prezentare de diapozitive în acest caz.
Cu cât derulați mai mult, cu atât dezvăluie mai mult conținut și informații, cu animații suplimentare pentru o experiență mai captivantă.
Notă : Surprindeți-vă vizitatorii cu lucruri neașteptate, la fel ca NieTeatr.
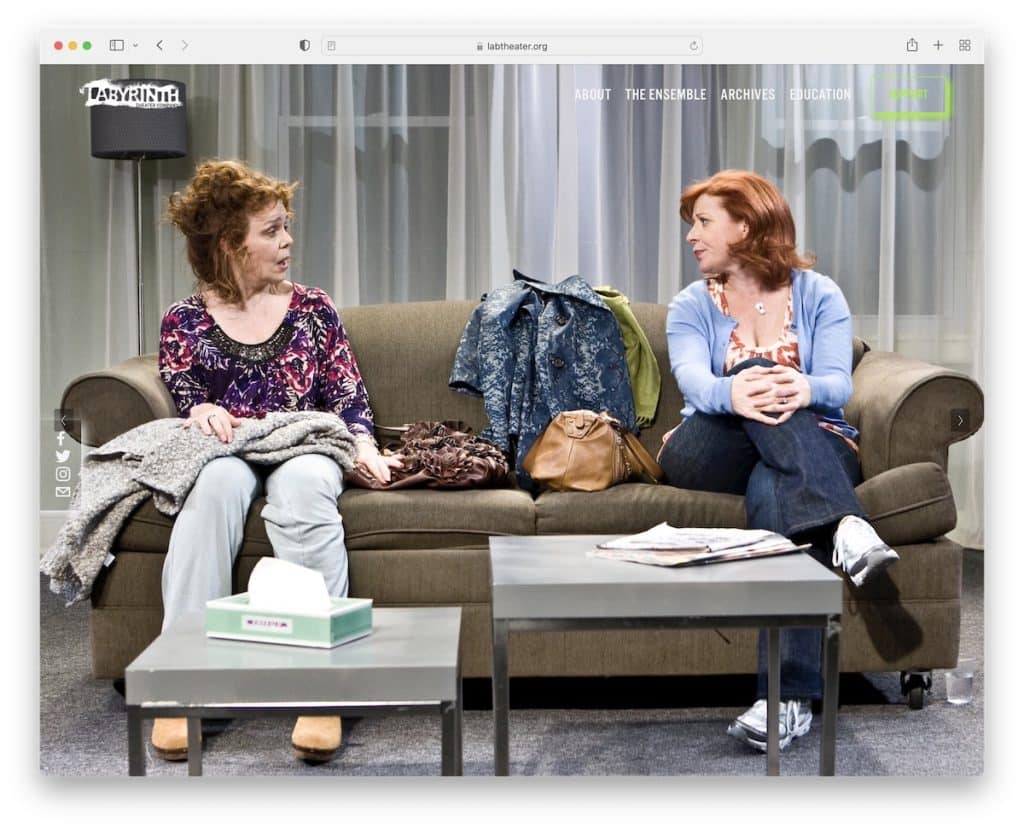
11. LABirint
Construit cu: Squarespace

Ceea ce este unic la LAByrinth este că glisorul pe ecran complet pe care îl folosesc prezintă doar imagini – fără text, fără CTA – păstrându-l minim.
Dar puteți accesa meniul lor drop-down pentru mai multe informații, deoarece derularea se termină foarte repede cu un buton „Donație”.
Notă : site-ul dvs. este un loc minunat dacă doriți să strângeți donații.
Ai nevoie de mai multe idei? Verificați aceste exemple de site-uri Squarespace, care sunt DOAR uimitoare!
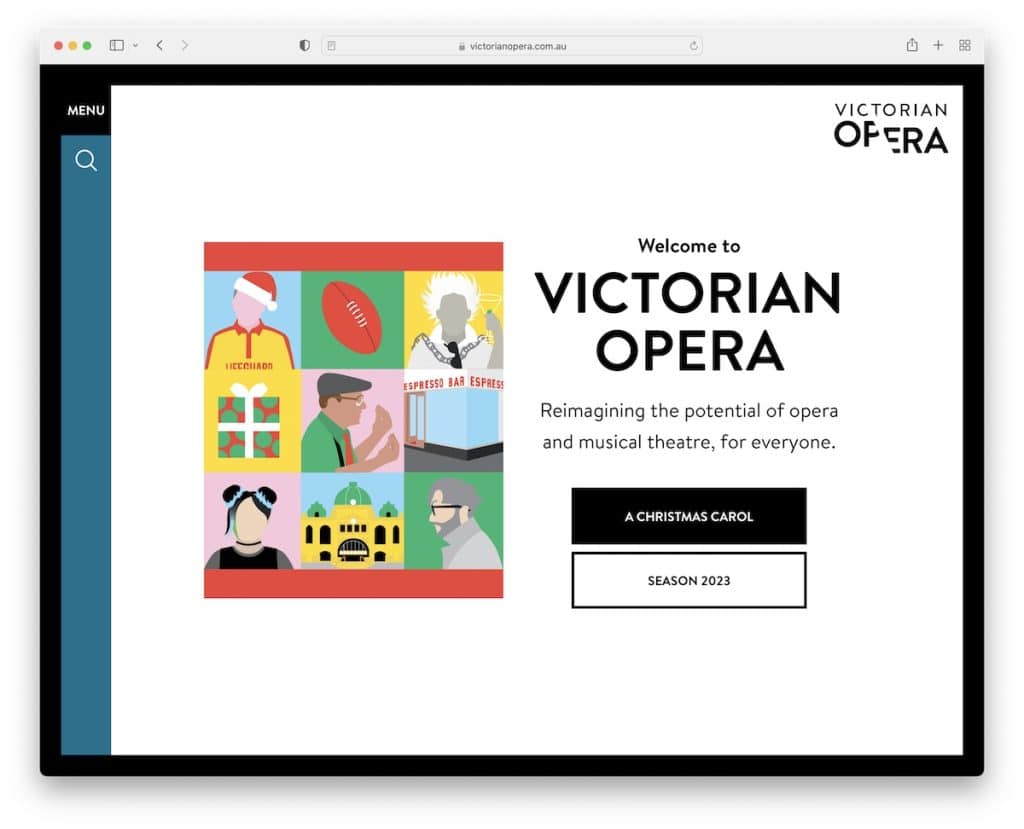
12. Opera victoriană
Construit cu: Craft CMS

Am văzut deja o grămadă de site-uri web de teatru simple, dar niciuna nu este ca Opera victoriană. Pagina de pornire conține doar o secțiune eroi cu un glisor mic, text și butoane CTA pentru a accesa emisiunea curentă sau pentru a vedea sezonul viitor.
Dar poți să dai clic și pe pictogramele de căutare sau de meniu care te echipează cu totul pentru a găsi exact ceea ce îți dorești.
Notă : Simplitatea funcționează de fiecare dată, mai ales cu un strop de creativitate, ca în cazul site-ului Operei Victoriane.
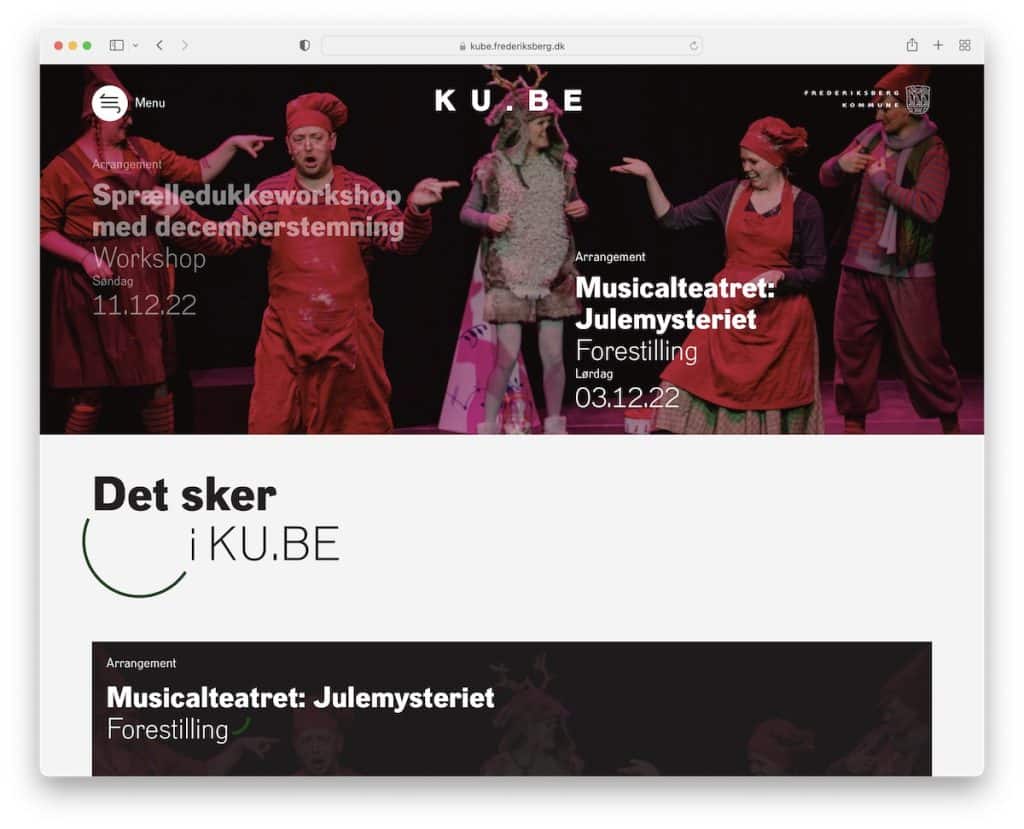
13. KUBE
Construit cu: Drupal

KUBE are un glisor de lățime completă destul de interesant, cu un antet transparent care devine lipicios când începeți să defilați.
Meniul hamburger dezvăluie o suprapunere de navigare pe tot ecranul care vă duce cu ușurință la toate informațiile.
Există, de asemenea, un alt glisor vertical chiar înainte de subsol cu detalii suplimentare.
Notă : suprapunerea meniului pe ecran complet este excelentă pentru a experimenta elemente și animații.
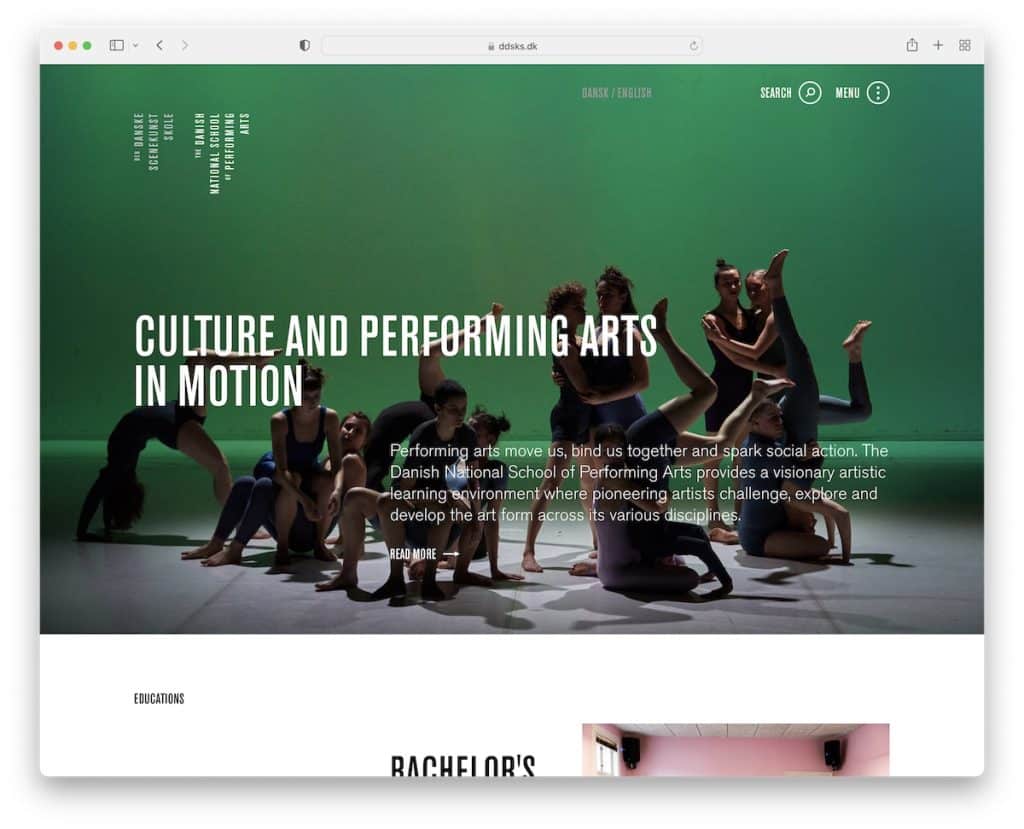
14. DDSKS
Construit cu: Drupal

DDSKS este un alt site web de teatru care a adoptat metoda de încărcare a conținutului on-scroll pentru a îmbunătăți experiența de defilare.
Acestea oferă, de asemenea, o ușoară variație a meniului de hamburger pe tot ecranul și includ un buton de sus, care apare doar în partea de jos a site-ului.
Notă : utilizarea excelentă a spațiului alb cu animațiile de defilare merg foarte bine mână în mână.
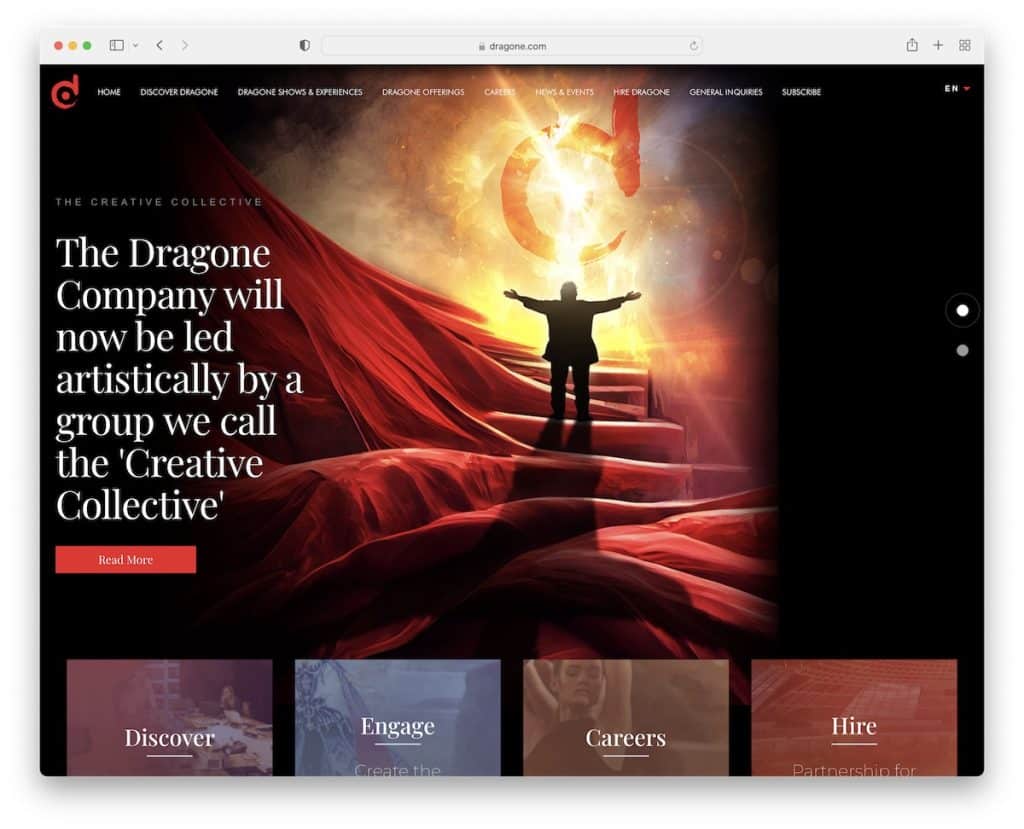
15. Dragone
Construit cu: Elementor

Dragone este un site web de teatru cu un design întunecat, un glisor și un efect de hover 3D care este mult prea cool.
Veți găsi, de asemenea, o bară de navigare transparentă cu funcționalitate mega meniu pentru unele categorii. De asemenea, păstrează zona de subsol cu patru coloane foarte minimalistă, cu opțiuni suplimentare de navigare.
Notă : un mega meniu poate funcționa excelent pentru cinema, deoarece puteți adăuga imagini și link-uri.
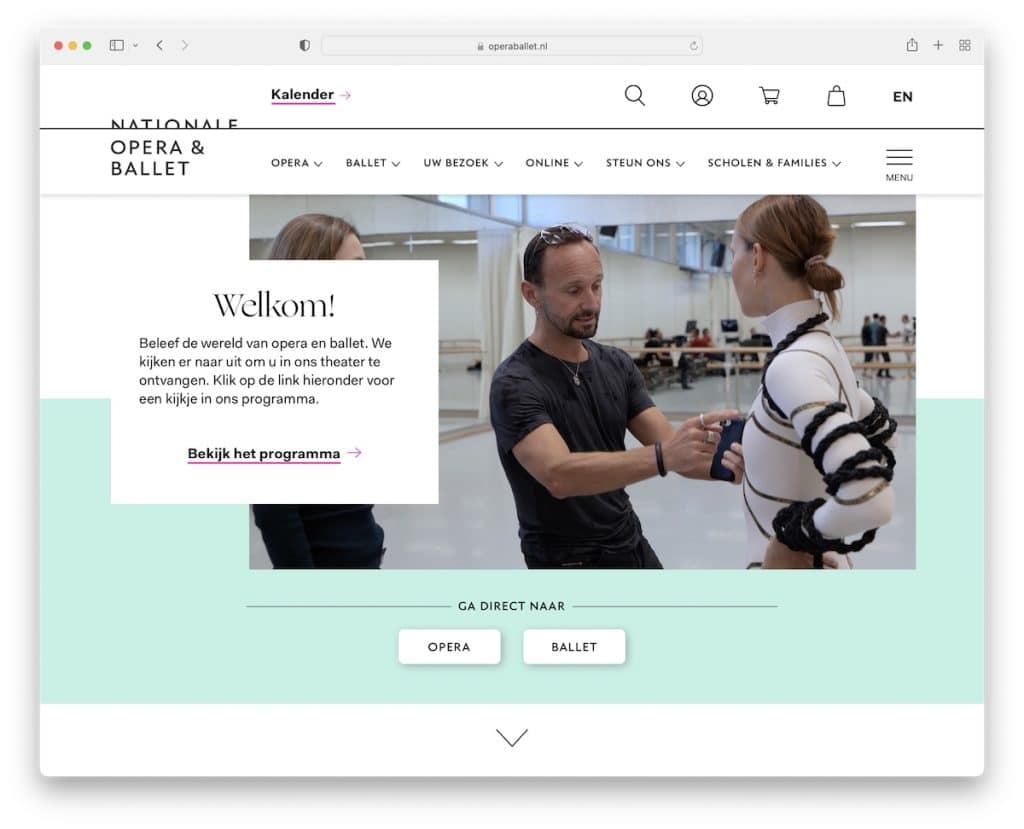
16. Nationale Opera & Ballet
Construit cu: Drupal

Site-ul Nationale Opera & Ballet începe cu un concept de erou interesant, care prezintă un videoclip redat automat cu o suprapunere de banner (care include text și un CTA).
Pagina are, de asemenea, o secțiune antet din două părți cu pictograme/linkuri rapide în primul rând și navigare în al doilea.
Notă : Dacă doriți să adăugați un videoclip pe site-ul dvs. web, faceți-o altfel, cum ar fi Nationale Opera & Ballet.
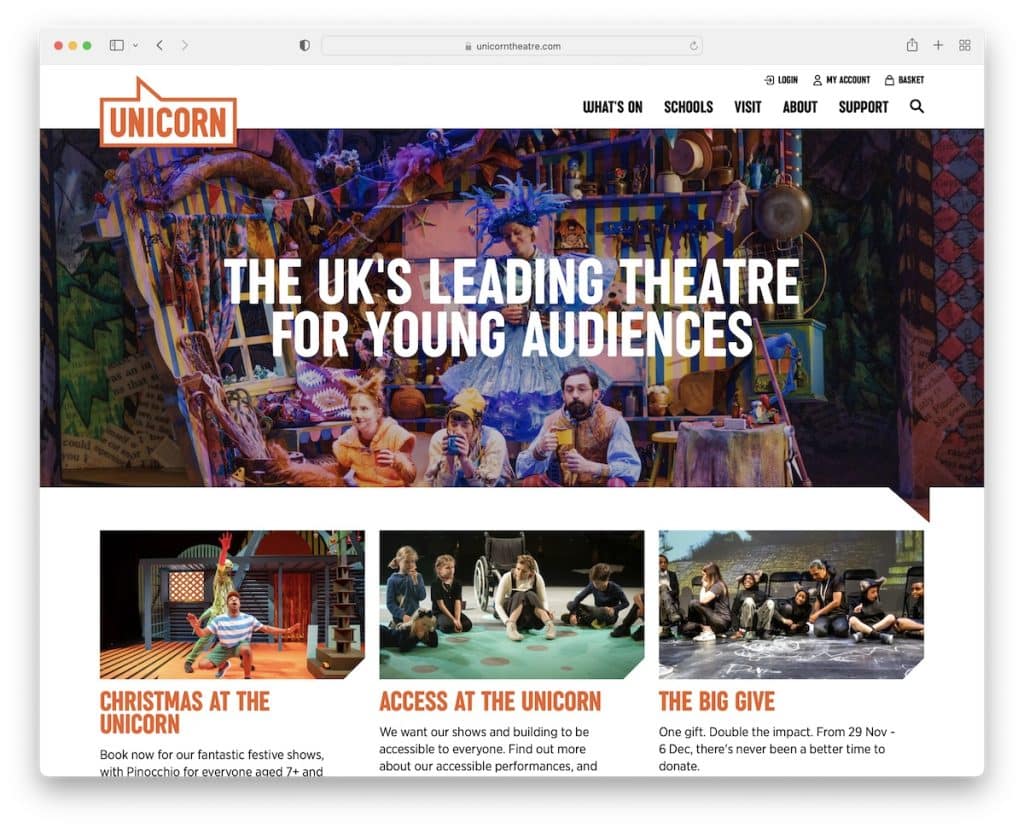
17. Unicorn
Construit cu: Craft CMS

În timp ce majoritatea site-urilor web de teatru pe care le-am adăugat la această listă au câteva elemente creative, Unicorn păstrează acest lucru destul de elementar.
Un banner mare deasupra pliului, o prezentare a emisiunilor în stil grilă și un formular de abonare la newsletter sunt toate disponibile pe pagina de pornire.
Secțiunea de subsol vă oferă informații suplimentare despre teatru cu link-uri de rețele sociale pentru a fi mereu la curent cu ceea ce este de actualitate.
Notă : site-ul dvs. web nu are neapărat nevoie de animații sau efecte speciale. Simțiți-vă liber să-l păstrați de bază și static.
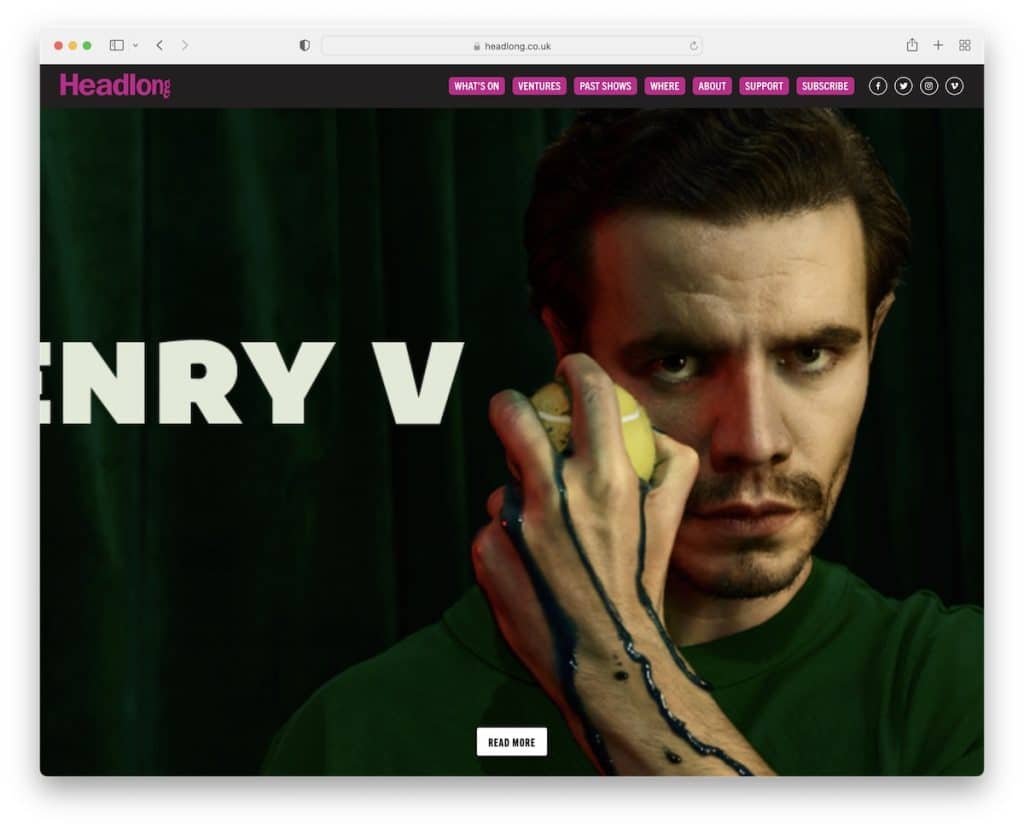
18. Cu capul lung
Construit cu: Squarespace

La fel ca site-ul Unicorn, Headlong nu complică designul paginii de pornire. Cu toate acestea, prezentarea imaginii pe ecran complet a emisiunii (actuale) cu un buton CTA este îndrăzneață și de impact.
Trei bannere suplimentare sub fold promovează emisiunile actuale și trecute și blogul lor.
Notă : creați o primă impresie puternică cu un fundal de imagine pe tot ecranul.
