Cele mai bune 21 de site-uri web pentru terapeuți (exemple) 2023
Publicat: 2023-02-01Doriți să revizuiți cele mai bune site-uri web pentru terapeuți pentru a vă bucura de un design grozav și pentru a obține idei noi?
Am examinat 110 de pagini, dar ne-am hotărât cu acestea ca fiind ultimele.
Ele oferă o mare varietate de exemple de design de care vă puteți bucura, de la cele simple la cele mai creative.
Acest lucru ne-a permis să ne asigurăm că acoperim o grămadă de gusturi diferite, astfel încât toată lumea să profite la maximum de această colecție.
Sugestie : Cel mai mult ne place un aspect minimalist, cu o notă de creativitate (sau detalii).
În cele din urmă, vă recomandăm să utilizați o temă WordPress de terapie pentru a construi o astfel de pagină.
Cele mai bune site-uri web pentru terapeuți pe care trebuie să le verificați
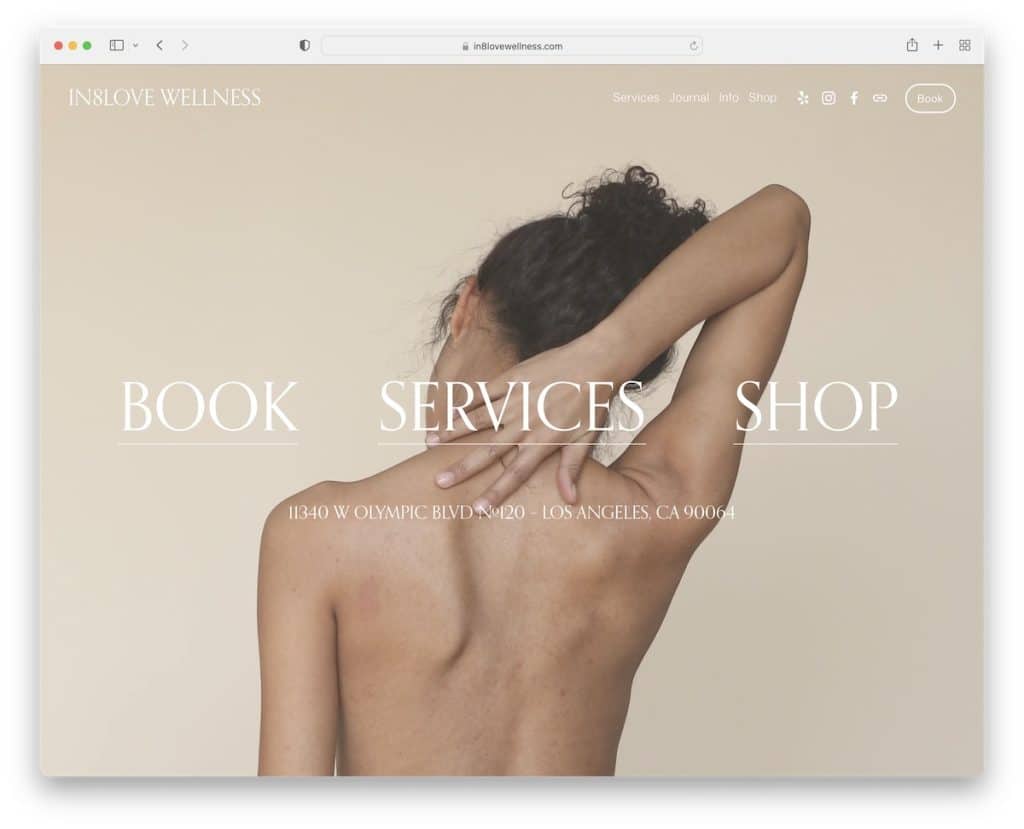
1. In8love Wellness
Construit cu: Squarespace

In8love Wellness are o imagine de fundal pe ecran complet deasupra pliului, cu trei link-uri principale. Antetul este transparent, cu un meniu derulant, pictograme pentru rețelele sociale și un buton de îndemn la acțiune (CTA).
Mai mult, subsolul are mai multe widget-uri pentru afaceri și detalii de contact, orele de deschidere, formularul de abonare la newsletter și multe altele.
Notă : captați atenția vizitatorilor cu o imagine de fundal pe ecran complet.
De asemenea, vă va plăcea să verificați aceste exemple uimitoare de site-uri Squarespace pe care le-am compilat în cea mai bună colecție.
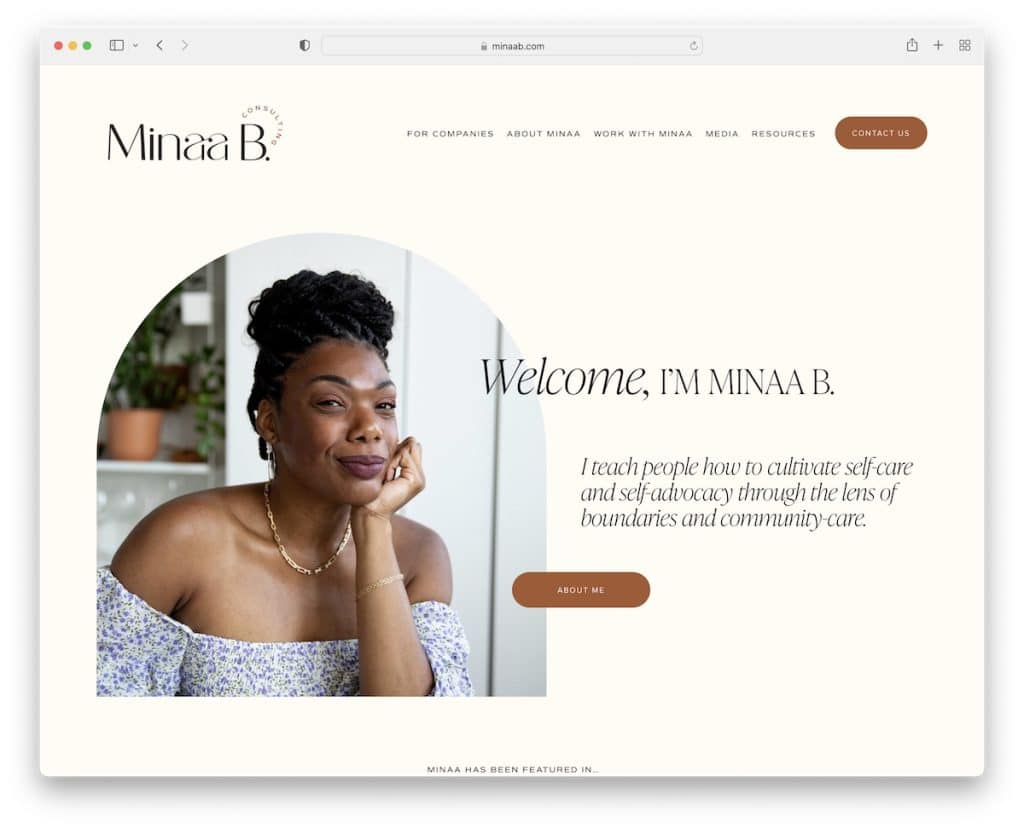
2. Minaa B
Construit cu : Squarespace

Minaa B este un exemplu de site web modern pentru terapeut, cu un aspect curat și minimalist. Conținutul se încarcă pe scroll, ceea ce contribuie la experiența generală plăcută.
Minaa B are, de asemenea, un feed Instagram integrat cu postări care se deschid într-o filă nouă. În plus, subsolul simplu are link-uri de meniu și butoane pentru rețelele sociale cu o bară de jos contrastantă.
Notă : puteți adăuga cu ușurință mai mult conținut pe site-ul dvs. prin integrarea unui feed IG (și, în consecință, vă creșteți profilul).
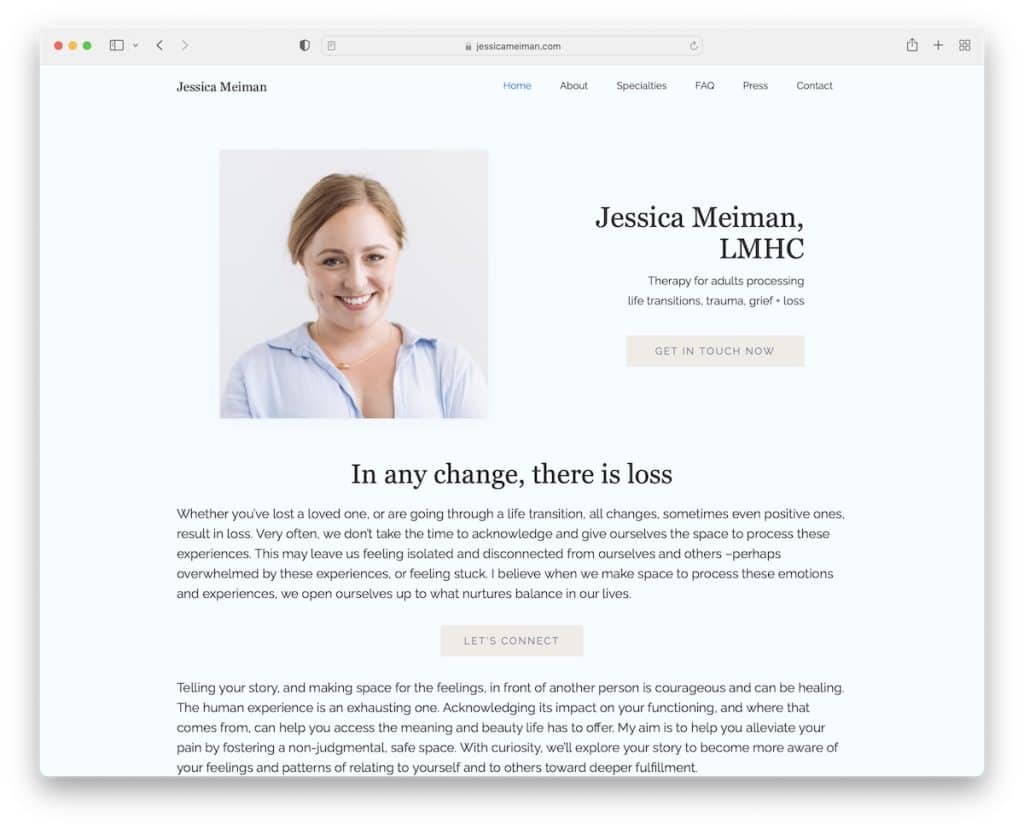
3. Jessica Meiman
Construit cu: Webflow

Chiar dacă site-ul lui Jessica Meiman este bogat în text, folosește suficient spațiu alb și o schemă grozavă de culori pentru a-l face lizibil.
Secțiunea de eroi prezintă fotografia ei cu informații și un buton CTA.
Mai mult decât atât, antetul plutește, așa că aveți link-uri de meniu mereu accesibile. Iar pentru „subsol”, Jessica folosește detalii de afaceri și de contact și un formular de contact.
Notă: Folosirea unei navigări stabile poate îmbunătăți experiența utilizatorului site-ului dvs.
Avem, de asemenea, o colecție de site-uri web de top Webflow pentru confortul dumneavoastră.
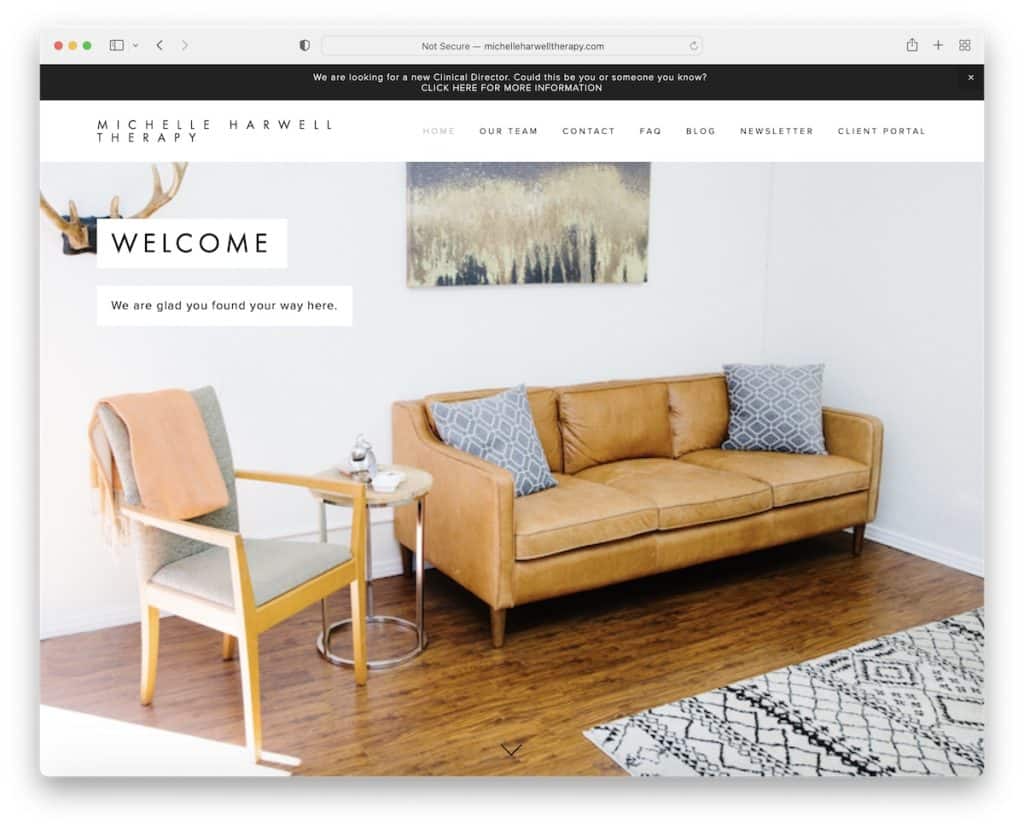
4. Terapia Michelle Harwell
Construit cu: Squarespace

Pagina lui Michelle Harwell Therapy începe cu o bară de sus și o bară de navigare de bază, urmate de o imagine mare de erou cu efect de paralaxă.
Puteți fie să parcurgeți site-ul web, fie să utilizați „paginarea” cu puncte din bara laterală care vă duce direct la secțiunea dorită.
Subsolul lui Michelle Harwell Therapy este mare, cu un CTA pentru rezervare, informații despre birou și butoane pentru rețelele sociale. În plus, are un buton de sus pentru a îmbunătăți experiența utilizatorului.
Notă: adăugați mai multă implicare pe site-ul dvs. utilizând efectul de paralaxă.
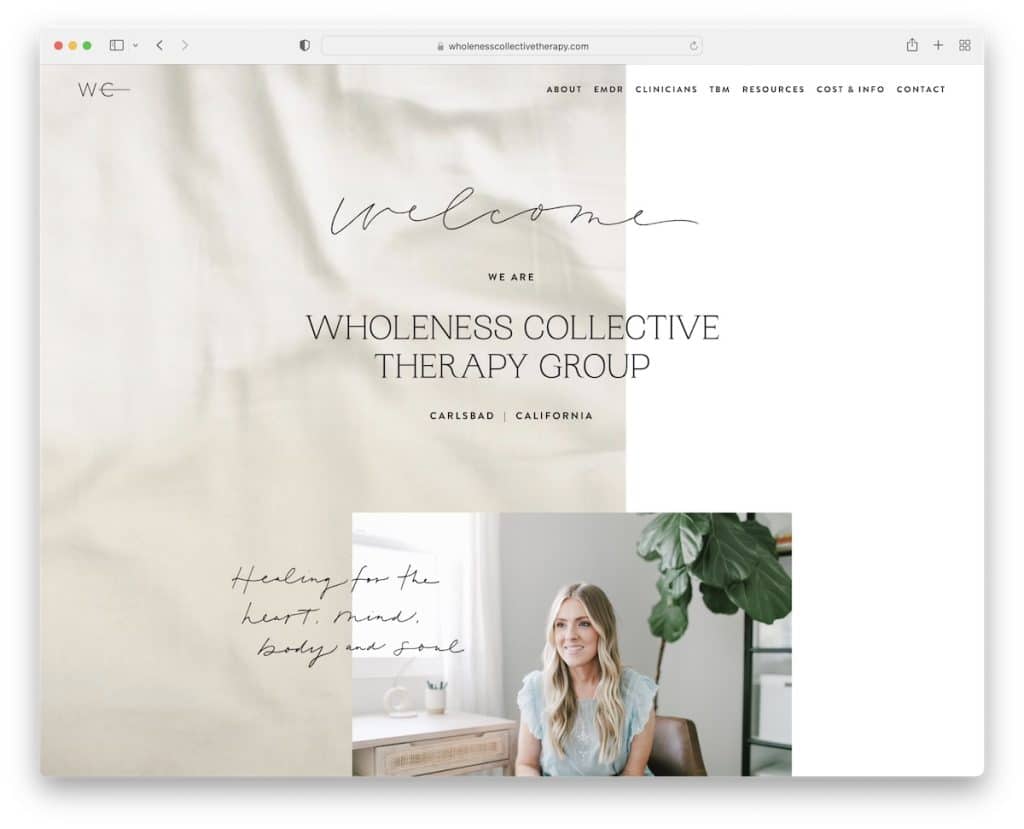
5. Grupul de terapie colectivă a întregii
Construit cu: Squarespace

Wholeness Collective Therapy Group este un exemplu de site web modern și creativ pentru terapeut, cu un design liniștitor/schemă de culori.
Nu trebuie să derulați înapoi în partea de sus, datorită antetului plutitor, în timp ce formularul de contact al paginii de start vă permite să intrați în contact imediat fără a vizita o altă pagină.
Notă: Folosiți o schemă de culori liniștitoare pentru a crea o atmosferă mai plăcută.
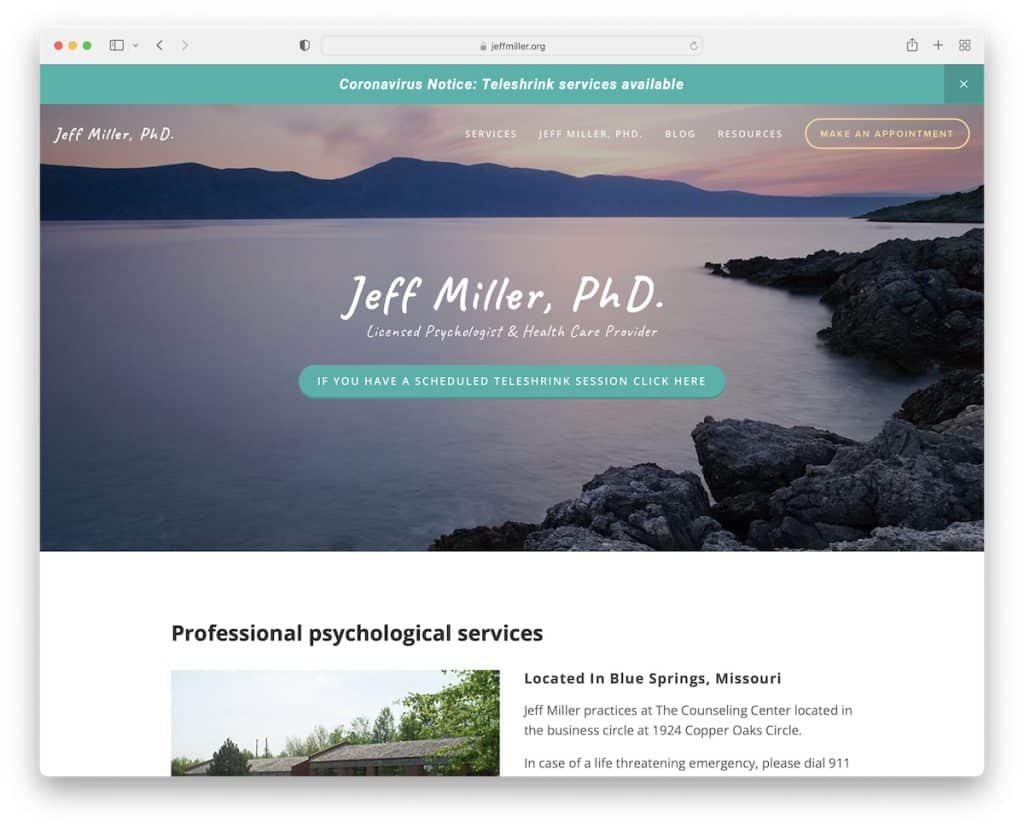
6. Jeff Miller
Construit cu: Squarespace

Ceea ce este tare la pagina de terapeut a lui Jeff Miller este că, deși este mai mult de bază, încă are un design frumos, cu un formular de programare online.
Site-ul are o bară de sus pe care o puteți închide apăsând „x” și un antet transparent (cu un meniu derulant) care face ca imaginea eroului să apară mai mult.
Notă: un site web de bază și curat vă poate promova frumos serviciile profesionale. (Nu este nevoie să complicați designul web.)
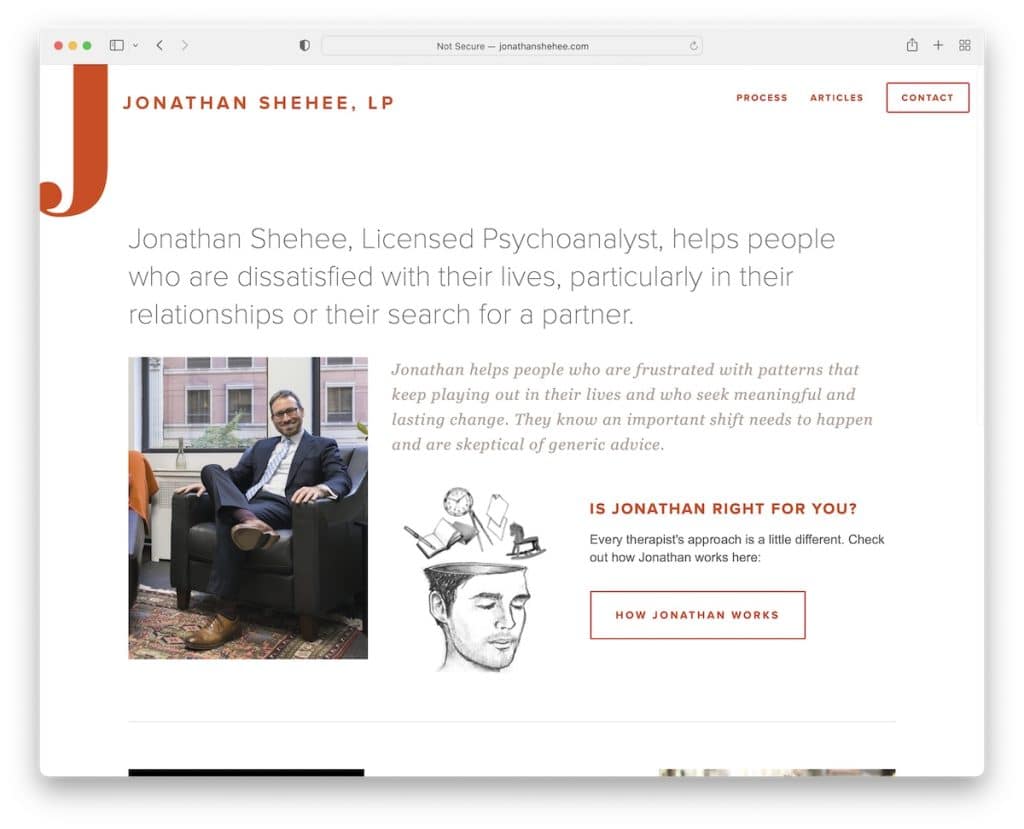
7. Jonathan Shehee
Construit cu: Squarespace

Pagina lui Jonathan Shehee arată că o secțiune erou cu text greo poate face truc (mulțumită dimensiunii mai mari ale fontului folosit). De asemenea, folosește o poză cu el însuși pentru a o face mai personală și un buton CTA care face legătura cu pagina de proces.
Site-ul web al acestui terapeut are o bară de navigare lipicioasă și un subsol cu detalii de contact și un formular de abonare la newsletter.
Notă: puteți începe comod pagina cu text în loc de conținut vizual. (Folosește doar fonturi mai mari.)
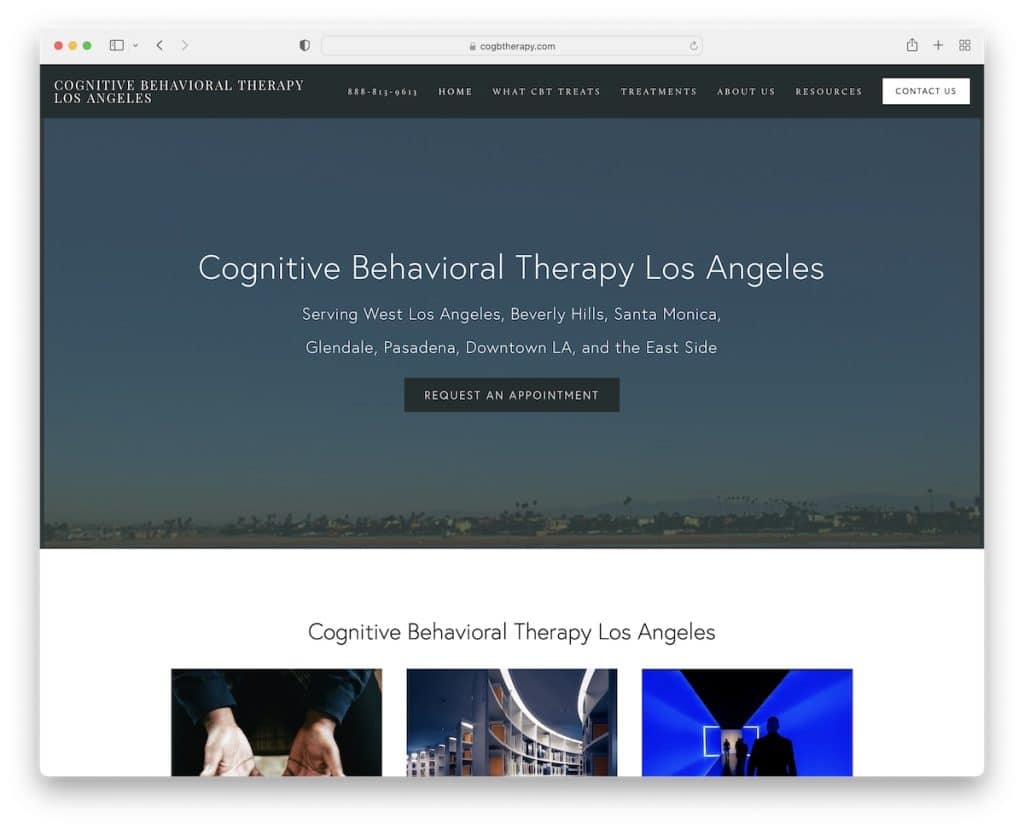
8. Terapie cognitiv-comportamentală LA
Construit cu: Squarespace

Cognitive Behavioral Therapy LA este un site web simplu, cu o imagine de erou, titlu, text și un buton CTA.
A integrat Google Maps pe pagina de pornire pentru a-și prezenta locațiile birourilor și toate celelalte detalii de contact necesare, inclusiv un formular avansat.
În plus, meniul drop-down funcționează foarte bine, deoarece acest site nu folosește o bară de căutare.
Notă: nu vă scrieți doar adresa; afișați locația exactă cu Google Maps.
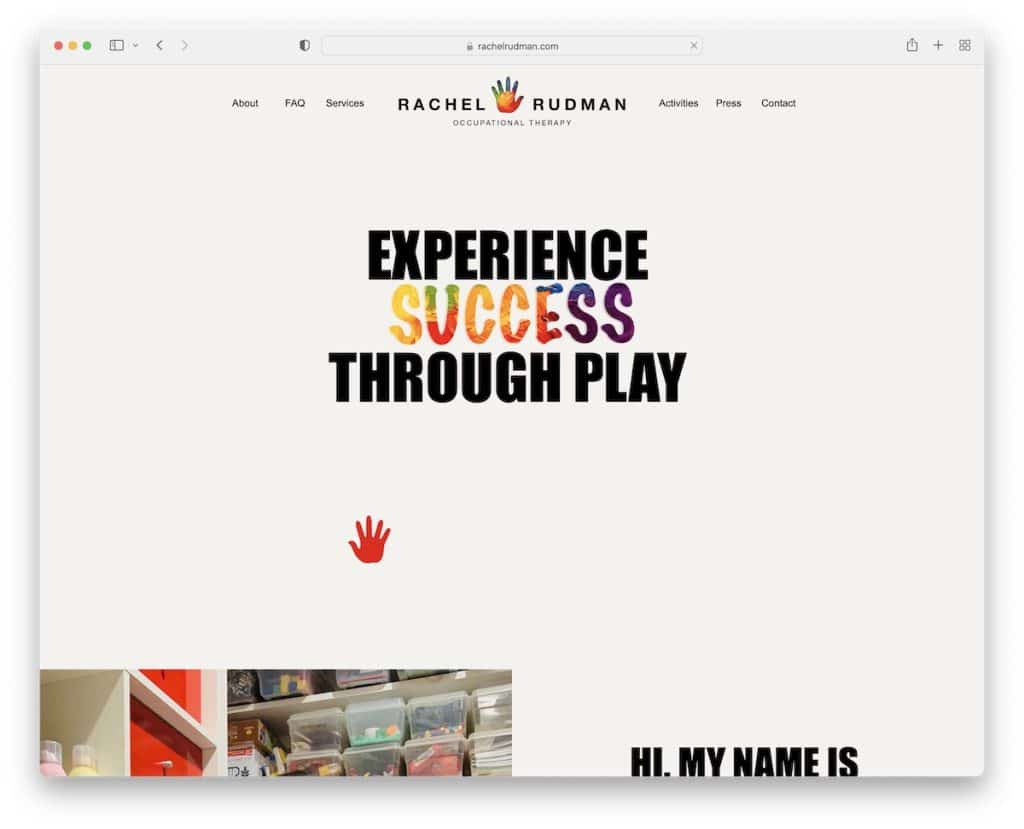
9. Rachel Rudman
Construit cu: Webflow

Rachel Rudman știe să se joace cu detaliile pentru a asigura o prezență online cool pentru serviciile sale de terapie.
Secțiunea eroului este un mesaj cu text colorat care stârnește interes imediat. Ceea ce vă va atrage atenția este efectul de cursor personalizat (dar funcționează numai în secțiunea eroi).
Site-ul acestui terapeut are, de asemenea, un glisor integrat și efecte de hover pentru a condimenta lucrurile.
Notă: adăugați un mesaj puternic pe un fundal solid deasupra pliului pentru a stârni interesul.
10. Jessamy Holland
Construit cu: Squarespace

Pagina lui Jessamy Holland are un aspect în casetă cu o imagine de fundal care creează un efect foarte cool.
Designul este minimal, cu patru pagini interne pentru despre, specialități, blog și contact. Jessamy a inclus mărturii ale clienților pe pagina de pornire pentru a construi dovezi sociale, pe care, de asemenea, vă recomandăm cu căldură să le adăugați.
Notă: Folosiți mărturiile clienților și feedback-ul pentru a construi încredere.

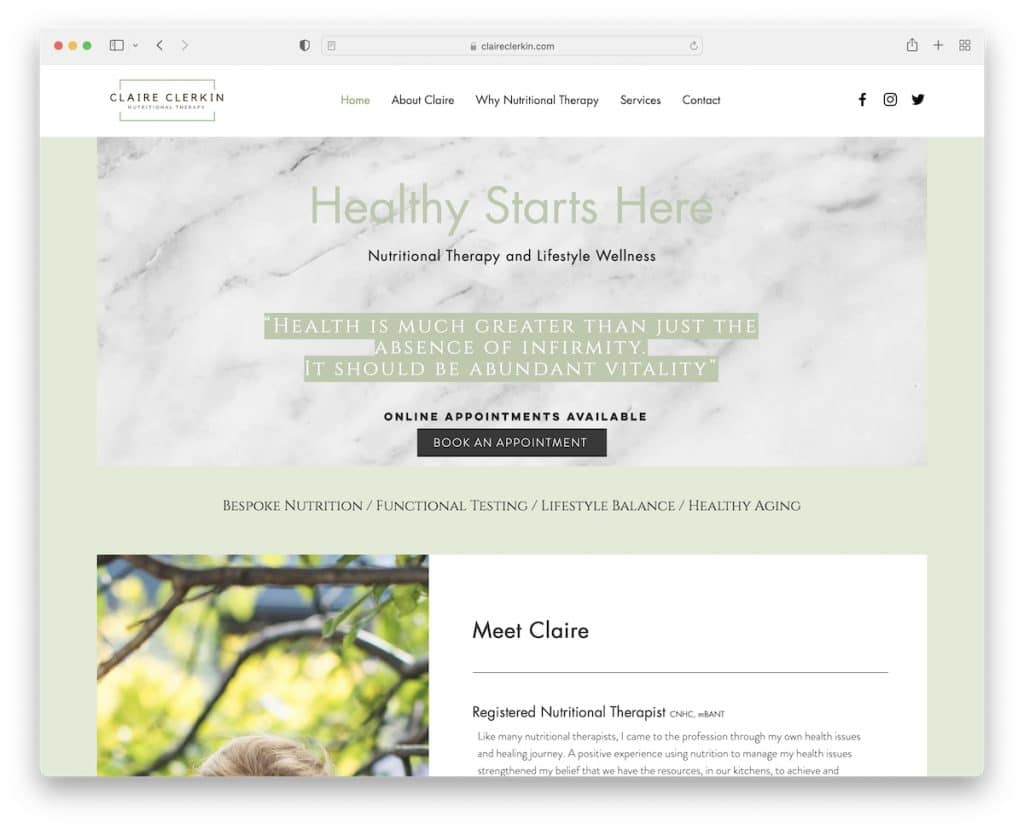
11. Claire Clerkin
Construit cu: Wix

Claire Clerkin este un site web de o pagină cu o bară de navigare plutitoare care vă ghidează prin secțiuni dacă nu aveți chef să defilați.
Acest site web pentru terapeut are un glisor integrat pentru mărturii, un formular de contact redus și Google Maps cu locația exactă.
Notă: un aspect al site-ului Wix pe o singură pagină poate îmbunătăți considerabil UX-ul prezenței tale online.
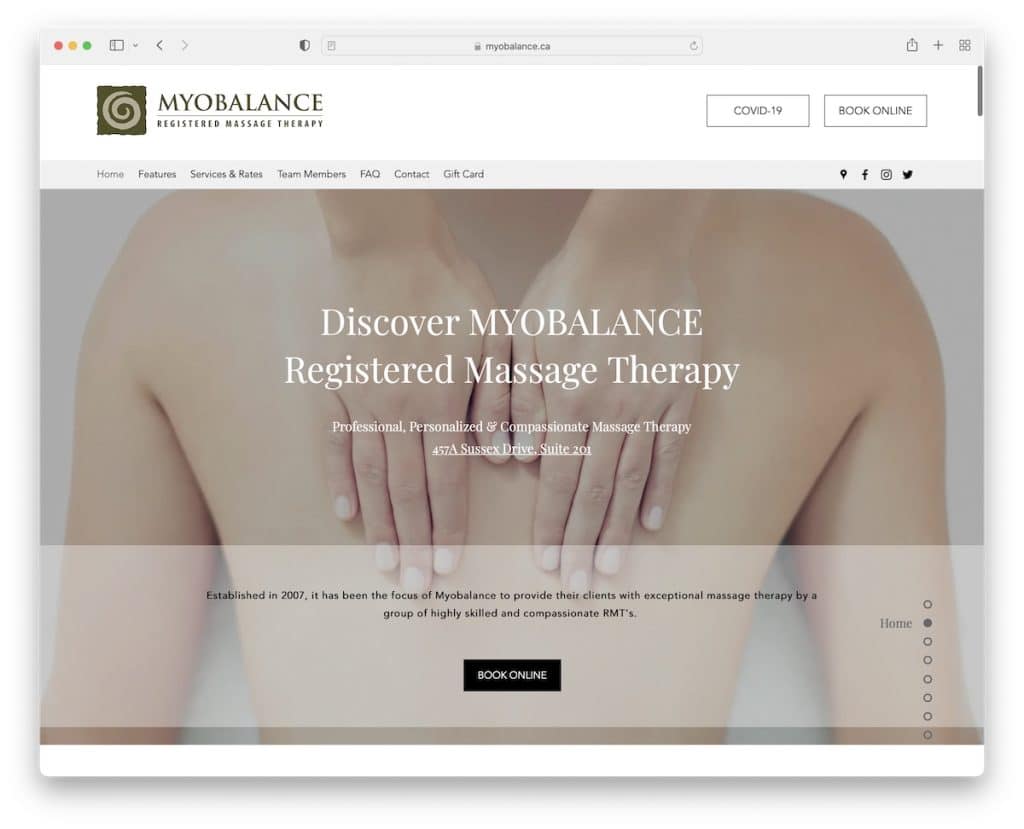
12. Mioechilibrul
Construit cu: Wix

Myobalance este un site web elegant, cu un antet plutitor, care include meniu, pictograme pentru rețelele sociale și două butoane CTA.
Și pentru că este un aspect cu o singură pagină, navigarea este foarte utilă pentru a sări de la secțiune la secțiune. Cu toate acestea, puteți utiliza și navigarea cu puncte din colțul din dreapta jos, care include un buton de sus.
Notă: Folosiți butoanele CTA din antet, astfel încât toată lumea să poată lua măsuri imediate.
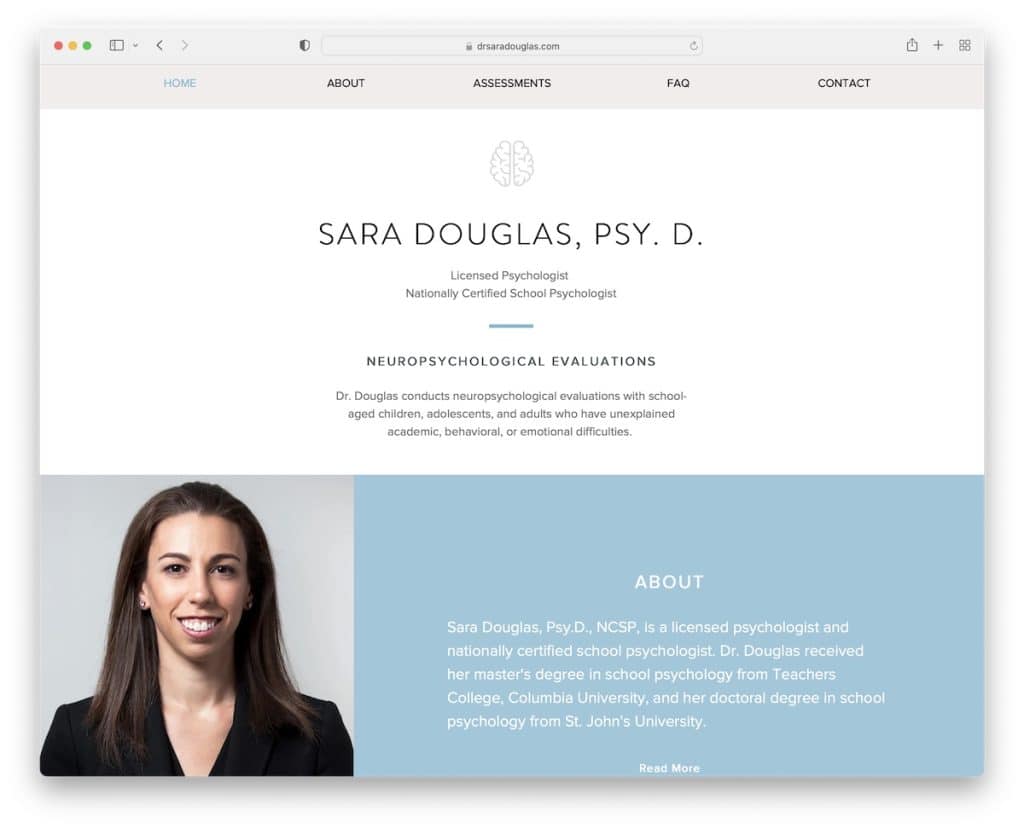
13. Sara Douglas
Construit cu: Wix

Site-ul Sara Douglas este despre simplitate, dar oferă cât mai multe informații utile posibil. Astfel, are mult text, dar suficient spațiu alb pentru a fi ușor de parcurs.
Subsolul are un formular de contact și detalii suplimentare de afaceri și de contact. Mai mult, pagina de contact are integrat Google Maps cu locația exactă.
Notă: dacă intenționați să utilizați mult text pe site-ul dvs. web, ar trebui să planificați și să utilizați spațiu alb suplimentar.
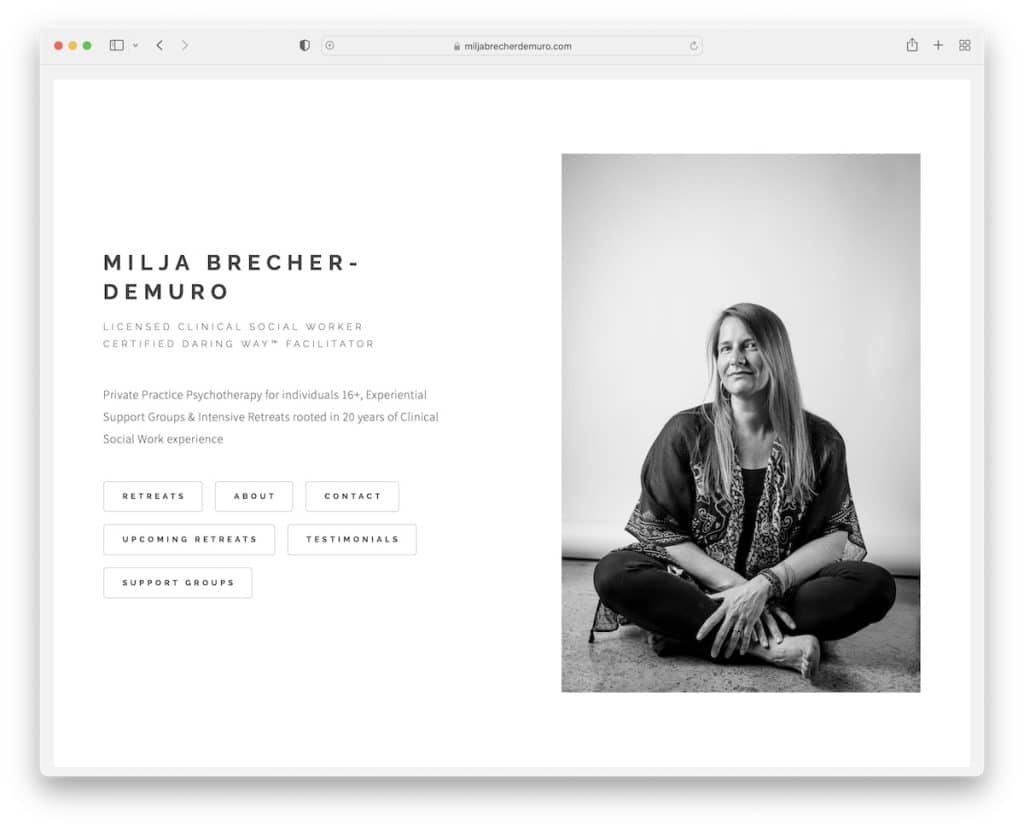
14. Milja Brecher
Construit cu: Carrd

Milja Brecher este un site web Carrd frumos și minimalist, care creează o prezență online grozavă cu tot ce este necesar și mai puțin.
Pagina de pornire include mai multe butoane CTA care sunt link-uri de navigare. Și pentru că acest site web pentru terapeut nu are un antet (cu un meniu), fiecare pagină are un buton „înapoi” pentru a o face mai convenabilă.
Notă: urmăriți un site web minimalist dacă nu sunteți sigur despre design web. Mereu funcționează!
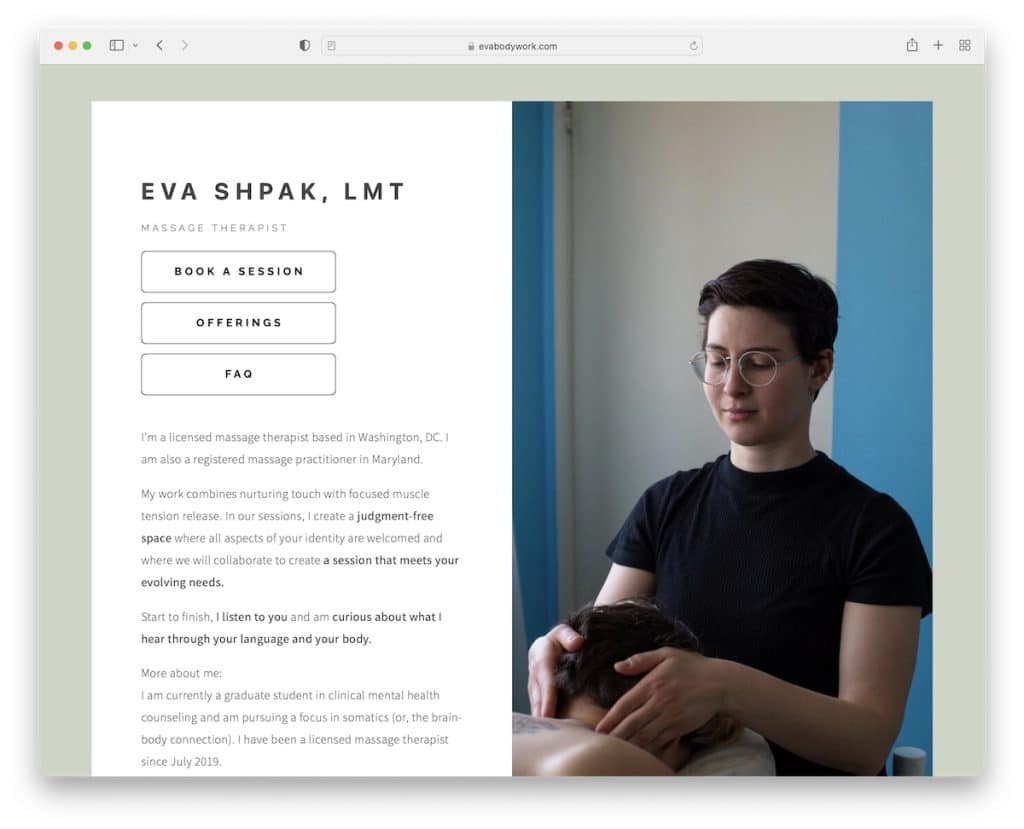
15. Eva Shpak
Construit cu: Carrd

Eva Shpak este un alt exemplu grozav de site web simplu pentru terapeuți, care demonstrează că nu trebuie să complicați designul web.
Și asta este exact ceea ce puteți construi rapid și fără efort cu unul dintre cei mai simpli constructori de site-uri web, Carrd.
Notă: promovarea serviciilor dvs. profesionale cu un site web fără puf este întotdeauna mai bine decât să nu aveți deloc site web.
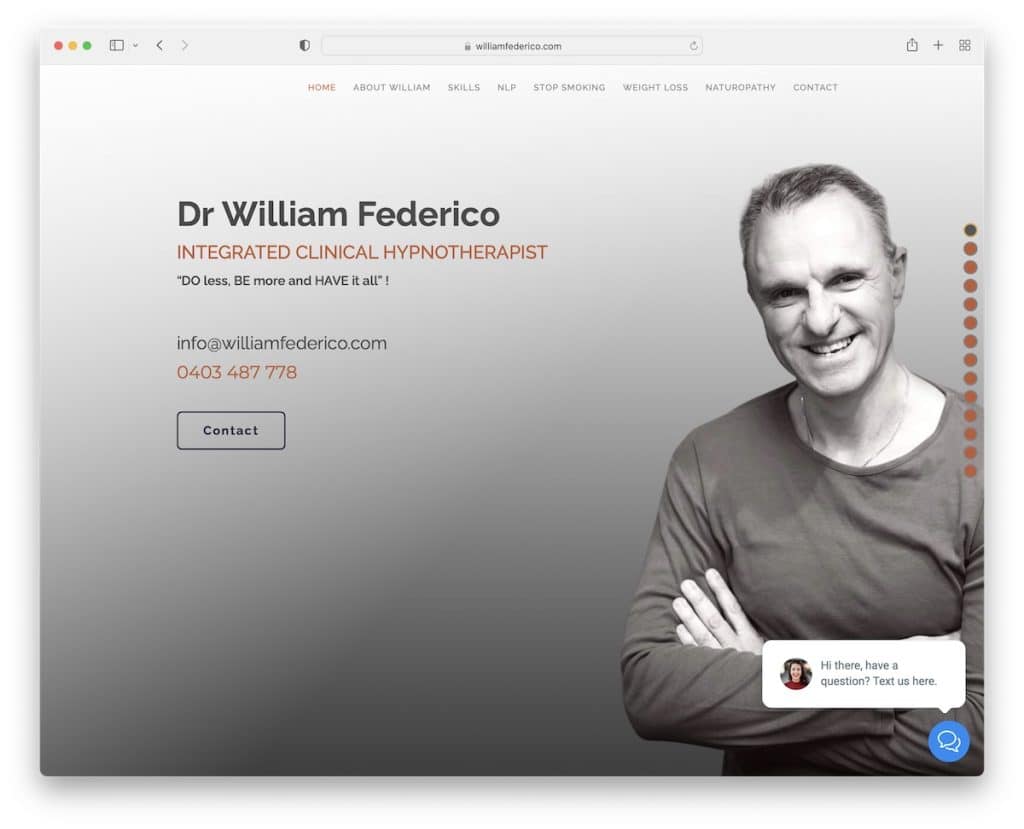
16. William Federico
Construit cu: Webflow

William Federico conduce un site web cu o singură pagină pentru terapeut, cu o navigare cu puncte plutitoare și bară laterală.
Secțiunea eroului este o imagine de fundal pe ecran complet cu text, detalii de contact și un buton CTA care vă duce direct la formularul de contact.
Un alt lucru interesant despre această pagină este widgetul de chat lipicios din colțul din dreapta jos.
Notă: Oferiți cel mai bun serviciu pentru clienți printr-un widget de chat (în direct).
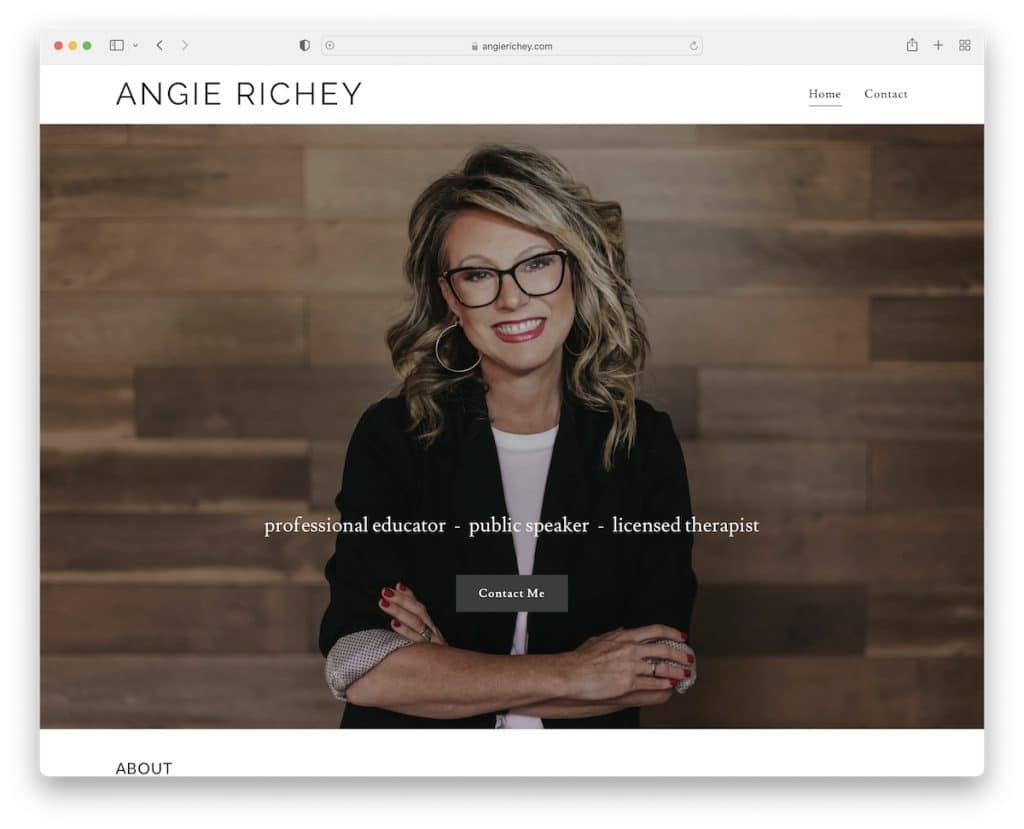
17. Angie Richey
Construit cu: GoDaddy Builder

Angie Richey este un site web de terapeut de două pagini, cu o pagină de pornire curată și o secțiune de contact. Formularul de contact vine și cu o casetă de selectare pentru înscrierea la newsletter-ul ei.
Deasupra pliului este o imagine mare cu efect de paralaxă, menționând serviciile ei și un buton CTA pentru a merge direct la formularul de contact.
Antetul și subsolul sunt simple și simple, cu aceeași culoare de fundal ca baza site-ului pentru un aspect mai îngrijit.
Notă: Utilizați un formular de contact cu o casetă de selectare pentru buletin informativ dacă nu vă place să adăugați un formular separat de abonare la buletin informativ.
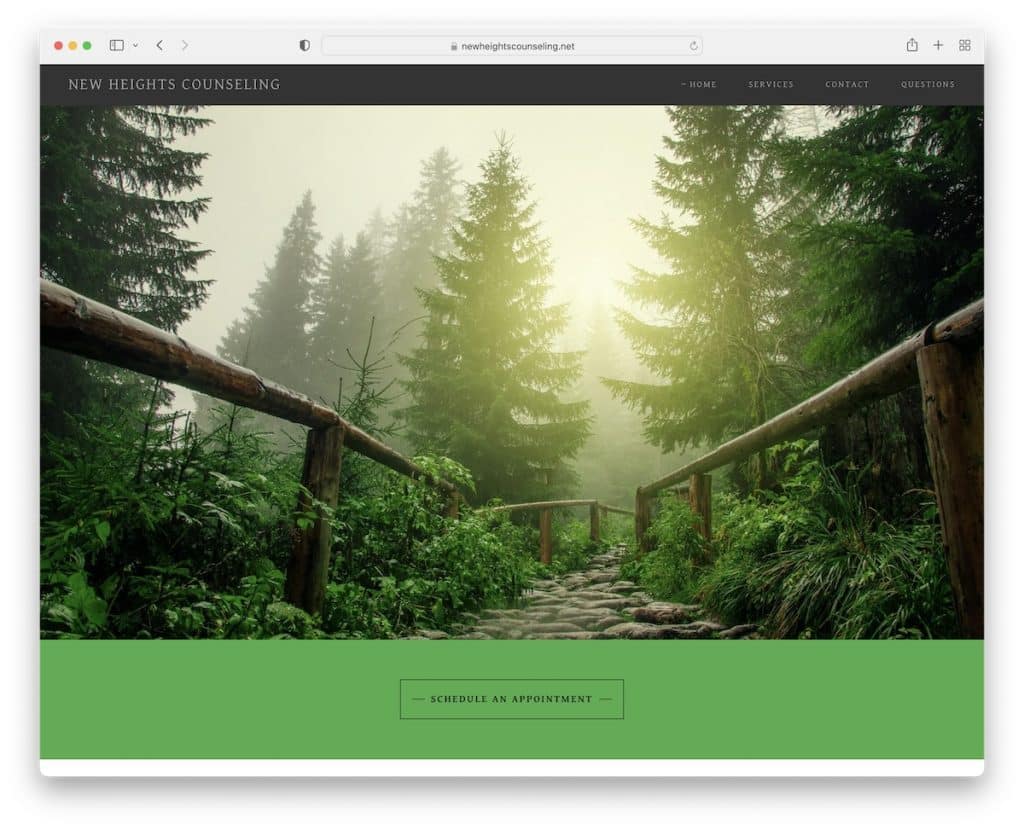
18. Consiliere New Heights
Construit cu: GoDaddy Builder

Site-ul web New Heights Counseling începe cu o imagine care are un efect foarte calmant – fără text sau CTA. Cu toate acestea, există un buton pentru a programa o întâlnire chiar sub imagine.
Notă: utilizați numai o imagine deasupra pliului fără text suprapus sau CTA (aceasta o poate face prea promoțională).
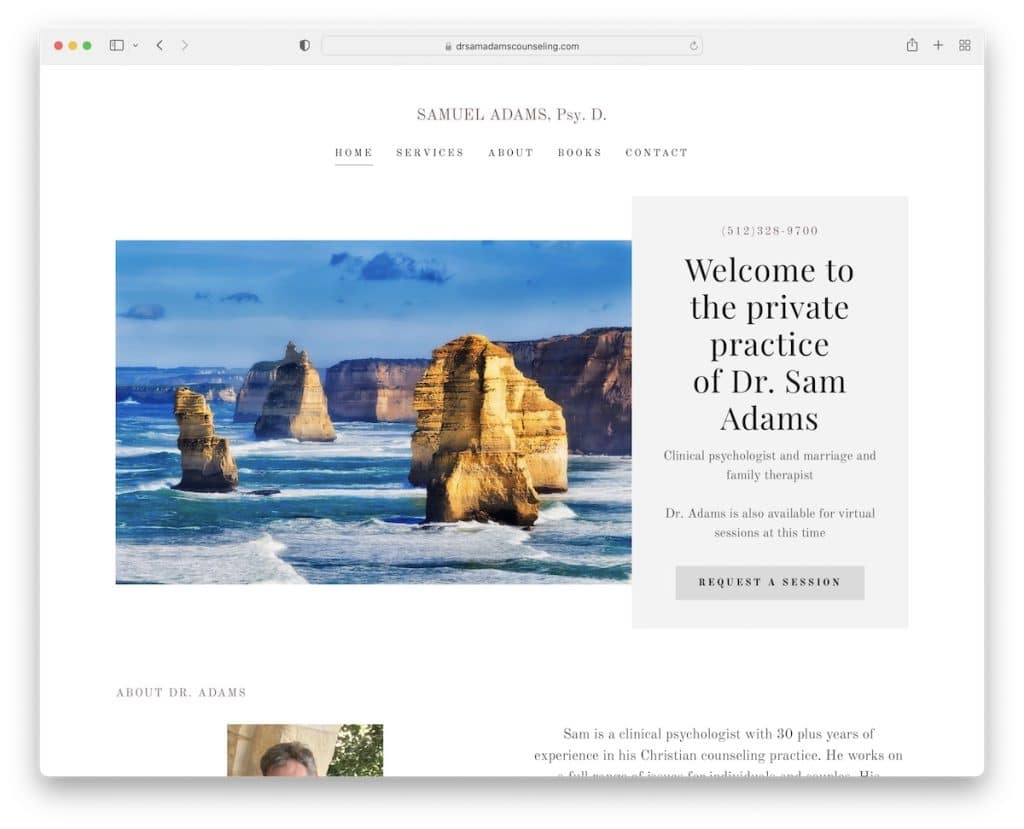
19. Samuel Adams
Construit cu: GoDaddy Builder

În timp ce Samuel Adams este un site web de terapeut cu mai multe pagini, pagina de start acționează ca o pagină de destinație cu informațiile necesare, un formular de contact și Google Maps.
Secțiunea eroi are un buton CTA care te face să mergi direct la formularul de contact pentru a lua legătura imediat.
Notă: aveți toate informațiile necesare (inclusiv detaliile de contact și de afaceri) pe pagina principală.
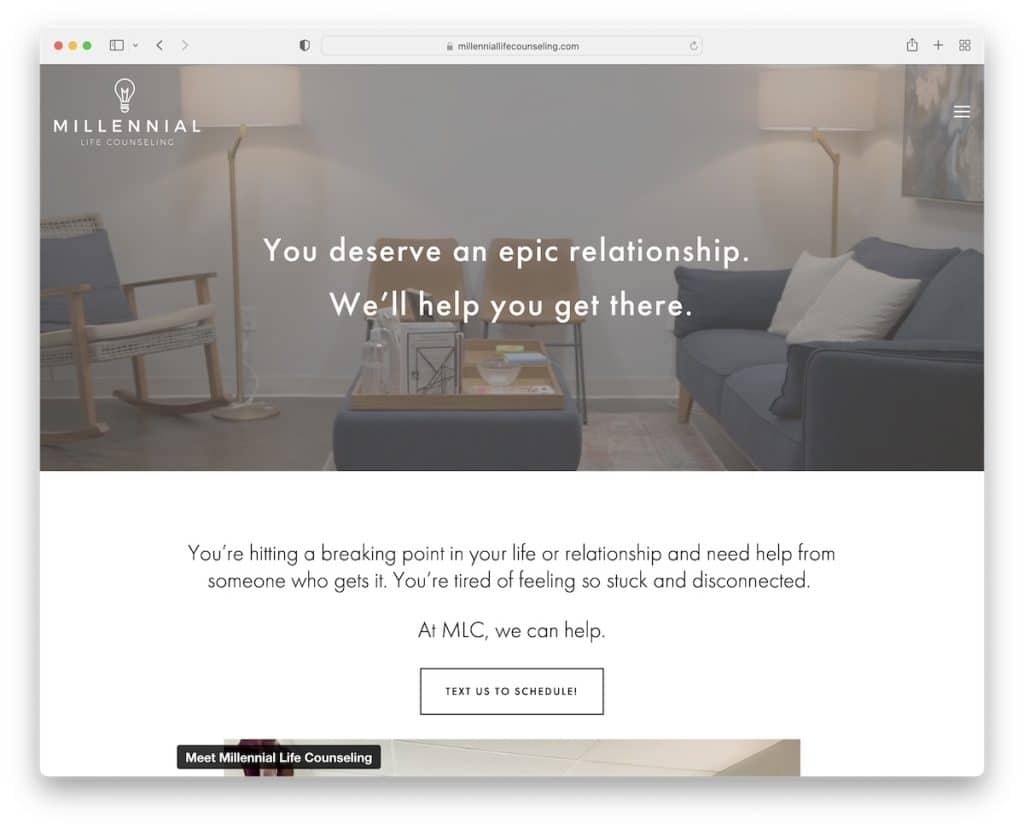
20. Consiliere de viață milenară
Construit cu: Squarespace

Millennial Life Counseling declanșează interesul tuturor prin intermediul videoclipului eroului pe care nu l-am văzut de multe ori să îl folosim în timp ce creăm cea mai bună colecție de site-uri web pentru terapeut.
Și pentru a face videoclipul mai plăcut de vizionat, antetul este complet transparent, iar textul suprapus simplu (fără un CTA).
Mai mult, există un alt videoclip promoțional încorporat chiar înainte de „rezerva online acum!” butonul CTA.
Notă: Folosiți videoclipuri promoționale pe site-ul dvs. (deoarece devenim din ce în ce mai vizuale).
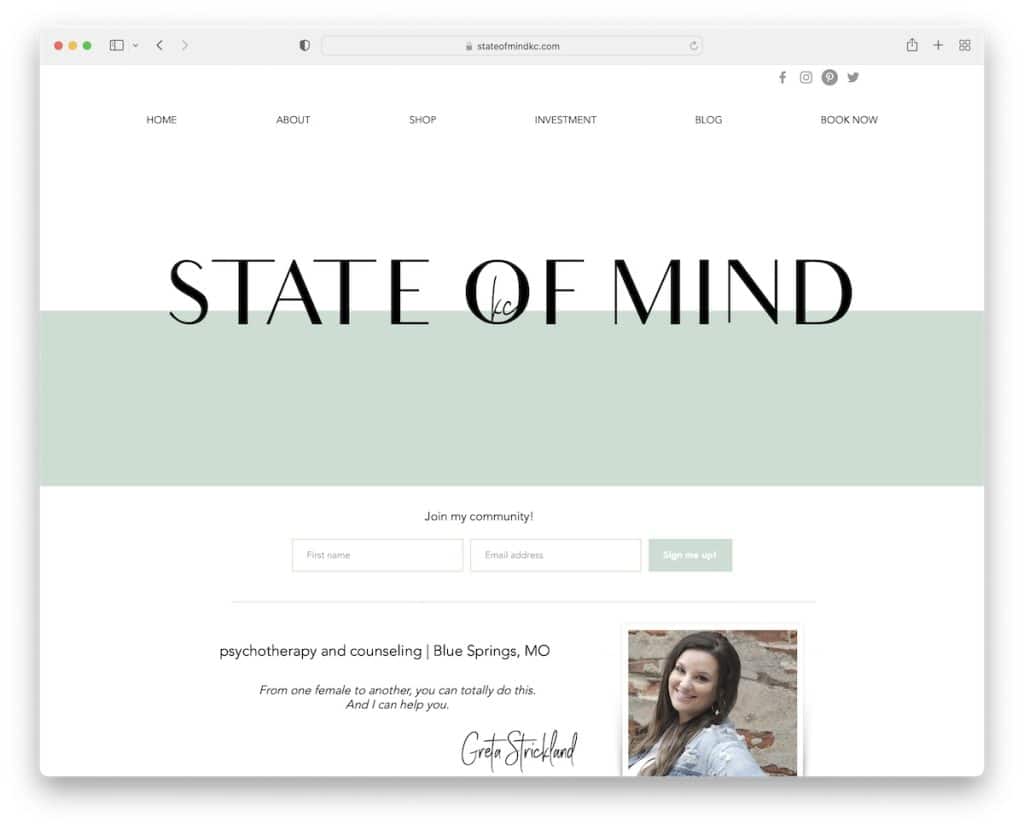
21. Stare de spirit
Construit cu: Wix

State of Mind este un exemplu excelent de simplitate. Pagina vizează minimalismul cu o selecție de culori încântătoare care face ca vizualizarea conținutului să fie mult mai plăcută.
Antetul are o bară de navigare cu un meniu derulant și pictograme pentru rețelele sociale. Mai mult, subsolul oferă detalii suplimentare despre afaceri și un formular de abonare la newsletter.
Notă: în calitate de terapeut, utilizați culori pașnice și calmante pe site-ul dvs. web.
