20 de sfaturi pentru stilarea formularelor WordPress | Pregătește-ți formularele pentru conversie
Publicat: 2018-11-13Pagina de contact este o parte esențială a oricărui site web grozav. În mai multe moduri – de asta depind mai multă implicare și o experiență îmbunătățită a utilizatorului. Prin urmare, stilul formularelor WordPress trebuie să primească aceeași atenție ca și alte părți ale site-ului dvs.
Utilizatorilor le place să completeze un formular frumos conceput, frumos organizat și ușor de înțeles. În plus, proiectarea unui formular de contact este destul de simplă dacă intri în contact cu instrumentul potrivit.
Un design de formă prolific are nevoie de două lucruri: informațiile pe care doriți să le colectați de la vizitatori și designul cu care doriți să vă impresionați utilizatorii. Pentru un site HTML static, trebuie să creați manual formularul de contact, în timp ce, în WordPress, puteți face acest lucru mai eficient.
De ce este nevoie de un formular de contact bun pentru site-ul dvs.?
Pentru toate site-urile web, un formular de contact este o necesitate pentru a construi un public loial. Dacă dețineți un blog personal, cititorii dvs. ar putea dori să vă interacționeze cu întrebări. Cu cât le poți satisface mai mult nevoia, cu atât poți obține un beneficiu mai mare.
În cazul unui site web de afaceri, clienții au nevoie de suport pentru serviciile pe care le-au achiziționat. Sau, și mai important, clienții potențiali vă pot pune întrebări înainte de a cumpăra ceva. În orice caz, utilizatorii vă pot contacta oricând doresc.
Mai presus de toate, formularele de contact permit utilizatorilor să comunice direct cu webmasterii, fără nicio barieră. Le oferă un sentiment de comunicare privată și sigură. Din păcate, mulți webmasteri nu se concentrează pe paginile lor de contact.
Rețineți că, o pagină de contact este un instrument excelent pentru colectarea clienților potențiali. Dacă simțiți că nu obțineți suficiente rezultate, atunci acest articol vă va ajuta. Am întocmit o listă de sugestii pentru ca formularul tău să iasă în evidență la o milă.
Citiți în continuare pentru a afla despre stilizarea formularelor WordPress și asigurați-vă că formularul dvs. este pregătit pentru a stimula conversia generală.
Cum se creează o pagină de formular de contact în WordPress?
WordPress este unul dintre cele mai utilizate CMS de pe internet, datorită flexibilității și unui orizont de posibilități. Setul său de caracteristici solide, din păcate, nu aduce un formular de contact în interior. Trebuie să o faci singur, deoarece afacerea ta nu poate continua să funcționeze fără ea.
Un plugin de formular de contact vă poate reduce efortul și vă poate ajuta să construiți într-un moment un formular funcțional, optimizat și pregătit pentru conversie. Fluent Forms este un plugin gratuit pentru generarea de formulare WordPress, care vine cu o gamă largă de câmpuri de introducere și funcționalități pentru a crea mai multe tipuri de formulare de contact.
Vă recomandăm Fluent Forms, deoarece echipa noastră l-a creat cu seriozitate pentru a-l face cel mai ușor de utilizat plugin de formular de contact pentru utilizatorii de toate nivelurile. Puteți obține versiunea gratuită de pe wordpress.org și suplimentul WP Fluent Forms Pro de pe site-ul nostru.
Ghidul pas cu pas despre cum să creați un nou formular de contact este disponibil în documentația noastră. Urmând instrucțiunile menționate acolo, oricine poate construi o formă fantastică. Presupunem, cu ajutorul acestuia, că ați creat cu succes un formular de contact.
Acum aruncați o privire la cele mai bune practici de stilare a formularelor WordPress pentru a vă stimula conversiile și a convinge mai mulți utilizatori.
Sfaturi pentru stilarea formularelor WordPress
Acestea nu sunt sugestii aleatorii pe care le pun cap la cap de pe internet. Lucrez în industria WordPress de mai bine de 10 ani și am o legătură puternică cu creatorii de formulare WordPress. Știu ce funcționează cel mai bine și ce pare să funcționeze, dar de fapt nu funcționează. Fără alte prelungiri, sari în discuție.
Păstrați formularele simple și directe
Vrei ca formele tale să iasă în evidență față de celelalte. Acordați atenție designului pentru a vă asigura că utilizatorii completează formularul cu entuziasm. Păstrați forma simplă și designul paginii ar trebui să-l urmeze. În caz contrar, ar fi greu să atrageți atenția utilizatorului asupra formularului.

Dacă nu aveți idei, încercați să construiți o formă după ce v-ați inspirat
Evitați câmpurile redundante
Este important să fii atent la crearea formularelor, deoarece volumul vânzărilor depinde de aceasta de cele mai multe ori. Nu este o infracțiune să adăugați câte câmpuri doriți; dar rețineți, câmpurile suplimentare necesită timp suplimentar din partea utilizatorului. Un utilizator care își pierde răbdarea poate cauza o pierdere la completarea formularului.

Prin urmare, este important să încorporați doar câmpurile necesare și să le eliminați pe cele cu valoare mică. Puneți cele mai relevante întrebări, deoarece este posibil ca utilizatorii să răspundă mai bine la un formular cu mai puține câmpuri de introducere.
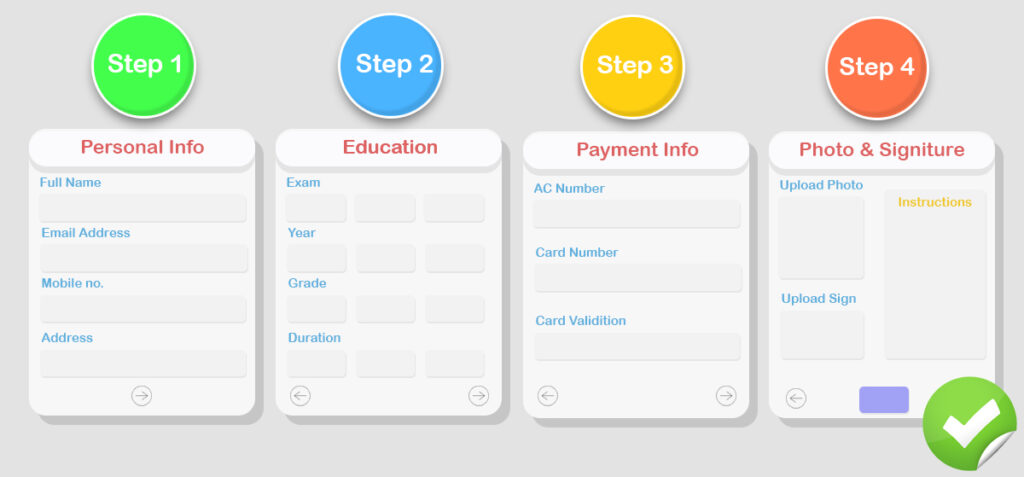
Folosiți formulare cu mai mulți pași dacă formularul este lung
Există un mit în curs de desfășurare între formele cu un singur pas și cu mai multe etape. Unii experți cred că formularele cu un singur pas sunt mai bune, în timp ce alții au o viziune opusă. Ambele tipuri de forme au propriile avantaje și dezavantaje. Uneori este o chestiune obligatorie să folosiți formularul cu mai mulți pași și același lucru este valabil și pentru formularul cu un singur pas.

Utilizatorii online doresc să realizeze o mulțime de lucruri într-o perioadă de timp mai scurtă. De asemenea, este mai puțin probabil să petreacă mult timp pe o singură pagină web. Pentru a vă atinge scopul cu formulare, trebuie să le ghidați în mod corespunzător. Formularele cu mai mulți pași funcționează cel mai bine atunci când formularul este prea lung, necesitând mai mult timp pentru completare, colectând de obicei mai multe tipuri de date despre utilizatori.
Logica condiționată pentru mai mult control
În multe cazuri, unele dintre câmpurile formularului pot fi inutile pentru anumiți utilizatori. Este o bună practică să ascundeți elementele inutile, astfel încât utilizatorii să poată parcurge doar domeniile esențiale. Logica condiționată vă permite să ascundeți și să afișați elementele din calea dvs.
Cea mai bună parte este că utilizatorii trebuie să completeze doar câteva câmpuri, iar controlul este în mâna ta. Dacă nu sunt eligibili pentru unele opțiuni, nu le arătați acele funcții. Pentru o
Validare inline pentru a atenua confuzia
Nu este o idee bună să dați un avertisment atunci când utilizatorii sunt pe cale să trimită formularul (în timp ce au petrecut ceva timp pentru a-l completa). Mai degrabă ar trebui să plasați validarea inline. A ști ce se întâmplă în timp real le oferă o experiență mai lină.

Dar, cea mai bună practică cu validarea inline este că utilizatorii nu ar trebui să fie deranjați instantaneu. Cel puțin, validarea ar trebui să apară imediat după ce au completat un câmp. Totuși, puteți oferi câteva indicii în timp ce creați o parolă, cum ar fi „Parola dvs. ar trebui să fie un amestec de caracter și număr” sau numele de utilizator (o idee pre-generată pe baza numelui sau a e-mailului utilizatorilor).
Adresă, hartă și număr de telefon
Deși utilizatorii știu că vă pot contacta prin intermediul formularului de contact, este de asemenea util să oferiți o modalitate alternativă de contact. Îi va ajuta să găsească cea mai convenabilă opțiune de comunicare. Uneori trebuie să obțină un răspuns urgent și formularul dvs. de contact nu poate asigura acest lucru.
Deși afacerea dvs. este online, aceasta tinde să sporească o implicare mai bună dacă adăugați o adresă locală cu Google Maps (sau o hartă personalizată). Amintiți-le oamenilor că existați în realitate și că sunteți accesibil. În plus, adăugând
Aliniați etichetele de sus
Etichetele pot fi plasate oriunde și nu există o regulă strictă pentru asta. Formularele cu etichete aliniate în partea de sus tind să conducă la o conversie mai mare decât formularele cu etichete aliniate la stânga . În plus, etichetele aliniate în partea de sus arată bine și pe ecranele mobile.
Pentru cerințe mari de date, puteți utiliza etichete de aliniere la stânga, deoarece ajută utilizatorii să scaneze cu ușurință. Mai mult, ele consumă spațiu mai mic, ceea ce reduce înălțimea inutilă pentru formă. Pentru formele mici sau cu un singur pas, etichetele de aliniere superioară sunt mai considerabile.
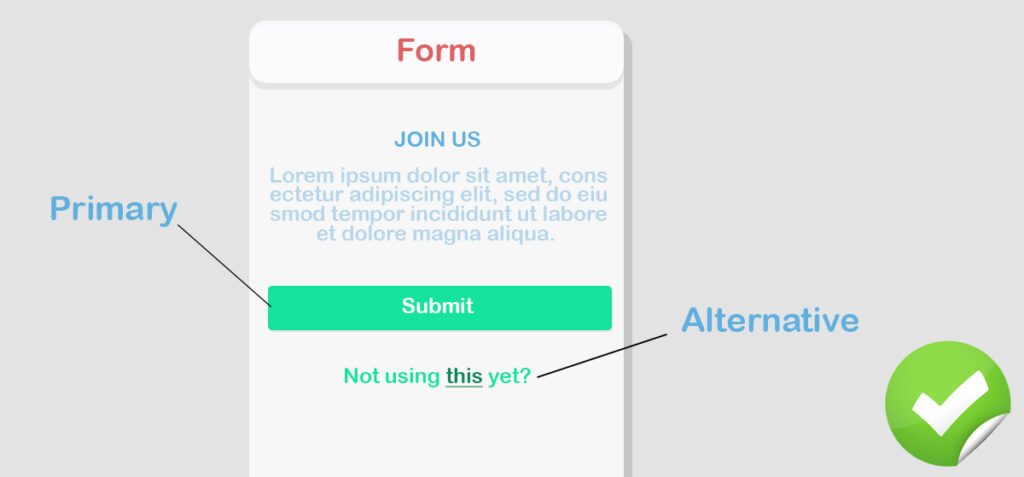
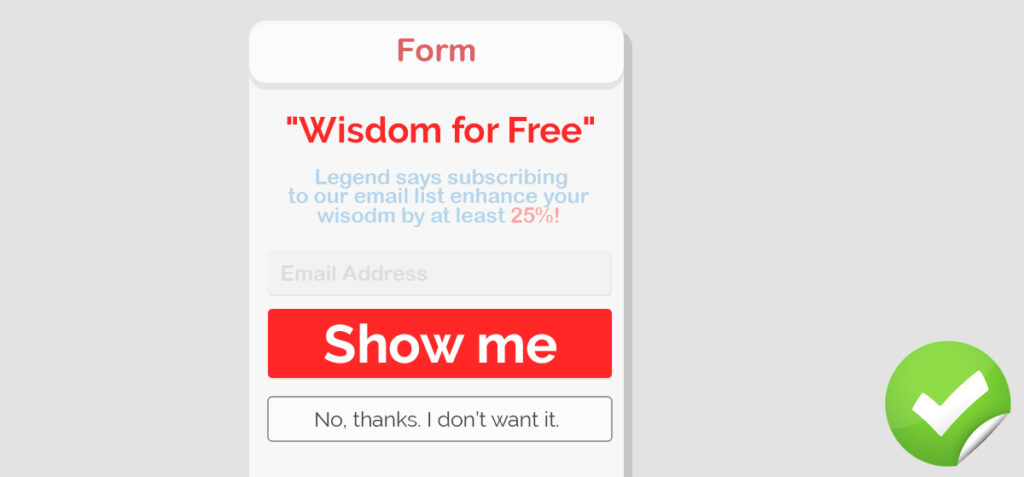
Păstrați CTA îndrăzneț și atractiv
Îndemnul la acțiune este partea grăitoare în care doriți ca utilizatorii dvs. să facă clic în cele din urmă. Faceți-o să pară îndrăzneață, astfel încât să puteți atrage atenția utilizatorului. Primar și secundar, două butoane separate aduc ieșiri mai eficiente, deoarece scopul lor este semnificativ diferit.

De asemenea, culoarea butonului CTA este importantă pentru a acorda prioritate. Ochii umani sunt atrași de culoarea strălucitoare. Să decidem culoarea în funcție de schema de design generală, dar luăm în considerare orice întuneric.
reCaptcha pentru a preveni spam-ul
Protejarea formularelor de spam este un alt punct crucial. Din fericire, există metode de învățare pentru a face asta și una dintre ele este reCaptcha de la Google. Deși nu este firewallul suprem, are totuși un beneficiu minunat în ceea ce privește salvarea formularului de a fi atacat de roboții de spam.
Mai multe studii au descoperit că unii utilizatori iau captcha în mod negativ. Atâta timp cât necesită doar un clic pe caseta de selectare, utilizatorii nu sunt foarte frustrați. Securitatea este pe primul loc, deci
Evitați toate majusculele
Când setați textul substituent și etichetele câmpurilor, evitați toate majusculele. Pentru că toate capacele sunt greu de scanat având în vedere care este confortabil pentru ochi. Evident, majusculele propoziției sunt cel mai lizibil format și toți suntem obișnuiți cu el, deoarece citim aproape tot textul în acest format.
Este doar un text și ar trebui să se simtă așa. Nu îngreunați utilizatorii.
Linkuri sociale sub formulare
Orice ai face online, ar trebui să câștigi o bază solidă de încredere din rândul utilizatorilor tăi. În acest fel, afacerea va dura mai mult și loialitatea poate fi atinsă în totalitate. Pe lângă faptul că vă contactează prin intermediul formularelor de contact, unii utilizatori ar putea prefera să se conecteze cu dvs. prin intermediul canalelor de socializare.
Mai presus de toate, platformele sociale precum Facebook și Twitter pot oferi un sentiment de confort. Văzând activitatea dvs. acolo, utilizatorii pot fi convinși cu ușurință să ia legătura cu dvs. Pare mai ușor și mai animat la fel de bine în comparație cu formularul de contact.
Opțiune de abonament
Vrei mai mulți abonați la lista ta de e-mail? Ar trebui să utilizați opt-in-urile în locurile proeminente ale site-ului dvs. web. Și, formularul poate fi un loc bun pentru a cere utilizatorilor să-și pună adresele de e-mail pentru a primi actualizări regulate.

Pentru a face acest lucru, adăugați o casetă de selectare sub formularul care solicită permisiunea utilizatorilor dacă doresc să se alăture listei. Construirea unei liste de e-mail poate fi o mare sursă de trafic potențial și clienți de încredere. Să le oferim utilizatorilor un sentiment de creștere a conexiunii.
Întrebări frecvente și alte resurse
Dacă abia începeți, este posibil să nu vă fie greu să răspundeți la toate întrebările adresate de clienți. Vei începe să observi după un timp, mulți oameni întreabă aceleași lucruri sau întrebările variază ușor. Multe site-uri web populare includ o secțiune de întrebări frecvente, astfel încât utilizatorii să primească răspunsuri la întrebările lor cu ușurință.
Pe lângă adăugarea întrebărilor frecvente, puteți seta un link pentru resursele suplimentare. De exemplu, dacă aveți documentație și ghiduri pe diferite subiecte, informați vizitatorii că există înainte de a trimite un formular.
Mai bine dacă știi CSS
Ceea ce vezi pe internet este rezultatul CSS. Pentru a da un aspect interesant unei pagini web plate, nimic nu este mai puternic decât CSS. Dacă sunteți un expert sau aveți chiar cunoștințe despre CSS, puteți modifica formularul cu un aspect atrăgător din punct de vedere vizual.
Dacă nu știi să stilezi cu CSS, îl poți învăța online. Există mii de resurse gratuite disponibile pentru a începe imediat. Ei bine, nu este obligatoriu să înveți CSS, dar dacă poți edita codurile poți crea o formă mai bună care să inspire milioane.
De asemenea, multe plugin-uri populare pentru generarea de formulare, cum ar fi Fluent forms, permit utilizatorilor să includă CSS suplimentar, care pur și simplu schimbă designul existent în felul tău.
Grupare pentru câmpuri similare
Este mai ușor de înțeles dacă toate câmpurile de date semantice sunt aranjate într-un singur grup. Pentru a ilustra în continuare, puteți păstra numele, numărul de telefon, adresa de e-mail într-o secțiune numită Detalii personale. De asemenea, secțiunea de plată trebuie să fie completată cu numărul cardului și data de expirare a cardului.

În cazul unei forme lungi, există șanse mari ca utilizatorii să fie copleșiți. Dar, dacă creați grupuri cu o bază logică, rata de completare a formularelor poate crește mai rapid, deoarece oferă utilizatorilor o înțelegere ușoară a datelor necesare.

Adăugați câteva informații pe care utilizatorii ar trebui să le cunoască
Fă-ți formularul de contact primitor. Nu e ca și cum ai forța utilizatorii tăi să introducă datele lor. Dacă este posibil, setează un mesaj politicos pentru a-i invita să ia legătura cu tine. De asemenea, informați-i în ce scopuri vă pot contacta.
Nu este obligatoriu, dar este o bună practică să ghidați utilizatorii cu câteva informații de bază înainte de a trimite o solicitare de contact. Pentru a elabora, puteți păstra un formular de asistență doar pentru clienții existenți și un formular general de contact pentru toți. Mai mult, puteți menționa cât de mult ar putea avea de așteptat pentru a primi un răspuns de la dvs.
Includeți mesajul de mulțumire
O simplă apreciere și recunoaștere fac utilizatorii să aibă încredere în sistemul dvs. Este nevoie de timp pentru a completa un formular. După ce l-au finalizat, ar putea fi mai fericiți să vadă o notă care spune ceva de genul „Vă mulțumim că ne-ați contactat. Vom ajunge la întrebarea dvs. în curând.”
Prin acest mod, îi puteți asigura și că formularul a fost primit de către autoritate. Alternativ, puteți redirecționa utilizatorii către o pagină nouă în care păstrați câteva oferte pentru ei. Sau, dacă îi duceți la resurse suplimentare, s-ar putea să le găsească util; ceea ce, desigur, ar putea fi un semnal grozav pentru mai multe conversii.
Pune un asterisc pentru câmpurile obligatorii
Utilizatorii ar trebui să știe ce câmpuri sunt obligatorii și care sunt opționale. Pentru a economisi timp și efort, ar putea dori să omite câmpurile opționale. Acesta este motivul pentru care câmpurile obligatorii trebuie marcate clar. Multe formulare folosesc asteriscuri pentru a indica câmpurile obligatorii.
Ei bine, există o altă problemă - unii oameni (care nu sunt prea familiarizați cu formularele de contact) s-ar putea să nu înțeleagă ce înseamnă acest semn cu asterisc (*). Pentru ei, și pentru toți, puteți specifica câmpuri opționale care denotă toate celelalte câmpuri sunt obligatorii.
Distrați-vă dacă puteți
Nu trebuie neapărat să fii prea serios cu formularul. Se poate simți mai captivant dacă este prezentat într-un mod conversațional, condimentând unele detalii. Lăsați utilizatorii să simtă vibrația mărcii dvs. Cu ceva grafică,
Butonul de text clar pentru trimitere
Când utilizatorii ajung la sfârșitul formularului dvs., ar trebui să știe ce se întâmplă în continuare. Butonul trebuie să descrie exact acțiunea. O idee bună este să îmbunătățiți ceea ce este scris pe CTA, altfel adăugați o linie de text pentru a spune la ce se pot aștepta. O expresie din două sau trei cuvinte precum „Obțineți acces anticipat” confirmă o conversie crescută. Faceți-l descriptiv, clarificați. Nu-ți ține utilizatorii în întuneric.
Șabloanele prefabricate sunt utile
Șabloanele de formulare gata sunt foarte eficiente în ceea ce privește acțiunea fără efort. De asemenea, pot ajuta cu ceva inspirație pentru a crea o formă grozavă. Fluent Forms are trei formulare prefabricate pentru a le utiliza instantaneu. Dacă utilizați pluginuri WordPress pentru a crea formulare, căutați pluginurile cu șabloane. În cazul în care nu aveți idee ce câmpuri să includeți, formularele gata de utilizare pot ameliora procesul.
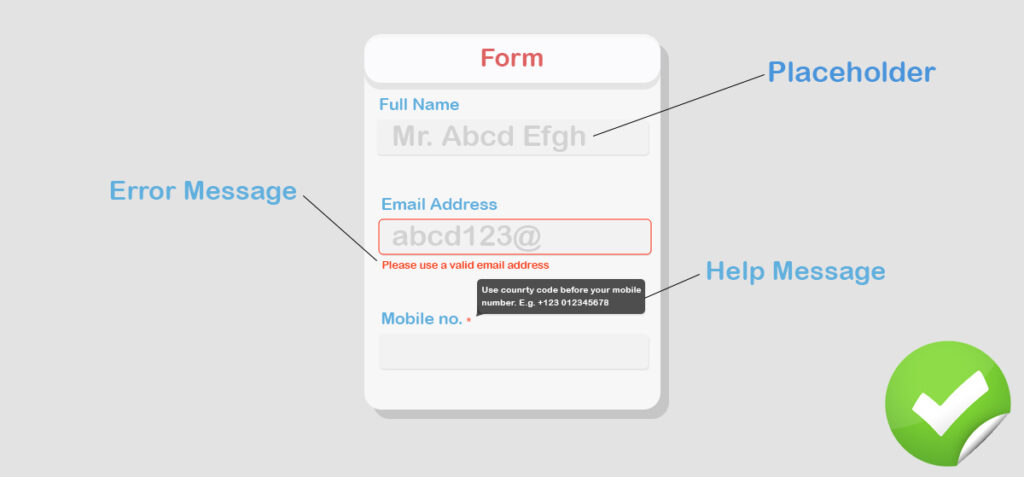
Text de ajutor, sfaturi cu instrumente și substituent
Nu vă așteptați ca fiecare utilizator să fie familiarizat cu formularele web. Un număr de oameni pot rămâne perplexi cu ce să scrie sau care este versiunea corectă a unei anumite intrări. Textul de ajutor și substituenții – ambele pot fi extrem de benefice pentru a le arăta utilizatorilor modul corect.

Scopul tău este să faci formularul discret pentru toți utilizatorii. Adăugarea de substituenți face formularele mai ușor de înțeles și mai rapid de completat. Sfaturile instrumente sunt, de asemenea, niște salvatori extraordinari pentru a clarifica elementele complexe. Totuși, substituenții sunt foarte recomandați. Între copierea de ajutor și sfaturi cu instrumente – decideți ce să utilizați în funcție de situația dvs.
Bonus: Utilizarea calendarelor automate pentru a alege o dată, o lună și un an
Utilizatorii pot completa data cu libertatea lor. Este în regulă. Cu toate acestea, dacă le oferiți o opțiune organizată și ușoară, ar fi mai eficient. Adăugarea unui calendar înseamnă că atunci când utilizatorii dau clic pe câmpul de dată, vor primi un calendar. De acolo, ei pot alege cu ușurință o dată cu an, lună și zi, cu un singur clic. Nu necesită tastare manuală și este, de asemenea, o opțiune ușor de utilizat.
Inainta
Pe scurt, sfaturile și trucurile de proiectare a formularelor sunt pentru a accelera conversia formularelor. Sper că veți folosi aceste sfaturi pentru a vă spori formularele cu design grozav și funcționalitate uimitoare.
Dacă site-ul dvs. este pe WordPress, atunci veți avea o mulțime de opțiuni pentru a crea un formular de contact fără nicio complicație. Chiar și pluginurile WordPress gratuite vă pot oferi rezultatul după bunul plac.
Nu lăsați pluginul să decidă ce să facă și ce să nu facă. Tu ești cel care vei prezenta formularul publicului tău. Este forma care vă prezintă marca.
Acest articol vă oferă câteva hack-uri utile de design cu design de formular, astfel încât utilizatorii dvs. să le placă și ca, în consecință, să poată fi convertite.
WP Fluent Forms Pro
Încercați Fluent Forms astăzi și vedeți singur!
WPManageNinja a lansat o serie de plugin-uri pentru a ajuta iubitorii de WordPress. NinjaTables a câștigat multă popularitate cu versiunea sa gratuită, precum și cu versiunea pro.
Fluent Forms avansează în cursă, iar utilizatorii oferă feedback inspirator. Îl poți folosi pentru a vedea ce caracteristici are în interior. Sper că acest articol v-a ajutat mult, oferind suficientă valoare în stilarea formularelor WordPress într-un sens mai mare.
Pe lângă utilizarea pluginurilor, puteți obține și mai mult ajutor și asistență folosind WordPress de la WP Buffs, un furnizor de servicii de întreținere a site-ului WordPress și asistență pentru management. WP Buffs oferă personalizări nelimitate și lucrări de reparare pe site-urile dvs. WordPress, astfel încât să nu vă mai faceți griji pentru întreținerea site-ului dvs.!
Abonați-vă la canalul nostru YouTube pentru a obține sfaturi și trucuri legate de WordPress. De asemenea, urmăriți-ne pe Twitter și Facebook.
