10 sfaturi pentru construirea mai rapidă a site-urilor web cu Divi 5 (Public Alpha)
Publicat: 2024-10-07Divi 5 a fost reimaginat de la zero, oferind viteză, performanță și ușurință de utilizare de neegalat. Cu un Visual Builder simplificat și un back-end complet revizuit, construirea de site-uri web cu Divi 5 este mai rapidă și mai intuitivă ca niciodată. Indiferent dacă sunteți un web designer experimentat sau un începător, Divi 5 vă va ajuta să creați site-uri uimitoare într-un timp record, fără a sacrifica timpul sau creativitatea.
În această fază Divi 5 Public Alpha, vă invităm să explorați noua interfață. Rețineți că această versiune este încă în dezvoltare activă. Deși s-ar putea să întâmpinați câteva erori, sfaturile prezentate mai jos vă vor ajuta să vă maximizați eficiența pe măsură ce testați și construiți cu Divi 5.
Aflați mai multe despre Divi 5 Public Alpha și despre cum să îl descărcați.
Descărcați Divi 5 Public Alpha
- 1 10 sfaturi pentru construirea mai rapidă a site-urilor web cu Divi 5 (Public Alpha)
- 1.1 1. Utilizați editarea cu un singur clic
- 1.2 2. Faceți clic dreapta pentru acțiuni rapide
- 1.3 3. Anocați mai multe panouri cu file pentru multi-tasking
- 1.4 4. Profitați de scalarea pânzei pentru un design receptiv
- 1.5 5. Aplicați instantaneu efecte Hover și Sticky
- 1.6 6. Utilizați Breadcrumbs pentru o navigare eficientă
- 1.7 7. Economisiți timp prin copierea și inserarea stilurilor între module
- 1.8 8. Utilizați vizualizarea Wireframe pentru aspecte complexe
- 1.9 9. Utilizați vizualizarea Straturi pentru conținut de formă lungă
- 1.10 10. Îmbrățișează curba de învățare
- 2 Începeți să construiți site-uri web cu Divi 5 astăzi!
10 sfaturi pentru construirea mai rapidă a site-urilor web cu Divi 5 (Public Alpha)
Odată cu lansarea Divi 5 Public Alpha, există o mulțime de modificări și îmbunătățiri sub capotă.
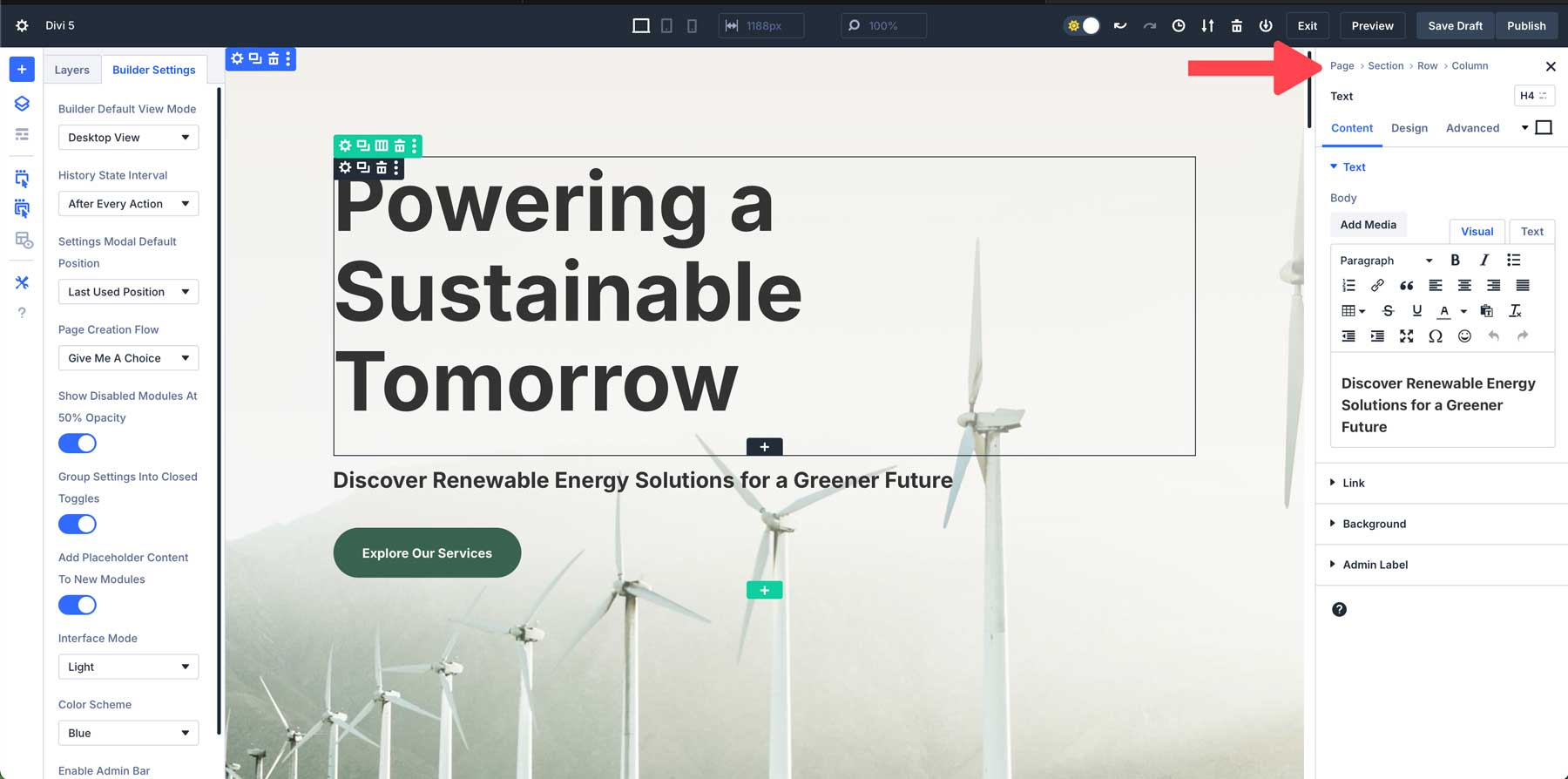
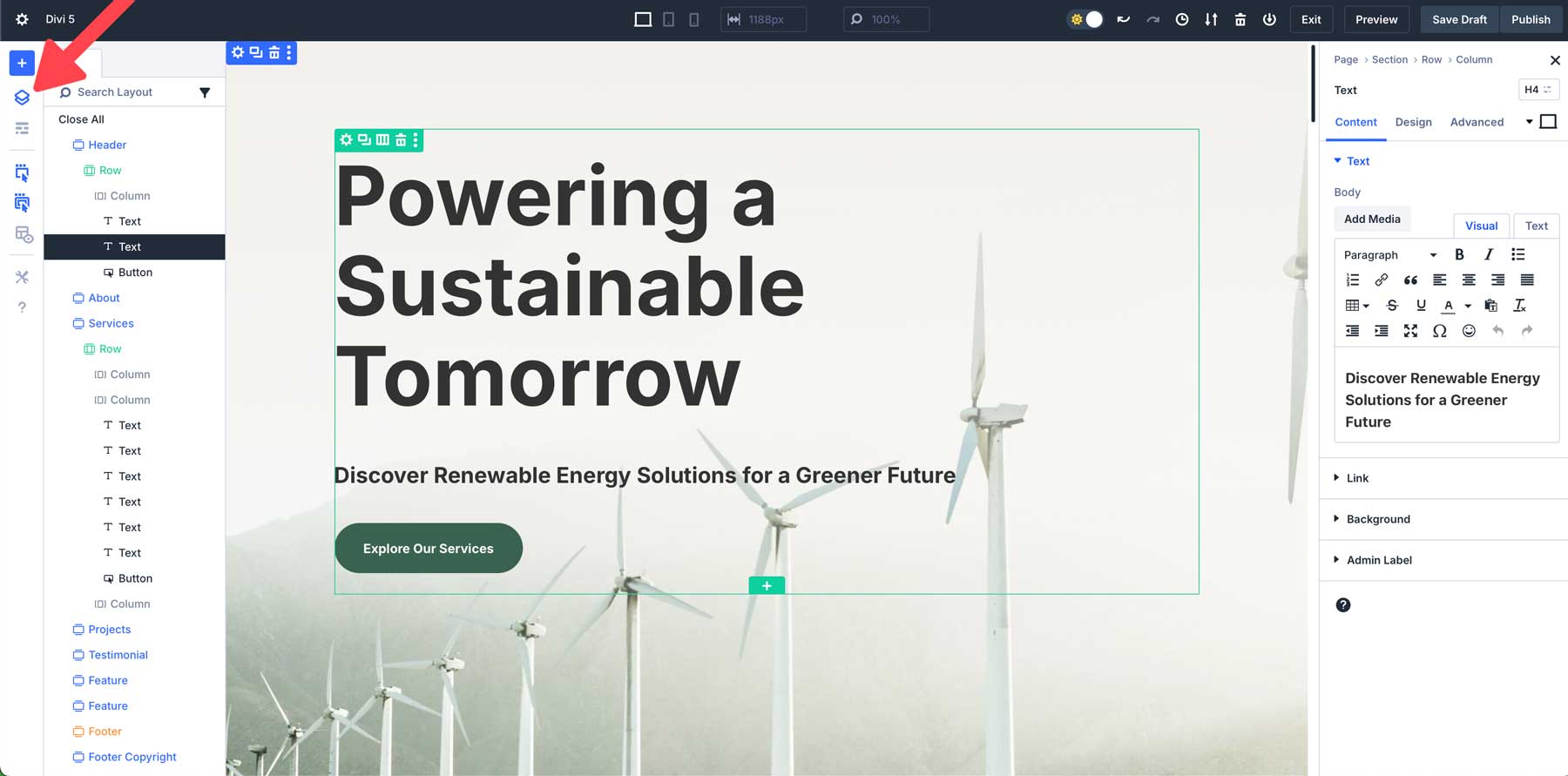
1. Utilizați editarea cu un singur clic
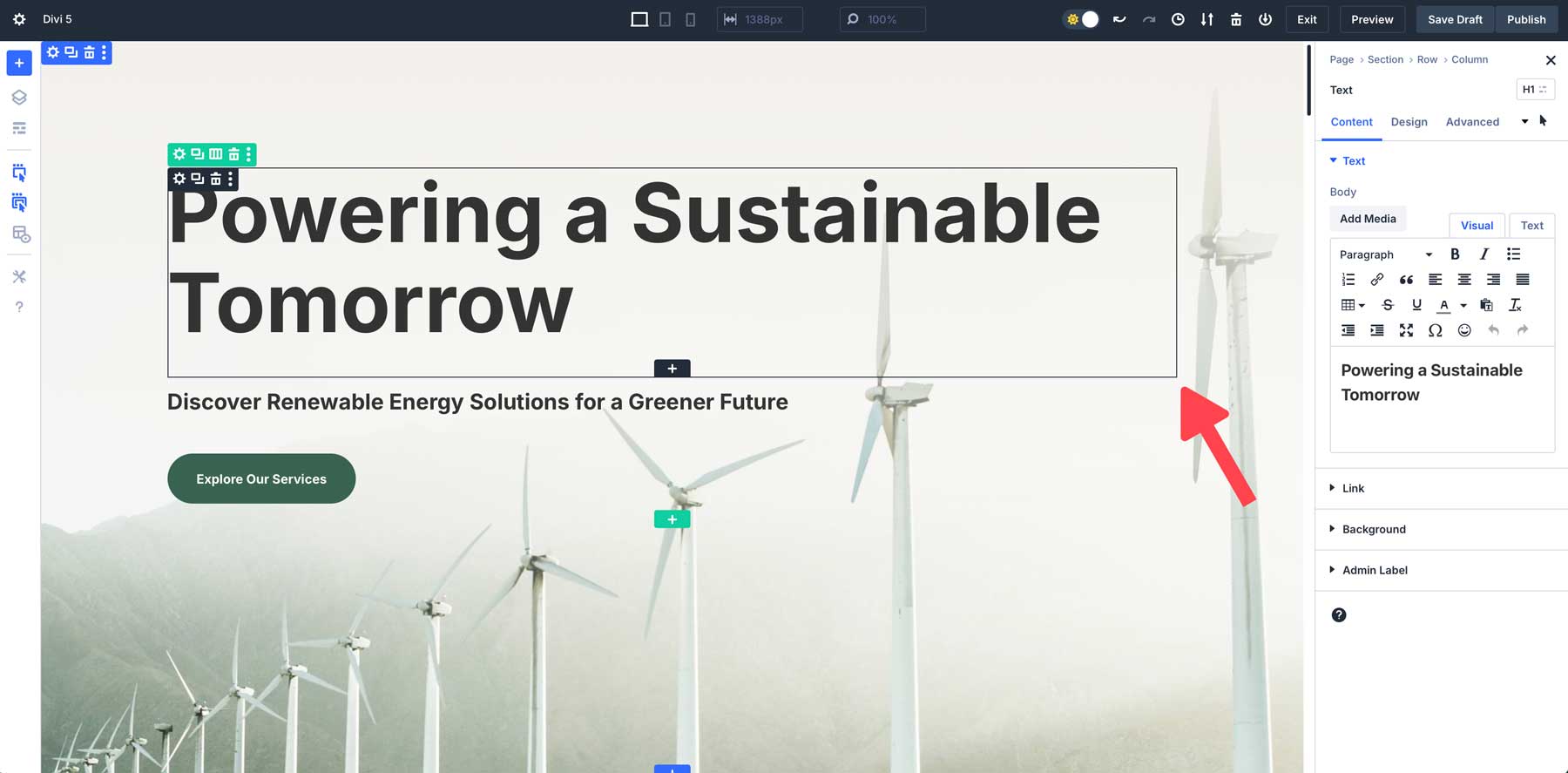
În Divi 4, trebuie să faceți clic pe pictograma setări pentru a schimba secțiuni, rânduri și module. Acum, în Divi 5, totul a dispărut, datorită editării cu un singur clic. Puteți face clic oriunde în modul pentru a-l edita, făcând procesul de proiectare mai puțin frustrant și mult mai rapid.

De exemplu, pentru a modifica un modul text, faceți clic o dată oriunde în modul pentru a accesa setările acestuia instantaneu.
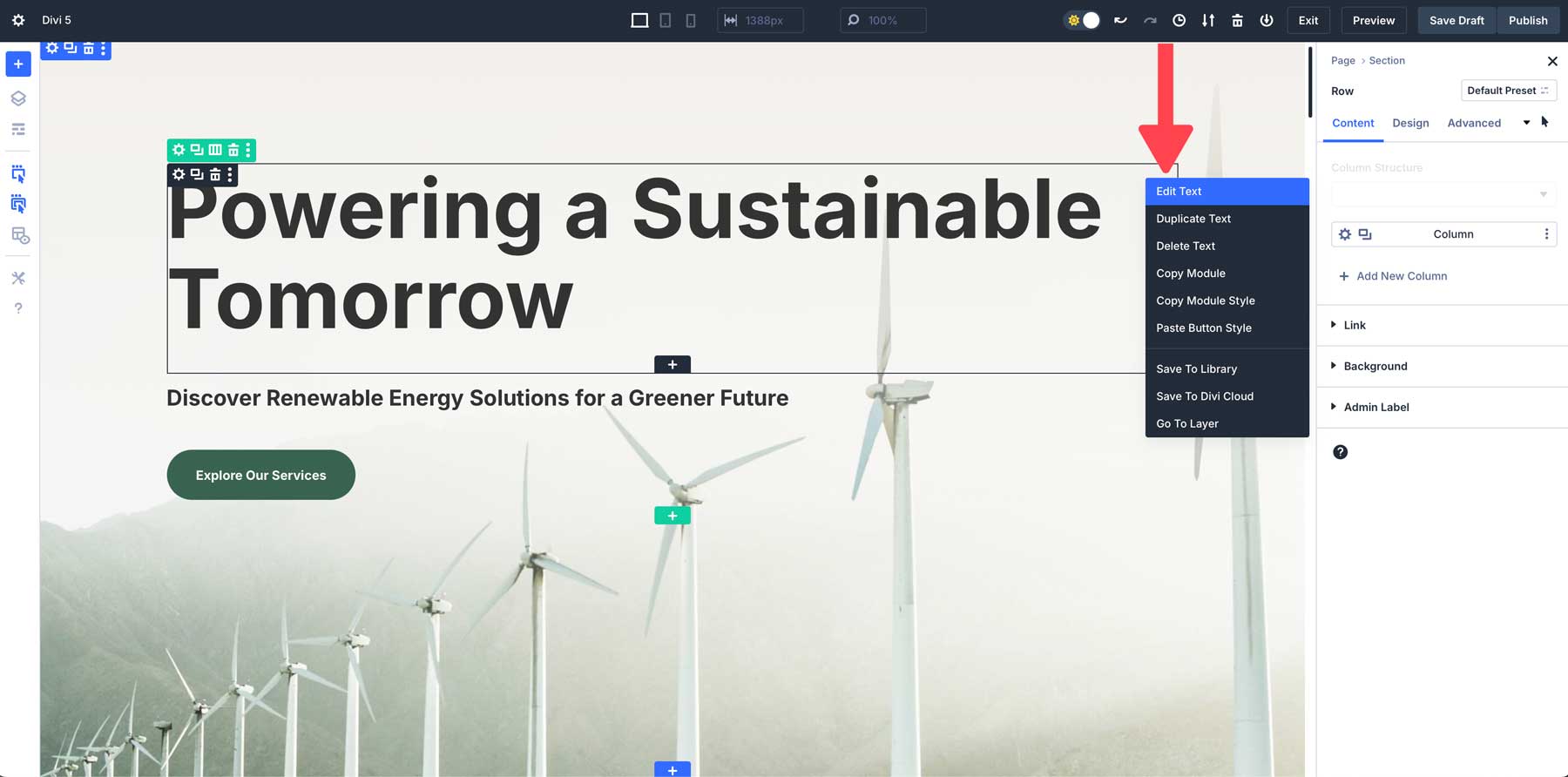
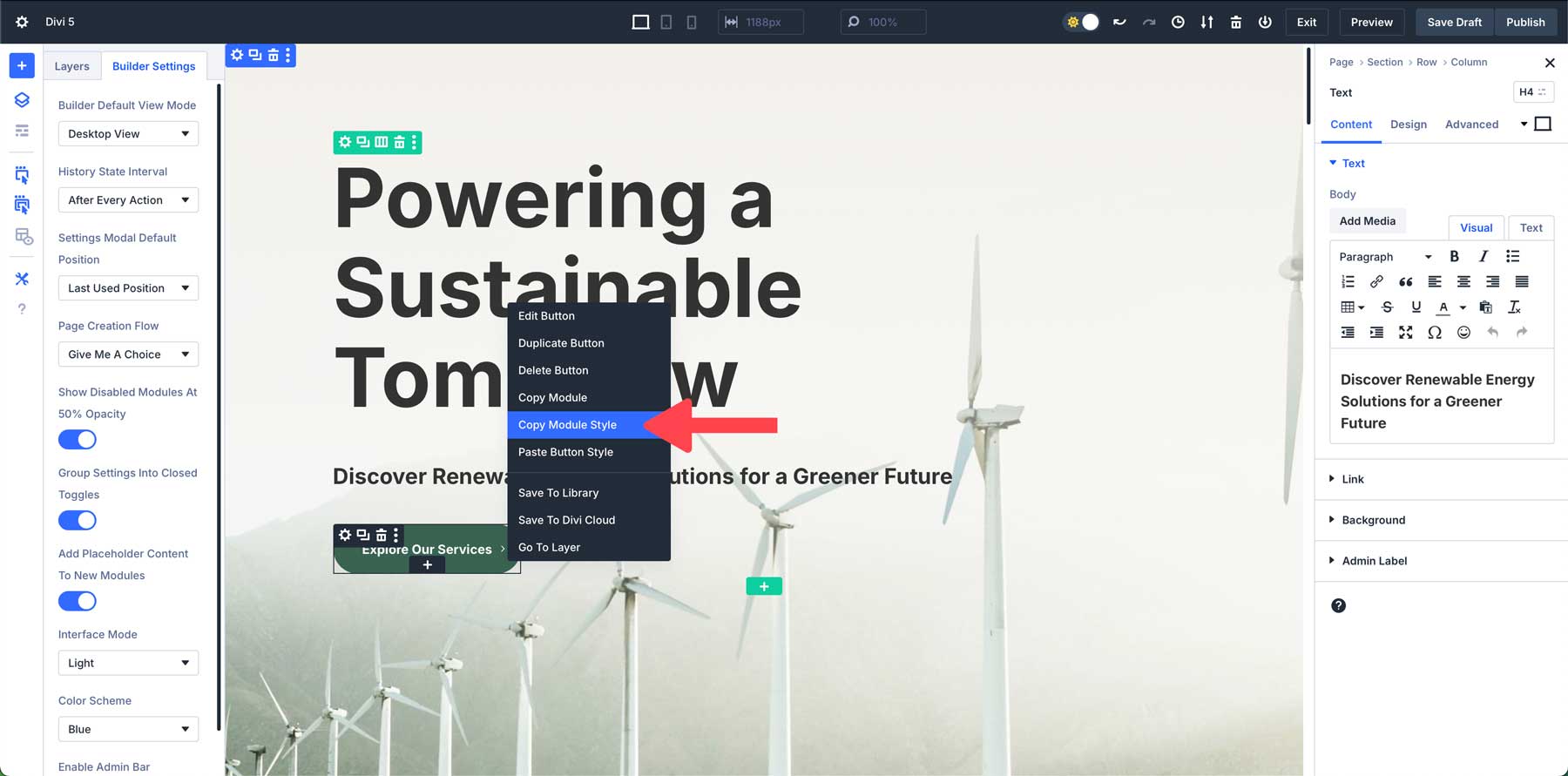
2. Faceți clic dreapta pentru acțiuni rapide
Meniul contextual pentru clic dreapta al lui Divi 5 adaugă o nouă comandă rapidă puternică fluxului de lucru de proiectare. Făcând clic dreapta pe orice modul, secțiune sau rând, puteți accesa un meniu rapid de acțiuni cu unele acțiuni comune. Indiferent dacă doriți să copiați stiluri de module, să duplicați setările sau să le ștergeți, această funcție vă permite să efectuați sarcini rapid fără a deschide mai multe panouri sau a căuta prin setări.

De exemplu, să presupunem că ați proiectat un buton cu stil personalizat. Folosind meniul de acțiuni rapide, puteți să faceți clic dreapta, să copiați stilul butonului și să îl aplicați fiecărui modul de buton pe care doriți să aveți aceleași stiluri.
3. Anocați mai multe panouri cu file pentru multi-tasking
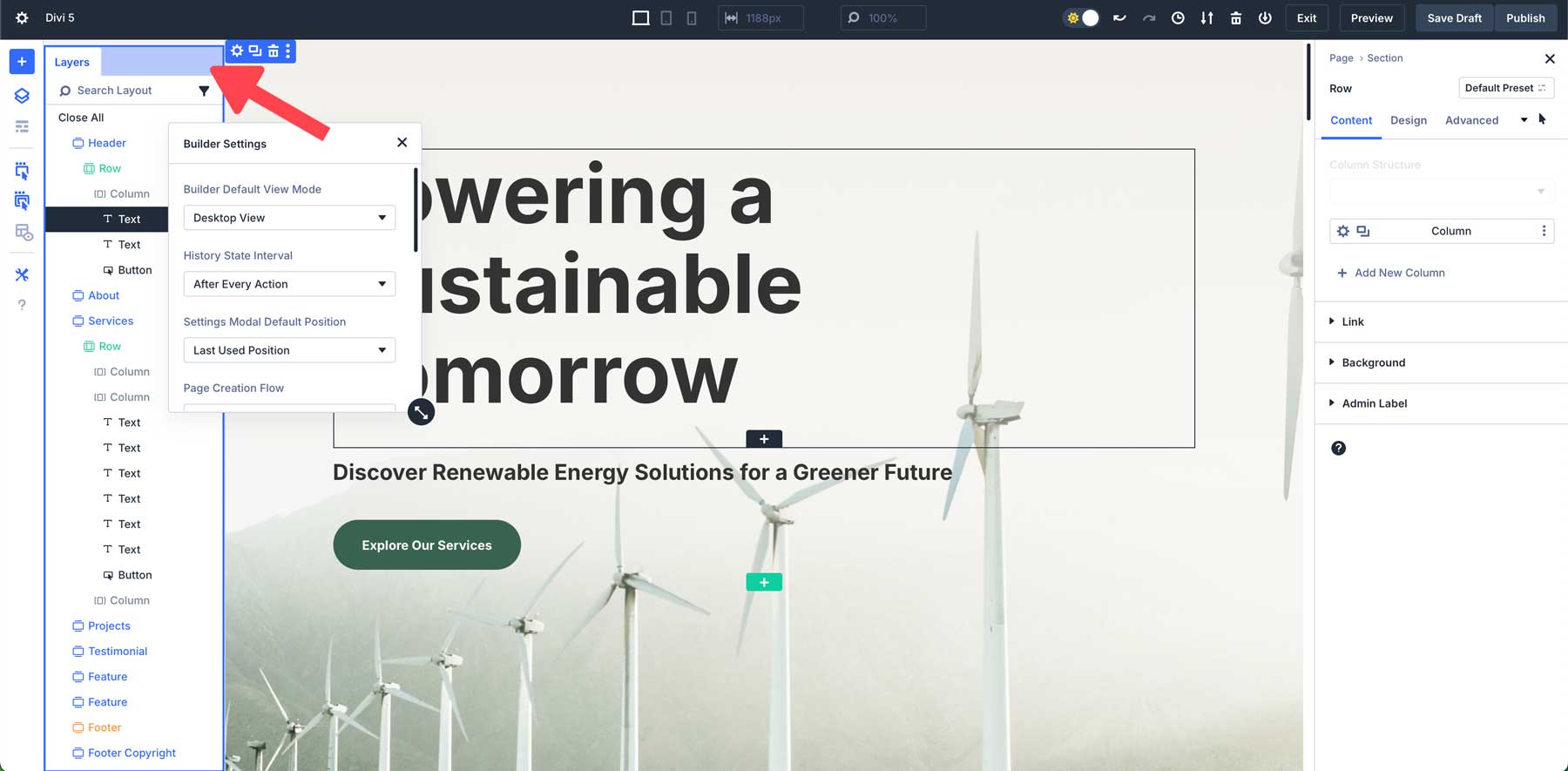
O altă caracteristică nouă excelentă a Divi 5 este andocarea cu mai multe panouri, care vă permite să deschideți și să gestionați mai multe panouri simultan. În versiunile anterioare, puteai vizualiza mai mult de un panou (straturi + setări ale modulelor, de exemplu), dar le puteai muta doar în jurul pânzei, astfel încât să nu îți blocheze vizualizarea. În Divi 5, puteți fila panouri pentru a menține pânza fără dezordine.

Posibilitatea de a documenta mai multe panouri unul lângă altul facilitează ajustarea simultană a diferitelor părți ale designului dvs. Interfața Divi 5 vă permite să mutați panourile în jurul pânzei după cum doriți, permițându-vă să creați spațiul de lucru perfect pentru nevoile dvs. De exemplu, să presupunem că preferați să aveți toate panourile în stânga pânzei. În acest caz, puteți să detașați și să mutați cu ușurință panourile spre stânga, apoi să selectați alte panouri pentru a crea un spațiu de lucru care să funcționeze pentru dvs.
4. Profitați de scalarea pânzei pentru un design receptiv
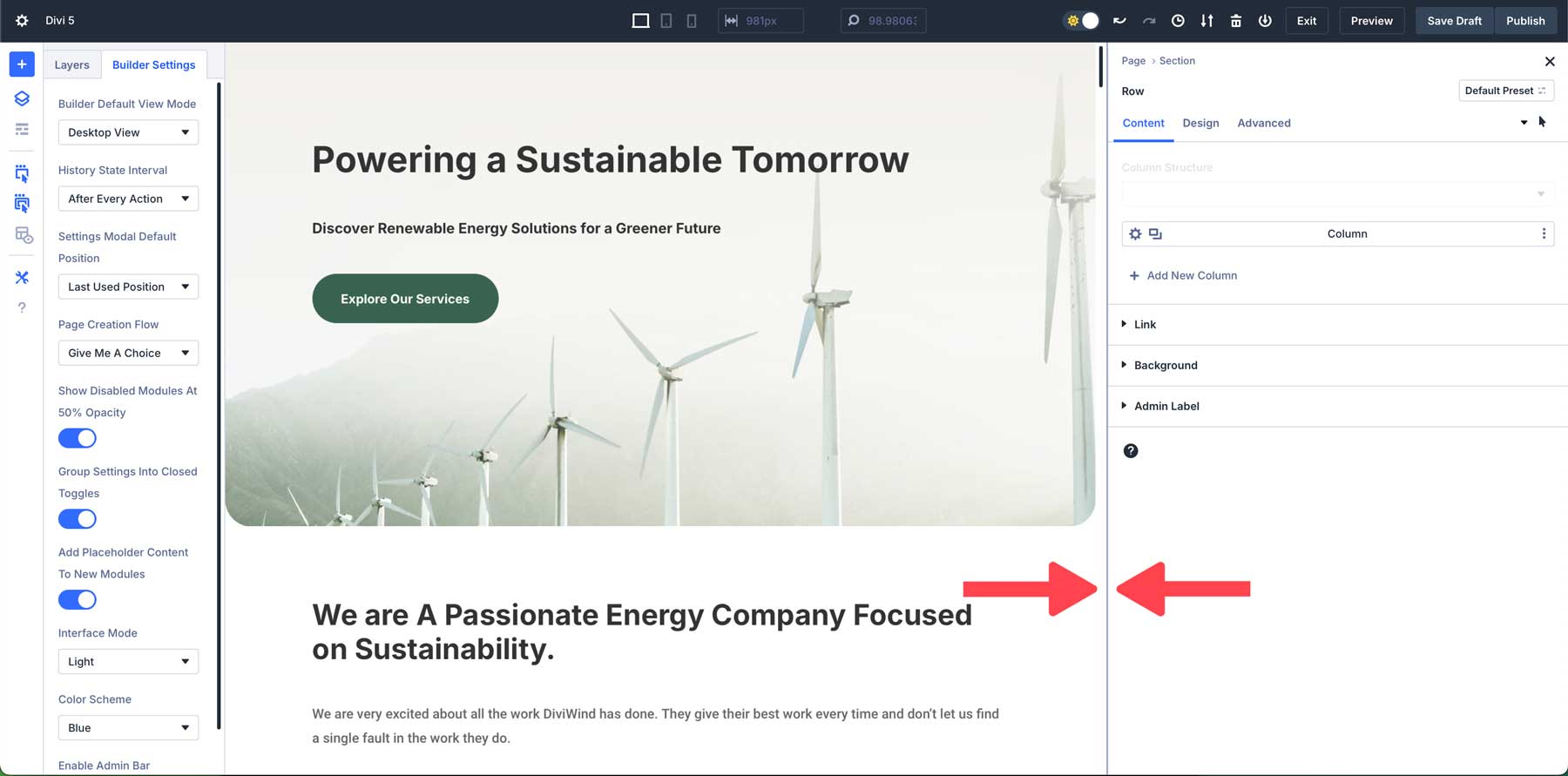
Divi 5 introduce un mod nou-nouț de a proiecta pagini web în mod receptiv. Cu scalarea pânzei, puteți să scalați cu ușurință spațiul de lucru și să previzualizați cum va arăta site-ul dvs. pe diferite dispozitive fără a părăsi Visual Builder. Scalarea pânzei vă permite să redimensionați instantaneu pânza de design, permițându-vă să ajustați marginile, umplutura și aspectul general.

De exemplu, imaginați-vă că lucrați la un aspect mobil și doriți să ajustați spațiul dintre secțiuni. Cu scalarea pânzei, pur și simplu faceți clic și trageți marginea pânzei la dimensiunea aleasă. Puteți ajusta cu ușurință căptușeala și marginile de acolo pentru a vă asigura că designul dumneavoastră arată clar pe ecranele mai mici.
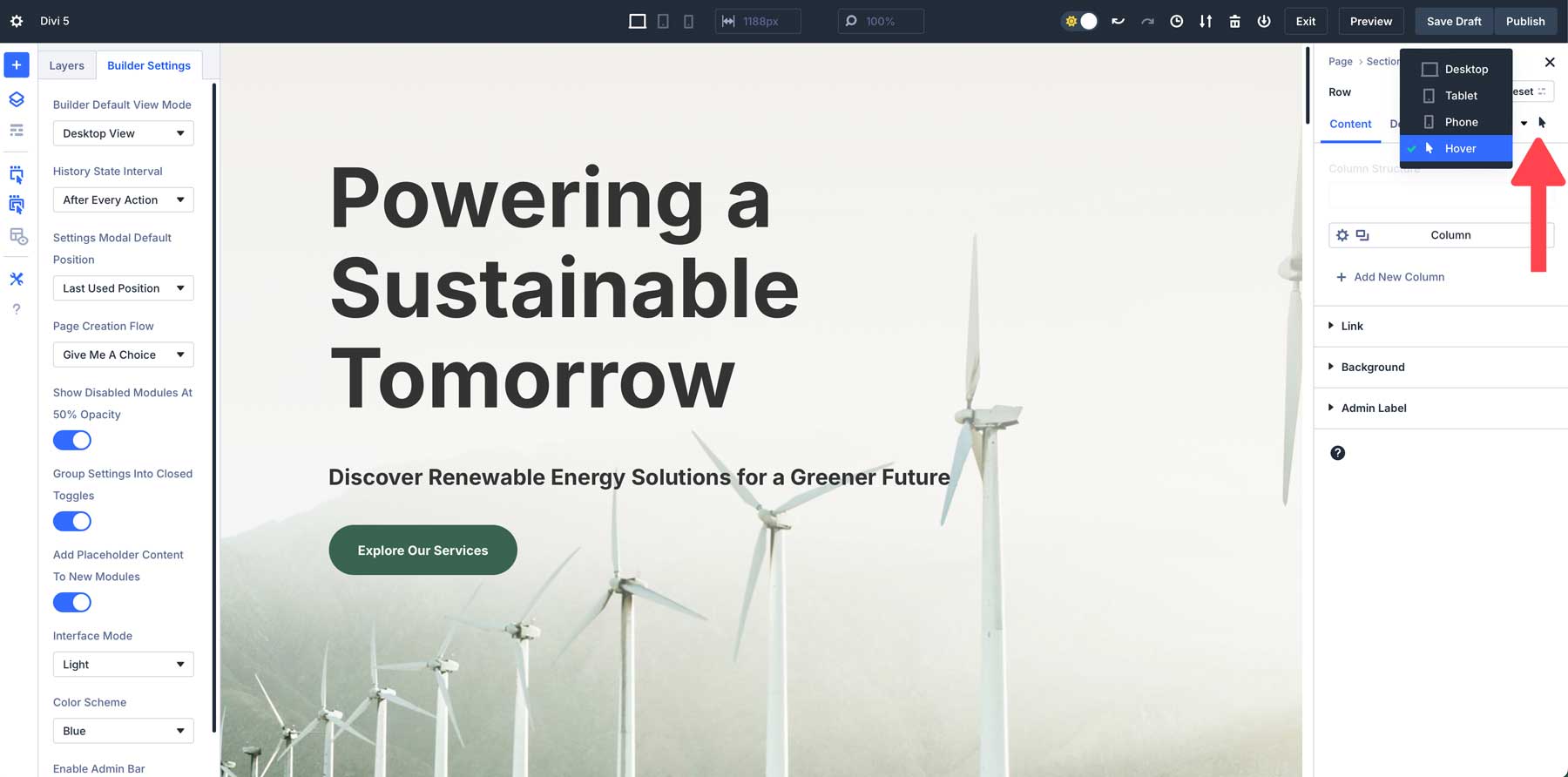
5. Aplicați instantaneu Hover & Sticky Effects
Divi 5 face ca adăugarea de efecte hover și lipicioase la design-ul dvs. să fie mai ușoară ca niciodată. În versiunile anterioare de Divi, utilizatorii trebuiau să navigheze la fila de proiectare a unui modul și să caute în setări pentru a aplica efecte hover sau lipicioase. În Divi 5, totuși, puteți aplica aceste efecte direct din panoul de setări. Această nouă abordare face mai ușor ca niciodată crearea de design-uri dinamice, captivante, fără a vă întrerupe fluxul de lucru.


Indiferent dacă doriți să adăugați efecte de trecere la butoane sau să vă mențineți antetul fix în partea de sus a ecranului în timp ce utilizatorii derulează, Divi 5 face procesul simplu și rapid. De exemplu, să presupunem că proiectați un CTA și doriți să adăugați o culoare diferită la trecerea cursorului. Pur și simplu selectați starea de trecere cu mouse-ul dintr-un meniu drop-down din setări și aplicați modificările în câteva secunde.
6. Utilizați Breadcrumbs pentru o navigare eficientă
Divi 5 are o nouă caracteristică breadcrumb care permite utilizatorilor să navigheze prin module și setări mai rapid și mai intuitiv. Breadcrumbs acționează ca o cale vizuală care vă arată exact unde vă aflați în setări, permițându-vă să vă deplasați între diferite aspecte fără a vă pierde.

Când lucrați într-o secțiune, nu este nevoie să dați înapoi prin meniuri sau să vă pierdeți locul. Fiecare breadcrumb oferă un link pe care se poate face clic care vă permite să treceți cu ușurință la o setare anterioară, accelerând procesul de proiectare.
7. Economisiți timp prin copierea și inserarea stilurilor între module
În Divi 5, puteți copia și lipi cu ușurință stiluri de module între diferite elemente. Acest lucru vă permite să aplicați rapid aceleași setări de design în mai multe module, asigurând consecvența pe întregul site și economisind timp. Puteți copia cu ușurință stiluri din orice modul, rând sau secțiune din Divi 5 și apoi să lipiți acele stiluri în designul dvs.

De exemplu, să presupunem că aveți mai multe butoane pe o pagină web pe care ați dori să aibă același stil. Pentru a aplica stilul, faceți clic dreapta pentru a activa meniul Acțiuni rapide, copiați stilul, apoi faceți clic dreapta pentru a-l lipi pe toate butoanele paginii web.
8. Utilizați vizualizarea Wireframe pentru aspecte complexe
Vizualizarea wireframe a Divi 5 elimină elementele de design vizual ale unei pagini, lăsând în urmă un contur curat și simplificat al aspectului dvs. Această vizualizare vă permite să vă concentrați numai asupra structurii, fără a fi distras de culori, fonturi sau alte detalii vizuale. Este util în special pentru amenajările complexe în care trebuie să ajustați rapid structura.

Această versiune redusă vă ajută să vă concentrați pe organizarea secțiunilor, rândurilor și modulelor. Când lucrați la un aspect complex, vizualizarea cadru sârmă facilitează gestionarea structurii fără a vă face griji cu privire la elementele estetice.
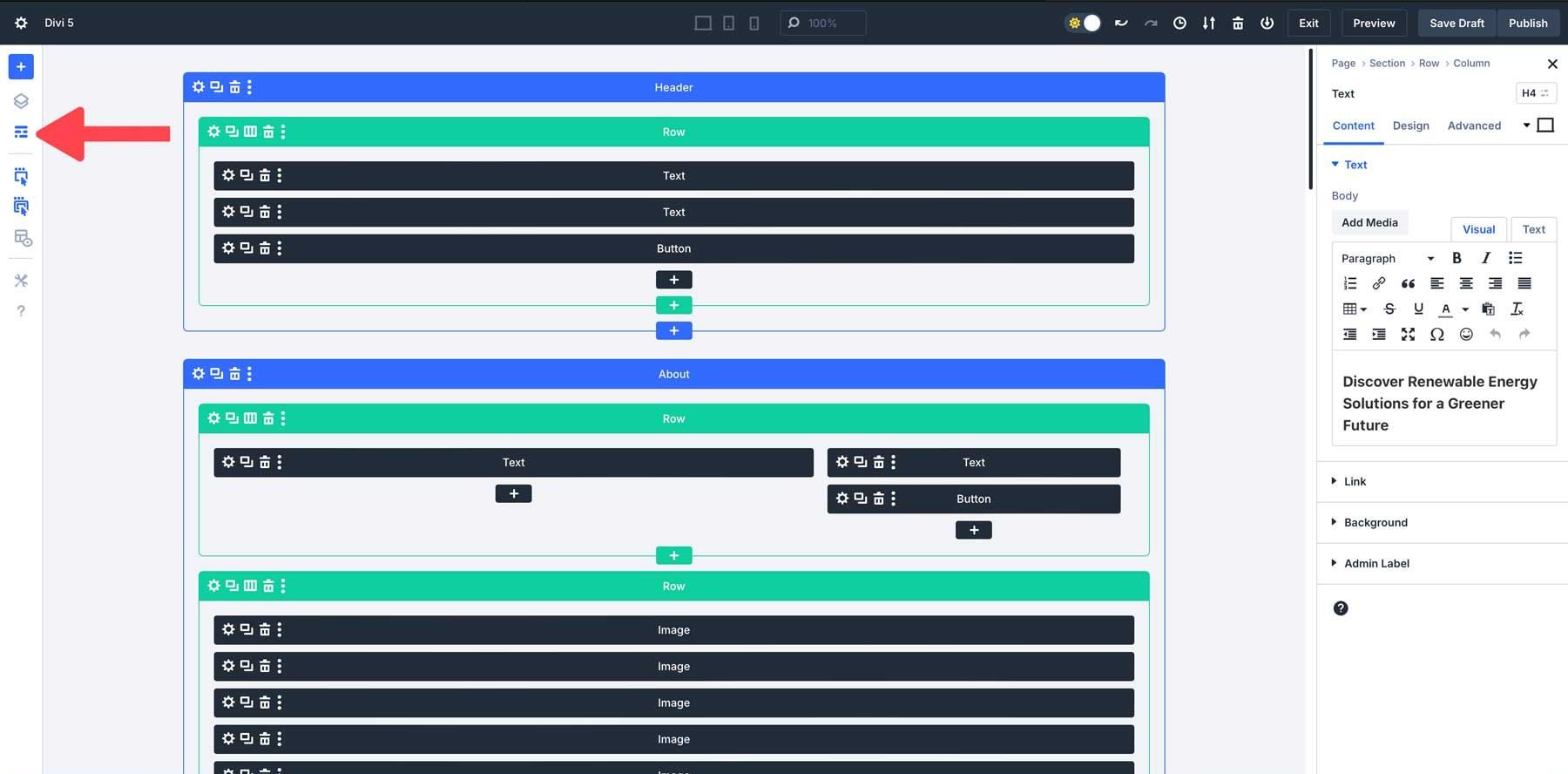
9. Utilizați vizualizarea Straturi pentru conținut de formă lungă
Vizualizarea Straturi conturează secțiunile, rândurile și modulele paginii dvs. Acest lucru face mai ușor să vedeți întreaga structură a aspectului dvs. dintr-o privire. În loc să defilați prin Visual Builder pentru a găsi o anumită secțiune sau modul, îl puteți localiza rapid în panoul Straturi.

În vizualizarea Straturi, puteți selecta și edita direct orice element din aspect, fără să faceți clic vizual pe el în Builder. Acest lucru este deosebit de util pentru elementele ascunse sau imbricate adânc în alte module, cum ar fi rândurile din mai multe straturi de secțiuni.
10. Îmbrățișează curba de învățare
Divi 5 introduce un mod cu totul nou de a lucra cu Visual Builder. Odată cu toate aceste actualizări puternice, vine o curbă de învățare. Este firesc să te simți puțin copleșit inițial, mai ales dacă te simți confortabil cu versiunile anterioare ale Divi. Vestea bună este că toate modificările pe care le-am introdus în Builder sunt intuitive, așa că familiarizarea cu interfața va da roade într-un mod mai rapid și mai eficient de a construi site-uri web cu Divi.

Explorați noi fluxuri de lucru
Interfața lui Divi 5 este concepută pentru a vă îmbunătăți productivitatea, dar înțelegem că sunt câteva lucruri cu care va trebui să vă obișnuiți. Fă-ți timp pentru a experimenta cu noua interfață. Încercați să andocați mai multe panouri pentru a crea un spațiu de lucru care se potrivește cel mai bine nevoilor dvs. sau faceți clic dreapta pe comenzile rapide pentru a economisi timp la aplicarea stilurilor sau la duplicarea modulelor.
Revizuiți modelele anterioare
O altă modalitate grozavă de a învăța noua interfață a lui Divi 5 este prin revizuirea design-urilor existente. Creați un site de pregătire a unui proiect existent și utilizați Divi 5 Migrator pentru a migra conținutul în Divi 5 Public Alpha. Utilizați panoul de straturi sau vizualizarea wireframe pentru a vedea cum noua structură și instrumente ale lui Divi 5 vă pot ajuta să descoperiți că noua interfață vă permite să vă reglați designurile în moduri în care nu le-ați putea face înainte.
Fă-o un pas pe rând
Amintiți-vă, nu trebuie să stăpâniți fiecare caracteristică nouă simultan. Începeți prin a vă concentra pe unul sau două lucruri, cum ar fi scalarea pânzei pentru un design receptiv sau noile instrumente de hover și efecte lipicioase. Pe măsură ce vă simțiți mai confortabil cu Divi 5, veți încorpora în mod natural mai multe funcții în procesul de proiectare.
Fiți răbdător și experimentați
Divi 5 este conceput pentru a fi mai ușor de utilizat, dar luați-vă timp cu acest proces. Acordați-vă timp pentru a testa diferite setări, jucați-vă cu noua interfață și îmbunătățiți-vă tehnicile. Fiecare nouă caracteristică pe care o stăpâniți vă va face fluxul de lucru mai fluid și mai eficient.
Dacă întâmpinați o problemă, anunțați-ne
De asemenea, este important să înțelegeți că cea mai recentă versiune este doar o versiune alfa. Probabil că vor exista erori, așa că încurajăm utilizatorii noștri să raporteze orice ar putea găsi care nu funcționează conform intenției. La urma urmei, avem nevoie de ajutorul tău pentru a face ca Divi 5 să fie cât mai bun. Feedback-ul dumneavoastră este esențial pentru succesul său și va contribui în mare măsură la modelarea produsului final.
Începeți să construiți site-uri web cu Divi 5 astăzi!
Divi 5 reprezintă un salt înainte semnificativ în tehnologia de creare a site-urilor web. Cu Visual Builder mai intuitiv, back-end îmbunătățit și funcții inovatoare, crearea de site-uri web cu Divi 5 este acum mai rapidă și mai intuitivă ca niciodată. Cu Divi 5 Public Alpha acum disponibil, vă încurajăm să explorați aceste noi capabilități interesante și să contribui la dezvoltarea lui. Îmbrățișând curba minimă de învățare și experimentând cu cele mai recente instrumente, veți debloca întregul potențial al Divi 5 și veți experimenta o modalitate mai bună de a construi site-uri web cu Divi.
Descărcați Divi 5 Public Alpha
