5 sfaturi pentru navigarea în interfața Divi 5 ca un profesionist
Publicat: 2024-10-26Odată cu lansarea Public Alpha a lui Divi 5, utilizatorii pot explora acum îmbunătățirile puternice care se produc în culise la Elegant Themes. Divi 5 este o actualizare majoră, oferind o bază reînnoită pentru viteză, stabilitate și scalabilitate îmbunătățite. Indiferent dacă sunteți un profesionist experimentat sau abia începi cu Divi, acest nou Visual Builder vă va permite să construiți site-uri web mai eficient, cu mai puțini pași și timpi de încărcare mai rapid. Interacționează cu această nouă actualizare de la Teme elegante și navighează ca un profesionist.
Descoperiți mai multe despre Divi 5 Public Alpha și despre cum să îl descărcați.
Descărcați Divi 5 Public Alpha
- 1 5 Sfaturi pentru a stăpâni interfața Divi 5
- 1.1 1. Accesați rapid elementele prin vizualizarea Straturi
- 1.2 2. Accelerați editările cu panouri de andocare și cu un singur clic
- 1.3 3. Simplificați navigarea cu panoul de setări Breadcrumbs
- 1.4 4. Design responsiv fără efort cu scalare Canvas
- 1.5 5. Eficientizarea diferitelor straturi de interacțiune în diferite moduri de vizualizare
- 2 Navigarea Divi 5 ca un profesionist
5 sfaturi pentru a stăpâni interfața Divi 5
Navigarea prin interfața Divi 5 poate fi interesantă pentru utilizatorii noi și experimentați. Interfața actualizată oferă o nouă abordare a construirii site-ului web, cu designul său modern și funcționalitatea îmbunătățită. Iată câteva sfaturi pe care le-am împărtășit pentru a vă ajuta să vă familiarizați cu interfața:
1. Accesați rapid elementele prin vizualizarea Straturi
Panoul Straturi nu este nou pentru Divi 5. Avem vizualizarea Straturi în Divi 4. Cu toate acestea, i s-a oferit o interfață de utilizare îmbunătățită, cu acces mai ușor în bara laterală din stânga. Este, de asemenea, unul dintre panourile cheie de andocare pe care veți dori să le aveți în vedere în timpul construcțiilor. Este un schimbător de joc pentru gestionarea machetelor complexe, mai ales atunci când elementele se suprapun sau devin greu de selectat. De asemenea, este util să căutați/filtrați după diferite elemente pe care le căutați, găsind rapid mai multe elemente pe pagini mari.
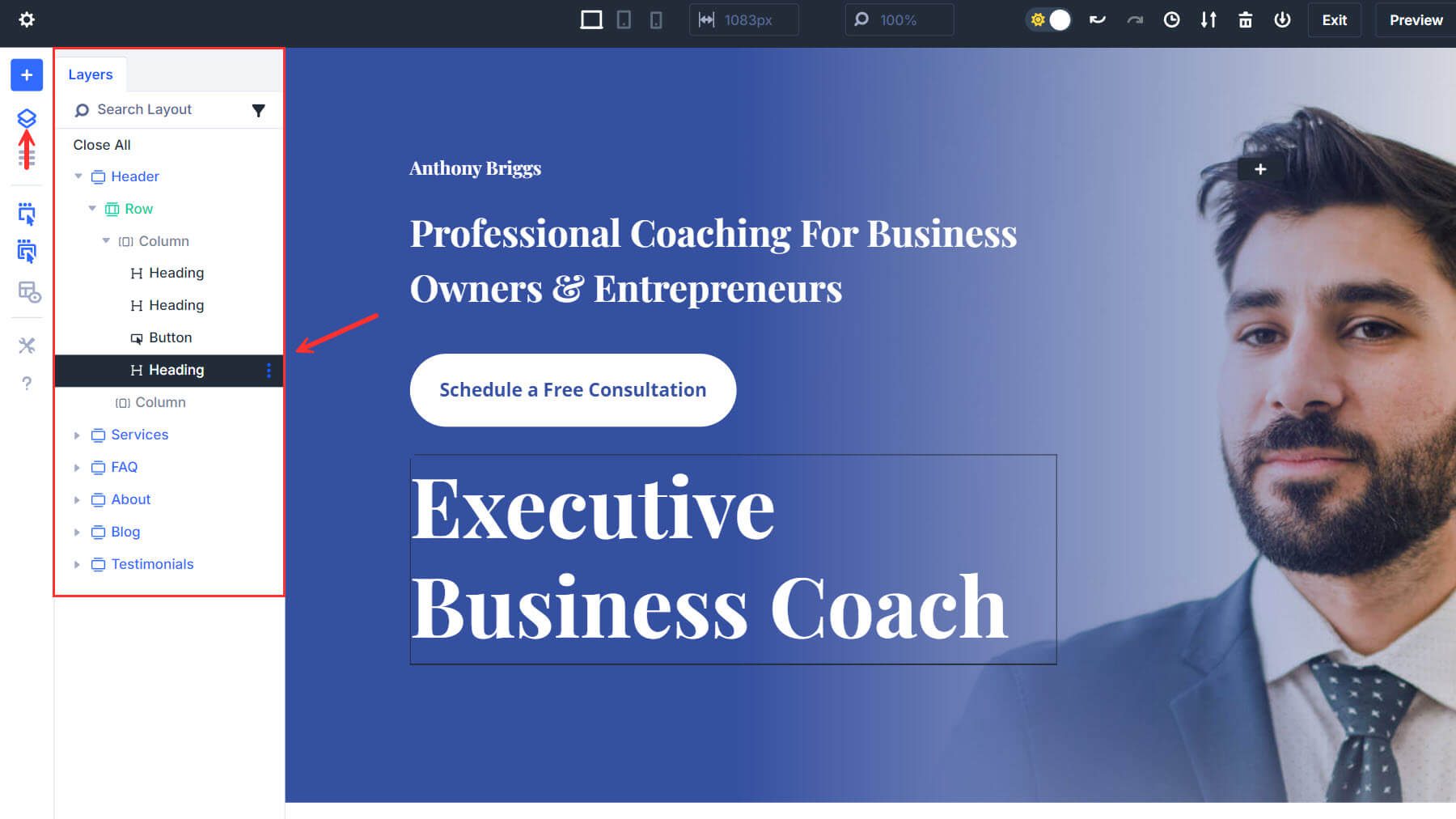
Deschideți panoul Straturi din stânga ecranului pentru a vizualiza toate elementele din aspectul dvs., indiferent de poziția sau vizibilitatea lor pe pânză. Puteți selecta orice strat direct de acolo, chiar și atunci când este ascuns în spatele unui alt modul sau secțiune.

Sfat pro
Păstrați întotdeauna vizualizarea straturilor ca unul dintre panourile andocate. Este pur și simplu prea util și convenabil pentru a fi ignorat.
Exemplu practic
Să presupunem că doriți să actualizați toate butoanele CTA de pe pagina dvs. cu conținut nou. În Divi 5, puteți utiliza panoul de straturi pentru a căuta elementul (butonul) dorit pentru a le arăta pe toate. Apoi, cu un singur clic pe fiecare buton, puteți actualiza setările din panoul de setări, care va apărea imediat. Acest flux de lucru fără întreruperi este un schimbător de joc pentru gestionarea designurilor complexe, cu conținut greoi.
2. Accelerați editările cu panouri de andocare și cu un singur clic
Panourile de andocare ale lui Divi 5 și funcțiile de editare cu un singur clic vă permit să mențineți mai multe panouri de setări deschise în timp ce efectuați modificări rapide cu un singur clic. Acest lucru permite ajustări rapide și o navigare mai lină a modulelor fără deschiderea și închiderea repetate a panourilor.
Sfat pro
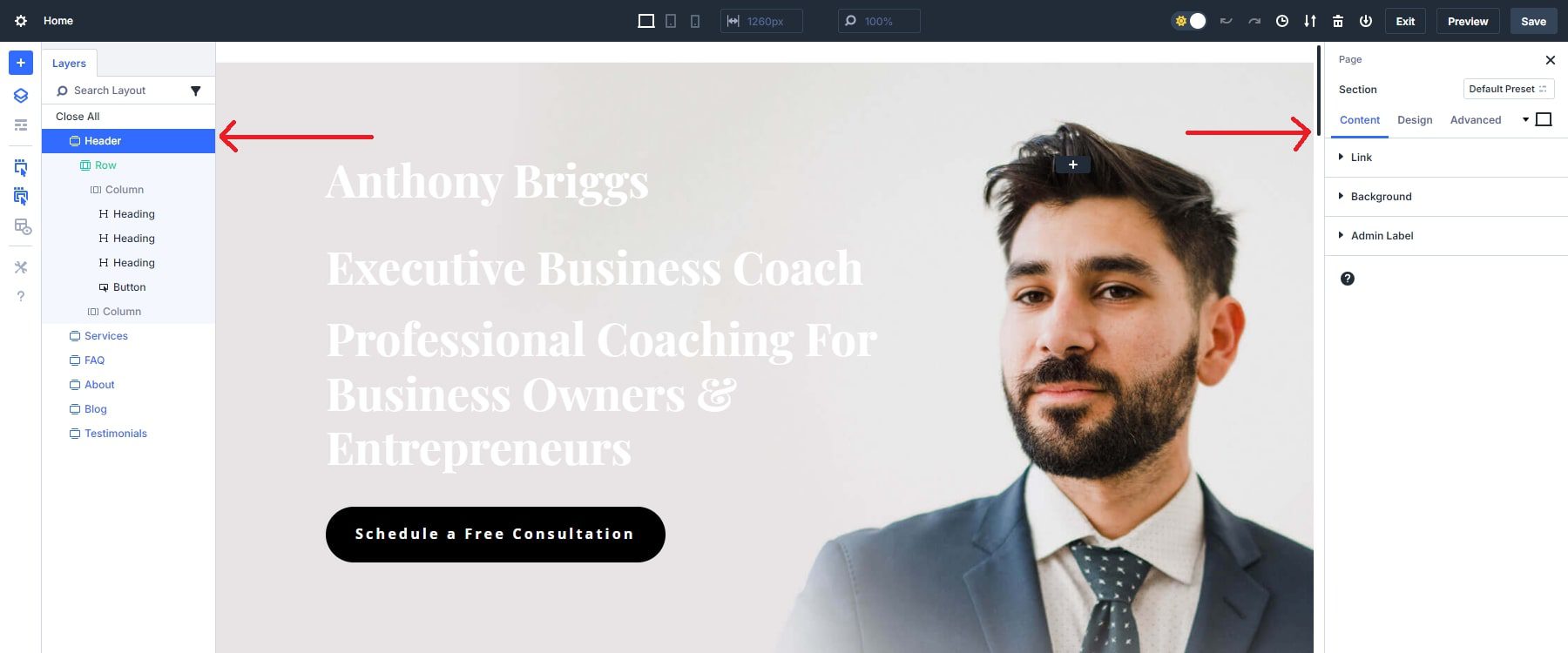
Păstrați panourile relevante fixate pe partea laterală a ecranului pentru acces rapid, mai ales când lucrați la mai multe secțiuni sau module simultan. Acest lucru reduce numărul de clicuri necesare și accelerează fluxul de lucru.

Exemplu practic
Continuând cu exemplul din primul nostru sfat, trebuie să ajustați textul butonului tuturor modulelor. Prin andocarea atât a straturilor, cât și a panourilor butoanelor pe aceeași parte, puteți comuta cu ușurință între ele pentru editări rapide cu un singur clic, scutindu-vă de necazul redeschiderii panourilor de fiecare dată când trebuie să faceți ajustări sau trebuie să mutați cursorul de la unul. capătul ecranului către celălalt. Această configurare este ideală atunci când lucrați la mai multe secțiuni care necesită actualizări.
3. Eficientizați navigarea cu panoul de setări Breadcrumbs
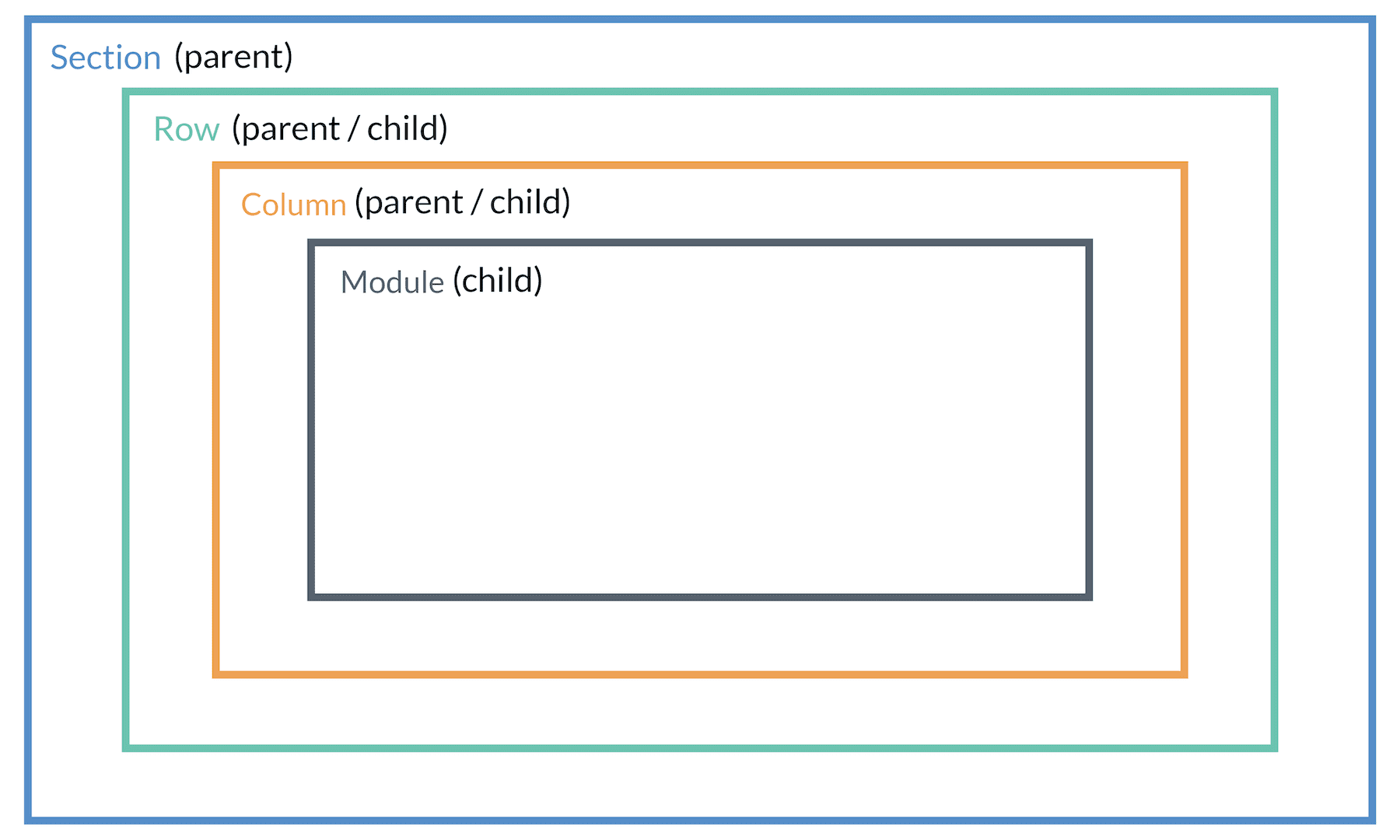
Breadcrumbs din panoul de setări sunt o caracteristică unică în Divi 5. Breadcrumbs permite utilizatorilor să navigheze la oricare dintre elementele părinte ale unui element copil din Divi chiar din panoul de setări. Un element părinte este practic containerul elementului copil. Iată o ilustrare simplă a structurii părinte și copil a elementelor Divi. 
Chiar și modulele au elemente secundare (cum ar fi un acordeon sau un formular de contact), iar secțiunile au „Pagină” ca părinte, ceea ce face ca pesmeturile să fie și mai utile. Anterior, în Divi 4, trebuia să vă bazați pe vizualizarea straturilor sau să încercați să găsiți elementul părinte făcând clic în interiorul constructorului.

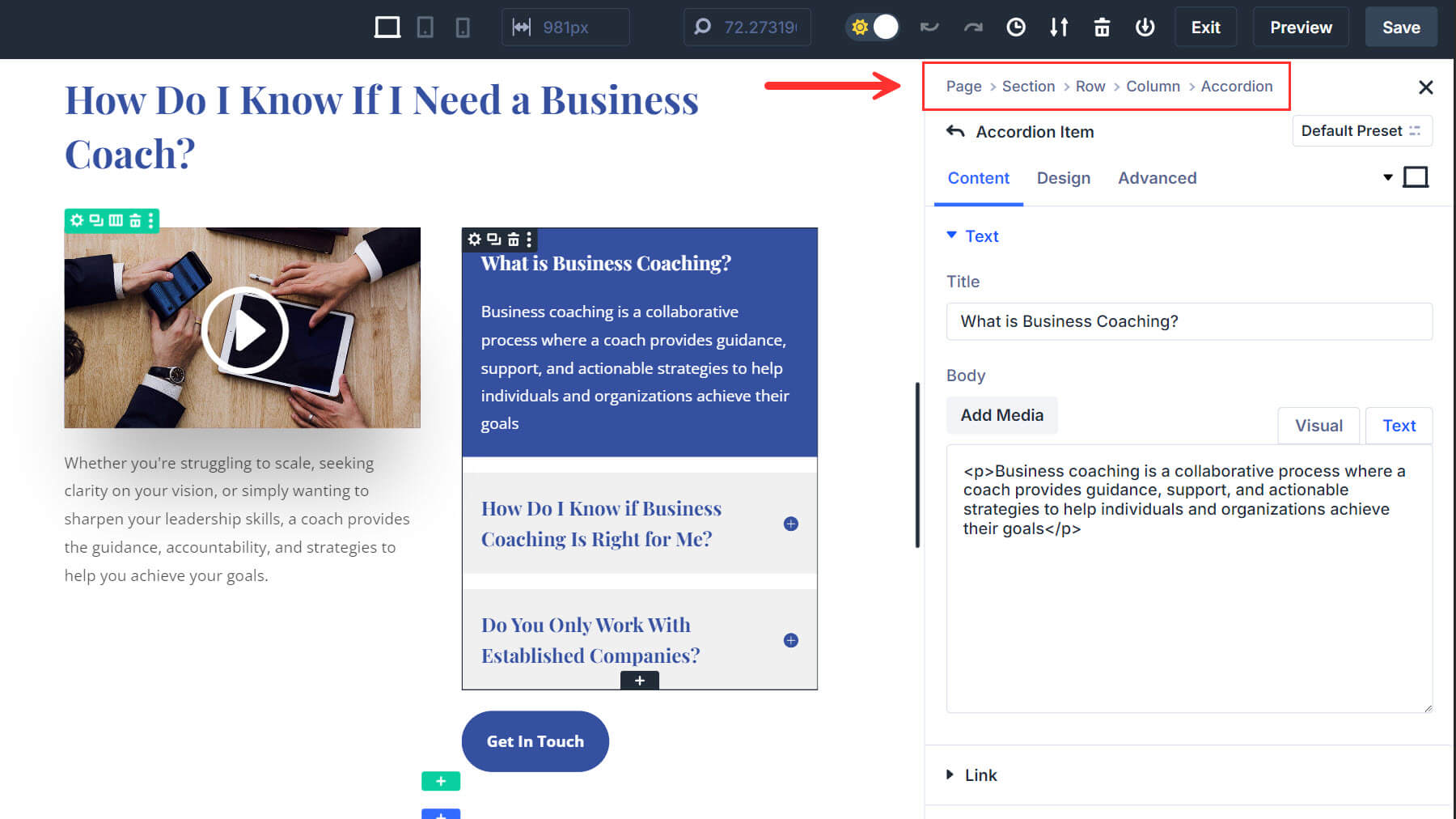
Când deschideți setările pentru orice modul din Divi 5, în partea de sus a panoului de setări apare un traseu. Acest traseu arată locația dvs. actuală și vă permite să vă întoarceți la elementul părinte cu un singur clic. Mai jos este un exemplu de pesmet atunci când este selectat un articol de acordeon. Veți vedea „Acordeon” ca unul dintre legăturile din meniul breadcrumb, deoarece este părintele imediat al articolului de acordeon selectat.

Breadcrumb-urile sunt utile în special atunci când proiectați formulare de contact sau CTA care folosesc mai multe elemente părinte pentru a crea un singur design. Odată ce ați proiectat modulul, puteți sări cu ușurință la elementul de coloană sau rând pentru a ajusta designul în consecință.
Exemplu practic
Să presupunem că proiectați un formular de contact și doriți să încorporați rândul și secțiunea în designul dvs. Puteți face modificările și puteți utiliza pesmeturile pentru a accesa elementele părinte de care aveți nevoie, totul fără a închide panoul.
4. Design responsiv fără efort cu scalare Canvas
În Divi 5, puteți scala pânza în timp real pentru a simula modul în care va arăta designul dvs. pe dispozitive mobile, tablete și desktop. Acest instrument vă permite să redimensionați vizual pânza fără a părăsi generatorul, ceea ce înseamnă că nu mai trebuie să treceți la modul de previzualizare sau să redimensionați manual fereastra browserului. Generatorul Divi 5 se adaptează automat pe măsură ce scalați pânza pentru a afișa modificările pentru acea dimensiune specifică a dispozitivului, facilitând ajustarea fină a designurilor receptive.
Sfat pro
Utilizați Canvas Scaling pentru a vă asigura că modelele dvs. mobile arată perfect. Reglați umplutura, fonturile și alinierea în vizualizarea mobilă, astfel încât aspectul dvs. să funcționeze perfect pe ecrane mai mici.
Exemplu practic
După ce ați făcut ajustări la text, acum trebuie să vă asigurați că designul arată bine pe mobil. Folosind Canvas Scaling, puteți ajusta cu ușurință aspectul pentru vizualizările mobile și tablete fără a comuta între diferite dispozitive sau ecrane.
Pentru mai multe, vedeți cum să stăpâniți editarea receptivă în Divi 5.
5. Eficientizarea diferitelor straturi de interacțiune pe diferite moduri de vizualizare
Divi 5 eficientizează gestionarea efectelor hover, elementelor lipicioase și designului receptiv. În Divi 4, trebuia să activați manual aceste setări pentru fiecare element și să comutați adesea între diferite panouri, ceea ce face ca aplicarea și previzualizarea efectelor să fie consumatoare de timp. Divi 5 simplifică acest proces făcând straturi de interacțiune disponibile direct în același panou de setări, reducând numărul de pași și clicuri necesare pentru a-ți regla designul.
Cum funcționează
În Divi 5, opțiunile de proiectare pentru stările hover, sticky și receptive sunt incluse chiar în panoul de setări pentru fiecare modul. Puteți comuta rapid între stările implicite, de trecere cu mouse-ul și sticky făcând clic pe filele din setările modulului. Această interfață intuitivă vă permite să aplicați efecte de design, cum ar fi animații de tip hover sau comportamente lipicioase, fără a naviga prin diferite meniuri sau a le codifica manual.
Sfat pro
Comutați între modurile Hover și sticky pentru a previzualiza modul în care elementele dvs. de design se vor comporta pe dispozitive și în timpul interacțiunilor. Divi 5 facilitează vizualizarea efectelor în timp real și ajustarea lor rapidă. Anterior, în Divi 4, trebuia să aplicați modificările pentru fiecare caracteristică respectivă, ceea ce făcea să consume mult timp.
Exemplu practic
Am adăugat un buton pentru consultare pe pagina noastră de pornire. Cu straturile de interacțiune simplificate ale lui Divi 5, puteți comuta între setările receptive, trecerea cu mouse-ul și stările de sticky direct în același panou de setări, asigurându-vă că fiecare element se comportă perfect pe dispozitive. Vom începe prin a schimba culoarea de fundal a butonului paginii noastre de pornire și vom verifica comportamentul acestuia în setările de răspuns.
Vom continua prin intrarea în modul Hover, schimbarea culorii de fundal a butonului și revenirea la modul desktop după efectuarea modificărilor. Acest lucru va arăta că butonul din versiunea desktop va avea culoarea sa originală (neagră) înainte ca cursorul să fie mutat spre el.
În cele din urmă, vom activa modul sticky înainte de a verifica comportamentul butonului în modul sticky. Acest lucru vă permite să aplicați și să previzualizați rapid efectele în timp ce derulați în diferite vizualizări fără a părăsi generatorul sau a activa setări separate.
Aflați mai multe despre modul în care Divi 5 simplifică procesele de proiectare aici.
Navigarea Divi 5 ca un profesionist
Prin stăpânirea acestor caracteristici esențiale ale interfeței Divi 5, vă puteți naviga prin design mai eficient și puteți evita frustrările comune care vă pot încetini fluxul de lucru. Fie că folosești Panoul Straturi pentru a gestiona elementele care se suprapun sau dacă folosești Editarea cu un singur clic și Scalare Canvas pentru un design receptiv, aceste sfaturi te vor ajuta să profiti la maximum de Divi 5.
Începeți să experimentați cu aceste instrumente în Divi 5 Public Alpha și duceți-vă design-urile la nivelul următor. Pentru mai multe sfaturi și resurse despre începerea utilizării Divi 5, consultați prezentarea noastră completă a interfeței și alte postări de blog.
Descărcați Divi 5 Public Alpha
