Cum să creați un nou proiect Toggl dintr-un formular WordPress (2021)
Publicat: 2020-08-21Doriți să creați un formular de proiect Toggl în WordPress? Cu WPForms, puteți crea cu ușurință un formular pe site-ul dvs. web care creează automat un proiect în Toggl atunci când formularul este trimis.
În acest articol, vă vom arăta pas cu pas cum să integrați Toggl cu WordPress
Creați formularul dvs. de proiect Toggl acum
Ce este un proiect Toggl?
Un proiect Toggl este o zonă din spațiul de lucru Toggl unde puteți urmări timpul pentru diferite sarcini. Puteți atribui fiecare proiect unui alt client, astfel încât totul să fie organizat, apoi faceți clic pe cronometru pentru a începe urmărirea timpului.
De exemplu, un designer web ar putea crea un proiect pentru un nou site web client. Prin împărțirea proiectului în sarcini, aceștia pot urmări cu precizie timpul în funcție de fiecare pas.
Urmărirea timpului în proiectele Toggl este utilă dacă doriți:
- Măsurați activitatea proiectului în compania sau echipa dvs.
- Creați fișe de timp pentru clienții dvs.
- Urmăriți timpul petrecut lucrând în instrumente precum GitHub sau Basecamp, integrându-le cu Toggl.
Așa că acum înțelegem un pic mai mult, să creăm un formular WordPress pentru a integra Toggl cu site-ul nostru.
Cum să creați un proiect Toggl dintr-un formular WordPress
În acest exemplu, folosim pentru a crea un formular de recrutare pentru voluntari în WordPress. Când un voluntar se înscrie, vom crea automat un nou proiect Toggl, astfel încât să le putem organiza instruirea.
Iată un cuprins pentru a vă ajuta să urmați:
- Instalați pluginul WPForms
- Creați formularul dvs. WordPress
- Adăugați formularul dvs. de proiect Toggl la WordPress
- Conectați WPForms la Zapier
- Conectați Toggl la Zapier
- Creați-vă proiectul Toggl
Înainte de a începe, este o idee bună să vă configurați organizația și clienții în Toggl. Dacă nu trebuie să atribuiți proiecte clienților, folosiți-vă propriul nume ca client pentru moment.
Pasul 1: Instalați pluginul WPForms
Începeți prin instalarea pluginului WPForms.
Dacă aveți nevoie de ajutor cu acest pas, consultați ghidul nostru despre cum să instalați un plugin în WordPress.
După ce ați activat WPForms, puteți trece la pasul următor.
Pasul 2: Creați formularul WordPress
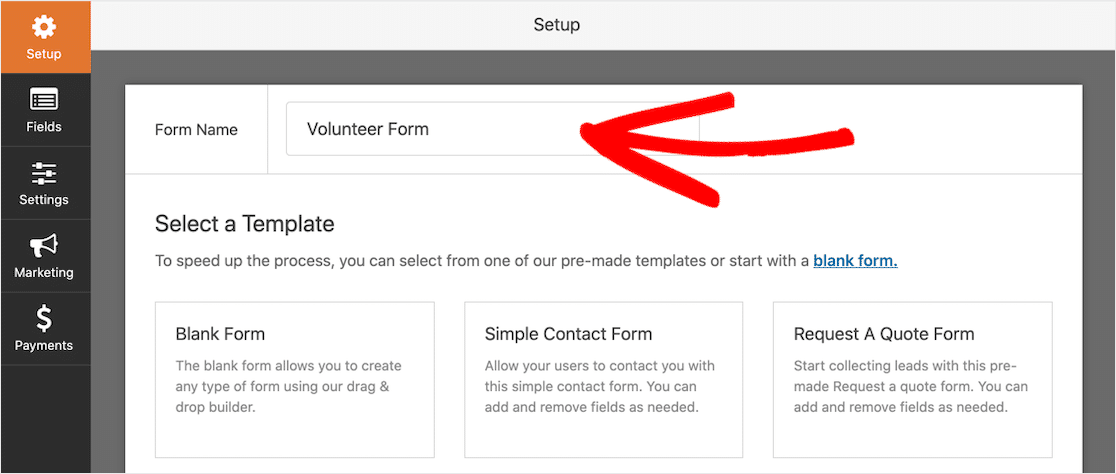
Apoi, creați un formular nou în WPForms accesând WPForms »Adăugați un nou . Introduceți un nume pentru formularul dvs. în partea de sus.

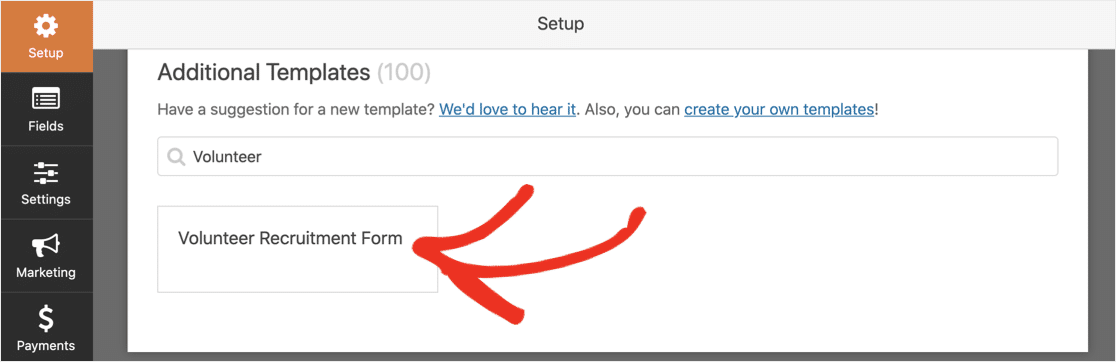
Să folosim un șablon pentru a face acest lucru foarte ușor. Căutați în șabloanele formularului Formular voluntar și faceți clic pe șablon pentru al deschide.

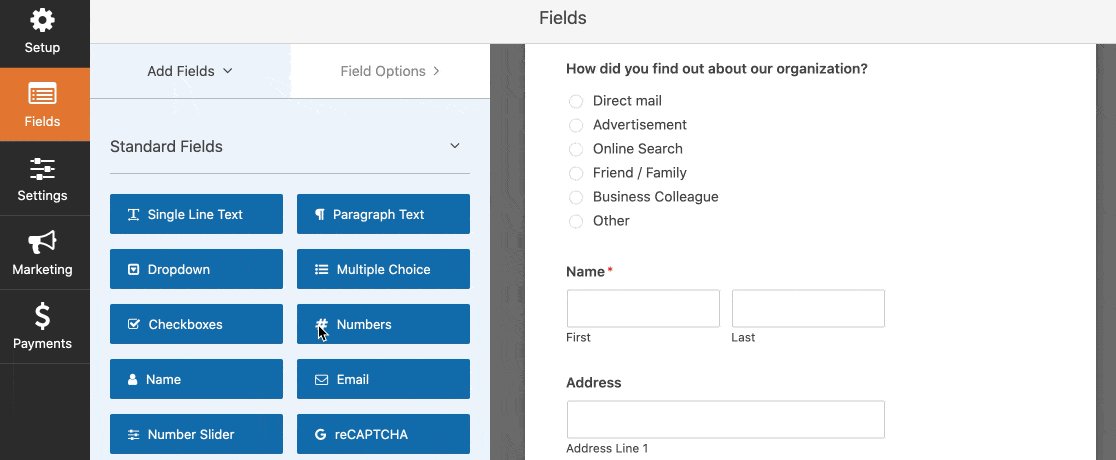
Este foarte ușor să personalizați formularul. Doar glisați și fixați câmpurile din panoul din stânga în panoul din dreapta.
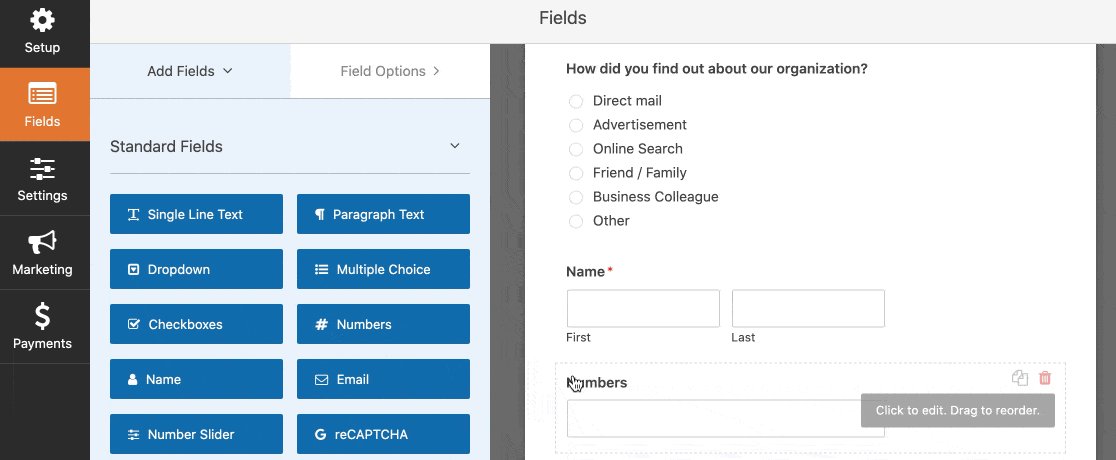
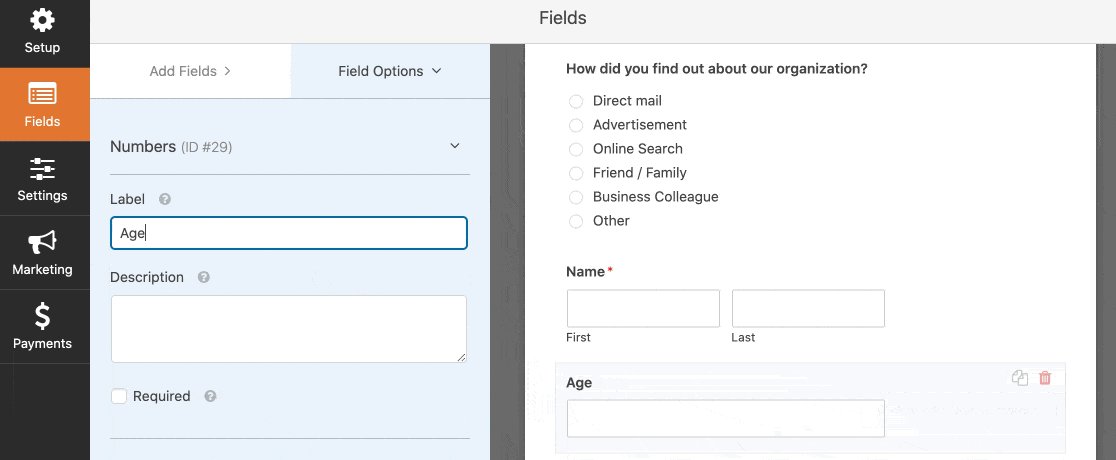
De exemplu, dacă trebuie să știți vârsta voluntarilor dvs., puteți adăuga un câmp numeric de genul acesta:

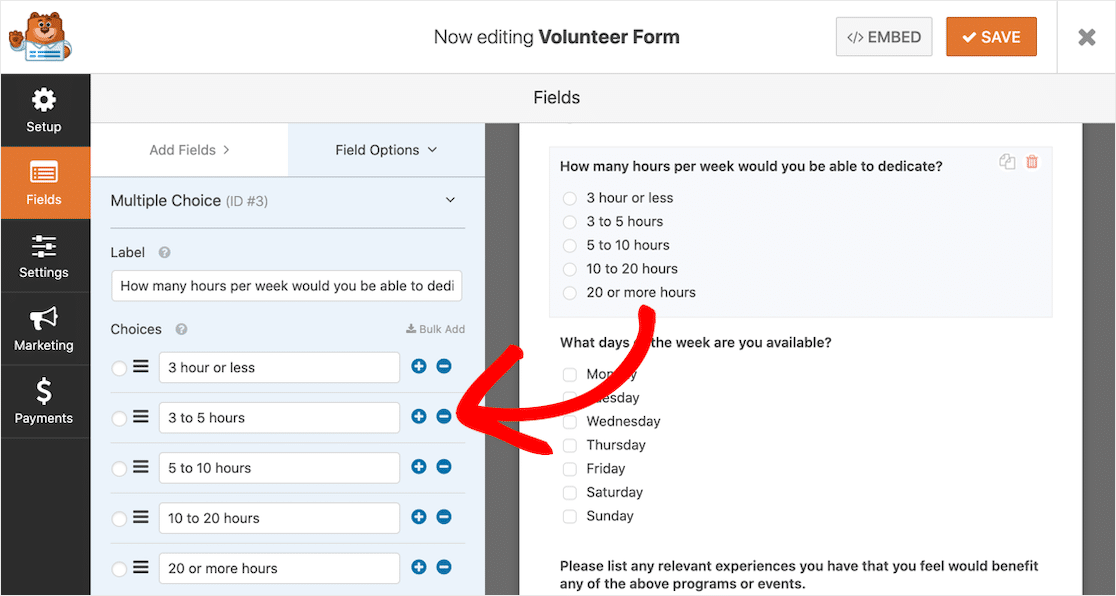
Și dacă trebuie să modificați unele dintre opțiunile de răspuns, trebuie doar să faceți clic pe câmp pentru a le edita.

Puteți utiliza, de asemenea, formularul pentru a:
- Trageți câmpurile în sus și în jos pentru a le reordona
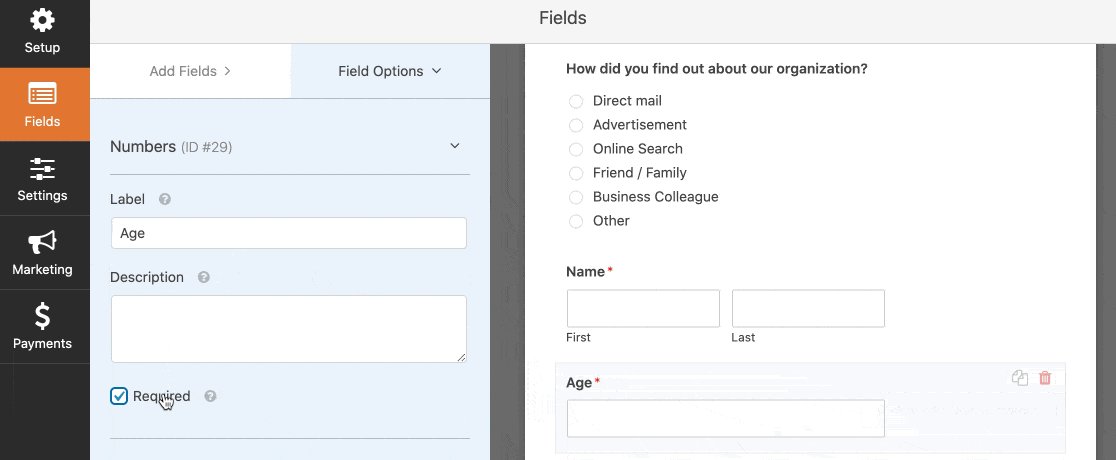
- Marcați câmpurile ca obligatorii
- Eliminați câmpurile de care nu aveți nevoie
- Câmpuri duplicate
- Adăugați un câmp de acord GDPR la formularul dvs.
Forma pe care am creat-o în acest exemplu are multe întrebări. Dacă doriți să aflați cum să împărțiți formularele lungi în pagini, citiți acest ghid despre cum să creați un formular în mai mulți pași în WordPress.
Faceți clic pe Salvare când formularul dvs. este complet.
Acum este timpul să îl adăugați la WordPress.
Pasul 3: Adăugați formularul dvs. de proiect Toggl la WordPress
Adăugarea formularului dvs. la WordPress este foarte ușor. Nu este nevoie să copiați și să lipiți niciun cod.
Puteți adăuga formulare la orice pagină sau postare de pe site-ul dvs. web sau le puteți plasa în bara laterală.
Vom crea o nouă pagină în acest exemplu.
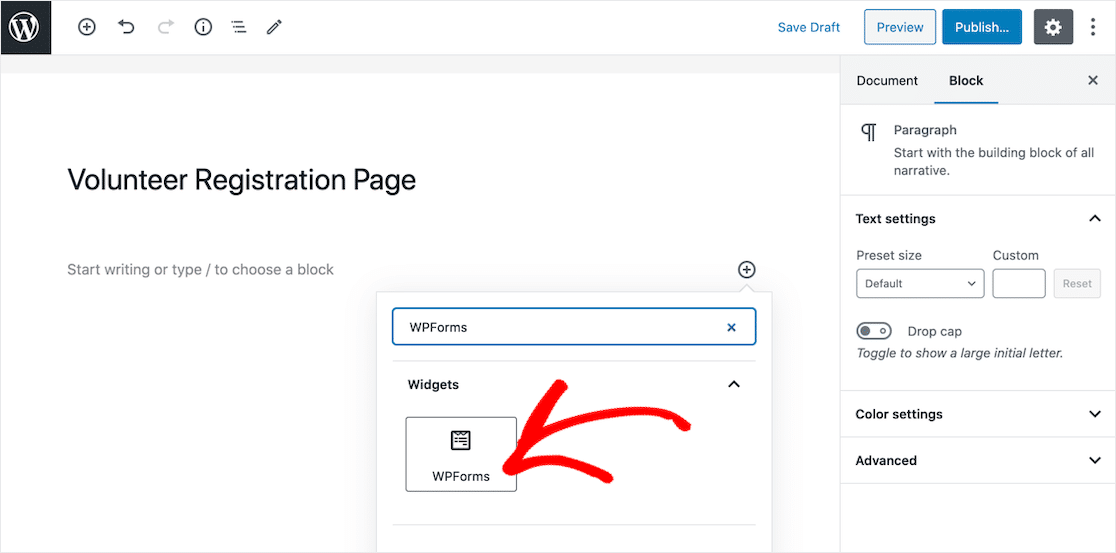
Mai întâi, faceți clic pe pictograma plus din editorul de blocuri pentru a adăuga un bloc nou. În fereastra care apare, căutați WPForms .

Acum faceți clic pe pictograma WPForms pentru a adăuga widgetul la pagina dvs.

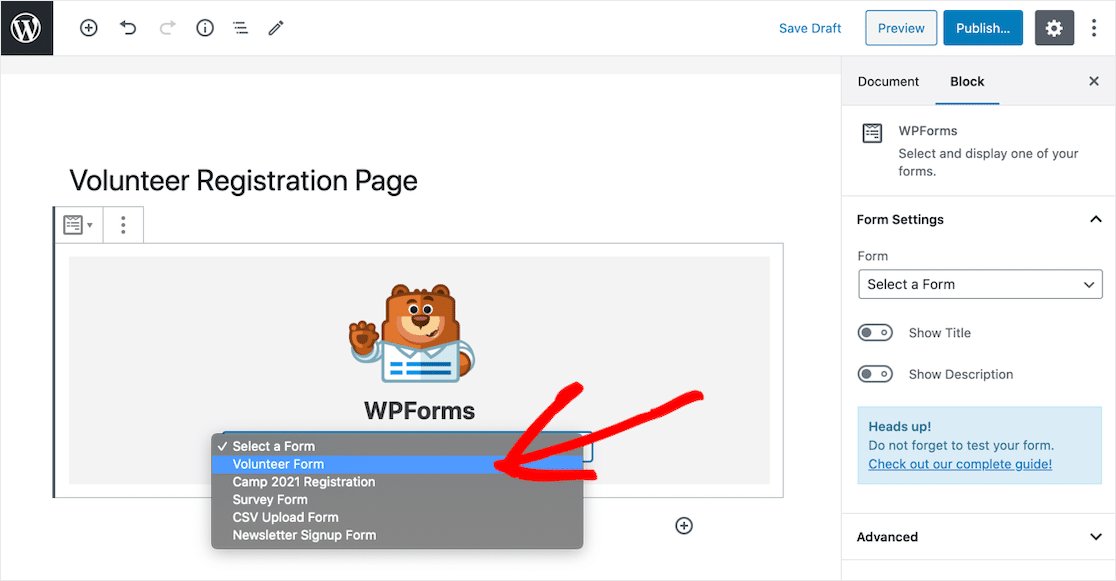
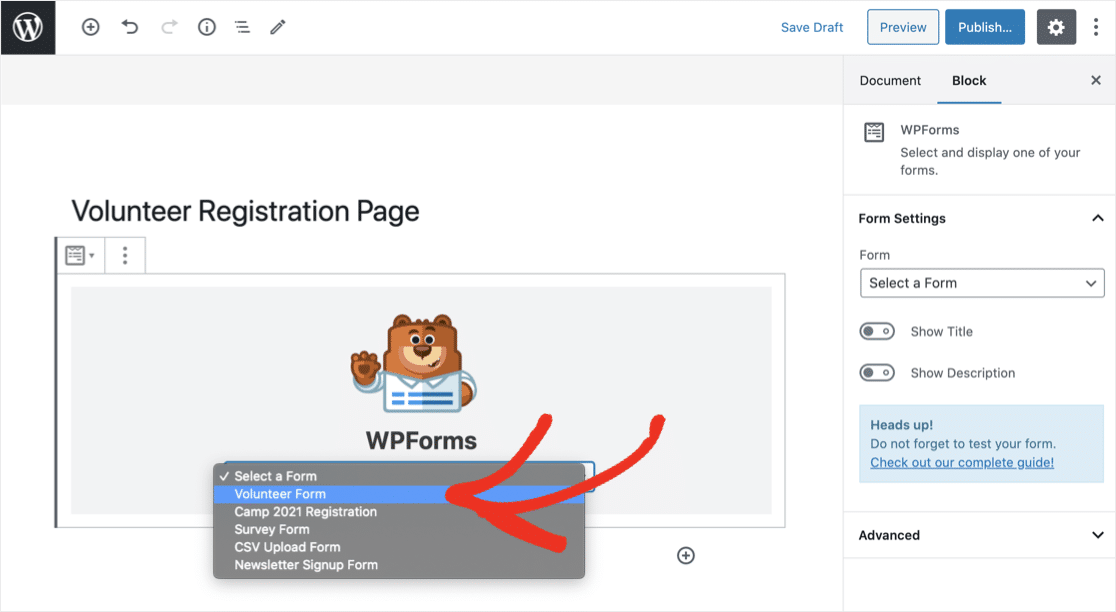
În meniul derulant, selectați formularul de proiect Toggl pe care l-ați creat la pasul 2.

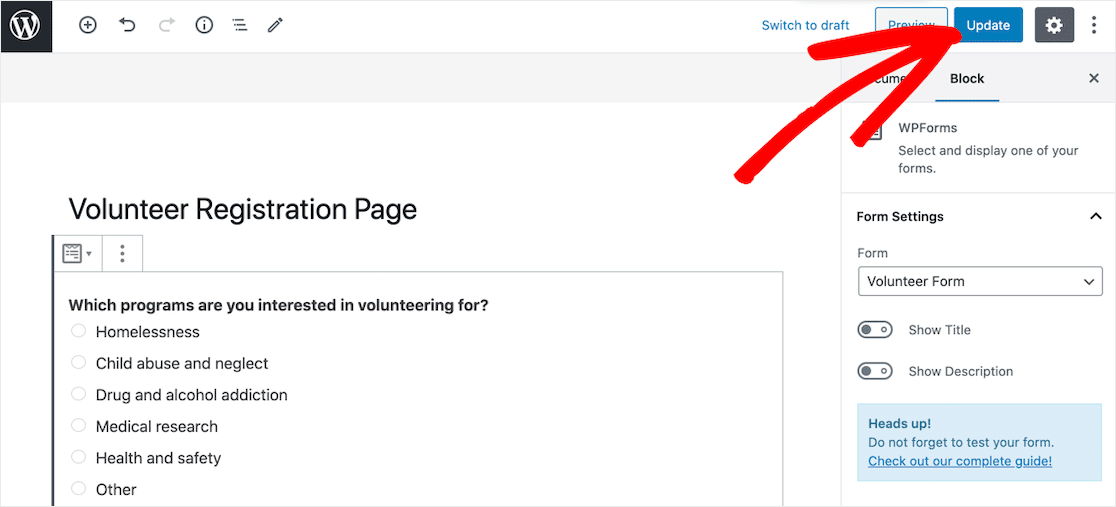
Ultimul pas este de a publica sau actualiza pagina făcând clic pe butonul albastru din partea dreaptă sus.

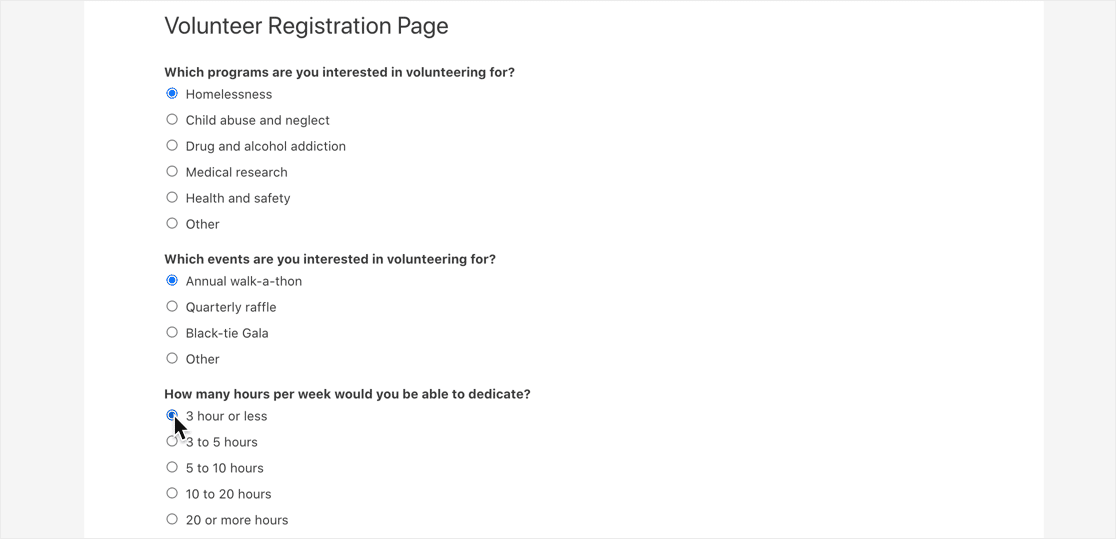
Acum formularul dvs. este live și gata să colecteze intrări.
În cele din urmă, trebuie să trimitem o intrare de test, astfel încât Zapier să poată extrage aceste date în timpul testării.

Acum este timpul să lucrezi ceva magie în Zapier.
Pasul 4: Conectați WPForms la Zapier
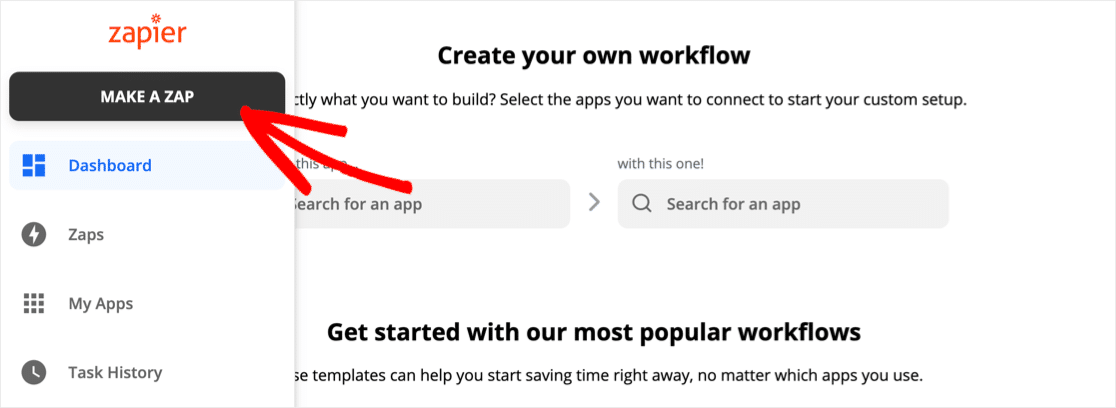
Mergeți la Zapier și faceți clic pe Creați un Zap .


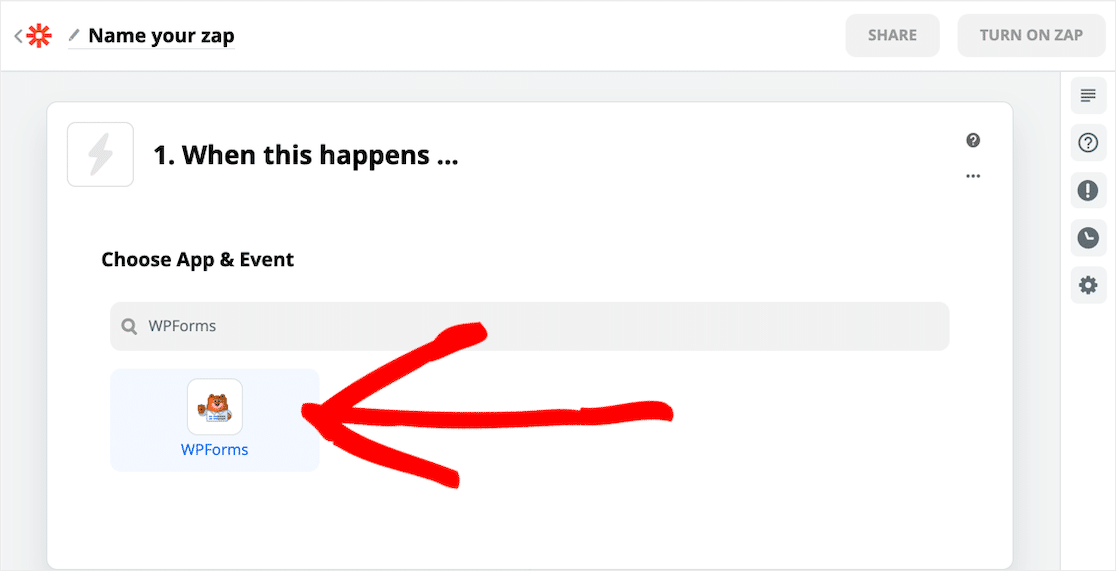
Acum căutați WPForms și faceți clic pe pictogramă.

Apoi, faceți clic pe Continuați .
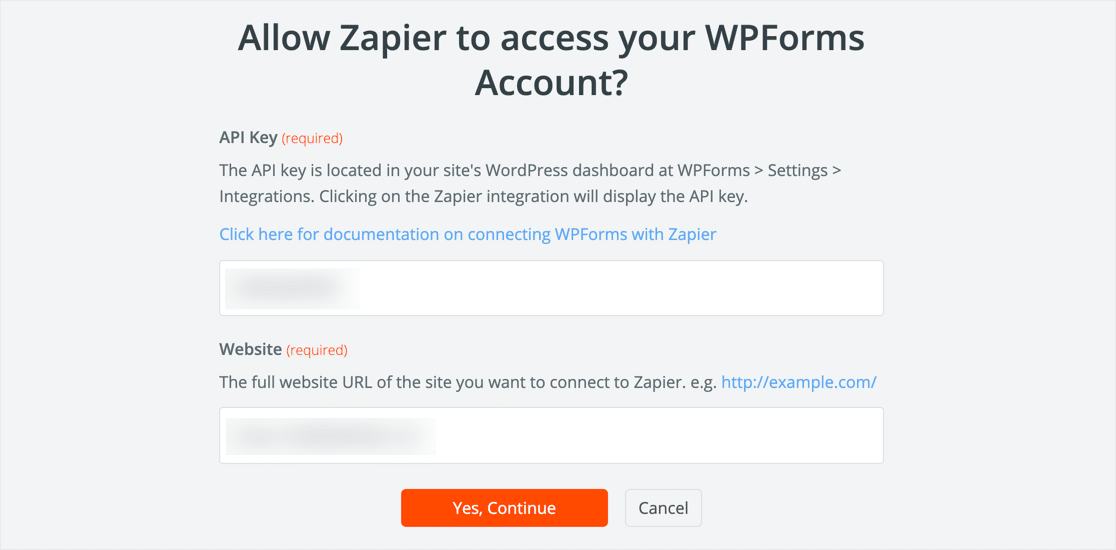
Zapier vă va solicita să vă conectați la contul dvs. WPForms. Pentru a face acest lucru, va trebui să luați cheia API WPForms.
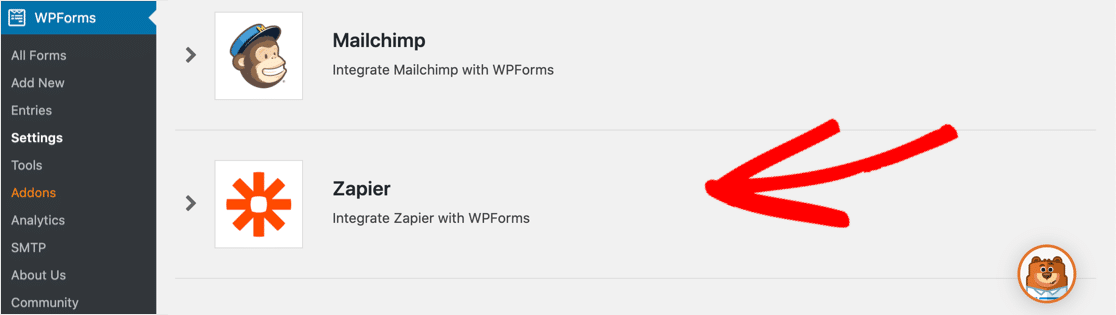
Veți găsi acest lucru în WPForms »Setări» Integrări . Faceți clic pe pictograma Zapier pentru a vă dezvălui cheia.

Continuați și copiați cheia, apoi lipiți-o în fereastra de conectare Zapier cu adresa URL a site-ului dvs., astfel:

Când sunteți conectat, fereastra se va închide.
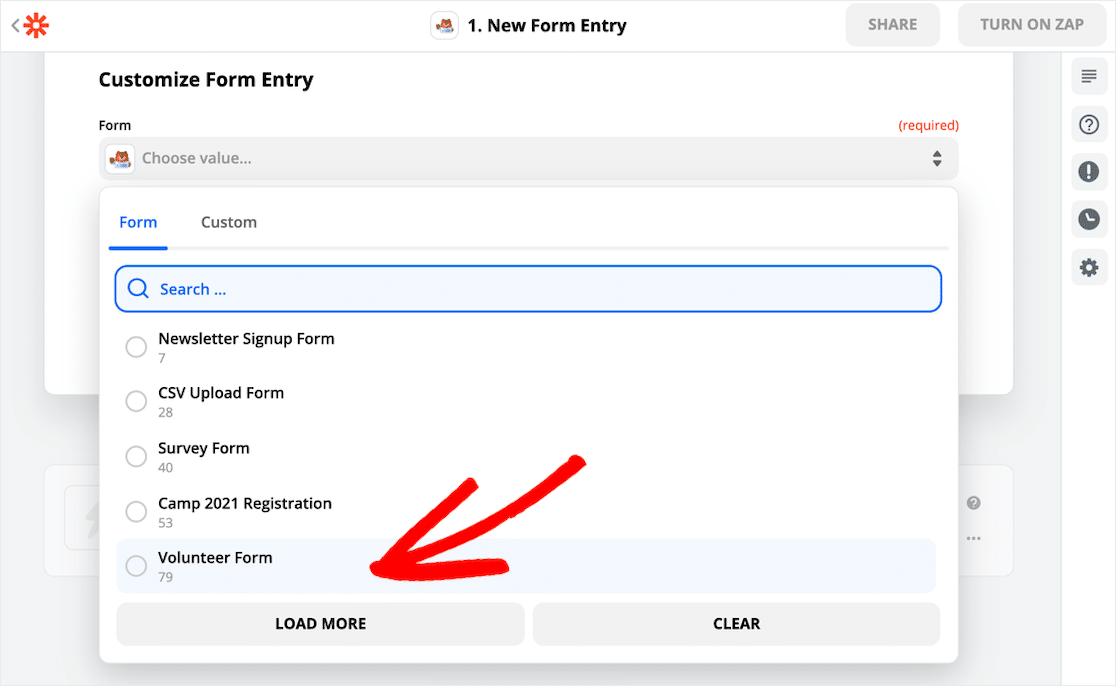
Zapier vă va arăta o listă cu toate formularele pe care le-ați creat. Asigurați-vă că selectați formularul potrivit din meniul derulant:

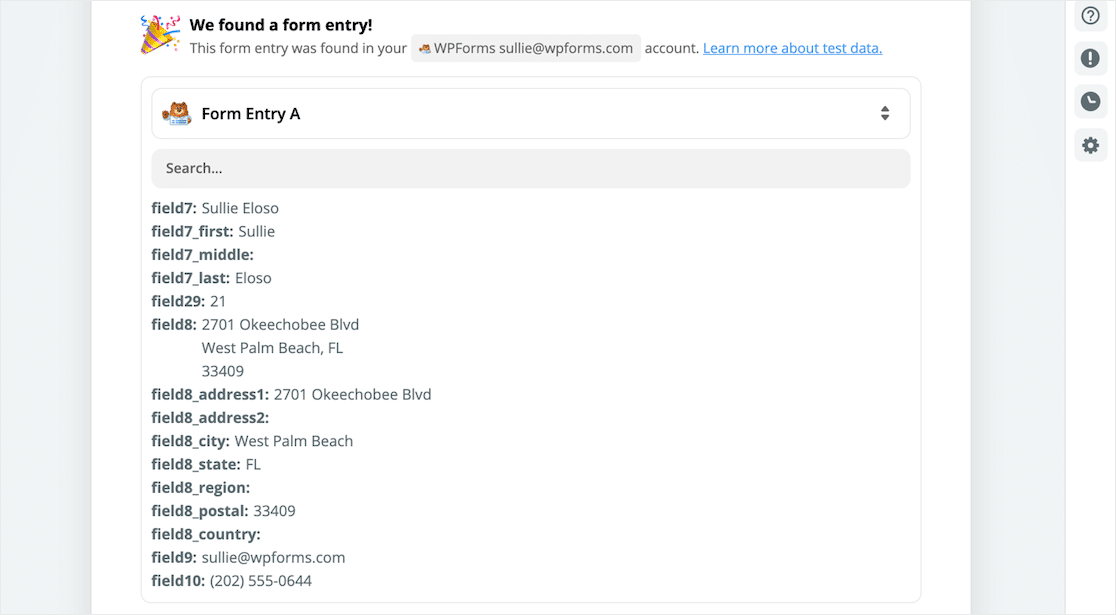
Acum, ultimul pas. Faceți clic pe Test Trigger . Zapier se va conecta la WPForms și va introduce intrarea de test pe care am creat-o la pasul 3.

Dacă primiți un mesaj de eroare aici, încercați să trimiteți o altă intrare de formular și apoi să testați din nou declanșatorul.
Când totul funcționează, faceți clic pe Continuați .
În pasul următor, vom repeta procesul de conectare a lui Zapier la proiectul nostru Toggl.
Pasul 5: Conectați Toggl la Zapier
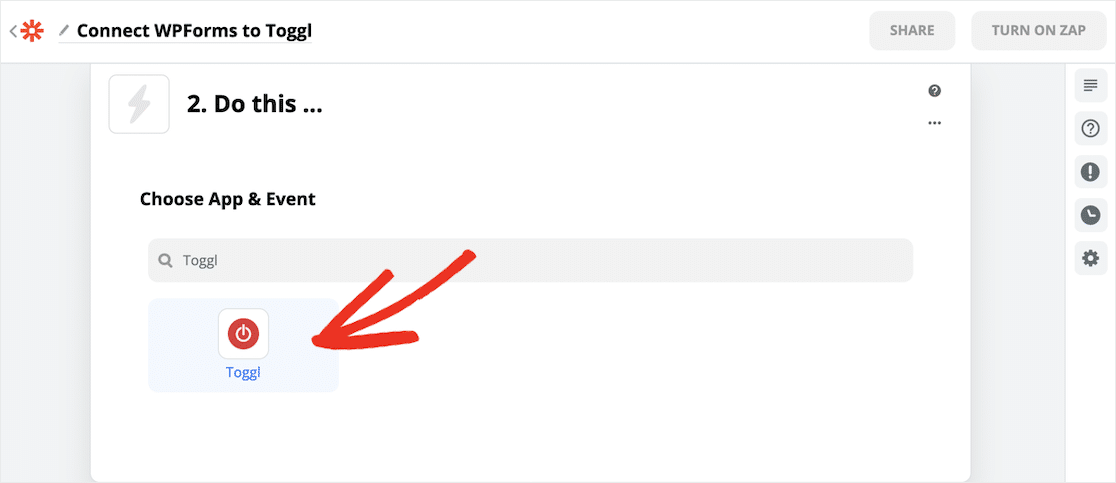
Zapier vă va întreba la ce serviciu doriți să vă conectați. Căutați Toggl și faceți clic pe pictogramă.

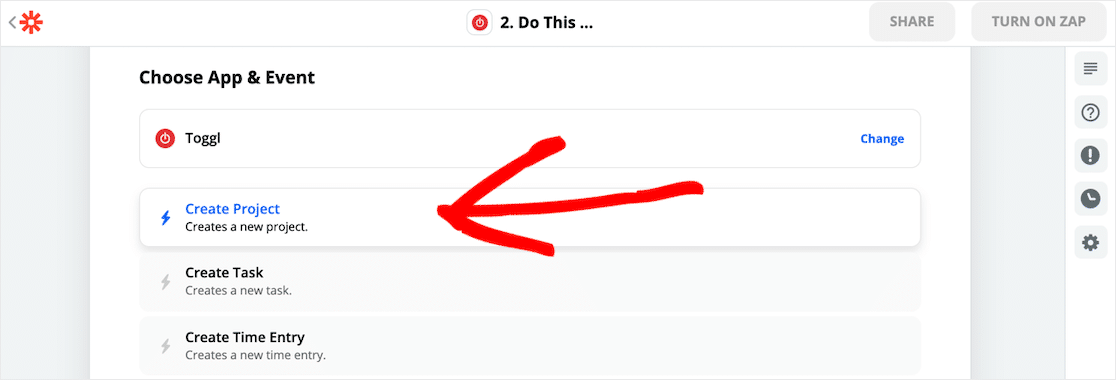
Acum, Zapier vă va întreba ce doriți să faceți atunci când este trimis formularul dvs. WordPress. Există o mulțime de lucruri minunate pe care le puteți face. Pentru acest exemplu, vrem să facem clic pe Creare proiect .

Apoi, Zapier vă va cere să vă conectați la Toggl. Va trebui să luați cheia API Toggl acum.
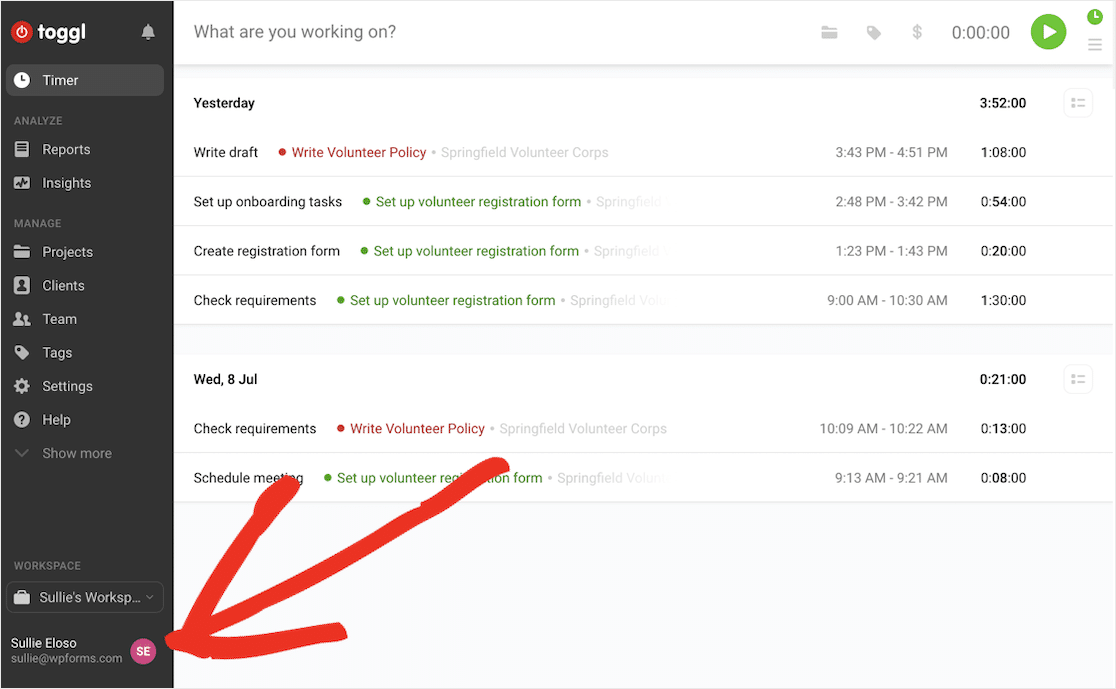
În Toggl, faceți clic pe numele dvs. pentru a vă deschide pagina de profil:

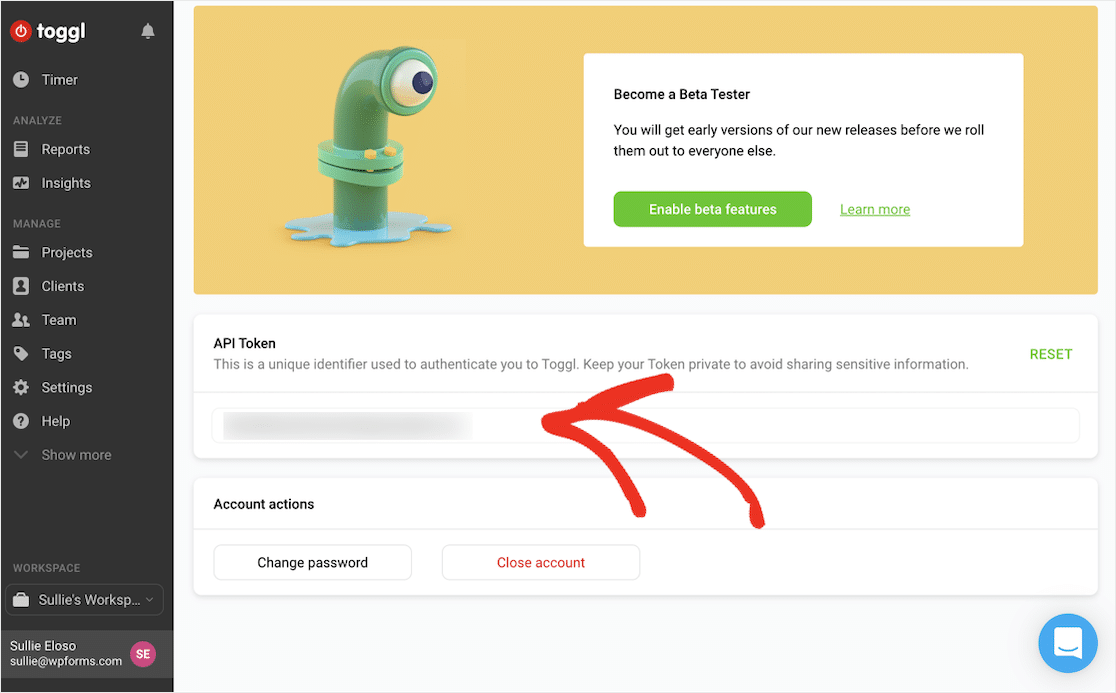
Faceți clic pe Setări profil , apoi derulați până la simbolul API .

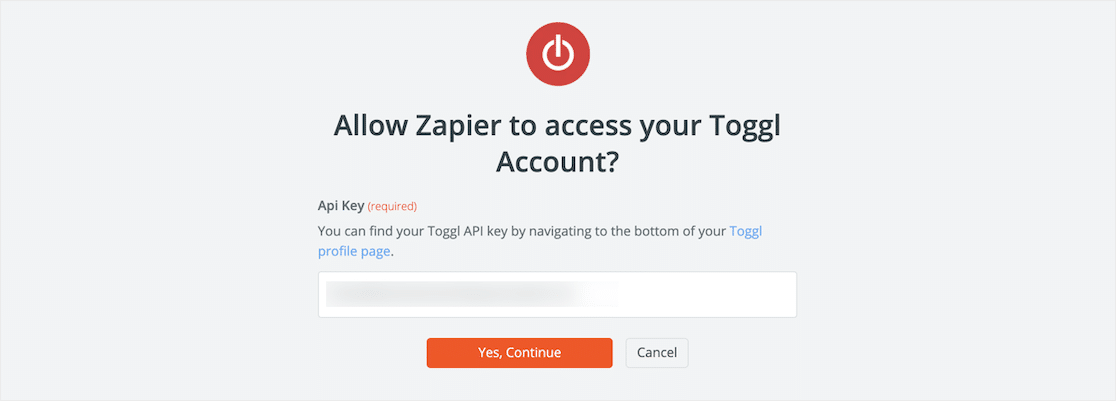
Acum puteți copia cheia și lipiți-o în fereastra de conectare Zapier.
Totul este gata? Faceți clic pe Da, continuați .

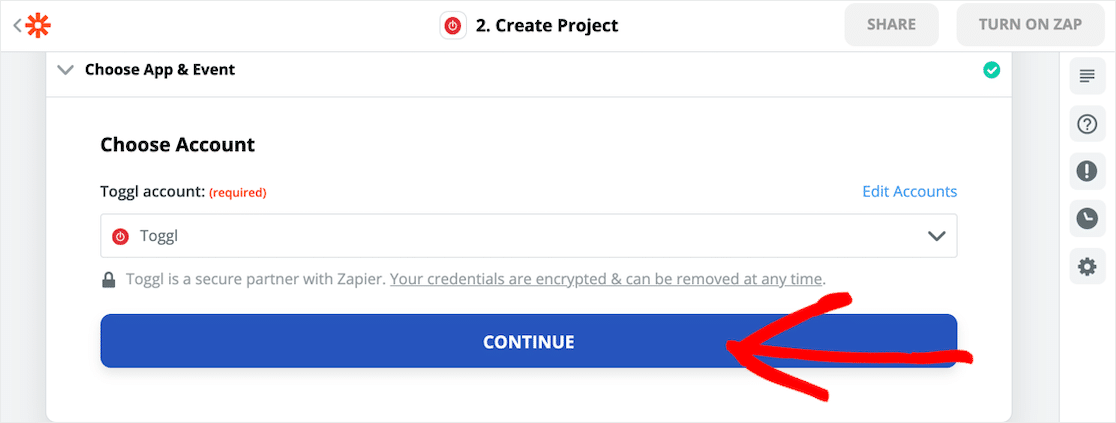
Acum faceți clic pe Continuați pentru a trece la partea distractivă.

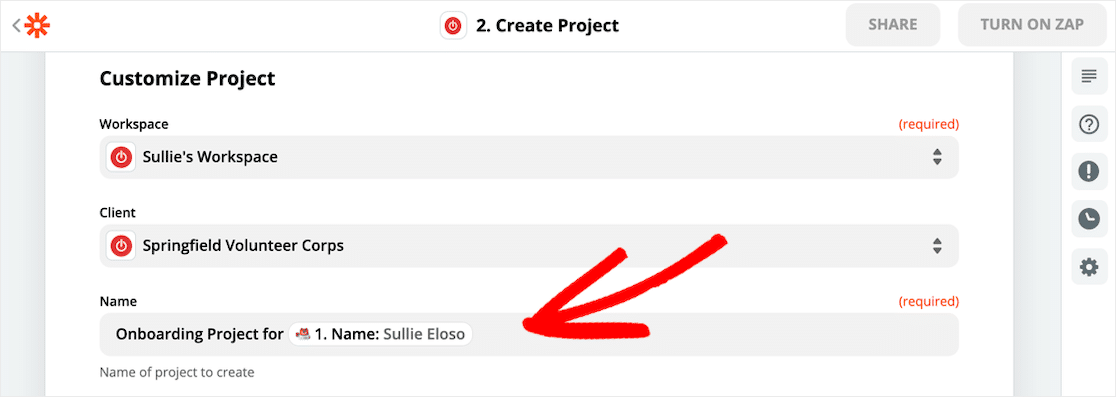
Este timpul să-i spui lui Zapier cum ar trebui să arate proiectul tău Toggl. Utilizați meniurile derulante și câmpurile pentru a face totul cartografiat așa cum doriți.

În acest exemplu, am personalizat numele proiectului Toggl pentru a include numele persoanei care a trimis formularul. Acest lucru va face foarte ușor să vedeți pentru cine este destinat fiecare proiect.
Pasul 6: Creați-vă proiectul Toggl
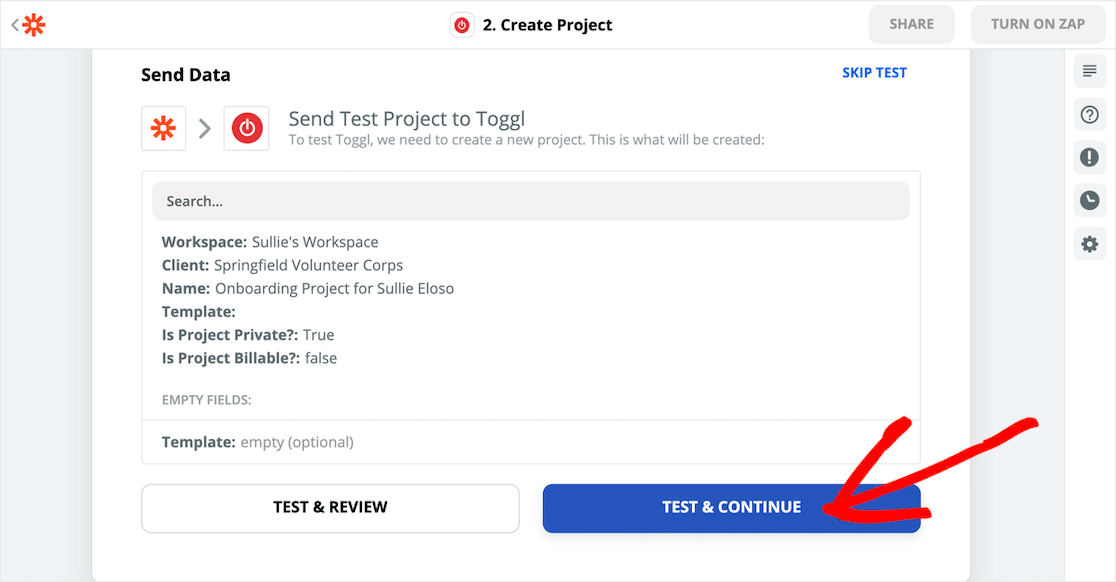
Acum îi vom spune lui Zapier să creeze un proiect Toggl din datele noastre de testare.
După ce ați configurat totul așa cum doriți, faceți clic pe Testați și continuați .

Zapier va copia toate datele din formularul dvs. WordPress într-un proiect Toggl.
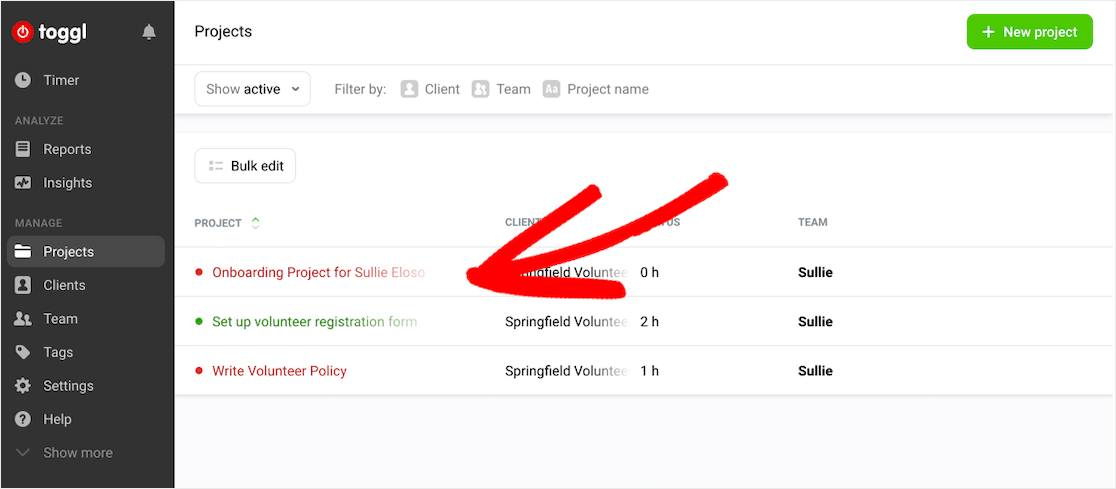
Să verificăm totul pentru a ne asigura că a funcționat.
În Toggl, navigați la Proiecte .
Grozav! Avem un nou proiect Toggl care conține toate informațiile pe care le-am trimis în WordPress.

Acum putem urmări timpul necesar pentru îmbarcarea noului nostru voluntar.
Si asta e! Acum știți cum să creați automat un proiect Toggl dintr-un formular WordPress.
Dacă doriți să trimiteți o confirmare prin e-mail fiecărui voluntar, consultați acest articol despre cum să trimiteți e-mailuri de confirmare utilizatorilor. De asemenea, le-ai putea trimite o invitație automată Slack, astfel încât să poată întâlni restul echipei tale.
Creați formularul dvs. de proiect Toggl acum
Gânduri finale
Puteți face o mulțime de integrări interesante cu Zapier și WPForms, care vă vor ajuta să economisiți timp atunci când vă gestionați echipa.
Dacă sunteți în căutarea mai multor sfaturi de gestionare a proiectelor, iată un mod foarte elegant de a adăuga o placă Kanban în WordPress.
Sunteți gata să vă construiți formularul de proiect Toggl? Începeți astăzi cu cel mai simplu plugin WordPress pentru generatorul de formulare. WPForms Pro include șabloane personalizabile gratuite și oferă o garanție de returnare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
