Top 10 caracteristici interesante ale Gutenberg WordPress Editor care vă pot schimba experiența de blogging
Publicat: 2018-03-06
Ultima actualizare - 8 septembrie 2020
Gutenberg WordPress Editor este de așteptat să fie lansat în curând cu WordPress 5.0. Va fi noul editor WordPress încorporat. Așa că este plăcut să fii pregătit pentru noua experiență. Vom vedea cele 10 caracteristici ale editorului Gutenberg WordPress care schimbă modul în care ai scris blogul.
Deci, când ai scris primul tău blog WordPress? Cum a fost experiența dvs. de formatare? Prima mea experiență cu Classic WordPress Editor a fost în 2008. În paralel, scriam și pe alte platforme sociale. Am putut vedea diferența în experiența scrisului. Această diferență în experiența de scriere se datorează probabil că WordPress este open source. Editorii avansati sunt disponibile pe piață și pot fi utilizați ca pluginuri. Dar ce zici de a face WordPress avansat? 29% dintre site-urile de internet sunt alimentate de WordPress și majoritatea dintre ele folosesc editorul de bază TinyMCE. Având în vedere progresele înregistrate în alte platforme, WordPress Community a decis să-i revină editorului. „Gutenberg” este ceea ce au decis să-l numească. Și asta, cu ideea de a aduce o schimbare similară pe care Moving Printing Press a lui Gutenberg a cumpărat-o în Europa. Dacă încă vă întrebați ce este Gutenberg, luați în considerare să vă pregătiți pentru Gutenberg.
Să explorăm cele 10 funcții interesante ale Gutenberg WordPress Editor, care vă pot schimba experiența de blogging în WordPress.
Blocuri
TinyMCE clasic
Editarea oricărei pagini de conținut în editorul actual este cea mai consumatoare de timp. Dacă editați, întreaga pagină va face parte din editare. Titlul paginii, care are un bloc separat, este urmat de o singură zonă de editare. Diferite secțiuni ale oricărui blog de ex. textul, imaginile, citatele etc. urmează să fie adăugate sau editate în foaia continuă.

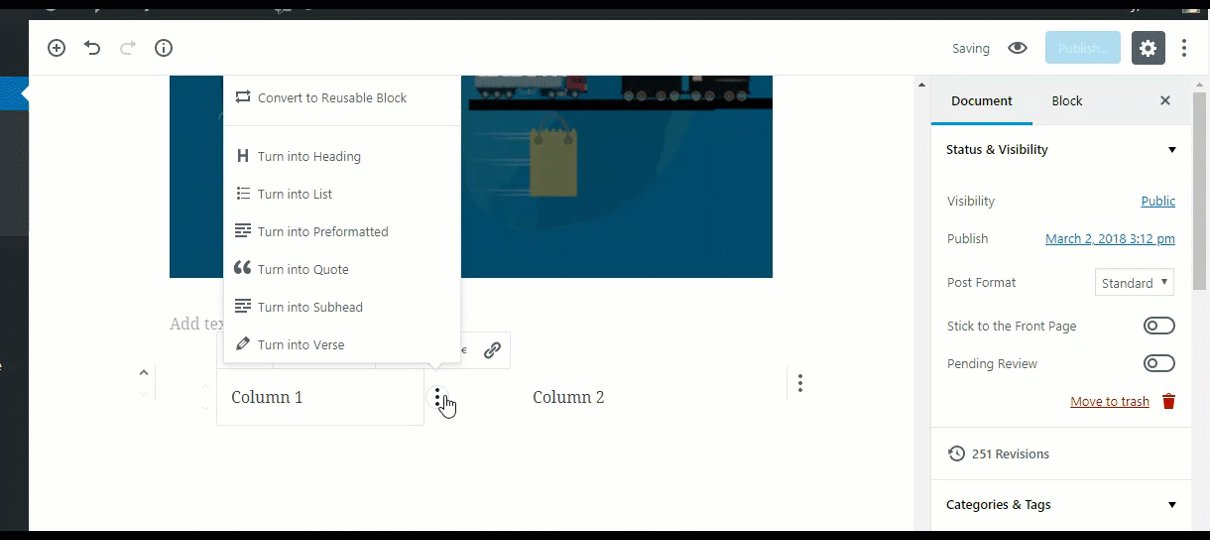
Gutenberg
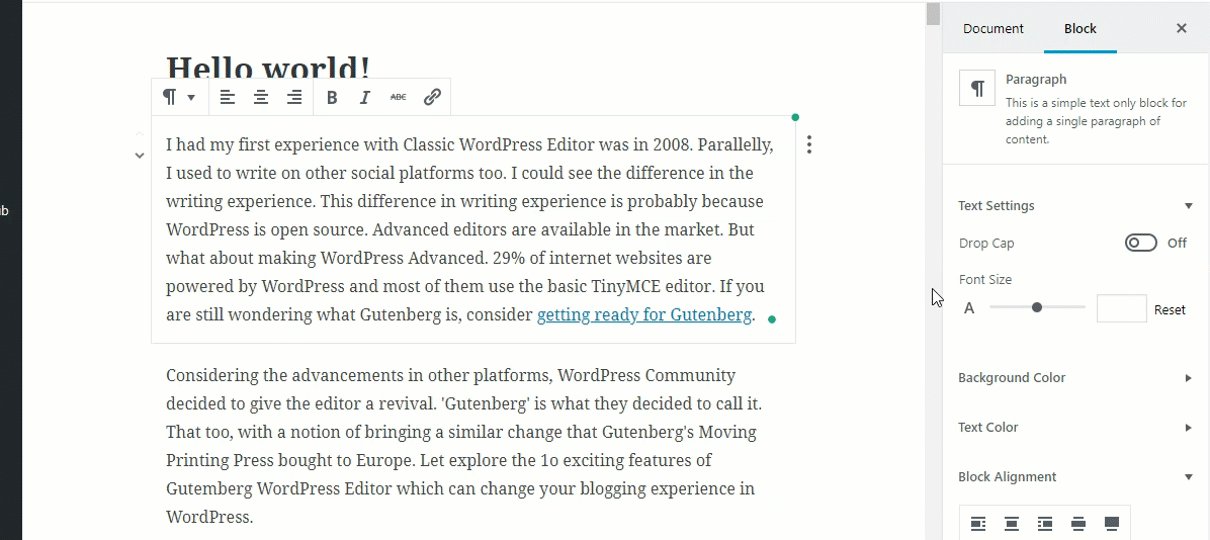
Cu Gutenberg, puteți adăuga blocuri separate de diferite tipuri de secțiuni. De asemenea, puteți schimba tipul de bloc din blocul în sine. Doar blocul Paragraf poate fi convertit în alte blocuri. De exemplu, pentru a converti blocul Citate în blocul Listă , mai întâi trebuie să îl convertiți într-un bloc de paragraf, apoi să îl convertiți în blocul Listă.
Lucruri pe care le poți face cu blocurile
- Adăugați un nou bloc între două blocuri
- Deplasați fiecare bloc în sus sau în jos
- Editați fiecare bloc separat
- Convertiți un bloc în altul
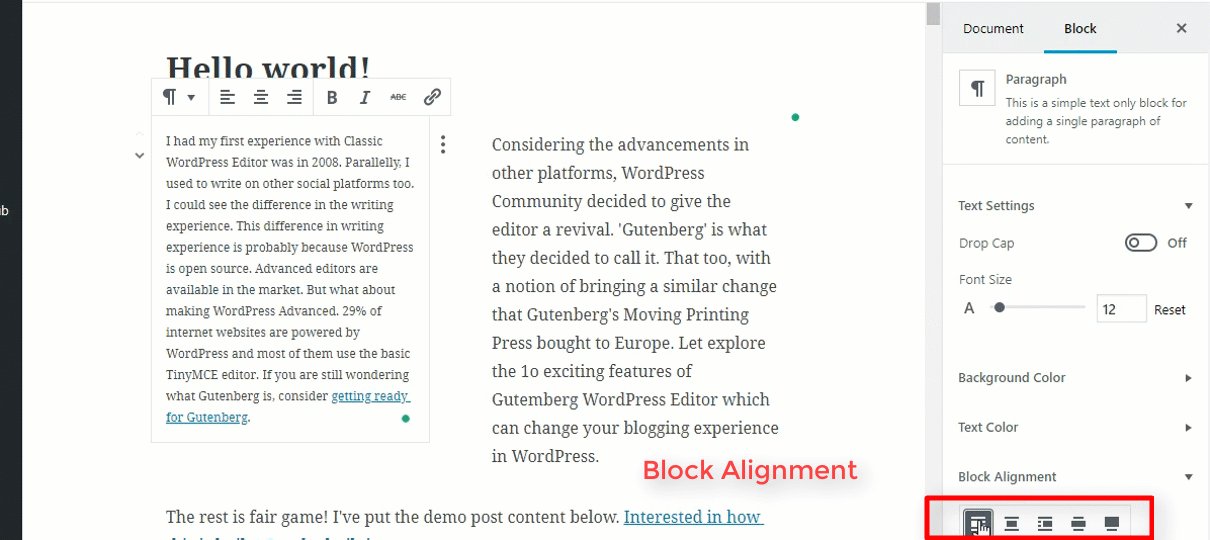
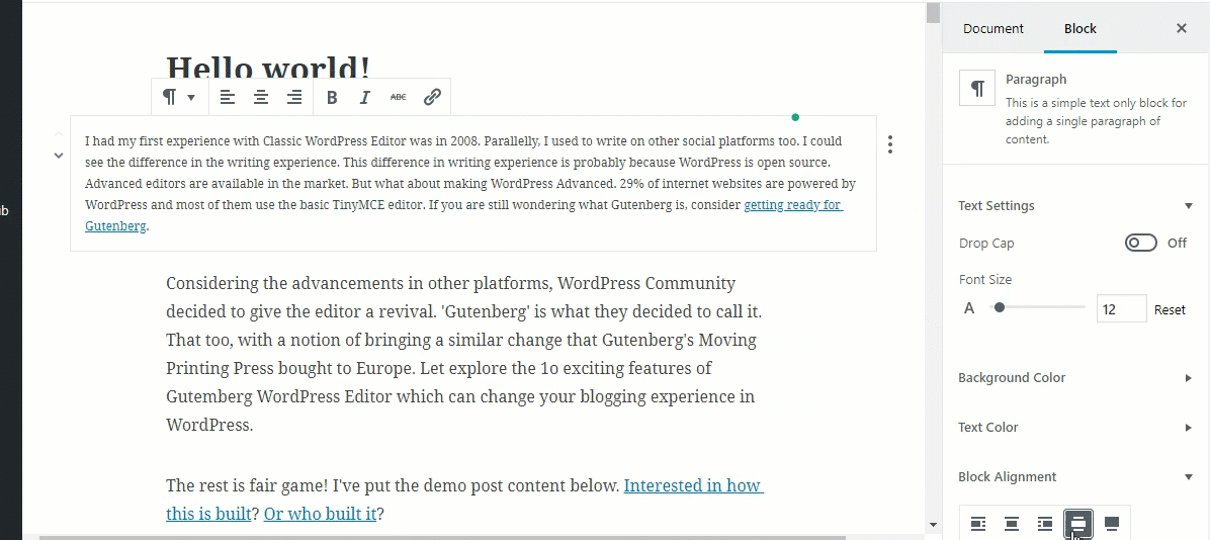
- Aliniați fiecare blog în mod diferit
Masa
TinyMCE clasic
Inserând un tabel 4×4 în blogul dvs., fie utilizați un plugin, fie scrieți un cod HTML ca acesta în modul Text și apoi treceți la Modul vizual pentru a introduce intrările din tabel.
<table class="wp-block-table">
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</tabel>

Gutenberg
Cu Gutenberg, obțineți un bloc de tabel 2×2, iar folosind „Editați ca HTML” puteți adăuga numărul dorit de rânduri și coloane. Deși nu face mare diferență, măcar poți introduce un tabel fără codare. Ne putem aștepta la un bloc Table complet personalizabil odată cu lansarea sa.
ShortCodes
TinyMCE clasic
Cu funcții limitate, bloggerii au trebuit să treacă la shortcodes și HTML personalizat pentru a include secțiunile dorite pe blog. Avem de fapt o întreagă piață de editor de pagini și teme pentru a personaliza paginile.
Gutenberg
Încearcă să includă codurile scurte utilizate în mod obișnuit ca blocuri. Aceste blocuri specifice sunt încă în stadiul lor primar, dar contribuțiile dezvoltatorilor și recenziile utilizatorilor pot duce la unele blocuri avansate. Echipa Gutenberg continuă să menționeze despre „Mystery Meats”, care sunt unele caracteristici ascunse care nu sunt incluse în testul oficial Gutenberg Plugin .
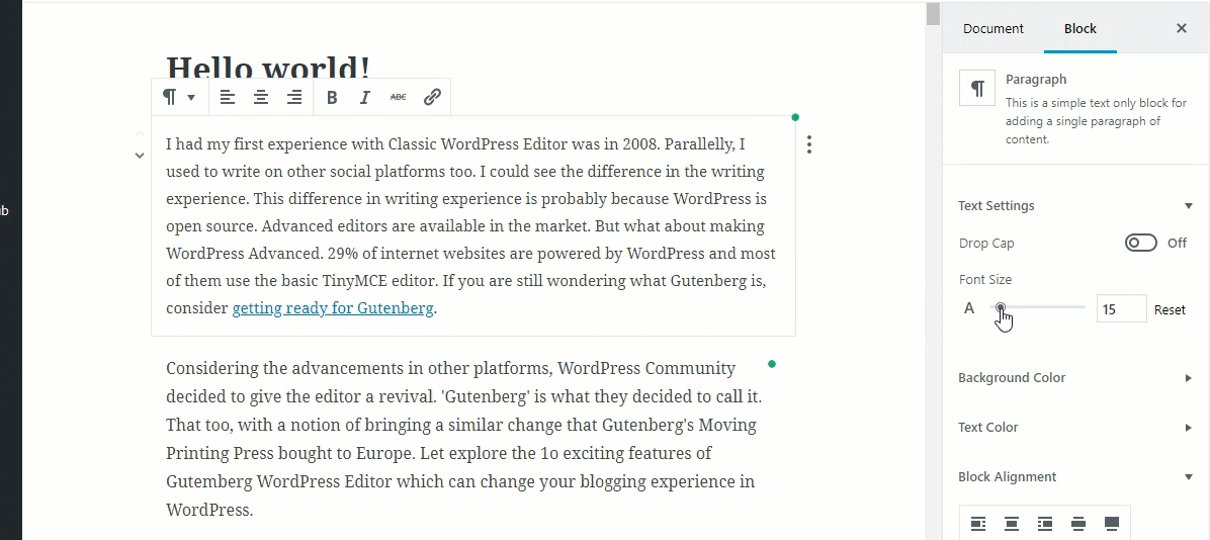
Ajustator dimensiune font
TinyMCE clasic
Cu editorul actual, numai titlurile pot fi personalizate în 6 dimensiuni de font.

Gutenberg
Acest lucru vă permite să modificați dimensiunea fontului fiecărui bloc de paragraf. Pentru a face acest lucru, trebuie să accesați fila Setări avansate< Paragraf< Dimensiunea fontului. Puteți utiliza scara sau introduceți o valoare manual și ajustați dimensiunea fontului. Cu aceasta, puteți, de asemenea, să aliniați blocul de paragraf în 5 moduri diferite.

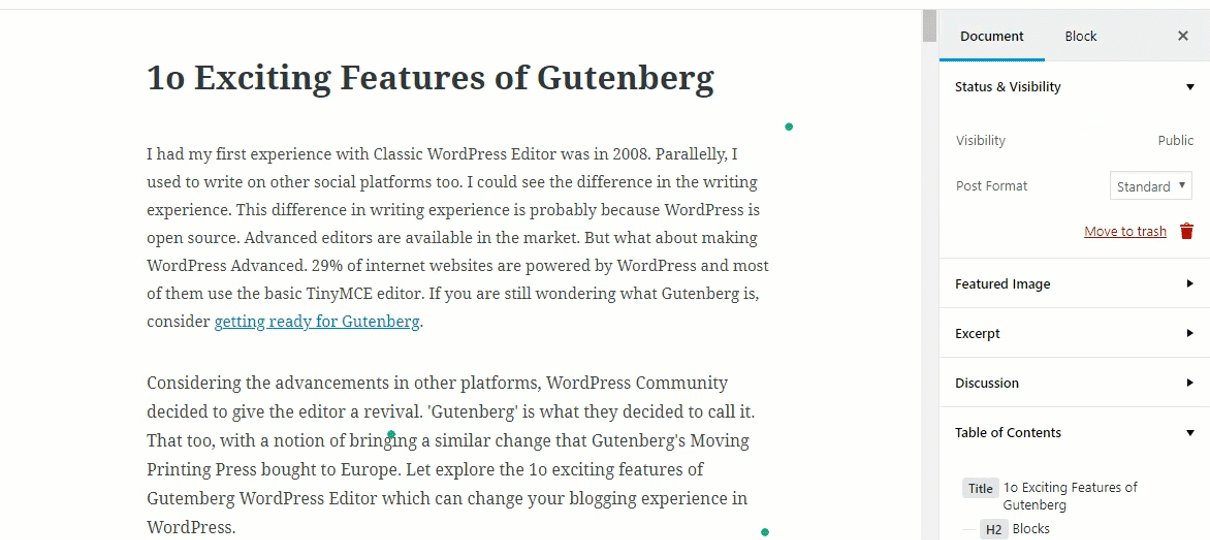
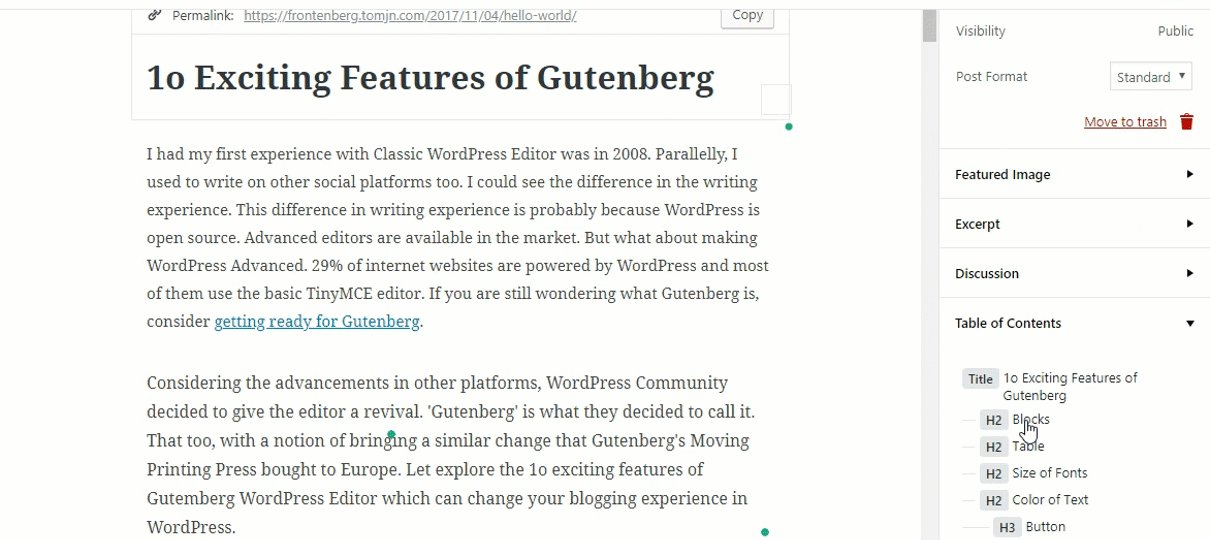
Cuprins
TinyMCE clasic
Nu există așa ceva numit Cuprins cu editorul actual.

Gutenberg
Obținem un tabel de conținut în două locuri diferite. Unul la butonul Informații din meniul din dreapta sus. Și celălalt în partea de jos a filei Setări avansate. Conține toate titlurile și subtitlurile. Tipurile de titlu pot fi modificate și de aici. Afișează un mesaj de eroare dacă dimensiunile fontului de titlu nu urmează o secvență. În plus, vi se ia titlul pe care faceți clic pe Cuprins.
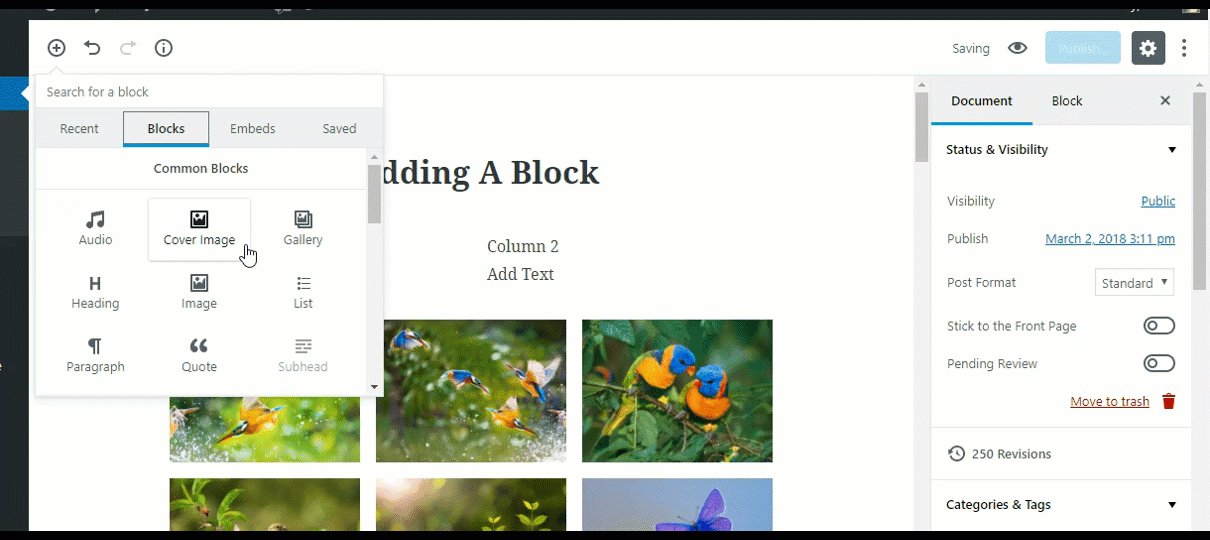
Galerie de imagini
TinyMCE clasic
Adăugarea unei galerii în editorul actual este prea curentă. Cele mai multe dintre opțiuni există, dar bloggerii trebuie să treacă la o casetă de dialog diferită cu fiecare editare pe care doresc să o facă. Acest lucru face ca editarea galeriilor să fie greoaie și uneori frustrantă cu editorul clasic.

Gutenberg
În Gutenberg, puteți modifica numărul de coloane din editor. Și dacă mențineți butonul de decupare activat, imaginile sunt decupate automat pentru a se potrivi alinierii. Acest lucru este util dacă folosim imagini de dimensiuni diferite. Decuparea imaginilor poate fi, de asemenea, dezactivată. Este oferită și o clasă CSS suplimentară, în cazul în care aveți nevoie de mai multă personalizare.
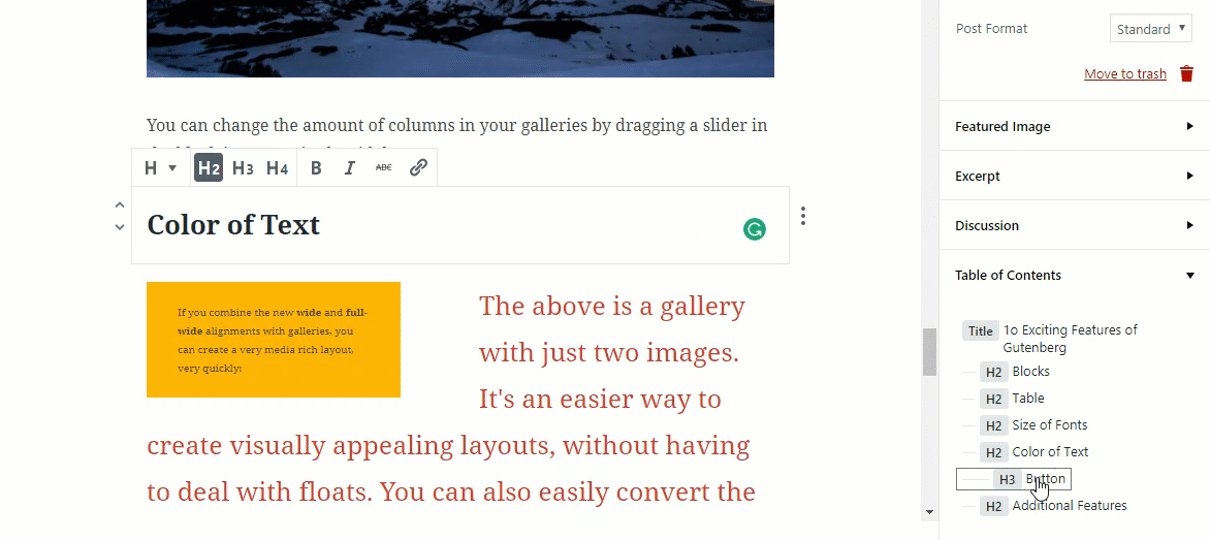
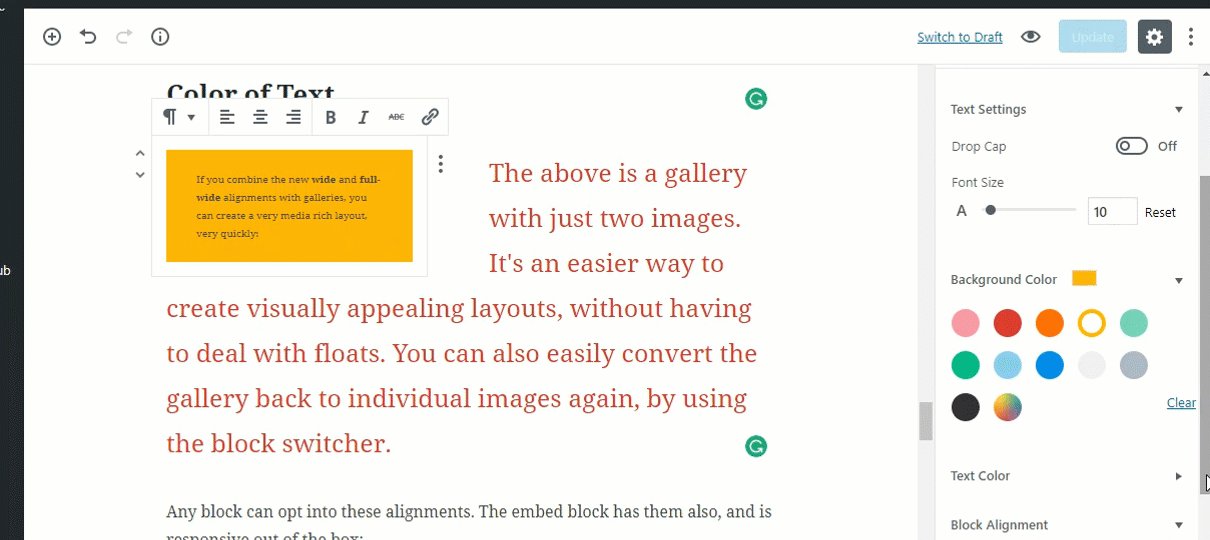
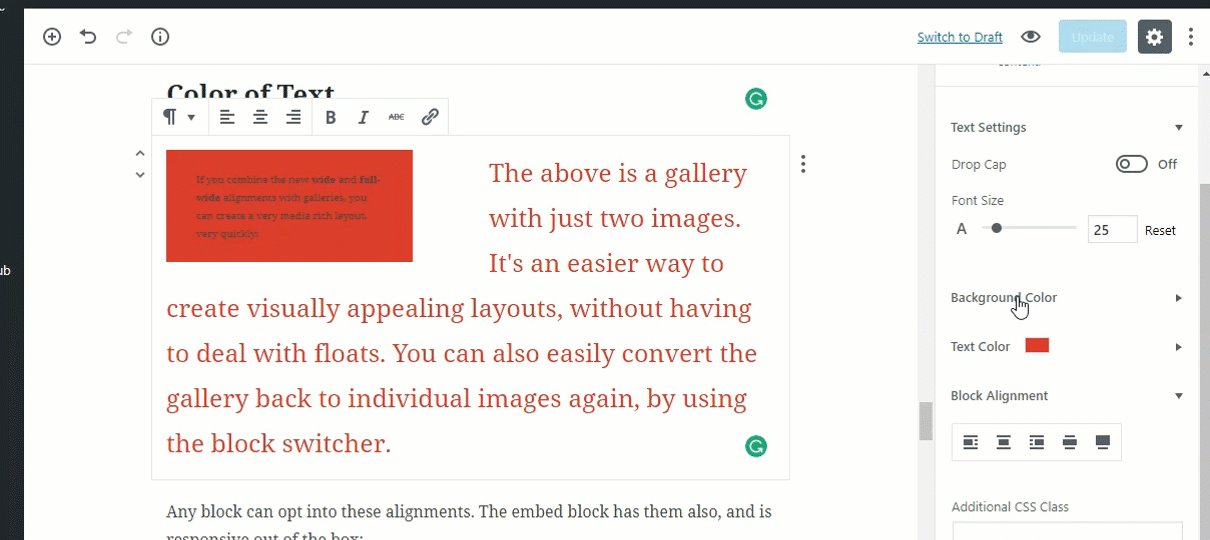
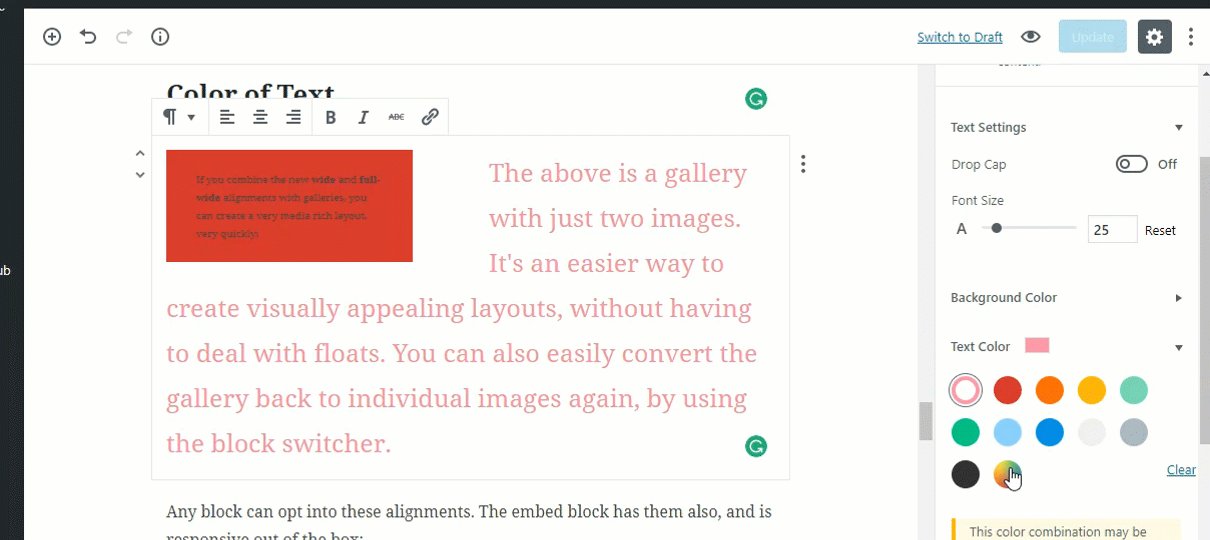
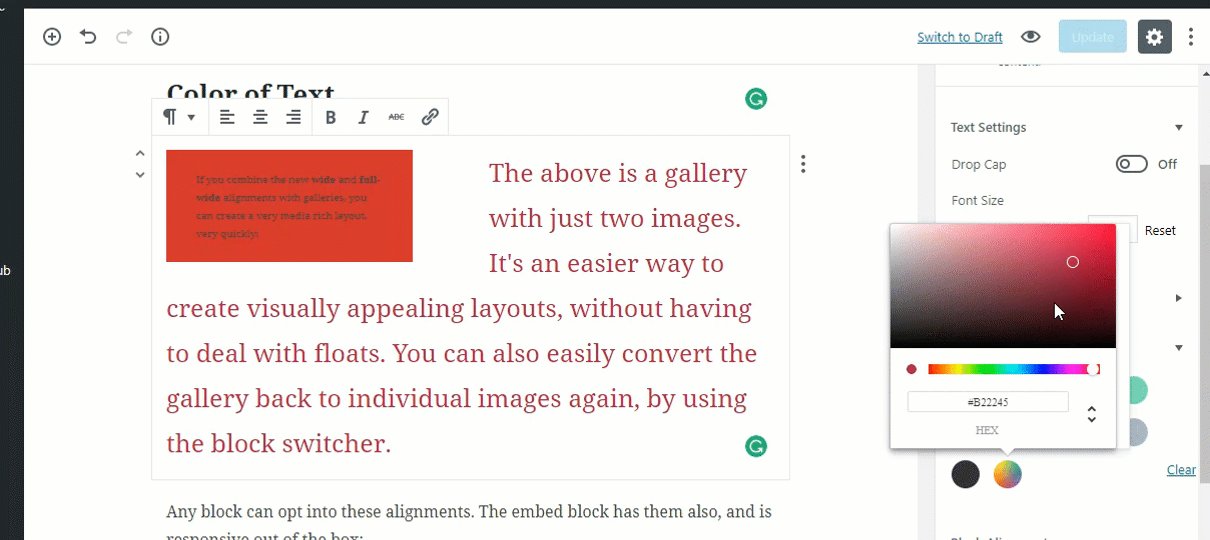
Adăugarea de culoare
TinyMCE clasic
Culoarea implicită a fontului în editorul actual este negru. Și culoarea de fundal este albă.

Gutenberg
Cu Gutenberg, puteți schimba fontul și culoarea de fundal a tuturor blocurilor de paragraf.
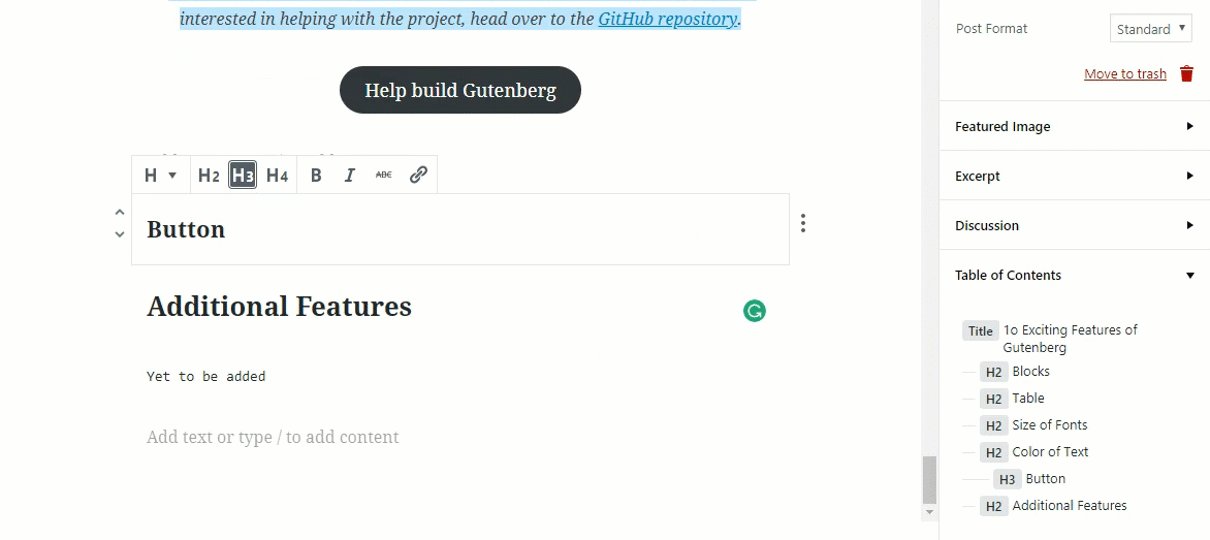
Butonul de apel la acțiune
TinyMCE clasic
Nicio astfel de caracteristică nu este disponibilă cu editorul actual. Ar trebui să scrieți coduri și să aplicați CSS pentru butoanele de apel la acțiune tentante în editor. Avem, de asemenea, o mulțime de plugin-uri pentru același lucru.

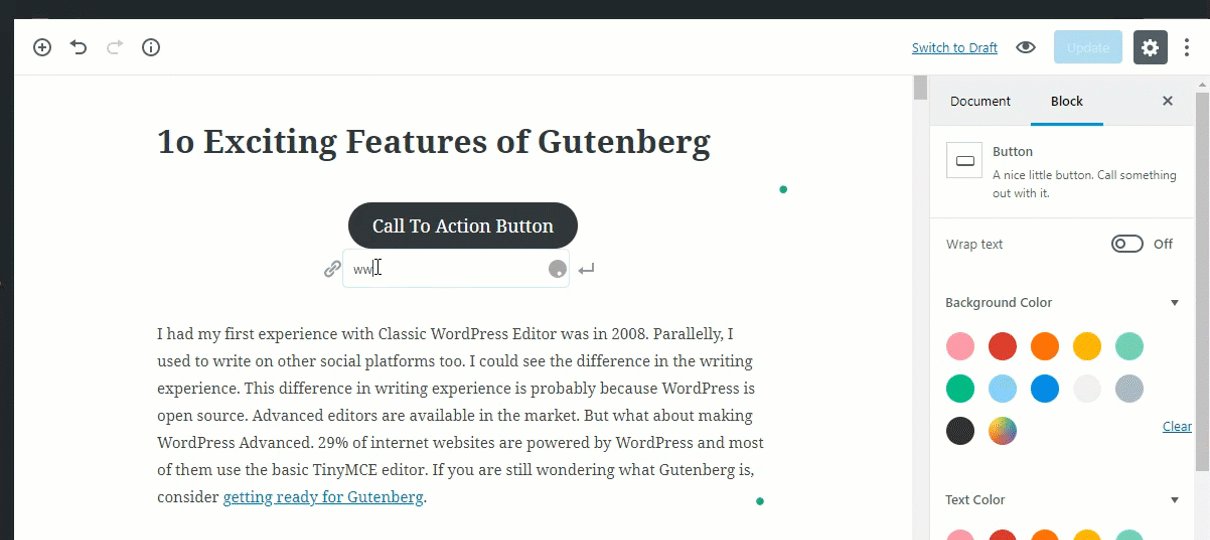
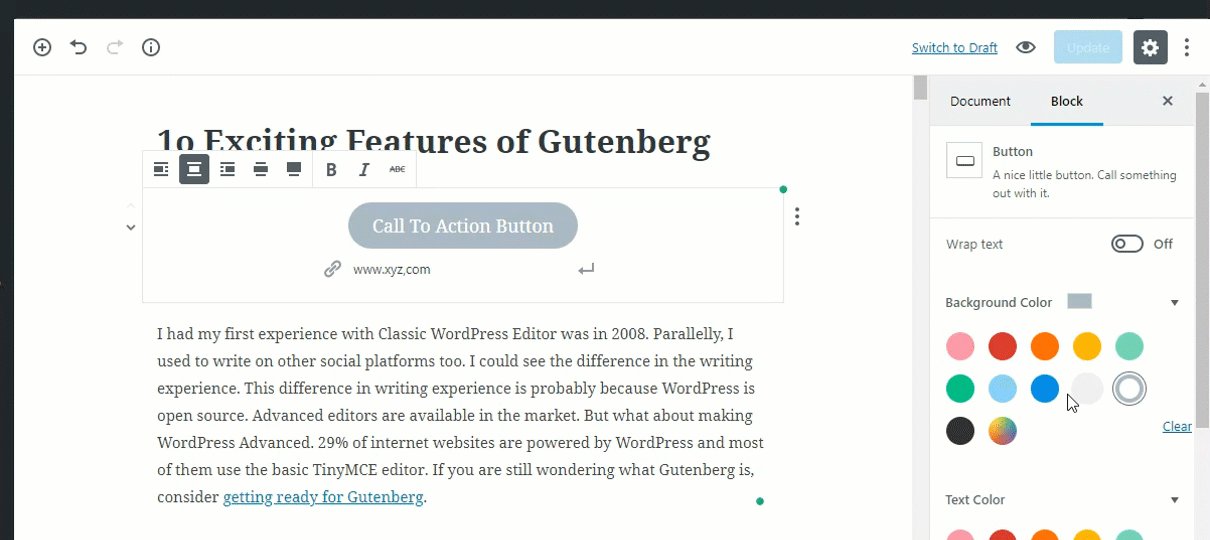
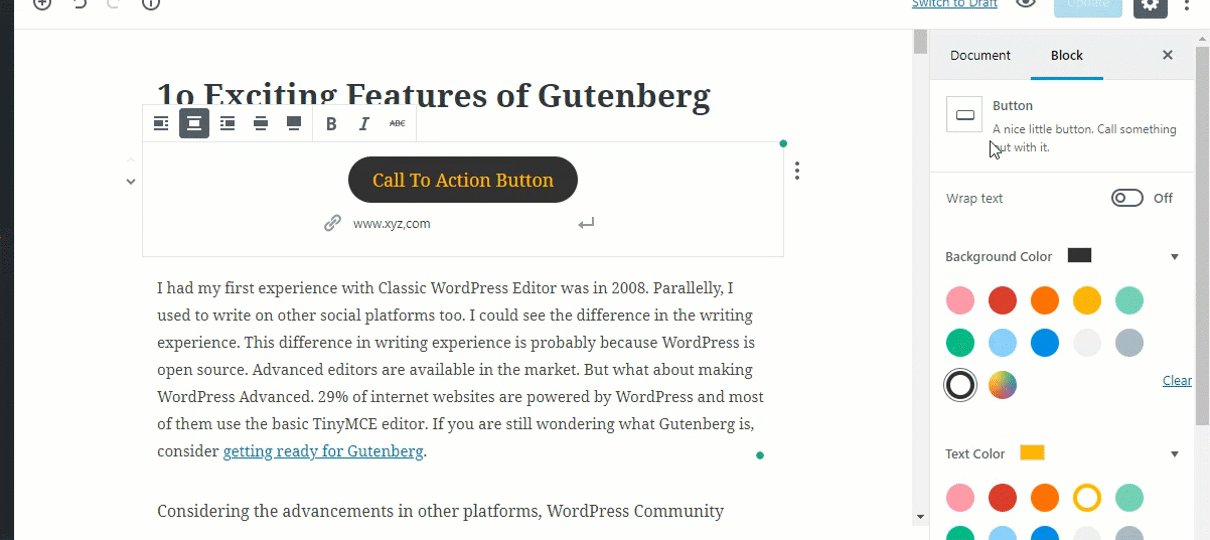
Gutenberg
Vă oferă un buton de bază de apel la acțiune, cu o opțiune de clasă CSS suplimentară, care poate fi folosită pentru a personaliza butonul. Puteți adăuga în continuare link-urile la acesta din editorul însuși, completând doar casetele goale.
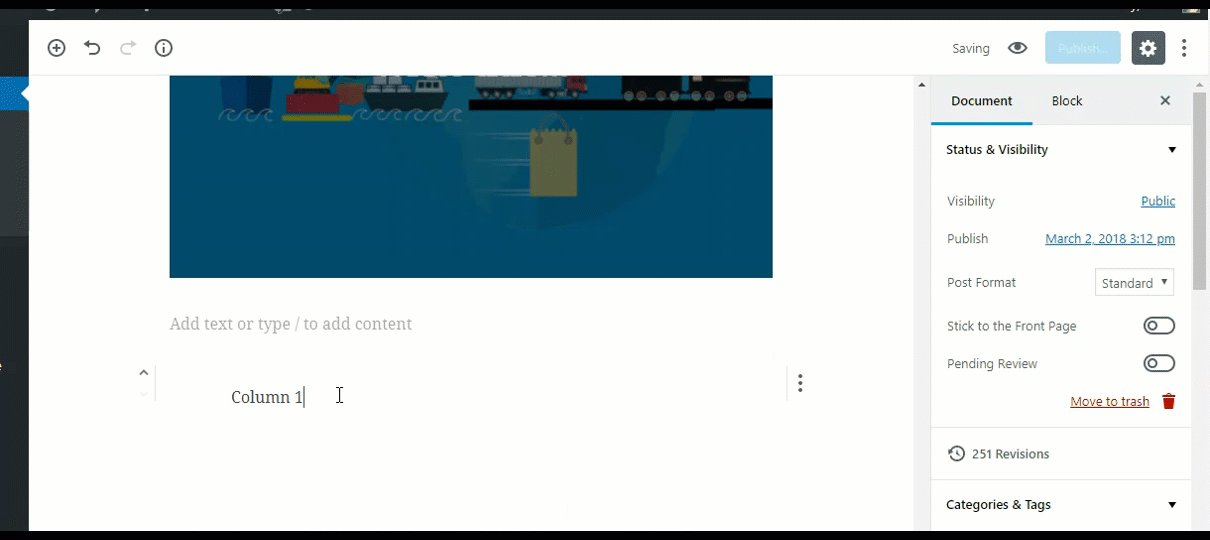
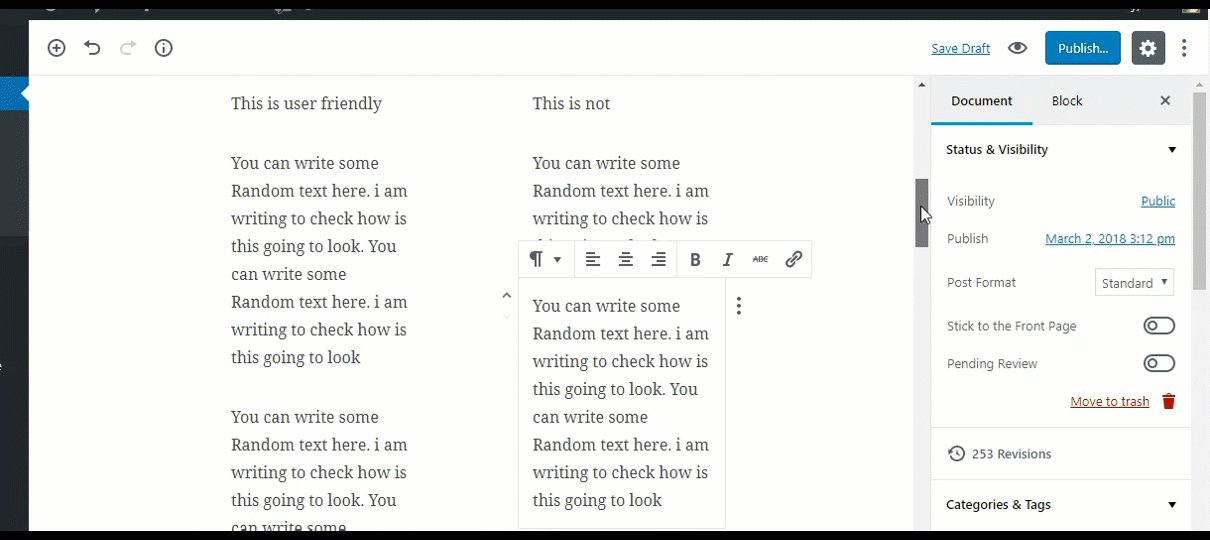
Coloana de text
Gutenberg

Gutenberg a inclus bloc de coloană de text pe o bază experimentală. Cu fiecare bloc de coloane de text, aveți două secțiuni în care să scrieți. Fiecare dintre aceste secțiuni de text poate fi editată individual. Ne putem aștepta la un bloc de coloane de text mai puternic în viitorul apropiat.
Gutenberg poate fi dezactivat
Gutenberg va înlocui Classic TinyMCE ca editor WordPress implicit. Dar poate fi și dezactivat. Utilizatorii vor putea folosi în continuare editorul Classic TinyMCE, deoarece este deja disponibil ca plugin.
Caracteristici suplimentare
Text în imaginea recomandată
Acum puteți adăuga text în centrul imaginii caracteristice și puteți ajusta opacitatea imaginii. Culoarea textului poate fi doar albă, iar poziția textului este fixată în centrul imaginii.
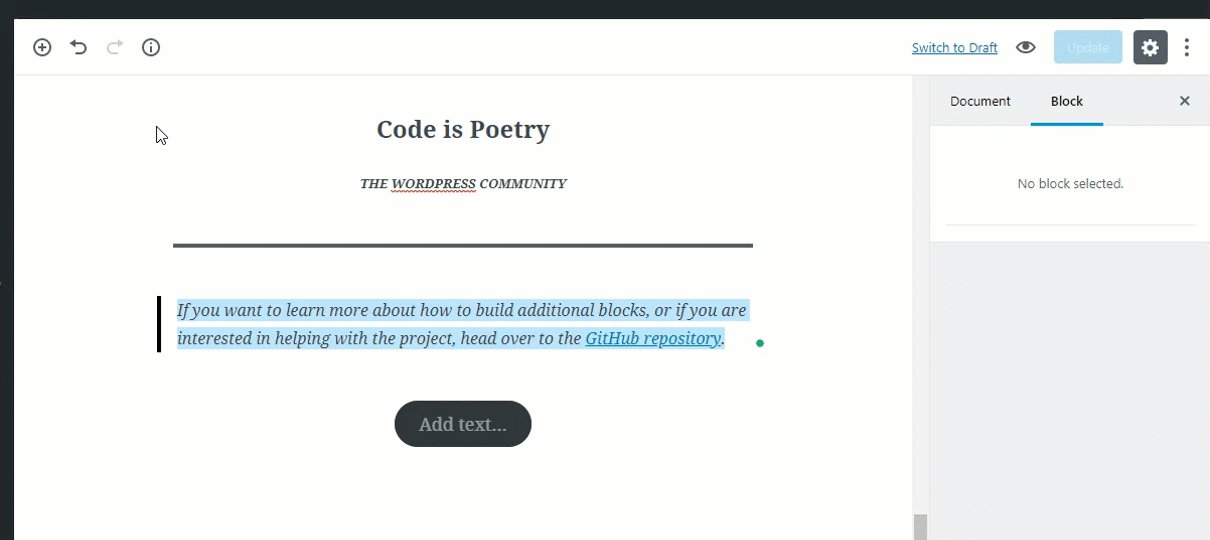
Textul copertei
Este posibil să vedeți Textul de copertă, adică text cu o culoare de fundal și poate fi aliniat pe pagină orizontal.
Ultimele postări
Puteți adăuga un bloc numit Ultima postare, care va prezenta cea mai recentă postare postată pe site. Puteți personaliza numărul de postări pe care doriți să le afișați, puteți adăuga un efect de alunecare și puteți alinia blocul.
Concluzie
Gutenberg este dezvoltat pentru binele larg al bloggerilor. Nu numai că, multe alte site-uri web, cum ar fi reviste, carduri și site-uri web care necesită o perspectivă elegantă, pot folosi acest editor pentru a face pagina lor de destinație să arate frumos. Site-urile web de fotografie vor avea, de asemenea, multe beneficii de pe urma acestui editor. De asemenea, putem vedea un bloc separat pentru personalizarea paginilor site-ului bazate pe WooCommerce. Gutenberg a inclus deja efectul de alunecare pe categorii. Majoritatea editărilor pot fi făcute numai din document. De asemenea, puteți edita codul sursă, cu un singur clic. Probabil va reduce clicurile suplimentare și va reduce mult timp editarea documentelor. Iată Ce intenționează să facă WordPress cu Gutenberg? și Ce este nou în Gutenberg?
Deci, pentru a face mai eficient, instalați pluginul și dacă simțiți că orice parte a acestuia poate fi îmbunătățită în continuare, ridicați o problemă pentru a îmbunătăți Gutenberg sau alăturați-vă echipei de dezvoltare de la GitHub. Sper că veți dobândi suficientă experiență în utilizarea Gutenberg. Acest lucru te va ajuta să-l folosești eficient atunci când lovește podeaua. Împărtășește-ți părerile despre Gutenberg în secțiunea de comentarii.
