Top 6 locuri pentru a include un formular de contact pentru mai mulți clienți potențiali
Publicat: 2018-09-11Faci cât mai ușor accesibil vizitatorilor site-ului tău? Plasând formularul dvs. de contact în locuri proeminente de pe site-ul dvs., veți primi mai multe întrebări de la vizitatori.
În acest articol, vă vom arăta primele 6 locuri pentru a include un formular de contact pe site-ul dvs. pentru mai mulți clienți potențiali.
Creșteți clienții potențiali cu formularele de contact
Fiecare pagină de pe site-ul dvs. web are nevoie de o modalitate de a ghida vizitatorii în procesul de a deveni clienți fericiți, indiferent în ce industrie vă aflați. Fie că sunteți ...
- Un blogger care caută oportunități de vorbire
- Un proprietar de afaceri care caută clienți
- Un magazin de comerț electronic crește vânzările
- Un organizator nonprofit care promovează relațiile cu donatorii
… Este important să încurajăm vizitatorii să facă primul pas în călătoria lor cu clienții.
Pentru a ajuta vizitatorii site-ului dvs. web să înceapă, veți avea nevoie de un îndemn la fiecare pagină. Acesta este un fel de promptitudine care va încuraja un vizitator să ia măsuri pentru a deveni client, cum ar fi aderarea la buletinul dvs. de e-mail sau descărcarea unui upgrade de conținut atrăgător.
Puteți afla mai multe despre acest lucru în ghidul pentru începători al site-ului nostru suror pentru marketing prin e-mail.
Deci, cum puteți include un îndemn la postările și paginile blogului dvs.? Și cum vă va ajuta să obțineți mai mulți clienți potențiali?
Ei bine, există o soluție simplă: prin crearea unui formular de contact simplu.
Iată 6 locuri pentru a include un formular de contact pe site-ul dvs. web, astfel încât să puteți începe să strângeți mai mulți clienți potențiali.
1. În bara laterală
Plasând un formular de contact în bara laterală a site-ului dvs., acesta va fi ușor accesibil, indiferent unde se află vizitatorii site-ului dvs., inclusiv postările de pe blog. Formularul dvs. poate apărea în partea stângă sau dreaptă a site-ului web astfel:

Aveți nevoie de ajutor pentru a plasa widgetul formularului de contact WordPress? Vedeți tutorialul nostru: cum să adăugați un formular de contact într-un widget al barei laterale WordPress.
2. Despre Pagina
O oportunitate adesea neglijată de a vă conecta cu vizitatorii dvs. se află pe pagina dvs. despre. Pentru a profita la maximum de această pagină, nu uitați să includeți aceste detalii:
- Ce face afacerea dvs. folosind un limbaj simplu.
- Ce spun clienții fericiți despre experiențele lor cu tine.
- Cine lucrează la compania dvs. și cum să ajungeți la fiecare persoană.
- O poveste despre modul în care produsele și serviciile tale au impact asupra oamenilor.
- Un îndemn la acțiune care îi motivează pe vizitatori să facă ceva acum, cum ar fi un formular de contact.
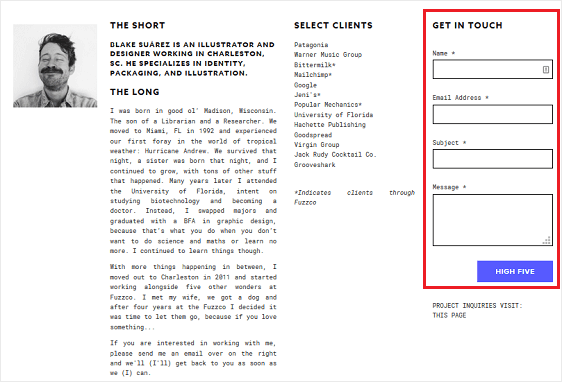
Pentru a vedea un exemplu despre o pagină Despre remarcabilă, vizitați site-ul web al lui Blake Suarez. Pagina creează încredere, introduce proprietarul site-ului, spune o poveste și se încheie cu un formular de contact.

3. Pagina de contact
Pagina dvs. de contact este una dintre cele mai importante pagini de pe site-ul dvs. web. Oamenii care o vizitează sunt mai predispuși să facă afaceri cu dvs.
Pentru a vă ajuta vizitatorul să facă următorul pas către a deveni un client fericit, asigurați-vă că:
- Explică de ce ar trebui să te contacteze cineva și cum poți ajuta la rezolvarea nevoilor lor.
- Enumerați-vă numărul de telefon pentru vizitatorii care preferă să fie sprijiniți apelând pe cineva.
- Conectați-vă la conturi de socializare precum Twitter, Facebook și Instagram pentru a oferi vizitatorilor o modalitate de a interacționa cu afacerea.
- Includeți un formular scurt folosind câmpuri care vă vor ajuta să înțelegeți cine vă contactează fără a primi spam
- Redirecționați vizitatorii către o pagină de mulțumire care explică când și cum îi veți contacta.
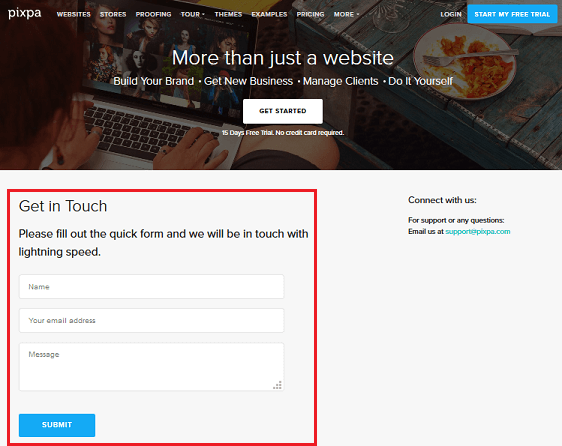
Dacă faceți mai ușor vizitatorii dvs. să vă contacteze folosind sfaturile de mai sus, așa cum face Pixpa în exemplul de mai jos, veți observa o creștere a numărului de clienți potențiali pe care îi adunați.


Știați că WPForms are și modul offline? Acest lucru vă permite să capturați clienți potențiali chiar dacă vizitatorul își pierde conexiunea la internet. Formularele offline sunt doar unul dintre motivele pentru care WPForms este o alternativă excelentă pentru Typeform.
4. Deasupra pliului ... sau dedesubt
Există o dezbatere de lungă durată cu privire la faptul dacă ar trebui să plasați formularul dvs. de contact deasupra sau dedesubtul paginii de pornire a site-ului dvs. web. Și adevărul este că fiecare site web va beneficia de unul sau de altul, în funcție de publicul țintă.
Potrivit unui studiu realizat de Nielsen Norman Group, conținutul plasat deasupra pliantei a fost văzut de vizitatorii site-ului de 102% mai multe ori decât orice a fost plasat sub pliant.
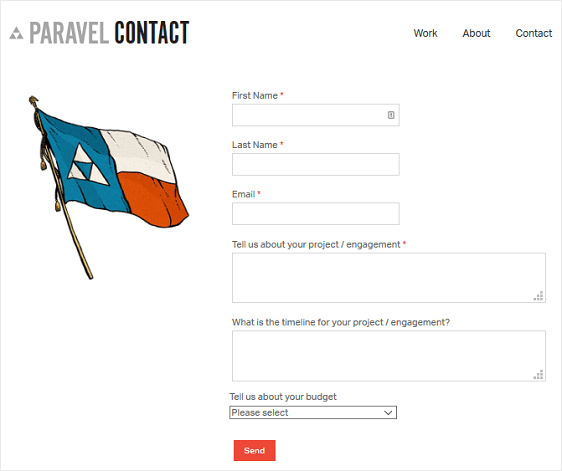
Așadar, adăugarea unui formular de contact pe site-ul dvs., așa cum face Paravel, vă va ajuta cu siguranță să luați măsuri în formularul dvs. de contact, deoarece este cu mult deasupra liniei.

Acestea fiind spuse, există noțiunea că oamenii care derulează o fac dintr-un motiv.
Persoanele care derulează paginile web arată interesul pentru ceea ce aveți de oferit și, din această cauză, este probabil mai probabil să completeze și să trimită un formular de contact pe site-ul dvs., chiar dacă acesta apare sub fereastră.
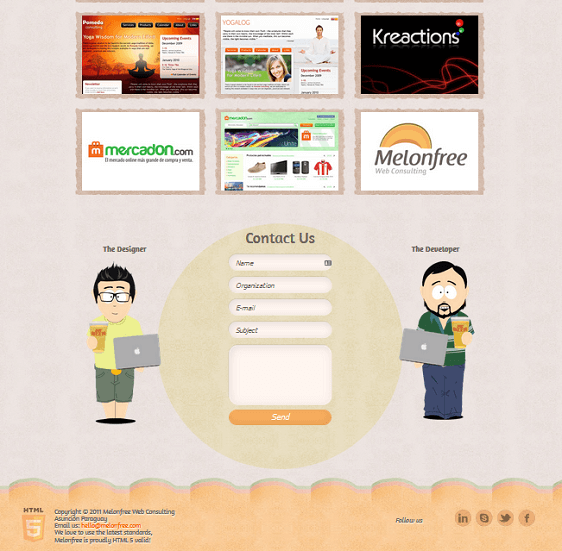
Luați, de exemplu, Melonfree Web Consulting.

Utilizatorii trebuie să deruleze până la capătul paginii pentru a accesa formularul de contact. Cu toate acestea, pe parcurs, utilizatorii vizualizează informații despre serviciile lor, aflând de ce Melonfree este compania cu care trebuie să meargă și chiar au acces la un portofoliu de lucrări anterioare.
Ideea este că, dacă utilizatorii ajung atât de jos pe o pagină web și își dau seama că trebuie să ia legătura după ce au aflat totul despre afacerea dvs., o vor face.
5. După postări pe blog
Urmând gândirea menționată mai sus atunci când vine vorba de plasarea formularelor de contact sub partea de pe pagina de pornire a site-ului dvs., ați putea lua în considerare adăugarea unuia sub conținutul blogului site-ului dvs.
Din nou, cineva care trece printr-o întreagă postare de blog, fie în întregime, fie scanând ceea ce ați scris, va face unul dintre cele două lucruri:
- Părăsiți-vă site-ul pentru totdeauna, deoarece nu le-a plăcut ceea ce ați scris și nu au intenția de a se întoarce vreodată
- Sau scenariul cel mai probabil, care este fie să opteze pentru a intra în legătură cu dvs., fie să continuați să citiți mai mult din conținutul site-ului dvs., optând pentru completarea formularului dvs. când toate acestea sunt terminate
Dacă puteți conecta cititorii la conținutul site-ului dvs. și doriți să le dați șansa să vă contacteze atunci când văd ce aveți de oferit, faceți acest lucru imediat după o postare pe blog cu un simplu formular de contact.
6. Secțiunea subsol
O mulțime de oameni derulează în partea de jos a site-urilor web care caută mai multe informații. De fapt, o mulțime de oameni caută icoane pentru rețelele sociale, o pagină Despre noi, hărți ale locațiilor fizice ale magazinelor și ați ghicit, informații de contact.
Mai degrabă decât ca vizitatorii site-ului să navigheze către o pagină de contact separată, simplificați procesul pentru cei care ar putea fi pe gard despre afacerea dvs., în primul rând.
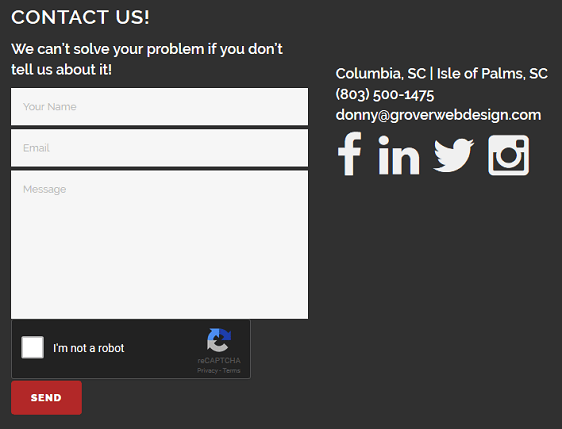
Pentru inspirație, consultați secțiunea de subsol Grover Web Design.

Nu numai că includ un scurt formular de contact, ci au adresa fizică a companiei lor, numărul de telefon și pictogramele de pe rețelele de socializare, exact ceea ce caută oamenii atunci când derulează la subsolul oricărui site web.
Dacă aveți nevoie de ajutor pentru a face acest lucru cu WPForms, consultați tutorialul nostru pas cu pas despre cum să adăugați un formular de contact la subsolul WordPress.
In concluzie
Și iată-l! 6 locuri excelente pentru a pune un formular de contact pe site-ul dvs. web, astfel încât oamenii să vă poată contacta oricând au nevoie.
Doriți să faceți și mai mult cu formularele dvs. de contact? Consultați cum să creați un contact din popup în WordPress, astfel încât să puteți adăuga un formular de contact oriunde pe site-ul dvs. web.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress.
Și nu uitați, dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter.
