True Mega Meniuri în Oxygen Builder
Publicat: 2022-04-10În acest articol, vom analiza câteva moduri de a adăuga un mega meniu „adevărat” la Oxygen Builder. Componentele de meniu încorporate sunt bune pentru meniurile simple atunci când creați anteturi cu Oxygen, dar dacă doriți o funcționalitate adevărată megameniu, cel mai bine este să căutați în altă parte.

În acest articol, vom discuta despre cum să adăugați un mega meniu în Oxygen.
Ce este un mega meniu?
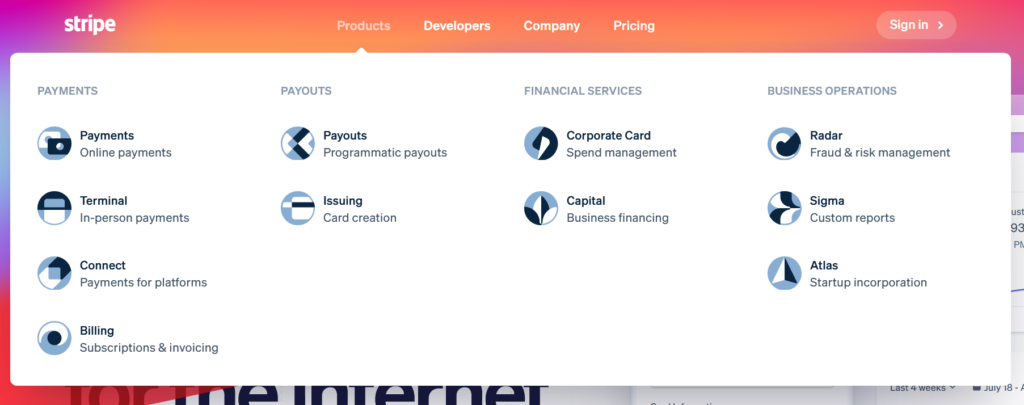
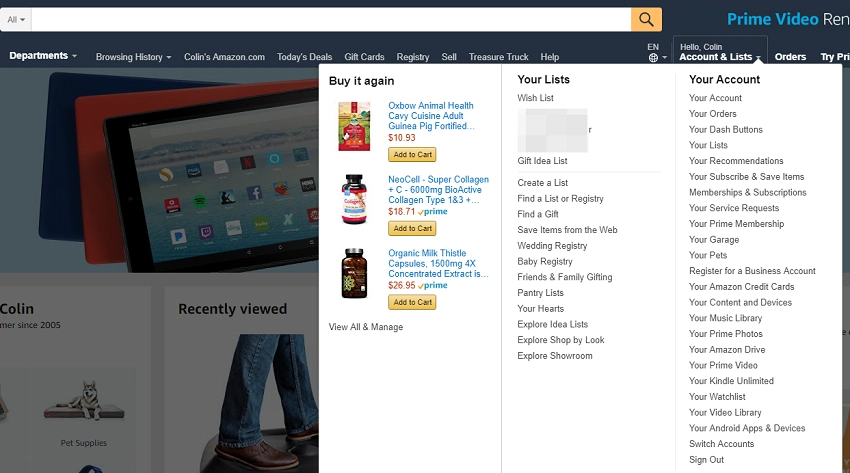
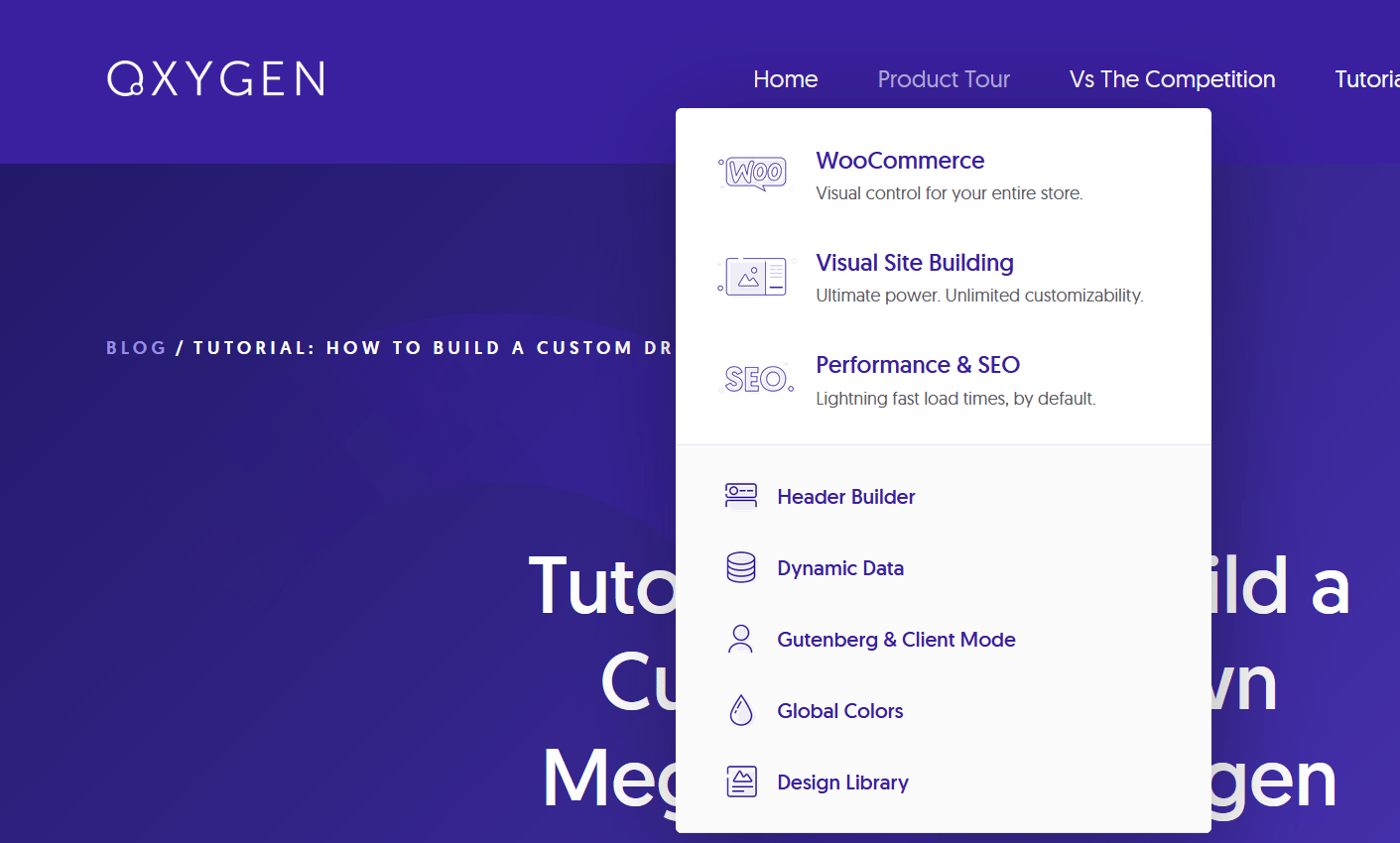
Dacă ați folosit vreodată un meniu pe un site web care conținea ceva mai mult decât linkuri, asta este un megameniu. Acestea variază în complexitate, variind de la pictograme simple de imagine până la zone populate dinamic.
Acestea pot avea machete cu o singură coloană, machete cu mai multe coloane, mai multe rânduri, arhive masonare și multe altele. Desigur, nu vrei să ajungi la complex, pentru că pentru asta sunt paginile.
Dacă sunt făcute corect, acestea pot face navigarea pe site mult mai ușoară pentru vizitatorii dvs.

Oxygen vă permite să creați meniuri simple derulante, dar când vine vorba de funcționalitatea megameniului, nu aveți multe opțiuni.
Cum să adăugați un mega meniu la oxigen
Acest articol va arunca o privire la două moduri majore de a adăuga un megameniu la Oxygen. Prima modalitate poate fi făcută complet în Oxygen, fără suplimente terțe. Acest lucru este bun pentru meniuri simple. Urmează pașii dintr-un tutorial publicat de echipa oficială din spatele Oxygen. Aceasta este metoda pe care au folosit-o pentru a crea meniurile derulante văzute pe site-ul Oxygenbuilder.com.

A doua opțiune folosește un plugin terță parte care vă oferă mult mai multe funcționalități atunci când vine vorba de mega meniuri în Oxygen Builder. Dacă doriți să creați meniuri cu mai multe coloane, populate dinamic, acesta este cel mai bun pariu.
Desigur, există opțiuni suplimentare care pot fi folosite dacă aveți o bună înțelegere a HTML, CSS, JavaScript și poate PHP. Cu toate acestea, acest lucru este în afara domeniului de aplicare al acestui articol. Dacă sunteți familiarizat cu el, ar putea fi o a treia opțiune bună de a încorpora un mega meniu în Oxygen, care nu ar necesita un plugin terță parte.
Adăugarea nativă a unui mega meniu în oxigen
Această secțiune va parcurge pașii de bază discutați în tutorialul YouTube. Dacă doriți să implementați acest tip de meniu pe propriul site web, vă recomandăm să citiți tutorialul oficial și să vizionați videoclipul YouTube de mai sus.
Pentru a adăuga nativ un megameniu în Oxygen, mai întâi trebuie să creați elementele inițiale de meniu. Acest lucru nu se face cu componenta de meniu, ci se face prin crearea div-urilor, popularea lor cu text și împachetarea lor în link-uri. Acest lucru este destul de ușor de făcut cu Oxygen.
Odată ce meniul inițial este acolo, este timpul să creați megameniul drop-down.
Acest lucru se face prin crearea unui div sub linkul meniului care va conține tot conținutul din meniul drop-down. Odată ce div-ul dropdown este creat (vizionați videoclipul pentru a înțelege structura reală din spatele lui) este poziționat absolut și comutat pentru a fi vizibil atunci când treceți cu mouse-ul peste linkul respectiv de meniu.
Implementarea acestui mega meniu este destul de simplă, mai ales dacă urmați tutorialul YouTube. Vă permite să utilizați orice bloc disponibil pentru dvs. în Oxygen Builder. De asemenea, puteți utiliza funcțiile de vizibilitate condiționată încorporate pentru a afișa și a ascunde lucruri pe baza rolurilor utilizatorului.
Cu toate acestea, adăugarea acestui megameniu necesită puțină muncă și atunci când structura devine complexă, implementarea o face și ea. Este, de asemenea, o creație manuală, ceea ce înseamnă că nu se va actualiza automat cu conținut nou. O altă mare problemă este că nu se joacă bine cu mobilul. Puteți pur și simplu să ascundeți întreaga instalare a meniului pe mobil și să utilizați un alt meniu de bază, dar acest lucru nu este foarte practic.
În funcție de motivul pentru care doriți să adăugați un mega meniu pe site-ul dvs. WordPress (construit cu Oxygen), este posibil să doriți să utilizați ruta doi.

Plugin Mega Meniu pentru oxigen
În loc să adăugați manual un megameniu, folosirea unui plugin terță parte ar putea fi o opțiune mai bună în anumite circumstanțe. Mai ales dacă aveți un meniu care se schimbă foarte mult, un plugin ar putea ajunge să vă economisească mult timp.
Există o mulțime de pluginuri megamenu acolo și am testat o grămadă când am căutat să încorporăm această funcționalitate pe site-urile web ale clienților construite cu Oxygen. atunci când căutam pluginul, criteriul nostru a fost că trebuie să fie ușor de utilizat, dinamic, bine proiectat și complet compatibil cu Oxygen (după cum știți, există multe plugin-uri care pur și simplu nu sunt).
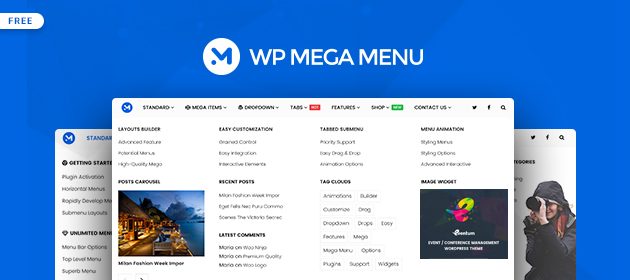
Dintre câteva pluginuri pe care le-am testat, WP Mega Menu a fost cea mai bună opțiune care nu a avut probleme de compatibilitate cu Oxygen Builder.

Există o versiune gratuită și una pro. Versiunea pro costa 29,00 USD pe an. versiunea gratuită funcționează bine, dar este oarecum restricționată când vine vorba de funcționalitate avansată. Dacă doriți să încorporați un megameniu într-un site web client construit cu Oxygen Builder, versiunea pro este probabil cel mai bun pariu.
Ne place acest plugin pentru că nu numai că este ușor de utilizat pentru noi, dar clienții noștri îl pot actualiza rapid fără a distruge întregul nostru site web creat cu Oxygen. Are o interfață simplă de tip drag-and-drop și vine cu widget-uri predefinite. Practic, este un „creator de meniu”.
Este, de asemenea, receptiv, ceea ce este o problemă majoră atunci când utilizați metoda unu pentru a adăuga un megameniu pe site-ul dvs. Oxygen Builder.
După instalarea pluginului pe site-ul dvs. web, este destul de ușor de făcut să îl încorporați în site. Puteți alege ca pluginul să înlocuiască meniul implicit, adăugat prin cod scurt sau folosind fragmentul PHP. Îl vom încorpora folosind PHP. acest lucru este ușor de făcut în Oxygen, pur și simplu adăugați o componentă de bloc de cod și lipiți în următorul PHP (înlocuiți ID-ul cu ID-ul numeric al meniului dvs.)
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> Limbajul codului: HTML, XML ( xml )Puteți plasa acest lucru oriunde, dar vă recomandăm să utilizați un șablon de antet și subsol. Lățimea blocului de cod afectează meniul în sine, așa că asigurați-vă că îl setați să fie suficient de lat pentru conținut.

Crearea mega-meniului este destul de ușoară. Folosind un generator vizual, puteți trage și plasa elemente pe un aspect set de rând/coloană.

Există câteva funcționalități destul de avansate cu acest plugin, cum ar fi o căutare pe ecran complet, widget-uri dinamice și multe altele. Dacă sunteți în căutarea unei modalități ușoare de a adăuga un megameniu pe site-ul dvs. Oxygen, acesta este cel mai bun pariu.
Dacă construiți site-uri web pentru clienți și trebuie să le oferiți un instrument simplu pe care îl pot folosi pentru a edita meniul, aceasta este o opțiune excelentă datorită simplității.
Concluzie
Acest articol ar fi trebuit să includă două moduri pe care le puteți utiliza pentru a adăuga cu ușurință un mega meniu pe site-ul dvs. Oxygen Builder. Mega meniurile pot adăuga funcționalitate și pot oferi site-ului dvs. un aspect premium. Este destul de ușor să adăugați 1 folosind CSS și componente implicite Oxygen. De asemenea, puteți utiliza un plugin terță parte pentru a adăuga un megameniu la Oxygen.
Dacă aveți întrebări, lăsați-le în secțiunea de comentarii de mai jos!
