Revizuirea temei Twenty Twenty-Three: flexibilă și condusă de comunitate
Publicat: 2023-01-19În fiecare an, WordPress lansează o nouă temă care să servească drept temă implicită - cea care vine cu fiecare instalare WordPress nouă. În timp ce ne îndreptăm spre 2023, WordPress a lansat cea mai recentă ofertă de teme în lume, Twenty Twenty-Three, pe care o vom revizui aici.
Cofondatorul WordPress Matt Mullenweg a prezentat Twenty Twenty Three în adresa sa State of the Word. Această temă își propune să fie rapidă, ușoară și accesibilă, cu accent pe simplitate și personalizare ușoară. Cu alte cuvinte, este pânza goală perfectă pentru următorul tău proiect WordPress. Dar ce o diferențiază de anii precedenți? Un accent intens pe implicarea comunității.
Din acest motiv și din alte motive, să aruncăm o privire mai atentă la unele dintre caracteristicile cheie ale acestei teme în recenzia noastră Twenty Twenty-Three.

Un accent pe comunitate
De la bun început, comunitatea puternică a fost întotdeauna un atu imens pentru proiectul WordPress. Acesta este unul dintre lucrurile care îl fac atât de special. Și cu Twenty Twenty-Three, își dublează acel angajament.

Această temă este rezultatul lunilor de feedback și colaborare din partea comunității WordPress. De fapt, au susținut chiar și o serie de ateliere pentru a aduna informații despre ceea ce oamenii doreau să vadă în noua temă implicită.
Rezultatul final este ceva care pare că a fost făcut de comunitate, pentru comunitate. Este un exemplu frumos a ceea ce poate fi realizat atunci când lucrăm cu toții împreună.
Simplitatea domină designul
Când vine vorba de designul lui Twenty Twenty-Three, simplitatea este numele jocului.
Echipa din spatele acestuia s-a concentrat pe două lucruri: viteză și accesibilitate. Drept urmare, au creat un design curat și minimalist, care elimină orice lucru de prisos. Și deoarece este în esență o versiune simplificată a temei Twenty Twenty-Two, este deja familiară și ușor de utilizat.
Acest accent pe simplitate se extinde atât la designul front-end, cât și la back-end. Scopul a fost să fie cât mai ușor posibil pentru oricine să înceapă cu WordPress, indiferent dacă își construiește primul site sau al sută.
În acest sens, credem că au reușit. Twenty Twenty-Three este frumos și neaglomerat, ușor de utilizat și ușor pentru ochi. Dar trecem înaintea noastră. Să aruncăm o privire mai atentă asupra simplității în acțiune.
Aspecte Barebones care vizează flexibilitate
Unul dintre lucrurile pe care le veți observa imediat când veți examina Twenty Twenty-Three este că nu există o mulțime de layout-uri pre-construite din care să alegeți. De fapt, există aproape doar unul. Deschideți oricare dintre șabloane, vedeți o pânză goală și o mână de blocuri cu care să lucrați. De acolo, depinde de dvs. să construiți aspectul dorit.

Accentul pus pe simplitate înseamnă că fiecare aspect este ușor de înțeles și de personalizat. Și, deoarece toate se bazează pe un sistem de rețea, sunt, de asemenea, ușor de schimbat din mers.
Dacă doriți să adăugați o nouă coloană sau să mutați un element, tot ce trebuie să faceți este să o trageți și să o plasați în loc. Nu trebuie să vă faceți griji cu privire la codul dezordonat sau la ruperea lucrurilor - totul este flexibil și ușor de schimbat.
Aceasta ar putea suna ca o rețetă pentru dezastru, mai ales dacă sunteți obișnuit cu modele mai complexe, dar este de fapt destul de eliberator. Vă oferă libertatea de a crea orice fel de aspect pe care vi-l puteți imagina, fără a fi constrâns de alegeri preexistente.
Opțiuni de aspect
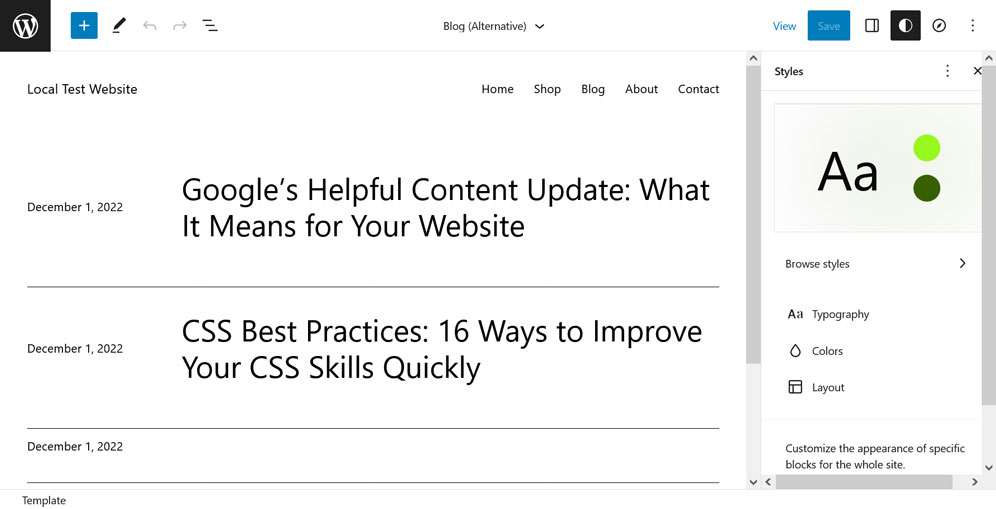
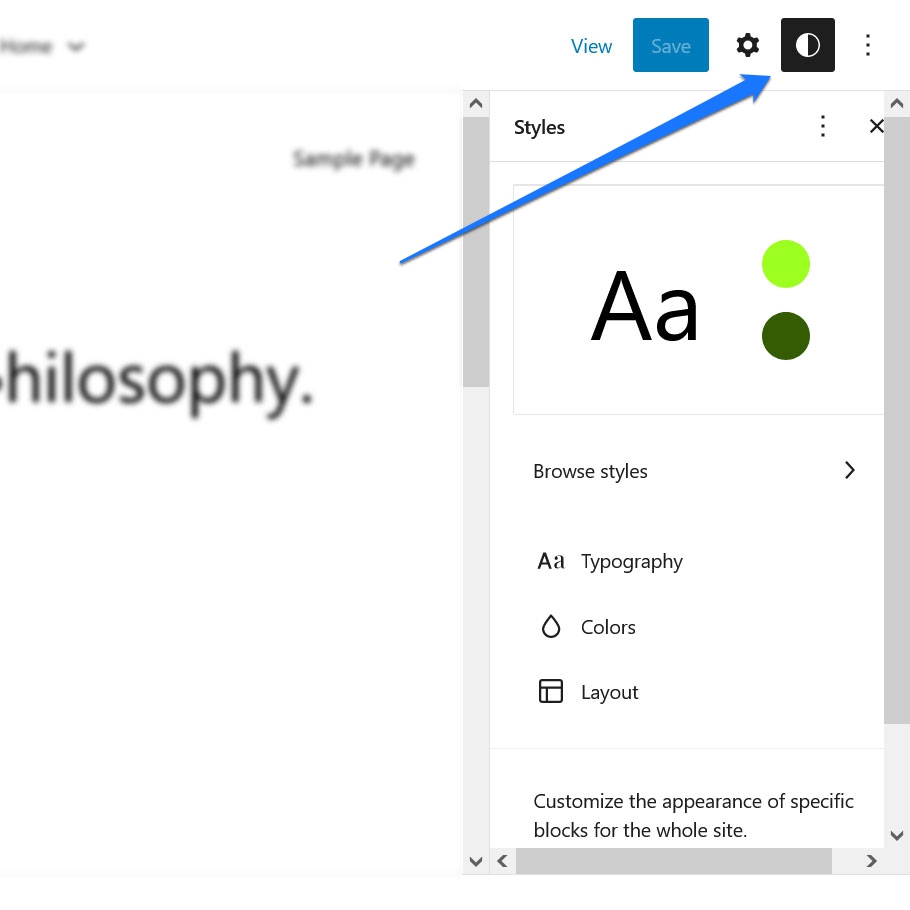
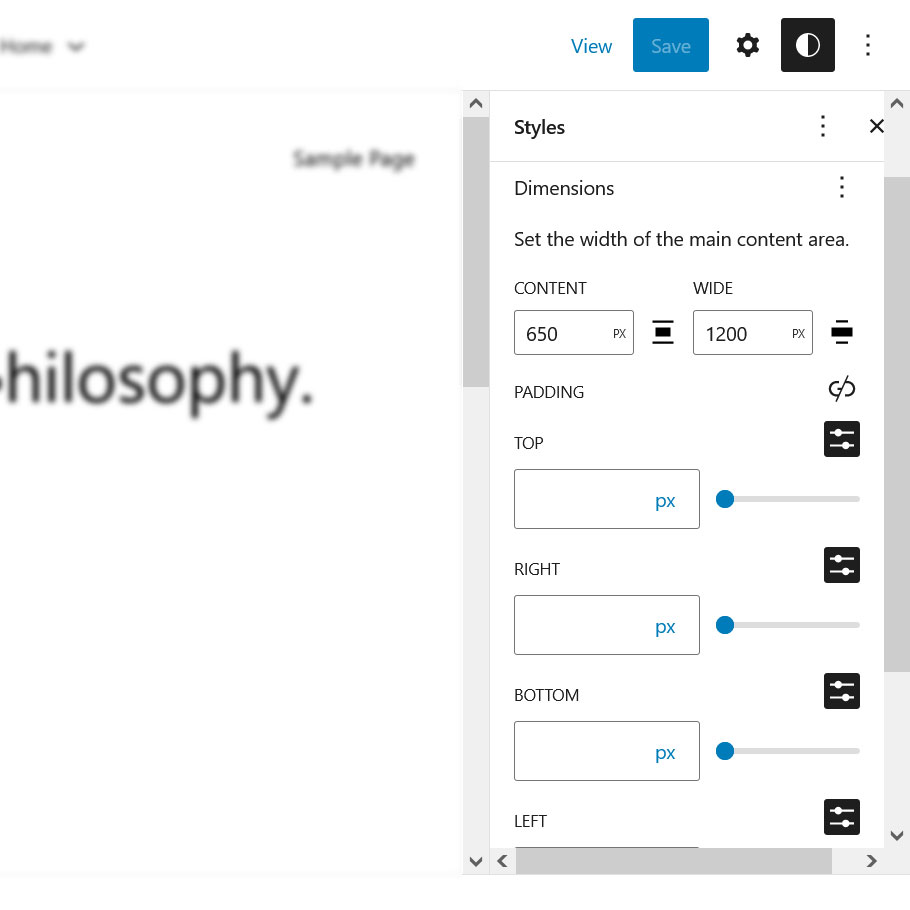
Deși există un singur aspect implicit, Twenty Twenty-Three include opțiunile obișnuite de ajustare. Accesați-le făcând clic pe Aspecte din meniul Stiluri din partea dreaptă a ecranului.

De acolo, puteți selecta diferite lățimi pentru zona principală de conținut și puteți crea diferite opțiuni de spațiere, umplutură și spațiere între blocuri.

Setări de culoare
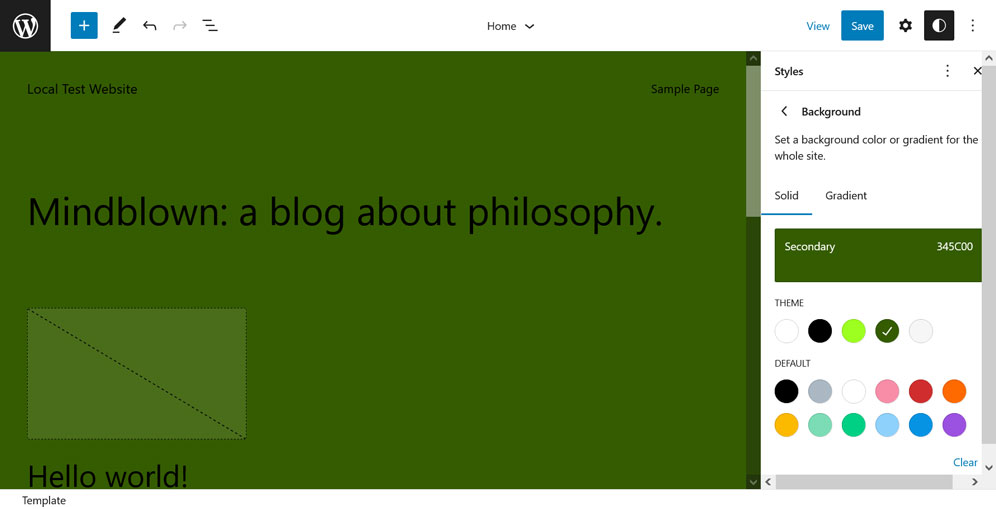
Pe lângă opțiunile de aspect, Twenty Twenty-Three include și funcționalități de ajustare a culorilor temei. Le găsiți și în meniul Stiluri , sub Culori .
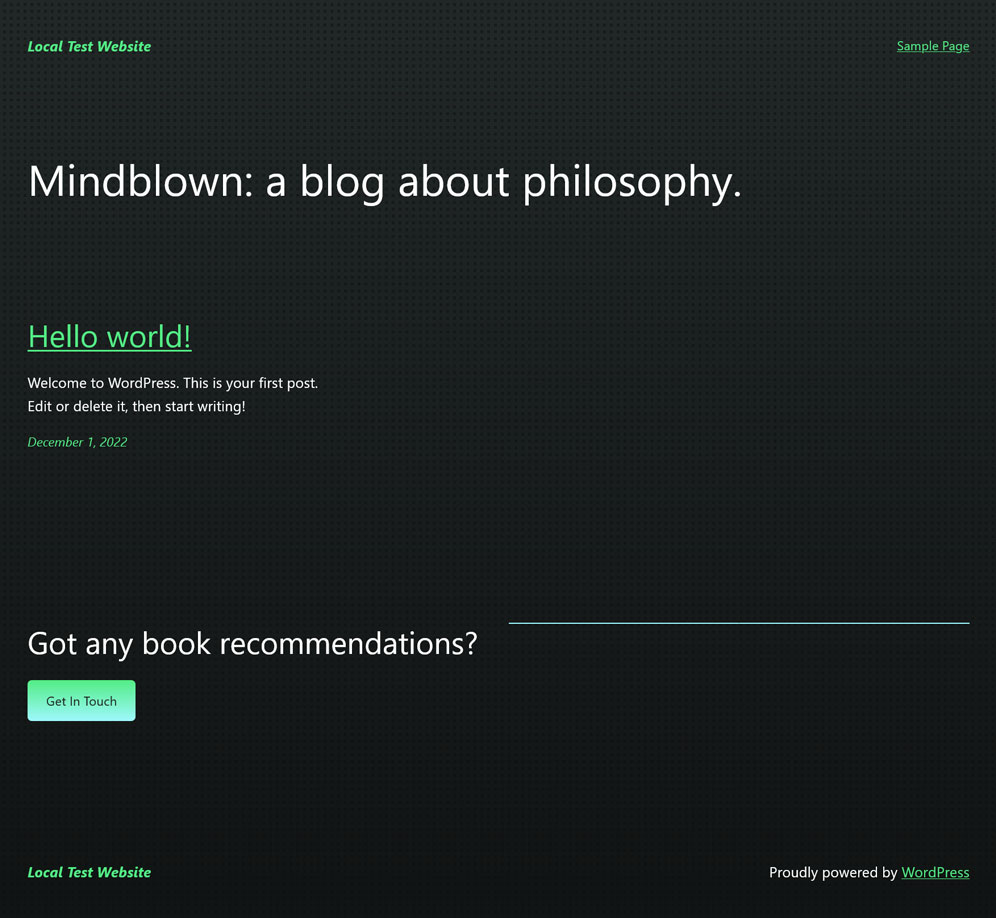
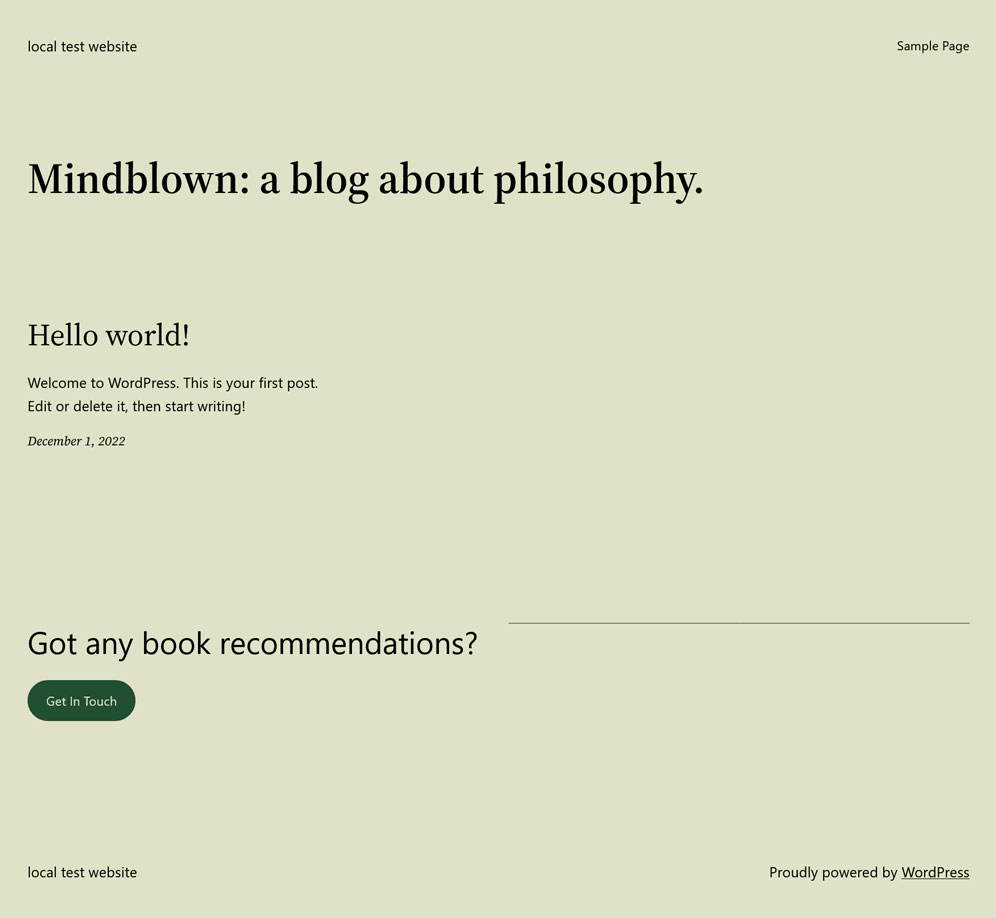
Aici, puteți selecta diferite nuanțe pentru fundal, text, linkuri, titluri și butoane pentru a schimba aspectul site-ului dvs. Stilurile de culoare implicite ale temei includ nuanțe de alb, verde și negru. Dar cu siguranță puteți personaliza acest lucru după bunul plac cu setările obișnuite.

Tipografie
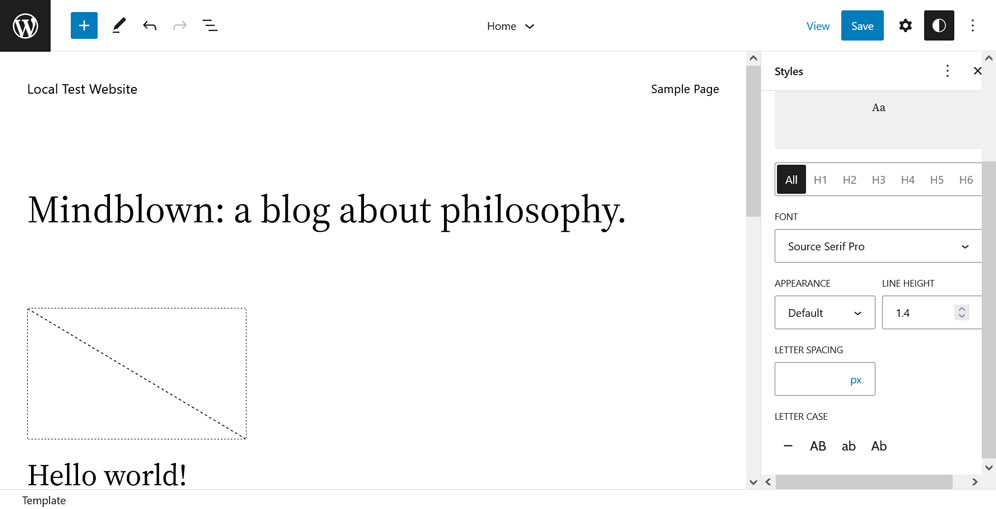
În continuare, să analizăm opțiunile tipografice pe care tema Twenty Twenty-Three le include din cutie. Desigur, le găsiți făcând clic pe Tipografie din partea dreaptă a ecranului.

Twenty Twenty-Three vine cu o mână de familii de fonturi, precum și câteva greutăți și stiluri diferite de font. Fonturile acceptate includ:
- DM Sans — Un font sans-serif simplu, care ar funcționa grozav pentru textul corpului.
- Inter — Un alt font sans-serif cu curbe mai moi. De asemenea, o opțiune potrivită pentru textul corpului.
- IBM Plex Mono — Un font sans-serif cu spațiere mono, cu un stil de mașină de scris. Ar putea merge bine fie pentru titluri, fie pentru textul corpului.
- Source Serif Pro — Un font serif delicat care ar arăta fantastic ca citate sau titluri.
- Font de sistem — Opțiunea de rezervă în cazul în care browserul dvs. nu acceptă una dintre opțiunile de font de mai sus.
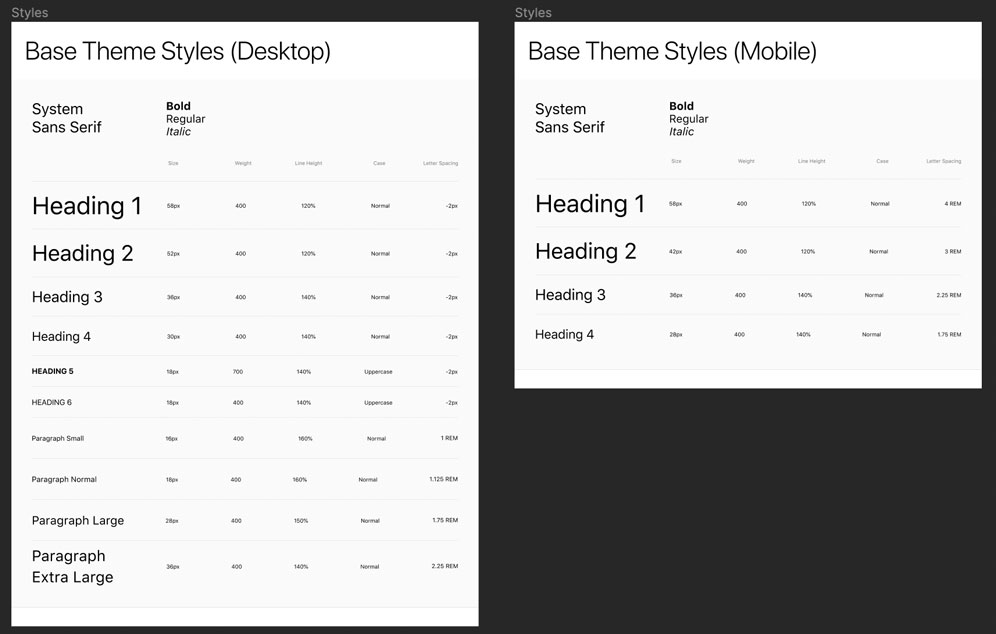
Tipografia din tema Twenty Twenty-Three se concentrează în mare măsură pe conceptul de tipografie fluidă. Acesta este un mod elegant de a spune că dimensiunea fontului se va ajusta automat pentru a se potrivi cel mai bine dispozitivului pe care este vizualizat.

Aceasta este o caracteristică excelentă, deoarece asigură că conținutul dvs. este întotdeauna ușor de citit, indiferent de dispozitivul pe care cineva îl folosește. Și îl puteți folosi pentru a stabili o valoare minimă și maximă a dimensiunii fontului pentru site-ul dvs. dacă doriți să îi oferiți niște parametri.
Pe lângă tipografia fluidă, Twenty Twenty-Three include și suport pentru spațierea fluidelor. Aceasta înseamnă că distanța dintre liniile de text se va ajusta, de asemenea, automat pentru a se potrivi cel mai bine dispozitivului utilizatorului.
Caracteristici ca acestea sunt esențiale într-o perioadă în care vizionarea pe mobil este la cote maxime. Este pur și simplu de neiertat ca un site să nu arate bine pe un dispozitiv mobil în zilele noastre.
Variații de stil
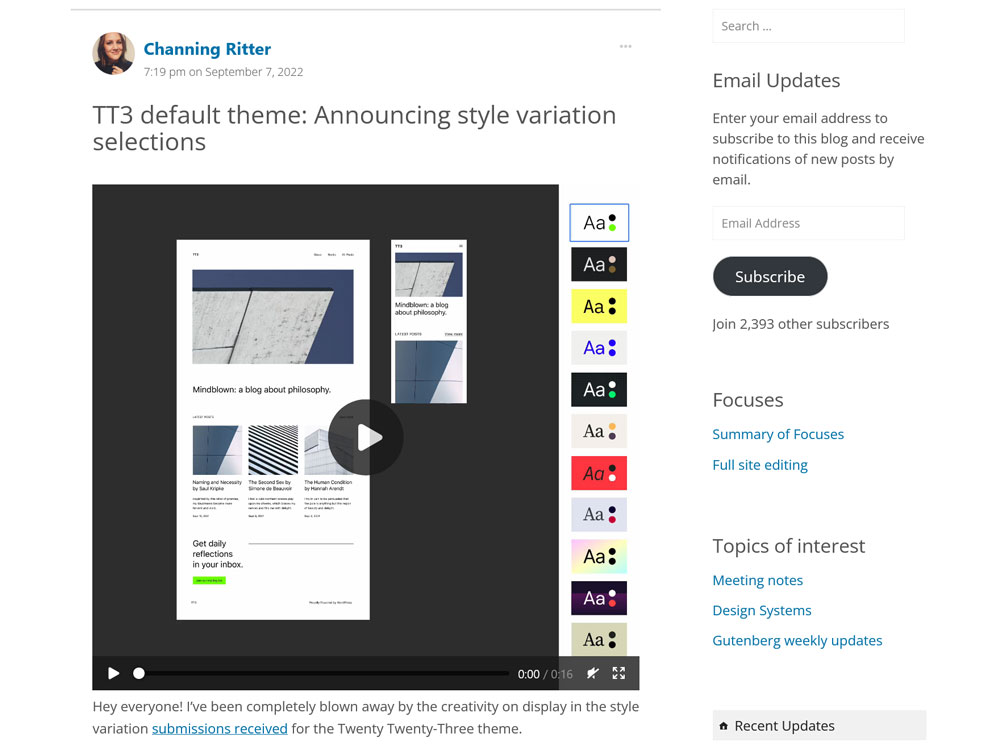
Pe lângă opțiunile individuale de tipografie și stil, Twenty Twenty-Three include și câteva variații de stil. Sunt adevăratul punct culminant al temei și au fost create cu contribuția membrilor comunității.

Le găsiți în meniul Stiluri globale sub Răsfoire stiluri . Să trecem peste ele foarte repede.
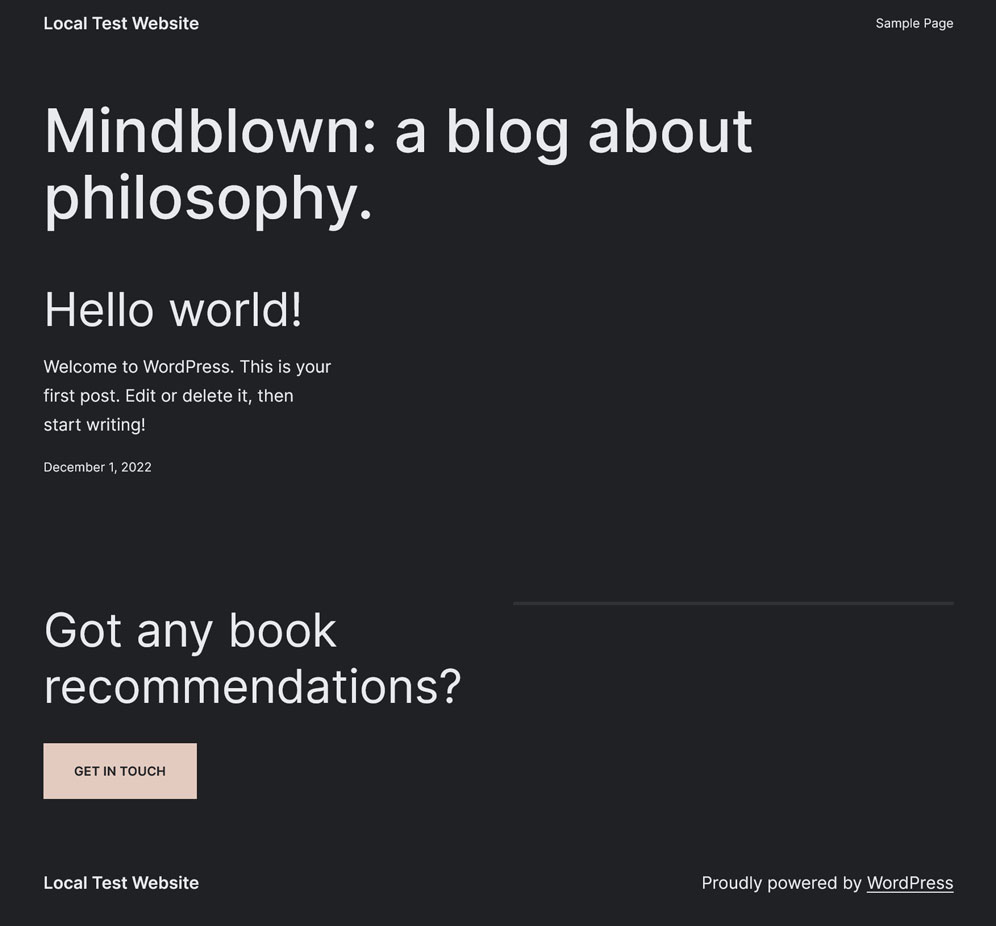
Pas

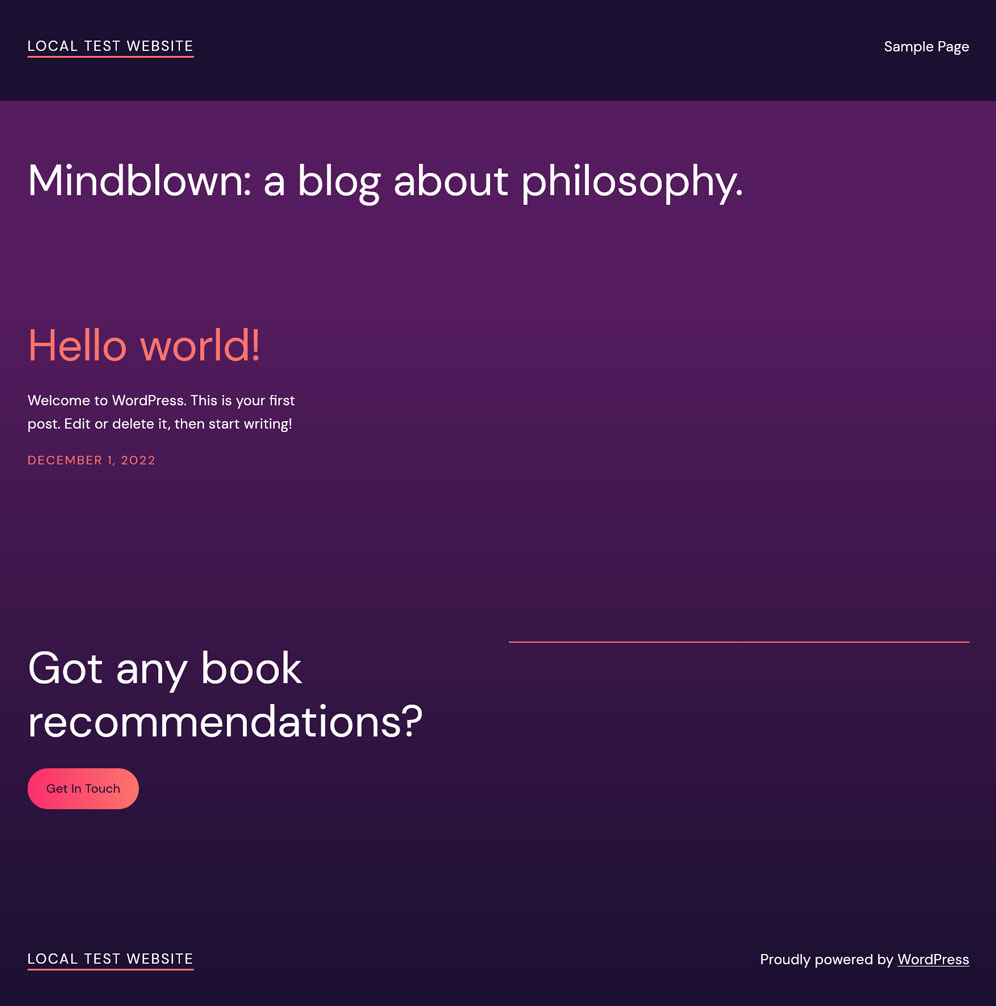
Aceasta este în esență o versiune întunecată a temei implicite.

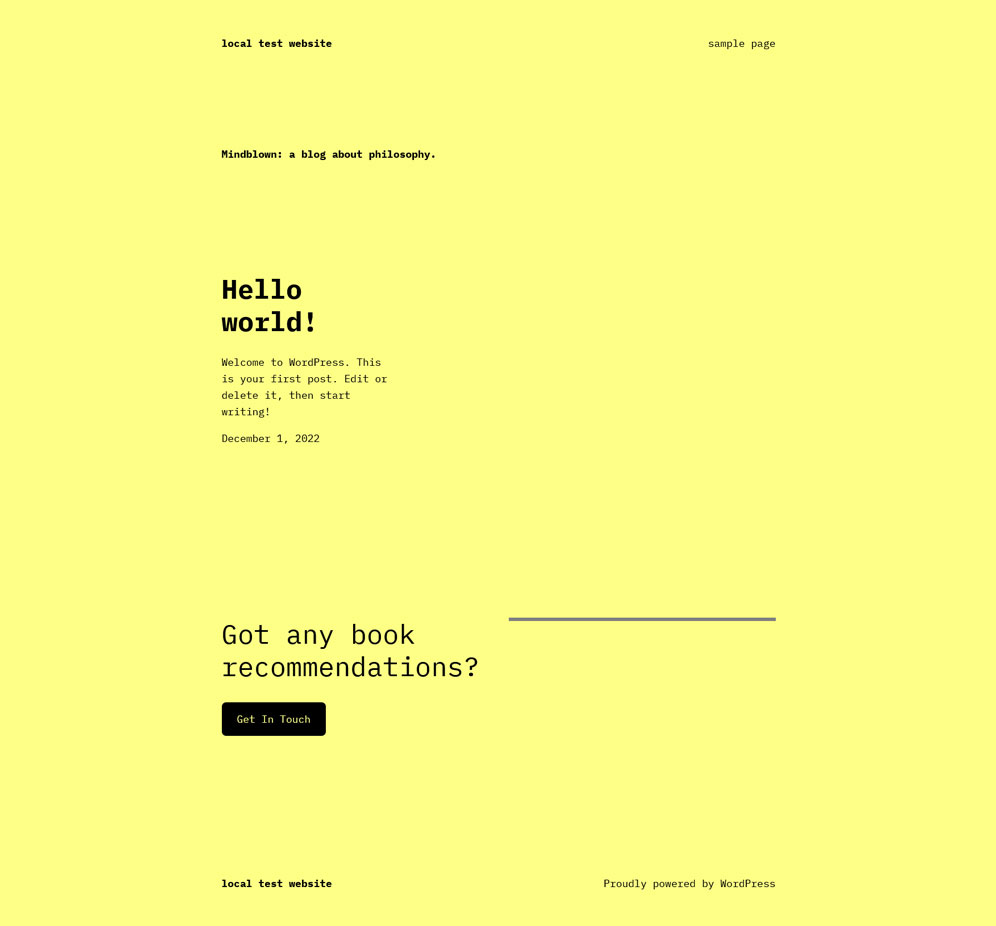
Canar

Această variație de stil prezintă în mod implicit o schemă de culoare galbenă și utilizează o singură dimensiune a tipului și coloane înguste.
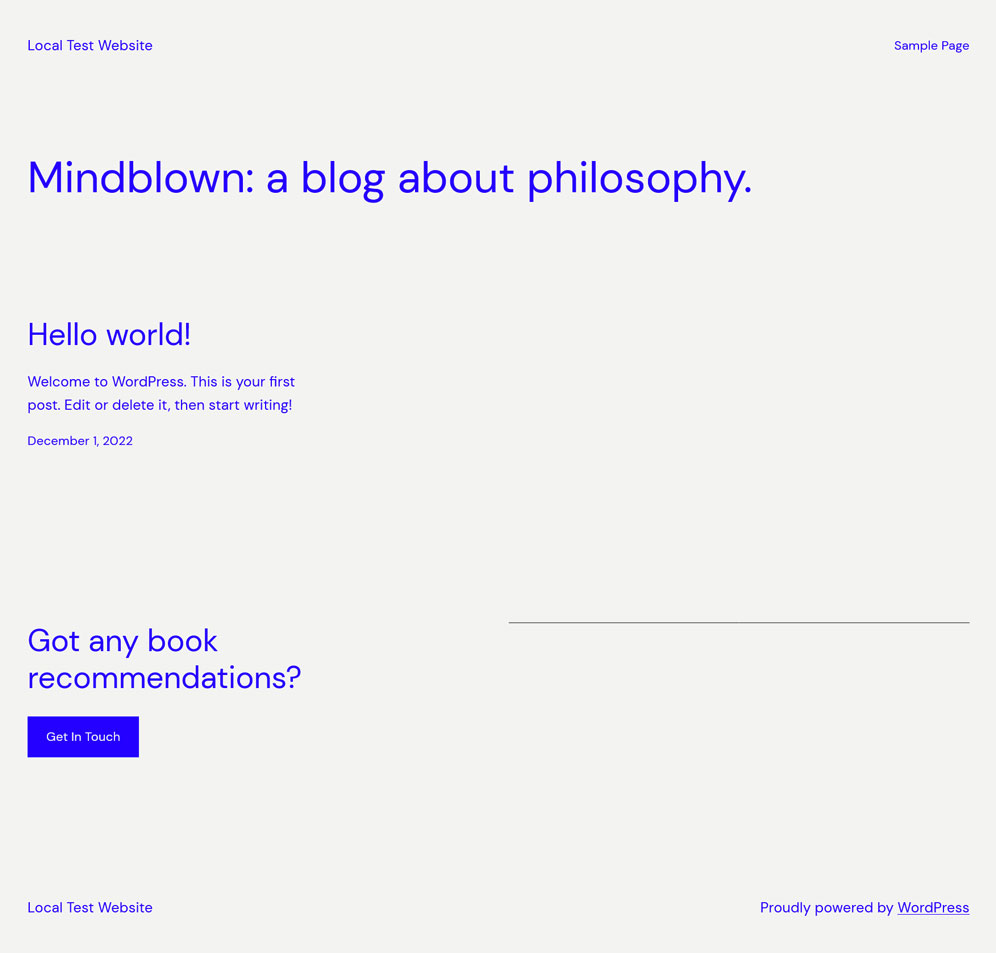
Electric

Iată o altă opțiune interesantă care prezintă un fundal gri cu un text îndrăzneț.
Pelerinaj

O altă întorsătură întunecată a temei de bază.
Gălbenele

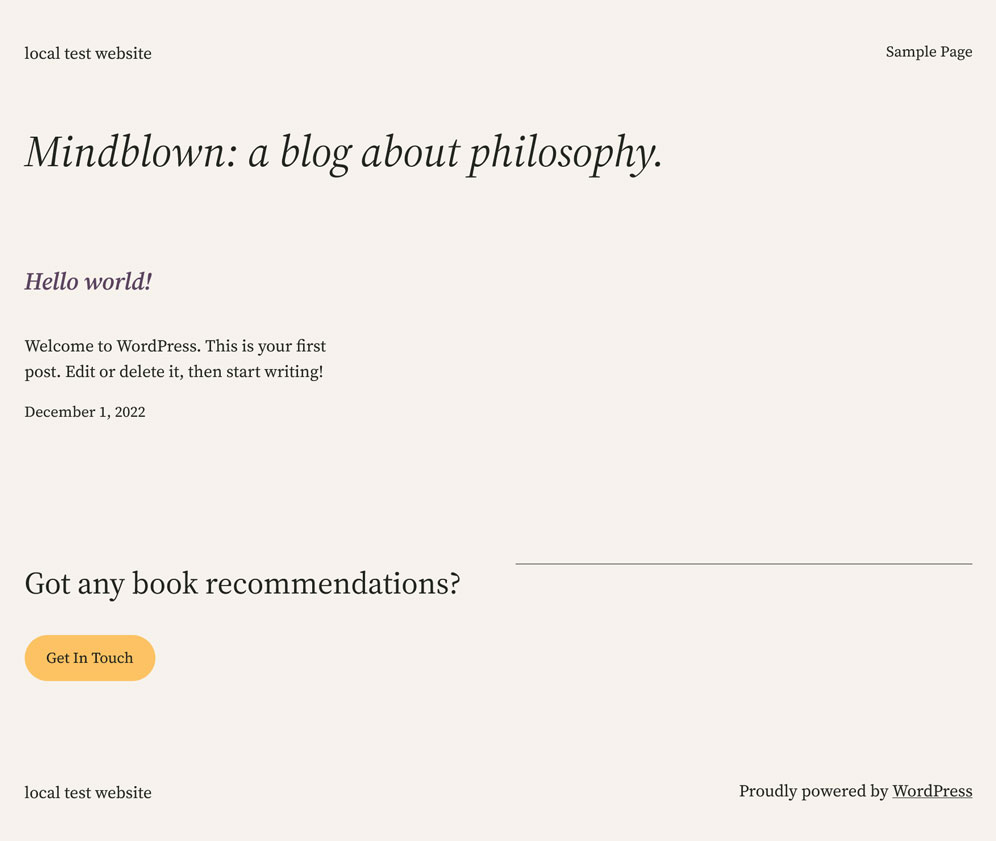
Galbenele oferă o paletă de culori mai moale și un aspect simplu.
Schița

În conformitate cu numele său, această temă aplică un efect duoton imaginilor tale, blocând o parte din ele.
Şoaptă

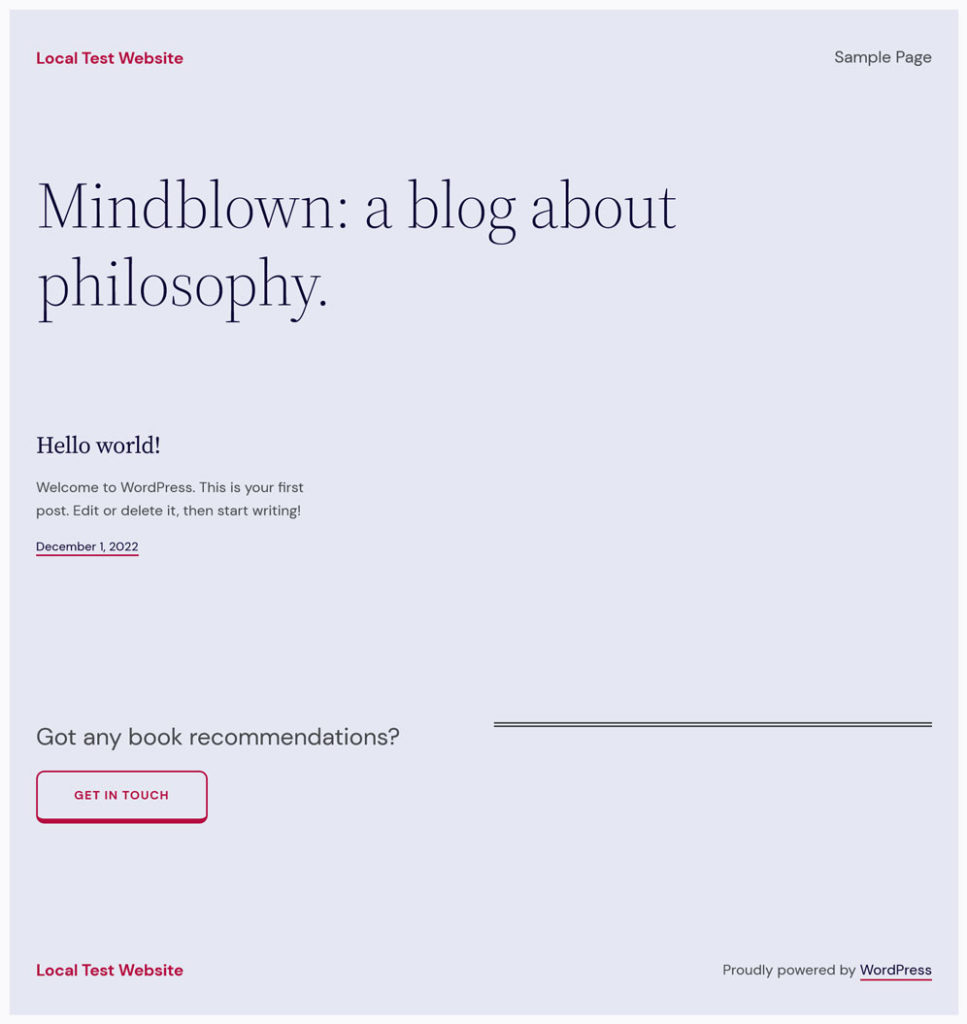
Această variație de stil include un chenar în jurul paginii și câteva stiluri unice pentru butoane și link-uri.
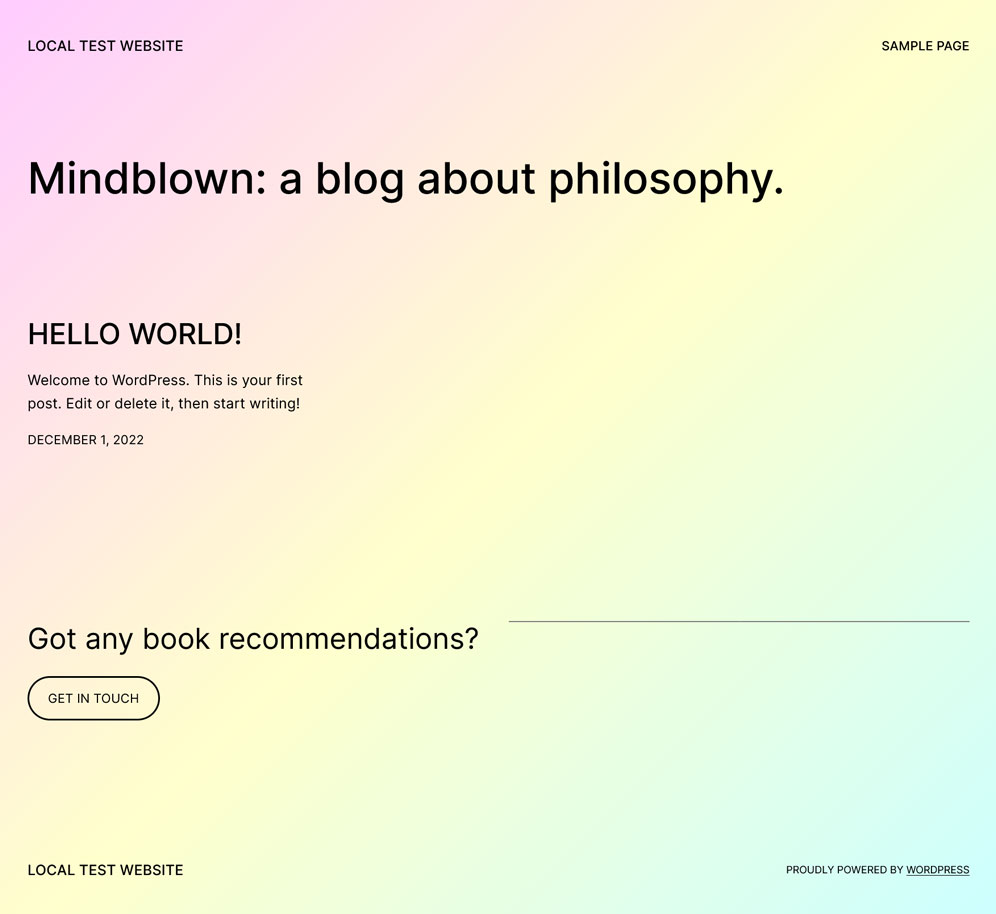
Șerbet

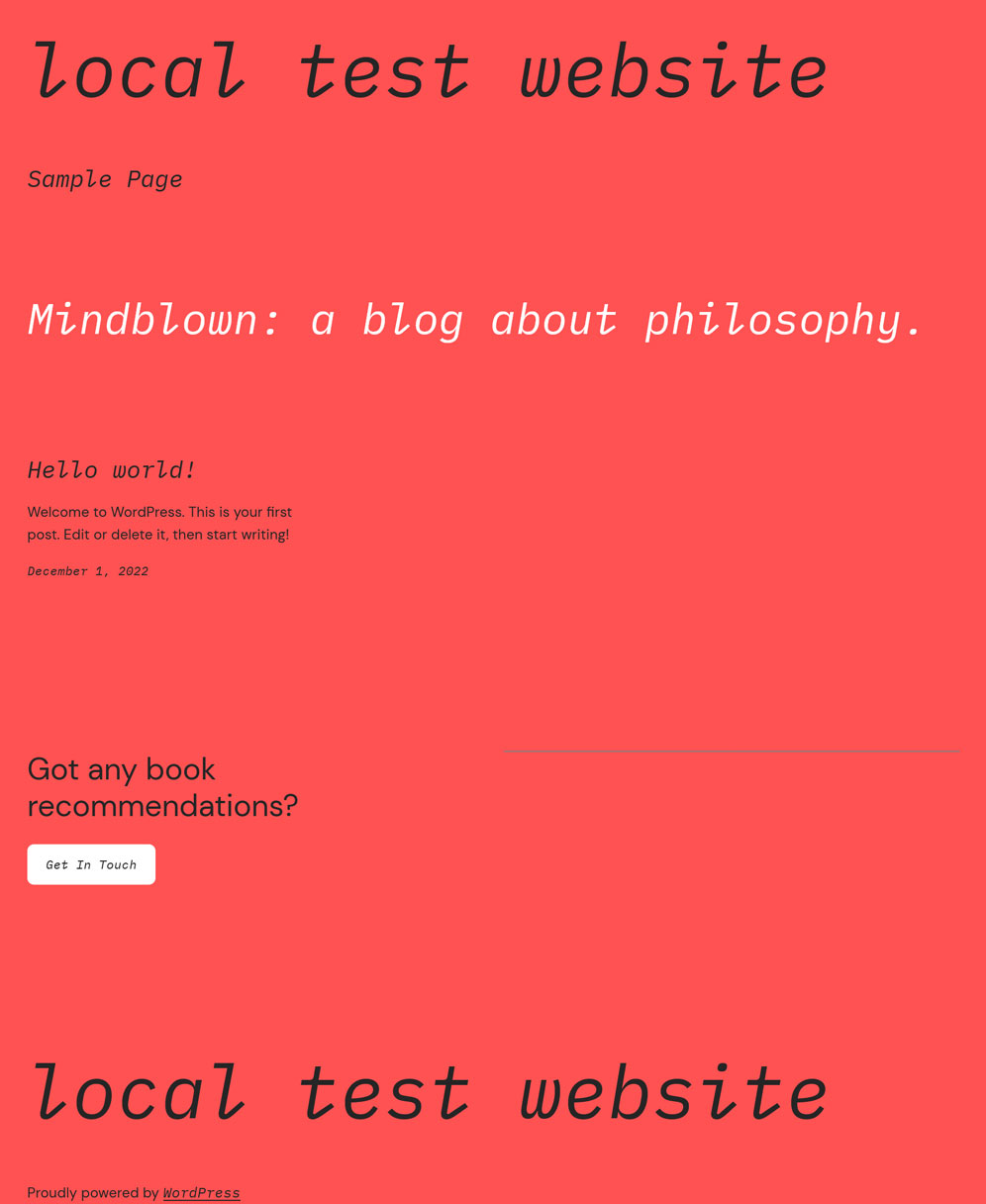
Sherbet este strălucitor și colorat - și se bazează pe un fundal degradat, ceea ce înseamnă că este în tendințe.
Vânătă

Dacă cauți ceva mai întunecat, vinetele ar putea fi potrivite. Fundalul său cu culori împărțite este cu siguranță atrăgător.
Strugurii

Și, în sfârșit, există struguri, care este o opțiune redusă care ar servi bine un site cu text greoi. Puteți vedea toate variațiile de stil în acțiune pentru dvs. pe Figma – precum și să obțineți o copie a temei de bază.
Cum să-ți creezi propria variație de stil
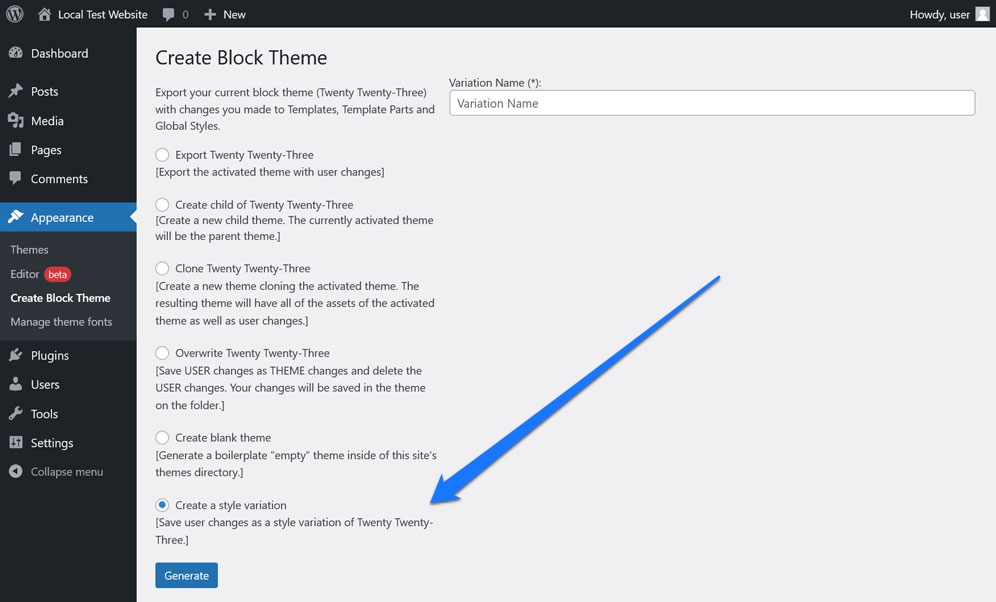
De asemenea, puteți utiliza pluginul Creare temă bloc pentru a vă crea propriile variații de stil. După descărcarea pluginului, utilizați Editorul de site WordPress pentru a crea un aspect personalizat, pentru a schimba culorile, fonturile și pentru a face orice alte modificări pe care le doriți.
Apoi, când ați terminat, tot ce trebuie să faceți este să creați o variație de stil din setările dvs. Pentru a face acest lucru, accesați Aspect > Creare temă bloc , apoi pe următorul ecran selectați balonul de lângă Creați o variație de stil .

Dați-i un nume, apoi faceți clic pe Creare temă pentru a genera automat un nou fișier .json pe site-ul dvs.
Șabloane disponibile
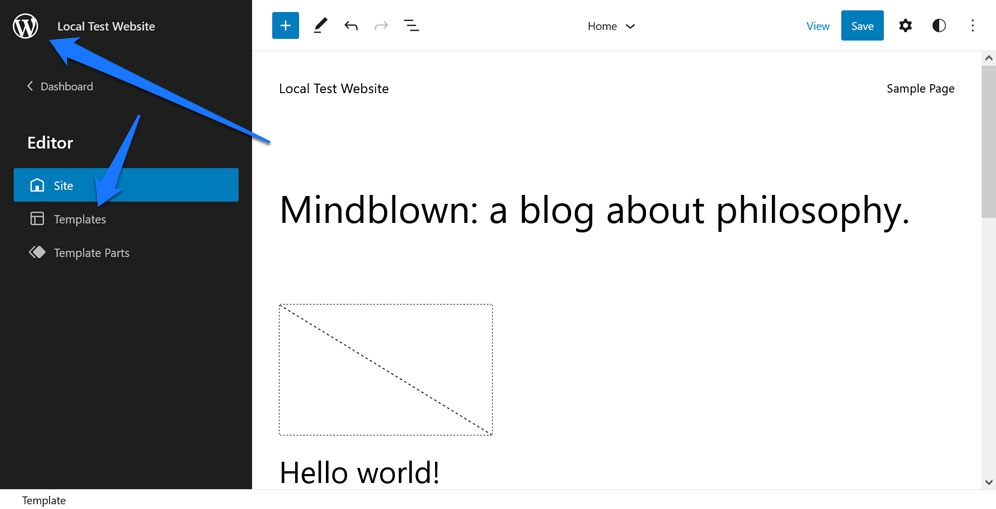
În timp ce Twenty Twenty-Three nu include o mulțime de aspecte pre-construite, vine cu o mână de șabloane pentru a vă ajuta să începeți. Le găsești în meniul Templates , pe care îl poți accesa făcând clic pe logo-ul din colțul din stânga sus al Site Editor.

De acolo, puteți selecta una dintre următoarele:
- 404
- Arhiva
- Gol
- Blog (alternativă)
- Acasă
- Index
- Pagină
- Căutare
- Singur
Multe dintre acestea sunt oricum șabloane WordPress implicite. Cele care sunt unice pentru Twenty Twenty-Three includ Blank, Blog (alternativă) și cea pentru pagina de eroare 404. Puteți accesa fișierele pentru aceste șabloane și în folderul de templates .
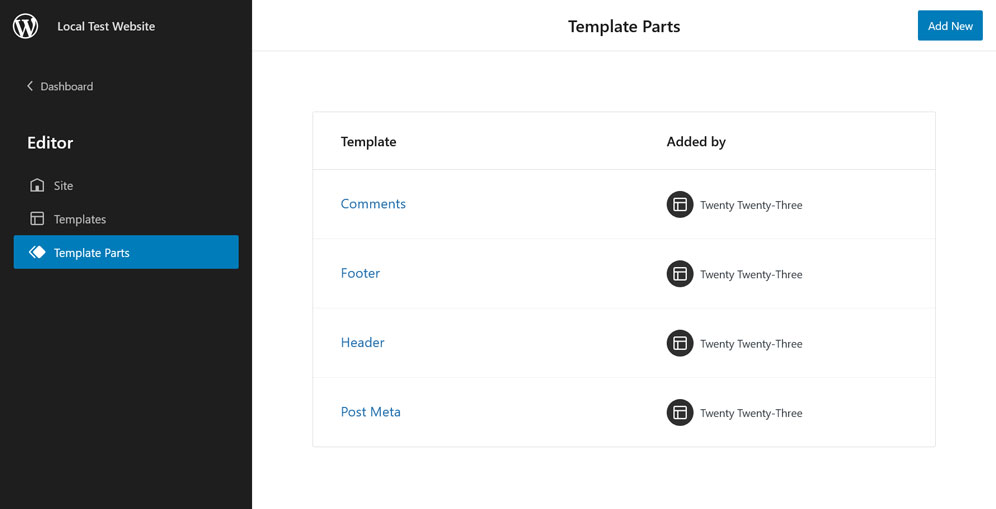
Piese de șablon

Există patru părți de șablon disponibile:
- Comentarii
- Subsol
- Antet
- Post Meta
Acestea sunt destul de explicite și accesibile prin meniul Piese șablon sau în folderul parts pentru tema Twenty Twenty-Three.
Utilizări potențiale pentru tema Douăzeci și douăzeci și trei
Uneori este util să puneți o temă WordPress într-un context de utilizare pentru a vă da o idee dacă este sau nu o alegere potrivită pentru nevoile dvs. Deci, ce fel de site-uri ar beneficia de folosirea temei Twenty Twenty-Three?
Este o temă destul de versatilă, așa că este potrivită pentru o varietate de tipuri diferite de site-uri. Iată câteva exemple:
- Un site de portofoliu pentru un fotograf sau alt tip de artist vizual. Concentrarea temei pe imagini și diversele sale opțiuni de stil o fac o alegere excelentă pentru acest tip de site.
- Un blog personal. Aspectele simple și tipografia ușor de citit îl fac pe Twenty Twenty-Three să fie ideal pentru site-urile cu conținut intens.
- Un site web corporativ. Aspectul curat și profesional al temei ar funcționa bine și pentru un site de companie.
- Un magazin online. Integrarea WooCommerce înseamnă că această temă poate alimenta și un magazin online frumos.
- Un site de știri. Diversele opțiuni de aspect și stiluri fac din această temă o alegere bună pentru un site care se bazează foarte mult pe text.
După cum puteți vedea, tema Twenty Twenty-Three este o opțiune versatilă și flexibilă pentru o varietate de tipuri diferite de site-uri. Deci, dacă sunteți în căutarea unei teme care să creeze un site web frumos și modern, aceasta merită cu siguranță luată în considerare.
Revizuirea finală a temei Douăzeci și douăzeci și trei: Merită o privire?
Deci, tema Douăzeci și douăzeci și trei se potrivește?
Dacă sunteți în căutarea unei noi temă WordPress, atunci răspunsul este cu siguranță da. Tema este plină de funcții și opțiuni și este la fel de flexibilă și personalizabilă pe cât trebuie să fie. În plus, cu accent pe imagini și pe diferite opțiuni de stil, este o alegere excelentă pentru o gamă largă de tipuri diferite de site-uri.
În plus, faptul că această temă a fost derivată din implicarea comunității vă oferă cu atât mai multe motive să o încercați. La urma urmei, ideile dezvoltatorilor care lucrează activ în WordPress au stat la baza acestei teme reduse.
Deci, dacă sunteți în căutarea unei noi temă WordPress, asigurați-vă că consultați Twenty Twenty-Three. S-ar putea să fie exact ceea ce aveți nevoie pe măsură ce trecem în 2023 și mai departe.
Care este recenzia ta personală despre tema WordPress Twenty Twenty-Three? Ce părere aveți despre variațiile de stil? Ne-ar plăcea să auzim feedback-ul dvs. mai jos!
