Cum să adăugați un widget Twitter la WordPress (pas cu pas)
Publicat: 2022-07-14Doriți să adăugați un widget Twitter pe site-ul dvs. WordPress?
Adăugarea widgeturilor Twitter la WordPress vă poate ajuta să vă actualizați site-ul web cu conținut proaspăt și relevant. De asemenea, implică vizitatorii site-ului dvs., menținându-i pe site-ul dvs. mai mult timp, prezentând postările pe care le distribuiți pe Twitter.
În acest ghid, vă vom arăta cum să adăugați un widget Twitter la WordPress folosind mai multe metode simple.
- Adăugați un widget Twitter cu pluginul WordPress Page Builder
- Încorporați un widget Twitter cu un plugin de feed Twitter WordPress
- Adăugați manual un widget Twitter la WordPress
Ce este un widget Twitter WordPress?
Un widget Twitter este o secțiune de conținut pe care o puteți adăuga în bara laterală, subsolul sau în alte zone pregătite pentru widget-uri WordPress.
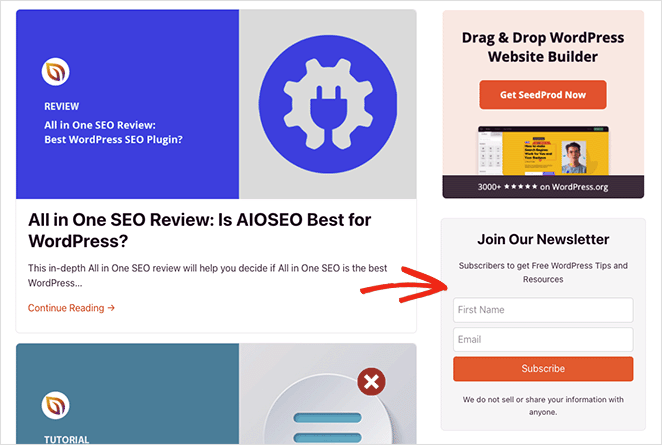
Privind blogul nostru, veți observa formularul de înscriere la buletinul informativ prin e-mail din partea dreaptă.

Acesta este un widget și widget-uri ca acesta vă ajută să adăugați conținut pe site-ul dvs. fără a scrie cod.
Un widget Twitter afișează conținut de pe Twitter pe site-ul dvs., cum ar fi:
- Fluxuri Twitter personalizate
- Postări specifice Twitter
- Fluxuri de hashtag-uri Twitter
- Butoanele de urmărire pe Twitter
Puteți găsi widget-uri Twitter pentru site-ul dvs. căutând un plugin Twitter în directorul de pluginuri WordPress. Alternativ, unele instrumente vă permit să afișați tweet-uri folosind un cod de încorporare, cum ar fi instrumentele pentru dezvoltatori Twitter.
De ce să adăugați conținut Twitter la WordPress?
Afișarea conținutului Twitter pe site-ul dvs. WordPress este o modalitate excelentă de a vă actualiza site-ul cu conținut nou. Deoarece multe instrumente actualizează automat fluxurile și widget-urile Twitter de pe site-ul dvs., nu va trebui să adăugați conținut manual, economisind timp și păstrând site-ul proaspăt și captivant.
Widgeturile Twitter care includ butoane de urmărire și partajare vă pot ajuta să vă creșteți adepții pe rețelele sociale. În loc să părăsească site-ul dvs. pentru a vă vedea contul Twitter, utilizatorii vă pot urmări pe Twitter și pot partaja conținut relevant direct de pe site-ul dvs.
Până acum, știți ce este un widget Twitter și de ce adăugarea conținutului Twitter la WordPress este o idee bună. Acum să ne uităm la metodele de adăugare a conținutului Twitter captivant pe site-ul tău.
Cum să adăugați cu ușurință un widget Twitter la WordPress
Vom analiza mai jos 3 moduri diferite de a adăuga un widget Twitter la WordPress. Vom începe cu cele mai simple soluții, folosind un generator de pagini și un plugin WordPress Twitter, apoi vom termina cu o metodă manuală.
Adăugați un widget Twitter cu pluginul WordPress Page Builder
În primul rând, vă vom arăta cum să adăugați un widget Twitter la WordPress folosind un plugin de generare de pagini.
Creatorii de pagini vă permit să vă personalizați site-ul WordPress vizual, fără cod. Sunt, de asemenea, o modalitate excelentă de a îmbunătăți designul și funcționalitatea site-ului dvs. fără a instala mai multe plugin-uri WordPress sau a angaja un dezvoltator.

Pluginul pe care îl vom folosi astăzi este SeedProd, cel mai bun constructor de site-uri web pentru WordPress. Include un generator de pagini drag-and-drop care vă permite să creați rapid și ușor teme WordPress personalizate, pagini de destinație și machete flexibile.
SeedProd are sute de șabloane prefabricate și elemente de conținut personalizabile, inclusiv feeduri Twitter, postări încorporate și butoane de urmărire și tweet. De asemenea, puteți adăuga elemente de generare de clienți potențiali pe site-ul dvs., cum ar fi formulare de înscriere, formulare de contact, tabele de prețuri, dovezi sociale și multe altele.
Urmați acești pași pentru a adăuga un widget Twitter în WordPress cu SeedProd.
Pasul 1. Instalați și activați SeedProd
Mai întâi trebuie să începeți cu un plan SeedProd și să descărcați pluginul pe computer. După aceea, încărcați și activați pluginul pe site-ul dvs. WordPress.
Dacă aveți nevoie de ajutor cu acest pas, consultați acest ghid despre instalarea unui plugin WordPress.
Notă: SeedProd are o licență gratuită, dar vom folosi versiunea premium pentru funcțiile avansate.
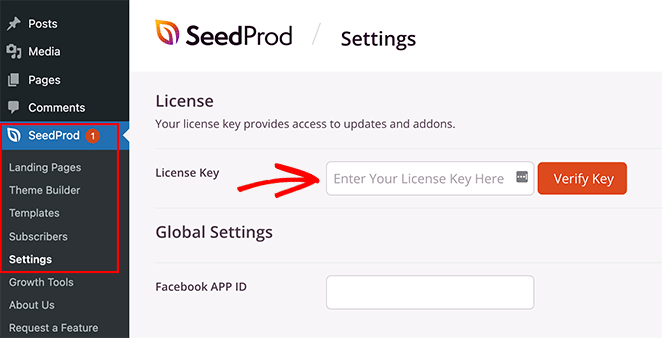
După instalarea SeedProd, accesați SeedProd » Setări și introduceți cheia de licență. Puteți găsi cheia dvs. pe site-ul web SeedProd în secțiunea „Descărcări” a contului dumneavoastră.

Pasul 2. Creați o temă WordPress sau o pagină de destinație
Există 2 moduri în care puteți folosi SeedProd pentru a vă personaliza site-ul WordPress.
Puteți fie să creați o temă WordPress personalizată cu toate părțile și paginile șablonului și să personalizați fiecare parte cu editorul vizual. Sau puteți construi o pagină de destinație cu tema dvs. WordPress existentă.
Pentru acest tutorial, vom folosi șablonul barei laterale a unei teme personalizate SeedProd WordPress. Puteți vedea acest ghid pentru toți pașii pentru crearea unei teme WordPress personalizate cu SeedProd.
Dacă preferați să utilizați o pagină de destinație, puteți urma acest ghid despre crearea unei pagini de destinație în WordPress.
Ambele ghiduri vă vor ghida prin alegerea unui șablon și pregătirea temei sau a paginii de destinație pentru personalizare. Când sunteți gata să adăugați conținutul dvs. Twitter, treceți la pasul 3 al acestui tutorial.
Pasul 3. Adăugați SeedProd Twitter Blocks la WordPress
Acum că ți-ai creat tema personalizată sau pagina de destinație, poți să-ți editezi design-ul în generatorul de pagini cu drag-and-drop al SeedProd.
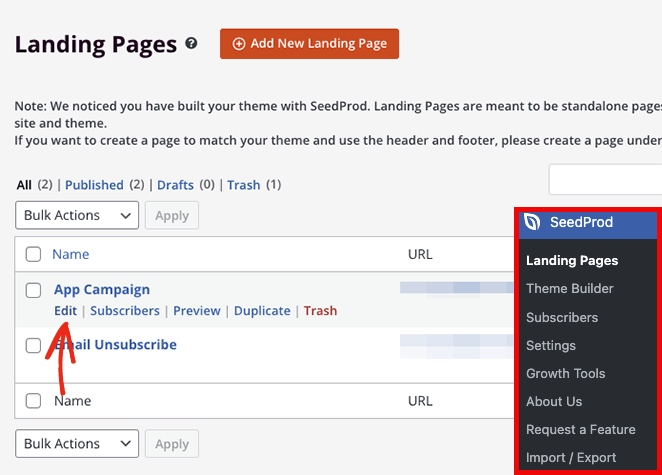
Dacă editați o pagină de destinație, navigați la SeedProd » Pagini de destinație și faceți clic pe „Editați” pe pagina pe care doriți să o personalizați.

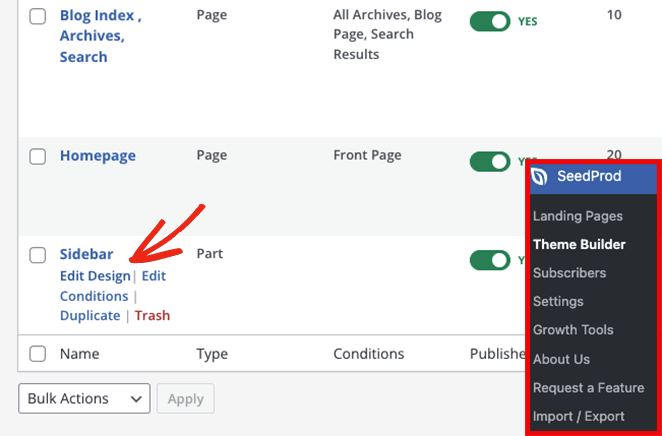
Pentru acest ghid, totuși, vom edita șablonul barei laterale a temei noastre personalizate WordPress. Pentru a face acest lucru, accesați pagina SeedProd » Theme Builder , plasați cursorul peste șablonul relevant și faceți clic pe linkul „Editați design”.

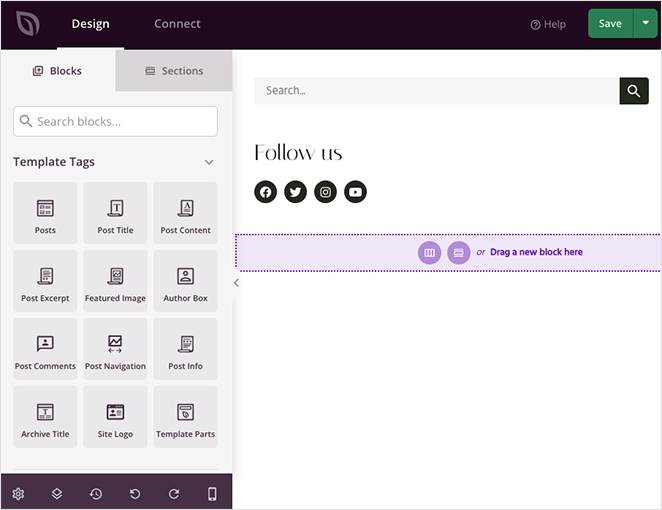
După deschiderea designului, îl veți vedea în editorul vizual al SeedProd. Blocurile și secțiunile sunt în stânga, iar o previzualizare live este în partea dreaptă.

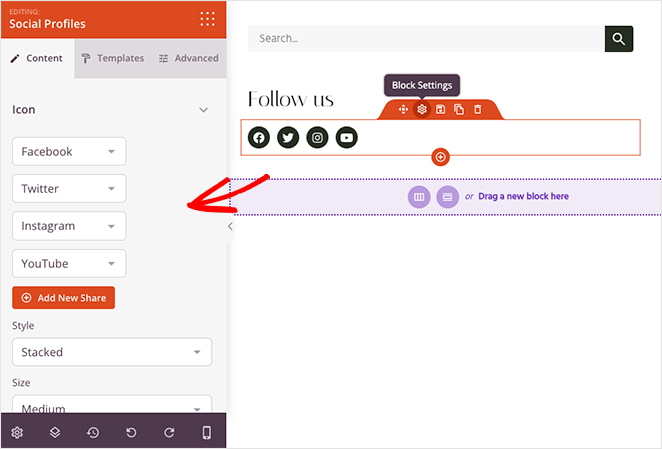
Puteți face clic pe orice element din previzualizare pentru a-i edita setările. Făcând asta, se vor deschide opțiunile de personalizare din panoul din stânga.

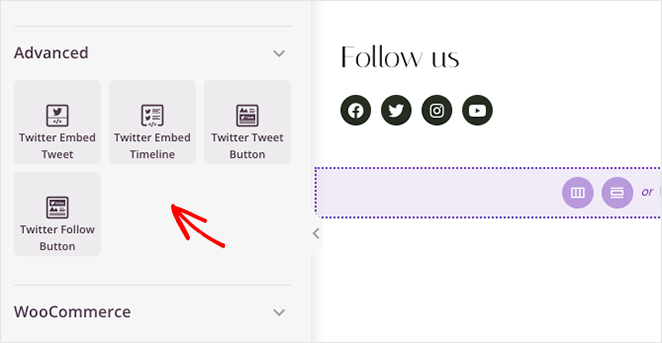
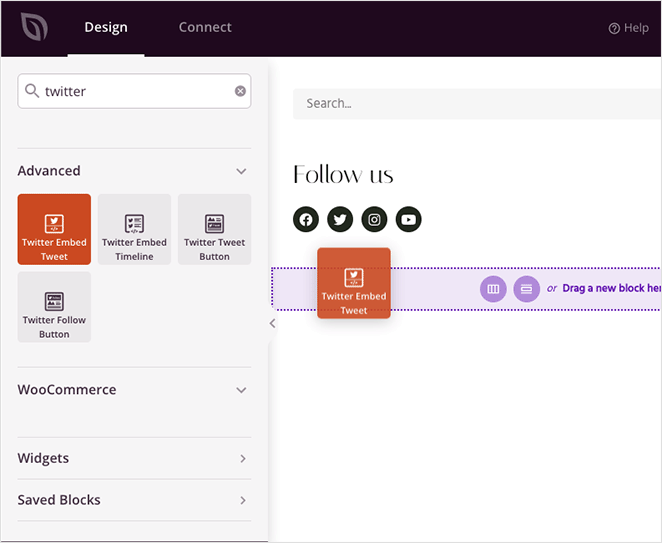
Când derulați în jos la secțiunea Blocare avansată , veți vedea diverse elemente de conținut pe care le puteți adăuga la design. Iată blocurile pe care ne vom concentra pentru a adăuga widget-uri Twitter pe site-ul dvs. WordPress:
- Twitter Încorporați Tweet
- Cronologie încorporată Twitter
- Butonul Twitter Tweet
- Butonul de urmărire Twitter

Twitter Încorporați Tweet
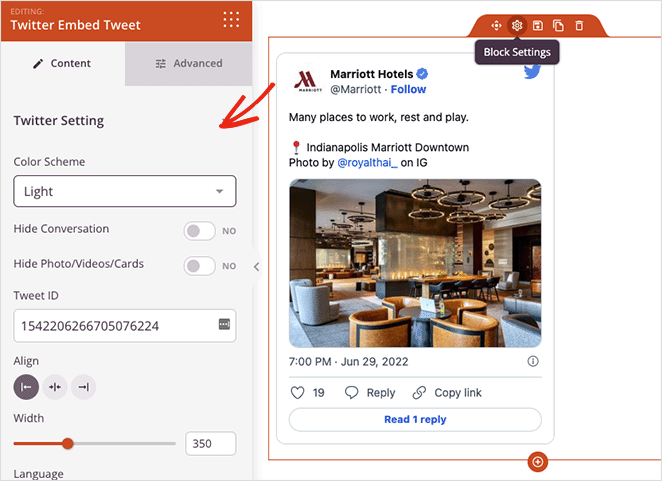
Blocul Twitter Embed Tweet vă permite să încorporați orice postare Twitter cu câteva clicuri. Pur și simplu trageți blocul în previzualizarea live și faceți clic pe el pentru a vedea setările.

În panoul de setări, puteți lipi ID-ul tweet-ului pe care doriți să îl încorporați. De asemenea, puteți alege scheme de culori deschise și închise, ascunde conversațiile tweet, ascunde fotografii, videoclipuri și carduri Twitter și ajusta alinierea blocurilor.

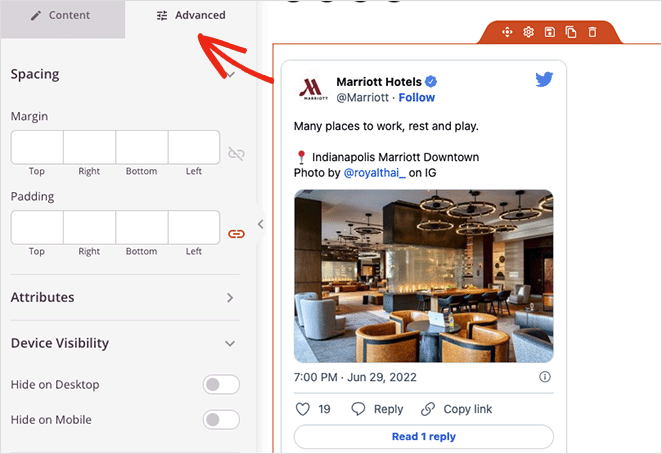
Fila Avansat controlează spațierea între blocuri și atributele și vă permite să le ascundeți pe mobil sau desktop.

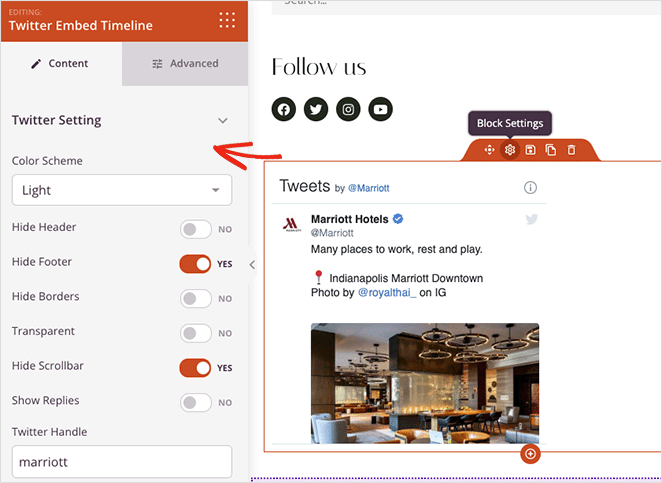
Cronologie încorporată Twitter
Blocul Twitter Embed Timeline vă permite să afișați întregul flux al oricărui utilizator Twitter pe site-ul dvs. WordPress. Pur și simplu introduceți mânerul Twitter al feedului pe care doriți să îl afișați, apoi puteți personaliza stilul și setările.

Acest bloc vine cu o schemă de culori deschise și închise și opțiuni de afișare sau ascunde:
- Antet
- Subsol
- Frontiere
- Transparenţă
- Bara de defilare
- Răspunsuri
De asemenea, puteți controla spațierea, atributele și vizibilitatea dispozitivului în fila Avansat .
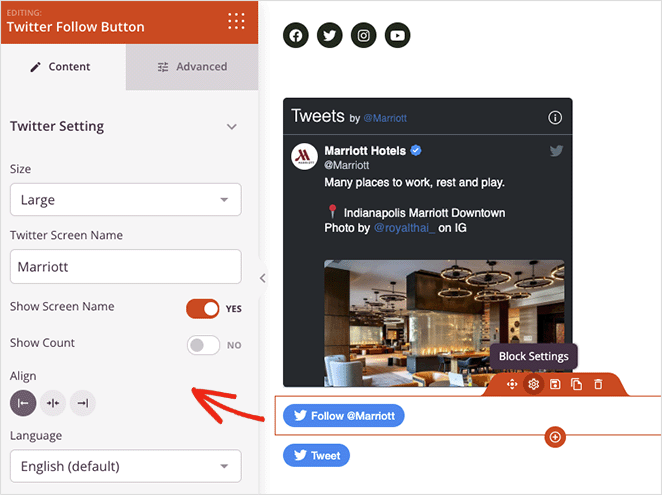
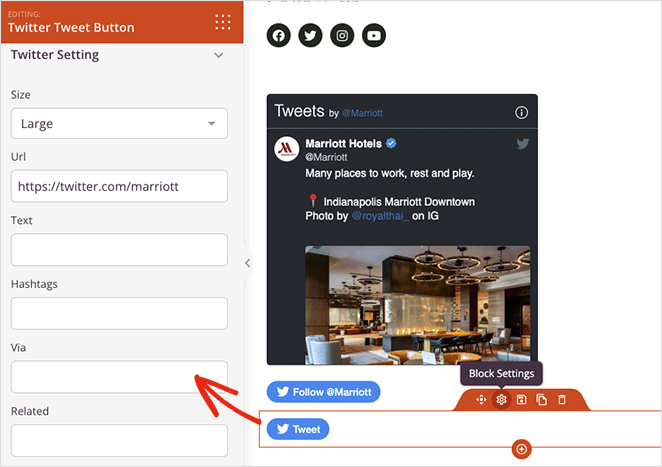
Blocuri Twitter Tweet și Follow Button
Ultimele 2 widget-uri Twitter din SeedProd sunt blocurile de butoane tweet și urmărire. Ele funcționează în mod similar cu încorporarea postării și a feedurilor, dar în loc să arate conținut Twitter, le permit vizitatorilor să trimită un mesaj personalizat sau să-ți urmărească profilul pe Twitter.
Setările butonului de urmărire vă permit să introduceți numele de ecran pe Twitter, să afișați numărul de urmăritori și să personalizați alinierea, limba, spația și vizibilitatea dispozitivului.

În setările butonului Tweet, puteți adăuga adresa URL pe care doriți să o partajeze vizitatorii, conținutul tweetului și hashtag-urile. Există, de asemenea, un câmp pentru a adăuga @ prin mențiuni și conturi aferente.

Ambele butoane vă permit să alegeți dintre dimensiunile butoanelor mici sau mari și vă permit să controlați modul în care acestea apar pe ecranele mobile și desktop.
Experimentați cu diferite combinații de blocuri Twitter ale SeedProd, apoi faceți clic pe butonul Salvare din colțul din dreapta sus pentru a salva modificările.

Pasul 4. Publicați-vă widgeturile Twitter în WordPress
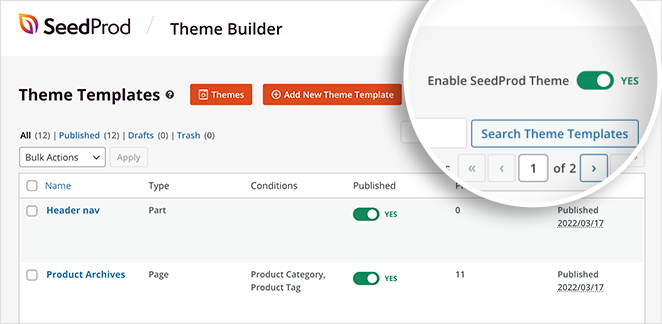
Următorul pas este să faci conținutul tău Twitter live pe site-ul tău WordPress. Deoarece folosim o temă SeedProd WordPress personalizată, tot ce trebuie să faceți este să mergeți la SeedProd » Theme Builder și să rotiți comutatorul Activare teme SeedProd în poziția „Activat”.

Acum poți previzualiza pagina cu conținutul tău Twitter și vezi cum arată.
Încorporați un widget Twitter cu un plugin de feed Twitter WordPress
Următoarea metodă pe care o vom analiza implică utilizarea unui plugin Twitter Feeds pentru a adăuga un widget WordPress pe site-ul dvs. Vom folosi pluginul Custom Twitter Feeds Pro de la Smash Balloon.

Pluginul Custom Twitter Feeds este cel mai bine cotat plugin Twitter pentru WordPress. Îl puteți folosi pentru a afișa fluxuri Twitter uimitoare pe site-ul dvs. în câteva clicuri.
Vă puteți personaliza fluxurile Twitter live în timp real cu editorul de feed vizual și puteți alege dintre mai multe tipuri de feeduri pentru a se potrivi nevoilor dvs. de afaceri.
Urmați pașii de mai jos pentru a adăuga fluxuri Twitter în WordPress cu Smash Balloon.
Pasul 1. Instalați pluginul Twitter Feeds Pro
Mai întâi, obțineți pluginul Twitter Feeds Pro și instalați-l pe site-ul dvs. WordPress.
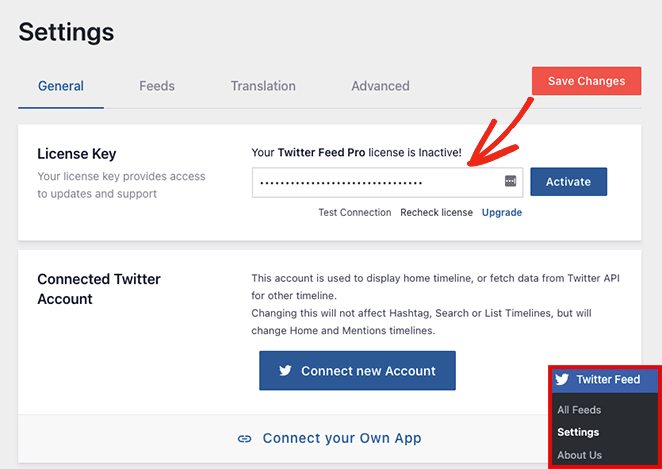
După activarea pluginului, accesați Feed Twitter » Setări și introduceți detaliile cheii de licență.

După ce ați confirmat cheia de licență, sunteți gata să adăugați primul widget Twitter.
Pasul 2. Creați un widget Twitter personalizat
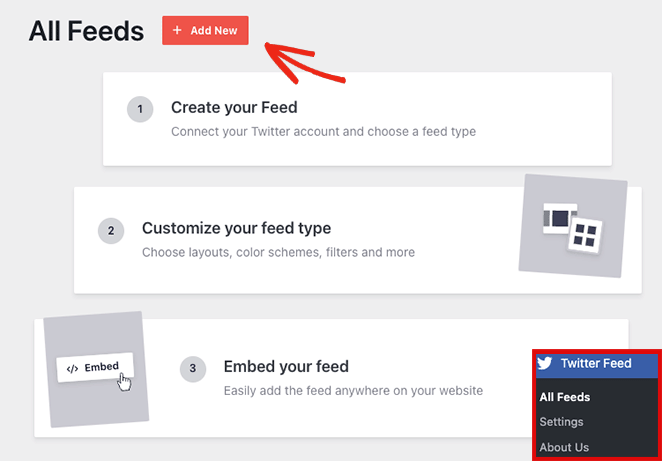
Pentru a adăuga un widget Twitter nou, accesați pagina Feed Twitter » Toate fluxurile și faceți clic pe butonul Adăugare nou .

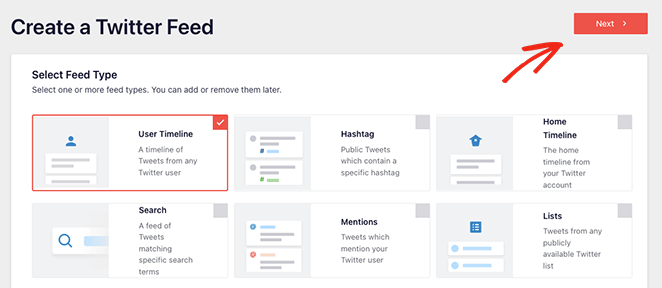
Puteți alege tipul de feed pe care doriți să îl adăugați pe pagina următoare. Vă va arăta următoarele opțiuni:
- Cronologie utilizator: o cronologie a Twee-urilor de la orice utilizator de pe Twitter
- Hashtag: tweet-uri publice care conțin un anume hashtag
- Cronologie de acasă: cronologia contului tău Twitter
- Căutare: un flux de tweet-uri care corespund anumitor termeni de căutare Twitter
- Mențiuni: Tweeturi care menționează mânerul tău Twitter
- Liste: Tweets din liste publice Twitter

Pentru acest ghid, vom alege opțiunea User Timeline. Faceți clic pe butonul Următorul când sunteți gata pentru următorul pas.
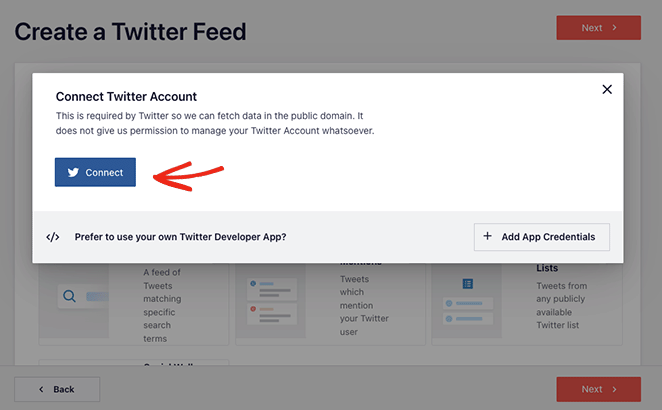
Pasul 3. Conectați-vă contul Twitter
Următorul ecran vă va cere să vă conectați contul de Twitter pentru acces numai în citire, astfel încât să poată prelua date de pe Twitter și să le afișeze pe site-ul dvs. web.

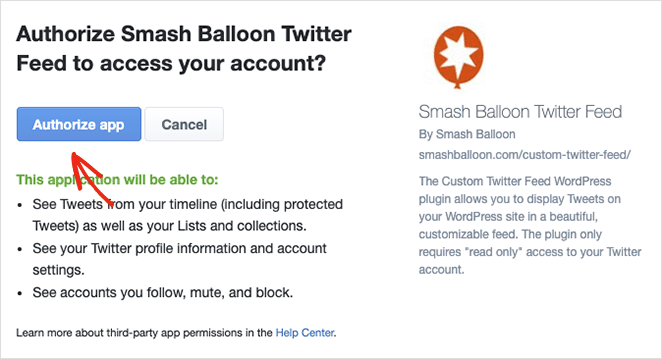
După ce faceți clic pe butonul Conectare , selectați Autorizare aplicație și veți reveni la procesul de creare a fluxului Twitter.

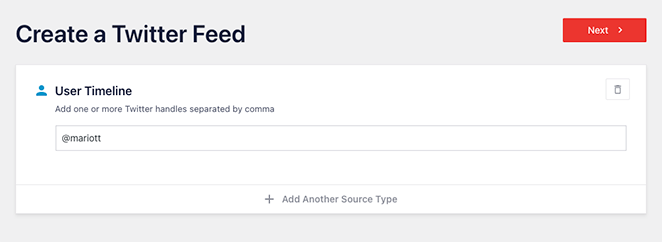
Deoarece adăugăm un feed de cronologie a utilizatorului, următorul pas este să introduceți mânerele Twitter pe care doriți să le afișați. Pur și simplu introduceți numele de utilizator și faceți clic pe butonul Următorul .

Pasul 4. Personalizați-vă widgetul Twitter
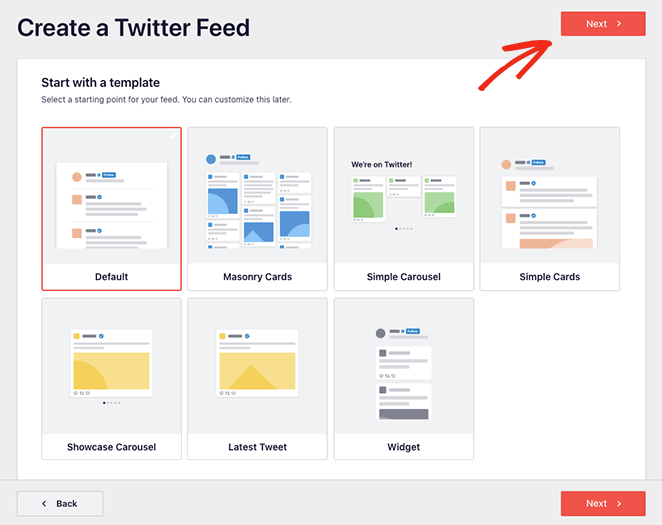
Acum puteți alege dintre 7 șabloane diferite pentru widget-ul dvs. Twitter:
- Flux implicit
- Carduri de zidărie
- Carusel simplu
- Cărți simple
- Carusel de vitrine
- Ultimul Tweet
- Widget
Faceți clic pe șablonul care se potrivește cel mai bine site-ului dvs., apoi faceți clic pe butonul Următorul .

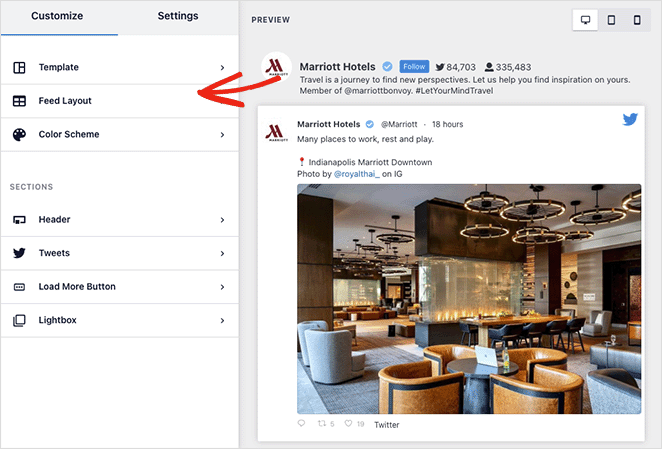
Pe următorul ecran, puteți utiliza editorul live pentru a vă personaliza widgetul Twitter.
În panoul din stânga sunt opțiuni pentru a vă schimba aspectul feedului, schema de culori, designul antetului, tweet-urile, opțiunile lightbox și multe altele. De asemenea, puteți previzualiza modificările în partea dreaptă.

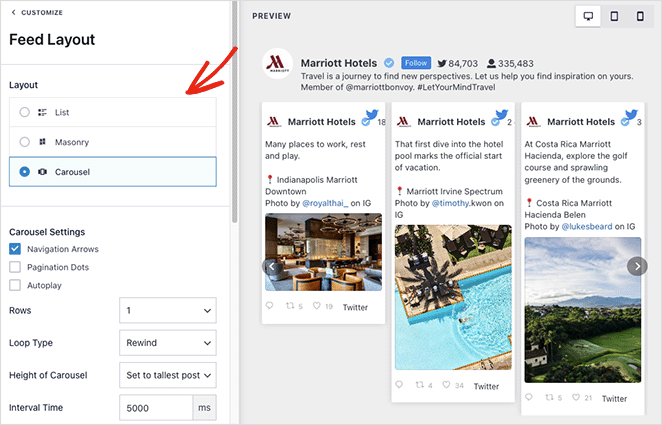
Fila Aspect feed vă permite să alegeți dintr-un aspect Listă, Masonry sau Carusel.

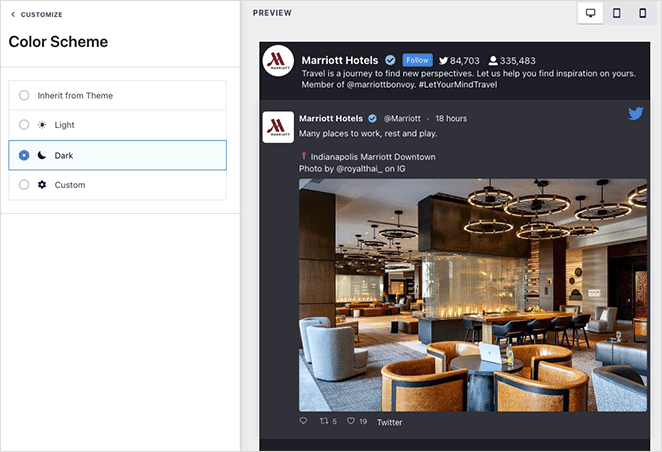
Puteți alege culori întunecate, deschise sau personalizate în fila Schemă de culori . Există, de asemenea, o opțiune de a moșteni schema de culori din tema WordPress.

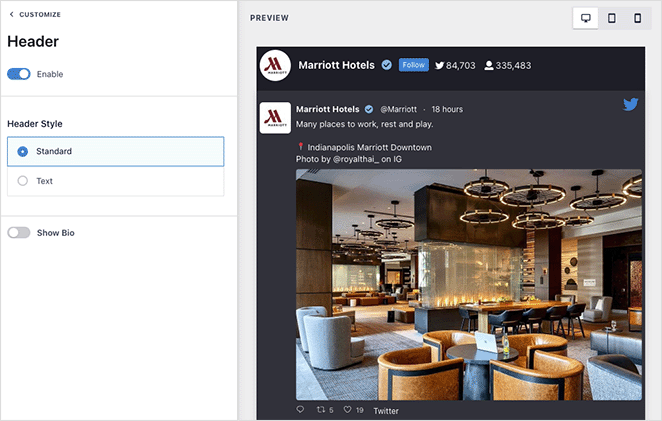
Fila Antet vă oferă mai multe opțiuni de personalizare a antetului, cum ar fi Standard și Text. Puteți, de asemenea, să dezactivați secțiunea antet și să vă ascundeți biografia Twitter.

Continuați să vă modificați aspectul widgetului până când sunteți mulțumit de cum arată totul. În plus, faceți clic pe butonul Salvare pentru a vă stoca setările.
Pasul 5. Adăugați widgetul dvs. Twitter la WordPress
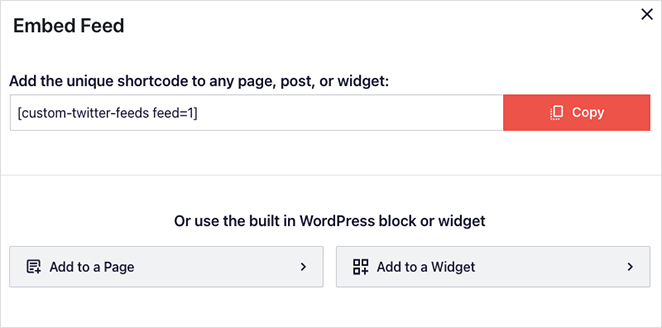
Încorporarea widgetului dvs. Twitter în site-ul dvs. WordPress este ușor cu Smash Balloon. Pur și simplu faceți clic pe butonul Încorporați din partea de sus a ecranului.
Va apărea o fereastră pop-up cu următoarele opțiuni de încorporare:
- Cod scurt: inserați codul scurt pentru feedul Twitter pe orice pagină, postare sau widget
- Bloc WordPress : utilizați blocul WordPress încorporat pentru a adăuga feedul la o postare, pagină sau widget.

Pentru acest ghid, vom alege opțiunea Adăugați la un widget .
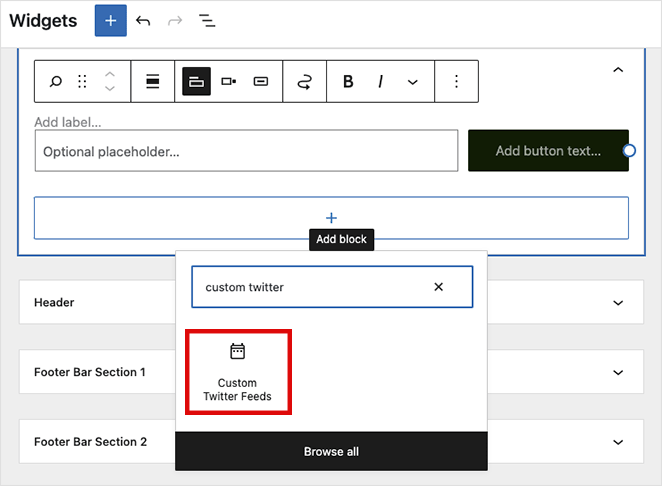
Făcând clic pe această opțiune, se vor deschide automat setările widget-ului WordPress. De acolo, faceți clic pe pictograma adăugare bloc și căutați blocul Feeduri Twitter personalizate.

După ce ați adăugat blocul în zona widget-ului, faceți clic pe butonul Actualizare pentru a salva modificările. Acum vizitați site-ul dvs. pentru a vedea widgetul dvs. Twitter în acțiune.

Adăugați manual un widget Twitter la WordPress
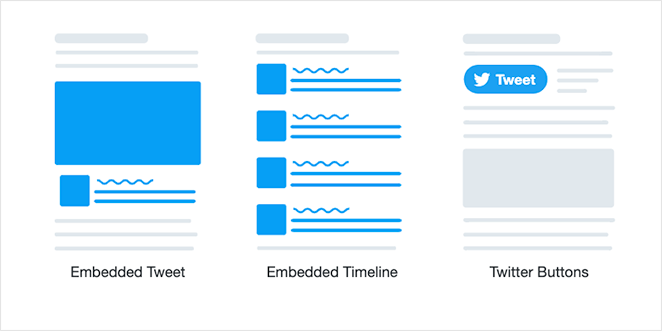
Metoda finală implică utilizarea instrumentului Twitter Publish pentru a adăuga manual un widget Twitter pe site-ul dvs. WordPress fără un plugin. Această opțiune poate încorpora un tweet, cronologie sau un buton de urmărire.
Această metodă nu oferă foarte mult control asupra designului widgetului sau asupra tipului de conținut pe care îl puteți afișa. Cu toate acestea, este o soluție la îndemână pentru utilizatorii care nu doresc să adauge pluginuri suplimentare la WordPress.
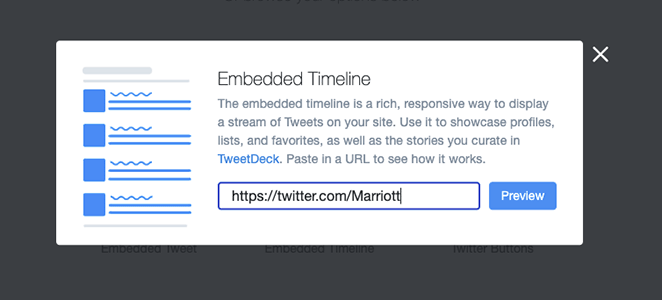
Pentru a utiliza această metodă, accesați site-ul web al instrumentului Twitter Publish și alegeți ce tip de încorporare doriți să utilizați. Vom folosi opțiunea Cronologie încorporată pentru acest ghid.

Pe următorul ecran, trebuie să introduceți adresa URL completă a profilului Twitter pe care doriți să-l afișați și să faceți clic pe butonul Previzualizare .

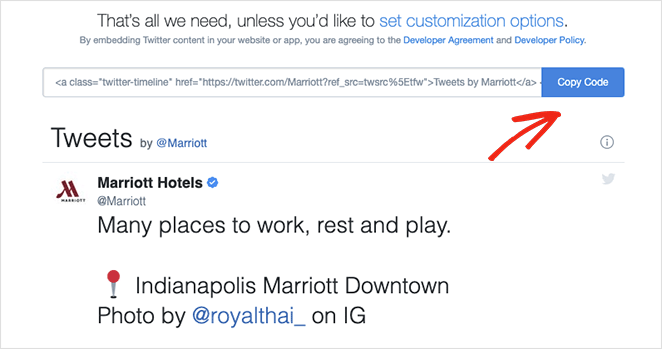
Twitter va genera acum un cod scurt al cronologiei pe care o puteți încorpora pe site-ul dvs. web. Faceți clic pe butonul de copiere pentru a salva codul în clipboard, apoi întoarceți-vă la site-ul dvs. WordPress.

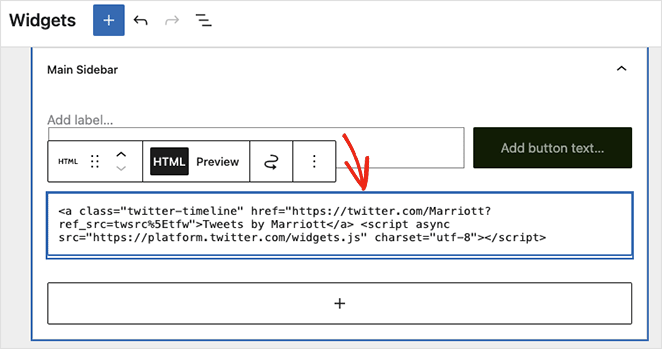
Puteți adăuga codul de încorporare în orice postare, pagină sau zonă de widget WordPress. Pentru a încorpora cronologia ca widget din bara laterală, accesați Aspect » Widgeturi din tabloul de bord WordPress .
Acum faceți clic pe pictograma adăugare bloc pentru a adăuga un nou bloc în bara laterală și căutați blocul HTML personalizat . Lipiți codul de încorporare pe care l-ați copiat de pe Twitter în blocul HTML și faceți clic pe butonul Actualizare .

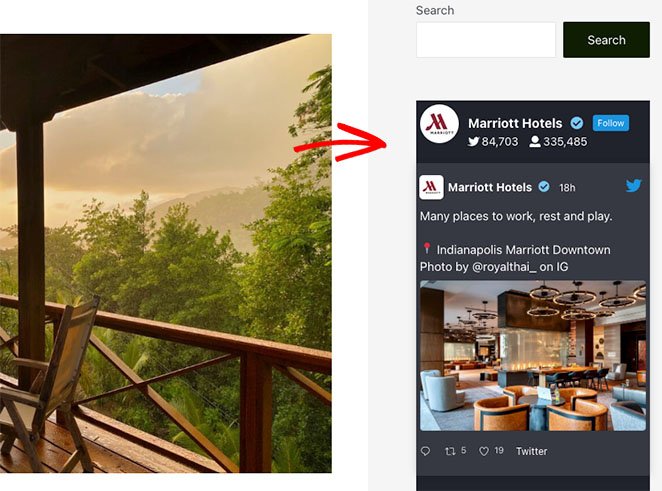
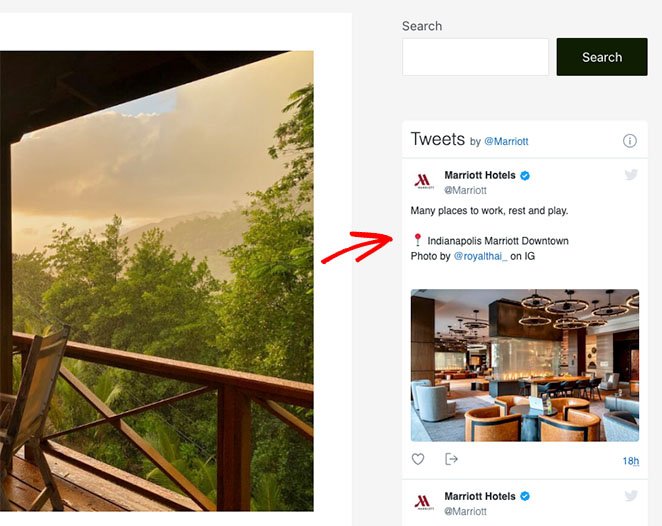
Când vizitați site-ul dvs. web live, widgetul dvs. Twitter va arăta similar cu acest exemplu:

Asta e!
Sperăm că acest ghid pas cu pas v-a ajutat să învățați cum să adăugați un widget Twitter la WordPress. S-ar putea să vă placă acest ghid despre încorporarea evenimentelor Facebook în WordPress în timp ce sunteți aici.
Sunteți gata să adăugați un widget Twitter la WordPress cu SeedProd?
Începeți cu SeedProd astăzi.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.

